Theme options/nl: Difference between revisions
From LimeSurvey Manual
(Created page with "De functie '''thema optie''' staat op het menu Instellingen:") |
No edit summary |
||
| Line 16: | Line 16: | ||
=Paneel thema opties= | =Paneel thema opties= | ||
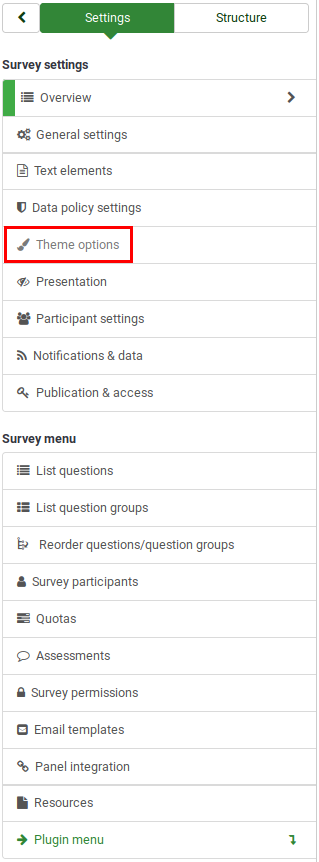
De functie ''' | De functie '''Thema optie''' staat op het menu [[Survey settings/nl|Instellingen]]: | ||
Revision as of 14:50, 27 March 2018
Inleiding
De thema opties bestaan uit een aantal hulpmiddelen waarmee de enquête-beheerder snel en gemakkelijk het thema (sjabloon) van de enquête kan instellen of wijzigen.
Paneel thema opties
De functie Thema optie staat op het menu Instellingen:

The toolbar of the panel contains two tabs: the simple and advanced options of the theme editor.
Simple options
Bij binnentreden wordt de volgende pagina getoond:

The simple options tab is preselected. The most important survey theme settings can be changed from here:
- Inherit everything: If the yes button is selected, all the theme configurations will be inherited from the global configuration level. If you click no and click on the Save button located in the upper right part of the screen, more theme configuration options will be displayed. Each of these options can be set to:
- inherit the survey group theme configurations - inherit (unless unchanged, your survey theme will inherit the global theme configuration);
- not inherit any global theme configuration - no;
- or enable another configuration - yes. The theme settings can be configured as you wish if this option is chosen. You can observe that each theme setting allows you to select the inherit value.
- at the global level (accessible from the template list). The other two levels inherit the global theme settings;
- at the survey group level (accessible from the survey setting panel). The theme settings at the survey group level inherit the global theme settings;
- at the survey level. The survey theme settings inherit the survey group theme settings.
- Theme fonts: Select the font you wish to use for your theme;
- Theme variations: Select one of the available theme variations from the dropdown list. It changes the font and the icons colour.
No inheritance
As mentioned above, you can choose from the survey settings menu not to inherit the global theme configuration. Once you click on the Save button, more options will be displayed:

- Ajax mode: If enabled, the survey page will be loaded faster via ajax (recommended for the average LimeSurvey user). If disabled, the page will be loaded via page reload, which is better for debugging purposes;
- Survey container: If yes is selected, the survey will be displayed in a container - its width is limited. This option is useful if your survey participants complete your survey from their mobile phones or tablets because the survey width is controlled. Therefore, it is more comfortable for your respondents because they will not have to scroll right anymore to read the whole question or to see all the answer options. If the survey is embedded in a blog and/or forum, you can also deactivate this option since they already use a certain width.
- Question borders: If enabled, each question will be shown within a border. If set to no, the questions will not be contained in a box (so you can use large array question types that are bigger than the screen width);
- Question shadow: If enabled, a shadow will be displayed around the in(visible) question borders.
- Background color: Select the background colour of the whole question, including the answers;
- Font color: Change the font color by selecting from the popup menu the desired color.
- Question background color: Change the question background color by selecting from the popup menu the desired color.
- Check icon: This setting allows you to select the desired check icon when multiple choice question types are employed.
- Background image: If set to no, you may select a different background image from the one used within your survey group and/or global theme settings. You may also upload a personalised survey background image by clicking on the upload button located in the bottom of the theme settings panel and selecting the desired image from your computer;
- Brand logo: If set to no, the name of the survey will be shown in the top bar, else, you can select one of the pictures inside the file directory to be used as logo picture.
- Animate body: If set to yes, you can choose one of the animations to apply when the "body" of the survey is loaded;
- Animate question: If set to yes, you choose one of the animation to apply to your survey questions when they are loaded.
- Animate alert: If set to yes, your survey alerts (when the survey data is not recorded or the wrong token is typed in) will be animated according to the selected animation option.
- Animate checkbox: If set to yes, anytime you check an answer option, the animation is triggered.
- Animate radio buttons: If set to yes, anytime you select an option from a radio-type question, the animation is triggered.
- Fruity fonts: Select the font you wish to use for your theme;
- Fruity variations:Select one of the available theme variations from the dropdown list. It changes the font and the icons colour.
- Upload: Browse your computer to upload an image to be used as logo or background image for your theme. Writing permissions might be requested on the "/themes/survey/fruity/files" folder - the location where the uploaded images will be stored in your LimeSurvey installation.
Geavanceerde opties
Op de tab Thema opties kun je kiezen tussen de Eenvoudige opties en de Geavanceerde opties. De Geavanceerde opties is alleen maar een scherm waarop je de hoofdvelden van de thema-instellingen van de database kunt benaderen. Als je de werking beter wilt begrijpen lees dan over het XML-bestand en het aanmaken vanaf het begin van een thema. Echt iets voor op dat punt ervaren gebruikers.
Maar je kunt natuurlijk op de tab Geavanceerde opties klikken

- Files css: De CSS-bestanden die toegevoegd moeten worden aan het template.
- Files js: De JavaScript-bestanden die toegevoegd moeten worden aan het template.
- Files Print Css: De CSS-bestanden die gebruikt moeten worden bij het afdrukken van een template.
- Options: Dit veld bevat de opties (en hun waarde) die doorgegeven moeten worden aan de template view.
- CssFramework Name: De naam van het te laden CSS-framework. Dit enige mogelijke waarden zijn nu : Bootstrap of niet ingevuld.
- Cssframework Css: Je kunt de standaard bootstrap.css vervangen door hier een eigen versie daarvan hier in te vullen.
- Cssframework Js: Je kunt de standaard bootstrap.js vervangen door hier een eigen versie daarvan hier in te vullen.
- Packages To Load: Als je nog wat core asset packages van LimeSurvey wilt laden, dan kan dat hier.
Je ziet bovenaan een knop upload, waarmee je een bestand kunt toevoegen aan de map met het thema. De parameters kunnen gebruikt worden om de werking van het thema in te stellen.