Nyt skabelonsystem i LS3.x
From LimeSurvey Manual
Introduktion
Vær opmærksom på: I tidligere versioner af LimeSurvey blev filerne, der definerer, hvordan undersøgelsen ser ud, hvordan undersøgelsen præsenteres med hensyn til farver, skrifttyper, layout og (nogle) adfærd, kaldt en "skabelon". På grund af ny indsigt kaldes dette nu for et "tema", mens skabelon er reserveret til eksempelvis undersøgelser.
På denne side lærer du, hvordan du:
- Brug det nye temasystem i LimeSurvey 3.0.
- Brug arv til at administrere dine egne temaer.
- Tilføj et billede til dit tema
- Administrer temaindstillinger for dine undersøgelser og undersøgelsesgrupper
LimeSurvey 3 introducerer et komplet nyt temamotorsystem, baseret på Twig 1.29, Bootstrap, og tillader temaarv og temamuligheder. Det fjerner fuldstændigt det gamle erstatningssøgeordsystem. Så nu kan 100 % af frontend-HTML'en tilpasses. I det gamle temasystem var der f.eks. et søgeord {ASSESSMENTS}, der blev erstattet af HTML-vurderingen på udførelsestidspunktet. En temadesigner havde ingen mulighed for at tilpasse denne HTML (ud over at bruge JavaScript). Nu er der en fil kaldet assessments.twig, der indeholder logikken (skrevet i Twig) til at generere denne HTML. På disse sider vil vi give dig en forklaring på, hvordan du bruger denne nye temamotor.
Redigering ved hjælp af administratorgrænsefladen
temaliste
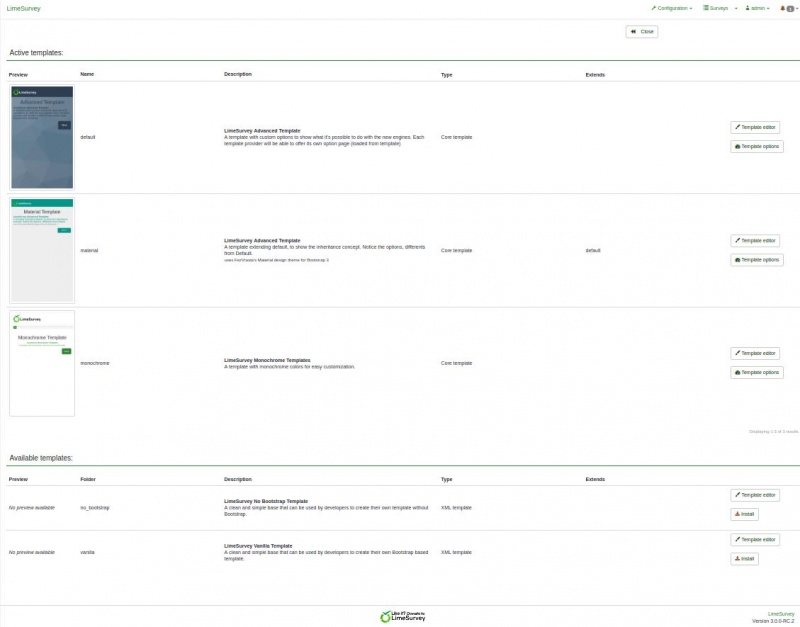
På admin-dashboardet er der nu en boks til at få adgang til temalisten:

Listen er opdelt i 5 kolonner:
- en forhåndsvisning af temaet: det er bare en billedfil kaldet "preview.png" i roden af temaet
- "titlen" på temaet som specificeret i manifestet (config.xml i roden af temaet)
- beskrivelsen af temaet: en streng sat i dets manifest
- tematypen: Kernetema (leveret med LimeSurvey), brugertema (tilføjet i upload-mappe), XML-tema (ikke indlæst i databasen)
- Udvides: hvis temaet udvider et andet tema, vil dets navn blive angivet her
- Nogle handlingsknapper:
- Installer: det vil indlæse manifestet af et tema for at føje det til databasen og gøre det tilgængeligt for valg på undersøgelsesniveau
- Afinstaller: det vil slette konfigurationsindtastningerne for et tema i databasen
- Theme editor: it vil omdirigere dig til temaeditoren
- Temaindstilling: det vil lede dig til den globale konfiguration af temaindstillinger
Tema Editor
Theme Editor er blevet holdt så tæt som muligt på den originale. Så når du åbner et kernetema, kan du ikke redigere det. Men nu, i stedet for en "kopi"-knap, har du en "udvid-knap".

Et hurtigt overblik over begrebet temaarv
I LS3 kan et tema nu arve fra et andet tema, det kan "udvide" et andet tema. Det betyder, at temabiblioteket praktisk talt vil være tomt, det vil kun indeholde de filer (visninger, typografiark, scripts, ressourcer osv.), der adskiller sig fra de originale. Hvis du gør det, vil det være nemt for dig at oprette en flåde af temaer til dine forskellige brugere uden at skulle vedligeholde en masse forskellige temaer. For eksempel: du kan have dit eget hjemmelavede tema, og så en version til en virksomhed (med dens logo, dens stil, måske et link til dens hjemmeside i sidefoden osv.), en anden version til en anden virksomhed osv. Hvis så opdaterer du CSS eller det globale layout af dit brugerdefinerede tema, vil alle de temaer, der arver fra det, blive opdateret automatisk. Bemærk, at arven er rekursiv: et tema kan udvide et tema, der udvider et andet osv.
Nyheder i brugergrænsefladen
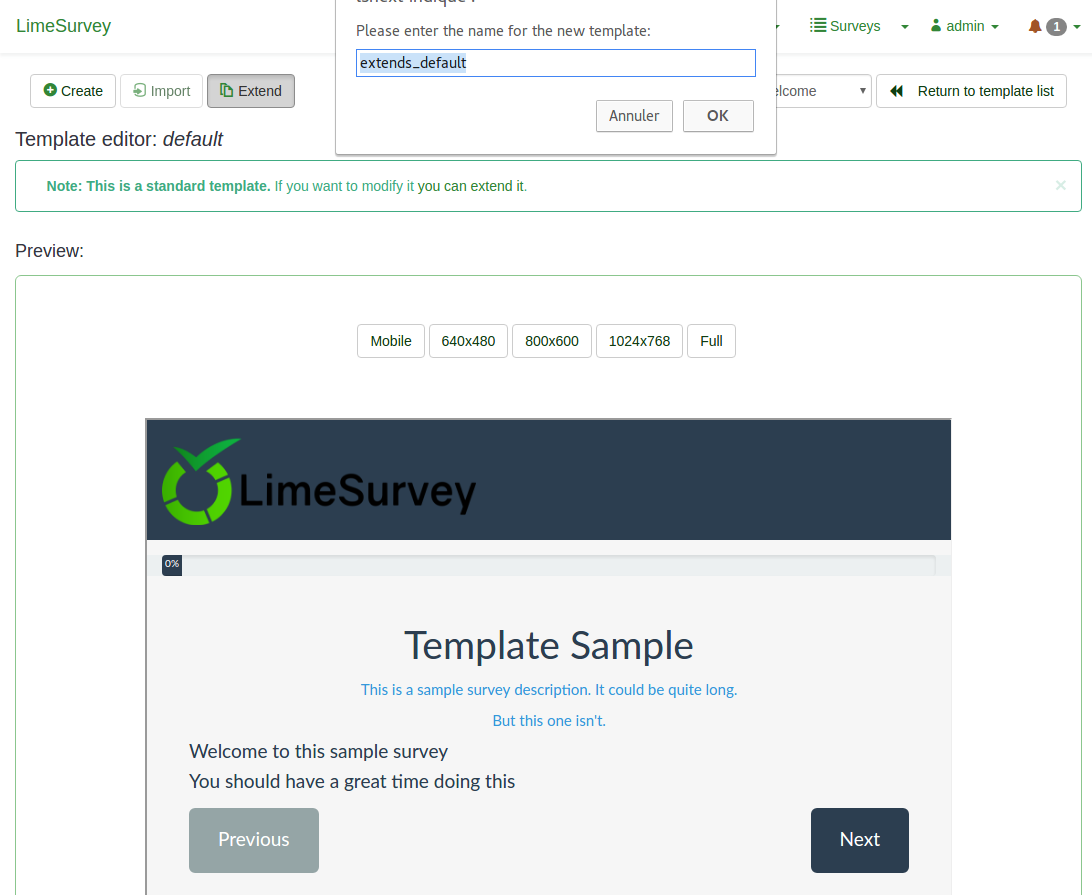
For at udvide Monochrome-temaet i LimeSurvey, gå til temalisten, klik på knappen "Theme Editor" i Monochrome-temaet. Klik derefter på "extend" og valider det nye navn "extends_monochrome".
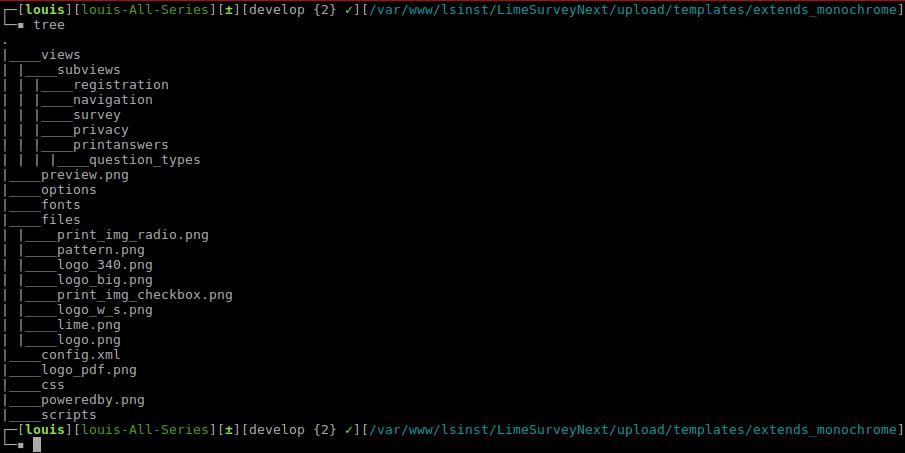
Hvis du nu går til upload-mappen (med din fil/ftp-klient), vil du se, at der er oprettet en ny mappe: upload/themes/extends_monochrome Den indeholder en XML-fil og mapper , men de fleste mapper er tomme. Den har hverken synspunkter eller CSS eller JS. Men du kan stadig vælge dette tema som et normalt fra en undersøgelse, og det vil ligne det monokrome tema.

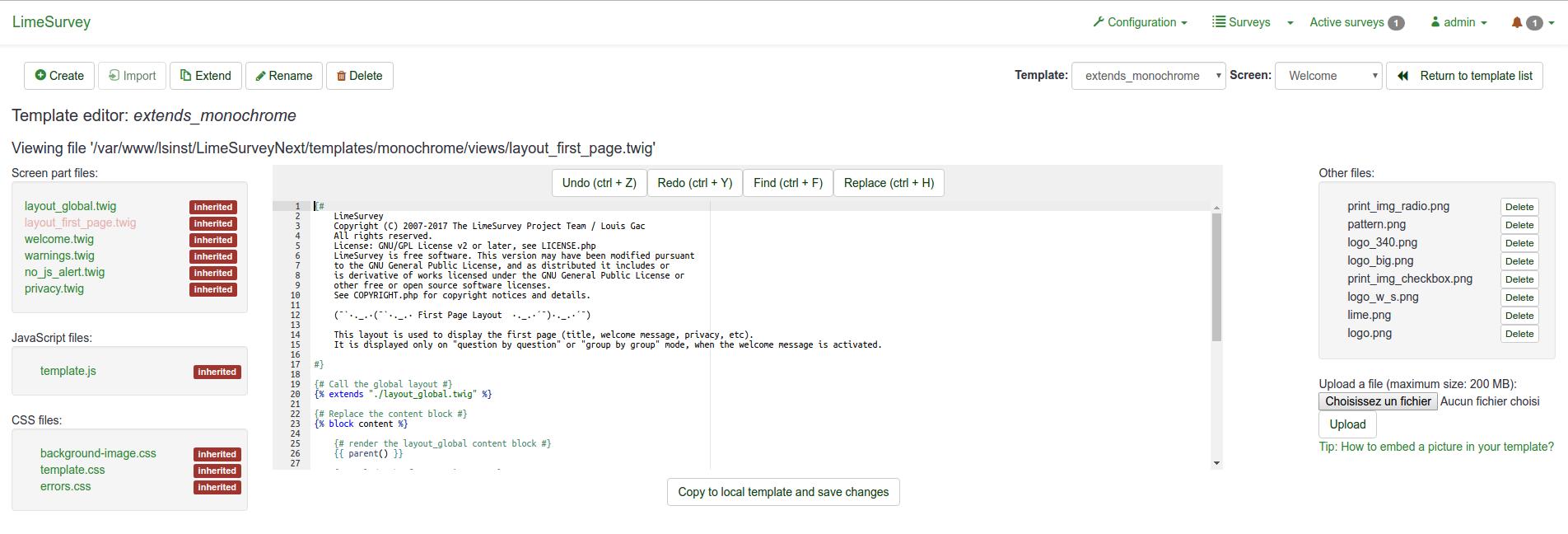
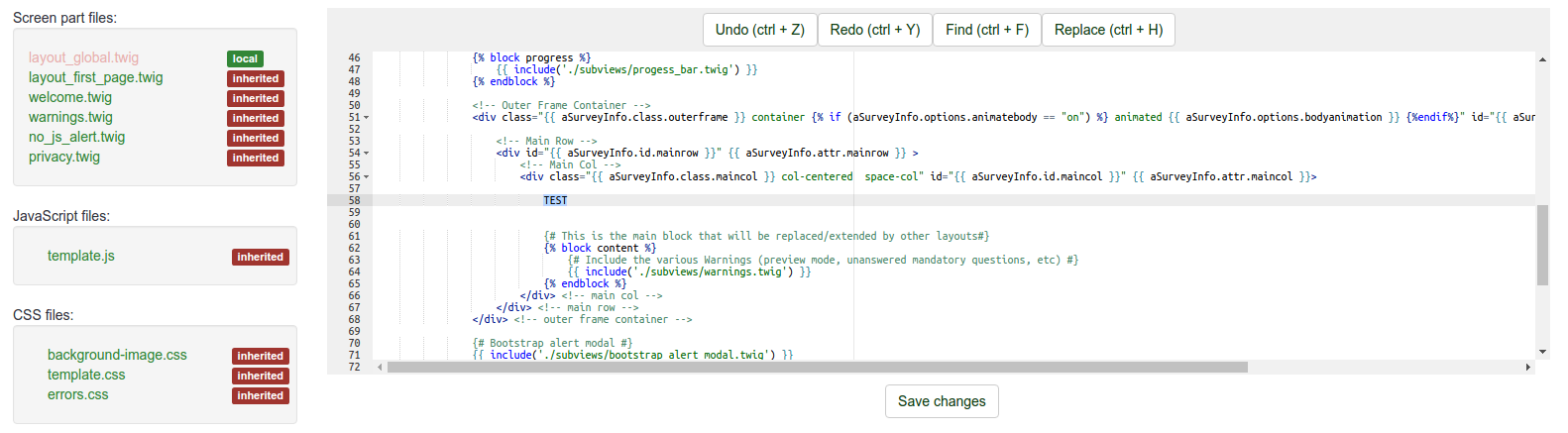
Temaeditoren for extends_monochrome-temaet ser sådan ud:

Der er ingen stor forskel med den gamle temaeditor. Lad os liste de vigtigste:
- Nøgleordet nedarvet på fillisten. Det betyder, at filen ikke findes i temabiblioteket, og at filen fra det originale tema vil blive brugt.

- Hovededitoren ( ACE editor ) viser indholdet af den valgte fil. Filerne indeholder ikke kun HTML, CSS eller JS, men også Twig-udsagn. Disse Twig-udsagn giver os mulighed for at skubbe noget logik til temavisninger, der var placeret dybt inde i kernen før, og som nu kan tilpasses.

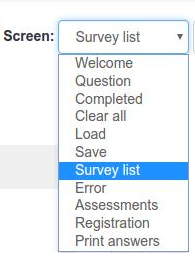
- Det er derfor, du har flere skærmtyper tilgængelige i rullemenuen i topmenuen nu. Du vil bemærke sider som 'Survey List', 'Indlæs', 'Gem', 'Fejl', 'Registrering', 'Vurderinger', 'Udskriv svar', der ikke var tilgængelige før, eller som du ikke rigtig kunne blive tilpasset før.

- 'tip'-linket nederst på fillisten giver dig muligheden for at tilføje et billede i din HTML

- Knappen 'gem ændringer' bliver en knap Kopier til lokalt tema og gem ændringer

Hurtigt eksempel: tilføjelse af et billede
Knappen Kopiér til lokalt tema og gem ændringer vil gøre præcis, hvad den siger: hvis du redigerer noget i filen og derefter klikker på den knap, kopierer den filen til det tema, du redigerer, og gem dine ændringer.
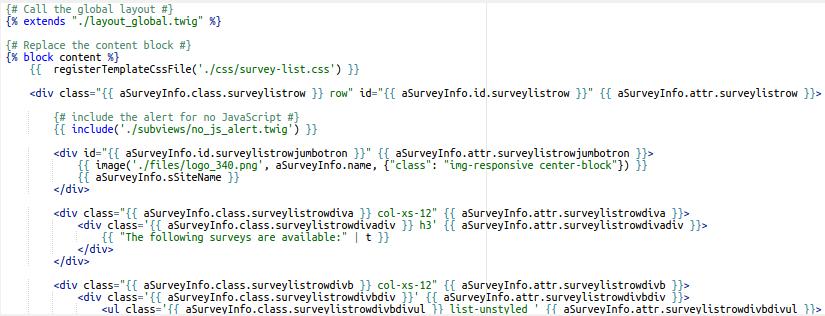
For eksempel: klik på filen layout_global.twig, og tilføj teksten "TEST" lige før blokindholdet ( {% block content %}) og klik på knappen. Du kan se, at etiketten på filen er ændret fra "nedarvet" til "lokal", og nu er knappen en simpel knap gem ændringer.

Hvis du åbner en filstifinder og går til mappen upload/themes/extends_monochrome/views/, vil du se, at den kun indeholder én fil, filen layout_global.twig og at strengen "TEST" er der.!N !center|Nu er filen til stede i dit tema
Nu i stedet for at tilføje en tilfældig tekst, tilføjer vi et billede. Hvis du klikker på tip-linket, vil det fortælle dig:
For at bruge et billede i en .twig-fil:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Hvis du har læst Twig-dokumentationen (og du burde have gjort det på dette tidspunkt), ved du, at Template:Function( ) vil ekko resultatet af en funktion på skærmen. Her er funktionen image( ).
Hvis du ikke forstår koden: bare rolig, du behøver ikke at vide, hvordan den virker, men hvorfor bruge det, og hvordan man bruger det.
Du bør bruge funktionen image() af to grunde:
- Funktionsbilledet går gennem temaet for at finde billedet. Hvis det tema, du arbejder på, er udvidet til et andet tema, og hvis du kopierer filen til det sted, hvor du indsatte billedet lokalt, men det billede er ikke kopieret i det lokale tema, vil det gå gennem temaarvetræet for at finde, hvor det billede er.
- Det vil bruge asset manageren, så det vil forbedre ydeevnen af dit tema. Se Yii Asset Manager-dokumentationen for at få flere oplysninger om det: http://www.yiiframework.com/wiki/148/understanding-assets/
Så for at tilføje et billede til dit tema:
- skal du bare uploade det som normalt med filuploaderen til højre og derefter tilføje det, hvor du vil have det i enhver kvistfil:
{ { image('./files/myfile.png') }}
- Hvis du vil tilføje en alternativ tekst til dit billede (til skærmlæsere og HTML-validering), skal du tilføje:
Template:Image('./files/myfile.png'), ''' 'min alternative tekst' ' ''
- Hvis du vil tilføje en klasseattribut og tilføje et id til den:
{{ image('./files/myfile.png'), 'my alternative text', {“class”: “a_nice_css_class ”, “id”: “any_id”} }}
Nogle ting på vores TO-DO-liste
- Giv brugerne mulighed for at uploade en brugerdefineret forhåndsvisningsfil fra selve editoren
- Tilføj en knap for at slette den lokale fil og vende tilbage til nedarvet erklæring
- Kopier kun det billede, der bruges i CSS-filerne (ved at angive dem i manifestet som en fil, der skal kopieres)
- Påmind hvilket tema det aktuelle udvider (hvis nogen)
Temamuligheder
En anden nyhed i LS3 er temaindstillingssiden. Som vi vil se senere, kan temaskabere oprette deres egne muligheder og endda deres egen administratorindstillingsside. Her vil vi hurtigt se, hvordan indstillingssiden for kernetemaerne fungerer. For at få adgang til temaindstillingerne på globalt niveau: klik på "temaindstillinger" i temalisten
Avancerede muligheder
QS:Theme editor - avancerede muligheder
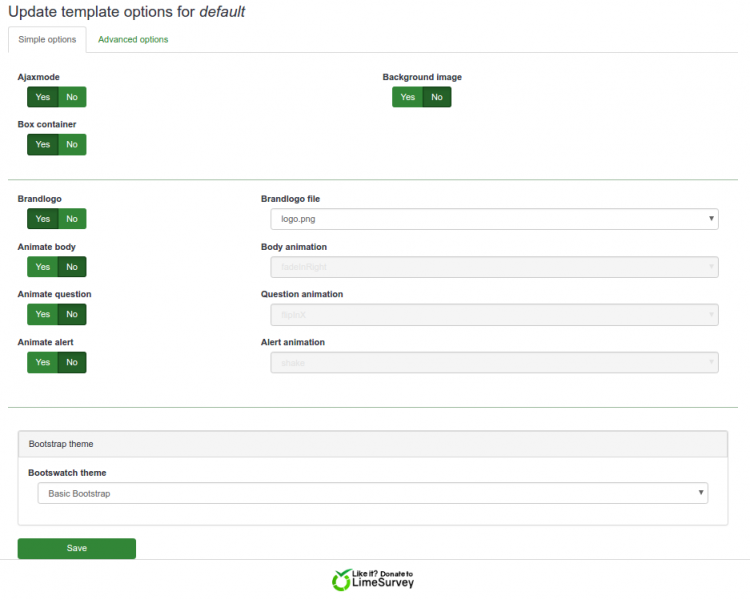
Enkle muligheder
Siden Simple option kommer fra selve skabelonen. Det er lavet via en kvistfil og noget javascript inde i temaets /options-mappe: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (brudt link)

Den enkle valgside udfylder blot de avancerede formularinput. Du kan se det ved at slå en indstilling til eller fra på den simple side, og se, hvordan det relaterede input i den avancerede form ændres i overensstemmelse hermed. For eksempel, i standardskabelonens enkle muligheder, hvis du ændrer Bootswatch-temaet til "Darkly" og derefter klikker på fanen for avancerede muligheder (selv uden at gemme), vil du se, at feltet "Cssframework Css" er ændret fra
{"erstat": "css/bootstrap.css","css/flatly.css"}
til
{"erstat": "css/bootstrap.css","css/darkly.css"}
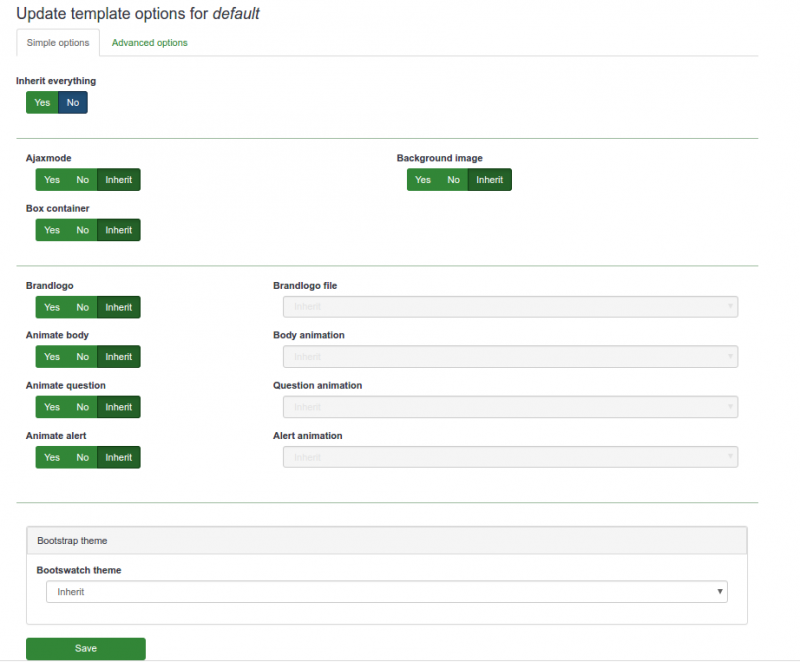
Her er de forskellige enkle muligheder for kernetemaerne:
- Ajax-tilstand: Skal den næste side indlæses via ajax (hurtigere) eller via sidegenindlæsning (bedre til fejlretningsformål)!N !*Baggrundsbillede: hvis indstillet til Ja, vil billedet kaldet pattern.png blive indlæst (erstattes af en filvælger i Master)
- Boksbeholder: if indstillet til Nej, vil spørgsmålene ikke være indeholdt i en boks (så du kan bruge store arrays, der er større end skærmbredden)
- Brandlogo: hvis det er sat til nej, vil navnet på undersøgelsen være vist i øverste bjælke, ellers kan du vælge et af billederne inde i filbiblioteket, der skal bruges som logobillede.
- Animer krop: hvis indstillet til ja, kan du vælge en af animationerne at anvende, når brødteksten i undersøgelsen er indlæst
- Animer spørgsmål: samme med spørgsmål
- Animer advarsler: samme med advarsler
- Bootstrap tema: her kan du vælge et Bootstrap-tema til at indlæse. De kommer fra Bootswatch https://bootswatch.com/3/
Biblioteket, der bruges til animationer, er animate.css: https://daneden.github.io/animate.css/
Selvfølgelig kan en temaudbyder tilføje sit eget animationsbibliotek eller slet ikke noget animationsbibliotek.
Arvesystem
I den foregående del har vi set, at et tema kan udvide et andet tema. En temakonfiguration kan også arve fra en anden temakonfiguration. Det betyder, at du for et givet tema kan have en konfiguration på
- globalt niveau (den, vi lige har set tilgængelig fra temalisten)
- på undersøgelsesgruppeniveau
- en sidste på undersøgelsesniveau.
Hver parameter på et bestemt niveau kan arve fra det øverste niveau: undersøgelsesgruppearv. Lad os først se undersøgelsesgruppeniveauet.
På undersøgelsesgruppeniveau
Faktisk er en af de andre store nyheder ved LS3 undersøgelsesgruppesystemet. Du kan nu oprette forskellige grupper for at organisere dine undersøgelser. For at få adgang til den skal du gå til undersøgelseslisten og derefter klikke på fanen undersøgelsesgruppe:

På denne liste har du to handlingsknapper. Hvis gruppen er tom, kan du slette den. Ellers kan du altid redigere det. Ved at klikke på redigeringsknappen kommer du til Survey Group-konfigurationssiden:

Den tredje fane på denne side hedder "Skabelonindstillinger for denne undersøgelsesgruppe". Hvis du klikker på den, vil du se den samme liste over temaer som i temalisten, bortset fra at her er kun indstillingsknappen synlig (temaeditor kan kun nås fra hovedlisten).
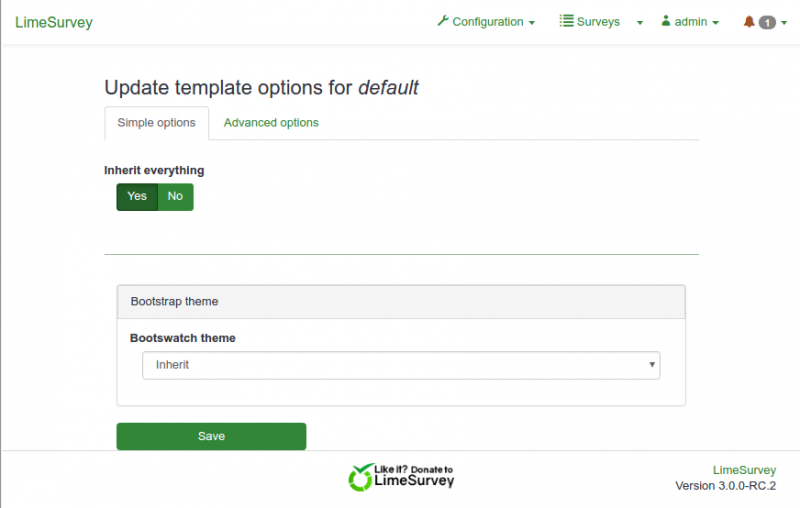
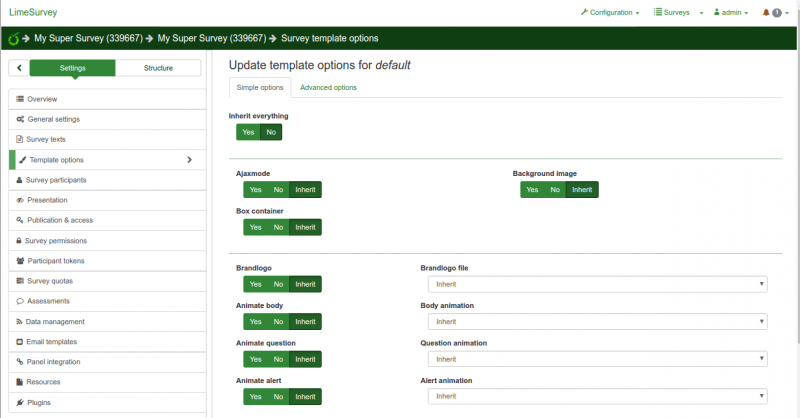
Nu, hvis du klikker på indstillingen for Standardskabelon, vil du se dette:

- Arv alt betyder, at al konfigurationen vil blive nedarvet fra det globale konfigurationsniveau.
- Hvis du går til siden med avancerede muligheder, vil du se, at alle felterne er sat til at nedarve.
- Hvis du klikker på "nej" for "Arv alt" i enkle muligheder, vil du igen se en side, der ligner den globale indstillingsside. Den eneste forskel er, at for hvert felt kan du indstille det til ja, nej eller arv; og hver dropdown-vælger har en arve'-værdi.

På undersøgelsesniveau
Når du redigerer en undersøgelse, vil du se en ny post "Temaindstillinger" i menuen til venstre. Det vil føre dig til indstillingssiden for det tema, der er valgt til den aktuelle undersøgelse. Du finder det samme arvesystem som i undersøgelsesgruppen, men denne gang betyder arv, at indstillingen vil blive nedarvet fra undersøgelsens undersøgelsesgruppe.

Brugseksempel
Lad os sige, at du bruger et enkelt tema for forskellige virksomheder (A og B). Du indstiller dine favoritter på globalt niveau (f.eks.: ajax tændt, animer krop med et glide ind, advarsler med en puls). Derefter opretter du en undersøgelsesgruppe for hver virksomhed: en undersøgelsesgruppe for virksomhed A, der skal være vært for alle undersøgelser for denne virksomhed, og en undersøgelse for virksomhed B, der vil være vært for alle undersøgelser for virksomhed B. På dette niveau indstiller du kun logoet og baggrunden, og du vil lade de andre muligheder arve. Så alle undersøgelserne i gruppe A vil bruge logoet fra virksomhed A, og alle undersøgelserne fra gruppe B logoet fra virksomhed B. Til en af undersøgelserne af virksomhed A kan du bruge en anden baggrund i forhold til emnet af undersøgelsen: du ændrer blot baggrunden i muligheder på undersøgelsesniveau. Hvis nogen i virksomhed B fortæller dig, at den pulserende alarm er for aggressiv, og at han foretrækker noget glattere som en fade-in, ændrer du blot alarmanimationen på Survey Group B-niveau, og alle undersøgelser i denne gruppe vil nu bruge denne animation. Hvis virksomhed A ændrer sit logo, kan du ændre det på niveau for undersøgelsesgruppe A, og alle undersøgelser i denne gruppe vil bruge det nye logo.
FAQ om tematilpasning
Du finder her nogle svar på spørgsmål, der er blevet stillet i forummet, og som kan hjælpe dig med at tilpasse dit tema.
Tilpasning af CSS/JS: aftale med asset manager ("hvorfor anvendes mine ændringer ikke?")
Hvis du forsøger at opdatere CSS/JS for et tema ved direkte at redigere koden med din yndlingseditor, kan du blive overrasket over, at dine ændringer ikke anvendes.
Siden 2.50 har LS brugt Yii asset manager:
Yii dokumentation om aktiver
Den flytter CSS/JS-filerne i et tema til en tmp/-undermappe med en tilfældig streng (f.eks.: "tmp/1ef64ml/"). Så hvis du foretager en ændring i en css/js-fil og fortæller det til aktivadministratoren, kopieres filerne til en ny undermappe med et nyt navn, så brugerbrowserens cache opdateres, og de ser den nye css/js . Ellers skulle de rense deres browsercache.
Her linker CSS i header, når asset manager er tændt:
Fil: Assets on vanilla.jpg
Som du kan se, henviser de alle til undermapperne tmp/.
Her linker CSS i header, når asset manager er slukket:
![]()
Som du kan se, peger de på de rigtige filer i temaet.
Så når du redigerer CSS/JS for et tema, har du forskellige muligheder:
- Du kan bruge LS Theme Editor: det handler om asset manageren, og du behøver ikke at bekymre dig om hvad som helst
- Du kan slå fejlretningstilstand til: det vil slå aktivhåndtering fra, så de rigtige css/js-filer i dine temaer kaldes (men så skal du opdatere din browsercache ved hver indlæsning)
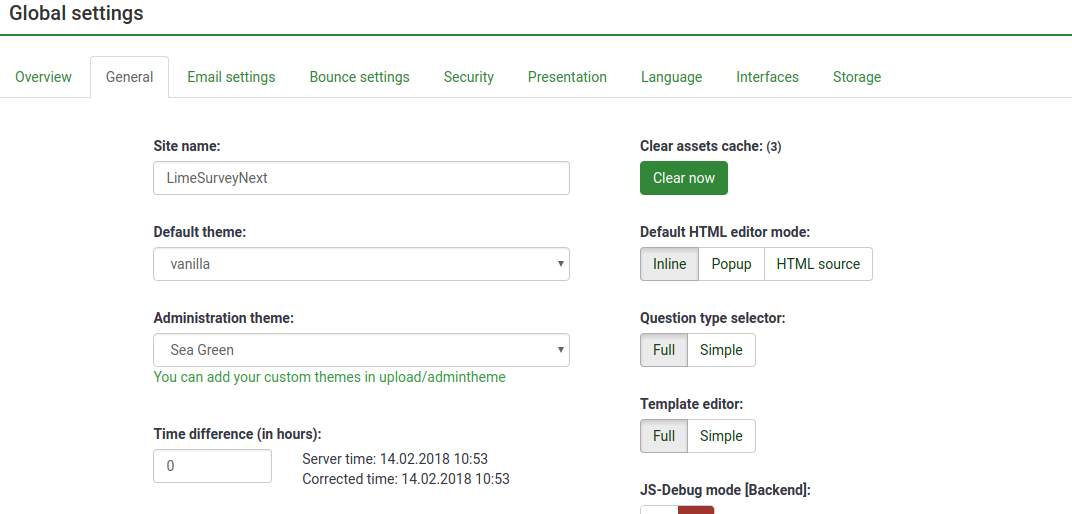
- Du kan opdatere aktivcachen: fra Globale indstillinger -> Generelt -> Ryd aktivcache
Brug af temaeditoren vil hjælpe dig med at forstå arkitekturen af den nye temamotor.
Hvis din tilpasning er frugtig, skal du også være forsigtig med CSS-specificitet: de fleste af definitionerne bruger vælgeren ".fruity" (en af klassen af kropselementet)
Tilføjelse af tilpassede skrifttyper til mit tema
Den nemme måde: ved at bruge Google Font CDN
Bootswatch Survey Theme bruger Google Font CDN. Lad os se på, hvordan det virker: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/variations.
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Så bruges Lato-skrifttypen via CSS-regler: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
body {
...
font-family: "Lato";
...
}
Du kan bruge enhver Google-skrifttype på den måde i dit brugerdefinerede tema. Selvfølgelig skal du fjerne skrifttypevælgeren fra mulighederne for dit tema. Slet disse linjer i options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/L209t-L209t-L209t.
Brug af lokal skrifttype
Du kan selvfølgelig også downloade skrifttypefilerne og bruge dem fra den lokale server i stedet for fra Google CDN (bedre for privatlivets fred). For at få et eksempel på, hvordan det gøres, her vores lokale version af noto font:
@font-face {
font-family: 'Noto Sans';
font-vægt: 300;
skrifttype: normal;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Du kan bruge en meget lignende definition i din tema-css-fil, og derefter ved at kopiere filen NotoSans-Regular.ttf i din tema-css/font-src/-mappe.
Anvend derefter den skrifttype på din krop (eller et hvilket som helst andet element) som ovenfor, og fjern skrifttypevælgeren som standard.
Oprettelse af din egen skrifttypevælger i valgmuligheder
Foreløbig kan du ikke nemt bruge den centrale skrifttypevælger til at tilføje din egen skrifttype i muligheder. Vi skal først give slutbrugeren mulighed for at uploade brugerdefinerede pakker (se næste afsnit: Et kig ind i Fruity Font Selector)
Sådan kommer du videre:
- Tilføj to skrifttyper (my_custom_font og my_custom_other_font) til dit tema ved hjælp af CDN eller lokal server
- Føj derefter to nye klasser i din css-fil:
.font-my_custom_font {
font-family: 'my_custom_font ';
}
.font-my_custom_other_font {
font-family: 'my_custom_other_font';
}
- I XML-filen til dit tema skal du tilføje en skrifttypeindstilling (standard en vil være my_custom_font) :
<options>
....
<font>min_tilpassede_skrifttype</font>
</options>
- i option.twig, tilføj din skrifttypevælger ved at tilføje disse linjer (utestet for nu, så kom klager til forummet, hvis det ikke virker):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ "Mine brugerdefinerede skrifttyper" | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Vælg skrifttype:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% if templateConfiguration.sid is not tom or templateConfiguration.gsid is not tom %} //Skal dette ikke være "tema" i stedet for "skabelon"?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Arve</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Brugerdefinerede</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Andet</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Nu skulle dine brugere kunne vælge mellem disse to skrifttyper.
Et kig på Fruity Font Selector
I fremtiden vil vi give den endelige bruger mulighed for at uploade deres egne aktivpakker, inklusive fontpakker. Det vil gøre enhver tilpasning af skrifttyper meget let.
For at forstå Yii-pakker:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
LimeSurvey-pakker er defineret i forskellige filer. Skrifttypers pakker er defineret her:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Noto-skrifttypepakken er f.eks. defineret her:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/L47-L5!php#
'font-noto' => array(
'devBaseUrl' => 'aktiver/skrifttyper/',
'basePath' => 'skrifttyper',
'css' => array(
' noto.css',
),
),
Noto.css-filen, den indeholder, er her:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Bemærk definitionen af css-klassen ".font-noto" i slutningen af den:
@font-face {
font-family: 'Noto Sans';
...
}
...
.font-noto{
font-family: 'Noto Sans';
}
Så, i Vanilla Theme, bruges noto-skrifttypen ved at tilføje noto-pakken og definere skrifttypeindstillingen til noto:
<packages>
....
<add> font-noto</add>
</packages>
<options>
....
<font>noto</font>
</options>
Derefter defineres body-klassens skrifttype ved hjælp af denne værdi:
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Naturligvis indeholder XML-filen kun standardværdierne for din temakonfiguration. Men disse værdier er faktisk defineret og læst inde i databasen (tabel "template_configuration" (Spørgsmål: "template_" af "theme_"?) som json-strenge. option.js-filen bruger bare værdien af skrifttypevælgeren for den simple indstilling for at ændre værdien i den avancerede faneformular: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.L148js#L1748js.
Så når "upload aktivpakke"-funktionaliteten vil være tilgængelig, vil det være nemt at tilføje et script, der scanner alle eksisterende fontpakker for at tilføje dem i vælgeren.
Tilføjelse af temaindstillinger for at kontrollere placering og visning af undersøgelseselementer
Denne vejledning viser, hvordan du tilføjer indstillinger til et udvidet tema for at vise undersøgelseselementer på forskellige steder. I dette tilfælde vil vi oprette temaindstillinger for at vise undersøgelsens titel på to forskellige steder.
Opret et brugerdefineret tema
- Udvid "bootswatch"-temaet som beskrevet ovenfor.
- Kopiér custom.css til det lokale tema som beskrevet ovenfor.
Opret nye temaindstillinger
- Kopiér indholdet af /themes/survey/bootswatch/options/ til /upload/themes/survey/dittemanavn/options/ .
- Open /upload/themes/survey/dittemanavn/ options/options.twig i en editor og find "{# Bootstrap Bootswatch theme #}". Direkte foran sin forælder<div class='row'> element, tilføj dette:
{# Brugerdefineret undersøgelsesnavn i navbar #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Navn på undersøgelse i navbar</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Ja </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Ikke!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Navn på tilpasset undersøgelse under statuslinje #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Navn på undersøgelse under statuslinjen</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Ja </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Ikke!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Åbn /upload/themes/survey/yourThemeName/config.xml og tilføj to elementer til "options"-blokken, så det ser sådan ud:
<options> <ajaxmode> på</ajaxmode> ... <surveyname1> på</surveyname1> <surveyname2> på</surveyname2> </options>
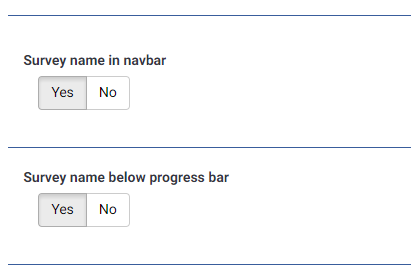
- Dette skulle give dig to nye muligheder på skærmbilledet Temaindstillinger som denne:

- Opret en ny mappe /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig til den nye mappe.
- Åbn /themes/survey/vanilla/views/subviews/header/nav_bar.twig og find "{# Logo option #}". Under det skal du ændre IF-sætningen for logoet/undersøgelsesnavnet, så det ser sådan ud:
{# Logomulighed #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% Afslut Hvis %} - Tilføj noget som dette til /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-brand { linjehøjde: 60px; skriftstørrelse: 32px; }
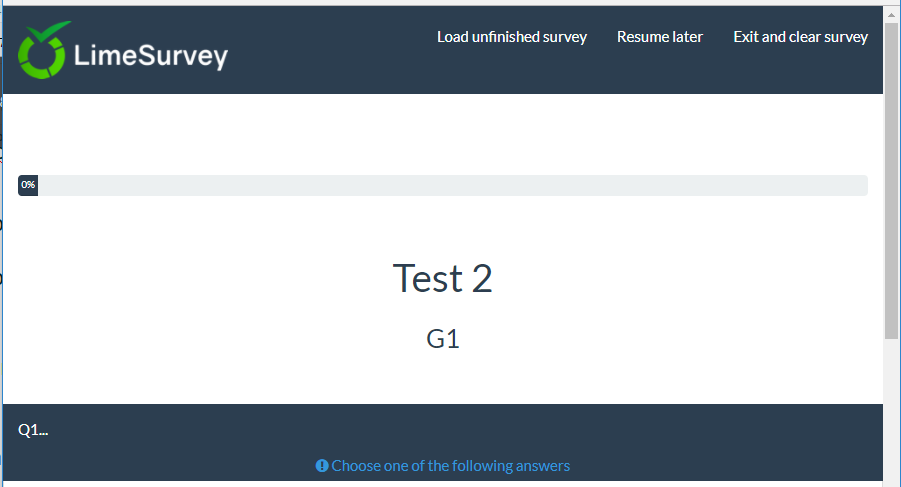
- Skift "Survey name in navbar" temaindstillingen til "Yes"
- Du bør se dette:

Ændret visning for undersøgelsestitel under statuslinjen
- Opret en ny mappe /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Kopier /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig til den nye mappe.
- Åbn /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .kvist og tilføj en<h1> element for undersøgelsens navn. Så det ser sådan ud:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Navn på tilpasset undersøgelse #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Gruppenavn #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Gruppebeskrivelse #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRÆSENT SPØRGSMÅLNE Dette er hoveddelen. Det vil gengive hvert spørgsmål for denne gruppe #} <!-- PRESENT THE QUESTIONS --> {% for aSpørgsmål i aGroup.aSpørgsmål %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == sand %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == sand %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Tilføj noget som dette til /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-brand { line-height: 60ph1.custom-survey-name { margin: 0; tekst-align: center; }
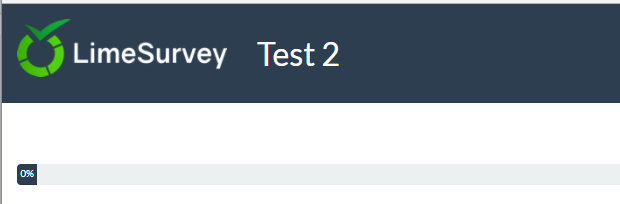
- Skift "Survey name below status bar" temaindstillingen til "Yes"
- Du bør se dette:

Downloads
- Eksempel på udvidet tema: Media:Test_survey_names.zip
Opretter et tema fra bunden
Dokumentation kommer snart.
Lige nu giver du et par tips.
Temastruktur
Filer og mapper
Når du opretter et tema fra bunden, behøver du ikke respektere fil/mappestrukturen/css/js fra Vanilla.
Den obligatoriske css/js tilføjes af kerne (du kan stadig fjerne den, hvis det er nødvendigt)
De eneste filer dit tema skal have er layoutfilerne:
- layout_global.twig: gengiv siderne til undersøgelse
- layout_survey_list.twig: gengiv undersøgelseslisten (hvis dette tema er angivet som standard)
- 'layout_errors.twig': bruges til at gengive fejl, der blokerer for undersøgelsesgengivelse. (forkert undersøgelses-id, tom gruppe i forhåndsvisningsgruppen osv.)
- layout_user_forms.twig: gengiver brugerformularer såsom: token (undersøgelsesdeltager) og register.
- 'layout_print.twig': bruges til at udskrive undersøgelsen til pdf
- layout_printanswers.twig: udskrive svarene
Indholdet af disse filer, de filer de inkluderer eller ej, er helt op til dig. Alle de andre filer og mapper, som du finder på Vanilla, er rent valgfrie. Du er velkommen til at organisere din kode, som du ønsker.
Indhold
I Vanilla's layout_global.twig kan du se, at vi bruger en variabel kaldet "include_content" til at bestemme, hvad der skal vises https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d387acveillas/ymes/99viewillasthevans/9 layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% inkluderer './subviews/content/outerframe.twig' med {'include_content': sViewContent } %}
aSurveyInfo.include_content fortælle dig, hvilken handling der foregår i øjeblikket: viser spørgsmål? viser indsend resultat? viser alt klart? etc Som du kan se, i vanilje, opretter vi én fil, der skal inkluderes ved handling. Så hvis du vil kende listen over handlinger, skal du bare tjekke vaniljebiblioteket views/subviews/content og fjerne "twig"-udvidelsen : https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.kvist
- firstpage.kvist
- load.kvist
- mainrow.kvist
- main.kvist
- optin.kvist
- optout.kvist
- 'outerframe.kvist '
- printanswers.kvist
- kvoter.kvist
- register.kvist
- save.kvist
- submit_preview.twig
- submit.twig
- userforms.twig
Hvis du allerede har oprettet dem til 2.x-versioner af LimeSurvey, vil du bemærke, at de fleste af dem svarer til de gamle pstpl-filer til limesurvey 2.x. Igen, der er ingen forpligtelse for dig i dit tema til at oprette disse filer med disse navne i denne mappe. Du kan for eksempel bare tilføje en kæmpe switch i layout_global.twig med den ønskede HTML for hver handling.
Manifestet config.xml
Manifestet af temaet indeholder de vigtigste oplysninger om dit tema. Når du installerer et tema, vil indholdet af manifestet blive indlæst i databasen i to forskellige tabeller: template og template_configuration. Så hver gang du ændrer manifestet af et tema, skal du afinstallere og geninstallere det (eller bare nulstille det). Fordi denne proces er irriterende, mens du udvikler et tema, kan du tvinge direkte brug af XML-filen frem for DB-posterne. For at gøre det skal du i config.php slå debug-tilstand til og 'force_xmlsettings_for_survey_rendering' til true.
Metadatasektionen
Intet komplekst: kun de vigtigste oplysninger om dit tema. Det vil blive skubbet i tabellen templates_configuration
<metadata>
<name> navnet_på_dit_tema</name>
<title> Titlen på dit tema</title>
<creationDate> 16/10/2017</creationDate>
<author> Dit navn</author>
<authorEmail> din@email.org</authorEmail>
<authorUrl> http://www.ditwebsted.org</authorUrl>
<copyright> Din ophavsret</copyright>
<license> Licens til dit tema</license>
<version> version af dit tema</version>
<apiVersion> 3</apiVersion>
<description> Beskrivelse af dit tema</description>
<extends> forældre_tema</extends>
</metadata>
Få bemærkninger:
- navn: vil blive brugt som nøgle i db. Så det skal være unikt, og det skal ikke have særlige tegn (ingen mellemrum). Bemærk, at sager ikke vil blive taget i betragtning
- Titel: vil blive brugt til at vise dit temanavn i de forskellige lister. Det kan have specielle tegn
- beskrivelse: vil blive brugt i hovedlisten over undersøgelsestemaer. Det kan indeholde specielle tegn og endda HTML-kode ved at bruge
- extends: valgfrit, det definerer overordnede temaer. Så hvis en fil ikke er til stede i dette tema (twig/js/css/jpg osv.), vil den søge efter det i det overordnede tema
Filsektionen
Denne er vigtig. Det vil blive pushet i tabellen template_configuration, i feltet files_css, files_js, files_print_css som json-arrays.
F.eks.: Filsektionen i Material Premium Theme:
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/tema.css</replace>
<replace> css/custom.css</replace>
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> scripts/theme.js</replace>
<replace> scripts/ajaxify.js</replace>
<add> scripts/material.js</add>
<add> scripts/ripples.min.js</add>
<replace> scripts/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Alle de CSS/JS-filer, der findes i dette afsnit, vil blive indlæst ved lanceringen af undersøgelsen (i ajax-tilstand. Hvis ajax-tilstand er slået fra, genindlæses alle filerne naturligvis på hver side).
De vil blive føjet til en Yii Asset Packet baseret på navnet på temaet. Så når Asset Manager er slået til (fejlretningstilstand er slået fra), vil disse filer blive kopieret til tmp-mappen med resten af temaet (så du kan bruge relativ sti i CSS og JS til at nå billedfilerne).
Om Asset Manager i Yii: https://www.yiiframework.com/wiki/148/understanding-assets
Om pakker i Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-detail
De vil bruge arvesystemet. Det betyder, at hvis du tilføjer en CSS/JS-fil til et tema, men den ikke er til stede i temaet, så vil motoren se på alle moder-temaerne i dette tema og bruge det første, den finder. Så hvis en bruger udvider dit tema via temaeditoren, vil alle disse filer blive nedarvet i hans tema. Nøgleordene refererer til dette arvesystem.
- add : det vil tilføje filen til temaet og til alt dets nedarvede tema
- erstat: det vil erstatte filen med dets moder-tema
- fjern: det vil fjerne filen fra enhver pakke, selv kernepakken (siden 3.14)
Et par bemærkninger til disse søgeord:
Nedarvningstip
Som forklaret før, kan nøgleordet "tilføj" referere til, at en fil er i et af moder-temaerne. Så du kan "tilføje" en fil i denne sektion, og stadig ikke have denne fil i dit tema, men i et af dens forældre-temaer. Motoren vil undersøge alle sine overordnede temaer og vil bruge det første, den finder. Hvis den ikke kan finde filen, og fejlretningstilstand er aktiveret i config, og js frontend-fejlretningstilstand er aktiveret i global indstilling, vil en meddelelse i konsollen advare dig. F.eks.: hvis vi tilføjer et mit_tema:<add> css/ikke-eksisterende.css</add> , i konsollen ser vi:
(¯`·._.·(¯`·._.· Temakonfigurationsfejl ·._.·´¯)·._.·´¯)
Kan ikke finde filen 'css/unexisting.css' defineret i temaet 'mit_tema'Hvis fejlfindingstilstanden er slået fra, vil der ikke blive set nogen fejl overhovedet. Motoren vil bare ignorere de forkerte tilføjelsesudsagn.
Hvornår skal jeg bruge tilføje, hvornår skal erstatte, hvornår kan jeg bare overlade det til det overordnede tema?
For det første: Tilføj og erstat er det samme søgeord. Du kan bruge det ene eller det andet, motoren vil bare gøre det samme. De er forskellige for menneskelige læsere, så de forstår, hvad din hensigt var.
Du kan ikke tilføje en fil med samme navn som moder-temaet: den vil altid erstatte den. f.eks.: Hvis du har en fil kaldet "my_mother_theme/foo.css", og du tilføjer en fil kaldet "foo.cs" i dattertemaet, vil kun "daughter_theme/foo.css" blive tilføjet til temaet. Hvis du vil beholde "my_mother_theme/foo.css", skal du blot vælge et andet navn til "daughter_theme/foo.css", som "daughter_theme/bar.css". Så søgeordet "tilføj" kan bruges som et "erstat" nøgleord.
Hvis du undrer dig over hvorfor: dette gør den automatiske generering af nedarvet tema meget lettere, kopiering af filsektionen fungerer ud af boksen (ingen grund til at omdøbe "tilføj" til "erstat", når du udvider en fil).
For at gøre det klart, lad os tage Fruity-eksemplet. Her er dens css-filsektion:
<css>
<add> css/variations/sea_green.css</add>
<replace> css/animate.css</replace>
<replace> css/tema.css</replace>
<replace> css/custom.css</replace>
</css>
Hvis du ser på custom.css-filen i frugtagtig, er den nøjagtig den samme som vaniljefilen. Vi kunne slette custom.css-filen inde i frugtagtig, den med vanilje ville indlæses. Vi kunne fjerne udtalelsen<replace> custom.css</replace> fra Fruity-manifestet, vil erklæringen fra vanilla blive brugt, og vanilla custom.css vil blive indlæst.
Så hvorfor bruger vi udsagnet<replace> custom.css</replace> inde i det frugtagtige manifest? Svaret er nemt: fordi vi ønsker, at slutbrugeren skal være i stand til at udvide det frugtagtige tema, at ændre filen i sit lokale tema og at indlæse denne ændrede fil fra sit nedarvede tema. For at forstå, skal du bare udvide frugtagtig og se på det udvidede tema. Det udvidede tema har ikke engang filen custom.css. Så den med frugtagtig vil blive brugt. Men: hvis brugeren opretter denne fil i det udvidede tema (ved at klikke på "udvid" i temaeditoren), så vil denne fil blive indlæst fra hans tema.
Så generelt:
Hvis du opretter et tema fra bunden, der ikke udvider noget tema, skal du blot bruge add-sætningen til at tilføje dine css/js-filer. Easy peasy.
hvis du opretter et tema, der udvider et andet tema, og du ikke ønsker, at brugerne skal kunne udvide css/js-filen fra moder-temaet: brug ikke add-sætningen i dit manifest. Filerne vil stadig blive indlæst fra moder-tema-konfigurationen. hvis du opretter et tema, der udvider et andet tema, og du ønsker at erstatte en fil fra moder-temaet: brug erstatte nøgleordet (tilføj nøgleordet vil have samme resultat) hvis du opretter et tema, der udvider et andet tema, hvis du ikke erstatter en given fil fra css/js, men du ønsker, at brugerne skal kunne udvide denne fil: så brug "erstat"-sætningen i dit manifest for denne fil. Selvom du ikke erstatter filen, ved at bruge nøgleordet replace i manifestet: giver du brugeren lov til at gøre det, hvis han vil gøre det.
Kun denne allersidste sag behøver lidt mental gymnastik for at forstå, alle de andre sager er trivielle.
Du kan også registrere CSS- og JS-filer direkte fra kvistkoden. Disse filer vil kun blive indlæst, når kvistfilen bliver spurgt. Hvis du ønsker, at brugerne skal kunne arve disse JS/Css-filer fra temaeditoren, så husk at bruge funktionerne Template:RegisterTemplateCssFile('my style.css') og Template:RegisterTemplateScript('my script.js') . Hvis du ikke bruger disse funktioner, fungerer dit tema muligvis, men arv på det vil blive brudt. Det er den samme logik som funktionen Template:Image('my picture.jpg')
Fjern søgeordet
Fjern nøgleordet er kun tilgængeligt siden 3.14. Med denne kan du fjerne enhver css/fil fra enhver pakke, selv de centrale. Det bruges i Material Premium Theme til at fjerne Awseome Bootstrap Checkbox's filer:
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
så du bør bruge den samme syntaks som pakkens fil (f.eks.: "awesome-bootstrap-checkbox.css" alene uden dens mappesti ville ikke fungere). Du finder den komplette liste over kernepakker og deres filer i /application/config/packages.php og config/third_party.php. For eksempel til awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
En anden måde at finde det nøjagtige navn, der skal bruges i fjerne-tagget, er at slå asset manager til (slå fejlretningstilstand fra eller indstille 'use_asset_manager'=>true i konfigurationen). Derefter vil stien, der skal bruges, være den lige efter den tilfældige mappe i tmp-mappen. For eksempel for awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Filer du ikke bør fjerne:
jquery-3.1.1.min.js: nødvendig
jquery-migrate-3.0.0.min.js: nødvendig
survey.js: nødvendig
moment-with-locales.min.js: nødvendig for datospørgsmålstype (og noget andet, tror jeg)
em_javascript.js: nødvendig for alle ExpressionScript-javascripts
Indstillingssektionen
Dette afsnit er i forhold til dit temas valgmulighed. Det vil blive brugt til at fodre de arkiverede "indstillinger" i tabellen template_configuration som et json-array.
Yderligere information
Nogle noter
BEMÆRK: Hvis du redigerer XML-filen for et tema, skal du afinstallere og geninstallere temaet, så det tages i betragtning.
BEMÆRK: For at undgå det kan du tvinge brugen til XML i stedet for DB. Aktiver fejlfindingstilstand i config.php og fjern kommentarer:
'force_xmlsettings_for_survey_rendering' => sand, // Fjern kommentarer, hvis du vil tvinge brugen af XML-filen frem for DB (for nem temaudvikling)
Pas på: alt vil blive indlæst fra XML (medfølgende muligheder osv.)
BEMÆRK: hvis du manuelt redigerer CSS/JS-filerne (uden at bruge temaeditoren), og hvis fejlretningstilstand er slået fra, kan du nu tvinge aktivet til at blive tømt. I "Globale indstillinger", "fanen Generelt", klik på knappen "Ryd aktivcache".
BEMÆRK: hvis du fjerner sektionen