Translations:New Template System in LS3.x/78/de
From LimeSurvey Manual
- Erstellen Sie ein neues Verzeichnis /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Kopieren Sie /themes/survey/vanilla/ views/subviews/header/nav_bar.twig in das neue Verzeichnis.
- Öffnen Sie /themes/survey/vanilla/views/subviews/header/nav_bar.twig und suchen Sie nach „{# Logo option #}“. Ändern Sie darunter die IF-Anweisung für das Logo/den Umfragenamen, sodass sie wie folgt aussieht:
{# Logo-Option #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Fügen Sie so etwas zu /upload/themes/survey/yourThemeName/css/custom.css hinzu:
.navbar-brand { Zeilenhöhe: 60px; Schriftgröße: 32px; }
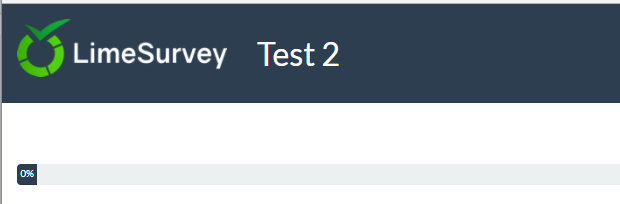
- Schalten Sie die Designoption „Umfragename in der Navigationsleiste“ auf „Ja“
- Sie sollten Folgendes sehen:

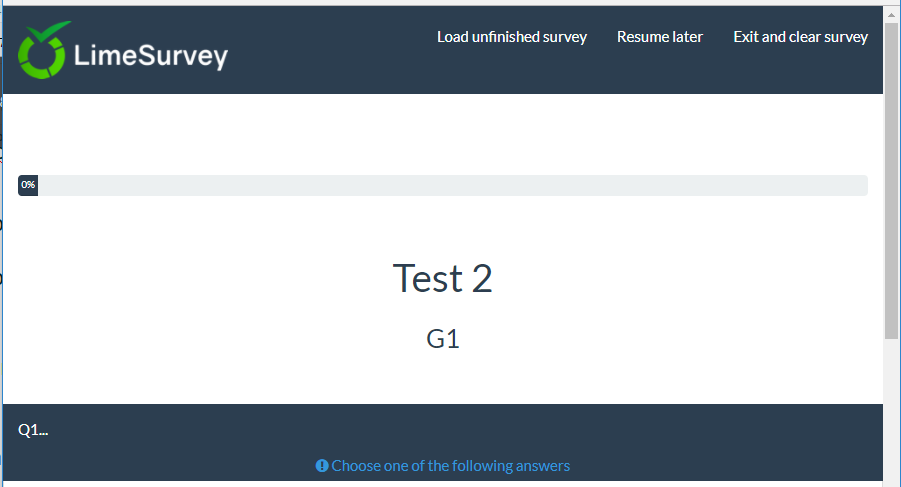
Geänderte Ansicht für Umfragetitel unter Fortschrittsbalken
- Erstellen Sie ein neues Verzeichnis /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Kopieren Sie /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig in das neue Verzeichnis.
- Öffnen Sie /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig und fügen Sie eine hinzu<h1> Element für den Umfragenamen. Es sieht also so aus:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Benutzerdefinierter Umfragename #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Gruppenname #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Gruppenbeschreibung #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRÄSENTIEREN SIE DIE FRAGEN Dies ist der Hauptteil. Es wird jede Frage für diese Gruppe gerendert #} <!-- PRESENT THE QUESTIONS --> {% für eine Frage in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Fügen Sie so etwas zu /upload/themes/survey/yourThemeName/css/custom.css hinzu:
.navbar-brand { Zeilenhöhe: 60ph1.custom-survey-name { Rand: 0; text-align: center; }
- Schalten Sie die Designoption „Umfragename unter Fortschrittsbalken“ auf „Ja“
- Sie sollten Folgendes sehen: