Theme editor/de: Difference between revisions
From LimeSurvey Manual
No edit summary |
Maren.fritz (talk | contribs) No edit summary |
||
| (207 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
=Einführung= | ==Einführung== | ||
LimeSurvey | LimeSurvey verfügt über ein grundlegendes Template- und Style-System, das eine themenähnliche Funktionalität bietet, die in vielen Browser-basierten Anwendungen zu finden ist. Sie werden hier einfach als '''Design-Vorlagen''' bezeichnet. Die Vorlagen ermöglichen die Kontrolle über das Aussehen und die Handhabung von Seiten während einer Umfrage. Ein Umfrageadministrator kann die für jede Umfrage zu verwendende Vorlage auswählen, um das Aussehen und die Bedienung der Umfrage zu personalisieren. Änderungen an einer Vorlage können so einfach sein, wie das Hinzufügen eines einzigartigen Logos auf der Startseite, das Ändern von Hintergrundfarben oder vielleicht neue Textfarben für bestimmte Fragen. | ||
LimeSurvey wird mit einem drei Vorlagen ausgeliefert. Diese initialen Vorlagen werden durch Verzeichnisse innerhalb des LimeSurvey-Installationsverzeichnisses "/themes/survey/" definiert. Jedes Vorlage hat sein eigenes Verzeichnis. Im Hauptverzeichnis eines Vorlageverzeichnisses befinden sich zahlreiche Dateien: '''Vorlagen (.pstpl)''', ''' Kaskadierende Stylesheets (.css)''', '''Bilder''' ('''.jpg''' oder '''.png''') und vielleicht andere. | |||
<syntaxhighlight lang=" | |||
Seit LimeSurvey 2.50 verwendet die Theme-Engine [http://getbootstrap.com/docs/3.3/ Bootstrap 3] als CSS-Framework. Da es sich bei Bootstrap 3 um ein Standard-Framework handelt, finden Entwickler im Internet jede Menge Dokumentationen, Tutorials und Foren-Threads dazu. | |||
Seit LimeSurvey 3 verwendet die Designvorlage-Engine [https://twig.symfony.com Twig], sodass die Designvorlage-Entwickler die Logik des Umfrage-Renderings auf sichere und einfache Weise ändern können. Twig ersetzt das alte System von Ersatzschlüsselwörtern, das in den vorherigen Versionen verwendet wurde. Die Logik, die verwendet wurde, um den HTML-Code der Schlüsselwörter zu generieren, ist jetzt in den Ansichten der Designvorlage verfügbar. | |||
Ausschnitt aus dem Vanilla-Thema: | |||
<syntaxhighlight lang="twig"> | |||
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | |||
{# HINWEIS: Wenn Sie das Aussehen der Frage anpassen möchten, verwenden Sie ein Fragenthema #} | |||
{{ eine Frage.antwort | roh }} | |||
</div> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Designvorlagen, bei denen es sich um HTML- und Twig-Code handelt, neigen dazu, die Positionierung und Art des anzuzeigenden Textes und ähnliche strukturelle Merkmale der Seite zu definieren. Sie verweisen oft auf andere Dateien oder schließen diese ein. Die meisten von ihnen verweisen auf eine gemeinsame CSS-Datei (Cascading Style Sheets), die Schriftart, Farbe, Größe, Hintergrund und ähnliche Parameter definiert, die allen Seiten in der Umfrage gemeinsam sind. Stylesheets verweisen auf HTML-'''class'''-Parameter, die den verschiedenen Objekttypen im HTML-Code zugeordnet sind. Dadurch kann das Stylesheet definieren, wie jede der vielen Arten von Text oder anderen Objekten angezeigt wird, die an mehreren Stellen erscheinen können. Für jeden Fragetyp in LimeSurvey gibt es eindeutige Klassen, die eine detaillierte Kontrolle über das Erscheinungsbild der einzelnen geben. Bilddateien wie Logos oder spezielle Fortschrittsbalken-Konstruktoren können ebenfalls in der Designdatei referenziert werden. Schließlich werden spezielle Schlüsselwörter in geschweiften Klammern durch Text ersetzt, der in der Umfrage für jeden Sprachübersetzungskorrespondenten definiert ist (z. B. der „Umfragetitel“ oder der „Fragetext“ für jede definierte Sprache). | |||
Wenn Sie eine neue Vorlage erstellen, ziehen Sie bitte in Erwägung diese der LimeSurvey Community zur Verfügung zu stellen, um das Projekt zu unterstützen. Auf der LimeSurvey-Seite finden sich im Downloadbereich sehr viele Vorlagen und Beschriftungssets. | |||
Mit Ihrer Hilfe können wir unsere Downloadbereich aus Vorlagen, Umfragen und anderen Add-Ons weiter wachsen lassn, um LimeSurvey noch besser zu machen (siehe [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 Template Repository]). | |||
==Eine neue Desigvorlage erstellen== | |||
Um ein neues Designvorlage erstellen (oder ein bestehendes Theme bearbeiten) zu können, benötigen Sie [[Manage users/de#Setze globale Berechtigungen für einen Benutzer|Benutzerberechtigung zum Bearbeiten von Vorlagen]] in LimeSurvey sowie die Berechtigung zum Bearbeiten der Dateien im zugrunde liegenden Betriebssystem System, das Ihre LimeSurvey-Installation hostet. | |||
<div class="simplebox"><span style='color:red'>'''Warnhinweis:'''</span> Wenn Sie Designvorlagen ändern, können Sie auch alle bereits bestehenden Umfragen Ihrer LimeSurvey-Installation beeinflussen. Designs sind eine erweiterte Funktion, die Erfahrung und HTML-Kenntnisse erfordert.</div> | |||
Der bevorzugte Weg, um eine neue Vorlage zu erstellen, ist durch den Template-Editor (siehe unten) über die Webadmin-Oberfläche. Einige Leute können gerne direkt mit Template-Dateien arbeiten, so dass sie ihren Lieblings-Text-Editor stattdessen verwenden können anstatt der Web-Schnittstelle. In diesem Fall benutzen Sie immer noch den Template-Editor um zuerst Ihre neue Vorlage zu erstellen. Dies wird eine neue Basis-Vorlage mit allen Dateien, die Sie benötigen im Verzeichnis LimeSurvey_web_root/upload/themes/survey/neues_template erstellen. Von dort aus können Sie Ihren Text-Editor zum manuellen Bearbeiten der Template-Dateien benutzen. | |||
<div class="simplebox">'''Berechtigungshinweis:''' Auf Unix/Linux-Systemen gehören diese Themendateien der Gruppe und dem Benutzer, auf dem der Webserver läuft (kann für einige Systeme "www" sein). Stellen Sie also sicher, dass Sie die erforderlichen Berechtigungen zum Bearbeiten dieser Dateien haben. Wenn Sie sie speichern, stellen Sie sicher, dass sie den Besitzer nicht ändern! Auf diese Weise können Sie bei Bedarf weiterhin die Weboberfläche zur Themenbearbeitung verwenden.</div><br /> | |||
Eine Reihe von „öffentlichen“ Elementen von LimeSurvey können durch eine Reihe von Designvorlagen angepasst werden. Der nächste Abschnitt enthält eine sehr kurze Erläuterung dieser Vorlagen. | |||
{{Hinweis|Designdateien sind ein komplexes Feature. Neben HTML sollten Sie auch mit CSS, Twig und JavaScript vertraut sein.}} | |||
= | =Der LimeSurvey-Designeditor= | ||
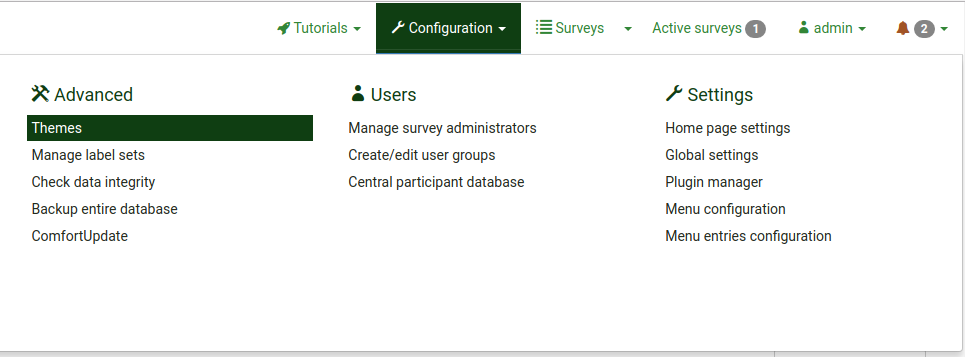
'''Theme-Editor''': '''Konfiguration''' > '''Themes'''> '''Theme-Editor''' | |||
Der Theme-Editor ist nur für Benutzer verfügbar [[Benutzer verwalten#Set globale Berechtigungen für einen Benutzer|mit der Berechtigung „Vorlagen“]] und für Superadministratoren. | |||
{{Alert|title=Achtung|text=Ein nicht korrekt aufgebautes Thema kann dazu führen, dass eine Umfrage (die die entsprechende Vorlage verwendet) nicht mehr funktionsfähig ist. }} | |||
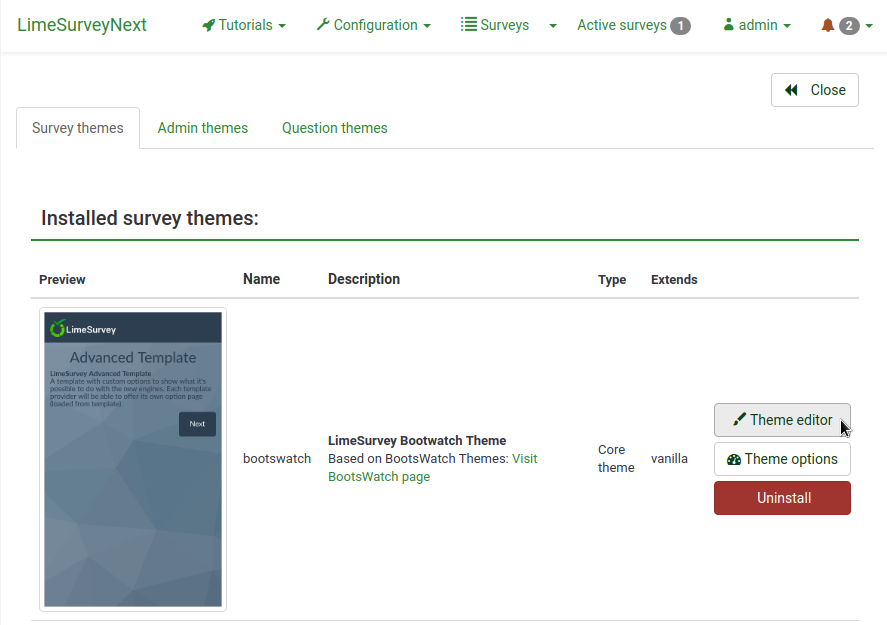
Mit dem Theme-Editor von LimeSurvey können Sie die Inhalte Ihrer Themes online bearbeiten. So starten Sie den Theme-Editor: Klicken Sie im Menü „Konfiguration“ auf „Themen“ und dann auf die Schaltfläche „Themen-Editor“ neben dem Theme, das Sie bearbeiten oder erweitern möchten. | |||
[[File:Themes menu.png]] | |||
[[File:Theme editor button.png|''Die Schaltfläche zum Zugriff auf den Theme-Editor für das Bootswatch-Theme'']] | |||
Auf der Seite „Vorlageneditor“ können Sie die Vorlage auswählen, die Sie bearbeiten/ansehen möchten. | |||
[[File:Template-editor-2013-7-10_11_38_16.png|center]] | [[File:Template-editor-2013-7-10_11_38_16.png|center]] | ||
*''' | Folgende Optionen stehen zur Verfügung: | ||
*'''Import | |||
*'''Export | |||
*''' | *'''Erstellen'': Ermöglicht das Erstellen einer neuen Vorlage. Um nicht bei Null anzufangen, wird die Vorlage „default“ kopiert. | ||
*''' | *'''Import''': Ermöglicht den Import einer Vorlage aus einer ZIP-Datei. | ||
*'''Export''' : Ermöglicht das Exportieren der aktuellen Vorlage in eine ZIP-Datei. | |||
*'''Kopieren''': Ermöglicht das Erstellen einer neuen Vorlage durch Kopieren der aktuellen. | |||
*'''Umbenennen''': Ermöglicht Ihnen, den Namen der Vorlage zu ändern. Es wird im Allgemeinen nach dem Kopieren oder Importieren einer Vorlage verwendet. | |||
*'''Vorlage''': Eine Dropdown-Liste, die alle verfügbaren Vorlagen anzeigt, die sich in Ihrer LimeSurvey-Installation befinden. | |||
*'''Bildschirm''': Eine Dropdown-Liste, mit der Sie auswählen können, welche bestimmte Umfrageseite dieser Vorlage Sie anzeigen möchten. | |||
*'''Zurück zum Admin-Bereich'''. | |||
===Eine Vorlage importieren/exportieren/kopieren=== | |||
Wenn Sie eine Vorlage „exportieren“, wird ein ZIP-Archiv mit allen Vorlagendateien erstellt (.pstpl-Dateien, Bilder, CSS-Dateien, etc.). Sie können die exportierte ZIP-Datei mithilfe der Importfunktion in eine andere LimeSurvey-Installation „importieren“ oder das Archiv manuell in eine andere LimeSurvey-Installation kopieren und in die entsprechende Vorlage extrahieren. | |||
Am besten verwenden Sie jedoch die Import-/Export-/Kopierfunktionen für LimeSurvey-Vorlagen im Vorlageneditor. | |||
===Seitenstruktur/Vorlagenverwendung=== | |||
*''''Die Willkommensseite:'' startpage.pstpl, Welcome.pstpl, Privacy.pstpl, Navigator.pstpl, Endpage.pstpl | |||
*'' „Die Fragenseiten:“ startpage.pstpl, Survey.pstpl, startgroup.pstpl, groupdescription.pstpl, questions.pstpl, endgroup.pstpl, endpage.pstpl | |||
*“ „Die letzte Seite:“ startpage .pstpl, Beurteilung.pstpl, abgeschlossen.pstpl, endpage.pstpl | |||
===Vorlagendateien=== | |||
Die folgenden Vorlagendateien werden zum Erstellen Ihrer öffentlichen Umfrage verwendet und müssen in jedem neuen Vorlagenordner vorhanden sein, den Sie erstellen: | |||
*'' | *''startpage.pstpl:'' Erstellt den Anfang jeder HTML-Seite. Es beginnt beim „<head> „-Tag und sollte nicht das „“ enthalten.<html> "-Tag. Dieser „Alleranfang“ einer Standard-HTML-Seite wird von den Skripten geschrieben. Bitte stellen Sie sicher, dass Ihre startpage.pstpl-Dateien einen enthalten<body> Schild. Auch wenn viele Browser keine strikte Einhaltung der W3-HTML-Standards erfordern, muss das LimeSurvey-Skript ein Tag finden, um bestimmte Javascript-Elemente auszuführen. Es kommt nicht häufig vor, dass in der Datei startpage.pstpl viele „Schlüsselwörter“ verwendet werden. Möglicherweise möchten Sie jedoch {SURVEYNAME} in den Titel einfügen. Die Datei startpage.pstpl kann Code enthalten, der in der entsprechenden Datei endpage.pstpl endet. Sie können beispielsweise eine Tabelle in dieser Datei starten und die Tabelle in der Datei endpage.pstpl schließen. Die Dateien startpage.pstpl und endpage.pstpl umschließen jede mögliche von LimeSurvey verwendete Seite. | ||
*''' | *''survey.pstpl:'' Diese Vorlage ist die zweite, die auf den meisten Seiten verwendet wird und bietet Platz für den Namen der Umfrage und Beschreibung. Für diese Vorlage gibt es keine entsprechende „schließende“ Vorlage, und anschließend sollten Sie alle in dieser Vorlagendatei geöffneten Tags schließen (d. h.: Lassen Sie hier keine Tabelle offen, da es sonst keinen Ort zum Schließen gibt). | ||
*''' | *' ''welcome.pstpl:'' Diese Vorlage wird nur im Begrüßungsbildschirm verwendet (der sich auch auf der Hauptseite für „All-in-one“-Umfragen befindet). Hiermit können Sie den Begrüßungstext und weitere Informationen, die in der Einleitung enthalten sein sollten, ausdrucken. Wie bei der Datei „survey.pstpl“ gibt es keine entsprechende „schließende“ Vorlage, daher sollten alle in dieser Vorlagendatei geöffneten Tags ebenfalls geschlossen werden. | ||
*''' | *''startgroup.pstpl:'' Diese Vorlage kann Folgendes bereitstellen eine „Zusammenfassung“ für Fragen innerhalb einer Gruppe. Es verfügt über eine passende Vorlage „endgroup.pstpl“, mit der alle geöffneten Tags in dieser Datei geschlossen werden können, sodass Sie darin eine Tabelle öffnen können. | ||
*''groupdescription.pstpl:'' Diese Vorlagendatei ist Wird verwendet, um eine Beschreibung einer Gruppe anzuzeigen. Bitte beachten Sie, dass Sie in den Umfrageeinstellungen (Zugriff auf die „Präsentations- und Navigationseinstellungen“, indem Sie auf die Registerkarte „Präsentation“ klicken) festlegen können, ob die Gruppenbeschreibung angezeigt werden soll oder nicht. Wenn nicht, ist diese Datei überhaupt nicht enthalten. | |||
*'''question.pstpl:''' Diese Datei enthält die Frage-, Antwort- und Hilfetextabschnitte Ihrer Umfrage. In den Umfragen „Gruppe für Gruppe“ und „All in One“ wird diese Vorlage bei jeder Frage wiederholt. Hierfür gibt es keine entsprechende Abschlussdatei und alle Tags sollten geschlossen werden. | |||
*''question_start.pstpl:'' Diese Datei enthält die einzelnen Elemente, die am Anfang einer Frage gefunden werden. Es ist über das Schlüsselwort {QUESTION} in „question.pstpl“ eingebunden. Es soll Vorlagendesignern mehr Kontrolle über das Layout einer Frage ermöglichen. Diese Vorlage befindet sich außerhalb des normalen Vorlagensystems und wurde ersetzt (ab LimeSurvey 1.87). Alle Schlüsselwörter aus dieser Vorlage sind jetzt direkt in questions.pstpl verfügbar. | |||
*''completed.pstpl:'''' Diese Seite wird als letzte Seite angezeigt, wenn die Umfrageantworten gespeichert wurden und die Umfrage beendet ist. Es kann verwendet werden, um einen „Weiterleitungslink“ anzuzeigen, wie er im Umfrage-Setup festgelegt wurde. | |||
*''endgroup.pstpl:'' Diese Datei schließt die Gruppe und kann zum Schließen aller in der geöffneten Tags verwendet werden startgroup.pstpl-Datei | |||
*'''navigator.pstpl:''' Diese Datei enthält die Schaltflächen, mit denen Sie durch die Umfrage navigieren: „Weiter“, „Zurück“, „Zuletzt“, „Senden“, „Bisher speichern“. und der Link „Alles löschen“. Es wird auf allen Seiten außer der abgeschlossenen Seite verwendet. | |||
*'''printanswers.pstpl:''' Diese Datei enthält den HTML-Wrapper, der für die Druckversion der Umfrage erforderlich ist. | |||
*'''print_group.pstpl :''' Diese Datei ist dieselbe wie startgroup.pstpl und endgroup.pstpl, jedoch für die Druckversion der Umfrage. | |||
*'''print_question.pstpl:''' Diese Datei ist dieselbe wie questions.pstpl , aber für die Druckversion der Umfrage. | |||
*'''print_survey.pstpl:''' Diese Datei ist die gleiche wie Survey.pstpl, aber für die Druckversion der Umfrage. | |||
== | === CSS und Javascript=== | ||
Zwei Dateien, die immer in einer Vorlage verwendet werden, sind template.css (für CSS) und template.js (für Javascript). | |||
*'''{TEMPLATECSS}:''' Zeilen für Standard-CSS hinzufügen, template.css, und template-rtl.css für die RTL-Sprache. | |||
*'''{TEMPLATEJS}:''' Fügen Sie Zeilen für Standard-Javascript-Dateien, template.js und alle für LimeSurvey benötigten JS-Dateien hinzu. | |||
*''' | |||
*''' | |||
== | === Bootstrap verwenden=== | ||
LimeSurvey hat Bootstrap 3 eingebettet, sodass Sie alle Ihre Vorlagen mit den gut dokumentierten Bootstrap-Klassen gestalten können. | |||
Weitere Informationen finden Sie im [https://getbootstrap.com Bootstrap Dokumentation]. | |||
Das Plugin [https://github.com/flatlogic/awesome-bootstrap-checkbox Awesome-Bootstrap-Checkbox] ist ebenfalls enthalten. Damit können Sie die typischen Bootstrap-Farbklassen (Info, Warnung, Gefahr usw.) auch mit dem Suffix „-checkbox“ oder „-radio“ verwenden, Checkboxen und Radios jedoch nach Ihren Wünschen gestalten. | |||
=== | ==== Standard-CSS oder Javascript ersetzen==== | ||
Einige Fragen verwenden bestimmte Dateien für Javascript oder CSS. Wenn Sie eine Funktion ersetzen müssen, verwenden Sie ein Kaskadensystem. Bei Javascript-Funktionen ist die zuletzt gelesene Funktion die verwendete Funktion. | |||
== | ===Andere Vorlagendateien=== | ||
Die Dateien „privacy.pstpl“, „invitationemail.pstpl“, „reminderemail.pstpl“ und „confirmationemail.pstpl“ werden von LimeSurvey nicht mehr verwendet, sondern standardmäßig stattdessen in den entsprechenden Sprachdateien festgelegt. Die E-Mail-Nachrichten können jetzt für jede Umfrage einzeln bearbeitet werden. | |||
== | ===Standardseiten=== | ||
Es gibt zehn Standardseiten, die ein Umfrageteilnehmer sehen kann, wenn er an der LimeSurvey-Anwendung teilnimmt oder darauf zugreift. Jede wird aus einer Reihe gemeinsamer „Template“-Dateien aus der „Template“ erstellt, die in den Einstellungen der Umfrage angegeben wurde. Die folgende Tabelle zeigt, welche Vorlagendateien beim Erstellen jeder dieser Seiten verwendet werden. | |||
{| class="wikitable" | {| class="wikitable" | ||
! | ! '''Umfrageseiten/'''<br /> '''Vorlagendateien''!!Umfrage<br /> Liste!!Willkommen!!Frage!!Abgeschlossen!!Alles löschen!!Registrieren!!Laden!!Speichern!!Drucken<br /> Antworten!!Drucken<br /> Umfrage | ||
|- | |- | ||
|SurveyList||align="center" | [[ | |SurveyList||align="center" | [[Datei:check.gif]]|| || || || || || || || || | ||
|- | |- | ||
| | |Willkommen|| ||align="center" | [[Datei:check.gif]]|| || || || || || || || | ||
|- | |- | ||
| | |Datenschutz|| ||align="center" | [[Datei:check.gif]]|| || || || || || || || | ||
|- | |- | ||
|Navigator|| ||align="center" | [[ | |Navigator|| ||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Umfrage|| || ||align="center" | [[Datei:check.gif]]|| || ||align="center" | [[Datei:check.gif]]|| || || || | ||
|- | |- | ||
| | |StartGruppe|| || ||align="center" | [[Datei:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Gruppenbeschreibung|| || ||align="center" | [[Datei:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Frage <span style='color:red'>'''*'''</span> || || ||align="center" | [[Datei:check.gif]]|| || || || || || || | ||
|- | |- | ||
|EndGroup|| || ||align="center" | [[ | |EndGroup|| || ||align="center" | [[Datei:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Bewertung|| || || ||align="center" | [[Datei:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |Abgeschlossen|| || || ||align="center" | [[Datei:check.gif]]|| || || || || || | ||
|- | |- | ||
|ClearAll|| || || || ||align="center" | [[ | |ClearAll|| || || || ||align="center" | [[Datei:check.gif]]|| || || || || | ||
|- | |- | ||
| | |Registrieren|| || || || || ||align="center" | [[Datei:check.gif]]|| || || || | ||
|- | |- | ||
| | |Last|| || || || || || ||align="center" | [[Datei:check.gif]]|| || || | ||
|- | |- | ||
| | |Speichern|| || || || || || || ||align="center" | [[Datei:check.gif]]|| || | ||
|- | |- | ||
| | |Antworten drucken|| || || || || || || || ||align="center" | [[Datei:check.gif]]|| | ||
|- | |- | ||
| | |Umfrage drucken || || || || || || || || || ||align="center" | [[Datei:check.gif]] | ||
|- | |- | ||
| | |Druckgruppe || || || || || || || || || ||align="center" | [[Datei:check.gif]] | ||
|- | |- | ||
| | |Frage drucken || || || || || || || || || ||align="center" | [[Datei:check.gif]] | ||
|- | |- | ||
|StartPage<br />EndPage<br />Template.css||align="center" | [[ | |StartPage<br /> EndPage<br /> Template.css||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]||align="center" | [[Datei:check.gif]]|| | ||
|} | |} | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> HINWEIS: In Version 1.90+ ersetzt dies Frage.pstpl UND Frage_start.pstpl. Wenn Sie eine alte benutzerdefinierte Vorlage verwenden, müssen Sie die folgende Zeile am Anfang von questions.pstpl hinzufügen: <syntaxhighlight lang="php"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> Und fügen Sie dann das entsprechende schließende Tag am Ende von questions.pstpl hinzu:<syntaxhighlight lang="php"></div></syntaxhighlight> | ||
<span style='color:red'>'''*'''</span> HINWEIS: In Version 1.91 und früher sind LimeSurvey-JS-Dateien nicht in der Vorlage enthalten. In Version 2 müssen Sie {TEMPLATEJS} in einer Ihrer Vorlagendateien verwenden, um den Link zur js-Datei hinzuzufügen. Sie können es in startpage.pstpl oder in endpage.pstpl hinzufügen. Sie können die Zeile {TEMPLATEURL}/template.js entfernen und müssen sie durch {TEMPLATEJS} ersetzen, um eine persönliche Vorlage zu aktualisieren. | |||
===Der Dateikontrollabschnitt=== | |||
Im Fenster „Dateisteuerung“ auf der linken Seite können Sie auf eine der Vorlagendateien klicken, die zum Kompilieren der Seite verwendet werden. Sie können den „Bildschirmteil“, die JavaScript- und CSS-Dateien sehen. Der HTML-Code für diese Datei wird dann im Fenster „Aktuelle Bearbeitung“ in der Mitte angezeigt. Wenn die Vorlage bearbeitbar ist (abhängig von den Verzeichnisberechtigungen), können Sie beliebige Änderungen vornehmen und diese speichern. | |||
<center>[[File:File Control Section.png|center]]</center> | |||
Das Fenster „Andere Dateien“ zeigt eine Liste aller anderen Dateien aus dem Vorlagenverzeichnis. Auf der rechten Seite können Sie „Bilddateien (Ihre Bilder, Logos usw.) oder andere Dateien, die zum Erstellen Ihrer Vorlage benötigt werden, hochladen und auswählen“. | |||
Anstatt für jedes Bild einen Link zu verwenden, verwenden Sie die Feldzeichenfolge {TEMPLATEURL}. Also statt: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | ||
Sie können {{NewIn|2.50}}: | |||
<syntaxhighlight lang="html4strict | verwenden.<syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight> | ||
In LimeSurvey-Versionen vor 2.50 verwenden Sie: | |||
<syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}mypicture.jpg'</syntaxhighlight> | |||
Unten auf dem Bildschirm wird ein „Beispiel“ der von Ihnen bearbeiteten Vorlagenseite angezeigt. Es gibt keine Möglichkeit, eine Vorlage aus dem Vorlageneditor zu löschen. Dies muss durch Zugriff auf das zugrunde liegende Verzeichnis und manuelles Löschen der Dateien von dort erfolgen. Sie haben auch die Möglichkeit, verschiedene Bildschirmauflösungen auszuwählen, um die Haptik und Optik der Vorlage besser beurteilen zu können. | |||
= | <div class="simplebox">'''Hinweis:'' Die ausgelieferten Vorlagen können nicht mit dem Vorlageneditor bearbeitet werden. Wenn Sie sie ändern möchten, erstellen Sie zunächst eine Kopie und bearbeiten Sie die Kopie.</div> | ||
===Speicherort der Vorlagendateien=== | |||
LimeSurvey speichert jede der „Standard“-Vorlagen in einem eigenen Unterverzeichnis innerhalb des Verzeichnisses „/templates“, das zusammen mit den anderen öffentlichen Dateien von LimeSurvey im öffentlichen Verzeichnis aufbewahrt wird. Benutzerdefinierte Benutzervorlagen werden im Verzeichnis „/upload/templates“ gespeichert. | |||
Es sollte IMMER ein „Standard“-Verzeichnis im Vorlagenverzeichnis geben. Diese Vorlage wird standardmäßig und als Ersatz verwendet, wenn kein Vorlagenordner vorhanden ist oder nicht gefunden werden kann. Es wird standardmäßig installiert. | |||
Sie können alle Bilddateien verwenden, die Sie mit Hilfe dieser Syntax in den Vorlagenverwaltungsbereich hochladen: | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">{TEMPLATEURL}Dateiname.xyz</syntaxhighlight> | ||
=Fragen | ==Fragen mit CSS gestalten== | ||
Das Gestalten von Fragen in CSS ist viel einfacher geworden. Jeder Fragetyp hat jetzt eine eindeutige Klasse. Die Pflichtfragen haben eine zusätzliche Pflichtklasse. Zum Beispiel für eine nicht obligatorische Frage: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
und wenn die Frage obligatorisch ist: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
und wenn die Frage obligatorisch ist, der Benutzer sie aber nicht beantwortet hat oder wenn es eine Bestätigung für eine Frage gibt: | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="php" enclose="div"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
und wenn auf die Frage eine Validierung angewendet wurde, der Benutzer jedoch nicht richtig geantwortet hat: | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="php" enclose="div"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
== | ==Globale Klassen für Fragenteil== | ||
Diese Klassen werden für jeden Fragetyp verwendet. Einige Fragetypen verwenden nur eine oder zwei Klassen, während andere möglicherweise viel mehr verwenden. | |||
{| class="wikitable alternance" | {| class="wikitable alternance" | ||
|+ | |+ Globale Klassen | ||
|- | |||
! Scope="col" | Klassenname | |||
! Scope="col" | Teil | |||
! Scope="col" | Fragetyp | |||
! Scope="col" | Beispiele | |||
! Scope="col" | Hinweis | |||
|- | |- | ||
! | ! Scope="Zeile" | .question {{ObsoleteIn|3.0}} | ||
| Alle Fragenblock | |||
| Alle Fragetypen | |||
|<p class="question">, <ul class="question">, <table class="question"> | |||
| | |||
|- | |- | ||
! | ! Scope="Zeile" | .ls-answers {{NewIn|3.0}} | ||
| | | Alle Fragenblock | ||
| | | Alle Fragetypen | ||
| | |<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .subquestions-list | ||
| | | Liste der Unterfragen | ||
| Multi | | Multi-Choice-Frage, Array-Fragetyp | ||
| | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | .questions-list wird auch verwendet | ||
|- | |- | ||
! | ! Scope="Zeile" | .answers-list | ||
| | | Liste der Antworten | ||
| Single | | Single-Choice-Frage, Array-Fragetyp, Textfrage mit mehreren Eingaben | ||
| | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .answer-item | ||
| | | Der Antwortteil: eine Antwort | ||
| Single | | Single-Choice-Frage, Array-Fragetyp, Textfrage mit mehreren Eingaben | ||
| | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .noanswer-item | ||
| | | Der Antwortteil für keine Antwort | ||
| Single | | Single-Choice-Frage, Array-Fragetyp | ||
| | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| | | Keine Antwort ist auch eine Antwort, dann haben Sie die Doppelklasse noanswer-item und answer-item | ||
|- | |- | ||
! | ! Scope="Zeile" | .question-item | ||
| | | Der Frageteil: eine Frage | ||
| | | Mehrtextfrage, Array-Fragetyp | ||
| | | <li class="question-item">, <tr class="question-item"> | ||
| | | Manche Antworten sind auch Fragen. Dann haben wir eine Menge class="question-item answer-item" | ||
|- | |- | ||
! | ! Scope="Zeile" | .button-list | ||
| | | Eine Liste von button | ||
| | | Ja, nein und Geschlechtsfrage | ||
| | | <ul class="button-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .button-item | ||
| | | Der Antwortteil mit einem Button | ||
| | | Ja, nein und Geschlechtsfrage | ||
| | | <li class="button-item"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .checkbox-list | ||
| | | Eine Liste mit Kontrollkästchen | ||
| | | Multi-Choice-Frage, Fragetyp Array-Nummer (Kontrollkästchen) | ||
| | | <ul class="checkbox-list">, <tr class="checkbox-list"> | ||
| Einige Fragetypen verwenden Multi-List-Klassen, z. B. Kontrollkästchen mit Kommentar: class="checkbox-list text-list" | |||
|- | |||
! Scope="Zeile" | .checkbox-array {{NewIn|3.0}} | |||
| Ein Array von Kontrollkästchen | |||
| Array (Zahlen) mit Checkbox-Option | |||
| <table class="checkbox-list"> | |||
| | |||
|- | |||
! Scope="Zeile" | .checkbox-item | |||
| Der Antwortteil mit einem Kontrollkästchen | |||
| Multi-Choice-Frage, Fragetyp Array-Nummer (Kontrollkästchen) | |||
| <li class="checkbox-item">, <td class="checkbox-item"> | |||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .radio-list | ||
| | | Eine Liste der Radioelemente | ||
| Single | | Single-Choice-Frage, Array-Fragetyp (jede Zeile) | ||
| | | <ul class="radio-list">, <tr class="radio-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .radio-array {{NewIn|3.0}} | ||
| | | Ein Array von Radioelementen | ||
| | | Array-Fragetyp | ||
| | | <table class="radio-array"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .radio-item | ||
| | | Der Antwortteil mit einem Radio | ||
| | | Single-Choice-Frage, Array-Fragetyp | ||
| | | <li class="radio-item">,<td class="radio-item"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .text-list | ||
| | | Eine Liste mit Texteingaben | ||
| | | Fragetyp mit mehreren Texten, Textarray | ||
| | | <ul class="text-list">, <tr class="text-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .text-item | ||
| | | Der Antwortteil einer Texteingabe | ||
| | | Fragetyp mit mehreren Texten, Textarray | ||
| | | <li class="text-item">,<td class="text-item"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .numeric-list | ||
| | | Eine Liste von Texteingaben mit nur numerischer Antwort | ||
| | | Multinumerischer Fragetyp, Zahlenarray | ||
| | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .Nummernliste | ||
| | | Eine Liste von Texteingaben mit rein numerischer Antwort (jede Zeile) | ||
| | | Multinumerischer Fragetyp, Zahlenarray | ||
| | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .Zahlenarray {{NewIn|3.0}} | ||
| | | Der Antwortteil einer numerischen Eingabe | ||
| | | Array von Zahlen | ||
| | | <table class="number-array"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .select-list {{ObsoleteIn|2.50}} | ||
| | | Eine Liste von select | ||
| Array | | Array-Nummern, Dual-Scale-Array (auswählen) | ||
| | | <table class="select-list"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .dropdown-list {{NewIn|2.50}} | ||
| | | Eine Liste von select | ||
| | | Array-Nummern, Dual-Scale-Array (auswählen) (jede Zeile) | ||
| | | <table class="dropdown-list"> | ||
| | | | ||
|- | |||
! Scope="Zeile" | .dropdown-array {{NewIn|3.0}} | |||
| Ein Array von Dropdown | |||
| Array-Nummern, Dual-Scale-Array (auswählen) | |||
| <table class="dropdown-array"> | |||
| | |||
|- | |||
! Scope="Zeile" | .select-item {{ObsoleteIn|2.50}} | |||
| Der Antwortteil eines select | |||
| Array-Nummern, Dual-Scale-Array (Auswahl), Einzelauswahl mit Select | |||
| <p class="select-item">, <td class="select-item"> | |||
| | |||
|- | |||
! Scope="Zeile" | .dropdown-item {{NewIn|2.50}} | |||
| Der Antwortteil eines select | |||
| Array-Nummern, Dual-Scale-Array (Auswahl), Einzelauswahl mit Select | |||
| <p class="dropdown-item">, <td class="dropdown-item"> | |||
| | |||
|- | |||
! Scope="Zeile" | .hide {{ObsoleteIn|3.0}} | |||
| Wird zur Barrierefreiheit verwendet: Mit CSS versteckt, aber vom Screenreader gelesen, seit 2.50: Sie können sr-only von Bootstrap | |||
| aus verwenden Kurze Textfrage | |||
| <label class="hide"> | |||
| Kann für andere Zwecke verwendet werden | |||
|- | |||
! Scope="Zeile" | .ls-js-hidden {{NewIn|3.0}} | |||
| Wird verwendet, damit ein Teil ausgeblendet wird, wenn Javascript aktiviert ist | |||
| Schaltfläche zum Beispiel | |||
| <div class="ls-js-hidden"> | |||
| Der LimeSurvey-Kern hat es verwendet, aber Sie können es auch in Ihrer Vorlage verwenden | |||
|- | |||
! Scope="Zeile" | .ls-js-hidden-sr {{NewIn|3.0}} | |||
| Wird zur Barrierefreiheit verwendet: Ausblenden, wenn js aktiviert ist, aber immer anzeigen, wenn der Benutzer einen Screenreader verwendet | |||
| Schaltfläche zum Beispiel | |||
| <a class="ls-js-hidden-sr"> | |||
| Knopf | |||
|- | |- | ||
! | ! Scope="Zeile" | .ls-no-js-hidden {{NewIn|3.0}} | ||
| | | Wird verwendet, um einen Teil auszublenden, wenn Javascript nicht aktiviert ist | ||
| | | Link | ||
| | | <a class="ls-no-js-hidden"> | ||
| | | Der LimeSurvey-Kern verwendet es für inaktive Links, wenn Javascript nicht aktiviert ist | ||
|- | |- | ||
! | ! Scope="Zeile" | .ls-label-xs-visibility {{NewIn|3.0}} | ||
| input[type= | | Die Beschriftung soll auf dem großen Bildschirm ausgeblendet, aber auf dem kleinen Bildschirm (ohne weitere Tabelle) und für den Screenreader angezeigt werden | ||
| | | label | ||
| | | <label class="ls-no-js-hidden"> | ||
| Wird für die Beschriftung innerhalb der Tabellenzelle des Array-Fragetyps | |||
|- | |||
! verwendet. Scope="Zeile" | .ls-input-group-extra {{NewIn|3.0}} | |||
| Gleiche Verwendung von Boostrap Input-Group-Addon, jedoch ohne Rahmen und Hintergrund. | |||
| richtiges Suffix | |||
| <div class="ls-input-group-extra"> | |||
| Wird für das rechte und linke Suffix verwendet (global) | |||
|- | |||
! Scope="Zeile" | .checkbox {{ObsoleteIn|3.0}} | |||
| Eingabe[Typ=Kontrollkästchen] | |||
| Frage mit Checkbox | |||
| <input type="checkbox" class="checkbox"> | |||
| Mit modernem Browser: nicht erforderlich, aber einige alte Browser benötigen dies | |||
|- | |||
! Scope="Zeile" | .radio {{ObsoleteIn|3.0}} | |||
| Eingabe[Typ=Radio] | |||
| Frage mit Radio | |||
| <input type="radio" class="radio"> | |||
| Mit modernem Browser: nicht erforderlich, aber einige alte Browser benötigen dies | |||
|- | |||
! Scope="Zeile" | .text | |||
| Eingabe[Typ=Text] | |||
| Frage mit Eingabetext oder Textbereich | |||
| <textarea class="text"> | |||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .answertext | ||
| Array | | Array-Fragetyp | ||
| | | Beantworten Sie einen Teil des Array-Fragetyps | ||
| | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .col-answers | ||
| Array | | Array-Fragetyp | ||
| | | Spalte mit Antworten | ||
| | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .odd .even {{ObsoleteIn|2.50}} | ||
| Array | | Array-Fragetyp | ||
| | | Alternative für Spalte | ||
| | | <col class="odd"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| Array | | Array-Fragetyp | ||
| | | Alternative für Zeile | ||
| | | <tr class="array1"> | ||
| | | | ||
|- | |- | ||
! | ! Scope="Zeile" | .ls-odd .ls-even {{NewIn|3.0}} | ||
| Array | | Array-Fragetyp | ||
| | | Wechsel für Unterfrage und Y-Achse | ||
| | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
=== | ==== Einige Beispiele für Fragenteile mit Klassen==== | ||
''' | '''Text-Kurzfragetyp:''''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''Mehrere Kurztexte''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 390: | Line 501: | ||
</ul> | </ul> | ||
</source> | </source> | ||
'''Array | '''Array-Fragentyp''''<source lang="html4strict"> | ||
<table class="question subquestion-list questions-list "> | <table class="question subquestion-list questions-list "> | ||
<caption class="hide read">Some explanation for accessibility.</caption> | <caption class="hide read">Some explanation for accessibility.</caption> | ||
| Line 421: | Line 532: | ||
</table> | </table> | ||
</source> | </source> | ||
== | ===Die vollständige Liste der Fragenklassen=== | ||
{| | {| | ||
|''' | |'''Fragetyp'''||'''Frageklasse'''||'''Frage-ID''' | ||
|- | |- | ||
|5 | |5-Punkte-Auswahl||.choice -5-pt-radio||5 | ||
|- | |- | ||
|Array (10 | |Array (10 Punkte Auswahl)||.array-10-pt||B | ||
|- | |- | ||
|Array (5 | |Array (5 Punkte Auswahl) ||.array-5-pt||A | ||
|- | |- | ||
|Array (Flexible Labels) | |Array (Flexible Labels) Dual-Skala||.array-flexible-duel-scale ||1 | ||
|- | |- | ||
|Array ( | |Array (Erhöhen, Gleich, Verringern)||.array-increase-same-decrease||E | ||
|- | |- | ||
|Array (Multi | |Array (Multi Flexi) (Zahlen)||.array-multi-flexi ||:!N !|- | ||
|Array (Multi flexibel) (Text)||.array-multi-flexi-text||; | |||
|- | |- | ||
|Array ( | |Array (Ja/Nein/Unsicher)||.array- ja-unsicher-nein||C | ||
|- | |- | ||
|Array ( | |Array (flexible Beschriftungen)||.array-flexible-row ||F | ||
|- | |- | ||
|Array (flexible | |Array (flexible Beschriftungen) nach Spalte| |.array-flexible-column||H | ||
|- | |- | ||
| | |Boilerplate-Frage||.boilerplate||X | ||
|- | |- | ||
| | |Datum||.date||D | ||
|- | |- | ||
| | |Equation||.equation||* | ||
|- | |- | ||
|Gender||.gender||G | |Gender||.gender||G | ||
|- | |- | ||
|Huge free text||.text-huge||U | |Huge free text||.text-huge||U | ||
|- | |- | ||
| | |Sprachumschaltung||.Sprache||I | ||
|- | |- | ||
| | |Liste (Dropdown)||.list-dropdown||! | ||
|- | |- | ||
| | |Liste (radio)||.list-radio||L | ||
|- | |- | ||
| | |Liste mit Kommentar||.list-with-comment||O | ||
|- | |- | ||
| | |Langer Freitext||. text-long||T | ||
|- | |- | ||
| | |Mehrfache numerische Eingabe||.numeric-multi||K | ||
|- | |- | ||
| | |Mehrere Optionen||.multiple-opt||M | ||
|- | |||
|Mehrere Optionen mit Kommentaren||.multiple-opt-comments||P | |||
|- | |- | ||
| | |Mehrere Kurztexte||.multiple-short-txt||Q | ||
|-! N!|Numerische Eingabe||.numeric||N | |||
|- | |- | ||
|Ranking||.ranking||R | |Ranking||.ranking||R | ||
|- | |- | ||
| | |Kurzer Freitext||.text-short||S | ||
|- | |- | ||
| | |Ja/Nein||.ja-nein||Y | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | ===Die vollständige Liste der Validierungsklassen=== | ||
<div class="simplebox"> | <div class="simplebox">Hinweis: Vor 1.92 waren nur die Klassen .mandatory und .input-error verfügbar.</div> | ||
Diese gelten für die Hilfe- und/oder Validierungstippmeldungen, sodass jeder Typ individuell gestaltet werden kann. | |||
Die Optionen .hide-tip und .input-error interagieren standardmäßig, sodass Sie Validierungstipps ausblenden können. Sie erscheinen jedoch bei Validierungsfehlern und verschwinden wieder, wenn diese Fehler behoben werden. | |||
All | All dies ist darauf ausgelegt, Popup-Warnmeldungen überflüssig zu machen. Stattdessen können Tipps nach Bedarf angezeigt bzw. ausgeblendet werden und sind farblich gekennzeichnet, um anzuzeigen, ob die Antworten die Validierungskriterien erfüllen. | ||
Darüber hinaus können Sie beim ersten Besuch einer Seite mit nicht erfüllten Validierungskriterien die Tipps in einer ansprechenden Farbe kennzeichnen, um anzuzeigen, welche Validierungskriterien noch nicht erfüllt wurden. Zeigen Sie die Seite dann erneut mit einer kräftigeren Farbe an, wenn die Person die Seite mit verbleibenden Validierungsfehlern übermittelt. | |||
{| | {| | ||
|''' | |'''Zweck'''||'''CSS-Klasse'''||'''Beschreibung''' | ||
|- | |- | ||
|Mandatory||.mandatory|| | |Mandatory||.mandatory||die Frage ist obligatorisch | ||
|- | |- | ||
| | |Benutzereingabefehler||.input-error||der Frage wurde mindestens ein Validierungsfehler hinzugefügt | ||
|- | |- | ||
|Hide Tip||.hide-tip|| | |Hide Tip||.hide-tip||hinzugefügt Wenn Sie die Option hide_tip verwenden | ||
|- | |- | ||
| | |Betrugstyp||.em_default||für den Standard-Tippsatz (numerischer Wert usw. …) | ||
|- | |- | ||
| | |Anzahl der Antworten||.em_num_answers|| für für min_answers und max_answers | ||
|- | |- | ||
| | |Wertebereich||.em_value_range||für min/max_num_value_n und multiflexible_min/max | ||
|- | |- | ||
| | |Summenbereich||.em_sum_range||für min/ max/equals_num_value | ||
|- | |- | ||
| | |Regex-Validierung||.em_regex_validation||für die reguläre Ausdrucksvalidierung der Frage | ||
|- | |- | ||
| | |Validierungsfunktion auf Fragenebene||.em_q_fn_validation||für die em_validation_q option | ||
|- | |- | ||
| | |Validierungsfunktion auf Unterfrageebene||.em_sq_fn_validation||für die em_validation_sq-Option | ||
|- | |||
|Anderer Kommentar obligatorisch||.em_other_comment_mandatory||für other_comment_mandatory-Option – zeigt wann „Sonstiges“ ist ausgewählt, aber der zugehörige Kommentar fehlt. | |||
|- | |- | ||
| | | | ||
|} | |} | ||
== | ===Stile in ihre benutzerdefinierte Vorlage importieren=== | ||
Die benutzerdefinierten Fragestile befinden sich am Ende der CSS-Datei jeder Vorlage und beginnen mit:<syntaxhighlight lang="php"> /* ------------- START: Fragestile ----------------- ------------- */</syntaxhighlight> | |||
Wenn Sie Ihre eigene benutzerdefinierte Vorlage gestalten, sollten Sie in der Lage sein, alles nach der obigen Vorlage aus „templates/default/template.css“ (für tabellenbasierte Layouts) oder „/templates/limespired/template“ zu kopieren. css'' (für CSS-basierte Layouts) in Ihr eigenes Stylesheet ohne Auswirkungen auf Ihre anderen Stile. | |||
==Internet Explorer | ===Bedingte Stylesheets für Internet Explorer=== | ||
Aufgrund der deutlichen Diskrepanzen bei der Darstellung zwischen IE6 und IE7 und den anderen Browsern sind für jede Vorlage spezielle IE-Conditional-Stylesheets enthalten. | |||
<source lang="html4strict | <source lang="html4strict"> | ||
<!--[if IE]> | <!--[if IE]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if lt IE 7]> | <!--[if lt IE 7]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if IE 8]> | <!--[if IE 8]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | ||
<![endif]--> | <![endif]--> | ||
</source> | </source> | ||
Sie sollten den obigen Code in Ihre „startpage.pstpl“ und Kopien beider IE-Stylesheets aus entweder „/templates/default/“ oder „/templates/limespired“ für das Tabellen-Basislayout und einbinden CSS-basiertes Layout bzw. | |||
<div class="simplebox">''' | <div class="simplebox">'''Hinweis:'' Wenn Sie die Stile in Ihr eigenes Stylesheet kopieren, müssen Sie sie mit ziemlicher Sicherheit anpassen.</div> | ||
===Alternative | ====Alternative Lösung für Internet Explorer==== | ||
Sie können eine bedingte Klasse für den Text in startpage.pstpl einfügen und diese Klasse in Ihrer template.css verwenden. Diese Methode wird in der Citronade-Vorlage{{ObsoleteIn|2.06}} verwendet. Hinzufügen einer js-/no-js-Klasse, um ein Javascript-/kein Javascript-System zu haben. | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 555: | Line 668: | ||
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | <!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | ||
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | <!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | ||
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | <!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | ||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | <script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | ||
Und in template.css verwenden Sie: | |||
<source lang="css">.ie6{/* | <source lang="css">.ie6{/*spezifisch für Internet Explorer 6*/} | ||
.ielt8{/* | .ielt8{/*spezifisch für Internet Explorer 6 und 7*/} | ||
.ie{/* | .ie{/*spezifisch für alle Internet Explorer */}</source> | ||
== | === Rechts-nach-Links-Sprachen (RTL) und justify=== | ||
Der Texteditor in LimeSurvey ist in der Lage, RTL-Text zu formatieren. Allerdings zeigt der Editor selbst die RTL-Sprache im Blocksatz von links nach rechts an. Dies ist lediglich ein Problem mit der Editor-Anzeige. Die RTL und die begründete Frage oder der Text werden in Ihrer Umfrage oder in der Vorschau von rechts nach links korrekt angezeigt, auch wenn sie ausgerichtet sind. | |||
==Schlüsselwörter== | ===Schlüsselwörter=== | ||
{{Veraltet|3.0}} | |||
Schlüsselwörter in einer Vorlagendatei werden durch entsprechenden Umfrage-Information ersetzt. Sie sind von geschweiften Klammern umschlossen, z.B {SURVEYNAME} | Schlüsselwörter in einer Vorlagendatei werden durch entsprechenden Umfrage-Information ersetzt. Sie sind von geschweiften Klammern umschlossen, z.B {SURVEYNAME} | ||
| Line 575: | Line 690: | ||
{|class=wikitable | {|class=wikitable | ||
|'''<center>Ausdruck</center>'''||'''<center>wird ersetzt mit</center>''' | |||
|- | |- | ||
|{SURVEYNAME}|| | |{SURVEYNAME}||Der Name der Umfrage | ||
|- | |- | ||
|{SURVEYDESCRIPTION}|| | |{SURVEYDESCRIPTION}||Der Beschreibung der Umfrage | ||
|- | |- | ||
|{WELCOME}|| | |{WELCOME}||Dem Willkommenstext der Umfrage | ||
|- | |- | ||
|{PERCENTCOMPLETE}|| | |{PERCENTCOMPLETE}||Ein grafischer Balken, der den Prozentsatz anzeigt, wie viel der Umfrage schon beantwortet wurde | ||
|- | |- | ||
|{GROUPNAME}|| | |{GROUPNAME}||Dem Namen der aktuellen Gruppe | ||
|- | |- | ||
|{GROUPDESCRIPTION}|| | |{GROUPDESCRIPTION}||Die Beschreibung der aktuellen Gruppe | ||
|- | |- | ||
|{ | |{QUESTION}||Den Text der aktuellen Frage | ||
|- | |- | ||
|{ | |{QUESTION_CODE}||Den Fragencode der aktuellen Frage | ||
|- | |- | ||
|{ | |{ANSWER}||Die Anwort(en) zur aktuellen Frage | ||
|- | |- | ||
|{ | |{THEREAREXQUESTIONS}||Wird ersetzt mit der Textzeile: "Ihre Umfrage besteht aus X Fragen." | ||
|- | |- | ||
|{ | |{NUMBEROFQUESTIONS}||Die Anzahl der Fragen in ihrer Umfrage | ||
|- | |- | ||
|{ | |{TOKEN}||Der entsprechende Probandenschlüssel | ||
|- | |- | ||
|{ | |{SID}||DieID der aktuellen Umfrage | ||
|- | |- | ||
|{ | |{QUESTIONHELP}||Dem Hilfetext zur aktuellen Frage (in einem Java-Skript-Popup) | ||
|- | |- | ||
|{ | |{QUESTIONHELPPLAINTEXT}||Der Ausfüllhilfe zur aktuellen Frage | ||
|- | |- | ||
|{ | |{NAVIGATOR}||Die "Vor >>" und "<< Zurück" Buttons | ||
|- | |- | ||
|{ | |{SUBMITBUTTON}||Dem "Absenden" Button | ||
|- | |- | ||
|{ | |{COMPLETED}||Dem Text "Survey is completed and saved" aus der Übersetzung | ||
|- | |- | ||
|{ | |{URL}||Der URL/URL Titel für die Umfrage | ||
|- | |- | ||
|{ | |{PRIVACY}||Fügt den Inhalt der Datei privacy.pstpl aus der Vorlage ein | ||
|- | |- | ||
|{ | |{PRIVACYMESSAGE}||Die "Privacy Message" aus der Übersetzung | ||
|- | |- | ||
|{ | |{CLEARALL}||DerURL für "Beenden und Antworten verwerfen" | ||
|- | |- | ||
|{ | |{TEMPLATEURL}||Der URL zum aktuellen Vorlagen-Verzeichnis (nützlich um Logos und Bilder in eine Vorlage einzubauen) | ||
|- | |- | ||
|{ | |{SUBMITCOMPLETE}||Dem entsprechenden Text aus der Übersetzung, welche dem Benutzer mitteilt, dass er die Umfrage vollständig ausgefüllt hat und nun absenden kann, in dem er auf den "Absenden"-Button klickt. | ||
|- | |- | ||
|{ | |{SUBMITREVIEW}||Dem entsprechenden Text aus der Übersetzung, welche dem Benutzer mitteilt, dass er die Ergebnisse der Umfrage verändern kann, wenn er auf den "Vor" oder "Zurück"-Button klickt. | ||
|- | |- | ||
|{ | |{TOKEN:FIRSTNAME}||Wenn die Antworten der Umfrage nicht anonym sind, mit dem Vornamen des entsprechenden Probanden (aus der Probandentabelle) | ||
|- | |- | ||
|{ | |{TOKEN:LASTNAME}||Wenn die Antworten der Umfrage nicht anonym sind, mit dem Nachnamen des entsprechenden Probanden (aus der Probandentabelle) | ||
|- | |- | ||
|{ | |{TOKEN:EMAIL}||Wenn die Antworten der Umfrage nicht anonym sind, mit der E-Mail-Adresse des entsprechenden Probanden (aus der Probandentabelle) | ||
|- | |- | ||
|{ | |{TOKEN:ATTRIBUTE_1}||Wenn die Antworten der Umfrage nicht anonym sind, mit dem Attribut 1 des entsprechenden Probanden (aus der Probandentabelle) | ||
|- | |- | ||
|{ | |{TOKEN:ATTRIBUTE_2}||Wenn die Antworten der Umfrage nicht anonym sind, mit dem Attribut 2 des entsprechenden Probanden (aus der Probandentabelle) | ||
|- | |- | ||
|{ | |{ANSWERSCLEARED}||Dem Text "Antworten zurückgesetzt" aus der Übersetzung | ||
|- | |- | ||
|{ | |{RESTART}||URL um mit der Umfrage erneut beginnen zu können | ||
|- | |- | ||
|{ | |{CLOSEWINDOW}||URL zum Schließen des Fensters | ||
|- | |- | ||
|{ | |{REGISTERERROR}||Zeigt eine Fehlermeldung auf der Registrierungsseite (z.B.:: "Sie müssen eine gültige E-Mail-Adresse angeben") | ||
|- | |- | ||
|{ | |{REGISTERMESSAGE1}||Dem Text "Sie müssen registriert sein, um an dieser Umfrage teilzunehmen." aus der Übersetzung | ||
|- | |- | ||
|{ | |{REGISTERMESSAGE2}||Informationen zur Registrierung aus der Übersetzung | ||
|- | |- | ||
|{ | |{REGISTERFORM}||Das aktuelle Formular zur Registrierung, hängt davon ab, ob das Feld attribute_1 oder attribute_2 verwendet wird. | ||
|- | |- | ||
|{ | |{CHECKJAVASCRIPT}||Eine Fehlermeldung, welche dem Benutzer mitteilt, dass er in seinem Browser Javascript deaktiviert hat. Das Aussehen dieser Meldung wird auf CSS ähnliche Art in der Datei startpage.pstpl festgelegt. | ||
|} | |} | ||
== | ===Eingabe/Schaltflächen=== | ||
Jedem „Eingabe“-Typ in einer Umfrage wurde ein eigener Klassenname zugewiesen, sodass Sie Ihrer Datei „startpage.pstpl“ CSS hinzufügen und eine gewisse Kontrolle über das Erscheinungsbild von Formularschaltflächen und Eingaben haben können. Diese Klassennamen lauten wie folgt: | |||
*'''submit''' (Senden-Schaltflächen) | |||
*'''text''' (Texteingaben – für kurzen Freitext, Datum und numerischen Typ)!N !*'''answertext''' (Text der Antworten) | |||
*'''radio''' (Optionsschaltflächen) | |||
*'''checkbox''' (Kontrollkästchen) | |||
*'' 'select''' (Auswahl-/Listenfelder) | |||
*'''textarea''' (Große Texteingaben – für langen Freitext) | |||
*'''clearall''' (Die „Beenden- und Löschen-Umfrage " link) | |||
*'''rank''' (Die Frage zum Rangstil. Legt nicht die Farbe des Auswahlfelds oder der Textfelder fest, ermöglicht aber das Ändern der Hintergrundfarbe, Textfarbe, Größe usw ., für den Rest der Rangfolgefrage) | |||
*'''graph''' (Die Diagrammtabelle „Prozentsatz abgeschlossen“) | |||
*''innergraph''' (Die Tabelle innerhalb der Diagrammtabelle – this enthält den 0%- und 100%-Text. Verwenden Sie dies, um die Größe dieses Textes zu ändern.) | |||
*'''Frage''' (Allgemeine Einstellungen für jede Frage, die in einer Tabelle angezeigt wird. Im Allgemeinen sollten Sie dies verwenden, um Stellen Sie sicher, dass die Schriftgröße und -farbe mit denen übereinstimmen, die Sie an anderer Stelle als Standard verwendet haben.) | |||
*'''mandatory''' (Pflichtfragen) | |||
*'''input-error''' (Benutzer Eingabefehler – wenn ein Benutzer bei einer Pflichtfrage oder einer Frage mit Validierung einen Fehler gemacht hat) | |||
*''Array1'' und ''Array2'' (Diese beiden Stile werden bei der Darstellung des Bereichs abwechselnd verwendet Antworten auf eine Frage vom Typ Array. Dadurch können Sie für diese Fragetypen eine wechselnde Hintergrundfarbe festlegen. '''Array1''' wird auch für die Spaltenüberschriften in diesen Fragetypen verwendet) | |||
*'''errormandatory''' (Legt die Farbe und den Stil der Fehlermeldung „Diese Frage ist obligatorisch“ fest) | |||
*'''warningjs''' (Legt die Farbe und den Stil der Warnmeldung fest, die angezeigt wird, wenn im Browser des Teilnehmers Javascript deaktiviert ist) | |||
''' | Es gibt auch einige Elemente, auf die über die ID des Elements („#ID“ in CSS) zugegriffen werden kann: | ||
*''surveycontact''' (Die auf der Startseite angezeigte Kontaktnachricht)! N!*'''tokenmessage'' (wird für Nachrichten innerhalb der Umfrage verwendet, z. B. die Fehlermeldung „Sitzung abgelaufen“) | |||
Da Sie alle HTML-Aspekte bearbeiten können, gibt es keinen Grund, Ihre Vorlagen mit einem | |||
zu umgeben.<syntaxhighlight lang="php"><div class='new_name'></div></syntaxhighlight> | |||
und definieren Sie dann ein CSS für diese neue_Name-Klasse. | |||
==Den Fortschrittsbalken gestalten== | |||
Das Erscheinungsbild des Fortschrittsbalkens kann mit CSS geändert werden. | |||
Um die Hintergrundfarbe der Leiste zu ändern, fügen Sie am Ende Ihrer custom.css-Datei etwas wie das Folgende hinzu (Beispiel für ein fruchtiges Design): | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruity .progress-bar { | ||
Hintergrundfarbe: #3300FF; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Um die Rahmenfarbe der Leiste zu ändern, fügen Sie am Ende Ihrer custom.css-Datei etwas wie das Folgende hinzu (Beispiel für ein fruchtiges Design): | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruity .progress-bar { | ||
Rand: 1 Pixel durchgehend #FF0000; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
== | ==Erweiterte Funktionen für Entwickler verfügbar== | ||
LimeSurvey hat einige benutzerdefinierte Patches integriert, die einige spezielle Änderungen ermöglichen. Diese sehr erweiterten Funktionen erfordern (im Allgemeinen) Änderungen an der zugrunde liegenden Codebasis von LimeSurvey und sollten sorgfältig durchgeführt werden, um keine Sicherheitslücken zu schaffen. | |||
====Unterstützung für Ihre eigenen Javascript-Funktionen==== | |||
Einige Benutzer müssen möglicherweise Javascript auf den Umfrageseiten ausführen, aber der Aufruf von „checkconditions()“ im BODY-Element machte dies unmöglich. Dieser Aufruf wurde durch eine kleine JavaScript-Funktion im HEAD ersetzt, die vor dem Aufruf nach der Existenz von „checkconditions()“ und „template_onload()“ sucht. Auf diese Weise kann ein Vorlagenautor seine eigene Funktion „template_onload()“ im HEAD erstellen, die die Standardfunktion ersetzt. | |||
*Deaktivieren Sie den XSS-Filter – setzen Sie unter „Globale Einstellungen -> Sicherheit“ „HTML für XSS filtern“ auf „Nein“. | |||
*Geben Sie Ihr Skript in die Quelle einer Frage oder Gruppenbeschreibung ein. | |||
{{Hinweis|Weitere Einzelheiten finden Sie im Abschnitt [[Problemumgehungen: Bearbeiten einer Umfrage zur Laufzeit mit Javascript#So verwenden Sie Skripte (z. B. JavaScript usw.) in LimeSurvey|Abschnitt zur Problemumgehung]].}} | |||
== | ==Tipps & Tricks== | ||
===Sprachspezifisches Element=== | |||
Wenn Sie in einer Umfrage einen sprachspezifischen Satz haben möchten, beispielsweise eine Hilfe am Ende jeder Seite, können Sie einem Satz eine .pstl-Datei hinzufügen und ihn für die andere Sprache ausblenden. Wenn wir es in der template.css verstecken, können wir den Pseudo-Selektor :lang verwenden, aber wir verwenden eine Klasse für eine bessere Kompatibilität. | |||
Nachfolgend finden Sie zwei Hilfesätze in Französisch und Englisch. Fügen Sie dies in endpage.pstpl ein: | |||
<syntaxhighlight lang="php"><div class="fr" lang="fr">Bitte wenden Sie sich direkt an 000000</div> | |||
<div class="en" lang="en"> Für Hilfe rufen Sie bitte 000000 an</div></syntaxhighlight> | |||
und in template.css: | |||
<syntaxhighlight lang="php">.lang-fr .en{display:none} | |||
<syntaxhighlight lang="php | |||
.lang-en .fr{display:none}</syntaxhighlight> | .lang-en .fr{display:none}</syntaxhighlight> | ||
===Ändern Sie das Layout der Umfrageseite=== | |||
== | |||
Nach dem Bearbeiten und Speichern einer Vorlage gilt diese nur dann für eine Umfragelistenseite, wenn sie in den Einstellungen der Umfrage ausgewählt wird. Um es zur Standardvorlage zu machen, gehen Sie zur Registerkarte „Allgemein“ in den „Globalen Einstellungen“ Ihrer LimeSurvey-Installation und wählen Sie die gewünschte Vorlage aus. Ab diesem Zeitpunkt verwenden alle Vorlagen, die die Option „Standard“ als Vorlage verwenden, sowie diejenigen, die neu erstellt werden, die neu ausgewählte Standardvorlage. | |||
Um Ihre aktuelle Vorlage für diese Seite zu verwenden, müssen Sie die entsprechende Einstellung unter „Globale Einstellungen“ ändern. In älteren Versionen kann diese Änderung durch Bearbeiten der Einstellung $defaulttemplate in der Konfigurationsdatei vorgenommen werden: Kopieren Sie diese Einstellung von config-defaults.php nach config.php, wodurch config-defaults.php überschrieben wird, und bearbeiten Sie diese Einstellung in <code lang="html">$defaulttemplate = 'yourtemplatename';</code> . | |||
==Import/Export | ===Import/Export von Vorlagen: Mac-Benutzer=== | ||
Mac | <u>Mac-Benutzer</u> beachten bitte, dass das standardmäßige Archivierungsdienstprogramm von Mac OSX möglicherweise Probleme mit ZIP-Ordnern hat, die „on the fly“ generiert werden. | ||
Eine Problemumgehung besteht darin, Unix-Dateien über die Befehlszeile zu entpacken: | |||
$ unzip template.zip -d template | $ unzip template.zip -d template | ||
Archiv: template.zip | |||
aufblasen: Vorlage/Startseite | |||
Aufblasen: ... | |||
Eine weitere Problemumgehung besteht darin, Skripte in ihren auf dem Mac kompilierten Gegenstücken zu verwenden. | |||
===Verwenden Sie dieselbe Vorlage mit unterschiedlichen Logos=== | |||
Wenn Sie dasselbe Template für all Ihre Umfrage nutzen und nur das Logo für jede Umfrage ändern möchten, dann können Sie den {SID}-Platzhalter in Ihrer .pstpl Vorlagendatei benutzen und auf diesem Weg auf verschiedene Bilder verweisen: | |||
<syntaxhighlight lang="php"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | |||
=== Benutzerdefiniertes Favicon anzeigen=== | |||
Ein Favicon ist das kleine Symbol, das Sie in Ihrer Browser-Adresszeile, Ihrem Lesezeichen oder auf dem Tab für Ihre LimeSurvey-Umfrage sehen. Sie können Ihr eigenes Icon auf folgende Weise anzeigen: | |||
#Erstellen Sie ein neue Favicon - googlen Sie einfach, um viele Webseiten zu finden, die Ihnen dabei helfen. | |||
#Benennen Sie die Datei "favicon.ico" und laden Sie diese in Ihrem Template als zusätzliche Datei hoch. | |||
#Fügen Sie den folgenden Code zu Ihrer "startpage.pstpl" for dem </head> Tag hinzu. | |||
<syntaxhighlight lang="html4strict"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | |||
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | |||
=== Unterschiedliches Erscheinungsbild für Umfrage-/Fragenseiten=== | |||
Wenn Sie möchten, dass LimeSurvey das Erscheinungsbild jeder zweiten Seite (d.h., gerader und ungerader Umfrageseiten) ändert, können Sie die Klasse „.page-odd“ in Ihrer CSS-Datei verwenden, um das Erscheinungsbild ungerader Seiten zu ändern. | |||
Ein Beispiel aus der Standardvorlage von LimeSurvey 1.91+: | |||
<syntaxhighlight lang="php"> | |||
.page-odd table.question-group { | |||
Hintergrundfarbe: #D2F2D3; | |||
<syntaxhighlight lang="php" | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Wenn Sie gerade und ungerade Seiten nicht unterscheiden möchten, suchen Sie alle Instanzen von „.page-odd“ in template.css und entfernen Sie diese Stile. | |||
===Erstellen Sie einen vertikalen Trennrahmen für ein Dual-Scale-Array=== | |||
Um einen vertikalen Trennrahmen für ein Dual-Scale-Array zu erstellen, können Sie die folgenden Zeilen zu Ihrer '''template.css''-Datei hinzufügen. | |||
<syntaxhighlight lang="php"> | |||
table.question thead td.header_separator, | |||
table.question tbody td.dual_scale_separator | |||
{ | |||
border-right:solid 1px #00A8E1; | |||
} | |||
</syntaxhighlight> | |||
Mit „header_separator“ wird das Trennzeichen für den Header „td“ angesprochen. Der „dual_scale_separator“ wird verwendet, um die Trennspalte im Dual-Scale-Array anzusprechen. | |||
===Hinzufügen Ihres eigenen Logos zur Umfrageliste=== | |||
# Bitte öffnen Sie zunächst den Theme-Editor für das Theme, das Sie verwenden möchten. [[File:OpenThemeEditor.jpg]] | |||
# Wir empfehlen die Verwendung von Fruity, es ist derzeit unser bestes Theme. | |||
# Erweitern Sie dann das Thema und geben Sie ihm einen Namen, den Sie wiedererkennen. [[File:ExtendTheme.jpg]] | |||
# In der folgenden Ansicht können Sie das Logo hochladen, das Sie verwenden möchten. [[File:UploadFileTheme.jpg]] | |||
# Wählen Sie im Dropdown-Menü „Bildschirm“ in der oberen rechten Ecke den Editor-Bildschirm „Umfrageliste“ aus. [[File:OpenScreenSurveyList.jpg]] | |||
# Wählen Sie dann „layout_survey_list.twig“ im Menü auf der linken Seite. [[File:EditLayoutSurveyListTwig.jpg]] | |||
# Scrollen Sie im Editor zu Zeile 126 und ändern Sie den markierten Teil in den Dateinamen des Bildes, das Sie zuvor in das Theme hochgeladen haben. [[File:ChangeSurveyListHeaderImageEditor.jpg]] | |||
# Speichern Sie Ihre Datei. [[File:ThemeEditorSaveChanges.jpg]] | |||
# Ändern Sie das Standardthema in Ihr erweitertes Thema. [[Datei:ChangeDefaultTheme.jpg]] | |||
=== Logo in der Mitte der Umfrageseite ausrichten=== | |||
Dieses Beispiel gilt für die Vorlage „extends_fruity“. Für andere Vorlagen kann das erforderliche CSS unterschiedlich sein. | |||
# Melden Sie sich im Admin-Bereich von LimeSurvey an | |||
# Navigieren Sie zum Theme-Editor: Konfiguration > Themes | |||
# Suchen Sie in der Liste nach „LimeSurvey Fruity Theme“ und klicken Sie auf „ Schaltfläche „Theme-Editor“ | |||
# Klicken Sie in der Dateiliste links unten auf der Seite auf „custom.css“ | |||
# Kopieren Sie das folgende CSS in diese Datei und klicken Sie auf „Änderungen speichern“. | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="css"> | ||
.navbar-fixed-top > div.navbar-header { | |||
Breite: 100 % !important; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div { | |||
Breite: 100 % !important; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div > img { | |||
margin: 0 auto 0 auto !important; | |||
} | |||
</syntaxhighlight> | |||
==Benutzerdefinierte Fragenansichten {{NewIn|3.0}}== | |||
< | <div class="simplebox">'''Hinweis:'' Dies ist eine vorübergehende Funktion, die in Zukunft durch das Frageobjekt ersetzt werden soll (es wird sehr einfach sein, benutzerdefinierte Ansichten in das Frageobjekt zu verschieben). Es ist standardmäßig deaktiviert.</div> | ||
Ab Version 2.5 können Sie vorlagenspezifische benutzerdefinierte Ansichten für Fragen und einige der darin enthaltenen Elemente erstellen. Dies ist nützlich, wenn Sie das HTML-Layout eines bestimmten Fragetyps für eine oder mehrere Umfragen ändern möchten. | |||
*In application/config/config.php suchen Sie nach „config“=>array und fügen diese Zeile zum Array hinzu: „allow_templates_to_overwrite_views“=>1 | |||
*In /{your_template}/config.xml setzen Sie „overwrite_question_views“ auf true | |||
*Kopieren Sie application/views/survey/* nach template/{your_view_directory}/survey/ | |||
*Beachten Sie, dass Sie nur die Dateien kopieren müssen, die Sie ändern möchten, die Dateistruktur jedoch dieselbe bleiben muss wie in Bewerbung/Ansichten/Umfrage/ | |||
==Fügen Sie benutzerdefinierte CSS- oder JavaScript-Dateien für template== ein | |||
Ab Version 2.50 können Sie die Datei config.xml verwenden, um Plugin-Dateien automatisch zu laden. | |||
<syntaxhighlight lang=" | *Laden Sie Ihre Dateien in den Vorlagenordner /css oder /scripts hoch | ||
*Fügen Sie in /{your_template}/config.xml die Dateipfade hinzu<css> oder<js> Blöcke, etwa so:<syntaxhighlight lang="xml"><css> | |||
<filename> css/jquery-ui-custom.css</filename> | |||
<filename> css/bootstrap-slider.css</filename> | |||
<filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | |||
<filename> css/flat_and_modern.css</filename> | |||
<filename>css/template.css</filename> | |||
<filename>css/myCustomPlugin.css</filename> | |||
</css> | |||
<js> | |||
<filename> scripts/template.js</filename> | |||
<filename> scripts/bootstrap-slider.js</filename> | |||
< | <filename>scripts/myCustomPlugin.js</filename> | ||
</js> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
==Klassendefinitionen (für Entwickler)== | |||
== | ===Antwortliste=== | ||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
|arrays/5point || Ein || tr | |||
|- | |||
|arrays/10point|| B|| tr | |||
|- | |||
|arrays/array || F || tr | |||
|- | |||
|Arrays/Spalte || H || tr und col | |||
|- | |||
|arrays/dualscale || 1 || tr | |||
|- | |||
|arrays/increasesamedecrease || E || tr | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|Geschlecht || G || div und ul | |||
|- | |||
|list_with_comment || O || div | |||
|- | |||
|ranking || R || ul und div | |||
|- | |||
|yesno || Y || ul und div | |||
|- | |||
|ranking_advanced || R || ul und div | |||
|- | |||
|listradio || L || div | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|multiplechoice || M || div | |||
|- | |||
|} | |||
===radio-list=== | |||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
| janein || Y || ul | |||
|- | |||
|Geschlecht || G || ul | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|arrays/increasesamedecrease || E || tr | |||
|- | |||
|arrays/dualscale || 1 || tr | |||
|- | |||
|arrays/5point || Ein || Tabelle und tr | |||
|- | |||
|arrays/10point || B || tr | |||
|- | |||
|arrays/array || F || tr | |||
|- | |||
|Arrays/Spalte || H || col | |||
|- | |||
|listradio || L || div | |||
|- | |||
|list_with_comment || O || div gefolgt von ul | |||
|- | |||
|} | |||
===radio-item=== | |||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
|arrays/yesnouncertain || C || td | |||
|- | |||
|5pointchoice || 5 || li | |||
|- | |||
|arrays/10point || B || td | |||
|- | |||
|arrays/5point || Ein || td | |||
|- | |||
|arrays/array || F || td | |||
|- | |||
|Arrays/Spalte || H || td | |||
|- | |||
|arrays/dualscale || 1 || td | |||
|- | |||
|arrays/increasesamedecrease || E || td | |||
|- | |||
|Geschlecht || G || li | |||
|- | |||
|listradio || L || li | |||
|- | |||
|janein || Y || li | |||
|- | |||
|listradio || L || li und div | |||
|- | |||
|image_select-listradio || L || li und div | |||
|- | |||
|list_with_comment || 0 || li | |||
|- | |||
|} | |||
===list-group=== | |||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
|janein || Y || ul | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|Geschlecht || G || ul | |||
|- | |||
|ranking || R || ul | |||
|- | |||
|ranking_advanced || R || ul und div | |||
|- | |||
|question_index_group_buttons || || div | |||
|- | |||
|question_index_questions_buttons || || div | |||
|- | |||
|} | |||
== | ===list-group-horizontal=== | ||
{|class=wikitable | |||
!'''Frage'''!!'''Fragetyp'''!!'''Elemente''' ! N!|- | |||
|janein || Y || ul | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|Geschlecht || G || ul | |||
|- | |||
|} | |||
===list-unstyled=== | |||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
|list_with_comment || 0 || ul | |||
|- | |||
|listradio|| L || ul | |||
|- | |||
|multiplechoice|| M || ul | |||
|- | |||
|multiplechoice_with_comments|| P || ul | |||
|- | |||
|multiplenumeric|| K || ul | |||
|- | |||
|multipleshorttext|| Q || ul | |||
|- | |||
|ranking|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|bootstrap_buttons_multi|| M || ul | |||
|- | |||
|image_select-multiplechoice|| M || ul | |||
|- | |||
|inputondemand/multipleshorttext || Q || ul | |||
|- | |||
|register_error|| || ul | |||
|- | |||
|register_message|| || ul | |||
|- | |||
|layout_survey_list || || ul | |||
|- | |||
|load|| || ul | |||
|- | |||
|save|| || ul | |||
|- | |||
|captcha|| || ul | |||
|- | |||
|} | |||
===select-list=== | |||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
|Rangliste|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|} | |||
===checkbox-item=== | |||
{|class=wikitable | |||
!''Frage'''!!''Fragetyp'''!!'''Elemente''' | |||
|- | |||
|multiflexi (Array-Nummern)|| : || td | |||
|- | |||
|multiplechoice|| M || li | |||
|- | |||
|multiplechoice_with_comments|| P || div | |||
|- | |||
|image_select-listradio|| L || li | |||
|- | |||
|image_select-multiplechoice|| M || li und div | |||
|- | |||
|navigator|| || span | |||
|- | |||
|} | |||
===checkbox-text-item=== | |||
{|class=wikitable | |||
{ | !'''Frage'''!!'''Fragetyp'''!!'''Elemente''' ! N!|- | ||
|multiplechoice_with_comments|| P || li | |||
|- | |||
|multiplechoice|| M || li | |||
|- | |||
|image_select-multiplechoice|| M || li | |||
|- | |||
|} | |||
[[Category:Theme]] | |||
[[Category:Twig]] | |||
Latest revision as of 07:17, 31 July 2023
Einführung
LimeSurvey verfügt über ein grundlegendes Template- und Style-System, das eine themenähnliche Funktionalität bietet, die in vielen Browser-basierten Anwendungen zu finden ist. Sie werden hier einfach als Design-Vorlagen bezeichnet. Die Vorlagen ermöglichen die Kontrolle über das Aussehen und die Handhabung von Seiten während einer Umfrage. Ein Umfrageadministrator kann die für jede Umfrage zu verwendende Vorlage auswählen, um das Aussehen und die Bedienung der Umfrage zu personalisieren. Änderungen an einer Vorlage können so einfach sein, wie das Hinzufügen eines einzigartigen Logos auf der Startseite, das Ändern von Hintergrundfarben oder vielleicht neue Textfarben für bestimmte Fragen.
LimeSurvey wird mit einem drei Vorlagen ausgeliefert. Diese initialen Vorlagen werden durch Verzeichnisse innerhalb des LimeSurvey-Installationsverzeichnisses "/themes/survey/" definiert. Jedes Vorlage hat sein eigenes Verzeichnis. Im Hauptverzeichnis eines Vorlageverzeichnisses befinden sich zahlreiche Dateien: Vorlagen (.pstpl), Kaskadierende Stylesheets (.css), Bilder (.jpg oder .png) und vielleicht andere.
Seit LimeSurvey 2.50 verwendet die Theme-Engine Bootstrap 3 als CSS-Framework. Da es sich bei Bootstrap 3 um ein Standard-Framework handelt, finden Entwickler im Internet jede Menge Dokumentationen, Tutorials und Foren-Threads dazu.
Seit LimeSurvey 3 verwendet die Designvorlage-Engine Twig, sodass die Designvorlage-Entwickler die Logik des Umfrage-Renderings auf sichere und einfache Weise ändern können. Twig ersetzt das alte System von Ersatzschlüsselwörtern, das in den vorherigen Versionen verwendet wurde. Die Logik, die verwendet wurde, um den HTML-Code der Schlüsselwörter zu generieren, ist jetzt in den Ansichten der Designvorlage verfügbar.
Ausschnitt aus dem Vanilla-Thema:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# HINWEIS: Wenn Sie das Aussehen der Frage anpassen möchten, verwenden Sie ein Fragenthema #}
{{ eine Frage.antwort | roh }}
</div>
Designvorlagen, bei denen es sich um HTML- und Twig-Code handelt, neigen dazu, die Positionierung und Art des anzuzeigenden Textes und ähnliche strukturelle Merkmale der Seite zu definieren. Sie verweisen oft auf andere Dateien oder schließen diese ein. Die meisten von ihnen verweisen auf eine gemeinsame CSS-Datei (Cascading Style Sheets), die Schriftart, Farbe, Größe, Hintergrund und ähnliche Parameter definiert, die allen Seiten in der Umfrage gemeinsam sind. Stylesheets verweisen auf HTML-class-Parameter, die den verschiedenen Objekttypen im HTML-Code zugeordnet sind. Dadurch kann das Stylesheet definieren, wie jede der vielen Arten von Text oder anderen Objekten angezeigt wird, die an mehreren Stellen erscheinen können. Für jeden Fragetyp in LimeSurvey gibt es eindeutige Klassen, die eine detaillierte Kontrolle über das Erscheinungsbild der einzelnen geben. Bilddateien wie Logos oder spezielle Fortschrittsbalken-Konstruktoren können ebenfalls in der Designdatei referenziert werden. Schließlich werden spezielle Schlüsselwörter in geschweiften Klammern durch Text ersetzt, der in der Umfrage für jeden Sprachübersetzungskorrespondenten definiert ist (z. B. der „Umfragetitel“ oder der „Fragetext“ für jede definierte Sprache).
Wenn Sie eine neue Vorlage erstellen, ziehen Sie bitte in Erwägung diese der LimeSurvey Community zur Verfügung zu stellen, um das Projekt zu unterstützen. Auf der LimeSurvey-Seite finden sich im Downloadbereich sehr viele Vorlagen und Beschriftungssets.
Mit Ihrer Hilfe können wir unsere Downloadbereich aus Vorlagen, Umfragen und anderen Add-Ons weiter wachsen lassn, um LimeSurvey noch besser zu machen (siehe Template Repository).
Eine neue Desigvorlage erstellen
Um ein neues Designvorlage erstellen (oder ein bestehendes Theme bearbeiten) zu können, benötigen Sie Benutzerberechtigung zum Bearbeiten von Vorlagen in LimeSurvey sowie die Berechtigung zum Bearbeiten der Dateien im zugrunde liegenden Betriebssystem System, das Ihre LimeSurvey-Installation hostet.
Der bevorzugte Weg, um eine neue Vorlage zu erstellen, ist durch den Template-Editor (siehe unten) über die Webadmin-Oberfläche. Einige Leute können gerne direkt mit Template-Dateien arbeiten, so dass sie ihren Lieblings-Text-Editor stattdessen verwenden können anstatt der Web-Schnittstelle. In diesem Fall benutzen Sie immer noch den Template-Editor um zuerst Ihre neue Vorlage zu erstellen. Dies wird eine neue Basis-Vorlage mit allen Dateien, die Sie benötigen im Verzeichnis LimeSurvey_web_root/upload/themes/survey/neues_template erstellen. Von dort aus können Sie Ihren Text-Editor zum manuellen Bearbeiten der Template-Dateien benutzen.
Eine Reihe von „öffentlichen“ Elementen von LimeSurvey können durch eine Reihe von Designvorlagen angepasst werden. Der nächste Abschnitt enthält eine sehr kurze Erläuterung dieser Vorlagen.
Der LimeSurvey-Designeditor
Theme-Editor: Konfiguration > Themes> Theme-Editor Der Theme-Editor ist nur für Benutzer verfügbar mit der Berechtigung „Vorlagen“ und für Superadministratoren.
Mit dem Theme-Editor von LimeSurvey können Sie die Inhalte Ihrer Themes online bearbeiten. So starten Sie den Theme-Editor: Klicken Sie im Menü „Konfiguration“ auf „Themen“ und dann auf die Schaltfläche „Themen-Editor“ neben dem Theme, das Sie bearbeiten oder erweitern möchten.
Auf der Seite „Vorlageneditor“ können Sie die Vorlage auswählen, die Sie bearbeiten/ansehen möchten.

Folgende Optionen stehen zur Verfügung:
- 'Erstellen: Ermöglicht das Erstellen einer neuen Vorlage. Um nicht bei Null anzufangen, wird die Vorlage „default“ kopiert.
- Import: Ermöglicht den Import einer Vorlage aus einer ZIP-Datei.
- Export : Ermöglicht das Exportieren der aktuellen Vorlage in eine ZIP-Datei.
- Kopieren: Ermöglicht das Erstellen einer neuen Vorlage durch Kopieren der aktuellen.
- Umbenennen: Ermöglicht Ihnen, den Namen der Vorlage zu ändern. Es wird im Allgemeinen nach dem Kopieren oder Importieren einer Vorlage verwendet.
- Vorlage: Eine Dropdown-Liste, die alle verfügbaren Vorlagen anzeigt, die sich in Ihrer LimeSurvey-Installation befinden.
- Bildschirm: Eine Dropdown-Liste, mit der Sie auswählen können, welche bestimmte Umfrageseite dieser Vorlage Sie anzeigen möchten.
- Zurück zum Admin-Bereich.
Eine Vorlage importieren/exportieren/kopieren
Wenn Sie eine Vorlage „exportieren“, wird ein ZIP-Archiv mit allen Vorlagendateien erstellt (.pstpl-Dateien, Bilder, CSS-Dateien, etc.). Sie können die exportierte ZIP-Datei mithilfe der Importfunktion in eine andere LimeSurvey-Installation „importieren“ oder das Archiv manuell in eine andere LimeSurvey-Installation kopieren und in die entsprechende Vorlage extrahieren.
Am besten verwenden Sie jedoch die Import-/Export-/Kopierfunktionen für LimeSurvey-Vorlagen im Vorlageneditor.
Seitenstruktur/Vorlagenverwendung
- ''Die Willkommensseite: startpage.pstpl, Welcome.pstpl, Privacy.pstpl, Navigator.pstpl, Endpage.pstpl
- „Die Fragenseiten:“ startpage.pstpl, Survey.pstpl, startgroup.pstpl, groupdescription.pstpl, questions.pstpl, endgroup.pstpl, endpage.pstpl
- “ „Die letzte Seite:“ startpage .pstpl, Beurteilung.pstpl, abgeschlossen.pstpl, endpage.pstpl
Vorlagendateien
Die folgenden Vorlagendateien werden zum Erstellen Ihrer öffentlichen Umfrage verwendet und müssen in jedem neuen Vorlagenordner vorhanden sein, den Sie erstellen:
- startpage.pstpl: Erstellt den Anfang jeder HTML-Seite. Es beginnt beim „<head> „-Tag und sollte nicht das „“ enthalten.<html> "-Tag. Dieser „Alleranfang“ einer Standard-HTML-Seite wird von den Skripten geschrieben. Bitte stellen Sie sicher, dass Ihre startpage.pstpl-Dateien einen enthalten<body> Schild. Auch wenn viele Browser keine strikte Einhaltung der W3-HTML-Standards erfordern, muss das LimeSurvey-Skript ein Tag finden, um bestimmte Javascript-Elemente auszuführen. Es kommt nicht häufig vor, dass in der Datei startpage.pstpl viele „Schlüsselwörter“ verwendet werden. Möglicherweise möchten Sie jedoch {SURVEYNAME} in den Titel einfügen. Die Datei startpage.pstpl kann Code enthalten, der in der entsprechenden Datei endpage.pstpl endet. Sie können beispielsweise eine Tabelle in dieser Datei starten und die Tabelle in der Datei endpage.pstpl schließen. Die Dateien startpage.pstpl und endpage.pstpl umschließen jede mögliche von LimeSurvey verwendete Seite.
- survey.pstpl: Diese Vorlage ist die zweite, die auf den meisten Seiten verwendet wird und bietet Platz für den Namen der Umfrage und Beschreibung. Für diese Vorlage gibt es keine entsprechende „schließende“ Vorlage, und anschließend sollten Sie alle in dieser Vorlagendatei geöffneten Tags schließen (d. h.: Lassen Sie hier keine Tabelle offen, da es sonst keinen Ort zum Schließen gibt).
- ' welcome.pstpl: Diese Vorlage wird nur im Begrüßungsbildschirm verwendet (der sich auch auf der Hauptseite für „All-in-one“-Umfragen befindet). Hiermit können Sie den Begrüßungstext und weitere Informationen, die in der Einleitung enthalten sein sollten, ausdrucken. Wie bei der Datei „survey.pstpl“ gibt es keine entsprechende „schließende“ Vorlage, daher sollten alle in dieser Vorlagendatei geöffneten Tags ebenfalls geschlossen werden.
- startgroup.pstpl: Diese Vorlage kann Folgendes bereitstellen eine „Zusammenfassung“ für Fragen innerhalb einer Gruppe. Es verfügt über eine passende Vorlage „endgroup.pstpl“, mit der alle geöffneten Tags in dieser Datei geschlossen werden können, sodass Sie darin eine Tabelle öffnen können.
- groupdescription.pstpl: Diese Vorlagendatei ist Wird verwendet, um eine Beschreibung einer Gruppe anzuzeigen. Bitte beachten Sie, dass Sie in den Umfrageeinstellungen (Zugriff auf die „Präsentations- und Navigationseinstellungen“, indem Sie auf die Registerkarte „Präsentation“ klicken) festlegen können, ob die Gruppenbeschreibung angezeigt werden soll oder nicht. Wenn nicht, ist diese Datei überhaupt nicht enthalten.
- question.pstpl: Diese Datei enthält die Frage-, Antwort- und Hilfetextabschnitte Ihrer Umfrage. In den Umfragen „Gruppe für Gruppe“ und „All in One“ wird diese Vorlage bei jeder Frage wiederholt. Hierfür gibt es keine entsprechende Abschlussdatei und alle Tags sollten geschlossen werden.
- question_start.pstpl: Diese Datei enthält die einzelnen Elemente, die am Anfang einer Frage gefunden werden. Es ist über das Schlüsselwort {QUESTION} in „question.pstpl“ eingebunden. Es soll Vorlagendesignern mehr Kontrolle über das Layout einer Frage ermöglichen. Diese Vorlage befindet sich außerhalb des normalen Vorlagensystems und wurde ersetzt (ab LimeSurvey 1.87). Alle Schlüsselwörter aus dieser Vorlage sind jetzt direkt in questions.pstpl verfügbar.
- completed.pstpl:'' Diese Seite wird als letzte Seite angezeigt, wenn die Umfrageantworten gespeichert wurden und die Umfrage beendet ist. Es kann verwendet werden, um einen „Weiterleitungslink“ anzuzeigen, wie er im Umfrage-Setup festgelegt wurde.
- endgroup.pstpl: Diese Datei schließt die Gruppe und kann zum Schließen aller in der geöffneten Tags verwendet werden startgroup.pstpl-Datei
- navigator.pstpl: Diese Datei enthält die Schaltflächen, mit denen Sie durch die Umfrage navigieren: „Weiter“, „Zurück“, „Zuletzt“, „Senden“, „Bisher speichern“. und der Link „Alles löschen“. Es wird auf allen Seiten außer der abgeschlossenen Seite verwendet.
- printanswers.pstpl: Diese Datei enthält den HTML-Wrapper, der für die Druckversion der Umfrage erforderlich ist.
- print_group.pstpl : Diese Datei ist dieselbe wie startgroup.pstpl und endgroup.pstpl, jedoch für die Druckversion der Umfrage.
- print_question.pstpl: Diese Datei ist dieselbe wie questions.pstpl , aber für die Druckversion der Umfrage.
- print_survey.pstpl: Diese Datei ist die gleiche wie Survey.pstpl, aber für die Druckversion der Umfrage.
CSS und Javascript
Zwei Dateien, die immer in einer Vorlage verwendet werden, sind template.css (für CSS) und template.js (für Javascript).
- {TEMPLATECSS}: Zeilen für Standard-CSS hinzufügen, template.css, und template-rtl.css für die RTL-Sprache.
- {TEMPLATEJS}: Fügen Sie Zeilen für Standard-Javascript-Dateien, template.js und alle für LimeSurvey benötigten JS-Dateien hinzu.
Bootstrap verwenden
LimeSurvey hat Bootstrap 3 eingebettet, sodass Sie alle Ihre Vorlagen mit den gut dokumentierten Bootstrap-Klassen gestalten können. Weitere Informationen finden Sie im Bootstrap Dokumentation.
Das Plugin Awesome-Bootstrap-Checkbox ist ebenfalls enthalten. Damit können Sie die typischen Bootstrap-Farbklassen (Info, Warnung, Gefahr usw.) auch mit dem Suffix „-checkbox“ oder „-radio“ verwenden, Checkboxen und Radios jedoch nach Ihren Wünschen gestalten.
Standard-CSS oder Javascript ersetzen
Einige Fragen verwenden bestimmte Dateien für Javascript oder CSS. Wenn Sie eine Funktion ersetzen müssen, verwenden Sie ein Kaskadensystem. Bei Javascript-Funktionen ist die zuletzt gelesene Funktion die verwendete Funktion.
Andere Vorlagendateien
Die Dateien „privacy.pstpl“, „invitationemail.pstpl“, „reminderemail.pstpl“ und „confirmationemail.pstpl“ werden von LimeSurvey nicht mehr verwendet, sondern standardmäßig stattdessen in den entsprechenden Sprachdateien festgelegt. Die E-Mail-Nachrichten können jetzt für jede Umfrage einzeln bearbeitet werden.
Standardseiten
Es gibt zehn Standardseiten, die ein Umfrageteilnehmer sehen kann, wenn er an der LimeSurvey-Anwendung teilnimmt oder darauf zugreift. Jede wird aus einer Reihe gemeinsamer „Template“-Dateien aus der „Template“ erstellt, die in den Einstellungen der Umfrage angegeben wurde. Die folgende Tabelle zeigt, welche Vorlagendateien beim Erstellen jeder dieser Seiten verwendet werden.
| 'Umfrageseiten/ Vorlagendateien |
Umfrage Liste |
Willkommen | Frage | Abgeschlossen | Alles löschen | Registrieren | Laden | Speichern | Drucken Antworten |
Drucken Umfrage |
|---|---|---|---|---|---|---|---|---|---|---|
| SurveyList | Datei:check.gif | |||||||||
| Willkommen | Datei:check.gif | |||||||||
| Datenschutz | Datei:check.gif | |||||||||
| Navigator | Datei:check.gif | Datei:check.gif | ||||||||
| Umfrage | Datei:check.gif | Datei:check.gif | ||||||||
| StartGruppe | Datei:check.gif | |||||||||
| Gruppenbeschreibung | Datei:check.gif | |||||||||
| Frage * | Datei:check.gif | |||||||||
| EndGroup | Datei:check.gif | |||||||||
| Bewertung | Datei:check.gif | |||||||||
| Abgeschlossen | Datei:check.gif | |||||||||
| ClearAll | Datei:check.gif | |||||||||
| Registrieren | Datei:check.gif | |||||||||
| Last | Datei:check.gif | |||||||||
| Speichern | Datei:check.gif | |||||||||
| Antworten drucken | Datei:check.gif | |||||||||
| Umfrage drucken | Datei:check.gif | |||||||||
| Druckgruppe | Datei:check.gif | |||||||||
| Frage drucken | Datei:check.gif | |||||||||
| StartPage EndPage Template.css |
Datei:check.gif | Datei:check.gif | Datei:check.gif | Datei:check.gif | Datei:check.gif | Datei:check.gif | Datei:check.gif | Datei:check.gif | Datei:check.gif |
* HINWEIS: In Version 1.90+ ersetzt dies Frage.pstpl UND Frage_start.pstpl. Wenn Sie eine alte benutzerdefinierte Vorlage verwenden, müssen Sie die folgende Zeile am Anfang von questions.pstpl hinzufügen:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
Und fügen Sie dann das entsprechende schließende Tag am Ende von questions.pstpl hinzu:
</div>
* HINWEIS: In Version 1.91 und früher sind LimeSurvey-JS-Dateien nicht in der Vorlage enthalten. In Version 2 müssen Sie {TEMPLATEJS} in einer Ihrer Vorlagendateien verwenden, um den Link zur js-Datei hinzuzufügen. Sie können es in startpage.pstpl oder in endpage.pstpl hinzufügen. Sie können die Zeile {TEMPLATEURL}/template.js entfernen und müssen sie durch {TEMPLATEJS} ersetzen, um eine persönliche Vorlage zu aktualisieren.
Der Dateikontrollabschnitt
Im Fenster „Dateisteuerung“ auf der linken Seite können Sie auf eine der Vorlagendateien klicken, die zum Kompilieren der Seite verwendet werden. Sie können den „Bildschirmteil“, die JavaScript- und CSS-Dateien sehen. Der HTML-Code für diese Datei wird dann im Fenster „Aktuelle Bearbeitung“ in der Mitte angezeigt. Wenn die Vorlage bearbeitbar ist (abhängig von den Verzeichnisberechtigungen), können Sie beliebige Änderungen vornehmen und diese speichern.

Das Fenster „Andere Dateien“ zeigt eine Liste aller anderen Dateien aus dem Vorlagenverzeichnis. Auf der rechten Seite können Sie „Bilddateien (Ihre Bilder, Logos usw.) oder andere Dateien, die zum Erstellen Ihrer Vorlage benötigt werden, hochladen und auswählen“.
Anstatt für jedes Bild einen Link zu verwenden, verwenden Sie die Feldzeichenfolge {TEMPLATEURL}. Also statt:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'Sie können (New in 2.50 ):
verwenden.
img src='{TEMPLATEURL}files/mypicture.jpg'In LimeSurvey-Versionen vor 2.50 verwenden Sie:
img src='{TEMPLATEURL}mypicture.jpg'Unten auf dem Bildschirm wird ein „Beispiel“ der von Ihnen bearbeiteten Vorlagenseite angezeigt. Es gibt keine Möglichkeit, eine Vorlage aus dem Vorlageneditor zu löschen. Dies muss durch Zugriff auf das zugrunde liegende Verzeichnis und manuelles Löschen der Dateien von dort erfolgen. Sie haben auch die Möglichkeit, verschiedene Bildschirmauflösungen auszuwählen, um die Haptik und Optik der Vorlage besser beurteilen zu können.
Speicherort der Vorlagendateien
LimeSurvey speichert jede der „Standard“-Vorlagen in einem eigenen Unterverzeichnis innerhalb des Verzeichnisses „/templates“, das zusammen mit den anderen öffentlichen Dateien von LimeSurvey im öffentlichen Verzeichnis aufbewahrt wird. Benutzerdefinierte Benutzervorlagen werden im Verzeichnis „/upload/templates“ gespeichert.
Es sollte IMMER ein „Standard“-Verzeichnis im Vorlagenverzeichnis geben. Diese Vorlage wird standardmäßig und als Ersatz verwendet, wenn kein Vorlagenordner vorhanden ist oder nicht gefunden werden kann. Es wird standardmäßig installiert.
Sie können alle Bilddateien verwenden, die Sie mit Hilfe dieser Syntax in den Vorlagenverwaltungsbereich hochladen:
{TEMPLATEURL}Dateiname.xyz
Fragen mit CSS gestalten
Das Gestalten von Fragen in CSS ist viel einfacher geworden. Jeder Fragetyp hat jetzt eine eindeutige Klasse. Die Pflichtfragen haben eine zusätzliche Pflichtklasse. Zum Beispiel für eine nicht obligatorische Frage:
<div id="question5" class="gender">
...
</div>und wenn die Frage obligatorisch ist:
<div id="question5" class="gender mandatory">
...
</div>und wenn die Frage obligatorisch ist, der Benutzer sie aber nicht beantwortet hat oder wenn es eine Bestätigung für eine Frage gibt:
<div id="question5" class="gender mandatory">
...
</div>
und wenn auf die Frage eine Validierung angewendet wurde, der Benutzer jedoch nicht richtig geantwortet hat:
<div id="question5" class="gender mandatory">
...
</div>
Globale Klassen für Fragenteil
Diese Klassen werden für jeden Fragetyp verwendet. Einige Fragetypen verwenden nur eine oder zwei Klassen, während andere möglicherweise viel mehr verwenden.
| Klassenname | Teil | Fragetyp | Beispiele | Hinweis | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| .question (Obsolete since 3.0) | Alle Fragenblock | Alle Fragetypen | ,
|