Noul sistem de șabloane în LS3.x
From LimeSurvey Manual
Introducere
Fiți conștienți: în versiunile anterioare ale LimeSurvey fișierele care definesc modul în care arată sondajul, cum este prezentat sondajul în termeni de culori, fonturi, aspect și (unele) comportament, au fost numite „șablon”. Datorită noilor perspective, aceasta este acum numită „temă”, în timp ce șablonul este rezervat pentru sondaje de exemplu.
Pe această pagină veți învăța cum să:
- Utilizați noul sistem de teme al LimeSurvey 3.0.
- Utilizați moștenirea pentru a vă gestiona propriile teme.
- Adăugați o imagine la tema dvs.
- Gestionați opțiunile de temă pentru sondajele și grupurile dvs. de sondaje
LimeSurvey 3 introduce un sistem complet nou de motor de teme, bazat pe Twig 1.29, Bootstrap și care permite moștenirea temei și opțiunile temei. Îndepărtează complet vechiul sistem de cuvinte cheie de înlocuire. Deci, acum, 100% din HTML-ul frontend poate fi personalizat. De exemplu, în vechiul sistem de teme, exista un cuvânt cheie {ASSESSMENTS} care a fost înlocuit cu HTML de evaluare în momentul execuției. Un designer de teme nu a avut nicio modalitate de a personaliza acest HTML (altul decât să folosească JavaScript). Acum, există un fișier numit assessments.twig care conține logica (scrisă în Twig) pentru a genera acest HTML. În aceste pagini, vă vom oferi câteva explicații despre cum să utilizați acest nou motor de teme.
Editarea utilizând interfața de administrare
listă de teme
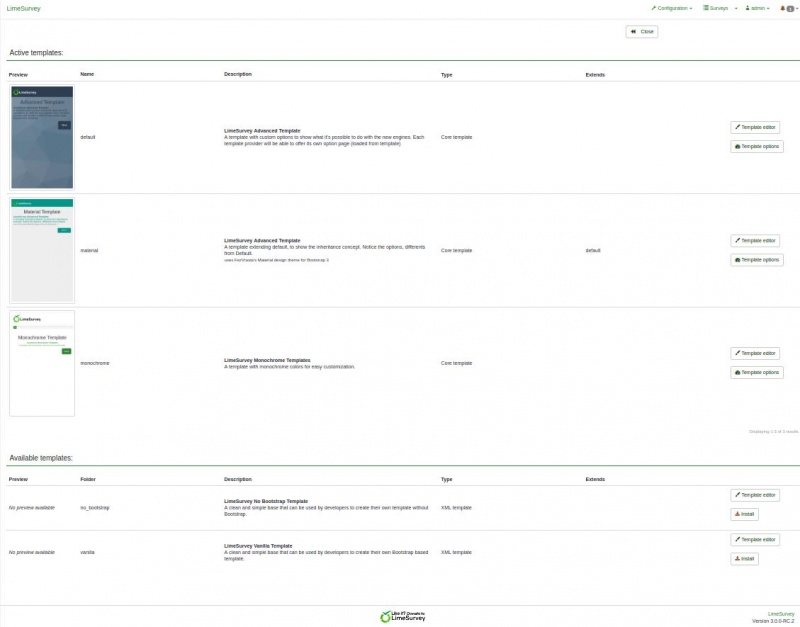
Pe tabloul de bord de administrare, există acum o casetă pentru a accesa lista de teme:

Lista este împărțită în 5 coloane:
- o previzualizare a temei: este doar un fișier imagine numit „preview.png” la rădăcina temei
- „titlul” temei ca specificate în manifest (config.xml în rădăcina temei)
- descrierea temei: un șir stabilit în manifestul său
- tipul temei: Tema principală (furnizată cu LimeSurvey), Tema utilizatorului (adăugat în directorul de încărcare), temă XML (neîncărcată în baza de date)
- Se extinde: dacă tema extinde o altă temă, numele ei va fi indicat aici
- Câteva butoane de acțiune:
- Instalează: aceasta va încărca manifestul unei teme pentru ao adăuga la baza de date și o va pune la dispoziție pentru selecție la nivel de sondaj
- Dezinstalare: va șterge intrările de configurare ale unei teme din baza de date
- Editor de teme: it vă va redirecționa către editorul de teme! N!** Opțiunea temei: vă va conduce la configurarea globală a opțiunilor temei
Editor de teme
Editorul de teme a fost păstrat cât mai aproape de cel original. Deci, când deschideți o temă de bază, nu o puteți edita. Dar acum, în loc de un buton de „copiere”, aveți un „buton de extindere”.

O scurtă prezentare a conceptului de moștenire a temei
În LS3, o temă poate moșteni acum de la o altă temă, poate „extinde” o altă temă. Aceasta înseamnă că directorul de teme va fi practic gol, va conține doar fișierele (vizualizări, foi de stil, scripturi, resurse etc.) care diferă de cele originale. Procedând astfel, vă va fi ușor să creați o flotă de teme pentru diferiții dvs. utilizatori, fără a fi nevoie să mențineți o mulțime de teme diferite. De exemplu: puteți avea propria temă de casă și apoi o versiune pentru o companie (cu logo-ul său, stilul său, poate un link către site-ul său în subsol etc.), o altă versiune pentru o altă companie etc. Dacă atunci actualizați CSS-ul sau aspectul global al temei dvs. personalizate, toate temele care moștenesc de la aceasta vor fi actualizate automat. Rețineți că moștenirea este recursivă: o temă poate extinde o temă care extinde alta etc.
Noutăți în interfața cu utilizatorul
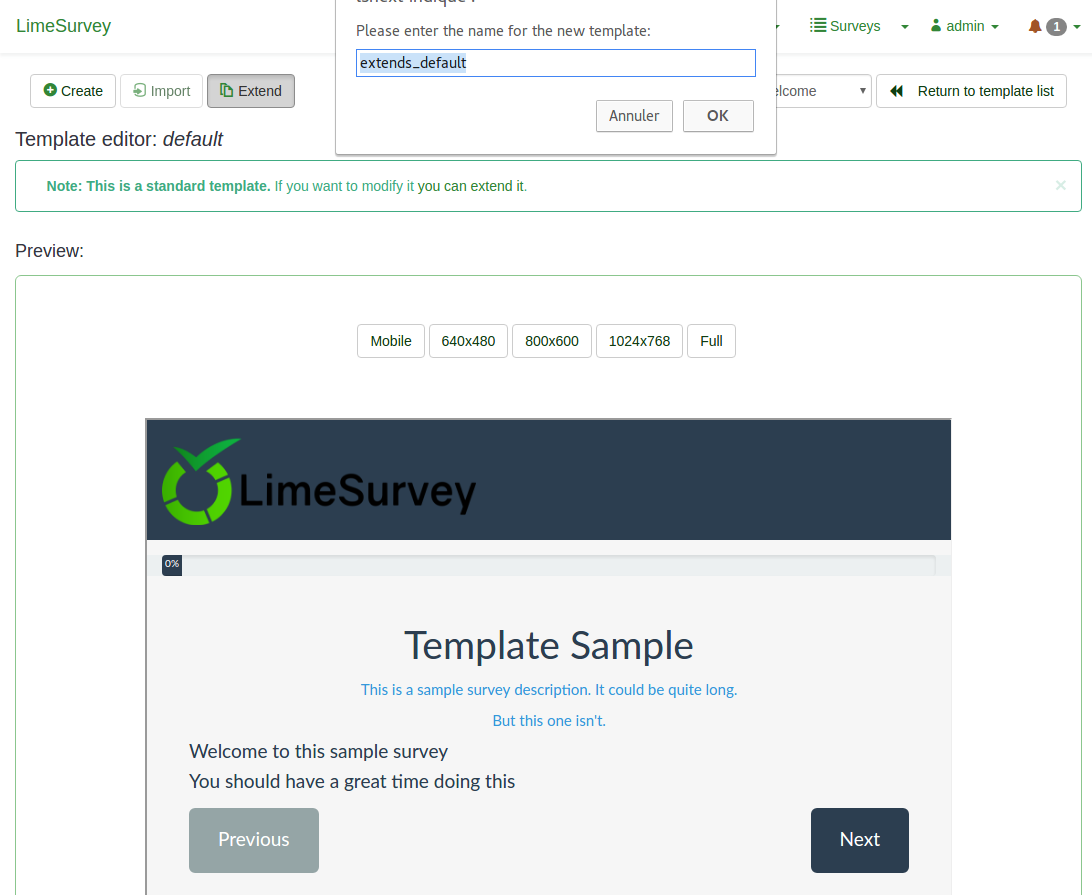
Pentru a extinde tema Monocrom a LimeSurvey, accesați lista de teme, faceți clic pe butonul „Editor de teme” al temei Monocrom. Apoi, faceți clic pe „extend” și validați noul nume „extends_monochrome”.
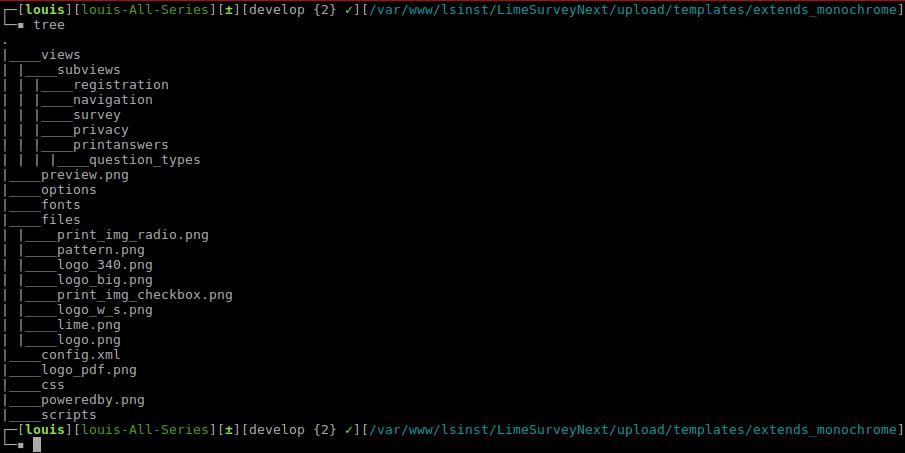
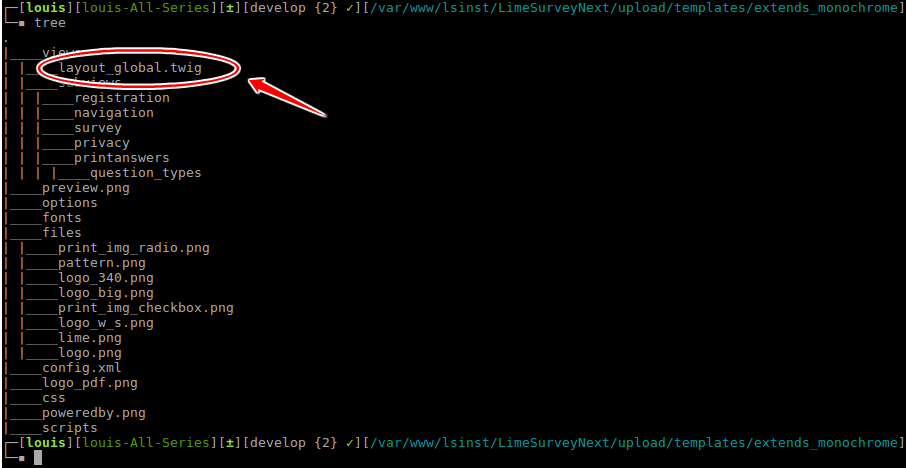
Dacă mergeți acum la directorul de încărcare (cu fișierul/clientul dvs. ftp), veți vedea că a fost creat un nou director: upload/themes/extends_monochrome Conține un fișier XML și directoare , dar majoritatea directoarelor sunt goale. Nu are nici vizualizări, nici CSS, nici JS. Dar, puteți selecta această temă ca una normală dintr-un sondaj și va arăta exact ca tema monocromă.

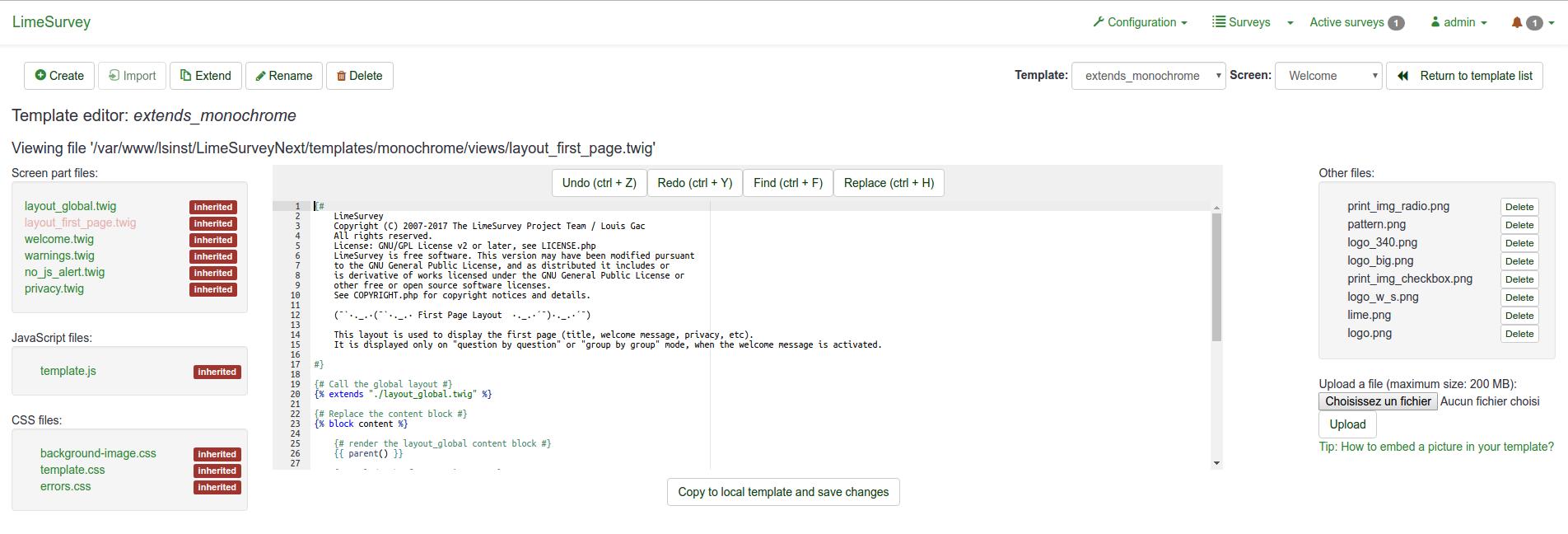
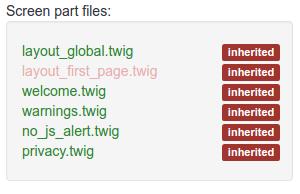
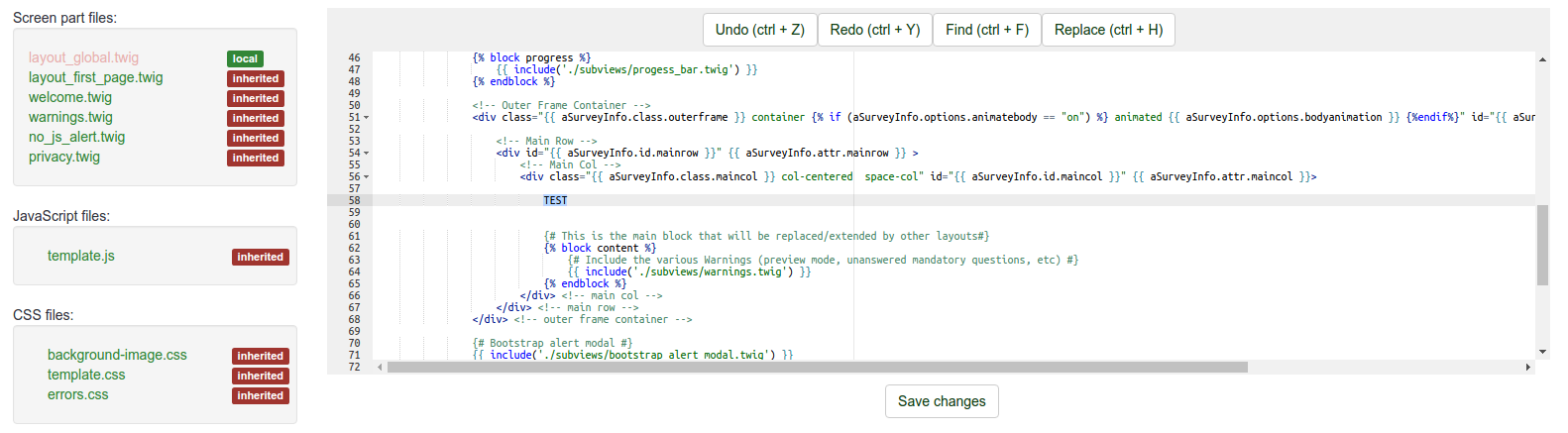
Editorul de teme pentru tema extends_monochrome arată așa:

Nu există nicio diferență mare cu editorul de teme vechi. Să le enumerăm pe cele principale:
- Cuvântul cheie moștenit din lista de fișiere. Înseamnă că fișierul nu este prezent în directorul temei și că fișierul din tema originală va fi folosit.

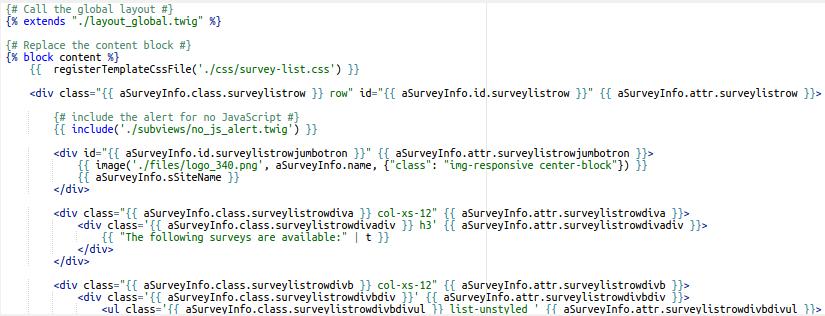
- Editorul principal ( ACE editor ) arată conținutul fișierului selectat. Fișierele nu conțin doar HTML, CSS sau JS, ci și instrucțiuni Twig. Acele declarații Twig ne oferă posibilitatea de a împinge o logică a vizualizărilor temei care au fost localizate adânc în nucleu înainte și care acum pot fi personalizate.

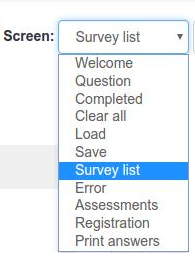
- Acesta este motivul pentru care acum aveți mai multe tipuri de ecran disponibile în selectorul drop-down al meniului de sus. Veți observa pagini precum „Lista de sondaj”, „Încărcare”, „Salvare”, „Eroare”, „Înregistrare”, „Evaluări”, „Tipărire răspunsuri” care nu erau disponibile înainte sau pe care nu le-ați putut cu adevărat fi personalizat înainte.

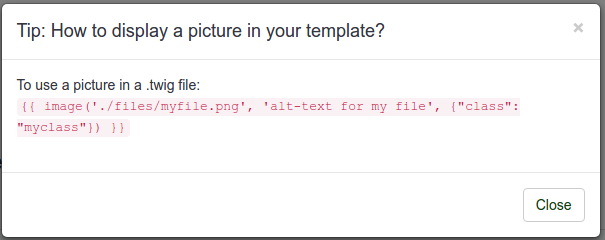
- Linkul „sfat” din partea de jos a listei de fișiere vă oferă modul Twig de a adăuga o imagine în HTML

- Butonul „salvați modificările” devine un buton „Copiați în tema locală și salvați modificările”

Exemplu rapid: adăugarea unei imagini
Butonul „Copiați în tema locală și salvați modificările” va face exact ceea ce scrie: dacă editați ceva în interiorul fișierului și apoi faceți clic pe acel buton, acesta va copia fișierul în tema pe care o editați și salvați modificările.
De exemplu: faceți clic pe fișierul layout_global.twig, apoi chiar înainte de conținutul blocului ({% block content %}) adăugați textul „TEST” și faceți clic pe butonul. Puteți vedea că eticheta fișierului s-a schimbat de la „moștenit” la „local”, iar acum butonul este un simplu buton „salvați modificările”.

Dacă deschideți un explorator de fișiere și mergeți la directorul upload/themes/extends_monochrome/views/, veți vedea că acesta conține un singur fișier, fișierul layout_global.twig și că șirul „TEST” este acolo.

Acum, în loc să adăugăm un text aleatoriu, vom adăuga o imagine. Dacă dați clic pe linkul de tip, acesta vă va spune:
Pentru a utiliza o imagine într-un fișier .twig:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Dacă ați citit documentația Twig (și ar fi trebuit să o faceți în acest moment), știți că Template:Function( ) va ecou rezultatul unei funcții pe ecran. Aici, funcția este imagine( ).
Dacă nu înțelegeți codul: nu vă faceți griji, nu trebuie să știți cum funcționează, dar de ce să folosește-l și cum să-l folosești.
Ar trebui să utilizați funcția image() din două motive:
- Imaginea funcției parcurge tema pentru a găsi imaginea. Dacă tema la care lucrați este extinsă la o altă temă și dacă copiați fișierul acolo unde ați inserat imaginea local, dar acea imagine nu este copiată în tema locală, va trece prin arborele de moștenire a temei pentru a găsi unde acea imagine este.
- Va folosi administratorul de active, astfel încât va îmbunătăți performanța temei dvs. Consultați documentația Yii Asset Manager pentru mai multe informații despre aceasta: http://www.yiiframework.com/wiki/148/understanding-assets/
Deci, pentru a adăuga o imagine la tema dvs.:
- , încărcați-o ca de obicei cu dispozitivul de încărcare de fișiere din dreapta și apoi adăugați-o acolo unde doriți în orice fișier twig:
{ { imagine('./files/myfile.png') }}
- Dacă doriți să adăugați un text alternativ pentru imaginea dvs. (pentru cititoare de ecran și validare HTML), adăugați:
Template:Image('./files/myfile.png'), ''' 'textul meu alternativ' ' ''
- Dacă doriți să adăugați un atribut de clasă și să adăugați un id la acesta:
{{ image('./files/myfile.png'), „textul meu alternativ”, „ {“class”: „a_nice_css_class ”, „id”: „any_id”} ' }}
Unele lucruri din lista noastră de TO-DO
- Oferiți utilizatorilor posibilitatea de a încărca un fișier de previzualizare personalizat din editorul însuși
- Adăugați un buton pentru a șterge fișierul local și a reveni la declarație moștenită
- Copiați doar imaginea folosită în fișierele CSS (prin listarea lor în manifest ca fișier de copiat)
- Amintiți-vă pe ce temă extinde cea curentă (dacă există)
Opțiunile temei
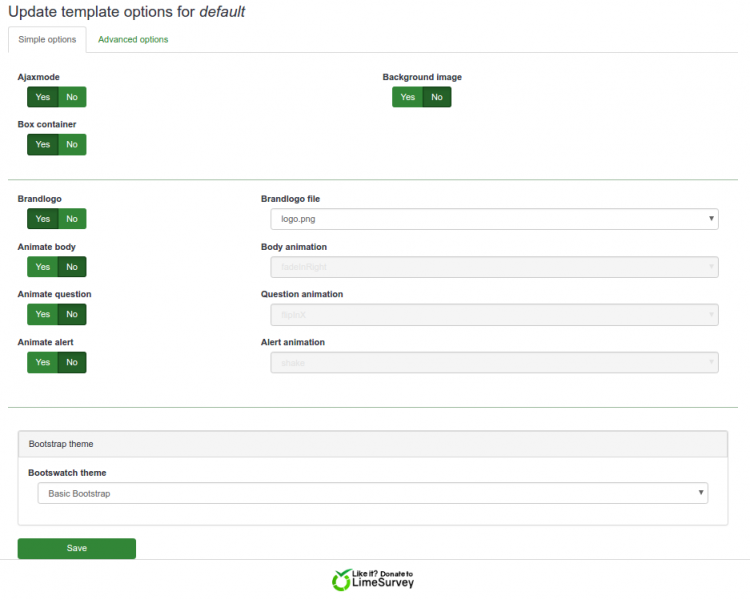
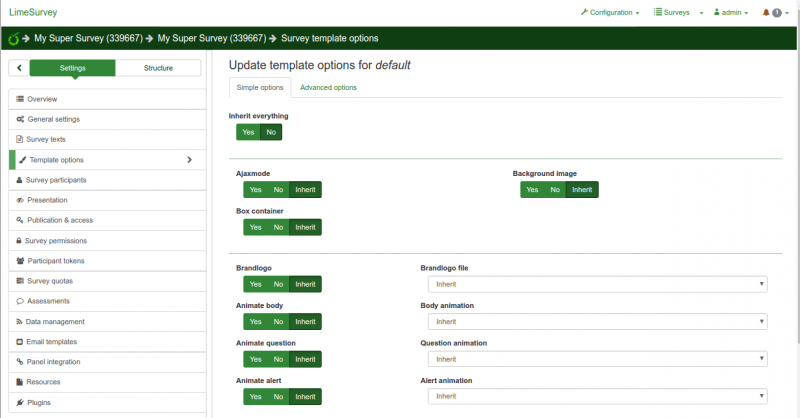
O altă noutate a LS3 este pagina cu opțiunile temei. După cum vom vedea mai târziu, creatorii de teme își pot crea propriile opțiuni și chiar propria lor pagină de opțiuni de administrare. Aici, vom vedea rapid cum funcționează pagina de opțiuni a temelor de bază. Pentru a accesa opțiunile temei la nivel global: faceți clic pe „opțiuni teme” din lista de teme
Opțiuni avansate
QS:Editor de teme - opțiuni avansate
Opțiuni simple
Pagina de opțiune simplă provine din șablonul însuși. Este realizat printr-un fișier twig și niște javascript în directorul /options al temei: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (Link rupt)

Pagina cu opțiuni simple completează pur și simplu intrările de formulare avansate. Puteți să-l vedeți activând sau dezactivând o setare în pagina simplă și vedeți cum se modifică în consecință intrarea aferentă în formularul avansat. De exemplu, în opțiunile simple ale șablonului implicit, dacă modificați tema Bootswatch la „Darkly” și apoi faceți clic pe fila pentru opțiuni avansate (chiar și fără salvare), veți vedea că câmpul „Cssframework Css” s-a schimbat din
{"replace": "css/bootstrap.css","css/flatly.css"}
la
{"replace": "css/bootstrap.css","css/darkly.css"}
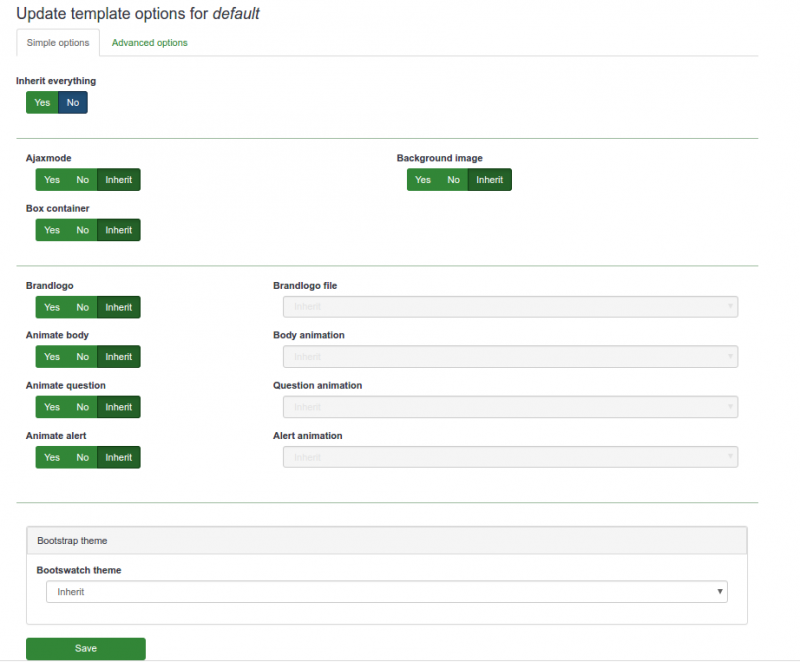
Iată diferitele opțiuni simple pentru temele de bază:
- Modul Ajax: În cazul în care următoarea pagină este încărcată prin ajax (mai rapid) sau prin reîncărcare a paginii (mai bine pentru scopul depanării)
- Imagine de fundal: dacă este setată la Da, imaginea numită pattern.png va fi încărcată (va fi înlocuită cu un selector de fișiere în Master)
- Container cutie: dacă setată la Nu, întrebările nu vor fi conținute într-o casetă (deci puteți utiliza matrice mari mai mari decât lățimea ecranului)
- Brandlogo: dacă este setată la nu, numele sondajului va fi afișat în bara de sus, în caz contrar, puteți selecta una dintre imaginile din directorul de fișiere pentru a fi folosită ca imagine de siglă.
- Animate body: dacă este setată la da, puteți alege una dintre animații de aplicat atunci când corpul sondajului este încărcat
- Animați întrebarea: la fel cu întrebările
- Alertele animate: la fel și cu alertele
- Bootstrap theme: aici, puteți alege o temă Bootstrap pentru a încărca. Vin de la Bootswatch https://bootswatch.com/3/
Biblioteca folosită pentru animații este animate.css: https://daneden.github.io/animate.css/
Bineînțeles, un furnizor de teme ar putea adăuga propria bibliotecă de animație sau nicio bibliotecă de animație.
Sistemul de moștenire
În partea anterioară, am văzut că o temă poate extinde o altă temă. O configurație de temă poate moșteni și de la o altă configurație de temă. Înseamnă că pentru o anumită temă, puteți avea o configurație la
- nivel global (cel pe care tocmai l-am văzut accesibil din lista de teme)
- la nivel de grup de sondaj
- un ultim la nivel de sondaj.
Fiecare parametru la un anumit nivel poate moșteni de la nivelul superior: moștenirea grupului de anchetă. Mai întâi, să vedem nivelul grupului de sondaj.
La nivel de grup de anchetă
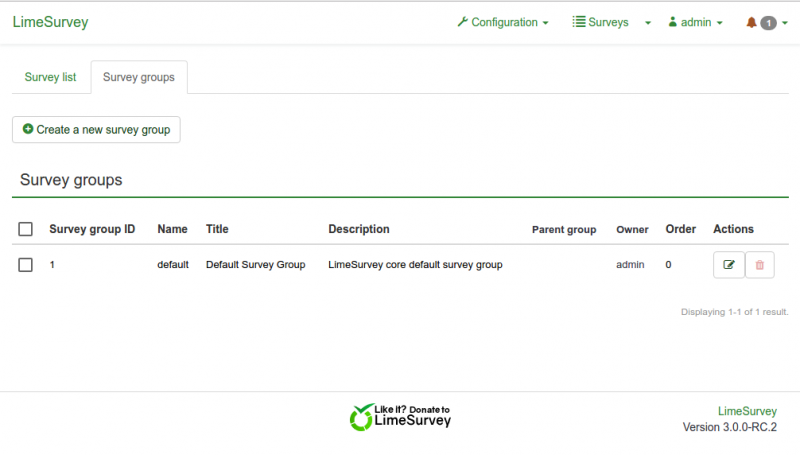
Într-adevăr, una dintre celelalte mari noutăți ale LS3 este sistemul de grup de sondaj. Acum puteți crea diferite grupuri pentru a vă organiza sondajele. Pentru a-l accesa, accesați lista de sondaje și apoi faceți clic pe fila grup de sondaje:

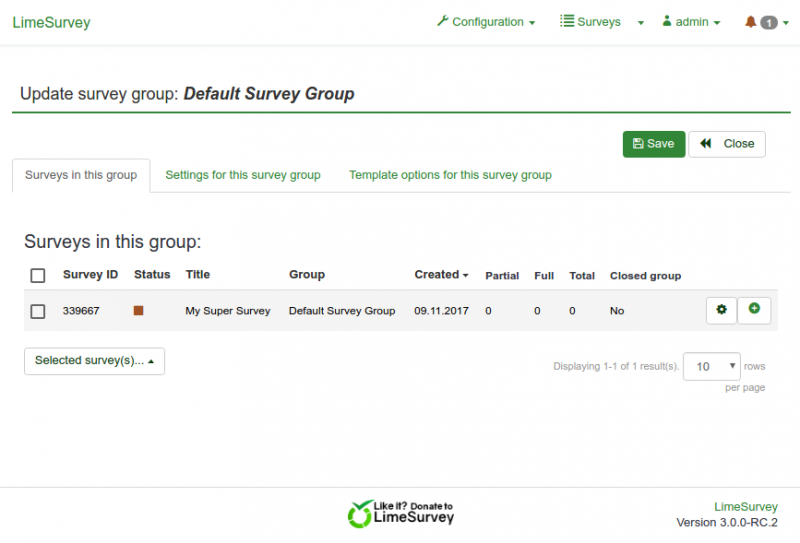
În această listă, aveți două butoane de acțiune. Dacă grupul este gol, îl puteți șterge. În rest, îl puteți edita oricând. Făcând clic pe butonul de editare, ajungeți la pagina de configurare a grupului de sondaj:

A treia filă a acestei pagini se numește „Opțiuni de șablon pentru acest grup de sondaj”. Dacă dați clic pe el, veți vedea aceeași listă de teme ca în lista de teme, cu excepția faptului că aici este vizibil doar butonul de opțiune (editorul de teme poate fi accesat doar din lista principală).
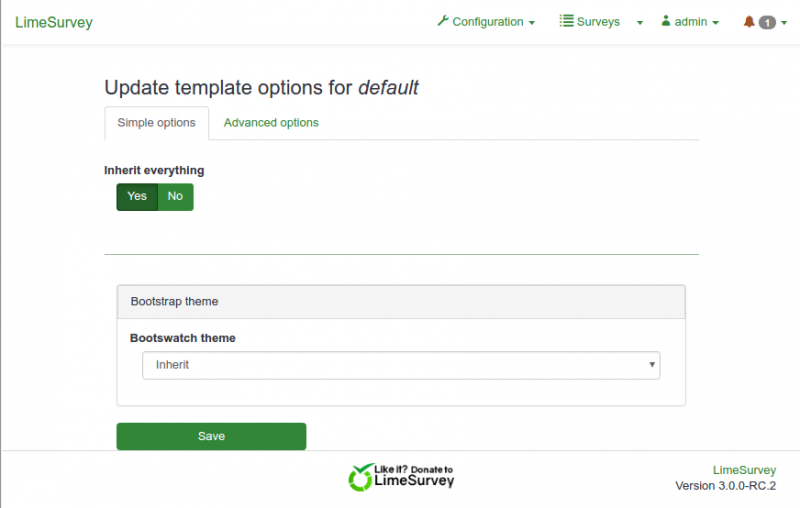
Acum, dacă faceți clic pe opțiunea pentru Șablon implicit, veți vedea asta:

- Moșteniți totul înseamnă că toată configurația va fi moștenită de la nivelul de configurare globală.
- Dacă accesați „pagina de opțiuni avansate”, veți vedea că toate câmpurile sunt setate să moștenească.
- Dacă faceți clic pe „nu” pentru „Moșteniți totul” în opțiuni simple, veți vedea din nou o pagină foarte asemănătoare cu pagina de opțiuni globale. Singura diferență este că pentru fiecare câmp, îl puteți seta la da, nu sau moșteniți; și fiecare selector dropdown are o valoare „moștenire”.

La nivel de sondaj
Când editați un sondaj, în meniul din bara din stânga, veți vedea o nouă intrare „Opțiuni teme”. Vă va conduce la pagina de opțiuni a temei selectate pentru sondajul curent. Veți găsi același sistem de moștenire ca și în grupul de sondaj, dar de data aceasta, moștenire înseamnă că setarea va fi moștenită din grupul de sondaj al sondajului.

Exemplu de caz de utilizare
Să presupunem că utilizați o singură temă pentru diferite companii (A și B). Vă setați opțiunile favorite la nivel global (de exemplu: ajax activat, animați corpul cu un slide, alerte cu puls). Apoi creați un grup de sondaje pentru fiecare companie: un grup de anchete pentru compania A care va găzdui toate sondajele pentru această companie și un sondaj pentru compania B care va găzdui toate sondajele pentru compania B. La acest nivel, veți seta doar logo-ul și fundalul și veți lăsa celelalte opțiuni să moștenească. Deci, toate sondajele din grupa A vor folosi logo-ul companiei A, iar tot sondajul din grupa B logo-ul companiei B. Pentru unul dintre sondajele companiei A, ați putea folosi un fundal diferit în legătură cu subiectul a sondajului: doar schimbați fundalul în opțiuni la nivel de sondaj. Dacă cineva din compania B vă spune că alerta pulsatorie este prea agresivă și ar prefera ceva mai lină, cum ar fi un fade in, trebuie doar să schimbați animația alertei la nivelul Grupului de sondaje B și toate sondajele acestui grup vor folosi acum această animație. Dacă firma A își schimbă logo-ul, îl puteți schimba la nivelul Grupului de Sondaj A, iar toate sondajele acestui grup vor folosi noul logo.
Întrebări frecvente despre personalizarea temei
Veți găsi aici câteva răspunsuri la întrebările care au fost puse pe forum și care vă pot ajuta să vă personalizați tema.
Personalizarea CSS/JS: tratați cu managerul de active ("de ce nu sunt aplicate modificările mele?")
Dacă încercați să actualizați CSS/JS al unei teme prin editarea directă a codului cu editorul preferat, ați putea fi surprins că modificările dvs. nu sunt aplicate.
Din 2.50, LS utilizează Yii asset manager:
Yii Documentation about Assets
Mută fișierele CSS/JS ale unei teme într-un subdirector tmp/ cu un șir aleator (de exemplu: „tmp/1ef64ml/”). Deci, dacă faceți vreo modificare la un fișier css/js și îi spuneți managerului de active, fișierele sunt copiate într-un nou subdirector cu un nume nou, astfel încât memoria cache a browserului utilizatorului să fie actualizată și să vadă noul css/js. . În caz contrar, ar trebui să își curețe memoria cache a browserului.
Aici linkurile CSS din antet când managerul de active este activat:
Fișier:Assets on vanilla.jpg
După cum puteți vedea, toate se referă la subfolderele tmp/.
Aici linkurile CSS din antet când managerul de active este dezactivat:
![]()
După cum puteți vedea, ele indică fișierele reale ale temei.
Deci, atunci când editați CSS/JS al unei teme, aveți diverse posibilități:
- Puteți folosi Editorul de teme LS: se ocupă de managerul de active și nu trebuie să vă faceți griji pentru orice! N!*Puteți activa modul de depanare: va dezactiva managerul de active, astfel încât fișierele reale css/js ale temelor dvs. sunt apelate (dar apoi, trebuie să vă reîmprospătați memoria cache a browserului la fiecare încărcare)
- Puteți reîmprospăta memoria cache a activelor: din Setări globale -> General -> Ștergeți memoria cache a activelor
Folosirea editorului de teme vă va ajuta să înțelegeți arhitectura noului motor de teme.
De asemenea, dacă personalizarea dvs. este fructată, aveți grijă cu specificația CSS: majoritatea definițiilor folosesc selectorul „.fruity” (unul din clasa de elementul corpului)
Adăugarea de fonturi personalizate la tema mea
Modalitatea ușoară: folosind Google Font CDN
Bootswatch Survey Theme folosește Google Font CDN. Să aruncăm o privire la cum funcționează: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations./cssly
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Apoi fontul Lato este folosit prin regulile CSS: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
corp {
...
familia de fonturi: "Lato";
...
}
Puteți folosi orice font Google în acest fel în tema personalizată. Desigur, ar trebui să eliminați selectorul de fonturi din opțiunile temei dvs. Ștergeți acele linii din options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L2309-L#L209
Folosind fontul local
Desigur, puteți descărca și fișierele cu fonturi și le puteți utiliza de pe serverul local, mai degrabă decât de pe Google CDN (mai bine pentru confidențialitate). Pentru a avea un exemplu despre cum se face, aici versiunea noastră locală a fontului noto: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
familia de fonturi: 'Noto Sans';
greutate font: 300;
font-style: normal;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Puteți utiliza o definiție foarte asemănătoare în fișierul dvs. de temă css și apoi prin copierea fișierului NotoSans-Regular.ttf în folderul tema css/font-src/.
Apoi, aplicați acel font pe corpul dvs. (sau orice alt element) ca mai sus și eliminați selectorul de font implicit al opțiunii.
Crearea propriului selector de fonturi în opțiuni
Deocamdată, nu puteți utiliza cu ușurință selectorul de fonturi de bază pentru a adăuga propriul font în opțiuni. Mai întâi trebuie să oferim utilizatorului final posibilitatea de a încărca pachete personalizate (vezi paragraful următor: O privire asupra Selectorului de fonturi Fruity)
Iată cum se procedează:
- Adăugați două fonturi (my_custom_font și my_custom_other_font) în tema dvs., folosind CDN sau serverul local
- Apoi, în fișierul dvs. css, adăugați două clase noi:
.font-my_custom_font {
familia de fonturi: 'fontul_my_personalizat';
}
.font-my_custom_other_font {
familia de fonturi: „my_custom_other_font”;
}
- În fișierul XML al temei dvs., adăugați o opțiune de font (una implicită va fi my_custom_font) :
<options>
....
<font>fontul_personalizat</font>
</options>
- în option.twig, adăugați selectorul de fonturi adăugând acele linii (netestate deocamdată, așa că veniți să vă plângeți pe forum dacă nu funcționează):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ „Fonturile mele personalizate” | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ „Selectați fontul:” | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% dacă templateConfiguration.sid nu este gol sau templateConfiguration.gsid nu este gol %} //Nu ar trebui să fie „temă” în loc de „șablon”?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Moşteni</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Personalizat</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Alte</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Acum, utilizatorii dvs. ar trebui să poată alege dintre aceste două fonturi.
O privire asupra Selectorului de fonturi Fruity
În viitor, vom oferi utilizatorului final posibilitatea de a-și încărca propriile pachete de active, inclusiv pachete de fonturi. Va face foarte ușor orice personalizare a fonturilor.
Pentru a înțelege Pachetele Yii:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Pachetele
LimeSurvey sunt definite în fișiere diferite. Pachetele de fonturi sunt definite aici:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
De exemplu, pachetul de fonturi Noto este definit aici:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53!
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonturi',
'css' => array(
' noto.css',
),
),
Fișierul noto.css pe care îl conține este aici:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Observați definiția clasei css „.font-noto” la sfârșitul acesteia:
@font-face {
familia de fonturi: 'Noto Sans';
...
}
...
.font-noto{
familia de fonturi: „Noto Sans”;
}
Apoi, în Tema Vanilla, fontul noto este folosit prin adăugarea pachetului noto și definirea opțiunii de font la noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add> font-noto</add>
</packages>
<options>
....
<font>noto</font>
</options>
Apoi, fontul clasei de corp este definit folosind această valoare:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views.
layout
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Desigur, fișierul XML conține doar valorile implicite pentru configurația temei dvs. Dar, într-adevăr, acele valori sunt definite și citite în baza de date (tabelul „template_configuration” (Întrebare: „template_” din „theme_”?) ca șiruri json. Fișierul option.js folosește doar valoarea selectorului de font al opțiunii simple pentru a modifica valoarea din formularul de filă avansat: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L148
Deci, atunci când funcționalitatea „încărcare pachet de materiale” va fi disponibilă, va fi ușor să adăugați un script care scanează toate pachetele de fonturi existente pentru a le adăuga în selector.
Adăugarea de opțiuni de temă pentru a controla poziționarea și afișarea elementelor de sondaj
Acest tutorial va arăta cum să adăugați opțiuni la o temă extinsă pentru a afișa elemente de sondaj în diferite locații. În acest caz, vom crea opțiuni de temă pentru a afișa titlul sondajului în două locații diferite.
Creați o temă personalizată
- Extindeți tema „bootswatch” așa cum este descris mai sus.
- Copiați custom.css la tema locală, așa cum este descris mai sus.
Creați noi opțiuni de temă
- Copiați conținutul /themes/survey/bootswatch/options/ în /upload/themes/survey/yourThemeName/options/ .
- Open /upload/themes/survey/yourThemeName/ options/options.twig într-un editor și găsiți „{# Bootstrap Bootswatch theme #}”. Direct înaintea părintelui său<div class='row'> element, adăugați acesta:
{# Nume personalizat sondaj în bara de navigare #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Numele sondajului în bara de navigare</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Da </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Non!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Nume personalizat sondaj sub bara de progres #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Numele sondajului sub bara de progres</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Da </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Non!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Deschide /upload/themes/survey/yourThemeName/config.xml și adaugă două elemente în blocul „opțiuni”, astfel încât să arate astfel:
<options> <ajaxmode> pe</ajaxmode> ... <surveyname1> pe</surveyname1> <surveyname2> pe</surveyname2> </options>
- Acest lucru ar trebui să vă ofere două noi opțiuni în ecranul Opțiuni teme, astfel:
Fișier:Tutorial_tp_1_1.png
- Creați un director nou /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig în acel director nou.
- Deschide /themes/survey/vanilla/views/subviews/header/nav_bar.twig și găsește „{# Logo option #}”. Sub aceasta, modificați instrucțiunea IF pentru sigla/numele sondajului, astfel încât să arate astfel:
{# Opțiune logo #} {% if( aSurveyInfo.options.brandlogo == „on”) %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ imagine(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == „activat”) %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Adăugați ceva de genul acesta la /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-brand { înălțimea liniei: 60px; dimensiunea fontului: 32px; }
- Comută opțiunea temei „Numele sondajului în bara de navigare” la „Da”
- Ar trebui să vezi asta:

Vizualizarea modificată pentru titlul sondajului sub bara de progres
- Creați un director nou /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Copiați /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig în acel director nou.
#Deschideți /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .cremură și adăugați un<h1> element pentru numele sondajului. Deci arata cam asa:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}>
{# Nume personalizat sondaj #}
{% if( aSurveyInfo.options.surveyname2 == „activat”) %}
<h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1>
{% endif %}
{# Nume grup #}
{{ include('./subviews/survey/group_subviews/group_name.twig') }}
{# Descrierea grupului #}
{{ include('./subviews/survey/group_subviews/group_desc.twig') }}
{#
PREZENTĂ ÎNTREBĂRILE
Aceasta este partea principală. Va reda fiecare întrebare pentru acest grup
#}
<!-- PRESENT THE QUESTIONS -->
{% pentru o întrebare în aGroup.aQuestions %}
{{ include('./subviews/survey/question_container.twig') }}
{% endfor %}
<!-- Hidden inputs -->
{% if aGroup.show_last_group == adevărat %}
<input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' />
{% endif %}
{% if aGroup.show_last_answer == adevărat %}
<input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' />
{% endif %}
</div>
- Adăugați ceva de genul acesta la /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-brand { line-height: 60ph1.custom-survey-name { marja: 0; text-align: center; }
- Comută opțiunea temei „Numele sondajului sub bara de progres” la „Da”
- Ar trebui să vezi asta:
Fișier:Tutorial_tp_1_3.png
Descărcări
- Exemplu de temă extinsă: Media:Test_survey_names.zip
Crearea unei teme de la zero
Documentarea va veni în curând.
Deocamdată, oferă doar câteva sfaturi.
Structura temei
Fișiere și directoare
Când creați o Temă de la zero, nu trebuie să respectați structura fișierului/directorului/css/js de la Vanilla.
Css/js obligatoriu este adăugat de bază (încă îl puteți elimina dacă este necesar)
Singurele fișiere pe care trebuie să le aibă tema dvs. sunt fișierele de aspect:
- layout_global.twig: redă paginile pentru efectuarea sondajului
- layout_survey_list.twig: redă lista de sondaje (dacă această temă este setată implicit)
- 'layout_errors.twig': folosit pentru a reda erorile care blochează randarea sondajului. (ID sondaj greșit, grup gol în grupul de previzualizare etc.)
- layout_user_forms.twig: redă formularele utilizator, cum ar fi: token (participant la sondaj) și înregistrare.
- 'layout_print.twig': folosit pentru a tipări sondajul în pdf
- layout_printanswers.twig: tipăriți răspunsurile
Conținutul acelor fișiere, fișierele pe care le includ sau nu, depinde în întregime de dvs. Toate celelalte fișiere și directoare pe care le găsiți pe Vanilla sunt pur opționale, nu ezitați să vă organizați codul așa cum doriți.
Conținut
În layout_global.twig de la Vanilla, veți vedea că folosim o variabilă numită „include_content” pentru a decide ce să arătăm
layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% include './subviews/content/outerframe.twig' cu {'include_content': sViewContent } %}
aSurveyInfo.include_content vă spune ce acțiune se desfășoară în prezent: afișați întrebări? afișează rezultatul trimiterii? arata clar tot? etc
După cum puteți vedea, în vanilie, creăm un fișier pe care să îl includem prin acțiune. Deci, dacă doriți să aflați lista de acțiuni, verificați doar directorul vaniliei „views/subviews/content” și eliminați extensia „twig” :
https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Dacă ați creat deja un lor pentru versiunile 2.x ale LimeSurvey, veți observa că majoritatea dintre ele corespund vechilor fișiere pstpl pentru limesurvey 2.x.
Din nou, nu există nicio obligație pentru dvs. în tema dvs. de a crea acele fișiere, cu acele nume, în acest director. Puteți, de exemplu, să adăugați un comutator gigant în layout_global.twig cu HTML dorit pentru fiecare acțiune.
Manifestul config.xml
Manifestul temei conține informațiile principale despre tema ta. Când instalați o temă, conținutul manifestului va fi încărcat în baza de date, în două tabele diferite: template și template_configuration. Deci, de fiecare dată când modificați manifestul unei teme, trebuie să o dezinstalați și să o reinstalați (sau pur și simplu să o resetați). Deoarece acest proces este enervant în timpul dezvoltării unei teme, puteți forța utilizarea directă a fișierului XML, mai degrabă decât a intrărilor DB. Pentru a face acest lucru, în config.php activați modul de depanare și „force_xmlsettings_for_survey_rendering” la true.
Secțiunea de metadate
Nimic complex: doar informațiile principale despre tema ta. Acesta va fi introdus în tabelul templates_configuration
<metadata>
<name> numele_temei_voastre</name>
<title> Titlul temei dvs</title>
<creationDate> 16.10.2017</creationDate>
<author> Numele dumneavoastră</author>
<authorEmail> your@email.org</authorEmail>
<authorUrl> http://www.yourwebsite.org</authorUrl>
<copyright> Dreptul de autor</copyright>
<license> Licența temei dvs</license>
<version> versiunea temei dvs</version>
<apiVersion> 3</apiVersion>
<description> Descrierea temei dvs</description>
<extends> tema_parinte</extends>
</metadata>
Câteva remarci:
- nume: va fi folosit ca o cheie în db. Deci trebuie să fie unic și să nu aibă caractere speciale (fără spații). Rețineți că cazurile nu vor fi luate în considerare
- Titlu: va fi folosit pentru a afișa numele temei dvs. în diferitele liste. Poate avea caractere speciale
- descriere: va fi folosită în lista principală a temei sondajului. Poate conține caractere speciale și chiar cod HTML folosind
- extends: opțional, definește temele părinte. Deci, dacă niciun fișier nu este prezent în această temă (twig/js/css/jpg, etc) îl va căuta în tema părinte
Secțiunea fișiere
Acesta este unul important. Acesta va fi împins în tabelul template_configuration, în câmpul files_css, files_js, files_print_css ca matrice json.
De exemplu: secțiunea de fișiere a temei Material Premium:
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/theme.css</replace>
<replace> css/custom.css</replace>
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> scripts/theme.js</replace>
<replace> scripts/ajaxify.js</replace>
<add> scripts/material.js</add>
<add> scripts/ripples.min.js</add>
<replace> scripts/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Toate fișierele CSS/JS prezente în această secțiune vor fi încărcate la lansarea sondajului (în modul ajax. Dacă modul ajax este dezactivat, atunci, desigur, toate fișierele sunt reîncărcate la fiecare pagină).
Acestea vor fi adăugate la un pachet de active Yii pe baza numelui temei. Deci, când Asset Manager este activat (modul de depanare fiind dezactivat), acele fișiere vor fi copiate în directorul tmp cu restul temei (deci puteți utiliza calea relativă în CSS și JS pentru a ajunge la fișierele imagine).
Despre managerul de active din Yii: https://www.yiiframework.com/wiki/148/understanding-assets
Despre pachete din Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-detail
Ei vor folosi sistemul de moștenire. Înseamnă că dacă adăugați un fișier CSS/JS la o temă, dar acesta nu este prezent în temă, atunci motorul va analiza toate temele mamă ale acestei teme și o va folosi pe prima pe care o găsește. Deci, dacă un utilizator vă extinde tema prin intermediul editorului de teme, toate acele fișiere vor fi moștenite în tema sa. Cuvintele cheie se referă la acest sistem de moștenire.
- adăugați: va adăuga fișierul la temă și la toată tema moștenită
- înlocuiți: va înlocui fișierul temei sale mamă
- eliminați: va elimina fișierul din orice pachet, chiar și pachetul de bază (din 3.14)
Câteva observații despre acele cuvinte cheie:
Sfaturi de moștenire
După cum sa explicat mai înainte, cuvântul cheie „adăugați” se poate referi la un fișier care se află într-una dintre temele mamei. Deci, puteți „adăuga” un fișier în această secțiune și tot nu aveți acest fișier în tema dvs., ci într-una dintre tema părinților. Motorul va analiza toate temele sale părinte și o va folosi pe prima pe care o găsește. Dacă nu poate găsi fișierul și modul de depanare este activat în configurație, iar modul de depanare js frontend este activat în setarea globală, un mesaj în consolă vă va avertiza. De exemplu: dacă adăugăm o temă_mea:<add> css/unexisting.css</add> , în consolă vom vedea:
(¯`·._.·(¯`·._.· Eroare de configurare a temei ·._.·´¯)·._.·´¯)
Nu se găsește fișierul „css/unexisting.css” definit în tema „my_theme”Dacă modul de depanare este dezactivat, atunci nu se va vedea nicio eroare. Motorul va ignora pur și simplu declarațiile de adăugare greșite.
Când să folosesc adăugare, când să folosesc înlocuire, când pot lăsa doar tema părinte?
În primul rând: adăugați și înlocuiți sunt același cuvânt cheie. Puteți folosi una sau alta, motorul va face la fel. Sunt distincte pentru cititorii umani, așa că înțeleg care a fost intenția ta.
Nu puteți adăuga un fișier cu același nume cu tema mamă: îl va înlocui întotdeauna. de exemplu: Dacă aveți un fișier numit „my_mother_theme/foo.css” și adăugați un fișier numit „foo.cs” în tema fiică, numai „daughter_theme/foo.css” va fi adăugat la temă. Dacă doriți să păstrați „tema_mamă/foo.css”, alegeți un alt nume pentru „tema_fiică/foo.css”, cum ar fi „tema_fiică/bar.css”. Deci cuvântul cheie „adăugați” poate fi folosit ca cuvânt cheie „înlocuiți”.
Dacă vă întrebați de ce: acest lucru face mult mai ușoară generarea automată a temei moștenite, copierea secțiunii fișierului funcționează imediat (nu este nevoie să redenumiți „adăugați” cu „înlocuiți” atunci când extindeți unul dintre fișiere).
Pentru a fi clar, să luăm exemplul Fruity. Aici secțiunea fișierului CSS:
<css>
<add> css/variations/sea_green.css</add>
<replace> css/animate.css</replace>
<replace> css/theme.css</replace>
<replace> css/custom.css</replace>
</css>
Dacă te uiți la fișierul custom.css în fruity, este exact același cu cel de vanilie. Am putea șterge fișierul custom.css din fruity, cel de vanilie s-ar încărca. Am putea elimina declarația<replace> CSS personalizat</replace> din manifestul Fruity, se va folosi declarația de la vanilla și ar fi încărcat vanilla custom.css.
Deci de ce folosim afirmația<replace> CSS personalizat</replace> în interiorul manifestului fructat? Răspunsul este ușor: pentru că dorim ca utilizatorul final să poată extinde tema fructată, să modifice fișierul în tema sa locală și să încarce acest fișier modificat din tema moștenită. Pentru a înțelege, extindeți doar fructele și aruncați o privire la tema extinsă. Tema extinsă nici măcar nu are fișierul custom.css. Deci se va folosi cea de fructe. Dar: dacă utilizatorul creează acest fișier în tema extinsă (făcând clic pe „extend” în editorul de teme), atunci acest fișier va fi încărcat din tema lui.
Deci, în general:
dacă creați o temă de la zero fără a extinde nicio temă, utilizați instrucțiunea add pentru a adăuga fișierele dvs. css/js. Simplu.
dacă creați o temă care extinde o altă temă și nu doriți ca utilizatorii să poată extinde fișierul css/js din tema mamă: nu utilizați instrucțiunea add în manifest. Fișierele vor fi încă încărcate din configurația temei mamă.
dacă creați o temă care extinde o altă temă și doriți să înlocuiți un fișier din tema mamă: utilizați cuvântul cheie înlocuiți (cuvântul cheie add va avea același rezultat)
dacă creați o temă care extinde o altă temă, dacă nu înlocuiți un anumit fișier din css/js, dar doriți ca utilizatorii să poată extinde acest fișier: atunci utilizați declarația „replace” din manifest pentru acest fișier. Chiar dacă nu înlocuiți fișierul, folosind cuvântul cheie înlocuiți în manifest: permiteți utilizatorului să o facă dacă dorește să o facă.
Doar acest ultim caz are nevoie de puțină gimnastică mentală pentru a înțelege, toate celelalte cazuri sunt banale.
De asemenea, puteți înregistra fișiere CSS și JS direct din codul twig. Aceste fișiere vor fi încărcate numai atunci când este solicitat fișierul twig. Dacă doriți ca utilizatorii să poată moșteni acele fișiere JS/Css din editorul de teme, nu uitați să utilizați funcțiile Template:RegisterTemplateCssFile('my style.css') și Template:RegisterTemplateScript('my script.js') . Dacă nu utilizați aceste funcții, tema dvs. poate funcționa, dar moștenirea pe ea va fi ruptă. Este aceeași logică ca și funcția Template:Image('my picture.jpg')
Cuvântul cheie remove
Cuvântul cheie remove este disponibil numai din 3.14. Cu acesta, puteți elimina orice css/fișier din orice pachet, chiar și pe cele de bază. Este folosit în Tema Material Premium pentru a elimina fișierele casetei de selectare Awseome Bootstrap:
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
deci ar trebui să utilizați aceeași sintaxă ca și fișierul pachetului (de exemplu: „awesome-bootstrap-checkbox.css” singur fără calea folderului nu ar funcționa). Veți găsi lista completă a pachetelor de bază și fișierele acestora în /application/config/packages.php și config/third_party.php. De exemplu, pentru awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54
'css'=> matrice(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
O altă modalitate de a găsi numele exact de utilizat în eticheta de eliminare este să activați managerul de active (dezactivarea modului de depanare sau setarea „use_asset_manager”=>true în configurație). Apoi, calea de utilizat va fi cea imediat după directorul aleatoriu din directorul tmp. De exemplu, pentru awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Fișierele pe care nu ar trebui să le eliminați:
jquery-3.1.1.min.js: necesar
jquery-migrate-3.0.0.min.js: necesar
survey.js: necesar
moment-with-locales.min.js: necesar pentru tipul de întrebare despre dată (și alte câteva cred)
em_javascript.js: necesar pentru toate JavaScript ExpressionScript
Secțiunea de opțiuni
Această secțiune este legată de opțiunea temei dvs. Acesta va fi folosit pentru a alimenta „opțiunile” fișiere ale tabelului template_configuration ca o matrice json.
Informații suplimentare
Câteva note
NOTĂ: dacă editați fișierul XML al unei teme, trebuie să dezinstalați și să reinstalați tema astfel încât să fie luată în considerare.
NOTĂ: pentru a evita acest lucru, puteți forța utilizarea XML-ului mai degrabă decât DB. În config.php activați modul de depanare și anulați comentariile:
'force_xmlsettings_for_survey_rendering' => adevărat, // Anulați comentariul dacă doriți să forțați utilizarea fișierului XML în loc de DB (pentru dezvoltarea uşoară a temei)
Atenție: totul va fi încărcat din XML (opțiuni incluse etc.)
NOTĂ: dacă editați manual fișierele CSS/JS (fără a utiliza Editorul de teme) și dacă modul de depanare este dezactivat, acum puteți forța ca materialul să fie șters. În „Setări globale”, „Fila General”, faceți clic pe butonul „Ștergeți cacheul activelor”.
NOTĂ: dacă eliminați secțiunea