Theme editor/es: Difference between revisions
From LimeSurvey Manual
(Created page with "Desde LimeSurvey 3, el motor de temas utiliza [https://twig.symfony.com Twig], por lo que los desarrolladores de temas pueden cambiar la lógica de la encuesta de forma segura...") |
Maren.fritz (talk | contribs) (Created page with "===checkbox-text-item=== {|class=wikitable !'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' ! N!|- |multiplechoice_with_comments|| P || li |- |opción múltiple|| M |...") |
||
| (330 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
Introducción | ==Introducción== | ||
LimeSurvey tiene un sistema avanzado de temas y estilos que brinda a los desarrolladores una forma eficiente de personalizar la apariencia de la encuesta. Desde LS3, ya no estamos hablando de '''"plantillas"''' como en versiones anteriores, sino de '''"temas"'''. Los '''temas''' permiten controlar el aspecto de las páginas durante una encuesta. Un administrador de la encuesta puede seleccionar un tema predeterminado que se utilizará para cada encuesta para personalizarlo aún más y mejorar su apariencia. Los '''Temas''' vienen con opciones que proporcionan al administrador sin habilidad de codificación una manera simple de agregar un logotipo en la página de bienvenida, cambiar los colores de fondo, seleccionar una fuente, etc. | LimeSurvey tiene un sistema avanzado de temas y estilos que brinda a los desarrolladores una forma eficiente de personalizar la apariencia de la encuesta. Desde LS3, ya no estamos hablando de '''"plantillas"''' como en versiones anteriores, sino de '''"temas"'''. Los '''temas''' permiten controlar el aspecto de las páginas durante una encuesta. Un administrador de la encuesta puede seleccionar un tema predeterminado que se utilizará para cada encuesta para personalizarlo aún más y mejorar su apariencia. Los '''Temas''' vienen con opciones que proporcionan al administrador sin habilidad de codificación una manera simple de agregar un logotipo en la página de bienvenida, cambiar los colores de fondo, seleccionar una fuente, etc. | ||
| Line 8: | Line 8: | ||
Desde LimeSurvey 2.50, el motor de temas utiliza [http://getbootstrap.com/docs/3.3/ Bootstrap 3] como framework CSS. Bootstrap 3 es un framework estándar, los desarrolladores encontrarán una gran cantidad de documentación, tutoriales y | Desde LimeSurvey 2.50, el motor de temas utiliza [http://getbootstrap.com/docs/3.3/ Bootstrap 3] como framework CSS. Como Bootstrap 3 es un framework estándar, los desarrolladores encontrarán una gran cantidad de documentación, tutoriales y publicaciones en foros sobre esto en Internet. | ||
Desde LimeSurvey 3, el motor de temas utiliza [https://twig.symfony.com Twig], por lo que los desarrolladores de temas pueden cambiar la lógica de la encuesta de forma segura y fácil. Twig reemplaza el antiguo sistema de palabras clave de reemplazo que se usaba en las versiones anteriores. La lógica que se utilizó para generar el HTML de las palabras clave ahora está disponible dentro de las vistas del tema. | Desde LimeSurvey 3, el motor de temas utiliza [https://twig.symfony.com Twig], por lo que los desarrolladores de temas pueden cambiar la lógica de la visualización de la encuesta de forma segura y fácil. Twig reemplaza el antiguo sistema de palabras clave de reemplazo que se usaba en las versiones anteriores. La lógica que se utilizó para generar el HTML de las palabras clave ahora está disponible dentro de las vistas del tema. | ||
Snippet | Snippet del tema Vanilla: | ||
<syntaxhighlight lang="twig" enclose="div"> | <syntaxhighlight lang="twig" enclose="div"> | ||
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | <div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | ||
{# NOTA: Si desea personalizar la visualoización de la pregunta, use un tema de pregunta #} | |||
{{aQuestion.answer | raw}} | |||
</div> | </div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Los temas, al ser HTML y código Twig, tienden a definir el posicionamiento y el tipo de texto a mostrar y características estructurales similares de la página. A menudo hacen referencia o incluyen otros archivos. La mayoría de ellos hacen referencia a un archivo común de hojas de estilo en cascada (CSS) que define el estilo de fuente, color, tamaño, fondo y parámetros similares comunes a todas las páginas de la encuesta. Las hojas de estilo hacen referencia a los parámetros de '''clase''' HTML que están asociados con los diversos tipos de objetos en el código HTML. Esto permite que la hoja de estilo describa cómo mostrar cada uno de los muchos tipos de texto u otros objetos que pueden aparecer en varios lugares. Hay clases únicas para cada tipo de pregunta en LimeSurvey y, por lo tanto, dan un control detallado sobre la apariencia de cada una. También se puede hacer referencia a los archivos de imagen, como logotipos o constructores especiales de barras de progreso, en el archivo de tema. Finalmente, las palabras clave especiales entre llaves se reemplazan con texto definido en la encuesta para cada traducción de idiomas correspondiente (por ejemplo, el 'Título de la encuesta' o el 'Texto de pregunta' para cada idioma definido). | |||
Si crea un nuevo tema personalizado, considere compartirlo con la comunidad LimeSurvey y ponerlo a disposición de otros. Con su ayuda, podemos hacer crecer nuestro repositorio de temas, encuestas y otros complementos para que LimeSurvey sea aún mejor. | |||
Vea nuestro [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 repositorio de plantillas LimeSurvey] donde puede compartir sus plantillas. | |||
= | ==Creando un nuevo tema== | ||
Para poder crear un nuevo tema (o editar un tema existente), necesita [[Manage users#Set global permissions for a user | Permisos de usuario para edición de plantillas]] en LimeSurvey, así como permisos para manipular los archivos en el funcionamiento subyacentes del sistema que aloja su instalación de LimeSurvey. | |||
<div class="simplebox"><span style='color:red'>''' | <div class="simplebox"><span style='color:red'>'''Nota de advertencia:'''</span> Si cambia de tema, también podría afectar todas las encuestas preexistentes de su instalación de LimeSurvey. Los temas son una función avanzada que requiere experiencia y conocimientos de HTML.</div> | ||
La forma preferida de crear un nuevo tema es a través del '''Editor de temas''' (ver más abajo), que se encuentra en '''Configuración''' en la barra de herramientas superior. Es posible que a algunas personas les guste trabajar directamente con archivos de temas para poder usar su editor de texto favorito en lugar de la interfaz web. En este caso, aún use el Editor de temas para crear primero su nuevo tema. Esto creará un nuevo tema base con todos los archivos que necesita en el directorio ''LimeSurvey_web_root/upload/themes/survey/su_nuevo_tema''. Desde allí, puede usar su editor de texto para ajustar manualmente los archivos de la plantilla. | |||
<div class="simplebox">''' | <div class="simplebox">'''Nota sobre permisos:''' en sistemas Unix/Linux, estos archivos de tema serán propiedad del grupo y usuario donde se ejecuta el servidor web (puede ser "www" para algunos sistemas). Por lo tanto, asegúrese de tener los permisos adecuados para editar estos archivos. Cuando los guarde, ¡asegúrese de que no cambien de propietario! De esta manera, aún puede usar la interfaz web de Edición de Temas si es necesario.</div><br /> | ||
Una serie de elementos 'públicos' de LimeSurvey se pueden ajustar mediante una serie de temas. La siguiente sección proporciona una explicación muy breve de estas plantillas. | |||
{{ | {{Nota|Los archivos de temas son una característica compleja. Además de HTML, también debe estar familiarizado con CSS, Twig y JavaScript.}} | ||
= | =El editor de temas de LimeSurvey= | ||
'''Editor de temas''': '''Configuración''' > '''Temas'''> '''Editor de temas''' | |||
El Editor de temas solo está disponible para los usuarios [[Manage users#Set global permissions for a user|con el permiso Plantillas]] y para superadministradores. | |||
{{Alert|title=Atención|text=Un tema que no está construido correctamente puede causar que una encuesta (que usa la correspondiente plantilla) deje de funcionar. }} | |||
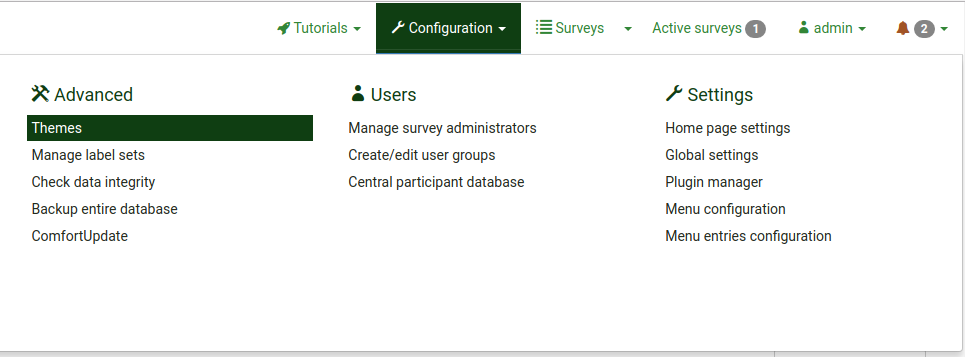
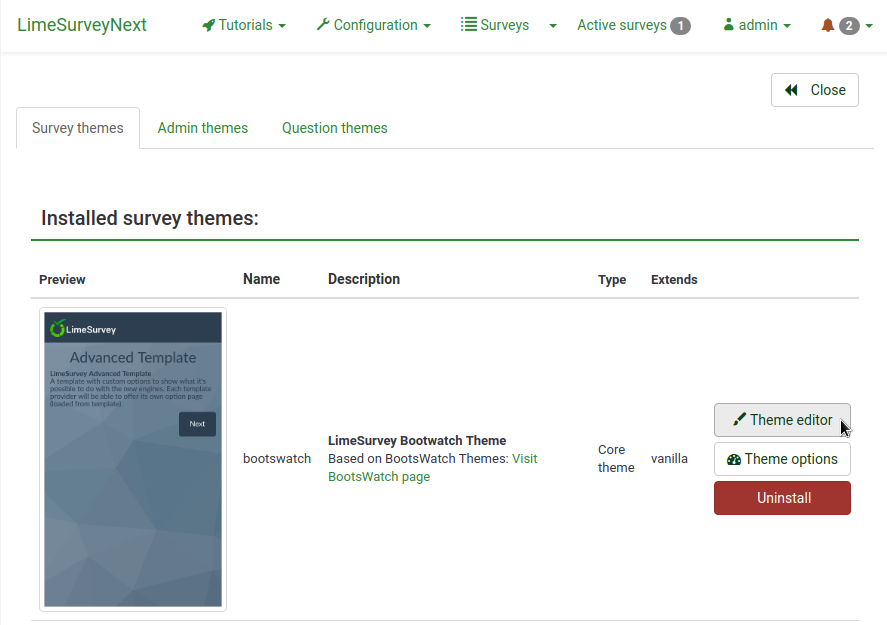
El editor de temas de LimeSurvey le permite editar en línea el contenido de sus temas. Para iniciar el Editor de temas: haga clic en '''Temas''' en el menú '''Configuración''' y luego haga clic en el botón '''Editor de temas''' junto al tema que desea editar o ampliar. | |||
[[File:Themes menu.png]] | [[File:Themes menu.png]] | ||
[[File:Theme editor button.png|'' | [[File:Theme editor button.png|''El botón para acceder al editor de temas para el tema Bootswatch'']] | ||
La página del editor de plantillas le permite seleccionar la plantilla que desea editar/ver. | |||
[[File:Template-editor-2013-7-10_11_38_16.png | center]] | |||
Las siguientes opciones están disponibles: | |||
*''' | *'''Crear''': Le permite crear una nueva plantilla. Para no empezar de cero, se copia la plantilla 'predeterminada'. | ||
*''' | *'''Importar''': Permite importar una plantilla desde un archivo ZIP. | ||
*'''Exportar''' : Le permite exportar la plantilla actual a un archivo ZIP. | |||
*'''Copiar''': Le permite crear una nueva plantilla copiando la actual. | |||
*'''Renombrar''': Le permite cambiar el nombre de la plantilla. Generalmente se usa después de copiar o importar una plantilla. | |||
*'''Plantilla''': Una lista desplegable que muestra todas las plantillas disponibles que se encuentran en su instalación de LimeSurvey. | |||
*'''Pantalla''': es una lista desplegable que le permite elegir qué página de encuesta en particular de esa plantilla desea ver. | |||
*'''Volver al panel de administración'''. | |||
===Importar/Exportar/Copiar una plantilla=== | |||
Cuando '''exporte '''una plantilla, se creará un archivo ZIP con todos los archivos de su plantilla (archivos .pstpl, imágenes, archivos css, ...). Puede '''importar''' el archivo zip exportado a otra instalación de LimeSurvey usando la función de importación o puede copiar manualmente el archivo a otra instalación de LimeSurvey y extraerlo en el correspondiente [[Theme editor#Template files location|directorio de plantillas]]. | |||
Sin embargo, es preferible utilizar las funciones de importación/exportación/copia de plantillas de LimeSurvey en el editor de plantillas. | |||
== | ===Estructura de página/Uso de plantilla=== | ||
*'''La Página de Bienvenida:''' startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl | |||
*'' 'Las Páginas de Preguntas:''' startpage.pstpl, encuesta.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl | |||
*'''La Página Final:''' startpage .pstpl, evaluación.pstpl, completado.pstpl, endpage.pstpl | |||
===Archivos de plantilla=== | |||
Los siguientes archivos de plantilla se utilizan para producir su encuesta pública y deben existir en cualquier nueva carpeta de plantilla que cree: | |||
*'''startpage.pstpl:''' Produce el inicio de cada página html. Comienza en el etiqueta "<head>" , y no debe contener el etiqueta "<html> ". Este 'comienzo' de una página html estándar es escrito por los scripts. Asegúrese de que sus archivos startpage.pstpl contengan unetiqueta <body>. Aunque muchos navegadores no requieren un cumplimiento estricto de los estándares HTML de W3, el script de LimeSurvey necesita encontrar una etiqueta <body> para ejecutar ciertos elementos de javascript. No es común ver muchas 'palabras clave' utilizadas en el archivo startpage.pstpl. Sin embargo, es posible que desee poner {SURVEYNAME} en el título. El archivo startpage.pstpl puede contener código que termina en el archivo endpage.pstpl correspondiente. Por ejemplo, puede iniciar una tabla en este archivo y cerrar la tabla en el archivo endpage.pstpl. Los archivos startpage.pstpl y endpage.pstpl envuelven todas las páginas posibles utilizadas por LimeSurvey. | |||
*'''survey.pstpl:''' Esta plantilla es la segunda utilizada en la mayoría de las páginas y proporciona un espacio para poner el nombre de la encuesta y su descripción. Esta plantilla no tiene una plantilla de 'cierre' correspondiente y por tanto debe cerrar todas las etiquetas abiertas en este archivo de plantilla (es decir, no deje una tabla abierta aquí porque no hay otro lugar para cerrarla). | |||
*'''welcome.pstpl:''' Esta plantilla solo se usa en la pantalla de bienvenida (que también se encuentra en la página principal de las encuestas 'todo en uno'). Puede usarlo para imprimir el texto de bienvenida y otra información que deba proporcionarse en la introducción. Al igual que el archivo 'survey.pstpl', no hay una plantilla de 'cierre' correspondiente, por lo que todas las etiquetas abiertas en este archivo de plantilla también deben cerrarse. | |||
*'''startgroup.pstpl:''' Esta plantilla puede proporcionar un envoltorio de 'resumen' para preguntas dentro de un grupo. Tiene una plantilla 'endgroup.pstpl' pareja que se puede usar para cerrar cualquier etiqueta abierta en este archivo, por lo que puede abrir una tabla dentro de éste. | |||
*'''groupdescription.pstpl:''' Este archivo de plantilla se utiliza para mostrar una descripción de un grupo. Tenga en cuenta que en la configuración de la encuesta (acceda a ''Presentación y configuración de navegación'' haciendo clic en la pestaña '''Presentación''') puede establecer si la descripción del grupo debe mostrarse o no. Si no, este archivo no se incluye en absoluto. | |||
*'''question.pstpl:''' Este archivo contiene las secciones de preguntas, respuestas y texto de ayuda de su encuesta. En las encuestas "grupo a grupo" y "todo en uno", esta plantilla se alterna repetidamente con cada pregunta. No hay un archivo de cierre correspondiente para esto y todas las etiquetas deben cerrarse. | |||
*'''question_start.pstpl:''' Este archivo contiene los elementos individuales que se encuentran al comienzo de una pregunta. Se incluye dentro de 'question.pstpl' a través de la palabra clave {QUESTION}. Su objetivo es permitir a los diseñadores de plantillas un mayor control sobre el diseño de una pregunta. Esta plantilla se encuentra fuera del sistema de plantillas normal y '''fue reemplazada (a partir de LimeSurvey 1.87)'''. Todas las palabras clave de esta plantilla ahora están disponibles directamente en question.pstpl. | |||
*'''completed.pstpl:''' Esta página se muestra como la página final cuando las respuestas de la encuesta se han guardado y la encuesta ha terminado. Se puede usar para mostrar un "enlace de reenvío" como se establece en la configuración de la encuesta. | |||
*'''endgroup.pstpl:''' Este archivo cierra el grupo y se puede usar para cerrar cualquier etiqueta abierta en el archivo startgroup.pstpl | |||
*'''navigator.pstpl:''' Este archivo contiene los botones que navegan por la encuesta, "siguiente", "anterior", "último", "enviar", "guardar hasta ahora" y el enlace "borrar todo". Se usa en todas las páginas excepto en la página completada. | |||
*'''printanswers.pstpl:''' Este archivo tiene el contenedor HTML necesario para la versión impresa de la encuesta. | |||
*'''print_group.pstpl :'''' Este archivo es el mismo que startgroup.pstpl y endgroup.pstpl, pero para la versión impresa de la encuesta. | |||
*'''print_question.pstpl:''' Este archivo es el mismo que question.pstpl , pero para la versión impresa de la encuesta. | |||
*'''print_survey.pstpl:''' Este archivo es el mismo que survey.pstpl, pero para la versión impresa de la encuesta. | |||
=== CSS y JavaScript=== | |||
Dos archivos que siempre se usan en una plantilla son template.css (para CSS) y template.js (para Javascript). | |||
*'''{TEMPLATECSS}:''' Agrega líneas para el css predeterminado, template.css, y template-rtl.css para el lenguaje rtl. | |||
*'''{TEMPLATEJS}:''' Agrega líneas para los archivos javascript predeterminados, template.js y todos los archivos js necesarios para LimeSurvey. | |||
===Uso de Bootstrap=== | |||
LimeSurvey tiene Bootstrap 3 incorporado, por lo que puede diseñar todas sus plantillas con las bien documentadas clases de Bootstrap. | |||
Para obtener más información, consulte la [https://getbootstrap.com documentación de Bootstrap ]. | |||
También se incluye el complemento [https://github.com/flatlogic/awesome-bootstrap-checkbox Awesome-Bootstrap-Checkbox]. Con él, puede usar las clases de color típicas de Bootstrap (información, advertencia, peligro, etc.) también con el sufijo "-checkbox" o "-radio", aunque las casillas de verificación y las radios se diseñan como usted prefiera. | |||
==== Reemplazo de CSS o Javascript predeterminados ==== | |||
Algunas preguntas usan archivos específicos para Javascript o CSS. Si necesita reemplazar una función, use un sistema en cascada. Para la función javascript, la última función leída es la función utilizada. | |||
===Otros archivos de plantilla=== | |||
LimeSurvey ya no utiliza '''privacy.pstpl''', '''invitationemail.pstpl''', '''reminderemail.pstpl''' y '''confirmemail.pstpl''' en su lugar, puede configurarlos en los archivos de idioma correspondientes. Los mensajes de correo electrónico ahora se pueden editar encuesta por encuesta. | |||
===Páginas estándar=== | |||
Hay diez páginas estándar que un participante de la encuesta puede ver en el curso de tomar o acceder a la aplicación LimeSurvey. Cada una se construye a partir de una serie de archivos '''Plantilla''' comunes de la '''Plantilla''' especificada en la configuración de la encuesta. La siguiente tabla indica qué archivos de plantilla se utilizan para construir cada una de estas páginas. | |||
{| class="wikitable" | {| class="wikitable" | ||
! ''' | ! '''Páginas de encuesta/'''<br />'''Archivos de plantilla'''!!Lista de<br />Encuestas!!Bienvenido!!Pregunta!!Completado!!Limpiar todo !!Registrar!!Cargar!!Guardar!!Imprimir<br />Respuestas!!Imprimir<br />Encuesta | ||
|- | |- | ||
|SurveyList||align="center" | [[File:check.gif]]|| || || || || || || || || | |SurveyList||align="center" | [[File:check.gif]]|| || || || || || || || || | ||
| Line 166: | Line 174: | ||
|} | |} | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> NOTA: En la versión 1.90+, esto reemplaza a question.pstpl Y question_start.pstpl. Si está utilizando una plantilla personalizada antigua, debe agregar la siguiente línea al comienzo de question.pstpl: <syntaxhighlight lang="php"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> Y luego agregue la etiqueta de cierre correspondiente al final de question.pstpl:<syntaxhighlight lang="php"></div></syntaxhighlight> | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> NOTA: en la versión 1.91 y anteriores, los archivos js de LimeSurvey no están incluidos en la plantilla. En la versión 2, '''debe usar {TEMPLATEJS} en uno de sus archivos de plantilla''' para agregar el enlace al archivo js. Puede agregarlo en startpage.pstpl o en endpage.pstpl. Puede eliminar la línea {TEMPLATEURL}/template.js y debe reemplazarla por {TEMPLATEJS} para actualizar una plantilla personal. | ||
== | ===La sección de control de archivos=== | ||
En la ventana "control de archivos" de la izquierda, puede hacer clic en uno de los archivos de plantilla que se utilizan para compilar la página. Puede ver la ''Parte de la pantalla'', los archivos JavaScript y CSS. El código HTML para ese archivo aparecerá en la ventana "Ahora editando" en el centro. Si la plantilla es editable (determinada por los permisos del directorio), puede realizar cambios y guardarlos. | |||
<center>[[File:File Control Section.png|center]]</center> | <center>[[File:File Control Section.png|center]]</center> | ||
La ventana "Otros archivos" muestra una lista de todos los demás archivos del directorio de plantillas. Puede usar el lado derecho para '''cargar y seleccionar archivos de imagen (sus fotos, logotipos, ...) u otros archivos necesarios para crear su plantilla'''. | |||
En lugar de usar un enlace para cada imagen, utilice la cadena de campo {TEMPLATEURL}. Entonces, en lugar de: | |||
<syntaxhighlight lang="html4strict">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | |||
Puedes usar {{NewIn|2.50}}: | |||
<syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}archivos/miimagen.jpg'</syntaxhighlight> | |||
< | En versiones de LimeSurvey anteriores a la 2.50 utilice: | ||
<syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}miimagen.jpg'</syntaxhighlight> | |||
Una "muestra" de la página de plantilla que está editando será visible en la parte inferior de la pantalla. No hay forma de eliminar una plantilla del editor de plantillas. Esto debe hacerse accediendo al directorio subyacente y eliminando manualmente los archivos desde allí. También tiene la posibilidad de seleccionar diferentes resoluciones de pantalla para evaluar mejor la sensación y el aspecto de la plantilla. | |||
<div class="simplebox"> '''Nota:''' Las plantillas preinstaladas no se pueden editar con el editor de plantillas. Si desea modificarlos, cree primero una copia y edítela. </div> | |||
===Ubicación de los archivos de plantilla=== | |||
LimeSurvey almacena cada una de las plantillas 'estándar' en su propio subdirectorio dentro del directorio ''/templates'' que se mantiene en el directorio público con los otros archivos públicos de LimeSurvey. Las plantillas de usuario personalizadas se almacenan en el directorio ''/upload/templates ''. | |||
'''SIEMPRE''' debería haber un directorio "predeterminado" en el directorio de plantillas. Esta plantilla se usa de manera predeterminada y como alternativa si no existe una carpeta de plantilla o no se puede encontrar. Éste viene instalado por defecto. | |||
Puede usar cualquier archivo de imagen que suba en el área de administración de plantillas con la ayuda de esta sintaxis: | |||
<syntaxhighlight lang="php">{TEMPLATEURL}nombre de archivo.xyz</syntaxhighlight> | |||
<syntaxhighlight lang="html4strict | ==Preguntas de estilo con CSS== | ||
El estilo de las preguntas en CSS se ha vuelto mucho más fácil. Cada tipo de pregunta tiene ahora una clase única. Las preguntas obligatorias tienen una clase obligatoria adicional. Por ejemplo, para una pregunta no obligatoria: | |||
<syntaxhighlight lang="html4strict"><div id="question5" class="gender"> | |||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
y si la pregunta es obligatoria: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
y si la pregunta es obligatoria, pero el usuario no la respondió o si hay una validación en una pregunta: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
y si la pregunta tiene validación aplicada, pero el usuario no ha respondido correctamente: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question6" class="text-short input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
== | ==Clases globales para la parte de la pregunta== | ||
Estas clases se usan para cada tipo de pregunta. Algunos tipos de preguntas usan solo una o dos clases, mientras que otras pueden usar muchas más. | |||
{| class="wikitable alternance" | {| class="wikitable alternance" | ||
|+ | |+ Clases globales | ||
|- | |- | ||
! scope="col" | | ! scope="col" | Nombre de la clase | ||
! scope="col" | | ! scope="col" | Parte | ||
! scope="col" | | ! scope="col" | Tipo de pregunta | ||
! scope="col" | | ! scope="col" | Ejemplo | ||
! scope="col" | | ! scope="col" | Nota | ||
|- | |- | ||
! scope="row" | .question {{ObsoleteIn|3.0}} | ! scope="row" | .question {{ObsoleteIn|3.0}} | ||
| | | Todos los bloques de preguntas | ||
| | | Todos los tipos de preguntas | ||
|<p class="question">, <ul class="question">, <table class="question"> | |<p class="question">, <ul class="question">, <table class="question"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .ls-answers {{NewIn|3.0}} | ! scope="row" | .ls-answers {{NewIn|3.0}} | ||
| | | Todos los bloques de preguntas | ||
| | | Todos los tipos de preguntas | ||
|<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | |<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .subquestions-list | ! scope="row" | .subquestions-list | ||
| | | Lista de sub-preguntas | ||
| | | Preguntas de opción múltiple, preguntas tipo matriz | ||
| <ul class="subquestions-list">, <table class="subquestions-list"> | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | .questions-list también se usa | ||
|- | |- | ||
! scope="row" | .answers-list | ! scope="row" | .answers-list | ||
| | | Lista de respuestas | ||
| | | Preguntas de opción única, preguntas tipo matriz, Preguntas de entrada múltiple de texto | ||
| <ul class="answers-list">, <table class="answers-list"> | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .answer-item | ! scope="row" | .answer-item | ||
| | | La parte de respuesta: una respuesta | ||
| | | Preguntas de opción única, preguntas tipo matriz, Preguntas de entrada múltiple de texto | ||
| <li class="answer-item">, <td class="answer-item"> | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .noanswer-item | ! scope="row" | .noanswer-item | ||
| | | La parte de respuesta para sin respuesta | ||
| | | Preguntas de opción única, preguntas tipo matriz | ||
| <li class="noanswer-item">, <td class="noanswer-item"> | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| No answer is an answer too, then have double class noanswer-item and answer-item | | No answer is an answer too, then have double class noanswer-item and answer-item | ||
| Line 430: | Line 440: | ||
| Question with checkbox | | Question with checkbox | ||
| <input type="checkbox" class="checkbox"> | | <input type="checkbox" class="checkbox"> | ||
| | | Con navegadores modernos no es necesario, pero algunos navegadores antiguos lo necesitan | ||
|- | |- | ||
! scope="row" | .radio {{ObsoleteIn|3.0}} | ! scope="row" | .radio {{ObsoleteIn|3.0}} | ||
| | | entrada[tipo=selección] | ||
| | | Pregunta con selección | ||
| <input type="radio" class="radio"> | | <input type="radio" class="radio"> | ||
| With modern browser: not needed, but some old browser need this | | With modern browser: not needed, but some old browser need this | ||
|- | |- | ||
! scope="row" | .text | ! scope="row" | .text | ||
| | | entrada[tipo=texto] | ||
| | | Pregunta con texto de entrada o área de texto | ||
| <textarea class="text"> | | <textarea class="text"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .answertext | ! scope="row" | .answertext | ||
| | | Tipo de pregunta de matriz | ||
| | | Parte de respuestas de las preguntas tipo matriz | ||
| <th class="answertext"> | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .col-answers | ! scope="row" | .col-answers | ||
| | | Tipo de pregunta de matriz | ||
| | | Columna de respuestas | ||
| <col class="col-answers"> | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .odd .even {{ObsoleteIn|2.50}} | ! scope="row" | .odd .even {{ObsoleteIn|2.50}} | ||
| | | Tipo de pregunta de matriz | ||
| | | Alternancia por columna | ||
| <col class="odd"> | | <col class="odd"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .array1 .array2 {{ObsoleteIn|3.0}} | ! scope="row" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| | | Tipo de pregunta de matriz | ||
| | | Alternancia por línea | ||
| <tr class="array1"> | | <tr class="array1"> | ||
| | | | ||
|- | |- | ||
! scope="row" | .ls-odd .ls-even {{NewIn|3.0}} | ! scope="row" | .ls-odd .ls-even {{NewIn|3.0}} | ||
| | | Tipo de pregunta de matriz | ||
| | | Alternancia para sub-pregunta y eje Y | ||
| <tr class="ls-odd"> | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
=== | ==== Algunos ejemplos de parte de preguntas con clases ==== | ||
''' | '''Tipo de pregunta de texto corto:'''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''Múltiples textos cortos'''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 490: | Line 500: | ||
</ul> | </ul> | ||
</source> | </source> | ||
''' | '''Tipo de pregunta de matriz'''<source lang="html4strict"> | ||
<table class="question subquestion-list questions-list "> | <table class="question subquestion-list questions-list "> | ||
<caption class="hide read">Some explanation for accessibility.</caption> | <caption class="hide read">Some explanation for accessibility.</caption> | ||
| Line 521: | Line 531: | ||
</table> | </table> | ||
</source> | </source> | ||
== | ===La lista completa de clases de preguntas=== | ||
{| | {| | ||
|''' | |'''Tipo de pregunta'''||'''Clase de pregunta'''||'''ID de pregunta''' | ||
|- | |- | ||
|5 | |5 puntos de elección||.choice-5-pt-radio||5 | ||
|- | |- | ||
| | |Matriz (opción de 10 puntos)||.array-10-pt||B | ||
|- | |- | ||
| | |Matriz (opción de 5 puntos)||.array-5-pt||A | ||
|- | |- | ||
| | |Matriz (etiquetas flexibles) escala dual||.array-flexible-duel-scale||1 | ||
|- | |- | ||
| | |Matriz (Aumento, Mismo, Disminución)||.array-aumentar-mismo-disminuir||E | ||
|- | |- | ||
| | |Matriz (Multi Flexible) (Números)||.array-multi-flexi||: | ||
|- | |- | ||
| | |Matriz (Multi Flexible) (Texto)||.array-multi-flexi-text||; | ||
|- | |- | ||
| | |Matriz (Sí / No / Incierto) || .array-sí-incierto-no||C | ||
|- | |- | ||
| | |Matriz (etiquetas flexibles) || .array-flexible-row || F | ||
|- | |- | ||
| | |Matriz (etiquetas flexibles) por columna || .array-flexible-column || H | ||
|- | |- | ||
| | |Pregunta repetitiva || .boilerplate || X | ||
|- | |- | ||
| | |Fecha || .date || D | ||
|- | |- | ||
| | |Género || .gender || G | ||
|- | |- | ||
| | |Texto libre enorme || .text-huge || U | ||
|- | |- | ||
| | |Cambio de idioma || .language || I | ||
|- | |- | ||
| | |Lista (desplegable) || .list-dropdown ||! | ||
|- | |- | ||
| | |Lista (radio) || .list-radio || L | ||
|- | |- | ||
| | |Lista con comentario || .list-with-comment || O | ||
|- | |- | ||
| | |Texto libre largo || .text-long || T | ||
|- | |- | ||
| | |Entrada numérica múltiple || .numeric-multi || K | ||
|- | |- | ||
| | |Múltiples opciones || .multiple-opt || M | ||
|- | |- | ||
| | |Múltiples opciones con comentarios || .multiple-opt-comments || P | ||
|- | |- | ||
| | |Texto corto múltiple || .multiple-short-txt || Q | ||
|- | |- | ||
| | |Entrada numérica || .numeric || N | ||
|- | |- | ||
| | |Clasificación || .ranking || R | ||
|- | |- | ||
| | |Texto libre corto || .text-short || S | ||
|- | |- | ||
| | |Sí / No ||.yes-no|| Y | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | ===La lista completa de clases de validación=== | ||
<div class="simplebox"> | <div class="simplebox"> Nota: Antes de 1.92, solo las clases .mandatory y .input-error estaban disponibles. </div> | ||
Estas se aplican a los mensajes de sugerencia de ayuda y/o validación para que cada tipo se pueda diseñar individualmente. | |||
La opción .hide-tip y las opciones .input-error interactúan de manera predeterminada para que pueda ocultar las sugerencias de validación. Sin embargo, aparecen cuando hay errores de validación y desaparecen nuevamente cuando se corrigen esos errores. | |||
Todos estos están diseñados para eliminar la necesidad de mensajes de alerta emergentes. En cambio, los consejos pueden aparecer/desaparecer según sea necesario y están codificados por colores para indicar si las respuestas pasan los criterios de validación. | |||
Además, cuando visita por primera vez una página que tiene criterios de validación no satisfechos, puede codificar con color los consejos en un color agradable para mostrar qué criterios de validación aún no se han cumplido; luego vuelva a mostrar la página con un color más severo si la persona envía la página con errores de validación persistentes. | |||
{| | {| | ||
|''' | |'''Propósito'''||'''Clase CSS'''||'''Descripción''' | ||
|- | |- | ||
| | |Obligatorio || .mandatorio || la pregunta es obligatoria | ||
|- | |- | ||
| | |Error de entrada del usuario || .input-error || la pregunta tenía al menos un error de validación | ||
|- | |- | ||
| | |Ocultar sugerencia || .hide-tip || agregado si usa la opción hide_tip | ||
|- | |- | ||
| | |Tipo por defecto || .em_default || para el conjunto de sugerencias predeterminado (valor numérico, etc.) | ||
|- | |- | ||
|Num | |Num respuestas || .em_num_answers || para min_answers y max_answers | ||
|- | |- | ||
| | |Rango de valores || .em_value_range || para min/max_num_value_n y multiflexible_min/max | ||
|- | |- | ||
| | |Rango de suma || .em_sum_range || para min/max/equals_num_value | ||
|- | |- | ||
| | |Validación de expresiones regulares || .em_regex_validation || para la validación de expresión regular de la pregunta | ||
|- | |- | ||
| | |Función de validación de nivel de pregunta || .em_q_fn_validation || para la opción em_validation_q | ||
|- | |- | ||
| | |Función de validación de nivel de sub-pregunta || .em_sq_fn_validation || para la opción em_validation_sq | ||
|- | |- | ||
| | |Otro comentario obligatorio || .em_other_comment_mandatory || para la opción other_comment_mandatory: se muestra cuando se selecciona "otro" pero falta el comentario asociado. | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | ===Importando estilos a su plantilla personalizada=== | ||
Los estilos de preguntas personalizados se encuentran cerca de la parte inferior del archivo CSS de cada plantilla y comienzan con:<syntaxhighlight lang="php"> /* --------------------------- INICIO: Estilos de preguntas ----------------- ------------- */</syntaxhighlight> | |||
Si está diseñando su propia plantilla personalizada, debería poder copiar todo después de la anterior desde ''templates/default/template.css'' (para diseños basados en tablas) o ''/templates/limespired/template.css'' (para diseños basados en CSS) en su propia hoja de estilo sin ningún impacto en sus otros estilos. | |||
==Internet Explorer | ===Hojas de estilo condicional de Internet Explorer=== | ||
Debido a las marcadas discrepancias en el renderizado entre IE6 e IE7 y los otros navegadores, se incluyen hojas de estilo condicionales especiales de IE para cada plantilla. | |||
<source lang="html4strict | <source lang="html4strict">!¡NORTE! <!--[if IE]> | ||
<!--[if IE]> | |||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | ||
<![endif]--> | <![endif]--> !¡NORTE! <!--[if lt IE 7]> | ||
<!--[if lt IE 7]> | |||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | ||
<![endif]--> | <![endif]--> !¡NORTE! <!--[if IE 8]> | ||
<!--[if IE 8]> | |||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | ||
<![endif]--> | <![endif]--> !¡NORTE!</source> | ||
</source> | |||
Debera incluir el código anterior en su '''startpage.pstpl''' y copias de ambas hojas de estilo de IE desde ''/templates/default/'' o ''/templates/limespired'' para el diseño basado en tablas y diseño basado en CSS respectivamente. | |||
<div class="simplebox">''' | <div class="simplebox"> '''Nota:''' Si copia los estilos en su propia hoja de estilo, seguramente necesitará ajustarlos. </div> | ||
=== | ====Solución alternativa para Internet Explorer==== | ||
Puede poner una clase condicional para <body> en startpage.pstpl y usar esta clase en su template.css. Este método se utiliza en la plantilla citronade {{ObsoleteIn|2.06}}. Agregando una clase js / no-js para tener un sistema javascript / no javascript. | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 660: | Line 666: | ||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | <script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | ||
Y use en template.css: | |||
<source lang="css">.ie6{/* | <source lang="css">.ie6 {/* específico para Internet Explorer 6 */} | ||
.ielt8{/* | .ielt8 {/*específico para Internet Explorer 6 y 7*/} | ||
.ie{/* | .ie {/*específico para Internet Explorer*/}</source> | ||
== | === Idiomas de derecha a izquierda (RTL) y justificar=== | ||
El editor de texto dentro de LimeSurvey puede formatear texto RTL. Sin embargo, el editor en sí muestra el lenguaje RTL en un formato de izquierda a derecha cuando está justificado. Esto es solo un problema de visualización del editor. El RTL y la pregunta o texto justificados se mostrarán correctamente de derecha a izquierda, incluso cuando estén justificados, en su encuesta o en la vista previa. | |||
== | ===Palabras clave=== | ||
{{Deprecated|3.0}} | {{Deprecated|3.0}} | ||
Las palabras clave dentro de un archivo de plantilla se reemplazan por la información de la encuesta actual. Están rodeados por llaves, por ejemplo: {SURVEYNAME}. | |||
Las siguientes cadenas serán reemplazadas por LimeSurvey al analizar el archivo de plantilla y presentarlo a los usuarios de la encuesta. Estas cadenas de campo funcionarán en casi todas las plantillas, excepto en la 'Página completada'. (La mayoría de estas cadenas se pueden encontrar en el archivo common.php. Si no está allí, busque en el archivo index.php). | |||
{|class=wikitable | {|class=wikitable | ||
!'''Keyword'''!!''' | !'''Keyword'''!!'''Archivos de plantilla'''!!'''Descripción''' | ||
|- | |- | ||
|{SURVEYNAME}|| | |{SURVEYNAME} || Todos Archivos || El título de la encuesta. | ||
|- | |- | ||
|{SURVEYDESCRIPTION}|| | |{SURVEYDESCRIPTION} || Todos los archivos || La descripción de la encuesta. | ||
|- | |- | ||
|{WELCOME}|| | |{WELCOME} || Todos los archivos (principalmente para welcome.pstpl) || El texto de "bienvenida" de la encuesta. | ||
|- | |- | ||
|{PERCENTCOMPLETE}||survey.pstpl|| | |{PERCENTCOMPLETE} || survey.pstpl || Un pequeño gráfico que muestra el porcentaje de la encuesta completada. | ||
|- | |- | ||
|{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPNAME} || startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl || Muestra el nombre del grupo actual. | ||
|- | |- | ||
|{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPDESCRIPTION} || startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl || Muestra la descripción del grupo actual . | ||
|- | |- | ||
|{NUMBEROFQUESTIONS}||welcome.pstpl|| | |{NUMBEROFQUESTIONS} || welcome.pstpl || Muestra el número total de preguntas en la encuesta (sólo el número). | ||
|- | |- | ||
|{THEREAREXQUESTIONS}||welcome.pstpl|| | |{THEREAREXQUESTIONS} || welcome. pstpl || Muestra la oración "Hay X preguntas en esta encuesta", del archivo de idioma correspondiente. La X se reemplaza con el número de preguntas. Tenga en cuenta que esto también funcionará adecuadamente para singular o plural. Si solo hay 1 pregunta, se imprimirá "Hay 1 pregunta en esta encuesta". | ||
|- | |- | ||
|{CHECKJAVASCRIPT}|| | |{CHECKJAVASCRIPT} || Todos los archivos (principalmente para welcome.pstpl) || Mensaje de advertencia cuando el navegador del usuario tiene JavaScript deshabilitado. | ||
|- | |- | ||
|{QUESTION}||Question.pstpl||(''' | |{QUESTION} || Question.pstpl || ('''Ha sido reemplazado a partir de LS1.87''') Muestra el texto de la pregunta actual (El formato de {QUESTION} puede personalizarse editando 'question_start.pstpl') Use los siguientes: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} con un etiquetado html apropiado en lugar de {QUESTION}. | ||
|- | |- | ||
|{ANSWER}||question.pstpl, print_question.pstpl|| | |{ANSWER} || question.pstpl, print_question.pstpl || Muestra el formulario de respuesta para la pregunta actual. | ||
|- | |- | ||
|{SGQ}||question.pstpl, | |{SGQ} || question.pstpl, texto de pregunta || Se puede utilizar en el texto de la pregunta en sí para hacer referencia dinámica al campo de entrada de la pregunta al mostrar el ID de la encuesta, el grupo y la pregunta de la pregunta actual. (a partir de svn build 9755) | ||
|- | |- | ||
|{QUESTIONHELP}||question.pstpl, print_question.pstpl|| | |{QUESTIONHELP} || question.pstpl, print_question.pstpl || Muestra el texto de ayuda (sugerencia predefinida para el tipo de pregunta) para la pregunta actual. | ||
|- | |- | ||
|{QUESTION_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_CLASS} || question.pstpl, print_question.pstpl || Clase única para cada tipo de pregunta. (Se incluirá en el etiquetado de la pregunta.) | ||
|- | |- | ||
|{QUESTION_CODE}||question.pstpl, print_question.pstpl|| | |{QUESTION_CODE} || question.pstpl, print_question.pstpl || Muestra el código de pregunta actual. | ||
|- | |- | ||
|{QUESTION_ESSENTIALS}||question.pstpl|| | |{QUESTION_ESSENTIALS} || question.pstpl || El ID de la pregunta y (si una pregunta es condicional), 'style="display: none;"'. (Se incluirá en el etiquetado de la pregunta.) | ||
|- | |- | ||
|{QUESTION_HELP}||question.pstp, question_start.pstpl|| | |{QUESTION_HELP} || question.pstp, question_start.pstpl || Muestra el texto de ayuda definido por el usuario para la pregunta actual. | ||
|- | |- | ||
|{QUESTION_TYPE_HELP}||print_question.pstp|| | |{QUESTION_TYPE_HELP} || print_question.pstp || Muestra el texto de ayuda definido por el usuario para la pregunta actual. | ||
|- | |- | ||
|{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl|| | |{QUESTION_INPUT_ERROR_CLASS} || question.pstp, question_start.pstpl || Proporciona una clase si hubo un error de entrada del usuario. | ||
|- | |- | ||
|{QUESTION_ID}||print_question.pstp|| | | {QUESTION_ID} || print_question.pstp || Proporciona una identificación única para cada pregunta para permitir el diseño de preguntas específicas. | ||
|- | |- | ||
|{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_TEXT} || question.pstp, print_question.pstp, question_start.pstpl || Muestra el texto de la pregunta actual. | ||
|- | |- | ||
|{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MANDATORY} || question.pstp, print_question.pstp, question_start.pstpl || Muestra el Texto 'obligatorio' para la pregunta actual. | ||
|- | |- | ||
|{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_MAN_CLASS} || question.pstpl, print_question.pstpl || Clase de una pregunta si es obligatoria. (Se incluirá en el etiquetado de la pregunta.) | ||
|- | |- | ||
|{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MAN_MESSAGE} || question.pstp, print_question.pstp, question_start.pstpl || Muestra el texto traducido del mensaje de ayuda 'Obligatorio' para el pregunta actual. | ||
|- | |- | ||
|{QUESTION_NUMBER}||print_question.pstpl|| | |{QUESTION_NUMBER} || print_question.pstpl || Recuento incremental de preguntas. | ||
|- | |- | ||
|{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_VALID_MESSAGE} || question.pstp, print_question.pstp, question_start.pstpl || Muestra el texto del mensaje de ayuda válido para la pregunta actual. | ||
|- | |- | ||
|{QUESTION_SCENARIO}||print_question.pstp|| | |{QUESTION_SCENARIO} || print_question.pstp || Imprime el texto 'escenario' para preguntas condicionales. | ||
|- | |- | ||
|{NAVIGATOR}||navigator.pstpl|| | |{NAVIGATOR} || navigator.pstpl || Muestra los botones de navegación (siguiente, anterior, último) | ||
|- | |- | ||
|{CLEARALL}|| | |{CLEARALL} || Todos los archivos (pero destinados a navigator.pstpl) || Muestra el Enlace "Salir y borrar resultados" | ||
|- | |- | ||
|{COMPLETED}|| | |{COMPLETED} || complete.pstpl || Muestra el mensaje 'completado' para registrarse, cambiará dependiendo de si los campos de atributo_1 y atributo_2 están configurados. | ||
|- | |- | ||
|{URL}|| | |{URL} || complete.pstpl || Muestra la 'url' la encuesta y el 'texto url'. | ||
|- | |- | ||
|{PRIVACYMESSAGE}||privacy.pstpl|| | |{PRIVACYMESSAGE} || privacy.pstpl || El mensaje de privacidad se muestra si configura su encuesta como anónima. [[Translating LimeSurvey|El texto se puede editar/traducir]] en el(los) idioma(s) configurado(s). Esto también se puede cambiar manualmente editando la plantilla privacy.pstpl que desea usar. | ||
|- | |- | ||
|{TEMPLATEURL}|| | |{TEMPLATEURL} || Todos los archivos || La URL a la ubicación de la plantilla actual (útil para hacer referencia a archivos de imagen en su plantilla). | ||
|- | |- | ||
|{SURVEYRESOURCESURL}|| | |{SURVEYRESOURCESURL} || Todos los archivos || La URL de ubicación de los archivos cargados para esta de encuesta (útil para hacer referencia a archivos de imagen en su pregunta, grupo, ...) | ||
|- | |- | ||
|{SUBMITCOMPLETE}||endpage.pstpl|| | |{SUBMITCOMPLETE} || endpage.pstpl || El mensaje (de los archivos de idioma) que le dice al usuario que ha completado la encuesta, y que presione el botón "Enviar" | ||
|- | |- | ||
|{SUBMITREVIEW}||survey.pstpl|| | |{SUBMITREVIEW} || survey.pstpl || El mensaje (de los archivos de idioma) que le dice al usuario que puede revisar/cambiar las respuestas que ha hecho haciendo clic en "<< anterior" | ||
|- | |- | ||
|{SAVEDID}|| | |{SAVEDID} || Todos los archivos || Muestra la 'ID de respuesta' del usuario. | ||
|- | |- | ||
|- | |- | ||
|{QUEXMLPDF}|| | |{QUEXMLPDF} || Todos los archivos || Muestra el botón para exportar el en PDF queXML, incluidas las respuestas ingresadas hasta el punto que se completó en la encuesta. | ||
|- | |- | ||
|{TOKEN:FIRSTNAME}|| | |{TOKEN: FIRSTNAME} || Todos los archivos || *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el nombre de usuario de la tabla de tokens *** | ||
|- | |- | ||
|{TOKEN:LASTNAME}|| | |{TOKEN: LASTNAME} || Todos los archivos || *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el apellido de los usuarios de la tabla de tokens *** | ||
|- | |- | ||
|{TOKEN:EMAIL}|| | |{TOKEN: EMAIL} || Todos los archivos || *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el correo electrónico de los usuarios desde la tabla de tokens *** | ||
|- | |- | ||
|{TOKEN:ATTRIBUTE_1}|| | |{TOKEN: ATTRIBUTE_1} || Todos los archivos || *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el atributo de usuario_1 de los tokens tabla *** | ||
|- | |- | ||
|{TOKEN:ATTRIBUTE_2}|| | |{TOKEN: ATTRIBUTE_2} || Todos los archivos || *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el atributo de usuario_2 de la tabla de tokens *** | ||
|- | |- | ||
|{ANSWERSCLEARED}|| | |{ANSWERSCLEARED} || Preferiblemente en navigator.pstpl || La instrucción "Respuestas borradas" en el(los) idioma(s) configurado(s). | ||
|- | |- | ||
|{RESTART}||clearall.pstpl||URL | |{RESTART} || clearall.pstpl || URL para reiniciar la encuesta. | ||
|- | |- | ||
|{REGISTERERROR}||register.pstpl|| | |{REGISTERERROR} || register.pstpl || Muestra cualquier mensaje de error en la página de registro (es decir: "Debe incluir una dirección de correo electrónico") | ||
|- | |- | ||
|{REGISTERMESSAGE1}||register.pstpl|| | |{REGISTERMESSAGE1} || register.pstpl || El mensaje "Debe estar registrado para completar esta encuesta" en el(los) idioma(s) configurado(s). | ||
|- | |- | ||
|{REGISTERMESSAGE2}||register.pstpl|| | |{REGISTERMESSAGE2} || register.pstpl || Detalles sobre el registro desde el idioma archivos. | ||
|- | |- | ||
|{REGISTERFORM}||register.pstpl|| | |{REGISTERFORM} || register.pstpl || El formulario para registrarse cambiará dependiendo de si los campos attribute_1 y attribute_2 están configurados. | ||
|- | |- | ||
|{SAVE}|| | |{SAVE } || Funciona en navigator.pstpl || Muestra el botón "Guardar sus respuestas hasta ahora" para ofrecerle al usuario que guarde y vuelva más tarde para continuar con la encuesta. Si la opción Guardar está desactivada en las propiedades de la encuesta, la etiqueta no se mostrará ni se ignorará. | ||
|- | |- | ||
|{LANGUAGECHANGER}||survey.pstpl|| | |{LANGUAGECHANGER} || survey.pstpl || Muestra un interruptor en las encuestas multilingües para cambiar la pregunta. | ||
|} | |} | ||
== | ===Entrada/Botones=== | ||
A cada tipo de "entrada" en una encuesta se le ha dado su propio nombre de clase, para que pueda agregar CSS a su archivo "startpage.pstpl" y tener cierto control sobre la apariencia de los botones de formulario y las entradas. Estos nombres de clase son los siguientes: | |||
*'''submit''' ( | *'''submit''' (Botones de envío) | ||
*'''text''' ( | *'''text''' (Entradas de texto - para texto libre corto, fecha y tipo numérico) | ||
*'''answertext''' ( | *'''answertext''' (Texto de las respuestas) | ||
*'''radio''' ( | *'''radio''' (Botones de radio) | ||
*'''checkbox''' ( | *'''checkbox''' (Casillas de verificación) | ||
*'''select''' ( | *'''select''' (Cuadros de selección/lista) | ||
*'''textarea''' ( | *'''textarea''' (Entradas de texto grandes - para texto libre largo) | ||
*'''clearall''' ( | *'''clearall''' (El enlace para "Salir y borrar" la encuesta) | ||
*'''rank''' ( | *'''rank''' (La pregunta de estilo de rango. No establece el color del cuadro de selección o los cuadros de texto, pero permite cambiar el color de fondo, el color del texto, el tamaño, etc. ., para el resto de la pregunta de clasificación) | ||
*'''graph''' ( | *'''graph''' (La tabla gráfica "porcentaje completado") | ||
*'''innergraph''' ( | *'''innergraph''' (La tabla dentro de la tabla gráfica - esto contiene el texto 0% y 100%. Úselo para cambiar el tamaño de este texto) | ||
*'''question''' ( | *'''question''' (Configuración general para cualquier pregunta que se muestre dentro de una tabla. Generalmente, debe usar esto para asegúrese de que el tamaño y el color de la fuente sean los mismos que ha usado por defecto) | ||
*'''mandatory''' | *'''mandatory''' (Preguntas obligatorias) | ||
*'''input-error''' ( | *'''input-error''' (Error de entrada del usuario - por si un usuario ha cometido un error con una pregunta obligatoria o pregunta con validación) | ||
*'''array1''' | *'''array1''' y '''array2''' (Estos dos estilos se ciclan al presentar el rango de respuestas para una pregunta de tipo matriz. Esto le permite establecer un color de fondo alternativo para estos tipos de preguntas. '''Array1''' también se usa para los encabezados de columna en estos tipos de preguntas) | ||
*''' | *'''Errormandatory''' (Establece el color y el estilo del mensaje de error "Esta pregunta es obligatoria") | ||
*'''warningjs''' ( | *'''warningjs''' (Establece el color y el estilo del mensaje de advertencia que se muestra si el navegador del participante tiene JavaScript deshabilitado) | ||
También hay algunos elementos a los que se puede acceder utilizando la ID del elemento ('''#ID''' en CSS): | |||
*''' | *'''Surveycontact''' (El mensaje de contacto que se muestra en la página de inicio) | ||
*''' | *'''Tokenmessage''' (usado para mensajes dentro de la encuesta, por ejemplo, el mensaje de error que la sesión expiró) | ||
Debido a que puedes editar todos los aspectos HTML, no hay razón para rodear tus plantillas con un | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"><div class='new_name'></div></syntaxhighlight> | ||
y luego defina un CSS para esa clase new_name. | |||
== | ==Estilo de la barra de progreso== | ||
La apariencia de la barra de progreso se puede modificar con CSS. | |||
Para cambiar el color de fondo de la barra, agregue algo como lo siguiente al final de su archivo custom.css (ejemplo de tema afrutado): | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruity .barra de progreso { | ||
color de fondo: #3300FF; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Para cambiar el color del borde de la barra, agregue algo como lo siguiente al final de su archivo custom.css (ejemplo de tema afrutado): | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruity .barra de progreso { | ||
borde: 1px sólido #FF0000; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
== | ==Funciones avanzadas disponibles para desarrolladores== | ||
LimeSurvey | LimeSurvey ha integrado algunos parches creados por usuarios que permiten algunos cambios especiales. Estas características muy avanzadas (generalmente) requieren cambios en la base de código subyacente de LimeSurvey y deben hacerse con cuidado para no introducir agujeros de seguridad. | ||
=== | ====Soporte para sus propias funciones de Javascript==== | ||
Es posible que algunos usuarios necesiten ejecutar Javascript en las páginas de la encuesta, pero llamar a '''checkconditions ()''' en el elemento BODY hizo que fuera imposible hacerlo. Esta llamada ha sido reemplazada por una pequeña función de JavaScript en HEAD que detecta la existencia de '''checkconditions ()''' y '''template_onload ()''' antes de llamarlos. De esta manera, un autor de plantillas puede crear su propia función '''template_onload ()''' en el HEAD que reemplaza la predeterminada. | |||
* | * Deshabilite el filtro XSS - en Configuración global -> Seguridad, configure "Filtrar HTML para XSS" en No. | ||
* | * Ingrese su script en la fuente de una pregunta o descripción del grupo. | ||
{{Note| | {{Note|Para obtener más detalles, consulte la [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey| manipulación de una encuesta en tiempo de ejecución utilizando Javascript # Cómo usar la secuencia de comandos (por ejemplo, JavaScript, etc.)]] en la sección de soluciones alternativas de LimeSurvey.}} | ||
==Consejos y trucos== | |||
===Elemento específico del idioma=== | |||
Si desea tener una oración específica de un idioma en una encuesta, por ejemplo, ayuda al final de cada página, puede agregar una oración en un archivo .pstl y ocultarla para el otro idioma. Si lo ocultamos en template.css, podemos usar el pseudo selector :lang, pero usamos alguna clase para una mejor compatibilidad. | |||
A continuación, hay dos frases de ayuda, en francés y en español. Ponga esto en endpage.pstpl: | |||
<syntaxhighlight lang="php"><div class="fr" lang="fr">Para obtener ayuda, llame directamente al 000000</div> | |||
<div class="en" lang="en"> Para obtener ayuda, llame al 000000</div></syntaxhighlight> | |||
y en template.css: | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.lang-fr .en{display:none} | ||
.lang-en .fr{display:none}</syntaxhighlight> | .lang-en .fr{display:none}</syntaxhighlight> | ||
== | ===Cambiar el diseño de la página de la encuesta=== | ||
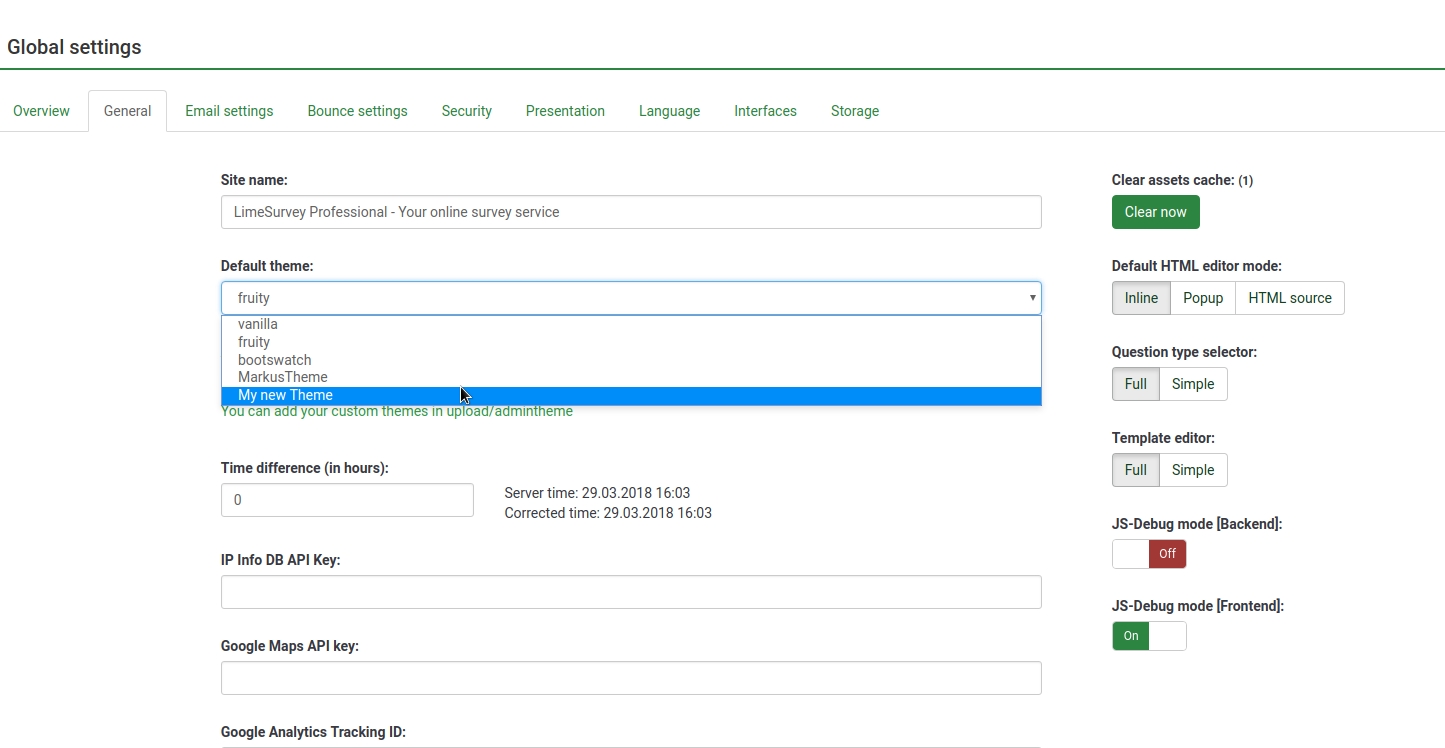
Después de editar y guardar una plantilla, se aplica a una página de lista de encuestas solo si se selecciona en la configuración de la encuesta. Para convertirla en la plantilla predeterminada, vaya a la '''pestaña General''' ubicada en la '''Configuración global''' de su instalación de LimeSurvey y elija la plantilla deseada. A partir de este momento, todas las plantillas que utilicen la opción "predeterminada" como plantilla, más las que se vayan a crear recientemente, utilizarán la plantilla predeterminada recién seleccionada. | |||
Para utilizar su plantilla actual para esta página, debe cambiar la configuración adecuada en '''Configuración global'''. En versiones anteriores, este cambio se puede realizar editando la configuración $defaulttemplate del archivo de configuración: copie esta configuración de config-defaults.php a config.php, que anula config-defaults.php y edite esta configuración a <code lang="html">$defaulttemplate = 'yourtemplatename';</code> . | |||
== | ===Importación/Exportación de plantillas: usuarios de Mac=== | ||
<u>Mac | <u>Usuarios de Mac</u> , tenga en cuenta que la utilidad de archivo predeterminada de Mac OSX puede tener problemas con las carpetas zip "generadas sobre la marcha". | ||
Una solución alternativa es descomprimir desde la línea de comandos: | |||
$ unzip | $ unzip plantilla.zip -d plantilla | ||
Archivo: plantilla.zip | |||
inflando: plantilla/startpage | |||
inflando: ... | |||
Otra solución es usar scripts en sus homólogos compilados por mac. | |||
== | ===Utilice la misma plantilla con diferentes logotipos=== | ||
Si desea usar la misma plantilla para todas las encuestas y solo quiere cambiar el logotipo de cada encuesta, puede usar el marcador de posición {SID} en el archivo .pstpl de la plantilla y, por lo tanto, hacer referencia a diferentes imágenes: | |||
<syntaxhighlight lang="php"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | |||
== | === Mostrar favicon personalizado === | ||
Un favicon es el pequeño ícono que ves en la barra de direcciones, la lista de favoritos o la pestaña del navegador. Puedes mostrar tu propio ícono de la siguiente manera: | |||
#Crea un favicon: puedes usar Google para encontrar muchos generadores de favicon gratuitos. | |||
#Nombra tu nuevo favicon "favicon.ico" y colócalo en tu plantilla/archivos directorio. | |||
#Agregue el siguiente código a su '''startpage.pstpl''' antes del</head> etiqueta. | |||
<syntaxhighlight lang="html4strict"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> !¡NORTE!<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | |||
=== Apariencia diferente para las páginas de encuestas/preguntas=== | |||
Si desea que LimeSurvey cambie la apariencia de cada segunda página (es decir, páginas de encuesta pares e impares), puede usar la clase '''.page-odd''' en su archivo CSS para cambiar la apariencia de las páginas impares. | |||
Un ejemplo de la plantilla predeterminada de LimeSurvey 1.91+: | |||
<syntaxhighlight lang="php"> | |||
.página-tabla impar.grupo-pregunta { | |||
color de fondo: #D2F2D3; | |||
<syntaxhighlight lang="php | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Si '''no''' quiere diferenciar páginas pares e impares, busque todas las instancias de ''.page-odd'' en template.css y elimine esos estilos. | |||
== | ===Crear un borde separador vertical para una matriz de escala dual=== | ||
Para crear un borde separador vertical para una matriz de doble escala, puede agregar las siguientes líneas a su archivo '''template.css'''. | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
table.question thead td.header_separator, | table.question thead td.header_separator, | ||
table.question tbody td.dual_scale_separator | table.question tbody td.dual_scale_separator | ||
{ | { | ||
borde derecho: sólido 1px #00A8E1; | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
''header_separator'' | ''header_separator'' se usa para dirigir el separador para el encabezado "td". El ''dual_scale_separator'' se usa para direccionar la columna de separación en la matriz de doble escala. | ||
== | ===Agregar su propio logotipo a la lista de la encuesta=== | ||
#Primero, abra el editor de temas para el tema que le gustaría usar. [[File:OpenThemeEditor.jpg]] | |||
#Recomendamos usar fruity, es nuestro mejor tema actualmente. | |||
#Luego extienda el tema y dele un nombre que recuerde luego. [[File:ExtendTheme.jpg]] | |||
#En la siguiente vista, puede cargar el logotipo que desea usar. [[File:UploadFileTheme.jpg]] | |||
#Seleccione la pantalla del editor `Lista de encuestas´ en el menú desplegable Pantalla en la esquina superior derecha. [[File:OpenScreenSurveyList.jpg]] | |||
#Luego seleccione `layout_survey_list.twig´ en el menú del lado izquierdo. [[File:EditLayoutSurveyListTwig.jpg]] | |||
#En el editor, desplácese a la línea 126 y cambie la parte marcada al nombre de archivo de la imagen que cargó antes en el tema. [[File:ChangeSurveyListHeaderImageEditor.jpg]] | |||
#Guarde su archivo. [[File:ThemeEditorSaveChanges.jpg]] | |||
#Cambie el tema predeterminado a su tema extendido. [[File: ChangeDefaultTheme.jpg]] | |||
=== Alinear el logotipo con el centro de la página de la encuesta === | |||
Este ejemplo es para la plantilla "extends_fruity". Para otras plantillas, el CSS requerido puede ser diferente. | |||
# ¡Inicie sesión en el área de administración de LimeSurvey | |||
# Vaya al editor de temas: Configuración > Temas | |||
# Busque "LimeSurvey Fruity Theme" en la lista y haga clic en " ¡Botón Theme Editor" | |||
# Haga clic en "custom.css" en la lista de archivos a la izquierda, cerca de la parte inferior de la página.N!# Copie el siguiente CSS en ese archivo y presione "Guardar cambios". | |||
<syntaxhighlight lang="css"> | |||
.navbar-fixed-top > div.navbar-header { | |||
ancho: 100% !importante; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div { | |||
ancho: 100% !importante; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div > img { | |||
margen: 0 auto 0 auto !importante; | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
< | ==Vistas de preguntas personalizadas {{NewIn|3.0}}== | ||
</ | <div class="simplebox">'''Nota:''' Esta es una característica temporal que será reemplazada en el futuro por un objeto de pregunta (será muy fácil mover vistas personalizadas al objeto de pregunta). Está deshabilitado por defecto.</div> | ||
A partir de la versión 2.5, puede crear vistas personalizadas específicas de plantilla para preguntas y algunos de sus elementos incorporados. Esto es útil si desea modificar el diseño HTML de un tipo de pregunta en particular para una o más encuestas. | |||
*En application/config/config.php, busque 'config'=>array y agregue esta línea a la matriz: 'allow_templates_to_overwrite_views'=>1 | |||
*En /{su_plantilla}/config.xml, establezca "overwrite_question_views" en true. | |||
*Copie application/views/survey/ * a template/{su_directorio de_vistas}/survey/ | |||
*Tenga en cuenta que sólo necesita copiar los archivos que desea modificar, la estructura de los archivos debe permanecer igual como en application/views/survey/ | |||
==Insertar archivos CSS o JavaScript personalizados para la plantilla== | |||
A partir de la versión 2.50, puede utilizar el archivo config.xml para cargar archivos de complemento automáticamente. | |||
*¡Sube tus archivos a la carpeta de plantilla /css o /scripts | |||
*En /{your_template}/config.xml, agrega las rutas de los archivos al<css> o<js> bloques, algo como esto:<syntaxhighlight lang="xml"><css> | |||
<filename> css/jquery-ui-personalizado.css</filename> | |||
<filename> css/bootstrap-slider.css</filename> | |||
< | <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | ||
<filename>css/flat_and_modern.css</filename> | |||
<filename>css/template.css</filename> | |||
< | <filename>css/myCustomPlugin.css</filename> | ||
</css> | |||
<js> | |||
<filename>scripts/template.js</filename> | |||
<filename>scripts/bootstrap-slider.js</filename> | |||
<filename>scripts/myCustomPlugin.js</filename> | |||
</js> | |||
</syntaxhighlight> | |||
==Definiciones de clases (para desarrolladores)== | |||
= | ===lista-de-respuestas=== | ||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
|arrays/5puntos || Un || tr | |||
|- | |||
|arrays/10puntos|| B|| tr | |||
|- | |||
|matrices/matriz || F || tr | |||
|- | |||
|matrices/columna || H || tr y col | |||
|- | |||
|arrays/dualscale || 1 || tr | |||
|- | |||
|arrays/increasesamedecrease || mi || tr | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|género || GRAMO || div y ul | |||
|- | |||
|list_with_comment || Oh || div | |||
|- | |||
|clasificación || R || ul y div | |||
|- | |||
|síno || Y || ul y div | |||
|- | |||
|ranking_advanced || R || ul y div | |||
|- | |||
|listradio || L || div | |||
|- | |||
|5puntoselección || 5 || ul | |||
|- | |||
|opción múltiple || M || div | |||
|- | |||
|} | |||
===lista-de radio=== | |||
{|class=wikitable | |||
!'''Pregunta''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
| si no || Y || ul | |||
|- | |||
|género || GRAMO || ul | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|arrays/increasesamedecrease || mi || tr | |||
|- | |||
|arrays/escala dual || 1 || tr | |||
|- | |||
|arrays/5puntos || Un || tabla y tr | |||
|- | |||
|arrays/10point || B || tr | |||
|- | |||
|matrices/matriz || F || tr | |||
|- | |||
|matrices/columna || H || col | |||
|- | |||
|listradio || L || div | |||
|- | |||
|list_with_comment || Oh || div seguido de ul | |||
|- | |||
|} | |||
===radio-item=== | |||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
|arrays/yesnouncertain || C || td | |||
|- | |||
|5puntoelección || 5 || li | |||
|- | |||
|arrays/10puntos || B || td | |||
|- | |||
|arrays/5puntos || Un || td | |||
|- | |||
|arrays/matriz || F || td | |||
|- | |||
|matrices/columna || H || td | |||
|- | |||
|arrays/escala dual || 1 || td | |||
|- | |||
|arrays/increasesamedecrease || mi || td | |||
|- | |||
|género || GRAMO || li | |||
|- | |||
|listradio || L || li | |||
|- | |||
|síno || Y || li | |||
|- | |||
|listradio || L || li y div | |||
|- | |||
|image_select-listradio || L || li y div | |||
|- | |||
|list_with_comment || 0 || li | |||
|- | |||
|} | |||
= | ===list-group=== | ||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
|síno || Y || ul | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|género || GRAMO || ul | |||
|- | |||
|clasificación || R || ul | |||
|- | |||
|ranking_advanced || R || ul y div | |||
|- | |||
|question_index_group_buttons || || div | |||
|- | |||
|question_index_questions_buttons || || div | |||
|- | |||
|} | |||
===lista-grupo-horizontal=== | |||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' ! N!|- | |||
|síno || Y || ul | |||
|- | |||
|5pointchoice || 5 || ul | |||
|- | |||
|género || GRAMO || ul | |||
|- | |||
|} | |||
===list-unstyled=== | |||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
|list_with_comment || 0 || ul | |||
|- | |||
|listradio|| L || ul | |||
|- | |||
|opción múltiple|| M || ul | |||
|- | |||
|multiplechoice_with_comments|| P || ul | |||
|- | |||
|multiplenumérico|| K || ul | |||
|- | |||
|multipleshorttext|| P || ul | |||
|- | |||
|clasificación|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|bootstrap_buttons_multi|| M || ul | |||
|- | |||
|image_select-multiplechoice|| M || ul | |||
|- | |||
|inputondemand/multipleshorttext || P || ul | |||
|- | |||
|register_error|| || ul | |||
|- | |||
|register_message|| || ul | |||
|- | |||
|layout_survey_list || || ul | |||
|- | |||
|cargar|| || ul | |||
|- | |||
|guardar|| || ul | |||
|- | |||
|captcha|| || ul | |||
|- | |||
|} | |||
===select-list=== | |||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
|clasificación|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|} | |||
===checkbox-item=== | |||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' | |||
|- | |||
|multiflexi (Números de matriz)|| : || td | |||
|- | |||
|opción múltiple|| M || li | |||
|- | |||
|multiplechoice_with_comments|| P || div | |||
|- | |||
|image_select-listradio|| L || li | |||
|- | |||
|image_select-multiplechoice|| M || li y div | |||
|- | |||
|navegador|| || lapso | |||
|- | |||
|} | |||
===checkbox-text-item=== | |||
{|class=wikitable | |||
!'''Pregunta'''!!'''Tipo de pregunta'''!!'''elementos''' ! N!|- | |||
|multiplechoice_with_comments|| P || li | |||
|- | |||
|opción múltiple|| M || li | |||
|- | |||
|image_select-multiplechoice|| M || li | |||
|- | |||
|} | |||
[[Category:Theme]] | [[Category:Theme]] | ||
[[Category:Twig]] | [[Category:Twig]] | ||
Latest revision as of 07:40, 5 September 2023
Introducción
LimeSurvey tiene un sistema avanzado de temas y estilos que brinda a los desarrolladores una forma eficiente de personalizar la apariencia de la encuesta. Desde LS3, ya no estamos hablando de "plantillas" como en versiones anteriores, sino de "temas". Los temas permiten controlar el aspecto de las páginas durante una encuesta. Un administrador de la encuesta puede seleccionar un tema predeterminado que se utilizará para cada encuesta para personalizarlo aún más y mejorar su apariencia. Los Temas vienen con opciones que proporcionan al administrador sin habilidad de codificación una manera simple de agregar un logotipo en la página de bienvenida, cambiar los colores de fondo, seleccionar una fuente, etc.
LimeSurvey viene con 3 temas preinstalados. Estos temas iniciales están definidos por directorios ubicados en el directorio de instalación de LimeSurvey "themes/survey/". Cada tema tiene su propio directorio. Dentro del directorio principal de un tema, encontrará un archivo de configuración en XML y numerosos directorios que contienen las vistas temas (.twig), hojas de estilo en cascada (.css), scripts, imágenes (.jpg o .png), y tal vez otros.
Desde LimeSurvey 2.50, el motor de temas utiliza Bootstrap 3 como framework CSS. Como Bootstrap 3 es un framework estándar, los desarrolladores encontrarán una gran cantidad de documentación, tutoriales y publicaciones en foros sobre esto en Internet.
Desde LimeSurvey 3, el motor de temas utiliza Twig, por lo que los desarrolladores de temas pueden cambiar la lógica de la visualización de la encuesta de forma segura y fácil. Twig reemplaza el antiguo sistema de palabras clave de reemplazo que se usaba en las versiones anteriores. La lógica que se utilizó para generar el HTML de las palabras clave ahora está disponible dentro de las vistas del tema.
Snippet del tema Vanilla:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# NOTA: Si desea personalizar la visualoización de la pregunta, use un tema de pregunta #}
{{aQuestion.answer | raw}}
</div>
Los temas, al ser HTML y código Twig, tienden a definir el posicionamiento y el tipo de texto a mostrar y características estructurales similares de la página. A menudo hacen referencia o incluyen otros archivos. La mayoría de ellos hacen referencia a un archivo común de hojas de estilo en cascada (CSS) que define el estilo de fuente, color, tamaño, fondo y parámetros similares comunes a todas las páginas de la encuesta. Las hojas de estilo hacen referencia a los parámetros de clase HTML que están asociados con los diversos tipos de objetos en el código HTML. Esto permite que la hoja de estilo describa cómo mostrar cada uno de los muchos tipos de texto u otros objetos que pueden aparecer en varios lugares. Hay clases únicas para cada tipo de pregunta en LimeSurvey y, por lo tanto, dan un control detallado sobre la apariencia de cada una. También se puede hacer referencia a los archivos de imagen, como logotipos o constructores especiales de barras de progreso, en el archivo de tema. Finalmente, las palabras clave especiales entre llaves se reemplazan con texto definido en la encuesta para cada traducción de idiomas correspondiente (por ejemplo, el 'Título de la encuesta' o el 'Texto de pregunta' para cada idioma definido).
Si crea un nuevo tema personalizado, considere compartirlo con la comunidad LimeSurvey y ponerlo a disposición de otros. Con su ayuda, podemos hacer crecer nuestro repositorio de temas, encuestas y otros complementos para que LimeSurvey sea aún mejor. Vea nuestro repositorio de plantillas LimeSurvey donde puede compartir sus plantillas.
Creando un nuevo tema
Para poder crear un nuevo tema (o editar un tema existente), necesita Permisos de usuario para edición de plantillas en LimeSurvey, así como permisos para manipular los archivos en el funcionamiento subyacentes del sistema que aloja su instalación de LimeSurvey.
La forma preferida de crear un nuevo tema es a través del Editor de temas (ver más abajo), que se encuentra en Configuración en la barra de herramientas superior. Es posible que a algunas personas les guste trabajar directamente con archivos de temas para poder usar su editor de texto favorito en lugar de la interfaz web. En este caso, aún use el Editor de temas para crear primero su nuevo tema. Esto creará un nuevo tema base con todos los archivos que necesita en el directorio LimeSurvey_web_root/upload/themes/survey/su_nuevo_tema. Desde allí, puede usar su editor de texto para ajustar manualmente los archivos de la plantilla.
Una serie de elementos 'públicos' de LimeSurvey se pueden ajustar mediante una serie de temas. La siguiente sección proporciona una explicación muy breve de estas plantillas.
El editor de temas de LimeSurvey
Editor de temas: Configuración > Temas> Editor de temas El Editor de temas solo está disponible para los usuarios con el permiso Plantillas y para superadministradores.
El editor de temas de LimeSurvey le permite editar en línea el contenido de sus temas. Para iniciar el Editor de temas: haga clic en Temas en el menú Configuración y luego haga clic en el botón Editor de temas junto al tema que desea editar o ampliar.
La página del editor de plantillas le permite seleccionar la plantilla que desea editar/ver.

Las siguientes opciones están disponibles:
- Crear: Le permite crear una nueva plantilla. Para no empezar de cero, se copia la plantilla 'predeterminada'.
- Importar: Permite importar una plantilla desde un archivo ZIP.
- Exportar : Le permite exportar la plantilla actual a un archivo ZIP.
- Copiar: Le permite crear una nueva plantilla copiando la actual.
- Renombrar: Le permite cambiar el nombre de la plantilla. Generalmente se usa después de copiar o importar una plantilla.
- Plantilla: Una lista desplegable que muestra todas las plantillas disponibles que se encuentran en su instalación de LimeSurvey.
- Pantalla: es una lista desplegable que le permite elegir qué página de encuesta en particular de esa plantilla desea ver.
- Volver al panel de administración.
Importar/Exportar/Copiar una plantilla
Cuando exporte una plantilla, se creará un archivo ZIP con todos los archivos de su plantilla (archivos .pstpl, imágenes, archivos css, ...). Puede importar el archivo zip exportado a otra instalación de LimeSurvey usando la función de importación o puede copiar manualmente el archivo a otra instalación de LimeSurvey y extraerlo en el correspondiente directorio de plantillas.
Sin embargo, es preferible utilizar las funciones de importación/exportación/copia de plantillas de LimeSurvey en el editor de plantillas.
Estructura de página/Uso de plantilla
- La Página de Bienvenida: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- 'Las Páginas de Preguntas:' startpage.pstpl, encuesta.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- La Página Final: startpage .pstpl, evaluación.pstpl, completado.pstpl, endpage.pstpl
Archivos de plantilla
Los siguientes archivos de plantilla se utilizan para producir su encuesta pública y deben existir en cualquier nueva carpeta de plantilla que cree:
- startpage.pstpl: Produce el inicio de cada página html. Comienza en el etiqueta "<head>" , y no debe contener el etiqueta "<html> ". Este 'comienzo' de una página html estándar es escrito por los scripts. Asegúrese de que sus archivos startpage.pstpl contengan unetiqueta <body>. Aunque muchos navegadores no requieren un cumplimiento estricto de los estándares HTML de W3, el script de LimeSurvey necesita encontrar una etiqueta <body> para ejecutar ciertos elementos de javascript. No es común ver muchas 'palabras clave' utilizadas en el archivo startpage.pstpl. Sin embargo, es posible que desee poner {SURVEYNAME} en el título. El archivo startpage.pstpl puede contener código que termina en el archivo endpage.pstpl correspondiente. Por ejemplo, puede iniciar una tabla en este archivo y cerrar la tabla en el archivo endpage.pstpl. Los archivos startpage.pstpl y endpage.pstpl envuelven todas las páginas posibles utilizadas por LimeSurvey.
- survey.pstpl: Esta plantilla es la segunda utilizada en la mayoría de las páginas y proporciona un espacio para poner el nombre de la encuesta y su descripción. Esta plantilla no tiene una plantilla de 'cierre' correspondiente y por tanto debe cerrar todas las etiquetas abiertas en este archivo de plantilla (es decir, no deje una tabla abierta aquí porque no hay otro lugar para cerrarla).
- welcome.pstpl: Esta plantilla solo se usa en la pantalla de bienvenida (que también se encuentra en la página principal de las encuestas 'todo en uno'). Puede usarlo para imprimir el texto de bienvenida y otra información que deba proporcionarse en la introducción. Al igual que el archivo 'survey.pstpl', no hay una plantilla de 'cierre' correspondiente, por lo que todas las etiquetas abiertas en este archivo de plantilla también deben cerrarse.
- startgroup.pstpl: Esta plantilla puede proporcionar un envoltorio de 'resumen' para preguntas dentro de un grupo. Tiene una plantilla 'endgroup.pstpl' pareja que se puede usar para cerrar cualquier etiqueta abierta en este archivo, por lo que puede abrir una tabla dentro de éste.
- groupdescription.pstpl: Este archivo de plantilla se utiliza para mostrar una descripción de un grupo. Tenga en cuenta que en la configuración de la encuesta (acceda a Presentación y configuración de navegación haciendo clic en la pestaña Presentación) puede establecer si la descripción del grupo debe mostrarse o no. Si no, este archivo no se incluye en absoluto.
- question.pstpl: Este archivo contiene las secciones de preguntas, respuestas y texto de ayuda de su encuesta. En las encuestas "grupo a grupo" y "todo en uno", esta plantilla se alterna repetidamente con cada pregunta. No hay un archivo de cierre correspondiente para esto y todas las etiquetas deben cerrarse.
- question_start.pstpl: Este archivo contiene los elementos individuales que se encuentran al comienzo de una pregunta. Se incluye dentro de 'question.pstpl' a través de la palabra clave {QUESTION}. Su objetivo es permitir a los diseñadores de plantillas un mayor control sobre el diseño de una pregunta. Esta plantilla se encuentra fuera del sistema de plantillas normal y fue reemplazada (a partir de LimeSurvey 1.87). Todas las palabras clave de esta plantilla ahora están disponibles directamente en question.pstpl.
- completed.pstpl: Esta página se muestra como la página final cuando las respuestas de la encuesta se han guardado y la encuesta ha terminado. Se puede usar para mostrar un "enlace de reenvío" como se establece en la configuración de la encuesta.
- endgroup.pstpl: Este archivo cierra el grupo y se puede usar para cerrar cualquier etiqueta abierta en el archivo startgroup.pstpl
- navigator.pstpl: Este archivo contiene los botones que navegan por la encuesta, "siguiente", "anterior", "último", "enviar", "guardar hasta ahora" y el enlace "borrar todo". Se usa en todas las páginas excepto en la página completada.
- printanswers.pstpl: Este archivo tiene el contenedor HTML necesario para la versión impresa de la encuesta.
- print_group.pstpl :' Este archivo es el mismo que startgroup.pstpl y endgroup.pstpl, pero para la versión impresa de la encuesta.
- print_question.pstpl: Este archivo es el mismo que question.pstpl , pero para la versión impresa de la encuesta.
- print_survey.pstpl: Este archivo es el mismo que survey.pstpl, pero para la versión impresa de la encuesta.
CSS y JavaScript
Dos archivos que siempre se usan en una plantilla son template.css (para CSS) y template.js (para Javascript).
- {TEMPLATECSS}: Agrega líneas para el css predeterminado, template.css, y template-rtl.css para el lenguaje rtl.
- {TEMPLATEJS}: Agrega líneas para los archivos javascript predeterminados, template.js y todos los archivos js necesarios para LimeSurvey.
Uso de Bootstrap
LimeSurvey tiene Bootstrap 3 incorporado, por lo que puede diseñar todas sus plantillas con las bien documentadas clases de Bootstrap. Para obtener más información, consulte la documentación de Bootstrap .
También se incluye el complemento Awesome-Bootstrap-Checkbox. Con él, puede usar las clases de color típicas de Bootstrap (información, advertencia, peligro, etc.) también con el sufijo "-checkbox" o "-radio", aunque las casillas de verificación y las radios se diseñan como usted prefiera.
Reemplazo de CSS o Javascript predeterminados
Algunas preguntas usan archivos específicos para Javascript o CSS. Si necesita reemplazar una función, use un sistema en cascada. Para la función javascript, la última función leída es la función utilizada.
Otros archivos de plantilla
LimeSurvey ya no utiliza privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl y confirmemail.pstpl en su lugar, puede configurarlos en los archivos de idioma correspondientes. Los mensajes de correo electrónico ahora se pueden editar encuesta por encuesta.
Páginas estándar
Hay diez páginas estándar que un participante de la encuesta puede ver en el curso de tomar o acceder a la aplicación LimeSurvey. Cada una se construye a partir de una serie de archivos Plantilla comunes de la Plantilla especificada en la configuración de la encuesta. La siguiente tabla indica qué archivos de plantilla se utilizan para construir cada una de estas páginas.
* NOTA: En la versión 1.90+, esto reemplaza a question.pstpl Y question_start.pstpl. Si está utilizando una plantilla personalizada antigua, debe agregar la siguiente línea al comienzo de question.pstpl:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
Y luego agregue la etiqueta de cierre correspondiente al final de question.pstpl:
</div>
* NOTA: en la versión 1.91 y anteriores, los archivos js de LimeSurvey no están incluidos en la plantilla. En la versión 2, debe usar {TEMPLATEJS} en uno de sus archivos de plantilla para agregar el enlace al archivo js. Puede agregarlo en startpage.pstpl o en endpage.pstpl. Puede eliminar la línea {TEMPLATEURL}/template.js y debe reemplazarla por {TEMPLATEJS} para actualizar una plantilla personal.
La sección de control de archivos
En la ventana "control de archivos" de la izquierda, puede hacer clic en uno de los archivos de plantilla que se utilizan para compilar la página. Puede ver la Parte de la pantalla, los archivos JavaScript y CSS. El código HTML para ese archivo aparecerá en la ventana "Ahora editando" en el centro. Si la plantilla es editable (determinada por los permisos del directorio), puede realizar cambios y guardarlos.

La ventana "Otros archivos" muestra una lista de todos los demás archivos del directorio de plantillas. Puede usar el lado derecho para cargar y seleccionar archivos de imagen (sus fotos, logotipos, ...) u otros archivos necesarios para crear su plantilla.
En lugar de usar un enlace para cada imagen, utilice la cadena de campo {TEMPLATEURL}. Entonces, en lugar de:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'Puedes usar (New in 2.50 ):
img src='{TEMPLATEURL}archivos/miimagen.jpg'En versiones de LimeSurvey anteriores a la 2.50 utilice:
img src='{TEMPLATEURL}miimagen.jpg'Una "muestra" de la página de plantilla que está editando será visible en la parte inferior de la pantalla. No hay forma de eliminar una plantilla del editor de plantillas. Esto debe hacerse accediendo al directorio subyacente y eliminando manualmente los archivos desde allí. También tiene la posibilidad de seleccionar diferentes resoluciones de pantalla para evaluar mejor la sensación y el aspecto de la plantilla.
Ubicación de los archivos de plantilla
LimeSurvey almacena cada una de las plantillas 'estándar' en su propio subdirectorio dentro del directorio /templates que se mantiene en el directorio público con los otros archivos públicos de LimeSurvey. Las plantillas de usuario personalizadas se almacenan en el directorio /upload/templates .
SIEMPRE debería haber un directorio "predeterminado" en el directorio de plantillas. Esta plantilla se usa de manera predeterminada y como alternativa si no existe una carpeta de plantilla o no se puede encontrar. Éste viene instalado por defecto.
Puede usar cualquier archivo de imagen que suba en el área de administración de plantillas con la ayuda de esta sintaxis:
{TEMPLATEURL}nombre de archivo.xyz
Preguntas de estilo con CSS
El estilo de las preguntas en CSS se ha vuelto mucho más fácil. Cada tipo de pregunta tiene ahora una clase única. Las preguntas obligatorias tienen una clase obligatoria adicional. Por ejemplo, para una pregunta no obligatoria:
<div id="question5" class="gender">
...
</div>y si la pregunta es obligatoria:
<div id="question5" class="gender mandatory">
...
</div>y si la pregunta es obligatoria, pero el usuario no la respondió o si hay una validación en una pregunta:
<div id="question5" class="gender mandatory input-error">
...
</div>y si la pregunta tiene validación aplicada, pero el usuario no ha respondido correctamente:
<div id="question6" class="text-short input-error">
...
</div>Clases globales para la parte de la pregunta
Estas clases se usan para cada tipo de pregunta. Algunos tipos de preguntas usan solo una o dos clases, mientras que otras pueden usar muchas más.
| Nombre de la clase | Parte | Tipo de pregunta | Ejemplo | Nota | |
|---|---|---|---|---|---|
| .question (Obsolete since 3.0) | Todos los bloques de preguntas | Todos los tipos de preguntas | <p class="question">, <ul class="question">, <table class="question"> | ||
| .ls-answers (New in 3.0 ) | Todos los bloques de preguntas | Todos los tipos de preguntas | <div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| .subquestions-list | Lista de sub-preguntas | Preguntas de opción múltiple, preguntas tipo matriz | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list también se usa | |
| .answers-list | Lista de respuestas | Preguntas de opción única, preguntas tipo matriz, Preguntas de entrada múltiple de texto | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | La parte de respuesta: una respuesta | Preguntas de opción única, preguntas tipo matriz, Preguntas de entrada múltiple de texto | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | La parte de respuesta para sin respuesta | Preguntas de opción única, preguntas tipo matriz | <li class="noanswer-item">, <td class="noanswer-item"> | No answer is an answer too, then have double class noanswer-item and answer-item | |
| .question-item | The question part: one question | Multi text question, array question type | <li class="question-item">, <tr class="question-item"> | Some answers are questions too. Then we have a lot of class="question-item answer-item" | |
| .button-list | A list of button | Yes no and Gender question | <ul class="button-list"> | ||
| .button-item | The answer part with a button | Yes no and Gender question | <li class="button-item"> | ||
| .checkbox-list | A list of checkbox | Multi choice question, array number (checkbox) question type | <ul class="checkbox-list">, <tr class="checkbox-list"> | Some question types use multi-list class, like checkbox with comment: class="checkbox-list text-list" | |
| .checkbox-array (New in 3.0 ) | A array of checkbox | Array (numbers) with checkbox option | <table class="checkbox-list"> | ||
| .checkbox-item | The answer part with a checkbox | Multi choice question, array number (checkbox) question type | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | A list of radio item | Single choice question, array question type (each row) | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-array (New in 3.0 ) | A array of radio item | Array question type | <table class="radio-array"> | ||
| .radio-item | The answer part with a radio | Single choice question, array question type | <li class="radio-item">, | ||
| .text-list | A list of text input | Multi text question type, array of text | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | The answer part of a text input | Multi text question type, array of text | <li class="text-item">, | ||
| .numeric-list | A list of text input with numeric only answer | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-list | A list of text input with numeric only answer (each row) | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-array (New in 3.0 ) | The answer part of a numeric input | Array of number | <table class="number-array"> | ||
| .select-list (Obsolete since 2.50) | A list of select | Array numbers, Dual scale array (select) | <table class="select-list"> | ||
| .dropdown-list (New in 2.50 ) | A list of select | Array numbers, Dual scale array (select) (each row) | <table class="dropdown-list"> | ||
| .dropdown-array (New in 3.0 ) | A array of dropdown | Array numbers, Dual scale array (select) | <table class="dropdown-array"> | ||
| .select-item (Obsolete since 2.50) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="select-item">, <td class="select-item"> | ||
| .dropdown-item (New in 2.50 ) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| .hide (Obsolete since 3.0) | Used for accessibility: hidden with css but read by screenreader, since 2.50 : you can use sr-only from bootstrap | Short text question | <label class="hide"> | Can be used for other purposes | |
| .ls-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is activated | Button for example | <div class="ls-js-hidden"> | LimeSurvey core used it, but you can use it too in your template | |
| .ls-js-hidden-sr (New in 3.0 ) | Used for accessibility: hide it if js is activated, but always show if user use a screenreader | Button for example | <a class="ls-js-hidden-sr"> | Button | |
| .ls-no-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is not activated | Link | <a class="ls-no-js-hidden"> | LimeSurvey core used it for inactive link if javascript is not activated | |
| .ls-label-xs-visibility (New in 3.0 ) | Label to be hidden in big screen, but show with little screen (with no more table) and to screenreader | label | <label class="ls-no-js-hidden"> | Used for label inside table cell of array question type | |
| .ls-input-group-extra (New in 3.0 ) | Same usage of boostrap input-group-addon, but without the border and the background. | right suffix | <div class="ls-input-group-extra"> | Used for right and left suffix (global) | |
| .checkbox (Obsolete since 3.0) | input[type=checkbox] | Question with checkbox | <input type="checkbox" class="checkbox"> | Con navegadores modernos no es necesario, pero algunos navegadores antiguos lo necesitan | |
| .radio (Obsolete since 3.0) | entrada[tipo=selección] | Pregunta con selección | <input type="radio" class="radio"> | With modern browser: not needed, but some old browser need this | |
| .text | entrada[tipo=texto] | Pregunta con texto de entrada o área de texto | <textarea class="text"> | ||
| .answertext | Tipo de pregunta de matriz | Parte de respuestas de las preguntas tipo matriz | <th class="answertext"> | ||
| .col-answers | Tipo de pregunta de matriz | Columna de respuestas | <col class="col-answers"> | ||
| .odd .even (Obsolete since 2.50) | Tipo de pregunta de matriz | Alternancia por columna | <col class="odd"> | ||
| .array1 .array2 (Obsolete since 3.0) | Tipo de pregunta de matriz | Alternancia por línea | <tr class="array1"> | ||
| .ls-odd .ls-even (New in 3.0 ) | Tipo de pregunta de matriz | Alternancia para sub-pregunta y eje Y | <tr class="ls-odd"> |
Algunos ejemplos de parte de preguntas con clases
Tipo de pregunta de texto corto:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Múltiples textos cortos
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Tipo de pregunta de matriz
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>La lista completa de clases de preguntas
| Tipo de pregunta | Clase de pregunta | ID de pregunta |
| 5 puntos de elección | .choice-5-pt-radio | 5 |
| Matriz (opción de 10 puntos) | .array-10-pt | B |
| Matriz (opción de 5 puntos) | .array-5-pt | A |
| Matriz (etiquetas flexibles) escala dual | .array-flexible-duel-scale | 1 |
| Matriz (Aumento, Mismo, Disminución) | .array-aumentar-mismo-disminuir | E |
| Matriz (Multi Flexible) (Números) | .array-multi-flexi | : |
| Matriz (Multi Flexible) (Texto) | .array-multi-flexi-text | ; |
| Matriz (Sí / No / Incierto) | .array-sí-incierto-no | C |
| Matriz (etiquetas flexibles) | .array-flexible-row | F |
| Matriz (etiquetas flexibles) por columna | .array-flexible-column | H |
| Pregunta repetitiva | .boilerplate | X |
| Fecha | .date | D |
| Género | .gender | G |
| Texto libre enorme | .text-huge | U |
| Cambio de idioma | .language | I |
| Lista (desplegable) | .list-dropdown | ! |
| Lista (radio) | .list-radio | L |
| Lista con comentario | .list-with-comment | O |
| Texto libre largo | .text-long | T |
| Entrada numérica múltiple | .numeric-multi | K |
| Múltiples opciones | .multiple-opt | M |
| Múltiples opciones con comentarios | .multiple-opt-comments | P |
| Texto corto múltiple | .multiple-short-txt | Q |
| Entrada numérica | .numeric | N |
| Clasificación | .ranking | R |
| Texto libre corto | .text-short | S |
| Sí / No | .yes-no | Y |
La lista completa de clases de validación
Estas se aplican a los mensajes de sugerencia de ayuda y/o validación para que cada tipo se pueda diseñar individualmente.
La opción .hide-tip y las opciones .input-error interactúan de manera predeterminada para que pueda ocultar las sugerencias de validación. Sin embargo, aparecen cuando hay errores de validación y desaparecen nuevamente cuando se corrigen esos errores.
Todos estos están diseñados para eliminar la necesidad de mensajes de alerta emergentes. En cambio, los consejos pueden aparecer/desaparecer según sea necesario y están codificados por colores para indicar si las respuestas pasan los criterios de validación.
Además, cuando visita por primera vez una página que tiene criterios de validación no satisfechos, puede codificar con color los consejos en un color agradable para mostrar qué criterios de validación aún no se han cumplido; luego vuelva a mostrar la página con un color más severo si la persona envía la página con errores de validación persistentes.
| Propósito | Clase CSS | Descripción |
| Obligatorio | .mandatorio | la pregunta es obligatoria |
| Error de entrada del usuario | .input-error | la pregunta tenía al menos un error de validación |
| Ocultar sugerencia | .hide-tip | agregado si usa la opción hide_tip |
| Tipo por defecto | .em_default | para el conjunto de sugerencias predeterminado (valor numérico, etc.) |
| Num respuestas | .em_num_answers | para min_answers y max_answers |
| Rango de valores | .em_value_range | para min/max_num_value_n y multiflexible_min/max |
| Rango de suma | .em_sum_range | para min/max/equals_num_value |
| Validación de expresiones regulares | .em_regex_validation | para la validación de expresión regular de la pregunta |
| Función de validación de nivel de pregunta | .em_q_fn_validation | para la opción em_validation_q |
| Función de validación de nivel de sub-pregunta | .em_sq_fn_validation | para la opción em_validation_sq |
| Otro comentario obligatorio | .em_other_comment_mandatory | para la opción other_comment_mandatory: se muestra cuando se selecciona "otro" pero falta el comentario asociado. |
Importando estilos a su plantilla personalizada
Los estilos de preguntas personalizados se encuentran cerca de la parte inferior del archivo CSS de cada plantilla y comienzan con:
/* --------------------------- INICIO: Estilos de preguntas ----------------- ------------- */
Si está diseñando su propia plantilla personalizada, debería poder copiar todo después de la anterior desde templates/default/template.css (para diseños basados en tablas) o /templates/limespired/template.css (para diseños basados en CSS) en su propia hoja de estilo sin ningún impacto en sus otros estilos.
Hojas de estilo condicional de Internet Explorer
Debido a las marcadas discrepancias en el renderizado entre IE6 e IE7 y los otros navegadores, se incluyen hojas de estilo condicionales especiales de IE para cada plantilla.
!¡NORTE! <!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]--> !¡NORTE! <!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]--> !¡NORTE! <!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]--> !¡NORTE!Debera incluir el código anterior en su startpage.pstpl y copias de ambas hojas de estilo de IE desde /templates/default/ o /templates/limespired para el diseño basado en tablas y diseño basado en CSS respectivamente.
Solución alternativa para Internet Explorer
Puede poner una clase condicional para <body> en startpage.pstpl y usar esta clase en su template.css. Este método se utiliza en la plantilla citronade (Obsolete since 2.06). Agregando una clase js / no-js para tener un sistema javascript / no javascript.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>Y use en template.css:
.ie6 {/* específico para Internet Explorer 6 */}
.ielt8 {/*específico para Internet Explorer 6 y 7*/}
.ie {/*específico para Internet Explorer*/}
Idiomas de derecha a izquierda (RTL) y justificar
El editor de texto dentro de LimeSurvey puede formatear texto RTL. Sin embargo, el editor en sí muestra el lenguaje RTL en un formato de izquierda a derecha cuando está justificado. Esto es solo un problema de visualización del editor. El RTL y la pregunta o texto justificados se mostrarán correctamente de derecha a izquierda, incluso cuando estén justificados, en su encuesta o en la vista previa.
Palabras clave
Las palabras clave dentro de un archivo de plantilla se reemplazan por la información de la encuesta actual. Están rodeados por llaves, por ejemplo: {SURVEYNAME}.
Las siguientes cadenas serán reemplazadas por LimeSurvey al analizar el archivo de plantilla y presentarlo a los usuarios de la encuesta. Estas cadenas de campo funcionarán en casi todas las plantillas, excepto en la 'Página completada'. (La mayoría de estas cadenas se pueden encontrar en el archivo common.php. Si no está allí, busque en el archivo index.php).
| Keyword | Archivos de plantilla | Descripción |
|---|---|---|
| {SURVEYNAME} | Todos Archivos | El título de la encuesta. |
| {SURVEYDESCRIPTION} | Todos los archivos | La descripción de la encuesta. |
| {WELCOME} | Todos los archivos (principalmente para welcome.pstpl) | El texto de "bienvenida" de la encuesta. |
| {PERCENTCOMPLETE} | survey.pstpl | Un pequeño gráfico que muestra el porcentaje de la encuesta completada. |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Muestra el nombre del grupo actual. |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Muestra la descripción del grupo actual . |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Muestra el número total de preguntas en la encuesta (sólo el número). |
| {THEREAREXQUESTIONS} | welcome. pstpl | Muestra la oración "Hay X preguntas en esta encuesta", del archivo de idioma correspondiente. La X se reemplaza con el número de preguntas. Tenga en cuenta que esto también funcionará adecuadamente para singular o plural. Si solo hay 1 pregunta, se imprimirá "Hay 1 pregunta en esta encuesta". |
| {CHECKJAVASCRIPT} | Todos los archivos (principalmente para welcome.pstpl) | Mensaje de advertencia cuando el navegador del usuario tiene JavaScript deshabilitado. |
| {QUESTION} | Question.pstpl | (Ha sido reemplazado a partir de LS1.87) Muestra el texto de la pregunta actual (El formato de {QUESTION} puede personalizarse editando 'question_start.pstpl') Use los siguientes: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} con un etiquetado html apropiado en lugar de {QUESTION}. |
| {ANSWER} | question.pstpl, print_question.pstpl | Muestra el formulario de respuesta para la pregunta actual. |
| {SGQ} | question.pstpl, texto de pregunta | Se puede utilizar en el texto de la pregunta en sí para hacer referencia dinámica al campo de entrada de la pregunta al mostrar el ID de la encuesta, el grupo y la pregunta de la pregunta actual. (a partir de svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Muestra el texto de ayuda (sugerencia predefinida para el tipo de pregunta) para la pregunta actual. |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | Clase única para cada tipo de pregunta. (Se incluirá en el etiquetado de la pregunta.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Muestra el código de pregunta actual. |
| {QUESTION_ESSENTIALS} | question.pstpl | El ID de la pregunta y (si una pregunta es condicional), 'style="display: none;"'. (Se incluirá en el etiquetado de la pregunta.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Muestra el texto de ayuda definido por el usuario para la pregunta actual. |
| {QUESTION_TYPE_HELP} | print_question.pstp | Muestra el texto de ayuda definido por el usuario para la pregunta actual. |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Proporciona una clase si hubo un error de entrada del usuario. |
| {QUESTION_ID} | print_question.pstp | Proporciona una identificación única para cada pregunta para permitir el diseño de preguntas específicas. |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el texto de la pregunta actual. |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el Texto 'obligatorio' para la pregunta actual. |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | Clase de una pregunta si es obligatoria. (Se incluirá en el etiquetado de la pregunta.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el texto traducido del mensaje de ayuda 'Obligatorio' para el pregunta actual. |
| {QUESTION_NUMBER} | print_question.pstpl | Recuento incremental de preguntas. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el texto del mensaje de ayuda válido para la pregunta actual. |
| {QUESTION_SCENARIO} | print_question.pstp | Imprime el texto 'escenario' para preguntas condicionales. |
| {NAVIGATOR} | navigator.pstpl | Muestra los botones de navegación (siguiente, anterior, último) |
| {CLEARALL} | Todos los archivos (pero destinados a navigator.pstpl) | Muestra el Enlace "Salir y borrar resultados" |
| {COMPLETED} | complete.pstpl | Muestra el mensaje 'completado' para registrarse, cambiará dependiendo de si los campos de atributo_1 y atributo_2 están configurados. |
| {URL} | complete.pstpl | Muestra la 'url' la encuesta y el 'texto url'. |
| {PRIVACYMESSAGE} | privacy.pstpl | El mensaje de privacidad se muestra si configura su encuesta como anónima. El texto se puede editar/traducir en el(los) idioma(s) configurado(s). Esto también se puede cambiar manualmente editando la plantilla privacy.pstpl que desea usar. |
| {TEMPLATEURL} | Todos los archivos | La URL a la ubicación de la plantilla actual (útil para hacer referencia a archivos de imagen en su plantilla). |
| {SURVEYRESOURCESURL} | Todos los archivos | La URL de ubicación de los archivos cargados para esta de encuesta (útil para hacer referencia a archivos de imagen en su pregunta, grupo, ...) |
| {SUBMITCOMPLETE} | endpage.pstpl | El mensaje (de los archivos de idioma) que le dice al usuario que ha completado la encuesta, y que presione el botón "Enviar" |
| {SUBMITREVIEW} | survey.pstpl | El mensaje (de los archivos de idioma) que le dice al usuario que puede revisar/cambiar las respuestas que ha hecho haciendo clic en "<< anterior" |
| {SAVEDID} | Todos los archivos | Muestra la 'ID de respuesta' del usuario. |
| {QUEXMLPDF} | Todos los archivos | Muestra el botón para exportar el en PDF queXML, incluidas las respuestas ingresadas hasta el punto que se completó en la encuesta. |
| {TOKEN: FIRSTNAME} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el nombre de usuario de la tabla de tokens *** |
| {TOKEN: LASTNAME} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el apellido de los usuarios de la tabla de tokens *** |
| {TOKEN: EMAIL} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el correo electrónico de los usuarios desde la tabla de tokens *** |
| {TOKEN: ATTRIBUTE_1} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el atributo de usuario_1 de los tokens tabla *** |
| {TOKEN: ATTRIBUTE_2} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el atributo de usuario_2 de la tabla de tokens *** |
| {ANSWERSCLEARED} | Preferiblemente en navigator.pstpl | La instrucción "Respuestas borradas" en el(los) idioma(s) configurado(s). |
| {RESTART} | clearall.pstpl | URL para reiniciar la encuesta. |
| {REGISTERERROR} | register.pstpl | Muestra cualquier mensaje de error en la página de registro (es decir: "Debe incluir una dirección de correo electrónico") |
| {REGISTERMESSAGE1} | register.pstpl | El mensaje "Debe estar registrado para completar esta encuesta" en el(los) idioma(s) configurado(s). |
| {REGISTERMESSAGE2} | register.pstpl | Detalles sobre el registro desde el idioma archivos. |
| {REGISTERFORM} | register.pstpl | El formulario para registrarse cambiará dependiendo de si los campos attribute_1 y attribute_2 están configurados. |
| {SAVE } | Funciona en navigator.pstpl | Muestra el botón "Guardar sus respuestas hasta ahora" para ofrecerle al usuario que guarde y vuelva más tarde para continuar con la encuesta. Si la opción Guardar está desactivada en las propiedades de la encuesta, la etiqueta no se mostrará ni se ignorará. |
| {LANGUAGECHANGER} | survey.pstpl | Muestra un interruptor en las encuestas multilingües para cambiar la pregunta. |
Entrada/Botones
A cada tipo de "entrada" en una encuesta se le ha dado su propio nombre de clase, para que pueda agregar CSS a su archivo "startpage.pstpl" y tener cierto control sobre la apariencia de los botones de formulario y las entradas. Estos nombres de clase son los siguientes:
- submit (Botones de envío)
- text (Entradas de texto - para texto libre corto, fecha y tipo numérico)
- answertext (Texto de las respuestas)
- radio (Botones de radio)
- checkbox (Casillas de verificación)
- select (Cuadros de selección/lista)
- textarea (Entradas de texto grandes - para texto libre largo)
- clearall (El enlace para "Salir y borrar" la encuesta)
- rank (La pregunta de estilo de rango. No establece el color del cuadro de selección o los cuadros de texto, pero permite cambiar el color de fondo, el color del texto, el tamaño, etc. ., para el resto de la pregunta de clasificación)
- graph (La tabla gráfica "porcentaje completado")
- innergraph (La tabla dentro de la tabla gráfica - esto contiene el texto 0% y 100%. Úselo para cambiar el tamaño de este texto)
- question (Configuración general para cualquier pregunta que se muestre dentro de una tabla. Generalmente, debe usar esto para asegúrese de que el tamaño y el color de la fuente sean los mismos que ha usado por defecto)
- mandatory (Preguntas obligatorias)
- input-error (Error de entrada del usuario - por si un usuario ha cometido un error con una pregunta obligatoria o pregunta con validación)
- array1 y array2 (Estos dos estilos se ciclan al presentar el rango de respuestas para una pregunta de tipo matriz. Esto le permite establecer un color de fondo alternativo para estos tipos de preguntas. Array1 también se usa para los encabezados de columna en estos tipos de preguntas)
- Errormandatory (Establece el color y el estilo del mensaje de error "Esta pregunta es obligatoria")
- warningjs (Establece el color y el estilo del mensaje de advertencia que se muestra si el navegador del participante tiene JavaScript deshabilitado)
También hay algunos elementos a los que se puede acceder utilizando la ID del elemento (#ID en CSS):
- Surveycontact (El mensaje de contacto que se muestra en la página de inicio)
- Tokenmessage (usado para mensajes dentro de la encuesta, por ejemplo, el mensaje de error que la sesión expiró)
Debido a que puedes editar todos los aspectos HTML, no hay razón para rodear tus plantillas con un
<div class='new_name'></div>
y luego defina un CSS para esa clase new_name.
Estilo de la barra de progreso
La apariencia de la barra de progreso se puede modificar con CSS.
Para cambiar el color de fondo de la barra, agregue algo como lo siguiente al final de su archivo custom.css (ejemplo de tema afrutado):
.fruity .barra de progreso {
color de fondo: #3300FF;
}
Para cambiar el color del borde de la barra, agregue algo como lo siguiente al final de su archivo custom.css (ejemplo de tema afrutado):
.fruity .barra de progreso {
borde: 1px sólido #FF0000;
}
Funciones avanzadas disponibles para desarrolladores
LimeSurvey ha integrado algunos parches creados por usuarios que permiten algunos cambios especiales. Estas características muy avanzadas (generalmente) requieren cambios en la base de código subyacente de LimeSurvey y deben hacerse con cuidado para no introducir agujeros de seguridad.
Soporte para sus propias funciones de Javascript
Es posible que algunos usuarios necesiten ejecutar Javascript en las páginas de la encuesta, pero llamar a checkconditions () en el elemento BODY hizo que fuera imposible hacerlo. Esta llamada ha sido reemplazada por una pequeña función de JavaScript en HEAD que detecta la existencia de checkconditions () y template_onload () antes de llamarlos. De esta manera, un autor de plantillas puede crear su propia función template_onload () en el HEAD que reemplaza la predeterminada.
- Deshabilite el filtro XSS - en Configuración global -> Seguridad, configure "Filtrar HTML para XSS" en No.
- Ingrese su script en la fuente de una pregunta o descripción del grupo.
Consejos y trucos
Elemento específico del idioma
Si desea tener una oración específica de un idioma en una encuesta, por ejemplo, ayuda al final de cada página, puede agregar una oración en un archivo .pstl y ocultarla para el otro idioma. Si lo ocultamos en template.css, podemos usar el pseudo selector :lang, pero usamos alguna clase para una mejor compatibilidad.
A continuación, hay dos frases de ayuda, en francés y en español. Ponga esto en endpage.pstpl:
<div class="fr" lang="fr">Para obtener ayuda, llame directamente al 000000</div>
<div class="en" lang="en"> Para obtener ayuda, llame al 000000</div>
y en template.css:
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Cambiar el diseño de la página de la encuesta
Después de editar y guardar una plantilla, se aplica a una página de lista de encuestas solo si se selecciona en la configuración de la encuesta. Para convertirla en la plantilla predeterminada, vaya a la pestaña General ubicada en la Configuración global de su instalación de LimeSurvey y elija la plantilla deseada. A partir de este momento, todas las plantillas que utilicen la opción "predeterminada" como plantilla, más las que se vayan a crear recientemente, utilizarán la plantilla predeterminada recién seleccionada.
Para utilizar su plantilla actual para esta página, debe cambiar la configuración adecuada en Configuración global. En versiones anteriores, este cambio se puede realizar editando la configuración $defaulttemplate del archivo de configuración: copie esta configuración de config-defaults.php a config.php, que anula config-defaults.php y edite esta configuración a $defaulttemplate = 'yourtemplatename'; .
Importación/Exportación de plantillas: usuarios de Mac
Usuarios de Mac , tenga en cuenta que la utilidad de archivo predeterminada de Mac OSX puede tener problemas con las carpetas zip "generadas sobre la marcha".
Una solución alternativa es descomprimir desde la línea de comandos:
$ unzip plantilla.zip -d plantilla
Archivo: plantilla.zip
inflando: plantilla/startpage
inflando: ...
Otra solución es usar scripts en sus homólogos compilados por mac.
Utilice la misma plantilla con diferentes logotipos
Si desea usar la misma plantilla para todas las encuestas y solo quiere cambiar el logotipo de cada encuesta, puede usar el marcador de posición {SID} en el archivo .pstpl de la plantilla y, por lo tanto, hacer referencia a diferentes imágenes:
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
Mostrar favicon personalizado
Un favicon es el pequeño ícono que ves en la barra de direcciones, la lista de favoritos o la pestaña del navegador. Puedes mostrar tu propio ícono de la siguiente manera:
- Crea un favicon: puedes usar Google para encontrar muchos generadores de favicon gratuitos.
- Nombra tu nuevo favicon "favicon.ico" y colócalo en tu plantilla/archivos directorio.
- Agregue el siguiente código a su startpage.pstpl antes del</head> etiqueta.
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> !¡NORTE!<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">Apariencia diferente para las páginas de encuestas/preguntas
Si desea que LimeSurvey cambie la apariencia de cada segunda página (es decir, páginas de encuesta pares e impares), puede usar la clase .page-odd en su archivo CSS para cambiar la apariencia de las páginas impares.
Un ejemplo de la plantilla predeterminada de LimeSurvey 1.91+:
.página-tabla impar.grupo-pregunta {
color de fondo: #D2F2D3;
}
Si no quiere diferenciar páginas pares e impares, busque todas las instancias de .page-odd en template.css y elimine esos estilos.
Crear un borde separador vertical para una matriz de escala dual
Para crear un borde separador vertical para una matriz de doble escala, puede agregar las siguientes líneas a su archivo template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
borde derecho: sólido 1px #00A8E1;
}
header_separator se usa para dirigir el separador para el encabezado "td". El dual_scale_separator se usa para direccionar la columna de separación en la matriz de doble escala.
Agregar su propio logotipo a la lista de la encuesta
- Primero, abra el editor de temas para el tema que le gustaría usar.

- Recomendamos usar fruity, es nuestro mejor tema actualmente.
- Luego extienda el tema y dele un nombre que recuerde luego.

- En la siguiente vista, puede cargar el logotipo que desea usar.

- Seleccione la pantalla del editor `Lista de encuestas´ en el menú desplegable Pantalla en la esquina superior derecha.

- Luego seleccione `layout_survey_list.twig´ en el menú del lado izquierdo.

- En el editor, desplácese a la línea 126 y cambie la parte marcada al nombre de archivo de la imagen que cargó antes en el tema.

- Guarde su archivo.

- Cambie el tema predeterminado a su tema extendido.

Alinear el logotipo con el centro de la página de la encuesta
Este ejemplo es para la plantilla "extends_fruity". Para otras plantillas, el CSS requerido puede ser diferente.
- ¡Inicie sesión en el área de administración de LimeSurvey
- Vaya al editor de temas: Configuración > Temas
- Busque "LimeSurvey Fruity Theme" en la lista y haga clic en " ¡Botón Theme Editor"
- Haga clic en "custom.css" en la lista de archivos a la izquierda, cerca de la parte inferior de la página.N!# Copie el siguiente CSS en ese archivo y presione "Guardar cambios".
.navbar-fixed-top > div.navbar-header {
ancho: 100% !importante;
}
.navbar-fixed-top > div.navbar-header > div {
ancho: 100% !importante;
}
.navbar-fixed-top > div.navbar-header > div > img {
margen: 0 auto 0 auto !importante;
}
Vistas de preguntas personalizadas (New in 3.0 )
A partir de la versión 2.5, puede crear vistas personalizadas específicas de plantilla para preguntas y algunos de sus elementos incorporados. Esto es útil si desea modificar el diseño HTML de un tipo de pregunta en particular para una o más encuestas.
- En application/config/config.php, busque 'config'=>array y agregue esta línea a la matriz: 'allow_templates_to_overwrite_views'=>1
- En /{su_plantilla}/config.xml, establezca "overwrite_question_views" en true.
- Copie application/views/survey/ * a template/{su_directorio de_vistas}/survey/
- Tenga en cuenta que sólo necesita copiar los archivos que desea modificar, la estructura de los archivos debe permanecer igual como en application/views/survey/
Insertar archivos CSS o JavaScript personalizados para la plantilla
A partir de la versión 2.50, puede utilizar el archivo config.xml para cargar archivos de complemento automáticamente.
- ¡Sube tus archivos a la carpeta de plantilla /css o /scripts
- En /{your_template}/config.xml, agrega las rutas de los archivos al<css> o<js> bloques, algo como esto:
<css> <filename> css/jquery-ui-personalizado.css</filename> <filename> css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>
Definiciones de clases (para desarrolladores)
lista-de-respuestas
| Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| arrays/5puntos | Un | tr |
| arrays/10puntos | B | tr |
| matrices/matriz | F | tr |
| matrices/columna | H | tr y col |
| arrays/dualscale | 1 | tr |
| arrays/increasesamedecrease | mi | tr |
| arrays/yesnouncertain | C | tr |
| género | GRAMO | div y ul |
| list_with_comment | Oh | div |
| clasificación | R | ul y div |
| síno | Y | ul y div |
| ranking_advanced | R | ul y div |
| listradio | L | div |
| 5puntoselección | 5 | ul |
| opción múltiple | M | div |
lista-de radio
| 'Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| si no | Y | ul |
| género | GRAMO | ul |
| arrays/yesnouncertain | C | tr |
| arrays/increasesamedecrease | mi | tr |
| arrays/escala dual | 1 | tr |
| arrays/5puntos | Un | tabla y tr |
| arrays/10point | B | tr |
| matrices/matriz | F | tr |
| matrices/columna | H | col |
| listradio | L | div |
| list_with_comment | Oh | div seguido de ul |
radio-item
| Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| arrays/yesnouncertain | C | td |
| 5puntoelección | 5 | li |
| arrays/10puntos | B | td |
| arrays/5puntos | Un | td |
| arrays/matriz | F | td |
| matrices/columna | H | td |
| arrays/escala dual | 1 | td |
| arrays/increasesamedecrease | mi | td |
| género | GRAMO | li |
| listradio | L | li |
| síno | Y | li |
| listradio | L | li y div |
| image_select-listradio | L | li y div |
| list_with_comment | 0 | li |
list-group
| Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| síno | Y | ul |
| 5pointchoice | 5 | ul |
| género | GRAMO | ul |
| clasificación | R | ul |
| ranking_advanced | R | ul y div |
| question_index_group_buttons | div | |
| question_index_questions_buttons | div |
lista-grupo-horizontal
| Pregunta | Tipo de pregunta | - | síno | Y | ul |
|---|---|---|---|---|---|
| 5pointchoice | 5 | ul | |||
| género | GRAMO | ul |
list-unstyled
| Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| list_with_comment | 0 | ul |
| listradio | L | ul |
| opción múltiple | M | ul |
| multiplechoice_with_comments | P | ul |
| multiplenumérico | K | ul |
| multipleshorttext | P | ul |
| clasificación | R | ul |
| ranking_advanced | R | ul |
| bootstrap_buttons_multi | M | ul |
| image_select-multiplechoice | M | ul |
| inputondemand/multipleshorttext | P | ul |
| register_error | ul | |
| register_message | ul | |
| layout_survey_list | ul | |
| cargar | ul | |
| guardar | ul | |
| captcha | ul |
select-list
| Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| clasificación | R | ul |
| ranking_advanced | R | ul |
checkbox-item
| Pregunta | Tipo de pregunta | elementos |
|---|---|---|
| multiflexi (Números de matriz) | : | td |
| opción múltiple | M | li |
| multiplechoice_with_comments | P | div |
| image_select-listradio | L | li |
| image_select-multiplechoice | M | li y div |
| navegador | lapso |
checkbox-text-item
| Pregunta | Tipo de pregunta | - | multiplechoice_with_comments | P | li |
|---|---|---|---|---|---|
| opción múltiple | M | li | |||
| image_select-multiplechoice | M | li |