Theme editor/nl: Difference between revisions
From LimeSurvey Manual
No edit summary |
No edit summary |
||
| Line 95: | Line 95: | ||
=== Vervangen van standaard CSS of JavaScript === | === Vervangen van standaard CSS of JavaScript === | ||
Sommige vragen gebruiken specifieke onderdelen, waaronder JavaScript en CSS. Als je een functie wilt vervangen, dan kun je het "cascading system" gaan gebruiken. In JavaScript is de laatst gedefinieerde functie (met dezelfde naam) de functie die gebruikt wordt. | |||
==Andere sjabloonbestanden== | ==Andere sjabloonbestanden== | ||
Revision as of 20:44, 2 August 2014
Introductie
LimeSurvey heeft een systeem dat het mogelijk maakt om thema's oftewel sjablonen te maken. De sjablonen definiëren het uiterlijk van de pagina's van een enquête. Je kunt in het enquêtebeheer kiezen welk sjabloon gebruikt wordt, en dat aanpassen. Hierbij kunnen het logo en de achtergrondkleuren aangepast worden, maar ook tekstkleuren voor specifieke vragen gemaakt worden.
LimeSurvey wordt geleverd met een set standaardsjablonen. Deze staan in de map templates, voor elk sjabloon is er een map. Hierin staan verschillende soorten bestanden: sjablonen (.pstpl), cascading style sheets (.css), plaatjes (.jpg en .png) en mogelijk andere.
Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden sleutelwoorden gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker.
<center><font face='verdana' color='red'>{SURVEYNAME}</font><br />
<font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center>Met als resultaat:
Sjablonen bepalen door het gebruik van HTML ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden meestal vastgelegd in cascading style sheets (CSS), die o.a de positie, lettertype, letterkleur en lettergrootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en elke vraagtekst.
Als je een nieuw sjabloon ontwerpt, overweeg dan om het beschikbaar te stellen aan alle gebruikers van LimeSurvey. Er is een bibliotheek van beschikbare sjablonen, enquêtes en andere aanvullingen, en dat maakt LimeSurvey waardevoller! Kijk hiervoor even in de Sjabloonbibliotheek
Een sjabloon aanmaken
Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloonmap te wijzigen.
Het heeft de voorkeur om een nieuw sjabloon te beginnen via de Sjablooneditor (zie ook onder) in het beheerpaneel. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de Sjablooneditor om een nieuw sjabloon aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met een teksteditor.
Een sjabloonbestand is lastig te begrijpen als je er mee begint. Je moet er HTML en CSS voor kennen. Het beste is dan ook om eerst een bestaand sjabloon aan te passen. Kopieer daarvoor een bestaand sjabloon naar een nieuwe map, en wijzig deze bestanden. Daarmee maak je voor jezelf het concept duidelijker.
Een aantal 'publieke' elementen van LimeSurvey kunnen ook aangepast worden met behulp van sjablonen.
De Sjablooneditor
LimeSurvey heeft een editor om gemakkelijk een sjabloon te wijzigen. Alleen gebruikers met sjabloonrechten hebben toegang tot deze editor. Een sjabloon zorgt ervoor dat alle enquêtes die er gebruik van maken er hetzelfde uitzien, maar een foutje is snel gemaakt, waardoor de enquêtes niet meer gebruikt kunnen worden. Beperk daarom de toegang tot gebruikers met verstand van zaken.
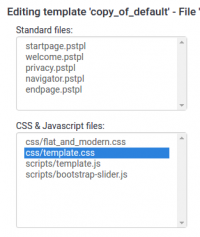
Je kunt de bestanden van het sjabloon wijzigen door te klikken op het "Sjablooneditor"-icoon in de toolbar administratie. Je kunt dan een sjabloon selecteren en daarna bekijken en wijzigen. Als je een selectie gemaakt hebt, zie je een lijst met bestanden die in het sjabloon gebruikt worden.
in de toolbar administratie. Je kunt dan een sjabloon selecteren en daarna bekijken en wijzigen. Als je een selectie gemaakt hebt, zie je een lijst met bestanden die in het sjabloon gebruikt worden.

- Bewerk-icoon: geeft aan of een sjabloon aangepast mag worden. Een grijs icoon geeft aan dat het sjabloon niet aangepast mag worden, een aanklikbaar icoon dat het aangepast kan worden. Dit kun je aanpassen in de sjabloonrechten.
- Importeren: importeren van een sjabloon.
- Exporteren: exporteert het huidige sjabloon naar een .zip-bestand
- Kopiëren: kopieert het huidige sjabloon naar een nieuw sjabloon.
- Hernoemen: geeft de mogelijkheid om het sjabloon een nieuwe naam te geven. Dit gebruik je meestal na het kopiëren of importeren van een bestaand sjabloon.
In de selectielijst rechts ("Scherm") kun je kiezen welke pagina van de enquête je wilt zien.
Sjabloon importeren/exporteren/kopiëren
Als je een sjabloon exporteert, wordt er een zip aangemaakt met alle bestanden (.pstpl-bestanden, plaatjes, style sheets, ...). Deze kun je simpel weer importeren bij een andere LimeSurvey-installatie. Je kunt ook de zip handmatig kopiëren en daarna uitpakken op de doellokatie. Let er wel op dat je de naam van de map verandert als je dat op de huidige installatie doet.
Als de rechten voor de sjabloonmap toestaan dat LimeSurvey er in mag schrijven, dan kun je ook de optie gebruiken om een sjabloon te kopiëren.
Paginastructuur / Sjabloongebruik
- Welkomstpagina: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- Vraagpagina: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl
- Afsluitpagina: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
Sjabloonbestanden
The following template files are used to produce your public survey and must exist in any new template folder you create:
- startpage.pstpl: Produces the start of each html page. It starts at the "<head>" tag, and should not contain the "<html>" tag. This 'very beginning' of a standard html page is written by the scripts. Please ensure that your startpage.pstpl files contains a <body> tag, even though many browsers do not require strict adherence to the W3 HTML standards, the LimeSurvey script needs to find a <body> tag, to run certain javascript elements. It is not expected that many 'keywords' will be used in the startpage.pstpl file, however you may wish to put the {SURVEYNAME} into the title. The startpage.pstpl file can contain code that ends in the corresponding endpage.pstpl file, so you can start a table in this file and close the table in the endpage.pstpl file. The startpage.pstpl and endpage.pstpl files wrap around every possible page used by LimeSurvey.
- survey.pstpl: This template is the second used on most pages, and provides a space to put the survey name and description. This template does not have a corresponding 'closing' template, and subsequently you should close all tags opened in this template file (ie: don't leave a table open here because there is nowhere else to close it)
- welcome.pstpl: This template is only used in the welcome screen (which is also on the main page for 'all in one' surveys). You can use this to print out the welcome text, and other information that should be provided in the introduction. Like the 'survey.pstpl' file, there is no corresponding 'closing' template, so all tags opened in this template file should be closed as well.
- startgroup.pstpl: This template can provide a 'summary' wrap around for questions within a group. It has a matching 'endgroup.pstpl' template that can be used to close any opened tags in this file, so you can open a table within this.
- groupdescription.pstpl: This template file is used to display a description of a group. It is separate to the startgroup.pstpl file because in a "question by question" survey it will be displayed on its own unique page in between groups, whereas in a "group by group" or "all in one" survey it provides a header to the subsequent questions. groupdescription.pstpl does not have a corresponding 'closing' template file, so all tags should be closed.
- question.pstpl: This file contains the question, answer and help text sections of your survey, and in the "group by group" and "all in one" surveys this template is cycled repeatedly with each question. There is no corresponding closing file for this and all tags should be closed.
- question_start.pstpl: This file contains the individual elements found at the start of a question. It is included within 'question.pstpl' via the {QUESTION} keyword. It is intended to allow template designers more control over the layout of a question. This template sits outside the normal templating system and was superseeded (as of LS1.87). All keywords from this template are now available directly in question.pstpl. NOTE: templates using question_start.pstpl will still work at least for a couple more versions of LS 1.x
- completed.pstpl: This page is displayed as the final page when the survey responses have been saved and the survey is over. It can be used to display a "forwarding link" as set in the survey setup.
- endgroup.pstpl: This file closes the group, and can be used to close off any tags opened in the startgroup.pstpl file
- navigator.pstpl: This file contains the buttons that navigate through the survey, "next", "prev", "last", "submit", "save so far" and the "clear all" link. It is used in all pages except the completed page.
- printanswers.pstpl: This file has the HTML wrapper for the print version of the survey.
- print_group.pstpl: This file is the same as startgroup.pstpl endgroup.pstpl but for the print version of the survey.
- print_question.pstpl: This file is the same as question.pstpl but for the print version of the survey.
- print_survey.pstpl: This file is the same as survey.pstpl but for the print version of the survey.
CSS en JavaScript
De volgende twee tags worden gebruikt om de inhoud van de bestanden template.css en template.js toe te voegen in het sjabloon:
- {TEMPLATECSS}: voegt de links voor standaard css, template.css en template-rtl.css (voor rechts-naar-links-talen) toe.
- {TEMPLATEJS}: voegt de links toe voor de standaard JavaScript, template.js en alle JavaScriptbestanden nodig om LimeSurvey te laten werken.
Vervangen van standaard CSS of JavaScript
Sommige vragen gebruiken specifieke onderdelen, waaronder JavaScript en CSS. Als je een functie wilt vervangen, dan kun je het "cascading system" gaan gebruiken. In JavaScript is de laatst gedefinieerde functie (met dezelfde naam) de functie die gebruikt wordt.
Andere sjabloonbestanden
Privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl en confirmationemail.pstpl worden niet meer gebruikt door LimeSurvey en zijn vervangen door standaardwaarden in de taalbestanden bij het sjabloon. E-mailberichten kunnen aangepast worden per enquête.
Standaardpagina's
Er zijn 10 standaardpagina's die een deelnemer mogelijk gaat zien bij het gebruik van LimeSurvey. Elke pagina is weer opgebouwd uit de structuur van het Sjabloon dat gekozen is bij de instellingen van de enquête. Hieronder zie je hoe de structuur samenhangt met de pagina's.
*OPMERKING: Vanaf versie 1.90 vervangt dit question.pstpl en question_start.pstpl. Als je een ouder, aangepast sjabloon gebruikt, moet je deze regel aan het begin van quesion.pstpl toevoegen:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
en question.pstpl afsluiten met:
</div>
*OPMERKING: Voor versie 1.91 worden LimeSurvey js-bestanden niet in het sjabloon opgenomen. Vanaf versie 2 moet je {TEMPLATEJS} gebruiken om de links naar de bestanden te maken. Dat kan in startpage.pstpl of endpage.pstpl. Daar kun je de regel met "{TEMPLATEURL}/template.js" verwijderen en vervangen door {TEMPLATEJS} om je sjabloon te updaten.
Bestandsbeheer
In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (map)rechten hebt mag je deze aanpassen en opslaan.
Het "Andere bestanden"-gedeelte toont alle andere bestanden in de sjabloonmap. Aan de rechterzijde kun je plaatjes of andere bestanden uploaden om te gebruiken in het sjabloon. Opmerking: in plaats van een directe link te maken naar het bestand kun je ook het veld {TEMPLATEURL} gebruiken. In plaats van:
img src='/limesurvey/templates/yourtemplate/mypicture.jpg'kun je:
Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server.
Locatie van sjabloonbestanden
LimeSurvey slaat het sjabloon op in een aparte submap binnen de map /templates, die weer onderdeel uitmaakt van alle publieke bestanden van LimeSurvey. Aangepaste (gebruikers)sjablonen worden in de map /upload/templates geplaatst.
Om een nieuw sjabloon te maken, klik je op het icoon aanmaken naast de selectie van het scherm.
Er moet ALTIJD een map "default" in /templates staan. Deze wordt gebruikt indien het gekozen sjabloon niet (meer) bestaat. Deze map is standaard aanwezig bij de installatie.
Je kunt geüploade plaatjes als volgt gebruiken:
{TEMPLATEURL}filename.xyz
Opmaak vragen
Het toevoegen van stijlen aan vragen is eenvoudig: ieder vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag:
<div id="question5" class="gender">
...
</div>en van een verplichte vraag:
<div id="question5" class="gender mandatory">
...
</div>en als de verplichte vraag niet door de validatie komt:
<div id="question5" class="gender mandatory input-error">
...
</div>en als de vraag niet correct beantwoordt wordt:
<div id="question6" class="text-short input-error">
...
</div>Globale klassen voor vragen
Deze klassen kunnen door elk vraagtype gebruikt worden, een vraagtype kan één of meerdere klassen gebruiken.
| Naam klasse | Onderdeel | Vraagtype | Voorbeeld | Opmerking | |
|---|---|---|---|---|---|
| .question | Elk vraag blok | Elk vraagtype | <p class="question">, <ul class="question">, <table class="question"> | ||
| .subquestions-list | Lijst subvragen | Meerkeuzevragen, array vragen | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list wordt ook gebruikt | |
| .answers-list | Lijst antwoorden | Enkelekeuze, array, Meerdere teksten | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | Het antwoord deel: een antwoord | Enkelekeuze, array, Meerdere teksten | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | Het antwoord deel voor geen antwoord | Enkelekeuze, array | <li class="noanswer-item">, <td class="noanswer-item"> | Geen antwoord is ook een antwoord, ze hebben 2 klassen noanswer-item en answer-item | |
| .question-item | Het vraag deel: een vraag | Meerdere teksten, array | <li class="question-item">, <tr class="question-item"> | Sommige antwoorden zijn ook vragen, dan hebben we er veel met class="question-item answer-item" | |
| .checkbox-list | Een lijst checkboxen | Meerkeuze, array getallen (checkbox) | <ul class="checkbox-list">, <tr class="checkbox-list"> | Sommige vraagtypes hebben meerdere lijsten class: zoals checkbox met opmerkingen: class="checkbox-list text-list" | |
| .checkbox-item | Het antwoord deel met een checkbox | Meerkeuze, array getallen (checkbox) | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | Een lijst radioknoppen | Enkelekeuze, array | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-item | Het antwoord deel met een radioknop | Enkelekeuze, array | <li class="radio-item">, | ||
| .text-list | Een lijst tekstinvoer | Meerdere teksten, array teksten | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | Het antwoorddeel van tekstinvoer | Meerdere teksten, array teksten | <li class="text-item">, | ||
| .numeric-list | Een lijst met tekstinvoer alleen numeriek | Meervoudige numerieke invoer, array getallen | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .numeric-item | Het antwoord deel van numerieke invoer | Meervoudige numerieke invoer, array getallen | <li class="numeric-item">, <td class="numeric-item"> | ||
| .select-list | Een selectie lijst | Array getallen, dubbele schaal | <table class="select-list"> | ||
| .select-item | Het antwoord deel van een selectie | Array getallen, dubbbele schaal, enkelekeuze met selectie | <p class="select-item">, <td class="select-item"> | ||
| .hide | Gebruikt voor toegankelijkheid: verborgen met CSS maar gelezen met screenreader | Kort vrije tekst | <label class="hide"> | Kan voor andere doelen gebruikt worden | |
| .dontread | Gebruikt voor toegankelijkheid: niet te lezen met screenreader | Array | <th class="dontread"> | ||
| .checkbox | input[type=checkbox] | Vraag met checkbox | <input type="checkbox" class="checkbox"> | Alleen voor oudere browsers nodig | |
| .radio | input[type=radio] | Vraag met radioknop | <input type="radio" class="radio"> | Alleen voor oudere browsers nodig | |
| .text | input[type=text] | Vraag met invoertekst, of textarea | <textarea class="text"> | ||
| .answertext | Array | Antwoord deel van array | <th class="answertext"> | ||
| .col-answers | Array | Kolom van antwoorden | <col class="col-answers"> | ||
| .odd .even | Array | Afwisseling per kolom | <col class="odd"> | ||
| .odd .even | Array | Afwisseling per kolom | <col class="odd"> | ||
| .array1 .array2 | Array | Afwisseling per regel | <tr class="array1"> |
Voorbeelden van vragen met klassen
Kort vrije tekst vraagtype
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Meerdere korte vrije teksten vraagtype
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Array vraagtype
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>De klassen per vraagtype
| Vraagtype | Klasse | ID |
| 5 punt keuze | .choice-5-pt-radio | 5 |
| Array (10 punten) | .array-10-pt | B |
| Array (5 punten) | .array-5-pt | A |
| Array Dubbele schaal | .array-flexible-duel-scale | 1 |
| Array (Meer, gelijk, Minder) | .array-increase-same-decrease | E |
| Array (getallen) | .array-multi-flexi | : |
| Array (teksten) | .array-multi-flexi-text | ; |
| Array (Ja/Nee/Weet niet) | .array-yes-uncertain-no | C |
| Array | .array-flexible-row | F |
| Array met kolom | .array-flexible-column | H |
| Boilerplaat | .boilerplate | X |
| Datum | .date | D |
| Geslacht | .gender | G |
| Extra lange vrije tekst | .text-huge | U |
| Taalkeuze | .language | I |
| Lijst (Dropdown) | .list-dropdown | ! |
| Lijst (Radioknoppen) | .list-radio | L |
| Lijst met commentaar | .list-with-comment | O |
| Lang vrije tekst | .text-long | T |
| Meervoudige numerieke invoer | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Meerkeuzevraag met opmerkingen | .multiple-opt-comments | P |
| Meerdere korte vrije teksten | .multiple-short-txt | Q |
| Numerieke invoer | .numeric | N |
| Rangschikken | .ranking | R |
| Kort vrije tekst | .text-short | S |
| Ja/Nee | .yes-no | Y |
De volledige lijst met validatieklassen
Deze klassen kunnen gebruikt worden om de stijl van hulp- en/of validatiemeldingen te wijzigen.
De .hide-tip en .input-error opties staan standaard op verbergen ("hidden"), maar worden getoond ("display") als er fouten optreden, en worden verborgen als de fouten gecorrigeerd zijn.
Zo wordt voorkomen dat er popup's getoond worden voor fouten. In plaats daarvan verschijnen/verdwijnen de mededelingen, en ze kunnen van kleur voorzien worden afhankelijk van de fout.
Ook kun je eerst een vriendelijk kleurschema gebruiken als de deelnemer meer informatie nodig heeft. Daarna kun je de kleuren feller maken als de deelnemer geen juiste waarden invoert.
| Doel | CSS Klasse | Beschrijving |
| Mandatory | .mandatory | de vraag is verplicht |
| User input error | .input-error | er is minstens een validatiefout |
| Hide Tip | .hide-tip | ingevuld als je de hide_tip- optie gebruikt |
| Num answers | .em_num_answers | voor min_answers en max_answers |
| Value range | .em_value_range | voor min/max_num_value_n en multiflexible_min/max |
| Sum range | .em_sum_range | voor min/max/equals_num_value |
| Regex validation | .em_regex_validation | voor reguliere-expressie validatie van de vraag |
| Question-level validation function | .em_q_fn_validation | voor de em_validation_q optie |
| Subquestion-level validation function | .em_sq_fn_validation | voor de em_validation_sq optie |
| Other comment mandatory | .em_other_comment_mandatory | voor de other_comment_mandatory optie - wordt toegveoegd als "anders" geselecteerd is maar het begeleidend commentaar niet ingevuld is. |
Stijlen importeren in je aangepaste sjabloon
De aangepaste stijlen voor vragen staan tegen het eind van het CSS-bestand van de sjabloon, en starten met:
/* --------------------------- START: Question styles ------------------------------ */
Mocht je een aangepast sjabloon willen wijzigen, dan moet je eerst alle tekst onder dit commentaar templates/default/template.css (voor tabel-gebaseerde layouts) of template/limespired/template.css (voor CSS-gebaseerde layouts) in je eigen bestand kopiëren.
Conditionele stylesheets voor Internet Explorer
Omdat IE6 en IE7 qua webpaginaopbouw behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Kopieer de bovenstaande code in jouw startpage.pstpl, en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out.
Alternatieve oplossing voor Internet Explorer
Je kunt ook de conditionele klasse in body opnemen (binnen startpage.pstpl) en deze klasse gebruiken in jouw template.css. Deze methode wordt gebruikt in het sjabloon citronade. Toevoegen van een js / no-js klasse om een JavaScript / geen JavaScript systeem te hebben.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>Gebruik dan in template.css:
.ie6{/*voor IE6*/}
.ielt8{/*voor IE6 en IE7*/}
.ie{/*internet explorer*/}
Rechts-naar-links(RTL) talen en uitlijnen
De teksteditor in LimeSurvey kan RTL teksten opnemen. Maar als er volledig uitgelijnd wordt toont deze de tekst in de leesrichting van links naar rechts. Dit is alleen een beeldfout: tijdens de enquête wordt de tekst correct van rechts naar links afgebeeld.
Sleutelwoorden
Sleutelwoorden in een sjabloon worden vervangen door de informatie uit de enquête. Ze worden aangeduid met accolades, voorbeeld: {SURVEYNAME}.
De volgende sleutelwoorden worden vervangen in het sjabloon tijdens de opbouw voor de deelnemers. Ze werken op bijna iedere pagina, behalve de Afsluitpagina. (De woorden kunnen ook in common.php opgezocht worden, of anders in index.php)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded but the {QUESTION_...} keywords as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {SAVEDID} | All Files | Displays 'Response ID' of user |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {CLOSEWINDOW} | All Files (Preferably in navigator.pstpl) | URL to close current window |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Invoervelden
Elk invoertype heeft een eigen klasse, hierdoor kun je in de CSS eigen opmaak voor knoppen en invoervelden toevoegen in je "startpage.pstpl". De klassen zijn:
- submit (submit knoppen)
- text (Tekst invoer - voor korte vrije tekst, datum en numerieke invoer)
- answertext (tekst van antwoorden)
- radio (radioknoppen)
- checkbox (checkboxen)
- select (select / lijst)
- textarea (lange tekst)
- clearall De "Stoppen, verwijder alle ingevulde antwoorden" link
- rank Het vraagtype ranking. Wijzig niet de kleur van de selectbox of de text boxes (die worden al eerder ingesteld), je kunt wel o.a. de background colour, text colour, size wijzigen voor de andere onderdelen.
- graph De "percentage voltooid" weergave.
- innergraph onderdeel van de graph met het percentage. Je kunt de kleur wijzigen.
- question Algemene instellingen voor elke vraag die in een tabel getoond wordt. Je kunt hier de font size en colour instellen, zodat je een standaardwaarde hebt.
- mandatory Verplichte vragen.
- input-error Invoerfout van gebruiker - bijvoorbeeld: verplichte vraag of vraag met validatie.
- array1 en array2 Deze twee worden afgewisseld bij het tonen van het bereik van antwoorden bij array type vragen. Je kunt dan een verschillende background colour instellen. Array1 wordt ook gebruikt voor de koppen bij de array type vragen.
- errormandatory Zet de kleur en stijl van de tekst: "Deze vraag is verplicht".
- warningjs Zet de kleur en stijl van de waarschuwing als de gebruiker JavaScript in de browser heeft uitgeschakeld.
Er zijn ook onderdelen die op ID kunnen worden benaderd (#ID in CSS):
- surveycontact (De tekst over contact op de beginpagina)
- tokenmessage (gebruikt voor meldingen in de enquête, bijvoorbeeld: je sessie is verlopen.)
Een voorbeeld van het gebruik van deze klassen in de stylesheets is het sjabloon "bubblegum".
Omdat je alle onderdelen van HTML kunt wijzigen, is er geen reden om in je sjablonen, eigen "
Opmaak voortgangmeter
Voor versie 1.87:
De afbeelding chart.jpg is een eenvoudig plaatje van een pixel, hiermee wordt de voortgangsmeter opgebouwd in de 'PERCENTCOMPLETE' tabel. Als het plaatje ontbreekt wordt als standaard een kastanjebruin plaatje gebruikt. Als je je eigen kleuren wilt gebruiken, kun je dit plaatje vervangen door een plaatje van jezelf. Het moet een JPEG zijn van 1 x 1 pixel.
Vanaf versie 1.87:
De opmaak van de voortgangsmeter kan bepaald worden met CSS.
Om de achtergrondkleur te wijzigen moet je aan het eind van je sjabloon css-bestand toevoegen:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Je kunt ook de rand wijzigen:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Extra functies voor ontwikkelaars
Vanaf versie 0.99 zijn er enkele wijzigingen van gebruikers opgenomen in LimeSurvey. De geavanceerde mogelijkheden vereisen soms wijzigingen in de broncode en dienen dus zorgvuldig te worden gedaan om geen open deur te gaan houden.
Basis CMS Integratie ondersteuning
Om LimeSurvey in een CMS te integreren, gebruik deze opties in config.php:
// Lees de tekst onder het plaatje
$embedded = false; $embedded_inc = ""; // pad naar CMS-code, optioneel $embedded_headerfunc = ""; // bijv. COM_siteHeader voor geeklog $embedded_footerfunc = ""; // bijv. COM_siteFooter voor geeklog
Om dit te gebruiken, moet dus $embedded = true; zijn. Je kunt met de variabele $embedded_inc code van de CMS toevoegen (include). Met de variabelen $embedded_headerfunc en $embedded_footerfunc, kun je functies (die in de CMS-code staan) aanroepen om te zorgen voor de kop en voet, anders gelden de standaardwaarden van LimeSurvey.
Ondersteuning voor je eigen JavaScript
Soms wil een gebruiker JavaScript op de enquête pagina's gebruiken, maar dat kan dan niet door de aanroep van checkconditions() in de BODY. Deze aanroep is vervangen door een JavaScript functie in de HEAD die controleert op de aanwezigheid van checkconditions() en template_onload() voor ze aan te roepen. Hierdoor kan een ontwerper van sjablonen een eigen template_onload() functie in de HEAD maken.
Vanaf versie 1.87:
- Filter HTML op XSS - in Instellingen -> Beveiliging, zet "Filter HTML op XSS" op Nee.
- Vul je script in de bron van een vraagbeschrijving of vraaggroepbeschrijving.
- Meer informatie.
Video over sjablonen
Deze video toont de basis en geavanceerde sjabloonfuncties die voor elke gebruiker beschikbaar zijn. Dit is het wijzigen van het uiterlijk van de schermen en het toevoegen van aangepaste grafieken. Je loopt stap voor stap door de acties met sjablonen zoals, het wijzigen, voorvertonen, importeren, exporteren, wijzigen opmaak van vragen in de CSS en het wijzigen van diverse enquête pagina's.
TIPS
Taalafhankelijkheden
Als je in een voettekst een regel wilt hebben met een helptekst die taalafhankelijk is, dan kun je in het .pstl bestand een regel optioneel tonen of verbergen afhankelijk van de taal. In template.css kan de pseudo selector :lang gebruikt worden, maar om meer compatibel te zijn, gebruiken we een class.
Voorbeeld, met een tekst in het Frans en het Engels in de voet, dus in endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
en in template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Je kunt dit gebruiken, maar dan vooral in versies voor 1.92. Vanaf versie 1.92 zijn er betere oplossingen.
Lay-out van enquête pagina wijzigen
Bij het wijzigen van een sjabloon kan het sjabloon aan een enquête gekoppeld worden. De enquête overzichtspagina, die wordt getoond op www.yourdomain.org/limesurveyinstallfolder, toont al je enquêtes.
Om je huidige sjabloon ook voor deze pagina te gebruiken, moet je de bijbehorende instelling bij de Instellingen wijzigen. In oudere versies kan dit gedaan worden door de $defaulttemplate instelling te kopiëren uit config-defaults.php naar config.php, en wijzig het in $defaulttemplate = 'yourtemplatename';
Importeren/Exporteren van sjabloon : Mac gebruikers
NB.: Mac OSX standaard archief utility kan problemen hebben met gegenereerde zip folders.
een oplossing is om de unzip van unix te gebruiken op de commandoregel:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
of met gecompileerde scripts:
http://homepage.mac.com/roger_jolly/software/
Wijzigen sjabloon verkeerslicht van rood in groen
Als je het nog niet gedaan hebt, zet de map admin op read/write/execute (777). De bestanden in de map mogen echter worden gezet op read/execute only (chmod 755).
Ga naar de map templates.
1 Wijzig de rechten op bijvoorbeeld de map "vallendar" naar read 777.
2 Kijk! Het rode verkeerslicht voor "vallendar" is nu groen.
3 NB.: om de toegang tot sjabloonbestanden te beperken, zou je de rechten na het wijzigen weer terug kunnen zetten naar wat ze waren (bijvoorbeeld 644)
Help icoon vervangen
Als een helptekst van een vraag wordt getoond, dan wordt er ook een help.gif afbeelding getoond uit de standaard sjabloon map.
Je kunt deze afbeelding vervangen door een help.gif, help.png of help.jpg te uploaden (komt in upload/templates map). Deze afbeelding wordt dan standaard getoond.
Bestaand logo vervangen
NB.: Verwijder eerst het huidige logo als je een nieuw logo upload.
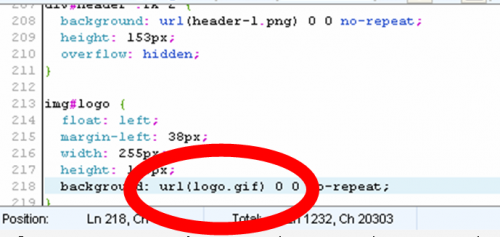
1. Om het logo te wijzigen ga naar „template.css”, je kunt het hier vinden:
2. Klik op de knop Search, om de het gebruik van de logo style te vinden.
3. Zoek in het resultaat naar #logo
4. Wijzig het style bestand
Je ziet code die ongeveer gelijk is aan:
Als je de afbeelding wilt vervangen, vervang dan logo.gif door een andere link. Bijvoorbeeld: (logo.png, logo.jpg, logo.swf).
Als je de grootte van de afbeelding wilt wijzigen, wijzig dan de pixels in:
width:100px; height:100px;
Een eigen logo toevoegen
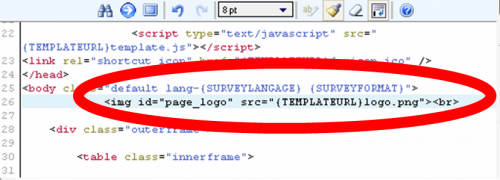
1. Open het sjabloonbestand „startpage.pstpl”.
<body ... ><img id="page_logo" src="{TEMPLATEURL}logo.png"><br />
3. Om een logo toe te voegen, ga naar „template.css”, je kunt het hier vinden:
3.1 Ga naar het eind van de stylesheet „template.css”.
3.2 Voeg toe:
als je het logo aan de linkerkant wilt hebben:
#page_logo{
float:left;
}
Als je het logo aan de rechterkant wilt hebben:
#page_logo{
float:right;
}
Als je het logo in het midden wilt hebben:
#page_logo{
display: block;
margin-left: auto;
margin-right: auto;
}
Hetzelfde sjabloon gebruiken met een ander logo
Als je hetzelfde sjabloon voor alle enquêtes wilt gebruiken en alleen het logo per enquête wilt wijzigen, dan kun je de {SID} placeholder in het sjabloonbestand the template .pstpl gebruiken om naar een ander plaatje te refereren:
<img src="{TEMPLATEURL}logoImage-{SID}.png">
Verwijderen standaard help bij alle vragen (verbergen)
Je kunt de standaard help op drie manieren verwijderen:
- met het hide_tip attribuut voor alle vragen en elke enquête.
- je kunt ook de {QUESTIONHELP} verwijderen in het bestand question.pstl, maar dat kan een slecht idee zijn voor een screenreader.
- voor het default sjabloon en enkele anderen, voeg dit toe onderaan in tempate.css
span.questionhelp{display:none;}
Toon aangepast favicon
Een favicon is de kleine afbeelding in je browser in de adresregel en naast je bladwijzers. Je kunt je eigen afbeelding gebruiken door:
- Een favicon aan te maken.
- Je noemt dit "favicon.ico" en zet het in de map template
- Voeg de volgende code toe in je startpage.pstpl voor de </head> tag
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">Verschillend uiterlijk voor enquête/vraagpagina's
(vanaf versie 1.91)
Als je wilt dat LimeSurvey het uiterlijk van de pagina's afwisselt (dus om en om hetzelfde uiterlijk) kun je de .page-odd class in je css bestand wijzigen.
Voorbeeld default sjabloon in versie 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
Om dit omwisselen in het (default) sjabloon te voorkomen, moet je alle voorkomens van .page-odd in template.css verwijderen.
Toevoegen verticale scheiding voor dubbele schaal array
Om een verticale scheiding te maken bij een dubbele schaal array kun je de volgende regels toevoegen aan je bestand template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator wordt gebruikt als scheidingsteken in de header "td" en "dual_scale_separator" wordt gebruikt als scheidingsteken kolom in het dubbele schaal array.
Verberg enquête contact bericht
Om de melding "Neem contact op..." op de startpagina te verbergen, kun je het volgende toevoegen aan de $(document).ready functie in het bestand template.js van het sjabloon wat je gebruikt:
$('#surveycontact').hide(); //Verberg het contact bericht
Verwijder het contact bericht bij fouten
Als je geen contact bericht wilt tonen bij foutmeldingen, dan is het wat ingewikkelder. Je kunt de aanroep van een functie toevoegen aan de $(document).ready functie in het bestand template.css van het sjabloon wat je gebruikt:
removeContactAdressFromMessage(); //Verwijderd het contact bericht bij foutmeldingen
en voeg de volgende functie toe in je bestand *template.js*
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Bitte kontaktieren');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
It will probably not work for a survey in English language and has to be extended when used for multilingual surveys. But it's an idea/tip how to solve this.
Hoe om te gaan met meertaligheid bij vraagattributen (versies voor 2.0)
Als je een enquête met meertaligheid hebt en je bijvoorbeeld een andere tekst wilt gebruiken voor het veld "Andere", kun je dit alleen doen voor de standaardtaal (totdat deze mogelijkheid is toegevoegd in versie 2.0). Als oplossing kun je het volgende doen
<span class="en">New label</span><span class="nl">Nieuw label</span>
In de template.css van je sjabloon (/limesurvey/upload/templates/<yourtemplatename>/template.css) voeg je toe:
html:lang(en) .nl{display:none}
html:lang(nl) .en{display:none}