Theme editor/it: Difference between revisions
From LimeSurvey Manual
m (Text replacement - "sub-question" to "subquestion") |
Maren.fritz (talk | contribs) No edit summary |
||
| (171 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
=Introduzione= | ==Introduzione== | ||
LimeSurvey | LimeSurvey ha un sistema avanzato di temi e stili che fornisce agli sviluppatori un modo efficiente per personalizzare l'aspetto del sondaggio. Da LS3, il termine '''"modelli"''' è stato sostituito con il termine '''"temi"'''. '''I temi''' permettono di controllare lo stile delle pagine di un sondaggio. Un amministratore del sondaggio può selezionare un tema predefinito che verrà utilizzato per ogni sondaggio per personalizzarlo ulteriormente. '''Temi''' viene fornito con opzioni che forniscono a un amministratore senza abilità di codifica un modo semplice per aggiungere un logo sulla pagina di benvenuto, cambiare i colori di sfondo, selezionare un carattere, ecc. | ||
LimeSurvey viene fornito con 3 temi. Questi temi iniziali sono definiti dalle directory che si trovano nella directory "themes/survey/" dell'installazione di LimeSurvey. Ogni tema ha la sua directory. All'interno della directory principale di un tema troverai un file di configurazione in XML e numerose directory contenenti le viste '''temi (.twig)''', '''fogli di stile a cascata (.css)''', '' 'scripts''', '''images''' ('''.jpg''' o '''.png''') e forse altri. | |||
A partire da LimeSurvey 2.50, il motore del tema utilizza [http://getbootstrap.com/docs/3.3/ Bootstrap 3] come framework CSS. Poiché Bootstrap 3 è un framework standard, gli sviluppatori troveranno molta documentazione, tutorial e thread di forum su Internet. | |||
A partire da LimeSurvey 3, il motore del tema utilizza [https://twig.symfony.com Twig], quindi gli sviluppatori del tema possono cambiare la logica del rendering del sondaggio in modo facile e sicuro. Twig sostituisce il vecchio sistema di parole chiave sostitutive utilizzato nelle versioni precedenti. La logica che è stata utilizzata per generare l'HTML delle parole chiave è ora disponibile all'interno delle viste del tema. | |||
Frammento dal tema vaniglia: | |||
< | <syntaxhighlight lang="twig"> | ||
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | |||
{# NOTA: se desideri personalizzare il rendering della domanda, utilizza un tema di domanda #} | |||
{{ aDomanda.risposta | grezzo }} | |||
</div> | |||
</syntaxhighlight> | |||
I | I temi, essendo codice HTML e Twig, tendono a definire il posizionamento e il tipo di testo da visualizzare e simili caratteristiche strutturali della pagina. Spesso fanno riferimento o includono altri file. La maggior parte di essi fa riferimento a un comune file di fogli di stile a cascata (CSS) che definisce lo stile del carattere, il colore, la dimensione, lo sfondo e parametri simili comuni a tutte le pagine del sondaggio. I fogli di stile fanno riferimento a parametri HTML '''class''' che sono associati ai vari tipi di oggetti nel codice HTML. Ciò consente al foglio di stile di definire come visualizzare ciascuno dei molti tipi di testo o altri oggetti che possono apparire in più punti. Ci sono classi uniche per ogni tipo di domanda in LimeSurvey e quindi danno un controllo dettagliato sull'aspetto di ciascuna. Anche i file di immagine, come loghi o speciali costruttori di barre di avanzamento, possono essere referenziati nel file del tema. Infine, le parole chiave speciali tra parentesi graffe vengono sostituite con il testo definito nel sondaggio per ogni corrispondente di traduzione della lingua (ad esempio, il "Titolo del sondaggio" o il "Testo della domanda" per ciascuna lingua definita). | ||
La maggior parte fa riferimento a fogli di stile ( | |||
Se crei un nuovo modello personalizzato, ti preghiamo di pensare a contribuire aggiungendolo alla community LimeSurvey rendendolo disponibile anche agli altri. Con il tuo aiuto, possiamo far crescere la nostra collezione di template, indagini ed altri componendi aggiuntivi, per rendere LimeSurvey sempre migliore! | Se crei un nuovo modello personalizzato, ti preghiamo di pensare a contribuire aggiungendolo alla community LimeSurvey rendendolo disponibile anche agli altri. Con il tuo aiuto, possiamo far crescere la nostra collezione di template, indagini ed altri componendi aggiuntivi, per rendere LimeSurvey sempre migliore! | ||
Visita la nostra [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 LimeSurvey template repository], dove puoi condividere i tuoi modelli. | Visita la nostra [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 LimeSurvey template repository], dove puoi condividere i tuoi modelli. | ||
= | ==Creazione di un nuovo tema== | ||
Per creare un nuovo template (o modificarne uno esistente) è necessario possederne la relativa l'autorizzazione come utente in LimeSurvey, così come l'autorizzazione per la manipolazione dei file contenuti nel sistema operativo dell'hosting in cui è installato LimeSurvey. | Per creare un nuovo template (o modificarne uno esistente) è necessario possederne la relativa l'autorizzazione come utente in LimeSurvey, così come l'autorizzazione per la manipolazione dei file contenuti nel sistema operativo dell'hosting in cui è installato LimeSurvey. | ||
<div class="simplebox">'''Nota di | <div class="simplebox"><span style='color:red'>'''Nota di avvertimento:'''</span> Se cambi tema, potresti anche influenzare tutti i sondaggi preesistenti dalla tua installazione di LimeSurvey. I temi sono una funzionalità avanzata che richiede esperienza e conoscenza dell'HTML.</div> | ||
La modalità preferibile per creare un nuovo template è di utilizzare i "Templete Editor" all'interno del menù di amministrazione. Alcuni preferiscono lavorare direttamente all'interno dei files template, utilizzando così il proprio editor di testo preferito invece dell'interfaccia web. In questo caso, utilizza comunque prima l'editore di modelli per creare tuo template. Questo creerà un nuovo modello di base con tutti i file di cui hai bisogno nella cartella LimeSurvey_web_root/upload/templates/your_new_template. Da qui puoi usare il tuo editor di testo per aggiustare manualmente i file del modello. | La modalità preferibile per creare un nuovo template è di utilizzare i "Templete Editor" all'interno del menù di amministrazione. Alcuni preferiscono lavorare direttamente all'interno dei files template, utilizzando così il proprio editor di testo preferito invece dell'interfaccia web. In questo caso, utilizza comunque prima l'editore di modelli per creare tuo template. Questo creerà un nuovo modello di base con tutti i file di cui hai bisogno nella cartella LimeSurvey_web_root/upload/templates/your_new_template. Da qui puoi usare il tuo editor di testo per aggiustare manualmente i file del modello. | ||
<div class="simplebox">'''Nota permessi:''' | <div class="simplebox">'''Nota sui permessi:''' sui sistemi unix/linux, questi file dei temi saranno di proprietà del gruppo e dell'utente su cui è in esecuzione il server Web (potrebbe essere "www" per alcuni sistemi). Quindi, assicurati di avere le autorizzazioni appropriate per modificare questi file, quando li salvi, assicurati che non cambino proprietà! In questo modo, puoi comunque utilizzare l'interfaccia Web di modifica del tema, se necessario.</div><br /> | ||
Un certo numero di elementi 'pubblici' possono essere modificati da una serie di modelli. La prossima sezione fornisce una breve spiegazione di questi template. | |||
{{Nota|I file dei temi sono una caratteristica complessa. Oltre all'HTML, dovresti avere familiarità anche con CSS, Twig e JavaScript.}} | |||
=L'editori di modelli di LimeSurvey= | =L'editori di modelli di LimeSurvey= | ||
'''Editor dei temi''': '''Configurazione''' > '''Temi'''> '''Editor dei temi''' | |||
L'Editor dei temi è disponibile solo per gli utenti [[Manage users#Set permessi globali per un utente|con il permesso Modelli]] e ai superamministratori. | |||
{{Alert|title=Attenzione|text=Un tema che non è costruito correttamente può rendere inutilizzabile un sondaggio (che utilizza il rispettivo modello). }} | |||
L'editor di temi di LimeSurvey ti consente di modificare i contenuti dei tuoi temi online. Per avviare l'editor dei temi: fai clic su '''Temi''' nel menu '''Configurazione''', quindi fai clic sul pulsante '''Editor dei temi''' accanto al tema che desideri modificare o estendere. | |||
[[File:templates.png]] | [[File:templates.png]] | ||
La schermata principale è simile a quella di amministrazione di un'indagine. Essa permette di selezionare il modello da modificare/visualizzare. Dopo averlo selezionato, puoi scegliere una tra le differenti pagine delle indagini pubbliche. Comparirà una lista dei file del template che costituiscono quella particolare pagina. | |||
La schermata principale è simile a quella di amministrazione di un'indagine. Essa permette di selezionare il modello da modificare/visualizzare. Dopo averlo selezionato, puoi scegliere una tra le differenti pagine delle indagini pubbliche. Comparirà una lista dei file del template che costituiscono quella particolare pagina. | |||
[[File:Template-editor-2013-7-10_11_38_16.png|center]] | [[File:Template-editor-2013-7-10_11_38_16.png|center]] | ||
*''' | Sono disponibili le seguenti opzioni: | ||
*''' | |||
*''' | |||
*''' | *'''Crea''': Ti permette di creare un nuovo modello. Per non ripartire da zero, viene copiato il template 'default'. | ||
*''' | *'''Importa''': Permette di importare un template da un file ZIP. | ||
*'''Esporta''' : Consente di esportare il modello corrente in un file ZIP. | |||
*'''Copia''': Consente di creare un nuovo modello copiando quello corrente. | |||
*'''Rinomina''': Consente di modificare il nome del modello. Viene generalmente utilizzato dopo aver copiato o importato un modello. | |||
*'''Template''': un elenco a discesa che mostra tutti i modelli disponibili che si trovano nell'installazione di LimeSurvey. | |||
*'''Schermata''': un elenco a tendina che ti permette di scegliere quale particolare pagina del sondaggio di quel modello desideri visualizzare. | |||
*'''Torna al pannello di amministrazione'''. | |||
== | ===Importa/Esporta/Copia un modello=== | ||
Quando | Quando '''esporti '''un modello, verrà creato un archivio ZIP con tutti i tuoi file modello (file .pstpl, immagini, file css, ...). Puoi '''importare''' il file zip esportato in un'altra installazione di LimeSurvey utilizzando la funzione di importazione oppure puoi copiare manualmente l'archivio in un'altra installazione di LimeSurvey ed estrarlo nel corrispondente [[Theme editor#Template files location|template directory lì]]. | ||
Tuttavia è | Tuttavia, è meglio utilizzare le funzioni di importazione/esportazione/copia dei modelli di LimeSurvey nell'editor dei modelli. | ||
==Struttura della | ===Struttura della pagina / Utilizzo del modello=== | ||
*''' | *'''La pagina di benvenuto:''' startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl | ||
*''' | *'' 'Le pagine delle domande:''' startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl | ||
*''' | *'''The Final Page:''' startpage .pstpl, valutazione.pstpl, completato.pstpl, fine pagina.pstpl | ||
==File | ===File modello=== | ||
I seguenti file | I seguenti file modello sono usati per produrre il tuo sondaggio pubblico e devono esistere in ogni nuova cartella modello che crei: | ||
*'''startpage.pstpl''' | *'''startpage.pstpl:''' Produce l'inizio di ogni pagina html. Si inizia al "<head> " tag e non deve contenere il "<html> " tag. Questo 'vero inizio' di una pagina html standard è scritto dagli script. Assicurati che i tuoi file startpage.pstpl contengano un<body> etichetta. Anche se molti browser non richiedono una stretta aderenza agli standard HTML W3, lo script LimeSurvey deve trovare un tag per eseguire determinati elementi javascript. Non è comune vedere molte "parole chiave" utilizzate nel file startpage.pstpl. Tuttavia, potresti voler inserire {SURVEYNAME} nel titolo. Il file startpage.pstpl può contenere codice che termina nel file endpage.pstpl corrispondente. Ad esempio, puoi iniziare una tabella in questo file e chiuderla nel file endpage.pstpl. I file startpage.pstpl e endpage.pstpl avvolgono ogni possibile pagina utilizzata da LimeSurvey. | ||
*'''survey.pstpl''' | *'''survey.pstpl:''' Questo modello è il secondo utilizzato nella maggior parte delle pagine e fornisce uno spazio per inserire il nome del sondaggio e descrizione. Questo modello non ha un corrispondente modello di 'chiusura', e successivamente dovresti chiudere tutti i tag aperti in questo file modello (es.: non lasciare una tabella aperta qui perché non c'è nessun altro posto dove chiuderla). | ||
*'''welcome.pstpl''' | *' ''welcome.pstpl:''' Questo modello viene utilizzato solo nella schermata di benvenuto (che si trova anche nella pagina principale per i sondaggi "tutto in uno"). Puoi usarlo per stampare il testo di benvenuto e altre informazioni che dovrebbero essere fornite nell'introduzione. Come il file 'survey.pstpl', non esiste un modello di 'chiusura' corrispondente, quindi anche tutti i tag aperti in questo file modello dovrebbero essere chiusi. | ||
*'''startgroup.pstpl''' | *'''startgroup.pstpl:''' Questo modello può fornire un "riassunto" per le domande all'interno di un gruppo. Ha un modello 'endgroup.pstpl' corrispondente che può essere utilizzato per chiudere tutti i tag aperti in questo file, quindi puoi aprire una tabella all'interno di questo. | ||
*''' | *'''groupdescription.pstpl:''' Questo file modello è utilizzato per visualizzare una descrizione di un gruppo. Tieni presente che nelle impostazioni del sondaggio (accedi alle ''Impostazioni di presentazione e navigazione'' facendo clic sulla scheda '''Presentazione''') puoi impostare se la descrizione del gruppo deve essere mostrata o meno. In caso contrario, questo file non è affatto incluso. | ||
*'''question.pstpl''' | *'''question.pstpl:''' Questo file contiene le sezioni di domanda, risposta e testo di aiuto della tua indagine. Nei sondaggi "gruppo per gruppo" e "tutto in uno", questo modello viene ripetuto ripetutamente con ogni domanda. Non esiste un file di chiusura corrispondente per questo e tutti i tag dovrebbero essere chiusi. | ||
*'''question_start.pstpl''' | *'''question_start.pstpl:''' Questo file contiene i singoli elementi trovati all'inizio di una domanda. È incluso in 'question.pstpl' tramite la parola chiave {QUESTION}. Ha lo scopo di consentire ai progettisti di modelli un maggiore controllo sul layout di una domanda. Questo template si trova al di fuori del normale sistema di template e '''è stato sostituito (a partire da LimeSurvey 1.87)'''. Tutte le parole chiave di questo modello sono ora disponibili direttamente in question.pstpl. | ||
*'''completed.pstpl''' | *'''completed.pstpl:''' Questa pagina viene visualizzata come pagina finale quando le risposte al sondaggio sono state salvate e il sondaggio è terminato. Può essere utilizzato per visualizzare un "link di inoltro" come impostato nella configurazione del sondaggio. | ||
*'''endgroup.pstpl''' | *'''endgroup.pstpl:''' Questo file chiude il gruppo e può essere utilizzato per chiudere eventuali tag aperti nel file startgroup.pstpl | ||
*'''navigator.pstpl''' | *'''navigator.pstpl:''' Questo file contiene i pulsanti che consentono di navigare nel sondaggio, "successivo", "precedente", "ultimo", "invia", "salva finora" e il link "cancella tutto". Viene utilizzato in tutte le pagine tranne la pagina completata. | ||
*'''printanswers.pstpl''' | *'''printanswers.pstpl:''' Questo file ha il wrapper HTML necessario per la versione stampata del sondaggio. | ||
*'''print_group.pstpl''' | *'''print_group.pstpl :''' Questo file è lo stesso di startgroup.pstpl e endgroup.pstpl, ma per la versione stampata del sondaggio. | ||
*''' | *'''print_question.pstpl:''' Questo file è lo stesso di question.pstpl , ma per la versione stampata del sondaggio. | ||
*'''print_survey.pstpl''' | *'''print_survey.pstpl:''' Questo file è uguale a survey.pstpl, ma per la versione stampata del sondaggio. | ||
==CSS e | === CSS e Javascript=== | ||
Due sono i file che sono sempre utilizzati nei modelli: template.css per CSS e template.js per JavaScript. | Due sono i file che sono sempre utilizzati nei modelli: template.css per CSS e template.js per JavaScript. | ||
*'''{TEMPLATECSS}''': aggiunge linee per il fil css di default, template.css, e per il linguaggio rtl, template-rtl.css. | *'''{TEMPLATECSS}''': aggiunge linee per il fil css di default, template.css, e per il linguaggio rtl, template-rtl.css. | ||
*'''{TEMPLATEJS}''': aggiunge i file di default di javascript, template.js e tutti gli altri file js di cui LimeSurvey ha bisogno. | *'''{TEMPLATEJS}''': aggiunge i file di default di javascript, template.js e tutti gli altri file js di cui LimeSurvey ha bisogno. | ||
===Utilizzare Bootstrap=== | ===Utilizzare Bootstrap=== | ||
| Line 103: | Line 118: | ||
Con questo puoi utilizzare le color-classes di Bootstrap (info, warning, danger, etc.) anche con il suffisso "-checkbox" o "-radio", definendo come preferisci checkbox e radio. | Con questo puoi utilizzare le color-classes di Bootstrap (info, warning, danger, etc.) anche con il suffisso "-checkbox" o "-radio", definendo come preferisci checkbox e radio. | ||
=== | ==== Sostituzione CSS o Javascript predefinito==== | ||
Alcune domande utilizzano file specifici per Javascript o CSS. Se è necessario sostituire una funzione, utilizzare un sistema a cascata. Per la funzione javascript, l'ultima funzione letta è la funzione utilizzata. | |||
== | ===Altri file modello=== | ||
'''privacy.pstpl''', '''invitationemail.pstpl''', '''reminderemail.pstpl''' e '''confirmationemail.pstpl''' non sono più utilizzati da LimeSurvey e le impostazioni predefinite sono invece impostate nei file di lingua applicabili. I messaggi e-mail possono ora essere modificati sondaggio per sondaggio. | |||
== | ===Pagine standard=== | ||
Ci sono dieci pagine standard che un partecipante al sondaggio può vedere durante l'utilizzo o l'accesso all'applicazione LimeSurvey. Ciascuno è costruito da un numero di file '''Template''' comuni dal '''Template''' specificato nelle impostazioni del sondaggio. La tabella seguente indica quali file modello vengono utilizzati nella costruzione di ciascuna di queste pagine. | |||
{| class="wikitable" | {| class="wikitable" | ||
! | ! '''Pagine sondaggio/'''<br /> '''File modello'''!!Sondaggio<br /> Elenco!!Benvenuto!!Domanda!!Completato!!Cancella tutto!!Registrati!!Carica!!Salva!!Stampa<br /> Risposte!!Stampa<br /> Survey | ||
|- | |- | ||
|SurveyList||align="center" | [[File:check.gif]]|| || || || || || || || || | |SurveyList||align="center" | [[File:check.gif]]|| || || || || || || || || | ||
|- | |- | ||
| | |Benvenuti|| ||align="centro" | [[File:check.gif]]|| || || || || || || || | ||
|- | |- | ||
|Privacy|| ||align=" | |Privacy|| ||align="centro" | [[File:check.gif]]|| || || || || || || || | ||
|- | |- | ||
| | |Navigatore|| ||align="centro" | [[File:check.gif]]||align="center" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Sondaggio|| || ||align="centro" | [[File:check.gif]]|| || ||align="centro" | [[File:check.gif]]|| || || || | ||
|- | |- | ||
| | |InizioGruppo|| || ||align="centro" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Descrizionegruppo|| || ||align="centro" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Domanda <span style='color:red'>'''*'''</span> || || ||align="centro" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |FineGruppo|| || ||align="centro" | [[File:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Valutazione|| || || ||align="centro" | [[File:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |Completato|| || || ||align="centro" | [[File:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |CancellaTutto|| || || || ||align="centro" | [[File:check.gif]]|| || || || || | ||
|- | |- | ||
| | |Registrati|| || || || || ||align="centro" | [[File:check.gif]]|| || || || | ||
|- | |- | ||
| | |Carica|| || || || || || ||align="centro" | [[File:check.gif]]|| || || | ||
|- | |- | ||
| | |Salva|| || || || || || || ||align="centro" | [[File:check.gif]]|| || | ||
|- | |- | ||
| | |StampaRisposte|| || || || || || || || ||align="centro" | [[File:check.gif]]|| | ||
|- | |- | ||
| | |Stampa sondaggio || || || || || || || || || ||align="centro" | [[File:check.gif]] | ||
|- | |- | ||
| | |Stampa gruppo || || || || || || || || || ||align="centro" | [[File:check.gif]] | ||
|- | |- | ||
| | |Stampa Domanda || || || || || || || || || ||align="centro" | [[File:check.gif]] | ||
|- | |- | ||
| | |Pagina iniziale<br /> FinePagina<br /> Template.css||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]||align="center" | [[File:check.gif]]|| | ||
|} | |} | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> NOTA: Nella versione 1.90+, questo sostituisce question.pstpl E question_start.pstpl. Se stai utilizzando un vecchio modello personalizzato, devi aggiungere la seguente riga all'inizio di question.pstpl: <syntaxhighlight lang="php"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> E poi aggiungi il tag di chiusura corrispondente alla fine di question.pstpl:<syntaxhighlight lang="php"></div></syntaxhighlight> | ||
<span style='color:red'>'''*'''</span> NOTA: nella versione 1.91 e precedenti, i file LimeSurvey js non sono inclusi nel modello. Nella versione 2, '''devi usare {TEMPLATEJS} in uno dei tuoi file template''' per aggiungere il link al file js. Puoi aggiungerlo in startpage.pstpl o in endpage.pstpl. Puoi rimuovere la riga {TEMPLATEURL}/template.js e sostituirla con {TEMPLATEJS} per aggiornare un modello personale. | |||
===La sezione di controllo dei file=== | |||
Nella finestra "controllo file" a sinistra, puoi fare clic su uno dei file modello utilizzati per compilare la pagina. Puoi vedere la ''Parte schermo'', JavaScript e i file CSS. Il codice HTML per quel file apparirà quindi nella finestra "Modifica in corso" al centro. Se il modello è modificabile (determinato dalle autorizzazioni della directory), è possibile apportare eventuali modifiche e salvarle. | |||
< | <center>[[File:File Control Section.png|center]]</center> | ||
La finestra "Altri file" mostra un elenco di tutti gli altri file dalla directory dei modelli. Puoi utilizzare il lato destro per '''caricare e selezionare file immagine (le tue foto, loghi,...) o altri file necessari per creare il tuo modello'''. | |||
Invece di utilizzare un link per ogni immagine, utilizza la stringa di campo {TEMPLATEURL}. Quindi, invece di: | |||
<syntaxhighlight lang="html4strict">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | |||
<syntaxhighlight lang="html4strict | Puoi usare {{NewIn|2.50}}: | ||
<syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}files/miaimmagine.jpg'</syntaxhighlight> | |||
Nelle versioni di LimeSurvey precedenti alla 2.50 usa: | |||
<syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}miaimmagine.jpg'</syntaxhighlight> | |||
Un "campione" della pagina modello che stai modificando sarà visibile nella parte inferiore dello schermo. Non è possibile eliminare un modello dall'editor di modelli. Questo deve essere fatto accedendo alla directory sottostante ed eliminando manualmente i file da lì. Hai anche la possibilità di selezionare diverse risoluzioni dello schermo per valutare meglio la sensazione e l'aspetto del modello. | |||
= | <div class="simplebox">'''Nota:''' i modelli spediti non possono essere modificati utilizzando l'editor di modelli. Se vuoi modificarli, crea prima una copia e modifica la copia.</div> | ||
===Posizione file modello=== | |||
LimeSurvey memorizza ciascuno dei modelli 'standard' nella propria sottodirectory distinta all'interno della directory ''/templates'' che è conservata nella directory pubblica con gli altri file pubblici di LimeSurvey. I modelli utente personalizzati sono memorizzati nella directory ''/upload/templates''. | |||
Dovrebbe esserci '''SEMPRE''' una directory "predefinita" nella directory dei modelli. Questo modello viene utilizzato per impostazione predefinita e come fallback se una cartella del modello non esiste o non può essere trovata. Viene installato per impostazione predefinita. | |||
Puoi utilizzare qualsiasi file di immagine che carichi nell'area di gestione dei modelli con l'aiuto di questa sintassi: | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">{TEMPLATEURL}nomefile.xyz</syntaxhighlight> | ||
= | ==Domande di stile con i CSS== | ||
Lo stile delle domande in CSS è diventato molto più semplice. Ogni tipo di domanda ha ora una classe univoca. Le domande obbligatorie hanno una classe aggiuntiva obbligatoria. Ad esempio, per una domanda non obbligatoria: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
e se la domanda è obbligatoria: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
e se la domanda è obbligatoria, ma l'utente non ha risposto o se c'è una convalida su una domanda: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
e se alla domanda è stata applicata la convalida, ma l'utente non ha risposto correttamente: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question6" class="text-short input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
== | ==Classi globali per la parte della domanda== | ||
Queste classi vengono utilizzate per ogni tipo di domanda. Alcuni tipi di domande utilizzano solo una o due classi, mentre altri possono utilizzarne molte di più. | |||
{| class="wikitable | {| class="wikitable alternanza" | ||
|+ | |+ Classi globali | ||
|- | |- | ||
! scope="col" | | ! scope="col" | Nome classe | ||
! scope="col" | | ! scope="col" | Parte | ||
! scope="col" | | ! scope="col" | Tipo di domanda | ||
! scope="col" | | ! scope="col" | Esempi | ||
! scope="col" | | ! scope="col" | Nota | ||
|- | |- | ||
! scope=" | ! scope="riga" | .domanda {{ObsoleteIn|3.0}} | ||
| | | Blocco di tutte le domande | ||
| | | Tutti i tipi di domande | ||
| | |<p class="question">, <ul class="question">, <table class="question"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-risposte {{NewIn|3.0}} | ||
| | | Blocco di tutte le domande | ||
| | | Tutti i tipi di domande | ||
| | |<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .sotto-elenco-domande | ||
| | | Elenco delle domande secondarie | ||
| | | Domanda a scelta multipla, tipo di domanda matrice | ||
| | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | Viene utilizzato anche .questions-list | ||
|- | |- | ||
! scope=" | ! scope="riga" | .lista-risposte | ||
| | | Elenco delle risposte | ||
| | | Domanda a scelta singola, tipo di domanda matrice, domanda con testo a più input | ||
| | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .risposta | ||
| | | La parte della risposta: una risposta | ||
| | | Domanda a scelta singola, tipo di domanda matrice, domanda con testo a più input | ||
| | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .nessuna risposta | ||
| | | La risposta parte per nessuna risposta | ||
| | | Domanda a scelta singola, tipo di domanda matrice | ||
| | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| | | Anche nessuna risposta è una risposta, quindi usa la doppia classe noanswer-item e answer-item | ||
|- | |||
! scope="riga" | .question-item | |||
| La parte della domanda: una domanda | |||
| Domanda multitesto, tipo di domanda matrice | |||
| <li class="question-item">, <tr class="question-item"> | |||
| Alcune risposte sono anche domande. Quindi abbiamo un sacco di class="question-item answer-item" | |||
|- | |||
! scope="riga" | .elenco-pulsanti | |||
| Un elenco di pulsanti | |||
| Sì no e Domanda di genere | |||
| <ul class="button-list"> | |||
| | |||
|- | |- | ||
! scope=" | ! scope="riga" | .elemento-pulsante | ||
| | | La parte di risposta con un pulsante | ||
| | | Sì no e Domanda di genere | ||
| | | <li class="button-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .checkbox-list | ||
| | | Un elenco di checkbox | ||
| | | Domanda a scelta multipla, numero di matrice (casella di controllo) tipo di domanda | ||
| | | <ul class="checkbox-list">, <tr class="checkbox-list"> | ||
| | | Alcuni tipi di domande usano una classe multi-lista, come checkbox con commento: class="checkbox-list text-list" | ||
|- | |- | ||
! scope=" | ! scope="riga" | .checkbox-array {{NewIn|3.0}} | ||
| | | Un array di checkbox | ||
| Array ( | | Array (numeri) con opzione checkbox | ||
| | | <table class="checkbox-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .elemento-casella di controllo | ||
| | | La parte di risposta con una casella di controllo | ||
| | | Domanda a scelta multipla, numero di matrice (casella di controllo) tipo di domanda | ||
| | | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .elenco-radio | ||
| | | Un elenco di elementi radio | ||
| | | Domanda a scelta singola, tipo di domanda matrice (ogni riga) | ||
| | | <ul class="radio-list">, <tr class="radio-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .radio-array {{NewIn|3.0}} | ||
| | | Una serie di elementi radio | ||
| | | Tipo di domanda matrice | ||
| | | <table class="radio-array"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .radio-item | ||
| | | La risposta parte con una radio | ||
| | | Domanda a scelta singola, tipo di domanda matrice | ||
| | | <li class="radio-item">,<td class="radio-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .lista-di-testo | ||
| | | Un elenco di input di testo | ||
| | | Tipo di domanda multitesto, matrice di testo | ||
| | | <ul class="text-list">, <tr class="text-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .elemento di testo | ||
| | | La parte di risposta di un input di testo | ||
| | | Tipo di domanda multitesto, matrice di testo | ||
| | | <li class="text-item">,<td class="text-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .elenco-numerico | ||
| | | Un elenco di input di testo con risposta solo numerica | ||
| | | Tipo di domanda multinumerica, matrice di numero | ||
| | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .elenco-numeri | ||
| | | Un elenco di input di testo con risposta solo numerica (ogni riga) | ||
| | | Tipo di domanda multinumerica, matrice di numero | ||
| | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .number-array {{NewIn|3.0}} | ||
| | | La parte di risposta di un input numerico | ||
| Array | | Array di numero | ||
| | | <table class="number-array"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .select-list {{ObsoleteIn|2.50}} | ||
| | | Un elenco di select | ||
| | | Numeri di array, array a doppia scala (seleziona) | ||
| | | <table class="select-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .dropdown-list {{NewIn|2.50}} | ||
| | | Un elenco di select | ||
| | | Numeri di matrice, matrice a doppia scala (seleziona) (ogni riga) | ||
| | | <table class="dropdown-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .dropdown-array {{NewIn|3.0}} | ||
| | | Un array di dropdown | ||
| | | Numeri di array, array a doppia scala (seleziona) | ||
| | | <table class="dropdown-array"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .select-item {{ObsoleteIn|2.50}} | ||
| | | La risposta parte di un select | ||
| | | Numeri di array, array a doppia scala (seleziona), scelta singola con select | ||
| | | <p class="select-item">, <td class="select-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .dropdown-item {{NewIn|2.50}} | ||
| | | La risposta parte di un select | ||
| | | Numeri di array, array a doppia scala (seleziona), scelta singola con select | ||
| | | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .hide {{ObsoleteIn|3.0}} | ||
| | | Usato per l'accessibilità: nascosto con css ma letto dallo screen reader, dalla 2.50: puoi usare sr-only da bootstrap | ||
| | | Domanda a testo breve | ||
| | | <label class="hide"> | ||
| | | Può essere utilizzato per altri scopi | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-js-nascosto {{NewIn|3.0}} | ||
| | | Utilizzato per nascondere la parte se javascript è attivato | ||
| | | Pulsante per esempio | ||
| | | <div class="ls-js-hidden"> | ||
| LimeSurvey core | | LimeSurvey core l'ha usato, ma puoi usarlo anche tu nel tuo template | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-js-hidden-sr {{NewIn|3.0}} | ||
| | | Utilizzato per l'accessibilità: nascondilo se js è attivato, ma mostra sempre se l'utente utilizza uno screen reader | ||
| | | Pulsante per esempio | ||
| | | <a class="ls-js-hidden-sr"> | ||
| | | Pulsante | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-no-js-nascosto {{NewIn|3.0}} | ||
| | | Utilizzato per nascondere la parte se javascript non è attivato | ||
| | | Collegamento | ||
| | | <a class="ls-no-js-hidden"> | ||
| LimeSurvey | | Il core di LimeSurvey lo ha utilizzato per il collegamento inattivo se javascript non è attivato | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-label-xs-visibilità {{NewIn|3.0}} | ||
| | | Etichetta da nascondere su maxischermo, ma mostrabile su piccolo schermo (senza più tabella) e allo screen reader | ||
| | | etichetta | ||
| | | <label class="ls-no-js-hidden"> | ||
| | | Utilizzato per l'etichetta all'interno della cella della tabella del tipo di domanda matrice | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-input-group-extra {{NewIn|3.0}} | ||
| | | Stesso utilizzo di boostrap input-group-addon, ma senza il bordo e lo sfondo. | ||
| | | suffisso destro | ||
| | | <div class="ls-input-group-extra"> | ||
| | | Utilizzato per i suffissi destro e sinistro (globale) | ||
|- | |- | ||
! scope=" | ! scope="riga" | .casella di controllo {{ObsoleteIn|3.0}} | ||
| input[ | | input[tipo=casella di controllo] | ||
| | | Domanda con checkbox | ||
| | | <input type="casella di controllo" class="casella di controllo"> | ||
| | | Con i browser moderni: non necessario, ma alcuni vecchi browser lo richiedono | ||
|- | |- | ||
! scope=" | ! scope="riga" | .radio {{ObsoleteIn|3.0}} | ||
| input[ | | input[tipo=radio] | ||
| | | Domanda con radio | ||
| | | <input type="radio" class="radio"> | ||
| | | Con i browser moderni: non necessario, ma alcuni vecchi browser lo richiedono | ||
|- | |- | ||
! scope=" | ! scope="riga" | .testo | ||
| input[ | | input[tipo=testo] | ||
| | | Domanda con testo di input o textarea | ||
| | | <textarea class="text"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .risposta | ||
| | | Tipo di domanda matrice | ||
| | | Rispondi a una parte del tipo di domanda dell'array | ||
| | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .col-risposte | ||
| | | Tipo di domanda matrice | ||
| | | Colonna di risposte | ||
| | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .odd .even {{ObsoleteIn|2.50}} | ||
| | | Tipo di domanda matrice | ||
| | | Alternanza per colonna | ||
| | | <col class="odd"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| | | Tipo di domanda matrice | ||
| | | Alternanza per riga | ||
| | | <tr class="array1"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="riga" | .ls-dispari .ls-pari {{NewIn|3.0}} | ||
| | | Tipo di domanda matrice | ||
| | | Alternanza per sottodomanda e asse Y | ||
| | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
=== | ==== Alcuni esempi di parti di domande con classi==== | ||
''' | '''Tipo di domanda breve:'''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''Testo breve multiplo'''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 469: | Line 500: | ||
</ul> | </ul> | ||
</source> | </source> | ||
''' | '''Tipo di domanda matrice'''<source lang="html4strict"> | ||
<table class="question subquestion-list questions-list "> | <table class="question subquestion-list questions-list "> | ||
<caption class="hide read">Some explanation for accessibility.</caption> | <caption class="hide read">Some explanation for accessibility.</caption> | ||
| Line 500: | Line 531: | ||
</table> | </table> | ||
</source> | </source> | ||
== | ===L'elenco completo delle classi di domande=== | ||
{| | {| | ||
|''' | |'''Tipo domanda'''||'''Classe domanda'''||'''ID domanda''' | ||
|- | |- | ||
|5 | |Scelta 5 punti||.choice-5-pt-radio||5 | ||
|- | |- | ||
|Array (10 | |Array (scelta 10 punti)||.array-10-pt||B | ||
|- | |- | ||
|Array (5 | |Array (scelta 5 punti)||.array-5-pt||A! N!|- | ||
|Array (Etichette flessibili) dual scale||.array-flexible-duel-scale ||1 | |||
|- | |- | ||
|Array ( | |Array (Increase, Same, Decrease)||.array-increase-same-decrease||E | ||
|- | |- | ||
|Array ( | |Array (Multi flessibile) (Numeri)||.array-multi-flexi ||: | ||
|- | |- | ||
|Array (Multi | |Array (Multi flessibile) (Numeri)||.array-multi-flexi ||: | ||
|- | |- | ||
|Array (Multi Flexible) ( | |Array (Multi Flexible) (Testo)||.array-multi-flexi-text||; | ||
|- | |- | ||
|Array (Yes/No/Uncertain)||.array-yes-uncertain-no||C | |Array (Yes/No/Uncertain)||.array-yes-uncertain-no||C | ||
|- | |- | ||
|Array ( | |Array (etichette flessibili)||.array-flexible-row ||F | ||
|- | |- | ||
| | |Array (etichette flessibili) per colonna||.array-flexible-column||H | ||
|- | |||
|Domanda standard||.boilerplate||X | |||
|- | |- | ||
| | |Data||.data||D | ||
|- | |- | ||
| | |Equazione||.equazione||* | ||
|- | |- | ||
| | |Sesso||.genere||G | ||
|- | |- | ||
| | |Testo libero enorme||.testo enorme||U | ||
|- | |- | ||
| | |Cambio lingua||.lingua|| I | ||
|- | |- | ||
| | |Lista (dropdown)||.list-dropdown||! | ||
|- | |- | ||
| | |Lista (radio)||.list-radio||L | ||
|- | |- | ||
| | |Lista con commento||.list-con-commento||O | ||
|- | |- | ||
| | |Testo libero lungo||.text-long||T | ||
|- | |- | ||
| | |Input numerico multiplo||.numeric-multi||K | ||
| - | |||
|Opzioni multiple||.multiple-opt||M | |||
|- | |- | ||
| | |Più opzioni con commenti||.multiple-opt-comments||P | ||
|- | |- | ||
|Multiple short | |Multiple short-txt||.multiple-short-txt||D | ||
|- | |- | ||
| | |Inserimento numerico||.numerico||N | ||
|- | |- | ||
| | |Classifica||.classifica||R | ||
|- | |- | ||
| | | Testo libero breve||.testo-breve||S | ||
|- | |- | ||
| | |Sì/No||.sì-no||S | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | ===L'elenco completo delle classi di convalida=== | ||
<div class="simplebox"> | <div class="simplebox">Nota: prima della 1.92 erano disponibili solo le classi .mandatory e .input-error.</div> | ||
Questi si applicano ai messaggi di aiuto e/o di suggerimento di convalida in modo che ogni tipo possa essere definito individualmente. | |||
L'opzione .hide-tip e le opzioni .input-error interagiscono per impostazione predefinita in modo da poter nascondere i suggerimenti di convalida. Tuttavia, appaiono quando ci sono errori di convalida e scompaiono di nuovo quando tali errori vengono corretti. | |||
Tutti questi sono progettati per eliminare la necessità di messaggi di avviso pop-up. Invece, i suggerimenti possono apparire/scomparire secondo necessità e sono codificati a colori per indicare se le risposte soddisfano i criteri di convalida. | |||
Inoltre, quando visiti per la prima volta una pagina con criteri di convalida non soddisfatti, puoi codificare i suggerimenti con un colore gradevole per mostrare quali criteri di convalida non sono stati ancora soddisfatti; quindi visualizza nuovamente la pagina utilizzando un colore più aspro se la persona invia la pagina con errori di convalida persistenti. | |||
{| | {| | ||
|''' | |'''Scopo'''||'''Classe CSS'''||'''Descrizione''' | ||
|- | |||
|Obbligatorio||.mandatory||la domanda è obbligatoria | |||
|- | |- | ||
| | |Errore di input dell'utente||.input-error||la domanda conteneva almeno un errore di convalida | ||
|- | |- | ||
| | |Hide Tip||.hide-tip||aggiunto se utilizzi hide_tip option | ||
|- | |- | ||
| | |defrault type||.em_default||per default tip set ( valore numerico ecc …) | ||
|- | |- | ||
|Num | |Num risposte||.em_num_answers||for per min_risposte e max_risposte | ||
|- | |- | ||
| | |Intervallo di valori||.em_value_range||per min/max_num_value_n e multiflexible_min/max | ||
|- | |- | ||
|Sum range||. | |Sum range||.em _sum_range||per min/max/equals_num_value | ||
|- | |- | ||
| | |Convalida regex||.em_regex_validation||per la convalida dell'espressione regolare della domanda | ||
|- | |- | ||
| | |Funzione di convalida a livello di domanda||.em_q_fn_validation||per l'opzione em_validation_q | ||
|- | |- | ||
| | |Funzione di convalida a livello di sottodomanda||.em_sq_fn_valid ation||per l'opzione em_validation_sq | ||
|- | |- | ||
| | |Altro commento obbligatorio||.em_other_comment_mandatory||per l'opzione other_comment_mandatory - mostra quando "altro" è selezionato ma manca il commento associato. | ||
|- | |- | ||
| | | | ||
|} | |} | ||
== | ===Importazione di stili nel tuo modello personalizzato=== | ||
Gli stili di domanda personalizzati si trovano nella parte inferiore del file CSS di ciascun modello e iniziano con:<syntaxhighlight lang="php"> /* --------------------------- INIZIO: Stili delle domande ------------------------------ */</syntaxhighlight> | |||
Se stai modellando il tuo modello personalizzato, dovresti essere in grado di copiare tutto ciò che segue da ''templates/default/template.css'' (per i layout basati su tabella) o ''/templates/limespired/template.css'' (per i layout basati su CSS) nel tuo foglio di stile senza alcun impatto sugli altri tuoi stili. | |||
==Internet Explorer | ===Fogli di stile condizionali di Internet Explorer=== | ||
A causa delle marcate discrepanze nel rendering tra IE6 e IE7 e gli altri browser, sono inclusi speciali fogli di stile condizionale di IE per ciascun modello. | |||
<source lang="html4strict | <source lang="html4strict"> | ||
<!--[if IE]> | <!--[if IE]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if lt IE 7]> | <!--[if lt IE 7]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if IE 8]> | <!--[if IE 8]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | ||
<![endif]--> | <![endif]--> | ||
</source> | </source> | ||
Dovresti includere il codice di cui sopra nel tuo '''startpage.pstpl''' e copie di entrambi i fogli di stile IE da ''/templates/default/'' o ''/templates/limespired'' rispettivamente per il layout di base delle tabelle e il layout basato su CSS. | |||
<div class="simplebox">''' | <div class="simplebox">'''Nota:''' Se copi gli stili nel tuo foglio di stile, quasi sicuramente dovrai modificarli.</div> | ||
=== | ====Soluzione alternativa per Internet Explorer==== | ||
Puoi inserire una classe condizionale per body in startpage.pstpl e utilizzare questa classe nel tuo template.css. Questo metodo è utilizzato nel template citronade{{ObsoleteIn|2.06}}. Aggiunta di una classe js/no-js per avere un sistema javascript/no javascript. | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 634: | Line 670: | ||
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | <!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | ||
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | <!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | ||
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | <!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | ||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | <script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | ||
E in template.css usa: | |||
<source lang="css">.ie6{/* | <source lang="css">.ie6{/*specifico per Internet Explorer 6*/} | ||
.ielt8{/* | .ielt8{/*specifico per Internet Explorer 6 e 7*/} | ||
.ie{/* | .ie{/*specifico per tutti gli Internet Explorer */}</source> | ||
== | === Lingue da destra a sinistra (RTL) e giustificazione=== | ||
L'editor di testo all'interno di LimeSurvey è in grado di formattare il testo RTL. Tuttavia, l'editor stesso mostra la lingua RTL in un formato da sinistra a destra quando giustificato. Questo è solo un problema di visualizzazione dell'editor. L'RTL e la domanda o il testo giustificato verranno visualizzati correttamente da destra a sinistra, anche se giustificati, nel sondaggio o nell'anteprima. | |||
== | ===Parole chiave=== | ||
{{Deprecato|3.0}} | |||
Le parole chiave all'interno di un file modello vengono sostituite dalle informazioni del sondaggio corrente. Sono racchiusi tra parentesi graffe, ad esempio: {SURVEYNAME}. | |||
Le seguenti stringhe verranno sostituite da LimeSurvey durante l'analisi del file modello e la presentazione agli utenti del sondaggio. Queste stringhe di campo funzioneranno su quasi tutti i modelli ad eccezione della "Pagina completata". (La maggior parte di queste stringhe può essere trovata nel file common.php. Se non c'è, guarda nel file index.php.) | |||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Parola chiave'''!!'''File modello'''!!'''Descrizione''' | ||
|- | |- | ||
|{SURVEYNAME}|| | |{SURVEYNAME}||Tutti i file||Il titolo del sondaggio | ||
|- | |- | ||
|{SURVEYDESCRIPTION}|| | |{SURVEYDESCRIPTION}||Tutti i file||La descrizione del sondaggio | ||
|- | |- | ||
|{WELCOME}|| | |{WELCOME}||Tutti i file (principalmente per welcome.pstpl)|| Il testo di benvenuto del sondaggio | ||
|- | |- | ||
|{PERCENTCOMPLETE}||survey.pstpl|| | |{PERCENTCOMPLETE}||survey.pstpl||Un piccolo grafico che mostra la percentuale del sondaggio completato | ||
|- | |- | ||
|{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPNAME}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Visualizza il nome del gruppo corrente | ||
|- | |- | ||
|{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl|| | |{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription .pstpl, endgroup.pstpl||Visualizza la descrizione del gruppo corrente | ||
|- | |- | ||
|{NUMBEROFQUESTIONS}||welcome.pstpl|| | |{NUMBEROFQUESTIONS}||welcome.pstpl||Visualizza il numero totale di domande nel sondaggio (solo il numero) | ||
|- | |- | ||
|{THEREAREXQUESTIONS}||welcome.pstpl|| | |{THEREAREXQUESTIONS}||welcome.pstpl||Visualizza la frase "Ci sono X domande in questo sondaggio" - dal file della lingua pertinente. La X è sostituita dal numero di domande. Nota che questo funzionerà anche in modo appropriato per singolare o plurale. Se c'è solo 1 domanda, stamperà "C'è 1 domanda in questo sondaggio". | ||
|- | |- | ||
|{CHECKJAVASCRIPT}|| | |{CHECKJAVASCRIPT}||Tutti i file (principalmente per welcome.pstpl)||Messaggio di avviso quando il browser dell'utente finale ha javascript disabilitato | ||
|- | |- | ||
|{QUESTION}|| | |{QUESTION}||Domanda.pstpl||('''È stato sostituito da LS1.87''') Visualizza il testo della domanda corrente (Il il formato di {QUESTION} può essere personalizzato modificando 'question_start.pstpl') Utilizza quanto segue: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} e l'HTML appropriato invece di {QUESTION} | ||
|- | |- | ||
|{ANSWER}|| | |{ANSWER}||domanda.pstpl, print _question.pstpl||presenta il modulo di risposta per la domanda corrente | ||
|- | |- | ||
|{SGQ}||question.pstpl, | |{SGQ}||question.pstpl, testo della domanda||Può essere utilizzato nel testo della domanda stessa per fare riferimento al campo di immissione della domanda in modo dinamico visualizzando l'id della domanda del gruppo di indagine per la domanda corrente. (a partire da svn build 9755) | ||
|- | |- | ||
|{QUESTIONHELP}||question.pstpl, print_question.pstpl|| | |{QUESTIONHELP}||question.pstpl, print_question.pstpl||Visualizza il testo della guida (suggerimento predefinito per il tipo di domanda) per la domanda corrente | ||
|- | |- | ||
|{QUESTION_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_CLASS}||question.pstpl, print_question.pstpl||classe univoca per ogni tipo di domanda. (Da includere nel tag di wrapping della domanda.) | ||
|- | |- | ||
|{QUESTION_CODE}||question.pstpl, print_question.pstpl|| | |{QUESTION_CODE}||question.pstpl, print_question.pstpl||Visualizza il codice della domanda corrente | ||
|- | |- | ||
|{QUESTION_ESSENTIALS}||question.pstpl|| | |{QUESTION_ESSENTIALS}||question.pstpl||l'ID della domanda e (se una domanda è condizionale), 'style="display:none;"'. (Da includere nel tag di wrapping della domanda.) | ||
|- | |- | ||
|{QUESTION_HELP}||question.pstp, question_start.pstpl|| | |{QUESTION_HELP}||question.pstp, question_start.pstpl||Visualizza il testo di aiuto definito dall'utente per la domanda corrente | ||
|- | |- | ||
|{QUESTION_TYPE_HELP}||print_question.pstp|| | |{QUESTION_TYPE_HELP}||print_question.pstp||Visualizza il testo di aiuto definito dall'utente per la domanda corrente | ||
|- | |- | ||
|{ | |{QUESTION_INPUT_ERROR _CLASS}||question.pstp, question_start.pstpl||Fornisce una classe in caso di errore di input dell'utente | ||
|- | |- | ||
|{QUESTION_ID}||print_question.pstp|| | |{QUESTION_ID}||print_question.pstp||Fornisce un ID univoco per ogni domanda per consentire lo stile di domande specifiche | ||
|- | |- | ||
|{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl||Visualizza il testo per la domanda corrente | ||
|- | |- | ||
|{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl||Visualizza il testo tradotto 'Obbligatorio' per la domanda corrente | ||
|- | |- | ||
|{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class | |{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class se una domanda è obbligatoria. (Da includere nel tag di wrapping della domanda.) | ||
|- | |- | ||
|{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Visualizza il testo del messaggio di aiuto 'Obbligatorio' tradotto per la domanda corrente | ||
|- | |- | ||
|{QUESTION_NUMBER}||print_question.pstpl|| | |{QUESTION_NUMBER}||print_question.pstpl||Conteggio incrementale delle domande. | ||
|- | |- | ||
|{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | | {QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Visualizza il testo del messaggio di aiuto valido tradotto per la domanda corrente | ||
|- | |- | ||
|{QUESTION_SCENARIO}||print_question.pstp|| | |{QUESTION_SCENARIO}||print_question.pstp||Stampa il testo dello 'scenario' per le domande condizionali. | ||
|- | |- | ||
|{NAVIGATOR}||navigator.pstpl|| | |{NAVIGATOR}||navigator.pstpl||Dis riproduce i pulsanti di navigazione (next, prev, last) | ||
|- | |- | ||
|{CLEARALL}|| | |{CLEARALL}||Tutti i file (ma destinati a navigator.pstpl)||Visualizza il link "Esci e cancella risultati" | ||
|- | |- | ||
|{ | |{COMPLETATO}||completed.pstpl||Visualizza il messaggio 'completato' per la registrazione, cambierà a seconda che i campi attribute_1 e attribute_2 siano impostati. | ||
|- | |- | ||
|{URL}||completed.pstpl|| | |{URL }||completed.pstpl||Visualizza l'"url" e il "testo dell'url" del sondaggio | ||
|- | |- | ||
|{PRIVACYMESSAGE}||privacy.pstpl|| | |{PRIVACYMESSAGE}||privacy.pstpl||Il messaggio sulla privacy viene visualizzato se imposti il sondaggio come anonimo. [[Translating LimeSurvey|Il testo può essere modificato/tradotto]] nei file di lingua. Questo può anche essere modificato manualmente modificando il modello privacy.pstpl che desideri utilizzare. | ||
|- | |- | ||
|{TEMPLATEURL}|| | |{TEMPLATEURL}||Tutti i file||L'URL della posizione corrente del modello (utile per fare riferimento ai file di immagine nel tuo modello) | ||
|- | |- | ||
|{SURVEYRESOURCESURL}|| | |{SURVEYRESOURCESURL}||Tutti i file||L'URL dei file attualmente caricati per questa posizione del sondaggio (utile per fare riferimento ai file di immagine nella tua domanda, gruppo, ....) | ||
|- | |||
|{SUBMITCOMPLETE}||endpage.pstpl||La dichiarazione (dai file di lingua) che indica all'utente che ha completato il sondaggio e di premere il pulsante "Invia" | |||
|- | |- | ||
|{ | |{SUBMITREVIEW}||survey.pstpl||La dichiarazione (dai file di lingua) che dice all'utente che può rivedere/modificare le risposte fornite facendo clic su "<< prev" | ||
|- | |- | ||
|{ | |{SAVEDID}| |Tutti i file||Visualizza l'ID risposta dell'utente | ||
|- | |- | ||
|- | |- | ||
|{ | |{QUEXMLPDF}||Tutti i file||Visualizza il pulsante per esportare il PDF queXML del questionario, comprese le risposte inserite fino al punto che è stato completato nel sondaggio. | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:FIRSTNAME}||Tutti i file||***Se le risposte al sondaggio NON sono ANONIME - viene sostituito con il nome dell'utente dai token table | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:LASTNAME}||Tutti i file||***Se le risposte al sondaggio NON sono ANONIME - viene sostituito con il cognome dell'utente dalla tabella dei token*** | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:EMAIL}||Tutti i file||***Se le risposte al sondaggio NON sono ANONIME - viene sostituito con l'e-mail dell'utente dalla tabella dei token*** | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:ATTRIBUTE_1}||Tutti i file s||***Se le risposte al sondaggio NON sono ANONIME - vengono sostituite con l'attributo utente_1 dalla tabella dei token*** | ||
|- | |- | ||
|{ | |{TOKEN:ATTRIBUTE_2}||Tutti i file||***Se le risposte al sondaggio NON sono ANONIME - vengono sostituite con l'attributo utente_2 dalla tabella dei token*** | ||
|- | |- | ||
|{ | |{ANSWERSCLEARED}||Preferibilmente in navigator.pstpl||L'istruzione "Answers Cleared" dai file di lingua | ||
|- | |- | ||
|{ | |{RESTART}||clearall.pstpl||URL per riavviare il sondaggio | ||
|- | |- | ||
|{ | |{REGISTERERROR}||register.pstpl||Mostra eventuali messaggi di errore nella pagina di registrazione (es.: "Devi inserire un indirizzo email") | ||
|- | |- | ||
|{ | |{REGISTERMESSAGE1}||register.pstpl||L'istruzione "Devi essere registrato per completare questo sondaggio" dai file di lingua | ||
|- | |- | ||
|{ | |{REGISTERMESSAGE2}||register.pstpl||Dettagli sulla registrazione dai file di lingua | ||
|- | |- | ||
|{ | |{REGISTERFORM}||register.pstpl||Il modulo effettivo per la registrazione, cambierà a seconda che i campi attribute_1 e attribute_2 siano impostati. | ||
|- | |- | ||
|{LANGUAGECHANGER}||survey.pstpl|| | |{SAVE}||Funziona adatto su navigator.pstpl||Visualizza il 'Salva la tua risposta 's finora' per offrire all'utente di salvare e tornare più tardi per continuare il sondaggio. Se l'opzione Salva è disattivata nelle proprietà del sondaggio, il tag non verrà mostrato e ignorato. | ||
|- | |||
|{LANGUAGECHANGER}||survey.pstpl||Visualizza un passaggio nei sondaggi multilingue per modificare la domanda. | |||
|} | |} | ||
==Input/ | ===Input/Pulsanti=== | ||
A ogni tipo di "input" in un sondaggio è stato assegnato il proprio nome di classe, in modo che tu possa aggiungere CSS al tuo file "startpage.pstpl" e avere un certo controllo sull'aspetto dei pulsanti e degli input del modulo. Questi nomi di classe sono i seguenti: | |||
*'''submit''' ( | *'''submit''' (Pulsanti di invio) | ||
*'''text''' ( | *'''text''' (Input di testo - per testo breve libero, data e tipo numerico)!N !*'''answertext''' (Testo delle risposte) | ||
*'''answertext''' ( | *'''radio''' (Pulsanti radio) | ||
*'''radio''' ( | *'''checkbox''' (Caselle di controllo) | ||
*'''checkbox''' ( | *'' 'select''' (Seleziona / Caselle di riepilogo) | ||
*'''select''' ( | *'''textarea''' (Ingressi di testo grandi - per testo libero lungo) | ||
*'''textarea''' ( | *'''clearall''' (L'"Exit and Clear Survey " link) | ||
*'''clearall''' ( | *'''rank''' (La domanda in stile rango. Non imposta il colore della casella di selezione o delle caselle di testo, ma consente di modificare il colore di sfondo, il colore del testo, la dimensione ecc. ., per il resto della domanda di classifica) | ||
*'''rank''' ( | *'''graph''' (La tabella del grafico "percentuale completata") | ||
*'''graph''' ( | *'''innergraph''' (La tabella all'interno della tabella del grafico - questa contiene il testo 0% e 100%. Usalo per cambiare la dimensione di questo testo) | ||
*'''innergraph''' ( | *'''domanda''' (Impostazioni generali per qualsiasi domanda visualizzata all'interno di una tabella. Generalmente, dovresti usare questo per assicurati che la dimensione e il colore del carattere siano gli stessi che hai usato altrove come impostazione predefinita) | ||
*''' | *'''mandatory''' (Domande obbligatorie) | ||
*'''mandatory''' | *'''input-error''' (Utente errore di immissione - se un utente ha commesso un errore con una domanda obbligatoria o una domanda con convalida) | ||
*'''input-error''' ( | *'''array1''' e '''array2''' (Questi due stili vengono ciclati quando si presenta l'intervallo di risposte per una domanda di tipo array. Ciò consente di impostare un colore di sfondo alternativo per questi tipi di domande. '''Array1''' è utilizzato anche per le intestazioni di colonna in questi tipi di domande) | ||
*'''array1''' | *'''errormandatory''' (Imposta il colore e lo stile del messaggio di errore "Questa domanda è obbligatoria") | ||
*'''errormandatory''' ( | *'''warningjs''' (Imposta il colore e lo stile del messaggio di avviso visualizzato se il browser del partecipante ha javascript disabilitato) | ||
*'''warningjs''' ( | |||
Ci sono anche alcuni elementi a cui è possibile accedere utilizzando l'ID dell'elemento ('''#ID''' in CSS): | |||
*'''surveycontact''' ( | *'''surveycontact''' (Il messaggio di contatto mostrato nella pagina iniziale) | ||
*'''tokenmessage''' ( | *'''tokenmessage''' (utilizzato per i messaggi all'interno del sondaggio, ad esempio il messaggio di errore di sessione scaduta) | ||
Poiché puoi modificare tutti gli aspetti HTML, non c'è motivo di circondare i tuoi modelli con un | |||
<syntaxhighlight lang="php"><div class='new_name'></div></syntaxhighlight> | |||
e quindi definire un css per quella classe new_name. | |||
==Stilizzare la barra di avanzamento== | |||
L'aspetto della barra di avanzamento può essere modificato con i CSS. | |||
Per cambiare il colore di sfondo della barra, aggiungi qualcosa come il seguente alla fine del tuo file custom.css (esempio per tema fruttato): | |||
<syntaxhighlight lang="php">.fruttato .progress-bar { | |||
colore di sfondo: #3300FF; | |||
<syntaxhighlight lang="php | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Per cambiare il colore del bordo della barra, aggiungi qualcosa di simile al seguente alla fine del tuo file custom.css (esempio per tema fruttato): | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruttato .progress-bar { | ||
bordo: 1px solido #FF0000; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
== | ==Funzionalità avanzate disponibili per gli sviluppatori== | ||
LimeSurvey ha integrato alcune patch create dagli utenti che consentono alcune modifiche speciali. Queste funzionalità molto avanzate (generalmente) richiedono modifiche al codice sottostante di LimeSurvey e dovrebbero essere eseguite con attenzione per non introdurre buchi di sicurezza. | |||
====Supporto per le tue funzioni Javascript==== | |||
Alcuni utenti potrebbero aver bisogno di eseguire Javascript nelle pagine del sondaggio, ma la chiamata a '''checkconditions()''' nell'elemento BODY ha reso impossibile farlo. Questa chiamata è stata sostituita con una piccola funzione JavaScript nell'HEAD che rileva l'esistenza di '''checkconditions()''' e '''template_onload()''' prima di chiamarli. In questo modo, un autore di template può creare la propria funzione '''template_onload()''' nell'HEAD che sostituisce quella predefinita. | |||
*Disabilita il filtro XSS - in Impostazioni globali -> Sicurezza, imposta "Filtro HTML per XSS" su No. | |||
*Inserisci il tuo script nella fonte di una domanda o nella descrizione di un gruppo. | |||
{{Nota|Per ulteriori dettagli, consulta la sezione [[Soluzioni alternative: manipolazione di un sondaggio in fase di esecuzione utilizzando Javascript#Come utilizzare lo script (ad es. JavaScript ecc.) in LimeSurvey|soluzioni alternative]].}} | |||
==Suggerimenti e trucchi== | |||
===Elemento specifico della lingua=== | |||
Se desideri inserire una frase specifica in una lingua in un sondaggio, ad esempio un aiuto alla fine di ogni pagina, puoi aggiungere un file .pstl a una frase e nasconderla per l'altra lingua. Se lo nascondiamo nel template.css, possiamo usare lo pseudo selettore :lang, ma usiamo qualche classe per una migliore compatibilità. | |||
Di seguito, ci sono due frasi di aiuto, in francese e in inglese. Metti questo su endpage.pstpl: | |||
<syntaxhighlight lang="php"><div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div> | |||
<div class="en" lang="en"> Per aiuto, chiama lo 000000</div></syntaxhighlight> | |||
e in template.css: | |||
<syntaxhighlight lang="php">.lang-fr .en{display:none} | |||
.lang-it .fr{display:none}</syntaxhighlight> | |||
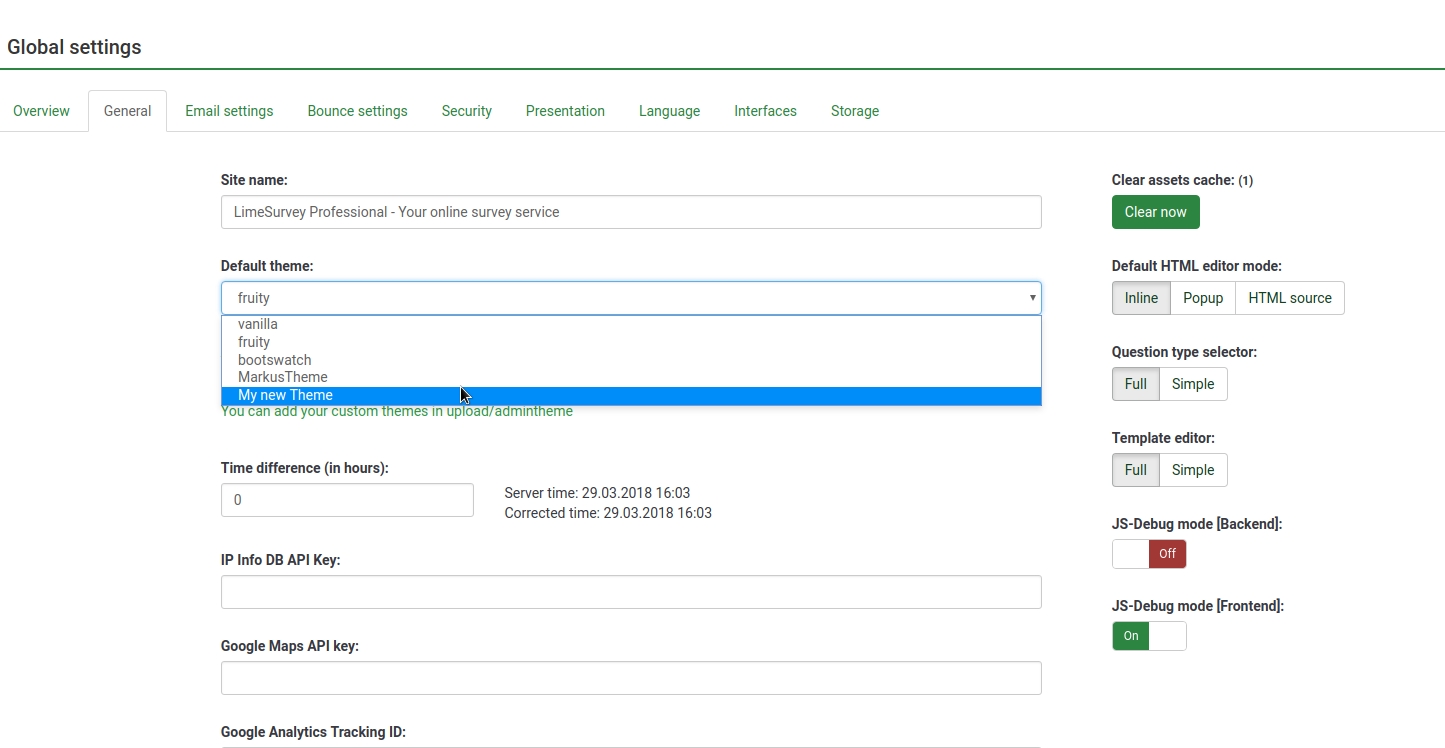
===Cambia il layout della pagina del sondaggio=== | |||
Dopo aver modificato e salvato un modello, si applica a una pagina dell'elenco dei sondaggi solo se è selezionato dalle impostazioni del sondaggio. Per renderlo il modello predefinito, vai nella '''scheda Generale''' che si trova nelle '''Impostazioni globali''' della tua installazione di LimeSurvey e scegli il modello desiderato. Da questo momento in poi, tutti i modelli che utilizzano l'opzione "predefinito" come modello, oltre a quelli che verranno creati di recente, utilizzeranno il modello predefinito appena selezionato. | |||
< | Per utilizzare il modello corrente per questa pagina, è necessario modificare l'impostazione appropriata da '''Impostazioni globali'''. Nelle versioni precedenti, questa modifica può essere eseguita modificando l'impostazione $defaulttemplate dal file di configurazione: copia questa impostazione da config-defaults.php a config.php che sovrascrive config-defaults.php e modifica questa impostazione in <code lang="html">$defaulttemplate = 'yourtemplatename';</code> . | ||
== | ===Importa/Esporta modelli: utenti Mac=== | ||
<u>Utenti Mac</u> , si noti che l'utilità di archiviazione predefinita di Mac OSX potrebbe avere problemi con le cartelle zip "generate al volo". | |||
Una soluzione è decomprimere unix dalla riga di comando: | |||
$ unzip modello.zip -d modello | |||
Archivio: modello.zip | |||
gonfiaggio: template/startpage | |||
gonfiaggio:... | |||
Un'altra soluzione consiste nell'utilizzare gli script nelle loro controparti compilate per mac. | |||
===Usa lo stesso modello con loghi diversi=== | |||
Se desideri utilizzare lo stesso modello per tutti i sondaggi e desideri solo modificare il logo per ogni sondaggio, puoi utilizzare il segnaposto {SID} nel file .pstpl del modello e quindi fare riferimento a immagini diverse: | |||
<syntaxhighlight lang="php"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | |||
=== Visualizza la favicon personalizzata=== | |||
Una favicon è la piccola icona che vedi nella barra degli indirizzi del browser, nell'elenco dei segnalibri o nella scheda. Puoi visualizzare la tua icona come segue: | |||
#Crea una favicon - Puoi utilizzare Google per trovare molti generatori di favicon gratuiti. | |||
#Nomina la tua nuova favicon "favicon.ico" e posizionala nella directory dei tuoi template /files. | |||
#Aggiungi il seguente codice al tuo '''startpage.pstpl''' prima del</head> etichetta. | |||
<syntaxhighlight lang="html4strict"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | |||
<syntaxhighlight lang="html4strict | |||
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | <link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | ||
== | === Aspetto diverso per le pagine di sondaggi/domande=== | ||
Se vuoi che LimeSurvey cambi l'aspetto di ogni seconda pagina (cioè, pagine di sondaggi pari e dispari), puoi usare la classe '''.page-odd''' nel tuo file CSS per cambiare l'aspetto delle pagine dispari. | |||
Un esempio dal modello predefinito di LimeSurvey 1.91+: | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
.page-odd table.question-group { | .page-odd table.question-group { | ||
colore di sfondo: #D2F2D3; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Se '''non''' vuoi differenziare le pagine pari e dispari, trova tutte le istanze di ''.page-odd'' in template.css e rimuovi quegli stili. | |||
== | ===Crea un bordo separatore verticale per l'array a doppia scala=== | ||
Per creare un bordo separatore verticale per un array a doppia scala, puoi aggiungere le seguenti righe al tuo file '''template.css'''. | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
table.question thead td.header_separator, | table.question thead td.header_separator, | ||
table.question tbody td.dual_scale_separator | table.question tbody td.dual_scale_separator | ||
{ | { | ||
border-right:solid 1px #00A8E1; | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
header_separator | ''header_separator'' è usato per indirizzare il separatore per l'intestazione "td". Il "dual_scale_separator" viene utilizzato per indirizzare la colonna separatore nell'array a doppia scala. | ||
===Aggiungere il proprio logo all'elenco dei sondaggi=== | |||
# Per prima cosa apri l'editor del tema per il tema che desideri utilizzare. [[File:OpenThemeEditor.jpg]] | |||
# Ti consigliamo di utilizzare fruttato, è il nostro miglior tema al momento. | |||
# Quindi estendi il tema e assegnagli un nome che riconosci. [[File:ExtendTheme.jpg]] | |||
# Nella seguente vista puoi caricare il logo che desideri utilizzare. [[File:UploadFileTheme.jpg]] | |||
# Seleziona la schermata dell'editor `Survey List´ nel menu a discesa Schermata nell'angolo in alto a destra. [[File:OpenScreenSurveyList.jpg]] | |||
# Quindi seleziona `layout_survey_list.twig´ nel menu a sinistra. [[File:EditLayoutSurveyListTwig.jpg]] | |||
# Nell'editor scorri fino alla riga 126 e modifica la parte contrassegnata con il nome file dell'immagine che hai caricato in precedenza nel tema. [[File:ChangeSurveyListHeaderImageEditor.jpg]] | |||
# Salva il tuo file. [[File:ThemeEditorSaveChanges.jpg]] | |||
# Cambia il tema predefinito con il tuo tema esteso. [[File:ChangeDefaultTheme.jpg]] | |||
=== Allinea il logo al centro della pagina del sondaggio=== | |||
Questo esempio è per il modello "extends_fruity". Per altri modelli, il CSS richiesto potrebbe essere diverso. | |||
# Accedi all'area di amministrazione di LimeSurvey | |||
# Accedi all'editor del tema: Configurazione > Temi | |||
# Trova "LimeSurvey Fruity Theme" nell'elenco e fai clic sul pulsante "Editor del tema" | |||
# Fai clic su "custom.css" nell'elenco dei file a sinistra nella parte inferiore della pagina | |||
# Copia il seguente CSS in quel file e premi "Salva modifiche" | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="css"> | ||
.navbar-fixed-top > div.navbar-header { | |||
larghezza: 100% !importante; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div { | |||
larghezza: 100% !importante; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div > img { | |||
margine: 0 auto 0 auto !importante; | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
< | ==Visualizzazioni domande personalizzate {{NewIn|3.0}}== | ||
<div class="simplebox">'''Nota:''' Questa è una funzionalità temporanea che verrà sostituita in futuro dall'oggetto domanda (sarà molto semplice spostare le viste personalizzate sull'oggetto domanda). È disabilitato per impostazione predefinita.</div> | |||
A partire dalla versione 2.5, puoi creare visualizzazioni personalizzate specifiche del modello per le domande e alcuni dei loro elementi incorporati. Ciò è utile se desideri modificare il layout HTML di un particolare tipo di domanda per uno o più sondaggi. | |||
*In application/config/config.php, trova 'config'=>array e aggiungi questa riga all'array: 'allow_templates_to_overwrite_views'=>1 | |||
*In /{your_template}/config.xml, imposta "overwrite_question_views" su true | |||
*Copia application/views/survey/* in template/{your_view_directory}/survey/ | |||
*Nota che devi solo copiare i file che intendi modificare ma la struttura del file deve rimanere la stessa di application/views/survey/ | |||
==Inserisci file CSS o JavaScript personalizzati per il modello== | |||
A partire dalla versione 2.50, è possibile utilizzare il file config.xml per caricare automaticamente i file plug-in. | |||
*Carica i tuoi file nella cartella template /css o /scripts | |||
*In /{your_template}/config.xml, aggiungi i percorsi dei file al file<css> O<js> blocchi, qualcosa del genere:<syntaxhighlight lang="xml"><css> | |||
<filename> css/jquery-ui-custom.css</filename> | |||
<filename> css/bootstrap-slider.css</filename> | |||
<filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | |||
<filename> css/flat_and_modern.css</filename> | |||
<filename>css/modello.css</filename> | |||
< | <filename>css/myCustomPlugin.css</filename> | ||
</css> | |||
<js> | |||
<filename> script/template.js</filename> | |||
<filename> script/bootstrap-slider.js</filename> | |||
<filename>script/myCustomPlugin.js</filename> | |||
</js> | |||
</syntaxhighlight> | |||
==Definizioni di classe (per sviluppatori)== | |||
= | ===lista-risposte=== | ||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|arrays/5point || A || tr | |||
|- | |||
|array/10punti|| B|| tr | |||
|- | |||
|array/array || F|| tr | |||
|- | |||
|array/colonna || H|| tr e col | |||
|- | |||
|array/dualscale || 1 || tr | |||
|- | |||
|array/increasesamedecrease || E || tr | |||
|- | |||
|arrays/yesnouncertain || C|| tr | |||
|- | |||
|genere || G || div e ul | |||
|- | |||
|list_with_comment || Oh || div | |||
|- | |||
|classifica || R|| ul e div | |||
|- | |||
|yesno || Y || ul e div | |||
|- | |||
|ranking_advanced || R|| ul e div | |||
|- | |||
|listradio || L|| div | |||
|- | |||
|5punti di scelta || 5 || ul | |||
|- | |||
|scelta multipla || m || div | |||
|- | |||
|} | |||
===radio-list=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
| si no || Y || ul | |||
|- | |||
|genere || G || ul | |||
|- | |||
|arrays/yesnouncertain || C|| tr | |||
|- | |||
|array/increasesamedecrease || E || tr | |||
|- | |||
|array/dualscale || 1 || tr | |||
|- | |||
|array/5punti || A || table e tr | |||
|- | |||
|arrays/10point || B|| tr | |||
|- | |||
|array/array || F|| tr | |||
|- | |||
|array/colonna || H|| col | |||
|- | |||
|listradio || L|| div | |||
|- | |||
|lista_con_commento || Oh || div seguito da ul | |||
|- | |||
|} | |||
===radio-item=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|arrays/yesnouncertain || C|| td | |||
|- | |||
|5punti di scelta || 5 || li | |||
|- | |||
|array/10punto || B|| td | |||
|- | |||
|array/5punti || A || td | |||
|- | |||
|array/array || F|| td | |||
|- | |||
|array/colonna || H|| td | |||
|- | |||
|array/dualscale || 1 || td | |||
|- | |||
|array/increasesamedecrease || E || td | |||
|- | |||
|genere || G || li | |||
|- | |||
|listradio || L|| li | |||
|- | |||
|sìno || Y || li | |||
|- | |||
|listradio || L|| li e div | |||
|- | |||
|image_select-listradio || L|| li e div | |||
|- | |||
|list_with_comment || 0 || li | |||
|- | |||
|} | |||
===list-group=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|sino || Y || ul | |||
|- | |||
|5punti di scelta || 5 || ul | |||
|- | |||
|genere || G || ul | |||
|- | |||
|classifica || R|| ul | |||
|- | |||
|ranking_advanced || R|| ul e div | |||
|- | |||
|question_index_group_buttons || || div | |||
|- | |||
|question_index_questions_buttons || || div | |||
|- | |||
|} | |||
= | ===list-group-horizontal=== | ||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|sìno || Y || ul | |||
|- | |||
|5punti di scelta || 5 || ul | |||
|- | |||
|genere || G || u | |||
|- | |||
|} | |||
===list-unstyled=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|list_with_comment || 0 || ul | |||
|- | |||
|listradio|| L|| ul | |||
|- | |||
|scelta multipla|| m || ul | |||
|- | |||
|scelta_multipla_con_commenti|| P|| ul | |||
|- | |||
|multiplenumerico|| K || ul | |||
|- | |||
|multipleshorttext|| D || ul | |||
|- | |||
|classifica|| R|| ul | |||
|- | |||
|ranking_advanced|| R|| ul | |||
|- | |||
|bootstrap_buttons_multi|| m || ul | |||
|- | |||
|image_select-multiplechoice|| m || ul | |||
|- | |||
|inputondemand/multipleshorttext || D || ul | |||
|- | |||
|register_error|| || ul | |||
|- | |||
|register_message|| || ul | |||
|- | |||
|layout_survey_list || || ul | |||
|- | |||
|carica|| || ul | |||
|- | |||
|salva|| || ul | |||
|- | |||
|captcha|| || u | |||
|- | |||
|} | |||
===select-list=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|classifica|| R|| ul | |||
|- | |||
|ranking_advanced|| R|| u | |||
|- | |||
|} | |||
===checkbox-item=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|multiflexi (Numeri array)|| : || td | |||
|- | |||
|scelta multipla|| m || li | |||
|- | |||
|scelta_multipla_con_commenti|| P|| div | |||
|- | |||
|image_select-listradio|| L|| li | |||
|- | |||
|image_select-multiplechoice|| m || li e div | |||
|- | |||
|navigatore|| || span | |||
|- | |||
|} | |||
===checkbox-text-item=== | |||
{|class=wikitable | |||
!'''Domanda'''!!'''Tipo di domanda'''!!'''elementi''' | |||
|- | |||
|scelta_multipla_con_commenti|| P|| li | |||
|- | |||
|scelta multipla|| m || li | |||
|- | |||
|image_select-multiplechoice|| m || li | |||
|- | |||
|} | |||
[[Category:Theme]] | |||
[[Category:Twig]] | |||
Latest revision as of 07:16, 31 July 2023
Introduzione
LimeSurvey ha un sistema avanzato di temi e stili che fornisce agli sviluppatori un modo efficiente per personalizzare l'aspetto del sondaggio. Da LS3, il termine "modelli" è stato sostituito con il termine "temi". I temi permettono di controllare lo stile delle pagine di un sondaggio. Un amministratore del sondaggio può selezionare un tema predefinito che verrà utilizzato per ogni sondaggio per personalizzarlo ulteriormente. Temi viene fornito con opzioni che forniscono a un amministratore senza abilità di codifica un modo semplice per aggiungere un logo sulla pagina di benvenuto, cambiare i colori di sfondo, selezionare un carattere, ecc.
LimeSurvey viene fornito con 3 temi. Questi temi iniziali sono definiti dalle directory che si trovano nella directory "themes/survey/" dell'installazione di LimeSurvey. Ogni tema ha la sua directory. All'interno della directory principale di un tema troverai un file di configurazione in XML e numerose directory contenenti le viste temi (.twig), fogli di stile a cascata (.css), 'scripts, images ('.jpg o .png) e forse altri.
A partire da LimeSurvey 2.50, il motore del tema utilizza Bootstrap 3 come framework CSS. Poiché Bootstrap 3 è un framework standard, gli sviluppatori troveranno molta documentazione, tutorial e thread di forum su Internet.
A partire da LimeSurvey 3, il motore del tema utilizza Twig, quindi gli sviluppatori del tema possono cambiare la logica del rendering del sondaggio in modo facile e sicuro. Twig sostituisce il vecchio sistema di parole chiave sostitutive utilizzato nelle versioni precedenti. La logica che è stata utilizzata per generare l'HTML delle parole chiave è ora disponibile all'interno delle viste del tema.
Frammento dal tema vaniglia:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# NOTA: se desideri personalizzare il rendering della domanda, utilizza un tema di domanda #}
{{ aDomanda.risposta | grezzo }}
</div>
I temi, essendo codice HTML e Twig, tendono a definire il posizionamento e il tipo di testo da visualizzare e simili caratteristiche strutturali della pagina. Spesso fanno riferimento o includono altri file. La maggior parte di essi fa riferimento a un comune file di fogli di stile a cascata (CSS) che definisce lo stile del carattere, il colore, la dimensione, lo sfondo e parametri simili comuni a tutte le pagine del sondaggio. I fogli di stile fanno riferimento a parametri HTML class che sono associati ai vari tipi di oggetti nel codice HTML. Ciò consente al foglio di stile di definire come visualizzare ciascuno dei molti tipi di testo o altri oggetti che possono apparire in più punti. Ci sono classi uniche per ogni tipo di domanda in LimeSurvey e quindi danno un controllo dettagliato sull'aspetto di ciascuna. Anche i file di immagine, come loghi o speciali costruttori di barre di avanzamento, possono essere referenziati nel file del tema. Infine, le parole chiave speciali tra parentesi graffe vengono sostituite con il testo definito nel sondaggio per ogni corrispondente di traduzione della lingua (ad esempio, il "Titolo del sondaggio" o il "Testo della domanda" per ciascuna lingua definita).
Se crei un nuovo modello personalizzato, ti preghiamo di pensare a contribuire aggiungendolo alla community LimeSurvey rendendolo disponibile anche agli altri. Con il tuo aiuto, possiamo far crescere la nostra collezione di template, indagini ed altri componendi aggiuntivi, per rendere LimeSurvey sempre migliore! Visita la nostra LimeSurvey template repository, dove puoi condividere i tuoi modelli.
Creazione di un nuovo tema
Per creare un nuovo template (o modificarne uno esistente) è necessario possederne la relativa l'autorizzazione come utente in LimeSurvey, così come l'autorizzazione per la manipolazione dei file contenuti nel sistema operativo dell'hosting in cui è installato LimeSurvey.
La modalità preferibile per creare un nuovo template è di utilizzare i "Templete Editor" all'interno del menù di amministrazione. Alcuni preferiscono lavorare direttamente all'interno dei files template, utilizzando così il proprio editor di testo preferito invece dell'interfaccia web. In questo caso, utilizza comunque prima l'editore di modelli per creare tuo template. Questo creerà un nuovo modello di base con tutti i file di cui hai bisogno nella cartella LimeSurvey_web_root/upload/templates/your_new_template. Da qui puoi usare il tuo editor di testo per aggiustare manualmente i file del modello.
Un certo numero di elementi 'pubblici' possono essere modificati da una serie di modelli. La prossima sezione fornisce una breve spiegazione di questi template.
L'editori di modelli di LimeSurvey
Editor dei temi: Configurazione > Temi> Editor dei temi L'Editor dei temi è disponibile solo per gli utenti con il permesso Modelli e ai superamministratori.
L'editor di temi di LimeSurvey ti consente di modificare i contenuti dei tuoi temi online. Per avviare l'editor dei temi: fai clic su Temi nel menu Configurazione, quindi fai clic sul pulsante Editor dei temi accanto al tema che desideri modificare o estendere.
La schermata principale è simile a quella di amministrazione di un'indagine. Essa permette di selezionare il modello da modificare/visualizzare. Dopo averlo selezionato, puoi scegliere una tra le differenti pagine delle indagini pubbliche. Comparirà una lista dei file del template che costituiscono quella particolare pagina.

Sono disponibili le seguenti opzioni:
- Crea: Ti permette di creare un nuovo modello. Per non ripartire da zero, viene copiato il template 'default'.
- Importa: Permette di importare un template da un file ZIP.
- Esporta : Consente di esportare il modello corrente in un file ZIP.
- Copia: Consente di creare un nuovo modello copiando quello corrente.
- Rinomina: Consente di modificare il nome del modello. Viene generalmente utilizzato dopo aver copiato o importato un modello.
- Template: un elenco a discesa che mostra tutti i modelli disponibili che si trovano nell'installazione di LimeSurvey.
- Schermata: un elenco a tendina che ti permette di scegliere quale particolare pagina del sondaggio di quel modello desideri visualizzare.
- Torna al pannello di amministrazione.
Importa/Esporta/Copia un modello
Quando esporti un modello, verrà creato un archivio ZIP con tutti i tuoi file modello (file .pstpl, immagini, file css, ...). Puoi importare il file zip esportato in un'altra installazione di LimeSurvey utilizzando la funzione di importazione oppure puoi copiare manualmente l'archivio in un'altra installazione di LimeSurvey ed estrarlo nel corrispondente template directory lì.
Tuttavia, è meglio utilizzare le funzioni di importazione/esportazione/copia dei modelli di LimeSurvey nell'editor dei modelli.
Struttura della pagina / Utilizzo del modello
- La pagina di benvenuto: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- 'Le pagine delle domande:' startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- The Final Page: startpage .pstpl, valutazione.pstpl, completato.pstpl, fine pagina.pstpl
File modello
I seguenti file modello sono usati per produrre il tuo sondaggio pubblico e devono esistere in ogni nuova cartella modello che crei:
- startpage.pstpl: Produce l'inizio di ogni pagina html. Si inizia al "<head> " tag e non deve contenere il "<html> " tag. Questo 'vero inizio' di una pagina html standard è scritto dagli script. Assicurati che i tuoi file startpage.pstpl contengano un<body> etichetta. Anche se molti browser non richiedono una stretta aderenza agli standard HTML W3, lo script LimeSurvey deve trovare un tag per eseguire determinati elementi javascript. Non è comune vedere molte "parole chiave" utilizzate nel file startpage.pstpl. Tuttavia, potresti voler inserire {SURVEYNAME} nel titolo. Il file startpage.pstpl può contenere codice che termina nel file endpage.pstpl corrispondente. Ad esempio, puoi iniziare una tabella in questo file e chiuderla nel file endpage.pstpl. I file startpage.pstpl e endpage.pstpl avvolgono ogni possibile pagina utilizzata da LimeSurvey.
- survey.pstpl: Questo modello è il secondo utilizzato nella maggior parte delle pagine e fornisce uno spazio per inserire il nome del sondaggio e descrizione. Questo modello non ha un corrispondente modello di 'chiusura', e successivamente dovresti chiudere tutti i tag aperti in questo file modello (es.: non lasciare una tabella aperta qui perché non c'è nessun altro posto dove chiuderla).
- ' welcome.pstpl:' Questo modello viene utilizzato solo nella schermata di benvenuto (che si trova anche nella pagina principale per i sondaggi "tutto in uno"). Puoi usarlo per stampare il testo di benvenuto e altre informazioni che dovrebbero essere fornite nell'introduzione. Come il file 'survey.pstpl', non esiste un modello di 'chiusura' corrispondente, quindi anche tutti i tag aperti in questo file modello dovrebbero essere chiusi.
- startgroup.pstpl: Questo modello può fornire un "riassunto" per le domande all'interno di un gruppo. Ha un modello 'endgroup.pstpl' corrispondente che può essere utilizzato per chiudere tutti i tag aperti in questo file, quindi puoi aprire una tabella all'interno di questo.
- groupdescription.pstpl: Questo file modello è utilizzato per visualizzare una descrizione di un gruppo. Tieni presente che nelle impostazioni del sondaggio (accedi alle Impostazioni di presentazione e navigazione facendo clic sulla scheda Presentazione) puoi impostare se la descrizione del gruppo deve essere mostrata o meno. In caso contrario, questo file non è affatto incluso.
- question.pstpl: Questo file contiene le sezioni di domanda, risposta e testo di aiuto della tua indagine. Nei sondaggi "gruppo per gruppo" e "tutto in uno", questo modello viene ripetuto ripetutamente con ogni domanda. Non esiste un file di chiusura corrispondente per questo e tutti i tag dovrebbero essere chiusi.
- question_start.pstpl: Questo file contiene i singoli elementi trovati all'inizio di una domanda. È incluso in 'question.pstpl' tramite la parola chiave {QUESTION}. Ha lo scopo di consentire ai progettisti di modelli un maggiore controllo sul layout di una domanda. Questo template si trova al di fuori del normale sistema di template e è stato sostituito (a partire da LimeSurvey 1.87). Tutte le parole chiave di questo modello sono ora disponibili direttamente in question.pstpl.
- completed.pstpl: Questa pagina viene visualizzata come pagina finale quando le risposte al sondaggio sono state salvate e il sondaggio è terminato. Può essere utilizzato per visualizzare un "link di inoltro" come impostato nella configurazione del sondaggio.
- endgroup.pstpl: Questo file chiude il gruppo e può essere utilizzato per chiudere eventuali tag aperti nel file startgroup.pstpl
- navigator.pstpl: Questo file contiene i pulsanti che consentono di navigare nel sondaggio, "successivo", "precedente", "ultimo", "invia", "salva finora" e il link "cancella tutto". Viene utilizzato in tutte le pagine tranne la pagina completata.
- printanswers.pstpl: Questo file ha il wrapper HTML necessario per la versione stampata del sondaggio.
- print_group.pstpl : Questo file è lo stesso di startgroup.pstpl e endgroup.pstpl, ma per la versione stampata del sondaggio.
- print_question.pstpl: Questo file è lo stesso di question.pstpl , ma per la versione stampata del sondaggio.
- print_survey.pstpl: Questo file è uguale a survey.pstpl, ma per la versione stampata del sondaggio.
CSS e Javascript
Due sono i file che sono sempre utilizzati nei modelli: template.css per CSS e template.js per JavaScript.
- {TEMPLATECSS}: aggiunge linee per il fil css di default, template.css, e per il linguaggio rtl, template-rtl.css.
- {TEMPLATEJS}: aggiunge i file di default di javascript, template.js e tutti gli altri file js di cui LimeSurvey ha bisogno.
Utilizzare Bootstrap
LimeSurvey integra Bootstrap 3, quindi poi creare tutti i tuoi modelli con le ben documentate classi Bootstrap. Per maggiori informazioni si faccia riferimento alla documentazione Bootstrap.
Un altro plugin incluso è Awesome-Bootstrap-Checkbox. Con questo puoi utilizzare le color-classes di Bootstrap (info, warning, danger, etc.) anche con il suffisso "-checkbox" o "-radio", definendo come preferisci checkbox e radio.
Sostituzione CSS o Javascript predefinito
Alcune domande utilizzano file specifici per Javascript o CSS. Se è necessario sostituire una funzione, utilizzare un sistema a cascata. Per la funzione javascript, l'ultima funzione letta è la funzione utilizzata.
Altri file modello
privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl e confirmationemail.pstpl non sono più utilizzati da LimeSurvey e le impostazioni predefinite sono invece impostate nei file di lingua applicabili. I messaggi e-mail possono ora essere modificati sondaggio per sondaggio.
Pagine standard
Ci sono dieci pagine standard che un partecipante al sondaggio può vedere durante l'utilizzo o l'accesso all'applicazione LimeSurvey. Ciascuno è costruito da un numero di file Template comuni dal Template specificato nelle impostazioni del sondaggio. La tabella seguente indica quali file modello vengono utilizzati nella costruzione di ciascuna di queste pagine.
* NOTA: Nella versione 1.90+, questo sostituisce question.pstpl E question_start.pstpl. Se stai utilizzando un vecchio modello personalizzato, devi aggiungere la seguente riga all'inizio di question.pstpl:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
E poi aggiungi il tag di chiusura corrispondente alla fine di question.pstpl:
</div>
* NOTA: nella versione 1.91 e precedenti, i file LimeSurvey js non sono inclusi nel modello. Nella versione 2, devi usare {TEMPLATEJS} in uno dei tuoi file template per aggiungere il link al file js. Puoi aggiungerlo in startpage.pstpl o in endpage.pstpl. Puoi rimuovere la riga {TEMPLATEURL}/template.js e sostituirla con {TEMPLATEJS} per aggiornare un modello personale.
La sezione di controllo dei file
Nella finestra "controllo file" a sinistra, puoi fare clic su uno dei file modello utilizzati per compilare la pagina. Puoi vedere la Parte schermo, JavaScript e i file CSS. Il codice HTML per quel file apparirà quindi nella finestra "Modifica in corso" al centro. Se il modello è modificabile (determinato dalle autorizzazioni della directory), è possibile apportare eventuali modifiche e salvarle.

La finestra "Altri file" mostra un elenco di tutti gli altri file dalla directory dei modelli. Puoi utilizzare il lato destro per caricare e selezionare file immagine (le tue foto, loghi,...) o altri file necessari per creare il tuo modello.
Invece di utilizzare un link per ogni immagine, utilizza la stringa di campo {TEMPLATEURL}. Quindi, invece di:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'Puoi usare (New in 2.50 ):
img src='{TEMPLATEURL}files/miaimmagine.jpg'Nelle versioni di LimeSurvey precedenti alla 2.50 usa:
img src='{TEMPLATEURL}miaimmagine.jpg'Un "campione" della pagina modello che stai modificando sarà visibile nella parte inferiore dello schermo. Non è possibile eliminare un modello dall'editor di modelli. Questo deve essere fatto accedendo alla directory sottostante ed eliminando manualmente i file da lì. Hai anche la possibilità di selezionare diverse risoluzioni dello schermo per valutare meglio la sensazione e l'aspetto del modello.
Posizione file modello
LimeSurvey memorizza ciascuno dei modelli 'standard' nella propria sottodirectory distinta all'interno della directory /templates che è conservata nella directory pubblica con gli altri file pubblici di LimeSurvey. I modelli utente personalizzati sono memorizzati nella directory /upload/templates.
Dovrebbe esserci SEMPRE una directory "predefinita" nella directory dei modelli. Questo modello viene utilizzato per impostazione predefinita e come fallback se una cartella del modello non esiste o non può essere trovata. Viene installato per impostazione predefinita.
Puoi utilizzare qualsiasi file di immagine che carichi nell'area di gestione dei modelli con l'aiuto di questa sintassi:
{TEMPLATEURL}nomefile.xyz
Domande di stile con i CSS
Lo stile delle domande in CSS è diventato molto più semplice. Ogni tipo di domanda ha ora una classe univoca. Le domande obbligatorie hanno una classe aggiuntiva obbligatoria. Ad esempio, per una domanda non obbligatoria:
<div id="question5" class="gender">
...
</div>e se la domanda è obbligatoria:
<div id="question5" class="gender mandatory">
...
</div>e se la domanda è obbligatoria, ma l'utente non ha risposto o se c'è una convalida su una domanda:
<div id="question5" class="gender mandatory input-error">
...
</div>e se alla domanda è stata applicata la convalida, ma l'utente non ha risposto correttamente:
<div id="question6" class="text-short input-error">
...
</div>Classi globali per la parte della domanda
Queste classi vengono utilizzate per ogni tipo di domanda. Alcuni tipi di domande utilizzano solo una o due classi, mentre altri possono utilizzarne molte di più.
| Nome classe | Parte | Tipo di domanda | Esempi | Nota | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| .domanda (Obsolete since 3.0) | Blocco di tutte le domande | Tutti i tipi di domande | ,
|