New Template System in LS3.x/nl: Difference between revisions
From LimeSurvey Manual
(Created page with "Nieuw sjabloonsysteem in versie 3.x") |
No edit summary |
||
| (301 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
__TOC__ | __TOC__ | ||
= | =Inleiding= | ||
NB: In eerder versies van LimeSurvey noemden we de bestanden die definieerden hoe de enquête eruit zag, dus de kleuren, lettertypes, lay-out en het gedrag een template/sjabloon. Naar nieuwe inzichten noemen we dit nu een "thema". Template/sjabloon is gereserveerd voor voorbeeld enquêtes. | |||
* | Op deze pagina leggen we uit hoe je: | ||
* | |||
* | * gebruik maakt van het nieuwe thema-systeem in LimeSurvey 3.0 | ||
* | * gebruik maakt van overerving (inheritance) bij je eigen thema's | ||
* een afbeelding toevoegt | |||
* thema-opties beheert voor je enquêtes en enquête-groepen | |||
<hr/> | <hr/> | ||
LimeSurvey 3 | In LimeSurvey 3 is er een geheel nieuw thema-systeem, gebaseerd op Twig 1.29, Bootstrap, waarin overerving van thema's en bijbehorende opties mogelijk is. Het oude systeem met keywords is vervangen, Alle HTML van de front-end kan nu aangepast worden. Vroeger was er een keyword {ASSESSMENTS} dat vervangen werd door een stukje HTML op het moment van uitvoering. Een ontwikkelaar kon dit alleen aanpassen met JavaScript. Nu is er een bestand '''assessments.twig''' met de logica (geschreven in Twig) om de HTML aan te maken. Op deze pagina beschrijven we hoe je dit systeem kunt gebruiken. | ||
<div class="simplebox">[[File:help.png]] We | <div class="simplebox">[[File:help.png]] We geven geen uitgebreide beschrijving hoe Twig werkt. Het is een eenvoudige constructie in PHP die een goede beveiliging biedt dankzij het “sandbox” systeem (dat zien we later uitgebreider terug als het over de core-code hebben). Het gebruik is eenvoudig, zeker als je wat kennis van PHP hebt. Documentatie van Twig 1.X: | ||
https://twig.symfony.com/ </div> | https://twig.symfony.com/ </div> | ||
= | =Aanpassen met gebruik van het beheerinterface= | ||
== | ==Thema-lijst== | ||
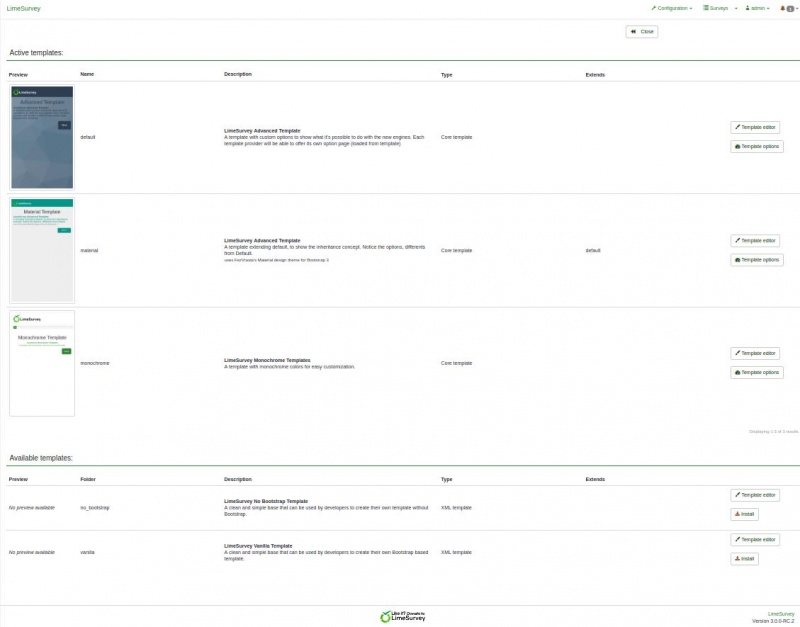
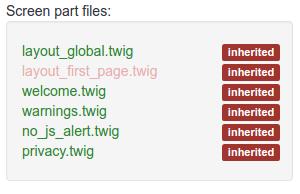
Op het administratiescherm is er een box om de lijst met thema's te benaderen: | |||
[[File:Template list.jpg|thumb|800px|center|baseline|border|'' | [[File:Template list.jpg|thumb|800px|center|baseline|border|''De lijst thema's na een verse installatie van versie RC3'']] | ||
<br /> | <br /> | ||
De lijst heeft 5 kolommen: | |||
* | * Een voorvertoning van het thema: dit is alleen het plaatje. “preview.png” in de rootmap van het thema. | ||
* | * De titel van het thema zoals aangegeven in het manifest (config.xml in de rootmap van het thema). | ||
* | * Een beschrijving: een tekst in het manifest. | ||
* | * Type thema: Core (aangeleverd bij LimeSurvey), User (toegevoegd in map upload), XML (niet geladen in de database). | ||
* Extends: | * Extends: indien het een uitbreiding is van een ander thema, de naam van dat thema. | ||
* | * Enkele knoppen voor acties: | ||
** | ** Installatie: Het laad het manifest van een thema om het toe te voegen aan de database zodat het beschikbaar voor selectie bij een enquête. | ||
** | ** Verwijderen: de registratie van het thema in de database wordt verwijderd. | ||
** | ** Thema-editor: link naar de thema-editor. | ||
** | ** Thema-opties: link naar de globale configuratie van de bijbehorende opties. | ||
== | ==Thema-editor== | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Hier gaan we ervan uit dat je het gebruik van het oude systeem kent.</div> | ||
<br> | <br> | ||
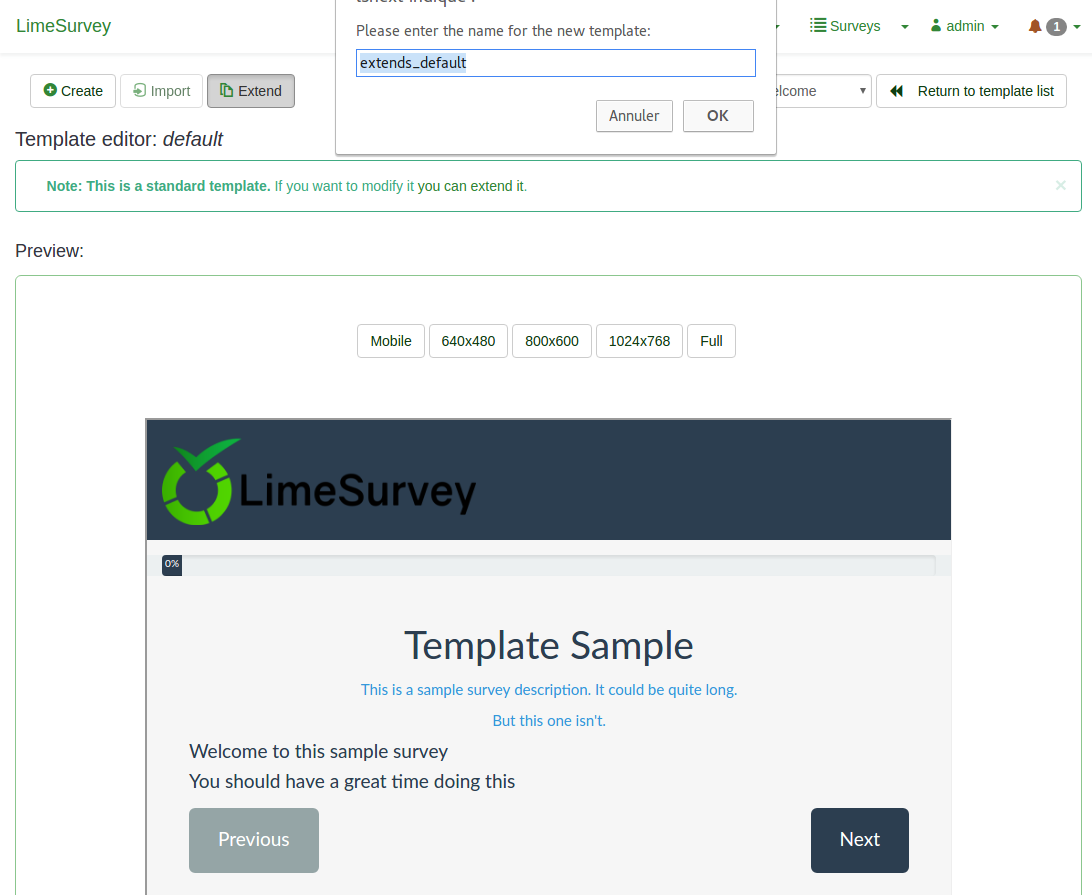
De editor is zo veel als mogelijk gelijk gebleven. Als je een standaardthema opent, dan kun je het wijzigen. Er is nu geen knop ''kopieer'' maar een knop ''uitbreiden'' (extend). | |||
<br> | <br> | ||
[[File:Extends default.png|center|baseline|border|'' | [[File:Extends default.png|center|baseline|border|''Nu spreken we van het '''uitbreiden''' van een thema'']] | ||
==== | ====Overerving ( inheritance )==== | ||
In | In versie 3 kan een thema overerven van een ander thema, het is een uitbreiding van een ander thema. Dit betekent dat de thema-map bijna leeg is, het bevat alleen de bestanden (views, stylesheets, scripts, resources enz.) die anders zijn dan het origineel. Hierdoor kun je snel veel thema's maken voor je verschillende gebruikers zonder veel werk te krijgen aan het onderhoud van veel thema's. Je kunt een eigen thema maken en daar dan per bedrijf een variant van maken (met een ander logo, style, misschien een link naar een website in de footer enz.). Als je dan de CSS of de globale lay-out van je eigen basisthema wijzigt, dan worden alle wijzigingen geërft door de bedrijfsthema's. Je kunt onbeperkt overerven, een onderdeel van een bedrijf kan een eigen thema hebben en dan kan het bedrijfsthema weer de basis voor het onderdeel zijn. | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Je kunt ook een eigen thema maken door een standaardthema uit te breiden. Dan zou een update van het standaardthema geen problemen moeten geven. </div> | ||
==== | ====Toevoegingen aan de gebruikersinterface==== | ||
Om het Monochrome thema van LimeSurvey uit te breiden, ga naar de thema-lijst, klik op de knop “Thema-editor” van dit thema. Klik daarna op “uitbreiden” en pas de naam “extends_monochrome” aan. | |||
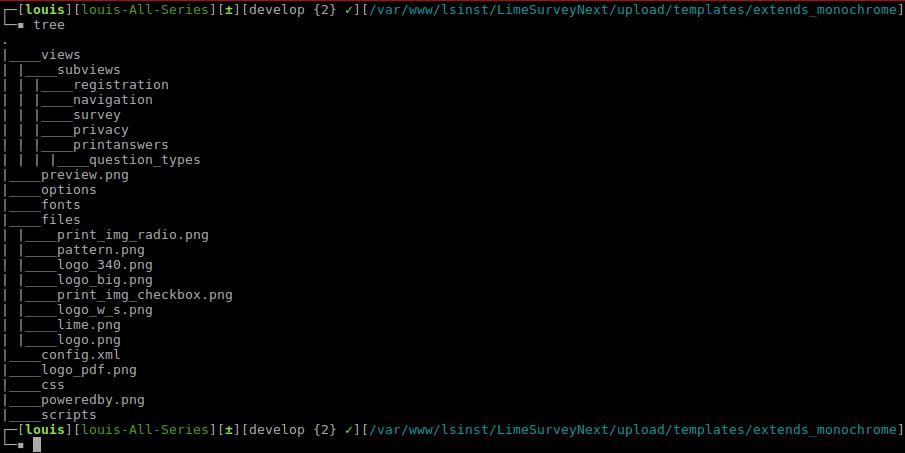
Als je nu naar de uploadmap gaat (eventueel met je file/ftp client), zie je dat er een map '''upload/themes/extends_monochrome''' is aangemaakt. | |||
Het bevat een XML-bestand en mappen, maar de meeste zijn leeg. Er zijn geen views, CSS of JavaScript. Maar je kunt het nieuwe thema al wel selecteren bij een enquête, het is nu nog 100% gelijk aan het thema monochrome. | |||
[[File:Extends monochrome empty.jpg|center|baseline|border|'' | [[File:Extends monochrome empty.jpg|center|baseline|border|''De boomstructuur net na het aanmaken. Praktisch leeg.'']] | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] De bronnen (jpg, png enz.) van het originele thema worden bij het uitbreiden gekopieerd. Dit moet omdat als je een CSS-bestand kopieert en er zijn referenties (bijvoorbeeld bij een background-image) dan moeten die in het huidige thema-pad te vinden zijn.</div> | ||
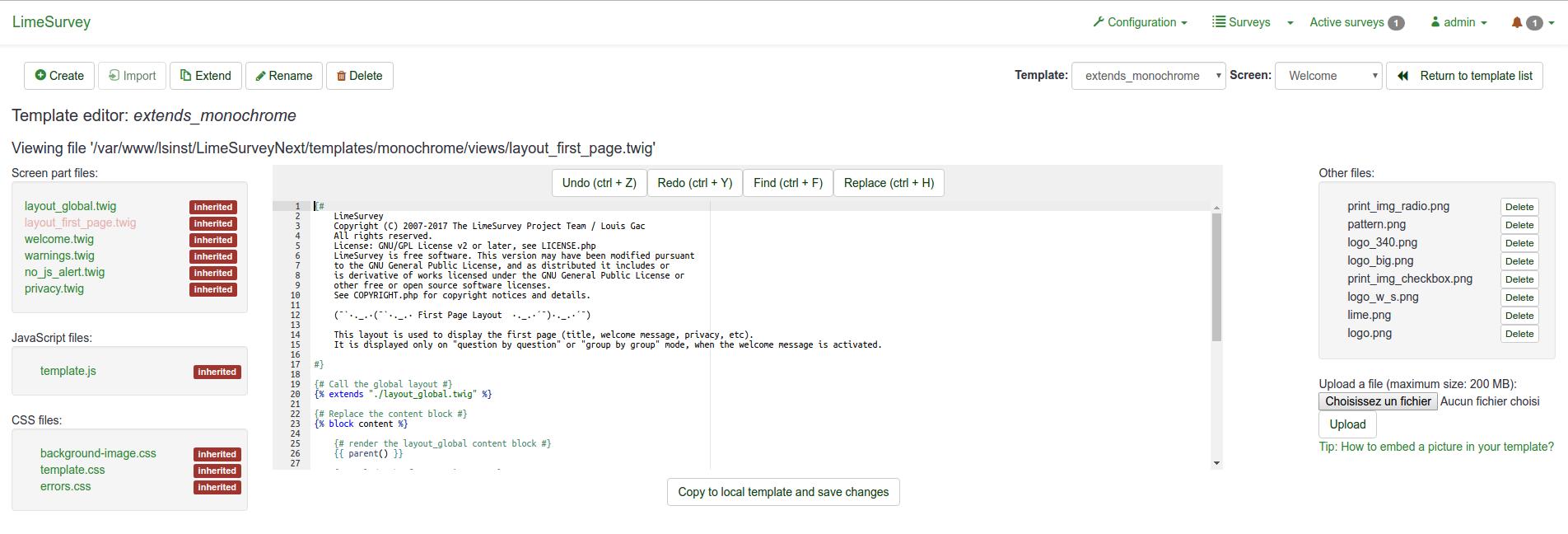
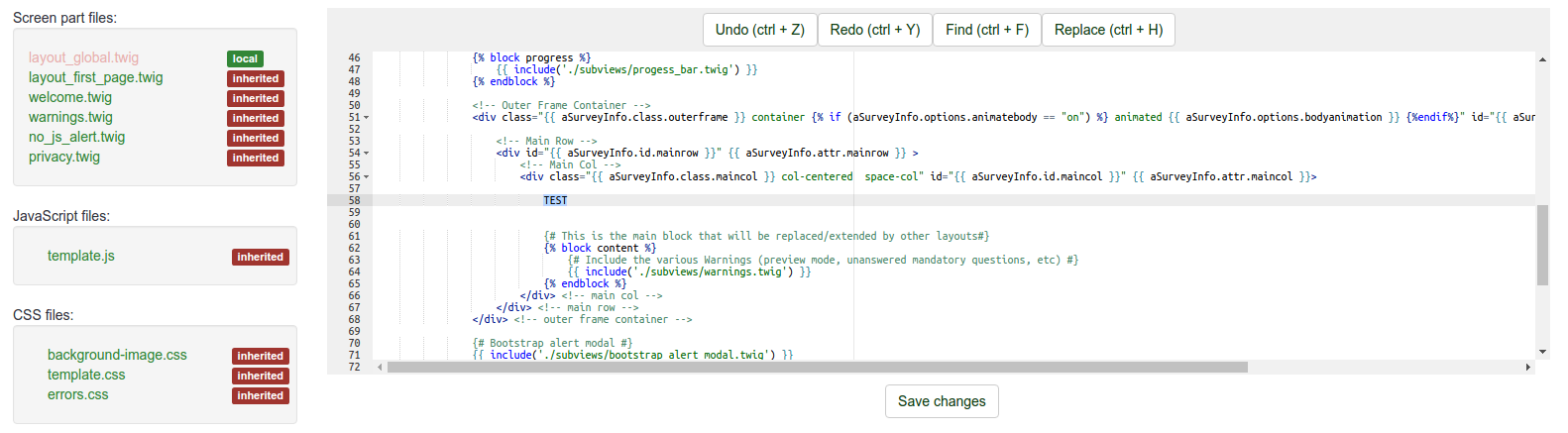
De thema-editor ziet er voor het thema extends_monochrome uit als: | |||
[[File:Editing extends monochrome.jpg|center|baseline|border|'' | [[File:Editing extends monochrome.jpg|center|baseline|border|'' Wijzigen thema extends_monochrome'']] | ||
<br /><br /> | <br /><br /> | ||
De belangrijkste verschillen met de oude versie zijn: | |||
<br /> | <br /> | ||
* | * Het keyword '''inherited''' op de bestandslijst. Het geeft geen bestand in de thema-map aan, maar dat het bestand van het originele thema wordt gebruikt. | ||
[[File:Inherited.jpg|center]] | [[File:Inherited.jpg|center]] | ||
<br> | <br> | ||
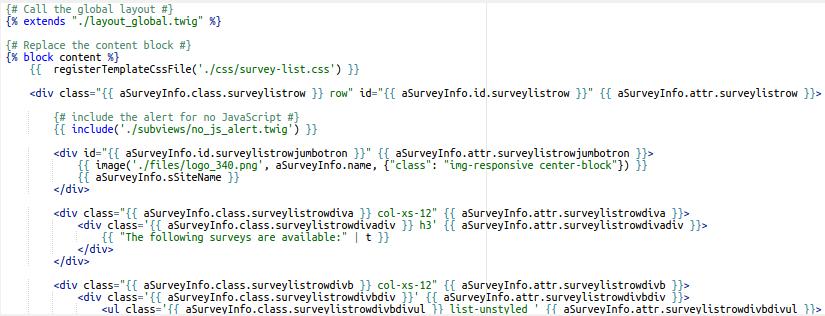
* | * De editor zelf ( [https://ace.c9.io ACE editor ] ) toont de inhoud van het geselecteerde bestand. Een bestand bevat naast HTML, CSS en JavaScript ook Twig-statements. Deze Twig-statements maken het mogelijk om logica vanuit de oude core naar de views te verplaatsen, die logica kan nu worden aangepast. | ||
[[File:Twig code in editor.jpg|center|'' | [[File:Twig code in editor.jpg|center|''Twig-code, voor Enquête-lijst'']] | ||
<br> | <br> | ||
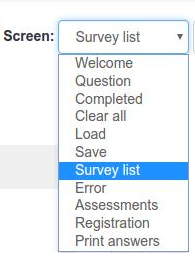
* | * Hierdoor heb je nu meer schermtypes beschikbaar in de dropdownlijst van het menu. Er zijn nu pagina's als ‘Survey List’, ‘Load’, ‘Save’, ‘Error’, ‘Registration’, ‘Assessments’, ‘Print Answers’ beschikbaar gekomen die eerder nauwelijks gewijzigd konden worden. | ||
[[File:Newscreens editables.jpg|195px|center|'' | [[File:Newscreens editables.jpg|195px|center|''Je kunt nu alle schermen aanpassen.'']] | ||
<br /> | <br /> | ||
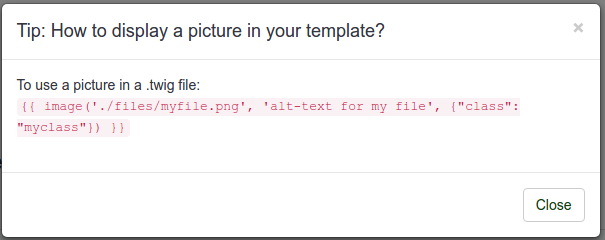
* | * De link ‘tip’ onderaan de bestandslijst geeft je de mogelijkheid om op de Twig-manier een afbeelding in je HTML toe te voegen. | ||
[[File:Tip picture.png|605px|center]] | [[File:Tip picture.png|605px|center]] | ||
<br /> | <br /> | ||
* | * De knop ‘Bewaar wijzigingen’ heeft nu als tekst '''Kopieer naar lokaal thema en wijzigingen opslaan'''. | ||
[[File:Copytolocal.png|360px|center]] | [[File:Copytolocal.png|360px|center]] | ||
==== | ====Voorbeeld: toevoegen van een afbeelding==== | ||
De knop '''Kopieer naar lokaal thema en wijzigingen opslaan''' doet wat het zegt. Als je iets in het bestand wijzigt dan wordt de wijziging in dat bestand opgeslagen. | |||
<br> | <br> | ||
Als je klikt op het bestand layout_global.twig en daarin net voor de regel met ''{% block content %}'' de tekst “TEST” toevoegt en dan op de knop tikt, zie je dat het keyword bij dit bestand is gewijzigd van “inherited” in “local”, de knoptekst is nu ook weer '''Bewaar wijzigingen'''. | |||
[[File:After edition.png|center|'' | [[File:After edition.png|center|''net na het klikken op de knop'']] | ||
<br> | <br> | ||
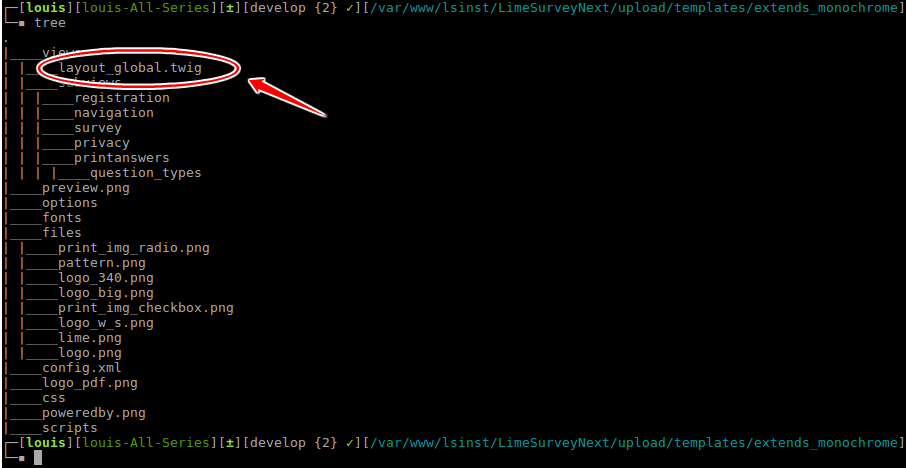
Als je naar de map upload/themas/extends_monochrome/views/ gaat, dan zie je dat daar maar een bestand in staat, het bestand layout_global.twig met de tekst “TEST”. | |||
[[File:Tree with layout global arrow.png|center|'' | [[File:Tree with layout global arrow.png|center|''Het bestand is aanwezig in je thema'']] | ||
<br><br> | <br><br> | ||
We voegen nu een afbeelding toe in plaats van een tekst. Klik op de link ''tip'': | |||
<br> | <br> | ||
Om een afbeelding in een twig-bestand te gebruiken: | |||
'''{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass"}) }}''' | '''{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass"}) }}''' | ||
<br> | <br> | ||
Je hebt natuurlijk de Twig-documentatie al eens gelezen en je weet dan ook dat bij '''{{ }}<nowiki />''' de inhoud tussen de haakjes, dus hier het resultaat van de function image( ) op het scherm wordt getoond. | |||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Als je de code eens een keer wilt zien: [https://github.com/LimeSurvey/LimeSurvey/blob/f3737a75e428f604d68d2e5ba958f3eba3eba2e1/application/core/LS_Twig_Extension.php#L219-L237 versie RC3] | ||
Maar je hoeft alleen maar te weten hoe je het moet aanroepen. | |||
</div> | </div> | ||
<br> | <br> | ||
De function image() wordt gebruik om: | |||
* | * de afbeelding te vinden die in het thema gebruikt wordt. De functie zoekt indien nodig ook in het thema (meerdere niveaus mogelijk) waar het thema van afstamt. | ||
* | * dit gaat met gebruik van de ''asset-manager'' voor een betere performance van het thema. Meer informatie hierover: http://www.yiiframework.com/wiki/148/understanding-assets/ | ||
<div class="simplebox"> | <div class="simplebox"> | ||
Dus om een afbeelding in je thema toe te voegen: | |||
* | * indien nodig, eerst een bestand uploaden en dan op de plek waar je het wilt hebben toevoegen in een twig-bestand met: | ||
'''{{ image('./files/myfile.png') }}''' | '''{{ image('./files/myfile.png') }}''' | ||
* | * Je kunt beter ook het veld ALT invullen, deze tekst wordt getoond als het plaatje ontbreekt (ook voor screen-reader en HTML validatie): | ||
{{ image('./files/myfile.png'), ''' | {{ image('./files/myfile.png'), ''' ‘bedrijfslogo’ ''' }} | ||
* | * Je kunt er ook nog een class attribuut en een id aan toevoegen: | ||
{{ image('./files/myfile.png'), | {{ image('./files/myfile.png'), ‘bedrijfslogo’, ''' {“class”: “a_nice_css_class”, “id”: “any_id”} ''' }} | ||
</div> | </div> | ||
==== | ====Onze wensen (TO-DO lijst)==== | ||
* | * De gebruikers een aangepaste voorvertoningsbestand in de editor laten upladen. | ||
* | * Een knop om het lokale bestand te verwijderen en terug te keren naar de opdracht inherited. | ||
* | * Alleen de afbeeldingen in de CSS-bestanden laten kopiëren (door een lijst toe te voegen in het manifest) | ||
* | * Herinneren welke thema's het huidige als basis gebruiken (indien die er zijn). | ||
== | ==Thema-opties== | ||
Ook nieuw in versie 3 is de pagina thema-optie. Iemand die een thema maakt kan eigen opties maken en zelfs een eigen optie-pagina, dat lichten we later toe. Eerst laten we zien doe de optie-pagina bij de standaardthema's werkt. Klik op : “thema-opties” in de thema-lijst. | |||
=== | ===Geavanceerde opties=== | ||
{{QS:Theme editor - advanced options}} | {{QS:Theme editor - advanced options/nl}} | ||
=== | ===Eenvoudige opties=== | ||
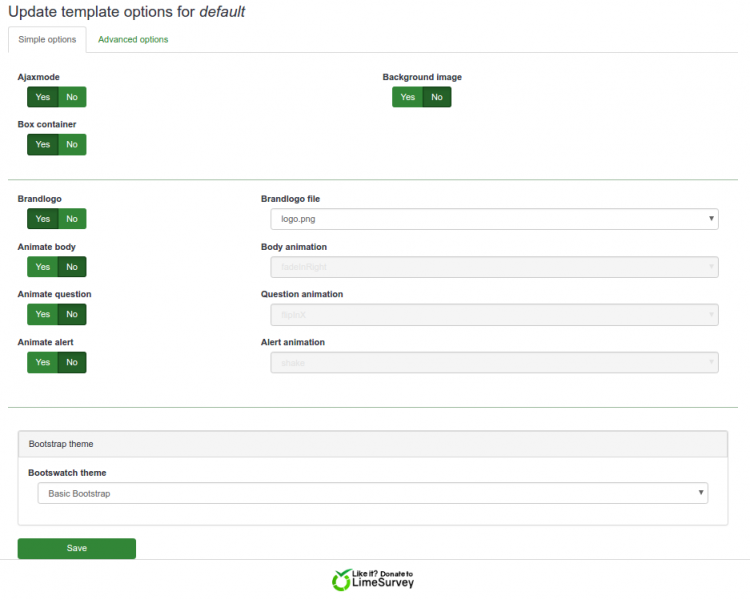
De pagina Eenvoudige opties krijg je bij het thema zelf. Het wordt aangemaakt met een twig-bestand en wat JavaScript in de map themes/options/ : | |||
https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options | https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Deze pagina kan er bij een ander thema heel anders uitzien, ook zal elke maker van een thema een eigen stijl hebben wat betreft opmaak e.d. </div> | ||
[[File:Options.png|thumb|750px|center]] | [[File:Options.png|thumb|750px|center]] | ||
<br><br> | <br><br> | ||
Op deze pagina wordt de geavanceerde scherminvoer ingevoerd. Je kunt hier een instelling aan of uitzetten en kijken wat de gevolgen zijn. In de standaardpagina eenvoudige opties kun je het Bootswatch-thema wijzigen in “Darkly” en dan (zelfs het het eerst op te slaan) op de tab van de geavanceerde opties klikken, je ziet dan dat het veld “Cssframework Css” gewijzigd is van | |||
{"replace": [["css/bootstrap.css","css/flatly.css"]]}<br> | {"replace": [["css/bootstrap.css","css/flatly.css"]]}<br> | ||
in<br> | |||
{"replace": [["css/bootstrap.css","css/darkly.css"]]} | {"replace": [["css/bootstrap.css","css/darkly.css"]]} | ||
<br> | <br> | ||
De eenvoudige opties op een standaardthema zijn: | |||
*'''Ajax mode:''' | *'''Ajax mode:''' De volgende pagina laden via Ajax (sneller) of via herladen pagina (beter als je wilt debuggen) | ||
*''' | *'''Achtergrondplaatje:''' Indien Ja, het plaatje pattern.png dat wordt geladen (wordt later vervangen bij een bestandskeuze). | ||
*'''Box container:''' | *'''Box container:''' Indien Nee, de vragen worden niet in een box getoond, je kunt dan vragen langer dan het scherm maken. | ||
*''' | *'''Logo:''' Indien Nee, de naam van de enquête wordt getoond in de kopregel, anders wordt er een (door je geselecteerde) afbeelding getoond. | ||
*''' | *'''Animeren body:''' Bij Ja kun je een animatie kiezen die gebruikt wordt bij het laden van de body van de enquête. | ||
*''' | *'''Animeren vraag:''' als bij body. | ||
*''' | *'''Animeren waarschuwing:''' als bij body. | ||
*'''Bootstrap | *'''Bootstrap thema:''' Het te laden Bootstrap thema, afkomstig van https://bootswatch.com/3/ | ||
<br> | <br> | ||
De library die voor animaties gebruikt wordt (animate.css): ''https://daneden.github.io/animate.css/''. | |||
Het animeren is optioneel en je kunt andere animaties gebruiken. | |||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Het thema monochrome gebruikt dezelfde bootstrap kleurthema als de beheerders-interface. Ze gebruiken niet het CSS-framework vervangingssysteem, maar voegen eenvoudig een CSS-bestand toe. Dit is een alternatieve manier om met aangepaste thema's om te gaan voor aanbieders van thema's.</div> | ||
===Inheritance=== | |||
Hiervoor hebben we gezien dat een thema een ander thema kan extenden. Dit kan ook voor de configuratie van het thema. Je kunt dan voor het thema een configuratie hebben op | |||
* | * op globaal niveau (die hebben we net via de thema-lijst gezien) | ||
* | * op enquête-groepsniveau | ||
* | * minstens 1 op enquête-niveau | ||
Elke parameter op een niveau kan erven van het bovenliggende niveau. We gaan het eerst bekijken op enquête-groepsniveau. | |||
==== | ====Op enquête-groepsniveau==== | ||
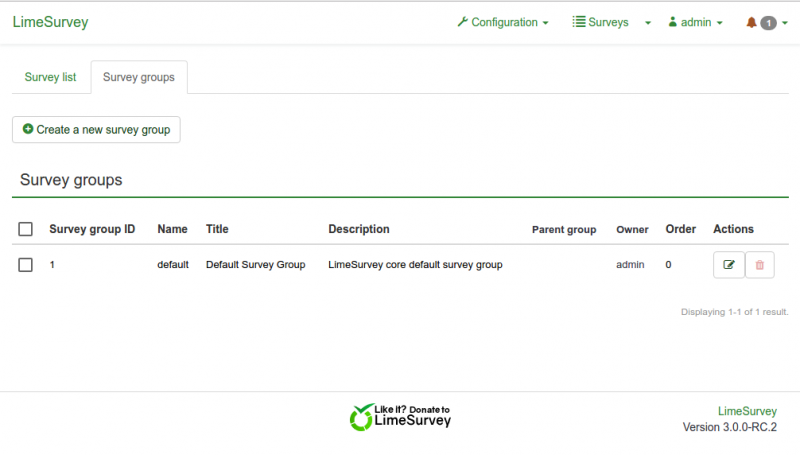
Een van de mooiste uitbreidingen in LimeSurvey3 is het werken met enquête-groepen. Je kunt je enquêtes nu in groepen indelen. Ga naar de enquête-lijst en klik op de tab Enquête-groep: | |||
[[File:Surveygroup.png|thumb|800px|center|'' | [[File:Surveygroup.png|thumb|800px|center|''De tab Enquête-groep'']] | ||
<br> | <br> | ||
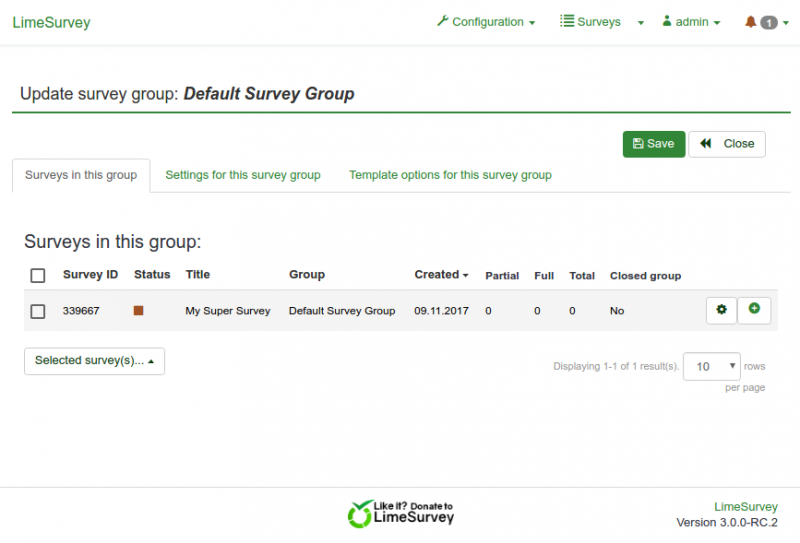
In deze lijst zijn er 2 knoppen. Als de groep leeg is, dan kun je de groep verwijderen. Je kunt de groep altijd wijzigen, door te klikken op de knop wijzigen ga je naar de instellingenpagina van de enquête-groep: | |||
[[File:Surveygroupedit.png|thumb|800px|center|''Wijzigen standaard enquête-groep'']] | |||
<br> | <br> | ||
De derde tab op deze pagina is “Thema-opties bij deze enquête-groep”. Als je er op klikt krijg je dezelfde lijst met thema's als in de thema-lijst, er is nu maar één knop zichtbaar (de thema-editor kan alleen via de hoofdlijst worden aangeroepen). | |||
<br> | <br> | ||
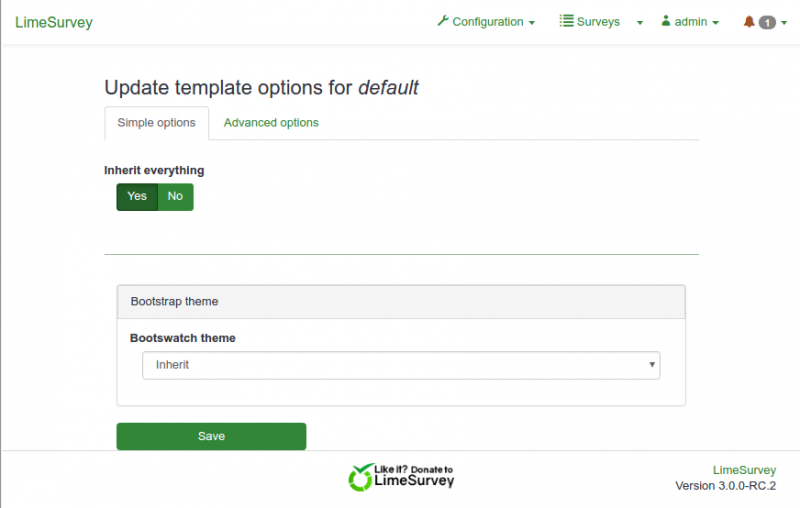
Als je nu klikt op de optie voor het standaardthema krijg je dit scherm: | |||
* | [[File:Option group inherit.png|thumb|800px|center|''Standaard worden op enquête-groepsniveau de thema-opties geërft'']]<br> | ||
* | * '''Alles''' betekent dat de configuratie van de globale instellingen wordt overgenomen. | ||
[[File:Inherit group.png|thumb|800px|center|'' | * Op de pagina met de geavanceerde opties zie je welke velden dan worden overgenomen. | ||
* "Nee" in de eenvoudige opties zorgt ervoor dat je een pagina krijgt als die bij de globale opties. Je kunt dan per veld aangeven ja, nee of inherited om de optie in te stellen (ja/nee) of toch de waarde van de globale instellingen over te nemen. | |||
[[File:Inherit group.png|thumb|800px|center|''Elke instelling kan de optie inherited (overerven) hebben'']]. | |||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Een enquête-groep kan onderdeel zijn van een enquête-groep. De enquête-groep erft dan van de bovenliggende groep, de groep waar het dus deel van uitmaakt.</div> | ||
==== | ====Op enquête-niveau==== | ||
Als je een enquête wijzigt staat er in het linkermenu de nieuwe optie “Thema-opties”. Die geeft toegang tot een pagina waar je de opties van het thema voor de huidige enquête kunt instellen. Ook hier is, net als bij enquête-groepen, sprake over overerving (inheritance). Hier wordt geërft van de betreffende enquête-groep. | |||
[[File:Options survey.png|thumb|800px|center|'' | [[File:Options survey.png|thumb|800px|center|''Thema-opties op enquête niveau'']] | ||
== | ==De praktijk== | ||
Stel dat we een thema zowel voor bedrijf A als bedrijf B gebruiken. Je stelt wat opties in op globaal niveau (bijv.: ajax aan, animeer body met een schuif, waarschuwen met een pulse). Je maakt dan een enquête-groep aan voor bedrijf A en ook een voor bedrijf B. Elke groep bevat de enquêtes die dat bedrijf doet. Je stelt hierbij in de groep alleen het logo en de achtergrond in en laat de andere opties overerven. Je kunt voor een enquête van een van de bedrijven de achtergrond aanpassen naar aanleiding van de enquête zelf, dus op enquête-niveau. | |||
Als bedrijf B dan stelt dat het pulseren lelijk te vinden en liever iets met vervagen te zien dan kun je de animatie op groepsniveau van de groep van dat bedrijf aanpassen. De enquêtes van bedrijf B gebruiken dan de nieuwe manier van animeren. Je kunt ook eenvoudig op 1 plek het logo van een bedrijf aanpassen in alle enquêtes als een bedrijf een nieuwe logo neemt. | |||
<br> | <br> | ||
<div class="simplebox"> | <div class="simplebox">Deze voorbeelden zijn op basis van het huidige basisthema. Maar je kunt als ontwerper met twig natuurlijk eigen opties toevoegen. Je kunt een optie “info footer” toevoegen waarin je gegevens toevoegt als bedrijfswebsite of een telefoonnummer van het bedrijf. Als een bedrijf dan verschillende afdelingen heeft met verschillende telefoonnummers, maar wel enquêtes houden dan kun je ook subgroepen per afdeling aanmaken. Het telefoonnummer wordt dan een optie.</div> | ||
= | = Veel gestelde vragen over het aanpassen van een thema = | ||
We hebben hier wat vragen neergezet die door gebruikers op ons forum gesteld zijn en die je kunnen helpen om je thema aan te passen. | |||
== | ==Aanpassen CSS/JavaScript: werken met de asset-manager ("Waarom werken mijn aanpassingen niet?") == | ||
Als je de CSS/JavaScript van een thema probeert aan te passen in een editor dan kan het gebeuren dat je wijzigingen niet meegenomen lijken te worden. | |||
<br /> | <br /> | ||
Vanaf versie 2.50 gebruikt LimeSurvey de | |||
[http://www.yiiframework.com/wiki/148/understanding-assets/ Yii | [http://www.yiiframework.com/wiki/148/understanding-assets/ Yii asset-manager]. | ||
Daardoor komen de CSS/JavaScript-bestanden van het thema in een submap met een willekeurige naam bijvoorbeeld ''tmp/1ef64ml/''. Dus als je een css/js-bestand wijzigt en dat bekend is in de asset-manager, dan worden de bestanden geplaatst in een nieuwe submap. Dit voorkomt dat de gebruiker de cache van de webbrowser moet verversen, er wordt immers een nieuw bestand gebruikt, de gebruiker ziet dan direct de nieuwe versie. | |||
<br /> | <br /> | ||
De CSS-links in de header met de asset-manager: | |||
<br /> | <br /> | ||
[[File:Assets on vanilla.jpg]] | [[File:Assets on vanilla.jpg]] | ||
<br /> | <br />Je ziet de referentie naar de submap tmp. | ||
<br /> | <br /> | ||
De CSS-links in header zonder asset-manager: | |||
<br /> | <br /> | ||
[[File:Asset off.png]] | [[File:Asset off.png]] | ||
<br /> | <br />Zoals je ziet verwijzen ze naar de bestanden van het thema. | ||
<br /> | <br /> | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Een nadeel is natuurlijk wel dat je het de Asset-Manager moet vertellen dat je het bestand gewijzigd hebt, anders krijgt de gebruiker de oude versie in de toenmalige submap te zien.</div> | ||
Je kunt dus op meerdere manieren de CSS/JavaScript van een thema wijzigen: | |||
*''' | *'''met de LimeSurvey Thema-editor:''' die werkt met de asset-manager, je hoeft je dus dan daar geen zorgen over te maken dan je een oude versie krijgt bij gebruik | ||
*''' | *'''je kunt gaan debuggen:''' je schakelt de asset-manager uit, de css/js bestanden van je thema's worden gebruikt. Je moet dan als gebruiker de cache verversen na elke aanpassing | ||
* ''' | * '''Je kunt de cache verversen''': bij de algemene instellingen -> Algemeen -> Cachegeheugen voor assets wissen | ||
[[File:Clearassets-ls3 3.png]] | [[File:Clearassets-ls3 3.png]] | ||
<div class="simplebox">[[File:help.png]] ''' | <div class="simplebox">[[File:help.png]] '''Wij bevelen het gebruik van de thema-editor aan om de CSS aan te passen.''' </div> | ||
Door het gebruik van de thema-editor krijg je een goed beeld van de architectuur van het nieuwe thema-systeem. | |||
Wees voorzichtig als je de CSS in het thema fruity aanpast, de meeste definities gebruiken de selector ".fruity" (een class van de body). | |||
== | == Aangepaste fonts toevoegen aan het thema == | ||
=== | === De gemakkelijke weg : gebruik Google Font CDN === | ||
Het bootswatch thema gebruikt Google Font CDN. We kijken hoe dat werkt: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic"); | @import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Daarna wordt in de CSS het Lato font gebruikt: | |||
https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72 | https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72 | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
body { | body { | ||
... | ... | ||
| Line 264: | Line 264: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Je kunt elke Google font op die manier in je eigen thema gebruiken. Je moet dan wel de font selector bij de opties in je thema verwijderen. Verwijder in options.twig deze regels: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230 | ||
=== | === Gebruik lokaal font === | ||
Je kunt een font-bestand natuurlijk ook lokaal opslaan en dat bestand dan gebruiken in plaats van bijvoorbeeld het via Google CDN (privacy) te gebruiken. Een voorbeeld met het font noto: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
@font-face { | @font-face { | ||
font-family: 'Noto Sans'; | font-family: 'Noto Sans'; | ||
| Line 280: | Line 280: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Je kunt een soortgelijke definitie in je eigen css-bestand van het thema gebruiken, en het bestand NotoSans-Regular.ttf in de map css/font-src/ van je thema te plaatsen. | |||
Gebruik dat font in de body (of een ander element) zoals boven aangegeven en verwijder de standaard-optie font-selector. | |||
=== | === Een eigen font-selector === | ||
Je kunt nu niet eenvoudig de font-selector toevoegen aan je eigen fount in opties. Wij moeten eerst de eindgebruiker de mogelijkheid geven om aangepaste packages te uploaden (Zie : De Fruity font-selector nader bekeken.) | |||
<br> | <br> | ||
Hoe nu verder: | |||
<br> | <br> | ||
* | *Voeg twee fonts (my_custom_font en my_custom_other_font) toe aan je thema, gebruikmakend van de CDN of je lokale server | ||
* | *Voeg in je css-bestand twee classes toe: | ||
<br> | <br> | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
.font-my_custom_font { | .font-my_custom_font { | ||
font-family: 'my_custom_font '; | font-family: 'my_custom_font '; | ||
| Line 300: | Line 300: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
*In | *In het XML-bestand van je thema, voeg een font optie toe (standaard wordt het my_custom_font) : | ||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<options> | <options> | ||
.... | .... | ||
| Line 308: | Line 308: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
* in option.twig, | * in bestand option.twig, voeg de font picker toe met de volgende regels. (Nog niet getest, klachten graag op ons forum): | ||
<syntaxhighlight lang="html | <syntaxhighlight lang="html"> | ||
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'> | <div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'> | ||
| Line 323: | Line 323: | ||
<div class='col-sm-12'> | <div class='col-sm-12'> | ||
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'> | <select class='form-control selector_option_value_field' id='simple_edit_font' name='font'> | ||
{% if templateConfiguration.sid is not empty or templateConfiguration.gsid is not empty %} | {% if templateConfiguration.sid is not empty or templateConfiguration.gsid is not empty %} //Shouldn't this be "theme" in stead of "template"? | ||
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Inherit</option>' %} | {% set fontOptions = fontOptions ~ '<option value = "inherit" > Inherit</option>' %} | ||
{% endif %} | {% endif %} | ||
| Line 341: | Line 341: | ||
<br> | <br> | ||
Je gebruikers zouden nu uit die 2 fonts moeten kunnen kiezen. | |||
=== | === De Fruity font-selector=== | ||
Later krijgt de gebruiker de mogelijkheid om zelf eigen asset packages te uploaden, ook voor een font package. Dan wordt het eenvoudig om een font te wijzigen. | |||
<br> | <br> | ||
Uitleg over Yii-Packages: | |||
<br> | <br> | ||
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail | http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail | ||
<br> | <br> | ||
<br> | <br> | ||
LimeSurvey packages | LimeSurvey packages worden gedefinieerd in verschillende bestanden. Fonts packages: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php | https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php | ||
<br> | <br> | ||
Voorbeeld: het Noto font package is hier gedefinieerd: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53 | https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53 | ||
<br> | <br> | ||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
'font-noto' => array( | 'font-noto' => array( | ||
| Line 368: | Line 368: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br> | <br> | ||
Het bestand noto.css staat hier: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css | https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css | ||
<br> | <br> | ||
Merk de definitie van de class ".font-noto" onderaan op: | |||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
@font-face { | @font-face { | ||
font-family: 'Noto Sans'; | font-family: 'Noto Sans'; | ||
| Line 384: | Line 384: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br> | <br> | ||
Voeg in het thema Vanilla dan het gebruik van het font noto toe door het package toe te voegen en de font-optie te definiëren: | |||
<br> | <br> | ||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79 | ||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<packages> | <packages> | ||
.... | .... | ||
| Line 396: | Line 396: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L58 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L58 | ||
<br> | <br> | ||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<options> | <options> | ||
.... | .... | ||
| Line 403: | Line 403: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br> | <br> | ||
Daarna wordt de body class font gedefinieerd met:: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76 | ||
<syntaxhighlight lang="html | <syntaxhighlight lang="html"> | ||
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... > | <body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... > | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Natuurlijk bevat het XML-bestand alleen de standaardwaarden van je thema-configuratie. Deze zijn gedefinieerd en worden gelezen in de database (table "template_configuration") (Vraag: "template_" van "theme_"?) als json-strings. Het bestand option.js file gebruikt alleen maar de waarde van de font-selector bij de eenvoudige opties om de waarde op scherm met de geavanceerde opties te wijzigen: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174 | ||
Dus in de toekomstige versie waar je een package kunt uploaden wordt het eenvoudiger om in een script te zoeken naar alle bestaande font packages en die dan toe te voegen aan de font-selector. | |||
== | == Thema-opties toevoegen om het plaatsen en tonen van enquête-onderdelen te besturen == | ||
Met deze uitleg willen we tonen hoe je opties kunt toevoegen aan een uitgebreid thema om enquête-onderdelen te tonen op een bepaalde plaats. We willen de titel van de enquête op twee verschillende plaatsen kunnen tonen. | |||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] We gebruiken weer het voorbeeld van het uitbreiden van het "bootswatch" thema in LimeSurvey versie 3.4.3.</div> | ||
=== | === Een aangepast thema maken === | ||
#Extend | # Extend het "bootswatch" thema zoals eerder is aangegeven. | ||
# | # Kopieer <span style="color: #BA2121;">custom.css</span> naar het lokale thema. | ||
=== | ===Thema-opties toevoegen=== | ||
# | # Kopieer de inhoud van <span style="color: #BA2121;">/themes/survey/bootswatch/options/</span> naar <span style="color: # BA2121;">/upload/themes/survey/yourThemeName/options/</span>. | ||
#Open <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/options/options.twig</span> in | # Open <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/options/options.twig</span> in de editor en zoek naar "{# Bootstrap Bootswatch theme #}". Voeg direct voor het parent <nowiki><div class='row'></nowiki> element, toe:<syntaxhighlight lang="html"> | ||
{# | {# Aangepaste enquête-naam in navigatie-taakbalk #} | ||
<div class='row'> | <div class='row'> | ||
<div class='col-sm-12 col-md-6'> | <div class='col-sm-12 col-md-6'> | ||
| Line 433: | Line 433: | ||
<label class="btn btn-default"> | <label class="btn btn-default"> | ||
<input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> | <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> | ||
Ja | |||
</label> | </label> | ||
<label class="btn btn-default"> | <label class="btn btn-default"> | ||
<input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> | <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> | ||
Nee | |||
</label> | </label> | ||
</div> | </div> | ||
| Line 457: | Line 457: | ||
<div class="btn-group" data-toggle="buttons"> | <div class="btn-group" data-toggle="buttons"> | ||
<label class="btn btn-default"> | <label class="btn btn-default"> | ||
<input name='surveyname2' type='radio' value=' | <input name='surveyname2' type='radio' value='aan' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> | ||
Ja | |||
</label> | </label> | ||
<label class="btn btn-default"> | <label class="btn btn-default"> | ||
<input name='surveyname2' type='radio' value=' | <input name='surveyname2' type='radio' value='uit' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> | ||
Nee | |||
</label> | </label> | ||
</div> | </div> | ||
| Line 472: | Line 472: | ||
<hr/> | <hr/> | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
#Open <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/config.xml</span> | #Open <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/config.xml</span> en voeg twee items toe aan het "options" blok, het ziet er dan uit als:<syntaxhighlight lang="xml"> <options> | ||
<ajaxmode> | <ajaxmode>aan</ajaxmode> | ||
... | ... | ||
<surveyname1> | <surveyname1>aan</surveyname1> | ||
<surveyname2> | <surveyname2>aan</surveyname2> | ||
</options></syntaxhighlight> | </options></syntaxhighlight> | ||
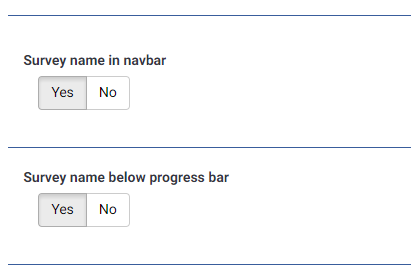
# | #Je moet nu twee nieuwe opties hebben in het scherm Thema-opties:<br />[[File:Tutorial_tp_1_1.png]] | ||
=== | ===Aangepaste view voor enquête-titel in de taakbalk=== | ||
# | #Maak de map <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/views/subviews/header/</span> aan. | ||
# | #Kopieer <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> naar die map. | ||
#Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> | #Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> en zoek naar "{# Logo option #}". Wijzig het IF-statement daaronder voor het logo/survey-name, zodat het er uit ziet als:<syntaxhighlight lang="html"> | ||
{# Logo option #} | {# Logo option #} | ||
{% if( aSurveyInfo.options.brandlogo == "on") %} | {% if( aSurveyInfo.options.brandlogo == "on") %} | ||
| Line 495: | Line 495: | ||
</div> | </div> | ||
{% endif %}</syntaxhighlight> | {% endif %}</syntaxhighlight> | ||
# | #Voeg iets als onderstaande toe aan <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/css/custom.css</span>:<syntaxhighlight lang="css">.navbar-brand { | ||
line-height: 60px; | line-height: 60px; | ||
font-size: 32px; | font-size: 32px; | ||
}</syntaxhighlight> | }</syntaxhighlight> | ||
# | #Zet de thema-optie tonen enquête-naam in taakbalk op "Ja". | ||
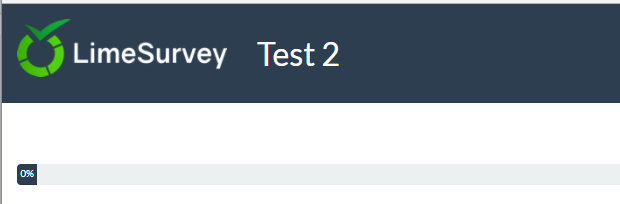
# | #Je zou nu moeten zien:<br />[[File:Tutorial_tp_1_2.png]] | ||
=== | ===Aangepaste view voor enquête-titel onder voortgangsindicatie=== | ||
# | #Maak de map <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/views/subviews/survey/group_subviews</span> aan. | ||
# | #Kopieer <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> naar die map. | ||
#Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> | #Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> en voeg een <nowiki><h1></nowiki> element voor de enquête-titel toe. Het lijkt dan op dit:<syntaxhighlight lang="html"><div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> | ||
{# Custom survey name #} | {# Custom survey name #} | ||
| Line 537: | Line 537: | ||
{% endif %} | {% endif %} | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
# | # Voeg iets als onderstaande toe aan <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/css/custom.css</span>:<syntaxhighlight lang="css">.navbar-brand { | ||
line-height: 60ph1.custom-survey-name { | line-height: 60ph1.custom-survey-name { | ||
margin: 0; | margin: 0; | ||
text-align: center; | text-align: center; | ||
}</syntaxhighlight> | }</syntaxhighlight> | ||
# | #Zet de thema-optie enquête-titel onder voortgangsindicatie op "Ja" | ||
# | #Je zou nou moeten zien :<br />[[File:Tutorial_tp_1_3.png]] | ||
===Downloads=== | ===Downloads=== | ||
* | * Voorbeeld [[Media:Test_survey_names.zip|extended thema]] | ||
=Een nieuw thema aanmaken= | |||
Moet nog uitgewerkt worden. | |||
Op dit moment geven we alleen enkele tips. | |||
==Thema structuur== | |||
===Bestanden en mappen=== | |||
Wanneer je een nieuw thema maakt, hoef je niet de structuur (bestand/map/css/js) van Vanilla te gebruiken. | |||
De verplichte css / js is standaard al toegevoegd (je kunt deze desgewenst nog steeds verwijderen). | |||
De bestanden die je thema moet hebben zijn de lay-outbestanden: | |||
* '''layout_global.twig''': maken van de pagina's voor het invullen van de enquête. | |||
* '''layout_survey_list.twig''': maak de enquête-lijst (als dit thema als standaard is ingesteld). | |||
* '''layout_errors.twig''': gebruikt om fouten weer te geven die het opbouwen van enquêtes blokkeren (verkeerde onderzoeks-id, lege groep in preview-groep, enz.). | |||
* '''layout_user_forms.twig''': maakt gebruikersformulieren o.a.: token (deelnemer aan de enquête) en registreren. | |||
* '''layout_print.twig''': gebruikt om de enquête af te drukken als pdf. | |||
* '''layout_printanswers.twig''': print de antwoorden. | |||
De inhoud van die bestanden, de bestanden die ze wel of niet bevatten, jij bepaalt het. | |||
Alle andere bestanden en mappen die je op Vanilla vindt zijn puur optioneel, voel je vrij om je code te organiseren zoals jij dat wilt. | |||
<div class="simplebox"> [[File: help.png]] Als je de frontend-rendercode leest, zie je dat die bestandsnamen er rechtstreeks in staan. Dat is waarom ze verplicht zijn. | |||
Bijv.: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/helpers/SurveyRuntimeHelper.php#L462 | |||
</div> | |||
=== Inhoud === | |||
In Vanilla's layout_global.twig, zie je dat er een variabele "include_content" gebruikt wordt om te bepalen wat er getoond wordt | |||
https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/layout_global.twig#L114-L115 | |||
<syntaxhighlight lang="php"> | |||
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %} | |||
{% include './subviews/content/outerframe.twig' with {'include_content': sViewContent } %} | |||
</syntaxhighlight> | |||
aSurveyInfo.include_content geeft aan welke actie momenteel uitgevoerd wordt. Toon je vragen? Resultaat tonen? Alles laten zien? enz. | |||
Zoals je ziet, creëren we in vanilla één bestand dat we includen. Dus als je de lijst met acties wilt weten, bekijk dan de '''views/subviews/content''' in de map vanilla en verwijder de extensie "twig": | |||
Https://github.com/LimeSurvey/LimeSurvey/tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content | |||
* '''clearall.twig''' | |||
* '''firstpage.twig''' | |||
* '''load.twig''' | |||
* '''mainrow.twig''' | |||
* '''main.twig''' | |||
* '''optin.twig''' | |||
* '''optout.twig''' | |||
* '''outerframe.twig''' | |||
* '''printanswers.twig''' | |||
* '''quotas.twig''' | |||
* '''register.twig''' | |||
* '''save.twig''' | |||
* '''submit_preview.twig''' | |||
* '''submit.twig''' | |||
* '''userforms.twig''' | |||
Als je al een thema voor 2.x-versies van LimeSurvey hebt gemaakt, zul je merken dat de meeste van hen overeenkomen met de oude pstpl-bestanden voor LimeSurvey 2.x. | |||
Nogmaals, er is geen verplichting voor je in je thema om die bestanden, met die namen, in deze map aan te maken. Je kunt bijvoorbeeld gewoon een gigantische switch toevoegen in layout_global.twig met de gewenste HTML voor elke actie. | |||
=== Het manifest config.xml === | |||
Het manifest van het thema bevat de belangrijkste informatie over het thema. Wanneer je een thema installeert, wordt de inhoud van het manifest in de database geladen in twee verschillende tabellen: template en template_configuration. Dus elke keer als je het manifest van een thema wijzigt, moet je het verwijderen en opnieuw installeren (of alleen opnieuw instellen). Omdat dit proces vervelend is bij het ontwikkelen van een thema, kun je het direct gebruiken van het XML-bestand forceren in plaats van het gebruik via de database. Hiertoe schakel je in config.php de debug-modus en ook de 'force_xmlsettings_for_survey_rendering' in. | |||
==== De sectie metadata ==== | |||
Vrij eenvoudig: alleen de belangrijkste informatie over het thema. Het wordt in de tabel templates_configuration gepusht | |||
<syntaxhighlight lang="xml"> | |||
<metadata> | |||
<name>De naam van het thema</name> | |||
<title>De titel van het thema</title> | |||
<creationDate>10/05/2019</creationDate> | |||
<author>Je naam</author> | |||
<authorEmail>your@email.org</authorEmail> | |||
<authorUrl>http://www.yourwebsite.org</authorUrl> | |||
<copyright>Copyright </copyright> | |||
<license>Licentie van je thema</license> | |||
<version>Versie van je thema</version> | |||
<apiVersion>3</apiVersion> | |||
<description>Beschrijving van je thema</description> | |||
<extends>parent_theme</extends> | |||
</metadata> | |||
</syntaxhighlight> | |||
Wat opmerkingen: | |||
* '''Naam''': zal worden gebruikt als een sleutel in de database. Het moet dus uniek zijn en er mogen geen speciale tekens in voorkomen (ook geen spaties). Let op: er wordt geen rekening gehouden met hoofdletters. | |||
* '''Titel''': wordt gebruikt om de themanaam in de verschillende lijsten weer te geven. Het mag speciale tekens bevatten. | |||
* '''Beschrijving''': wordt gebruikt in de hoofdlijst van het enquête-thema. Het kan speciale tekens bevatten, en zelfs HTML-code. | |||
* '''Extends''': optioneel, het definieert de bovenliggende thema's. Dus als een bestand niet aanwezig is in dit thema (twig / js / css / jpg, etc) wordt het overgenomen uit het bovenliggende thema (de parent) | |||
<div class="simplebox">[[File:help.png]] Als je een van de 3 standaardthema's (Vanilla, Bootswatch, Fruity) hebt uitgebreid, kun je de waarde "extends" van de ene parent naar de andere veranderen. Natuurlijk moet je het thema opnieuw instellen. </div> | |||
==== De sectie files ==== | |||
Dit is een belangrijke. Het wordt in de tabel template-configuration in het veld files_css, files_js, files_print_css als json-arrays opgeslagen. | |||
Bijv .: het bestandsgedeelte van het thema 'Material Premium': | |||
<syntaxhighlight lang="xml"> | |||
<files> | |||
<css> | |||
<add>css/bootstrap-material-design.css</add> | |||
<add>css/ripples.min.css</add> | |||
<replace>css/ajaxify.css</replace> | |||
<replace>css/theme.css</replace> | |||
<replace>css/custom.css</replace> | |||
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove> | |||
</css> | |||
<js> | |||
<replace>scripts/theme.js</replace> | |||
<replace>scripts/ajaxify.js</replace> | |||
<add>scripts/material.js</add> | |||
<add>scripts/ripples.min.js</add> | |||
<replace>scripts/custom.js</replace> | |||
</js> | |||
<print_css> | |||
<add>css/print_theme.css</add> | |||
</print_css> | |||
</files> | |||
</syntaxhighlight> | |||
Alle CSS / JS-bestanden in deze sectie worden (in ajax-modus) bij het starten van de enquête geladen. (Als de ajax-modus is uitgeschakeld, worden alle bestanden uiteraard op elke pagina opnieuw geladen). | |||
Ze worden toegevoegd aan een Yii Asset-pakket op basis van de naam van het thema. Dus als Asset Manager is ingeschakeld (debug-modus is uitgeschakeld), worden die bestanden gekopieerd naar de tmp-map met de rest van het thema (zodat je het relatieve pad in de CSS en JS kunt gebruiken om de afbeeldingsbestanden te gebruiken). | |||
Asset-manager in Yii: https://www.yiiframework.com/wiki/148/understanding-assets | |||
Packages in Yii: http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail | |||
Ze zullen het overervingssysteem gebruiken. Dit betekent dat als je een CSS / JS-bestand aan een thema toevoegt, maar het is niet in het thema aanwezig er in de mogelijk meerdere bovenliggende thema's van dit thema zal worden gezocht. De eerste die wordt gevonden, zal worden gebruikt. Dus als een gebruiker je thema uitbreidt via de thema-editor, zullen al die bestanden worden overgenomen in zijn thema. De keywords verwijzen naar dit systeem van inheritance. | |||
* '''add''': het zal het bestand toevoegen aan het thema en aan al zijn onderliggende thema's. | |||
* '''replace''': het zal het bestand van zijn bovenliggende thema vervangen. | |||
* '''remove''': het zal het bestand uit '''elk''' package verwijderen, zelfs uit het core-pakket (sinds 3.14) | |||
<div class="simplebox"> [[File:help.png]] Je kunt in config.php 'force_xmlsettings_for_survey_rendering' instellen, zodat de configuratie wordt gelezen vanuit XML in plaats van uit de database (geen reset nodig). Dit maakt het eenvoudiger om wijzigingen van de XML-bestanden te testen en zal voorkomen dat je het thema bij elke wijziging van de XML moet verwijderen en installeren</div> | |||
Enkele opmerkingen over de keywords: | |||
===== Inheritance tips===== | |||
Zoals eerder uitgelegd, kan het keyword "add" verwijzen naar een bestand in een parent van het thema. Dus je kunt een bestand in deze sectie "toevoegen", en nog steeds het bestand uit de parent gebruiken. Er wordt gekeken naar alle bovenliggende thema's en de eerste die wordt gevonden, wordt gebruikt. Als het bestand niet kan worden gevonden en de debug-modus is ingeschakeld in de configuratie, en de javascript frontend debug-modus is ingeschakeld bij de de algemene instellingen, krijg je een waarschuwing in het console. Bijv .: als we in een thema my_theme toevoegen: <add> css / unexisting.css </add> , zien we in het console: | |||
<syntaxhighlight lang=""> | |||
(¯`·._.·(¯`·._.· Theme Configuration Error ·._.·´¯)·._.·´¯) | |||
Can't find file 'css/unexisting.css' defined in theme 'my_theme' | |||
</syntaxhighlight> | |||
Als de debug-modus is uitgeschakeld, is er helemaal geen fout te zien. De verkeerde toevoeginstructies worden alleen maar overgeslagen. | |||
===== Wanneer gebruik ik add, replace of gebruik ik de parent (bovenliggende thema)? ===== | |||
Ten eerste: 'add' en ' replace' doen eigenlijk hetzelfde. We maken dit onderscheid om het onszelf duidelijker te maken wat de bedoeling is. | |||
Je kunt geen bestand met dezelfde naam als het bovenliggende thema toevoegen: dan wordt dat bestand vervangen, bijv.: Als je een bestand "my_mother_theme/foo.css" hebt en je voegt een bestand met de naam "foo.cs" toe aan het onderliggende thema, dan wordt alleen "daughter_theme/foo.css" aan het thema toegevoegd. Als je "my_mother_theme/foo.css" wilt behouden, kies je gewoon een andere naam voor "daughter_theme/foo.css", zoals "daughter_theme/bar.css". Dus het keyword "add" kan worden gebruikt als een "replace" -woord. | |||
Als je je afvraagt waarom: dit maakt het automatisch genereren van een overgeërfd thema gemakkelijker, het kopiëren van de bestandssectie werkt out of the box (het is niet nodig om "add" te hernoemen naar "replace" wanneer je het bestand uitbreidt). | |||
We gebruiken weer het thema Fruity als voorbeeld. De sectie css: | |||
<syntaxhighlight lang="xml"> | |||
<css> | |||
<add>css/variations/sea_green.css</add> | |||
<replace>css/animate.css</replace> | |||
<replace>css/theme.css</replace> | |||
<replace>css/custom.css</replace> | |||
</css> | |||
</syntaxhighlight> | |||
Als je het bestand custom.css in fruity bekijkt, is het precies hetzelfde als het vanilla-bestand. We kunnen het bestand custom.css binnen fruity verwijderen, het bestand met vanilla wordt dan gebruikt. We kunnen het statement <replace> custom.css </replace> verwijderen van het Fruity-manifest, dan wordt vanilla custom.css geladen. | |||
Dus waarom gebruiken we de verklaring <replace>custom.css</replace> in het manifest fruity? Het antwoord is eenvoudig: omdat we willen dat de eindgebruiker het thema fruity kan uitbreiden, het bestand in zijn lokale thema kan wijzigen en dit gewijzigde bestand van zijn overgenomen thema kan laden. Om het te begrijpen, moet je fruity uitbreiden en naar het uitgebreide thema kijken. Het uitgebreide thema heeft niet eens het bestand custom.css. Dus dat van fruity zal worden gebruikt. Maar: als de gebruiker dit bestand in het uitgebreide thema maakt (door in de themabewerker op "extend" te klikken), wordt dit bestand uit zijn thema geladen. | |||
Dus in het algemeen: | |||
Als je een nieuw thema maakt zonder een thema uit te breiden, gebruikt je 'add' om je CSS / JS-bestanden toe te voegen. Gemakkelijk. | |||
Als je een thema maakt dat een ander thema uitbreidt, en je niet wilt dat de gebruikers het css / js-bestand uit het bovenliggende thema kunnen uitbreiden: gebruik dan niet 'add' in je manifest. De bestanden worden nog steeds geladen vanuit de bovenliggende thema-configuratie. | |||
Als je een thema maakt dat een ander thema uitbreidt en je een bestand wilt vervangen door het bovenliggende thema: gebruik dan 'replace'. ('add' heeft hetzelfde resultaat) | |||
Als je een thema maakt dat een ander thema uitbreidt, als je een bepaald bestand niet vervangt door css / js, maar je wilt dat de gebruikers dit bestand kunnen uitbreiden: gebruik dan 'replace' in je manifest voor dit bestand. Zelfs als je het bestand niet vervangt, gebruik je 'replace' in het manifest: je staat de gebruiker toe om het te doen zoals hij het wil doen. | |||
Alleen dit laatste geval is verrassend, de andere gevallen zijn triviaal. | |||
<div class="simplebox"> [[File:help.png]] | |||
Je kunt ook CSS- en JS-bestanden rechtstreeks van de twig-code registreren. Die bestanden worden alleen geladen als het twig-bestand wordt gevraagd. Als je wilt dat de gebruikers die JS / CSS-bestanden van de thema-editor kunnen erven, vergeet dan niet om de functies {{registerTemplateCssFile ('my_style.css')}} en {{registerTemplateScript ('my_script.js')}} te gebruiken . Als je deze functies niet gebruikt, werkt je thema mogelijk, maar het overerven wordt verbroken. Het is dezelfde logica als de functie {{image ('my_picture.jpg')}} | |||
</div> | |||
===== Het keyword remove ===== | |||
Het keywoord 'remove' is beschikbaar sinds versie 3.14. Hiermee kun je elk CSS / bestand uit elk package verwijderen, zelfs de kernbestanden. Het wordt gebruikt in Material Premium Theme om de Awseome Bootstrap Checkbox-bestanden te verwijderen: | |||
<syntaxhighlight lang="xml"> | |||
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove> | |||
</syntaxhighlight> | |||
dus zou je dezelfde syntax moeten gebruiken als het package-bestand (bijv .: "awesome-bootstrap-checkbox.css" zou zonder het pad niet werken). Je vindt de volledige lijst met standaard packages en hun bestanden in /application/config/packages.php en config / third_party.php. Bijvoorbeeld, voor awesome-bootstrap-checkbox.css: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56 | |||
<syntaxhighlight lang="php"> | |||
'css'=> array( | |||
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css', | |||
), | |||
</syntaxhighlight> | |||
Een andere manier om de exacte naam te vinden die in de 'remove'-tag moet worden gebruikt, is om asset-manager in te schakelen (de debug-modus uit te schakelen of 'use_asset_manager' => true in de config in te stellen). Vervolgens zal het pad dat je gebruikt net na de willekeurige map in de tmp-directory zijn. Bijvoorbeeld, voor awesome-bootstrap-checkbox.css: | |||
<syntaxhighlight lang="html"> | |||
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" /> | |||
</syntaxhighlight> | |||
Bestanden die je niet moet verwijderen: | |||
'''jquery-3.1.1.min.js''' : vereist | |||
'''jquery-migrate-3.0.0.min.js''' : vereist | |||
'''survey.js''' : vereist | |||
'''moment-with-locales.min.js''' : vereist voor o.a. vraagtype Datum | |||
'''em_javascript.js''' : vereist voor ExpressionScript JavaScript | |||
==== De sectie options ==== | |||
Dit gedeelte is gerelateerd aan de optie van het thema. Het zal worden gebruikt om de ingediende "opties" van de tabel template_configuration als een json array te vullen. | |||
=== Meer informatie === | |||
* [[Theme:Available function]] | |||
== Enkele opmerkingen == | |||
'''NB''': als je het XML-bestand van een thema aanpast, dan moet je de registratie van het thema verwijderen en opnieuw installeren om de wijziging in te laten gaan. | |||
''' | '''NB''': je kunt dat voorkomen door niet de database te laten gebruiken maar de XML. Je kunt dat instellen door in ''config.php'' de debug mode aan te zetten en de onderstaande regel niet op commentaar te zetten: | ||
'' | 'force_xmlsettings_for_survey_rendering' => true, // Maak deze regel actief als je het XML-bestand wil gebruiken in plaats van de database (voor gemakkelijker ontwikkeling van het thema) | ||
Wees voorzichtig: alles wordt geladen uit XML (inclusief opties, enz.). | |||
'''NB''': als je handmatig CSS/JavaScript-bestanden aanpast (niet via de thema-editor) en de debug-mode is '''off''', kun je nu afdwingen dat de cache wordt gewist (flushed). In "Instellingen'' de tab "Algemeen" klik op de knop "Cachegeheugen voor assets wissen". | |||
''' | '''OPMERKING''': als je de sectie verwijdert | ||
Latest revision as of 16:07, 24 June 2022
Inleiding
NB: In eerder versies van LimeSurvey noemden we de bestanden die definieerden hoe de enquête eruit zag, dus de kleuren, lettertypes, lay-out en het gedrag een template/sjabloon. Naar nieuwe inzichten noemen we dit nu een "thema". Template/sjabloon is gereserveerd voor voorbeeld enquêtes.
Op deze pagina leggen we uit hoe je:
- gebruik maakt van het nieuwe thema-systeem in LimeSurvey 3.0
- gebruik maakt van overerving (inheritance) bij je eigen thema's
- een afbeelding toevoegt
- thema-opties beheert voor je enquêtes en enquête-groepen
In LimeSurvey 3 is er een geheel nieuw thema-systeem, gebaseerd op Twig 1.29, Bootstrap, waarin overerving van thema's en bijbehorende opties mogelijk is. Het oude systeem met keywords is vervangen, Alle HTML van de front-end kan nu aangepast worden. Vroeger was er een keyword {ASSESSMENTS} dat vervangen werd door een stukje HTML op het moment van uitvoering. Een ontwikkelaar kon dit alleen aanpassen met JavaScript. Nu is er een bestand assessments.twig met de logica (geschreven in Twig) om de HTML aan te maken. Op deze pagina beschrijven we hoe je dit systeem kunt gebruiken.
Aanpassen met gebruik van het beheerinterface
Thema-lijst
Op het administratiescherm is er een box om de lijst met thema's te benaderen:

De lijst heeft 5 kolommen:
- Een voorvertoning van het thema: dit is alleen het plaatje. “preview.png” in de rootmap van het thema.
- De titel van het thema zoals aangegeven in het manifest (config.xml in de rootmap van het thema).
- Een beschrijving: een tekst in het manifest.
- Type thema: Core (aangeleverd bij LimeSurvey), User (toegevoegd in map upload), XML (niet geladen in de database).
- Extends: indien het een uitbreiding is van een ander thema, de naam van dat thema.
- Enkele knoppen voor acties:
- Installatie: Het laad het manifest van een thema om het toe te voegen aan de database zodat het beschikbaar voor selectie bij een enquête.
- Verwijderen: de registratie van het thema in de database wordt verwijderd.
- Thema-editor: link naar de thema-editor.
- Thema-opties: link naar de globale configuratie van de bijbehorende opties.
Thema-editor
De editor is zo veel als mogelijk gelijk gebleven. Als je een standaardthema opent, dan kun je het wijzigen. Er is nu geen knop kopieer maar een knop uitbreiden (extend).

Overerving ( inheritance )
In versie 3 kan een thema overerven van een ander thema, het is een uitbreiding van een ander thema. Dit betekent dat de thema-map bijna leeg is, het bevat alleen de bestanden (views, stylesheets, scripts, resources enz.) die anders zijn dan het origineel. Hierdoor kun je snel veel thema's maken voor je verschillende gebruikers zonder veel werk te krijgen aan het onderhoud van veel thema's. Je kunt een eigen thema maken en daar dan per bedrijf een variant van maken (met een ander logo, style, misschien een link naar een website in de footer enz.). Als je dan de CSS of de globale lay-out van je eigen basisthema wijzigt, dan worden alle wijzigingen geërft door de bedrijfsthema's. Je kunt onbeperkt overerven, een onderdeel van een bedrijf kan een eigen thema hebben en dan kan het bedrijfsthema weer de basis voor het onderdeel zijn.
Toevoegingen aan de gebruikersinterface
Om het Monochrome thema van LimeSurvey uit te breiden, ga naar de thema-lijst, klik op de knop “Thema-editor” van dit thema. Klik daarna op “uitbreiden” en pas de naam “extends_monochrome” aan.
Als je nu naar de uploadmap gaat (eventueel met je file/ftp client), zie je dat er een map upload/themes/extends_monochrome is aangemaakt. Het bevat een XML-bestand en mappen, maar de meeste zijn leeg. Er zijn geen views, CSS of JavaScript. Maar je kunt het nieuwe thema al wel selecteren bij een enquête, het is nu nog 100% gelijk aan het thema monochrome.

De thema-editor ziet er voor het thema extends_monochrome uit als:

De belangrijkste verschillen met de oude versie zijn:
- Het keyword inherited op de bestandslijst. Het geeft geen bestand in de thema-map aan, maar dat het bestand van het originele thema wordt gebruikt.

- De editor zelf ( ACE editor ) toont de inhoud van het geselecteerde bestand. Een bestand bevat naast HTML, CSS en JavaScript ook Twig-statements. Deze Twig-statements maken het mogelijk om logica vanuit de oude core naar de views te verplaatsen, die logica kan nu worden aangepast.

- Hierdoor heb je nu meer schermtypes beschikbaar in de dropdownlijst van het menu. Er zijn nu pagina's als ‘Survey List’, ‘Load’, ‘Save’, ‘Error’, ‘Registration’, ‘Assessments’, ‘Print Answers’ beschikbaar gekomen die eerder nauwelijks gewijzigd konden worden.

- De link ‘tip’ onderaan de bestandslijst geeft je de mogelijkheid om op de Twig-manier een afbeelding in je HTML toe te voegen.

- De knop ‘Bewaar wijzigingen’ heeft nu als tekst Kopieer naar lokaal thema en wijzigingen opslaan.

Voorbeeld: toevoegen van een afbeelding
De knop Kopieer naar lokaal thema en wijzigingen opslaan doet wat het zegt. Als je iets in het bestand wijzigt dan wordt de wijziging in dat bestand opgeslagen.
Als je klikt op het bestand layout_global.twig en daarin net voor de regel met {% block content %} de tekst “TEST” toevoegt en dan op de knop tikt, zie je dat het keyword bij dit bestand is gewijzigd van “inherited” in “local”, de knoptekst is nu ook weer Bewaar wijzigingen.

Als je naar de map upload/themas/extends_monochrome/views/ gaat, dan zie je dat daar maar een bestand in staat, het bestand layout_global.twig met de tekst “TEST”.

We voegen nu een afbeelding toe in plaats van een tekst. Klik op de link tip:
Om een afbeelding in een twig-bestand te gebruiken:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass"}) }}
Je hebt natuurlijk de Twig-documentatie al eens gelezen en je weet dan ook dat bij {{ }} de inhoud tussen de haakjes, dus hier het resultaat van de function image( ) op het scherm wordt getoond.
Maar je hoeft alleen maar te weten hoe je het moet aanroepen.
De function image() wordt gebruik om:
- de afbeelding te vinden die in het thema gebruikt wordt. De functie zoekt indien nodig ook in het thema (meerdere niveaus mogelijk) waar het thema van afstamt.
- dit gaat met gebruik van de asset-manager voor een betere performance van het thema. Meer informatie hierover: http://www.yiiframework.com/wiki/148/understanding-assets/
Dus om een afbeelding in je thema toe te voegen:
- indien nodig, eerst een bestand uploaden en dan op de plek waar je het wilt hebben toevoegen in een twig-bestand met:
{{ image('./files/myfile.png') }}
- Je kunt beter ook het veld ALT invullen, deze tekst wordt getoond als het plaatje ontbreekt (ook voor screen-reader en HTML validatie):
{{ image('./files/myfile.png'), ‘bedrijfslogo’ }}
- Je kunt er ook nog een class attribuut en een id aan toevoegen:
{{ image('./files/myfile.png'), ‘bedrijfslogo’, {“class”: “a_nice_css_class”, “id”: “any_id”} }}
Onze wensen (TO-DO lijst)
- De gebruikers een aangepaste voorvertoningsbestand in de editor laten upladen.
- Een knop om het lokale bestand te verwijderen en terug te keren naar de opdracht inherited.
- Alleen de afbeeldingen in de CSS-bestanden laten kopiëren (door een lijst toe te voegen in het manifest)
- Herinneren welke thema's het huidige als basis gebruiken (indien die er zijn).
Thema-opties
Ook nieuw in versie 3 is de pagina thema-optie. Iemand die een thema maakt kan eigen opties maken en zelfs een eigen optie-pagina, dat lichten we later toe. Eerst laten we zien doe de optie-pagina bij de standaardthema's werkt. Klik op : “thema-opties” in de thema-lijst.
Geavanceerde opties
Op de tab Thema opties kun je kiezen tussen de Eenvoudige opties en de Geavanceerde opties. De Geavanceerde opties is alleen maar een scherm waarop je de hoofdvelden van de thema-instellingen van de database kunt benaderen. Als je de werking beter wilt begrijpen lees dan over het XML-bestand en het aanmaken vanaf het begin van een thema. Echt iets voor op dat punt ervaren gebruikers.
Maar je kunt natuurlijk op de tab Geavanceerde opties klikken

- Files css: De CSS-bestanden die toegevoegd moeten worden aan het template.
- Files js: De JavaScript-bestanden die toegevoegd moeten worden aan het template.
- Files Print Css: De CSS-bestanden die gebruikt moeten worden bij het afdrukken van een template.
- Options: Dit veld bevat de opties (en hun waarde) die doorgegeven moeten worden aan de template view.
- CssFramework Name: De naam van het te laden CSS-framework. Dit enige mogelijke waarden zijn nu : Bootstrap of niet ingevuld.
- Cssframework Css: Je kunt de standaard bootstrap.css vervangen door hier een eigen versie daarvan hier in te vullen.
- Cssframework Js: Je kunt de standaard bootstrap.js vervangen door hier een eigen versie daarvan hier in te vullen.
- Packages To Load: Als je nog wat core asset packages van LimeSurvey wilt laden, dan kan dat hier.
Je ziet bovenaan een knop upload, waarmee je een bestand kunt toevoegen aan de map met het thema. De parameters kunnen gebruikt worden om de werking van het thema in te stellen.
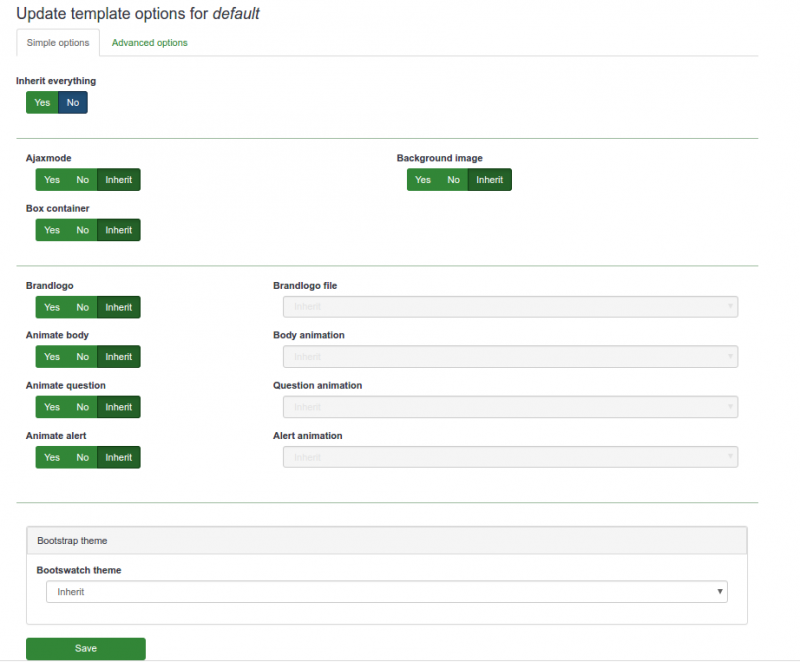
Eenvoudige opties
De pagina Eenvoudige opties krijg je bij het thema zelf. Het wordt aangemaakt met een twig-bestand en wat JavaScript in de map themes/options/ : https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options

Op deze pagina wordt de geavanceerde scherminvoer ingevoerd. Je kunt hier een instelling aan of uitzetten en kijken wat de gevolgen zijn. In de standaardpagina eenvoudige opties kun je het Bootswatch-thema wijzigen in “Darkly” en dan (zelfs het het eerst op te slaan) op de tab van de geavanceerde opties klikken, je ziet dan dat het veld “Cssframework Css” gewijzigd is van
{"replace": [["css/bootstrap.css","css/flatly.css"]]}
in
{"replace": [["css/bootstrap.css","css/darkly.css"]]}
De eenvoudige opties op een standaardthema zijn:
- Ajax mode: De volgende pagina laden via Ajax (sneller) of via herladen pagina (beter als je wilt debuggen)
- Achtergrondplaatje: Indien Ja, het plaatje pattern.png dat wordt geladen (wordt later vervangen bij een bestandskeuze).
- Box container: Indien Nee, de vragen worden niet in een box getoond, je kunt dan vragen langer dan het scherm maken.
- Logo: Indien Nee, de naam van de enquête wordt getoond in de kopregel, anders wordt er een (door je geselecteerde) afbeelding getoond.
- Animeren body: Bij Ja kun je een animatie kiezen die gebruikt wordt bij het laden van de body van de enquête.
- Animeren vraag: als bij body.
- Animeren waarschuwing: als bij body.
- Bootstrap thema: Het te laden Bootstrap thema, afkomstig van https://bootswatch.com/3/
De library die voor animaties gebruikt wordt (animate.css): https://daneden.github.io/animate.css/.
Het animeren is optioneel en je kunt andere animaties gebruiken.
Inheritance
Hiervoor hebben we gezien dat een thema een ander thema kan extenden. Dit kan ook voor de configuratie van het thema. Je kunt dan voor het thema een configuratie hebben op
- op globaal niveau (die hebben we net via de thema-lijst gezien)
- op enquête-groepsniveau
- minstens 1 op enquête-niveau
Elke parameter op een niveau kan erven van het bovenliggende niveau. We gaan het eerst bekijken op enquête-groepsniveau.
Op enquête-groepsniveau
Een van de mooiste uitbreidingen in LimeSurvey3 is het werken met enquête-groepen. Je kunt je enquêtes nu in groepen indelen. Ga naar de enquête-lijst en klik op de tab Enquête-groep:

In deze lijst zijn er 2 knoppen. Als de groep leeg is, dan kun je de groep verwijderen. Je kunt de groep altijd wijzigen, door te klikken op de knop wijzigen ga je naar de instellingenpagina van de enquête-groep:

De derde tab op deze pagina is “Thema-opties bij deze enquête-groep”. Als je er op klikt krijg je dezelfde lijst met thema's als in de thema-lijst, er is nu maar één knop zichtbaar (de thema-editor kan alleen via de hoofdlijst worden aangeroepen).
Als je nu klikt op de optie voor het standaardthema krijg je dit scherm:

- Alles betekent dat de configuratie van de globale instellingen wordt overgenomen.
- Op de pagina met de geavanceerde opties zie je welke velden dan worden overgenomen.
- "Nee" in de eenvoudige opties zorgt ervoor dat je een pagina krijgt als die bij de globale opties. Je kunt dan per veld aangeven ja, nee of inherited om de optie in te stellen (ja/nee) of toch de waarde van de globale instellingen over te nemen.

.
Op enquête-niveau
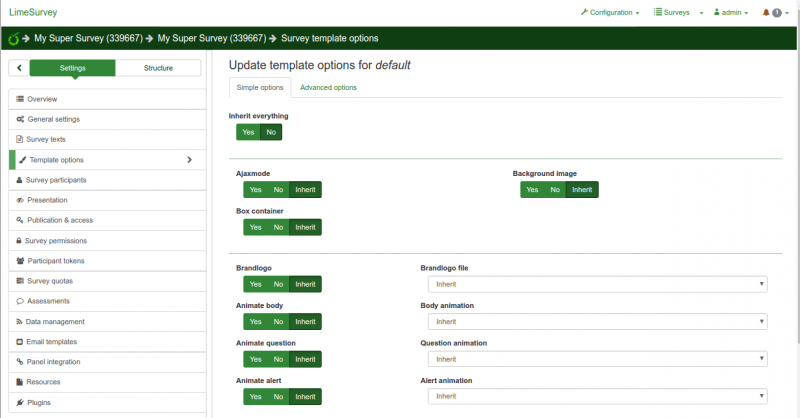
Als je een enquête wijzigt staat er in het linkermenu de nieuwe optie “Thema-opties”. Die geeft toegang tot een pagina waar je de opties van het thema voor de huidige enquête kunt instellen. Ook hier is, net als bij enquête-groepen, sprake over overerving (inheritance). Hier wordt geërft van de betreffende enquête-groep.

De praktijk
Stel dat we een thema zowel voor bedrijf A als bedrijf B gebruiken. Je stelt wat opties in op globaal niveau (bijv.: ajax aan, animeer body met een schuif, waarschuwen met een pulse). Je maakt dan een enquête-groep aan voor bedrijf A en ook een voor bedrijf B. Elke groep bevat de enquêtes die dat bedrijf doet. Je stelt hierbij in de groep alleen het logo en de achtergrond in en laat de andere opties overerven. Je kunt voor een enquête van een van de bedrijven de achtergrond aanpassen naar aanleiding van de enquête zelf, dus op enquête-niveau.
Als bedrijf B dan stelt dat het pulseren lelijk te vinden en liever iets met vervagen te zien dan kun je de animatie op groepsniveau van de groep van dat bedrijf aanpassen. De enquêtes van bedrijf B gebruiken dan de nieuwe manier van animeren. Je kunt ook eenvoudig op 1 plek het logo van een bedrijf aanpassen in alle enquêtes als een bedrijf een nieuwe logo neemt.
Veel gestelde vragen over het aanpassen van een thema
We hebben hier wat vragen neergezet die door gebruikers op ons forum gesteld zijn en die je kunnen helpen om je thema aan te passen.
Aanpassen CSS/JavaScript: werken met de asset-manager ("Waarom werken mijn aanpassingen niet?")
Als je de CSS/JavaScript van een thema probeert aan te passen in een editor dan kan het gebeuren dat je wijzigingen niet meegenomen lijken te worden.
Vanaf versie 2.50 gebruikt LimeSurvey de Yii asset-manager.
Daardoor komen de CSS/JavaScript-bestanden van het thema in een submap met een willekeurige naam bijvoorbeeld tmp/1ef64ml/. Dus als je een css/js-bestand wijzigt en dat bekend is in de asset-manager, dan worden de bestanden geplaatst in een nieuwe submap. Dit voorkomt dat de gebruiker de cache van de webbrowser moet verversen, er wordt immers een nieuw bestand gebruikt, de gebruiker ziet dan direct de nieuwe versie.
De CSS-links in de header met de asset-manager:
![]()
Je ziet de referentie naar de submap tmp.
De CSS-links in header zonder asset-manager:
![]()
Zoals je ziet verwijzen ze naar de bestanden van het thema.
Je kunt dus op meerdere manieren de CSS/JavaScript van een thema wijzigen:
- met de LimeSurvey Thema-editor: die werkt met de asset-manager, je hoeft je dus dan daar geen zorgen over te maken dan je een oude versie krijgt bij gebruik
- je kunt gaan debuggen: je schakelt de asset-manager uit, de css/js bestanden van je thema's worden gebruikt. Je moet dan als gebruiker de cache verversen na elke aanpassing
- Je kunt de cache verversen: bij de algemene instellingen -> Algemeen -> Cachegeheugen voor assets wissen
Door het gebruik van de thema-editor krijg je een goed beeld van de architectuur van het nieuwe thema-systeem.
Wees voorzichtig als je de CSS in het thema fruity aanpast, de meeste definities gebruiken de selector ".fruity" (een class van de body).
Aangepaste fonts toevoegen aan het thema
De gemakkelijke weg : gebruik Google Font CDN
Het bootswatch thema gebruikt Google Font CDN. We kijken hoe dat werkt: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Daarna wordt in de CSS het Lato font gebruikt: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
body {
...
font-family: "Lato";
...
}
Je kunt elke Google font op die manier in je eigen thema gebruiken. Je moet dan wel de font selector bij de opties in je thema verwijderen. Verwijder in options.twig deze regels: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Gebruik lokaal font
Je kunt een font-bestand natuurlijk ook lokaal opslaan en dat bestand dan gebruiken in plaats van bijvoorbeeld het via Google CDN (privacy) te gebruiken. Een voorbeeld met het font noto: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
font-family: 'Noto Sans';
font-weight: 300;
font-style: normal;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Je kunt een soortgelijke definitie in je eigen css-bestand van het thema gebruiken, en het bestand NotoSans-Regular.ttf in de map css/font-src/ van je thema te plaatsen.
Gebruik dat font in de body (of een ander element) zoals boven aangegeven en verwijder de standaard-optie font-selector.
Een eigen font-selector
Je kunt nu niet eenvoudig de font-selector toevoegen aan je eigen fount in opties. Wij moeten eerst de eindgebruiker de mogelijkheid geven om aangepaste packages te uploaden (Zie : De Fruity font-selector nader bekeken.)
Hoe nu verder:
- Voeg twee fonts (my_custom_font en my_custom_other_font) toe aan je thema, gebruikmakend van de CDN of je lokale server
- Voeg in je css-bestand twee classes toe:
.font-my_custom_font {
font-family: 'my_custom_font ';
}
.font-my_custom_other_font {
font-family: 'my_custom_other_font';
}
- In het XML-bestand van je thema, voeg een font optie toe (standaard wordt het my_custom_font) :
<options>
....
<font>my_custom_font</font>
</options>
- in bestand option.twig, voeg de font picker toe met de volgende regels. (Nog niet getest, klachten graag op ons forum):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'>{{ "My custom fonts" | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Select font:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% if templateConfiguration.sid is not empty or templateConfiguration.gsid is not empty %} //Shouldn't this be "theme" in stead of "template"?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Inherit</option>' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" >Custom</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" >Other</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Je gebruikers zouden nu uit die 2 fonts moeten kunnen kiezen.
De Fruity font-selector
Later krijgt de gebruiker de mogelijkheid om zelf eigen asset packages te uploaden, ook voor een font package. Dan wordt het eenvoudig om een font te wijzigen.
Uitleg over Yii-Packages:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
LimeSurvey packages worden gedefinieerd in verschillende bestanden. Fonts packages:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Voorbeeld: het Noto font package is hier gedefinieerd:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
'noto.css',
),
),
Het bestand noto.css staat hier:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Merk de definitie van de class ".font-noto" onderaan op:
@font-face {
font-family: 'Noto Sans';
...
}
...
.font-noto{
font-family: 'Noto Sans';
}
Voeg in het thema Vanilla dan het gebruik van het font noto toe door het package toe te voegen en de font-optie te definiëren:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add>font-noto</add>
</packages>
<options>
....
<font>noto</font>
</options>
Daarna wordt de body class font gedefinieerd met::
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Natuurlijk bevat het XML-bestand alleen de standaardwaarden van je thema-configuratie. Deze zijn gedefinieerd en worden gelezen in de database (table "template_configuration") (Vraag: "template_" van "theme_"?) als json-strings. Het bestand option.js file gebruikt alleen maar de waarde van de font-selector bij de eenvoudige opties om de waarde op scherm met de geavanceerde opties te wijzigen: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Dus in de toekomstige versie waar je een package kunt uploaden wordt het eenvoudiger om in een script te zoeken naar alle bestaande font packages en die dan toe te voegen aan de font-selector.
Thema-opties toevoegen om het plaatsen en tonen van enquête-onderdelen te besturen
Met deze uitleg willen we tonen hoe je opties kunt toevoegen aan een uitgebreid thema om enquête-onderdelen te tonen op een bepaalde plaats. We willen de titel van de enquête op twee verschillende plaatsen kunnen tonen.
Een aangepast thema maken
- Extend het "bootswatch" thema zoals eerder is aangegeven.
- Kopieer custom.css naar het lokale thema.
Thema-opties toevoegen
- Kopieer de inhoud van /themes/survey/bootswatch/options/ naar /upload/themes/survey/yourThemeName/options/.
- Open /upload/themes/survey/yourThemeName/options/options.twig in de editor en zoek naar "{# Bootstrap Bootswatch theme #}". Voeg direct voor het parent <div class='row'> element, toe:
{# Aangepaste enquête-naam in navigatie-taakbalk #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Survey name in navbar</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Ja </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Nee </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Custom survey name below progress bar #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Survey name below progress bar</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='aan' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Ja </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='uit' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Nee </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Open /upload/themes/survey/yourThemeName/config.xml en voeg twee items toe aan het "options" blok, het ziet er dan uit als:
<options> <ajaxmode>aan</ajaxmode> ... <surveyname1>aan</surveyname1> <surveyname2>aan</surveyname2> </options>
- Je moet nu twee nieuwe opties hebben in het scherm Thema-opties:

Aangepaste view voor enquête-titel in de taakbalk
- Maak de map /upload/themes/survey/jeThemaNaam/views/subviews/header/ aan.
- Kopieer /themes/survey/vanilla/views/subviews/header/nav_bar.twig naar die map.
- Open /themes/survey/vanilla/views/subviews/header/nav_bar.twig en zoek naar "{# Logo option #}". Wijzig het IF-statement daaronder voor het logo/survey-name, zodat het er uit ziet als:
{# Logo option #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Voeg iets als onderstaande toe aan /upload/themes/survey/jeThemaNaam/css/custom.css:
.navbar-brand { line-height: 60px; font-size: 32px; }
- Zet de thema-optie tonen enquête-naam in taakbalk op "Ja".
- Je zou nu moeten zien:

Aangepaste view voor enquête-titel onder voortgangsindicatie
- Maak de map /upload/themes/survey/jeThemaNaam/views/subviews/survey/group_subviews aan.
- Kopieer /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig naar die map.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig en voeg een <h1> element voor de enquête-titel toe. Het lijkt dan op dit:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Custom survey name #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name">{{ aSurveyInfo.name }}</h1> {% endif %} {# Group Name #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Group Description #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRESENT THE QUESTIONS This is the main part. It will render each question for this group #} <!-- PRESENT THE QUESTIONS --> {% for aQuestion in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Voeg iets als onderstaande toe aan /upload/themes/survey/yourThemeName/css/custom.css:
.navbar-brand { line-height: 60ph1.custom-survey-name { margin: 0; text-align: center; }
- Zet de thema-optie enquête-titel onder voortgangsindicatie op "Ja"
- Je zou nou moeten zien :

Downloads
- Voorbeeld extended thema
Een nieuw thema aanmaken
Moet nog uitgewerkt worden.
Op dit moment geven we alleen enkele tips.
Thema structuur
Bestanden en mappen
Wanneer je een nieuw thema maakt, hoef je niet de structuur (bestand/map/css/js) van Vanilla te gebruiken. De verplichte css / js is standaard al toegevoegd (je kunt deze desgewenst nog steeds verwijderen).
De bestanden die je thema moet hebben zijn de lay-outbestanden:
- layout_global.twig: maken van de pagina's voor het invullen van de enquête.
- layout_survey_list.twig: maak de enquête-lijst (als dit thema als standaard is ingesteld).
- layout_errors.twig: gebruikt om fouten weer te geven die het opbouwen van enquêtes blokkeren (verkeerde onderzoeks-id, lege groep in preview-groep, enz.).
- layout_user_forms.twig: maakt gebruikersformulieren o.a.: token (deelnemer aan de enquête) en registreren.
- layout_print.twig: gebruikt om de enquête af te drukken als pdf.
- layout_printanswers.twig: print de antwoorden.
De inhoud van die bestanden, de bestanden die ze wel of niet bevatten, jij bepaalt het. Alle andere bestanden en mappen die je op Vanilla vindt zijn puur optioneel, voel je vrij om je code te organiseren zoals jij dat wilt.
Inhoud
In Vanilla's layout_global.twig, zie je dat er een variabele "include_content" gebruikt wordt om te bepalen wat er getoond wordt https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% include './subviews/content/outerframe.twig' with {'include_content': sViewContent } %}
aSurveyInfo.include_content geeft aan welke actie momenteel uitgevoerd wordt. Toon je vragen? Resultaat tonen? Alles laten zien? enz. Zoals je ziet, creëren we in vanilla één bestand dat we includen. Dus als je de lijst met acties wilt weten, bekijk dan de views/subviews/content in de map vanilla en verwijder de extensie "twig": Https://github.com/LimeSurvey/LimeSurvey/tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- outerframe.twig
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Als je al een thema voor 2.x-versies van LimeSurvey hebt gemaakt, zul je merken dat de meeste van hen overeenkomen met de oude pstpl-bestanden voor LimeSurvey 2.x. Nogmaals, er is geen verplichting voor je in je thema om die bestanden, met die namen, in deze map aan te maken. Je kunt bijvoorbeeld gewoon een gigantische switch toevoegen in layout_global.twig met de gewenste HTML voor elke actie.
Het manifest config.xml
Het manifest van het thema bevat de belangrijkste informatie over het thema. Wanneer je een thema installeert, wordt de inhoud van het manifest in de database geladen in twee verschillende tabellen: template en template_configuration. Dus elke keer als je het manifest van een thema wijzigt, moet je het verwijderen en opnieuw installeren (of alleen opnieuw instellen). Omdat dit proces vervelend is bij het ontwikkelen van een thema, kun je het direct gebruiken van het XML-bestand forceren in plaats van het gebruik via de database. Hiertoe schakel je in config.php de debug-modus en ook de 'force_xmlsettings_for_survey_rendering' in.
De sectie metadata
Vrij eenvoudig: alleen de belangrijkste informatie over het thema. Het wordt in de tabel templates_configuration gepusht
<metadata>
<name>De naam van het thema</name>
<title>De titel van het thema</title>
<creationDate>10/05/2019</creationDate>
<author>Je naam</author>
<authorEmail>your@email.org</authorEmail>
<authorUrl>http://www.yourwebsite.org</authorUrl>
<copyright>Copyright </copyright>
<license>Licentie van je thema</license>
<version>Versie van je thema</version>
<apiVersion>3</apiVersion>
<description>Beschrijving van je thema</description>
<extends>parent_theme</extends>
</metadata>
Wat opmerkingen:
- Naam: zal worden gebruikt als een sleutel in de database. Het moet dus uniek zijn en er mogen geen speciale tekens in voorkomen (ook geen spaties). Let op: er wordt geen rekening gehouden met hoofdletters.
- Titel: wordt gebruikt om de themanaam in de verschillende lijsten weer te geven. Het mag speciale tekens bevatten.
- Beschrijving: wordt gebruikt in de hoofdlijst van het enquête-thema. Het kan speciale tekens bevatten, en zelfs HTML-code.
- Extends: optioneel, het definieert de bovenliggende thema's. Dus als een bestand niet aanwezig is in dit thema (twig / js / css / jpg, etc) wordt het overgenomen uit het bovenliggende thema (de parent)
De sectie files
Dit is een belangrijke. Het wordt in de tabel template-configuration in het veld files_css, files_js, files_print_css als json-arrays opgeslagen.
Bijv .: het bestandsgedeelte van het thema 'Material Premium':
<files>
<css>
<add>css/bootstrap-material-design.css</add>
<add>css/ripples.min.css</add>
<replace>css/ajaxify.css</replace>
<replace>css/theme.css</replace>
<replace>css/custom.css</replace>
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace>scripts/theme.js</replace>
<replace>scripts/ajaxify.js</replace>
<add>scripts/material.js</add>
<add>scripts/ripples.min.js</add>
<replace>scripts/custom.js</replace>
</js>
<print_css>
<add>css/print_theme.css</add>
</print_css>
</files>
Alle CSS / JS-bestanden in deze sectie worden (in ajax-modus) bij het starten van de enquête geladen. (Als de ajax-modus is uitgeschakeld, worden alle bestanden uiteraard op elke pagina opnieuw geladen).
Ze worden toegevoegd aan een Yii Asset-pakket op basis van de naam van het thema. Dus als Asset Manager is ingeschakeld (debug-modus is uitgeschakeld), worden die bestanden gekopieerd naar de tmp-map met de rest van het thema (zodat je het relatieve pad in de CSS en JS kunt gebruiken om de afbeeldingsbestanden te gebruiken).
Asset-manager in Yii: https://www.yiiframework.com/wiki/148/understanding-assets
Packages in Yii: http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Ze zullen het overervingssysteem gebruiken. Dit betekent dat als je een CSS / JS-bestand aan een thema toevoegt, maar het is niet in het thema aanwezig er in de mogelijk meerdere bovenliggende thema's van dit thema zal worden gezocht. De eerste die wordt gevonden, zal worden gebruikt. Dus als een gebruiker je thema uitbreidt via de thema-editor, zullen al die bestanden worden overgenomen in zijn thema. De keywords verwijzen naar dit systeem van inheritance.
- add: het zal het bestand toevoegen aan het thema en aan al zijn onderliggende thema's.
- replace: het zal het bestand van zijn bovenliggende thema vervangen.
- remove: het zal het bestand uit elk package verwijderen, zelfs uit het core-pakket (sinds 3.14)
Enkele opmerkingen over de keywords:
Inheritance tips
Zoals eerder uitgelegd, kan het keyword "add" verwijzen naar een bestand in een parent van het thema. Dus je kunt een bestand in deze sectie "toevoegen", en nog steeds het bestand uit de parent gebruiken. Er wordt gekeken naar alle bovenliggende thema's en de eerste die wordt gevonden, wordt gebruikt. Als het bestand niet kan worden gevonden en de debug-modus is ingeschakeld in de configuratie, en de javascript frontend debug-modus is ingeschakeld bij de de algemene instellingen, krijg je een waarschuwing in het console. Bijv .: als we in een thema my_theme toevoegen: <add> css / unexisting.css </add> , zien we in het console:
(¯`·._.·(¯`·._.· Theme Configuration Error ·._.·´¯)·._.·´¯)
Can't find file 'css/unexisting.css' defined in theme 'my_theme'Als de debug-modus is uitgeschakeld, is er helemaal geen fout te zien. De verkeerde toevoeginstructies worden alleen maar overgeslagen.
Wanneer gebruik ik add, replace of gebruik ik de parent (bovenliggende thema)?
Ten eerste: 'add' en ' replace' doen eigenlijk hetzelfde. We maken dit onderscheid om het onszelf duidelijker te maken wat de bedoeling is.
Je kunt geen bestand met dezelfde naam als het bovenliggende thema toevoegen: dan wordt dat bestand vervangen, bijv.: Als je een bestand "my_mother_theme/foo.css" hebt en je voegt een bestand met de naam "foo.cs" toe aan het onderliggende thema, dan wordt alleen "daughter_theme/foo.css" aan het thema toegevoegd. Als je "my_mother_theme/foo.css" wilt behouden, kies je gewoon een andere naam voor "daughter_theme/foo.css", zoals "daughter_theme/bar.css". Dus het keyword "add" kan worden gebruikt als een "replace" -woord.
Als je je afvraagt waarom: dit maakt het automatisch genereren van een overgeërfd thema gemakkelijker, het kopiëren van de bestandssectie werkt out of the box (het is niet nodig om "add" te hernoemen naar "replace" wanneer je het bestand uitbreidt).
We gebruiken weer het thema Fruity als voorbeeld. De sectie css:
<css>
<add>css/variations/sea_green.css</add>
<replace>css/animate.css</replace>
<replace>css/theme.css</replace>
<replace>css/custom.css</replace>
</css>
Als je het bestand custom.css in fruity bekijkt, is het precies hetzelfde als het vanilla-bestand. We kunnen het bestand custom.css binnen fruity verwijderen, het bestand met vanilla wordt dan gebruikt. We kunnen het statement <replace> custom.css </replace> verwijderen van het Fruity-manifest, dan wordt vanilla custom.css geladen.
Dus waarom gebruiken we de verklaring <replace>custom.css</replace> in het manifest fruity? Het antwoord is eenvoudig: omdat we willen dat de eindgebruiker het thema fruity kan uitbreiden, het bestand in zijn lokale thema kan wijzigen en dit gewijzigde bestand van zijn overgenomen thema kan laden. Om het te begrijpen, moet je fruity uitbreiden en naar het uitgebreide thema kijken. Het uitgebreide thema heeft niet eens het bestand custom.css. Dus dat van fruity zal worden gebruikt. Maar: als de gebruiker dit bestand in het uitgebreide thema maakt (door in de themabewerker op "extend" te klikken), wordt dit bestand uit zijn thema geladen.
Dus in het algemeen:
Als je een nieuw thema maakt zonder een thema uit te breiden, gebruikt je 'add' om je CSS / JS-bestanden toe te voegen. Gemakkelijk.
Als je een thema maakt dat een ander thema uitbreidt, en je niet wilt dat de gebruikers het css / js-bestand uit het bovenliggende thema kunnen uitbreiden: gebruik dan niet 'add' in je manifest. De bestanden worden nog steeds geladen vanuit de bovenliggende thema-configuratie.
Als je een thema maakt dat een ander thema uitbreidt en je een bestand wilt vervangen door het bovenliggende thema: gebruik dan 'replace'. ('add' heeft hetzelfde resultaat)
Als je een thema maakt dat een ander thema uitbreidt, als je een bepaald bestand niet vervangt door css / js, maar je wilt dat de gebruikers dit bestand kunnen uitbreiden: gebruik dan 'replace' in je manifest voor dit bestand. Zelfs als je het bestand niet vervangt, gebruik je 'replace' in het manifest: je staat de gebruiker toe om het te doen zoals hij het wil doen.
Alleen dit laatste geval is verrassend, de andere gevallen zijn triviaal.
Je kunt ook CSS- en JS-bestanden rechtstreeks van de twig-code registreren. Die bestanden worden alleen geladen als het twig-bestand wordt gevraagd. Als je wilt dat de gebruikers die JS / CSS-bestanden van de thema-editor kunnen erven, vergeet dan niet om de functies Template:RegisterTemplateCssFile ('my style.css') en Template:RegisterTemplateScript ('my script.js') te gebruiken . Als je deze functies niet gebruikt, werkt je thema mogelijk, maar het overerven wordt verbroken. Het is dezelfde logica als de functie Template:Image ('my picture.jpg')
Het keyword remove
Het keywoord 'remove' is beschikbaar sinds versie 3.14. Hiermee kun je elk CSS / bestand uit elk package verwijderen, zelfs de kernbestanden. Het wordt gebruikt in Material Premium Theme om de Awseome Bootstrap Checkbox-bestanden te verwijderen:
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
dus zou je dezelfde syntax moeten gebruiken als het package-bestand (bijv .: "awesome-bootstrap-checkbox.css" zou zonder het pad niet werken). Je vindt de volledige lijst met standaard packages en hun bestanden in /application/config/packages.php en config / third_party.php. Bijvoorbeeld, voor awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Een andere manier om de exacte naam te vinden die in de 'remove'-tag moet worden gebruikt, is om asset-manager in te schakelen (de debug-modus uit te schakelen of 'use_asset_manager' => true in de config in te stellen). Vervolgens zal het pad dat je gebruikt net na de willekeurige map in de tmp-directory zijn. Bijvoorbeeld, voor awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Bestanden die je niet moet verwijderen:
jquery-3.1.1.min.js : vereist
jquery-migrate-3.0.0.min.js : vereist
survey.js : vereist
moment-with-locales.min.js : vereist voor o.a. vraagtype Datum
em_javascript.js : vereist voor ExpressionScript JavaScript
De sectie options
Dit gedeelte is gerelateerd aan de optie van het thema. Het zal worden gebruikt om de ingediende "opties" van de tabel template_configuration als een json array te vullen.
Meer informatie
Enkele opmerkingen
NB: als je het XML-bestand van een thema aanpast, dan moet je de registratie van het thema verwijderen en opnieuw installeren om de wijziging in te laten gaan.
NB: je kunt dat voorkomen door niet de database te laten gebruiken maar de XML. Je kunt dat instellen door in config.php de debug mode aan te zetten en de onderstaande regel niet op commentaar te zetten:
'force_xmlsettings_for_survey_rendering' => true, // Maak deze regel actief als je het XML-bestand wil gebruiken in plaats van de database (voor gemakkelijker ontwikkeling van het thema)
Wees voorzichtig: alles wordt geladen uit XML (inclusief opties, enz.).
NB: als je handmatig CSS/JavaScript-bestanden aanpast (niet via de thema-editor) en de debug-mode is off, kun je nu afdwingen dat de cache wordt gewist (flushed). In "Instellingen de tab "Algemeen" klik op de knop "Cachegeheugen voor assets wissen".
OPMERKING: als je de sectie verwijdert