Translations:New Template System in LS3.x/78/es
From LimeSurvey Manual
- Crear un nuevo directorio /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig a ese nuevo directorio.
- Abra /themes/survey/vanilla/views/subviews/header/nav_bar.twig y busque "{# Opción de logotipo #}". Debajo de eso, modifique la declaración IF para el logotipo/nombre de la encuesta, para que se vea así:
{# Opción de logotipo #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ imagen(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% terminara si %} - Agregue algo como esto a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { altura de línea: 60px; tamaño de fuente: 32px; }
- Cambie la opción de tema "Nombre de la encuesta en la barra de navegación" a "Sí"
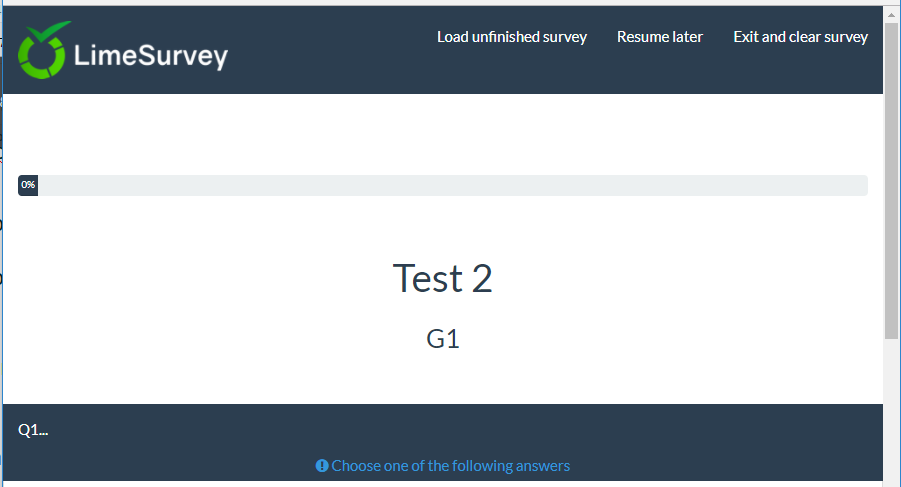
- Deberías ver esto:
Archivo:Tutorial_tp_1_2.png
Vista modificada para el título de la encuesta debajo de la barra de progreso
- Crea un nuevo directorio /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Copia /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig a ese nuevo directorio.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig y agrega un<h1> elemento para el nombre de la encuesta. Entonces se ve así:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Nombre de la encuesta personalizada #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Nombre del grupo #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Descripción del grupo #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# ¡PRESENTA LAS PREGUNTAS Esta es la parte principal. ¡Representará cada pregunta para este grupo #} <!-- PRESENT THE QUESTIONS --> {% para unaPregunta en unGrupo.aPreguntas %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Agregue algo como esto a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { altura de línea: 60ph1.nombre-encuesta-personalizado { margen: 0; alineación de texto: centro; }
- Cambie la opción de tema "Nombre de la encuesta debajo de la barra de progreso" a "Sí"
- Deberías ver esto: