General FAQ/hu: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) (Created page with "{{Alert|title=Figyelem|text=Kérjük, gondolja át, mit tesz, mielőtt megtenné! Egy 10 x 10 elemből álló tömb már 100 oszlopba kerül. Ökölszabály: a képernyőn min...") |
Maren.fritz (talk | contribs) (Created page with "A mySQL ISAM motor a legtrükkösebb (további információért lásd a [http://dev.mysql.com/doc/refman/5.0/en/column-count-limit.html mysql dokumentációt]). Mivel soronké...") |
||
| Line 330: | Line 330: | ||
{{Alert|title=Figyelem|text=Kérjük, gondolja át, mit tesz, mielőtt megtenné! Egy 10 x 10 elemből álló tömb már 100 oszlopba kerül. Ökölszabály: a képernyőn minden kitölthető vagy kiválasztható elem egy oszlopba kerül!}} | {{Alert|title=Figyelem|text=Kérjük, gondolja át, mit tesz, mielőtt megtenné! Egy 10 x 10 elemből álló tömb már 100 oszlopba kerül. Ökölszabály: a képernyőn minden kitölthető vagy kiválasztható elem egy oszlopba kerül!}} | ||
A mySQL ISAM motor a legtrükkösebb (további információért lásd a [http://dev.mysql.com/doc/refman/5.0/en/column-count-limit.html mysql dokumentációt]). Mivel soronként legfeljebb 65 535 bájtot és utf8 karaktereket engedélyez, karakterenként legfeljebb három bájtot igényelhet. A maximum legfeljebb 21 844 karakter lehet (de ez a DB kódolásától függ). | |||
You can roughly calculate the size of your survey like this: | You can roughly calculate the size of your survey like this: | ||
Revision as of 19:38, 10 October 2023
Első lépések
Ha nem szeretné elolvasni a kézikönyv felét, hogy megtapasztalja, mit lehet tenni a LimeSurvey segítségével, javasoljuk, hogy nézzen meg néhány YouTube-videó oktatóanyagot:
- How to set up an account and survey installation
- Question type - Array
- Assessments
- Placeholder fields
- Radio list
- Copy/import survey
- Import question
Szükségem van egy gyors bevezetésre a LimeSurvey-hez
A LimeSurvey gyors szöveges bevezetéséhez ellenőrizze a következő két linket:
A felmérés tervezése és elrendezése
Hogyan távolíthatom el az index.php fájlt az URL elérési útjából, hogy rövidebb URL-t kapjak
Ha divatos URL-eket szeretne használni (nem minden URL-ben szerepel /index.php), kérjük, szerkessze a /application/config/config.php fájlt, és módosítsa
'showScriptName' => igaz,
nak nek
'showScriptName' => false,
Ahhoz, hogy ez megfelelően működjön, egy Apache webszervert kell használnia megfelelően telepített mod_rewrite modullal.
Nginx webszerverrel
Ha a Nginx http-kiszolgálót használja (a php-vel FastCGI-n keresztül fut), és az 'urlFormat' => 'útvonal beállítást szeretné használni (lásd a config .php), vegye figyelembe a következő Nginx webhely-konfigurációt:
szerver {
set $host_path "/PATH/TO/LIMESURVEY";
szerver_neve SAJÁT.SZERVER.FQDN;
gyökér /PATH/TO/LIMESURVEY;
karakterkészlet utf-8;
try_files $uri /index.php?$uri&$args;
# Tiltsa le a php script könyvtárban az olvasást, lásd a hibakeresés > 1 problémáját
hely ~ ^/(alkalmazás|dokumentumok|keret|helyi beállítás|védett|tesztek|témák/\w+/views) {
tagadni mindent;
}
# A futásidejű könyvtáron belüli olvasás tiltása
hely ~ ^/tmp/runtime/ {
tagadni mindent;
}
# Engedélyezze a hozzáférést a jól ismert címtárhoz, eltérő használathoz, például az ACME Challenge for Let's Encrypt
hely ~ /\.jól ismert {
engedj meg mindent;
}
# Tiltsa meg a rejtett fájlok elérésére irányuló minden kísérletet
# például .htaccess, .htpasswd, .DS_Store (Mac).
hely ~ /\. {
tagadni mindent;
}
#Disallow direct read user upload files
hely ~ ^/upload/surveys/.*/fu_[a-z0-9]*$ {
vissza 444;
}
#Tiltja meg a feltöltött lehetséges végrehajtható fájlokat a feltöltési könyvtárban
hely ~* /upload/.*\.(pl|cgi|py|pyc|pyo|phtml|sh|lua|php|php3|php4|php5|php6|pcgi|pcgi3|pcgi4|pcgi5|pcgi6|icn)$ {
vissza 444;
}
#elkerülje a nem létező statikus fájlok hívásainak feldolgozását a yii!N által! hely ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ {
try_files $uri =404;
}
hely ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(.*)$;
try_files $uri index.php;
fastcgi_pass 127.0.0.1:9000; # Módosítsa ezt, hogy megfeleljen a beállításoknak
fastcgi_index index.php;
tartalmazza a fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
}
A végeredménynek így kell kinéznie:

Hogyan lehet megszabadulni a kötelező kérdések * (piros csillag) jelétől?
Utasítások a LimeSurvey 2-hez
A LimeSurvey 2.x-ben a kötelező kérdések piros csillaga a template.css fájlban ("csillag" osztály) van beállítva. Elrejtéséhez:
- Nyissa meg a sablonszerkesztőt
- Hozza létre a módosítani kívánt sablon másolatát
- Válassza ki a "template.css" fájlt, és keresse meg az asterix osztályt
- Adja hozzá a következő sort az asterix osztály végén".asterisk {display: none;}".
- Mentsd el a template.css fájlt
- Türítsd ki a böngésző gyorsítótárát, hogy a szerkesztett template.css újratöltődjön, és ne kerüljön ki a gyorsítótárból .
Utasítások a LimeSurvey 3-hoz
Az utasítások hasonlóak a fentebb, a LimeSurvey 2 esetében bemutatottakhoz.
- Hozzáférés a kívánt témához. Ha ez egy alapértelmezett téma, hozzon létre egy másolatot a "kiterjesztés" gombra kattintva.
- Nyissa meg a témák listáját, és kattintson az újonnan létrehozott témának megfelelő témaszerkesztő gombra.
- A bal oldalon megjelenítheti a téma megfelelő CSS-fájljait.
- Kattintson a custom.css fájlra, és adja hozzá a következő sort:
.asterisk {megjelenítés: nincs;}
- Mentse el a változtatásokat. A kérdés szövegének elején általában megjelenő piros csillag el van rejtve.
Hogyan ágyazhatok be flash fájlt?
Először lépjen a Globális beállítások oldalra, és kapcsolja ki az XSS-szűrőt. Kérjük, olvassa el a szűrő inaktiválásának a példányára gyakorolt következményeit is. A következő lépések nem működnek, ha a szűrő aktív.
- Navigáljon arra a helyre a felmérésben, ahová be szeretné szúrni a Flash-fájlt. Ez lehet bárhol, ahol használhatja az integrált HTML-szerkesztőt, például kérdésekben, alkérdésekben, válaszokban, kérdőív üdvözlő/záró szövegében és még sok másban.
- Nyissa meg az teljes- képernyőszerkesztő mód a szerkesztő eszköztárán a 'LimeFitWin' gombra kattintva.
- A teljes képernyős szerkesztő eszköztárán talál egy kis gombot Flash szimbólummal. Kattintson rá. Megnyílik egy párbeszédpanel.
- Ebben a mezőben megadhatja egy meglévő Flash-fájl elérési útját valahol, vagy kattintson a 'Szerver tallózása' gombra.
- Ha a 'Szerver tallózása' gombra kattintott, akkor fájlböngészővel, alul pedig egy fájlfeltöltési mezővel jelennek meg. Válasszon most egy meglévő fájlt, vagy töltsön fel először egy fájlt.
Ez az! Ha hiányosnak találja ezt a leírást, kérjük, ennek megfelelően frissítse.
Hogyan hozhatok létre mindenki számára nyitott felmérést?
Bárki által kitölthető kérdőív készítéséhez ne hozzon létre felmérés résztvevői táblázat! Oszd meg az áttekintő panelen található felmérés linkjét.
Nyilvános regisztráció - kötelező mezők
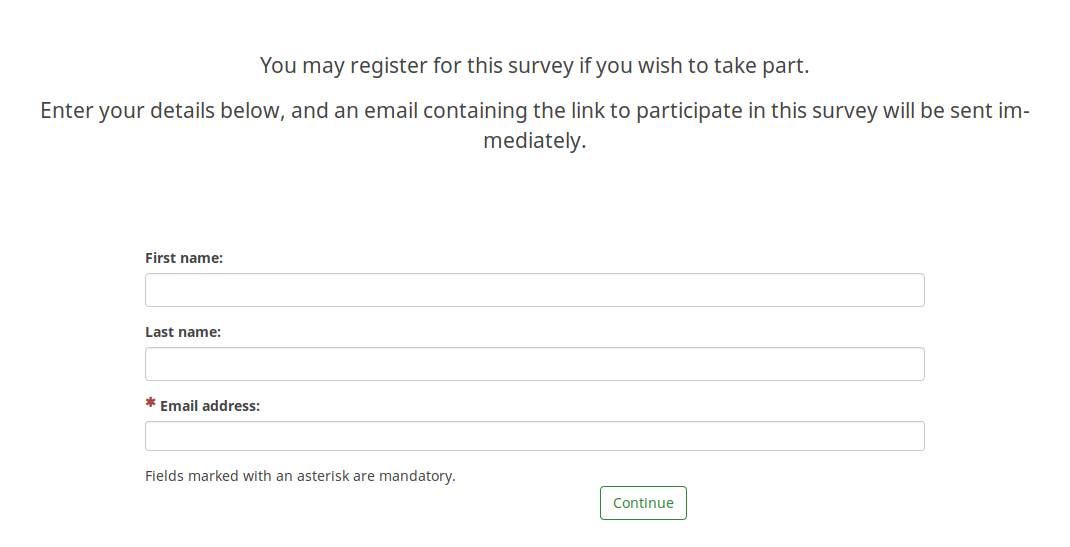
Ha felmérés résztvevői táblázatot használ, és engedélyezi a nyilvános regisztrációt is, akkor a felhasználók a következő üzenettel jelennek meg:

Mint fentebb is látható, csak az email mező kitöltése kötelező.
Ha mindhárom mezőt kötelezőként szeretné megjelölni, kérjük, ennek megfelelően szerkessze a felmérés témáját. Ha a Fruity-t használja, a regisztráció képernyőre kell lépnie, és meg kell néznie, hogyan néz ki a résztvevők e-mail mezője:
{# Résztvevők e-mail-címe: #}
<div class='{{ aSurveyInfo.class.registerformcolrowc }} form-group row' {{ aSurveyInfo.attr.registerformcolrowc }}>
<label {{ aSurveyInfo.attr.registerformcolrowclabel }} class='{{ aSurveyInfo.class.registerformcolrowclabel }} control-label'>{{ gT("E-mail cím:") }} {{ include('./subviews/registration/required.twig') }} !</label> N!<div {{ aSurveyInfo.attr.registerformcolrowcdiv }} >
{{ C.Html.textField('register_email', aSurveyInfo.sEmail, ({'id' : 'register_email','class' : 'form-control input-sm','required' : true})) }}
</div>
</div>
Ezt követően ügyeljen arra, hogy a keresztnév és a vezetéknév mezőket megfelelően módosítsa a címke hozzáadásával:
{{ include('./subviews/registration/required.twig') }}
és ez a sor, amely kötelezővé teszi a mező kitöltését:
'szükséges': igaz
A szerkesztett fájlnak így kell kinéznie:
{# A résztvevők keresztneve #}
<div class='{{ aSurveyInfo.class.registerformcolrow }} form-group row' {{ aSurveyInfo.attr.registerformcolrow }}>
<label for='register_firstname' class='{{ aSurveyInfo.class.registerformcolrowlabel }} control-label '>{{ gT("Keresztnév:") }} {{ include('./subviews/registration/required.twig') }} {</label> # extra címke #}
<div class="">
{{ C.Html.textField('register_firstname', aSurveyInfo.sFirstName, ({'id' : 'register_firstname','class' : 'form-control', 'required' : true})) }} {# kötelező mező #}
</div>
</div>
{# Résztvevő vezetékneve #}
<div class='{{ aSurveyInfo.class.registerformcolrowb }} form-group row' {{ aSurveyInfo.attr.registerformcolrowb }}>
<label {{ aSurveyInfo.attr.registerformcolrowblabel }} class='{{ aSurveyInfo.class.registerformcolrowblabel }} control-label '>{{ gT("Vezetéknév:") }} {{ include('./subviews/registration/required.twig') }} {</label> # extra címke #}
<div {{ aSurveyInfo.attr.registerformcolrowbdiv }} >
{{ C.Html.textField('register_lastname', aSurveyInfo.sLastName, ({'id' : 'register_lastname', 'class' : 'form-control', 'required' : true})) }} {# kötelező mező #}
</div>
</div>
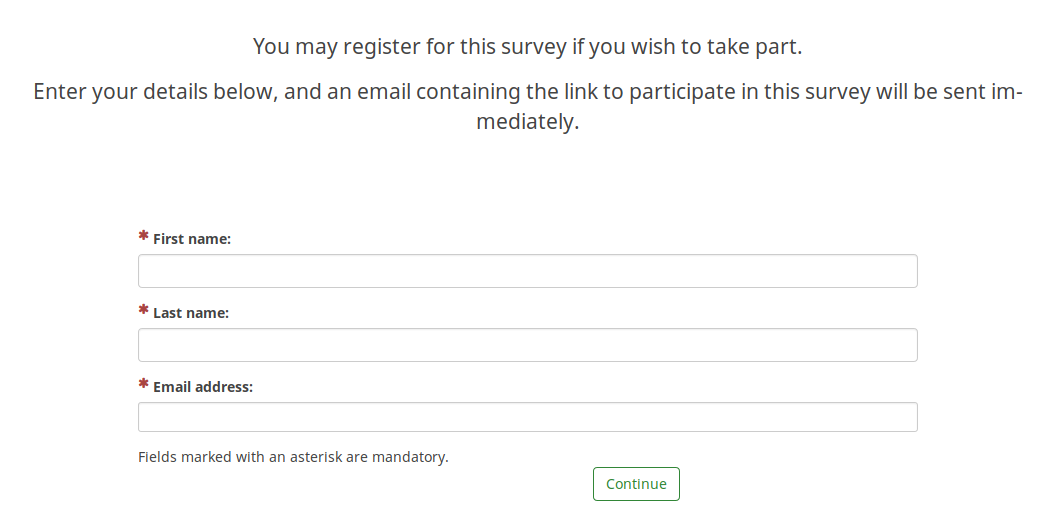
Most a nyilvános regisztrációs oldalnak így kell kinéznie (minden mező kitöltése kötelező):

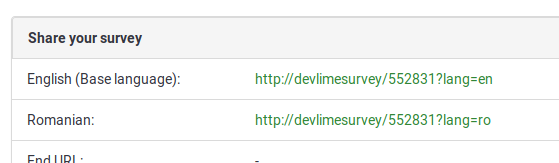
A nyelvváltó elrejtése
A két nyelvváltó elrejtésének lépéseit (a felmérés címe mellett és az oldal jobb felső sarkában) a többnyelvű felmérésekkel foglalkozó wikiszakaszunkban ismertetjük.
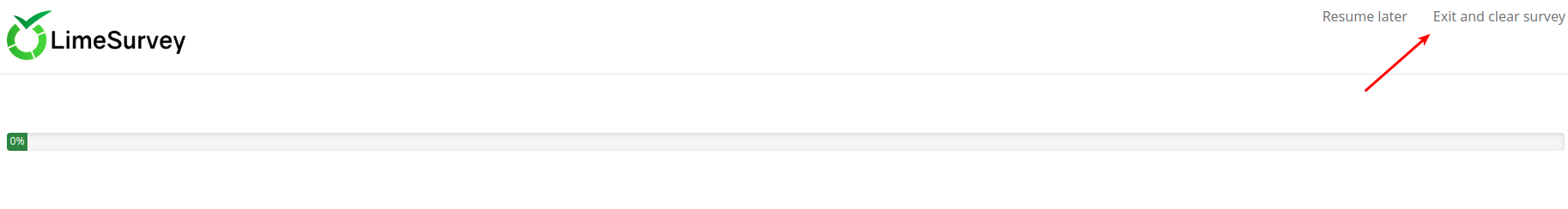
„Kilépés és felmérés törlése” elrejtése
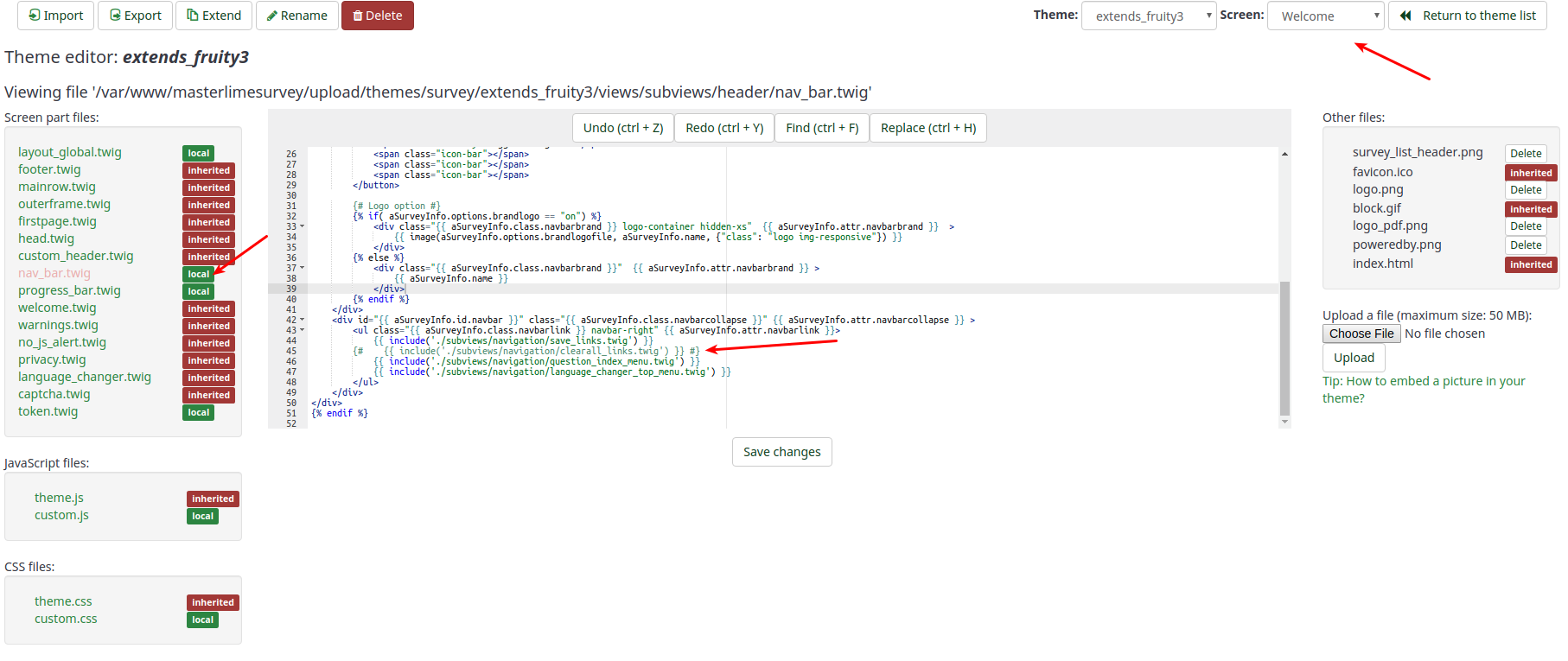
Abban az esetben, ha el szeretné rejteni a „Kilépés és kérdőív törlése” gombot, szerkesztenie kell a kérdőív témájában található nav_bar.twig fájlt.

Az eltávolítandó (vagy kommentálandó) sor a következő:
{{ include('./subviews/navigation/clearall_links.twig') }}

Most már nincs lehetőség kilépni és törölni a felmérést.

Segítség, véletlenül...
Elfelejtettem az admin jelszavamat. Hogyan állíthatom vissza?
2.x verzió
- Hozzáférés a szerverhez parancssorral (például ssh)
- Győződjön meg arról, hogy rendelkezik php parancssori hozzáféréssel (lásd: http://php.net/features. commandline.php).
- Menjen a LimeSurvey könyvtárába
- Indítsa el ezt a parancsot
php application/commands/starter.php resetpassword NEW_ADMIN_NAME NEW_ADMIN_PASSvagyphp application/commands/console.php resetpassword NEW_ADMIN_NAME NEW_ADMIN_PASScanp fully_ADMIN_NAME kell NEW_ADMIN_NAME PASS hozzáférés, például /usr/bin/php
2.xx és újabb verzió csak FTP hozzáféréssel
Lásd: ResetPasswordController
Közvetlenül módosítsa a jelszót az adatbázisban
Ha közvetlen hozzáférése van a Limesurvey adatbázishoz, akkor ott megváltoztathatja a régi jelszót az új jelszó feltöltésével SHA256 hash-ként. Itt létrehozhatja a jelszó SHA256 hash-jét.
Például ezzel az utasítással beállíthatja a jelszót jelszóra:
UPDATE lime_users BEÁLLÍTOTT jelszó = 0x35653838343839386461323830343731353164306535366638646336323932373733363239323737333630393237373336303364366463643643663636436438631 656637323164313534326438 WHERE uid =1;
Itt a lime_ előtaggal és az adatbázis kiválasztva.
Hogyan állíthatok vissza adatokat egy deaktivált felmérésből?
Azt javasoljuk, hogy a felmérés deaktiválása helyett mindig használja az időtúllépési lehetőséget. Ha véletlenül zárta be kérdőívét, fontos, hogy ne változtasson semmit a felmérésen!
Ekkor, és csak akkor működnek a következő lépések:
- Aktiválja újra felmérését
- Válassza ki a Válaszok elemet a felmérés eszköztáráról.
- Kattintson a Importálás elemre, és válassza a a "Válaszok importálása deaktivált felmérési táblázatból" menüpontot.
- Válassza ki a forrástáblázatot.
- Kattintson a képernyő jobb felső sarkában található "Importálás" gombra.
Töröltem egy kérdést/kérdéscsoportot/felmérést!
Ha törli, akkor eltűnik. Csak egy biztonsági másolat segíthet a helyreállításban.
Hard- és szoftverkövetelmények
Az általános követelményekért olvassa el a telepítési útmutatónkban.
Milyen korlátai vannak a LimeSurvey-nek...
...sebesség tekintetében
A LimeSurvey-n nincs sebességkorlátozás. Minden attól függ, milyen gyors a szerver és a kapcsolat. Ha rövid időn belül nagy számú felhasználóra számít, és nem biztos abban, hogy a szervere ezt meg tudja-e kezelni, nézze meg fórumunkat hasonló témákért!' vagy vegye fel a kapcsolatot egy hivatalos LimeSurvey partnerrel ': https://limesurvey.com.
...a felmérés méretére vonatkozóan
MySQL és MariaDB
Megjegyzés: A „Felmérés mérete” a felmérésben szereplő kérdések (és válaszok) maximális számát jelenti – ne keverje össze ezt a kérdőívre adott válaszok számával (nincs korlátozás). Elméletileg a LimeSurvey-ben a kérdések/válaszok maximális száma sem lenne korlátozva. A használt adatbázis-motornak azonban számos korlátja van. A legfontosabb a mezők (oszlopok) számának korlátozása az eredménytáblázatban.
- MySQL ISAM: Egy táblázatban a VARCHAR és CHAR oszlopok hosszának összege legfeljebb 64KB lehet.
*MySQL InnoDB: Maximum 1000 oszlop
- MS SQL Server 2000: Maximum 1024 oszlop. Az egy sor mérete legfeljebb 8060 bájt lehet, akkor még a felmérés is aktiválva legyen, ha sok szöveges adata van: a résztvevő nem tud beküldeni…
- Postgres: Maximum 250-1600 oszlop oszloptípustól függően. Az oszlopok maximális száma megnégyszerezhető, ha az alapértelmezett blokkméretet 32k-ra növeljük. Lásd: Telepítési GYIK és PostgreSQL GYIK.
A mySQL ISAM motor a legtrükkösebb (további információért lásd a mysql dokumentációt). Mivel soronként legfeljebb 65 535 bájtot és utf8 karaktereket engedélyez, karakterenként legfeljebb három bájtot igényelhet. A maximum legfeljebb 21 844 karakter lehet (de ez a DB kódolásától függ).
You can roughly calculate the size of your survey like this:
- Every multiple numerical question: 20 chars for each answer
- Every multiple choice & array question answers: 5 chars for each answer
- Every other question type: 5 chars
- Add 10% for the usual overhead
With Microsoft SQL
There are no fixed limit on MSSQL. Some information on microsoft website.
The 8,060 bytes per row can appear after activation when you want to browse response and data. You can export answer code and not answer text or try to export only some columns.
With PostgreSQL
When you try to export response : you can have SQLSTATE[54000] error. You can export some columns. See forum post.
How to increase the maximum number of columns in PostgreSQL
In case your survey contains too many questions, you can define a different block size in PostgreSQL to create more columns. This might be tricky because you have to recompile PostgreSQL and set BLCKSZ to a higher value, like 16kiB or 32kiB. Watch for the configuration option "--with-blocksize=BLOCKSIZE". For details see the archives of the PostgreSQL mailing list or ask there (pgsql-patches(at)postgresql(dot)org).
Instructions for Debian (thanks to Martin Pitt):
sudo apt-get build-dep postgresql-8.3
apt-get source postgresql-8.3
cd postgresql-8.3-*
debian/rules patch
sensible-editor build-tree/postgresql-8.3.5/src/include/pg_config_manual.h
dpkg-buildpackage -us -uc -b -nc
Note: the above could not be reproduced on Ubuntu 14.04 in August 2014. A patch is required (the configuration option is not enough). See (tested with PostgreSQL 9.3 on Linux): Instructions for increasing the maximum number of columns in PostgreSQL on Linux
Fatal error: Allowed memory size
Depending on your server configuration you might run into memory problems being reported by an error like "Fatal error: Allowed memory size of 8388608 bytes exhausted (tried to allocate 233472 bytes) in /path/to/htdocs/limesurvey/filename.php on line 7296".
You can try to raise the limit by adding an optional setting to LimeSurvey's config file.
Please bear in mind that changes in the default settings of an application can always be overruled by global server settings. To increase the memory limit of your sever to 128M:
- memory_limit = 128M to your server's main php.ini file (recommended, if you have access)
- memory_limit = 128M to a php.ini file in the LimeSurvey root
- php_value memory_limit 32M in a .htaccess file located in the LimeSurvey root folder
- " ini_set('memory_limit', '128M'); " in your config.php
Specific configuration
Under certain circumstances, you need to update the LimeSurvey configuration in application/config/config.php
IE 11 and Windows 7 / Windows 8
There is a known issue with the session with IE 11, that leads to users not being able to finish a survey.
It is solved by giving the session a unique name.
This is done by adding this to the config file.
// Set the name of the session
'session' => array (
'sessionName' => "YOURUNIQUESESSIONNAME",
),
Two LimeSurvey instances on same domain
If you run 2 LimeSurvey instances on the same domain, but within different directories, you need to update the session configuration.
For example, if you have example.org/ls1 and example.org/ls2, update the ls1 config file:
'session' => array (
'cookieParams' => array(
'path' => '/ls1',
),
),
'request' => array(
'csrfCookie' => array( 'path' => '/ls1' )
),