Theme options/da: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) (Created page with "{{Box|Arvesystemet anvendes på tre niveauer: * '''på globalt niveau''' (tilgængelig fra skabelonlisten). De to andre niveauer arver de globale temaindstillinger; * '''på u...") |
Maren.fritz (talk | contribs) (Created page with "*'''Upload:''' Gennemse din computer for at uploade et billede, der skal bruges som logo eller baggrundsbillede til dit tema. Skrivetilladelser kan blive anmodet om i mappen "...") |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 50: | Line 50: | ||
=== | ===Ingen arv=== | ||
Som nævnt ovenfor kan du vælge [[Temaer|global temakonfiguration]] i menuen for undersøgelsesindstillinger '''ikke at arve'''. Når du klikker på knappen '''Gem''', vil flere muligheder blive vist: | |||
| Line 58: | Line 58: | ||
{{Box| | {{Box|For at vise styrken af denne funktion, vil følgende forklaringer være baseret på '''frugtagtig'''-temaet. Bemærk venligst, at hvert tema kommer med sine egne tilpasningsmuligheder.}} | ||
*'''Ajax | *'''Ajax-tilstand:''' Hvis den er aktiveret, vil undersøgelsessiden blive indlæst hurtigere via ajax (''anbefales til den gennemsnitlige LimeSurvey-bruger''). Hvis den er deaktiveret, vil siden blive indlæst via sidegenindlæsning, hvilket er bedre til fejlfindingsformål; | ||
*'''Survey container:''' | *'''Survey container:''' Hvis ''yes'' er valgt, vil undersøgelsen blive vist i en container - dens bredde er begrænset. Denne mulighed er nyttig, hvis dine undersøgelsesdeltagere gennemfører din undersøgelse fra deres mobiltelefoner eller tablets, fordi undersøgelsens bredde er kontrolleret. Derfor er det mere behageligt for dine respondenter, fordi de ikke længere skal rulle til højre for at læse hele spørgsmålet eller for at se alle svarmulighederne. Hvis undersøgelsen er indlejret i en blog og/eller et forum, kan du også deaktivere denne mulighed, da de allerede bruger en vis bredde. | ||
*''' | *'''Spørgsmålsgrænser:''' Hvis det er aktiveret, vil hvert spørgsmål blive vist inden for en ramme. Hvis den er sat til ''nej'', vil spørgsmålene ikke være indeholdt i en boks (så du kan bruge store array spørgsmålstyper, der er større end skærmbredden); | ||
*''' | *'''Spørgsmålsskygge:''' Hvis aktiveret, vil en skygge blive vist rundt om de (synlige) spørgsmålskanter. | ||
<hr width="50%" style="margin:auto"> | <hr width="50%" style="margin:auto"> | ||
*''' | *'''Baggrundsfarve:''' Vælg baggrundsfarven for hele spørgsmålet, inklusive svarene; | ||
*''' | *'''Skriftfarve:''' Skift skriftfarve ved at vælge den ønskede farve fra pop op-menuen. | ||
*''' | *'''Spørgsmålets baggrundsfarve:''' Skift spørgsmålets baggrundsfarve ved at vælge den ønskede farve fra pop op-menuen. | ||
*''' | *'''Tjek ikon:''' Denne indstilling giver dig mulighed for at vælge den ønskede farve. afkrydsningsikon, når multiple choice-spørgsmålstyper anvendes. | ||
<hr width="50%" style="margin:auto"> | <hr width="50%" style="margin:auto"> | ||
*''' | *'''Baggrundsbillede:''' Hvis indstillet til ''nej'', kan du vælge et andet baggrundsbillede end det, der bruges i din undersøgelsesgruppe og/eller globale temaindstillinger. Du kan også '''uploade''' et personligt undersøgelsesbaggrundsbillede ved at klikke på '''upload'''-knappen i bunden af temaindstillingspanelet og vælge det ønskede billede fra din computer; | ||
*''' | *' ''Mærkelogo:''' Hvis den er indstillet til ''nej'', vil navnet på undersøgelsen blive vist i den øverste bjælke, eller du kan vælge et af billederne i filbiblioteket, der skal bruges som logobillede. | ||
<hr width="50%" style="margin:auto"> | <hr width="50%" style="margin:auto"> | ||
*''' | *'''Animer krop:''' Hvis den er indstillet til ''ja'', kan du vælge en af animationerne, der skal anvendes, når "body" af undersøgelsen er indlæst; | ||
*''' | *'''Animer spørgsmål:' '' Hvis indstillet til ''ja'', vælger du en af de animationer, der skal anvendes på dine undersøgelsesspørgsmål, når de er indlæst. | ||
*''' | *'''Animer advarsel:''' Hvis indstillet til ''ja'', dine undersøgelsesadvarsler (når undersøgelsesdataene ikke er registreret, eller det forkerte token er indtastet) vil blive animeret i henhold til den valgte animationsindstilling. | ||
*''' | *'''Animer afkrydsningsfelt:''' Hvis indstillet til ''ja'' , hver gang du markerer en svarmulighed, udløses animationen. | ||
*''' | *'''Animer radioknapper:''' Hvis den er indstillet til ''ja'', udløses animationen hver gang du vælger en mulighed fra et spørgsmål af radiotype. | ||
{{Box| | {{Box|Biblioteket, der bruges til animationer, er [https://daneden.github.io/animate.css/ animate.css]. Du kan enten bruge standarden eller tilføje dit eget animationsbibliotek.}} | ||
{{ | {{Bemærk|Skriv et tal i varighedsfeltet. Hvis du skriver ti (10), vil animationen vare i 10 sekunder.}} | ||
<hr width="50%" style="margin:auto"> | <hr width="50%" style="margin:auto"> | ||
*'''Fruity | *'''Fruity-skrifttyper:''' Vælg den skrifttype, du ønsker at bruge til dit tema; | ||
*'''Fruity | *'''Fruity-varianter:'''Vælg en af de tilgængelige temavarianter fra rullelisten. Det ændrer skrifttypen og ikonernes farve. | ||
<hr width="50%" style="margin:auto"> | <hr width="50%" style="margin:auto"> | ||
*'''Upload:''' | *'''Upload:''' Gennemse din computer for at uploade et billede, der skal bruges som logo eller baggrundsbillede til dit tema. Skrivetilladelser kan blive anmodet om i mappen "/themes/survey/fruity/files" - det sted, hvor de uploadede billeder vil blive gemt i din LimeSurvey-installation. | ||
== | ==Avancerede muligheder== | ||
{{QS:Theme editor - | {{QS:Theme editor - avancerede muligheder}} | ||
Latest revision as of 14:18, 29 December 2023
Installer Limesurvey 3.0+ for at få adgang til undersøgelsens temaindstillinger-funktionen. Denne mulighed vil ikke blive gjort tilgængelig i de ældre LimeSurvey-versioner!
Introduktion
Temaindstillinger tilbyder et sæt værktøjer, der gør det muligt for undersøgelsesadministratorer hurtigt og nemt at ændre de temarelaterede indstillinger for deres undersøgelser.
Temaindstillingspanel
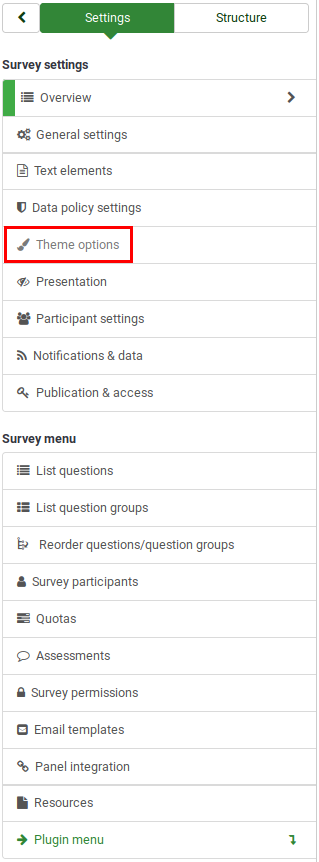
Få adgang til funktionen temaindstillinger fra undersøgelsesindstillinger:

Panelets værktøjslinje indeholder to faner: fanen enkle muligheder og fanen avancerede indstillinger.
Enkle muligheder
Følgende vises på siden med temaindstillinger:

Fanen enkle muligheder er forudvalgt. De vigtigste indstillinger for undersøgelsestema kan ændres herfra:
- Arv alt: Hvis knappen ja er valgt, vil alle temakonfigurationer blive nedarvet fra det globale konfigurationsniveau. Hvis du klikker på nej og klikker på Gem-knappen i den øverste højre del af skærmen, vil flere temakonfigurationsmuligheder blive vist. Hver af disse muligheder kan indstilles til:
- arve undersøgelsesgruppens temakonfigurationer - arve (medmindre uændret, vil dit undersøgelsestema arve den globale temakonfiguration);
- arve ikke nogen global tema konfiguration - nej;
- eller aktiver en anden konfiguration - ja. Temaindstillingerne kan konfigureres som du ønsker, hvis denne mulighed er valgt. Du kan se, at hver temaindstilling giver dig mulighed for at vælge værdien arve.
Arvesystemet anvendes på tre niveauer:
- på globalt niveau (tilgængelig fra skabelonlisten). De to andre niveauer arver de globale temaindstillinger;
- på undersøgelsesgruppeniveau (tilgængelig fra undersøgelsesindstillingspanelet). Temaindstillingerne på undersøgelsesgruppeniveau arver de globale temaindstillinger;
- på undersøgelsesniveau. Indstillingerne for undersøgelsestemaet arver indstillingerne for undersøgelsesgruppens tema.
- Temaskrifttyper: Vælg den skrifttype, du ønsker at bruge til dit tema;
- Temavarianter: Vælg en af de tilgængelige temavarianter fra rullelisten. Det ændrer skrifttypen og ikonernes farve.
Ingen arv
Som nævnt ovenfor kan du vælge global temakonfiguration i menuen for undersøgelsesindstillinger ikke at arve. Når du klikker på knappen Gem, vil flere muligheder blive vist:

For at vise styrken af denne funktion, vil følgende forklaringer være baseret på frugtagtig-temaet. Bemærk venligst, at hvert tema kommer med sine egne tilpasningsmuligheder.
- Ajax-tilstand: Hvis den er aktiveret, vil undersøgelsessiden blive indlæst hurtigere via ajax (anbefales til den gennemsnitlige LimeSurvey-bruger). Hvis den er deaktiveret, vil siden blive indlæst via sidegenindlæsning, hvilket er bedre til fejlfindingsformål;
- Survey container: Hvis yes er valgt, vil undersøgelsen blive vist i en container - dens bredde er begrænset. Denne mulighed er nyttig, hvis dine undersøgelsesdeltagere gennemfører din undersøgelse fra deres mobiltelefoner eller tablets, fordi undersøgelsens bredde er kontrolleret. Derfor er det mere behageligt for dine respondenter, fordi de ikke længere skal rulle til højre for at læse hele spørgsmålet eller for at se alle svarmulighederne. Hvis undersøgelsen er indlejret i en blog og/eller et forum, kan du også deaktivere denne mulighed, da de allerede bruger en vis bredde.
- Spørgsmålsgrænser: Hvis det er aktiveret, vil hvert spørgsmål blive vist inden for en ramme. Hvis den er sat til nej, vil spørgsmålene ikke være indeholdt i en boks (så du kan bruge store array spørgsmålstyper, der er større end skærmbredden);
- Spørgsmålsskygge: Hvis aktiveret, vil en skygge blive vist rundt om de (synlige) spørgsmålskanter.
- Baggrundsfarve: Vælg baggrundsfarven for hele spørgsmålet, inklusive svarene;
- Skriftfarve: Skift skriftfarve ved at vælge den ønskede farve fra pop op-menuen.
- Spørgsmålets baggrundsfarve: Skift spørgsmålets baggrundsfarve ved at vælge den ønskede farve fra pop op-menuen.
- Tjek ikon: Denne indstilling giver dig mulighed for at vælge den ønskede farve. afkrydsningsikon, når multiple choice-spørgsmålstyper anvendes.
- Baggrundsbillede: Hvis indstillet til nej, kan du vælge et andet baggrundsbillede end det, der bruges i din undersøgelsesgruppe og/eller globale temaindstillinger. Du kan også uploade et personligt undersøgelsesbaggrundsbillede ved at klikke på upload-knappen i bunden af temaindstillingspanelet og vælge det ønskede billede fra din computer;
- ' Mærkelogo:' Hvis den er indstillet til nej, vil navnet på undersøgelsen blive vist i den øverste bjælke, eller du kan vælge et af billederne i filbiblioteket, der skal bruges som logobillede.
- Animer krop: Hvis den er indstillet til ja, kan du vælge en af animationerne, der skal anvendes, når "body" af undersøgelsen er indlæst;
- 'Animer spørgsmål:' Hvis indstillet til ja, vælger du en af de animationer, der skal anvendes på dine undersøgelsesspørgsmål, når de er indlæst.
- Animer advarsel: Hvis indstillet til ja, dine undersøgelsesadvarsler (når undersøgelsesdataene ikke er registreret, eller det forkerte token er indtastet) vil blive animeret i henhold til den valgte animationsindstilling.
- Animer afkrydsningsfelt: Hvis indstillet til ja , hver gang du markerer en svarmulighed, udløses animationen.
- Animer radioknapper: Hvis den er indstillet til ja, udløses animationen hver gang du vælger en mulighed fra et spørgsmål af radiotype.
Biblioteket, der bruges til animationer, er animate.css. Du kan enten bruge standarden eller tilføje dit eget animationsbibliotek.
- Fruity-skrifttyper: Vælg den skrifttype, du ønsker at bruge til dit tema;
- Fruity-varianter:Vælg en af de tilgængelige temavarianter fra rullelisten. Det ændrer skrifttypen og ikonernes farve.
- Upload: Gennemse din computer for at uploade et billede, der skal bruges som logo eller baggrundsbillede til dit tema. Skrivetilladelser kan blive anmodet om i mappen "/themes/survey/fruity/files" - det sted, hvor de uploadede billeder vil blive gemt i din LimeSurvey-installation.