Theme editor/zh-cn: Difference between revisions
From LimeSurvey Manual
(Created page with "==问题相关的全局类==") |
(Updating to match new version of source page) |
||
| (207 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
<div class="mw-translate-fuzzy"> | |||
=说明= | =说明= | ||
</div> | |||
LimeSurvey | <div class="mw-translate-fuzzy"> | ||
LimeSurvey 为开发者提供了一个有效定制调查外观的主题和样式的系统。从LS3之后,我们不再称之为 '''"模板"''' 而以'''"主题"'''代之。 '''主题''' 控制的部分从外观到使用感受。调查管理员可以为每个调查选择默认的主题,并可进一步的个性化定制来改善主题的外观和用法。'''主题''' 用设置功能使管理更简单,无需掌握代码技巧就可以增加标识,变更背景色或着更新字体等等。 | |||
</div> | |||
LimeSurvey | <div class="mw-translate-fuzzy"> | ||
LimeSurvey 初始自带了3个默认主题。这些初始的主题可以在目录"themes/survey/" 中找到,分别存储在以各自的主题名称命名的目录中。每个主题的目录都有配置文件config.xml,另外还有数个目录用来存放视图 '''themes views (.twig)''', '''样式表 (.css)''', '''脚本(scripts)''', '''图片(images)''' ('''.jpg''' 或者 '''.png''')和其他林林总总。 | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
自 LimeSurvey 2.50 起, 主题引擎使用[http://getbootstrap.com/docs/3.3/ Bootstrap 3] 作为样式表的框架。Bootstrap 3 作为标准的框架结构,开发者可以从互联网上找到大量的和其相关的学习资料。 | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
从 LimeSurvey 3 开始, 主题引擎是使用[https://twig.symfony.com Twig], 开发者可以用简单可靠的方式来定义调查的逻辑。Twig 替换了旧系统中的替换关键字系统部分。原来用来创建HTML的逻辑关键字现在可以在主题的视图中使用。 | |||
</div> | |||
香草主题摘要: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="twig" enclose="div"> | <syntaxhighlight lang="twig" enclose="div"> | ||
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | <div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | ||
{# | {# 备注: 如果你要定制问题的颜色使用问题主题 #} | ||
{{ aQuestion.answer | raw }} | {{ aQuestion.answer | raw }} | ||
</div> | </div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
主题, 用 HTML 和 Twig 编码, 定义了文本在结构类似的页面里显示的样子和位置。经常需要参考或引用其他文件,多数主题都要通过样式表来定义字型,字体颜色,字体大小,字体背景和其他在整个调查页面使用的通用参数。样式表引用和HTML代码中的对象相关的'''类''' 参数。这可以让样式表对如何显示出现在不同地方的每一个各式各样的文本或是其他对象进行描述。LimeSurvey中每个问题类型都有唯一的类,因此可以对每个问题的外观进行详细控制。 图片文件, 像徽标或是特别样式的进度条,也可以在主题中引用。最后,将花括号中的特殊关键字替换为调查中为每种语言翻译通讯员定义的文本(例如,针对每种定义的语言的“调查标题”或“问题文本”)。 | |||
</div> | |||
如果你有一个不错的主题,请考虑分享到 LimeSurvey 的论坛。在大家的帮助下,使LimeSurvey 变得更好! | |||
点击 [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 LimeSurvey 模板库] 分享你的主题! | |||
<div class="mw-translate-fuzzy"> | |||
=创建主题= | =创建主题= | ||
</div> | |||
要创建或编辑现有的主题,你需要LimeSurvey的 [[Manage users#Set global permissions for a user|模板操作权限]],同时还要有LimeSurvey所在主机的文件操作权限。 | |||
<div class="simplebox"><span style='color:red'>''' | <div class="mw-translate-fuzzy"> | ||
<div class="simplebox"><span style='color:red'>'''警告:'''</span> 对主题的更改会影响到所有系统中的调查(现有的和之前创建的)。为使主题良好运作,需要具备HTML的使用经验和知识。</div> | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
通过 '''配置'''下的'''主题编辑器''' (如下)创建主题。有些人喜欢用文本编辑软件直接操作主题的文件。那不妨先用主题编辑器创建一个新主题,文件都保存在 目录''LimeSurvey_web_root/upload/themes/survey/your_new_template'' 下,然后就可以用文本编辑软件来处理了。 | |||
</div> | |||
<div class="simplebox">''' | <div class="mw-translate-fuzzy"> | ||
<div class="simplebox">'''权限提示:''' 在unix/linux 系统中,主题文件由网络服务器的用户和组所有 (有些系统叫"www")。 修改之前,请确保你有足够的权限来编辑这些文件,保存文件时候一定不要改变所有权!主题编辑器可以一直为你保驾护航。</div><br /> | |||
</div> | |||
一些 '公共' 元素被多个主题共用,下面就对这些模板做个简要介绍。 | |||
{{Note| | <div class="mw-translate-fuzzy"> | ||
{{Note|主题看起来有点复杂。除了 HTML, 你还要知道 CSS, Twig 和 JavaScript.}} | |||
</div> | |||
=LimeSurvey 主题编辑器= | =LimeSurvey 主题编辑器= | ||
<div class="mw-translate-fuzzy"> | |||
通过管理工具栏的主题编辑器来快速了解和更新主题。此编辑器只有 [[Manage users#Set global permissions for a user|拥有模板编辑权限]] 的用户超级管理员可以使用。 | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
{{Alert|title=注意|text=错误配置的主题会导致使用对应模板的调查无法操作。 }} | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
主题编辑器可以编辑运行中的主题。通过'''配置'''下的'''主题'''按钮进入主题列表,再点击右边的 "主题编辑器" 来操作。 | |||
</div> | |||
[[File:Themes menu.png]] | [[File:Themes menu.png]] | ||
[[File:Theme editor button.png|'' | [[File:Theme editor button.png|''Bootswatch 主题的编辑按钮'']] | ||
可以在主题编辑器页面编辑/查看要处理的主题。 | |||
[[File:Template-editor-2013-7-10_11_38_16.png|置中]] | [[File:Template-editor-2013-7-10_11_38_16.png|置中]] | ||
*''' | 以下是可用的操作: | ||
*''' | |||
*''' | |||
*''' | <div class="mw-translate-fuzzy"> | ||
*''' | *'''创建''': 创建一个新模板。为避免白手起家,会把默认模板复制过来。 | ||
*''' | *'''导入''': 以ZIP文件导入一份模板。 | ||
*'''导出''': 导出当前模板为ZIP文件。 | |||
*'''复制''': 以当前模板为基础创建新模板。 | |||
*'''重命名''': 修改模板的命名,通常在导入和复制了新模板后使用。 | |||
*'''模板''': 所有可用的模板列表。 | |||
</div> | |||
*''' | <div class="mw-translate-fuzzy"> | ||
*''' | *'''界面''': 用列表列出调查在不同状态时的样子。 | ||
*'''返回管理面板'''. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
==导入/导出/复制 模板== | ==导入/导出/复制 模板== | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
一个包含所有模板文件的ZIP文件在 '''导出 '''操作后生成。你可以把模板 '''导入''' 到一个新建的LimeSurvey,也可以手动复制对应的文件到对应的目录 [[Theme editor#Template files location|模板文件目录]]. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
还是推荐使用模板编辑器的 导入/导出/复制 功能。 | |||
</div> | |||
== | <div class="mw-translate-fuzzy"> | ||
*''' | ==页面结构 / 使用模板== | ||
*''' | *'''欢迎页:''' startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl | ||
*''' | *'''问题页:''' startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl | ||
*'''结束页:''' startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
==模板文件== | ==模板文件== | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
*'''startpage.pstpl:''' | 以下模板文件用来创建你的新调查: | ||
*'''survey.pstpl:''' | *'''startpage.pstpl:''' 生成每一个网页的开始部分。从"<head>"标签开始,但不包含"<html>"标签。这是个由脚本生成的标准页面的'头'。请确保你的startpage.pstpl 文件包含 <body> 标签。尽管时下许多浏览器并不需要严格遵循W3 的HTML标准,但是LimeSurvey脚本需要通过<body>标签来定位并运行Javascript脚本。startpage.pstpl 文件里没有很多'关键字'。不过,你应该会想在标题里插入{调查名称}。 startpage.pstpl 文件可以和对应的 endpage.pstpl 文件包含一组代码。举例来说,你可以在这个文件里定义一个表格的开头,然后在 endpage.pstpl 文件中定义同一个表格的结尾。文件 startpage.pstpl 和 endpage.pstpl 可以将 LimeSurvey 使用的所有页面都包裹进来。 | ||
*'''welcome.pstpl:''' | *'''survey.pstpl:''' 该模板是在大多数页面中使用的第二个模板,并且提供了放置调查名称和说明的位置。 本模板没有对应的 '收尾' 模板,你必须在这个模板里完成所有标签的配对。 | ||
*'''startgroup.pstpl:''' | *'''welcome.pstpl:''' 这个模板只在欢迎屏幕使用 ( '多合一' 调查的主页里). 你可以在这里写下欢迎的文字,还有其他用来说明的信息。和 'survey.pstpl' 文件一样,文档里所有的标签也需要在本文档里完成配对。 | ||
*'''groupdescription.pstpl:''' | *'''startgroup.pstpl:''' 这个模板可以为一组相关的问题提供总结。对应的会有一个 'endgroup.pstpl' 模板,可以把没有配对的标签在这个文件里完成配对。 | ||
*'''question.pstpl:''' | *'''groupdescription.pstpl:''' 这个模板用来显示对组的描述。请注意,在调查的设置中 (在'''演示'''下的''演示和导航''页 ) 可以设置是否显示组的说明。如果选择不显示,就无需考虑此文件。 | ||
*'''question_start.pstpl:''' | *'''question.pstpl:''' 这个模板包含调查里的问题,答案和帮助。在 "group by group" 和 "多合一" 调查里, 该模板会被每个问题循环使用。 | ||
*'''completed.pstpl:''' | *'''question_start.pstpl:''' 本文件包含问题开头的各种元素。包含在 'question.pstpl' 文件的 {QUESTION} 关键字里。旨在允许模板设计人员更好地控制问题的布局。 该模板位于常规模板之外 ''' (从 LimeSurvey 1.87 开始已经弃用)'''。模板中的所有关键字都可以在 question.pstpl中直接调用。 | ||
*'''endgroup.pstpl:''' | *'''completed.pstpl:''' 本页面在完成调查反馈并保存的时候显示。本页可以调用在调查设置里的"转发链接"。 | ||
*'''navigator.pstpl:''' | *'''endgroup.pstpl:''' 本文件完成组的闭合,还可以对 startgroup.pstpl 文件中没有配对的标签完成配对。 | ||
*'''printanswers.pstpl:''' | *'''navigator.pstpl:''' 本文件包含调查里使用的导航按钮。,"下一个","上一个","最后","提交","保存" 和 "清除所有l" 的链接。本文件在除完成页面外的页面都要使用。 | ||
*'''print_group.pstpl:''' | *'''printanswers.pstpl:''' 该文件具有调查表的打印版本所必需的HTML包装器。 | ||
*'''print_question.pstpl:''' | *'''print_group.pstpl:''' 本文件和 startgroup.pstpl 和 endgroup.pstpl 一样, 但适用于调查的打印版本。 | ||
*'''print_survey.pstpl:''' | *'''print_question.pstpl:''' 本文件和 question.pstpl 一样, 但适用于调查的打印版本。 | ||
*'''print_survey.pstpl:''' 本文件和 survey.pstpl 一样, 但适用于调查的打印版本。 | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
== 样式表和 Javascript== | == 样式表和 Javascript== | ||
</div> | |||
模板经常要用到的两个文件 template.css (CSS) 和 template.js ( Javascript). | |||
*'''{TEMPLATECSS}:''' | *'''{TEMPLATECSS}:''' 在默认样式表 (default css), 模板(template.css), 和 RTL语言样式表(template-rtl.css)以外增加效果的样式表文件。 | ||
*'''{TEMPLATEJS}:''' | *'''{TEMPLATEJS}:''' 在默认脚本(default javascript files), 模板(template.js), 和所有其他脚本以外的脚本文件。 | ||
=== | === 使用 Bootstrap=== | ||
LimeSurvey | LimeSurvey 已内置 Bootstrap 3 ,因此你可以使用现成的 Bootstrap 类来美化你的模板。 | ||
更多信息请访问[https://getbootstrap.com Bootstrap 文档]. | |||
[https://github.com/flatlogic/awesome-bootstrap-checkbox 超棒的-Bootstrap-单选框] 插件也可以用了。这样,你就可以用后缀是"-checkbox" 或是 "-radio"的标准 Bootstrap 彩色-类 (提示,警告,危险,等等)来进行你想要的风格修饰多选框和单选框。 | |||
<div class="mw-translate-fuzzy"> | |||
=== 替换默认的样式表或 Javascript=== | === 替换默认的样式表或 Javascript=== | ||
</div> | |||
某些问题使用特别的 Javascript 或是 CSS。如果你要替换某个函数,请使用级联系统。对 javascript 函数来说,最后读取的函数是最终使用的函数。 | |||
<div class="mw-translate-fuzzy"> | |||
==其他模板文件== | ==其他模板文件== | ||
</div> | |||
'''privacy.pstpl''', '''invitationemail.pstpl''', '''reminderemail.pstpl''', 和 '''confirmationemail.pstpl''' 不在are no longer used by LimeSurvey 中继续使用。而是被应用语言文件所替代。邮件内容可以在每个调查的基础上编辑。 | |||
<div class="mw-translate-fuzzy"> | |||
==标准页面== | ==标准页面== | ||
</div> | |||
受访者在获取和访问LimeSurvey 应用的时候会看到10个标准页面。每个都由调查设置中指定的“模板”中的多个常见“模板”文件构成。下表指出了在构造这些页面中的每个页面时使用的模板文件。 | |||
{| class="wikitable" | {| class="wikitable" | ||
! ''' | ! '''调查页面/'''<br />'''模板文件'''!!调查列表!!欢迎!!问题!!完成!!清除所有!!注册!!载入!!保存!!打印答案!!打印调查 | ||
|- | |- | ||
| | |调查列表||align="center" | [[File:check.gif]]|| || || || || || || || || | ||
|- | |- | ||
| | |欢迎页|| ||align="center" | [[File:check.gif]]|| || || || || || || || | ||
|- | |- | ||
| | |隐私|| ||align="center" | [[File:check.gif]]|| || || || || || || || | ||
|- | |- | ||
| | |导航|| ||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |调查|| || ||align="center" | [[File:check.gif]]|| || ||align="center" | [[File:check.gif]]|| || || || | ||
|- | |- | ||
| | |开始组|| || ||align="center" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |组说明|| || ||align="center" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |问题<span style='color:red'>'''*'''</span>|| || ||align="center" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |结束组|| || ||align="center" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |评估|| || || ||align="center" | [[File:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |完成|| || || ||align="center" | [[File:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |清除所有|| || || || ||align="center" | [[File:check.gif]]|| || || || || | ||
|- | |- | ||
| | |注册|| || || || || ||align="center" | [[File:check.gif]]|| || || || | ||
|- | |- | ||
| | |载入|| || || || || || ||align="center" | [[File:check.gif]]|| || || | ||
|- | |- | ||
| | |保存|| || || || || || || ||align="center" | [[File:check.gif]]|| || | ||
|- | |- | ||
| | |打印答案|| || || || || || || || ||align="center" | [[File:check.gif]]|| | ||
|- | |- | ||
| | |打印调查 || || || || || || || || || ||align="center" | [[File:check.gif]] | ||
|- | |- | ||
| | |打印组 || || || || || || || || || ||align="center" | [[File:check.gif]] | ||
|- | |- | ||
| | |打印问题 || || || || || || || || || ||align="center" | [[File:check.gif]] | ||
|- | |- | ||
| | |开始页<br />结束页<br />模板样式表||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]|| | ||
|} | |} | ||
<span style='color:red'>'''*'''</span> | <div class="mw-translate-fuzzy"> | ||
<span style='color:red'>'''*'''</span>注意: 1.90以上版本之后, 当前版本替换了 question.pstpl 和 question_start.pstpl 模板文件。如果你正在使用旧的定制模板,你需要在 question.pstpl 文件开头加入以下内容:<syntaxhighlight lang="php" enclose="div"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> 并在 question.pstpl 文件的结尾加上对应的结束标签:<syntaxhighlight lang="php" enclose="div"></div></syntaxhighlight> | |||
</div> | |||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span>注意:1.9版本1 和早期版本, LimeSurvey 脚本文件并不包含在模板中。 2.0 版本, '''你需要在模板文件中使用 {TEMPLATEJS} ''' 来添加Js文件。 可以在 startpage.pstpl 或 endpage.pstpl 文件中添加. 你可以移除 {TEMPLATEURL}/template.js 这一行,但你必须用 {TEMPLATEJS} 来更新个人模板。 | ||
<div class="mw-translate-fuzzy"> | |||
==文件控制部分== | ==文件控制部分== | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
在左边的 "文件控制" 窗口,你可以点击要编译的模板文件。你能看到 ''屏幕部分''的 JavaScript 文件和 CSS 文件。 HTML 的编码会在出现在中间的 "正在编辑" 窗口。如果模板可编辑(视目录的权限决定),你可以做任何修改并稍后保存。 | |||
</div> | |||
<center>[[File:File Control Section.png|center]]</center> | <center>[[File:File Control Section.png|center]]</center> | ||
"其他文件" 窗口显示了模板目录下的其他文件列表。你可以使用这个窗口的功能'''上传并选择图片文件(你的图片,徽标等),或是其他创建模板所需的文件'''。 | |||
使用文本串字段 {TEMPLATEURL} 来代替为每个图片使用链接。替换为: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="html4strict" enclose="div">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict" enclose="div">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | ||
你可以使用 {{NewIn|2.50}}: | |||
<syntaxhighlight lang="html4strict" enclose="div">img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict" enclose="div">img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight> | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
2.50 版本之前的 LimeSurvey 使用: | |||
<syntaxhighlight lang="html4strict" enclose="div">img src='{TEMPLATEURL}mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict" enclose="div">img src='{TEMPLATEURL}mypicture.jpg'</syntaxhighlight> | ||
</div> | |||
屏幕下方可以看见一个正在编辑的模板的样例。 不能从模板编辑器中删除模板。只能从对应的目录里手动删除模板文件。还可以选择不同的屏幕分辨率,以便更好地评估模板的感觉和外观。 | |||
<div class="simplebox">''' | <div class="simplebox">'''注意:''' 附带的模板文件不能编辑,如果想修改的话建议修改副本。</div> | ||
<div class="mw-translate-fuzzy"> | |||
==模板文件定位== | ==模板文件定位== | ||
</div> | |||
LimeSurvey | LimeSurvey 将每个'标准' 模板存储在''/templates'' 目录下各自独立的目录下。定制的模板存储在 ''/upload/templates'' 目录下。 | ||
模板目录里 '''总是''' 要有一个"默认"目录 。如果一个模板的目录不存在或着找不到,这个模板作为备用的模板。默认已经安装。 | |||
你可以对上传到模板管理区的任何要使用的图片文件使用下面的语法: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div">{TEMPLATEURL}filename.xyz</syntaxhighlight> | <syntaxhighlight lang="php" enclose="div">{TEMPLATEURL}filename.xyz</syntaxhighlight> | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
=样式表的样式问题= | =样式表的样式问题= | ||
</div> | |||
使用样式表修饰问题外观已经变得很容易。每个问题类型都有独一无二的类。必选问题有额外的必选类。例如:对一个非必选问题: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender"> | <syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
</div> | |||
如果是一个必选问题: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender mandatory"> | <syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
</div> | |||
如果受访者没有回答必选题,或者问题有验证步骤: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender mandatory input-error"> | <syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender mandatory input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
</div> | |||
如果问题有验证部分,但是受访者没有正确回答: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="html4strict" enclose="div"><div id="question6" class="text-short input-error"> | <syntaxhighlight lang="html4strict" enclose="div"><div id="question6" class="text-short input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
</div> | |||
==问题相关的全局类== | ==问题相关的全局类== | ||
这些类适用各种问题类型。一些问题使用一种或两种类,有些其他的问题可能使用更多的类。 | |||
{| class="wikitable alternance" | {| class="wikitable alternance" | ||
|+ | |+ 全局类 | ||
|- | |- | ||
! scope="col" | | ! scope="col" | 类名 | ||
! scope="col" | | ! scope="col" | 部分 | ||
! scope="col" | | ! scope="col" | 问题类型 | ||
! scope="col" | | ! scope="col" | 示例 | ||
! scope="col" | | ! scope="col" | 备注 | ||
|- | |- | ||
! scope="row" | .question {{ObsoleteIn|3.0}} | ! scope="row" | .question {{ObsoleteIn|3.0}} | ||
| | | 所有问题型块 | ||
| | | 所有问题类型 | ||
|<p class="question">, <ul class="question">, <table class="question"> | |<p class="question">, <ul class="question">, <table class="question"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .ls-answers {{NewIn|3.0}} | ! scope="row" | .ls-answers {{NewIn|3.0}} | ||
| | | 所有问题型块 | ||
| | | 所有问题类型 | ||
|<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | |<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .subquestions-list | ! scope="row" | .subquestions-list | ||
| | | 子问题列表 | ||
| | | 多选问题,阵列问题 | ||
| <ul class="subquestions-list">, <table class="subquestions-list"> | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | .questions-list 同样适用 | ||
|- | |- | ||
! scope="row" | .answers-list | ! scope="row" | .answers-list | ||
| | | 问题列表 | ||
| | | 单选问题,阵列问题,多行输入文本问题 | ||
| <ul class="answers-list">, <table class="answers-list"> | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .answer-item | ! scope="row" | .answer-item | ||
| | | 答案部分:单一答案 | ||
| | | 单选问题,阵列问题,多行输入文本问题 | ||
| <li class="answer-item">, <td class="answer-item"> | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .noanswer-item | ! scope="row" | .noanswer-item | ||
| | | 答案部分:无答案 | ||
| | | 单选问题,阵列问题类型 | ||
| <li class="noanswer-item">, <td class="noanswer-item"> | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| | | 没有答案也是一种答案,所以有无问题项和有问题项两种类 | ||
|- | |- | ||
! scope="row" | .question-item | ! scope="row" | .question-item | ||
| | | 答案部分:单一答案 | ||
| | | 阵列问题,多行输入文本问题 | ||
| <li class="question-item">, <tr class="question-item"> | | <li class="question-item">, <tr class="question-item"> | ||
| | | 一些答案同时也是问题。我们有很多 "问题项-答案项" 的类 | ||
|- | |- | ||
! scope="row" | .button-list | ! scope="row" | .button-list | ||
| | | 按钮列表 | ||
| | | 是否按钮和性别问题 | ||
| <ul class="button-list"> | | <ul class="button-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .button-item | ! scope="row" | .button-item | ||
| | | 有一个按钮的答案 | ||
| | | 是否按钮和性别问题 | ||
| <li class="button-item"> | | <li class="button-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .checkbox-list | ! scope="row" | .checkbox-list | ||
| | | 复选框列表 | ||
| | | 多选问题,数字阵列问题(复选框) | ||
| <ul class="checkbox-list">, <tr class="checkbox-list"> | | <ul class="checkbox-list">, <tr class="checkbox-list"> | ||
| | | 一些问题使用多列类,像有备注的多选框:class="checkbox-list text-list" | ||
|- | |- | ||
! scope="row" | .checkbox-array {{NewIn|3.0}} | ! scope="row" | .checkbox-array {{NewIn|3.0}} | ||
| | | 复选框阵列 | ||
| | | 有复选框的数字阵列选项 | ||
| <table class="checkbox-list"> | | <table class="checkbox-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .checkbox-item | ! scope="row" | .checkbox-item | ||
| | | 有复选框的答案部分 | ||
| | | 多选问题,带复选框的数字阵列问题类型 | ||
| <li class="checkbox-item">, <td class="checkbox-item"> | | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .radio-list | ! scope="row" | .radio-list | ||
| | | 单选项列表 | ||
| | | 单选问题,阵列问题类型 (每行) | ||
| <ul class="radio-list">, <tr class="radio-list"> | | <ul class="radio-list">, <tr class="radio-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .radio-array {{NewIn|3.0}} | ! scope="row" | .radio-array {{NewIn|3.0}} | ||
| | | 单选阵列项 | ||
| | | 阵列问题类型 | ||
| <table class="radio-array"> | | <table class="radio-array"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .radio-item | ! scope="row" | .radio-item | ||
| | | 有单选项的答案 | ||
| | | 单选问题,阵列问题类型 | ||
| <li class="radio-item">, <td class="radio-item"> | | <li class="radio-item">, <td class="radio-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .text-list | ! scope="row" | .text-list | ||
| | | 文本输入列表 | ||
| | | 多行文本问题类型,文本阵列 | ||
| <ul class="text-list">, <tr class="text-list"> | | <ul class="text-list">, <tr class="text-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .text-item | ! scope="row" | .text-item | ||
| | | 文本输入的答案部分 | ||
| | | 多行文本问题类型,文本阵列 | ||
| <li class="text-item">, <td class="text-item"> | | <li class="text-item">, <td class="text-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .numeric-list | ! scope="row" | .numeric-list | ||
| | | 仅数字答案的文本输入列表 | ||
| | | 多行数字问题类型,数字阵列 | ||
| <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .number-list | ! scope="row" | .number-list | ||
| | | 仅数字答案的文本输入列表(每行) | ||
| | | 多行数字问题类型,数字阵列 | ||
| <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .number-array {{NewIn|3.0}} | ! scope="row" | .number-array {{NewIn|3.0}} | ||
| | | 输入数字的答案部分 | ||
| | | 数字矩阵 | ||
| <table class="number-array"> | | <table class="number-array"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .select-list {{ObsoleteIn|2.50}} | ! scope="row" | .select-list {{ObsoleteIn|2.50}} | ||
| | | 选择列表 | ||
| | | 数字阵列,双尺度阵列(选择) | ||
| <table class="select-list"> | | <table class="select-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .dropdown-list {{NewIn|2.50}} | ! scope="row" | .dropdown-list {{NewIn|2.50}} | ||
| | | 选择列表 | ||
| | | 数字阵列,双尺度阵列(选择)(每行) | ||
| <table class="dropdown-list"> | | <table class="dropdown-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .dropdown-array {{NewIn|3.0}} | ! scope="row" | .dropdown-array {{NewIn|3.0}} | ||
| | | 下拉列表阵列 | ||
| | | 数字阵列,双尺度阵列(选择) | ||
| <table class="dropdown-array"> | | <table class="dropdown-array"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .select-item {{ObsoleteIn|2.50}} | ! scope="row" | .select-item {{ObsoleteIn|2.50}} | ||
| | | 选择的答案部分 | ||
| | | 数字阵列,双尺度阵列(选择), 选择类型的单选 | ||
| <p class="select-item">, <td class="select-item"> | | <p class="select-item">, <td class="select-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .dropdown-item {{NewIn|2.50}} | ! scope="row" | .dropdown-item {{NewIn|2.50}} | ||
| | | 选择的答案部分 | ||
| | | 数字阵列,双尺度阵列(选择), 选择类型的单选 | ||
| <p class="dropdown-item">, <td class="dropdown-item"> | | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .hide {{ObsoleteIn|3.0}} | ! scope="row" | .hide {{ObsoleteIn|3.0}} | ||
| | | 用于辅助功能:用css隐藏但从屏幕读取,从 2.50 版本开始: 可以使用 bootstrap 的 sr-only | ||
| | | 短文本问题 | ||
| <label class="hide"> | | <label class="hide"> | ||
| | | 能用作其他用途 | ||
|- | |- | ||
! scope="row" | .ls-js-hidden {{NewIn|3.0}} | ! scope="row" | .ls-js-hidden {{NewIn|3.0}} | ||
| | | 用于javascript激活后的隐藏部件 | ||
| | | 示例按钮 | ||
| <div class="ls-js-hidden"> | | <div class="ls-js-hidden"> | ||
| LimeSurvey | | LimeSurvey 核心使用,你也可以在你的模板里使用 | ||
|- | |- | ||
! scope="row" | .ls-js-hidden-sr {{NewIn|3.0}} | ! scope="row" | .ls-js-hidden-sr {{NewIn|3.0}} | ||
| | | 用于辅助功能: 如果 js 激活就隐藏, 但总在用户使用屏幕输入的时候显示 | ||
| | | 示例按钮 | ||
| <a class="ls-js-hidden-sr"> | | <a class="ls-js-hidden-sr"> | ||
| | | 按钮 | ||
|- | |- | ||
! scope="row" | .ls-no-js-hidden {{NewIn|3.0}} | ! scope="row" | .ls-no-js-hidden {{NewIn|3.0}} | ||
| | | 用于在javascript没有激活后隐藏的部分 | ||
| | | 链接 | ||
| <a class="ls-no-js-hidden"> | | <a class="ls-no-js-hidden"> | ||
| | | 如果Javascript没有激活,LimeSurvey 核心用于无效链接 | ||
|- | |- | ||
! scope="row" | .ls-label-xs-visibility {{NewIn|3.0}} | ! scope="row" | .ls-label-xs-visibility {{NewIn|3.0}} | ||
| | | 大屏幕里隐藏的标签,但在在屏幕阅读器和小屏幕显示 | ||
| | | 标签 | ||
| <label class="ls-no-js-hidden"> | | <label class="ls-no-js-hidden"> | ||
| | | 用于标签在表格单元格内的阵列问题类型 | ||
|- | |- | ||
! scope="row" | .ls-input-group-extra {{NewIn|3.0}} | ! scope="row" | .ls-input-group-extra {{NewIn|3.0}} | ||
| | | 和 boostrap 的 input-group-addon 用法一样, 但没有背景和边框。 | ||
| right suffix | | right suffix | ||
| <div class="ls-input-group-extra"> | | <div class="ls-input-group-extra"> | ||
| | | 适用与右和左后缀 (全局) | ||
|- | |- | ||
! scope="row" | .checkbox {{ObsoleteIn|3.0}} | ! scope="row" | .checkbox {{ObsoleteIn|3.0}} | ||
| input[type=checkbox] | | input[type=checkbox] | ||
| | | 多选框问题 | ||
| <input type="checkbox" class="checkbox"> | | <input type="checkbox" class="checkbox"> | ||
| | | 适用现代浏览器:不必要,但一些旧的浏览器需要 | ||
|- | |- | ||
! scope="row" | .radio {{ObsoleteIn|3.0}} | ! scope="row" | .radio {{ObsoleteIn|3.0}} | ||
| input[type=radio] | | input[type=radio] | ||
| | | 单选框问题 | ||
| <input type="radio" class="radio"> | | <input type="radio" class="radio"> | ||
| | | 适用现代浏览器:不必要,但一些旧的浏览器需要 | ||
|- | |- | ||
! scope="row" | .text | ! scope="row" | .text | ||
| input[type=text] | | input[type=text] | ||
| | | 有输入文本或文本域的问题 | ||
| <textarea class="text"> | | <textarea class="text"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .answertext | ! scope="row" | .answertext | ||
| | | 阵列问题 | ||
| | | 阵列问题的答案部分 | ||
| <th class="answertext"> | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .col-answers | ! scope="row" | .col-answers | ||
| | | 阵列问题 | ||
| | | 答案的列 | ||
| <col class="col-answers"> | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .odd .even {{ObsoleteIn|2.50}} | ! scope="row" | .odd .even {{ObsoleteIn|2.50}} | ||
| | | 阵列问题 | ||
| | | 交替列 | ||
| <col class="odd"> | | <col class="odd"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .array1 .array2 {{ObsoleteIn|3.0}} | ! scope="row" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| | | 阵列问题 | ||
| | | 交替行 | ||
| <tr class="array1"> | | <tr class="array1"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .ls-odd .ls-even {{NewIn|3.0}} | ! scope="row" | .ls-odd .ls-even {{NewIn|3.0}} | ||
| | | 阵列问题 | ||
| | | 子问题和Y 轴交替 | ||
| <tr class="ls-odd"> | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
=== | <div class="mw-translate-fuzzy"> | ||
=== 问题相关的类的示例=== | |||
</div> | |||
''' | '''短文本问题类型:'''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''多行短文本'''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 490: | Line 579: | ||
</ul> | </ul> | ||
</source> | </source> | ||
''' | '''阵列类型问题'''<source lang="html4strict"> | ||
<table class="question subquestion-list questions-list "> | <table class="question subquestion-list questions-list "> | ||
<caption class="hide read">Some explanation for accessibility.</caption> | <caption class="hide read">Some explanation for accessibility.</caption> | ||
| Line 521: | Line 610: | ||
</table> | </table> | ||
</source> | </source> | ||
== | <div class="mw-translate-fuzzy"> | ||
==问题类的完整列表== | |||
</div> | |||
{| | {| | ||
|''' | |'''问题类型'''||'''问题类'''||'''问题编号''' | ||
|- | |- | ||
| | |5分单选||.choice-5-pt-radio||5 | ||
|- | |- | ||
| | |阵列题 (10分量表)||.array-10-pt||B | ||
|- | |- | ||
| | |阵列题 (5分量表)||.array-5-pt||A | ||
|- | |- | ||
| | |双尺度阵列题 (灵活标签)||.array-flexible-duel-scale ||1 | ||
|- | |- | ||
| | |阵列题 (增加-持平-减少)||.array-increase-same-decrease||E | ||
|- | |- | ||
| | |阵列题 (数字)||.array-multi-flexi ||: | ||
|- | |- | ||
| | |阵列题 (文本)||.array-multi-flexi-text||; | ||
|- | |- | ||
| | |阵列题 (是-否-不确定)||.array-yes-uncertain-no||C | ||
|- | |- | ||
| | |阵列题 (灵活标签)||.array-flexible-row ||F | ||
|- | |- | ||
| | |列式阵列题 (灵活标签)||.array-flexible-column||H | ||
|- | |- | ||
| | |样板问题||.boilerplate||X | ||
|- | |- | ||
| | |日期||.date||D | ||
|- | |- | ||
| | |性别||.gender||G | ||
|- | |- | ||
| | |文本输入(超长)||.text-huge||U | ||
|- | |- | ||
| | |语言切换||.language||I | ||
|- | |- | ||
| | |单选(下拉框)||.list-dropdown||! | ||
|- | |- | ||
| | |单选(平铺)||.list-radio||L | ||
|- | |- | ||
| | |单选,可添加说明t||.list-with-comment||O | ||
|- | |- | ||
| | |文本输入(长)||.text-long||T | ||
|- | |- | ||
| | |多重数字输入||.numeric-multi||K | ||
|- | |- | ||
| | |多重选项||.multiple-opt||M | ||
|- | |- | ||
| | |有说明得多重选项||.multiple-opt-comments||P | ||
|- | |- | ||
| | |多重短文本输入||.multiple-short-txt||Q | ||
|- | |- | ||
| | |数字输入||.numeric||N | ||
|- | |- | ||
| | |排序题||.ranking||R | ||
|- | |- | ||
| | |文本输入(短)||.text-short||S | ||
|- | |- | ||
| | |是否题||.yes-no||Y | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | <div class="mw-translate-fuzzy"> | ||
==验证类的完整列表== | |||
</div> | |||
<div class="simplebox"> | <div class="simplebox">注意: 1.92 及以前的版本, 仅 .mandatory 和 .input-error 类可用。</div> | ||
这些应用到帮助 和/或 验证的提示信息使得每个类型都有各自的风格。 | |||
.hide-tip 选项和 .input-error 选项默认相互作用,因此你可以隐藏验证提示。然而,提示信息会在验证失败的时候出现,当验证被纠正之后又会消失。 | |||
所有这些设计都是为了避免弹出式警告信息窗口的需要。取而代之,提示信息可以按需出现和消失,并且可以用自定的彩色来表示答案是否达到了验证的标准。 | |||
此外,当你首次访问一个验证标准不满足的页面,可以用令人愉悦的颜色对提示进行颜色编码,以显示尚未满足的验证条件; 然后如果该人提交的页面存在验证错误,则使用较粗糙的颜色重新显示该页面。 | |||
{| | {| | ||
|''' | |'''用途'''||'''CSS 类'''||'''描述''' | ||
|- | |- | ||
| | |必填项||.mandatory||这是这个必填的问题 | ||
|- | |- | ||
| | |用户输入错误||.input-error||此问题还有至少一个验证错误 | ||
|- | |- | ||
| | |隐藏提示||.hide-tip||如果你使用隐藏提示,请添加 | ||
|- | |- | ||
| | |默认类型||.em_default||默认提示设置 ( 数值等 …) | ||
|- | |- | ||
| | |数字答案||.em_num_answers||用于min_answers 和 max_answers | ||
|- | |- | ||
| | |范围值||.em_value_range||用于min/max_num_value_n 和 multiflexible_min/max | ||
|- | |- | ||
| | |合计范围||.em_sum_range|| 用于min/max/equals_num_value | ||
|- | |- | ||
| | |正则表达式验证||.em_regex_validation|| 用于问题的正则表达式验证 | ||
|- | |- | ||
| | |问题级别验证函数||.em_q_fn_validation|| 用于em_validation_q 选项 | ||
|- | |- | ||
| | |子问题级别验证函数||.em_sq_fn_validation|| 用于em_validation_sq 选项 | ||
|- | |- | ||
| | |其他必填说明||.em_other_comment_mandatory||用于 other_comment_mandatory 选项 - 在"其他"已经选择但相关的说明没有填写的时候显示。 | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | <div class="mw-translate-fuzzy"> | ||
==在你的定制模板中导入样式== | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
定制问题的样式都是在每一个模板的CSS 文件的底部,并且用下面的注释开头:<syntaxhighlight lang="php" enclose="div">/* --------------------------- START: Question styles ------------------------------ */</syntaxhighlight> | |||
</div> | |||
如果你正在修饰你自己的模板,你应该在不影响你的样式的前台下复制 ''templates/default/template.css'' (基于表格布局) 或 ''/templates/limespired/template.css'' (基于样式表布局) 到你自己的样式表中。 | |||
== | <div class="mw-translate-fuzzy"> | ||
==IE的条件式样式表== | |||
</div> | |||
因为 IE6 ,IE7 和其他浏览器间的渲染存在明显差异,因此在每个模板中都有特殊的IE条件样式表。 | |||
<div class="mw-translate-fuzzy"> | |||
<source lang="html4strict" enclose="div"> | <source lang="html4strict" enclose="div"> | ||
<!--[if IE]> | <!--[if IE]> | ||
| Line 644: | Line 744: | ||
<![endif]--> | <![endif]--> | ||
</source> | </source> | ||
</div> | |||
你应该在你的'''startpage.pstpl'''文件中添加上面的代码,并且复制 ''/templates/default/'' 或 ''/templates/limespired'' 的IE风格样式表用于基于表的布局和基于 CSS 的布局。 | |||
<div class="simplebox">''' | <div class="simplebox">'''注意:''' 如果你把上面的样式加入到了你的样式表里,那你几乎肯定要调整这样式表。</div> | ||
=== | <div class="mw-translate-fuzzy"> | ||
===IE的另类解决方案=== | |||
</div> | |||
你可以把主体的条件类放在 startpage.pstpl 文件里,并在你的模板中使用这个类。此方法在柠檬汽水(citronade) 模板中使用{{ObsoleteIn|2.06}}. 添加一个 js / no-js 类到有 javascript / 无 javascript 系统。 | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 660: | Line 763: | ||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | <script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | ||
并在 template.css 中使用: | |||
<source lang="css">.ie6{/*specific for internet explorer 6*/} | <source lang="css">.ie6{/*specific for internet explorer 6*/} | ||
| Line 666: | Line 769: | ||
.ie{/*specific for all internet explorer */}</source> | .ie{/*specific for all internet explorer */}</source> | ||
= | <div class="mw-translate-fuzzy"> | ||
== 反方向语言(RTL)和调整== | |||
</div> | |||
The text editor within LimeSurvey is able to format RTL text. However, the editor itself shows the RTL language in a left to right format when justified. This is just an editor display issue. The RTL and justified question or text will display correctly from right to left, even when justified, in your survey or on preview. | The text editor within LimeSurvey is able to format RTL text. However, the editor itself shows the RTL language in a left to right format when justified. This is just an editor display issue. The RTL and justified question or text will display correctly from right to left, even when justified, in your survey or on preview. | ||
== | <div class="mw-translate-fuzzy"> | ||
==关键字== | |||
</div> | |||
{{Deprecated|3.0}} | {{Deprecated|3.0}} | ||
| Line 785: | Line 892: | ||
|} | |} | ||
== | <div class="mw-translate-fuzzy"> | ||
==导入/按钮== | |||
</div> | |||
每个"输入" 类型在调查中都拥有自己的类名。因此你可以通过在 "startpage.pstpl" 文件添加样式表来控制按钮和输入的外观。 这些类的名字如下所示: | |||
*'''submit''' ( | *'''submit''' (提交按钮) | ||
*'''text''' ( | *'''text''' (文本输入 - 适用于短文本,日期和数字) | ||
*'''answertext''' ( | *'''answertext''' (答案的文本部分) | ||
*'''radio''' ( | *'''radio''' (单选按钮) | ||
*'''checkbox''' ( | *'''checkbox''' (多选按钮) | ||
*'''select''' ( | *'''select''' (选择/列表框) | ||
*'''textarea''' ( | *'''textarea''' (长文本输入) | ||
*'''clearall''' ( | *'''clearall''' ("退出并清除调查"链接) | ||
*'''rank''' ( | *'''rank''' (排序类问题。没有为选择框或文本框设置颜色。但是允许改变其他的排序类问题的背景色,文本颜色,文本大小等。) | ||
*'''graph''' ( | *'''graph''' ("百分比完成度" 图表) | ||
*'''innergraph''' ( | *'''innergraph''' (图表中的表格 - 包含 0% 和 100% 的文本。使用这个类来改变文本大小。) | ||
*'''question''' ( | *'''question''' (呈现在表格中的问题的常规设置。通常,你需要通过这个来确认你使用的字体大小和颜色和在其他地方默认使用的相同。) | ||
*'''mandatory''' | *'''mandatory''' (必答题) | ||
*'''input-error''' ( | *'''input-error''' (用户输入错误 - 如果用户答错了在调查中都拥有自己的类名。因此你可以通过在 "startpage.pstpl" 文件添加样式表来控制按钮和输入的外观。 ) | ||
*'''array1''' and '''array2''' ( | *'''submit''' (提交按钮) | ||
*'''errormandatory''' ( | *'''text''' (文本输入 - 适用于短文本,日期和数字) | ||
*'''warningjs''' ( | *'''answertext''' (答案的文本部分) | ||
*'''radio''' (单选按钮) | |||
*'''checkbox''' (多选按钮) | |||
*'''select''' (选择/列表框) | |||
*'''textarea''' (长文本输入) | |||
*'''clearall''' ("退出并清除调查"链接) | |||
*'''rank''' (排序类问题。没有为选择框或文本框设置颜色。但是允许改变其他的排序类问题的背景色,文本颜色,文本大小等。) | |||
*'''graph''' ("百分比完成度" 图表) | |||
*'''innergraph''' (图表中的表格 - 包含 0% 和 100% 的文本。使用这个类来改变文本大小。) | |||
*'''question''' (呈现在表格中的问题的常规设置。通常,你需要通过这个来确认你使用的字体大小和颜色和在其他地方默认使用的相同。) | |||
*'''mandatory''' (必答题) | |||
*'''input-error''' (用户输入错误 - 如果用户答错了必答题或是验证题) | |||
*'''array1''' and '''array2''' (当呈现一组阵列问题的答案时会循环使用这两种样式。允许为阵列问题设置交替颜色的背景色。'''Array1''' 还被用来在阵列问题中做列标题。) | |||
*'''errormandatory''' (用来设置"这是个必填项" 错误信息的颜色和样式) | |||
*'''warningjs''' (用来设置当受访者的浏览器没有打开Javascript支持时的错误信息的颜色和样式。) | |||
还有一些元素可以使用这些元素的ID来访问 ('''#ID''' in CSS): | |||
*'''surveycontact''' ( | *'''surveycontact''' (首页上的联系信息) | ||
*'''tokenmessage''' ( | *'''tokenmessage''' (调查内部使用的信息, 比如:会话过期这类的错误信息) | ||
<div class="mw-translate-fuzzy"> | |||
因为你可以编辑整个 HTML的方方面面, 就没有理由在你的模板外面加上 | |||
<syntaxhighlight lang="php" enclose="div"><div class='new_name'></div></syntaxhighlight> | <syntaxhighlight lang="php" enclose="div"><div class='new_name'></div></syntaxhighlight> | ||
,还给新命名的类定义一个新的样式表。 | |||
</div> | |||
== | ==进度条的样式== | ||
进度条的外观可以使用CSS进行修改。 | |||
<div class="mw-translate-fuzzy"> | |||
要改变进度条的背景色,要在 template.css 文件的末尾加上: | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div">#progress-wrapper .ui-widget-header { | <syntaxhighlight lang="php" enclose="div">#progress-wrapper .ui-widget-header { | ||
background-color: #3300FF; | background-color: #3300FF; | ||
}</syntaxhighlight> | }</syntaxhighlight> | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
要改变进度条边框的颜色,要在 template.css 文件的末尾加上: | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div">#progress-wrapper .ui-widget-content, | <syntaxhighlight lang="php" enclose="div">#progress-wrapper .ui-widget-content, | ||
#progress-wrapper .ui-widget-header { | #progress-wrapper .ui-widget-header { | ||
border: 1px solid #FF0000; | border: 1px solid #FF0000; | ||
}</syntaxhighlight> | }</syntaxhighlight> | ||
</div> | |||
== | <div class="mw-translate-fuzzy"> | ||
==供开发者使用的高级功能== | |||
</div> | |||
LimeSurvey | LimeSurvey 整合了一些用户制作的补丁,用以完成一些特殊操作。这些非常高级的功能(通常)要求更改LimeSurvey的基础代码库,并且应谨慎进行,以免引入安全漏洞。 | ||
=== | <div class="mw-translate-fuzzy"> | ||
===支持自定义的 Javascript 函数=== | |||
</div> | |||
一些用户可能需要在调查页面运行 Javascript,但在主体元素里调用 '''checkconditions()''' 是不允许的。这种调用已经被一个位于 HEAD 里的Javascript小函数替代,这个小函数用来在调用自制函数之前会嗅探'''checkconditions()''' 和 '''template_onload()''' 是否存在。使用这种方式,模板的作者就可以在HEAD里创建自己的 '''template_onload()''' 函数代替系统默认的函数。 | |||
* | *禁用 XSS 过滤 - 全局设置 -> 安全, 设置 "Filter HTML for XSS" 为 No. | ||
* | *在问题或组的描述的来源中输入脚本。 | ||
{{Note| | {{Note|更多细节,请查看 [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey|解决方法]].}} | ||
<div class="mw-translate-fuzzy"> | |||
=提示与技巧= | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
==特殊字符== | |||
</div> | |||
= | <div class="mw-translate-fuzzy"> | ||
如果需要在调查中显示一些特定语言的句子。比如你在一个 .pstl 文件中添加一句话,并在其他的语言界面里隐藏起来。如果你在 template.css 里隐藏,我们可以使用一个假的选择器 :lang,但为了兼容性最好用一些类。 | |||
</div> | |||
下面就是加到 endpage.pstpl 文件里的用英语和法语写的帮助的短句。 | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div"><div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div> | <syntaxhighlight lang="php" enclose="div"><div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div> | ||
<div class="en" lang="en">For some help, please call 000000</div></syntaxhighlight> | <div class="en" lang="en">For some help, please call 000000</div></syntaxhighlight> | ||
</div> | |||
还有在 template.css 里: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div">.lang-fr .en{display:none} | <syntaxhighlight lang="php" enclose="div">.lang-fr .en{display:none} | ||
.lang-en .fr{display:none}</syntaxhighlight> | .lang-en .fr{display:none}</syntaxhighlight> | ||
</div> | |||
== | <div class="mw-translate-fuzzy"> | ||
==改变布局== | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
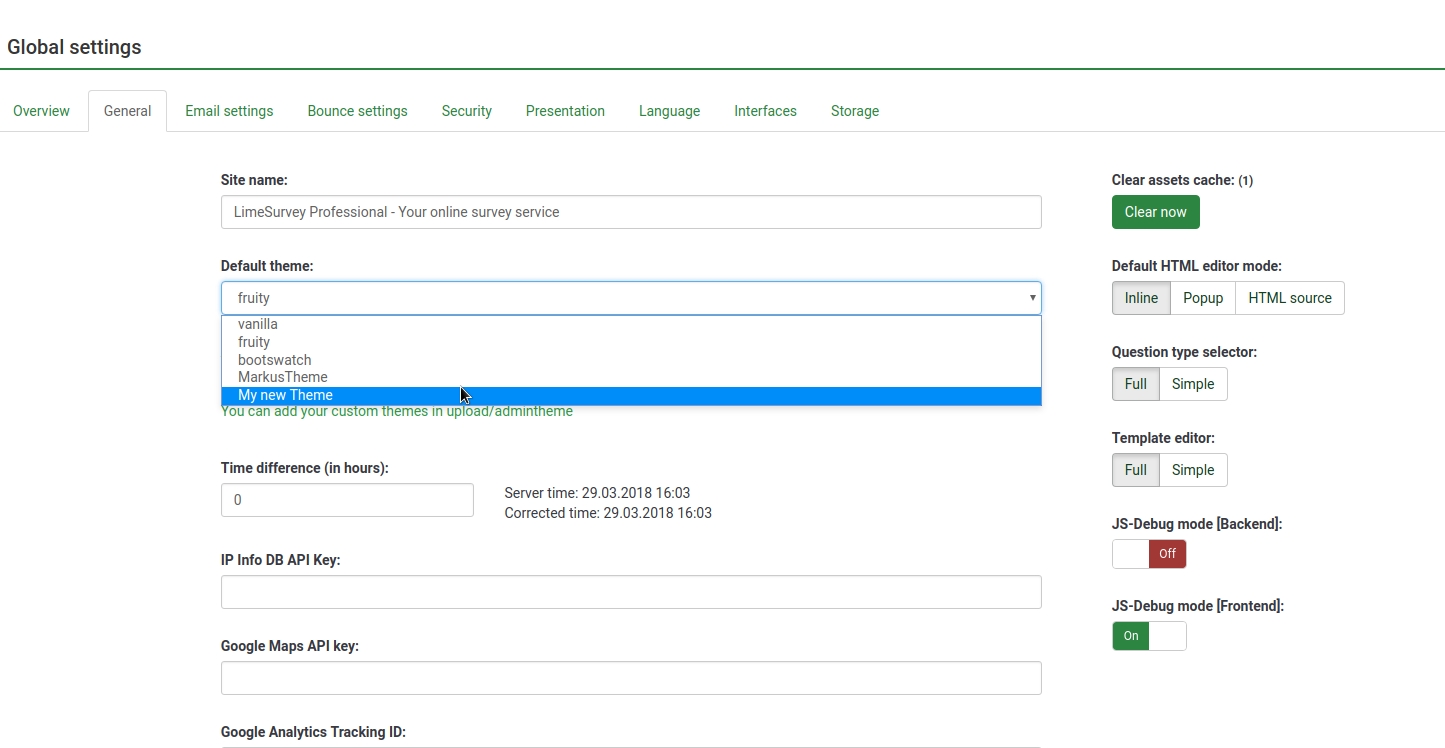
编辑和保存了一份模板之后,只有在调查的设置里选定该模板之后,才能被应用到调查列表中。如果要把模板该为默认模板,在'''全局设置'''下的'''常规'''中选择想要的模板。 从此之后,所有使用 "默认" 选项的模板还有要新创建的模板,都会使用新选择的默认模板。 | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
要让当前页使用你自己的模板,需要在 '''全局设置'''中改变相应的设置。在旧版本中,可以在配置文件中编辑 $defaulttemplate 设置实现:从 config-defaults.php 中复制设置到 config.php,设置会覆盖 config-defaults.php ,再将设置改为 <code lang="html">$defaulttemplate = 'yourtemplatename';</code>. | |||
</div> | |||
== | <div class="mw-translate-fuzzy"> | ||
==在Mac上导入/导出模板== | |||
</div> | |||
<u>Mac users</u>, please note that the Mac OSX default archive utility may have problems with zip folders "generated on the fly". | <u>Mac users</u>, please note that the Mac OSX default archive utility may have problems with zip folders "generated on the fly". | ||
| Line 888: | Line 1,038: | ||
Another workaround is to use scripts in their mac-compiled counterparts. | Another workaround is to use scripts in their mac-compiled counterparts. | ||
<div class="mw-translate-fuzzy"> | |||
==相同模板使用不同标识== | |||
</div> | |||
如果你想所有调查使用同样的模板,但又需要修改每个调查的徽标,你可以通过在template .pstpl 文件中使用 {SID} 定位符来使用不同的图片。 | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | <syntaxhighlight lang="php" enclose="div"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | ||
</div> | |||
== | <div class="mw-translate-fuzzy"> | ||
== 显示自定义图标 == | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
# | 网站图标就是那个小小的,你在浏览器的地址栏,收藏夹或是浏览器标签上看到的图标。你可以用下面的方法显示自己的网站图标: | ||
# | #创建网站图标 - 谷歌会帮你找到大量的网站图标生成器。 | ||
# | #将你的网站图标更名为 "favicon.ico" 并复制到你模板的 /files 目录下。 | ||
#在'''startpage.pstpl''' 文件的 </head> 标签前面加上下面的代码. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="html4strict" enclose="div"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | <syntaxhighlight lang="html4strict" enclose="div"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | ||
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | <link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | ||
</div> | |||
= | <div class="mw-translate-fuzzy"> | ||
== 不同外观== | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
如果你想改变 LimeSurvey 的每个第二个页面外观 (比如 调查的奇偶页面), 你可以使用样式表文件中的 '''.page-odd''' 类来改变奇数页的外观。 | |||
</div> | |||
LimeSurvey 1.91以上版本默认模板示例: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div"> | ||
.page-odd table.question-group { | .page-odd table.question-group { | ||
background-color: #D2F2D3; | background-color: #D2F2D3; | ||
}</syntaxhighlight> | }</syntaxhighlight> | ||
</div> | |||
如果你确定 '''不''' 需要奇偶页使用不同的外观,找到 template.css 文件中''.page-odd''的所有实例,并删掉他们的样式。 | |||
== | <div class="mw-translate-fuzzy"> | ||
==为双尺度阵列创建垂直分隔线边框== | |||
</div> | |||
要为双尺度阵列创建垂直分隔线边框,在你的模板文件 '''template.css''' 里加入下列行: | |||
<div class="mw-translate-fuzzy"> | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div"> | ||
table.question thead td.header_separator, | table.question thead td.header_separator, | ||
| Line 991: | Line 1,097: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div> | |||
''header_separator'' | ''header_separator'' 用来指代标题分隔符 "td"。"dual_scale_separator" 用来指双尺度阵列中列的分隔符。 | ||
== | <div class="mw-translate-fuzzy"> | ||
==添加标识 {{ NewIn|3.0}} == | |||
</div> | |||
# 首先用主体编辑器打开你喜欢使用的主题。[[File:OpenThemeEditor.jpg]] | |||
# 我们推荐使用清爽(fruity), 是我们当前最受欢迎的主题。 | |||
# 然后扩展这个主题,并给新的主题起个名字。[[File:ExtendTheme.jpg]] | |||
# 如下图所示,你可以上传你自己的徽标。[[File:UploadFileTheme.jpg]] | |||
# 从界面下拉列表里选择`调查列表´ 。[[File:OpenScreenSurveyList.jpg]] | |||
# 然后从左边的菜单里选择 `layout_survey_list.twig´。[[File:EditLayoutSurveyListTwig.jpg]] | |||
# 在编辑窗口里滚动到126行,并把图中标记的部分换成你前面上传的图片的文件名。[[File:ChangeSurveyListHeaderImageEditor.jpg]] | |||
# 保存文件。[[File:ThemeEditorSaveChanges.jpg]] | |||
# 把你的扩展主题设置成默认主题。[[File:ChangeDefaultTheme.jpg]] | |||
=== Align logo to the centre of the survey page=== | |||
This example is for the "extends_fruity" template. For other templates the required CSS may be different. | |||
# Login to the LimeSurvey admin area | |||
# Browse to the theme editor: Configuration > Themes | |||
# Find "LimeSurvey Fruity Theme" in the list and click the "Theme Editor" button | |||
# Click "custom.css" in the files list on the left at near the bottom of the page | |||
# Copy the following CSS into that file and press "Save Changes" | |||
<syntaxhighlight lang="css"> | |||
.navbar-fixed-top > div.navbar-header { | |||
width: 100% !important; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div { | |||
width: 100% !important; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div > img { | |||
margin: 0 auto 0 auto !important; | |||
{ | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<div class="mw-translate-fuzzy"> | |||
=定制问题视图 {{NewIn|3.0}}= | |||
</div> | |||
< | <div class="simplebox">'''注意:''' 这是一个会在将来被问题对象代替的临时功能 (把定制视图加入问题对象会很简单). 默认是禁用的。</div> | ||
自As of version 2.5版本起,你可以为问题或是问题的内嵌元素创建特殊模板的定制视图。这会对你想定制一个或多个调查的特殊问题类型的HTML布局很有用。 | |||
*在application/config/config.php 文件里找到 'config'=>array,并添加后面的代码:'allow_templates_to_overwrite_views'=>1 | |||
*在 /{your_template}/config.xml, 设置 "overwrite_question_views" 为( true) | |||
*复制 application/views/survey/* 到 template/{your_view_directory}/survey/ | |||
*注意!你只需要复制你打算修改的文件,文件结构还是要和 application/views/survey/ 保持一致。 | |||
== | <div class="mw-translate-fuzzy"> | ||
=向模板插入定制样式表或 JavaScript {{NewIn|2.50}}= | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
从2.50 版本开始,你可以使用 config.xml 文件自动载入插件。 | |||
</div> | |||
<div class=" | |||
<div class="mw-translate-fuzzy"> | |||
*上传文件到模板的文件夹 /css 或 /scripts | |||
*在 /{your_template}/config.xml文件的 <css> 或 <js> 块中添加文件路径,示例:<syntaxhighlight lang="xml" enclose="div"><css> | |||
* | |||
* | |||
<filename>css/jquery-ui-custom.css</filename> | <filename>css/jquery-ui-custom.css</filename> | ||
<filename>css/bootstrap-slider.css</filename> | <filename>css/bootstrap-slider.css</filename> | ||
</div> | |||
<filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | ||
| Line 1,086: | Line 1,181: | ||
</js> | </js> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Class definitions (for Developers)== | |||
===answer-list=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|arrays/5point || A || tr | |||
|- | |||
|arrays/10point|| B|| tr | |||
|- | |||
|arrays/array || F || tr | |||
|- | |||
|arrays/column || H || tr and col | |||
|- | |||
|arrays/dualscale || 1 || tr | |||
|- | |||
|arrays/increasesamedecrease || E || tr | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|gender || G || div and ul | |||
|- | |||
|list_with_comment || O || div | |||
|- | |||
|ranking || R || ul and div | |||
|- | |||
|yesno || Y || ul and div | |||
|- | |||
|ranking_advanced || R || ul and div | |||
|- | |||
|listradio || L || div | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|multiplechoice || M || div | |||
|- | |||
|} | |||
===radio-list=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
| yesno || Y || ul | |||
|- | |||
|gender || G || ul | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|arrays/increasesamedecrease || E || tr | |||
|- | |||
|arrays/dualscale || 1 || tr | |||
|- | |||
|arrays/5point || A || table and tr | |||
|- | |||
|arrays/10point || B || tr | |||
|- | |||
|arrays/array || F || tr | |||
|- | |||
|arrays/column || H || col | |||
|- | |||
|listradio || L || div | |||
|- | |||
|list_with_comment || O || div followed by ul | |||
|- | |||
|} | |||
===radio-item=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|arrays/yesnouncertain || C || td | |||
|- | |||
|5pointchoice || 5 || li | |||
|- | |||
|arrays/10point || B || td | |||
|- | |||
|arrays/5point || A || td | |||
|- | |||
|arrays/array || F || td | |||
|- | |||
|arrays/column || H || td | |||
|- | |||
|arrays/dualscale || 1 || td | |||
|- | |||
|arrays/increasesamedecrease || E || td | |||
|- | |||
|gender || G || li | |||
|- | |||
|listradio || L || li | |||
|- | |||
|yesno || Y || li | |||
|- | |||
|listradio || L || li and div | |||
|- | |||
|image_select-listradio || L || li and div | |||
|- | |||
|list_with_comment || 0 || li | |||
|- | |||
|} | |||
===list-group=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|yesno || Y || ul | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|gender || G || ul | |||
|- | |||
|ranking || R || ul | |||
|- | |||
|ranking_advanced || R || ul and div | |||
|- | |||
|question_index_group_buttons || || div | |||
|- | |||
|question_index_questions_buttons || || div | |||
|- | |||
|} | |||
===list-group-horizontal=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|yesno || Y || ul | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|gender || G || ul | |||
|- | |||
|} | |||
===list-unstyled=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|list_with_comment || 0 || ul | |||
|- | |||
|listradio|| L || ul | |||
|- | |||
|multiplechoice|| M || ul | |||
|- | |||
|multiplechoice_with_comments|| P || ul | |||
|- | |||
|multiplenumeric|| K || ul | |||
|- | |||
|multipleshorttext|| Q || ul | |||
|- | |||
|ranking|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|bootstrap_buttons_multi|| M || ul | |||
|- | |||
|image_select-multiplechoice|| M || ul | |||
|- | |||
|inputondemand/multipleshorttext || Q || ul | |||
|- | |||
|register_error|| || ul | |||
|- | |||
|register_message|| || ul | |||
|- | |||
|layout_survey_list || || ul | |||
|- | |||
|load|| || ul | |||
|- | |||
|save|| || ul | |||
|- | |||
|captcha|| || ul | |||
|- | |||
|} | |||
===select-list=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|ranking|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|} | |||
===checkbox-item=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|multiflexi (Array numbers)|| : || td | |||
|- | |||
|multiplechoice|| M || li | |||
|- | |||
|multiplechoice_with_comments|| P || div | |||
|- | |||
|image_select-listradio|| L || li | |||
|- | |||
|image_select-multiplechoice|| M || li and div | |||
|- | |||
|navigator|| || span | |||
|- | |||
|} | |||
===checkbox-text-item=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Question Type'''!!'''elements''' | |||
|- | |||
|multiplechoice_with_comments|| P || li | |||
|- | |||
|multiplechoice|| M || li | |||
|- | |||
|image_select-multiplechoice|| M || li | |||
|- | |||
|} | |||
[[Category:Theme]] | [[Category:Theme]] | ||
[[Category:Twig]] | [[Category:Twig]] | ||
Latest revision as of 09:59, 7 May 2023
说明
LimeSurvey 为开发者提供了一个有效定制调查外观的主题和样式的系统。从LS3之后,我们不再称之为 "模板" 而以"主题"代之。 主题 控制的部分从外观到使用感受。调查管理员可以为每个调查选择默认的主题,并可进一步的个性化定制来改善主题的外观和用法。主题 用设置功能使管理更简单,无需掌握代码技巧就可以增加标识,变更背景色或着更新字体等等。
LimeSurvey 初始自带了3个默认主题。这些初始的主题可以在目录"themes/survey/" 中找到,分别存储在以各自的主题名称命名的目录中。每个主题的目录都有配置文件config.xml,另外还有数个目录用来存放视图 themes views (.twig), 样式表 (.css), 脚本(scripts), 图片(images) (.jpg 或者 .png)和其他林林总总。
自 LimeSurvey 2.50 起, 主题引擎使用Bootstrap 3 作为样式表的框架。Bootstrap 3 作为标准的框架结构,开发者可以从互联网上找到大量的和其相关的学习资料。
从 LimeSurvey 3 开始, 主题引擎是使用Twig, 开发者可以用简单可靠的方式来定义调查的逻辑。Twig 替换了旧系统中的替换关键字系统部分。原来用来创建HTML的逻辑关键字现在可以在主题的视图中使用。
香草主题摘要:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# 备注: 如果你要定制问题的颜色使用问题主题 #}
{{ aQuestion.answer | raw }}
</div>
主题, 用 HTML 和 Twig 编码, 定义了文本在结构类似的页面里显示的样子和位置。经常需要参考或引用其他文件,多数主题都要通过样式表来定义字型,字体颜色,字体大小,字体背景和其他在整个调查页面使用的通用参数。样式表引用和HTML代码中的对象相关的类 参数。这可以让样式表对如何显示出现在不同地方的每一个各式各样的文本或是其他对象进行描述。LimeSurvey中每个问题类型都有唯一的类,因此可以对每个问题的外观进行详细控制。 图片文件, 像徽标或是特别样式的进度条,也可以在主题中引用。最后,将花括号中的特殊关键字替换为调查中为每种语言翻译通讯员定义的文本(例如,针对每种定义的语言的“调查标题”或“问题文本”)。
如果你有一个不错的主题,请考虑分享到 LimeSurvey 的论坛。在大家的帮助下,使LimeSurvey 变得更好! 点击 LimeSurvey 模板库 分享你的主题!
创建主题
要创建或编辑现有的主题,你需要LimeSurvey的 模板操作权限,同时还要有LimeSurvey所在主机的文件操作权限。
通过 配置下的主题编辑器 (如下)创建主题。有些人喜欢用文本编辑软件直接操作主题的文件。那不妨先用主题编辑器创建一个新主题,文件都保存在 目录LimeSurvey_web_root/upload/themes/survey/your_new_template 下,然后就可以用文本编辑软件来处理了。
一些 '公共' 元素被多个主题共用,下面就对这些模板做个简要介绍。
LimeSurvey 主题编辑器
通过管理工具栏的主题编辑器来快速了解和更新主题。此编辑器只有 拥有模板编辑权限 的用户超级管理员可以使用。
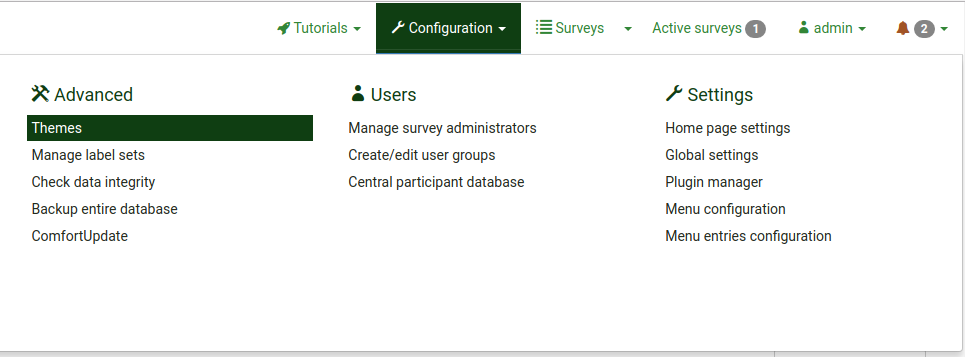
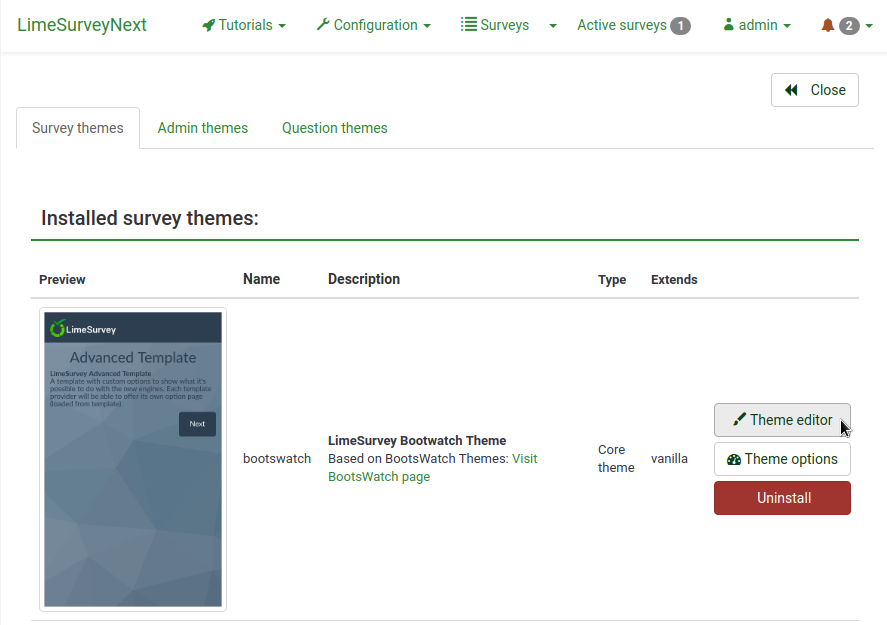
主题编辑器可以编辑运行中的主题。通过配置下的主题按钮进入主题列表,再点击右边的 "主题编辑器" 来操作。
可以在主题编辑器页面编辑/查看要处理的主题。
以下是可用的操作:
- 创建: 创建一个新模板。为避免白手起家,会把默认模板复制过来。
- 导入: 以ZIP文件导入一份模板。
- 导出: 导出当前模板为ZIP文件。
- 复制: 以当前模板为基础创建新模板。
- 重命名: 修改模板的命名,通常在导入和复制了新模板后使用。
- 模板: 所有可用的模板列表。
- 界面: 用列表列出调查在不同状态时的样子。
- 返回管理面板.
导入/导出/复制 模板
一个包含所有模板文件的ZIP文件在 导出 操作后生成。你可以把模板 导入 到一个新建的LimeSurvey,也可以手动复制对应的文件到对应的目录 模板文件目录.
还是推荐使用模板编辑器的 导入/导出/复制 功能。
页面结构 / 使用模板
- 欢迎页: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- 问题页: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- 结束页: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
模板文件
以下模板文件用来创建你的新调查:
- startpage.pstpl: 生成每一个网页的开始部分。从"<head>"标签开始,但不包含"<html>"标签。这是个由脚本生成的标准页面的'头'。请确保你的startpage.pstpl 文件包含 <body> 标签。尽管时下许多浏览器并不需要严格遵循W3 的HTML标准,但是LimeSurvey脚本需要通过<body>标签来定位并运行Javascript脚本。startpage.pstpl 文件里没有很多'关键字'。不过,你应该会想在标题里插入{调查名称}。 startpage.pstpl 文件可以和对应的 endpage.pstpl 文件包含一组代码。举例来说,你可以在这个文件里定义一个表格的开头,然后在 endpage.pstpl 文件中定义同一个表格的结尾。文件 startpage.pstpl 和 endpage.pstpl 可以将 LimeSurvey 使用的所有页面都包裹进来。
- survey.pstpl: 该模板是在大多数页面中使用的第二个模板,并且提供了放置调查名称和说明的位置。 本模板没有对应的 '收尾' 模板,你必须在这个模板里完成所有标签的配对。
- welcome.pstpl: 这个模板只在欢迎屏幕使用 ( '多合一' 调查的主页里). 你可以在这里写下欢迎的文字,还有其他用来说明的信息。和 'survey.pstpl' 文件一样,文档里所有的标签也需要在本文档里完成配对。
- startgroup.pstpl: 这个模板可以为一组相关的问题提供总结。对应的会有一个 'endgroup.pstpl' 模板,可以把没有配对的标签在这个文件里完成配对。
- groupdescription.pstpl: 这个模板用来显示对组的描述。请注意,在调查的设置中 (在演示下的演示和导航页 ) 可以设置是否显示组的说明。如果选择不显示,就无需考虑此文件。
- question.pstpl: 这个模板包含调查里的问题,答案和帮助。在 "group by group" 和 "多合一" 调查里, 该模板会被每个问题循环使用。
- question_start.pstpl: 本文件包含问题开头的各种元素。包含在 'question.pstpl' 文件的 {QUESTION} 关键字里。旨在允许模板设计人员更好地控制问题的布局。 该模板位于常规模板之外 (从 LimeSurvey 1.87 开始已经弃用)。模板中的所有关键字都可以在 question.pstpl中直接调用。
- completed.pstpl: 本页面在完成调查反馈并保存的时候显示。本页可以调用在调查设置里的"转发链接"。
- endgroup.pstpl: 本文件完成组的闭合,还可以对 startgroup.pstpl 文件中没有配对的标签完成配对。
- navigator.pstpl: 本文件包含调查里使用的导航按钮。,"下一个","上一个","最后","提交","保存" 和 "清除所有l" 的链接。本文件在除完成页面外的页面都要使用。
- printanswers.pstpl: 该文件具有调查表的打印版本所必需的HTML包装器。
- print_group.pstpl: 本文件和 startgroup.pstpl 和 endgroup.pstpl 一样, 但适用于调查的打印版本。
- print_question.pstpl: 本文件和 question.pstpl 一样, 但适用于调查的打印版本。
- print_survey.pstpl: 本文件和 survey.pstpl 一样, 但适用于调查的打印版本。
样式表和 Javascript
模板经常要用到的两个文件 template.css (CSS) 和 template.js ( Javascript).
- {TEMPLATECSS}: 在默认样式表 (default css), 模板(template.css), 和 RTL语言样式表(template-rtl.css)以外增加效果的样式表文件。
- {TEMPLATEJS}: 在默认脚本(default javascript files), 模板(template.js), 和所有其他脚本以外的脚本文件。
使用 Bootstrap
LimeSurvey 已内置 Bootstrap 3 ,因此你可以使用现成的 Bootstrap 类来美化你的模板。 更多信息请访问Bootstrap 文档.
超棒的-Bootstrap-单选框 插件也可以用了。这样,你就可以用后缀是"-checkbox" 或是 "-radio"的标准 Bootstrap 彩色-类 (提示,警告,危险,等等)来进行你想要的风格修饰多选框和单选框。
替换默认的样式表或 Javascript
某些问题使用特别的 Javascript 或是 CSS。如果你要替换某个函数,请使用级联系统。对 javascript 函数来说,最后读取的函数是最终使用的函数。
其他模板文件
privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl, 和 confirmationemail.pstpl 不在are no longer used by LimeSurvey 中继续使用。而是被应用语言文件所替代。邮件内容可以在每个调查的基础上编辑。
标准页面
受访者在获取和访问LimeSurvey 应用的时候会看到10个标准页面。每个都由调查设置中指定的“模板”中的多个常见“模板”文件构成。下表指出了在构造这些页面中的每个页面时使用的模板文件。
| 调查页面/ 模板文件 |
调查列表 | 欢迎 | 问题 | 完成 | 清除所有 | 注册 | 载入 | 保存 | 打印答案 | 打印调查 |
|---|---|---|---|---|---|---|---|---|---|---|
| 调查列表 | ||||||||||
| 欢迎页 | ||||||||||
| 隐私 | ||||||||||
| 导航 | ||||||||||
| 调查 | ||||||||||
| 开始组 | ||||||||||
| 组说明 | ||||||||||
| 问题* | ||||||||||
| 结束组 | ||||||||||
| 评估 | ||||||||||
| 完成 | ||||||||||
| 清除所有 | ||||||||||
| 注册 | ||||||||||
| 载入 | ||||||||||
| 保存 | ||||||||||
| 打印答案 | ||||||||||
| 打印调查 | ||||||||||
| 打印组 | ||||||||||
| 打印问题 | ||||||||||
| 开始页 结束页 模板样式表 |
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
</div>
*注意:1.9版本1 和早期版本, LimeSurvey 脚本文件并不包含在模板中。 2.0 版本, 你需要在模板文件中使用 {TEMPLATEJS} 来添加Js文件。 可以在 startpage.pstpl 或 endpage.pstpl 文件中添加. 你可以移除 {TEMPLATEURL}/template.js 这一行,但你必须用 {TEMPLATEJS} 来更新个人模板。
文件控制部分
在左边的 "文件控制" 窗口,你可以点击要编译的模板文件。你能看到 屏幕部分的 JavaScript 文件和 CSS 文件。 HTML 的编码会在出现在中间的 "正在编辑" 窗口。如果模板可编辑(视目录的权限决定),你可以做任何修改并稍后保存。

"其他文件" 窗口显示了模板目录下的其他文件列表。你可以使用这个窗口的功能上传并选择图片文件(你的图片,徽标等),或是其他创建模板所需的文件。
使用文本串字段 {TEMPLATEURL} 来代替为每个图片使用链接。替换为:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'你可以使用 (New in 2.50 ):
img src='{TEMPLATEURL}files/mypicture.jpg'2.50 版本之前的 LimeSurvey 使用:
img src='{TEMPLATEURL}mypicture.jpg'屏幕下方可以看见一个正在编辑的模板的样例。 不能从模板编辑器中删除模板。只能从对应的目录里手动删除模板文件。还可以选择不同的屏幕分辨率,以便更好地评估模板的感觉和外观。
模板文件定位
LimeSurvey 将每个'标准' 模板存储在/templates 目录下各自独立的目录下。定制的模板存储在 /upload/templates 目录下。
模板目录里 总是 要有一个"默认"目录 。如果一个模板的目录不存在或着找不到,这个模板作为备用的模板。默认已经安装。
你可以对上传到模板管理区的任何要使用的图片文件使用下面的语法:
{TEMPLATEURL}filename.xyz
样式表的样式问题
使用样式表修饰问题外观已经变得很容易。每个问题类型都有独一无二的类。必选问题有额外的必选类。例如:对一个非必选问题:
<div id="question5" class="gender">
...
</div>如果是一个必选问题:
<div id="question5" class="gender mandatory">
...
</div>如果受访者没有回答必选题,或者问题有验证步骤:
<div id="question5" class="gender mandatory input-error">
...
</div>如果问题有验证部分,但是受访者没有正确回答:
<div id="question6" class="text-short input-error">
...
</div>问题相关的全局类
这些类适用各种问题类型。一些问题使用一种或两种类,有些其他的问题可能使用更多的类。
| 类名 | 部分 | 问题类型 | 示例 | 备注 | |
|---|---|---|---|---|---|
| .question (Obsolete since 3.0) | 所有问题型块 | 所有问题类型 | <p class="question">, <ul class="question">, <table class="question"> | ||
| .ls-answers (New in 3.0 ) | 所有问题型块 | 所有问题类型 | <div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| .subquestions-list | 子问题列表 | 多选问题,阵列问题 | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list 同样适用 | |
| .answers-list | 问题列表 | 单选问题,阵列问题,多行输入文本问题 | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | 答案部分:单一答案 | 单选问题,阵列问题,多行输入文本问题 | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | 答案部分:无答案 | 单选问题,阵列问题类型 | <li class="noanswer-item">, <td class="noanswer-item"> | 没有答案也是一种答案,所以有无问题项和有问题项两种类 | |
| .question-item | 答案部分:单一答案 | 阵列问题,多行输入文本问题 | <li class="question-item">, <tr class="question-item"> | 一些答案同时也是问题。我们有很多 "问题项-答案项" 的类 | |
| .button-list | 按钮列表 | 是否按钮和性别问题 | <ul class="button-list"> | ||
| .button-item | 有一个按钮的答案 | 是否按钮和性别问题 | <li class="button-item"> | ||
| .checkbox-list | 复选框列表 | 多选问题,数字阵列问题(复选框) | <ul class="checkbox-list">, <tr class="checkbox-list"> | 一些问题使用多列类,像有备注的多选框:class="checkbox-list text-list" | |
| .checkbox-array (New in 3.0 ) | 复选框阵列 | 有复选框的数字阵列选项 | <table class="checkbox-list"> | ||
| .checkbox-item | 有复选框的答案部分 | 多选问题,带复选框的数字阵列问题类型 | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | 单选项列表 | 单选问题,阵列问题类型 (每行) | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-array (New in 3.0 ) | 单选阵列项 | 阵列问题类型 | <table class="radio-array"> | ||
| .radio-item | 有单选项的答案 | 单选问题,阵列问题类型 | <li class="radio-item">, | ||
| .text-list | 文本输入列表 | 多行文本问题类型,文本阵列 | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | 文本输入的答案部分 | 多行文本问题类型,文本阵列 | <li class="text-item">, | ||
| .numeric-list | 仅数字答案的文本输入列表 | 多行数字问题类型,数字阵列 | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-list | 仅数字答案的文本输入列表(每行) | 多行数字问题类型,数字阵列 | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-array (New in 3.0 ) | 输入数字的答案部分 | 数字矩阵 | <table class="number-array"> | ||
| .select-list (Obsolete since 2.50) | 选择列表 | 数字阵列,双尺度阵列(选择) | <table class="select-list"> | ||
| .dropdown-list (New in 2.50 ) | 选择列表 | 数字阵列,双尺度阵列(选择)(每行) | <table class="dropdown-list"> | ||
| .dropdown-array (New in 3.0 ) | 下拉列表阵列 | 数字阵列,双尺度阵列(选择) | <table class="dropdown-array"> | ||
| .select-item (Obsolete since 2.50) | 选择的答案部分 | 数字阵列,双尺度阵列(选择), 选择类型的单选 | <p class="select-item">, <td class="select-item"> | ||
| .dropdown-item (New in 2.50 ) | 选择的答案部分 | 数字阵列,双尺度阵列(选择), 选择类型的单选 | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| .hide (Obsolete since 3.0) | 用于辅助功能:用css隐藏但从屏幕读取,从 2.50 版本开始: 可以使用 bootstrap 的 sr-only | 短文本问题 | <label class="hide"> | 能用作其他用途 | |
| .ls-js-hidden (New in 3.0 ) | 用于javascript激活后的隐藏部件 | 示例按钮 | <div class="ls-js-hidden"> | LimeSurvey 核心使用,你也可以在你的模板里使用 | |
| .ls-js-hidden-sr (New in 3.0 ) | 用于辅助功能: 如果 js 激活就隐藏, 但总在用户使用屏幕输入的时候显示 | 示例按钮 | <a class="ls-js-hidden-sr"> | 按钮 | |
| .ls-no-js-hidden (New in 3.0 ) | 用于在javascript没有激活后隐藏的部分 | 链接 | <a class="ls-no-js-hidden"> | 如果Javascript没有激活,LimeSurvey 核心用于无效链接 | |
| .ls-label-xs-visibility (New in 3.0 ) | 大屏幕里隐藏的标签,但在在屏幕阅读器和小屏幕显示 | 标签 | <label class="ls-no-js-hidden"> | 用于标签在表格单元格内的阵列问题类型 | |
| .ls-input-group-extra (New in 3.0 ) | 和 boostrap 的 input-group-addon 用法一样, 但没有背景和边框。 | right suffix | <div class="ls-input-group-extra"> | 适用与右和左后缀 (全局) | |
| .checkbox (Obsolete since 3.0) | input[type=checkbox] | 多选框问题 | <input type="checkbox" class="checkbox"> | 适用现代浏览器:不必要,但一些旧的浏览器需要 | |
| .radio (Obsolete since 3.0) | input[type=radio] | 单选框问题 | <input type="radio" class="radio"> | 适用现代浏览器:不必要,但一些旧的浏览器需要 | |
| .text | input[type=text] | 有输入文本或文本域的问题 | <textarea class="text"> | ||
| .answertext | 阵列问题 | 阵列问题的答案部分 | <th class="answertext"> | ||
| .col-answers | 阵列问题 | 答案的列 | <col class="col-answers"> | ||
| .odd .even (Obsolete since 2.50) | 阵列问题 | 交替列 | <col class="odd"> | ||
| .array1 .array2 (Obsolete since 3.0) | 阵列问题 | 交替行 | <tr class="array1"> | ||
| .ls-odd .ls-even (New in 3.0 ) | 阵列问题 | 子问题和Y 轴交替 | <tr class="ls-odd"> |
问题相关的类的示例
短文本问题类型:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>多行短文本
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>阵列类型问题
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>问题类的完整列表
| 问题类型 | 问题类 | 问题编号 |
| 5分单选 | .choice-5-pt-radio | 5 |
| 阵列题 (10分量表) | .array-10-pt | B |
| 阵列题 (5分量表) | .array-5-pt | A |
| 双尺度阵列题 (灵活标签) | .array-flexible-duel-scale | 1 |
| 阵列题 (增加-持平-减少) | .array-increase-same-decrease | E |
| 阵列题 (数字) | .array-multi-flexi | : |
| 阵列题 (文本) | .array-multi-flexi-text | ; |
| 阵列题 (是-否-不确定) | .array-yes-uncertain-no | C |
| 阵列题 (灵活标签) | .array-flexible-row | F |
| 列式阵列题 (灵活标签) | .array-flexible-column | H |
| 样板问题 | .boilerplate | X |
| 日期 | .date | D |
| 性别 | .gender | G |
| 文本输入(超长) | .text-huge | U |
| 语言切换 | .language | I |
| 单选(下拉框) | .list-dropdown | ! |
| 单选(平铺) | .list-radio | L |
| 单选,可添加说明t | .list-with-comment | O |
| 文本输入(长) | .text-long | T |
| 多重数字输入 | .numeric-multi | K |
| 多重选项 | .multiple-opt | M |
| 有说明得多重选项 | .multiple-opt-comments | P |
| 多重短文本输入 | .multiple-short-txt | Q |
| 数字输入 | .numeric | N |
| 排序题 | .ranking | R |
| 文本输入(短) | .text-short | S |
| 是否题 | .yes-no | Y |
验证类的完整列表
这些应用到帮助 和/或 验证的提示信息使得每个类型都有各自的风格。
.hide-tip 选项和 .input-error 选项默认相互作用,因此你可以隐藏验证提示。然而,提示信息会在验证失败的时候出现,当验证被纠正之后又会消失。
所有这些设计都是为了避免弹出式警告信息窗口的需要。取而代之,提示信息可以按需出现和消失,并且可以用自定的彩色来表示答案是否达到了验证的标准。
此外,当你首次访问一个验证标准不满足的页面,可以用令人愉悦的颜色对提示进行颜色编码,以显示尚未满足的验证条件; 然后如果该人提交的页面存在验证错误,则使用较粗糙的颜色重新显示该页面。
| 用途 | CSS 类 | 描述 |
| 必填项 | .mandatory | 这是这个必填的问题 |
| 用户输入错误 | .input-error | 此问题还有至少一个验证错误 |
| 隐藏提示 | .hide-tip | 如果你使用隐藏提示,请添加 |
| 默认类型 | .em_default | 默认提示设置 ( 数值等 …) |
| 数字答案 | .em_num_answers | 用于min_answers 和 max_answers |
| 范围值 | .em_value_range | 用于min/max_num_value_n 和 multiflexible_min/max |
| 合计范围 | .em_sum_range | 用于min/max/equals_num_value |
| 正则表达式验证 | .em_regex_validation | 用于问题的正则表达式验证 |
| 问题级别验证函数 | .em_q_fn_validation | 用于em_validation_q 选项 |
| 子问题级别验证函数 | .em_sq_fn_validation | 用于em_validation_sq 选项 |
| 其他必填说明 | .em_other_comment_mandatory | 用于 other_comment_mandatory 选项 - 在"其他"已经选择但相关的说明没有填写的时候显示。 |
在你的定制模板中导入样式
/* --------------------------- START: Question styles ------------------------------ */
如果你正在修饰你自己的模板,你应该在不影响你的样式的前台下复制 templates/default/template.css (基于表格布局) 或 /templates/limespired/template.css (基于样式表布局) 到你自己的样式表中。
IE的条件式样式表
因为 IE6 ,IE7 和其他浏览器间的渲染存在明显差异,因此在每个模板中都有特殊的IE条件样式表。
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->你应该在你的startpage.pstpl文件中添加上面的代码,并且复制 /templates/default/ 或 /templates/limespired 的IE风格样式表用于基于表的布局和基于 CSS 的布局。
IE的另类解决方案
你可以把主体的条件类放在 startpage.pstpl 文件里,并在你的模板中使用这个类。此方法在柠檬汽水(citronade) 模板中使用 (Obsolete since 2.06). 添加一个 js / no-js 类到有 javascript / 无 javascript 系统。
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>并在 template.css 中使用:
.ie6{/*specific for internet explorer 6*/}
.ielt8{/*specific for internet explorer 6 and 7*/}
.ie{/*specific for all internet explorer */}
反方向语言(RTL)和调整
The text editor within LimeSurvey is able to format RTL text. However, the editor itself shows the RTL language in a left to right format when justified. This is just an editor display issue. The RTL and justified question or text will display correctly from right to left, even when justified, in your survey or on preview.
关键字
Keywords within a template file get replaced by the current survey information. They are surrounded by curly brackets, for example: {SURVEYNAME}.
The following strings will be replaced by LimeSurvey when parsing the template file and presenting it to survey users. These field strings will work on almost every template except for the 'Completed Page'. (Most of these strings can be found in the common.php file. If it's not there, look in the index.php file.)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS}, and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SURVEYRESOURCESURL} | All Files | The URL to the current uploaded files for this survey location (useful for referencing image files in your question, group, ....) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {SAVEDID} | All Files | Displays 'Response ID' of user |
| {QUEXMLPDF} | All Files | Displays button to export the queXML PDF of questionnaire including answers entered up until the point that has been completed in the survey. |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
导入/按钮
每个"输入" 类型在调查中都拥有自己的类名。因此你可以通过在 "startpage.pstpl" 文件添加样式表来控制按钮和输入的外观。 这些类的名字如下所示:
- submit (提交按钮)
- text (文本输入 - 适用于短文本,日期和数字)
- answertext (答案的文本部分)
- radio (单选按钮)
- checkbox (多选按钮)
- select (选择/列表框)
- textarea (长文本输入)
- clearall ("退出并清除调查"链接)
- rank (排序类问题。没有为选择框或文本框设置颜色。但是允许改变其他的排序类问题的背景色,文本颜色,文本大小等。)
- graph ("百分比完成度" 图表)
- innergraph (图表中的表格 - 包含 0% 和 100% 的文本。使用这个类来改变文本大小。)
- question (呈现在表格中的问题的常规设置。通常,你需要通过这个来确认你使用的字体大小和颜色和在其他地方默认使用的相同。)
- mandatory (必答题)
- input-error (用户输入错误 - 如果用户答错了在调查中都拥有自己的类名。因此你可以通过在 "startpage.pstpl" 文件添加样式表来控制按钮和输入的外观。 )
- submit (提交按钮)
- text (文本输入 - 适用于短文本,日期和数字)
- answertext (答案的文本部分)
- radio (单选按钮)
- checkbox (多选按钮)
- select (选择/列表框)
- textarea (长文本输入)
- clearall ("退出并清除调查"链接)
- rank (排序类问题。没有为选择框或文本框设置颜色。但是允许改变其他的排序类问题的背景色,文本颜色,文本大小等。)
- graph ("百分比完成度" 图表)
- innergraph (图表中的表格 - 包含 0% 和 100% 的文本。使用这个类来改变文本大小。)
- question (呈现在表格中的问题的常规设置。通常,你需要通过这个来确认你使用的字体大小和颜色和在其他地方默认使用的相同。)
- mandatory (必答题)
- input-error (用户输入错误 - 如果用户答错了必答题或是验证题)
- array1 and array2 (当呈现一组阵列问题的答案时会循环使用这两种样式。允许为阵列问题设置交替颜色的背景色。Array1 还被用来在阵列问题中做列标题。)
- errormandatory (用来设置"这是个必填项" 错误信息的颜色和样式)
- warningjs (用来设置当受访者的浏览器没有打开Javascript支持时的错误信息的颜色和样式。)
还有一些元素可以使用这些元素的ID来访问 (#ID in CSS):
- surveycontact (首页上的联系信息)
- tokenmessage (调查内部使用的信息, 比如:会话过期这类的错误信息)
因为你可以编辑整个 HTML的方方面面, 就没有理由在你的模板外面加上
<div class='new_name'></div>
,还给新命名的类定义一个新的样式表。
进度条的样式
进度条的外观可以使用CSS进行修改。
要改变进度条的背景色,要在 template.css 文件的末尾加上:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
要改变进度条边框的颜色,要在 template.css 文件的末尾加上:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
供开发者使用的高级功能
LimeSurvey 整合了一些用户制作的补丁,用以完成一些特殊操作。这些非常高级的功能(通常)要求更改LimeSurvey的基础代码库,并且应谨慎进行,以免引入安全漏洞。
支持自定义的 Javascript 函数
一些用户可能需要在调查页面运行 Javascript,但在主体元素里调用 checkconditions() 是不允许的。这种调用已经被一个位于 HEAD 里的Javascript小函数替代,这个小函数用来在调用自制函数之前会嗅探checkconditions() 和 template_onload() 是否存在。使用这种方式,模板的作者就可以在HEAD里创建自己的 template_onload() 函数代替系统默认的函数。
- 禁用 XSS 过滤 - 全局设置 -> 安全, 设置 "Filter HTML for XSS" 为 No.
- 在问题或组的描述的来源中输入脚本。
提示与技巧
特殊字符
如果需要在调查中显示一些特定语言的句子。比如你在一个 .pstl 文件中添加一句话,并在其他的语言界面里隐藏起来。如果你在 template.css 里隐藏,我们可以使用一个假的选择器 :lang,但为了兼容性最好用一些类。
下面就是加到 endpage.pstpl 文件里的用英语和法语写的帮助的短句。
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
还有在 template.css 里:
.lang-fr .en{display:none}
.lang-en .fr{display:none}
改变布局
编辑和保存了一份模板之后,只有在调查的设置里选定该模板之后,才能被应用到调查列表中。如果要把模板该为默认模板,在全局设置下的常规中选择想要的模板。 从此之后,所有使用 "默认" 选项的模板还有要新创建的模板,都会使用新选择的默认模板。
要让当前页使用你自己的模板,需要在 全局设置中改变相应的设置。在旧版本中,可以在配置文件中编辑 $defaulttemplate 设置实现:从 config-defaults.php 中复制设置到 config.php,设置会覆盖 config-defaults.php ,再将设置改为 $defaulttemplate = 'yourtemplatename';.
在Mac上导入/导出模板
Mac users, please note that the Mac OSX default archive utility may have problems with zip folders "generated on the fly".
A workaround is to unix'es unzip from the command line:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
Another workaround is to use scripts in their mac-compiled counterparts.
相同模板使用不同标识
如果你想所有调查使用同样的模板,但又需要修改每个调查的徽标,你可以通过在template .pstpl 文件中使用 {SID} 定位符来使用不同的图片。
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
显示自定义图标
网站图标就是那个小小的,你在浏览器的地址栏,收藏夹或是浏览器标签上看到的图标。你可以用下面的方法显示自己的网站图标:
- 创建网站图标 - 谷歌会帮你找到大量的网站图标生成器。
- 将你的网站图标更名为 "favicon.ico" 并复制到你模板的 /files 目录下。
- 在startpage.pstpl 文件的 </head> 标签前面加上下面的代码.
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">不同外观
如果你想改变 LimeSurvey 的每个第二个页面外观 (比如 调查的奇偶页面), 你可以使用样式表文件中的 .page-odd 类来改变奇数页的外观。
LimeSurvey 1.91以上版本默认模板示例:
.page-odd table.question-group {
background-color: #D2F2D3;
}
如果你确定 不 需要奇偶页使用不同的外观,找到 template.css 文件中.page-odd的所有实例,并删掉他们的样式。
为双尺度阵列创建垂直分隔线边框
要为双尺度阵列创建垂直分隔线边框,在你的模板文件 template.css 里加入下列行:
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator 用来指代标题分隔符 "td"。"dual_scale_separator" 用来指双尺度阵列中列的分隔符。
添加标识 (New in 3.0 )
- 首先用主体编辑器打开你喜欢使用的主题。

- 我们推荐使用清爽(fruity), 是我们当前最受欢迎的主题。
- 然后扩展这个主题,并给新的主题起个名字。

- 如下图所示,你可以上传你自己的徽标。

- 从界面下拉列表里选择`调查列表´ 。

- 然后从左边的菜单里选择 `layout_survey_list.twig´。

- 在编辑窗口里滚动到126行,并把图中标记的部分换成你前面上传的图片的文件名。

- 保存文件。

- 把你的扩展主题设置成默认主题。

Align logo to the centre of the survey page
This example is for the "extends_fruity" template. For other templates the required CSS may be different.
- Login to the LimeSurvey admin area
- Browse to the theme editor: Configuration > Themes
- Find "LimeSurvey Fruity Theme" in the list and click the "Theme Editor" button
- Click "custom.css" in the files list on the left at near the bottom of the page
- Copy the following CSS into that file and press "Save Changes"
.navbar-fixed-top > div.navbar-header {
width: 100% !important;
}
.navbar-fixed-top > div.navbar-header > div {
width: 100% !important;
}
.navbar-fixed-top > div.navbar-header > div > img {
margin: 0 auto 0 auto !important;
}
定制问题视图 (New in 3.0 )
自As of version 2.5版本起,你可以为问题或是问题的内嵌元素创建特殊模板的定制视图。这会对你想定制一个或多个调查的特殊问题类型的HTML布局很有用。
- 在application/config/config.php 文件里找到 'config'=>array,并添加后面的代码:'allow_templates_to_overwrite_views'=>1
- 在 /{your_template}/config.xml, 设置 "overwrite_question_views" 为( true)
- 复制 application/views/survey/* 到 template/{your_view_directory}/survey/
- 注意!你只需要复制你打算修改的文件,文件结构还是要和 application/views/survey/ 保持一致。
向模板插入定制样式表或 JavaScript (New in 2.50 )
从2.50 版本开始,你可以使用 config.xml 文件自动载入插件。
- 上传文件到模板的文件夹 /css 或 /scripts
- 在 /{your_template}/config.xml文件的 <css> 或 <js> 块中添加文件路径,示例:
<css> <filename>css/jquery-ui-custom.css</filename> <filename>css/bootstrap-slider.css</filename> </div> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>
Class definitions (for Developers)
answer-list
| Question | Question Type | elements |
|---|---|---|
| arrays/5point | A | tr |
| arrays/10point | B | tr |
| arrays/array | F | tr |
| arrays/column | H | tr and col |
| arrays/dualscale | 1 | tr |
| arrays/increasesamedecrease | E | tr |
| arrays/yesnouncertain | C | tr |
| gender | G | div and ul |
| list_with_comment | O | div |
| ranking | R | ul and div |
| yesno | Y | ul and div |
| ranking_advanced | R | ul and div |
| listradio | L | div |
| 5pointchoice | 5 | ul |
| multiplechoice | M | div |
radio-list
| Question | Question Type | elements |
|---|---|---|
| yesno | Y | ul |
| gender | G | ul |
| arrays/yesnouncertain | C | tr |
| arrays/increasesamedecrease | E | tr |
| arrays/dualscale | 1 | tr |
| arrays/5point | A | table and tr |
| arrays/10point | B | tr |
| arrays/array | F | tr |
| arrays/column | H | col |
| listradio | L | div |
| list_with_comment | O | div followed by ul |
radio-item
| Question | Question Type | elements |
|---|---|---|
| arrays/yesnouncertain | C | td |
| 5pointchoice | 5 | li |
| arrays/10point | B | td |
| arrays/5point | A | td |
| arrays/array | F | td |
| arrays/column | H | td |
| arrays/dualscale | 1 | td |
| arrays/increasesamedecrease | E | td |
| gender | G | li |
| listradio | L | li |
| yesno | Y | li |
| listradio | L | li and div |
| image_select-listradio | L | li and div |
| list_with_comment | 0 | li |
list-group
| Question | Question Type | elements |
|---|---|---|
| yesno | Y | ul |
| 5pointchoice | 5 | ul |
| gender | G | ul |
| ranking | R | ul |
| ranking_advanced | R | ul and div |
| question_index_group_buttons | div | |
| question_index_questions_buttons | div |
list-group-horizontal
| Question | Question Type | elements |
|---|---|---|
| yesno | Y | ul |
| 5pointchoice | 5 | ul |
| gender | G | ul |
list-unstyled
| Question | Question Type | elements |
|---|---|---|
| list_with_comment | 0 | ul |
| listradio | L | ul |
| multiplechoice | M | ul |
| multiplechoice_with_comments | P | ul |
| multiplenumeric | K | ul |
| multipleshorttext | Q | ul |
| ranking | R | ul |
| ranking_advanced | R | ul |
| bootstrap_buttons_multi | M | ul |
| image_select-multiplechoice | M | ul |
| inputondemand/multipleshorttext | Q | ul |
| register_error | ul | |
| register_message | ul | |
| layout_survey_list | ul | |
| load | ul | |
| save | ul | |
| captcha | ul |
select-list
| Question | Question Type | elements |
|---|---|---|
| ranking | R | ul |
| ranking_advanced | R | ul |
checkbox-item
| Question | Question Type | elements |
|---|---|---|
| multiflexi (Array numbers) | : | td |
| multiplechoice | M | li |
| multiplechoice_with_comments | P | div |
| image_select-listradio | L | li |
| image_select-multiplechoice | M | li and div |
| navigator | span |
checkbox-text-item
| Question | Question Type | elements |
|---|---|---|
| multiplechoice_with_comments | P | li |
| multiplechoice | M | li |
| image_select-multiplechoice | M | li |