質問タイプ - 数字入力(複数)
From LimeSurvey Manual
概略
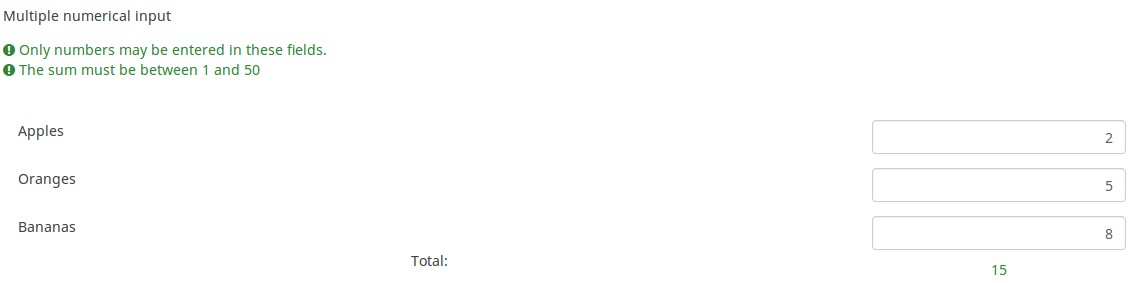
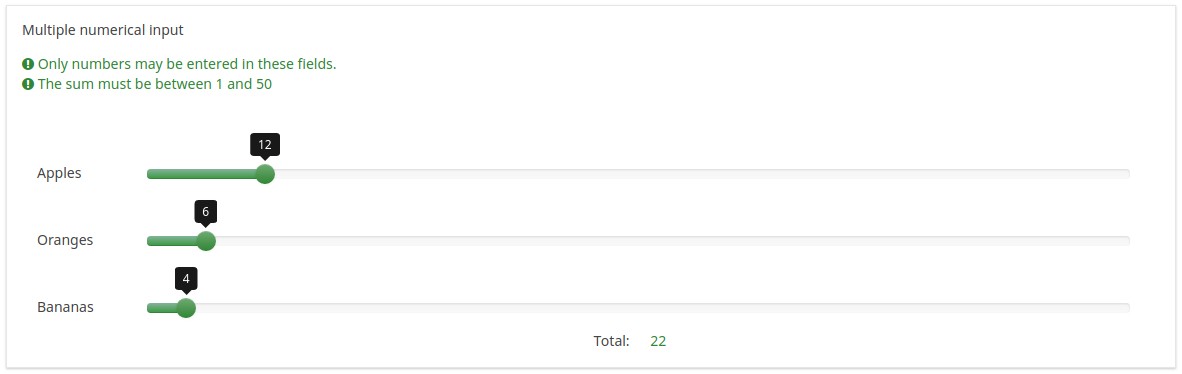
この質問タイプは、数字入力質問タイプの派生です。複数のテキストボックスが表示され、アンケート回答者は数字のみ入力できます。各々のテキストボックスはサブ質問に対応し、サブ質問のテキストは入力欄のラベルとなります。

例: Media:Multiple_numerical_input_question_type_example.zip
全般オプション
回答必須
説明
このオプションにより、アンケートの質問に回答者が必ず答えるようにすることができます。回答必須の質問に回答しない場合、回答者は先に進むことができません。ある質問に複数のサブ質問があり、特定のサブ質問のみを回答必須とする場合は、ロジックタブの下にある最小回答数属性を使用します。
設定可能な値
- オン - 参加者が次のページに進む前に質問に回答する必要があります。回答の選択肢に「回答なし」は表示されません。
- ソフト - 質問に回答せずに次のページに進もうとすると警告が表示されますが、参加者は警告を無視して先に進むことができます。「回答なし」オプションは表示されます(アンケートの表示設定で有効になっている場合)。
- オフ(規定値) - 質問に回答しなくてもよくなります
(正規表現を使った)検証 (preg_validation)
説明
この設定は、質問内のすべての値の検証に使う正規表現を指定するものです。
質問やサブ質問への回答のどれかがこの検証要件に適合しない場合、テキスト入力欄の背景色が赤くなり、回答者が直すべき場所に気づきやすくなっています。回答者が送信ボタンを押さなくてもそれぞれの質問を検証することができます。
有効な値
- 有効な任意の正規表現
例
- こちらにいくつか例があります
条件(以前の"出現条件")
説明
条件の結果値が「1」または「true」になると、質問がアンケートの中で「関連する」、つまりアンケート参加者に提示されます。その他の場合は質問は表示されません。どのような質問でも関連式を指定することができます。この関数は条件の後継であり、より複雑な条件ロジックをサポートします。
構文ハイライト
条件を保存するたびに、検証され構文がハイライトされます。エラーにも色がつくので、すぐに気づいて直すことができます。

有効な値
- ExpressionScriptの構文に従うすべての条件(中括弧は外す)。
例
構文ハイライトによい例があります。
表示
接頭辞 (prefix)
説明
テキスト入力ボックスの前に接頭辞として表示する文字列です。接頭辞は入力部分の左側に表示されます。
画面が小さいときは、接頭辞は入力部分の上に表示されます。左側にしたい場合 (New in 3.0.0 ) : 質問にsuffix-prefix-force クラスを加えます。
有効な値
- 入力部分の前に表示したい任意の文字列
例
この属性に"$"を設定すると、テキスト入力ボックスの直前にドルマークが表示されます。
接尾辞 (suffix)
説明
テキスト入力ボックスの接尾辞となるテキストです。接尾辞は入力部分の右側に表示されます。
画面が小さい場合、接尾辞は入力部分の下に表示されます。右側に表示したい場合 (New in 3.0.0 ) : 質問にsuffix-prefix-force クラスを追加します。
有効な値
- 入力部分の後ろに表示したい任意の文字列
例
この属性に"%"を設定すると、テキスト入力ボックスの直後にパーセントマークが表示されます。
ラベルカラム幅 (label_column_width)
説明
ラベルカラム幅設定は、ラベルやサブ質問の幅を規定します。この設定はラベルがある列の幅を設定するものではありません。
設定可能な値
- 既定値: 選択すると、既定値はラベルと対応するテキスト入力ボックスが同じ行になるよう設定されます。例えば、テキスト入力ボックスの幅を92%とし、ラベルカラム幅を既定値にすると、ラベルと対応する回答用テキストボックスが同じ行に表示されます。ラベルラッパーの幅が7%より大きい場合、テキスト入力ボックスは次の行に表示されます。
- 非表示: 選択すると、サブ質問がある第1カラムは表示されません。
- 8%; 17% ... 92%; 100%: 選択値が大きくなるほどサブ質問の幅が大きくなります。
例: サブ質問を同じ行に表示させるには、幅を100%に設定するとテキスト入力ボックスがサブ質問の下に表示されます。
TIP非表示 (hide_tip)
説明
多くの質問では、「以下からひとつだけ選択してください」のような注記(tip)や質問への回答方法を示すテキストが表示されます。この属性で、tipやヒントを表示するかしないかを設定できます。
こうしたtipやヒントには、検証基準(最小/最大回答数、最小/最大/合計値)に関するメッセージが含まれます。hide_tipをオンにすると、こうしたメッセージは表示されませんが、無効なデータを入力するとtipが表示されます。赤色で表示されますが、検証基準を満たすと緑色になります。
利用可能な設定値
- オン - tipやヒント非表示
- オフ(規定値)
入力ボックスの幅 (text_input_width)
説明
この属性では、テキスト入力ボックス(のラッパー)の幅を設定します。入力ボックスは(サブ)質問に対する回答のために使われます。幅の設定値が十分に大きい場合、テキスト入力ボックスは次の行に表示されます。このオプションは、入力部分のサイズや絡む全体の幅を設定するものではないことに注意してください。
設定可能な値
- 規定値: 選択すると、規定値はラベルと対応するテキスト入力ボックスが同じ行になるよう設定されます。例えば、テキスト入力ボックスの幅が41%の場合、テキスト入力ボックスの幅の値はラベルと入力ボックスが同じ行になる値(この場合58%)になります。テキスト入力ボックスの幅が58%以上の場合、テキスト入力ボックスは次の行に表示されます。
- 8%; 17%...92%, 100%: 選択値が大きくなるほどテキスト入力ボックスが大きくなります。
例
- サブ質問/ラベルの下に入力部分を表示させたい場合は、ドロップダウンリストから100%を選択します。
回答のランダム表示(random_order)
説明
この属性により、回答の選択肢/サブ質問の順番は無視され、ランダムに並べ替えられます。このオプションにより、アンケートの偏りをなくすことができます。サブ質問がある場合、サブ質問の順番はランダムになりますが、回答の選択肢の順番はランダムにはなりません。
有効な値
- はい - 参加者がアンケートを開始するときにランダム化する
- いいえ(規定値)
テキスト入力ボックスのサイズ (input_box_size)
説明
この機能は、テキスト領域(テキスト入力ボックス)のサイズを指定するものです。何も設定しなければ、LimeSurveyは入力ボックスを既定のサイズで表示します。この設定で既定の動作を変えることができます。
有効な値
- 任意の数値
質問テンプレート (question_theme)
説明
それぞれの質問にカスタマイズされたテンプレートを適用することができます。
利用可能な設定
- テンプレートパネルの質問テンプレートにある作成済みの質問テンプレート
参照: https://manual.limesurvey.org/Question_themes
説明
オンにすると、その質問は常に表示されません。この機能は以下のような場合に使用します。
- 質問にURLをあらかじめ入力しておき、それを画面に表示させたくない場合。それぞれの質問がページに埋め込まれないため、アンケートで使用される条件が無効になります。
- ExpressionScriptで値をその場で保存または計算したい場合。
利用可能な設定値
- オン
- オフ(規定値)
CSS クラス (css_class)
説明
特定の質問に特別な CSS クラスを追加するときは、この欄に CSS クラス名を入力します。クラス名を列挙するときはスペースで区切ります。
有効な値
- 任意の文字列と CSS クラスを区切るスペース

アンケート印刷時の注記 (printable_survey_relevance_help)
説明
アンケートを印刷するとき、質問ごとに関連式も印刷することができます。印刷時に式ではなく説明文を印刷したい場合は、関連式に対する説明文をこの欄に入力します。
有効な値
- 印刷時に表示させたい任意の文字・数字
入力
数値入力の最小値 (min_num_value_n)
説明
アンケート回答者が入力できる数値の最小値です。
有効な値
- 任意の正の整数
- 任意の数
- 任意のSGQAコード
- 任意の質問コード(変数名)
- ExpressionScriptの構文に適合する任意の式(中括弧を除く)
合計値と等しい (equals_num_value)
説明
回答として受け入れる回答の総合計を設定します。例えば、この属性に20と設定すると、全項目の合計が20にならなければならず、15や60では受け入れられません。
値の範囲で空を許可が設定されている場合:すべての質問に回答しないと合計値はチェックされません。
有効な値
- 任意の数値
- 任意のSGQAコード
- 任意の質問コード(変数名)
- ExpressionScript構文を使用した任意の式(中括弧は除く)
整数のみ (num_value_int_only)
説明
「はい」にすると、入力欄に整数しか入力できなくなります。
利用可能な設定値
- はい
- いいえ(規定値)
最大合計値 (max_num_value)
説明
この設定は、数字入力(複数)、配列(数字)の質問で使えます。設定すると、入力値はこの条件適合する、すなわち合計値がこの設定に入力した値よりも小さい必要があります。適合しないと、回答を送信することはできません。
有効な値
- 任意の正の整数
- 任意の数
- 任意のSGQAコード
- 任意の質問コード(変数名)
- ExpressionScriptの構文に適合する任意の式(中括弧を除く)
例
- 20と設定すると、その質問のすべての入力ボックスに入力した値の合計が20を超えることができません。合計が21となる場合は受け付けませんが、15なら受け付けます。
最小合計値 (min_num_value)
説明
この設定は、数字入力(複数)、配列(数字)の質問で使えます。設定すると、入力値はこの条件適合する、すなわち合計値がこの設定に入力した値よりも大きい必要があります。適合しないと、回答を送信することはできません。
値の範囲で空を許可が設定されている場合:すべての質問に回答しないと最小値はチェックされません。
有効な値
- 任意の正の整数
- 任意の数(小数点は.(ドット)を使う)
- 任意のSGQAコード
- 任意の質問コード(変数名)
- ExpressionScriptの構文に適合する任意の式(中括弧を除く)
例
- 10と設定すると、その質問のすべての入力ボックスに入力した値の合計が10より小さくなければなりません。合計が9となる場合は受け付けませんが、12なら受け付けます。
最大文字数 (maximum_chars)
説明
この設定はテキストベースの質問で入力できる最大文字数を指定するものです。例えば20と入力すると、アンケート参加者は20文字を超えて入力することができません。
有効な値
- 0より大きい任意の整数
値の範囲で空を許可 (value_range_allows_missing)
説明
この設定は、数字入力(複数)質問タイプに適用されます。オンにすると、equals_num_valueやmin_num_valueが設定されていても数字入力(複数)質問を飛ばすことができます。
利用可能な設定値
- オン(既定値)
- オフ
Maximum value of the numerical input (max_num_value_n)
Description
Maximum value of the numeric input that can be introduced in the input box by the respondent.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Logic
Minimum answers (min_answers)
Description
This function can be used to ensure that a user selects at least a certain number of answers in a multiple choice question.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Example
If set to X (a random number), the users can submit the survey form if they select at least X checkboxes. If this option is utilised for ranking questions, this ensures that at least three items are ranked before allowing the respondent to submit the answers/survey.
Maximum answers (max_answers)
Description
It can be used to limit the total number of answers a user can select in a multiple choice question.
Valid values
- Any number value
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Example
If set to 2, the user will only be able to check at most two checkboxes or one checkbox + fill the "Other" field (if any). For the Ranking question type, the participant would be able to select maximum two items.
Array filter (array_filter)
Description
The Array filter setting allows you to use any multiple choice question to select or set which responses are displayed in a subsequent list, array or multiple choice question.
- Multiple choice
- Multiple choice with comments
- Multiple short text
- Multiple numeric
- Array (5 point, 10 point, Yes/No/Unknown, Increase/Same/Decrease, Column)
- Array (Dual Scale, Text, Numbers)
- Ranking
Furthermore, each of these question types can be filtered.
The only exception is Array (Column), which can filter other questions, but not itself.How to set a filter
To set a filter, enter the question code of a multiple options question in the array filter box of the question you are currently editing. The respective question will be used as the source of information for the current question, the selected answers from the previous question being retrieved and used as answer options for the current question. For example, if your source multiple option question code is "Q1", enter "Q1" into the 'Array Filter' box to start the filtering process of the answers. Only the answer options that are selected in question Q1 will be visible in the array_filter-ed question.
Cascading
The selected options can be displayed in cascade. This means that you can select a question which filters another question, which filters another question, and so on.
Array filter example
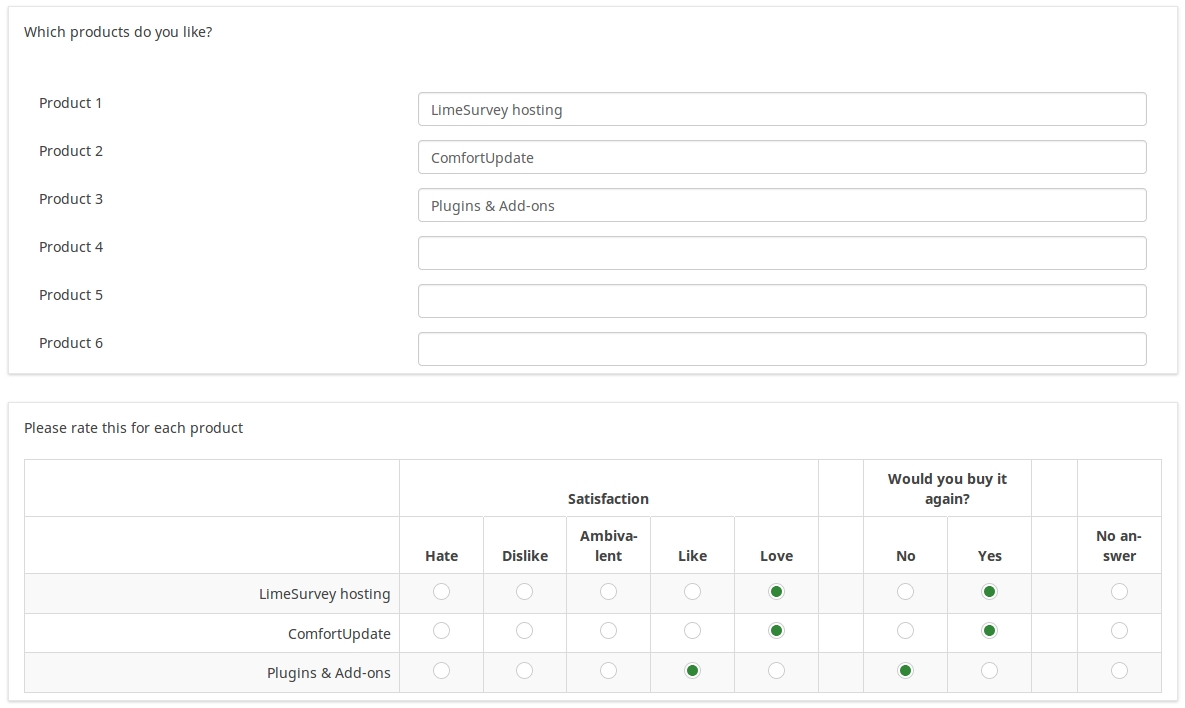
Let's take a look at the following example to better understand the power of this setting:

In the screenshot from above, we got two questions. The first one is a multiple short text question type, while the second one is an array dual scale question type. The answers you provide in the first question will be listed in the second one. Technically, the answers you provide to the subquestions from the first question are filtered and displayed in the second question.
This example can be downloaded from the following link: limesurvey_group_32.lsg. Import this question group into your LimeSurvey installation.
Array exclusion filter (array_filter_exclude)
Description
The Array filter exclusion setting allows you to use any multiple choice question to select or set which responses are NOT displayed in a subsequent list, array or multiple choice question.
- Multiple choice
- Multiple choice with comments
- Multiple short text
- Multiple numeric
- Array (5 point, 10 point, Yes/No/Unknown, Increase/Same/Decrease, By column)
- Array (Dual Scale, Text, Numbers)
- Ranking
Furthermore, each of these types of questions can filtered.
The only exception is Array by column which can filter other questions, but it cannot be filtered.How to set it up
Enter the question code of a multiple options question in the array exclusion filter box of the question you are currently editing. The respective question will be used as the source of information for the current question, the non-selected answers from the previous question being retrieved and used as answer options for the current question. For example, if your source multiple option question code is "Q1", enter "Q1" into the 'Array exclusion filter' box to start the filtering process of the answers. Only the answer options that are NOT selected in question Q1 will be visible in your question.
Cascading
The selected options can be displayed in cascade. This means that you can select a question which filters another question, which filters another question, and so on.
Example
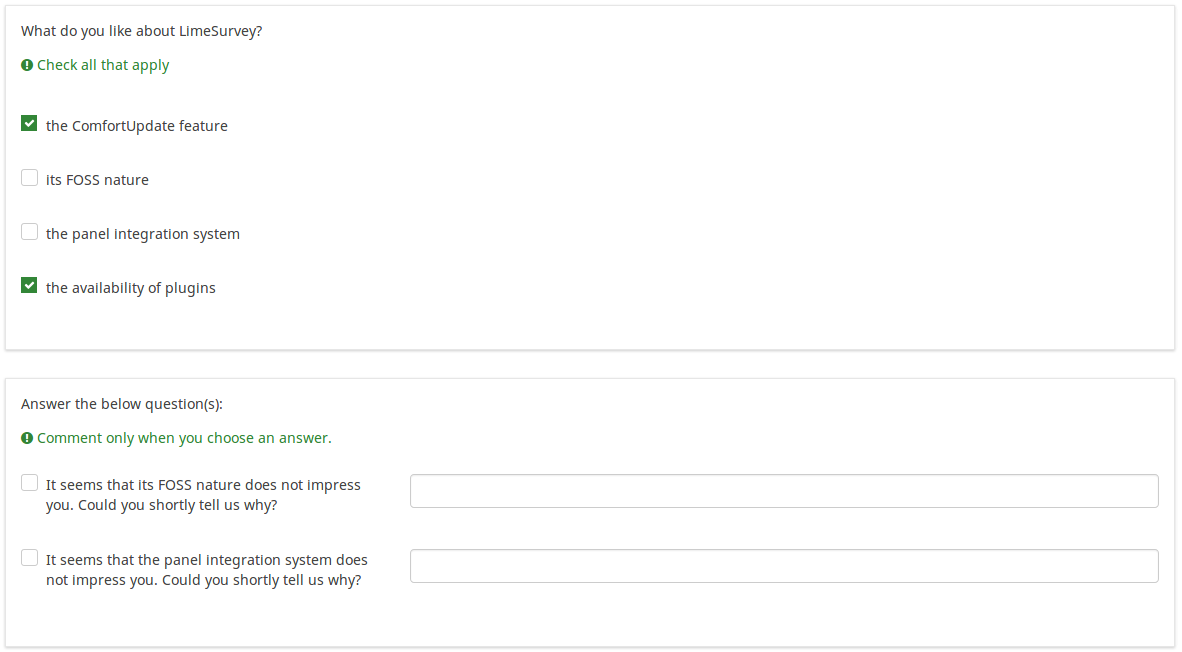
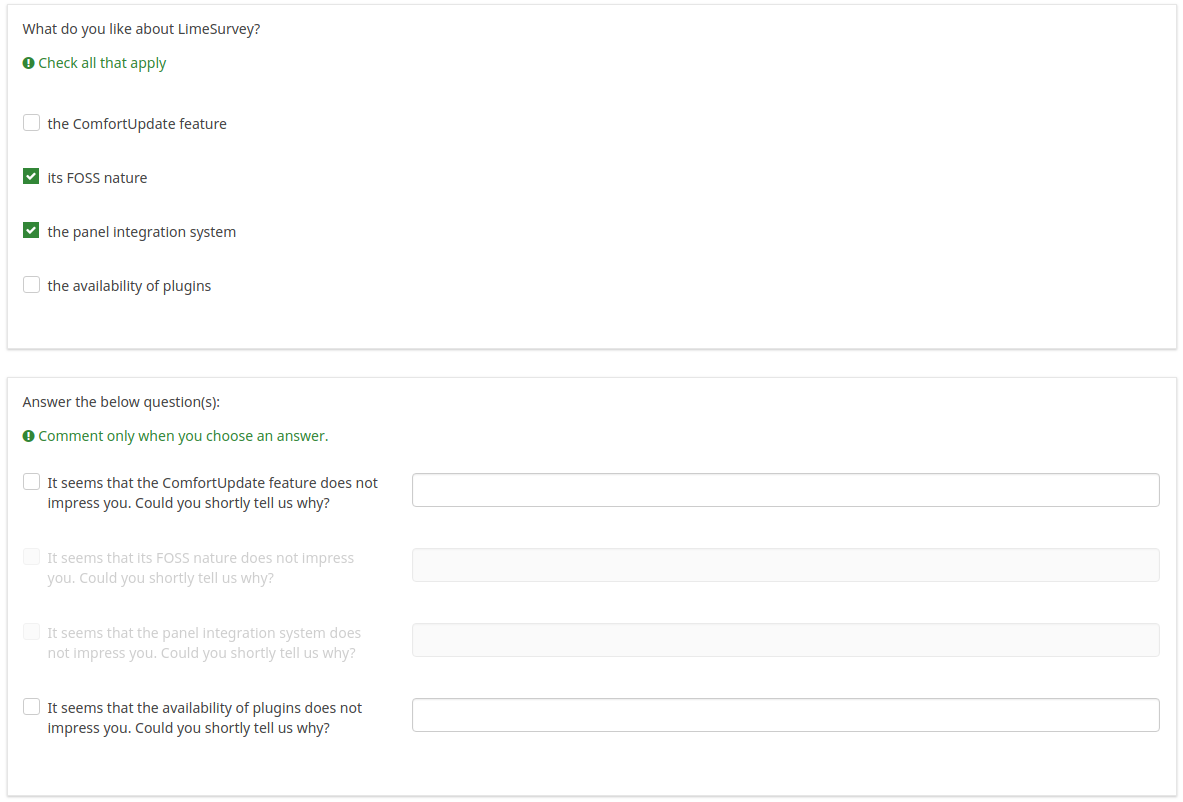
Let's see together the below example:

In the screenshot from above, we got two questions. The first one is a multiple choice question type, while the second one is a multiple choice with comments question type. The answers you provide in the first question will be excluded from the second one. For example, if you select the ComfortUpdate option (that has the subquestion code 'SQ1') and the Plugin option ('SQ4'), the 'SQ1' and the 'SQ4' subquestion correspondents from the second question will be excluded. In our screenshot, we can observe that only the unselected options in the first question and displayed in the second one.
This example can be downloaded from the following link: Limesurvey_group_array_filter_exclude.zip. Import this question group into your LimeSurvey installation.
Array filter style (array_filter_style)
Description
This function allows you to choose how the array filtered subquestions are displayed. They can either be "hidden" or "disabled".
Available options
- Hidden (default) - if this option is selected, then the previously selected subquestions will not be displayed in the second question.
- Disabled - if this option is selected, then the previously selected subquestions will be greyed out and become unselectable.
Example
If you wish to use the "disabled" option, then the previously selected subquestions will be displayed like this:

Exclusive option (exclusive_option)
Description
The exclusive option attribute takes the code of an answer in a multiple option question so that when clicked on its corresponding checkbox, all the other previously checked options will get unchecked and get marked as read-only (=disabled). This function was created to ensure the data integrity when one of the multiple options in a multiple option question implies that no other option can be selected too. Basically, this feature marks the other attributes as being irrelevant.
Example
For a short explanation on answer codes, check first the following wiki section. Once understood, introduce the "AnswerCode" that will trigger the function once selected.
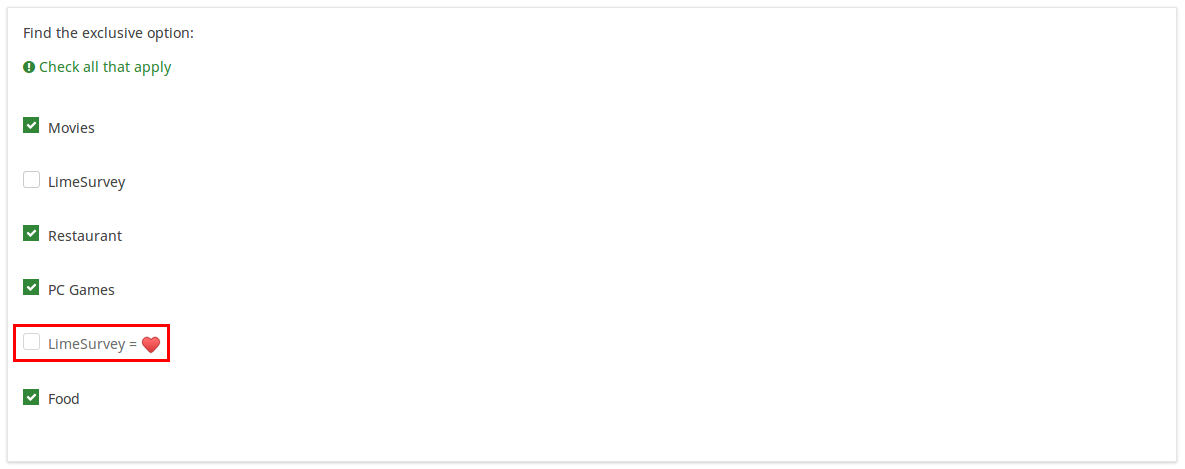
Below, you may see an example where the exclusive option attribute is used.
You can see in the first screenshot that some non-LimeSurvey options are selected:

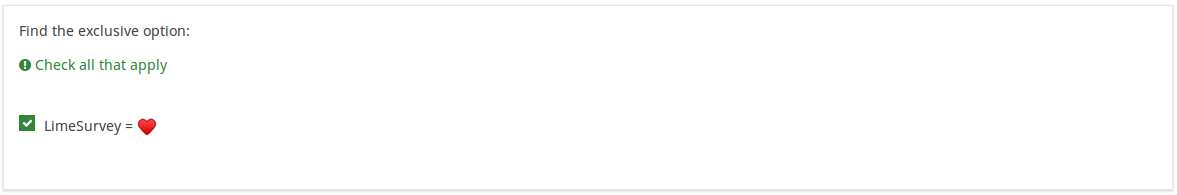
If you click on the marked option (which is entered in the exclusive option box), the other options will get unmarked and disabled, being left only with the current option checked:

To take a closer look at our example, import the .lsq file into your LimeSurvey installation:
File:Example exclusive option question.zip.
Randomization group name (random_group)
Description
It places the questions into a specified randomization group, all questions included in the specified group being displayed in a random order to the survey respondents.
You can find a sample survey using randomization group name in ExpressionScript sample survey.
Valid values
Just enter any string you like (for example: 'group1'). All question which have set the same string within the randomization group name box will have their place in the survey randomized (=randomly exchanged among each other).
Preview
To preview the questions use the preview survey instead of the preview question group function, as the second has been reported to not show the questions in a randomized order.
Question validation equation (em_validation_q)
Description
This is an equation that is used to validate the entire question (e.g, all of its parts collectively for a multi-answer question). If the question fails the validation criteria, then em_validation_q_tip message will be displayed (it uses the CSS style .error). This tip uses the .em_q_fn_validation CSS style, which is hidden by default within template.css.
The main difference between this feature and the subquestion validation equations (em_validation_sq option) is that for this feature, if the question (or question parts) fail validation, then an error message could be shown. For the subquestion validation, each text entry cell (e.g., in an array question type, but it can also be applied to single entry question types) will be styled so that the background color is (light) red.
Valid values
- Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Example
- You want to collect demographic information from users via a multiple short text question, and you want to validate that the user has entered a valid email address and phone number.
This example shows how the question looks with invalid answers:

And here is what it looks like with one invalid answer:

Here is how you edit a question to enter that information:

And here is part of the Show Logic File output that lets you check the accuracy of your expression and ensure that there are no syntax errors:

As you can see, the validation equation tests that both the email and phone number are either empty or match a regular expression filter.
The validation tip only shows the warning message if the phone or email appears invalid.

If you wish to import the example from above into your LimeSurvey installation, download the following .lsq file: Em_validation_q_example.zip.

Tip for whole question validation equation (em_validation_q_tip)
Description
If you are using the question validation equation, you can use this box in order to display an optional message as question tip on how the question has to be filled out.
Valid values
- Any string or equation that makes use of the ExpressionScript syntax.
Example
See the example from the question validation equation wiki section- it shows how the tip can be tailored to show which parts of a multiple short text question fail the validation criteria.
Sub-question validation equation (em_validation_sq)
Description
This is an equation that is used to validate each subquestion (text field) individually. Any text field that does not pass these validation conditions will have its background color turned pink (using the .em_sq_fn_validation CSS style) to highlight the error. Note that this is available in addition to the regular expression-based validation option.
Valid values
Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Examples
For example, if you want to allow only numbers that are a multiple of 3 as answers, the equation would be:
(this / 3) == floor(this/3)
The reserved variable this is automatically replaced by a reference to the active text entry cell.
Tip for sub-question validation equation (em_validation_sq_tip)
Description
If you are using em_validation_sq, this is an optional message/tip that will be displayed if the introduced answer is incorrect.
Valid values
- Any string
Example
- Continuing the example of validating emails, the tip might be "Please enter valid email addresses."
Other
Insert page break in printable view (page_break)
Description
This attribute is only active when you actually print a survey from the Printable View. It forces a page break before the question.
Available options
- On
- Off (default)
Slider
If you enable the slider option (see "use slider layout"), the usual input box is converted into a slider which can be adjusted via different additional slider settings (see below). The general look of the slider (colors, handle graphic) is determined via CSS which is defined by the .ui-slider class in the default template.

Use slider layout (slider_layout)
Description
When set to "On", this question attribute will modify the layout of the question so that it looks like a slider.
Available options
- On
- Off (default)
Slider orientation (slider_orientation)
Description
The slider can be oriented either horizontally or vertically.
Available options
- Horizontal
- Vertical
Slider handle shape (slider_handle_shape)
Description
The shape of the handle can be changed with the help of this question attribute. Click on the dropdown list to see all the available options.
Valid values
- Circle (default)
- Square
- Triangle
- Custom - it is defined in CSS using the Font Awesome font.
Slider handle Unicode shape (slider_handle_unicode_shape)
Description
Type in here the unicode code defined in CSS. To use it, select custom from the handle shape dropdown list.
Valid values
- Any Font Awesome Unicode characters
Slider minimal value (slider_min)
Description
When slider_layout is set, this question attribute sets the value of the left-end of the slider. By default, this value is set to 0. The expression manager can be used (without curly brackets) to set up a minimum value. However, please note that this value has to be calculated before the expression is displayed. For example, no custom value is displayed if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the attribute will use the default value which is 0.
Valid values
- Any number
- Expressions, without curly brackets.
Slider maximal value (slider_max)
Description
When slider_layout is set, this question attribute sets the value of the right-end of the slider. By default, this value is set to 100. The expression manager can be used (without curly brackets) to set up a maximum value. However, please note that this value has to be calculated before the expression is displayed. For example, no custom value is displayed if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the attribute will use the default value which is 100.
Valid values
- Any number
- Expressions, without curly brackets.
Slider accuracy (slider_accuracy)
Description
If the slider_layout is enabled, this question attribute sets the slider's step value. The Expression Manager can also be used (without curly brackets). However, please note that this value has to be calculated before the expression is displayed. For example, no custom value is used if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the question attribute will use the default value which is 1.
Valid values
- Any positive numerical value
- Expressions, without curly brackets.
Slider starts at the middle position (slider_middlestart)
Description
If enabled, the handle is displayed at the middle of the slider.
Available options
- On
- Off (default)
Slider initial value (slider_initial_value)
Description
If the slider option is enabled, you can use type in this field a value that will represent the default start value of the slider. By default, this value correspond to the slider's minimum value. To customize it, you may also use expressions. Please note that the custom value has to be calculated before the expression is displayed. For example, no custom value is displayed if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the question attribute will inherit the value established in the "slider minimum value" field.
Valid values
- Any number
- Expressions, without curly brackets.
Slider reverse (slider_reverse)
Description
If enabled, the direction of the slider will be reversed, while the maximum value will be displayed on the left-end of the slider and the minimum value on the right side.
Available options
- On
- Off (default)
Slider reset (slider_reset)
Description
If enabled, a reset button is added on the screen to allow survey participants to reset the slider to "0" or to the initial value of the slider (if used).
Available options
- On
- Off (default): no reset slider button is displayed
Slider initial value (slider_default)
Description
If the slider layout is enabled, you can use this question attribute to set the initial value that will be stored in the database. For example, when the question is mandatory and the survey participant submits the answer without moving the slider, it will be assumed that he or she has answered the question with the default value.
Available options
- On (default)
- Off
Display slider min and max value (slider_showminmax)
Description
Activate this option to display the minimum and maximum value under the slider.
Available options
- On
- Off (default)
Slider left/right text separator (slider_separator)
Description
This question attribute sets the separator used to display text labels on the left and right side of the slider.
Let's suppose that you want to find out from your respondents which fruit they enjoy eating. First, set the text separator in the "slider left/right text separator" field - we will use in this example a simple vertical bar: " | ".
Then format your subquestions to read:
Valid options
- Any character
Example
- Import the following question example into your installation to see how such a question would look like: Separator_multiple_numerical_input_question_type.zip.
Statistics
Show in public statistics (public_statistics)
Description
This attribute allows the survey administrator to chose if a particular question results should be displayed to the survey participants after they submitted the survey.
The default setting for each question is 'Off' (=Do not show the question statistics to the respondents). You have to enable this for every single question if you want to show the survey statistics of that (those) particular question(s) to the survey participants after the survey submission.
Available options
- On
- Off (default)
Display chart (display_chart)
Description
This attribute allows the survey administrator to choose if a chart that contains the question results should be displayed to the survey participants after they filled out the survey.
- public statistics survey setting from the presentation & navigation settings
- show graphs survey setting from the presentation & navigation settings
- public statistics question attribute, and
- display chart question attribute.
Available options
- On
- Off (default)
Chart type (chart_type)
Description
This attribute allows the survey administrator to choose which type of chart will be displayed to the respondent once he/she finished filling out the survey.
Available options
- Bar chart
- Pie chart
- Radar
- Line
- PolarArea
- Doughnut