Translations:New Template System in LS3.x/78/it
From LimeSurvey Manual
- Crea una nuova directory /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig nella nuova directory.
- Apri /themes/survey/vanilla/views/subviews/header/nav_bar.twig e trova "{# Logo option #}". Al di sotto di questo, modifica l'istruzione IF per il logo/nome del sondaggio, in modo che assomigli a questo:
{# Opzione logo #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% finisci se %} - Aggiungi qualcosa di simile a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { altezza della riga: 60px; dimensione carattere: 32px; }
- Imposta l'opzione del tema "Nome del sondaggio nella barra di navigazione" su "Sì"
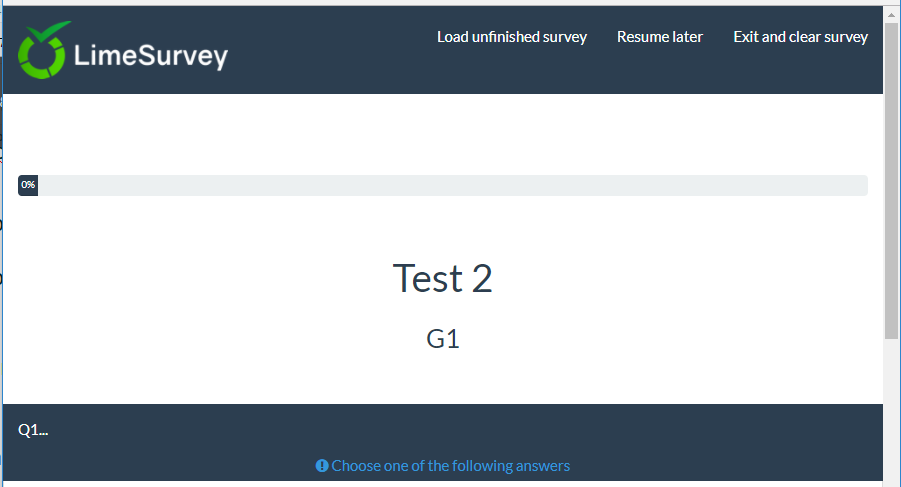
- Dovresti vedere quanto segue:

Vista modificata per il titolo del sondaggio nella barra di avanzamento
- Crea una nuova directory /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Copia /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig nella nuova directory.
- Apri /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig e aggiungi un<h1> elemento per il nome del sondaggio. Quindi sembra così:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Nome sondaggio personalizzato #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# nome gruppo #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Descrizione gruppo #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRESENTA LE DOMANDE Questa è la parte principale. Renderà ogni domanda per questo gruppo #} <!-- PRESENT THE QUESTIONS --> {% for aQuestion in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Aggiungi qualcosa di simile a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { line-height: 60ph1.custom-survey-name { margine: 0; text-align: center; }
- Imposta l'opzione del tema "Nome del sondaggio sotto la barra di avanzamento" su "Sì"
- Dovresti vedere quanto segue: