Workarounds: Question design, layout and templating: Difference between revisions
From LimeSurvey Manual
m (correction of a typo) |
|||
| (43 intermediate revisions by 5 users not shown) | |||
| Line 5: | Line 5: | ||
* [[Workarounds: Survey behaviour]]. | * [[Workarounds: Survey behaviour]]. | ||
<div class="simplebox"><center><br />'''Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves. | <div class="simplebox"><center><br />'''Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves. <span style='color:#EE0000'>Therefore LimeSurvey can't offer guarantees or support for these solutions.</span><br />If you have questions, please contact the users that, thankfully, shared their solutions with the community.'''<br /><br /></center></div> | ||
__TOC__ | __TOC__ | ||
= | =Different progress indicator= | ||
==Version 1.87 and later:== | |||
Add the following to the end of template.js. It will find the progress value and insert it into the element following the progress bar. | |||
It | It should be pointed out that I had to introduce a delay in firing the function because the progress value is not calculated until after template.js is called. The delay is set at 1/10 of a second but you may be able to reduce that. | ||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div"> | ||
// Display progress value | |||
{ | function setProgValue() { | ||
var progress = $('#progressbar').attr('aria-valuenow'); | |||
$('#progress-post').text(progress+'%').show(); | |||
} | } | ||
$(document).ready(function(){ | |||
$('#progress-post').hide(); | |||
setTimeout('setProgValue()',100); | |||
}); | |||
</syntaxhighlight> | |||
If you want to hide the "0%" before the progress bar, add the following to the end of template.css: | |||
<syntaxhighlight lang="php" enclose="div" | <syntaxhighlight lang="php" enclose="div"> | ||
#progress-pre { | |||
display: none; | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=Delete unwanted gaps in question title= | |||
''Tested with: '' | |||
When copying data (questions, answers, ...) from MS Word or other applications into the editor there might occur some gaps in the question title. | |||
There are two | There are two solutions to this: | ||
# Use popup mode and manually delete unwanting extra html tags (requires html knowledge). | |||
# Disable paste word feature: Tweak your limesurvey-config.js file in limesurvey/admin/scripts/fckeditor.26 and set the following option to true: | |||
< | <syntaxhighlight lang="php" enclose="div">FCKConfig.ForcePasteAsPlainText = true ;</syntaxhighlight> | ||
After that clear you browser cache and try again. | |||
=How to change the <font-size> tags using CSS= | |||
''This workaround was deleted because it is outdated. Such changes can be done by [[The template editor#Styling questions with CSS|adjusting template.css]] of your template. | |||
=Question type variation: Scale with bars (one and two sided)= | |||
''Tested with: '' | |||
Some methodogical issues to think about: Very often a common scale as 1 to 5 or -2 to +2 fits all needs, as the shown subject is clearly defined as positive or negative. As soon as you would reduce the influence from the question and scale on the respondent, you will need something neutral to determine tendences, emphases and so on. | |||
So I put up a new variation of the one and two sided array question: | |||
ttp://www.limesurvey.org/images/fbfiles/images/example_bar_scale.jpg | |||
In my example the left side reads "strategical planning" and the right side "operative business". None of these are purely negative or positive, so the bars only show in which direction the balancing point moves. | |||
To realize a question as shown above just do as follows: | |||
Set up as many bars as you will need (in my example there are four different bars in total) with a graphic program like PAINT .NET, GIMP or similar ones (yes, you may also use commercial software like Photoshop). To prevent the bars from looking twitchy, designate the size in advance. I did one bar 60x15 px, one 45x15px, one 30x15px and at last 15x15px. Save them as PNG, JPG or GIF. | |||
# Create a new label set within Lime. Call it whatever you like. | |||
# Enter a code number at first, then press the pencil symbol to enter the editor. | |||
#Press the "Insert / edit image" button and upload the bar you want to insert with the FCK upload tool. Then choose the uploaded picture, save and leave the FCK editor. | |||
#The row in the lable editor now shows an <img>-tag which refers to your bar picture. | |||
#Repeat the above described steps as often as needed to build up your bar scale. | |||
=Doing a Likert Scale= | |||
''Tested with: '' | |||
A Likert Scale is a special type of the Semantic Differential question where several item shall be rated on different scales, each marked at the beginning and at the end with opposite statements. | |||
To do this in LimeSurvey just follow these steps: | |||
#Create a label set with values from 0 to 7 (for the classic Likert Scale - feel free to choose other ranges). | |||
#Create a new question and choose Array (Flexible Labels) as question type. | |||
#Assign the Likert Scale label set to this question. | |||
#Enter your answers as follows: | |||
<syntaxhighlight lang="php" enclose="div"><DIV style="white-space: nowrap;">ITEM statement1|statement2</div></syntaxhighlight> | |||
The white-space style is to avoid line breaks which would ruin the whole scale. feel free to insert non-breakable spaces between the ITEM and statement1 to define the margin between these to strings. | |||
=Alternate background colour of questions= | |||
''Tested with: 1.85+ (7191)'' | |||
To alternate the background colour of questions, open the ''template.css'' of your template with the Template Editor or a text editor and modify the ''Question styles'' section to include the following style. | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div"> | ||
div#question2 td.questiontext, | |||
div#question4 td.questiontext, | |||
div#question6 td.questiontext { | |||
background-color: #E0EBF8; | |||
} | } | ||
| Line 132: | Line 125: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
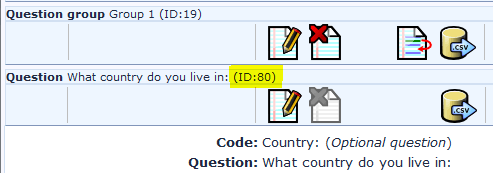
Be sure to apply the style to all of the questions you would like modified using their question IDs (''question2, question4, question6'' in this case). Question IDs are displayed when creating or editing questions - see below: | |||
[[File:qid_1_493x173.gif]] | |||
Here the question ID is #question80 . | |||
=Embedding audio in questions= | |||
''Tested with: 1.85+ (7191), IE 7, FireFox 3'' | |||
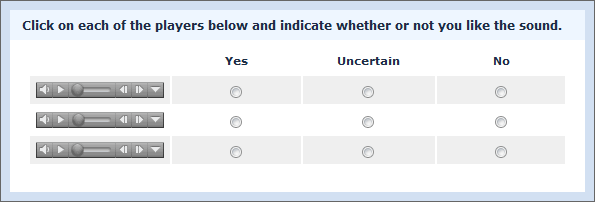
Audio clips can be embedded in most question text or answer text. In this example, using the default template, I've embedded clips into the answers of an '''''Array (Yes/No/Uncertain)''''' question to ask respondents how they feel about some sounds. The resulting question will look like this. | |||
[[File:audioTest_595x202.gif]] | |||
' | It's accomplished by placing the following code in each of the answers. | ||
= | <syntaxhighlight lang="php" enclose="div"> | ||
<embed height="20" width="128" autostart="false" controls="console" | |||
loop="true" volume="50" src="{TEMPLATEURL}audio_1.mp3"></embed> | |||
</syntaxhighlight> | |||
Some notes about the code: | |||
*The ''audio_1.mp3'' part will be different for each answer (it's the audio file name). | |||
*In this case the audio files are residing in the template folder being used for this survey (that's where ''{TEMPLATEURL}'' points to) but they can be placed anywhere if you use an absolute URL in the ''src'' parameter - something like ''src="http://mysite.com/audio/audio_1.mp3"'' | |||
*If the audio file doesn't exist where the ''src'' parameter indicates, the player will not appear. | |||
*You'll need to insert the code into the answers using the source screen - click on "Edit answers", click the pencil beside the text box, click "Source" in the pop-up, enter the code and save it with the little diskette icon. | |||
*You may need to turn off the XSS filter - see the documentation for [http://docs.limesurvey.org/tiki-index.php?page=Global+settings&structure;=English+Instructions+for+LimeSurvey#Security Global settings]. | |||
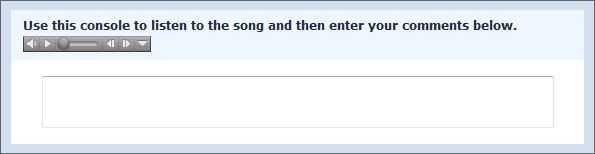
Although the above example places the audio in the answer text of the question, the same principles can be used to place it in the question text itself. Something like this perhaps. | |||
[[File:audioTest_595x154.gif]] | |||
=Hiding inputs of a "Multiple options with comments" question= | |||
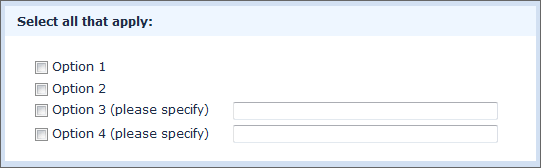
There may be times when you want to hide some of the input boxes of a '''''Multiple choice question type with comments''''' question as in the image below: | |||
[[File:hidden_inputs_541x168.gif]] | |||
This can be accomplished with CSS (see [[The template editor#Styling questions with CSS|Styling questions in LimeSurvey 1.8]]). For each input that you want to hide, add the following style to your template.css file: | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="css" enclose="div"> | ||
#answer11111X22X33Acomment { | |||
display: none; | |||
} | |||
</syntaxhighlight> | |||
Where 11111 is your survey ID, 22 is your group ID, 33 is your question ID and A is the answer code. | |||
Note that you will still see columns for the hidden inputs in your data but they will be empty. | |||
=Multiple question types in array= | |||
''Tested with: 1.90 - 1.92+, IE 7/8/9, Firefox 13, Safari 5, Chrome 10'' | |||
[[Media:limesurvey_survey_62584.lss|Download the sample survey]] | |||
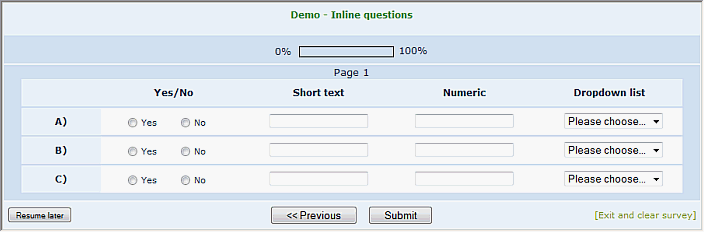
This workaround allows you to present multiple question types in what appears to be an array - as depicted in the image below and [http://www.partnersinc.biz/surveys//index.php?sid=62584&newtest=Y&lang=en demonstrated here] (download the sample survey - [[Media:limesurvey_survey_62584.lss|limesurvey_survey_62584.lss]]). This example uses the default template but should be adaptable to any template using divisions for question containers. | |||
[[File:inline_questions_700x228.png]] | |||
Basically what we do is take groups of questions (5 in this case), wrap them in a division and make them line up nicely horizontally and vertically. The width of the survey is also fixed to prevent wrapping issues. We do this with a JavaScript/jQuery function that inserts the necessary wrappers and then modifies styles so everything behaves properly. The top row is 5 boilerplate questions with the "column headers" as question text (the first just has a blank space). The following rows are a boilerplate with the "row headers" followed by 4 assorted questions. | |||
It should be noted that using conditions on these questions may result in unexpected behavior. If a question is hidden by conditions, the question(s) to the right of it will move over to take its place. | |||
Implementation is as follows: | |||
#Create your questions keeping in mind how they will lay out when grouped into rows (in this example - boilerplate, yes/no, short text, numeric, dropdown, and repeat). | |||
#In the source of the first boilerplate question add the function below (see [http://manual.limesurvey.org/wiki/Workarounds:_Manipulating_a_survey_at_runtime_using_Javascript#How_to_use_Script_.28eg._JavaScript_etc..29_in_LimeSurvey.3F How to use script]). | |||
#Modify the number of rows, number of columns and the start placement in the function call (line 6) as required (the example uses 4 rows and 5 columns and the "array" starts with the third question on the page). | |||
The code may look intimidating at first but it's actually fairly simple. I've laid it out as sequentially as possible and purposely used few shortcuts and many comments to make it easier to follow. | |||
Notes: | |||
*If you use question types other than boilerplate, short text, list dropdown, numeric or yes-no, you'll need to add to the last section of code, where it hides the question text and formats the inputs for display this way. | |||
*Any extra questions on the page should follow this grid of questions, not precede them. | |||
* If you use boilerplate as question type you should add after: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
// Hide the question text elements in non-boilerplate questions | |||
$('div.questionCell td.questiontext').parent().hide(); | |||
</syntaxhighlight> | |||
the following 2 lines | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
//repair boilerplate questioncells | |||
$('div.boilerplate td.questiontext').parent().show(); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Javascript code: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Call the "sideBySide" function with number of rows, columns and start position | |||
sideBySide(4, 5, 3); | |||
}); | |||
function sideBySide(rows, columns, startQuestion) { | |||
/*********** Display multiple questions side by side ***********/ | |||
'' | if ($('div.qRow1').length == 0) { | ||
var rowNum = 0; | |||
var colNum = 1; | |||
var rowList = new Array(); | |||
//////// Add question classes for later use //////// | |||
// Loop through all questions and add row and column specific classes | |||
$('div[id^="question"]').each(function(i) { | |||
if(i >= (startQuestion-1) && rowNum < rows) { // This IF condition only needed if there are questions before or following the "inline" questions | |||
$(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion'); | |||
if(rowNum == 0 && colNum > 1) { | |||
$(this).addClass('columnLabel'); | |||
} | |||
if(rowNum > 0 && colNum == 1) { | |||
$(this).addClass('rowLabel'); | |||
} | |||
else if(rowNum > 0 && colNum > 1) { | |||
$(this).addClass('questionCell'); | |||
} | |||
if(colNum == columns) { | |||
rowList.push('qRow'+rowNum+''); | |||
rowNum++; | |||
colNum = 1; | |||
} | |||
else { | |||
colNum++; | |||
} | |||
} | |||
else { | |||
$(this).addClass('normalQuestion'); | |||
} | |||
}); | |||
//////// Survey layout manipulation //////// | |||
// Fix the width of the survey | |||
$('table.outerframe').css({ | |||
'width': '900px' | |||
}); | |||
// Wrap each "row" in a wrapper div | |||
$(rowList).each(function(i) { | |||
$('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />'); | |||
}); | |||
// Style the wrapper divs | |||
$('.inlineRow').css({ | |||
'width': '850px', | |||
'margin': '0 auto 0 auto', | |||
'clear': 'both' | |||
}); | |||
$( '.inlineRow:first' ).css({ | |||
'margin-top': '10px' | |||
}); | |||
// Get all the questions to sit politely side by side | |||
$( '.inlineQuestion' ).css({ | |||
'float': 'left', | |||
'height':'41px', | |||
'overflow':'hidden', | |||
'margin-bottom': '-8px' | |||
}); | |||
$( '.inlineQuestion .questionhelp' ).hide(); | |||
$( '.inlineQuestion .survey-question-help' ).parent().hide(); | |||
// A little space under the last row | |||
$( '.inlineRow:last .inlineQuestion' ).css({ | |||
'margin-bottom': '10px' | |||
}); | |||
// Any questions not displayed inline (this is only needed if there are questions following the "inline" questions) | |||
$( '.normalQuestion' ).css({ | |||
'clear': 'both' | |||
} | }); | ||
//////// Column manipulation //////// | |||
// Set the column widths - can be set individually if necessary | |||
// Must add up to less than 100% | |||
'' | $( '.qCol1' ).css({ | ||
'width': '12%' | |||
}); | |||
' | $( '.qCol2, .qCol3, .qCol4, .qCol5' ).css({ | ||
'width': '22%' | |||
}); | |||
//////// Question manipulation //////// | |||
// Hide the answer element in boilerplate questions | |||
$( 'div.boilerplate td.answer' ).parent().hide(); | |||
// Hide the question text elements in non-boilerplate questions | |||
$('div.questionCell td.questiontext').parent().hide(); | |||
// Push the question tables to 100% | |||
$( 'div.inlineRow table' ).css({ | |||
'width': '100%' | |||
}); | |||
// Get everything to line up nicely vertically | |||
$( '.inlineQuestion td.questiontext, .inlineQuestion td.answer p' ).css({ | |||
'text-align': 'center' | |||
}); | |||
// Adjust cell heights so everything lines up nicely horizontally | |||
$( '.inlineQuestion td.answer, .inlineQuestion td.questiontext' ).css({ | |||
# | 'height':'35px', | ||
'overflow':'hidden', | |||
'padding':'0.5em' | |||
}); | |||
$( '#inlineWrapper0 .inlineQuestion' ).css({ 'height':'50px' }); | |||
$( '#inlineWrapper0 td.questiontext' ).css({ | |||
'height':'50px' | |||
}); | |||
// Yes-no question styles | |||
$( 'div.yes-no ul' ).css({ | |||
'text-align': 'center', | |||
'font-size': '90%', | |||
'margin': '0', | |||
'padding-bottom': '5px' | |||
}); | |||
$( 'div.yes-no li' ).css({ | |||
'padding-right': '1.5em' | |||
}); | |||
$( 'div.yes-no td.answer' ).css({ | |||
'padding-bottom': '0' | |||
}); | |||
// Short-text question styles | |||
$( 'div.text-short input' ).css({ | |||
'width': '125px', | |||
'margin-left': '0' | |||
}); | |||
$('div. | |||
// Numeric question styles | |||
$( 'div.numeric input' ).css({ | |||
'width': '125px', | |||
'margin-left': '0' | |||
}); | |||
$( 'div.numeric p.tip' ).css({ | |||
} | 'display': 'none' | ||
}); | |||
// Get rid of the margins around select boxes | |||
$( 'p.question' ).css({ 'margin':'0' }); | |||
} | |||
} | |||
</script> | |||
</syntaxhighlight> | |||
<br /><br /> | |||
=Star Rating System= | |||
''Tested with: 1.85+ (7557), IE 6/7, FireFox 3.0, Safari 3.2,'' | |||
This workaround uses the [http://www.fyneworks.com/jquery/star-rating/ jQuery Star Rating Plugin] to display a series of stars that are used to generate a rating value. This value is then passed to either a hidden numeric input question or a hidden list radio question. Both methods are outlined below - use one or both depending on whether you want to use [Assessments|assessments]. | |||
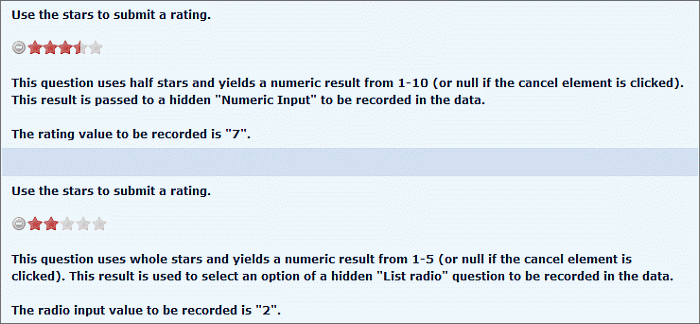
The plugin uses a series of radio inputs to generate the stars (more about these below). It allows the use of whole or partial stars as shown in [http://www.partnersinc.biz/surveys//index.php?sid=47586&newtest=Y&lang=en this demo] and the image below. | |||
[[File:star_rating_700x324.png]] | |||
==Star Rating System Using Numeric Input Question== | |||
Use this method if you would like your rating data to be collected as a numeric value and don't want to use [[Assessments|LimeSurvey assessments]] - it's a little easier to implement. There is a demo [http://www.partnersinc.biz/surveys//index.php?sid=47586&newtest=Y&lang=en here] (first question). | |||
'''Implementation is as follows:''' | |||
#Turn off ''$filterxsshtml'' to allow insertion of JavaScript in the questions. (See [[Optional settings#Security|documentation here]]) | |||
#[http://www.fyneworks.com/jquery/star-rating/ Download the plugin] and place the following included files in your template folder: | |||
##jquery.MetaData.js | |||
##jquery.rating.css | |||
##jquery.rating.js | |||
##delete.gif | |||
##star.gif | |||
#In the <head> section of your startpage.pstpl, add the following code to link to the files. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" src="{TEMPLATEURL}jquery.rating.js" charset="utf-8"></script> | |||
<script type="text/javascript" src="{TEMPLATEURL}jquery.MetaData.js" charset="utf-8"></script> | |||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}jquery.rating.css" /> | |||
</syntaxhighlight> | |||
5. Create a numeric input question and then in the source of the question add as many radio inputs as star segments. For example, if you would like 5 stars, each with half-segments (as in the demo Q1), you would need 10 radio inputs and that would give rating values from 1-10. | |||
Don't confuse these inputs with the actual question, they are just for the plugin's use. | |||
At this point your question source code should look something like below. Make sure that all inputs have the same name. Each input must have the same title as value and these must be sequential. Don't worry about how all of this looks in the WSYSWYG editor - the plugin is going to hide these inputs and replace them with stars. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
Q1 - Some question text here.<br /><br /> | |||
<div id="starContainer"> | |||
<input type="radio" class="star { split:2 }" title="1" value="1" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="2" value="2" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="3" value="3" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="4" value="4" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="5" value="5" name="q1Rate" /> | |||
= | <input type="radio" class="star { split:2 }" title="6" value="6" name="q1Rate" /> | ||
<input type="radio" class="star { split:2 }" title="7" value="7" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="8" value="8" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="9" value="9" name="q1Rate" /> | |||
<input type="radio" class="star { split:2 }" title="10" value="10" name="q1Rate" /> | |||
</div> | |||
</syntaxhighlight> | |||
'' | 6. A note on split stars. The stars in the above example are split in half by the ''{ split:2 }'' metadata. So if you don't want split stars, your inputs would look like: | ||
< | '''<input type="radio" class="star" title="1" value="1" name="q1Rate" />''' | ||
And stars split into third-segments would look like: | |||
'''<input type="radio" class="star { split:3 }" title="1" value="1" name="q1Rate" />''' | |||
7. Finally, in the source of the question add the following function after your inputs. (See [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|How to use script here]]) | |||
Some notes on the code: | |||
*Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively. | |||
*The code will hide the numeric input and pass the rating values into it as they are changed. If the rating is canceled the numeric input is nullified. If a respondent navigates away from the page then returns the code "remembers" the previous rating and displays the stars accordingly. | |||
*If you want to apply it to more numeric questions on the same page simply add more calls with the appropriate IDs. (eg. handleRatingNumeric(11111, 22, 1); handleRatingNumeric(11111, 22, 2); ...) . | |||
Code: | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
function handleRatingNumeric (sID, gID, qID) { | |||
// Hide the numeric input | |||
$('#question' + qID + ' td.answer').parent().hide(); | |||
// Get a previous rating (if any) and use it to initialize the star display | |||
var rating = $('#answer' + sID + 'X' + gID + 'X' + qID + '').val(); | |||
if ( rating != '' ) { | |||
$('#question' + qID + ' input.star').rating('select', rating); | |||
} | |||
// Listener on the star rating cancel element | |||
$('#question' + qID + ' div.rating-cancel').click(function(event) { | |||
// Nullify the rating if the Cancel element is clicked | |||
rating = ''; | |||
$('#answer' + sID + 'X' + gID + 'X' + qID + '').val(rating); | |||
}); | |||
// Listener on the star rating elements | |||
$('#question' + qID + ' div.star-rating').click(function(event) { | |||
// Find the value of the highest clicked star and pass it into the text input | |||
$('#question' + qID + ' div.star-rating-on').each(function(i) { | |||
rating = $(this).children('a').html( ); | |||
}); | |||
''' | $('#answer' + sID + 'X' + gID + 'X' + qID + '').val(rating); | ||
}); | |||
} | |||
// Call the function for the numeric question | |||
handleRatingNumeric (SSSSS, GG, QQ); | |||
}); | |||
< | </script> | ||
< | </syntaxhighlight> | ||
==Star Rating System Using List (Radio) Question== | |||
Use this method if you would like to use [[Assessments|assessments]]. There is a demo [http://www.partnersinc.biz/surveys//index.php?sid=47586&newtest=Y&lang=en here] (second question). | |||
'''Implementation is as follows:''' | |||
1. Turn off ''$filterxsshtml'' to allow insertion of JavaScript in the questions. (See [[Optional settings#Security|documentation here]]) | |||
2. Set up the template to use custom onload functions. (See the [[Workarounds: Manipulating a survey at runtime using Javascript#Custom onload function|workaround here]]) | |||
3. [http://www.fyneworks.com/jquery/star-rating/ Download the plugin] and place the following included files in your template folder: | |||
*jquery.MetaData.js | |||
*jquery.rating.css | |||
*jquery.rating.js | |||
*delete.gif | |||
*star.gif | |||
4. In the <head> section of your startpage.pstpl, add the following code to link to the files. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" src="{TEMPLATEURL}jquery.rating.js" charset="utf-8"></script> | |||
<script type="text/javascript" src="{TEMPLATEURL}jquery.MetaData.js" charset="utf-8"></script> | |||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}jquery.rating.css" /> | |||
</syntaxhighlight> | |||
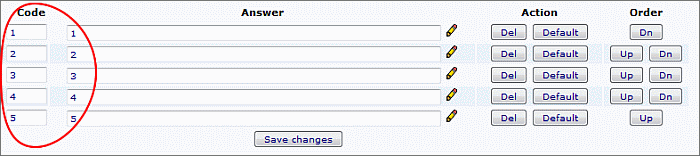
5. Create a list (radio) question with the same amount of sequentially numbered answers as star ratings. For example, if you want 5 whole-stars, you would create 5 answers, as in the image below, and this would give you ratings from 1-5. Note that the "Codes" and "Answers" must be sequential numbers. | |||
[[File:star_rating_700x156_v2.png]] | |||
6. In the list (radio) question, set the [[Advanced question settings|hide_tip]] question attribute to 1 | |||
7. In the source of the question add as many radio inputs as star segments. So 5 whole-stars (as in the demo Q2), would need 5 radio inputs. | |||
Don't confuse these inputs with the actual question, they are just for the plugin's use. | |||
At this point your question source code should look something like below. Make sure that all inputs have the same name. Each input must have the same title as value and these must be sequential. Don't worry about how all of this looks in the WSYSWYG editor - the plugin is going to hide these inputs and replace them with stars. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
Q2 - Some question text here.<br /><br /> | |||
<div id="starContainer"> | |||
</ | <input type="radio" class="star" title="1" value="1" name="q2Rate" /> | ||
</ | <input type="radio" class="star" title="2" value="2" name="q2Rate" /> | ||
== | <input type="radio" class="star" title="3" value="3" name="q2Rate" /> | ||
<input type="radio" class="star" title="4" value="4" name="q2Rate" /> | |||
<input type="radio" class="star" title="5" value="5" name="q2Rate" /> | |||
</div> | |||
</syntaxhighlight> | |||
8. A note on split stars. The stars in the above example are whole-stars. If you want them split you need to add metadata to the class - something like ''{ split:2 }''. So if you want half-stars your inputs would look like: | |||
'''<input type="radio" class="star { split:2 }" title="1" value="1" name="q1Rate" />''' | |||
And stars split into third-segments would look like: | |||
'''<input type="radio" class="star { split:3 }" title="1" value="1" name="q1Rate" />''' | |||
9. Finally, in the source of the question add the following function after your inputs. (See [http://docs.limesurvey.org/tiki-index.php?page=Workarounds&structure;=English+Instructions+for+LimeSurvey#How_to_use_Script_eg._JavaScript_etc._ How to use script here]) | |||
Some notes on the code: | |||
*Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively. | |||
*The code will hide the question radio buttons and toggle them as the rating values are changed. If the rating is canceled all question inputs are unchecked. If a respondent navigates away from the page then returns the code "remembers" the previous rating and displays the stars accordingly. | |||
*If you want to apply it to more numeric questions on the same page simply add more calls with the appropriate IDs. (eg. handleRatingRadio(11111, 22, 1); handleRatingRadio(11111, 22, 2); ...) . | |||
Onload code: | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript | <script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
function handleRatingRadio (sID, gID, qID) { | |||
// Hide the radio input | |||
$('#question' + qID + ' td.answer').parent().hide(); | |||
// Get a previous rating (if any) and use it to initialize the star display | |||
[ | var rating = $('#question' + qID + ' input.radio[checked=true]').attr('value'); | ||
//if ( rating != '' ) { | |||
if ( rating ) { | |||
$('#question' + qID + ' input.star').rating('select', rating); | |||
} | |||
// Listener on the star rating cancel element | |||
$('#question' + qID + ' div.rating-cancel').click(function(event) { | |||
// Nullify the rating if the Cancel element is clicked | |||
rating = ''; | |||
$('#question' + qID + ' input.radio').attr('checked', false); | |||
}); | |||
// Listener on the star rating elements | |||
$('#question' + qID + ' div.star-rating').click(function(event) { | |||
// Find the value of the highest clicked star and pass it into the text input | |||
$('#question' + qID + ' div.star-rating-on').each(function(i) { | |||
rating = $(this).children('a').html( ); | |||
}); | |||
$('#question' + qID + ' input.radio[value=' + rating + ']').attr('checked', true); | |||
}); | |||
} | |||
// Call the function for the radio question | |||
handleRatingRadio (SSSSS, GG, QQ); | |||
}); | |||
<script | </script></syntaxhighlight> | ||
=Variable column widths in array= | |||
''Tested with: 1.85+ (7557), IE 6/7, Firefox 3.0, Safari 3.2'' | |||
This workaround allows you to define all column widths of an array question - as shown in the image below and [http://www.partnersinc.biz/surveys//index.php?sid=26842&newtest=Y&lang=en demonstrated here]. This example uses the default template shipped with 7557 but should be adaptable to any template. | |||
[[File:array_widths_701x226.gif]] | |||
We use a function to remove all of the widths imposed by the core code and then insert our own. | |||
'''Implementation is as follows:''' | |||
#Turn off ''$filterxsshtml'' to allow insertion of JavaScript in the questions (see [http://docs.limesurvey.org/tiki-index.php?page=Optional+settings&structure;=English+Instructions+for+LimeSurvey#Filtering_dangerous_HTML_tags_in_survey_objects documentation here]). | |||
#Create the array question. | |||
#In the source of the array question add the following script (see [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|How to use script here]]). | |||
#Replace all instances of QQ with the question ID. | |||
#In the third section of code, adjust the widths and add/remove columns as necessary. This example is for an array with a question text column followed by 3 answer columns as shown above. | |||
#In the final section adjust the question text alignment to your liking | |||
Onload code | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// | // Get rid of all the widths that the API imposes | ||
$('#question | $( 'div#questionQQ table.question col' ).attr('width', ''); | ||
$( 'div#questionQQ table.question thead td' ).attr('width', ''); | |||
// Define a width for the question table so we can do so for its children | |||
// NOTE: Keep this to 95% or less so IE will behave | |||
$( 'div#questionQQ table.question' ).attr('width', '95%'); | |||
// | // Define the column widths | ||
// Add or remove columns and adjust widths as necessary but widths should add up to 100% | |||
// NOTE: Columns must be sequentially numbered starting at 0 - eg, td:eq(0), td:eq(1), td:eq(2)..... | |||
$( 'div#questionQQ table.question tbody th:eq(0)' ).css({ 'width':'10%' }); // Answer text column | |||
$( 'div#questionQQ table.question tbody td:eq(0)' ).css({ 'width':'50%' }); // First answer column | |||
$( 'div#questionQQ table.question tbody td:eq(1)' ).css({ 'width':'20%' }); // Second answer column | |||
$( 'div#questionQQ table.question tbody td:eq(2)' ).css({ 'width':'20%' }); // Third answer column | |||
// Push the text input widths to 95% of their parent containers | |||
} | $( 'div#questionQQ table.question input[type="text"]' ).css({ 'width':'95%' }); | ||
// | // Align the answer text - feel free to experiment | ||
$( 'div#questionQQ table.question tbody th' ).css({'text-align':'center'}); | |||
}); | }); | ||
| Line 770: | Line 749: | ||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
= | =Use images for radio buttons and checkboxes= | ||
''Tested with: 1. | ''Tested with: LimeSurvey 1.92/2.0, using IE 9, FireFox 13, Chrome 16, Safari 5'' | ||
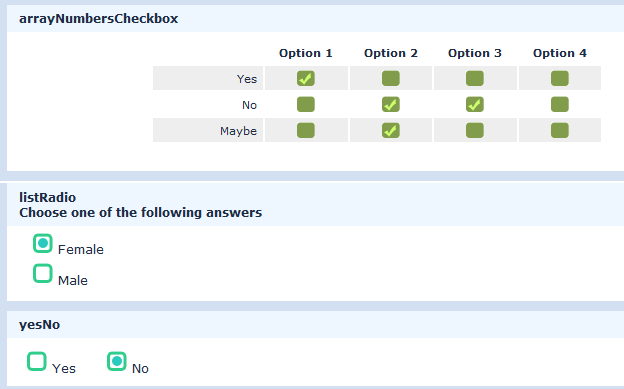
This workaround | This workaround uses an adaptation of the jQuery imagetick.js plugin to replace the default radio buttons and checkboxes with images as pictured below: | ||
[[File: | [[File:images.png]] | ||
This adaptation will work in the following question types: | |||
*Array | |||
*Array by column | |||
*Array dual scale | |||
*Array (5 point choice) | |||
*Array (10 point choice) | |||
*Array (Increase-Same-Decrease) | |||
*Array (Yes-No-Uncertain) | |||
*Gender | |||
*Yes-No | |||
*Multiple choice | |||
*Multiple choice with comments | |||
*5 point choice | |||
*List (Radio) | |||
*List with comment | |||
==LimeSurvey 2.0 and later implementation== | |||
<syntaxhighlight lang="php" enclose="div"> | Follow the instructions above with these changes: | ||
#Download [[Media:Imagetick_lime_v2.1.zip|this modified version of the plugin for 2.0 and up]] instead of the one mentioned above and add all contained files to your template directory. | |||
#Add these lines to the <head> element in your startpage.pstpl instead of the one above:<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" src="{TEMPLATEURL}imagetick_lime_2.js"></script> | |||
< | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}imagetick_lime_2.css" /></syntaxhighlight> | ||
Thanks to Jordan Boesch for the original plugin. | |||
=Changing the position and layout of an individual question using "question code"= | |||
''Tested with: 1.87+ (6536)'' | |||
To use this very flexible workaround you first have to apply a minor change to the question.pstpl of the used template. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<div class="survey-question"> | |||
<div class="survey-question-text"> | |||
</syntaxhighlight> | |||
needs to be changed to | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<div class="survey-question" id="{QUESTION_CODE}"> | |||
<div class="survey-question-text" id="{QUESTION_CODE}" > | |||
</syntaxhighlight> | |||
this change won't change anything in the layout and can be left in the template even if you don't need this workaround. It's just a means to have a handle to actually change individual questions. | |||
You can then use a code such as the following in the question text to make question specific format changes. "SAMPLE" needs to be replaced with the concerning question code and javascript has to be allowed ([[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|older versions of limesurvey]], under global settings for newer versions). | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
document.getElementById('SAMPLE').style.borderTop= "0px"; | |||
document.getElementById('SAMPLE').style.marginTop= "-62px"; | |||
document.getElementById('SAMPLE').style.marginLeft= "30px"; | |||
</script | </script> | ||
</syntaxhighlight> | |||
This sample code will hide the border at the top of the question, will move the whole question up by 62px and to the right by 30px. Using this workaround you can change a whole a lot of things concerning format and positions of a specific question without changing all the questions. A (German) list of all the allowed options can be found [http://de.selfhtml.org/javascript/objekte/style.htm#style_eigenschaften here]. | |||
=Create MaxDiff question type= | |||
==Version 2.06== | |||
''Tested with: LimeSurvey version 2.06'' | |||
This workaround uses JavaScript to convert an '''''Array (flexible labels) by column''''' question into a [http://en.wikipedia.org/wiki/MaxDiff MaxDiff] question type. | |||
<br /><br /> | |||
[[File:max_diff_596x253.gif]] | |||
<br /><br /> | |||
Implementation is as follows. | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Create an '''''Array (flexible labels) by column''''' question with 2 "answers" - these will be the left and right columns. | |||
#Assign a label set to the question - these will be the labels in the center column. | |||
#Set the second parameter of the function call to true for randomized rows. | |||
#Adjust the styles in lines 21-24 as required. | |||
<br /> | |||
The script moves the question columns into the MaxDiff configuration and disables the opposing radio element when a selection is made. | |||
<br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | $(document).ready(function(){ | ||
// Call the maxDiff() function | |||
// Set the second parameter to true for randomized rows | |||
maxDiff({QID}, false); | |||
}); | |||
function maxDiff(qID, randomize) { | |||
// Random number between 1 and 2 | |||
// Math.floor(Math.random() * (max - min + 1)) + min; | |||
var randomNum = Math.floor(Math.random() * ((2-1)+1) + 1); | |||
// | // Move the columns | ||
$(' | $('#question'+qID+' table.subquestions-list col:eq(1)').prependTo('colgroup.col-responses'); | ||
$('#question'+qID+' table.subquestions-list thead tr:eq(0) th:eq(0)').prependTo('#question'+qID+' table.question thead tr:eq(0)'); | |||
$('#question'+qID+' table.subquestions-list tbody tr').each(function(i){ | |||
$('td.answer-item:eq(0)', this).prependTo(this); | |||
}); | |||
$('#question'+qID+' table.subquestions-list tbody tr').each(function(i){ | |||
$('td.answer-item:eq(0)', this).prependTo(this); | |||
}); | |||
// Random rows | |||
if(randomize) { | |||
var rowsArr = []; | |||
$('#question'+qID+' table.subquestions-list tbody tr').each(function(i){ | |||
$(this).attr('data-index', i); | |||
rowsArr.push(i); | |||
}); | |||
shuffleArray(rowsArr); | |||
$(rowsArr).each(function(i){ | |||
$('#question'+qID+' table.subquestions-list tbody').append($('#question'+qID+' tr[data-index="'+this+'"]')); | |||
}); | |||
} | |||
// Style stuff | |||
$('#question'+qID+' table.subquestions-list col.odd').css({ 'background-color':'transparent' }); | |||
$('#question'+qID+' table.subquestions-list tbody th').css({ 'text-align':'center' }); | |||
$('#question'+qID+' table.subquestions-list tbody tr:even td, #question'+qID+' table.question tbody tr:even th').css({ 'background-color':'#F1F1F1' }); | |||
$('#question'+qID+' table.subquestions-list tbody tr:odd td, #question'+qID+' table.question tbody tr:odd th').css({ 'background-color':'#FCFCFC' }); | |||
}); | |||
// | // Prevent clicking twice in the same row | ||
$('input | $('#question'+qID+' input.radio').on('click', function () { | ||
$('#question'+qID+' input.radio').prop('disabled', false); | |||
$('#question'+qID+' input.radio:checked').each(function(i) { | |||
var thisRow = $(this).closest('tr'); | |||
$('input.radio', thisRow).not(this).prop('disabled', true); | |||
}); | |||
}); | }); | ||
}); | } | ||
function shuffleArray(array) { | |||
for (var i = array.length - 1; i > 0; i--) { | |||
var j = Math.floor(Math.random() * (i + 1)); | |||
var temp = array[i]; | |||
array[i] = array[j]; | |||
array[j] = temp; | |||
} | |||
return array; | |||
} | |||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
==Versions 2.5 and 3.x== | |||
''Tested with: LimeSurvey version 2.5'' | |||
This workaround uses JavaScript to convert an '''''Array (flexible labels) by column''''' question into a [http://en.wikipedia.org/wiki/MaxDiff MaxDiff] question type. | |||
<br /><br /> | |||
[[File:MaxDiff_2.5.png]] | |||
<br /><br /> | |||
'''DOWNLOADS'''<br /> | |||
* [[Media:Demo_MaxDiff_For_25_Template.zip|Demo template]] | |||
* [[Media:Demo_MaxDiff_For_25_Survey.zip|Demo survey]] | |||
'''IMPLEMENTATION''' | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Create an '''''Array (flexible labels) by column''''' question with 2 "answers" - these will be the left and right columns. | |||
#Add 2 subquestions to the array - these will be the left and right columns. | |||
#Add answers to the array - these will be the rows. | |||
#Create a copy the default template. | |||
#Add the following to the end of '''''template.js''''' in your new template:<syntaxhighlight lang="javascript" enclose="div">function maxDiff(qID, randomize) { | |||
// Identify some elements | |||
var thisQuestion = $('#question'+qID); | |||
var thisTable = $('table.subquestion-list:eq(0)', thisQuestion); | |||
// Assign a new question class | |||
$(thisQuestion).addClass('max-diff-array'); | |||
// Move the columns | |||
$('thead tr:eq(0)', thisTable).prepend($('thead tr:eq(0) th:eq(1)', thisTable)); | |||
$('tr.answers-list', thisTable).each(function(i){ | |||
$('td.answer-item:eq(0)', this).prependTo(this); | |||
}); | }); | ||
// | // Random rows | ||
$(' | if(randomize) { | ||
var rowsArr = []; | |||
$('tr.answers-list', thisTable).each(function(i){ | |||
$(this).attr('data-index', i); | |||
rowsArr.push(i); | |||
}); | |||
// | shuffleArray(rowsArr); | ||
$(rowsArr).each(function(i){ | |||
$('tbody', thisTable).append($('tr[data-index="'+this+'"]', thisTable)); | |||
}); | |||
} | |||
// Prevent clicking twice in the same row | |||
$('input:radio', thisQuestion).on('click', function () { | |||
$('input:radio', thisQuestion).prop('disabled', false); | |||
$('input:radio:checked', thisQuestion).each(function(i) { | |||
var thisRow = $(this).closest('tr.answers-list'); | |||
$('input:radio', thisRow).not(this).prop('disabled', true); | |||
}); | |||
}); | |||
// Fix up the row classes | |||
var rowClass = 1; | |||
$('tr.answers-list', thisTable).each(function(i) { | |||
$(this).addClass('array'+(2-(i%2))); | |||
}); | }); | ||
}); | } | ||
< | |||
function shuffleArray(array) { | |||
for (var i = array.length - 1; i > 0; i--) { | |||
var j = Math.floor(Math.random() * (i + 1)); | |||
< | var temp = array[i]; | ||
array[i] = array[j]; | |||
array[j] = temp; | |||
} | |||
return array; | |||
}</syntaxhighlight> | |||
#Add the following to the end of '''''template.css''''' in your new template:<syntaxhighlight lang="css" enclose="div">.max-diff-array th.answertext { | |||
text-align: center; | |||
border-right: 3px solid #FFFFFF; | |||
border-left: 3px solid #FFFFFF; | |||
} | |||
/* Override the responsive "no-more-tables" stuff */ | |||
@media only screen and (max-width: 801px) { | |||
.max-diff-array .no-more-tables table { | |||
display: table; | |||
border-collapse: inherit; | |||
} | |||
.max-diff-array .no-more-tables thead, | |||
.max-diff-array .no-more-tables tbody { | |||
display: table-row-group; | |||
} | |||
.max-diff-array .no-more-tables tr { | |||
left: auto; | |||
position: relative; | |||
top: auto; | |||
display: table-row; | |||
border: 0 none; | |||
} | |||
.max-diff-array .no-more-tables th, | |||
.max-diff-array .no-more-tables td { | |||
display: table-cell; | |||
text-align: center !important; | |||
color: #2c3e50; | |||
font-size: 15px; | |||
} | |||
.max-diff-array th.answertext { | |||
border-right: 3px solid #FFFFFF; | |||
border-left: 3px solid #FFFFFF; | |||
} | |||
.max-diff-array .answer-item label span { | |||
display: none !important; | |||
} | |||
}</syntaxhighlight> | |||
#Add a script like this to the question source of the Array (flexible labels) question:<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
// Call the maxDiff() function | |||
// Set the second parameter to true for randomized rows | |||
maxDiff({QID}, true); | |||
}); | |||
</script></syntaxhighlight> | |||
=Load SVG Code From Drawing Tool= | |||
This workaround uses JavaScript/jQuery to load a drawing tool and store the results in a huge-text question. The details are outlined in the [[Workarounds: Manipulating a survey at runtime using Javascript#Load SVG Code From Drawing Tool|JavaScript section of the workarounds]]. | |||
=Minimum or Maximum Date in Datepicker= | |||
''Tested with: 1.90, IE 7/8, Firefox 3.6, Safari 3.2'' | |||
'' | '''Please note: From version 2.05 beta6, you MUST set the minimum and maximum date for the date picker directly in the advanced question attributes of the date/time question. This workaround will seize to work.''' | ||
You can set the minimum or maximum selectible date in a datepicker as follows | |||
[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]] and add the following to the source of the date question text or help. Replace "QQ" with the date question ID. | |||
<div | For a minimum date of April 15, 2010:<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
var qID = QQ; | |||
$('#question'+qID+' .popupdate').datepicker( 'option', 'minDate', new Date(2010, 4-1, 15) ); | |||
}); | |||
< | </script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
For a minimum date of the current date (today):<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var qID = QQ; | |||
$('#question'+qID+' .popupdate').datepicker( 'option', 'minDate', new Date() ); | |||
}); | |||
</script> | </script> | ||
| Line 977: | Line 1,075: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
For a maximum date of May 10, 2015:<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var qID = QQ; | |||
$('#question'+qID+' .popupdate').datepicker( 'option', 'maxDate', new Date(2015, 5-1, 10) ); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
More details here - http://jqueryui.com/demos/datepicker/#option-minDate | |||
=Evaluative Space Grid (ESG)= | |||
''Tested with LimeSurvey versions 2.06 & 2.5'' | |||
The evaluative space grid (ESG) is a two-dimensional grid that provides a single-item measure of positivity and negativity (Larsen et al, 2009). See [http://leeds-faculty.colorado.edu/mcgrawp/pdf/larsen.norris.mcgraw.hawkley.cacioppo.2009.pdf page 4 of this PDF]. | |||
This can be accomplished using a multiple-numeric question, some simple HTML and a little JavaScript. | |||
A table can be shown in the question. When a respondent clicks a grid cell in the table JavaScript loads the coordinates of the cell into the multiple-numeric question inputs. | |||
[[File:Space_grid_2.png]]<br /><br /> | |||
#Create a Multiple Numeric question with two subquestions labelled "X" and "Y". | |||
#Add the following HTML to the source of the question to create the table:<syntaxhighlight lang="html4strict" enclose="div"> | |||
<table class="spaceGrid"> | |||
<tr> | |||
<td rowspan="5" class="yAxisLabel">How NEGATIVE<br> | |||
do you feel about<br> | |||
the stimulus?</td> | |||
<td class="yLabel">Extremely</td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
</tr> | |||
<tr> | |||
<td class="yLabel">Quite a bit</td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
</tr> | |||
<tr> | |||
<td class="yLabel">Moderately</td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
</tr> | |||
<tr> | |||
<td class="yLabel">Slightly</td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
</tr> | |||
<tr> | |||
<td class="yLabel">Not at all</td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
<td class="gridCell"></td> | |||
</tr> | |||
<tr> | |||
<td class="blankCell"></td> | |||
<td class="blankCell"></td> | |||
<td class="xLabel">Not at all</td> | |||
<td class="xLabel"><span class="yLabel">Slightly</span></td> | |||
<td class="xLabel"><span class="yLabel">Moderately</span></td> | |||
<td class="xLabel"><span class="yLabel">Quite a bit</span></td> | |||
</ | <td class="xLabel"><span class="yLabel">Extremely</span></td> | ||
</tr> | |||
</ | <tr> | ||
<td class="blankCell"></td> | |||
= | <td class="blankCell"></td> | ||
<td colspan="5" class="xAxisLabel">How POSITIVE do you feel about the stimulus?</td> | |||
</tr> | |||
</table> | |||
</syntaxhighlight><br /><br /> | |||
#Add the following styles to the end of your template.css file:<syntaxhighlight lang="css" enclose="div"> | |||
.spaceGrid { | |||
width: auto; | |||
border: 0 none; | |||
border-collapse: collapse; | |||
} | |||
.spaceGrid td { | |||
padding: 0 3px; | |||
text-align: center !important; | |||
border: 0 none; | |||
} | |||
td.xAxisLabel { | |||
padding-top: 10px; | |||
} | |||
td.yAxisLabel { | |||
padding-right: 10px; | |||
width: 125px; | |||
} | |||
td.xLabel { | |||
height: 20px; | |||
font-weight: normal; | |||
font-size: 13px; | |||
} | |||
td.yLabel { | |||
text-align: right !important; | |||
font-weight: normal; | |||
font-size: 13px; | |||
} | |||
td.gridCell { | |||
width: 70px; | |||
height: 70px; | |||
border: 1px solid #666666; | |||
background-color: #FFFFFF; | |||
cursor: pointer; | |||
} | |||
</ | td.checkedCell { | ||
background-color: #66FF00; | |||
}</syntaxhighlight><br /><br /> | |||
#Add the following to the end of your template.js file:<syntaxhighlight lang="javascript" enclose="div"> | |||
$(document).ready(function() { | |||
$('.spaceGrid').each(function(i){ | |||
// Define some vars | |||
var thisQuestion = $(this).closest('.numeric-multi'); | |||
var thisTable = $(this).closest('table.spaceGrid'); | |||
var numGridCell = $('.gridCell', thisTable).length; | |||
var numCols = $('tr:eq(0) .gridCell', thisTable).length; | |||
var numRows = numGridCell/numCols; | |||
// Hide the answers list | |||
$('.subquestion-list, .questions-list', thisQuestion).hide(); | |||
// Initial state | |||
var xCoord = $('input.text:eq(0)', thisQuestion).val() - 1; | |||
var yCoord = numRows - $('input.text:eq(1)', thisQuestion).val(); | |||
$('tr:eq('+yCoord+') .gridCell:eq('+xCoord+')', thisTable).addClass('checkedCell'); | |||
// Listener on the grid cells | |||
$('.gridCell').click(function(){ | |||
var thisRow = $(this).closest('tr'); | |||
// Add class to checked cell | |||
$('.checkedCell', thisQuestion).removeClass('checkedCell'); | |||
$(this).addClass('checkedCell'); | |||
// Find the cell coordinates | |||
var reverseRowIndex = (numRows - $('tr', thisTable).index($(thisRow))); | |||
var colIndex = $('.gridCell', thisRow).index($(this)) + 1; | |||
// Load coordinates into inputs | |||
$('input.text:eq(0)', thisQuestion).val(colIndex); | |||
$('input.text:eq(1)', thisQuestion).val(reverseRowIndex); | |||
}); | |||
}); | |||
});</syntaxhighlight><br /><br /> | |||
The script should automatically handle different grid sizes. | |||
=Slider Highlighting= | |||
''Tested with: 1.91, IE 7/8, Firefox 3.6, Safari 3.2'' | |||
You may want to highlight a slider after it has been moved/changed to allow respondents to easily see which slider subquestions have been answered. | |||
[[File:Capture.PNG]]<br /><br /> | |||
#Add the following to the end of '''template.js''':<syntaxhighlight lang="javascript" enclose="div"> | |||
$('html').bind('slidecreate', function(event, ui) { | |||
$('.slider_callout').each(function(i){ | |||
if($(this).text().length > 0) { | |||
$(this).parents('li:eq(0)').addClass('changedSlider'); | |||
} | |||
}); | |||
}); | |||
</syntaxhighlight> | $(document).ready(function() { | ||
$('.ui-slider-horizontal').bind('slidechange', function(event, ui) { | |||
$(this).parents('li:eq(0)').addClass('changedSlider'); | |||
}); | |||
}); | |||
</syntaxhighlight><br /><br /> | |||
#Add something like the following to the end of '''template.css''' (these styles are for the default template and would need to be modified for other templates):<syntaxhighlight lang="css" enclose="div"> | |||
.numeric-multi .answer li { | |||
border-bottom: 5px solid #FFFFFF; | |||
} | |||
.numeric-multi .answer li label { | |||
background-color: #FFFFFF; | |||
} | |||
.numeric-multi .answer li div.multinum-slider { | |||
margin: 1.5em 0.5em 0.2em 0; | |||
padding-left: 0.5em; | |||
} | |||
.ui-slider-1 { | |||
margin-bottom: 10px; | |||
} | |||
.changedSlider { | |||
background-color: #99FFFF; | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /><br /> | |||
=Dynamic Slider Call-Out Styles= | |||
''Tested with: 2.05, IE 9-11, Firefox, Chrome'' | |||
'' | This is an example of how to insert a custom '''''slide()''''' function to control the appearance of the slider call-out as the slider is manipulated. In this example the call-out text colour changes as the slider is moved. Sample survey here - [[Media:Dynamic_slider_call_out.lss|dynamic call-out slider survey]]. | ||
<br /><br /> | |||
[[File:Dynamic_slider_call_out.png]]<br /><br /> | |||
Requirements: | |||
*LimeSurvey 2.05 or newer | |||
*A multiple-numeric question with slider enabled<br /><br /> | |||
# Create your multi-numeric question with the slider enabled<br /><br /> | |||
#Add the following to the source of the question | |||
<br /><br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Identify this question | |||
var thisQuestion = $('#question{QID}'); | |||
// Slide function | |||
$('.ui-slider', thisQuestion).on('slide', function( event, ui ) { | |||
handleCallout($(this).closest('li.answer-item'), ui.value); | |||
}); | |||
// Initial callout states | |||
$('input.text', thisQuestion).each(function(i) { | |||
handleCallout($(this).closest('li.answer-item'), $(this).val()); | |||
}); | |||
// Handle the callout style | |||
function handleCallout(thisRow, sliderVal) { | |||
if(sliderVal < 20) { | |||
$('.slider_callout', thisRow).css('color', '#D90000'); | |||
} | |||
else if(sliderVal < 40) { | |||
$('.slider_callout', thisRow).css('color', '#D96D00'); | |||
} | |||
else if(sliderVal < 60) { | |||
$('.slider_callout', thisRow).css('color', '#D9D900'); | |||
} | |||
else { | |||
$('.slider_callout', thisRow).css('color', '#00B22D'); | |||
} | |||
} | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
<br /><br /> | |||
=Sliders in Array-Numbers or Array-Dual-Scale-Numbers= | |||
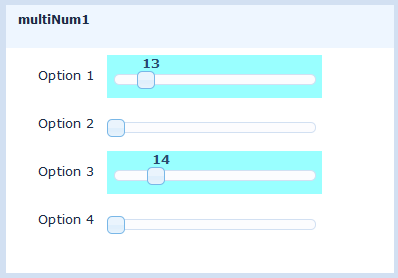
This workaround will replace the dropdowns in '''''array-numbers''''' or '''''array-dual-scale-numbers''''' questions with sliders. The sliders will automatically have the same minimum, maximum and steps that you set in the advanced question settings. | |||
[[File: | ==LimeSurvey Version 2.06== | ||
#Create | [[File:custom_sliders_1.png]]<br /><br /> | ||
#Add the following | ''Tested with: LimeSurvey version 2.06''<br /><br /> | ||
< | #[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | ||
#Create your array-numbers or array-dual-scale-numbers question. | |||
#Add the following to the source of the question.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
insertSlider ({QID}); | |||
function insertSlider (qID) { | |||
$('#question'+qID+' select').each(function(i, el){ | |||
// Hide the dropdown | |||
$(el).hide(); | |||
var id = $(el).attr('id').replace(/#/g,'-'); | |||
// Some dropdown values | |||
var currentVal = Number($('option:selected', el).val()); | |||
var firstVal = Number($('option[value!=""]:first', el).val()); | |||
var secondVal = Number($('option[value!=""]:first', el).next('option').val()); | |||
var lastVal = Number($('option[value!=""]:last', el).val()); | |||
// Insert a container for the slider | |||
var container = $('<div class="customSliderWrapper"></div>').insertAfter(el); | |||
// Initiate the slider | |||
var slider = $('<div id="slider-'+id+'" class="customSlider"></div>').appendTo(container).slider({ | |||
min: firstVal, | |||
max: lastVal, | |||
range: 'min', | |||
value: currentVal, | |||
step: secondVal - firstVal, | |||
slide: function( event, ui ) { | |||
$(el).val(ui.value); | |||
$('#callOut-'+id).text($(el).val()); | |||
} | |||
}); | |||
// Insert a callout | |||
var callout = $('<div id="callOut-'+id+'" class="slider_callout slider-callout"></div>').appendTo($('#slider-'+id+' .ui-slider-handle')).text($('option:selected', el).val()); | |||
// Set a value as soon as the slider handle is clicked | |||
$('#slider-'+id+' .ui-slider-handle').mousedown(function() { | |||
$(el).val(slider.slider('value')); | |||
$('#callOut-'+id).text($(el).val()); | |||
}); | |||
}); | |||
} | |||
}); | |||
</script></syntaxhighlight><br /><br /> | |||
#Add something like the following to the end of '''template.css''' (these styles are for the default template and may need to be modified for other templates):<syntaxhighlight lang="css" enclose="div"> | |||
.customSliderWrapper { | |||
position: relative; | |||
margin: 0 10px; | |||
padding-top: 1.75em; | |||
</ | |||
</syntaxhighlight><br /><br /> | |||
#Add the following | |||
. | |||
} | } | ||
</syntaxhighlight> | |||
<br /><br /> | |||
==LimeSurvey Version 2.6x== | |||
[[File:Dropdown-sliders.png]]<br /><br /> | |||
''Tested with: LimeSurvey version 2.64.7 ''<br /><br /> | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Create your array-numbers or array-dual-scale-numbers question. | |||
#Add the following to the source of the question.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
insertSlider ({QID}); | |||
function insertSlider (qID) { | |||
// Identify this question | |||
var thisQuestion = $('#question'+qID); | |||
thisQuestion.addClass('with-dropdown-sliders'); | |||
// Loop through all array drop-downs | |||
$('select.multiflexiselect', thisQuestion).each(function(i, el){ | |||
var thisCell = $(el).closest('td'); | |||
// Hide the dropdown | |||
$(el).hide(); | |||
// Some dropdown values | |||
var currentVal = $(el).val(); | |||
var firstVal = Number($('option[value!=""]:first', el).attr('value')); | |||
var secondVal = Number($('option[value!=""]:eq(1)', el).attr('value')); | |||
var lastVal = Number($('option[value!=""]:last', el).attr('value')); | |||
// Insert an input for the slider | |||
var thisInput = $('<input class="inserted-input" type="text" />').insertAfter(el); | |||
// Initiate the slider | |||
thisInput.val(currentVal).bootstrapSlider({ | |||
'min': firstVal, | |||
'max': lastVal, | |||
'step': secondVal - firstVal, | |||
'value': Number(currentVal), | |||
'tooltip': 'always' | |||
}); | |||
// Listener on the slider | |||
$(thisInput).on('slideStop', function () { | |||
if($('.tooltip', thisCell).is(':hidden')) { | |||
$('.tooltip', thisCell).show(); | |||
$('.tooltip', thisCell).css('margin-left', '-'+($('.tooltip', thisCell).width()/2)+'px'); | |||
} | |||
$(el).val($(thisInput).val()); | |||
}); | |||
// Hide the slider call-out if no value selected yet | |||
if(currentVal == '') { | |||
$('.tooltip', thisCell).hide(); | |||
} | |||
}); | |||
} | |||
}); | |||
</script></syntaxhighlight><br /><br /> | |||
#Add something like the following to the end of '''template.css''' (these styles are for the default template and may need to be modified for other templates):<syntaxhighlight lang="css" enclose="div"> | |||
.with-dropdown-sliders .slider.slider-horizontal { | |||
margin: 1.5em auto 1em auto; | |||
width: 90%; | |||
} | } | ||
.with-dropdown-sliders .slider.slider-horizontal .slider-handle { | |||
margin-top: -5px; | |||
} | } | ||
</syntaxhighlight | </syntaxhighlight><br /> | ||
Sample survey for version 2.6x: [[Media:Demo_Sliders_in_Array_Survey.zip|Demo_Sliders_in_Array_Survey.zip]] | |||
=Vertical Sliders= | |||
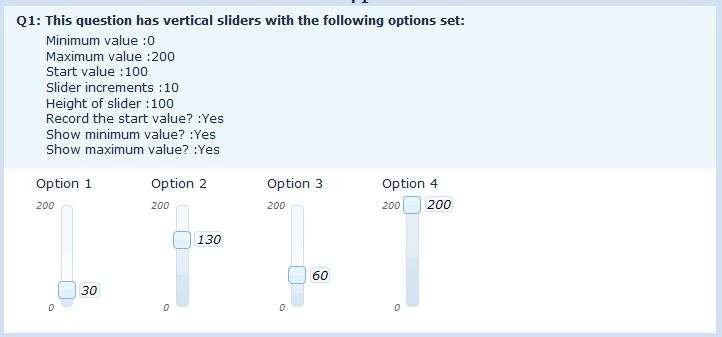
''Tested with: 1.92+, 2.00+, IE 9, Firefox 13, Chrome 19'' | |||
This workaround uses a custom jQuery plugin to apply vertical sliders to multiple-numeric questions. You can download a sample template here (with the plugin in template.js) - [[Media:default_vertical_sliders.zip|vertical slider template]] - and a sample survey here - [[Media:demo_vertical_sliders.lss|vertical slider survey]]. | |||
[[File:verticalsliders_1.jpg]]<br /><br /> | |||
# Create your multi-numeric question(s). Do NOT use any of the slider advanced settings.<br /><br /> | |||
#Add the following to the end of template.js. Replace "QQ" (line 5) with the question ID and adjust the options in the function call as desired. Repeat the call as many times as you need for more questions<syntaxhighlight lang="javascript" enclose="div">$(document).ready(function(){ | |||
// Call the vertical slider plugin with the question ID | |||
// Edit options here as desired | |||
$('#questionQQ').lsVerticalSlider({ | |||
minValue :0, // Minimum value (default 0) | |||
maxValue :200, // Maximum value (default 100) | |||
startValue :100, // Start value (default null) | |||
step :10, // Slider increments (default 1) | |||
height :100, // Height of slider in pixels (default 200) | |||
recordStart :true, // Record the start value? (default no) | |||
showMin :true, // Show minimum value? (default no) | |||
showMax :true // Show maximum value? (default no) | |||
}); | }); | ||
}); | }); | ||
= | // NO EDITING REQUIRED BELOW HERE | ||
// A jQuery plugin to convert multiple-numeric questions to vertical sliders | |||
(function( $ ){ | |||
$.fn.lsVerticalSlider = function(options) { | |||
'' | // The defaults, extended and modified with any passed in the function call | ||
var opts = $.extend( { | |||
minValue :0, | |||
maxValue :100, | |||
startValue :'', | |||
step :1, | |||
height :150, | |||
recordStart :false, | |||
showMin :false, | |||
showMax :false | |||
}, options); | |||
return this.each(function() { | |||
var $this = $(this); | |||
// Some classes for the question and subquestions | |||
$this.addClass('vertical-slider-question'); | |||
$('li:[id<div class="simplebox">="javatbd"]', $this).addClass('vertical-slider-subquestion'); | |||
// Loop through the subquestions | |||
$('li:[id</div>="javatbd"]', $this).each(function(i){ | |||
var itemID = $(this).attr('id').replace(/javatbd/, ''); | |||
// Check for pre-existing answer | |||
if($('#answer'+itemID).val() != '') { | |||
} | opts.startValue = $('#answer'+itemID).val(); | ||
} | |||
. | // Insert the slider elements | ||
$('#answer'+itemID).after( | |||
'<div class="vertical-slider-max-min" style="height:'+(opts.height+2)+'px;"> \ | |||
<div class="vertical-slider-max"></div> \ | |||
<div class="vertical-slider-min"></div> \ | |||
</div> \ | |||
<div id="vertical-slider-'+itemID+'" class="vertical-slider" style="height:'+opts.height+'px;"></div> \ | |||
<div class="vertical-slider-callout-wrapper" style="height:'+(opts.height+2)+'px;"> \ | |||
<div class="vertical-slider-callout" id="slider-callout-'+itemID+'"></div> \ | |||
</div>' | |||
); | |||
. | // Show min/max if option is set | ||
if(opts.showMax) { | |||
} | $('.vertical-slider-max', $this).text(opts.maxValue); | ||
} | |||
if(opts.showMin) { | |||
$('.vertical-slider-min', $this).text(opts.minValue); | |||
} | |||
'' | // Initiate the slider | ||
$('#vertical-slider-'+itemID).slider({ | |||
orientation: 'vertical', | |||
range: 'min', | |||
min: opts.minValue, | |||
max: opts.maxValue, | |||
# | value: opts.startValue, | ||
# | step: opts.step, | ||
slide: function(event, ui) { | |||
$('#answer'+itemID).val(ui.value); | |||
$('#slider-callout-'+itemID).text(ui.value); | |||
setTimeout(function() { | |||
$('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }).show(); | |||
}, 10); | |||
}, | |||
create: function(event, ui) { | |||
// Initial values and positions | |||
if($('#answer'+itemID).val() != '') { // Pre-existing answer | |||
$('#slider-callout-'+itemID).text(opts.startValue); | |||
// | } | ||
else if(opts.recordStart) { // Record the start value (if option is set) | |||
$('#answer'+itemID).val(opts.startValue); | |||
$('#slider-callout-'+itemID).text(opts.startValue); | |||
} | |||
else { | |||
$('#slider-callout-'+itemID).hide(); | |||
} | |||
$('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }); | |||
} | |||
}); | |||
}); | |||
}); | |||
}; | |||
})( jQuery );</syntaxhighlight><br /><br /> | |||
#Add the following to the end of template.css (these styles are for the default template):<syntaxhighlight lang="css" enclose="div">/* Vertical slider styles and overrides */ | |||
.vertical-slider-question p.tip { | |||
display: none; | |||
} | |||
.vertical-slider-subquestion { | |||
float: left; | |||
margin: 0 3em 0 0 !important; | |||
} | |||
.vertical-slider-question label { | |||
display: block; | |||
padding: 0 0 0.75em 0 !important; | |||
} | |||
.vertical-slider-question span.input { | |||
padding: 0.3em 0 0 0; | |||
display: block; | |||
} | |||
.vertical-slider-question input.text { | |||
display: none; | |||
} | |||
.vertical-slider { | |||
float: left; | |||
border-radius: 4px; | |||
} | |||
.vertical-slider-question .ui-slider-handle { | |||
top: auto; | |||
border-radius: 4px; | |||
} | } | ||
. | .vertical-slider-max-min, | ||
.vertical-slider-callout-wrapper { | |||
float: left; | |||
position: relative; | |||
} | } | ||
. | .vertical-slider-callout-wrapper { | ||
min-width: 3em; | |||
} | } | ||
. | .vertical-slider-max-min { | ||
margin-right: 0.5em; | |||
margin: 0 | |||
} | } | ||
.vertical-slider-max, | |||
.vertical-slider-min { | |||
font-size: 0.8em; | |||
color:#666666; | |||
line-height: 1; | |||
} | |||
.vertical-slider-max { | |||
margin-top: -0.5em; | |||
} | |||
.vertical-slider-min { | |||
position: absolute; | |||
right: 0; | |||
bottom: 0; | |||
margin-bottom: -0.5em; | |||
} | |||
.vertical-slider-callout { | |||
position: absolute; | |||
top: auto; | |||
margin: 0 0 -0.6em 0.5em; | |||
padding: 0.1em; | |||
font-size: 0.9em; | |||
color:#000000; | |||
line-height: 1; | |||
background: #F8F8FF; | |||
border: 1px solid #D2E0F2; | |||
border-radius: 4px; | |||
}</syntaxhighlight> | |||
<br /><br /> | |||
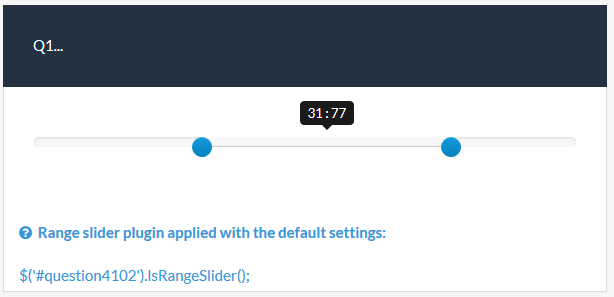
=Range Slider= | |||
==LimeSurvey Version 2.5x== | |||
This workaround uses a custom jQuery plugin to insert a jQuery UI range slider into a multi-numeric question and automatically populate that question's inputs with the range min and max values. | |||
'''Download''': [[Media:Demo_Range_Slider_2.5x.zip|Sample Template and Survey.]] | |||
[[File:Demo_Range_Slider_2.5x.png]]<br /><br /> | |||
The plugin handles: | |||
*previous answers | |||
*slider max/min | |||
*range min start | |||
*range max start | |||
*range span min | |||
*slider step | |||
*record the start values | |||
*show slider max and min<br /><br /> | |||
Requirements: | |||
<ul><li>LimeSurvey 2.5x</li> | |||
<li>A multiple-numeric question with two subquestions</li></ul><br /><br /> | |||
#Create your multi-numeric question. Do NOT use any of the slider advanced settings. | |||
// | #Add the following to the end of template.js.<syntaxhighlight lang="javascript" enclose="div">// A jQuery plugin to display a range slider in LimeSurvey | ||
// A jQuery plugin to | // Author - Tony Partner - partnersurveys.com | ||
(function( $ ){ | (function( $ ){ | ||
$.fn. | |||
$.fn.lsRangeSlider = function(options) { | |||
// The defaults, extended and modified with any passed in the function call | // The defaults, extended and modified with any passed in the function call | ||
var opts = $.extend( { | var opts = $.extend( { | ||
sliderMin :0, // Minimum slider value (default 0) | |||
sliderMax :100, // Maximum slider value (default 100) | |||
rangeStartMin :'', // Minimum range handle start value (default sliderMin) | |||
rangeStartMax :'', // Maximum range handle start value (default sliderMax) | |||
minRangeSpan :0, // Minimum allowed range span (default 0) | |||
recordStart :false, | step :1, // Slider increments (default 1) | ||
showMin :false, | recordStart :false, // Record the start value? (default no) | ||
showMax :false | showMin :false, // Show slider minimum value? (default no) | ||
}, options); | showMax :false // Show slider maximum value? (default no) | ||
}, options); | |||
return this.each(function() { | |||
return this.each(function() { | |||
if($(this).hasClass('numeric-multi') && $('input.text', this).length == 2) { | |||
// Define some vars | |||
var thisQuestion = $(this); | |||
var rangeMinInput = $('input.text.form-control:eq(0)', thisQuestion); | |||
var rangeMaxInput = $('input.text.form-control:eq(1)', thisQuestion); | |||
thisQuestion.addClass('range-slider-question'); | |||
var | |||
// Check for pre-existing answer | // Check for pre-existing answer | ||
if($(' | if($(rangeMinInput).val() != '' && $(rangeMinInput).val() != '') { | ||
opts. | opts.rangeStartMin = $(rangeMinInput).val(); | ||
opts.rangeStartMax = $(rangeMaxInput).val(); | |||
} | } | ||
else { | |||
if(opts.rangeStartMin == '') { | |||
opts.rangeStartMin = opts.sliderMin; | |||
} | |||
if(opts.rangeStartMax == '') { | |||
opts.rangeStartMax = opts.sliderMax; | |||
} | |||
} | } | ||
// Insert the slider | |||
var insertedEls = '<div class="col-xs-12 col-sm-12 withslider">\ | |||
<input class="inserted-slider" type="text" name="rangeSlider" />\ | |||
<div class="pull-left">\ | |||
<span class="help-block inserted-slider-min"></span>\ | |||
</div>\ | |||
<div class="pull-right">\ | |||
<span class="help-block inserted-slider-max"></span>\ | |||
</div>\ | |||
</div>'; | |||
$('input[type="text"].form-control:eq(0)', thisQuestion).closest('.subquestion-list').hide().before(insertedEls); | |||
var sliderValues = [Number(opts.rangeStartMin), Number(opts.rangeStartMax)]; | |||
$('input.inserted-slider', thisQuestion).bootstrapSlider({ | |||
'min': Number(opts.sliderMin), | |||
'max': Number(opts.sliderMax), | |||
'step': Number(opts.step), | |||
'range': true, | |||
'value': sliderValues, | |||
'tooltip': 'always' | |||
}); | |||
if($(rangeMinInput).val() == '' && $(rangeMinInput).val() == '') { | |||
$('.slider .tooltip', thisQuestion).hide(); | |||
} | } | ||
// Listener on the range slider | |||
$('input.inserted-slider', thisQuestion).on('slideStart', function(event, ui) { | |||
}); | |||
$('input.inserted-slider', thisQuestion).on('slide slideStop', function(event, ui) { | |||
var thisLowerVal = Number($.trim($(this).val().split(',')[0])); | |||
var thisUpperVal = Number($.trim($(this).val().split(',')[1])); | |||
if(opts.minRangeSpan > 0 && (thisUpperVal-thisLowerVal) < opts.minRangeSpan) { | |||
$('input.inserted-slider', thisQuestion).bootstrapSlider('setValue', sliderValues); | |||
} | |||
else { | |||
// Load the LS inputs | |||
$(rangeMinInput).val(thisLowerVal); | |||
$(rangeMaxInput).val(thisUpperVal); | |||
// Fire Expression manager | |||
checkconditions($(rangeMinInput).attr('value'), $(rangeMinInput).attr('name'), $(rangeMinInput).attr('type')); | |||
checkconditions($(rangeMaxInput).attr('value'), $(rangeMaxInput).attr('name'), $(rangeMaxInput).attr('type')); | |||
// Show the tooltip | |||
$('.slider .tooltip', thisQuestion).show(); | |||
sliderValues = [thisLowerVal, thisUpperVal]; | |||
} | |||
}); | |||
// Show min/max if option is set | |||
if(opts.showMin) { | |||
$('.inserted-slider-min', thisQuestion).text(opts.sliderMin); | |||
} | |||
if(opts.showMax) { | |||
$('.inserted-slider-max', thisQuestion).text(opts.sliderMax); | |||
} | |||
// Handle recordStart | |||
if(opts.recordStart) { | |||
if($(rangeMinInput).val() == '' && $(rangeMinInput).val() == '') { | |||
// Load the LS inputs | |||
$(rangeMinInput).val(Number($.trim($('input.inserted-slider', thisQuestion).val().split(',')[0]))); | |||
$(rangeMaxInput).val(Number($.trim($('input.inserted-slider', thisQuestion).val().split(',')[1]))); | |||
// Fire Expression manager | |||
checkconditions($(rangeMinInput).attr('value'), $(rangeMinInput).attr('name'), $(rangeMinInput).attr('type')); | |||
checkconditions($(rangeMaxInput).attr('value'), $(rangeMaxInput).attr('name'), $(rangeMaxInput).attr('type')); | |||
// Show the tooltip | |||
$('.slider .tooltip', thisQuestion).show(); | |||
} | |||
} | |||
} | |||
}); | |||
}; | |||
})( jQuery );</syntaxhighlight> | |||
#Then, add something like this to the source of your question to apply the plugin with some custom option settings (I think the comments explain the options adequately)<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}').lsRangeSlider({ | |||
sliderMin :0, // Minimum slider value (default 0) | |||
sliderMax :10, // Maximum slider value (default 100) | |||
rangeStartMin :2, // Minimum range handle start value (default sliderMin) | |||
rangeStartMax :8, // Maximum range handle start value (default sliderMax) | |||
minRangeSpan :0, // Minimum allowed range span (default 0) | |||
step :1, // Slider increments (default 1) | |||
recordStart :true, // Record the start value? (default no) | |||
showMin :true, // Show slider minimum value? (default no) | |||
showMax :true // Show slider maximum value? (default no) | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
#Or, to apply the plugin with the default option settings<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}').lsRangeSlider(); | |||
}); | |||
</script></syntaxhighlight> | |||
<br /><br /> | |||
=Reverse Slider= | |||
{{Box|The reverse slider feature can be used in any (multiple) numerical input question type. For more details, please check the [[Question_type_-_Multiple_numerical_input#Slider|slider wiki subsection]].}} | |||
=Sliders With Control Buttons= | |||
== Version 2.05 == | |||
''Tested with: 2.05, IE 7-10, Firefox, Chrome'' | |||
This workaround uses a custom jQuery plugin to insert "up" and "down" buttons to control sliders. You can download a sample template here - [[Media:Demo_Slider_Buttons.zip|slider with buttons template]] - and a sample survey here - [[Media:Limesurvey_survey_button_slider.lss|button slider survey]]. | |||
[[File:Button_slider.jpg]]<br /><br /> | |||
The plugin allows the following options: | |||
*Down Text: Text for the "down" button | |||
*Up Text: Text for the "up" button | |||
*Scrolling: Continuous slider movement if the left mouse button is held down | |||
*Scroll Interval: Interval (in milliseconds) between slider movement when button is held down (do not make this too short or it will be difficult to stop the slider accurately) | |||
*Value Prefix: Prefix for call-out | |||
*Value Suffix: Suffix for call-out<br /><br /> | |||
Requirements: | |||
*LimeSurvey 2.05 or newer | |||
*A multiple-numeric question with slider enabled<br /><br /> | |||
# Create your multi-numeric question with the slider advanced settings.<br /><br /> | |||
#Add the following to the end of template.js.<syntaxhighlight lang="javascript" enclose="div">// A custom plugin to add control buttons to LimeSurvey sliders | |||
// Author - Tony Partner - partnersurveys.com | |||
(function( $ ){ | |||
$.fn.sliderButtons = function(options) { | |||
// The defaults, extended and modified with any passed in the function call | |||
var opts = $.extend( { | |||
downText: '-', // Text for the "down" button | |||
upText: '+', // Text for the "up" button | |||
} | scrolling: true, // Continuous slider movement if left mouse button held down | ||
scrollInterval: 150,// Interval (in ms) between slider movement when button is held down | |||
valuePrefix: '', // Prefix for callout | |||
valueSuffix: '' // Suffix for callout | |||
}, options); | |||
return this.each(function(i) { | |||
var thisQuestion = $(this); | |||
// Add some classes | |||
$(thisQuestion).addClass('slider-button-question'); | |||
// Insert the buttons | |||
$('li.question-item', thisQuestion).append('<div class="slider-button-wrapper">\ | |||
<button type="button" class="slider-button down">'+opts.downText+'</button>\ | |||
<button type="button" class="slider-button up">'+opts.upText+'</button>\ | |||
</div>'); | |||
// Initial button states | |||
function handleButtonState(slider) { | |||
var thisRow = $(slider).closest('li.question-item'); | |||
var thisSliderVal = $(slider).slider('option', 'value'); | |||
var thisSliderStep = $(slider).slider('option', 'step'); | |||
var thisSliderMin = $(slider).slider('option', 'min'); | |||
var thisSliderMax = $(slider).slider('option', 'max'); | |||
$('button.slider-button', thisRow).prop('disabled', false); | |||
if ($(slider).slider('option', 'value') == thisSliderMin) { | |||
$('button.slider-button.down', thisRow).prop('disabled', true); | |||
} | |||
if ($(slider).slider('option', 'value') == thisSliderMax) { | |||
$('button.slider-button.up', thisRow).prop('disabled', true); | |||
} | |||
} | |||
$('.multinum-slider', thisQuestion).each(function(i) { | |||
handleButtonState(this); | |||
if($(this).closest('li.question-item').find('input.text').val() != '') { | |||
$('.slider-callout', this).text(opts.valuePrefix+$(this).closest('li.question-item').find('input.text').val()+opts.valueSuffix); | |||
} | |||
}); | |||
// Function to handle button actions | |||
function handleButtons(thisButton) { | |||
var thisRow = $(thisButton).closest('li.question-item'); | |||
var thisSlider = $('.multinum-slider', thisRow); | |||
var thisSliderStep = $(thisSlider).slider('option', 'step'); | |||
var stepDecimals = 0; | |||
if(thisSliderStep.toString().indexOf('.') >= 0) { | |||
stepDecimals = thisSliderStep.toString().split('.')[1].length; | |||
} | |||
var thisSliderVal = Number($(thisSlider).slider('option', 'value')).toFixed(stepDecimals); | |||
var thisSliderMin = $(thisSlider).slider('option', 'min'); | |||
var thisSliderMax = $(thisSlider).slider('option', 'max'); | |||
if ($(thisButton).hasClass('down') && thisSliderVal > thisSliderMin) { | |||
$(thisSlider).slider('option', 'value', Number(thisSliderVal)-Number(thisSliderStep)); | |||
} | |||
if ($(thisButton).hasClass('up') && thisSliderVal < thisSliderMax) { | |||
$(thisSlider).slider('option', 'value', Number(thisSliderVal)+Number(thisSliderStep)); | |||
} | |||
var newValue = $(thisSlider).slider('option', 'value').toFixed(stepDecimals).replace(/\./, LSvar.sLEMradix); | |||
$('input.text', thisRow).val(newValue).triggerHandler('keyup'); | |||
$('.slider-callout', thisSlider).text(opts.valuePrefix+newValue+opts.valueSuffix); | |||
} | |||
// Scrolling | |||
if(opts.scrolling == true) { | |||
var sliderTimeout; | |||
var clicker = $('button.slider-button', thisQuestion); | |||
var count = 0; | |||
$('button.slider-button', thisQuestion).mousedown(function(){ | |||
var thisButton = $(this); | |||
sliderTimeout = setInterval(function(){ | |||
handleButtons(thisButton); | |||
}, opts.scrollInterval); | |||
return false; | |||
}); | |||
$(document).mouseup(function(){ | |||
clearInterval(sliderTimeout); | |||
return false; | |||
}); | |||
$('button.slider-button', thisQuestion).mouseout(function(){ | |||
handleButtonState($(this).closest('li.question-item').find('.multinum-slider')); | |||
}); | }); | ||
} | |||
// Listener on the buttons | |||
$('button.slider-button', thisQuestion).click(function(e) { | |||
handleButtons(this) ; | |||
handleButtonState($(this).closest('li.question-item').find('.multinum-slider')); | |||
}); | }); | ||
}); | |||
// Listener on sliders | |||
$('.multinum-slider', thisQuestion).on('slidestop', function( event, ui ) { | |||
handleButtonState(this); | |||
}); | |||
// Listener on reset buttons | |||
$('.slider-reset', thisQuestion).on( "click", function( event, ui ) { | |||
var thisReset = $(this); | |||
setTimeout(function() { | |||
handleButtonState($(thisReset).closest('li.question-item').find('.multinum-slider')); | |||
}, 150); | |||
}); | |||
}); | |||
}; | }; | ||
})( jQuery );</syntaxhighlight><br /><br /> | })( jQuery ); | ||
#Add the following to the end of template.css (these styles are for the default template):<syntaxhighlight lang="css" enclose="div"> | </syntaxhighlight><br /><br /> | ||
#Add the following to the end of template.css (these styles are for the default template but easily modified for others):<syntaxhighlight lang="css" enclose="div">.slider-button-question label.slider-label { | |||
margin-top: 0; | |||
padding: 40px 1em 0 0; | |||
*padding: 25px 1em 0 0; | |||
} | } | ||
. | .slider-button-question div.multinum-slider { | ||
margin-top: 45px; | |||
margin: | |||
} | } | ||
. | .slider-button-question .ui-slider-horizontal .ui-slider-handle { | ||
width: 18px; | |||
margin-left: -9px; | |||
top: -4px; | |||
} | } | ||
. | .slider-button-question .slider_callout { | ||
margin-left: -41px; | |||
text-align: center; | |||
width: 100px; | |||
} | } | ||
. | .slider-button-question .slider-button-wrapper { | ||
float: left; | |||
margin: 40px 0 0 25px; | |||
} | } | ||
. | .slider-button-question .slider-button-wrapper button { | ||
padding: 0 10px; | |||
margin: 0 0 0 5px; | |||
} | } | ||
. | .slider-button-question .slider-button-wrapper button:disabled { | ||
opacity:0.65; | |||
filter:alpha(opacity=65); | |||
cursor: default; | |||
} | } | ||
. | .slider-button-question .slider-reset { | ||
. | margin-top: 42px; | ||
} | } | ||
</syntaxhighlight><br /><br /> | |||
#Then, add something like this to the source of your question to apply the plugin with some custom option settings (I think the comments explain the options adequately)<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}').sliderButtons({ | |||
downText: 'Down', // Text for the "down" button | |||
upText: 'Up', // Text for the "up" button | |||
scrolling: true, // Continuous slider movement if left mouse button held down | |||
scrollInterval: 250, // Interval (in ms) between slider movement when button is held down | |||
valueSuffix: "%" // Suffix for callout | |||
}); | |||
}); | |||
</script> | |||
</syntaxhighlight><br /><br /> | |||
#Or, simply to apply the plugin with the default option settings<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}').sliderButtons(); | |||
}); | |||
</script> | |||
</syntaxhighlight><br /><br /> | |||
#Then, add something like this to the source of your question to apply the plugin with some custom option settings (I think the comments explain the options adequately)<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}'). | |||
}); | |||
}); | |||
</script> | |||
</syntaxhighlight><br /><br /> | |||
#Or, to apply the plugin with the default option settings<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}'). | |||
}); | |||
</script> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
== Version 3.x == | |||
A custom question theme for Slider Control Buttons for LimeSurvey 3.x can be found here - https://github.com/tpartner/LimeSurvey-Slider-Controls-3x | |||
Revision as of 17:19, 15 May 2019
This section more or less deals with styling your survey, adjusting the layout and setting up special question types. You can find similar information at these pages:
- The template editor
- Workarounds: Manipulating a survey at runtime using Javascript
- Workarounds: Survey behaviour.
Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves. Therefore LimeSurvey can't offer guarantees or support for these solutions.
If you have questions, please contact the users that, thankfully, shared their solutions with the community.
Different progress indicator
Version 1.87 and later:
Add the following to the end of template.js. It will find the progress value and insert it into the element following the progress bar.
It should be pointed out that I had to introduce a delay in firing the function because the progress value is not calculated until after template.js is called. The delay is set at 1/10 of a second but you may be able to reduce that.
// Display progress value
function setProgValue() {
var progress = $('#progressbar').attr('aria-valuenow');
$('#progress-post').text(progress+'%').show();
}
$(document).ready(function(){
$('#progress-post').hide();
setTimeout('setProgValue()',100);
});
If you want to hide the "0%" before the progress bar, add the following to the end of template.css:
#progress-pre {
display: none;
}
Delete unwanted gaps in question title
Tested with:
When copying data (questions, answers, ...) from MS Word or other applications into the editor there might occur some gaps in the question title.
There are two solutions to this:
- Use popup mode and manually delete unwanting extra html tags (requires html knowledge).
- Disable paste word feature: Tweak your limesurvey-config.js file in limesurvey/admin/scripts/fckeditor.26 and set the following option to true:
FCKConfig.ForcePasteAsPlainText = true ;
After that clear you browser cache and try again.
How to change the <font-size> tags using CSS
This workaround was deleted because it is outdated. Such changes can be done by adjusting template.css of your template.
Question type variation: Scale with bars (one and two sided)
Tested with:
Some methodogical issues to think about: Very often a common scale as 1 to 5 or -2 to +2 fits all needs, as the shown subject is clearly defined as positive or negative. As soon as you would reduce the influence from the question and scale on the respondent, you will need something neutral to determine tendences, emphases and so on.
So I put up a new variation of the one and two sided array question:
ttp://www.limesurvey.org/images/fbfiles/images/example_bar_scale.jpg
In my example the left side reads "strategical planning" and the right side "operative business". None of these are purely negative or positive, so the bars only show in which direction the balancing point moves.
To realize a question as shown above just do as follows:
Set up as many bars as you will need (in my example there are four different bars in total) with a graphic program like PAINT .NET, GIMP or similar ones (yes, you may also use commercial software like Photoshop). To prevent the bars from looking twitchy, designate the size in advance. I did one bar 60x15 px, one 45x15px, one 30x15px and at last 15x15px. Save them as PNG, JPG or GIF.
- Create a new label set within Lime. Call it whatever you like.
- Enter a code number at first, then press the pencil symbol to enter the editor.
- Press the "Insert / edit image" button and upload the bar you want to insert with the FCK upload tool. Then choose the uploaded picture, save and leave the FCK editor.
- The row in the lable editor now shows an <img>-tag which refers to your bar picture.
- Repeat the above described steps as often as needed to build up your bar scale.
Doing a Likert Scale
Tested with:
A Likert Scale is a special type of the Semantic Differential question where several item shall be rated on different scales, each marked at the beginning and at the end with opposite statements.
To do this in LimeSurvey just follow these steps:
- Create a label set with values from 0 to 7 (for the classic Likert Scale - feel free to choose other ranges).
- Create a new question and choose Array (Flexible Labels) as question type.
- Assign the Likert Scale label set to this question.
- Enter your answers as follows:
<DIV style="white-space: nowrap;">ITEM statement1|statement2</div>
The white-space style is to avoid line breaks which would ruin the whole scale. feel free to insert non-breakable spaces between the ITEM and statement1 to define the margin between these to strings.
Alternate background colour of questions
Tested with: 1.85+ (7191)
To alternate the background colour of questions, open the template.css of your template with the Template Editor or a text editor and modify the Question styles section to include the following style.
div#question2 td.questiontext,
div#question4 td.questiontext,
div#question6 td.questiontext {
background-color: #E0EBF8;
}
Be sure to apply the style to all of the questions you would like modified using their question IDs (question2, question4, question6 in this case). Question IDs are displayed when creating or editing questions - see below:
Here the question ID is #question80 .
Embedding audio in questions
Tested with: 1.85+ (7191), IE 7, FireFox 3
Audio clips can be embedded in most question text or answer text. In this example, using the default template, I've embedded clips into the answers of an Array (Yes/No/Uncertain) question to ask respondents how they feel about some sounds. The resulting question will look like this.
It's accomplished by placing the following code in each of the answers.
<embed height="20" width="128" autostart="false" controls="console"
loop="true" volume="50" src="{TEMPLATEURL}audio_1.mp3"></embed>
Some notes about the code:
- The audio_1.mp3 part will be different for each answer (it's the audio file name).
- In this case the audio files are residing in the template folder being used for this survey (that's where {TEMPLATEURL} points to) but they can be placed anywhere if you use an absolute URL in the src parameter - something like src="http://mysite.com/audio/audio_1.mp3"
- If the audio file doesn't exist where the src parameter indicates, the player will not appear.
- You'll need to insert the code into the answers using the source screen - click on "Edit answers", click the pencil beside the text box, click "Source" in the pop-up, enter the code and save it with the little diskette icon.
- You may need to turn off the XSS filter - see the documentation for Global settings.
Although the above example places the audio in the answer text of the question, the same principles can be used to place it in the question text itself. Something like this perhaps.
Hiding inputs of a "Multiple options with comments" question
There may be times when you want to hide some of the input boxes of a Multiple choice question type with comments question as in the image below:
This can be accomplished with CSS (see Styling questions in LimeSurvey 1.8). For each input that you want to hide, add the following style to your template.css file:
#answer11111X22X33Acomment {
display: none;
}
Where 11111 is your survey ID, 22 is your group ID, 33 is your question ID and A is the answer code.
Note that you will still see columns for the hidden inputs in your data but they will be empty.
Multiple question types in array
Tested with: 1.90 - 1.92+, IE 7/8/9, Firefox 13, Safari 5, Chrome 10
This workaround allows you to present multiple question types in what appears to be an array - as depicted in the image below and demonstrated here (download the sample survey - limesurvey_survey_62584.lss). This example uses the default template but should be adaptable to any template using divisions for question containers.
Basically what we do is take groups of questions (5 in this case), wrap them in a division and make them line up nicely horizontally and vertically. The width of the survey is also fixed to prevent wrapping issues. We do this with a JavaScript/jQuery function that inserts the necessary wrappers and then modifies styles so everything behaves properly. The top row is 5 boilerplate questions with the "column headers" as question text (the first just has a blank space). The following rows are a boilerplate with the "row headers" followed by 4 assorted questions.
It should be noted that using conditions on these questions may result in unexpected behavior. If a question is hidden by conditions, the question(s) to the right of it will move over to take its place.
Implementation is as follows:
- Create your questions keeping in mind how they will lay out when grouped into rows (in this example - boilerplate, yes/no, short text, numeric, dropdown, and repeat).
- In the source of the first boilerplate question add the function below (see How to use script).
- Modify the number of rows, number of columns and the start placement in the function call (line 6) as required (the example uses 4 rows and 5 columns and the "array" starts with the third question on the page).
The code may look intimidating at first but it's actually fairly simple. I've laid it out as sequentially as possible and purposely used few shortcuts and many comments to make it easier to follow.
Notes:
- If you use question types other than boilerplate, short text, list dropdown, numeric or yes-no, you'll need to add to the last section of code, where it hides the question text and formats the inputs for display this way.
- Any extra questions on the page should follow this grid of questions, not precede them.
- If you use boilerplate as question type you should add after:
// Hide the question text elements in non-boilerplate questions
$('div.questionCell td.questiontext').parent().hide();
the following 2 lines
//repair boilerplate questioncells
$('div.boilerplate td.questiontext').parent().show();
Javascript code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Call the "sideBySide" function with number of rows, columns and start position
sideBySide(4, 5, 3);
});
function sideBySide(rows, columns, startQuestion) {
/*********** Display multiple questions side by side ***********/
if ($('div.qRow1').length == 0) {
var rowNum = 0;
var colNum = 1;
var rowList = new Array();
//////// Add question classes for later use ////////
// Loop through all questions and add row and column specific classes
$('div[id^="question"]').each(function(i) {
if(i >= (startQuestion-1) && rowNum < rows) { // This IF condition only needed if there are questions before or following the "inline" questions
$(this).addClass('qRow'+rowNum+'').addClass('qCol'+colNum+'').addClass('inlineQuestion');
if(rowNum == 0 && colNum > 1) {
$(this).addClass('columnLabel');
}
if(rowNum > 0 && colNum == 1) {
$(this).addClass('rowLabel');
}
else if(rowNum > 0 && colNum > 1) {
$(this).addClass('questionCell');
}
if(colNum == columns) {
rowList.push('qRow'+rowNum+'');
rowNum++;
colNum = 1;
}
else {
colNum++;
}
}
else {
$(this).addClass('normalQuestion');
}
});
//////// Survey layout manipulation ////////
// Fix the width of the survey
$('table.outerframe').css({
'width': '900px'
});
// Wrap each "row" in a wrapper div
$(rowList).each(function(i) {
$('.'+this+'').wrapAll('<div id="inlineWrapper'+i+'" class="inlineRow" />');
});
// Style the wrapper divs
$('.inlineRow').css({
'width': '850px',
'margin': '0 auto 0 auto',
'clear': 'both'
});
$( '.inlineRow:first' ).css({
'margin-top': '10px'
});
// Get all the questions to sit politely side by side
$( '.inlineQuestion' ).css({
'float': 'left',
'height':'41px',
'overflow':'hidden',
'margin-bottom': '-8px'
});
$( '.inlineQuestion .questionhelp' ).hide();
$( '.inlineQuestion .survey-question-help' ).parent().hide();
// A little space under the last row
$( '.inlineRow:last .inlineQuestion' ).css({
'margin-bottom': '10px'
});
// Any questions not displayed inline (this is only needed if there are questions following the "inline" questions)
$( '.normalQuestion' ).css({
'clear': 'both'
});
//////// Column manipulation ////////
// Set the column widths - can be set individually if necessary
// Must add up to less than 100%
$( '.qCol1' ).css({
'width': '12%'
});
$( '.qCol2, .qCol3, .qCol4, .qCol5' ).css({
'width': '22%'
});
//////// Question manipulation ////////
// Hide the answer element in boilerplate questions
$( 'div.boilerplate td.answer' ).parent().hide();
// Hide the question text elements in non-boilerplate questions
$('div.questionCell td.questiontext').parent().hide();
// Push the question tables to 100%
$( 'div.inlineRow table' ).css({
'width': '100%'
});
// Get everything to line up nicely vertically
$( '.inlineQuestion td.questiontext, .inlineQuestion td.answer p' ).css({
'text-align': 'center'
});
// Adjust cell heights so everything lines up nicely horizontally
$( '.inlineQuestion td.answer, .inlineQuestion td.questiontext' ).css({
'height':'35px',
'overflow':'hidden',
'padding':'0.5em'
});
$( '#inlineWrapper0 .inlineQuestion' ).css({ 'height':'50px' });
$( '#inlineWrapper0 td.questiontext' ).css({
'height':'50px'
});
// Yes-no question styles
$( 'div.yes-no ul' ).css({
'text-align': 'center',
'font-size': '90%',
'margin': '0',
'padding-bottom': '5px'
});
$( 'div.yes-no li' ).css({
'padding-right': '1.5em'
});
$( 'div.yes-no td.answer' ).css({
'padding-bottom': '0'
});
// Short-text question styles
$( 'div.text-short input' ).css({
'width': '125px',
'margin-left': '0'
});
// Numeric question styles
$( 'div.numeric input' ).css({
'width': '125px',
'margin-left': '0'
});
$( 'div.numeric p.tip' ).css({
'display': 'none'
});
// Get rid of the margins around select boxes
$( 'p.question' ).css({ 'margin':'0' });
}
}
</script>
Star Rating System
Tested with: 1.85+ (7557), IE 6/7, FireFox 3.0, Safari 3.2,
This workaround uses the jQuery Star Rating Plugin to display a series of stars that are used to generate a rating value. This value is then passed to either a hidden numeric input question or a hidden list radio question. Both methods are outlined below - use one or both depending on whether you want to use [Assessments|assessments].
The plugin uses a series of radio inputs to generate the stars (more about these below). It allows the use of whole or partial stars as shown in this demo and the image below.
Star Rating System Using Numeric Input Question
Use this method if you would like your rating data to be collected as a numeric value and don't want to use LimeSurvey assessments - it's a little easier to implement. There is a demo here (first question).
Implementation is as follows:
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions. (See documentation here)
- Download the plugin and place the following included files in your template folder:
- jquery.MetaData.js
- jquery.rating.css
- jquery.rating.js
- delete.gif
- star.gif
- In the <head> section of your startpage.pstpl, add the following code to link to the files.
<script type="text/javascript" src="{TEMPLATEURL}jquery.rating.js" charset="utf-8"></script>
<script type="text/javascript" src="{TEMPLATEURL}jquery.MetaData.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}jquery.rating.css" />
5. Create a numeric input question and then in the source of the question add as many radio inputs as star segments. For example, if you would like 5 stars, each with half-segments (as in the demo Q1), you would need 10 radio inputs and that would give rating values from 1-10.
Don't confuse these inputs with the actual question, they are just for the plugin's use.
At this point your question source code should look something like below. Make sure that all inputs have the same name. Each input must have the same title as value and these must be sequential. Don't worry about how all of this looks in the WSYSWYG editor - the plugin is going to hide these inputs and replace them with stars.
Q1 - Some question text here.<br /><br />
<div id="starContainer">
<input type="radio" class="star { split:2 }" title="1" value="1" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="2" value="2" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="3" value="3" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="4" value="4" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="5" value="5" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="6" value="6" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="7" value="7" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="8" value="8" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="9" value="9" name="q1Rate" />
<input type="radio" class="star { split:2 }" title="10" value="10" name="q1Rate" />
</div>
6. A note on split stars. The stars in the above example are split in half by the { split:2 } metadata. So if you don't want split stars, your inputs would look like:
<input type="radio" class="star" title="1" value="1" name="q1Rate" />
And stars split into third-segments would look like:
<input type="radio" class="star { split:3 }" title="1" value="1" name="q1Rate" />
7. Finally, in the source of the question add the following function after your inputs. (See How to use script here)
Some notes on the code:
- Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively.
- The code will hide the numeric input and pass the rating values into it as they are changed. If the rating is canceled the numeric input is nullified. If a respondent navigates away from the page then returns the code "remembers" the previous rating and displays the stars accordingly.
- If you want to apply it to more numeric questions on the same page simply add more calls with the appropriate IDs. (eg. handleRatingNumeric(11111, 22, 1); handleRatingNumeric(11111, 22, 2); ...) .
Code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
function handleRatingNumeric (sID, gID, qID) {
// Hide the numeric input
$('#question' + qID + ' td.answer').parent().hide();
// Get a previous rating (if any) and use it to initialize the star display
var rating = $('#answer' + sID + 'X' + gID + 'X' + qID + '').val();
if ( rating != '' ) {
$('#question' + qID + ' input.star').rating('select', rating);
}
// Listener on the star rating cancel element
$('#question' + qID + ' div.rating-cancel').click(function(event) {
// Nullify the rating if the Cancel element is clicked
rating = '';
$('#answer' + sID + 'X' + gID + 'X' + qID + '').val(rating);
});
// Listener on the star rating elements
$('#question' + qID + ' div.star-rating').click(function(event) {
// Find the value of the highest clicked star and pass it into the text input
$('#question' + qID + ' div.star-rating-on').each(function(i) {
rating = $(this).children('a').html( );
});
$('#answer' + sID + 'X' + gID + 'X' + qID + '').val(rating);
});
}
// Call the function for the numeric question
handleRatingNumeric (SSSSS, GG, QQ);
});
</script>
Star Rating System Using List (Radio) Question
Use this method if you would like to use assessments. There is a demo here (second question).
Implementation is as follows:
1. Turn off $filterxsshtml to allow insertion of JavaScript in the questions. (See documentation here)
2. Set up the template to use custom onload functions. (See the workaround here)
3. Download the plugin and place the following included files in your template folder:
- jquery.MetaData.js
- jquery.rating.css
- jquery.rating.js
- delete.gif
- star.gif
4. In the <head> section of your startpage.pstpl, add the following code to link to the files.
<script type="text/javascript" src="{TEMPLATEURL}jquery.rating.js" charset="utf-8"></script>
<script type="text/javascript" src="{TEMPLATEURL}jquery.MetaData.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}jquery.rating.css" />
5. Create a list (radio) question with the same amount of sequentially numbered answers as star ratings. For example, if you want 5 whole-stars, you would create 5 answers, as in the image below, and this would give you ratings from 1-5. Note that the "Codes" and "Answers" must be sequential numbers.
6. In the list (radio) question, set the hide_tip question attribute to 1
7. In the source of the question add as many radio inputs as star segments. So 5 whole-stars (as in the demo Q2), would need 5 radio inputs.
Don't confuse these inputs with the actual question, they are just for the plugin's use.
At this point your question source code should look something like below. Make sure that all inputs have the same name. Each input must have the same title as value and these must be sequential. Don't worry about how all of this looks in the WSYSWYG editor - the plugin is going to hide these inputs and replace them with stars.
Q2 - Some question text here.<br /><br />
<div id="starContainer">
<input type="radio" class="star" title="1" value="1" name="q2Rate" />
<input type="radio" class="star" title="2" value="2" name="q2Rate" />
<input type="radio" class="star" title="3" value="3" name="q2Rate" />
<input type="radio" class="star" title="4" value="4" name="q2Rate" />
<input type="radio" class="star" title="5" value="5" name="q2Rate" />
</div>
8. A note on split stars. The stars in the above example are whole-stars. If you want them split you need to add metadata to the class - something like { split:2 }. So if you want half-stars your inputs would look like:
<input type="radio" class="star { split:2 }" title="1" value="1" name="q1Rate" />
And stars split into third-segments would look like:
<input type="radio" class="star { split:3 }" title="1" value="1" name="q1Rate" />
9. Finally, in the source of the question add the following function after your inputs. (See How to use script here)
Some notes on the code:
- Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively.
- The code will hide the question radio buttons and toggle them as the rating values are changed. If the rating is canceled all question inputs are unchecked. If a respondent navigates away from the page then returns the code "remembers" the previous rating and displays the stars accordingly.
- If you want to apply it to more numeric questions on the same page simply add more calls with the appropriate IDs. (eg. handleRatingRadio(11111, 22, 1); handleRatingRadio(11111, 22, 2); ...) .
Onload code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
function handleRatingRadio (sID, gID, qID) {
// Hide the radio input
$('#question' + qID + ' td.answer').parent().hide();
// Get a previous rating (if any) and use it to initialize the star display
var rating = $('#question' + qID + ' input.radio[checked=true]').attr('value');
//if ( rating != '' ) {
if ( rating ) {
$('#question' + qID + ' input.star').rating('select', rating);
}
// Listener on the star rating cancel element
$('#question' + qID + ' div.rating-cancel').click(function(event) {
// Nullify the rating if the Cancel element is clicked
rating = '';
$('#question' + qID + ' input.radio').attr('checked', false);
});
// Listener on the star rating elements
$('#question' + qID + ' div.star-rating').click(function(event) {
// Find the value of the highest clicked star and pass it into the text input
$('#question' + qID + ' div.star-rating-on').each(function(i) {
rating = $(this).children('a').html( );
});
$('#question' + qID + ' input.radio[value=' + rating + ']').attr('checked', true);
});
}
// Call the function for the radio question
handleRatingRadio (SSSSS, GG, QQ);
});
</script>
Variable column widths in array
Tested with: 1.85+ (7557), IE 6/7, Firefox 3.0, Safari 3.2
This workaround allows you to define all column widths of an array question - as shown in the image below and demonstrated here. This example uses the default template shipped with 7557 but should be adaptable to any template.
We use a function to remove all of the widths imposed by the core code and then insert our own.
Implementation is as follows:
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions (see documentation here).
- Create the array question.
- In the source of the array question add the following script (see How to use script here).
- Replace all instances of QQ with the question ID.
- In the third section of code, adjust the widths and add/remove columns as necessary. This example is for an array with a question text column followed by 3 answer columns as shown above.
- In the final section adjust the question text alignment to your liking
Onload code
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Get rid of all the widths that the API imposes
$( 'div#questionQQ table.question col' ).attr('width', '');
$( 'div#questionQQ table.question thead td' ).attr('width', '');
// Define a width for the question table so we can do so for its children
// NOTE: Keep this to 95% or less so IE will behave
$( 'div#questionQQ table.question' ).attr('width', '95%');
// Define the column widths
// Add or remove columns and adjust widths as necessary but widths should add up to 100%
// NOTE: Columns must be sequentially numbered starting at 0 - eg, td:eq(0), td:eq(1), td:eq(2).....
$( 'div#questionQQ table.question tbody th:eq(0)' ).css({ 'width':'10%' }); // Answer text column
$( 'div#questionQQ table.question tbody td:eq(0)' ).css({ 'width':'50%' }); // First answer column
$( 'div#questionQQ table.question tbody td:eq(1)' ).css({ 'width':'20%' }); // Second answer column
$( 'div#questionQQ table.question tbody td:eq(2)' ).css({ 'width':'20%' }); // Third answer column
// Push the text input widths to 95% of their parent containers
$( 'div#questionQQ table.question input[type="text"]' ).css({ 'width':'95%' });
// Align the answer text - feel free to experiment
$( 'div#questionQQ table.question tbody th' ).css({'text-align':'center'});
});
</script>
Use images for radio buttons and checkboxes
Tested with: LimeSurvey 1.92/2.0, using IE 9, FireFox 13, Chrome 16, Safari 5
This workaround uses an adaptation of the jQuery imagetick.js plugin to replace the default radio buttons and checkboxes with images as pictured below:
This adaptation will work in the following question types:
- Array
- Array by column
- Array dual scale
- Array (5 point choice)
- Array (10 point choice)
- Array (Increase-Same-Decrease)
- Array (Yes-No-Uncertain)
- Gender
- Yes-No
- Multiple choice
- Multiple choice with comments
- 5 point choice
- List (Radio)
- List with comment
LimeSurvey 2.0 and later implementation
Follow the instructions above with these changes:
- Download this modified version of the plugin for 2.0 and up instead of the one mentioned above and add all contained files to your template directory.
- Add these lines to the <head> element in your startpage.pstpl instead of the one above:
<script type="text/javascript" src="{TEMPLATEURL}imagetick_lime_2.js"></script> <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}imagetick_lime_2.css" />
Thanks to Jordan Boesch for the original plugin.
Changing the position and layout of an individual question using "question code"
Tested with: 1.87+ (6536)
To use this very flexible workaround you first have to apply a minor change to the question.pstpl of the used template.
<div class="survey-question">
<div class="survey-question-text">
needs to be changed to
<div class="survey-question" id="{QUESTION_CODE}">
<div class="survey-question-text" id="{QUESTION_CODE}" >
this change won't change anything in the layout and can be left in the template even if you don't need this workaround. It's just a means to have a handle to actually change individual questions.
You can then use a code such as the following in the question text to make question specific format changes. "SAMPLE" needs to be replaced with the concerning question code and javascript has to be allowed (older versions of limesurvey, under global settings for newer versions).
<script type="text/javascript" charset="utf-8">
document.getElementById('SAMPLE').style.borderTop= "0px";
document.getElementById('SAMPLE').style.marginTop= "-62px";
document.getElementById('SAMPLE').style.marginLeft= "30px";
</script>
This sample code will hide the border at the top of the question, will move the whole question up by 62px and to the right by 30px. Using this workaround you can change a whole a lot of things concerning format and positions of a specific question without changing all the questions. A (German) list of all the allowed options can be found here.
Create MaxDiff question type
Version 2.06
Tested with: LimeSurvey version 2.06
This workaround uses JavaScript to convert an Array (flexible labels) by column question into a MaxDiff question type.

Implementation is as follows.
- Set up your survey to use JavaScript.
- Create an Array (flexible labels) by column question with 2 "answers" - these will be the left and right columns.
- Assign a label set to the question - these will be the labels in the center column.
- Set the second parameter of the function call to true for randomized rows.
- Adjust the styles in lines 21-24 as required.
The script moves the question columns into the MaxDiff configuration and disables the opposing radio element when a selection is made.
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Call the maxDiff() function
// Set the second parameter to true for randomized rows
maxDiff({QID}, false);
});
function maxDiff(qID, randomize) {
// Random number between 1 and 2
// Math.floor(Math.random() * (max - min + 1)) + min;
var randomNum = Math.floor(Math.random() * ((2-1)+1) + 1);
// Move the columns
$('#question'+qID+' table.subquestions-list col:eq(1)').prependTo('colgroup.col-responses');
$('#question'+qID+' table.subquestions-list thead tr:eq(0) th:eq(0)').prependTo('#question'+qID+' table.question thead tr:eq(0)');
$('#question'+qID+' table.subquestions-list tbody tr').each(function(i){
$('td.answer-item:eq(0)', this).prependTo(this);
});
$('#question'+qID+' table.subquestions-list tbody tr').each(function(i){
$('td.answer-item:eq(0)', this).prependTo(this);
});
// Random rows
if(randomize) {
var rowsArr = [];
$('#question'+qID+' table.subquestions-list tbody tr').each(function(i){
$(this).attr('data-index', i);
rowsArr.push(i);
});
shuffleArray(rowsArr);
$(rowsArr).each(function(i){
$('#question'+qID+' table.subquestions-list tbody').append($('#question'+qID+' tr[data-index="'+this+'"]'));
});
}
// Style stuff
$('#question'+qID+' table.subquestions-list col.odd').css({ 'background-color':'transparent' });
$('#question'+qID+' table.subquestions-list tbody th').css({ 'text-align':'center' });
$('#question'+qID+' table.subquestions-list tbody tr:even td, #question'+qID+' table.question tbody tr:even th').css({ 'background-color':'#F1F1F1' });
$('#question'+qID+' table.subquestions-list tbody tr:odd td, #question'+qID+' table.question tbody tr:odd th').css({ 'background-color':'#FCFCFC' });
// Prevent clicking twice in the same row
$('#question'+qID+' input.radio').on('click', function () {
$('#question'+qID+' input.radio').prop('disabled', false);
$('#question'+qID+' input.radio:checked').each(function(i) {
var thisRow = $(this).closest('tr');
$('input.radio', thisRow).not(this).prop('disabled', true);
});
});
}
function shuffleArray(array) {
for (var i = array.length - 1; i > 0; i--) {
var j = Math.floor(Math.random() * (i + 1));
var temp = array[i];
array[i] = array[j];
array[j] = temp;
}
return array;
}
</script>
Versions 2.5 and 3.x
Tested with: LimeSurvey version 2.5
This workaround uses JavaScript to convert an Array (flexible labels) by column question into a MaxDiff question type.

DOWNLOADS
IMPLEMENTATION
- Set up your survey to use JavaScript.
- Create an Array (flexible labels) by column question with 2 "answers" - these will be the left and right columns.
- Add 2 subquestions to the array - these will be the left and right columns.
- Add answers to the array - these will be the rows.
- Create a copy the default template.
- Add the following to the end of template.js in your new template:
function maxDiff(qID, randomize) { // Identify some elements var thisQuestion = $('#question'+qID); var thisTable = $('table.subquestion-list:eq(0)', thisQuestion); // Assign a new question class $(thisQuestion).addClass('max-diff-array'); // Move the columns $('thead tr:eq(0)', thisTable).prepend($('thead tr:eq(0) th:eq(1)', thisTable)); $('tr.answers-list', thisTable).each(function(i){ $('td.answer-item:eq(0)', this).prependTo(this); }); // Random rows if(randomize) { var rowsArr = []; $('tr.answers-list', thisTable).each(function(i){ $(this).attr('data-index', i); rowsArr.push(i); }); shuffleArray(rowsArr); $(rowsArr).each(function(i){ $('tbody', thisTable).append($('tr[data-index="'+this+'"]', thisTable)); }); } // Prevent clicking twice in the same row $('input:radio', thisQuestion).on('click', function () { $('input:radio', thisQuestion).prop('disabled', false); $('input:radio:checked', thisQuestion).each(function(i) { var thisRow = $(this).closest('tr.answers-list'); $('input:radio', thisRow).not(this).prop('disabled', true); }); }); // Fix up the row classes var rowClass = 1; $('tr.answers-list', thisTable).each(function(i) { $(this).addClass('array'+(2-(i%2))); }); } function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; }
- Add the following to the end of template.css in your new template:
.max-diff-array th.answertext { text-align: center; border-right: 3px solid #FFFFFF; border-left: 3px solid #FFFFFF; } /* Override the responsive "no-more-tables" stuff */ @media only screen and (max-width: 801px) { .max-diff-array .no-more-tables table { display: table; border-collapse: inherit; } .max-diff-array .no-more-tables thead, .max-diff-array .no-more-tables tbody { display: table-row-group; } .max-diff-array .no-more-tables tr { left: auto; position: relative; top: auto; display: table-row; border: 0 none; } .max-diff-array .no-more-tables th, .max-diff-array .no-more-tables td { display: table-cell; text-align: center !important; color: #2c3e50; font-size: 15px; } .max-diff-array th.answertext { border-right: 3px solid #FFFFFF; border-left: 3px solid #FFFFFF; } .max-diff-array .answer-item label span { display: none !important; } }
- Add a script like this to the question source of the Array (flexible labels) question:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Call the maxDiff() function // Set the second parameter to true for randomized rows maxDiff({QID}, true); }); </script>
Load SVG Code From Drawing Tool
This workaround uses JavaScript/jQuery to load a drawing tool and store the results in a huge-text question. The details are outlined in the JavaScript section of the workarounds.
Minimum or Maximum Date in Datepicker
Tested with: 1.90, IE 7/8, Firefox 3.6, Safari 3.2
Please note: From version 2.05 beta6, you MUST set the minimum and maximum date for the date picker directly in the advanced question attributes of the date/time question. This workaround will seize to work.
You can set the minimum or maximum selectible date in a datepicker as follows
Set up your survey to use JavaScript and add the following to the source of the date question text or help. Replace "QQ" with the date question ID.
For a minimum date of April 15, 2010:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = QQ;
$('#question'+qID+' .popupdate').datepicker( 'option', 'minDate', new Date(2010, 4-1, 15) );
});
</script>
For a minimum date of the current date (today):
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = QQ;
$('#question'+qID+' .popupdate').datepicker( 'option', 'minDate', new Date() );
});
</script>
For a maximum date of May 10, 2015:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = QQ;
$('#question'+qID+' .popupdate').datepicker( 'option', 'maxDate', new Date(2015, 5-1, 10) );
});
</script>
More details here - http://jqueryui.com/demos/datepicker/#option-minDate
Evaluative Space Grid (ESG)
Tested with LimeSurvey versions 2.06 & 2.5
The evaluative space grid (ESG) is a two-dimensional grid that provides a single-item measure of positivity and negativity (Larsen et al, 2009). See page 4 of this PDF.
This can be accomplished using a multiple-numeric question, some simple HTML and a little JavaScript.
A table can be shown in the question. When a respondent clicks a grid cell in the table JavaScript loads the coordinates of the cell into the multiple-numeric question inputs.
- Create a Multiple Numeric question with two subquestions labelled "X" and "Y".
- Add the following HTML to the source of the question to create the table:
<table class="spaceGrid"> <tr> <td rowspan="5" class="yAxisLabel">How NEGATIVE<br> do you feel about<br> the stimulus?</td> <td class="yLabel">Extremely</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Quite a bit</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Moderately</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Slightly</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="yLabel">Not at all</td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> <td class="gridCell"></td> </tr> <tr> <td class="blankCell"></td> <td class="blankCell"></td> <td class="xLabel">Not at all</td> <td class="xLabel"><span class="yLabel">Slightly</span></td> <td class="xLabel"><span class="yLabel">Moderately</span></td> <td class="xLabel"><span class="yLabel">Quite a bit</span></td> <td class="xLabel"><span class="yLabel">Extremely</span></td> </tr> <tr> <td class="blankCell"></td> <td class="blankCell"></td> <td colspan="5" class="xAxisLabel">How POSITIVE do you feel about the stimulus?</td> </tr> </table>
- Add the following styles to the end of your template.css file:
.spaceGrid { width: auto; border: 0 none; border-collapse: collapse; } .spaceGrid td { padding: 0 3px; text-align: center !important; border: 0 none; } td.xAxisLabel { padding-top: 10px; } td.yAxisLabel { padding-right: 10px; width: 125px; } td.xLabel { height: 20px; font-weight: normal; font-size: 13px; } td.yLabel { text-align: right !important; font-weight: normal; font-size: 13px; } td.gridCell { width: 70px; height: 70px; border: 1px solid #666666; background-color: #FFFFFF; cursor: pointer; } td.checkedCell { background-color: #66FF00; }
- Add the following to the end of your template.js file:
$(document).ready(function() { $('.spaceGrid').each(function(i){ // Define some vars var thisQuestion = $(this).closest('.numeric-multi'); var thisTable = $(this).closest('table.spaceGrid'); var numGridCell = $('.gridCell', thisTable).length; var numCols = $('tr:eq(0) .gridCell', thisTable).length; var numRows = numGridCell/numCols; // Hide the answers list $('.subquestion-list, .questions-list', thisQuestion).hide(); // Initial state var xCoord = $('input.text:eq(0)', thisQuestion).val() - 1; var yCoord = numRows - $('input.text:eq(1)', thisQuestion).val(); $('tr:eq('+yCoord+') .gridCell:eq('+xCoord+')', thisTable).addClass('checkedCell'); // Listener on the grid cells $('.gridCell').click(function(){ var thisRow = $(this).closest('tr'); // Add class to checked cell $('.checkedCell', thisQuestion).removeClass('checkedCell'); $(this).addClass('checkedCell'); // Find the cell coordinates var reverseRowIndex = (numRows - $('tr', thisTable).index($(thisRow))); var colIndex = $('.gridCell', thisRow).index($(this)) + 1; // Load coordinates into inputs $('input.text:eq(0)', thisQuestion).val(colIndex); $('input.text:eq(1)', thisQuestion).val(reverseRowIndex); }); }); });
The script should automatically handle different grid sizes.
Slider Highlighting
Tested with: 1.91, IE 7/8, Firefox 3.6, Safari 3.2
You may want to highlight a slider after it has been moved/changed to allow respondents to easily see which slider subquestions have been answered.
- Add the following to the end of template.js:
$('html').bind('slidecreate', function(event, ui) { $('.slider_callout').each(function(i){ if($(this).text().length > 0) { $(this).parents('li:eq(0)').addClass('changedSlider'); } }); }); $(document).ready(function() { $('.ui-slider-horizontal').bind('slidechange', function(event, ui) { $(this).parents('li:eq(0)').addClass('changedSlider'); }); });
- Add something like the following to the end of template.css (these styles are for the default template and would need to be modified for other templates):
.numeric-multi .answer li { border-bottom: 5px solid #FFFFFF; } .numeric-multi .answer li label { background-color: #FFFFFF; } .numeric-multi .answer li div.multinum-slider { margin: 1.5em 0.5em 0.2em 0; padding-left: 0.5em; } .ui-slider-1 { margin-bottom: 10px; } .changedSlider { background-color: #99FFFF; }
Dynamic Slider Call-Out Styles
Tested with: 2.05, IE 9-11, Firefox, Chrome
This is an example of how to insert a custom slide() function to control the appearance of the slider call-out as the slider is manipulated. In this example the call-out text colour changes as the slider is moved. Sample survey here - dynamic call-out slider survey.

Requirements:
- LimeSurvey 2.05 or newer
- A multiple-numeric question with slider enabled
- Create your multi-numeric question with the slider enabled
- Add the following to the source of the question
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Identify this question
var thisQuestion = $('#question{QID}');
// Slide function
$('.ui-slider', thisQuestion).on('slide', function( event, ui ) {
handleCallout($(this).closest('li.answer-item'), ui.value);
});
// Initial callout states
$('input.text', thisQuestion).each(function(i) {
handleCallout($(this).closest('li.answer-item'), $(this).val());
});
// Handle the callout style
function handleCallout(thisRow, sliderVal) {
if(sliderVal < 20) {
$('.slider_callout', thisRow).css('color', '#D90000');
}
else if(sliderVal < 40) {
$('.slider_callout', thisRow).css('color', '#D96D00');
}
else if(sliderVal < 60) {
$('.slider_callout', thisRow).css('color', '#D9D900');
}
else {
$('.slider_callout', thisRow).css('color', '#00B22D');
}
}
});
</script>
Sliders in Array-Numbers or Array-Dual-Scale-Numbers
This workaround will replace the dropdowns in array-numbers or array-dual-scale-numbers questions with sliders. The sliders will automatically have the same minimum, maximum and steps that you set in the advanced question settings.
LimeSurvey Version 2.06

Tested with: LimeSurvey version 2.06
- Set up your survey to use JavaScript.
- Create your array-numbers or array-dual-scale-numbers question.
- Add the following to the source of the question.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { insertSlider ({QID}); function insertSlider (qID) { $('#question'+qID+' select').each(function(i, el){ // Hide the dropdown $(el).hide(); var id = $(el).attr('id').replace(/#/g,'-'); // Some dropdown values var currentVal = Number($('option:selected', el).val()); var firstVal = Number($('option[value!=""]:first', el).val()); var secondVal = Number($('option[value!=""]:first', el).next('option').val()); var lastVal = Number($('option[value!=""]:last', el).val()); // Insert a container for the slider var container = $('<div class="customSliderWrapper"></div>').insertAfter(el); // Initiate the slider var slider = $('<div id="slider-'+id+'" class="customSlider"></div>').appendTo(container).slider({ min: firstVal, max: lastVal, range: 'min', value: currentVal, step: secondVal - firstVal, slide: function( event, ui ) { $(el).val(ui.value); $('#callOut-'+id).text($(el).val()); } }); // Insert a callout var callout = $('<div id="callOut-'+id+'" class="slider_callout slider-callout"></div>').appendTo($('#slider-'+id+' .ui-slider-handle')).text($('option:selected', el).val()); // Set a value as soon as the slider handle is clicked $('#slider-'+id+' .ui-slider-handle').mousedown(function() { $(el).val(slider.slider('value')); $('#callOut-'+id).text($(el).val()); }); }); } }); </script>
- Add something like the following to the end of template.css (these styles are for the default template and may need to be modified for other templates):
.customSliderWrapper { position: relative; margin: 0 10px; padding-top: 1.75em; }
LimeSurvey Version 2.6x

Tested with: LimeSurvey version 2.64.7
- Set up your survey to use JavaScript.
- Create your array-numbers or array-dual-scale-numbers question.
- Add the following to the source of the question.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { insertSlider ({QID}); function insertSlider (qID) { // Identify this question var thisQuestion = $('#question'+qID); thisQuestion.addClass('with-dropdown-sliders'); // Loop through all array drop-downs $('select.multiflexiselect', thisQuestion).each(function(i, el){ var thisCell = $(el).closest('td'); // Hide the dropdown $(el).hide(); // Some dropdown values var currentVal = $(el).val(); var firstVal = Number($('option[value!=""]:first', el).attr('value')); var secondVal = Number($('option[value!=""]:eq(1)', el).attr('value')); var lastVal = Number($('option[value!=""]:last', el).attr('value')); // Insert an input for the slider var thisInput = $('<input class="inserted-input" type="text" />').insertAfter(el); // Initiate the slider thisInput.val(currentVal).bootstrapSlider({ 'min': firstVal, 'max': lastVal, 'step': secondVal - firstVal, 'value': Number(currentVal), 'tooltip': 'always' }); // Listener on the slider $(thisInput).on('slideStop', function () { if($('.tooltip', thisCell).is(':hidden')) { $('.tooltip', thisCell).show(); $('.tooltip', thisCell).css('margin-left', '-'+($('.tooltip', thisCell).width()/2)+'px'); } $(el).val($(thisInput).val()); }); // Hide the slider call-out if no value selected yet if(currentVal == '') { $('.tooltip', thisCell).hide(); } }); } }); </script>
- Add something like the following to the end of template.css (these styles are for the default template and may need to be modified for other templates):
.with-dropdown-sliders .slider.slider-horizontal { margin: 1.5em auto 1em auto; width: 90%; } .with-dropdown-sliders .slider.slider-horizontal .slider-handle { margin-top: -5px; }
Sample survey for version 2.6x: Demo_Sliders_in_Array_Survey.zip
Vertical Sliders
Tested with: 1.92+, 2.00+, IE 9, Firefox 13, Chrome 19
This workaround uses a custom jQuery plugin to apply vertical sliders to multiple-numeric questions. You can download a sample template here (with the plugin in template.js) - vertical slider template - and a sample survey here - vertical slider survey.
- Create your multi-numeric question(s). Do NOT use any of the slider advanced settings.
- Add the following to the end of template.js. Replace "QQ" (line 5) with the question ID and adjust the options in the function call as desired. Repeat the call as many times as you need for more questions
$(document).ready(function(){ // Call the vertical slider plugin with the question ID // Edit options here as desired $('#questionQQ').lsVerticalSlider({ minValue :0, // Minimum value (default 0) maxValue :200, // Maximum value (default 100) startValue :100, // Start value (default null) step :10, // Slider increments (default 1) height :100, // Height of slider in pixels (default 200) recordStart :true, // Record the start value? (default no) showMin :true, // Show minimum value? (default no) showMax :true // Show maximum value? (default no) }); }); // NO EDITING REQUIRED BELOW HERE // A jQuery plugin to convert multiple-numeric questions to vertical sliders (function( $ ){ $.fn.lsVerticalSlider = function(options) { // The defaults, extended and modified with any passed in the function call var opts = $.extend( { minValue :0, maxValue :100, startValue :'', step :1, height :150, recordStart :false, showMin :false, showMax :false }, options); return this.each(function() { var $this = $(this); // Some classes for the question and subquestions $this.addClass('vertical-slider-question'); $('li:[id<div class="simplebox">="javatbd"]', $this).addClass('vertical-slider-subquestion'); // Loop through the subquestions $('li:[id</div>="javatbd"]', $this).each(function(i){ var itemID = $(this).attr('id').replace(/javatbd/, ''); // Check for pre-existing answer if($('#answer'+itemID).val() != '') { opts.startValue = $('#answer'+itemID).val(); } // Insert the slider elements $('#answer'+itemID).after( '<div class="vertical-slider-max-min" style="height:'+(opts.height+2)+'px;"> \ <div class="vertical-slider-max"></div> \ <div class="vertical-slider-min"></div> \ </div> \ <div id="vertical-slider-'+itemID+'" class="vertical-slider" style="height:'+opts.height+'px;"></div> \ <div class="vertical-slider-callout-wrapper" style="height:'+(opts.height+2)+'px;"> \ <div class="vertical-slider-callout" id="slider-callout-'+itemID+'"></div> \ </div>' ); // Show min/max if option is set if(opts.showMax) { $('.vertical-slider-max', $this).text(opts.maxValue); } if(opts.showMin) { $('.vertical-slider-min', $this).text(opts.minValue); } // Initiate the slider $('#vertical-slider-'+itemID).slider({ orientation: 'vertical', range: 'min', min: opts.minValue, max: opts.maxValue, value: opts.startValue, step: opts.step, slide: function(event, ui) { $('#answer'+itemID).val(ui.value); $('#slider-callout-'+itemID).text(ui.value); setTimeout(function() { $('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }).show(); }, 10); }, create: function(event, ui) { // Initial values and positions if($('#answer'+itemID).val() != '') { // Pre-existing answer $('#slider-callout-'+itemID).text(opts.startValue); } else if(opts.recordStart) { // Record the start value (if option is set) $('#answer'+itemID).val(opts.startValue); $('#slider-callout-'+itemID).text(opts.startValue); } else { $('#slider-callout-'+itemID).hide(); } $('#slider-callout-'+itemID).css({ 'bottom':$('#vertical-slider-'+itemID+' .ui-slider-handle').css('bottom') }); } }); }); }); }; })( jQuery );
- Add the following to the end of template.css (these styles are for the default template):
/* Vertical slider styles and overrides */ .vertical-slider-question p.tip { display: none; } .vertical-slider-subquestion { float: left; margin: 0 3em 0 0 !important; } .vertical-slider-question label { display: block; padding: 0 0 0.75em 0 !important; } .vertical-slider-question span.input { padding: 0.3em 0 0 0; display: block; } .vertical-slider-question input.text { display: none; } .vertical-slider { float: left; border-radius: 4px; } .vertical-slider-question .ui-slider-handle { top: auto; border-radius: 4px; } .vertical-slider-max-min, .vertical-slider-callout-wrapper { float: left; position: relative; } .vertical-slider-callout-wrapper { min-width: 3em; } .vertical-slider-max-min { margin-right: 0.5em; } .vertical-slider-max, .vertical-slider-min { font-size: 0.8em; color:#666666; line-height: 1; } .vertical-slider-max { margin-top: -0.5em; } .vertical-slider-min { position: absolute; right: 0; bottom: 0; margin-bottom: -0.5em; } .vertical-slider-callout { position: absolute; top: auto; margin: 0 0 -0.6em 0.5em; padding: 0.1em; font-size: 0.9em; color:#000000; line-height: 1; background: #F8F8FF; border: 1px solid #D2E0F2; border-radius: 4px; }
Range Slider
LimeSurvey Version 2.5x
This workaround uses a custom jQuery plugin to insert a jQuery UI range slider into a multi-numeric question and automatically populate that question's inputs with the range min and max values.
Download: Sample Template and Survey.
- previous answers
- slider max/min
- range min start
- range max start
- range span min
- slider step
- record the start values
- show slider max and min
Requirements:
- LimeSurvey 2.5x
- A multiple-numeric question with two subquestions
- Create your multi-numeric question. Do NOT use any of the slider advanced settings.
- Add the following to the end of template.js.
// A jQuery plugin to display a range slider in LimeSurvey // Author - Tony Partner - partnersurveys.com (function( $ ){ $.fn.lsRangeSlider = function(options) { // The defaults, extended and modified with any passed in the function call var opts = $.extend( { sliderMin :0, // Minimum slider value (default 0) sliderMax :100, // Maximum slider value (default 100) rangeStartMin :'', // Minimum range handle start value (default sliderMin) rangeStartMax :'', // Maximum range handle start value (default sliderMax) minRangeSpan :0, // Minimum allowed range span (default 0) step :1, // Slider increments (default 1) recordStart :false, // Record the start value? (default no) showMin :false, // Show slider minimum value? (default no) showMax :false // Show slider maximum value? (default no) }, options); return this.each(function() { if($(this).hasClass('numeric-multi') && $('input.text', this).length == 2) { // Define some vars var thisQuestion = $(this); var rangeMinInput = $('input.text.form-control:eq(0)', thisQuestion); var rangeMaxInput = $('input.text.form-control:eq(1)', thisQuestion); thisQuestion.addClass('range-slider-question'); // Check for pre-existing answer if($(rangeMinInput).val() != '' && $(rangeMinInput).val() != '') { opts.rangeStartMin = $(rangeMinInput).val(); opts.rangeStartMax = $(rangeMaxInput).val(); } else { if(opts.rangeStartMin == '') { opts.rangeStartMin = opts.sliderMin; } if(opts.rangeStartMax == '') { opts.rangeStartMax = opts.sliderMax; } } // Insert the slider var insertedEls = '<div class="col-xs-12 col-sm-12 withslider">\ <input class="inserted-slider" type="text" name="rangeSlider" />\ <div class="pull-left">\ <span class="help-block inserted-slider-min"></span>\ </div>\ <div class="pull-right">\ <span class="help-block inserted-slider-max"></span>\ </div>\ </div>'; $('input[type="text"].form-control:eq(0)', thisQuestion).closest('.subquestion-list').hide().before(insertedEls); var sliderValues = [Number(opts.rangeStartMin), Number(opts.rangeStartMax)]; $('input.inserted-slider', thisQuestion).bootstrapSlider({ 'min': Number(opts.sliderMin), 'max': Number(opts.sliderMax), 'step': Number(opts.step), 'range': true, 'value': sliderValues, 'tooltip': 'always' }); if($(rangeMinInput).val() == '' && $(rangeMinInput).val() == '') { $('.slider .tooltip', thisQuestion).hide(); } // Listener on the range slider $('input.inserted-slider', thisQuestion).on('slideStart', function(event, ui) { }); $('input.inserted-slider', thisQuestion).on('slide slideStop', function(event, ui) { var thisLowerVal = Number($.trim($(this).val().split(',')[0])); var thisUpperVal = Number($.trim($(this).val().split(',')[1])); if(opts.minRangeSpan > 0 && (thisUpperVal-thisLowerVal) < opts.minRangeSpan) { $('input.inserted-slider', thisQuestion).bootstrapSlider('setValue', sliderValues); } else { // Load the LS inputs $(rangeMinInput).val(thisLowerVal); $(rangeMaxInput).val(thisUpperVal); // Fire Expression manager checkconditions($(rangeMinInput).attr('value'), $(rangeMinInput).attr('name'), $(rangeMinInput).attr('type')); checkconditions($(rangeMaxInput).attr('value'), $(rangeMaxInput).attr('name'), $(rangeMaxInput).attr('type')); // Show the tooltip $('.slider .tooltip', thisQuestion).show(); sliderValues = [thisLowerVal, thisUpperVal]; } }); // Show min/max if option is set if(opts.showMin) { $('.inserted-slider-min', thisQuestion).text(opts.sliderMin); } if(opts.showMax) { $('.inserted-slider-max', thisQuestion).text(opts.sliderMax); } // Handle recordStart if(opts.recordStart) { if($(rangeMinInput).val() == '' && $(rangeMinInput).val() == '') { // Load the LS inputs $(rangeMinInput).val(Number($.trim($('input.inserted-slider', thisQuestion).val().split(',')[0]))); $(rangeMaxInput).val(Number($.trim($('input.inserted-slider', thisQuestion).val().split(',')[1]))); // Fire Expression manager checkconditions($(rangeMinInput).attr('value'), $(rangeMinInput).attr('name'), $(rangeMinInput).attr('type')); checkconditions($(rangeMaxInput).attr('value'), $(rangeMaxInput).attr('name'), $(rangeMaxInput).attr('type')); // Show the tooltip $('.slider .tooltip', thisQuestion).show(); } } } }); }; })( jQuery );
- Then, add something like this to the source of your question to apply the plugin with some custom option settings (I think the comments explain the options adequately)
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID}').lsRangeSlider({ sliderMin :0, // Minimum slider value (default 0) sliderMax :10, // Maximum slider value (default 100) rangeStartMin :2, // Minimum range handle start value (default sliderMin) rangeStartMax :8, // Maximum range handle start value (default sliderMax) minRangeSpan :0, // Minimum allowed range span (default 0) step :1, // Slider increments (default 1) recordStart :true, // Record the start value? (default no) showMin :true, // Show slider minimum value? (default no) showMax :true // Show slider maximum value? (default no) }); }); </script>
- Or, to apply the plugin with the default option settings
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID}').lsRangeSlider(); }); </script>
Reverse Slider
Sliders With Control Buttons
Version 2.05
Tested with: 2.05, IE 7-10, Firefox, Chrome
This workaround uses a custom jQuery plugin to insert "up" and "down" buttons to control sliders. You can download a sample template here - slider with buttons template - and a sample survey here - button slider survey.

The plugin allows the following options:
- Down Text: Text for the "down" button
- Up Text: Text for the "up" button
- Scrolling: Continuous slider movement if the left mouse button is held down
- Scroll Interval: Interval (in milliseconds) between slider movement when button is held down (do not make this too short or it will be difficult to stop the slider accurately)
- Value Prefix: Prefix for call-out
- Value Suffix: Suffix for call-out
Requirements:
- LimeSurvey 2.05 or newer
- A multiple-numeric question with slider enabled
- Create your multi-numeric question with the slider advanced settings.
- Add the following to the end of template.js.
// A custom plugin to add control buttons to LimeSurvey sliders // Author - Tony Partner - partnersurveys.com (function( $ ){ $.fn.sliderButtons = function(options) { // The defaults, extended and modified with any passed in the function call var opts = $.extend( { downText: '-', // Text for the "down" button upText: '+', // Text for the "up" button scrolling: true, // Continuous slider movement if left mouse button held down scrollInterval: 150,// Interval (in ms) between slider movement when button is held down valuePrefix: '', // Prefix for callout valueSuffix: '' // Suffix for callout }, options); return this.each(function(i) { var thisQuestion = $(this); // Add some classes $(thisQuestion).addClass('slider-button-question'); // Insert the buttons $('li.question-item', thisQuestion).append('<div class="slider-button-wrapper">\ <button type="button" class="slider-button down">'+opts.downText+'</button>\ <button type="button" class="slider-button up">'+opts.upText+'</button>\ </div>'); // Initial button states function handleButtonState(slider) { var thisRow = $(slider).closest('li.question-item'); var thisSliderVal = $(slider).slider('option', 'value'); var thisSliderStep = $(slider).slider('option', 'step'); var thisSliderMin = $(slider).slider('option', 'min'); var thisSliderMax = $(slider).slider('option', 'max'); $('button.slider-button', thisRow).prop('disabled', false); if ($(slider).slider('option', 'value') == thisSliderMin) { $('button.slider-button.down', thisRow).prop('disabled', true); } if ($(slider).slider('option', 'value') == thisSliderMax) { $('button.slider-button.up', thisRow).prop('disabled', true); } } $('.multinum-slider', thisQuestion).each(function(i) { handleButtonState(this); if($(this).closest('li.question-item').find('input.text').val() != '') { $('.slider-callout', this).text(opts.valuePrefix+$(this).closest('li.question-item').find('input.text').val()+opts.valueSuffix); } }); // Function to handle button actions function handleButtons(thisButton) { var thisRow = $(thisButton).closest('li.question-item'); var thisSlider = $('.multinum-slider', thisRow); var thisSliderStep = $(thisSlider).slider('option', 'step'); var stepDecimals = 0; if(thisSliderStep.toString().indexOf('.') >= 0) { stepDecimals = thisSliderStep.toString().split('.')[1].length; } var thisSliderVal = Number($(thisSlider).slider('option', 'value')).toFixed(stepDecimals); var thisSliderMin = $(thisSlider).slider('option', 'min'); var thisSliderMax = $(thisSlider).slider('option', 'max'); if ($(thisButton).hasClass('down') && thisSliderVal > thisSliderMin) { $(thisSlider).slider('option', 'value', Number(thisSliderVal)-Number(thisSliderStep)); } if ($(thisButton).hasClass('up') && thisSliderVal < thisSliderMax) { $(thisSlider).slider('option', 'value', Number(thisSliderVal)+Number(thisSliderStep)); } var newValue = $(thisSlider).slider('option', 'value').toFixed(stepDecimals).replace(/\./, LSvar.sLEMradix); $('input.text', thisRow).val(newValue).triggerHandler('keyup'); $('.slider-callout', thisSlider).text(opts.valuePrefix+newValue+opts.valueSuffix); } // Scrolling if(opts.scrolling == true) { var sliderTimeout; var clicker = $('button.slider-button', thisQuestion); var count = 0; $('button.slider-button', thisQuestion).mousedown(function(){ var thisButton = $(this); sliderTimeout = setInterval(function(){ handleButtons(thisButton); }, opts.scrollInterval); return false; }); $(document).mouseup(function(){ clearInterval(sliderTimeout); return false; }); $('button.slider-button', thisQuestion).mouseout(function(){ handleButtonState($(this).closest('li.question-item').find('.multinum-slider')); }); } // Listener on the buttons $('button.slider-button', thisQuestion).click(function(e) { handleButtons(this) ; handleButtonState($(this).closest('li.question-item').find('.multinum-slider')); }); // Listener on sliders $('.multinum-slider', thisQuestion).on('slidestop', function( event, ui ) { handleButtonState(this); }); // Listener on reset buttons $('.slider-reset', thisQuestion).on( "click", function( event, ui ) { var thisReset = $(this); setTimeout(function() { handleButtonState($(thisReset).closest('li.question-item').find('.multinum-slider')); }, 150); }); }); }; })( jQuery );
- Add the following to the end of template.css (these styles are for the default template but easily modified for others):
.slider-button-question label.slider-label { margin-top: 0; padding: 40px 1em 0 0; *padding: 25px 1em 0 0; } .slider-button-question div.multinum-slider { margin-top: 45px; } .slider-button-question .ui-slider-horizontal .ui-slider-handle { width: 18px; margin-left: -9px; top: -4px; } .slider-button-question .slider_callout { margin-left: -41px; text-align: center; width: 100px; } .slider-button-question .slider-button-wrapper { float: left; margin: 40px 0 0 25px; } .slider-button-question .slider-button-wrapper button { padding: 0 10px; margin: 0 0 0 5px; } .slider-button-question .slider-button-wrapper button:disabled { opacity:0.65; filter:alpha(opacity=65); cursor: default; } .slider-button-question .slider-reset { margin-top: 42px; }
- Then, add something like this to the source of your question to apply the plugin with some custom option settings (I think the comments explain the options adequately)
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID}').sliderButtons({ downText: 'Down', // Text for the "down" button upText: 'Up', // Text for the "up" button scrolling: true, // Continuous slider movement if left mouse button held down scrollInterval: 250, // Interval (in ms) between slider movement when button is held down valueSuffix: "%" // Suffix for callout }); }); </script>
- Or, simply to apply the plugin with the default option settings
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID}').sliderButtons(); }); </script>
Version 3.x
A custom question theme for Slider Control Buttons for LimeSurvey 3.x can be found here - https://github.com/tpartner/LimeSurvey-Slider-Controls-3x