Theme options/fr: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) (Created page with "{{Box|Le système d'héritage s'applique sur trois niveaux : * '''au niveau global''' (accessible depuis la liste des modèles). Les deux autres niveaux héritent des paramè...") |
Maren.fritz (talk | contribs) (Created page with "===Aucun héritage===") |
||
| Line 50: | Line 50: | ||
=== | ===Aucun héritage=== | ||
Comme mentionné ci-dessus, vous pouvez choisir dans le menu des paramètres de l'enquête '''ne pas hériter''' de la [[Thèmes|configuration globale du thème]]. Une fois que vous aurez cliqué sur le bouton '''Enregistrer''', plus d'options s'afficheront : | |||
Revision as of 15:35, 29 August 2023
Présentation
Options de thème propose un ensemble d'outils qui permettent aux administrateurs d'enquêtes de modifier rapidement et facilement les paramètres liés aux thèmes de leurs enquêtes.
Panneau d'options du thème
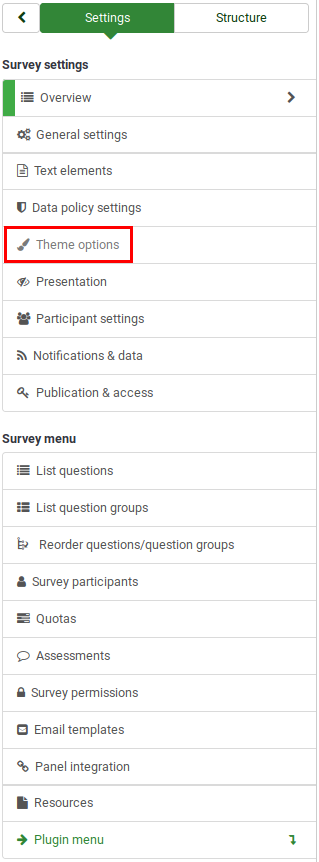
Accédez à la fonctionnalité options du thème depuis paramètres de l'enquête :

La barre d'outils du panneau contient deux onglets : l'onglet options simples et l'onglet options avancées.
Options simples
Les éléments suivants s'affichent sur la page d'options Thèmes :

L'onglet options simples est présélectionné. Les paramètres de thème d'enquête les plus importants peuvent être modifiés à partir d'ici :
- Tout hériter : Si le bouton oui est sélectionné, toutes les configurations de thème seront héritées du niveau de configuration global. Si vous cliquez sur « non » et cliquez sur le bouton « Enregistrer » situé dans la partie supérieure droite de l'écran, davantage d'options de configuration du thème s'afficheront. Chacune de ces options peut être définie sur :
- hériter des configurations du thème du groupe d'enquête - « hériter » (à moins qu'il ne soit modifié, votre thème d'enquête héritera de la configuration globale du thème) ;
- n'héritera d'aucune configuration globale du thème. configuration du thème - "non" ;
- ou activer une autre configuration - oui. Les paramètres du thème peuvent être configurés à votre guise si cette option est choisie. Vous pouvez observer que chaque paramètre de thème vous permet de sélectionner la valeur « hériter ».
- au niveau global (accessible depuis la liste des modèles). Les deux autres niveaux héritent des paramètres de thème globaux ;
- au niveau du groupe d'enquête (accessibles depuis le panneau de configuration de l'enquête). Les paramètres de thème au niveau du groupe d'enquête héritent des paramètres de thème globaux ;
- au niveau de l'enquête. Les paramètres du thème de l'enquête héritent des paramètres du thème du groupe d'enquête.
- Polices de thème : Sélectionnez la police que vous souhaitez utiliser pour votre thème;
- Variations de thème : Sélectionnez l'une des variantes de thème disponibles dans la liste déroulante. Il change la police et la couleur des icônes.
Aucun héritage
Comme mentionné ci-dessus, vous pouvez choisir dans le menu des paramètres de l'enquête ne pas hériter de la configuration globale du thème. Une fois que vous aurez cliqué sur le bouton Enregistrer, plus d'options s'afficheront :

- Ajax mode: If enabled, the survey page will be loaded faster via ajax (recommended for the average LimeSurvey user). If disabled, the page will be loaded via page reload, which is better for debugging purposes;
- Survey container: If yes is selected, the survey will be displayed in a container - its width is limited. This option is useful if your survey participants complete your survey from their mobile phones or tablets because the survey width is controlled. Therefore, it is more comfortable for your respondents because they will not have to scroll right anymore to read the whole question or to see all the answer options. If the survey is embedded in a blog and/or forum, you can also deactivate this option since they already use a certain width.
- Question borders: If enabled, each question will be shown within a border. If set to no, the questions will not be contained in a box (so you can use large array question types that are bigger than the screen width);
- Question shadow: If enabled, a shadow will be displayed around the in(visible) question borders.
- Background color: Select the background colour of the whole question, including the answers;
- Font color: Change the font color by selecting from the popup menu the desired color.
- Question background color: Change the question background color by selecting from the popup menu the desired color.
- Check icon: This setting allows you to select the desired check icon when multiple choice question types are employed.
- Background image: If set to no, you may select a different background image from the one used within your survey group and/or global theme settings. You may also upload a personalised survey background image by clicking on the upload button located in the bottom of the theme settings panel and selecting the desired image from your computer;
- Brand logo: If set to no, the name of the survey will be shown in the top bar, or, you can select one of the pictures inside the file directory to be used as logo picture.
- Animate body: If set to yes, you can choose one of the animations to apply when the "body" of the survey is loaded;
- Animate question: If set to yes, you choose one of the animations to apply to your survey questions when they are loaded.
- Animate alert: If set to yes, your survey alerts (when the survey data is not recorded or the wrong token is typed in) will be animated according to the selected animation option.
- Animate checkbox: If set to yes, anytime you check an answer option, the animation is triggered.
- Animate radio buttons: If set to yes, anytime you select an option from a radio-type question, the animation is triggered.
- Fruity fonts: Select the font you wish to use for your theme;
- Fruity variations:Select one of the available theme variations from the dropdown list. It changes the font and the icons colour.
- Upload: Browse your computer to upload an image to be used as logo or background image for your theme. Writing permissions might be requested on the "/themes/survey/fruity/files" folder - the location where the uploaded images will be stored in your LimeSurvey installation.
Advanced options
When you open the theme options tab, you can choose to edit either its simple options or its advanced options. “Advanced options” is just a naked form that gives you access to the main theme configuration fields from the database. To understand how it works, you should also read about the XML file and the creation of a theme from scratch. So, it’s rather complex and made for advanced users.
However, if you do wish to perform advanced settings editing, click on the advanced options tab

- Files css: The CSS files that should be added to the template;
- Files js: The JS files that should be added to the template;
- Files Print Css: The CSS files to load when printing a template;
- Options: This field includes the options (and their value) that should be parsed to the template view;
- CssFramework Name: The name of the CSS framework to load. For now, only Bootstrap or nothing;
- Cssframework Css: You can replace the core bootstrap.css in this field by a different custom version of it;
- Cssframework Js: The field core boostrap.js can be replaced from here by a different custom version of it;
- Packages To Load: You can load from this setting some core asset packages from LimeSurvey.
You’ll notice an upload input at the top, which gives you the possibility to upload a file into the file directory of the theme. These parameters can be used to change the entire appearance of the theme.