Theme editor/nl: Difference between revisions
From LimeSurvey Manual
(Updating to match new version of source page) |
No edit summary |
||
| Line 8: | Line 8: | ||
Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden '''sleutelwoorden''' gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker. | Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden '''sleutelwoorden''' gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker. | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="html4strict" enclose="div"><center><font face='verdana' color='red'>{SURVEYNAME}</font><br /> | ||
<font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center> | <font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 44: | Line 44: | ||
[[File:Template-editor-2013-7-10_11_38_16.png|center]] | [[File:Template-editor-2013-7-10_11_38_16.png|center]] | ||
== | ==The Template Menu== | ||
*'''Edit Icon:''' The "edit" icon indicates whether or not the template is editable. A blurred out icon indicates that the template is read only; a clickable icon indicates you may make modifications. To change the icon from blurred to clear, you have to modify the template's permissions. | *'''Edit Icon:''' The "edit" icon indicates whether or not the template is editable. A blurred out icon indicates that the template is read only; a clickable icon indicates you may make modifications. To change the icon from blurred to clear, you have to modify the template's permissions. | ||
| Line 162: | Line 157: | ||
Het "Andere bestanden"-gedeelte toont alle andere bestanden in de sjabloonmap. Aan de rechterzijde kun je '''plaatjes of andere bestanden uploaden om te gebruiken in het sjabloon'''. Opmerking: in plaats van een directe link te maken naar het bestand kun je ook het veld {TEMPLATEURL} gebruiken. In plaats van: | Het "Andere bestanden"-gedeelte toont alle andere bestanden in de sjabloonmap. Aan de rechterzijde kun je '''plaatjes of andere bestanden uploaden om te gebruiken in het sjabloon'''. Opmerking: in plaats van een directe link te maken naar het bestand kun je ook het veld {TEMPLATEURL} gebruiken. In plaats van: | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="html4strict" enclose="div">img src='/limesurvey/templates/yourtemplate/mypicture.jpg'</syntaxhighlight> kun je: | ||
Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server. | Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server. | ||
| Line 184: | Line 179: | ||
Het toevoegen van stijlen aan vragen is eenvoudig: ieder vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag: | Het toevoegen van stijlen aan vragen is eenvoudig: ieder vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag: | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
| Line 190: | Line 185: | ||
en van een verplichte vraag: | en van een verplichte vraag: | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
| Line 196: | Line 191: | ||
en als de verplichte vraag niet door de validatie komt: | en als de verplichte vraag niet door de validatie komt: | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="html4strict" enclose="div"><div id="question5" class="gender mandatory input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
| Line 202: | Line 197: | ||
en als de vraag niet correct beantwoordt wordt: | en als de vraag niet correct beantwoordt wordt: | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="html4strict" enclose="div"><div id="question6" class="text-short input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
| Line 376: | Line 371: | ||
|} | |} | ||
=== Some example of question part with classes=== | |||
''' | '''text-short question type:'''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''Multiple short text'''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 600: | Line 417: | ||
</table> | </table> | ||
</source> | </source> | ||
==The full list of question classes== | |||
{| | {| | ||
|''' | |'''Question Type'''||'''Question Class'''||'''Question ID''' | ||
|- | |- | ||
|5 | |5 point choice||.choice-5-pt-radio||5 | ||
|- | |- | ||
|Array (10 | |Array (10 point choice)||.array-10-pt||B | ||
|- | |- | ||
|Array (5 | |Array (5 point choice)||.array-5-pt||A | ||
|- | |- | ||
|Array | |Array (Flexible Labels) dual scale||.array-flexible-duel-scale ||1 | ||
|- | |- | ||
|Array ( | |Array (Increase, Same, Decrease)||.array-increase-same-decrease||E | ||
|- | |- | ||
|Array ( | |Array (Multi Flexible) (Numbers)||.array-multi-flexi ||: | ||
|- | |- | ||
|Array ( | |Array (Multi Flexible) (Text)||.array-multi-flexi-text||; | ||
|- | |- | ||
|Array ( | |Array (Yes/No/Uncertain)||.array-yes-uncertain-no||C | ||
|- | |- | ||
|Array ||.array-flexible-row ||F | |Array (flexible labels)||.array-flexible-row ||F | ||
|- | |- | ||
|Array | |Array (flexible labels) by column||.array-flexible-column||H | ||
|- | |- | ||
| | |Boilerplate question||.boilerplate||X | ||
|- | |- | ||
| | |Date||.date||D | ||
|- | |- | ||
| | |Gender||.gender||G | ||
|- | |- | ||
| | |Huge free text||.text-huge||U | ||
|- | |- | ||
| | |Language switch||.language||I | ||
|- | |- | ||
| | |List (dropdown)||.list-dropdown||! | ||
|- | |- | ||
| | |List (radio)||.list-radio||L | ||
|- | |- | ||
| | |List with comment||.list-with-comment||O | ||
|- | |- | ||
| | |Long free text||.text-long||T | ||
|- | |- | ||
| | |Multiple numerical input||.numeric-multi||K | ||
|- | |- | ||
|Multiple options||.multiple-opt||M | |Multiple options||.multiple-opt||M | ||
|- | |- | ||
| | |Multiple options with comments||.multiple-opt-comments||P | ||
|- | |- | ||
| | |Multiple short text||.multiple-short-txt||Q | ||
|- | |- | ||
| | |Numerical input||.numeric||N | ||
|- | |- | ||
| | |Ranking||.ranking||R | ||
|- | |- | ||
| | |Short free text||.text-short||S | ||
|- | |- | ||
| | |Yes/No||.yes-no||Y | ||
|- | |- | ||
| | | | ||
| Line 742: | Line 527: | ||
Omdat IE6 en IE7 qua webpaginaopbouw behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen. | Omdat IE6 en IE7 qua webpaginaopbouw behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen. | ||
< | <source lang="html4strict" enclose="div"> | ||
<!--[if IE]> | <!--[if IE]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | ||
| Line 752: | Line 537: | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | ||
<![endif]--> | <![endif]--> | ||
</ | </source> | ||
Kopieer de bovenstaande code in jouw '''startpage.pstpl''', en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out. | Kopieer de bovenstaande code in jouw '''startpage.pstpl''', en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out. | ||
| Line 760: | Line 545: | ||
===Alternatieve oplossing voor Internet Explorer=== | ===Alternatieve oplossing voor Internet Explorer=== | ||
You can put conditional class for body in startpage.pstpl, and use this class in your template.css. This method is used in citronade template. Adding a js / no-js class to to have javascript / no javascript system. | |||
< | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]--> | |||
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | |||
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | |||
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | |||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | |||
Gebruik dan in template.css: | Gebruik dan in template.css: | ||
< | <source lang="css">.ie6{/*specific for internet explorer 6*/} | ||
.ie{/* | .ielt8{/*specific for internet explorer 6 and 7*/ | ||
.ie{/*specific for all internet explorer */}</source> | |||
== Rechts-naar-links(RTL) talen en uitlijnen== | == Rechts-naar-links(RTL) talen en uitlijnen== | ||
| Line 780: | Line 571: | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Keyword'''!!'''Template files'''!!'''Description''' | ||
|- | |- | ||
|{SURVEYNAME}|| | |{SURVEYNAME}||All Files||The survey title | ||
|- | |- | ||
|{SURVEYDESCRIPTION}|| | |{SURVEYDESCRIPTION}||All Files||The survey description | ||
|- | |- | ||
|{WELCOME}|| | |{WELCOME}||All files (mainly for welcome.pstpl)||The survey 'welcome' text | ||
|- | |- | ||
|{PERCENTCOMPLETE}||survey.pstpl|| | |{PERCENTCOMPLETE}||survey.pstpl||A small graph showing the percentage of the survey completed | ||
|- | |- | ||
|{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Displays the current group name | ||
|- | |- | ||
|{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Displays the current group description | ||
|- | |- | ||
|{NUMBEROFQUESTIONS}||welcome.pstpl|| | |{NUMBEROFQUESTIONS}||welcome.pstpl||Displays the total number of questions in the survey (just the number) | ||
|- | |- | ||
|{THEREAREXQUESTIONS}||welcome.pstpl|| | |{THEREAREXQUESTIONS}||welcome.pstpl||Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". | ||
|- | |- | ||
|{CHECKJAVASCRIPT}|| | |{CHECKJAVASCRIPT}||All files (mainly for welcome.pstpl)||Warning message when end-user browser have javascript disabled | ||
|- | |- | ||
|{QUESTION}|| | |{QUESTION}||Question.pstpl||('''Has been superseeded but the {QUESTION_...} keywords as of LS1.87''') Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} | ||
|- | |- | ||
|{ANSWER}||question.pstpl, print_question.pstpl|| | |{ANSWER}||question.pstpl, print_question.pstpl||presents the answer form for the current question | ||
|- | |- | ||
|{SGQ}||question.pstpl, question text|| | |{SGQ}||question.pstpl, question text||Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) | ||
|- | |- | ||
|{QUESTIONHELP}||question.pstpl, print_question.pstpl|| | |{QUESTIONHELP}||question.pstpl, print_question.pstpl||Displays help text (predefined tip for question type) for the current question | ||
|- | |- | ||
|{QUESTION_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_CLASS}||question.pstpl, print_question.pstpl||unique class for each question type. (To be included in the question's wrapping tag.) | ||
|- | |- | ||
|{QUESTION_CODE}||question.pstpl, print_question.pstpl|| | |{QUESTION_CODE}||question.pstpl, print_question.pstpl||Displays the current question code | ||
|- | |- | ||
|{QUESTION_ESSENTIALS}||question.pstpl|| | |{QUESTION_ESSENTIALS}||question.pstpl||the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) | ||
|- | |- | ||
|{QUESTION_HELP}||question.pstp, question_start.pstpl|| | |{QUESTION_HELP}||question.pstp, question_start.pstpl||Displays the user defined help text for the current question | ||
|- | |- | ||
|{QUESTION_TYPE_HELP}||print_question.pstp|| | |{QUESTION_TYPE_HELP}||print_question.pstp||Displays the user defined help text for the current question | ||
|- | |- | ||
|{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl|| | |{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl||Provides a class if there was user input error | ||
|- | |- | ||
|{QUESTION_ID}||print_question.pstp|| | |{QUESTION_ID}||print_question.pstp||Provides a unique ID for each question to allow styling for specific questions | ||
|- | |- | ||
|{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl||Displays the text for the current question | ||
|- | |- | ||
|{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl||Displays the translated 'Mandatory' text for the current question | ||
|- | |- | ||
|{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class if a question is mandatory. (To be included in the question's wrapping tag.) | ||
|- | |- | ||
|{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Displays the translated 'Mandatory' help message text for the current question | ||
|- | |- | ||
|{QUESTION_NUMBER}||print_question.pstpl|| | |{QUESTION_NUMBER}||print_question.pstpl||Incremental count of questions. | ||
|- | |- | ||
|{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Displays the translated valid help message text for the current question | ||
|- | |- | ||
|{QUESTION_SCENARIO}||print_question.pstp|| | |{QUESTION_SCENARIO}||print_question.pstp||Prints out the 'scenario' text for conditional questions. | ||
|- | |- | ||
|{NAVIGATOR}||navigator.pstpl|| | |{NAVIGATOR}||navigator.pstpl||Displays navigation buttons (next, prev, last) | ||
|- | |- | ||
|{CLEARALL}|| | |{CLEARALL}||All files (but intended for navigator.pstpl)||Displays the "Exit and Clear Results" link | ||
|- | |- | ||
|{SUBMITBUTTON}||submit.pstpl|| | |{SUBMITBUTTON}||submit.pstpl||Displays the final submit button | ||
|- | |- | ||
|{COMPLETED}||completed.pstpl|| | |{COMPLETED}||completed.pstpl||Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. | ||
|- | |- | ||
|{URL}||completed.pstpl|| | |{URL}||completed.pstpl||Displays the survey 'url' and 'url text' | ||
|- | |- | ||
|{PRIVACY}||submit.pstpl|| | |{PRIVACY}||submit.pstpl||Displays privacy information when survey is anonymous | ||
|- | |- | ||
|{PRIVACYMESSAGE}||privacy.pstpl|| | |{PRIVACYMESSAGE}||privacy.pstpl||The privacy message is shown if you set your survey to be anonymous. [[Translating LimeSurvey|The text can be edited/translated]] in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. | ||
|- | |- | ||
|{TEMPLATEURL}|| | |{TEMPLATEURL}||All Files||The URL to the current template location (useful for referencing image files in your template) | ||
|- | |- | ||
|{SUBMITCOMPLETE}||endpage.pstpl|| | |{SUBMITCOMPLETE}||endpage.pstpl||The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button | ||
|- | |- | ||
|{SUBMITREVIEW}||survey.pstpl|| | |{SUBMITREVIEW}||survey.pstpl||The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" | ||
|- | |- | ||
|{TOKEN:FIRSTNAME}|| | |{TOKEN:FIRSTNAME}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table | ||
|- | |- | ||
|{TOKEN:LASTNAME}|| | |{TOKEN:LASTNAME}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** | ||
|- | |- | ||
|{TOKEN:EMAIL}|| | |{TOKEN:EMAIL}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** | ||
|- | |- | ||
|{TOKEN:ATTRIBUTE_1}|| | |{TOKEN:ATTRIBUTE_1}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** | ||
|- | |- | ||
|{TOKEN:ATTRIBUTE_2}|| | |{TOKEN:ATTRIBUTE_2}||All Files||***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** | ||
|- | |- | ||
|{ANSWERSCLEARED}|| | |{ANSWERSCLEARED}||Preferably in navigator.pstpl||The "Answers Cleared" statement from the language files | ||
|- | |- | ||
|{RESTART}||clearall.pstpl||URL | |{RESTART}||clearall.pstpl||URL to restart the survey | ||
|- | |- | ||
|{CLOSEWINDOW}|| | |{CLOSEWINDOW}||All Files (Preferably in navigator.pstpl)||URL to close current window | ||
|- | |- | ||
|{REGISTERERROR}||register.pstpl|| | |{REGISTERERROR}||register.pstpl||Shows any error messages in the register page (ie: "You must include an email address") | ||
|- | |- | ||
|{REGISTERMESSAGE1}||register.pstpl|| | |{REGISTERMESSAGE1}||register.pstpl||The statement "You must be registered to complete this survey" from the language files | ||
|- | |- | ||
|{REGISTERMESSAGE2}||register.pstpl||Details | |{REGISTERMESSAGE2}||register.pstpl||Details about registering from the language files | ||
|- | |- | ||
|{REGISTERFORM}||register.pstpl|| | |{REGISTERFORM}||register.pstpl||The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. | ||
|- | |- | ||
|{SAVE}|| | |{SAVE}||Works suitable on navigator.pstpl||Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. | ||
|- | |- | ||
|{LANGUAGECHANGER}||survey.pstpl|| | |{LANGUAGECHANGER}||survey.pstpl||Displays a switch in multilingual surveys to change the question. | ||
|} | |} | ||
| Line 1,035: | Line 826: | ||
==Bestaand logo vervangen== | ==Bestaand logo vervangen== | ||
''' | '''Note''': Before uploading a new logo always delete the old, existing one! | ||
1. | 1. To edit the logo go to the „<u>template.css</u>” file which you can find it here: | ||
[[File: | [[File:t1.PNG|200px]] | ||
2. | 2. Click the search button to find occurrences of logo related styles. | ||
[[File:2. | [[File:2.png|200px]] | ||
3. | 3. Search for <u>#logo</u> | ||
[[File:3.PNG]] | [[File:3.PNG|200px]] | ||
4. | 4. Edit the main style file | ||
You will see something similar to: | |||
[[File: | [[File:t4.PNG|500px]] | ||
If you want to change the image just replace logo.gif with another image link. Example: (<u>logo.png</u> or <u>logo.jpg</u>). | |||
If you want change the image size adjust width and height (in pixels) like this: | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div">width:100px; height:100px;</syntaxhighlight> | ||
==Een eigen logo toevoegen== | ==Een eigen logo toevoegen== | ||
1. | 1. Find and open the „<u>startpage.pstpl</u>” template file. | ||
[[File:5.PNG]] | [[File:5.PNG|200px]] | ||
<source lang="html4strict"><img id="page_logo" src="{TEMPLATEURL}logo.png"><br | 2. After the <source lang="html4strict" ><body ... ></source> tag add this line to „<u>startpage.pstpl</u>”: | ||
<source lang="html4strict"><img id="page_logo" src="{TEMPLATEURL}logo.png"><br></source> | |||
3. Om een logo toe te voegen, ga naar „<u>template.css</u>”, je kunt het hier vinden: | 3. Om een logo toe te voegen, ga naar „<u>template.css</u>”, je kunt het hier vinden: | ||
[[File: | [[File:6.PNG|500px]] | ||
3.1 | 3.1 Then go to the end of the main „<u>template.css</u>” style file. | ||
3.2 | 3.2 To align the logo add... | ||
''' | '''If you want the logo to be placed at left side:''' | ||
<syntaxhighlight lang="php" enclose="div">#page_logo{ | <syntaxhighlight lang="php" enclose="div">#page_logo{ | ||
| Line 1,091: | Line 883: | ||
''' | '''If you want the logo to be placed at right side:''' | ||
<syntaxhighlight lang="php" enclose="div">#page_logo{ | <syntaxhighlight lang="php" enclose="div">#page_logo{ | ||
| Line 1,098: | Line 890: | ||
''' | '''If you want to center the logo''' | ||
<syntaxhighlight lang="php" enclose="div">#page_logo{ | <syntaxhighlight lang="php" enclose="div">#page_logo{ | ||
| Line 1,114: | Line 906: | ||
==Verwijderen standaard help bij alle vragen (verbergen)== | ==Verwijderen standaard help bij alle vragen (verbergen)== | ||
There are 3 solutions to remove the default help: | |||
# | # like a [[Advanced question settings#hide_tip|hide_tip attribute]] but for all question and survey. | ||
# | # you can remove the {QUESTIONHELP} and is container from the file question.pstl, but it can be a bad idea for screenreader. | ||
# | # for the default template and some other, add this at the end of tempate.css | ||
<syntaxhighlight lang="php" enclose="div">span.questionhelp{display:none;}</syntaxhighlight> | <syntaxhighlight lang="php" enclose="div">span.questionhelp{display:none;}</syntaxhighlight> | ||
| Line 1,162: | Line 954: | ||
==Verberg enquête contact bericht== | ==Verberg enquête contact bericht== | ||
To hide the "Please contact ..." message on the start page (with the survey list) you can add the following to the '''$(document).ready''' function in the '''template.js''' of your used design template: | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div"> | ||
Revision as of 16:25, 26 August 2013
Introductie
LimeSurvey heeft een systeem dat het mogelijk maakt om thema's oftewel sjablonen te maken. De sjablonen definiëren het uiterlijk van de pagina's van een enquête. Je kunt in het enquêtebeheer kiezen welk sjabloon gebruikt wordt, en dat aanpassen. Hierbij kunnen het logo en de achtergrondkleuren aangepast worden, maar ook tekstkleuren voor specifieke vragen gemaakt worden.
LimeSurvey wordt geleverd met een set standaardsjablonen. Deze staan in de map templates, voor elk sjabloon is er een map. Hierin staan verschillende soorten bestanden: sjablonen (.pstpl), cascading style sheets (.css), plaatjes (.jpg en .png) en mogelijk andere.
Net als in andere themagebaseerde systemen wordt HTML gebruikt om het sjabloon op te bouwen en te tonen aan de gebruiker. Daarbij worden sleutelwoorden gebruikt die in accolades ('{', '}') geplaatst worden, deze sleutelwoorden worden later vervangen door de eigenlijke tekst. Hieronder een voorbeeld van het sjabloonbestand en het resultaat zoals het getoond wordt aan de gebruiker.
<center><font face='verdana' color='red'>{SURVEYNAME}</font><br />
<font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center>Met als resultaat:
Sjablonen bepalen door het gebruik van HTML ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden meestal vastgelegd in cascading style sheets (CSS), die o.a de positie, lettertype, letterkleur en lettergrootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en elke vraagtekst.
Als je een nieuw sjabloon ontwerpt, overweeg dan om het beschikbaar te stellen aan alle gebruikers van LimeSurvey. Er is een bibliotheek van beschikbare sjablonen, enquêtes en andere aanvullingen, en dat maakt LimeSurvey waardevoller! Kijk hiervoor even in de Sjabloonbibliotheek
Een sjabloon aanmaken
Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloonmap te wijzigen.
Het heeft de voorkeur om een nieuw sjabloon te beginnen via de Sjablooneditor (zie ook onder) in het beheerpaneel. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de Sjablooneditor om een nieuw sjabloon aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met een teksteditor.
Een sjabloonbestand is lastig te begrijpen als je er mee begint. Je moet er HTML en CSS voor kennen. Het beste is dan ook om eerst een bestaand sjabloon aan te passen. Kopieer daarvoor een bestaand sjabloon naar een nieuwe map, en wijzig deze bestanden. Daarmee maak je voor jezelf het concept duidelijker.
Een aantal 'publieke' elementen van LimeSurvey kunnen ook aangepast worden met behulp van sjablonen.
De Sjablooneditor
LimeSurvey heeft een editor om gemakkelijk een sjabloon te wijzigen. Alleen gebruikers met sjabloonrechten hebben toegang tot deze editor. Een sjabloon zorgt ervoor dat alle enquêtes die er gebruik van maken er hetzelfde uitzien, maar een foutje is snel gemaakt, waardoor de enquêtes niet meer gebruikt kunnen worden. Beperk daarom de toegang tot gebruikers met verstand van zaken.
Je kunt de bestanden van het sjabloon wijzigen door te klikken op het "Sjablooneditor"-icoon in de toolbar administratie. Je kunt dan een sjabloon selecteren en daarna bekijken en wijzigen. Als je een selectie gemaakt hebt, zie je een lijst met bestanden die in het sjabloon gebruikt worden.
in de toolbar administratie. Je kunt dan een sjabloon selecteren en daarna bekijken en wijzigen. Als je een selectie gemaakt hebt, zie je een lijst met bestanden die in het sjabloon gebruikt worden.

The Template Menu
- Edit Icon: The "edit" icon indicates whether or not the template is editable. A blurred out icon indicates that the template is read only; a clickable icon indicates you may make modifications. To change the icon from blurred to clear, you have to modify the template's permissions.
- Import Template: Allows you to import a template.
- Export Template: Allows you to export the current template to a .zip-File.
- Copy Template: Allows you to make a new template by copying the current one.
- Rename this template: Allows you to change the name of the template. Generally used after copying an existing template or importing a template by manipulating the underlying directories.
In de selectielijst rechts ("Scherm") kun je kiezen welke pagina van de enquête je wilt zien.
Sjabloon importeren/exporteren/kopiëren
Als je een sjabloon exporteert, wordt er een zip aangemaakt met alle bestanden (.pstpl-bestanden, plaatjes, style sheets, ...). Deze kun je simpel weer importeren bij een andere LimeSurvey-installatie. Je kunt ook de zip handmatig kopiëren en daarna uitpakken op de doellokatie. Let er wel op dat je de naam van de map verandert als je dat op de huidige installatie doet.
Als de rechten voor de sjabloonmap toestaan dat LimeSurvey er in mag schrijven, dan kun je ook de optie gebruiken om een sjabloon te kopiëren.
Paginastructuur / Sjabloongebruik
- Welkomstpagina: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- Vraagpagina: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl
- Verzendpagina: startpage.pstpl, survey.pstpl, submit.pstpl, (privacy.pstpl), navigator.pstpl, endpage.pstpl
- Afsluitpagina: startpage.pstpl, assesment.pstpl, completed.pstpl, endpage.pstpl
Sjabloonbestanden
De volgende bestanden worden gebruikt om een enquête op te bouwen, ze moeten aanwezig zijn in elk sjabloon dat je aanmaakt:
- startpage.pstpl: De "kop" van elke pagina. Begint met de "<head>" tag, maar de "<html>" tag staat er niet in. Wordt door de scripts aangemaakt. Wees er zeker van dat de startpage.pstpl een <body> tag heeft. Ook al staan de meeste browsers dit toe, dan nog heeft LimeSurvey deze tag nodig om elementen te kunnen wijzigen. Het is niet voor niets dat je veel 'sleutelwoorden' in startpage.pstpl opneemt, alhoewel het nuttig is om de tag {SURVEYNAME} in de titel te zetten. Startpage.pstpl kan code bevatten die in endpage.pstpl afgemaakt wordt, bijvoorbeeld een tabel die je hier opent en in endpage.pstpl weer sluit. Startpage.pstpl en endpage.pstpl files zijn eigenlijk de kop en voettekst van elke pagina van LimeSurvey.
- survey.pstpl: De plaats van de naam en beschrijving van de enquête. Er is geen tegenhanger voor dit gedeelte, dus mocht je HTML willen gebruiken, sluit dan alle tags af aan het eind van dit gedeelte.
- welcome.pstpl: Het sjabloon voor het welkomstscherm (of, bij "alles-in-een" enquêtes, het enige scherm). Hier kun je de welkomstboodschap en introductie van de enquête kwijt. Net zoals 'survey.pstpl' is er geen tegenhanger, dus sluit ook hier alle tags af als je die gebruikt.
- startgroup.pstpl: wordt aan het begin van elke vragengroep getoond. Dit sjabloon heeft de tegenhanger 'endgroup.pstpl', dus je hoeft daar pas de tags te sluiten.
- groupdescription.pstpl: wordt gebruikt om een beschrijving van de groep te geven. Staat apart van startgroup.pstpl, omdat het getoond wordt op zijn eigen pagina terwijl de deelnemer tussen de vragengroep zit, terwijl het boven de vragen afgebeeld wordt bij opvolgende vragengroepen. Heeft geen tegenhanger: sluit alle tags af.
- question.pstpl: de plaats van de vraag, antwoord en hulpteksten. In "groepsgeoriënteerde" en "alles-in-een" enquêtes wordt dit gedeelte telkens opnieuw gebruikt. Heeft geen tegenhanger: sluit alle tags af.
- question_start.pstpl: bevat de individuele elementen die voor het begin van de vraag gezet worden. Deze worden in 'question.pstpl' via het {QUESTION} sleutelwoord opgenomen. Het is bedoeld om sjabloonontwerpers meer controle te geven hoe een vraag getoond wordt. Vanaf versie 1.87 is dit niet meer nodig: de sleutelwoorden zijn nu direct beschikbaar in question.pstpl. OPMERKING: sommige sjablonen met een question_start.pstpl werken nog wel binnen LimeSurvey 1.x
- submit.pstpl (en privacy.pstpl): wordt getoond voordat de deelnemer de resultaten opstuurt (behalve bij "alles-in-een" enquêtes). Het geeft de deelnemer de gelegenheid om de gegeven antwoorden terug te kijken. Ook toont de pagina privacy informatie uit privacy.pstpl.
- completed.pstpl: wordt getoond als de deelnemer de resultaten verstuurd heeft en de enquête ten einde is. Kan ook gebruikt worden om een "forwarding link" te tonen zoals die gezet is in de instellingen van de enquête.
- endgroup.pstpl: sluit een vragengroep af, en kan gebruikt worden om tags die geopend zijn in startgroup.pstpl te sluiten.
- navigator.pstpl: bevat de knoppen die de navigatiekeuzes "volgende", "vorige", "laatste", "verstuur", "opslaan" en "wis alles". Wordt gebruikt in alle pagina's behalve de compleet-pagina.
- printanswers.pstpl: hierin staat de de HTML om de gedrukte versie van de enquête te tonen.
- print_group.pstpl: heeft dezelfde opzet als startgroup.pstpl endgroup.pstpl voor de gedrukte versie van de enquête.
- print_question.pstpl: heeft dezelfde opzet als question.pstpl voor de gedrukte versie.
- print_survey.pstpl: zelfde betekenis als survey.pstpl maar dan voor de gedrukte versie.
CSS en JavaScript
De volgende twee tags worden gebruikt om de inhoud van de bestanden template.css en template.js toe te voegen in het sjabloon:
- {TEMPLATECSS}: voegt de links voor standaard css, template.css en template-rtl.css (voor rechts-naar-links-talen) toe.
- {TEMPLATEJS}: voegt de links toe voor de standaard JavaScript, template.js en alle JavaScriptbestanden nodig om LimeSurvey te laten werken.
Vervangen van standaard CSS of JavaScript
Sommige vragen gebruiken specifieke onderdelen, waaronder JavaScript en CSS. Je kunt ook eigen bestanden toevoegen: alle bestanden in ./scripts of ./styles-public zijn aanpasbaar.
Andere sjabloonbestanden
Privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl en confirmationemail.pstpl worden niet meer gebruikt door LimeSurvey en zijn vervangen door standaardwaarden in de taalbestanden bij het sjabloon. E-mailberichten kunnen aangepast worden per enquête.
Standaardpagina's
Er zijn 10 standaardpagina's die een deelnemer mogelijk gaat zien bij het gebruik van LimeSurvey. Elke pagina is weer opgebouwd uit de structuur van het Sjabloon dat gekozen is bij de instellingen van de enquête. Hieronder zie je hoe de structuur samenhangt met de pagina's.
*OPMERKING: Vanaf versie 1.90 vervangt dit question.pstpl en question_start.pstpl. Als je een ouder, aangepast sjabloon gebruikt, moet je deze regel aan het begin van quesion.pstpl toevoegen:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
en question.pstpl afsluiten met:
</div>
*OPMERKING: Voor versie 1.91 worden LimeSurvey js-bestanden niet in het sjabloon opgenomen. Vanaf versie 2 moet je {TEMPLATEJS} gebruiken om de links naar de bestanden te maken. Dat kan in startpage.pstpl of endpage.pstpl. Daar kun je de regel met "{TEMPLATEURL}/template.js" verwijderen en vervangen door {TEMPLATEJS} om je sjabloon te updaten.
Bestandsbeheer
In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (map)rechten hebt mag je deze aanpassen en opslaan.
Het "Andere bestanden"-gedeelte toont alle andere bestanden in de sjabloonmap. Aan de rechterzijde kun je plaatjes of andere bestanden uploaden om te gebruiken in het sjabloon. Opmerking: in plaats van een directe link te maken naar het bestand kun je ook het veld {TEMPLATEURL} gebruiken. In plaats van:
img src='/limesurvey/templates/yourtemplate/mypicture.jpg'kun je:
Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet via het bestandsbeheer van de server.
Locatie van sjabloonbestanden
LimeSurvey slaat het sjabloon op in een aparte submap binnen de map /templates, die weer onderdeel uitmaakt van alle publieke bestanden van LimeSurvey. Aangepaste (gebruikers)sjablonen worden in de map /upload/templates geplaatst.
Om een nieuw sjabloon te maken, klik je op het icoon aanmaken naast de selectie van het scherm.
Er moet ALTIJD een map "default" in /templates staan. Deze wordt gebruikt indien het gekozen sjabloon niet (meer) bestaat. Deze map is standaard aanwezig bij de installatie.
Je kunt geüploade plaatjes als volgt gebruiken:
{TEMPLATEURL}filename.xyz
Opmaak vragen
Het toevoegen van stijlen aan vragen is eenvoudig: ieder vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag:
<div id="question5" class="gender">
...
</div>en van een verplichte vraag:
<div id="question5" class="gender mandatory">
...
</div>en als de verplichte vraag niet door de validatie komt:
<div id="question5" class="gender mandatory input-error">
...
</div>en als de vraag niet correct beantwoordt wordt:
<div id="question6" class="text-short input-error">
...
</div>Globale klassen voor vragen
Deze klassen kunnen door elk vraagtype gebruikt worden, een vraagtype kan meerdere klassen gebruiken.
| Class name | Part | Question type | Examples | Note | |
|---|---|---|---|---|---|
| .question | All question block | All question type | <p class="question">, <ul class="question">, <table class="question"> | ||
| .subquestions-list | List of subquestion | Multi choice question, array question type | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list is used too | |
| .answers-list | List of answers | Single choice question, array question type, Multi input text question | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | The answer part: one answer | Single choice question, array question type, Multi input text question | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | The answer part for no answer | Single choice question, array question type | <li class="noanswer-item">, <td class="noanswer-item"> | No answer is an answer too, then have double class noanswer-item and answer-item | |
| .question-item | The question part: one question | Multi text question, array question type | <li class="question-item">, <tr class="question-item"> | Some answer are question too, then we have a lot of class="question-item answer-item" | |
| .checkbox-list | A list of checkbox | Multi choice question, array number (checkbox) question type | <ul class="checkbox-list">, <tr class="checkbox-list"> | Some question type have multi list class: like checkbox with comment : class="checkbox-list text-list" | |
| .checkbox-item | The answer part with a checkbox | Multi choice question, array number (checkbox) question type | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | A list of radio item | Single choice question, array question type | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-item | The answer part with a radio | Single choice question, array question type | <li class="radio-item">, | ||
| .text-list | A list of text input | Multi text question type, array of text | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | The answer part of a text input | Multi text question type, array of text | <li class="text-item">, | ||
| .numeric-list | A list of text input with numeric only answer | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .numeric-item | The answer part of a numeric input | Multi numeric question type, array of number | <li class="numeric-item">, <td class="numeric-item"> | ||
| .select-list | A list of select | Array numbers, Dual scale array (select) | <table class="select-list"> | ||
| .select-item | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="select-item">, <td class="select-item"> | ||
| .hide | Used for accessibility: hidden with css but read by screenreader | Short text question | <label class="hide"> | Can be used for other purpose | |
| .dontread | Used for accessibility: not be read by screenreader | Array question type | <th class="dontread"> | ||
| .checkbox | input[type=checkbox] | Question with checkbox | <input type="checkbox" class="checkbox"> | With modern browser: not needed but some old browser need this | |
| .radio | input[type=radio] | Question with radio | <input type="radio" class="radio"> | With modern browser: not needed but some old browser need this | |
| .text | input[type=text] | Question with input text, or textarea | <textarea class="text"> | ||
| .answertext | Array question type | Answer part of array question type | <th class="answertext"> | ||
| .col-answers | Array question type | Column of answers | <col class="col-answers"> | ||
| .odd .even | Array question type | Alternation for column | <col class="odd"> | ||
| .odd .even | Array question type | Alternation for column | <col class="odd"> | ||
| .array1 .array2 | Array question type | Alternation for line | <tr class="array1"> |
Some example of question part with classes
text-short question type:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Multiple short text
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Array question type
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>The full list of question classes
| Question Type | Question Class | Question ID |
| 5 point choice | .choice-5-pt-radio | 5 |
| Array (10 point choice) | .array-10-pt | B |
| Array (5 point choice) | .array-5-pt | A |
| Array (Flexible Labels) dual scale | .array-flexible-duel-scale | 1 |
| Array (Increase, Same, Decrease) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Array (Multi Flexible) (Text) | .array-multi-flexi-text | ; |
| Array (Yes/No/Uncertain) | .array-yes-uncertain-no | C |
| Array (flexible labels) | .array-flexible-row | F |
| Array (flexible labels) by column | .array-flexible-column | H |
| Boilerplate question | .boilerplate | X |
| Date | .date | D |
| Gender | .gender | G |
| Huge free text | .text-huge | U |
| Language switch | .language | I |
| List (dropdown) | .list-dropdown | ! |
| List (radio) | .list-radio | L |
| List with comment | .list-with-comment | O |
| Long free text | .text-long | T |
| Multiple numerical input | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Multiple options with comments | .multiple-opt-comments | P |
| Multiple short text | .multiple-short-txt | Q |
| Numerical input | .numeric | N |
| Ranking | .ranking | R |
| Short free text | .text-short | S |
| Yes/No | .yes-no | Y |
De volledige lijst met validatieklassen
Deze klassen kunnen gebruikt worden om de stijl van hulp- en/of validatiemeldingen te wijzigen.
De .hide-tip en .input-error opties staan standaard op verbergen ("hidden"), maar worden getoond ("display") als er fouten optreden, en worden verborgen als de fouten gecorrigeerd zijn.
Zo wordt voorkomen dat er popup's getoond worden voor fouten. In plaats daarvan verschijnen/verdwijnen de mededelingen, en ze kunnen van kleur voorzien worden afhankelijk van de fout.
Ook kun je eerst een vriendelijk kleurschema gebruiken als de deelnemer meer informatie nodig heeft. Daarna kun je de kleuren feller maken als de deelnemer geen juiste waarden invoert.
| Doel | CSS Klasse | Beschrijving |
| Mandatory | .mandatory | de vraag is verplicht |
| User input error | .input-error | er is minstens een validatiefout |
| Hide Tip | .hide-tip | ingevuld als je de hide_tip- optie gebruikt |
| Num answers | .em_num_answers | voor min_answers en max_answers |
| Value range | .em_value_range | voor min/max_num_value_n en multiflexible_min/max |
| Sum range | .em_sum_range | voor min/max/equals_num_value |
| Regex validation | .em_regex_validation | voor reguliere-expressie validatie van de vraag |
| Question-level validation function | .em_q_fn_validation | voor de em_validation_q optie |
| Subquestion-level validation function | .em_sq_fn_validation | voor de em_validation_sq optie |
| Other comment mandatory | .em_other_comment_mandatory | voor de other_comment_mandatory optie - wordt toegveoegd als "anders" geselecteerd is maar het begeleidend commentaar niet ingevuld is. |
Stijlen importeren in je aangepaste sjabloon
De aangepaste stijlen voor vragen staan tegen het eind van het CSS-bestand van de sjabloon, en starten met:
/* --------------------------- START: Question styles ------------------------------ */
Mocht je een aangepast sjabloon willen wijzigen, dan moet je eerst alle tekst onder dit commentaar templates/default/template.css (voor tabel-gebaseerde layouts) of template/limespired/template.css (voor CSS-gebaseerde layouts) in je eigen bestand kopiëren.
Conditionele stylesheets voor Internet Explorer
Omdat IE6 en IE7 qua webpaginaopbouw behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Kopieer de bovenstaande code in jouw startpage.pstpl, en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out.
Alternatieve oplossing voor Internet Explorer
You can put conditional class for body in startpage.pstpl, and use this class in your template.css. This method is used in citronade template. Adding a js / no-js class to to have javascript / no javascript system.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>Gebruik dan in template.css:
.ie6{/*specific for internet explorer 6*/}
.ielt8{/*specific for internet explorer 6 and 7*/
.ie{/*specific for all internet explorer */}
Rechts-naar-links(RTL) talen en uitlijnen
De teksteditor in LimeSurvey kan RTL teksten opnemen. Maar als er volledig uitgelijnd wordt toont deze de tekst in de leesrichting van links naar rechts. Dit is alleen een beeldfout: tijdens de enquête wordt de tekst correct van rechts naar links afgebeeld.
Sleutelwoorden
Sleutelwoorden in een sjabloon worden vervangen door de informatie uit de enquête. Ze worden aangeduid met accolades, voorbeeld: {SURVEYNAME}.
De volgende sleutelwoorden worden vervangen in het sjabloon tijdens de opbouw voor de deelnemers. Ze werken op bijna iedere pagina, behalve de Afsluitpagina. (De woorden kunnen ook in common.php opgezocht worden, of anders in index.php)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded but the {QUESTION_...} keywords as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {SUBMITBUTTON} | submit.pstpl | Displays the final submit button |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACY} | submit.pstpl | Displays privacy information when survey is anonymous |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {CLOSEWINDOW} | All Files (Preferably in navigator.pstpl) | URL to close current window |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Invoervelden
Elk invoertype heeft een eigen klasse, hierdoor kun je in de CSS eigen opmaak voor knoppen en invoervelden toevoegen in je "startpage.pstpl". De klassen zijn:
- submit (submit knoppen)
- text (Tekst invoer - voor korte vrije tekst, datum en numerieke invoer)
- answertext (tekst van antwoorden)
- radio (radioknoppen)
- checkbox (checkboxen)
- select (select / lijst)
- textarea (lange tekst)
- clearall De "Stoppen, verwijder alle ingevulde antwoorden" link
- rank Het vraagtype ranking. Wijzig niet de kleur van de selectbox of de text boxes (die worden al eerder ingesteld), je kunt wel o.a. de background colour, text colour, size wijzigen voor de andere onderdelen.
- graph De "percentage voltooid" weergave.
- innergraph onderdeel van de graph met het percentage. Je kunt de kleur wijzigen.
- question Algemene instellingen voor elke vraag die in een tabel getoond wordt. Je kunt hier de font size en colour instellen, zodat je een standaardwaarde hebt.
- mandatory Verplichte vragen.
- input-error Invoerfout van gebruiker - bijvoorbeeld: verplichte vraag of vraag met validatie.
- array1 en array2 Deze twee worden afgewisseld bij het tonen van het bereik van antwoorden bij array type vragen. Je kunt dan een verschillende background colour instellen. Array1 wordt ook gebruikt voor de koppen bij de array type vragen.
- errormandatory Zet de kleur en stijl van de tekst: "Deze vraag is verplicht".
- warningjs Zet de kleur en stijl van de waarschuwing als de gebruiker JavaScript in de browser heeft uitgeschakeld.
Er zijn ook onderdelen die op ID kunnen worden benaderd (#ID in CSS):
- surveycontact (De tekst over contact op de beginpagina)
- tokenmessage (gebruikt voor meldingen in de enquête, bijvoorbeeld: je sessie is verlopen.)
Een voorbeeld van het gebruik van deze klassen in de stylesheets is het sjabloon "bubblegum".
Omdat je alle onderdelen van HTML kunt wijzigen, is er geen reden om in je sjablonen, eigen "
Opmaak voortgangmeter
Voor versie 1.87:
De afbeelding chart.jpg is een eenvoudig plaatje van een pixel, hiermee wordt de voortgangsmeter opgebouwd in de 'PERCENTCOMPLETE' tabel. Als het plaatje ontbreekt wordt als standaard een kastanjebruin plaatje gebruikt. Als je je eigen kleuren wilt gebruiken, kun je dit plaatje vervangen door een plaatje van jezelf. Het moet een JPEG zijn van 1 x 1 pixel.
Vanaf versie 1.87:
De opmaak van de voortgangsmeter kan bepaald worden met CSS.
Om de achtergrondkleur te wijzigen moet je aan het eind van je sjabloon css-bestand toevoegen:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Je kunt ook de rand wijzigen:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Extra functies voor ontwikkelaars
Vanaf versie 0.99 zijn er enkele wijzigingen van gebruikers opgenomen in LimeSurvey. De geavanceerde mogelijkheden vereisen soms wijzigingen in de broncode en dienen dus zorgvuldig te worden gedaan om geen open deur te gaan houden.
Basis CMS Integratie ondersteuning
Om LimeSurvey in een CMS te integreren, gebruik deze opties in config.php:
// Lees de tekst onder het plaatje
$embedded = false; $embedded_inc = ""; // pad naar CMS-code, optioneel $embedded_headerfunc = ""; // bijv. COM_siteHeader voor geeklog $embedded_footerfunc = ""; // bijv. COM_siteFooter voor geeklog
Om dit te gebruiken, moet dus $embedded = true; zijn. Je kunt met de variabele $embedded_inc code van de CMS toevoegen (include). Met de variabelen $embedded_headerfunc en $embedded_footerfunc, kun je functies (die in de CMS-code staan) aanroepen om te zorgen voor de kop en voet, anders gelden de standaardwaarden van LimeSurvey.
Ondersteuning voor je eigen JavaScript
Soms wil een gebruiker JavaScript op de enquête pagina's gebruiken, maar dat kan dan niet door de aanroep van checkconditions() in de BODY. Deze aanroep is vervangen door een JavaScript functie in de HEAD die controleert op de aanwezigheid van checkconditions() en template_onload() voor ze aan te roepen. Hierdoor kan een ontwerper van sjablonen een eigen template_onload() functie in de HEAD maken.
Vanaf versie 1.87:
- Filter HTML op XSS - in Instellingen -> Beveiliging, zet "Filter HTML op XSS" op Nee.
- Vul je script in de bron van een vraagbeschrijving of vraaggroepbeschrijving.
- Meer informatie.
Video over sjablonen
Deze video toont de basis en geavanceerde sjabloonfuncties die voor elke gebruiker beschikbaar zijn. Dit is het wijzigen van het uiterlijk van de schermen en het toevoegen van aangepaste grafieken. Je loopt stap voor stap door de acties met sjablonen zoals, het wijzigen, voorvertonen, importeren, exporteren, wijzigen opmaak van vragen in de CSS en het wijzigen van diverse enquête pagina's.
TIPS
Taalafhankelijkheden
Als je in een voettekst een regel wilt hebben met een helptekst die taalafhankelijk is, dan kun je in het .pstl bestand een regel optioneel tonen of verbergen afhankelijk van de taal. In template.css kan de pseudo selector :lang gebruikt worden, maar om meer compatibel te zijn, gebruiken we een class.
Voorbeeld, met Frans en Engels voor een tekst in de voet, dus in endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
en in template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Je kunt dit gebruiken, maar dan vooral in versies voor 1.92. Vanaf versie 1.92 zijn er betere oplossingen.
Lay-out van enquête pagina wijzigen
Bij het wijzigen van een sjabloon kan het sjabloon aan een enquête gekoppeld worden. De enquête overzichtspagina, die wordt getoond op www.yourdomain.org/limesurveyinstallfolder, toont al je enquêtes.
Om je huidige sjabloon ook voor deze pagina te gebruiken, moet je de bijbehorende instelling bij de Instellingen wijzigen. In oudere versies kan dit gedaan worden door de $defaulttemplate instelling te kopiëren uit config-defaults.php naar config.php, en wijzig het in $defaulttemplate = 'yourtemplatename';
Importeren/Exporteren van sjabloon : Mac gebruikers
NB.: Mac OSX standaard archief utility kan problemen hebben met gegenereerde zip folders.
een oplossing is om de unzip van unix te gebruiken op de commandoregel:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
of met gecompileerde scripts:
http://homepage.mac.com/roger_jolly/software/
Wijzigen sjabloon verkeerslicht van rood in groen
Als je het nog niet gedaan hebt, zet de map admin op read/write/execute (777). De bestanden in de map mogen echter worden gezet op read/execute only (chmod 755).
Ga naar de map templates.
1 Wijzig de rechten op bijvoorbeeld de map "vallendar" naar read 777.
2 Kijk! Het rode verkeerslicht voor "vallendar" is nu groen.
3 NB.: om de toegang tot sjabloonbestanden te beperken, zou je de rechten na het wijzigen weer terug kunnen zetten naar wat ze waren (bijvoorbeeld 644)
Help icoon vervangen
Als een helptekst van een vraag wordt getoond, dan wordt er ook een help.gif afbeelding getoond uit de standaard sjabloon map.
Je kunt deze afbeelding vervangen door een help.gif, help.png of help.jpg te uploaden (komt in upload/templates map). Deze afbeelding wordt dan standaard getoond.
Bestaand logo vervangen
Note: Before uploading a new logo always delete the old, existing one!
1. To edit the logo go to the „template.css” file which you can find it here:
2. Click the search button to find occurrences of logo related styles.
3. Search for #logo
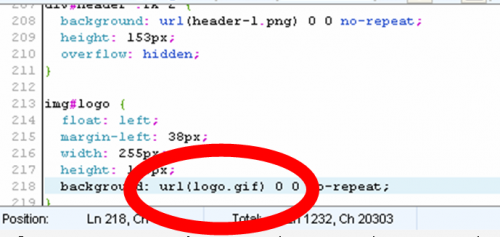
4. Edit the main style file
You will see something similar to:
If you want to change the image just replace logo.gif with another image link. Example: (logo.png or logo.jpg).
If you want change the image size adjust width and height (in pixels) like this:
width:100px; height:100px;
Een eigen logo toevoegen
1. Find and open the „startpage.pstpl” template file.
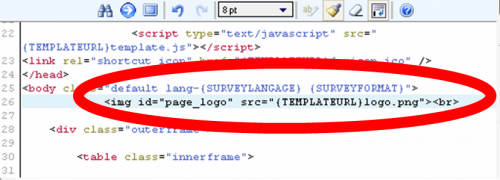
<body ... ><img id="page_logo" src="{TEMPLATEURL}logo.png"><br>
3. Om een logo toe te voegen, ga naar „template.css”, je kunt het hier vinden:
3.1 Then go to the end of the main „template.css” style file.
3.2 To align the logo add...
If you want the logo to be placed at left side:
#page_logo{
float:left;
}
If you want the logo to be placed at right side:
#page_logo{
float:right;
}
If you want to center the logo
#page_logo{
display: block;
margin-left: auto;
margin-right: auto;
}
Hetzelfde sjabloon gebruiken met een ander logo
Als je hetzelfde sjabloon voor alle enquêtes wilt gebruiken en alleen het logo per enquête wilt wijzigen, dan kun je de {SID} placeholder in het sjabloonbestand the template .pstpl gebruiken om naar een ander plaatje te refereren:
<img src="{TEMPLATEURL}logoImage-{SID}.png">
Verwijderen standaard help bij alle vragen (verbergen)
There are 3 solutions to remove the default help:
- like a hide_tip attribute but for all question and survey.
- you can remove the {QUESTIONHELP} and is container from the file question.pstl, but it can be a bad idea for screenreader.
- for the default template and some other, add this at the end of tempate.css
span.questionhelp{display:none;}
Toon aangepast favicon
Een favicon is de kleine afbeelding in je browser in de adresregel en naast je bladwijzers. Je kunt je eigen afbeelding gebruiken door:
- Een favicon aan te maken.
- Je noemt dit "favicon.ico" en zet het in de map template
- Voeg de volgende code toe in je startpage.pstpl voor de </head> tag
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">Verschillend uiterlijk voor enquête/vraagpagina's
(vanaf versie 1.91)
Als je wilt dat LimeSurvey het uiterlijk van de pagina's afwisselt (dus om en om hetzelfde uiterlijk) kun je de .page-odd class in je css bestand wijzigen.
Voorbeeld default sjabloon in versie 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
Om dit omwisselen in het (default) sjabloon te voorkomen, moet je alle voorkomens van .page-odd in template.css verwijderen.
Toevoegen verticale scheiding voor dubbele schaal array
Om een verticale scheiding te maken bij een dubbele schaal array kun je de volgende regels toevoegen aan je bestand template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator wordt gebruikt als scheidingsteken in de header "td" en "dual_scale_separator" wordt gebruikt als scheidingsteken kolom in het dubbele schaal array.
Verberg enquête contact bericht
To hide the "Please contact ..." message on the start page (with the survey list) you can add the following to the $(document).ready function in the template.js of your used design template:
$('#surveycontact').hide(); //Verberg het contact bericht
Verwijder het contact bericht bij fouten
Als je geen contact bericht wilt tonen bij foutmeldingen, dan is het wat ingewikkelder. Je kunt de aanroep van een functie toevoegen aan de $(document).ready functie in het bestand template.css van het sjabloon wat je gebruikt:
removeContactAdressFromMessage(); //Verwijderd het contact bericht bij foutmeldingen
en voeg de volgende functie toe in je bestand *template.js*
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Bitte kontaktieren');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
Dit zal waarschijnlijk niet goed werken voor een Engelse enquête, het zal ook uitgebreid moeten worden bij enquêtes met meertaligheid. Maar het is een manier hoe je zoiets kunt aanpakken.
Hoe om te gaan met meertaligheid bij vraagattributen (versies voor 2.0)
Als je een enquête met meertaligheid hebt en je bijvoorbeeld een andere tekst wilt gebruiken voor het veld "Andere", kun je dit alleen doen voor de standaardtaal (totdat deze mogelijkheid is toegevoegd in versie 2.0). Als oplossing kun je het volgende doen
<span class="en">New label</span><span class="nl">Nieuw label</span>
In de template.css van je sjabloon (/limesurvey/upload/templates/<yourtemplatename>/template.css) voeg je toe:
html:lang(en) .nl{display:none}
html:lang(nl) .en{display:none}