Nov sistem predlog v LS3.x
From LimeSurvey Manual
Uvod
Pozor: v prejšnjih različicah LimeSurvey so se datoteke, ki določajo, kako anketa izgleda, kako je anketa predstavljena v smislu barv, pisav, postavitve in (nekaterega) obnašanja, imenovale "template". Zaradi novih spoznanj se to zdaj imenuje "tema", predloga pa je rezervirana za na primer ankete.
Na tej strani se boste naučili, kako:
- Uporabite nov sistem tem LimeSurvey 3.0.
- Uporabite dedovanje za upravljanje lastnih tem.
- Dodajte sliko svoji temi
- Upravljajte možnosti tem za svoje ankete in skupine anket.
LimeSurvey 3 predstavlja popolnoma nov sistem mehanizma za teme, ki temelji na Twig 1.29, Bootstrap in omogoča dedovanje tem in možnosti tem. Popolnoma odstrani stari sistem nadomestnih ključnih besed. Tako je zdaj mogoče prilagoditi 100 % čelnega HTML-ja. Na primer, v starem sistemu tem je obstajala ključna beseda {ASSESSMENTS}, ki je bila v času izvajanja nadomeščena z ocenjevalnim HTML-jem. Oblikovalec tem ni mogel prilagoditi tega HTML-ja (razen z uporabo JavaScripta). Zdaj obstaja datoteka z imenom assessments.twig, ki vsebuje logiko (napisano v Twigu) za ustvarjanje tega HTML-ja. Na teh straneh vam bomo dali nekaj razlag o uporabi tega novega mehanizma za teme.
Urejanje z uporabo skrbniškega vmesnika
seznam tem
Na skrbniški nadzorni plošči je zdaj polje za dostop do seznama tem:
thumb|800px |center|baseline|border|Seznam tem po novi namestitvi RC3
Seznam je razdeljen na 5 stolpcev:
- predogled teme: to je samo slikovna datoteka, imenovana “preview.png” v korenu teme
- “naslov” teme kot določeno v manifestu (config.xml v korenu teme)
- opis teme: nabor nizov v njenem manifestu
- vrsta teme: Osnovna tema (na voljo z LimeSurvey), Uporabniška tema (dodano v imenik za nalaganje), tema XML (ni naložena v zbirko podatkov)
- Razširi: če tema razširja drugo temo, bo njeno ime navedeno tukaj
- Nekateri akcijski gumbi:
- Namesti: it naloži manifest teme, da jo doda v zbirko podatkov in jo da na voljo za izbiro na ravni ankete
- Odstrani: izbrisal bo konfiguracijske vnose teme v zbirki podatkov
- Urejevalnik tem: it vas bo preusmeril v urejevalnik tem
- Možnost teme: vodila vas bo do globalne konfiguracije možnosti teme
Urejevalnik tem
Urejevalnik tem je čim bližje izvirnemu. Torej, ko odprete temeljno temo, je ne morete urejati. Zdaj pa imate namesto gumba »kopiraj« gumb »podaljšaj«.
center|baseline|border|Zdaj ste razširili temo
Hiter pregled koncepta dedovanja tem
V LS3 lahko tema zdaj podeduje drugo temo, lahko "razširi" drugo temo. To pomeni, da bo imenik tem praktično prazen, vseboval bo samo datoteke (poglede, slogovne liste, skripte, vire itd.), ki se razlikujejo od izvirnih. S tem boste zlahka ustvarili floto tem za različne uporabnike, ne da bi morali vzdrževati veliko različnih tem. Na primer: lahko imate svojo doma narejeno temo in nato različico za podjetje (z njegovim logotipom, njegovim slogom, morda povezavo do njegove spletne strani v nogi itd.), drugo različico za drugo podjetje itd. Če potem posodobite CSS ali globalno postavitev vaše teme po meri, bodo vse teme, ki jih podedujejo, samodejno posodobljene. Upoštevajte, da je dedovanje rekurzivno: tema lahko razširi temo, ki razširi drugo itd.
Novosti v uporabniškem vmesniku
Če želite razširiti črno-belo temo LimeSurvey, pojdite na seznam tem in kliknite gumb »Urejevalnik tem« enobarvne teme. Nato kliknite »extend« in potrdite novo ime »extends_monochrome«.
Če greste zdaj v imenik za nalaganje (z odjemalcem za datoteke/ftp), boste videli, da je bil ustvarjen nov imenik: upload/themes/extends_monochrome
Vsebuje datoteko XML in imenike , vendar je večina imenikov praznih. Nima ne pogledov ne CSS ne JS. Vendar lahko to temo še vedno izberete kot običajno iz ankete in izgledala bo natanko tako kot enobarvna tema.
center|baseline|border|Tematsko drevo (imenik in datoteke) takoj po ustvarjanju. Praktično je prazna
Urejevalnik tem za temo extends_monochrome je videti takole:
center|baseline|border| Editing extends_monochrome theme
S starim urejevalnikom tem ni velike razlike. Naj naštejemo glavne:
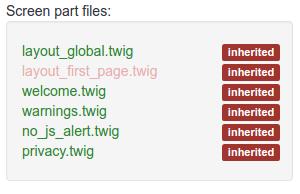
- Ključna beseda podedovano na seznamu datotek. To pomeni, da datoteke ni v imeniku teme in da bo uporabljena datoteka iz izvirne teme.

- Glavni urejevalnik ( ACE editor ) prikaže vsebino izbrane datoteke. Datoteke ne vsebujejo le HTML, CSS ali JS, ampak tudi izjave Twig. Ti stavki Twig nam dajejo možnost, da potisnemo nekaj logike v poglede teme, ki so bili prej locirani globoko v jedru in ki jih je zdaj mogoče prilagoditi.
center|Some twig koda, za Anketni seznam
- Zato imate zdaj na voljo več vrst zaslonov v spustnem izbirniku zgornjega menija. Opazili boste strani, kot so 'Seznam anket', 'Naloži', 'Shrani', 'Napaka', 'Registracija', 'Ocenjevanja', 'Natisni odgovore', ki prej niso bile na voljo ali pa jih niste mogli zares prilagoditi prej.
195px|center|Zdaj lahko prilagodite vse zaslone
- Povezava 'tip' na dnu seznama datotek vam omogoča Twig način dodajanja slike v vaš HTML

- Gumb 'shrani spremembe' postane gumb Kopiraj v lokalno temo in shrani spremembe

Hiter primer: dodajanje slike
Gumb Kopiraj v lokalno temo in shrani spremembe bo naredil natanko to, kar piše: če uredite karkoli znotraj datoteke in nato kliknete ta gumb, bo kopiral datoteko v temo, ki jo urejate, in shranite spremembe.
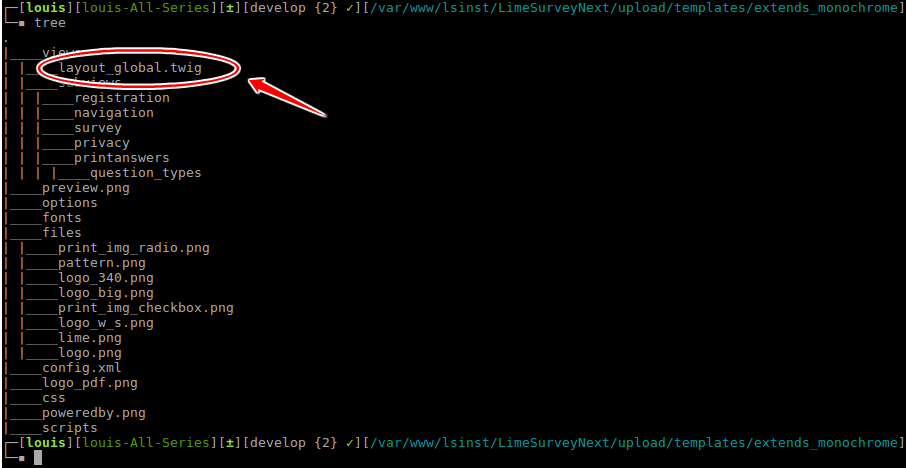
Na primer: kliknite na datoteko layout_global.twig, nato tik pred vsebino bloka ( {% block content %}) dodajte besedilo “TEST” in kliknite gumb. Vidite lahko, da se je oznaka datoteke spremenila iz “podedovano” v “lokalno” in zdaj je gumb preprost gumb shrani spremembe.
center|takoj po kliku na gumb
Če odprete raziskovalec datotek in greste v imenik upload/themes/extends_monochrome/views/, boste videli, da vsebuje samo eno datoteko, datoteko layout_global.twig in da je tam niz »TEST«.!N !

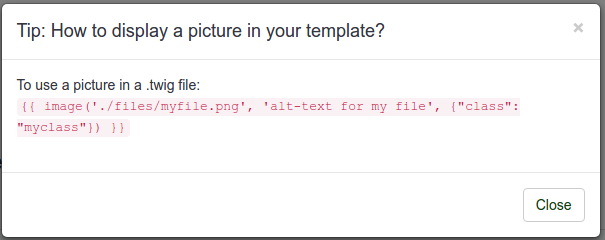
Zdaj bomo namesto naključnega besedila dodali sliko. Če kliknete povezavo do nasveta, vam bo povedal:
Za uporabo slike v datoteki .twig:
'{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Če ste prebrali dokumentacijo Twiga (in bi to morali storiti na tej točki), veste, da Template:Function( ) bo prikazal rezultat funkcije na zaslonu. Tukaj je funkcija image().
Če ne razumete kode: ne skrbite, ni vam treba vedeti, kako deluje, ampak zakaj uporabljajte in kako ga uporabljati.
Funkcijo image() morate uporabiti iz dveh razlogov:
- Funkcija image se pomika po temi, da poišče sliko. Če je tema, na kateri delate, razširjena na drugo temo in če kopirate datoteko tja, kamor ste lokalno vstavili sliko, vendar ta slika ni kopirana v lokalno temo, bo prešla skozi drevo dedovanja teme, da bi našla, kje ta slika je.
- Uporabila bo upravitelja sredstev, zato bo izboljšala delovanje vaše teme. Oglejte si dokumentacijo Yii Asset Manager za več informacij o tem: http://www.yiiframework.com/wiki/148/understanding-assets/
Torej, če želite svoji temi dodati sliko:
- jo preprosto naložite kot običajno z nalagalnikom datotek na desni in jo nato dodajte na želeno mesto v kateri koli datoteki twig:
'{ { image('./files/myfile.png') }}
- Če želite svoji sliki dodati nadomestno besedilo (za bralnike zaslona in preverjanje HTML), dodajte:
Template:Image('./files/myfile.png'), ''' 'moje nadomestno besedilo' ' ''
- Če želite dodati atribut razreda in mu dodati ID:
{{ image('./files/myfile.png'), 'my alternative text', {“class”: “a_nice_css_class “, “id”: “any_id”} }}
Nekaj stvari na našem seznamu OPRAVIL
- Dajte uporabnikom možnost nalaganja datoteke s predogledom po meri iz samega urejevalnika
- Dodajte gumb za brisanje lokalne datoteke in vrnitev v podedovana izjava
- Kopirajte samo sliko, uporabljeno v datotekah CSS (tako, da jih navedete v manifestu kot datoteko za kopiranje)
- Opomnite, katero temo razširja trenutna (če obstaja)
Možnosti teme
Še ena novost LS3 je stran z možnostmi teme. Kot bomo videli pozneje, lahko ustvarjalci tem ustvarijo svoje možnosti in celo lastno skrbniško stran z možnostmi. Tukaj bomo na hitro videli, kako deluje stran z možnostmi osnovnih tem. Za dostop do možnosti teme na globalni ravni: kliknite »možnosti teme« na seznamu tem
Napredne možnosti
QS:Urejevalnik tem - napredne možnosti
Enostavne možnosti
Stran z možnostmi Simple izvira iz same predloge. Narejen je prek datoteke twig in nekaj javascripta v imeniku /options teme: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (Pokvarjena povezava)
Enostavna stran z možnostmi preprosto izpolni vnose naprednih obrazcev. Ogledate si ga lahko tako, da vklopite ali izklopite nastavitev na preprosti strani, in si ogledate, kako je povezan vnos v napredni obliki ustrezno spremenjen. Na primer, če v preprostih možnostih privzete predloge spremenite temo Bootswatch v »Darkly« in nato kliknete zavihek za napredne možnosti (tudi brez shranjevanja), boste videli, da se je polje »Cssframework Css« spremenilo iz
{"zamenjaj": "css/bootstrap.css","css/flatly.css"}
za
{"zamenjaj": "css/bootstrap.css","css/darkly.css"}
Tu so različne preproste možnosti za osnovne teme:
- Ajax način: Ali naj se naslednja stran naloži prek ajaxa (hitreje) ali prek ponovnega nalaganja strani (boljše za namen odpravljanja napak)
- Slika ozadja:' če je nastavljeno na Da, bo naložena slika z imenom pattern.png (nadomestila jo bo izbirnik datotek v Master)
- 'Box container:' če nastavljeno na Ne, vprašanja ne bodo vsebovana v polju (tako da lahko uporabite velike nize, večje od širine zaslona)
- Brandlogo: če je nastavljeno na ne, bo ime ankete prikazano v zgornji vrstici, drugače pa lahko izberete eno od slik v datotečnem imeniku, ki bo uporabljena kot slika logotipa.
- 'Animirano telo:' če je nastavljeno na da, lahko izberete eno od animacij uporabiti, ko je naloženo telo ankete
- 'Animirano vprašanje: enako z vprašanji
- 'Animirano opozorila:' enako z opozorili
- 'Bootstrap theme: tukaj lahko izberete temo Bootstrap za nalaganje. Prihajajo iz Bootswatch https://bootswatch.com/3/
Knjižnica, ki se uporablja za animacije, je animate.css: https://daneden.github.io/animate.css/
Seveda lahko ponudnik tem doda svojo knjižnico animacij ali pa je sploh ne doda.
Sistem dedovanja
V prejšnjem delu smo videli, da lahko tema razširi drugo temo. Konfiguracija teme lahko tudi podeduje konfiguracijo druge teme. To pomeni, da imate lahko za določeno temo konfiguracijo na
- globalna raven (tista, ki smo jo pravkar videli dostopno s seznama tem)
- na ravni anketne skupine
- zadnja na ravni ankete.
Vsak parameter na določeni ravni lahko podeduje z zgornje ravni: dedovanje anketnih skupin. Najprej si oglejmo raven anketne skupine.
Na ravni raziskovalne skupine
Pravzaprav je ena od velikih novosti LS3 sistem anketnih skupin. Zdaj lahko ustvarite različne skupine za organiziranje anket. Za dostop do njega pojdite na seznam anket in nato kliknite zavihek anketnih skupin:
thumb|800px|center|Zavihek anketnih skupin
Na tem seznamu imate dva akcijska gumba. Če je skupina prazna, jo lahko izbrišete. Sicer pa ga lahko vedno uredite. S klikom na gumb za urejanje pridete do konfiguracijske strani anketne skupine:
thumb|800px|center|Urejanje privzete anketne skupine
Tretji zavihek te strani se imenuje »Možnosti predloge za to anketno skupino«. Če kliknete nanjo, boste videli enak seznam tem kot na seznamu tem, le da je tukaj viden samo gumb z možnostmi (urejevalnik tem je dostopen samo iz glavnega seznama).
Zdaj, če kliknete možnost za privzeto predlogo, boste videli to:
thumb|800px|center|V Survey Group so možnosti predloge podedovane privzeto
- Podeduj vse pomeni, da bo vsa konfiguracija podedovana z ravni globalne konfiguracije.
- Če greste na stran z naprednimi možnostmi, boste videli, da so vsa polja nastavljena na dedovanje.
- Če kliknete na "ne" za "Podeduj vse" v preprostih možnosti, boste spet videli zelo podobno stran kot stran z globalnimi možnostmi. Edina razlika je v tem, da lahko za vsako polje nastavite da, ne ali dedovanje; in vsak spustni izbirnik ima vrednost podeduj.
thumb|800px|center|Vsaka nastavitev ima lahko podedovano vrednost
Na ravni ankete
Ko urejate anketo, boste v levem meniju vrstice videli nov vnos »Možnosti teme«. Pripeljalo vas bo do strani z možnostmi teme, izbrane za trenutno anketo. Našli boste enak sistem dedovanja kot v anketni skupini, vendar tokrat podedovanje pomeni, da bo nastavitev podedovana iz anketne skupine ankete. thumb|800px|center|Možnosti teme na ravni ankete
Primer uporabe
Recimo, da uporabljate eno samo temo za različna podjetja (A in B). Svoje priljubljene možnosti nastavite na globalni ravni (npr.: vklopljen ajax, animirano telo z drsenjem, opozorila z utripom). Nato ustvarite anketno skupino za vsako podjetje: anketno skupino za podjetje A, ki bo gostila vse ankete za to podjetje, in anketo za podjetje B, ki bo gostila vse ankete za podjetje B. Na tej ravni boste nastavili samo logotip in ozadje, ostale možnosti pa boste pustili, da podedujejo. Tako bodo vse ankete v skupini A uporabljale logotip podjetja A, vse ankete iz skupine B pa logotip podjetja B. Za eno od anket podjetja A bi lahko uporabili drugačno ozadje v povezavi s temo ankete: samo spremenite ozadje v možnostih na ravni ankete. Če vam nekdo v podjetju B reče, da je utripajoče opozorilo preveč agresivno in bi raje imel nekaj bolj gladkega, kot je zatemnitev, preprosto spremenite animacijo opozorila na ravni Anketne skupine B in vse ankete te skupine bodo zdaj uporabljale to animacijo. Če podjetje A spremeni logotip, ga lahko spremenite na nivoju Anketne skupine A in vse ankete te skupine bodo uporabljale nov logotip.
Pogosta vprašanja o prilagajanju teme
Tukaj boste našli nekaj odgovorov na vprašanja, ki so bila zastavljena na forumu in vam lahko pomagajo pri prilagajanju teme.
Če poskušate posodobiti CSS/JS teme z neposrednim urejanjem kode s svojim najljubšim urejevalnikom, ste lahko presenečeni, da vaše spremembe niso uporabljene.
Od 2.50 LS uporablja upravljalnik sredstev Yii:
Dokumentacija Yii o sredstvih
Premakne datoteke CSS/JS teme v podimenik tmp/ z naključnim nizom (npr.: "tmp/1ef64ml/"). Torej, če naredite kakršno koli spremembo v datoteki css/js in to poveste upravitelju sredstev, se datoteke prekopirajo v nov podimenik z novim imenom, tako da se predpomnilnik brskalnika uporabnika posodobi in vidijo novi css/js . V nasprotnem primeru bi morali počistiti predpomnilnik brskalnika.
Tukaj so povezave CSS v glavi, ko je upravitelj sredstev vklopljen:
Datoteka:Assets on vanilla.jpg
Kot lahko vidite, se vse nanašajo na podmape tmp/.
Tukaj so povezave CSS v glavi, ko je upravitelj sredstev izklopljen:
Datoteka:Asset off.png
Kot lahko vidite, kažejo na prave datoteke teme.
Torej, ko urejate CSS/JS teme, imate različne možnosti:
- Uporabite lahko urejevalnik tem LS:' ukvarja se z upraviteljem sredstev in vam ni treba skrbi za karkoli
- 'Lahko vklopite način za odpravljanje napak: bo izklopil upravitelja sredstev, tako da se pokličejo prave datoteke css/js vaših tem (vendar morate osvežiti predpomnilnik brskalnika pri vsakem nalaganju)
- Lahko osvežite predpomnilnik sredstev: iz Globalnih nastavitev -> Splošno -> Počisti predpomnilnik sredstev
Datoteka:Clearassets-ls3 3.png
Uporaba urejevalnika tem vam bo pomagala razumeti arhitekturo novega mehanizma tem.
Če prilagajate sadno, bodite previdni pri specifičnosti CSS: večina definicij uporablja izbirnik ".fruity" (eden od razreda element telesa)
Dodajanje pisav po meri moji temi
Preprost način: z uporabo Google Font CDN
Bootswatch Survey Theme uporablja Google Font CDN. Oglejmo si, kako deluje: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Nato se uporabi pisava Lato prek pravil CSS: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
telo {
...
družina pisav: "Lato";
...
}
V temi po meri lahko tako uporabite katero koli Googlovo pisavo. Seveda bi morali odstraniti izbirnik pisave iz možnosti vaše teme. Izbrišite te vrstice v options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Uporaba lokalne pisave
Seveda lahko tudi prenesete datoteke s pisavami in jih uporabite iz lokalnega strežnika namesto iz Google CDN (bolje zaradi zasebnosti). Za primer, kako to narediti, je tukaj naša lokalna različica pisave noto: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
družina pisav: 'Noto Sans';
teža pisave: 300;
slog pisave: normalno;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Zelo podobno definicijo lahko uporabite v datoteki css teme in nato kopirate datoteko NotoSans-Regular.ttf v mapo css/font-src/ vaše teme.
Nato uporabite to pisavo za svoje telo (ali kateri koli drug element), kot je zgoraj, in odstranite privzeti izbirnik pisave možnosti.
Ustvarjanje lastnega izbirnika pisave v možnostih
Zaenkrat ne morete preprosto uporabiti osnovnega izbirnika pisave za dodajanje lastne pisave v možnosti. Najprej moramo končnemu uporabniku omogočiti nalaganje paketov po meri (glejte naslednji odstavek: Pogled v Fruity Font Selector )
Tukaj, kako naprej:
- Dodajte dve pisavi (my_custom_font in my_custom_other_font) v svojo temo z uporabo CDN ali lokalnega strežnika
- Nato v datoteko css dodajte dva nova razreda:
.font-moja_pisava_po meri {
družina-pisav: 'moja_pisava_po meri ';
}
.font-moja_druga_pisava_po meri {
družina-pisav: 'my_custom_other_font';
}
- V datoteko XML vaše teme dodajte možnost pisave (privzeta bo moja_font_po meri) :
<options>
....
<font>moja_pisava_po meri</font>
</options>
- v option.twig dodajte izbirnik pisave in dodajte tiste vrstice (zaenkrat nepreizkušene, zato se pritožite na forum, če ne deluje):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ "Moje pisave po meri" | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Izberi pisavo:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% če templateConfiguration.sid ni prazen ali templateConfiguration.gsid ni prazen %} //Ali ne bi to moralo biti "tema" namesto "predloga"?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Podedovati</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Po meri</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > drugo</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Zdaj bi morali vaši uporabniki imeti možnost izbirati med tema dvema pisavama.
Pogled v izbirnik pisav Fruity
V prihodnosti bomo dali končnim uporabnikom možnost, da naložijo lastne pakete sredstev, vključno s paketi pisav. To bo zelo olajšalo prilagajanje pisav.
Za razumevanje paketov Yii:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Paketi
LimeSurvey so definirani v različnih datotekah. Paketi pisav so definirani tukaj:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Na primer, paket pisav Noto je definiran tukaj:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
' noto.css',
),
),
Datoteka noto.css, ki jo vsebuje, je tukaj:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Opazite definicijo razreda css ".font-noto" na koncu:
@font-face {
družina pisav: 'Noto Sans';
...
}
...
.font-noto{
družina pisav: 'Noto Sans';
}
Nato se v Vanilla Theme uporabi pisava noto tako, da se doda paket noto in določi možnost pisave za noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add> pisava-noto</add>
</packages>
<options>
....
<font>ne</font>
</options>
Nato je pisava razreda telesa definirana s to vrednostjo:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Seveda datoteka XML vsebuje samo privzete vrednosti za konfiguracijo vaše teme. Toda dejansko so te vrednosti definirane in prebrane v bazi podatkov (tabela "template_configuration" (vprašanje: "template_" od "theme_"?) kot nizi json. Datoteka option.js samo uporabi vrednost izbirnika pisave preproste možnosti da spremenite vrednost znotraj naprednega obrazca z zavihki: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Torej, ko bo na voljo funkcija »naloži paket sredstev«, bo preprosto dodati skript, ki skenira vse obstoječe pakete pisav, da jih doda v izbirnik.
Dodajanje možnosti teme za nadzor položaja in prikaza elementov ankete
Ta vadnica bo pokazala, kako dodati možnosti v razširjeno temo za prikaz elementov ankete na različnih lokacijah. V tem primeru bomo ustvarili možnosti teme za prikaz naslova ankete na dveh različnih lokacijah.
Ustvari temo po meri
- Razširi temo "bootswatch", kot je opisano zgoraj.
- Kopiraj custom.css v lokalno temo, kot je opisano zgoraj.
Ustvari nove možnosti teme
- Kopirajte vsebino /themes/survey/bootswatch/options/ v /upload/themes/survey/yourThemeName/options/ .
- Odpri /upload/themes/survey/yourThemeName/ options/options.twig v urejevalniku in poiščite »{# Bootstrap Bootswatch theme #}«. Neposredno pred nadrejenim<div class='row'> element, dodajte tole:
{# Ime ankete po meri v vrstici za krmarjenje #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Ime ankete v vrstici za krmarjenje</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Da </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Ne </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Ime ankete po meri pod vrstico napredka #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Ime ankete pod vrstico napredka</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Da </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Ne </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Odprite /upload/themes/survey/yourThemeName/config.xml in dodajte dva elementa v blok "options", da bo videti takole:
<options> <ajaxmode> na</ajaxmode> ... <surveyname1> na</surveyname1> <surveyname2> na</surveyname2> </options>
- To bi vam moralo dati dve novi možnosti na zaslonu z možnostmi teme, kot je ta:
Datoteka:Tutorial_tp_1_1.png
Spremenjen pogled za naslov ankete v vrstici za krmarjenje
- Ustvarite nov imenik /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Kopiraj /themes/survey/vanilla/ views/subviews/header/nav_bar.twig v ta novi imenik.
- Odprite /themes/survey/vanilla/views/subviews/header/nav_bar.twig in poiščite "{# Logo option #}". Pod tem spremenite izjavo IF za logotip/ime ankete, da bo videti takole:
{# Možnost logotipa #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Dodajte nekaj takega v /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-blagovna znamka { line-height: 60px; velikost-pisave: 32px; }
- Preklopite možnost teme "Ime ankete v vrstici za krmarjenje" na "Da"
- Morali bi videti to:
Datoteka:Tutorial_tp_1_2.png
Spremenjen pogled za naslov ankete pod vrstico napredka
- Ustvarite nov imenik /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Kopirajte /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig v ta novi imenik.
- Odprite /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .vejico in dodajte<h1> element za ime ankete. Torej izgleda takole:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Ime ankete po meri #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Ime skupine #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Opis skupine #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PREDSTAVITE VPRAŠANJA To je glavni del. Upodobil bo vsako vprašanje za to skupino #} <!-- PRESENT THE QUESTIONS --> {% for aQuestion in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Dodajte nekaj takega v /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-blagovna znamka { line-height: 60ph1.custom-survey-name { rob: 0; poravnava besedila: sredina; }
- Preklopite možnost teme »Ime ankete pod vrstico napredka« na »Da«
- Morali bi videti tole:
Datoteka:Tutorial_tp_1_3.png
Prenosi
- Primer razširjene teme: Media:Test_survey_names.zip
Ustvarjanje teme iz nič
Dokumentacija bo kmalu na voljo.
Za zdaj le nekaj nasvetov.
Struktura teme
Datoteke in imeniki
Ko ustvarite temo iz nič, vam ni treba upoštevati strukture datoteke/imenika/css/js iz Vanille. Obvezen css/js doda jedro (še vedno ga lahko odstranite, če je potrebno)
Edine datoteke, ki jih mora imeti vaša tema, so datoteke postavitve:
- layout_global.twig : upodobi strani za anketiranje
- layout_survey_list.twig : upodobi seznam anket (če je ta tema nastavljena kot privzeta)
- 'layout_errors.twig' : uporablja se za upodabljanje napak, ki blokirajo upodabljanje ankete. (napačen ID ankete, prazna skupina v skupini za predogled itd.)
- layout_user_forms.twig: upodobi uporabniške obrazce, kot so: žeton (udeleženec ankete) in registracija.
- 'layout_print.twig' : uporablja se za tiskanje ankete v pdf
- layout_printanswers.twig: tiskanje odgovorov
Vsebina teh datotek, datoteke, ki jih vključujejo ali ne, je v celoti odvisna od vas. Vse druge datoteke in imeniki, ki jih najdete na Vanilli, so zgolj neobvezne, lahko organizirate svojo kodo, kot želite.
Vsebina
V Vanilla's layout_global.twig boste videli, da uporabljamo spremenljivko, imenovano "include_content", da se odločimo, kaj bomo prikazali! layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% vključi './subviews/content/outerframe.twig' z {'include_content': sViewContent } %}
aSurveyInfo.include_content vam pove, kaj se trenutno dogaja: prikazuje vprašanja? prikazuje rezultat pošiljanja? prikazuje jasno vse? itd Kot lahko vidite, v različici vanilla ustvarimo eno datoteko, ki jo vključimo z dejanjem. Torej, če želite izvedeti seznam dejanj, preprosto preverite imenik vanilla views/subviews/content in odstranite končnico "twig": https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Če ste jih že ustvarili za različice LimeSurvey 2.x, boste opazili, da jih večina ustreza starim datotekam pstpl za limesurvey 2.x. Spet vas v temi ne obvezuje, da ustvarite te datoteke s temi imeni v tem imeniku. Lahko bi na primer samo dodali ogromno stikalo v layout_global.twig z želenim HTML-jem za vsako dejanje.
Manifest config.xml
Manifest teme vsebuje glavne informacije o vaši temi. Ko namestite temo, se vsebina manifesta naloži v bazo podatkov v dveh različnih tabelah: template in template_configuration. Torej vsakič, ko spremenite manifest teme, jo morate odstraniti in znova namestiti (ali pa jo samo ponastaviti). Ker je ta postopek med razvijanjem teme moteč, lahko vsilite neposredno uporabo datoteke XML namesto vnosov v DB. To storite tako, da v config.php vklopite način za odpravljanje napak in 'force_xmlsettings_for_survey_rendering' na true.
Razdelek z metapodatki
Nič zapletenega: samo glavne informacije o vaši temi. Potisnjen bo v tabelo templates_configuration
<metadata>
<name> ime_vaše_teme</name>
<title> Naslov vaše teme</title>
<creationDate> 16. 10. 2017</creationDate>
<author> Tvoje ime</author>
<authorEmail> vaš@email.org</authorEmail>
<authorUrl> http://www.yourwebsite.org</authorUrl>
<copyright> Vaše avtorske pravice</copyright>
<license> Licenca vaše teme</license>
<version> različico vaše teme</version>
<apiVersion> 3</apiVersion>
<description> Opis vaše teme</description>
<extends> nadrejena_tema</extends>
</metadata>
Nekaj pripomb:
- name: bo uporabljen kot ključ v db. Torej mora biti edinstven in ne sme imeti posebnih znakov (brez presledkov). Upoštevajte, da primeri ne bodo upoštevani
- 'Naslov: bo uporabljen za prikaz imena vaše teme na različnih seznamih. Lahko ima posebne znake
- 'opis: bo uporabljen na glavnem seznamu teme ankete. Vsebuje lahko posebne znake in celo kodo HTML z uporabo
- extends: neobvezno, definira nadrejene teme. Torej, če katera koli datoteka ni prisotna v tej temi (twig/js/css/jpg itd.), jo bo iskala v nadrejeni temi
Razdelek z datotekami
Ta je pomemben. Potisnjena bo v tabelo template_configuration, v polje files_css, files_js, files_print_css kot polja json.
Npr: razdelek z datotekami teme Material Premium:
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/tema.css</replace>
<replace> css/custom.css</replace>
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> skripte/theme.js</replace>
<replace> skripte/ajaxify.js</replace>
<add> skripte/material.js</add>
<add> skripte/ripples.min.js</add>
<replace> skripti/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Vse datoteke CSS/JS, ki so prisotne v tem razdelku, bodo naložene ob zagonu ankete (v načinu ajax. Če je način ajax izklopljen, se seveda vse datoteke znova naložijo na vsaki strani).
Dodani bodo v paket Yii Asset Packet glede na ime teme. Ko je torej upravitelj sredstev vklopljen (način za odpravljanje napak je izklopljen), bodo te datoteke kopirane v imenik tmp skupaj s preostalo temo (tako da lahko uporabite relativno pot v CSS in JS, da dosežete slikovne datoteke).
O upravitelju sredstev v Yii: https://www.yiiframework.com/wiki/148/understanding-assets
O paketih v Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-detail
Uporabljali bodo sistem dedovanja. To pomeni, da če temi dodate datoteko CSS/JS, ki pa ni prisotna v temi, bo motor preučil vse matične teme te teme in uporabil prvo, ki jo najde. Torej, če uporabnik razširi vašo temo prek urejevalnika tem, bodo vse te datoteke podedovane v njegovi temi. Ključne besede se nanašajo na ta sistem dedovanja.
- add : dodal bo datoteko temi in vsem njenim podedovanim temam
- replace: zamenjal bo datoteko svoje matične teme
- remove: odstranil bo datoteko iz poljubnega paketa, tudi iz osnovnega paketa (od 3.14 dalje)
Nekaj pripomb o teh ključnih besedah:
Nasveti za dedovanje
Kot je že razloženo, se lahko ključna beseda "dodaj" nanaša na datoteko, ki je v eni od matičnih tem. Torej lahko "dodate" datoteko v tem razdelku, pa še vedno nimate te datoteke v svoji temi, ampak v eni od njenih starševskih tem. Motor bo pregledal vse svoje nadrejene teme in uporabil prvo, ki jo najde. Če ne najde datoteke in je v konfiguraciji vklopljen način za odpravljanje napak, v globalni nastavitvi pa je vklopljen način za odpravljanje napak v sprednjem delu js, vas bo opozorilo sporočilo v konzoli. Npr.: če dodamo mojo_temo:<add> css/neobstoječe.css</add> , v konzoli bomo videli:
(¯`·._.·(¯`·._.· Napaka konfiguracije teme ·._.·´¯)·._.·´¯)
Ni mogoče najti datoteke 'css/unexisting.css', definirane v temi 'my_theme'Če je način za odpravljanje napak izklopljen, napaka sploh ne bo vidna. Motor bo preprosto prezrl napačne stavke dodajanja.
Kdaj uporabiti add, kdaj zamenjati, kdaj lahko to preprosto prepustim nadrejeni temi?
Prvič: dodaj in zamenjaj sta isti ključni besedi. Uporabite lahko enega ali drugega, motor bo naredil enako. Za človeške bralce so različni, zato razumejo, kaj je bil vaš namen.
Ne morete dodati datoteke z enakim imenom kot matična tema: vedno jo bo nadomestila. Npr.: Če imate datoteko z imenom "my_mother_theme/foo.css" in dodate datoteko z imenom "foo.cs" v hčerinsko temo, bo temi dodan samo "daughter_theme/foo.css". Če želite obdržati "my_mother_theme/foo.css", samo izberite drugo ime za "daughter_theme/foo.css", na primer "daughter_theme/bar.css". Tako lahko ključno besedo "dodaj" uporabimo kot ključno besedo "zamenjaj".
Če se sprašujete zakaj: to močno poenostavi samodejno generiranje podedovane teme, kopiranje razdelka datoteke deluje takoj po namestitvi (pri razširitvi datoteke ni treba preimenovati »dodaj« v »zamenjaj«).
Da bo jasno, vzemimo primer Fruity. Tukaj je razdelek datoteke css:
<css>
<add> css/variations/sea_green.css</add>
<replace> css/animate.css</replace>
<replace> css/tema.css</replace>
<replace> css/custom.css</replace>
</css>
Če pogledate datoteko custom.css v sadni obliki, je popolnoma enaka vaniljevi. Lahko bi izbrisali datoteko custom.css znotraj fruityja, naložila bi se datoteka vanilije. Izjavo bi lahko odstranili<replace> custom.css</replace> iz manifesta Fruity bo uporabljen stavek iz vanilla in naložen bo vanilla custom.css.
Zakaj torej uporabljamo izjavo<replace> custom.css</replace> znotraj sadnega manifesta? Odgovor je preprost: ker želimo, da lahko končni uporabnik razširi sadno temo, spremeni datoteko v svoji lokalni temi in naloži to spremenjeno datoteko iz svoje podedovane teme. Če želite razumeti, samo razširite sadno in si oglejte razširjeno temo. Razširjena tema sploh nima datoteke custom.css. Uporabljena bo torej tista sadna. Toda: če uporabnik ustvari to datoteko v razširjeni temi (s klikom na "razširi" v urejevalniku tem), se bo ta datoteka naložila iz njegove teme.
Torej na splošno:
če ustvarite temo iz nič, ne da bi razširili nobeno temo, preprosto uporabite stavek add, da dodate svoje datoteke css/js. Enostavno.
če ustvarite temo, ki razširja drugo temo, in ne želite, da bi uporabniki lahko razširili datoteko css/js iz matične teme: v manifestu ne uporabite stavka add. Datoteke bodo še vedno naložene iz konfiguracije matične teme.
če ustvarite temo, ki razširja drugo temo, in želite zamenjati datoteko iz matične teme: uporabite ključno besedo replace (ključna beseda add bo imela enak rezultat)
če ustvarite temo, ki razširja drugo temo, če ne zamenjate dane datoteke iz css/js, vendar želite, da lahko uporabniki razširijo to datoteko: potem uporabite stavek "replace" v svojem manifestu za ta datoteka. Tudi če datoteke ne zamenjate, z uporabo ključne besede replace v manifestu: dovolite uporabniku, da to stori, če to želi.
Samo ta zadnji primer potrebuje malo mentalne gimnastike za razumevanje, vsi drugi primeri so trivialni.
Datoteke CSS in JS lahko registrirate tudi neposredno iz kode twig. Te datoteke bodo naložene le, ko bo zahtevana datoteka twig. Če želite, da lahko uporabniki podedujejo te datoteke JS/Css iz urejevalnika tem, ne pozabite uporabiti funkcij Template:RegisterTemplateCssFile('my style.css') in Template:RegisterTemplateScript('my script.js') . Če teh funkcij ne uporabljate, bo vaša tema morda delovala, vendar bo njeno dedovanje pokvarjeno. To je ista logika kot funkcija Template:Image('my picture.jpg')
Ključna beseda za odstranitev
Odstrani ključno besedo je na voljo šele od 3.14. S tem lahko odstranite katero koli datoteko css/datoteko iz katerega koli paketa, tudi tistih osrednjih. Uporablja se v temi Material Premium Theme za odstranitev datotek potrditvenega polja Awseome Bootstrap:
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
zato bi morali uporabiti isto sintakso kot datoteka paketa (npr. samo "awesome-bootstrap-checkbox.css" brez poti do mape ne bi delovalo). Celoten seznam osnovnih paketov in njihovih datotek boste našli v /application/config/packages.php in config/third_party.php. Na primer za awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Drug način za iskanje natančnega imena za uporabo v oznaki za odstranitev je vklop upravitelja sredstev (izklop načina za odpravljanje napak ali nastavitev 'use_asset_manager'=>true v konfiguraciji). Nato bo pot za uporabo tista, ki je takoj za naključnim imenikom v imeniku tmp. Na primer za awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Datoteke, ki jih ne smete odstraniti:
jquery-3.1.1.min.js : potrebno
jquery-migrate-3.0.0.min.js : potrebno
survey.js : potrebno
moment-with-locales.min.js : potrebno za tip vprašanja glede datuma (in mislim, da še nekaj)
em_javascript.js : potrebno za ves javascript ExpressionScript
Razdelek z možnostmi
Ta razdelek je povezan z možnostjo vaše teme. Uporabljen bo za podajanje vloženih "možnosti" tabele template_configuration kot matrike json.
Dodatne informacije
Nekaj opomb
OPOMBA: če urejate datoteko XML teme, morate odstraniti in znova namestiti temo, da bo upoštevana.
OPOMBA: da se temu izognete, lahko vsilite uporabo XML namesto DB. V config.php vklopite način za odpravljanje napak in odkomentirajte:
'force_xmlsettings_for_survey_rendering' => res, // Odkomentirajte, če želite vsiliti uporabo datoteke XML namesto DB (za enostaven razvoj teme)
Pozor: vse se bo naložilo iz XML-ja (vključene možnosti itd.)
OPOMBA: če ročno urejate datoteke CSS/JS (brez uporabe urejevalnika tem) in če je način za odpravljanje napak izklopljen, lahko zdaj vsilite izpiranje sredstva. V "Globalnih nastavitvah", "Zavihek Splošno", kliknite gumb "Počisti predpomnilnik sredstev".
OPOMBA: če odstranite razdelek