Thema-editor (Sjabloonbeheer)
From LimeSurvey Manual
Introductie
LimeSurvey heeft een systeem dat het mogelijk maakt om thema's oftewel sjablonen te maken. De sjablonen definiëren het uiterlijk van de pagina's van een enquête. Je kunt in het enquêtebeheer kiezen welk sjabloon gebruikt wordt, en dat aanpassen. Hierbij kunnen het logo en de achtergrondkleuren aangepast worden, maar ook tekstkleuren voor specifieke vragen gemaakt worden.
LimeSurvey wordt geleverd met een set standaardsjablonen. Deze staan in de templates-directory: ieder sjabloon heeft z'n eigen directory. Binnen deze directory zijn er verschillende soorten bestanden: sjablonen (.pstpl), cascading style sheets (.css), plaatjes (.jpg en .png) en mogelijk andere.
Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden sleutelwoorden gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand, en het resultaat zoals getoond aan de gebruiker.
<center><font face='verdana' color='red'>{SURVEYNAME}</font><br />
<font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center>
Met als resultaat:
Sjablonen bepalen door het gebruik van HTML ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden meestal vastgelegd in cascading style sheets (CSS), die o.a de positie, lettertype, -kleur en -grootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en de vraagtekst van elke vraag.
Als je een nieuw sjabloon ontwerpt, overweeg dan om het beschikbaar te stellen aan alle gebruikers van LimeSurvey. Er is een bibliotheek van beschikbare sjablonen, enquêtes en andere aanvullingen, en dat maakt LimeSurvey waardevoller! Kijk hiervoor even in de Sjabloonbibliotheek
Een sjabloon aanmaken
Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloondirectory te wijzigen.
Het heeft de voorkeur om een nieuw sjabloon te beginnen via de Sjablooneditor (zie ook onder) in het beheerpaneel. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de Sjablooneditor om een nieuw sjabloon aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met de teksteditor.
Een sjabloonbestand is lastig te begrijpen als je er mee begint. Je moet er HTML voor kennen, en eigenlijk ook CSS. Het beste is dan ook om eerst een bestaand sjabloon aan te passen. Kopieer daarvoor een bestaand sjabloon naar een nieuwe directory, en wijzig deze bestanden. Daarmee maak je voor jezelf het concept duidelijker.
Een aantal 'publieke' elementen van LimeSurvey kunnen ook aangepast worden met behulp van sjablonen.
De Sjablooneditor
LimeSurvey heeft een editor om het gemakkelijk te maken een sjabloon snel te wijzigen. Alleen gebruikers met sjabloonrechten hebben toegang tot deze editor. Een sjabloon zorgt ervoor dat alle enquêtes die er gebruik van maken er hetzelfde uitzien, maar een foutje is snel gemaakt, waardoor de enquêtes niet meer gebruikt kunnen worden. Beperk daarom de toegang tot gebruikers met verstand van zaken.
Je kunt de bestanden van het sjabloon wijzigen door te klikken op het "Sjablooneditor"-icoon in de toolbar administratie. Het hoofdscherm lijkt op het enquêtebeheerpaneel: je kunt hier een sjabloon bekijken en wijzigen. Als je een selectie gemaakt hebt, zie je een lijst met bestanden die in het sjabloon gebruikt worden.
in de toolbar administratie. Het hoofdscherm lijkt op het enquêtebeheerpaneel: je kunt hier een sjabloon bekijken en wijzigen. Als je een selectie gemaakt hebt, zie je een lijst met bestanden die in het sjabloon gebruikt worden.
- Bewerk-icoon: geeft aan of een sjabloon aangepast mag worden. Een grijs icoon geeft aan dat het sjabloon niet aangepast mag worden, een aanklikbaar icoon dat het aangepast kan worden. Dit kun je aanpassen in de sjabloonrechten.
- Hernoemen: geeft de mogelijkheid om het sjabloon een nieuwe naam te geven. Dit gebruik je meestal na het kopiëren of importeren van een bestaand sjabloon.
- Exporteren: exporteert het huidige sjabloon naar een .zip-bestand
- Kopiëren: kopieert het huidige sjabloon naar een nieuw sjabloon.
In de selectielijst rechts ("Scherm") kun je kiezen welke pagina van de enquête je wilt zien.
Sjabloon importeren/exporteren/kopiëren
Als je een sjabloon exporteert, wordt er een zip aangemaakt met alle bestanden (.pstpl-bestanden, plaatjes, style sheets, ...). Deze kun je simpel weer importeren bij een andere LimeSurvey-installatie. Je kunt ook de zip handmatig kopiëren en daarna uitpakken op de doellokatie. Let er wel op dat je de directorynaam verandert als je dat op de huidige installatie doet.
Als de rechten voor de sjabloondirectory toestaan dat LimeSurvey er in mag schrijven, dan kun je ook de optie gebruiken om een sjabloon te kopiëren.
Paginastructuur / Sjabloongebruik
- Welkomstpagina: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- Vraagpagina: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl
- Verzendpagina: startpage.pstpl, survey.pstpl, submit.pstpl, (privacy.pstpl), navigator.pstpl, endpage.pstpl
- Afsluitpagina: startpage.pstpl, assesment.pstpl, completed.pstpl, endpage.pstpl
Sjabloonbestanden
De volgende bestanden worden gebruikt om elke enquête op te bouwen, en moeten minstens aanwezig zijn in elk sjabloon dat je aanmaakt:
- startpage.pstpl: De "kop" van elke pagina. Begint met de "<head>" tag, maar de "<html>" tag staat er niet in. Wordt door de scripts aangemaakt. Wees er zeker van dat de startpage.pstpl een <body> tag heeft. Ook al staan de meeste browsers dit toe, dan nog heeft LimeSurvey deze tag nodig om elementen te kunnen wijzigen. Het is niet voor niets dat je veel 'sleutelwoorden' in startpage.pstpl opneemt, alhoewel het nuttig is om de tag {SURVEYNAME} in de titel te zetten. Startpage.pstpl kan code bevatten die in endpage.pstpl afgemaakt wordt, bijvoorbeeld een tabel die je hier opent en in endpage.pstpl weer sluit. Startpage.pstpl en endpage.pstpl files zijn eigenlijk de kop en voettekst van elke pagina van LimeSurvey.
- survey.pstpl: De plaats van de naam en beschrijving van de enquête. Er is geen tegenhanger voor dit gedeelte, dus mocht je HTML willen gebruiken, sluit dan alle tags af aan het eind van dit gedeelte.
- welcome.pstpl: Het sjabloon voor het welkomstscherm (of, bij "alles-in-een" enquêtes, het enige scherm). Hier kun je de welkomstboodschap en introductie van de enquête kwijt. Net zoals 'survey.pstpl' is er geen tegenhanger, dus sluit ook hier alle tags af als je die gebruikt.
- startgroup.pstpl: wordt aan het begin van elke vragengroep getoond. Dit sjabloon heeft de tegenhanger 'endgroup.pstpl', dus je hoeft daar pas de tags te sluiten.
- groupdescription.pstpl: wordt gebruikt om een beschrijving van de groep te geven. Staat apart van startgroup.pstpl, omdat het getoond wordt op zijn eigen pagina terwijl de deelnemer tussen de vragengroep zit, terwijl het boven de vragen afgebeeld wordt bij opvolgende vragengroepen. Heeft geen tegenhanger: sluit alle tags af.
- question.pstpl: de plaats van de vraag, antwoord en hulpteksten. In "groepsgeoriënteerde" en "alles-in-een" enquêtes wordt dit gedeelte telkens opnieuw gebruikt. Heeft geen tegenhanger: sluit alle tags af.
- question_start.pstpl: bevat de individuele elementen die voor het begin van de vraag gezet worden. Deze worden in 'question.pstpl' via het {QUESTION} sleutelwoord opgenomen. Het is bedoeld om sjabloonontwerpers meer controle te geven hoe een vraag getoond wordt. Vanaf versie 1.87 is dit niet meer nodig: de sleutelwoorden zijn nu direct beschikbaar in question.pstpl. OPMERKING: sommige sjablonen met een question_start.pstpl werken nog wel binnen LimeSurvey 1.x
- submit.pstpl (en privacy.pstpl): wordt getoond voordat de deelnemer de resultaten opstuurt (behalve bij "alles-in-een" enquêtes). Het geeft de deelnemer de gelegenheid om de gegeven antwoorden terug te kijken. Ook toont de pagina privacy informatie uit privacy.pstpl.
- completed.pstpl: wordt getoond als de deelnemer de resultaten verstuurd heeft en de enquête ten einde is. Kan ook gebruikt worden om een "forwarding link" te tonen zoals die gezet is in de instellingen van de enquête.
- endgroup.pstpl: sluit een vragengroep af, en kan gebruikt worden om tags die geopend zijn in startgroup.pstpl te sluiten.
- navigator.pstpl: bevat de knoppen die de navigatiekeuzes "volgende", "vorige", "laatste", "verstuur", "opslaan" en "wis alles". Wordt gebruikt in alle pagina's behalve de compleet-pagina.
- printanswers.pstpl: hierin staat de de HTML om de gedrukte versie van de enquête te tonen.
- print_group.pstpl: heeft dezelfde opzet als startgroup.pstpl endgroup.pstpl voor de gedrukte versie van de enquête.
- print_question.pstpl: heeft dezelfde opzet als question.pstpl voor de gedrukte versie.
- print_survey.pstpl: zelfde betekenis als survey.pstpl maar dan voor de gedrukte versie.
CSS en JavaScript
De volgende twee tags worden gebruikt om de inhoud van de bestanden template.css en template.js toe te voegen in het sjabloon:
- {TEMPLATECSS}: voegt de links voor standaard css, template.css en template-rtl.css (voor rechts-naar-links-talen) toe.
- {TEMPLATEJS}: voegt de links toe voor de standaard JavaScript, template.js en alle JavaScriptbestanden nodig om LimeSurvey te laten werken.
Vervangen van standaard CSS of JavaScript
Sommige vragen gebruiken specifieke onderdelen, waaronder JavaScript en CSS. Je kunt ook eigen bestanden toevoegen: alle bestanden in ./scripts of ./styles-public zijn aanpasbaar.
Andere sjabloonbestanden
Privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl en confirmationemail.pstpl worden niet meer gebruikt door LimeSurvey en vervangen door standaardwaarden in de taalbestanden bij het sjabloon. E-mailberichten kunnen aangepast worden per enquête.
Standaardpagina's
Er zijn 10 standaardpagina's die een deelnemer mogelijk gaat zien bij het gebruik van LimeSurvey. Elke pagina is weer opgebouwd uit de structuur van het Sjabloon dat gekozen is bij de instellingen van de enquête. Hieronder zie je hoe de structuur samenhangt met de pagina's.
*OPMERKING: Vanaf versie 1.90 vervangt dit question.pstpl en question_start.pstpl. Als je een ouder, aangepast sjabloon gebruikt, moet je deze regel aan het begin van quesion.pstpl toevoegen:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
en question.pstpl afsluiten met:
</div>
*OPMERKING: Voor versie 1.91 worden LimeSurvey js-bestanden niet in het sjabloon opgenomen. Vanaf versie 2 moet je {TEMPLATEJS} gebruiken om de links naar de bestanden te maken. Dat kan in startpage.pstpl of endpage.pstpl. Daar kun je de regel met "{TEMPLATEURL}/template.js" verwijderen en vervangen door {TEMPLATEJS} om je sjabloon te updaten.
Bestandsbeheer
In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (directory)rechten hebt mag je deze aanpassen en opslaan.
Het "Andere Bestanden"-gedeelte toont alle andere bestanden in de sjabloondirectory. Aan de rechterzijde kun je plaatjes of andere bestanden uploaden om te gebruiken in het sjabloon. Opmerking: in plaats van een directe link te maken naar het bestand kun je ook het veld {TEMPLATEURL} gebruiken. In plaats van:
img src='/limesurvey/templates/yourtemplate/mypicture.jpg'
kun je:
img src='{TEMPLATEURL}mypicture.jpg'
gebruiken.
Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server.
Lokatie van sjabloonbestanden
LimeSurvey slaat ieder sjabloon op in een aparte subdirectory binnen de /templates directory, die weer onderdeel uitmaakt van alle publieke bestanden van LimeSurvey. Aangepaste (gebruikers)sjablonen worden in de directory /upload/templates geplaatst.
Om een nieuw sjabloon te maken, klik je het icoon in de Sjablooneditor.
Er moet ALTIJD een "default"-directory in /templates staan. Deze wordt gebruikt indien het gekozen sjabloon niet (meer) bestaat. De "default"-directory is standaard aanwezig bij de installatie.
Je kunt geüploade plaatjes als volgt gebruiken:
{TEMPLATEURL}filename.xyz
Stijl vragen binnen CSS
Het toevoegen van stijlen aan vragen is eenvoudig: ieder vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag:
<div id="question5" class="gender">
...
</div>
en van een verplichte vraag:
<div id="question5" class="gender mandatory">
...
</div>
en als de verplichte vraag niet door de validatie komt:
<div id="question5" class="gender mandatory input-error">
...
</div>
en als de vraag niet correct beantwoordt werd:
<div id="question6" class="text-short input-error">
...
</div>
De klassen per vraagtype
| Vraagtype | Klas | ID |
| 5 point choice | .choice-5-pt-radio | 5 |
| Array (10 point choice) | .array-10-pt | B |
| Array (5 point choice) | .array-5-pt | A |
| Array (Flexible Labels) dual scale | .array-flexible-duel-scale | 1 |
| Array (Increase, Same, Decrease) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Array (Multi Flexible) (Text) | .array-multi-flexi-text | ; |
| Array (Yes/No/Uncertain) | .array-yes-uncertain-no | C |
| Array (flexible labels) | .array-flexible-row | F |
| Array (flexible labels) by column | .array-flexible-column | H |
| Boilerplate question | .boilerplate | X |
| Date | .date | D |
| Gender | .gender | G |
| Huge free text | .text-huge | U |
| Language switch | .language | I |
| List (dropdown) | .list-dropdown | ! |
| List (flexible labels) (dropdown) | .list-dropdown-flexible | W |
| List (flexible labels) (radio) | .list-radio-flexible | Z |
| List (radio) | .list-radio | L |
| List with comment | .list-with-comment | O |
| Long free text | .text-long | T |
| Multiple numerical input | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Multiple options with comments | .multiple-opt-comments | P |
| Multiple short text | .multiple-short-txt | Q |
| Numerical input | .numeric | N |
| Ranking | .ranking | R |
| Short free text | .text-short | S |
| Yes/No | .yes-no | Y |
De volledige lijst met validatieklassen
Deze klassen kunnen gebruikt worden om de stijl van hulp- en/of validatiemeldingen te wijzigen.
De .hide-tip en .input-error opties staan standaard op verbergen ("hidden"), maar worden getoond ("display") als er fouten optreden, en worden verborgen als de fouten gecorrigeerd zijn.
Zo wordt voorkomen dat er popup's getoond worden voor fouten. In plaats daarvan verschijnen/verdwijnen de mededelingen, en ze kunnen van kleur voorzien worden afhankelijk van de fout.
Ook kun je eerst een vriendelijk kleurschema gebruiken als de deelnemer meer informatie nodig heeft. Daarna kun je de kleuren feller maken als de deelnemer geen juiste waarden invoert.
| Purpose | CSS Class | Description |
| Mandatory | .mandatory | de vraag is verplicht |
| User input error | .input-error | er is minstens een validatiefout |
| Hide Tip | .hide-tip | ingevuld als je de hide_tip- optie gebruikt |
| Num answers | .em_num_answers | voor min_answers en max_answers |
| Value range | .em_value_range | voor min/max_num_value_n en multiflexible_min/max |
| Sum range | .em_sum_range | voor min/max/equals_num_value |
| Regex validation | .em_regex_validation | voor reguliere-expressie validatie van de vraag |
| Question-level validation function | .em_q_fn_validation | voor de em_validation_q optie |
| Subquestion-level validation function | .em_sq_fn_validation | voor de em_validation_sq optie |
| Other comment mandatory | .em_other_comment_mandatory | voor de other_comment_mandatory optie - wordt toegveoegd als "anders" geselecteerd is maar het begeleidend commentaar niet ingevuld is. |
Stijlen importeren in je aangepaste sjabloon
De aangepaste stijlen voor vragen staan tegen het eind van het CSS-bestand van de sjabloon, en starten met:
/* --------------------------- START: Question styles ------------------------------ */
Mocht je een aangepast sjabloon willen wijzigen, dan moet je eerst alle tekst onder dit commentaar templates/default/template.css (voor tabel-gebaseerde layouts) of template/limespired/template.css (voor CSS-gebaseerde layouts) in je eigen bestand kopiëren.
Conditionele stylesheets voor Internet Explorer
Omdat IE6 en IE7 qua webpaginaopbouw behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Kopieer de bovenstaande code in jouw startpage.pstpl, en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out.
Alternatieve oplossing voor Internet Explorer
Je kunt ook de conditionele klasse in body opnemen (binnen startpage.pstpl) en deze klasse gebruiken in jouw template.css.
<body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT}">
Gebruik dan in template.css:
.ie6{/*specifiek voor internet explorer 6*/}
.ie{/*specifiek voor internet explorer */}
Dit alternatief is gebruikt in het sjabloon "Citronade".
Rechts-naar-links(RTL) talen en uitlijnen
De teksteditor in LimeSurvey kan RTL teksten opnemen. Maar als er volledig uitgelijnd wordt toont deze de tekst in de leesrichting van links naar rechts. Dit is alleen een beeldfout: tijdens de enquête wordt de tekst correct van rechts naar links afgebeeld.
Sleutelwoorden
Sleutelwoorden in een sjabloon worden vervangen door de informatie uit de enquête. Ze worden aangeduid met accolades, zoals {SURVEYNAME}.
De volgende sleutelwoorden worden vervangen in het sjabloon tijdens de opbouw voor de deelnemers. Ze werken op bijna iedere pagina, behalve de "Compleet"-pagina. (De woorden kunnen ook in common.php opgezocht worden, of anders index.php)
| ::KEYWORD:: | TEMPLATE FILES:: | ::DESCRIPTION:: |
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded but the {QUESTION_...} keywords as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {SUBMITBUTTON} | submit.pstpl | Displays the final submit button |
| {COMPLETED} | completed.pstpl | Displays the 'completed' messagem for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACY} | submit.pstpl | Displays privacy information when survey is anonymous |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. Deze tekst kan worden gewijzigd/vertaald in de taalbestanden. Je kunt ook handmatig de door jou gebruikte versie van het sjabloon privacy.pstpl wijzigen. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {CLOSEWINDOW} | All Files (Preferably in navigator.pstpl) | URL to close current window |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Invoervelden
Elk invoertype heeft een eigen klasse, hierdoor kun je in de CSS eigen opmaak voor knoppen en invoervelden toevoegen in je "startpage.pstpl". De klassen zijn:
- submit (Submit Buttons)
- text (Text Inputs - voor korte vrije tekst, datum en numerieke invoer)
- answertext (Tekst van antwoorden)
- radio (Radio Buttons)
- checkbox (Check Boxes)
- select (Select / List Boxes)
- textarea (Lange tekst)
- clearall (De "Exit en Clear Enquête" link)
- rank (Het vraagtype ranking. Wijzig niet de kleur van de select box of de text boxes (die worden eerder al ingesteld), je kunt wel de background colour, text colour en size e.d. wijzigen voor de andere onderdelen)
- graph (De "percentage voltooid" weergave)
- innergraph (Onderdeel van de graph met het percentage. Je kunt de kleur wijzigen)
- question (Algemene instellingen voor elke vraag die in een tabel getoond wordt. Je kunt hier de font size en colour instellen, zodat je een standaardwaarde hebt)
- mandatory (Verplichte vragen)
- input-error (invoerfout van gebruiker - bijv. verplichte vraag of vraag met validatie)
- array1 en array2 (Deze twee worden afgewisseld bij het tonen van het bereik van antwoorden bij array type vragen. Je kunt dan een verschillende background colour instellen. Array1 wordt ook gebruikt voor de koppen bij de array type vragen)
- errormandatory (Zet de kleur en stijl van de tekst: "Deze vraag is verplicht")
- warningjs (Zet de kleur en stijl van de waarschuwing als de gebruiker JavaScript in de browser heeft uitgeschakeld.)
Er zijn ook onderdelen die op ID kunnen worden benaderd (#ID in CSS):
- surveycontact (De tekst over contact op de beginpagina)
- tokenmessage (gebruikt voor meldingen in de enquête, bijvoorbeeld: je sessie is verlopen.)
Een voorbeeld van het gebruik van deze klassen in de stylesheets is het sjabloon "bubblegum".
Omdat je alle onderdelen van HTML kunt wijzigen, is er geen reden om in je sjablonen, eigen "
Opmaak voortgangmeter
Voor versie 1.87:
De afbeelding chart.jpg is een eenvoudig plaatje van een pixel, hiermee wordt de voortgangsmeter opgebouwd in de 'PERCENTCOMPLETE' tabel. Als het plaatje ontbreekt wordt als standaard een kastanjebruin plaatje gebruikt. Als je je eigen kleuren wilt gebruiken, kun je dit plaatje vervangen door een plaatje van jezelf. Het moet een JPEG zijn van 1 x 1 pixel.
Vanaf versie 1.87:
De opmaak van de voortgangsmeter kan bepaald worden met CSS.
Om de achtergrondkleur te wijzigen moet je aan het eind van je sjabloon css-bestand toevoegen:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Je kunt ook de rand wijzigen:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Extra functies voor ontwikkelaars
Vanaf versie 0.99 zijn er enkele wijzigingen van gebruikers opgenomen in LimeSurvey. De geavanceerde mogelijkheden vereisen soms wijzigingen in de broncode en dienen dus zorgvuldig te worden gedaan om geen open deur te gaan houden.
Basis CMS Integratie ondersteuning
Om LimeSurvey in een CMS te integreren, gebruik deze opties in config.php:
// Lees de tekst onder het plaatje
$embedded = false; $embedded_inc = ""; // pad naar CMS-code, optioneel $embedded_headerfunc = ""; // bijv. COM_siteHeader voor geeklog $embedded_footerfunc = ""; // bijv. COM_siteFooter voor geeklog
Om dit te gebruiken, moet dus $embedded = true; zijn. Je kunt met de variabele $embedded_inc code van de CMS toevoegen (include). Met de variabelen $embedded_headerfunc en $embedded_footerfunc, kun je functies (die in de CMS-code staan) aanroepen om te zorgen voor de kop en voet, anders gelden de standaardwaarden van LimeSurvey.
Ondersteuning voor je eigen JavaScript
Soms wil een gebruiker JavaScript op de enquête pagina's gebruiken, maar dat kan dan niet door de aanroep van checkconditions() in de BODY. Deze aanroep is vervangen door een JavaScript functie in de HEAD die controleert op de aanwezigheid van checkconditions() en template_onload() voor ze aan te roepen. Hierdoor kan een ontwerper van sjablonen een eigen template_onload() functie in de HEAD maken.
Vanaf versie 1.87:
- Filter HTML op XSS - in Instellingen -> Beveiliging, zet "Filter HTML op XSS" op Nee.
- Vul je script in de bron van een vraagbeschrijving of vraaggroepbeschrijving.
- Meer informatie.
Video over sjablonen
Deze video toont de basis en geavanceerde sjabloonfuncties die voor elke gebruiker beschikbaar zijn. Dit is het wijzigen van het uiterlijk van de schermen en het toevoegen van aangepaste grafieken. Je loopt stap voor stap door de acties met sjablonen zoals, het wijzigen, voorvertonen, importeren, exporteren, wijzigen opmaak van vragen in de CSS en het wijzigen van diverse enquête pagina's.
TIPS
Taalafhankelijkheden
Als je in een voettekst een regel wilt hebben met een helptekst die taalafhankelijk, dan kun je in het .pstl bestand een regel optioneel tonen of verbergen afhankelijk van de taal. In template.css kan de pseudo selector :lang gebruikt worden, maar om meer compatibel te zijn, gebruiken we een class.
Voorbeeld, met Frans en Engels voor een tekst in de voet, dus in endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
ans in template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
You can use it to for other sentence in your question before 1.92 ( in 1.92, there are better solutions).
Change the layout of the survey page
When editing a template this template can be assigned to a single survey while the survey list page, which is shown at www.yourdomain.org/limesurveyinstallfolder, lists all your surveys.
To use your current template for this page you have change the according setting at the Global Settings screen; at older versions this change can be done by editing the $defaulttemplate setting at the config file: Copy this setting from config-defaults.php to config.php which overrides config-defaults.php and edit this setting to $defaulttemplate = 'yourtemplatename';
Import/Export of templates: Mac users
Mac users, please note: Mac OSX default archive utility may have problems with zip folders "generated on the fly".
a work around is to unix'es unzip from the command line:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
or scripts in their mac-compiled counterparts:
http://homepage.mac.com/roger_jolly/software/
Changing your templates traffic light from red to green
If you haven't already, set the admin directory to read/write/execute (777). The files within it, however, may be set to read/execute only (chmod 755).
GO to file directory ie file manager, find templates directory.
1 change permission on eg"vallendar" (or any template of your choice) directory to read 777
2 voila! the red traffic light on "vallendar" is now green.
3 NOTE: to restrict access for safety, when finished editing template files, change all templates files back to what they were eg 644
Replacing the help icon
When a question help text is shown then an help.gif image is used from the default template folder.
You can replace this image by uploading a new help.gif, help.png or help.jpg in your custom template folder. It then will be automatically used instead of the default help icon.
Replacing an existing logo
Note: Before uploading new logo delete previous one.
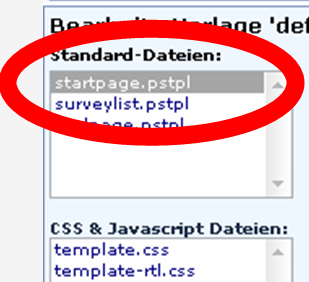
1. To edit logo go to „template.css”, you can find it here (see in screen):
2. Find and Click Search button, to find place where is logo style text.
3. Find in search #logo (It is logo design code)
4. Edit style file
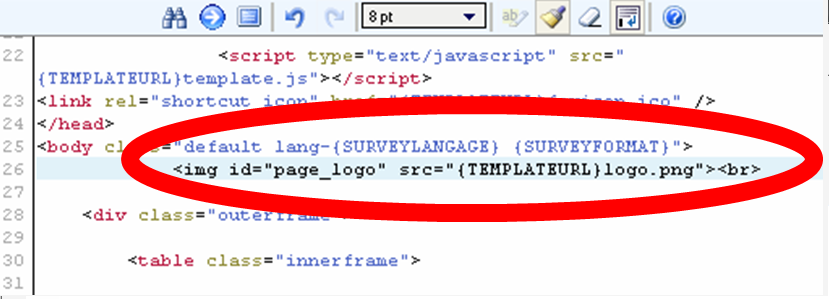
You will see something like this code:
If you want change image just replace logo.gif to antoher image link. Like: (logo.png, logo.jpg, logo.swf).
If you want change image size just change, width and height (in pixels) like:
Width:100px; Height:100px;
Adding your own logo
1. Find and Open „startpage.pstpl” template file.
2. Write in „startpage.pstpl” this line:
<img id=”page_logo” src=”{TEMPLATEURL}logo.png”><br>
<body ... >
3. To add logo go to „template.css”, you can find it here (see in screen):
3.1 Go to end of „template.css” style file.
3.2 Write in end:
If you want in left side:
#page_logo{
float:left;
}
If you want in right side:
#page_logo{
float:right;
}
If you want in center:
#page_logo{
display: block;
margin-left: auto;
margin-right: auto;
}
Use the same template with different logos
If you want to use the same template for all surveys and just want to change the logo for each survey, you can use the {SID} placeholder in the template .pstpl file and thereby refer to different images:
<img src="{TEMPLATEURL}logoImage-{SID}.png">
Remove the default help to all question (hide_tip)
There are 2 solution to remove the default help, like a #hide_tip|hide_tip attribute but for all question and survey.
- you can remove the {QUESTIONHELP} and is container from the file question.pstl, but it can be a bad idea for screenreader.
- for the default template and some other , add this at the end of tempate.css
span.questionhelp{display:none;}
Toon aangepast favicon
A favicon is the little icon you see in the browser's address bar, list of bookmarks or tab. You can display your own icon as follows:
- Create a favicon - google will find you lots of free favicon generators
- Name your new favicon "favicon.ico" and place it in your template directory
- Add the following code to your startpage.pstpl before the </head> tag
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">Different appearance for survey-/question-pages
(vanaf versie 1.91)
If you want LimeSurvey to change the appearance of every second page (i.e. of even and odd survey pages) you can use .page-odd class in your css file to change the appearance of odd pages.
example from default template of LimeSurvey 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
To not differentiate even and odd pages at the (default) template find all instances of .page-odd in template.css and remove those styles.
Create a vertical separator border for dual scale array
To create a vertical separator border for a dual scale array you can add the following lines to your template.css-file.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator is used to adress the separator for the header "td" and "dual_scale_separator" is used to adress the separator column in the dual scale array.
Hide the survey contact message shown on the start page/survey list
To hide the "Please contact ..." meassage on the start page (with the survey list) you can add the following to the $(document).ready function in the template.js of your used design template:
$('#surveycontact').hide(); //Hides the survey contact message
Remove the survey contact message shown on error messages
If you want to remove the survey contact message from error messages it'll be trickier. You can add the following function call to the $(document).ready function in the template.css of your used design template:
removeContactAdressFromMessage(); //Removes the survey contact message from error messages
and add the following function to your *template.js* file
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Bitte kontaktieren');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
It will probably not work for an englisch survey and have to be extended when using for multilingual surveys. But it's an idea/tip how to solve this.
How to deal with multilingual question attributes (before version 2.0 at which those were added)
If you have a multilingual survey and e. g. want to use a different string for the "other" field, this could only be done for the base language (until this feature was added at LimeSurvey 2.0). To work around this, paste in the field to change the label for "other"
<span class="en">New label</span><span class="fr">Nouveau label</span>
At the template.css of your template (at /limesurvey/upload/templates/<yourtemplatename>/template.css) add:
html:lang(en) .fr{display:none}
html:lang(fr) .en{display:none}