Нова шаблонна система в LS3.x
From LimeSurvey Manual
Въведение
Имайте предвид: в предишните версии на LimeSurvey файловете, които определят как изглежда анкетата, как анкетата е представена по отношение на цветове, шрифтове, оформление и (някои) поведение, се наричаха „шаблон“. Поради нови прозрения това вече се нарича „тема“, докато шаблонът е запазен за например анкети.
На тази страница ще научите как да:
- Използвайте новата тематична система на LimeSurvey 3.0.
- Използвайте наследяване, за да управлявате вашите собствени теми.
- Добавете снимка към вашата тема
- Управлявайте опциите за теми за вашите проучвания и групи от проучвания
LimeSurvey 3 въвежда напълно нова система за тематичен двигател, базирана на Twig 1.29, Bootstrap, и позволяваща наследяване на теми и опции за теми. Той напълно премахва старата система за заместващи ключови думи. Така че сега 100% от HTML интерфейса може да бъде персонализиран. Например в старата тематична система имаше ключова дума {ASSESSMENTS}, която беше заменена от HTML за оценка по време на изпълнение. Дизайнерът на тема нямаше начин да персонализира този HTML (освен да използва JavaScript). Сега има файл, наречен assessments.twig, който съдържа логиката (написана на Twig) за генериране на този HTML. На тези страници ще ви дадем някои обяснения как да използвате този нов механизъм за теми.
Редактиране с помощта на администраторския интерфейс
списък с теми
В таблото за управление на администратора вече има поле за достъп до списъка с теми:
thumb|800px |center|baseline|border|Списъкът с теми след нова инсталация на RC3
Списъкът е разделен на 5 колони:
- визуализация на темата: това е просто файл с картина, наречен „preview.png“ в основата на темата
- „заглавието“ на темата като посочен в манифеста (config.xml в корена на темата)
- описанието на темата: набор от низове в нейния манифест
- типа на темата: Основна тема (предоставена с LimeSurvey), Потребителска тема (добавена в директорията за качване), XML тема (не е заредена в базата данни)
- Разширява: ако темата разширява друга тема, нейното име ще бъде посочено тук
- Някои бутони за действие:
- Инсталиране: то ще зареди манифеста на тема, за да я добави към базата данни и да я направи достъпна за избор на ниво анкета
- Деинсталиране: ще изтрие конфигурационните записи на тема в базата данни
- Редактор на теми: it ще ви пренасочи към редактора на теми
- Опция за тема: ще ви доведе до глобалната конфигурация на опциите за тема
Редактор на теми
!Н!
Редакторът на теми е запазен възможно най-близо до оригиналния. Така че, когато отворите основна тема, не можете да я редактирате. Но сега, вместо бутон „копиране“, имате бутон „разширяване“.
center|baseline|border|Сега вие разширявате темата
Бърз преглед на концепцията за наследяване на теми
В LS3 една тема вече може да наследи от друга тема, може да „разшири“ друга тема. Това означава, че директорията на темата ще бъде практически празна, ще съдържа само файловете (изгледи, таблици със стилове, скриптове, ресурси и т.н.), които се различават от оригиналните. По този начин ще бъде лесно за вас да създадете набор от теми за вашите различни потребители, без да се налага да поддържате много различни теми. Например: можете да имате своя собствена домашно направена тема и след това версия за компания (с нейното лого, нейния стил, може би връзка към нейния уебсайт в долния колонтитул и т.н.), друга версия за друга компания и т.н. Ако тогава актуализирате CSS или глобалното оформление на вашата персонализирана тема, всички теми, които наследяват от нея, ще бъдат актуализирани автоматично. Имайте предвид, че наследяването е рекурсивно: една тема може да разшири тема, която разширява друга и т.н.
Новости в потребителския интерфейс
За да разширите монохромната тема на LimeSurvey, отидете в списъка с теми, щракнете върху бутона „Редактор на теми“ на монохромната тема. След това щракнете върху „разширяване“ и потвърдете новото име „extends_monochrome“.
Ако сега отидете в директорията за качване (с вашия файл/ftp клиент), ще видите, че е създадена нова директория: upload/themes/extends_monochrome
Съдържа XML файл и директории , но повечето директории са празни. Няма нито изгледи, нито CSS, нито JS. Но все пак можете да изберете тази тема като нормална от анкета и тя ще изглежда точно като монохромната тема.
Редакторът на темата за темата extends_monochrome изглежда така:
center|baseline|border| Editing extends_monochrome theme
Няма голяма разлика със стария редактор на теми. Нека изброим основните:
- Ключовата дума inherited в списъка с файлове. Това означава, че файлът не присъства в директорията на темата и че ще се използва файлът от оригиналната тема.

- Основният редактор ( ACE editor ) показва съдържанието на избрания файл. Файловете съдържат не само HTML, CSS или JS, но и Twig изрази. Тези инструкции на Twig ни дават възможността да прокараме някаква логика към изгледите на темата, които преди са били разположени дълбоко в ядрото и които сега могат да бъдат персонализирани.
center|Някои twig код, за списък с анкети
- Ето защо сега имате налични повече видове екрани в падащия селектор на горното меню. Ще забележите страници като „Списък с анкети“, „Зареждане“, „Запазване“, „Грешка“, „Регистрация“, „Оценки“, „Отпечатване на отговори“, които не са били достъпни преди или които наистина не сте могли бъде персонализиран преди.
195px|center|Сега можете да персонализирате всички екрани
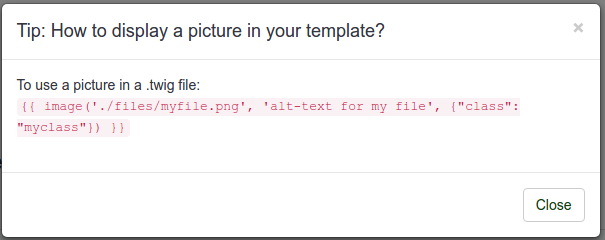
- Връзката „съвет“ в долната част на списъка с файлове ви дава начин с Twig да добавите картина във вашия HTML

- Бутонът „запазване на промените“ става бутон „Копиране в локална тема и запазване на промените“
Бърз пример: добавяне на снимка
Бутонът Копиране в локална тема и запазване на промените ще направи точно това, което казва: ако редактирате нещо във файла и след това щракнете върху този бутон, той ще копира файла в темата, която редактирате, и запазете промените си.
Например: щракнете върху файла layout_global.twig, след това точно преди съдържанието на блока ( {% block content %}) добавете текста „ТЕСТ“ и щракнете върху бутона. Можете да видите, че етикетът на файла се промени от „наследен“ на „локален“ и сега бутонът е обикновен бутон запази промените.
center|точно след щракване върху бутона
Ако отворите File Explorer и отидете в директорията upload/themes/extends_monochrome/views/, ще видите, че тя съдържа само един файл, файла layout_global.twig и че низът „TEST“ е там.!N !център|„Сега файлът присъства във вашата тема“
Сега вместо да добавим произволен текст, ще добавим картина. Ако щракнете върху връзката към съвета, ще ви каже:
За да използвате картина в .twig файл:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Ако сте прочели документацията на Twig (и трябваше да го направите на този етап), знаете, че Template:Function( ) ще изведе резултата от функция на екрана. Тук функцията е image().
Ако не разбирате кода: не се притеснявайте, не е нужно да знаете как работи, но защо да използвайте го и как да го използвате.
!Н!
Трябва да използвате функцията image() по две причини:
- Функцията image преминава през темата, за да намери изображението. Ако темата, върху която работите, е разширена до друга тема и ако копирате файла там, където сте вмъкнали картината локално, но тази картина не е копирана в локалната тема, тя ще премине през дървото на наследяване на темата, за да намери къде тази снимка е.
- Ще използва диспечера на активи, така че ще подобри ефективността на вашата тема. Вижте документацията на Yii Asset Manager за повече информация относно него: http://www.yiiframework.com/wiki/148/understanding-assets/
Така че, за да добавите снимка към вашата тема:
- просто я качете както обикновено с инструмента за качване на файлове вдясно и след това я добавете където искате във всеки twig файл:
{ { image('./files/myfile.png') }}'
- Ако искате да добавите алтернативен текст за вашата снимка (за екранни четци и HTML проверка), добавете:
Template:Image('./files/myfile.png'), ''' 'моят алтернативен текст' ' ''
- Ако искате да добавите атрибут на клас и да добавите идентификатор към него:
{{ image('./files/myfile.png'), 'моят алтернативен текст', {“клас”: “a_nice_css_class ”, “id”: “any_id”} }}
Някои неща в нашия списък със задачи
- Дайте на потребителите възможността да качат персонализиран файл за визуализация от самия редактор
- Добавете бутон за изтриване на локалния файл и връщане към inherited statement
- Копирайте само картината, използвана в CSS файловете (като ги посочите в манифеста като файл за копиране)
- Напомнете коя тема разширява текущата (ако има такава)
Опции за теми
Друга новост на LS3 е страницата с опции за теми. Както ще видим по-късно, създателите на теми могат да създават свои собствени опции и дори своя собствена страница с опции за администратор. Тук бързо ще видим как работи страницата с опции на основните теми. За достъп до опциите на темата на глобално ниво: щракнете върху „опции за тема“ в списъка с теми
Разширени опции
QS:Редактор на теми - разширени опции
Прости опции
Страницата с проста опция идва от самия шаблон. Направено е чрез twig файл и малко javascript в директорията /options на темата: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (Неработеща връзка)
thumb|750px|център
Страницата с прости опции просто попълва въведените разширени формуляри. Можете да го видите, като включите или изключите настройка в простата страница и да видите как съответното въвеждане в разширената форма се променя съответно. Например, в простите опции на шаблона по подразбиране, ако промените темата Bootswatch на „Darkly“ и след това щракнете върху раздела за разширени опции (дори без да запазвате), ще видите, че полето „Cssframework Css“ се е променило от
{"замени": "css/bootstrap.css","css/flatly.css"}
към
{"replace": "css/bootstrap.css","css/darkly.css"}
Ето различните прости опции за основните теми:
- Ajax режим: Трябва ли следващата страница да се зареди чрез ajax (по-бързо) или чрез презареждане на страницата (по-добре за целите на отстраняване на грешки)!N !*Фоново изображение:, ако е зададено на Да, изображението, наречено pattern.png, ще бъде заредено (ще бъде заменено от селектор на файлове в Master)
- 'Box container:' ако зададено на Не, въпросите няма да се съдържат в кутия (така че можете да използвате големи масиви, по-големи от ширината на екрана)
- Brandlogo: ако е зададено на не, името на анкетата ще бъде показано в горната лента, в противен случай можете да изберете една от картините във файловата директория, която да се използва като картина на лого.
- 'Анимирано тяло:' ако е зададено на да, можете да изберете една от анимациите да се приложи, когато основната част на анкетата е заредена
- 'Анимиран въпрос: същото с въпросите
- 'Анимирани предупреждения:' същото с предупреждения
- 'Bootstrap theme: тук можете да изберете тема на Bootstrap за зареждане. Те идват от Bootswatch https://bootswatch.com/3/
Библиотеката, използвана за анимации, е animate.css: https://daneden.github.io/animate.css/
Разбира се, доставчик на тема може да добави своя собствена библиотека с анимации или никаква библиотека с анимации.
Система за наследяване
В предишната част видяхме, че една тема може да разшири друга тема. Конфигурация на тема може също да наследи от друга конфигурация на тема. Това означава, че за дадена тема можете да имате конфигурация на
- глобално ниво (това, което току-що видяхме достъпно от списъка с теми)
- на ниво група за проучване
- последно на ниво проучване.
Всеки параметър на определено ниво може да наследи от по-горното ниво: наследяване на група за проучване. Първо, нека видим нивото на групата за проучване.
На ниво група за проучване
Наистина, една от другите големи новости на LS3 е системата за групови проучвания. Вече можете да създавате различни групи, за да организирате анкетите си. За да получите достъп до него, отидете на списъка с анкети и след това щракнете върху раздела с група анкети:
thumb|800px|center|Раздел групи анкети
В този списък имате два бутона за действие. Ако групата е празна, можете да я изтриете. В противен случай винаги можете да го редактирате. Щраквайки върху бутона за редактиране, ще стигнете до страницата за конфигуриране на групата за проучване:
thumb|800px|center|Редактиране на групата за проучване по подразбиране
Третият раздел на тази страница се нарича „Опции на шаблона за тази група от анкети“. Ако щракнете върху него, ще видите същия списък с теми, както в списъка с теми, с изключение на това, че тук се вижда само бутонът с опции (до редактора на теми може да се стигне само от основния списък).
Сега, ако щракнете върху опцията за шаблон по подразбиране, ще видите това:
thumb|800px|center|В Survey Group опциите на шаблона се наследяват по подразбиране
- Наследи всичко означава, че цялата конфигурация ще бъде наследена от нивото на глобалната конфигурация.
- Ако отидете на страницата с разширени опции, ще видите, че всички полета са настроени за наследяване.
- Ако щракнете върху "не" за "Наследяване на всичко" в прости опции, отново ще видите страница, много подобна на страницата с глобалните опции. Единствената разлика е, че за всяко поле можете да го зададете на да, не или наследяване; и всеки падащ селектор има стойност наследяване.
thumb|800px|center|„Всяка настройка може да има наследена стойност“
На ниво анкета
Когато редактирате анкета, в менюто на лявата лента ще видите нов запис „Опции за тема“. Ще ви отведе до страницата с опции на темата, избрана за текущото проучване. Ще намерите същата система за наследяване като в групата за проучване, но този път наследяване означава, че настройката ще бъде наследена от групата за проучване на проучването. thumb|800px|center|„Опции за тема на ниво проучване“
Пример за използване
Да приемем, че използвате една тема за различни компании (A и B). Задавате любимите си опции на глобално ниво (напр.: включен ajax, анимирано тяло с плъзгане, сигнали с пулс). След това създавате група за проучване за всяка компания: група за проучване за компания A, която ще хоства всички проучвания за тази компания, и проучване за компания B, която ще хоства всички проучвания за компания B. На това ниво ще зададете само логото и фона и ще позволите на другите опции да се наследят. И така, всички анкети в група A ще използват логото на фирма A, а всички анкети от група B логото на компания B. За една от анкетите на компания A можете да използвате различен фон във връзка с темата на проучването: просто променяте фона в опциите на ниво проучване. Ако някой в компания B ви каже, че пулсиращият сигнал е твърде агресивен и той би предпочел нещо по-плавно като затихване, вие просто променяте анимацията за предупреждение на ниво Група Б за проучване и всички проучвания на тази група вече ще използват тази анимация. Ако фирма А промени своето лого, можете да го промените на ниво Анкета Група А и всички анкети от тази група ще използват новото лого.
Често задавани въпроси относно персонализирането на темата
Тук ще намерите някои отговори на въпроси, зададени във форума и които могат да ви помогнат да персонализирате вашата тема.
Персонализиране на CSS/JS: справете се с мениджъра на активи ("защо моите промени не са приложени?")
Ако се опитвате да актуализирате CSS/JS на тема чрез директно редактиране на кода с любимия си редактор, може да се изненадате, че вашите промени не се прилагат.
От 2.50 LS използват мениджъра на активи на Yii:
Документация на Yii за активи
Той премества CSS/JS файловете на дадена тема в поддиректория tmp/ с произволен низ (напр.: "tmp/1ef64ml/"). Така че, ако направите някаква промяна в css/js файл и го кажете на мениджъра на активи, файловете се копират в нова поддиректория с ново име, така че кешът на браузъра на потребителя се актуализира и те виждат новия css/js . В противен случай ще трябва да почистят кеша на браузъра си.
Тук CSS връзките в заглавката, когато мениджърът на активи е включен:
Файл:Активи на vanilla.jpg
Както можете да видите, всички те се отнасят до подпапките tmp/.
Тук CSS връзките в заглавката, когато мениджърът на активи е изключен:
Файл:Asset off.png
Както можете да видите, те сочат към истинските файлове на темата.
Така че, когато редактирате CSS/JS на тема, имате различни възможности:
- Можете да използвате LS Theme Editor:' той се занимава с диспечера на активи и не е нужно да притеснявайте се за всичко
- 'Можете да включите режима за отстраняване на грешки: той ще изключи диспечера на активи, така че се извикват истинските css/js файлове на вашите теми (но след това трябва да опресните кеша на браузъра си при всяко зареждане)
- Можете да опресните кеша на активите: от Глобални настройки -> Общи -> Изчистване на кеша на активи
Използването на редактора на теми ще ви помогне да разберете архитектурата на новия механизъм за теми.
Също така, ако персонализирате fruity, внимавайте със спецификата на CSS: повечето от дефинициите използват селектора „.fruity“ (един от класа на елементът на тялото)
Добавяне на персонализирани шрифтове към моята тема
Лесният начин: използване на Google Font CDN
Bootswatch Survey Theme използва Google Font CDN. Нека да разгледаме как работи: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
След това шрифтът Lato се използва чрез CSS правила: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
тяло {
...!Н! семейство шрифтове: "Lato";
...
}
Можете да използвате всеки шрифт на Google по този начин във вашата персонализирана тема. Разбира се, трябва да премахнете селектора на шрифта от опциите на вашата тема. Изтрийте тези редове в options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Използване на локален шрифт
Разбира се, можете също да изтеглите файловете с шрифтове и да ги използвате от локален сървър, а не от Google CDN (по-добре за поверителност). За да имате пример как да го направите, ето нашата локална версия на noto font: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
семейство шрифтове: 'Noto Sans';
тегло на шрифта: 300;
стил на шрифта: нормален;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Можете да използвате много подобна дефиниция в css файла на вашата тема и след това като копирате файла NotoSans-Regular.ttf в папката css/font-src/ на вашата тема.
След това приложете този шрифт към тялото си (или всеки друг елемент), както по-горе, и премахнете селектора на шрифта по подразбиране.
Създаване на ваш собствен селектор на шрифт в опциите
Засега не можете лесно да използвате основния селектор на шрифт, за да добавите свой собствен шрифт в опциите. Първо трябва да дадем възможност на крайния потребител да качва персонализирани пакети (вижте следващия абзац: Поглед към Fruity Font Selector)
Ето как да продължите:
- Добавете два шрифта (my_custom_font и my_custom_other_font) във вашата тема, като използвате CDN или локален сървър
- След това във вашия css файл добавете два нови класа:
!Н!
.font-my_custom_font {
font-family: 'my_custom_font ';
}
.font-my_custom_other_font {
font-family: 'my_custom_other_font';
}
- В XML файла на вашата тема добавете опция за шрифт (по подразбиране ще бъде my_custom_font) :
<options>
....
<font>my_custom_font</font>
</options>
- в option.twig добавете инструмента за избор на шрифт, като добавите тези редове (нетествани засега, така че елате да се оплачете във форума, ако не работи):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ „Моите персонализирани шрифтове“ | T }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Избор на шрифт:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% ако templateConfiguration.sid не е празен или templateConfiguration.gsid не е празен %} //Това не трябва ли да бъде "тема" вместо "шаблон"?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Наследяване</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Персонализиран</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > други</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Сега вашите потребители трябва да могат да избират между тези два шрифта.
Поглед към Fruity Font Selector
В бъдеще ще дадем възможност на крайния потребител да качва свои собствени пакети с активи, включително пакети с шрифтове. Това ще направи много лесно всяко персонализиране на шрифтове.
За да разберете пакетите Yii:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Пакетите
LimeSurvey са дефинирани в различни файлове. Пакетите с шрифтове са дефинирани тук:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Например пакетът с шрифтове Noto е дефиниран тук:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
' noto.css',
),
),
!Н!
Файлът noto.css, който съдържа, е тук:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Забележете дефиницията на css класа ".font-noto" в края му:
@font-face {
семейство шрифтове: 'Noto Sans';
...
}
...
.font-noto{
font-family: 'Noto Sans';
}
След това във Vanilla Theme шрифтът noto се използва чрез добавяне на пакета noto и дефиниране на опцията за шрифт към noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add> font-noto</add>
</packages>
<options>
....
<font>не</font> на!</options>
След това шрифтът на класа на тялото се дефинира с помощта на тази стойност:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Разбира се, XML файлът съдържа само стойностите по подразбиране за вашата конфигурация на тема. Но наистина тези стойности се дефинират и четат в базата данни (таблица "template_configuration" (Въпрос: "template_" от "theme_"?) като json низове. Файлът option.js просто използва стойността на селектора на шрифта на простата опция за да промените стойността във формуляра за разширени раздели: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Така че, когато функционалността „качване на пакет с активи“ бъде налична, ще бъде лесно да добавите скрипт, който сканира всички съществуващи пакети с шрифтове, за да ги добави в селектора.
Добавяне на опции за тема за контрол на позиционирането и показването на елементите на анкетата
Този урок ще покаже как да добавите опции към разширена тема за показване на елементи на анкета на различни места. В този случай ще създадем опции за тема, за да покажем заглавието на анкетата на две различни места.
Създайте персонализирана тема
- Разширете темата "bootswatch", както е описано по-горе.
- Копирайте custom.css в локалната тема, както е описано по-горе.
Създайте нови опции за тема
- Копирайте съдържанието на /themes/survey/bootswatch/options/ в /upload/themes/survey/yourThemeName/options/ .
- Отворете /upload/themes/survey/yourThemeName/ options/options.twig в редактор и намерете „{# Bootstrap Bootswatch theme #}“. Директно преди своя родител<div class='row'> елемент, добавете това:
{# Персонализирано име на анкетата в навигационната лента #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Име на анкетата в навигационната лента</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Да </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Не </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Персонализирано име на анкетата под лентата за напредък #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Име на анкетата под лентата за напредъка</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Да </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Не </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Отворете /upload/themes/survey/yourThemeName/config.xml и добавете два елемента към блока „опции“, така че да изглежда така:
<options> <ajaxmode> На</ajaxmode> ... <surveyname1> На</surveyname1> <surveyname2> На</surveyname2> </options>
- Това трябва да ви даде две нови опции в екрана с опции за тема, като този:
Файл:Tutorial_tp_1_1.png
Променен изглед за заглавието на анкетата в навигационната лента
- Създайте нова директория /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Копирайте /themes/survey/vanilla/ views/subviews/header/nav_bar.twig към тази нова директория.
- Отворете /themes/survey/vanilla/views/subviews/header/nav_bar.twig и намерете „{# опция за лого #}“. Под това променете израза IF за логото/името на анкетата, така че да изглежда така:
{# Опция за лого #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Добавете нещо подобно към /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-марка { line-height: 60px; размер на шрифта: 32px; }
- Превключете опцията за тема "Име на анкетата в навигационната лента" на "Да"
- Трябва да видите това:
Файл:Tutorial_tp_1_2.png
Модифициран изглед за заглавието на анкетата под лентата на напредъка
- Създаване на нова директория /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Копирайте /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig в тази нова директория.
- Отворете /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .клонка и добавете<h1> елемент за името на анкетата. Така че изглежда така:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Персонализирано име на анкетата #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Име на група #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Описание на групата #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# ПРЕДСТАВЕТЕ ВЪПРОСИТЕ Това е основната част. Той ще изобрази всеки въпрос за тази група #}<!-- PRESENT THE QUESTIONS --> {% за въпрос в aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Добавете нещо подобно към /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-марка { line-height: 60ph1.custom-survey-name { поле: 0; подравняване на текст: център; }
- Превключете опцията за тема "Име на анкетата под лентата за напредък" на "Да"
- Трябва да видите това:
Файл:Tutorial_tp_1_3.png
Изтегляния
- Примерна разширена тема: Media:Test_survey_names.zip
Създаване на тема от нулата
Очаквайте скоро документация.
Засега давам само няколко съвета.
Структура на темата
Файлове и директории
Когато създавате тема от нулата, не е необходимо да спазвате структурата на файл/директория/css/js от Vanilla. Задължителният css/js се добавя от ядрото (все пак можете да го премахнете, ако е необходимо)
Единствените файлове, които вашата тема трябва да има, са файловете за оформление:
- layout_global.twig : визуализиране на страниците за вземане на анкета
- layout_survey_list.twig : визуализиране на списъка с анкети (ако тази тема е зададена по подразбиране)
- 'layout_errors.twig' : използва се за изобразяване на грешки, които блокират изобразяването на проучване. (грешен идентификатор на анкета, празна група в групата за визуализация и т.н.)
- layout_user_forms.twig: изобразява потребителските формуляри като: токен (участник в анкетата) и регистрация.
- 'layout_print.twig' : използва се за отпечатване на анкетата в pdf
- layout_printanswers.twig: отпечатване на отговорите
Съдържанието на тези файлове, файловете, които включват или не, зависи изцяло от вас. Всички други файлове и директории, които намирате във Vanilla, са чисто незадължителни, не се колебайте да организирате кода си както искате.
Съдържание
В layout_global.twig на Vanilla ще видите, че използваме променлива, наречена „include_content“, за да решим какво да показваме! layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% включват './subviews/content/outerframe.twig' с {'include_content': sViewContent } %}
aSurveyInfo.include_content ви казва какво действие се извършва в момента: показване на въпроси? показване на резултат за изпращане? показва ясно всичко? и т.н. Както можете да видите, във vanilla създаваме един файл, който да включим чрез действие. Така че, ако искате да знаете списъка с действия, просто проверете директорията на vanilla views/subviews/content и премахнете разширението "twig": https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Ако вече сте създали тях за 2.x версии на LimeSurvey, ще забележите, че повечето от тях съответстват на старите pstpl файлове за limesurvey 2.x. Отново, няма задължение за вас във вашата тема да създавате тези файлове с тези имена в тази директория. Можете например просто да добавите гигантски превключвател в layout_global.twig с желания HTML за всяко действие.
Манифестът config.xml
Манифестът на темата съдържа основната информация за вашата тема. Когато инсталирате тема, съдържанието на манифеста ще бъде заредено в базата данни в две различни таблици: шаблон и шаблон_конфигурация. Така че всеки път, когато промените манифеста на тема, трябва да я деинсталирате и преинсталирате (или просто да я нулирате). Тъй като този процес е досаден, докато разработвате тема, можете да принудите директното използване на XML файла, а не на записите в DB. За да направите това, в config.php включете режима за отстраняване на грешки и 'force_xmlsettings_for_survey_rendering' на true.
Разделът с метаданни
Нищо сложно: само основната информация за вашата тема. Той ще бъде избутан в таблицата templates_configuration
<metadata>
<name> името_на_вашата_тема</name>
<title> Заглавието на вашата тема</title>
<creationDate> 16.10.2017 г</creationDate>
<author> Твоето име</author>
<authorEmail> your@email.org</authorEmail>
<authorUrl> http://www.yourwebsite.org</authorUrl>
<copyright> Вашето авторско право</copyright>
<license> Лиценз на вашата тема</license>
<version> версия на вашата тема</version>
<apiVersion> 3</apiVersion>
<description> Описание на вашата тема</description>
<extends> родителска_тема</extends>
</metadata>
Малко забележки:
- name: ще се използва като ключ в db. Така че трябва да е уникален и не трябва да има никакви специални знаци (без интервали). Обърнете внимание, че случаите няма да бъдат взети предвид
- 'Заглавие: ще се използва за показване на името на вашата тема в различните списъци. Може да има специални знаци
- описание: ще се използва в основния списък на темата на анкетата. Може да съдържа специални знаци и дори HTML код чрез използване на
- extends: по избор, той дефинира родителските теми. Така че, ако някой файл не присъства в тази тема (twig/js/css/jpg и т.н.), той ще го търси в родителската тема
Разделът с файлове
Този е важен. Той ще бъде избутан в таблицата template_configuration, в полето files_css, files_js, files_print_css като json масиви.
Напр.: секцията с файлове на темата Material Premium:
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/тема.css</replace>
<replace> css/custom.css</replace>
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> скриптове/theme.js</replace>
<replace> скриптове/ajaxify.js</replace>
<add> скриптове/material.js</add>
<add> скриптове/ripples.min.js</add>
<replace> скриптове/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Всички CSS/JS файлове, налични в този раздел, ще бъдат заредени при стартиране на анкетата (в режим ajax. Ако режимът ajax е изключен, тогава, разбира се, всички файлове се презареждат на всяка страница).
Те ще бъдат добавени към Yii Asset Packet въз основа на името на темата. Така че, когато Asset Manager е включен (режимът за отстраняване на грешки е изключен), тези файлове ще бъдат копирани в директорията tmp с останалата част от темата (така че можете да използвате относителен път в CSS и JS, за да достигнете до файловете с изображения).
За мениджъра на активи в Yii: https://www.yiiframework.com/wiki/148/understanding-assets
За пакетите в Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-detail
Те ще използват системата за наследяване. Това означава, че ако добавите CSS/JS файл към тема, но той не присъства в темата, тогава двигателят ще разгледа всички основни теми на тази тема и ще използва първата, която намери. Така че, ако потребител разшири вашата тема чрез редактора на тема, всички тези файлове ще бъдат наследени в неговата тема. Ключовите думи се отнасят до тази система за наследяване.
- add : ще добави файла към темата и към всички нейни наследени теми
- replace: ще замени файла на основната си тема
- remove: ще премахне файла от всеки пакет, дори основния пакет (от 3.14)
Малко забележки към тези ключови думи:
Съвети за наследяване
Както беше обяснено преди, ключовата дума "add" може да се отнася до файл, който е в една от основните теми. Така че можете да "добавите" файл в този раздел и пак да нямате този файл във вашата тема, а в една от неговите родителски теми. Енджинът ще разгледа всички родителски теми и ще използва първата, която намери. Ако не може да намери файла и режимът за отстраняване на грешки е включен в конфигурацията, а режимът за отстраняване на грешки на js frontend е включен в глобалната настройка, съобщение в конзолата ще ви предупреди. Например: ако добавим my_theme:<add> css/несъществуващ.css</add> , в конзолата ще видим:
!Н! (¯`·._.·(¯`·._.· Грешка в конфигурацията на темата ·._.·´¯)·._.·´¯)
Не мога да намеря файл 'css/unexisting.css', дефиниран в темата 'my_theme'Ако режимът за отстраняване на грешки е изключен, няма да се вижда никаква грешка. Машината просто ще игнорира грешните оператори за добавяне.
Кога да използвам add, кога да използвам replace, кога мога просто да го оставя на родителската тема?
Първо: добавяне и замяна са една и съща ключова дума. Можете да използвате едното или другото, двигателят ще направи същото. Те са различни за човешките читатели, така че те разбират какво е било вашето намерение.
Не можете да добавите файл със същото име като основната тема: той винаги ще го замени. напр.: Ако имате файл, наречен "my_mother_theme/foo.css" и добавите файл, наречен "foo.cs" в дъщерната тема, само "daughter_theme/foo.css" ще бъде добавен към темата. Ако искате да запазите "my_mother_theme/foo.css", просто изберете друго име за "daughter_theme/foo.css", като "daughter_theme/bar.css". Така че ключовата дума "добавяне" може да се използва като ключова дума "замяна".
Ако се чудите защо: това прави много по-лесно автоматичното генериране на наследена тема, копирането на раздела на файла работи веднага (няма нужда да преименувате „добавяне“ на „замяна“, когато разширявате файла).
За да стане ясно, нека вземем примера с Fruity. Ето неговата css файлова секция:
<css>
<add> css/variations/sea_green.css</add>
<replace> css/animate.css</replace>
<replace> css/тема.css</replace>
<replace> css/custom.css</replace>
</css>
Ако погледнете файла custom.css във fruity, той е точно същият като ванилията. Можем да изтрием файла custom.css във fruity, този на vanilla ще се зареди. Можем да премахнем изявлението<replace> custom.css</replace> от манифеста на Fruity ще се използва изразът от vanilla и ще се зареди vanilla custom.css.
Така че защо използваме твърдението<replace> custom.css</replace> вътре в плодовия манифест? Отговорът е лесен: защото искаме крайният потребител да може да разшири плодовата тема, да модифицира файла в своята локална тема и да зареди този модифициран файл от своята наследена тема. За да разберете, просто разширете fruity и погледнете разширената тема. Разширената тема дори няма файла custom.css. Така че ще се използва плодовият. Но: ако потребителят създаде този файл в разширената тема (като щракне върху „разшири“ в редактора на тема), тогава този файл ще бъде зареден от неговата тема.
Така че като цяло:
ако създадете тема от нулата, без да разширявате нито една тема, просто използвайте оператора add, за да добавите вашите css/js файлове. Лесно
ако създадете тема, разширяваща друга тема, и не искате потребителите да могат да разширяват css/js файла от основната тема: не използвайте израза add във вашия манифест. Файловете все още ще се зареждат от конфигурацията на основната тема.
ако създадете тема, разширяваща друга тема, и искате да замените файл от основната тема: използвайте ключовата дума replace (ключовата дума add ще има същия резултат)
ако създадете тема, разширяваща друга тема, ако не замените даден файл от css/js, но искате потребителите да могат да разширят този файл: тогава използвайте командата "замени" във вашия манифест за този файл. Дори и да не замените файла, като използвате ключовата дума replace в манифеста: позволявате на потребителя да го направи, ако иска да го направи.
Само този последен случай се нуждае от малко умствена гимнастика, за да се разбере, всички останали случаи са тривиални.
Можете също да регистрирате CSS и JS файлове директно от кода на twig. Тези файлове ще бъдат заредени само когато бъде поискан twig файлът. Ако искате потребителите да могат да наследяват тези JS/Css файлове от редактора на теми, не забравяйте да използвате функциите Template:RegisterTemplateCssFile('my style.css') и Template:RegisterTemplateScript('my script.js') . Ако не използвате тези функции, вашата тема може да работи, но наследяването върху нея ще бъде нарушено. Това е същата логика като функцията Template:Image('my picture.jpg')
Ключовата дума за премахване
Ключовата дума за премахване е достъпна само от 3.14. С този можете да премахнете всеки css/файл от всеки пакет, дори от основните. Използва се в темата Material Premium за премахване на файловете на квадратчето за отметка Awseome Bootstrap:
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
така че трябва да използвате същия синтаксис като файла на пакета (напр.: "awesome-bootstrap-checkbox.css" сам без пътя на папката не би работил). Ще намерите пълния списък на основните пакети и техните файлове в /application/config/packages.php и config/third_party.php. Например за awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Друг начин да намерите точното име, което да използвате в етикета за премахване, е да включите диспечера на активи (изключване на режима за отстраняване на грешки или настройка на 'use_asset_manager'=>true в конфигурацията). Тогава пътят за използване ще бъде този точно след произволната директория в директорията tmp. Например за awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Файлове, които не трябва да премахвате:
jquery-3.1.1.min.js : необходимо
jquery-migrate-3.0.0.min.js : необходимо
survey.js : необходимо
moment-with-locales.min.js : необходимо за тип въпрос за дата (и някои други според мен)
em_javascript.js : необходимо за всички javascript ExpressionScript
Разделът с опции
Този раздел е свързан с опцията на вашата тема. Ще се използва за подаване на подадените „опции“ на таблицата template_configuration като json масив.
Допълнителна информация
Някои бележки
ЗАБЕЛЕЖКА: ако редактирате XML файла на тема, трябва да деинсталирате и преинсталирате темата, за да бъде взета предвид.
ЗАБЕЛЕЖКА: за да избегнете това, можете да принудите да използвате XML вместо DB. В config.php включете режима за отстраняване на грешки и разкоментирайте:
'force_xmlsettings_for_survey_rendering' => true, // Разкоментирайте, ако искате да принудите използването на XML файла, а не на DB (за лесно разработване на тема)
Внимание: всичко ще бъде заредено от XML (включени опции и т.н.)
ЗАБЕЛЕЖКА: ако редактирате ръчно CSS/JS файловете (без да използвате редактора на теми) и ако режимът за отстраняване на грешки е изключен, сега можете да принудите актива да бъде изчистен. В „Глобални настройки“, „Общи раздел“, щракнете върху бутона „Изчистване на кеша на активите“.
ЗАБЕЛЕЖКА: ако премахнете секцията