Vraagtype - Lijst (Radioknoppen)
From LimeSurvey Manual
Korte beschrijving
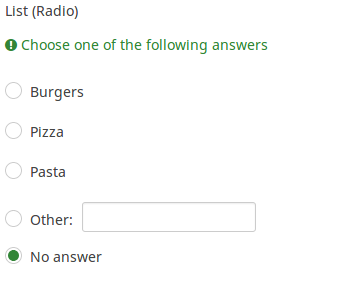
Met dit vraagtype verzamel je invoer van een lijst met radioknoppen.

Voorbeeld: downloaden
Algemene opties
Optie 'Anders' (other)
Beschrijving
Deze optie wordt bij meerdere vraagtypes gebruikt. Je kunt hiermee een keuze toevoegen voor de gebruiker als die een ander antwoord wil kiezen dan de vooraf bedachte antwoorden. Normaal gesproken is dit een keuze 'Anders', waarbij dan eventueel kan worden aangegeven of die keuze dan door de gebruiker mag worden ingevuld.
Beschikbare opties
- Aan
- Uit (standaard)
Verplicht (mandatory)
Beschrijving
Met deze optie kan de enquête-beheerder instellen dat een bepaalde vraag beantwoordt moet worden voordat de deelnemer verder kan gaan met invullen. Als je een vraag hebt met subvragen en je wilt niet alle onderdelen verplicht maken, gebruik dan de optie Minimum aantal antwoorden (min_answers) op de tab Logica.
Beschikbare opties
- Aan - Vraag moet worden beantwoord voordat de deelnemer naar de volgende pagina kan - de antwoordoptie 'Geen antwoord' wordt nooit getoond.
- Zacht - Als de vraag niet wordt beantwoord, wordt een waarschuwing weergegeven wanneer wordt geprobeerd door te gaan naar de volgende pagina - de deelnemer kan er echter voor kiezen de waarschuwing te negeren en verder te gaan. Merk op dat de optie 'Geen antwoord' nog steeds wordt weergegeven (indien geactiveerd in de instellingen voor enquêtepresentatie)
- Uit (standaard) - Vraag kan onbeantwoord blijven
Conditie (eerder "Relevantievergelijking")
Beschrijving
Als de waarde van de conditie 1 of true is dan is de vraag relevant en wordt de vraag getoond bij het invullen van de enquête. En anders niet. Bij elke vraag kun je een relevantievergelijking specificeren. Dit vervangt de condities, het ondersteunt veel meer complexe logica.
Syntax markering in kleur
Wanneer je de conditie opslaat, dan wordt het geëvalueerd en met kleur gemarkeerd. De fouten worden met een kleur aangegeven waardoor je de fouten gemakkelijker ziet,

Geldige waarden
- Een conditie gebruikt de syntax die beschreven is in ExpressionScript, zonder de omringende accolades.
Voorbeelden
Voorbeelden van het met kleur markeren, oftewel syntax markering.
Tonen
Answer order (answer_order)
Description
This attribute allows to set the order of answer options. (New in 5.5.0 build 221219)
Available options
- Normal (default)
- Alphabetically
- Random - Randomize when participant enters survey
Example
See this example (outside link) to better understand how to use different LimeSurvey randomization features.
Label 'Anders' (other_replace_text)
Beschrijving
Je kunt met deze tekst het label "Anders:" bij de antwoordopties vervangen.
Voorbeeld
Als je bij dit attribuut invult "Andere:", dan krijg je als antwoordoptie een keuze "Andere:" in plaats van "Anders:".
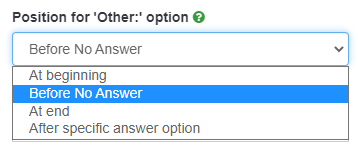
Positie voor optie 'Overige:' (other_position)
Beschrijving
Geeft aan waar de optie 'Overige' in de antwoordlijst geplaatst moet worden.
Opties
- Voor Geen antwoord: De optie 'Overige' wordt in de antwoordlijst geplaatst vóór de antwoordoptie 'Geen antwoord'.
- Bij Einde: De optie 'Overig' wordt aan het einde van de antwoordlijst geplaatst.
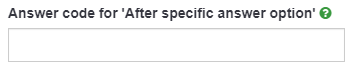
- Na een specifieke antwoordoptie: De optie 'Overig' wordt in de antwoordlijst geplaatst na een specifieke antwoordoptie die wordt ingesteld in het attribuut Antwoordcode voor 'Na specifieke antwoordoptie'.
Vraagthema (question_theme)
Beschrijving
Hiermee kun je aangepaste thema's gebruiken bij de betreffende vragen.
Beschikbare opties
- Zie bij Vraagthema's in het paneel Thema's.
Lees: https://manual.limesurvey.org/Question_themes
Toon kolommen (display_columns)
Beschrijving
Deze instelling maakt het je mogelijk om meer dan 1 antwoordoptie op een regel te tonen. Je geeft hier dan het aantal kolommen op dat je op een regel wilt tonen. We raden aan om het te beperken tot maximaal het aantal antwoordopties.
Geldige waarden
- Een positief getal groter dan 0
Voorbeelden
- Als je drie antwoordopties hebt, en je wilt ze horizontaal tonen in plaats van verticaal, vul dan hier de waarde 3 in.
- Als je zes antwoordopties hebt, en je wilt op elke regel er twee tonen, vul dan hier 2 in.
Verberg tip (hide_tip)
Beschrijving
Bijna alle vraagtypes hebben een helptekst om de deelnemer te ondersteunen bij het invullen van de vraag. Met dit attribuut kun je de helpfunctie uitzetten.
Deze helptekst bevat informatie over de validatie (minimum/maximum aantal antwoorden, minimum/maximum van de som van de antwoorden). Als de hide_tip ingeschakeld is wordt de helptekst verborgen, maar als de deelnemer een ongeldige waarde invult wordt de helptekst getoond (in het rood omdat het een foutmelding is). Na het verbeteren wordt de tekst groen.
Beschikbare opties
- Aan - de tip wordt verborgen
- Uit (standaard)
Beschrijving
Indien ingeschakeld wordt de vraag altijd verborgen voor de deelnemers aan de enquête. Je kunt dit gebruiken als:
- je met een URL een vraag al ingevuld toont, dan kun je met deze instelling voor zorgen dat de vraag helemaal niet getoond wordt aan de deelnemer. Deze instelling gaat voor wat met condities is ingesteld, de vraag wordt helemaal niet opgenomen op de pagina.
- je een even snel een waarde wilt bepalen of opslaan met ExpressionScript.
Beschikbare opties
- Aan
- Uit (standaard)
CSS-class (css_class)
Beschrijving
Als je een speciale CSS-class wilt gebruiken bij bepaalde vragen dan kun je hier de classname invoeren. Gebruik een spatie als scheidingsteken als je meer classnames wilt invoeren.
Geldige waarden
- Een tekst met spaties tussen de verschillende CSS-classnames.

Ondersteuning bij afdrukken enquête (printable_survey_relevance_help)
Beschrijving
Als je een enquête afdrukt kun je ook de relevantievergelijkingen afdrukken. Maar waarschijnlijk wil je liever geen expressie afdrukken maar een uitleg. Hier kun je die uitleg invullen.
Geldige waarden
- Een tekst voor degene die de enquête op papier invult.
Logica
Arrayfilter stijl (array_filter_style)
Beschrijving
Bepaalt hoe de eerder gefilterde subvragen in het filter getoond worden.
Beschikbare opties
- Verborgen (standaard), de eerder geselecteerde subvragen worden niet getoond.
- Uitgeschakeld, de eerder geselecteerde subvragen worden grijs weergegeven en zijn niet te selecteren.
Voorbeeld
Als je kiest voor "Uitgeschakeld" dan worden de eerder geselecteerde subvragen getoond als:

Arrayfilter (array_filter)
Beschrijving
Met een arrayfilter kun je een meerkeuzevraag gebruiken om te selecteren welke responsen getoond worden in een vervolglijst, array of meerkeuzevraag.
- Meerkeuzevragen
- Meerkeuzevragen met opmerkingen
- Meerdere korte vrije teksten
- Meervoudige numerieke invoer
- Array (5 punten, 10 punten, Ja/Nee/Weet niet, Meer/Gelijk/Minder, per kolom)
- Array (Dubbele schaal, teksten, getallen)
- Rangschikken
Verder kan elk van deze vraagtypes worden gefilterd.
De enige uitzondering is Array (per kolom), die kan andere vragen filteren, maar kan niet zelf worden gefilterd.Filter zetten
Om een filter te zetten vul je de vraagcode van een vraag met meerdere opties in. Voorbeeld: als de vraagcode "Q1" is, vul dan "Q1" in het veld 'Arrayfilter' van de vraag die je wilt filteren. Alleen de in vraag Q1 geselecteerde antwoordopties worden getoond.
Trapsgewijs
De geselecteerde opties kunnen trapsgewijs worden getoond. Je kunt een vraag selecteren die een andere vraag filtert, die een andere vraag filtert, enz.
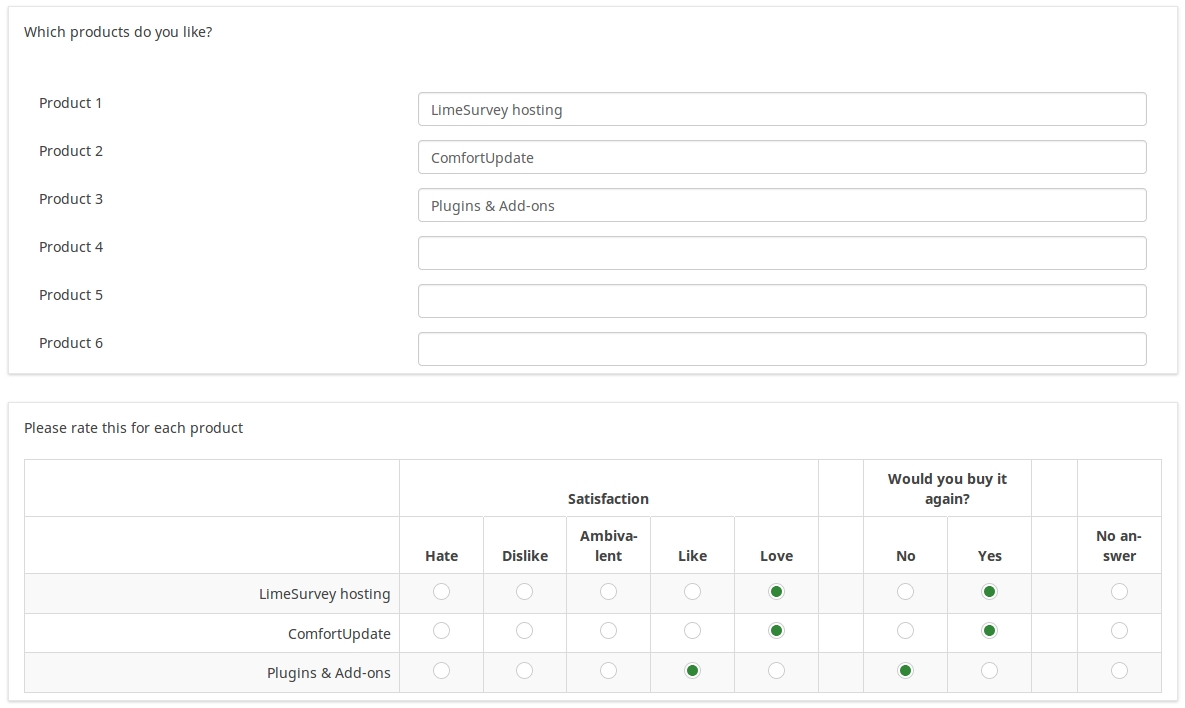
Arrayfilter voorbeeld
Een voorbeeld van deze krachtige instelling:

In het voorbeeld hierboven zijn er twee vragen. Eerst een van het Meerdere korte vrije teksten vraagtype en een van Array dubbele schaal vraagtype. De ingevulde antwoorden van de eerste worden later herhaald. De gegeven antwoorden worden dus gefilterd.
Dit voorbeeld kun je downloaden en importeren.
Arrayfilter uitsluiting (array_filter_exclude)
Beschrijving
Met een arrayfilter uitsluiting kun je een meerkeuzevraag gebruiken om te selecteren welke responsen niet getoond worden in een vervolglijst, array of meerkeuzevraag.
- Meerkeuzevragen
- Meerkeuzevragen met opmerkingen
- Meerdere korte vrije teksten
- Meervoudige numerieke invoer
- Array (5 punten, 10 punten, Ja/Nee/Weet niet, Meer/Gelijk/Minder, per kolom)
- Array (Dubbele schaal, teksten, getallen)
- Rangschikken
Verder kunnen deze vraagtypes worden gefilterd.
De enige uitzondering is Array per kolom, die kan andere vragen filteren, maar niet zelf kan worden gefilterd.Hoe in te stellen
Voer de vraagcode van een meerkeuzevraag in in het arrayfilter uitsluiting van de vraag die je aanpast. De vraag van de ingevoerde vraagcode dient als bron voor de huidige vraag, de daar niet gekozen opties dienen als antwoordopties voor de huidige vraag. Een voorbeeld, als de meerkeuzevraag als vraagcode "Q1" heeft, dan vul je dus "Q1" in bij het filter. Alleen de antwoorden die bij vraag Q1 niet zijn geselecteerd zijn bij de huidige vraag antwoordopties.
Trapsgewijs
De uitsluitfilters kunnen trapsgewijs worden getoond, je kunt dan een vraag selecteren die een andere vraag filtert, die een andere vraag filtert, enz.
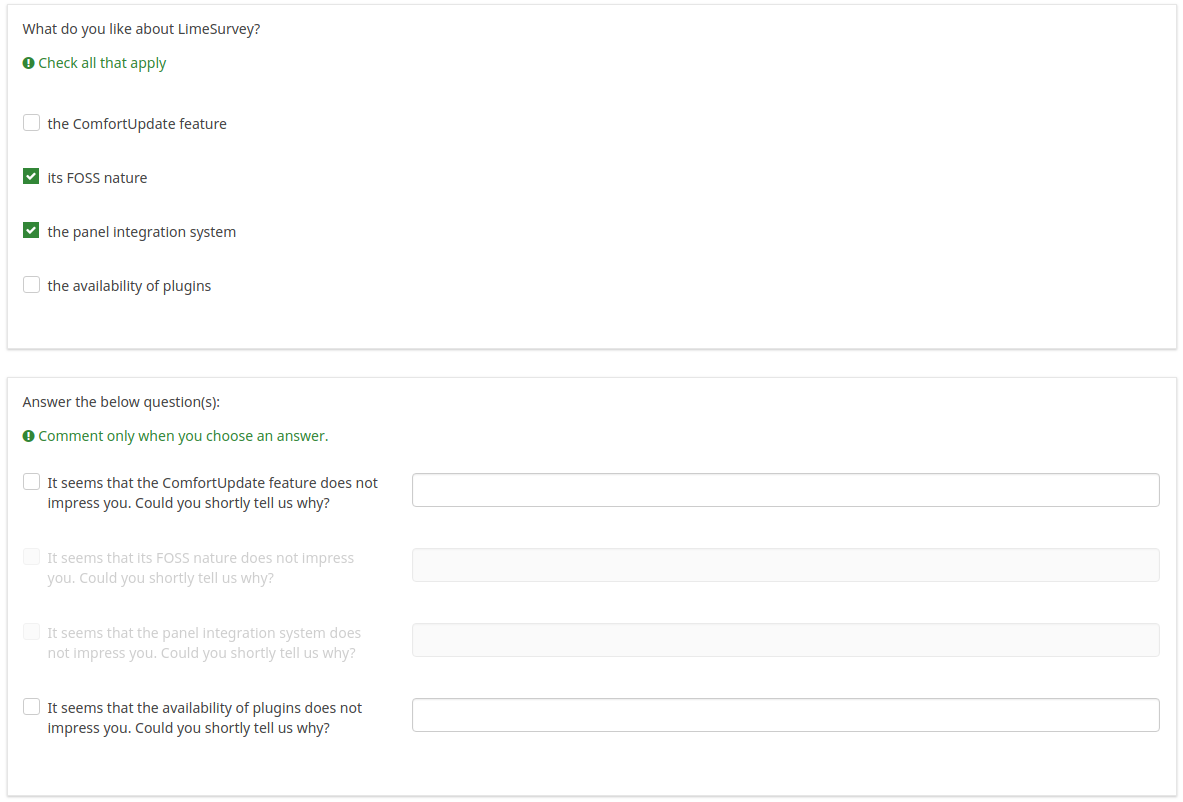
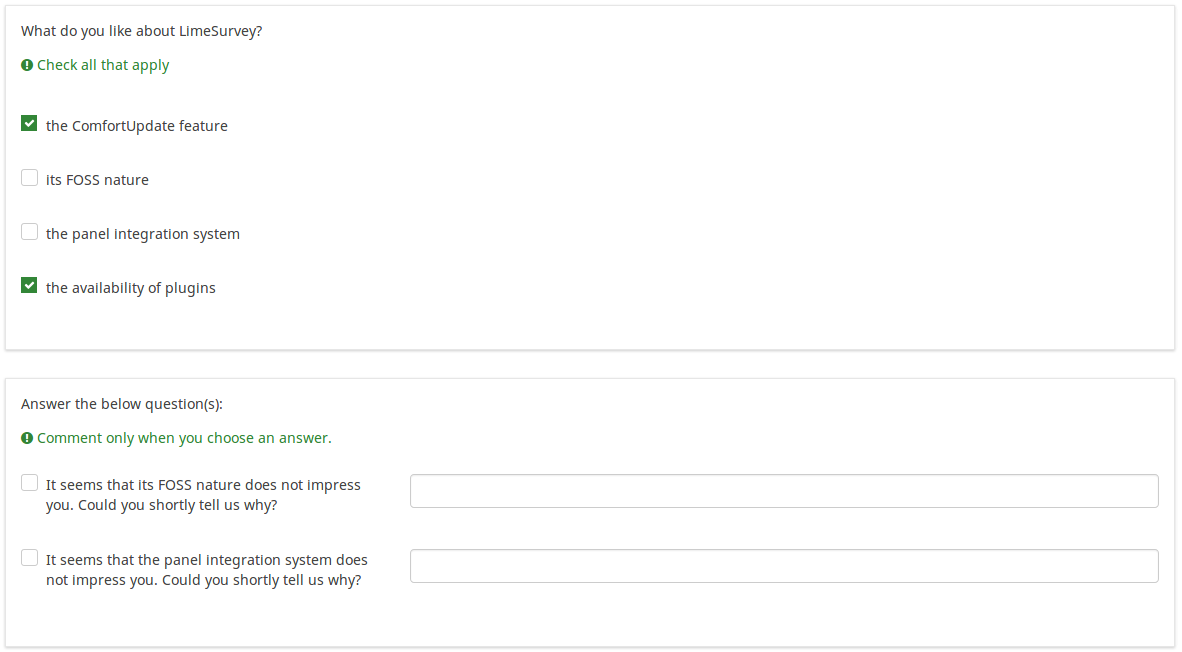
Voorbeeld
Daar geven we een voorbeeld bij:

In bovenstaand voorbeeld staan twee vragen. De eerste is een meerkeuzevraag en de volgende een met opmerkingen. Voorbeeld: als de opties ComfortUpdate en Plugins worden gekozen bij de eerste vraag dan ontbreken die bij de vervolgvraag, maar de andere 2 opties zijn aanwezig.
Dit voorbeeld kun je downloaden en de vraaggroep vervolgens importeren in je LimeSurvey installatie.
Uitsluitend getallen voor 'Anders' (other_numbers_only)
Beschrijving
Als deze optie is ingeschakeld en ook de optie 'Anders' op de tab Algemene opties is ingeschakeld dan kunnen er alleen getallen worden ingevuld door de deelnemer in het veld Anders.
Beschikbare opties
- Aan
- Uit (standaard)
'Anders:' opmerking verplicht (other_comment_mandatory)
Beschrijving
Alleen van toepassing bij een verplichte vraag met een optie "Anders", de deelnemer kan in dit veld een opmerking / toelichting invullen (other comment).
Als deze instelling gekozen is, en de deelnemer kiest de optie "Andere" (checkbox of lijst), dan moet de deelnemer een opmerking / toelichting invullen.
Deze optie is er niet voor meerkeuzevragen omdat de checkbox "Anders" hiervoor niet bestaat, alleen de ingevulde opmerking wordt opgeslagen. Dit is dus alleen zinvol als other_comment_mandatory ingesteld is, daarom is dat altijd zo voor dit vraagtype.
Beschikbare opties
- Aan
- Uit (standaard)
Voorbeeld
Indien ingeschakeld voor een vraag met vraagtype "Meerkeuzevragen met opmerkingen", als de deelnemer een waarde invult in het linkerdeel van het "Anders" antwoord maar niet in de opmerking zelf, dan wordt er een waarschuwing getoond.
Randomisatiegroepsnaam (random_group)
Beschrijving
Plaatst de vragen in een randomisatiegroep waardoor de vragen in een willekeurige volgorde getoond worden aan de deelnemers.
Een voorbeeld van een enquête met deze functie staat hier.
Geldige waarden
Geef een tekst op (bijvoorbeeld: 'groep1'). Alle vragen die deze tekst bij dit veld hebben krijgen onderling een willekeurige plaats.
Preview
Als je een voorbeeld van de vragen wilt bekijken, gebruik dan het voorvertonen van de enquête in plaats van die van de vragengroep, omdat van de tweede is gemeld dat deze de vragen niet in een willekeurige volgorde zou weergeven.
Vraag validatievergelijking (em_validation_q)
Beschrijving
Deze vergelijking wordt gebruikt om de hele vraag te valideren. Als de invoer van een vraag niet voldoet, dan wordt de em_validation_q_tip getoond met de em_q_fn_validation CSS-style om de fout te markeren. Deze tip is standaard verborgen (hidden) in het template.css.
Het belangrijkste verschil van deze optie en die validatie bij subvragen (em_validation_sq optie), is dat hier een foutboodschap kan worden getoond. Bij subvragen worden fouten aangegeven met een (licht)rode achtergrond.
Geldige waarden
- Een vergelijking, die de ExpressionScript syntax gebruikt, zonder de omringende accolades.
Voorbeeld
- Je wilt demografische informatie verzamelen van gebruikers met een meerdere korte teksten vraag, en je wilt controleren dat de gebruiker een geldig e-mailadres en telefoonnummer invult.
Voorbeeld met ongeldige gegevens:

Voorbeeld met geldige gegevens:

Hoe moet je de vraag wijzigen om de informatie in te voeren:

En hier een stukje van het Enquête logica bestand waarmee je de nauwkeurigheid van je expressie kunt controleren en dat er geen fouten in de syntax zijn:

Zoals je kunt zien controleert de validatie vergelijking dat zowel het e-mailadres als het telefoonnummer of leeg zijn of voldoen aan een reguliere expressie filter.
De validatie tip is de tekst die getoond moet worden als het telefoonnummer of het e-mailadres ongeldig zijn.

Als je het voorbeeld wilt importeren in je eigen LimeSurvey installatie, dan kun je het bestand downloaden.

Vraag validatie tip (em_validation_q_tip)
Beschrijving
Als je vraag validatievergelijking gebruikt, dan is dit de optionele boodschap die als tip getoond wordt hoe de vraag ingevuld moet worden.
Geldige waarden
- elke tekst of vergelijking die gebruik maakt van de syntax van ExpressionScript
Voorbeeld
Het voorbeeld staat bij de Vraag validatievergelijking. Je kunt daar zien hoe er met maatwerk kan worden aangegeven wat er als tip wordt getoond als er een fout wordt gemaakt door de gebruiker.
Overige
Forceer nieuwe pagina (page_break)
Beschrijving
Dit attribuut is alleen actief als je een enquête gaat afdrukken. Je kunt een nieuwe pagina forceren voor de vraag.
Beschikbare opties
- Aan
- Uit (standaard)
SPSS-export schaaltype (scale_export)
Beschrijving
Alleen gebruikt voor het naar SPSS exporteren. Dit attribuut bepaalt de schaal die in SPSS gebruikt wordt. SPSS gebruikt anders haar eigen standaardwaarde. Meer informatie over schalen staat in de SPSS documentatie.
Beschikbare opties
- Standaard (standaard)
- Nominaal
- Ordinaal
- Schaal
Statistieken
Toon in openbare statistieken (public_statistics)
Beschrijving
De beheerder kan met dit attribuut bepalen of de resultaten van een bepaalde vraag getoond moeten worden aan de respondent na het voltooien van het invullen van de enquête.
Deze instelling staat voor elke vraag standaard op 'Uit' (=Niet tonen van de statistieken van deze vraag aan de respondent). Je moet dit dus per vraag inschakelen als je de statistieken van die vraag wilt tonen.
Beschikbare opties
- Aan
- Uit (standaard)
Toon diagram (display_chart)
Beschrijving
De beheerder kan met dit attribuut bepalen of een diagram met de resultaten van de enquête bij deze vraag getoond moeten worden aan de respondent na het afronden van de enquête door de respondent.
- De instelling Openbare statistieken op het paneel Presentatie & Navigatie
- De instelling Toon diagrammen op hetzelfde paneel.
- Het attribuut openbare statistieken, en
- het attribuut tonen diagram bij de vraag.
Beschikbare opties
- Aan
- Uit (standaard)
Diagramtype (chart_type)
Beschrijving
De enquête-beheerder kan met dit attribuut het type diagram bepalen dat aan de respondent wordt getoond na het afronden van het invullen van de enquête.
Beschikbare opties
- Staafdiagram
- Taartdiagram
- Radar
- Lijn
- PolarArea
- Ring
Tijdmeting
De volgende vraagtypes ondersteunen timers:
De timer-attributen werken het best met enquêtes volgens het Vraag voor vraag formaat. Ze kunnen ook gebruikt worden bij het formaat Groep voor groep, dan kunnen echter verplichte vragen verstoord raken en daarmee de enquête.
Tijdslimiet (time_limit)
Beschrijving
Als je dit attribuut gebruikt dan krijg je een teller die terug telt nadat de vraag/pagina geladen is. Bij het aflopen wordt of de vraag verplaatst naar de volgende pagina of wordt het een alleen-lezen vraag.
Geldige waarden
- Elk positief geheel getal
Voorbeeld
Zet het op 240 om 4 minuten terug te tellen (240 seconden)
<onlyinclude>
Tijdslimiet actie (time_limit_action)
Beschrijving
Bepaald welke actie er ondernomen wordt bij het verlopen van de tijdslimiet. Standaard is het "Waarschuwen en doorgaan", dit betekent dat er een waarschuwing wordt gegeven dat de tijdslimiet is verlopen, de vraag wordt opgeslagen en er wordt automatisch op de knop "Volgende >>" gedrukt. De andere keuzes zijn:
- "Doorgaan zonder waarschuwen", dus geen waarschuwing tonen maar doen alsof er op de vervolg-knop gedrukt is.
- "Alleen uitschakelen", de deelnemer kan de vraag niet meer invullen, maar er wordt niet automatisch op de vervolg-knop gedrukt.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Beschikbare opties
- Waarschuwen en doorgaan (standaard)
- Doorgaan zonder waarschuwen
- Alleen uitschakelen
Aanvullende informatie
In plaats van te vertrouwen op verplichte vragen, kun je expressies gebruiken (lees meer over vraag en subvraag validatievergelijkingen) om de gebruiker de vraag te laten beantwoorden. Voorbeeld van de werking van validatievergelijkingen.
In het geval dat je een tijdslimiet (timer) wilt toepassen op een vraaggroep, kies dan het formaat groep-voor-groep, stel bij een vraag in dat de tijdslimietfunctie gebruik wordt, en kies de optie voor waarschuwen en verdergaan (standaard) als actie. Zodra de limiet is bereikt, wordt de enquête verplaatst naar de volgende pagina.
Tijdslimiet uitschakelen volgende (time_limit_disable_next)
Beschrijving
Hiermee kun je de knop volgende uitschakelen als de tijdslimiet nog niet verlopen is. Normaal zal een deelnemer ongeacht een tijdslimiet op vervolg willen klikken om door te gaan naar de volgende vraag. Als je hier voor "Aan" kiest, dan wordt de knop grijs weergegeven en is pas na het verlopen van de tijd weer beschikbaar.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Beschikbare opties
- Aan : De vervolg-knop is uitgeschakeld totdat de tijdslimiet is afgelopen.
- Uit : (standaard)
Tijdslimiet uitschakelen vorige (time_limit_disable_prev)
Beschrijving
Hiermee kun je de knop vorige uitschakelen als de tijdslimiet nog niet verlopen is. Normaal zal een deelnemer ongeacht een tijdslimiet op vorige willen klikken om terug te gaan naar de vorige vraag. Als je hier voor "Aan" kiest, dan wordt de knop grijs weergegeven en is pas na het verlopen van de tijd weer beschikbaar.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Beschikbare opties
- Aan : De vorige-knop is uitgeschakeld totdat de tijdslimiet is afgelopen.
- Uit : (standaard)
Tijdslimiet boodschap (time_limit_countdown_message)
Beschrijving
De boodschap die getoond moet worden tijdens het aflopen van de klok. Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. De standaardtekst is "Nog beschikbare tijd".
Tijdslimiet CSS-stijl timer (time_limit_timer_style)
Beschrijving
Je kunt hier je eigen CSS opgeven voor de tijdslimiet. Standaard is: 'width: 150px; margin-left: auto; margin-right: auto; border: 1px solid #111; text-align: center; background-color: #EEE; margin-bottom: 5px; font-size: 8pt;'.
Als je dit gebruikt dan overschrijf je de standaard CSS van een timer, dus weet wat je doet. Je kunt de standaard kopiëren in dit veld en toevoegen 'display: none;'
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Tijdslimiet voor verlopen tijd boodschap (time_limit_message_delay)
Beschrijving
Dit attribuut bepaald hoeveel seconden voordat de tijdslimiet verstrijkt, de time_limit_message getoond wordt. Standaard is dit 1 seconde.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Voorbeeld
time_limit_message_delay: 5 = de boodschap wordt 5 seconden van te voren getoond.
Tijdslimiet verlopen boodschap (time_limit_message)
Beschrijving
Dit is de tekst die getoond wordt aan de deelnemer bij het verlopen van de tijdslimiet. Standaard: "Uw tijd om deze vraag te beantwoorden is verlopen.". De tekst wordt niet getoond als je dat bij de time_limit_action hebt opgegeven. Je kunt de tekst opmaken met CSS met het attribuut time_limit_message_style.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Voorbeeld
time_limit_message: Uw tijd om deze vraag te beantwoorden is verlopen.
Tijdslimiet CSS-stijl boodschap (time_limit_message_style)
Beschrijving
Als je dit gebruikt dan overschrijf je de standaard CSS van de timer boodschap. Standaard is: 'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1002; text-align: center; overflow: auto'.
Als je dit gebruikt dan overschrijf je de standaard CSS van een timer, dus weet wat je doet. Het wordt aanbevolen om de z-index waarde opnieuw te gebruiken, of dat minstens de z-index waarde hoger is dan die die gebruikt wordt voor het time_limit_warning_message_style attribuut (die is standaard 1001).
Voorbeeld
Gezet op: top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: black; color: white; z-index: 1010; text-align: center; overflow: auto
Tijdslimiet waarschuwing (time_limit_warning)
Beschrijving
Met dit attribuut kun je instellen hoeveel seconden voordat de tijdslimiet verloopt, de time_limit_warning_message getoond moet worden. Als je hier een waarde invult, dan schakel je tijdslimiet waarschuwing in.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. Je kunt twee waarschuwingen instellen, er zijn namelijk twee instellingen.
Voorbeeld
Als je hier '20' invult, dan wordt de time_limit_warning_message 20 seconden voordat de limiet verstrijkt, getoond.
Tijdslimiet tijd van waarschuwen (time_limit_warning_display_time)
Beschrijving
Hier kun je instellen hoelang de waarschuwing getoond wordt. Standaard is dit tot de tijdslimiet verstreken is. Als je een waarde grote dan 0 invult, dan is dat het aantal seconden dat de waarschuwing getoond wordt.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. Je kunt twee tijden instellen, er zijn namelijk twee waarschuwingen mogelijk.
Voorbeeld
time_limit_warning_display_time: 10 = De waarschuwing wordt 10 seconden lang getoond.
Tijdslimiet waarschuwing boodschap (time_limit_warning_message)
Beschrijving
De tekst van de waarschuwing die getoond wordt een aantal seconden voordat de tijd verstrijkt. Standaard : "De tijd om deze vraag te beantwoorden is bijna verlopen. U heeft {TIME} over.". Hierbij wordt {TIME} vervangen door een tekst als "30 seconden", of "1 minuut, 5 seconden".
Dit attribuut is alleen van toepassing als de time limit setting is gezet en er een tekst in de time limit warning message is ingevuld. Er is ook een vergelijkbare instelling voor een 2e waarschuwing.
Voorbeeld
Attentie: Over {TIME} is uw tijd om de vraag te beantwoorden verstreken.
Tijdslimiet CSS-stijl waarschuwing (time_limit_warning_style)
Beschrijving
Als je dit gebruikt dan kun je de de standaard CSS van een timer waarschuwing aanpassen. Standaard is: 'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1001; text-align: center; overflow: auto'
Als je dit gebruikt dan overschrijf je de standaard CSS van de waarschuwing, dus weet wat je doet. Het wordt aanbevolen om de z-index waarde opnieuw te gebruiken, of dat minstens de z-index waarde lager is dan die gebruikt wordt voor het time_limit_message_style attribuut (die is standaard 1002).
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. Je kunt twee stijlen instellen, er zijn namelijk twee waarschuwingen mogelijk.
Voorbeeld
top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: gray; color: white; z-index: 1001; text-align: center; overflow: auto