Theme editor/nl: Difference between revisions
From LimeSurvey Manual
(Created page with "Ook ondersteunen wij de [https://github.com/flatlogic/awesome-bootstrap-checkbox Awesome-Bootstrap-Checkbox] plugin. Hierdoor kunt de typische Bootstrap kleur-classes gebruike...") |
No edit summary |
||
| Line 8: | Line 8: | ||
Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden '''sleutelwoorden''' gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker. | Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden '''sleutelwoorden''' gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker. | ||
<syntaxhighlight lang="html4strict" enclose="div"><center>< | <syntaxhighlight lang="html4strict" enclose="div"> | ||
< | <div style='text-align: center;'><span style='color:red'>My New Survey</span></div> | ||
<div style='text-align: center;'><span style='color:red'>This is a survey written by me to find out what sort of chocolate people like.</span></div> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Met als resultaat: | Met als resultaat: | ||
<div class="simplebox"><center> | <div class="simplebox"><div style='text-align: center;'><span style='color:red'>My New Survey</span></div> | ||
<center | <div style='text-align: center;'><span style='color:red'>This is a survey written by me to find out what sort of chocolate people like.</span></div></div> | ||
Sjablonen bepalen door het gebruik van HTML ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden meestal vastgelegd in cascading style sheets (CSS), die o.a de positie, lettertype, letterkleur en lettergrootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en elke vraagtekst. | Sjablonen bepalen door het gebruik van HTML ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden meestal vastgelegd in cascading style sheets (CSS), die o.a de positie, lettertype, letterkleur en lettergrootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en elke vraagtekst. | ||
If you create a new custom template, please consider contributing it back to the LimeSurvey community, and make it available to others. With your help, we can grow our repository of templates, surveys, and other add-ons, to make LimeSurvey even better! | |||
See our [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 LimeSurvey template repository] where you can share your templates. | |||
=Een sjabloon aanmaken= | =Een sjabloon aanmaken= | ||
| Line 25: | Line 27: | ||
Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloonmap te wijzigen. | Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloonmap te wijzigen. | ||
<div class="simplebox">''' | <div class="simplebox">'''Note of Warning:''' As template changes can affect all surveys in an installation. Templates are an advanced feature that can take some experimentation to get correct if you are not familiar with HTML code methods.</div> | ||
Het heeft de voorkeur om een nieuw sjabloon te beginnen via de Sjablooneditor (zie ook onder) in het beheerpaneel. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de Sjablooneditor om een nieuw sjabloon aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met een teksteditor. | Het heeft de voorkeur om een nieuw sjabloon te beginnen via de Sjablooneditor (zie ook onder) in het beheerpaneel. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de Sjablooneditor om een nieuw sjabloon aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met een teksteditor. | ||
| Line 31: | Line 33: | ||
<div class="simplebox">'''Rechten:''' bij unix/linuxsystemen worden de sjablonen beheerd door de groep en eigenaar die ook de webserver beheerd. Bekijk eerst of je rechten hebt om de bestanden te wijzigen, en dat ze niet van eigenaar veranderen als je ze opslaat. Anders kan het zijn dat ze niet meer benaderbaar zijn in de Sjablooneditor.</div><br /> | <div class="simplebox">'''Rechten:''' bij unix/linuxsystemen worden de sjablonen beheerd door de groep en eigenaar die ook de webserver beheerd. Bekijk eerst of je rechten hebt om de bestanden te wijzigen, en dat ze niet van eigenaar veranderen als je ze opslaat. Anders kan het zijn dat ze niet meer benaderbaar zijn in de Sjablooneditor.</div><br /> | ||
Template files may seem complex to understand at first. You have to likely understand HTML code, possibly CSS. | |||
A number of the 'public' elements of LimeSurvey can be adjusted by a series of templates. The next section provides a very brief explanation of these templates. | |||
= | =The LimeSurvey template editor= | ||
LimeSurvey | To ease the understanding and quick update of a Template, LimeSurvey provides a '''Template Editor''' in the main '''administrative''' toolbar of the application. This Template Editor is only available to users given the privilege in the User Security settings and to superadministrators. A template effects all surveys and can render a survey inoperable if not constructed properly. | ||
The LimeSurvey template editor allows you to edit the contents of your templates online. Start the Template Editor by clicking on '''Template editor''' in the '''Configuration''' menu. | |||
[[File:templates.png]] | [[File:templates.png]] | ||
| Line 47: | Line 49: | ||
[[File:Template-editor-2013-7-10_11_38_16.png|center]] | [[File:Template-editor-2013-7-10_11_38_16.png|center]] | ||
== | ==The template menu== | ||
*''' | *'''Create''': Allows you to create a new template. To not have to start from scratch the template 'default' is copied. | ||
*''' | *'''Import''': Allows you to import a template from a ZIP file. | ||
*''' | *'''Export''': Allows you to export the current template to a ZIP file. | ||
*''' | *'''Copy''': Allows you to make a new template by copying the current one. | ||
*''' | *'''Rename''': Allows you to change the name of the template. Generally used after copying or importing a template. | ||
The "Screen" drop-down list on the right allows you to choose which particular survey page insie that template you are currently looking at. | |||
== | ==Import/export/copy a template== | ||
When you '''export '''a template, this will create a ZIP-file archive with all the files your template consists of (.pstpl files, images, css files, ...). You can simply '''import '''the exported zip-file at other LimeSurvey systems by using the import feature or you can manually copy the archive to another installation and extract it into the corresponding template directory there. | |||
Het wordt echter aanbevolen om de LimeSurvey sjabloon import/export/copy functies in de sjabooneditor te gebruiken. | Het wordt echter aanbevolen om de LimeSurvey sjabloon import/export/copy functies in de sjabooneditor te gebruiken. | ||
== | ==Page Structure / Template Use== | ||
*''' | *'''The Welcome Page:''' startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl | ||
*''' | *'''The Questions Pages:''' startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl | ||
*''' | *'''The Final Page:''' startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl | ||
==Sjabloonbestanden== | ==Sjabloonbestanden== | ||
The following template files are used to produce your public survey and must exist in any new template folder you create: | |||
*'''startpage.pstpl:''' | *'''startpage.pstpl:''' Produces the start of each html page. It starts at the "<head>" tag, and should not contain the "<html>" tag. This 'very beginning' of a standard html page is written by the scripts. Please ensure that your startpage.pstpl files contains a <body> tag, even though many browsers do not require strict adherence to the W3 HTML standards, the LimeSurvey script needs to find a <body> tag, to run certain javascript elements. It is not expected that many 'keywords' will be used in the startpage.pstpl file, however you may wish to put the {SURVEYNAME} into the title. The startpage.pstpl file can contain code that ends in the corresponding endpage.pstpl file, so you can start a table in this file and close the table in the endpage.pstpl file. The startpage.pstpl and endpage.pstpl files wrap around every possible page used by LimeSurvey. | ||
*'''survey.pstpl:''' | *'''survey.pstpl:''' This template is the second used on most pages, and provides a space to put the survey name and description. This template does not have a corresponding 'closing' template, and subsequently you should close all tags opened in this template file (ie: don't leave a table open here because there is nowhere else to close it) | ||
*'''welcome.pstpl:''' | *'''welcome.pstpl:''' This template is only used in the welcome screen (which is also on the main page for 'all in one' surveys). You can use this to print out the welcome text, and other information that should be provided in the introduction. Like the 'survey.pstpl' file, there is no corresponding 'closing' template, so all tags opened in this template file should be closed as well. | ||
*'''startgroup.pstpl:''' | *'''startgroup.pstpl:''' This template can provide a 'summary' wrap around for questions within a group. It has a matching 'endgroup.pstpl' template that can be used to close any opened tags in this file, so you can open a table within this. | ||
*'''groupdescription.pstpl:''' | *'''groupdescription.pstpl:''' This template file is used to display a description of a group. Please note that in the survey settings you can set if the group description should be shown or not. If not then this file is not included at all. | ||
*'''question.pstpl:''' | *'''question.pstpl:''' This file contains the question, answer and help text sections of your survey, and in the "group by group" and "all in one" surveys this template is cycled repeatedly with each question. There is no corresponding closing file for this and all tags should be closed. | ||
*'''question_start.pstpl:''' | *'''question_start.pstpl:''' This file contains the individual elements found at the start of a question. It is included within 'question.pstpl' via the {QUESTION} keyword. It is intended to allow template designers more control over the layout of a question. This template sits outside the normal templating system and '''was superseeded (as of LS1.87)'''. All keywords from this template are now available directly in question.pstpl. NOTE: templates using question_start.pstpl will still work at least for a couple more versions of LS 1.x | ||
*'''completed.pstpl:''' | *'''completed.pstpl:''' This page is displayed as the final page when the survey responses have been saved and the survey is over. It can be used to display a "forwarding link" as set in the survey setup. | ||
*'''endgroup.pstpl:''' | *'''endgroup.pstpl:''' This file closes the group, and can be used to close off any tags opened in the startgroup.pstpl file | ||
*'''navigator.pstpl:''' | *'''navigator.pstpl:''' This file contains the buttons that navigate through the survey, "next", "prev", "last", "submit", "save so far" and the "clear all" link. It is used in all pages except the completed page. | ||
*'''printanswers.pstpl:''' | *'''printanswers.pstpl:''' This file has the HTML wrapper for the print version of the survey. | ||
*'''print_group.pstpl:''' | *'''print_group.pstpl:''' This file is the same as startgroup.pstpl endgroup.pstpl but for the print version of the survey. | ||
*'''print_question.pstpl:''' | *'''print_question.pstpl:''' This file is the same as question.pstpl but for the print version of the survey. | ||
*'''print_survey.pstpl:''' | *'''print_survey.pstpl:''' This file is the same as survey.pstpl but for the print version of the survey. | ||
== CSS en JavaScript== | == CSS en JavaScript== | ||
| Line 164: | Line 166: | ||
In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (map)rechten hebt mag je deze aanpassen en opslaan. | In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (map)rechten hebt mag je deze aanpassen en opslaan. | ||
The "Other files" window shows a list of all other files in the template directory. You can use the right side to '''upload and select image files (your pics, logos,...) or other files needed to create your template'''. Note: Instead of a link directly to each picture in your template you can use the field string {TEMPLATEURL}. So instead of: | |||
<syntaxhighlight lang="html4strict" enclose="div">img src='/limesurvey/templates/yourtemplate/mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict" enclose="div">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | ||
You can use {{NewIn|2.50}}: | |||
<syntaxhighlight lang="html4strict" enclose="div">img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight> | |||
Gebruik in LimeSurvey versies ouder dan 2.50: | Gebruik in LimeSurvey versies ouder dan 2.50: | ||
| Line 173: | Line 177: | ||
Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server. | Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server. | ||
<div class="simplebox">''' | <div class="simplebox">'''Note:''' The shipped templates cannot be edited using the template editor. If you want to modify them, create a copy first and modify the copy.</div> | ||
==Locatie van sjabloonbestanden== | ==Locatie van sjabloonbestanden== | ||
| Line 218: | Line 222: | ||
{| class="wikitable alternance" | {| class="wikitable alternance" | ||
|+ | |+ Global classes | ||
|- | |- | ||
! scope="col" | | ! scope="col" | Class name | ||
! scope="col" | | ! scope="col" | Part | ||
! scope="col" | | ! scope="col" | Question type | ||
! scope="col" | | ! scope="col" | Examples | ||
! scope="col" | | ! scope="col" | Note | ||
|- | |- | ||
! scope="row" | .question | ! scope="row" | .question {{ObsoleteIn|30}} | ||
| | | All question block | ||
| | | All question type | ||
|<p class="question">, <ul class="question">, <table class="question"> | |<p class="question">, <ul class="question">, <table class="question"> | ||
| | |||
|- | |||
! scope="row" | .ls-answers {{NewIn|3.0}} | |||
| All question block | |||
| All question type | |||
|<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | |||
| | | | ||
|- | |- | ||
! scope="row" | .subquestions-list | ! scope="row" | .subquestions-list | ||
| | | List of subquestion | ||
| | | Multi choice question, array question type | ||
| <ul class="subquestions-list">, <table class="subquestions-list"> | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | .questions-list is used too | ||
|- | |- | ||
! scope="row" | .answers-list | ! scope="row" | .answers-list | ||
| | | List of answers | ||
| | | Single choice question, array question type, Multi input text question | ||
| <ul class="answers-list">, <table class="answers-list"> | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .answer-item | ! scope="row" | .answer-item | ||
| | | The answer part: one answer | ||
| | | Single choice question, array question type, Multi input text question | ||
| <li class="answer-item">, <td class="answer-item"> | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .noanswer-item | ! scope="row" | .noanswer-item | ||
| | | The answer part for no answer | ||
| | | Single choice question, array question type | ||
| <li class="noanswer-item">, <td class="noanswer-item"> | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| | | No answer is an answer too, then have double class noanswer-item and answer-item | ||
|- | |- | ||
! scope="row" | .question-item | ! scope="row" | .question-item | ||
| | | The question part: one question | ||
| | | Multi text question, array question type | ||
| <li class="question-item">, <tr class="question-item"> | | <li class="question-item">, <tr class="question-item"> | ||
| | | Some answer are question too, then we have a lot of class="question-item answer-item" | ||
|- | |- | ||
! scope="row" | .checkbox-list | ! scope="row" | .checkbox-list | ||
| | | A list of checkbox | ||
| | | Multi choice question, array number (checkbox) question type | ||
| <ul class="checkbox-list">, <tr class="checkbox-list"> | | <ul class="checkbox-list">, <tr class="checkbox-list"> | ||
| | | Some question type have multi list class: like checkbox with comment : class="checkbox-list text-list" | ||
|- | |||
! scope="row" | .checkbox-array {{NewIn|3.0}} | |||
| A array of checkbox | |||
| Array (numbers) with checkbox option | |||
| <table class="checkbox-list"> | |||
| | |||
|- | |- | ||
! scope="row" | .checkbox-item | ! scope="row" | .checkbox-item | ||
| | | The answer part with a checkbox | ||
| | | Multi choice question, array number (checkbox) question type | ||
| <li class="checkbox-item">, <td class="checkbox-item"> | | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .radio-list | ! scope="row" | .radio-list | ||
| | | A list of radio item | ||
| | | Single choice question, array question type (each row) | ||
| <ul class="radio-list">, <tr class="radio-list"> | | <ul class="radio-list">, <tr class="radio-list"> | ||
| | |||
|- | |||
! scope="row" | .radio-array {{NewIn|3.0}} | |||
| A array of radio item | |||
| Array question type | |||
| <table class="radio-array"> | |||
| | | | ||
|- | |- | ||
! scope="row" | .radio-item | ! scope="row" | .radio-item | ||
| | | The answer part with a radio | ||
| | | Single choice question, array question type | ||
| <li class="radio-item">, <td class="radio-item"> | | <li class="radio-item">, <td class="radio-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .text-list | ! scope="row" | .text-list | ||
| | | A list of text input | ||
| | | Multi text question type, array of text | ||
| <ul class="text-list">, <tr class="text-list"> | | <ul class="text-list">, <tr class="text-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .text-item | ! scope="row" | .text-item | ||
| | | The answer part of a text input | ||
| | | Multi text question type, array of text | ||
| <li class="text-item">, <td class="text-item"> | | <li class="text-item">, <td class="text-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .numeric-list | ! scope="row" | .numeric-list | ||
| | | A list of text input with numeric only answer | ||
| | | Multi numeric question type, array of number | ||
| <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | . | ! scope="row" | .number-list | ||
| | | A list of text input with numeric only answer (each row) | ||
| | | Multi numeric question type, array of number | ||
| < | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .select-list | ! scope="row" | .number-array {{NewIn|3.0}} | ||
| | | The answer part of a numeric input | ||
| Array | | Array of number | ||
| <table class="number-array"> | |||
| | |||
|- | |||
! scope="row" | .select-list {{ObsoleteIn|2.50}} | |||
| A list of select | |||
| Array numbers, Dual scale array (select) | |||
| <table class="select-list"> | | <table class="select-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .select-item | ! scope="row" | .dropdown-list {{NewIn|2.50}} | ||
| | | A list of select | ||
| Array | | Array numbers, Dual scale array (select) (each row) | ||
| <table class="dropdown-list"> | |||
| | |||
|- | |||
! scope="row" | .dropdown-array {{NewIn|3.0}} | |||
| A array of dropdown | |||
| Array numbers, Dual scale array (select) | |||
| <table class="dropdown-array"> | |||
| | |||
|- | |||
! scope="row" | .select-item {{ObsoleteIn|2.50}} | |||
| The answer part of a select | |||
| Array numbers, Dual scale array (select), single choice with select | |||
| <p class="select-item">, <td class="select-item"> | | <p class="select-item">, <td class="select-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .hide | ! scope="row" | .dropdown-item {{NewIn|2.50}} | ||
| | | The answer part of a select | ||
| | | Array numbers, Dual scale array (select), single choice with select | ||
| <p class="dropdown-item">, <td class="dropdown-item"> | |||
| | |||
|- | |||
! scope="row" | .hide {{ObsoleteIn|3.0}} | |||
| Used for accessibility: hidden with css but read by screenreader, since 2.50 : you can use sr-only from bootstrap | |||
| Short text question | |||
| <label class="hide"> | | <label class="hide"> | ||
| | | Can be used for other purpose | ||
|- | |||
! scope="row" | .ls-js-hidden {{NewIn|3.0}} | |||
| Used for part to be hidden if javascript is activated | |||
| Button for example | |||
| <div class="ls-js-hidden"> | |||
| LimeSurvey core used it, but yopu can use it too in your template | |||
|- | |||
! scope="row" | .ls-js-hidden-sr {{NewIn|3.0}} | |||
| Used for accessibility: hide it if js is activated, but always show if user use a screenreader | |||
| Button for example | |||
| <a class="ls-js-hidden-sr"> | |||
| Button | |||
|- | |- | ||
! scope="row" | . | ! scope="row" | .ls-no-js-hidden {{NewIn|3.0}} | ||
| | | Used for part to be hidden if javascript is not activated | ||
| | | Link | ||
| < | | <a class="ls-no-js-hidden"> | ||
| | | LimeSurvey core used it for inactive link if javascript is not activated | ||
|- | |||
! scope="row" | .ls-label-xs-visibility {{NewIn|3.0}} | |||
| Label to be hidden in big screen, but show with little screen (with no more table) and to screenreader | |||
| label | |||
| <label class="ls-no-js-hidden"> | |||
| Used for label inside table cell of array question type | |||
|- | |||
! scope="row" | .ls-input-group-extra {{NewIn|3.0}} | |||
| Same usage of boostrap input-group-addon, but without the border and the background. | |||
| right suffix | |||
| <div class="ls-input-group-extra"> | |||
| Used for right and left suffix (global) | |||
|- | |- | ||
! scope="row" | .checkbox | ! scope="row" | .checkbox {{ObsoleteIn|3.0}} | ||
| input[type=checkbox] | | input[type=checkbox] | ||
| | | Question with checkbox | ||
| <input type="checkbox" class="checkbox"> | | <input type="checkbox" class="checkbox"> | ||
| | | With modern browser: not needed but some old browser need this | ||
|- | |- | ||
! scope="row" | .radio | ! scope="row" | .radio {{ObsoleteIn|3.0}} | ||
| input[type=radio] | | input[type=radio] | ||
| | | Question with radio | ||
| <input type="radio" class="radio"> | | <input type="radio" class="radio"> | ||
| | | With modern browser: not needed but some old browser need this | ||
|- | |- | ||
! scope="row" | .text | ! scope="row" | .text | ||
| input[type=text] | | input[type=text] | ||
| | | Question with input text, or textarea | ||
| <textarea class="text"> | | <textarea class="text"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .answertext | ! scope="row" | .answertext | ||
| Array | | Array question type | ||
| | | Answer part of array question type | ||
| <th class="answertext"> | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .col-answers | ! scope="row" | .col-answers | ||
| Array | | Array question type | ||
| | | Column of answers | ||
| <col class="col-answers"> | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .odd .even | ! scope="row" | .odd .even {{ObsoleteIn|2.50}} | ||
| Array | | Array question type | ||
| | | Alternation for column | ||
| <col class="odd"> | | <col class="odd"> | ||
| | | | ||
|- | |- | ||
! scope="row" | . | ! scope="row" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| Array | | Array question type | ||
| | | Alternation for line | ||
| < | | <tr class="array1"> | ||
| | | | ||
|- | |- | ||
! scope="row" | . | ! scope="row" | .ls-odd .ls-even {{NewIn|3.0}} | ||
| Array | | Array question type | ||
| | | Alternation for sub-question and Y axis | ||
| <tr class=" | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
| Line 557: | Line 627: | ||
===Alternatieve oplossing voor Internet Explorer=== | ===Alternatieve oplossing voor Internet Explorer=== | ||
You can put conditional class for body in startpage.pstpl, and use this class in your template.css. This method is used in citronade template. Adding a js / no-js class to have javascript / no javascript system. | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 585: | Line 655: | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Keyword'''!!'''Template files'''!!'''Description''' | ||
|- | |- | ||
|{SURVEYNAME}|| | |{SURVEYNAME}||All Files||The survey title | ||
|- | |- | ||
|{SURVEYDESCRIPTION}|| | |{SURVEYDESCRIPTION}||All Files||The survey description | ||
|- | |- | ||
|{WELCOME}|| | |{WELCOME}||All files (mainly for welcome.pstpl)||The survey 'welcome' text | ||
|- | |- | ||
|{PERCENTCOMPLETE}||survey.pstpl|| | |{PERCENTCOMPLETE}||survey.pstpl||A small graph showing the percentage of the survey completed | ||
|- | |- | ||
|{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Displays the current group name | ||
|- | |- | ||
|{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Displays the current group description | ||
|- | |- | ||
|{NUMBEROFQUESTIONS}||welcome.pstpl|| | |{NUMBEROFQUESTIONS}||welcome.pstpl||Displays the total number of questions in the survey (just the number) | ||
|- | |- | ||
|{THEREAREXQUESTIONS}||welcome.pstpl|| | |{THEREAREXQUESTIONS}||welcome.pstpl||Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". | ||
|- | |- | ||
|{CHECKJAVASCRIPT}|| | |{CHECKJAVASCRIPT}||All files (mainly for welcome.pstpl)||Warning message when end-user browser have javascript disabled | ||
|- | |- | ||
|{QUESTION}|| | |{QUESTION}||Question.pstpl||('''Has been superseeded but the {QUESTION_...} keywords as of LS1.87''') Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} | ||
|- | |- | ||
|{ANSWER}||question.pstpl, print_question.pstpl|| | |{ANSWER}||question.pstpl, print_question.pstpl||presents the answer form for the current question | ||
|- | |- | ||
|{SGQ}||question.pstpl, question text|| | |{SGQ}||question.pstpl, question text||Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) | ||
|- | |- | ||
|{QUESTIONHELP}||question.pstpl, print_question.pstpl|| | |{QUESTIONHELP}||question.pstpl, print_question.pstpl||Displays help text (predefined tip for question type) for the current question | ||
|- | |- | ||
|{QUESTION_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_CLASS}||question.pstpl, print_question.pstpl||unique class for each question type. (To be included in the question's wrapping tag.) | ||
|- | |- | ||
|{QUESTION_CODE}||question.pstpl, print_question.pstpl|| | |{QUESTION_CODE}||question.pstpl, print_question.pstpl||Displays the current question code | ||
|- | |- | ||
|{QUESTION_ESSENTIALS}||question.pstpl|| | |{QUESTION_ESSENTIALS}||question.pstpl||the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) | ||
|- | |- | ||
|{QUESTION_HELP}||question.pstp, question_start.pstpl|| | |{QUESTION_HELP}||question.pstp, question_start.pstpl||Displays the user defined help text for the current question | ||
|- | |- | ||
|{QUESTION_TYPE_HELP}||print_question.pstp|| | |{QUESTION_TYPE_HELP}||print_question.pstp||Displays the user defined help text for the current question | ||
|- | |- | ||
|{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl|| | |{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl||Provides a class if there was user input error | ||
|- | |- | ||
|{QUESTION_ID}||print_question.pstp|| | |{QUESTION_ID}||print_question.pstp||Provides a unique ID for each question to allow styling for specific questions | ||
|- | |- | ||
|{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl||Displays the text for the current question | ||
|- | |- | ||
|{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl||Displays the translated 'Mandatory' text for the current question | ||
|- | |- | ||
|{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class if a question is mandatory. (To be included in the question's wrapping tag.) | ||
|- | |- | ||
|{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Displays the translated 'Mandatory' help message text for the current question | ||
|- | |- | ||
|{QUESTION_NUMBER}||print_question.pstpl|| | |{QUESTION_NUMBER}||print_question.pstpl||Incremental count of questions. | ||
|- | |- | ||
|{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Displays the translated valid help message text for the current question | ||
|- | |- | ||
|{QUESTION_SCENARIO}||print_question.pstp|| | |{QUESTION_SCENARIO}||print_question.pstp||Prints out the 'scenario' text for conditional questions. | ||
|- | |- | ||
|{NAVIGATOR}||navigator.pstpl|| | |{NAVIGATOR}||navigator.pstpl||Displays navigation buttons (next, prev, last) | ||
|- | |- | ||
|{CLEARALL}|| | |{CLEARALL}||All files (but intended for navigator.pstpl)||Displays the "Exit and Clear Results" link | ||
|- | |- | ||
|{COMPLETED}||completed.pstpl|| | |{COMPLETED}||completed.pstpl||Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. | ||
|- | |- | ||
|{URL}||completed.pstpl|| | |{URL}||completed.pstpl||Displays the survey 'url' and 'url text' | ||
|- | |- | ||
|{PRIVACYMESSAGE}||privacy.pstpl|| | |{PRIVACYMESSAGE}||privacy.pstpl||The privacy message is shown if you set your survey to be anonymous. [[Translating LimeSurvey|The text can be edited/translated]] in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. | ||
|- | |- | ||
|{TEMPLATEURL}|| | |{TEMPLATEURL}||All Files||The URL to the current template location (useful for referencing image files in your template) | ||
|- | |- | ||
|{ | |{SURVEYRESOURCESURL}||All Files||The URL to the current uploaded files for this survey location (useful for referencing image files in your question, group, ....) | ||
|- | |- | ||
|{ | |{SUBMITCOMPLETE}||endpage.pstpl||The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button | ||
|- | |- | ||
|{ | |{SUBMITREVIEW}||survey.pstpl||The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" | ||
|- | |- | ||
|{ | |{SAVEDID}||All Files||Displays 'Response ID' of user | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:FIRSTNAME}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:LASTNAME}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:EMAIL}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:ATTRIBUTE_1}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** | ||
|- | |- | ||
|{ | |{TOKEN:ATTRIBUTE_2}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** | ||
|- | |- | ||
|{ | |{ANSWERSCLEARED}||Preferably in navigator.pstpl||The "Answers Cleared" statement from the language files | ||
|- | |- | ||
|{ | |{RESTART}||clearall.pstpl||URL to restart the survey | ||
|- | |- | ||
|{REGISTERERROR}||register.pstpl|| | |{REGISTERERROR}||register.pstpl||Shows any error messages in the register page (ie: "You must include an email address") | ||
|- | |- | ||
|{REGISTERMESSAGE1}||register.pstpl|| | |{REGISTERMESSAGE1}||register.pstpl||The statement "You must be registered to complete this survey" from the language files | ||
|- | |- | ||
|{REGISTERMESSAGE2}||register.pstpl||Details | |{REGISTERMESSAGE2}||register.pstpl||Details about registering from the language files | ||
|- | |- | ||
|{REGISTERFORM}||register.pstpl|| | |{REGISTERFORM}||register.pstpl||The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. | ||
|- | |- | ||
|{SAVE}|| | |{SAVE}||Works suitable on navigator.pstpl||Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. | ||
|- | |- | ||
|{LANGUAGECHANGER}||survey.pstpl|| | |{LANGUAGECHANGER}||survey.pstpl||Displays a switch in multilingual surveys to change the question. | ||
|} | |} | ||
| Line 718: | Line 788: | ||
==Opmaak voortgangmeter== | ==Opmaak voortgangmeter== | ||
De opmaak van de voortgangsmeter kan bepaald worden met CSS. | De opmaak van de voortgangsmeter kan bepaald worden met CSS. | ||
| Line 791: | Line 855: | ||
<syntaxhighlight lang="php" enclose="div">.lang-fr .en{display:none} | <syntaxhighlight lang="php" enclose="div">.lang-fr .en{display:none} | ||
.lang-en .fr{display:none}</syntaxhighlight> | .lang-en .fr{display:none}</syntaxhighlight> | ||
==Lay-out van enquête pagina wijzigen== | ==Lay-out van enquête pagina wijzigen== | ||
| Line 838: | Line 900: | ||
==Bestaand logo vervangen== | ==Bestaand logo vervangen== | ||
''' | '''Note''': In the '''default'''-Template of 2.50 there is no preembedded logo, please go to [[#Adding_your_own_logo | Adding your own logo]] | ||
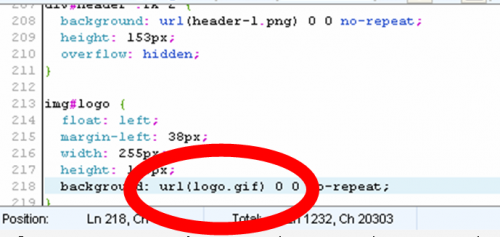
1. Om het logo te wijzigen ga naar „<u>template.css</u>”, je kunt het hier vinden: | 1. Om het logo te wijzigen ga naar „<u>template.css</u>”, je kunt het hier vinden: | ||
| Line 870: | Line 932: | ||
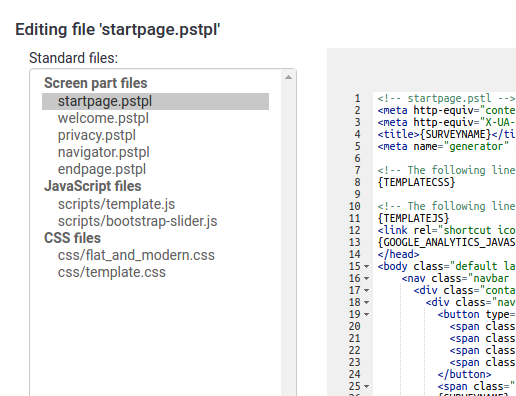
1. Open het sjabloonbestand „<u>startpage.pstpl</u>”. | 1. Open het sjabloonbestand „<u>startpage.pstpl</u>”. | ||
[[File: | [[File:startpage.pstpl.png]] | ||
2. | 2. After the <source lang="html4strict" ><div id="topContainer" class="jumbotron"></source> tag add this line to „<u>startpage.pstpl</u>”: | ||
<source lang="html4strict"><img id= | <source lang="html4strict"> | ||
<div class="container"><img id='page_logo' src='{TEMPLATEURL}/files/logo.png' class="clearfix pull-right" /></div> | |||
</source> | |||
3. | 3. To upload your own logo go to the template editor and upload your logo. | ||
[[File: | [[File:uploadyourlogo.png]] | ||
To position your logo please use one of the following css classes: | |||
'''Als je het logo aan de linkerkant wilt hebben:''' | '''Als je het logo aan de linkerkant wilt hebben:''' | ||
| Line 889: | Line 953: | ||
'''Als je het logo aan de rechterkant wilt hebben:''' | '''Als je het logo aan de rechterkant wilt hebben:''' | ||
< | <source>clearfix pull-right</source> | ||
'''Als je het logo in het midden wilt hebben:''' | '''Als je het logo in het midden wilt hebben:''' | ||
< | <source>clearfix center-block</source> | ||
==Hetzelfde sjabloon gebruiken met een ander logo== | ==Hetzelfde sjabloon gebruiken met een ander logo== | ||
| Line 906: | Line 964: | ||
Als je hetzelfde sjabloon voor alle enquêtes wilt gebruiken en alleen het logo per enquête wilt wijzigen, dan kun je de {SID} placeholder in het sjabloonbestand the template .pstpl gebruiken om naar een ander plaatje te refereren: | Als je hetzelfde sjabloon voor alle enquêtes wilt gebruiken en alleen het logo per enquête wilt wijzigen, dan kun je de {SID} placeholder in het sjabloonbestand the template .pstpl gebruiken om naar een ander plaatje te refereren: | ||
<syntaxhighlight lang="php" enclose="div"><img src="{TEMPLATEURL}logoImage-{SID}.png"></syntaxhighlight> | <syntaxhighlight lang="php" enclose="div"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | ||
==Verwijderen standaard help bij alle vragen (verbergen)== | ==Verwijderen standaard help bij alle vragen (verbergen)== | ||
| Line 919: | Line 977: | ||
==Toon aangepast favicon== | ==Toon aangepast favicon== | ||
A favicon is the little icon you see in the browser's address bar, list of bookmarks or tab. You can display your own icon as follows: | |||
# | #Create a favicon - google will find you lots of free favicon generators | ||
# | #Name your new favicon "favicon.ico" and place it in your template /files directory | ||
# | #Add the following code to your '''startpage.pstpl''' before the </head> tag | ||
<syntaxhighlight lang="html4strict" enclose="div"><link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon"> | <syntaxhighlight lang="html4strict" enclose="div"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | ||
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon"></syntaxhighlight> | <link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | ||
==Verschillend uiterlijk voor enquête/vraagpagina's== | ==Verschillend uiterlijk voor enquête/vraagpagina's== | ||
Als je wilt dat LimeSurvey het uiterlijk van de pagina's afwisselt (dus om en om hetzelfde uiterlijk) kun je de '''.page-odd''' class in je css bestand wijzigen. | Als je wilt dat LimeSurvey het uiterlijk van de pagina's afwisselt (dus om en om hetzelfde uiterlijk) kun je de '''.page-odd''' class in je css bestand wijzigen. | ||
| Line 1,012: | Line 1,068: | ||
*Kopieer application/views/survey/* naar template/{your_view_directory}/survey/ | *Kopieer application/views/survey/* naar template/{your_view_directory}/survey/ | ||
*NB: je hoeft alleen de bestanden te kopiëren die je wilt wijzigen, de bestandsstructuur moet hetzelfde blijven als in application/views/survey/ | *NB: je hoeft alleen de bestanden te kopiëren die je wilt wijzigen, de bestandsstructuur moet hetzelfde blijven als in application/views/survey/ | ||
=Insert Custom CSS or JavaScript files for plugins (version 2.5)= | |||
As of version 2.5, you can use the config.xml file to automatically load plugin files. | |||
*Upload your files to the template /css or /scripts folder | |||
*In /{your_template}/config.xml, add the file paths to the <css> or <js> blocks, something like this:<syntaxhighlight lang="xml" enclose="div"><css> | |||
<filename>css/jquery-ui-custom.css</filename> | |||
<filename>css/bootstrap-slider.css</filename> | |||
<filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | |||
<filename>css/flat_and_modern.css</filename> | |||
<filename>css/template.css</filename> | |||
<filename>css/myCustomPlugin.css</filename> | |||
</css> | |||
<js> | |||
<filename>scripts/template.js</filename> | |||
<filename>scripts/bootstrap-slider.js</filename> | |||
<filename>scripts/myCustomPlugin.js</filename> | |||
</js> | |||
</syntaxhighlight> | |||
Revision as of 16:04, 29 July 2017
Introductie
LimeSurvey heeft een systeem dat het mogelijk maakt om thema's oftewel sjablonen te maken. De sjablonen definiëren het uiterlijk van de pagina's van een enquête. Je kunt in het enquêtebeheer kiezen welk sjabloon gebruikt wordt, en dat aanpassen. Hierbij kunnen het logo en de achtergrondkleuren aangepast worden, maar ook tekstkleuren voor specifieke vragen gemaakt worden.
LimeSurvey wordt geleverd met een set standaardsjablonen. Deze staan in de map templates, voor elk sjabloon is er een map. Hierin staan verschillende soorten bestanden: sjablonen (.pstpl), cascading style sheets (.css), plaatjes (.jpg en .png) en mogelijk andere.
Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden sleutelwoorden gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker.
<div style='text-align: center;'><span style='color:red'>My New Survey</span></div>
<div style='text-align: center;'><span style='color:red'>This is a survey written by me to find out what sort of chocolate people like.</span></div>Met als resultaat:
Sjablonen bepalen door het gebruik van HTML ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden meestal vastgelegd in cascading style sheets (CSS), die o.a de positie, lettertype, letterkleur en lettergrootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en elke vraagtekst.
If you create a new custom template, please consider contributing it back to the LimeSurvey community, and make it available to others. With your help, we can grow our repository of templates, surveys, and other add-ons, to make LimeSurvey even better! See our LimeSurvey template repository where you can share your templates.
Een sjabloon aanmaken
Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloonmap te wijzigen.
Het heeft de voorkeur om een nieuw sjabloon te beginnen via de Sjablooneditor (zie ook onder) in het beheerpaneel. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de Sjablooneditor om een nieuw sjabloon aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met een teksteditor.
Template files may seem complex to understand at first. You have to likely understand HTML code, possibly CSS.
A number of the 'public' elements of LimeSurvey can be adjusted by a series of templates. The next section provides a very brief explanation of these templates.
The LimeSurvey template editor
To ease the understanding and quick update of a Template, LimeSurvey provides a Template Editor in the main administrative toolbar of the application. This Template Editor is only available to users given the privilege in the User Security settings and to superadministrators. A template effects all surveys and can render a survey inoperable if not constructed properly.
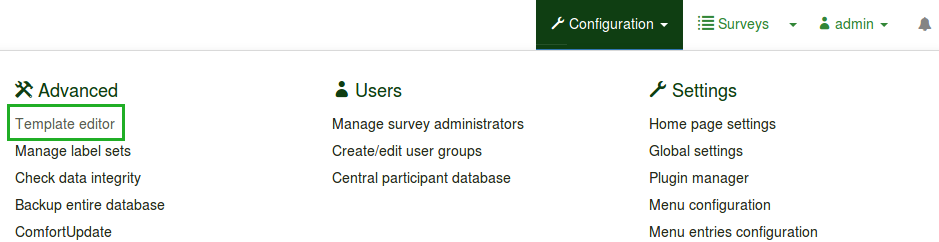
The LimeSurvey template editor allows you to edit the contents of your templates online. Start the Template Editor by clicking on Template editor in the Configuration menu.
Het scherm is vergelijkbaar het enquête administratie-scherm. Je selecteert het sjabloon dat je wilt bewerken/bekijken. Na selectie kunt je vervolgens kiezen uit de openbare enquête-pagina's. Je krijgt een lijst te zien met de sjabloononderdelen van die pagina.

- Create: Allows you to create a new template. To not have to start from scratch the template 'default' is copied.
- Import: Allows you to import a template from a ZIP file.
- Export: Allows you to export the current template to a ZIP file.
- Copy: Allows you to make a new template by copying the current one.
- Rename: Allows you to change the name of the template. Generally used after copying or importing a template.
The "Screen" drop-down list on the right allows you to choose which particular survey page insie that template you are currently looking at.
Import/export/copy a template
When you export a template, this will create a ZIP-file archive with all the files your template consists of (.pstpl files, images, css files, ...). You can simply import the exported zip-file at other LimeSurvey systems by using the import feature or you can manually copy the archive to another installation and extract it into the corresponding template directory there.
Het wordt echter aanbevolen om de LimeSurvey sjabloon import/export/copy functies in de sjabooneditor te gebruiken.
Page Structure / Template Use
- The Welcome Page: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- The Questions Pages: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- The Final Page: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
Sjabloonbestanden
The following template files are used to produce your public survey and must exist in any new template folder you create:
- startpage.pstpl: Produces the start of each html page. It starts at the "<head>" tag, and should not contain the "<html>" tag. This 'very beginning' of a standard html page is written by the scripts. Please ensure that your startpage.pstpl files contains a <body> tag, even though many browsers do not require strict adherence to the W3 HTML standards, the LimeSurvey script needs to find a <body> tag, to run certain javascript elements. It is not expected that many 'keywords' will be used in the startpage.pstpl file, however you may wish to put the {SURVEYNAME} into the title. The startpage.pstpl file can contain code that ends in the corresponding endpage.pstpl file, so you can start a table in this file and close the table in the endpage.pstpl file. The startpage.pstpl and endpage.pstpl files wrap around every possible page used by LimeSurvey.
- survey.pstpl: This template is the second used on most pages, and provides a space to put the survey name and description. This template does not have a corresponding 'closing' template, and subsequently you should close all tags opened in this template file (ie: don't leave a table open here because there is nowhere else to close it)
- welcome.pstpl: This template is only used in the welcome screen (which is also on the main page for 'all in one' surveys). You can use this to print out the welcome text, and other information that should be provided in the introduction. Like the 'survey.pstpl' file, there is no corresponding 'closing' template, so all tags opened in this template file should be closed as well.
- startgroup.pstpl: This template can provide a 'summary' wrap around for questions within a group. It has a matching 'endgroup.pstpl' template that can be used to close any opened tags in this file, so you can open a table within this.
- groupdescription.pstpl: This template file is used to display a description of a group. Please note that in the survey settings you can set if the group description should be shown or not. If not then this file is not included at all.
- question.pstpl: This file contains the question, answer and help text sections of your survey, and in the "group by group" and "all in one" surveys this template is cycled repeatedly with each question. There is no corresponding closing file for this and all tags should be closed.
- question_start.pstpl: This file contains the individual elements found at the start of a question. It is included within 'question.pstpl' via the {QUESTION} keyword. It is intended to allow template designers more control over the layout of a question. This template sits outside the normal templating system and was superseeded (as of LS1.87). All keywords from this template are now available directly in question.pstpl. NOTE: templates using question_start.pstpl will still work at least for a couple more versions of LS 1.x
- completed.pstpl: This page is displayed as the final page when the survey responses have been saved and the survey is over. It can be used to display a "forwarding link" as set in the survey setup.
- endgroup.pstpl: This file closes the group, and can be used to close off any tags opened in the startgroup.pstpl file
- navigator.pstpl: This file contains the buttons that navigate through the survey, "next", "prev", "last", "submit", "save so far" and the "clear all" link. It is used in all pages except the completed page.
- printanswers.pstpl: This file has the HTML wrapper for the print version of the survey.
- print_group.pstpl: This file is the same as startgroup.pstpl endgroup.pstpl but for the print version of the survey.
- print_question.pstpl: This file is the same as question.pstpl but for the print version of the survey.
- print_survey.pstpl: This file is the same as survey.pstpl but for the print version of the survey.
CSS en JavaScript
De volgende twee tags worden gebruikt om de inhoud van de bestanden template.css en template.js toe te voegen in het sjabloon:
- {TEMPLATECSS}: voegt de links voor standaard css, template.css en template-rtl.css (voor rechts-naar-links-talen) toe.
- {TEMPLATEJS}: voegt de links toe voor de standaard JavaScript, template.js en alle JavaScriptbestanden nodig om LimeSurvey te laten werken.
Gebruik Bootstrap
LimeSurvey bevat Bootstrap 3, zo kunt u bij uw sjablonen gebruikmaken van de goed gedocumenteerde Bootstrap-classes. Voor meer informatie verwijzen wij u naar de Bootstrap documentatie.
Ook ondersteunen wij de Awesome-Bootstrap-Checkbox plugin. Hierdoor kunt de typische Bootstrap kleur-classes gebruiken (info,waarschuwing,gevaar,enz.) ook met het achtervoegsel "-checkbox", of "radio".
Vervangen van standaard CSS of JavaScript
Sommige vragen gebruiken specifieke onderdelen, waaronder JavaScript en CSS. Als je een functie wilt vervangen, dan kun je het "cascading system" gaan gebruiken. In JavaScript is de laatst gedefinieerde functie (met dezelfde naam) de functie die gebruikt wordt.
Andere sjabloonbestanden
Privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl en confirmationemail.pstpl worden niet meer gebruikt door LimeSurvey en zijn vervangen door standaardwaarden in de taalbestanden bij het sjabloon. E-mailberichten kunnen aangepast worden per enquête.
Standaardpagina's
Er zijn 10 standaardpagina's die een deelnemer mogelijk gaat zien bij het gebruik van LimeSurvey. Elke pagina is weer opgebouwd uit de structuur van het Sjabloon dat gekozen is bij de instellingen van de enquête. Hieronder zie je hoe de structuur samenhangt met de pagina's.
*OPMERKING: Vanaf versie 1.90 vervangt dit question.pstpl en question_start.pstpl. Als je een ouder, aangepast sjabloon gebruikt, moet je deze regel aan het begin van quesion.pstpl toevoegen:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
en question.pstpl afsluiten met:
</div>
*OPMERKING: Voor versie 1.91 worden LimeSurvey js-bestanden niet in het sjabloon opgenomen. Vanaf versie 2 moet je {TEMPLATEJS} gebruiken om de links naar de bestanden te maken. Dat kan in startpage.pstpl of endpage.pstpl. Daar kun je de regel met "{TEMPLATEURL}/template.js" verwijderen en vervangen door {TEMPLATEJS} om je sjabloon te updaten.
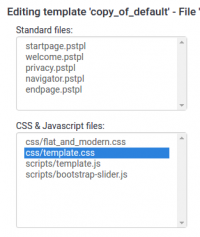
Bestandsbeheer
In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (map)rechten hebt mag je deze aanpassen en opslaan.
The "Other files" window shows a list of all other files in the template directory. You can use the right side to upload and select image files (your pics, logos,...) or other files needed to create your template. Note: Instead of a link directly to each picture in your template you can use the field string {TEMPLATEURL}. So instead of:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'You can use (New in 2.50 ):
img src='{TEMPLATEURL}files/mypicture.jpg'Gebruik in LimeSurvey versies ouder dan 2.50:
img src='{TEMPLATEURL}mypicture.jpg'Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server.
Locatie van sjabloonbestanden
LimeSurvey slaat het sjabloon op in een aparte submap binnen de map /templates, die weer onderdeel uitmaakt van alle publieke bestanden van LimeSurvey. Aangepaste (gebruikers)sjablonen worden in de map /upload/templates geplaatst.
Om een nieuw sjabloon te maken, klik je op het icoon aanmaken naast de selectie van het scherm.
Er moet ALTIJD een map "default" in /templates staan. Deze wordt gebruikt indien het gekozen sjabloon niet (meer) bestaat. Deze map is standaard aanwezig bij de installatie.
Je kunt geüploade plaatjes als volgt gebruiken:
{TEMPLATEURL}filename.xyz
Opmaak vragen
Het toevoegen van stijlen aan vragen is eenvoudig: ieder vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag:
<div id="question5" class="gender">
...
</div>en van een verplichte vraag:
<div id="question5" class="gender mandatory">
...
</div>en als de verplichte vraag niet door de validatie komt:
<div id="question5" class="gender mandatory input-error">
...
</div>en als de vraag niet correct beantwoordt wordt:
<div id="question6" class="text-short input-error">
...
</div>Globale klassen voor vragen
Deze klassen kunnen door elk vraagtype gebruikt worden, een vraagtype kan één of meerdere klassen gebruiken.
| Class name | Part | Question type | Examples | Note | |
|---|---|---|---|---|---|
| .question (Obsolete since 30) | All question block | All question type | <p class="question">, <ul class="question">, <table class="question"> | ||
| .ls-answers (New in 3.0 ) | All question block | All question type | <div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| .subquestions-list | List of subquestion | Multi choice question, array question type | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list is used too | |
| .answers-list | List of answers | Single choice question, array question type, Multi input text question | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | The answer part: one answer | Single choice question, array question type, Multi input text question | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | The answer part for no answer | Single choice question, array question type | <li class="noanswer-item">, <td class="noanswer-item"> | No answer is an answer too, then have double class noanswer-item and answer-item | |
| .question-item | The question part: one question | Multi text question, array question type | <li class="question-item">, <tr class="question-item"> | Some answer are question too, then we have a lot of class="question-item answer-item" | |
| .checkbox-list | A list of checkbox | Multi choice question, array number (checkbox) question type | <ul class="checkbox-list">, <tr class="checkbox-list"> | Some question type have multi list class: like checkbox with comment : class="checkbox-list text-list" | |
| .checkbox-array (New in 3.0 ) | A array of checkbox | Array (numbers) with checkbox option | <table class="checkbox-list"> | ||
| .checkbox-item | The answer part with a checkbox | Multi choice question, array number (checkbox) question type | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | A list of radio item | Single choice question, array question type (each row) | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-array (New in 3.0 ) | A array of radio item | Array question type | <table class="radio-array"> | ||
| .radio-item | The answer part with a radio | Single choice question, array question type | <li class="radio-item">, | ||
| .text-list | A list of text input | Multi text question type, array of text | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | The answer part of a text input | Multi text question type, array of text | <li class="text-item">, | ||
| .numeric-list | A list of text input with numeric only answer | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-list | A list of text input with numeric only answer (each row) | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-array (New in 3.0 ) | The answer part of a numeric input | Array of number | <table class="number-array"> | ||
| .select-list (Obsolete since 2.50) | A list of select | Array numbers, Dual scale array (select) | <table class="select-list"> | ||
| .dropdown-list (New in 2.50 ) | A list of select | Array numbers, Dual scale array (select) (each row) | <table class="dropdown-list"> | ||
| .dropdown-array (New in 3.0 ) | A array of dropdown | Array numbers, Dual scale array (select) | <table class="dropdown-array"> | ||
| .select-item (Obsolete since 2.50) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="select-item">, <td class="select-item"> | ||
| .dropdown-item (New in 2.50 ) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| .hide (Obsolete since 3.0) | Used for accessibility: hidden with css but read by screenreader, since 2.50 : you can use sr-only from bootstrap | Short text question | <label class="hide"> | Can be used for other purpose | |
| .ls-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is activated | Button for example | <div class="ls-js-hidden"> | LimeSurvey core used it, but yopu can use it too in your template | |
| .ls-js-hidden-sr (New in 3.0 ) | Used for accessibility: hide it if js is activated, but always show if user use a screenreader | Button for example | <a class="ls-js-hidden-sr"> | Button | |
| .ls-no-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is not activated | Link | <a class="ls-no-js-hidden"> | LimeSurvey core used it for inactive link if javascript is not activated | |
| .ls-label-xs-visibility (New in 3.0 ) | Label to be hidden in big screen, but show with little screen (with no more table) and to screenreader | label | <label class="ls-no-js-hidden"> | Used for label inside table cell of array question type | |
| .ls-input-group-extra (New in 3.0 ) | Same usage of boostrap input-group-addon, but without the border and the background. | right suffix | <div class="ls-input-group-extra"> | Used for right and left suffix (global) | |
| .checkbox (Obsolete since 3.0) | input[type=checkbox] | Question with checkbox | <input type="checkbox" class="checkbox"> | With modern browser: not needed but some old browser need this | |
| .radio (Obsolete since 3.0) | input[type=radio] | Question with radio | <input type="radio" class="radio"> | With modern browser: not needed but some old browser need this | |
| .text | input[type=text] | Question with input text, or textarea | <textarea class="text"> | ||
| .answertext | Array question type | Answer part of array question type | <th class="answertext"> | ||
| .col-answers | Array question type | Column of answers | <col class="col-answers"> | ||
| .odd .even (Obsolete since 2.50) | Array question type | Alternation for column | <col class="odd"> | ||
| .array1 .array2 (Obsolete since 3.0) | Array question type | Alternation for line | <tr class="array1"> | ||
| .ls-odd .ls-even (New in 3.0 ) | Array question type | Alternation for sub-question and Y axis | <tr class="ls-odd"> |
Voorbeelden van vragen met klassen
Kort vrije tekst vraagtype
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Meerdere korte vrije teksten vraagtype
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Array vraagtype
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>De klassen per vraagtype
| Vraagtype | Klasse | ID |
| 5 punt keuze | .choice-5-pt-radio | 5 |
| Array (10 punten) | .array-10-pt | B |
| Array (5 punten) | .array-5-pt | A |
| Array Dubbele schaal | .array-flexible-duel-scale | 1 |
| Array (Meer, gelijk, Minder) | .array-increase-same-decrease | E |
| Array (getallen) | .array-multi-flexi | : |
| Array (teksten) | .array-multi-flexi-text | ; |
| Array (Ja/Nee/Weet niet) | .array-yes-uncertain-no | C |
| Array | .array-flexible-row | F |
| Array met kolom | .array-flexible-column | H |
| Boilerplaat | .boilerplate | X |
| Datum | .date | D |
| Geslacht | .gender | G |
| Extra lange vrije tekst | .text-huge | U |
| Taalkeuze | .language | I |
| Lijst (Dropdown) | .list-dropdown | ! |
| Lijst (Radioknoppen) | .list-radio | L |
| Lijst met commentaar | .list-with-comment | O |
| Lang vrije tekst | .text-long | T |
| Meervoudige numerieke invoer | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Meerkeuzevraag met opmerkingen | .multiple-opt-comments | P |
| Meerdere korte vrije teksten | .multiple-short-txt | Q |
| Numerieke invoer | .numeric | N |
| Rangschikken | .ranking | R |
| Kort vrije tekst | .text-short | S |
| Ja/Nee | .yes-no | Y |
De volledige lijst met validatieklassen
Deze klassen kunnen gebruikt worden om de stijl van hulp- en/of validatiemeldingen te wijzigen.
De .hide-tip en .input-error opties staan standaard op verbergen ("hidden"), maar worden getoond ("display") als er fouten optreden, en worden verborgen als de fouten gecorrigeerd zijn.
Zo wordt voorkomen dat er popup's getoond worden voor fouten. In plaats daarvan verschijnen/verdwijnen de mededelingen, en ze kunnen van kleur voorzien worden afhankelijk van de fout.
Ook kun je eerst een vriendelijk kleurschema gebruiken als de deelnemer meer informatie nodig heeft. Daarna kun je de kleuren feller maken als de deelnemer geen juiste waarden invoert.
| Doel | CSS Klasse | Beschrijving |
| Mandatory | .mandatory | de vraag is verplicht |
| User input error | .input-error | er is minstens een validatiefout |
| Hide Tip | .hide-tip | ingevuld als je de hide_tip- optie gebruikt |
| Num answers | .em_num_answers | voor min_answers en max_answers |
| Value range | .em_value_range | voor min/max_num_value_n en multiflexible_min/max |
| Sum range | .em_sum_range | voor min/max/equals_num_value |
| Regex validation | .em_regex_validation | voor reguliere-expressie validatie van de vraag |
| Question-level validation function | .em_q_fn_validation | voor de em_validation_q optie |
| Subquestion-level validation function | .em_sq_fn_validation | voor de em_validation_sq optie |
| Other comment mandatory | .em_other_comment_mandatory | voor de other_comment_mandatory optie - wordt toegveoegd als "anders" geselecteerd is maar het begeleidend commentaar niet ingevuld is. |
Stijlen importeren in je aangepaste sjabloon
De aangepaste stijlen voor vragen staan tegen het eind van het CSS-bestand van de sjabloon, en starten met:
/* --------------------------- START: Question styles ------------------------------ */
Mocht je een aangepast sjabloon willen wijzigen, dan moet je eerst alle tekst onder dit commentaar templates/default/template.css (voor tabel-gebaseerde layouts) of template/limespired/template.css (voor CSS-gebaseerde layouts) in je eigen bestand kopiëren.
Conditionele stylesheets voor Internet Explorer
Omdat IE6 en IE7 qua webpaginaopbouw behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Kopieer de bovenstaande code in jouw startpage.pstpl, en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out.
Alternatieve oplossing voor Internet Explorer
You can put conditional class for body in startpage.pstpl, and use this class in your template.css. This method is used in citronade template. Adding a js / no-js class to have javascript / no javascript system.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>Gebruik dan in template.css:
.ie6{/*voor IE6*/}
.ielt8{/*voor IE6 en IE7*/}
.ie{/*internet explorer*/}
Rechts-naar-links(RTL) talen en uitlijnen
De teksteditor in LimeSurvey kan RTL teksten opnemen. Maar als er volledig uitgelijnd wordt toont deze de tekst in de leesrichting van links naar rechts. Dit is alleen een beeldfout: tijdens de enquête wordt de tekst correct van rechts naar links afgebeeld.
Sleutelwoorden
Sleutelwoorden in een sjabloon worden vervangen door de informatie uit de enquête. Ze worden aangeduid met accolades, voorbeeld: {SURVEYNAME}.
De volgende sleutelwoorden worden vervangen in het sjabloon tijdens de opbouw voor de deelnemers. Ze werken op bijna iedere pagina, behalve de Afsluitpagina. (De woorden kunnen ook in common.php opgezocht worden, of anders in index.php)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded but the {QUESTION_...} keywords as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SURVEYRESOURCESURL} | All Files | The URL to the current uploaded files for this survey location (useful for referencing image files in your question, group, ....) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {SAVEDID} | All Files | Displays 'Response ID' of user |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Invoervelden
Elk invoertype heeft een eigen klasse, hierdoor kun je in de CSS eigen opmaak voor knoppen en invoervelden toevoegen in je "startpage.pstpl". De klassen zijn:
- submit (submit knoppen)
- text (Tekst invoer - voor korte vrije tekst, datum en numerieke invoer)
- answertext (tekst van antwoorden)
- radio (radioknoppen)
- checkbox (checkboxen)
- select (select / lijst)
- textarea (lange tekst)
- clearall De "Stoppen, verwijder alle ingevulde antwoorden" link
- rank Het vraagtype ranking. Wijzig niet de kleur van de selectbox of de text boxes (die worden al eerder ingesteld), je kunt wel o.a. de background colour, text colour, size wijzigen voor de andere onderdelen.
- graph De "percentage voltooid" weergave.
- innergraph onderdeel van de graph met het percentage. Je kunt de kleur wijzigen.
- question Algemene instellingen voor elke vraag die in een tabel getoond wordt. Je kunt hier de font size en colour instellen, zodat je een standaardwaarde hebt.
- mandatory Verplichte vragen.
- input-error Invoerfout van gebruiker - bijvoorbeeld: verplichte vraag of vraag met validatie.
- array1 en array2 Deze twee worden afgewisseld bij het tonen van het bereik van antwoorden bij array type vragen. Je kunt dan een verschillende background colour instellen. Array1 wordt ook gebruikt voor de koppen bij de array type vragen.
- errormandatory Zet de kleur en stijl van de tekst: "Deze vraag is verplicht".
- warningjs Zet de kleur en stijl van de waarschuwing als de gebruiker JavaScript in de browser heeft uitgeschakeld.
Er zijn ook onderdelen die op ID kunnen worden benaderd (#ID in CSS):
- surveycontact (De tekst over contact op de beginpagina)
- tokenmessage (gebruikt voor meldingen in de enquête, bijvoorbeeld: je sessie is verlopen.)
Een voorbeeld van het gebruik van deze klassen in de stylesheets is het sjabloon "bubblegum".
Omdat je alle onderdelen van HTML kunt wijzigen, is er geen reden om in je sjablonen, eigen "
Opmaak voortgangmeter
De opmaak van de voortgangsmeter kan bepaald worden met CSS.
Om de achtergrondkleur te wijzigen moet je aan het eind van je sjabloon css-bestand toevoegen:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Je kunt ook de rand wijzigen:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Extra functies voor ontwikkelaars
Vanaf versie 0.99 zijn er enkele wijzigingen van gebruikers opgenomen in LimeSurvey. De geavanceerde mogelijkheden vereisen soms wijzigingen in de broncode en dienen dus zorgvuldig te worden gedaan om geen open deur te gaan houden.
Basis CMS Integratie ondersteuning
Om LimeSurvey in een CMS te integreren, gebruik deze opties in config.php:
// Lees de tekst onder het plaatje
$embedded = false; $embedded_inc = ""; // pad naar CMS-code, optioneel $embedded_headerfunc = ""; // bijv. COM_siteHeader voor geeklog $embedded_footerfunc = ""; // bijv. COM_siteFooter voor geeklog
Om dit te gebruiken, moet dus $embedded = true; zijn. Je kunt met de variabele $embedded_inc code van de CMS toevoegen (include). Met de variabelen $embedded_headerfunc en $embedded_footerfunc, kun je functies (die in de CMS-code staan) aanroepen om te zorgen voor de kop en voet, anders gelden de standaardwaarden van LimeSurvey.
Ondersteuning voor je eigen JavaScript
Soms wil een gebruiker JavaScript op de enquête pagina's gebruiken, maar dat kan dan niet door de aanroep van checkconditions() in de BODY. Deze aanroep is vervangen door een JavaScript functie in de HEAD die controleert op de aanwezigheid van checkconditions() en template_onload() voor ze aan te roepen. Hierdoor kan een ontwerper van sjablonen een eigen template_onload() functie in de HEAD maken.
Vanaf versie 1.87:
- Filter HTML op XSS - in Instellingen -> Beveiliging, zet "Filter HTML op XSS" op Nee.
- Vul je script in de bron van een vraagbeschrijving of vraaggroepbeschrijving.
- Meer informatie.
Video over sjablonen
Deze video toont de basis en geavanceerde sjabloonfuncties die voor elke gebruiker beschikbaar zijn. Dit is het wijzigen van het uiterlijk van de schermen en het toevoegen van aangepaste grafieken. Je loopt stap voor stap door de acties met sjablonen zoals, het wijzigen, voorvertonen, importeren, exporteren, wijzigen opmaak van vragen in de CSS en het wijzigen van diverse enquête pagina's.
TIPS
Taalafhankelijkheden
Als je in een voettekst een regel wilt hebben met een helptekst die taalafhankelijk is, dan kun je in het .pstl bestand een regel optioneel tonen of verbergen afhankelijk van de taal. In template.css kan de pseudo selector :lang gebruikt worden, maar om meer compatibel te zijn, gebruiken we een class.
Voorbeeld, met een tekst in het Frans en het Engels in de voet, dus in endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
en in template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Lay-out van enquête pagina wijzigen
Bij het wijzigen van een sjabloon kan het sjabloon aan een enquête gekoppeld worden. De enquête overzichtspagina, die wordt getoond op www.yourdomain.org/limesurveyinstallfolder, toont al je enquêtes.
Om je huidige sjabloon ook voor deze pagina te gebruiken, moet je de bijbehorende instelling bij de Instellingen wijzigen. In oudere versies kan dit gedaan worden door de $defaulttemplate instelling te kopiëren uit config-defaults.php naar config.php, en wijzig het in $defaulttemplate = 'yourtemplatename';
Importeren/Exporteren van sjabloon : Mac gebruikers
NB: Mac OSX standaard archief utility kan problemen hebben met gegenereerde zip folders.
een oplossing is om de unzip van unix te gebruiken op de commandoregel:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
of met gecompileerde scripts:
http://homepage.mac.com/roger_jolly/software/
Wijzigen sjabloon verkeerslicht van rood in groen
Als je het nog niet gedaan hebt, zet de map admin op read/write/execute (777). De bestanden in de map mogen echter worden gezet op read/execute only (chmod 755).
Ga naar de map templates.
1 Wijzig de rechten op bijvoorbeeld de map "vallendar" naar read 777.
2 Kijk! Het rode verkeerslicht voor "vallendar" is nu groen.
3 NB: om de toegang tot sjabloonbestanden te beperken, zou je de rechten na het wijzigen weer terug kunnen zetten naar wat ze waren (bijvoorbeeld 644)
Help icoon vervangen
Als een helptekst van een vraag wordt getoond, dan wordt er ook een help.gif afbeelding getoond uit de standaard sjabloon map.
Je kunt deze afbeelding vervangen door een help.gif, help.png of help.jpg te uploaden (komt in upload/templates map). Deze afbeelding wordt dan standaard getoond.
Bestaand logo vervangen
Note: In the default-Template of 2.50 there is no preembedded logo, please go to Adding your own logo
1. Om het logo te wijzigen ga naar „template.css”, je kunt het hier vinden:
2. Klik op de knop Search, om de het gebruik van de logo style te vinden.
3. Zoek in het resultaat naar #logo
4. Wijzig het style bestand
Je ziet code die ongeveer gelijk is aan:
Als je de afbeelding wilt vervangen, vervang dan logo.gif door een andere link. Bijvoorbeeld: (logo.png, logo.jpg, logo.swf).
Als je de grootte van de afbeelding wilt wijzigen, wijzig dan de pixels in:
width:100px; height:100px;
Een eigen logo toevoegen
1. Open het sjabloonbestand „startpage.pstpl”.
<div id="topContainer" class="jumbotron"><div class="container"><img id='page_logo' src='{TEMPLATEURL}/files/logo.png' class="clearfix pull-right" /></div>3. To upload your own logo go to the template editor and upload your logo.
To position your logo please use one of the following css classes:
Als je het logo aan de linkerkant wilt hebben:
clearfix pull-left
Als je het logo aan de rechterkant wilt hebben:
clearfix pull-right
Als je het logo in het midden wilt hebben:
clearfix center-blockHetzelfde sjabloon gebruiken met een ander logo
Als je hetzelfde sjabloon voor alle enquêtes wilt gebruiken en alleen het logo per enquête wilt wijzigen, dan kun je de {SID} placeholder in het sjabloonbestand the template .pstpl gebruiken om naar een ander plaatje te refereren:
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
Verwijderen standaard help bij alle vragen (verbergen)
Je kunt de standaard help op drie manieren verwijderen:
- met het hide_tip attribuut voor alle vragen en elke enquête.
- je kunt ook de {QUESTIONHELP} verwijderen in het bestand question.pstl, maar dat kan een slecht idee zijn voor een screenreader.
- voor het default sjabloon en enkele anderen, voeg dit toe onderaan in tempate.css
span.questionhelp{display:none;}
Toon aangepast favicon
A favicon is the little icon you see in the browser's address bar, list of bookmarks or tab. You can display your own icon as follows:
- Create a favicon - google will find you lots of free favicon generators
- Name your new favicon "favicon.ico" and place it in your template /files directory
- Add the following code to your startpage.pstpl before the </head> tag
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">Verschillend uiterlijk voor enquête/vraagpagina's
Als je wilt dat LimeSurvey het uiterlijk van de pagina's afwisselt (dus om en om hetzelfde uiterlijk) kun je de .page-odd class in je css bestand wijzigen.
Voorbeeld default sjabloon in versie 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
Om dit omwisselen in het (default) sjabloon te voorkomen, moet je alle voorkomens van .page-odd in template.css verwijderen.
Toevoegen verticale scheiding voor dubbele schaal array
Om een verticale scheiding te maken bij een dubbele schaal array kun je de volgende regels toevoegen aan je bestand template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator wordt gebruikt als scheidingsteken in de header "td" en "dual_scale_separator" wordt gebruikt als scheidingsteken kolom in het dubbele schaal array.
Verberg enquête contact bericht
Om de melding "Neem contact op..." op de startpagina te verbergen, kun je het volgende toevoegen aan de $(document).ready functie in het bestand template.js van het sjabloon wat je gebruikt:
$('#surveycontact').hide(); //Verberg het contact bericht
Verwijder het contact bericht bij fouten
Als je geen contact bericht wilt tonen bij foutmeldingen, dan is het wat ingewikkelder. Je kunt de aanroep van een functie toevoegen aan de $(document).ready functie in het bestand template.css van het sjabloon wat je gebruikt:
removeContactAdressFromMessage(); //Verwijderd het contact bericht bij foutmeldingen
en voeg de volgende functie toe in je bestand *template.js*
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Bitte kontaktieren');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
Dit zal waarschijnlijk niet goed werken voor een Engelse enquête, het zal ook uitgebreid moeten worden bij enquêtes met meertaligheid. Maar het is een manier hoe je zoiets kunt aanpakken.
Hoe om te gaan met meertaligheid bij vraagattributen (versies voor 2.0)
Als je een enquête met meertaligheid hebt en je bijvoorbeeld een andere tekst wilt gebruiken voor het veld "Andere", kun je dit alleen doen voor de standaardtaal (totdat deze mogelijkheid is toegevoegd in versie 2.0). Als oplossing kun je het volgende doen
<span class="en">New label</span><span class="nl">Nieuw label</span>
In de template.css van je sjabloon (/limesurvey/upload/templates/<yourtemplatename>/template.css) voeg je toe:
html:lang(en) .nl{display:none}
html:lang(nl) .en{display:none}
Aangepaste vraag-views (versie 2.5)
Vanaf versie 2.5 kunt u sjabloonspecifieke aangepaste views aanmaken voor vragen en enkele onderliggende onderdelen. Dit is handig als u de HTML-lay-out van een bepaald vraagtype wilt wijzigen voor een of meer enquêtes.
- Zoek in application/config/config.php naar 'config'=>array en voeg deze regel toe in het array : 'allow_templates_to_overwrite_views'=>1
- Zet in /{your_template}/config.xml "overwrite_question_views" op true
- Kopieer application/views/survey/* naar template/{your_view_directory}/survey/
- NB: je hoeft alleen de bestanden te kopiëren die je wilt wijzigen, de bestandsstructuur moet hetzelfde blijven als in application/views/survey/
Insert Custom CSS or JavaScript files for plugins (version 2.5)
As of version 2.5, you can use the config.xml file to automatically load plugin files.
- Upload your files to the template /css or /scripts folder
- In /{your_template}/config.xml, add the file paths to the <css> or <js> blocks, something like this:
<css> <filename>css/jquery-ui-custom.css</filename> <filename>css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>