Workarounds: Manipulating a survey at runtime using Javascript: Difference between revisions
From LimeSurvey Manual
m (→Dynamic Sum) |
|||
| (25 intermediate revisions by 6 users not shown) | |||
| Line 8: | Line 8: | ||
<div class="simplebox"><center><br />'''Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves.<br /><span style='color:#EE0000,#FFFFFF'>Therefore LimeSurvey can't offer guarantees or support for these solutions.</span><br />If you have questions, please contact the users that, thankfully, shared their solutions with the community.'''<br /><br /></center></div> | <div class="simplebox"><center><br />'''Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves.<br /><span style='color:#EE0000,#FFFFFF'>Therefore LimeSurvey can't offer guarantees or support for these solutions.</span><br />If you have questions, please contact the users that, thankfully, shared their solutions with the community.'''<br /><br /></center></div> | ||
<div class="simplebox">Note: | <div class="simplebox">Note: Expression Manager (EM) may cause some of these work-arounds to fail. Any custom javascript included as a .js file will be fine. However, if you in-line your JavaScript code, you must make sure that you have a space after every opening (left) curly brace, and a space before every closing (right) curly brace. Otherwise, Expression Manager (EM) will think that the content between the curly braces is something it should parse and understand. I have fixed all of the work-arounds below that can be fixed (many did not follow those rules). However, some will continue to break. If a work-around contains a regular expression which contains curly braces (to indicate a range of repeats of a sub-expression), EM will try to process those curly braces, and thus break your regular expression. Strategies to continue to support that work-around functionality are discussed below.<br /><br /></div> | ||
__TOC__ | __TOC__ | ||
| Line 23: | Line 21: | ||
=How to ''use'' Script (eg. JavaScript etc.) in LimeSurvey= | =How to ''use'' Script (eg. JavaScript etc.) in LimeSurvey= | ||
Plugin [https://extensions.sondages.pro/questions-updating-and-managing/addscripttoquestion-easily-add-javascript/ addScriptToQuestion] allow to use a simple textarea for easily adding javascript. | |||
To use JavaScript within LimeSurvey, the XSS filter must be turned off and the code inserted in the source of a question or a group description. | To use JavaScript within LimeSurvey, the XSS filter must be turned off and the code inserted in the source of a question or a group description. | ||
| Line 84: | Line 84: | ||
''Tested with: '' | ''Tested with: '' | ||
<div class="simplebox">As of version 1.92, this is easier to do using the sum() function in [[Expression Manager|Expression Manager]]. See this [[Expression Manager | <div class="simplebox">As of version 1.92, this is easier to do using the sum() function in [[Expression Manager|Expression Manager]]. See this [[Expression Manager how-tos#Calculate assessment values at runtime and store the results in the survey data|HowTo example]].</div> | ||
<div class="simplebox">Starting in Version 1.92, you also do no longer need to use SGQA (e.g. 45251X1X5) identifiers. Instead the code <code>{SGQ}</code> will automatically replaced by the current questions SGQA-codes.</div> | <div class="simplebox">Starting in Version 1.92, you also do no longer need to use SGQA (e.g. 45251X1X5) identifiers. Instead the code <code>{SGQ}</code> will automatically replaced by the current questions SGQA-codes.</div> | ||
| Line 604: | Line 604: | ||
''Tested with: 1.90+'' | ''Tested with: 1.90+'' | ||
<div class="simplebox">As of version 1.92, this is easier to do using the the array_filter attribute, or relevance equations in general. In 1.92, array_filter works with all questions that have | <div class="simplebox">As of version 1.92, this is easier to do using the the array_filter attribute, or relevance equations in general. In 1.92, array_filter works with all questions that have subquestions (e.g. also works for multiple numeric and multiple short text).</div> | ||
If you want to filter a question of type "multiple numeric", you have to modify the workaround. | If you want to filter a question of type "multiple numeric", you have to modify the workaround. | ||
| Line 702: | Line 702: | ||
=Dynamic Sum= | =Dynamic Sum= | ||
<div class="simplebox">As of version 1.92, this is easier to do with [[Expression Manager|Expression Manager]] using the sum() function. Not only will sums be dynamic, but they wille exclude irrelevant values, so you can array_filter a multiple numeric question and get the sum of just the answers that are visible. This [[Expression Manager | <div class="simplebox">As of version 1.92, this is easier to do with [[Expression Manager|Expression Manager]] using the sum() function. Not only will sums be dynamic, but they wille exclude irrelevant values, so you can array_filter a multiple numeric question and get the sum of just the answers that are visible. This [[Expression Manager how-tos#Calculate assessment values at runtime and store the results in the survey data|HowTo example]] demonstrates the dynamic sum feature.</div> | ||
<div class="simplebox">Also note, as of version 1.92, the following workaround will fail, since it includes a a regular expression containing curly braces.</div> | <div class="simplebox">Also note, as of version 1.92, the following workaround will fail, since it includes a a regular expression containing curly braces.</div> | ||
| Line 1,010: | Line 1,010: | ||
Finally, if you are confident with the limesurvey structure you could add the editor which support math notation and change the reference to the editor you want to use in the configuration file. here is the [http://www.imathas.com/editordemo/demo.html link for a TinyMCE with math support]. | Finally, if you are confident with the limesurvey structure you could add the editor which support math notation and change the reference to the editor you want to use in the configuration file. here is the [http://www.imathas.com/editordemo/demo.html link for a TinyMCE with math support]. | ||
= | =Filter "Array by Column" Question With "Multiple-Options"= | ||
<div class="simplebox">As of version 2.06 this workaround is not required. It can be handled with subquestion relevance.</div> | |||
''Tested with: 2.05'' | |||
This | This workaround applies a filter to an "Array by Column" question based on the checked boxes of a previous multiple-options question. There are two methods - one for filter and array questions being on the same page and a slightly different one for the filter question being on a page before the array question. | ||
Implementation is as follows. | |||
'''FOR BOTH METHODS:''' | |||
*[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
*If using LimeSurvey version 2.05 or newer, place the following functions in your template.js file. These will be accessed by either method.<syntaxhighlight lang="javascript" enclose="div">function filterArrByCol(qMultiOpt, qArray, prevPage) { | |||
// If filter question is on a previous page, hide Q1 and check all "visible" boxes | |||
if(prevPage == 1) { | |||
$('#question'+qMultiOpt+' li[id^="javatbd"]:visible input.checkbox').attr('checked', true); | |||
$('#question'+qMultiOpt+'').hide(); | |||
} | |||
// Assign classes to the answer cells | |||
$('#question'+qArray+' td.answer-item').each(function(i){ | |||
var classArr = $(this).attr('class').split('answer_cell_00'); | |||
classArr = classArr[1].split(' '); | |||
var ansCode = classArr[0]; | |||
$(this).addClass('ans-'+ansCode+' filtered'); | |||
}); | |||
// Assign classes to the answer label cells | |||
$('#question'+qArray+' table.subquestions-list tbody tr:eq(0) td.answer-item').each(function(i){ | |||
var classArr2 = $(this).attr('class').split(' ans-'); | |||
var ansCode2 = classArr2[1]; | |||
$('#question'+qArray+' table.subquestions-list thead tr:eq(0) th:eq('+i+')').addClass('ans-'+ansCode2+''); | |||
}); | |||
// Fire the filter function on page load | |||
filterArr(qMultiOpt, qArray); | |||
// Listener on multi-opt checkboxes to fire the filter function | |||
$('#question'+qMultiOpt+' input.checkbox').click(function(){ | |||
filterArr(qMultiOpt, qArray); | |||
}); | |||
// On submit, clear all hidden radios of array | |||
$('#movenextbtn, #movesubmitbtn').click(function(){ | |||
$('#question'+qArray+' td.filtered:hidden').each(function(i){ | |||
$('input.radio', this).prop('checked', false); | |||
}); | |||
return true; | |||
}); | |||
} | |||
function filterArr(qMultiOpt, qArray) { | |||
if($('#question'+qMultiOpt+' input.checkbox:checked').length < 1) { | |||
// Hide the array if no multi-opt options are checked | |||
$('#question'+qArray+'').hide(); | |||
} | |||
else { | |||
$('#question'+qArray+'').show(); | |||
// Hide all columns of array | |||
$('#question'+qArray+' table.subquestions-list tbody td.answer-item, #question'+qArray+' table.question thead th').hide(); | |||
// Loop through multi-opt checkboxes and, if checked, show corresponding column of array | |||
$('#question'+qMultiOpt+' input.checkbox').each(function(i){ | |||
if($(this).prop('checked') == true) { | |||
var classArr3 = $(this).attr('id').split('X'+qMultiOpt); | |||
var ansCode3 = classArr3[1]; | |||
$('#question'+qArray+' .ans-'+ansCode3+'').show(); | |||
} | |||
}); | |||
} | |||
}</syntaxhighlight> | |||
*If using LimeSurvey version 2.0 or older, place the following functions in your template.js file. These will be accessed by either method.<syntaxhighlight lang="javascript" enclose="div"> | |||
$(document).ready(function() { | |||
function filterArrByCol(qMultiOpt, qArray, prevPage) { | |||
// If filter question is on a previous page, hide Q1 and check all "visible" boxes | |||
if(prevPage == 1) { | |||
$('#question'+qMultiOpt+' li[id^="javatbd"]:visible input.checkbox').attr('checked', true); | |||
$('#question'+qMultiOpt+'').hide(); | |||
} | |||
// Assign classes to the answer cells | |||
$('#question'+qArray+' table.question tbody td').each(function(i){ | |||
var classArr = $(this).attr('class').split('answer_cell_00'); | |||
var ansCode = classArr[1]; | |||
$(this).addClass('ans-'+ansCode+' filtered'); | |||
}); | |||
// Assign classes to the answer label cells | |||
$('#question'+qArray+' table.question tbody tr:eq(0) td').each(function(i){ | |||
var classArr2 = $(this).attr('class').split(' ans-'); | |||
var ansCode2 = classArr2[1]; | |||
$('#question'+qArray+' table.question thead tr:eq(0) th:eq('+i+')').addClass('ans-'+ansCode2+''); | |||
}); | |||
// Fire the filter function on page load | |||
filterArr(qMultiOpt, qArray); | |||
// Listener on multi-opt checkboxes to fire the filter function | |||
$('#question'+qMultiOpt+' input.checkbox').click(function(){ | |||
filterArr(qMultiOpt, qArray); | |||
}); | |||
// On submit, clear all hidden radios of array | |||
$('#movenextbtn, #movesubmitbtn').click(function(){ | |||
$('#question'+qArray+' td.filtered:hidden').each(function(i){ | |||
$('input.radio', this).attr('checked', false); | |||
}); | |||
return true; | |||
}); | |||
} | |||
function filterArr(qMultiOpt, qArray) { | |||
if($('#question'+qMultiOpt+' input.checkbox:checked').length < 1) { | |||
// Hide the array if no multi-opt options are checked | |||
$('#question'+qArray+'').hide(); | |||
} | |||
else { | |||
$('#question'+qArray+'').show(); | |||
// Hide all columns of array | |||
$('#question'+qArray+' table.question tbody td, #question'+qArray+' table.question thead th').hide(); | |||
// Loop through multi-opt checkboxes and, if checked, show corresponding column of array | |||
$('#question'+qMultiOpt+' input.checkbox').each(function(i){ | |||
if($(this).attr('checked') == true) { | |||
var classArr3 = $(this).attr('id').split('X'+qMultiOpt); | |||
var ansCode3 = classArr3[1]; | |||
$('#question'+qArray+' .ans-'+ansCode3+'').show(); | |||
} | |||
}); | |||
} | |||
} | |||
});</syntaxhighlight> | |||
'''FOR BOTH FILTER AND ARRAY QUESTIONS ON SAME PAGE:''' | |||
*Create a multiple options question and an array-by-column question on the same page (in the same group). | |||
*Both questions '''MUST''' have identical subquestions and subquestion codes. | |||
*Place the following script in the source of one of the questions. | |||
*Replace "MM" with the ID of the multiple options question and "AA" with the ID of the ranking question. | |||
*The function will hide the array question unless at least one option is selected in the multiple-options question, in which case, it will only show the corresponding array column(s).<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
filterArrByCol(MM, AA); | |||
}); | |||
</script></syntaxhighlight> | |||
'''FOR FILTER AND ARRAY QUESTIONS ON SEPARATE PAGES:''' | |||
*Create a multiple options question on page 1. | |||
*Create a multiple options question and an array-by-column question on page 2. | |||
*All three questions '''MUST''' have identical subquestions and subquestion codes. | |||
*Set the multiple options on page 2 to be filtered by the multiple options on page 1. | |||
*Place the following script in the source of one of the questions on page 2. | |||
*Replace "MM" with the ID of the multiple options question and "AA" with the ID of the array question. Do not modify the "1". | |||
*The function will hide the multiple options question. If options were selected in the multiple options on page 1, the corresponding options will be checked in the hidden multiple options question which will then be used to control the display of the array columns.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
filterArrByCol(MM, AA, 1); | |||
}); | |||
</script></syntaxhighlight> | |||
=Auto-tabbing between text input fields= | |||
''Tested with: 1.90+, IE 6/7, FireFox 3.0, Safari 3.2, Chrome 2.0'' | |||
This is a workaround to facilitate auto-tabbing between text input questions in a single group using a [http://plugins.jquery.com/project/autotab jQuery plugin by Mathachew] and the Maximum characters attribute of questions. | |||
The behaviour will be: When the maximum number of characters has been entered into an input field, the focus (cursor) will be automatically moved to the next input field. When the backspace key is used to remove all characters from a field, the focus will be moved to the previous field. It's very useful in surveys having many text input questions to avoid having to manually tab or click between fields. | |||
You can view a small demo survey [http://www.partnersinc.biz/surveys//index.php?sid=11327&newtest=Y&lang=en here]. | |||
Implementation is as follows: | |||
#Visit [http://plugins.jquery.com/autotabs http://plugins.jquery.com/autotabs], download the plugin script and save it as ''jquery.autotab-1.1b.js'' in the template folder. | |||
#Link to the script by placing ''<script type="text/javascript" src="{TEMPLATEURL}jquery.autotab-1.1b.js"></script>'' within the ''<head>'' tag of startpage.pstpl. | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Create the text based questions that auto-tabbing is to be applied to. (All must be in the same group if you're using group by group presentation) | |||
#Define a Maximum characters attribute for all questions that the autotab is applied to. | |||
{{QS:maximum_chars}} | |||
#In the source of the first question of the group that contains the auto-tabbed questions, add the following code. | |||
<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
$('#answerSSSSSXGGXAA').focus(); //initially focus on the first input | |||
$('#answerSSSSSXGGXAA').autotab({ target: 'answerSSSSSXGGXBB' }); | |||
$('#answerSSSSSXGGXBB').autotab({ previous: 'answerSSSSSXGGXAA', target: 'answerSSSSSXGGXCC' }); | |||
$('#answerSSSSSXGGXCC').autotab({ previous: 'answerSSSSSXGGXBB', target: 'answerSSSSSXGGXDD' }); | |||
$('#answerSSSSSXGGXDD').autotab({ previous: 'answerSSSSSXGGXCC' }); | |||
}); | }); | ||
</script></syntaxhighlight> | |||
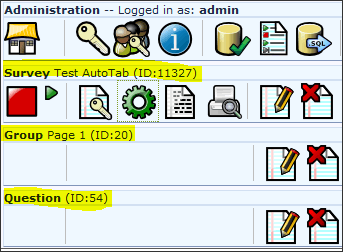
This example has 4 fields to be auto-tabbed between - all instances of the following must be replaced to be compatible with your survey (See image below): | |||
*SSSSS -> Survey ID | |||
*GG -> Group ID | |||
*AA -> First question | |||
*BB -> Second question | |||
*CC -> Third question | |||
*DD -> Last question | |||
[[File:ids_343x252.gif]] | |||
The ''target'' parameter defines where the next input is and the ''previous'' parameter defines (you guessed it) the previous input. | |||
This plugin also has limited capability of formatting the input text - see comments in the plugin script. | |||
=Custom response listeners= | |||
</ | ''Tested with: 1.85+ (7253), IE 6/7, FireFox 3.0, Safari 3.2, Chrome 2.0'' | ||
Listeners can be used to perform functions when a change in an input is detected. There are many uses such as the [[Workarounds#Reverse_array_filter|Reverse array_filter]] but a simple one would be to warn a respondent if they enter a value that may be too high. | |||
We can use the [http://docs.jquery.com/Events/change jQuery change( ) event] to fire a function whenever there is a change to the input. The function will look for an input value higher than 10 and, if found, will warn the respondent. | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Place the script below in the source of one of the questions on the page where: | |||
**11111 is the survey ID | |||
**22 is the group ID | |||
**33 is the question ID | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
$('#answer11111X22X33').change(function() { | |||
if ( $('#answer11111X22X33').val() > 10 ) { | |||
alert ("That's an awful lot. Are you sure?"); | |||
} | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
= | =Text input masks= | ||
''Tested with: 1.90, IE 7 | ''Tested with: 1.90+, IE 7, FireFox 3.0, Safari 3.2, Chrome 2.0'' | ||
There may be instances where you would like to place a mask on a text input - for example only allowing respondents to enter the correct characters for a North American phone number ((###) ###-####) or a Canadian postal code (A1A 1A1) The [http://plugins.jquery.com/project/meioMask jQuery meioMask plugin by fabiomcosta] can be used to do this. | |||
The plugin has several pre-defined masks and supports custom masks. It also allows for pasting of input, allows default values and can auto-focus the next form element when the current input is completely filled. See [http://www.meiocodigo.com/projects/meiomask/ http://www.meiocodigo.com/projects/meiomask/] for more details on features and options. | |||
There is a [http://www.partnersinc.biz/surveys//index.php?sid= | There is a small demo [http://www.partnersinc.biz/surveys//index.php?sid=36146&newtest=Y&lang=en here]. | ||
Implementation | Implementation for this demo was as follows: | ||
#Visit [http://www.meiocodigo.com/projects/meiomask/ http://www.meiocodigo.com/projects/meiomask/], download the latest plugin script and save it as jquery.meiomask.js in the template folder. | |||
#Link to the script by placing <script type="text/javascript" src="{TEMPLATEURL}jquery.meiomask.js" charset="utf-8"></script> within the <head> tag of startpage.pstpl. | |||
#Turn off $filterxsshtml to allow insertion of JavaScript in the questions. ([http://docs.limesurvey.org/tiki-index.php?page=Optional+settings&structure=English+Instructions+for+LimeSurvey#Filtering_dangerous_HTML_tags_in_survey_objects See documentation here]) | |||
#Create the text input questions that the masks are to be applied to | |||
#In the source of the help section of the first question of the group that contains the masked inputs, add the following code. ([http://docs.limesurvey.org/tiki-index.php?page=Workarounds&structure=English+Instructions+for+LimeSurvey#How_to_use_Script_eg._JavaScript_etc._ See How to use script here]) | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | <script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
// Define custom masks | |||
$.mask.masks = $.extend($.mask.masks,{ | |||
customMask1:{ mask: 'a9a 9a9' }, // Canadian postal code | |||
// Maximum input of 9,999.99, reverse input, default value of 0.00 | |||
customMask2:{ mask: '99.999,9', type : 'reverse', defaultValue : '000' } | |||
}); | }); | ||
// Set the 'alt' attributes of the inputs | |||
''' | $('#answer111111X22XAA').attr('alt', 'phone-us'); // a pre-defined mask | ||
$('#answer111111X22XBB').attr('alt', 'customMask1'); // a custom mask | |||
$('#answer111111X22XCC').attr('alt', 'customMask2'); // a custom mask | |||
$('#answer111111X22XDD').attr('alt', 'cc'); // a pre-defined mask for credit card | |||
// Tell the plugin to apply masks to these inputs | |||
$('input:#answer111111X22XAA').setMask(); | |||
$('input:#answer111111X22XBB').setMask(); | |||
$('input:#answer111111X22XCC').setMask(); | |||
$('input:#answer111111X22XDD').setMask(); | |||
$( | }); | ||
</script> | |||
</syntaxhighlight> | |||
</script></syntaxhighlight> | |||
The first section defines two custom masks to be used - one for Canadian postal code with a format of A#A #A# and a second for a maximum amount of 9999.99 with reverse input (useful for cost inputs) and a default value of 0.00. | |||
The next section sets the "alt" attributes for the text inputs. This will tell meioMask which mask we will be applying to each input. By default meioMask looks at the alt attribute to find which mask to apply however this can be changed using the [http://www.meiocodigo.com/projects/meiomask/#mm_options mask options]. | |||
In the final section we apply the masks to the inputs. | |||
This example has 4 inputs with masks on them - all instances of the following must be replaced to be compatible with your survey (See image below): | |||
*11111 -> Survey ID | |||
*22 -> Group ID | |||
*AA -> First question | |||
*BB -> Second question | |||
*CC -> Third question | |||
*DD -> Fourth question | |||
[[File:Ids 343x252.gif]] | |||
=Text input masks - second method= | |||
''Tested with: 1.91RC6+, FireFox 4.0'' | |||
''Tested with: 2.05, Chrome 40.0.2214.115 m (64-bit) | |||
There may be instances where you would like to place a mask on a text input - for example only allowing respondents to enter the correct characters for a North American phone number ((###) ###-####) or a US social security number (###-##-####). The jQuery meioMask plugin by fabiomcosta is no longer supported but an alternative exists. The DigitalBush Masked Input Plugin is updated and simple to implement in LimeSurvey. See [http://digitalbush.com/projects/masked-input-plugin/ http://digitalbush.com/projects/masked-input-plugin/] for more details on features and options. | |||
Implementation as follows: | |||
#Visit [http://digitalbush.com/projects/masked-input-plugin/ http://digitalbush.com/projects/masked-input-plugin/], download the latest plugin script and save it as jquery.maskedinput.js in the template folder. | |||
#Link to the script by placing <script type="text/javascript" src="{TEMPLATEURL}jquery.maskedinput.js" charset="utf-8"></script> within the <head> tag of startpage.pstpl. | |||
#Turn off $filterxsshtml to allow insertion of JavaScript in the questions. ([http://docs.limesurvey.org/tiki-index.php?page=Optional+settings&structure=English+Instructions+for+LimeSurvey#Filtering_dangerous_HTML_tags_in_survey_objects See documentation here]) | |||
#Create the text input questions that the masks are to be applied to | |||
#In the source of the help section of the first question of the group that contains the masked inputs, add the following code. ([http://docs.limesurvey.org/tiki-index.php?page=Workarounds&structure=English+Instructions+for+LimeSurvey#How_to_use_Script_eg._JavaScript_etc._ See How to use script here]) | |||
$( | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function($) { | |||
$("#answer55431X1X5").mask("999-99-9999",{ placeholder:"#" }); | |||
}); | }); | ||
</script> | |||
</syntaxhighlight> | |||
Replace the "#answer55431X1X5" with your survey ID, group ID, and question ID. You can change the mask format and change or eliminate the placeholder if you wish. If you have multiple questions in the same group, simply copy and paste the line that begins with "$" and change the code to what is needed for your application. | |||
=Select a random response to a "Multiple options" question for later use= | |||
''Tested with: LimeSurvey versions 2.06 and 2.5, IE 7-11, Firefox, Chrome'' | |||
This workaround allows you to randomly select one of the checked boxes in a "Multiple options" question and store it's label for later use in the survey. A possible use-case would be to have a question asking what products were purchased and then randomly selecting one of the products to ask further questions about. | |||
The workaround puts a listener on the checkboxes that loops through all of the checked boxes and adds their labels to an array. A random item is pulled from the array and loaded into the hidden question. This hidden question can then be used in Expression Manager equations, relevance or conditions. | |||
<br /><br /> | |||
'''DOWNLOAD:'''<br /> | |||
- [[Media:Demo_Random_Option_From_Multi-Choice_v206.1.zip|Demo survey for LS 2.06]]<br /> | |||
- [[Media:Demo_Random_Option_From_Multi-Choice_v25.1.zip|Demo survey for LS 2.5]]<br /> | |||
<br /> | |||
'''IMPLEMENTATION''' (LimeSurvey version 2.06)<br /> | |||
function | #[https://manual.limesurvey.org/Workarounds:_Manipulating_a_survey_at_runtime_using_Javascript#How_to_use_Script_.28eg._JavaScript_etc..29_in_LimeSurvey.3F Set up your survey to use JavaScript]. | ||
#Create a "Multiple options" question | |||
// | #Immediately following that question, create a short-text question to store the label of the checked box in (we'll hide this with JavaScript) | ||
#Place the script below in the source of the multiple options question. <syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Identify the questions | |||
var thisQuestion = $('#question{QID}'); | |||
var qHidden = thisQuestion.nextAll('.text-short:eq(0)'); | |||
var hiddenInput = $('input.text', qHidden); | |||
// | // Hide qHidden | ||
qHidden.hide(); | |||
// | // Listener on the checkboxes | ||
$(' | $('input.checkbox', thisQuestion).on('change', function(e) { | ||
handleChecked(); | |||
}); | }); | ||
// Listener on the "Other" input | |||
$('input.text', thisQuestion).on('keyup change', function(e) { | |||
setTimeout(function() { | |||
// Listener on | handleChecked(); | ||
$( | }, 250); | ||
}); | }); | ||
// | function handleChecked() { | ||
// Build an array of checked answers | |||
var checkedAnswers = []; | |||
$('input.checkbox:checked', thisQuestion).each(function(i) { | |||
if($(this).closest('.answer-item').hasClass('other-item')) { | |||
checkedAnswers.push($(this).closest('.other-item').find('input.text').val()); | |||
} | |||
else { | |||
checkedAnswers.push($(this).nextAll('label:eq(0)').text()); | |||
} | |||
}); | }); | ||
// Load the hidden question with a random item from the array | |||
var checkedLength = checkedAnswers.length; | |||
$(hiddenInput).val(checkedAnswers[Math.floor(Math.random()*checkedLength)]); | |||
// Fire Expression Manager | |||
checkconditions(hiddenInput.value, hiddenInput.name, hiddenInput.type); | |||
// | |||
} | } | ||
}); | |||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
<br /> | |||
'''IMPLEMENTATION''' (LimeSurvey version 2.5) | |||
#Follow the first 3 implementation steps above | |||
#Place the script below in the source of the multiple options question.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Identify the questions | |||
var thisQuestion = $('#question{QID}'); | |||
var qHidden = thisQuestion.nextAll('.text-short:eq(0)'); | |||
<script type="text/javascript" charset="utf-8"> | var hiddenInput = $('input.text', qHidden); | ||
$(document).ready(function() { | |||
// Hide qHidden | |||
qHidden.hide(); | |||
// Class for "Other | |||
$('input.text', thisQuestion).closest('.answer-item').addClass('other-item'); | |||
// Listener on the checkboxes | |||
$('input.checkbox', thisQuestion).on('change', function(e) { | |||
handleChecked(); | |||
}); | |||
// Listener on the "Other" input | |||
$('input.text', thisQuestion).on('keyup change', function(e) { | |||
setTimeout(function() { | |||
handleChecked(); | |||
}, 250); | |||
}); | |||
function handleChecked() { | |||
// Build an array of checked answers | |||
var checkedAnswers = []; | |||
$('input.checkbox:checked', thisQuestion).each(function(i) { | |||
if($(this).closest('.answer-item').hasClass('other-item')) { | |||
checkedAnswers.push($(this).closest('.answer-item').find('input.text').val()); | |||
} | |||
else { | |||
checkedAnswers.push($.trim($(this).nextAll('.label-text:eq(0)').text())); | |||
} | |||
}); | |||
// Load the hidden question with a random item from the array | |||
var checkedLength = checkedAnswers.length; | |||
$(hiddenInput).val(checkedAnswers[Math.floor(Math.random()*checkedLength)]); | |||
// Fire Expression Manager | |||
checkconditions(hiddenInput.value, hiddenInput.name, hiddenInput.type); | |||
} | |||
}); | |||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
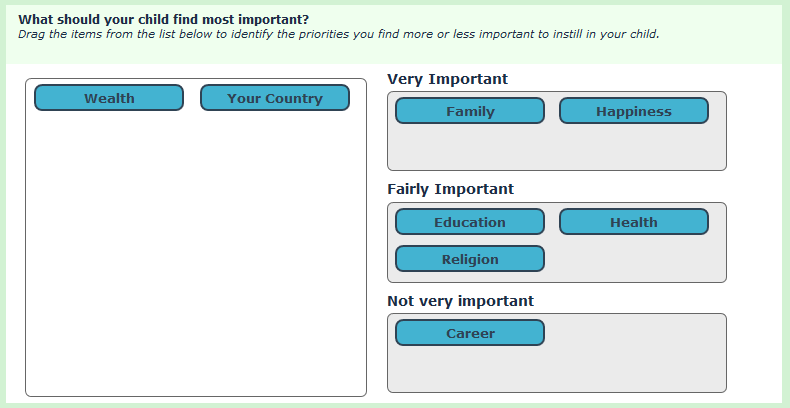
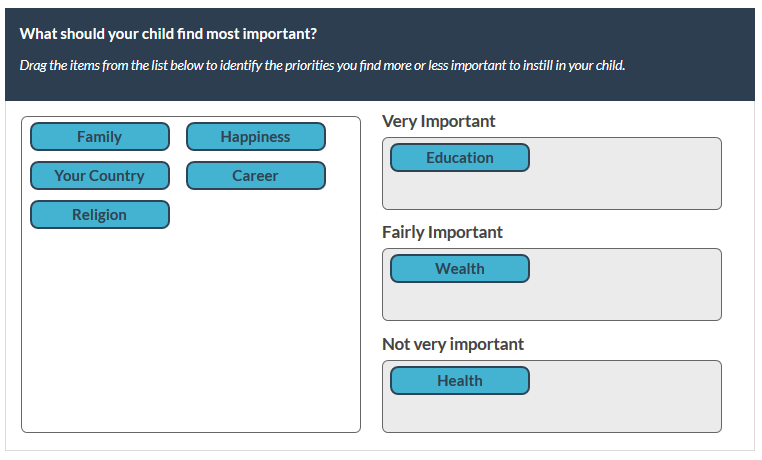
= | =Display secondary options in a "Multiple options" question= | ||
''Tested with: | ''Tested with: LimeSurvey versions 2.06, 2.5 and 3.x, IE 7-11, Firefox, Chrome'' | ||
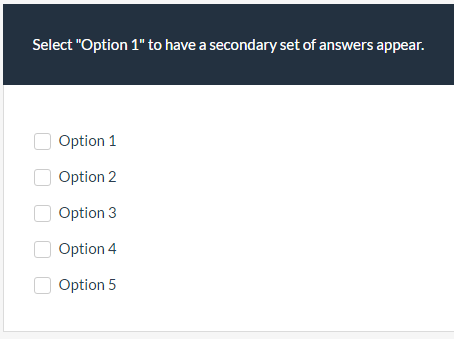
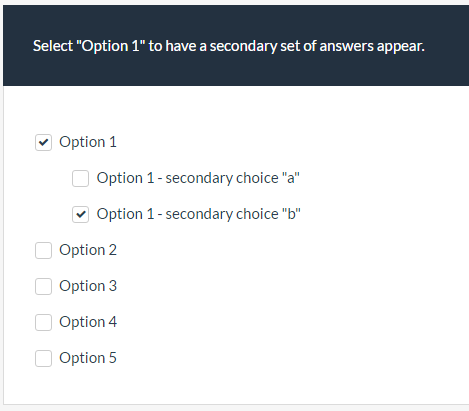
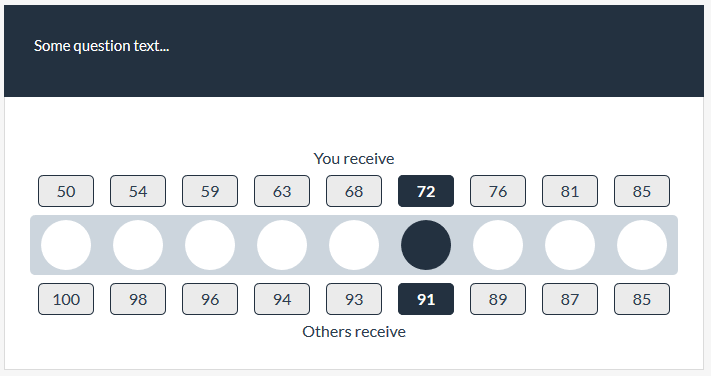
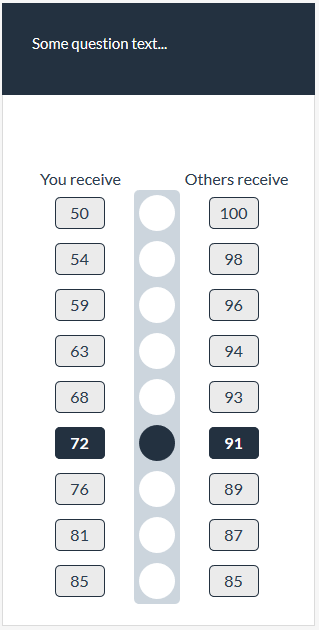
This | This workaround allows you to display secondary options in a "Multiple options" question if a primary option is checked as in the images below. | ||
Primary option not selected:<br /> | |||
[[File:Secondary_options_1.png]] | |||
Primary option selected:<br /> | |||
[[File:Secondary_options_2.png]]<br /><br /> | |||
< | '''DOWNLOADS:'''<br /> | ||
- [[Media:Demo_Secondary_Checkboxes.zip|Demo template for LS version 2.06]]<br /> | |||
- [[Media:Demo_Secondary_Checkboxes.lss|Demo survey for LS version 2.06]].<br /> | |||
- [[Media:Template_Demo_Secondary_Checkboxes_For_2.5.zip|Demo template for LS version 2.5]]<br /> | |||
- [[Media:Survey_Demo_Secondary_Multiple_Options_For_LS_25.zip|Demo survey for LS version 2.5]].<br /><br /> | |||
==LimeSurvey version 2.06== | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Create a "Multiple options" question including both the primary and secondary subquestions (in the order that you would like them displayed if all shown). | |||
#Add the following function to the end of template.js:<syntaxhighlight lang="javascript" enclose="div"> | |||
// A function to handle "secondary" checkboxes | |||
function secondaryCheckboxes(qID, primaryPosition, secondaryCount) { | |||
// Identify the elements | |||
var thisQuestion = $('#question'+qID); | |||
var primaryRow = $('li.question-item:eq('+(primaryPosition-1)+')', thisQuestion); | |||
var primaryInput = $('input.checkbox', primaryRow); | |||
var secondaryRows = primaryRow.nextAll('li.question-item:lt('+(secondaryCount)+')'); | |||
var secondaryInputs = $('input.checkbox', secondaryRows); | |||
// Indent the secondaries | |||
secondaryRows.css({ 'margin-left':'2.5em' }); | |||
// Initial states of the secondary answers | |||
if (primaryInput.prop('checked') == false ) { | |||
secondaryRows.hide(); | |||
} | |||
// A listener on the primary answer to show or hide secondary answers | |||
primaryInput.click(function (event) { | |||
// Hide/show the secondary answers accordingly | |||
if (!$(this).is(':checked')) { | |||
secondaryRows.hide(); | |||
secondaryInputs.prop('checked', false); | |||
secondaryInputs.each(function(i) { | |||
checkconditions(this.value, this.name, this.type); | |||
}); | |||
} | |||
else { | |||
secondaryRows.show(); | |||
} | |||
}); | |||
}</syntaxhighlight> | |||
#Call the function in the source of the question with the question ID (no editing necessary), the start position of the primary subquestion and the number of secondaries to follow. <br />So, in this example, subquestion 1 is a primary followed by 2 secondaries and subquestion 6 is a primary followed by 3 secondaries.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Sub-question 1 is primary followed by 2 secondaries | |||
secondaryCheckboxes({QID}, 1, 2); | |||
// Sub-question 6 is primary followed by 3 secondaries | |||
secondaryCheckboxes({QID}, 6, 3); | |||
}); | |||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
==LimeSurvey version 2.5== | |||
#Follow the first 2 implementation steps above | |||
#Add the following function to the end of template.js:<syntaxhighlight lang="javascript" enclose="div"> | |||
// A function to handle "secondary" checkboxes | |||
function secondaryCheckboxes(qID, primaryPosition, secondaryCount) { | |||
// Identify the elements | |||
var thisQuestion = $('#question'+qID); | |||
$('div.question-item', thisQuestion).parent().addClass('answer-row'); | |||
var primaryRow = $('div.question-item:eq('+(primaryPosition-1)+')', thisQuestion).closest('.answer-row'); | |||
var primaryInput = $('input.checkbox', primaryRow); | |||
var secondaryRows = primaryRow.nextAll('div.answer-row:lt('+(secondaryCount)+')'); | |||
var secondaryInputs = $('input.checkbox', secondaryRows); | |||
// Indent the secondaries | |||
secondaryRows.css({ 'margin-left':'2.5em' }); | |||
// Initial states of the secondary answers | |||
if (primaryInput.prop('checked') == false ) { | |||
secondaryRows.hide(); | |||
} | |||
// A listener on the primary answer to show or hide secondary answers | |||
primaryInput.click(function (event) { | |||
// Hide/show the secondary answers accordingly | |||
if (!$(this).is(':checked')) { | |||
secondaryRows.hide(); | |||
secondaryInputs.prop('checked', false); | |||
secondaryInputs.each(function(i) { | |||
checkconditions(this.value, this.name, this.type); | |||
}); | |||
} | |||
else { | |||
secondaryRows.show(); | |||
} | |||
}); | |||
}</syntaxhighlight> | |||
#Call the function in the source of the question with the question ID (no editing necessary), the start position of the primary subquestion and the number of secondaries to follow. <br />So, in this example, subquestion 1 is a primary followed by 2 secondaries and subquestion 6 is a primary followed by 3 secondaries.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Sub-question 1 is primary followed by 2 secondaries | |||
secondaryCheckboxes({QID}, 1, 2); | |||
// Sub-question 6 is primary followed by 3 secondaries | |||
secondaryCheckboxes({QID}, 6, 3); | |||
}); | |||
</script></syntaxhighlight> | |||
= | ==LimeSurvey version 3.x== | ||
'' | #Follow the first 2 implementation steps above | ||
#Add the following function to the end of custom.js:<syntaxhighlight lang="javascript" enclose="div"> | |||
// A function to handle "secondary" checkboxes | |||
function secondaryCheckboxes(qID, primaryPosition, secondaryCount) { | |||
// Identify the elements | |||
var thisQuestion = $('#question'+qID); | |||
var primaryRow = $('li.question-item:eq('+(primaryPosition-1)+')', thisQuestion).closest('li.question-item'); | |||
var primaryInput = $('input:checkbox', primaryRow); | |||
var secondaryRows = primaryRow.nextAll('li.question-item:lt('+(secondaryCount)+')'); | |||
var secondaryInputs = $('input:checkbox', secondaryRows); | |||
// Indent the secondaries | |||
secondaryRows.css({ 'margin-left':'2.5em' }); | |||
// Initial states of the secondary answers | |||
if (primaryInput.prop('checked') == false ) { | |||
secondaryRows.hide(); | |||
} | |||
// A listener on the primary answer to show or hide secondary answers | |||
primaryInput.on('change', function (event) { | |||
// Hide/show the secondary answers accordingly | |||
if (!$(this).is(':checked')) { | |||
secondaryRows.hide(); | |||
secondaryInputs.prop('checked', false).trigger('change'); | |||
} | |||
else { | |||
secondaryRows.show(); | |||
} | |||
}); | |||
}</syntaxhighlight> | |||
#Call the function in the source of the question with the question ID (no editing necessary), the start position of the primary subquestion and the number of secondaries to follow. <br />So, in this example, subquestion 1 is a primary followed by 2 secondaries and subquestion 6 is a primary followed by 3 secondaries.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Sub-question 1 is primary followed by 2 secondaries | |||
secondaryCheckboxes({QID}, 1, 2); | |||
// Sub-question 6 is primary followed by 3 secondaries | |||
secondaryCheckboxes({QID}, 6, 3); | |||
}); | |||
</script></syntaxhighlight> | |||
=Minimum elapsed time before moving forward in survey= | |||
''Tested with: 1.91, IE 7/8, Firefox 7.0, Safari 3.2'' | |||
This workaround interrupts the Next/Submit function and checks the amount of time elapsed since the page loaded. If the time is less than the minimum dictated, the respondent is alerted and not allowed to proceed. It is useful if you want to enforce a minimum amount of time spent viewing a page. | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | #[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | ||
#Place the script below in the source of one of the questions on the page | #Place the script below in the source of one of the questions on the page, replacing "TT" with the minimum number of seconds required before advancing is allowed. | ||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | <syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
| Line 1,479: | Line 1,629: | ||
$(document).ready(function() { | $(document).ready(function() { | ||
minTime(TT); | |||
function minTime(minTime) { | |||
var startTime = new Date(); | |||
} | $('#movenextbtn, #movesubmitbtn').click(function(){ | ||
} | |||
var endTime = new Date(); | |||
if((endTime - startTime)/1000 <= minTime) { | |||
alert ('You must spend at least '+minTime+' seconds on the question.'); | |||
return false; | |||
} | |||
else { | |||
return true; | |||
} | |||
}); | |||
} | |||
}); | }); | ||
</script></syntaxhighlight> | </script> | ||
</syntaxhighlight> | |||
=Minimum number of characters in Long free text or Huge free text questions= | |||
''Tested with: 1.91, IE 7/8, Firefox 7.0, Safari 3.2'' | |||
= | <div class="simplebox">As of version 1.91, you can use regular expression masks (validation) to specify the minimum number of required characters. However, even if the question is mandatory, it can still be blank.</div> | ||
<div class="simplebox">As of version 1.92, if you make the question mandatory and use a validation mask to specify the minimum number of characters, then the user will be forced to answer the question. Note that unlike 1.91, they can submit their current answers, even if partially invalid (so they are stored in the database), but they will not ber able to proceed to the next page until they have passed all mandatory and validity checks.</div> | |||
This workaround interrupts the Next/Submit function and checks the number of characters entered in a Long free text or Huge free text question. If the number is less than the minimum dictated, the respondent is alerted and not allowed to proceed. | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Place the script below in the source of one of the questions on the page, replace "QQ" with the question ID and "CC" with the minimum number of characters required before advancing is allowed. | |||
<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
minChar(QQ, CC); | |||
function minChar(qID, minChars) { | |||
$('#movenextbtn, #movesubmitbtn').click(function(){ | |||
if($('#question'+qID+' textarea').val().replace(/ /g,'').length < minChars) { | |||
alert ('You must enter at least '+minChars+' characters.'); | |||
return false; | |||
} | |||
else { | |||
return true; | |||
} | |||
}); | |||
} | |||
}); | |||
</script></syntaxhighlight> | |||
=Variable Length Array (Multi Flexible Text) question= | |||
''Tested with: 1.90+, IE 6/7/8, FireFox 3.0, Safari 3.2'' | |||
This workaround allows a respondent to add or remove rows of an Array (Multi Flexible Text) question. It's useful to avoid the page being cluttered with unnecessary array rows. | |||
A function is placed in the template.js file of your template (use template editor). This function hides all of the array rows except the first and inserts two elements that when clicked show or hide rows accordingly. | |||
There is a demo [http://www.partnersinc.biz/surveys//index.php?sid=53132&newtest=Y&lang=en here]. | |||
It must be noted that you can not make this question Mandatory as the respondent will have no way to complete hidden fields. If you want the displayed fields to be mandatory you will need to validate them in another function or modify this function to only allow the addition of rows if all fields in the last row are completed and then disable those fields - that, however, is a little over the top for this example. | |||
Implementation is as follows: | |||
#Set up your survey to use JavaScript (See instructions [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|here]]) | |||
#Add the following script to your ''template.js'' file. | |||
#Replace "QQ" in the function call at the end with the question ID. | |||
#Create one or more Array (Multi Flexible Text) questions | |||
#If you want to apply it to more arrays on the same page simply add more calls with the appropriate question IDs. (eg. varLengthArray(1); varLengthArray(2);...) | |||
<syntaxhighlight lang="javascript" enclose="div">$(document).ready(function() { | |||
// A function to add or remove rows of an Array (Multi Flexible)(Text) question | |||
function varLengthArray(qID) { | |||
if ($('#question'+qID+'').length > 0) { | |||
= | // The HTML content of the Add/Remove elements - modify as you wish | ||
var addContent = '[+]'; | |||
var removeContent = '[-]'; | |||
'' | // Create the Add and Remove elements & insert them | ||
var el1 = document.createElement('div'); | |||
el1.setAttribute('id','addButton'+qID); | |||
document.body.appendChild(el1); | |||
var el2 = document.createElement('div'); | |||
el2.setAttribute('id','removeButton'+qID); | |||
document.body.appendChild(el2); | |||
// Move them to after the array | |||
$( 'div#addButton'+qID ).appendTo($( '#question' + qID + ' table.question' ).parent()); | |||
$( 'div#removeButton'+qID ).appendTo($( '#question' + qID + ' table.question' ).parent()); | |||
// Insert their HTML | |||
$( 'div#addButton'+qID ).html( addContent ); | |||
$( 'div#removeButton'+qID ).html( removeContent ); | |||
// Style the elements - you can modify here if you wish | |||
$( 'div#addButton'+qID ).css({ | |||
'margin':'10px 0 0 10px', | |||
'padding':'1px', | |||
'text-align':'center', | |||
'font-weight':'bold', | |||
'width':'auto', | |||
'cursor':'pointer', | |||
'float':'left' | |||
}); | |||
$( 'div#removeButton'+qID ).css({ | |||
'margin':'10px 0 0 10px', | |||
'padding':'1px', | |||
'text-align':'center', | |||
'font-weight':'bold', | |||
'width':'auto', | |||
'cursor':'pointer', | |||
'float':'left' | |||
}); | |||
// Initially hide the Remove element | |||
$( 'div#removeButton'+qID ).hide(); | |||
''' | // Call the functions below when clicked | ||
$( 'div#addButton'+qID ).click(function (event) { | |||
addRow(qID); | |||
}); | |||
$( 'div#removeButton'+qID ).click(function (event) { | |||
removeRow(qID); | |||
}); | |||
// Function to add a row, also shows the Remove element and hides the | |||
//Add element if all rows are shown | |||
function addRow(qID) { | |||
var arrayRow = '#question' + qID + ' table.question tbody'; | |||
var rowCount = $( arrayRow ).size() - 1; | |||
$( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show(); | |||
$( 'div#removeButton'+qID ).show(); | |||
if ( $( arrayRow + ':eq(' + rowCount + ')' ).attr('name') == 'visible' ) { | |||
$( 'div#addButton'+qID ).hide(); | |||
} | |||
} | |||
// Function to remove a row, also clears the contents of the removed row, | |||
// shows the Add element if the last row is hidden and hides the Remove | |||
// element if only the first row is shown | |||
// | function removeRow(qID) { | ||
function | var arrayRow = '#question' + qID + ' table.question tbody'; | ||
var rowCount = $( arrayRow ).size() - 1; | |||
$( arrayRow + '[name="visible"]:last input[type="text"]' ).val(''); | |||
$( arrayRow + '[name="visible"]:last' ).attr('name', 'hidden').hide(); | |||
$( 'div#addButton'+qID ).show(); | |||
if ( $( arrayRow + ':eq(1)' ).attr('name') == 'hidden' ) { | |||
$( 'div#removeButton'+qID ).hide(); | |||
} | |||
} | |||
// Just some initialization stuff | |||
var arrayRow = '#question' + qID + ' table.question tbody'; | |||
var rowCount = ''; | |||
// Initially hide all except first row or any rows with populated inputs | |||
$( arrayRow ).each(function(i) { | |||
if ( i > 0 ) { | |||
// We also need to give the hidden rows a name cause IE doesn't | |||
// recognize jQuery :visible selector consistently | |||
$( this ).attr('name', 'hidden').hide(); | |||
$('input[type=text]', this).each(function(i) { | |||
if ($(this).attr('value') != '') { | |||
$(this).parents('tbody:eq(0)').attr('name', 'visible').show(); | |||
$( 'div#removeButton'+qID ).show(); | |||
} | |||
}); | |||
rowCount = i; | |||
} | |||
}); | }); | ||
} | } | ||
} | |||
// Call the function with a question ID | |||
varLengthArray(QQ); | |||
});</syntaxhighlight> | |||
''Tested with: Version 3.3.0+180209, Safari 11.0.3'' | |||
The following code is an update of the above, tested with the latest LS3. | |||
<syntaxhighlight lang="javascript" enclose="div">$(document).ready(function() { | |||
// A function to add or remove rows of an Array (Multi Flexible)(Text) question | |||
function varLengthArray(qID) { | |||
if ($('#question'+qID+'').length > 0) { | |||
// The HTML content of the Add/Remove elements - modify as you wish | |||
var addContent = '[+]'; | |||
var removeContent = '[-]'; | |||
// Create the Add and Remove elements & insert them | |||
var el1 = document.createElement('div'); | |||
el1.setAttribute('id','addButton'+qID); | |||
document.body.appendChild(el1); | |||
var el2 = document.createElement('div'); | |||
el2.setAttribute('id','removeButton'+qID); | |||
document.body.appendChild(el2); | |||
// Move them to after the array | |||
$( 'div#addButton'+qID ).appendTo($( '#question' + qID + ' table.ls-answers' ).parent()); | |||
$( 'div#removeButton'+qID ).appendTo($( '#question' + qID + ' table.ls-answers' ).parent()); | |||
// Insert their HTML | |||
$( 'div#addButton'+qID ).html( addContent ); | |||
$( 'div#removeButton'+qID ).html( removeContent ); | |||
// Style the elements - you can modify here if you wish | |||
$( 'div#addButton'+qID ).css({ | |||
'margin':'10px 0 0 10px', | |||
'padding':'1px', | |||
'text-align':'center', | |||
'font-weight':'bold', | |||
'width':'auto', | |||
'cursor':'pointer', | |||
'float':'left' | |||
}); | |||
$('# | $( 'div#removeButton'+qID ).css({ | ||
'margin':'10px 0 0 10px', | |||
'padding':'1px', | |||
'text-align':'center', | |||
'font-weight':'bold', | |||
'width':'auto', | |||
'cursor':'pointer', | |||
'float':'left' | |||
}); | |||
// Initially hide the Remove element | |||
$( 'div#removeButton'+qID ).hide(); | |||
// Call the functions below when clicked | |||
$( 'div#addButton'+qID ).click(function (event) { | |||
addRow(qID); | |||
}); | |||
$( 'div#removeButton'+qID ).click(function (event) { | |||
removeRow(qID); | |||
}); | }); | ||
= | // Function to add a row, also shows the Remove element and hides the | ||
//Add element if all rows are shown | |||
function addRow(qID) { | |||
var arrayRow = '#question' + qID + ' table.ls-answers tr.subquestion-list'; | |||
var rowCount = $( arrayRow ).size() - 1; | |||
$( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show(); | |||
$( 'div#removeButton'+qID ).show(); | |||
if ( $( arrayRow + ':eq(' + rowCount + ')' ).attr('name') == 'visible' ) { | |||
$( 'div#addButton'+qID ).hide(); | |||
} | |||
} | |||
'' | // Function to remove a row, also clears the contents of the removed row, | ||
// shows the Add element if the last row is hidden and hides the Remove | |||
// element if only the first row is shown | |||
function removeRow(qID) { | |||
var arrayRow = '#question' + qID + ' table.ls-answers tr.subquestion-list'; | |||
var rowCount = $( arrayRow ).size() - 1; | |||
$( arrayRow + '[name="visible"]:last input[type="text"]' ).val(''); | |||
$( arrayRow + '[name="visible"]:last' ).attr('name', 'hidden').hide(); | |||
$( 'div#addButton'+qID ).show(); | |||
if ( $( arrayRow + ':eq(1)' ).attr('name') == 'hidden' ) { | |||
$( 'div#removeButton'+qID ).hide(); | |||
} | |||
} | |||
// Just some initialization stuff | |||
var arrayRow = '#question' + qID + ' table.ls-answers tr.subquestion-list'; | |||
var rowCount = ''; | |||
// Initially hide all except first row or any rows with populated inputs | |||
$( arrayRow ).each(function(i) { | |||
if ( i > 0 ) { | |||
// We also need to give the hidden rows a name cause IE doesn't | |||
// recognize jQuery :visible selector consistently | |||
$( this ).attr('name', 'hidden').hide(); | |||
$('input[type=text]', this).each(function(i) { | |||
if ($(this).attr('value') != '') { | |||
$(this).parents('tbody:eq(0)').attr('name', 'visible').show(); | |||
$( 'div#removeButton'+qID ).show(); | |||
} | |||
}); | |||
rowCount = i; | |||
} | |||
}); | |||
} | |||
} | |||
// Call the function with a question ID | |||
varLengthArray(QQ); | |||
});</syntaxhighlight> | |||
=Expandable Array= | |||
''Tested with: 1.90+, IE 6/7, FireFox 3.5, Safari 3.2'' | |||
This workaround allows you to present an array question incrementally. That is to say that initially only the first option (row) in the array is shown. When that option is answered the next is shown and so-on. | |||
A JavaScript function is placed in the source of the array question. This function hides all of the array rows except the first and then displays them as options are answered. | |||
There is a demo [http://www.partnersinc.biz/surveys//index.php?sid=94958&newtest=Y&lang=en here]. | |||
The workaround supports following question types: | |||
*Array (flexible labels) | |||
*Array (flexible labels) by column | |||
*Array (Yes/No/Uncertain) | |||
*Array (Increase, Same, Decrease) | |||
*Array (Flexible Labels) dual scale | |||
*Array (10 point choice) | |||
Implementation is as follows: | |||
#Set up your survey to use JavaScript. (See [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|documentation here]]) | |||
#Create one or more Array questions | |||
#In the source of the first array question add the following script. | |||
#Replace "QQ" in the function call at the end of the script with the question ID of the array you would like to manipulate. | |||
#If you want to apply it to more arrays on the same page, simply add more calls with the appropriate question IDs. (eg. expandingArray(1); expandingArray(2);...) | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript"> | |||
$(document).ready(function() { | |||
// A function to show subsequent rows of an array as options are checked | |||
function expandingArray(qID) { | |||
// Build an array of the question rows | |||
var arrayRow = '#question' + qID + ' table.question tbody tr'; | |||
// Initially hide all rows unless an input was previously checked | |||
$( arrayRow ).each(function(i) { | |||
if ( $( arrayRow + ':eq(' + i + ') input.radio:checked' ).length != 0 ) { | |||
$(this).attr('name', 'clickedRow'); | |||
} | |||
else { | |||
$(this).attr('name', 'hidden').hide(); | |||
} | |||
}); | |||
// Now show the first hidden row | |||
addRow(); | |||
// Add another row when an option is checked for the first time | |||
$( '#question' + qID + ' td.answer input.radio' ).click(function (event) { | |||
if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') { | |||
addRow(); | |||
$(this).parents('tr:eq(0)').attr('name', 'clickedRow'); | |||
} | |||
// The original function of the click event | |||
checkconditions(this.value, this.name, this.type); | |||
}); | |||
'' | // Add another row when an table cell is clicked for the first time | ||
$( '#question' + qID + ' table.question tbody td' ).click(function (event) { | |||
if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') { | |||
addRow(); | |||
$(this).parents('tr:eq(0)').attr('name', 'clickedRow'); | |||
} | |||
}); | |||
// Function to add a row | |||
function addRow() { | |||
$( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show(); | |||
// Now, scroll down | |||
$("html, body").animate({ scrollTop: $(document).height() }, 1000); | |||
} | |||
} | |||
// Call the function with a question ID | |||
expandingArray(QQ); | |||
}); | |||
</script></syntaxhighlight> | |||
=Partially Randomized Answers - Array questions= | |||
''Tested with: 2.05'' | |||
This workaround allows the answers of Array questions to be randomized while always keeping one subquestion at the end of the list. | |||
After the LimeSurvey randomizing has occurred a function in the source of a question moves the subquestion with a defined code to the bottom of the array. | |||
# | Implementation is as follows: | ||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]] | |||
#Create an Array type question. | |||
#Set the "Random order" question setting to "Randomize on each page load". | |||
#Place the following script in the source of the question. | |||
#Modify the "fixedCode" value as required. | |||
<br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// The subquestion code to place in the last position | |||
var fixedCode = 'A1'; | |||
// Identify this question | |||
var q1ID = {QID}; | |||
var thisQuestion = $('#question'+q1ID); | |||
// Move the "fixed" row to the end | |||
$('table.subquestion-list tbody', thisQuestion).append($('tr[id$="X'+q1ID+fixedCode+'"]')); | |||
// Fix up the array row background colours | |||
$('tr.answers-list', thisQuestion).each(function(i){ | |||
$(this).removeClass('array1 array2').addClass('array'+(2-(i%2))); | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
'''Download sample survey:'''<br /> | |||
[[Media:Partially_randomized_array.lss|Partially_randomized_array.lss]] | |||
=Partially Randomized Answers - Multiple Options & List (radio) questions= | |||
''Tested with: 2.05'' | |||
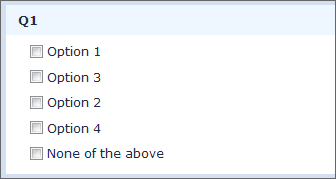
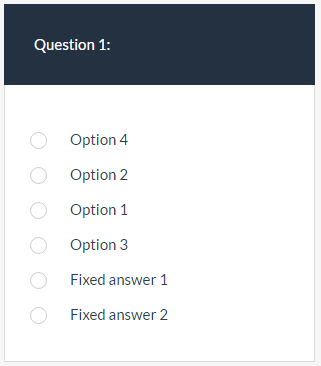
This workaround allows the answers of Multiple Options & List (radio) questions to be randomized while always keeping one answer at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth displayed last as in the image below: | |||
[[File:random_336x179gif.gif]] | |||
After the LimeSurvey randomizing has occurred a function in the source of a question moves the answer with the highest answer code to the end of the list. | |||
Some conditions on the use of this are: | |||
*The "Show No answer" survey setting must be set to "No" | |||
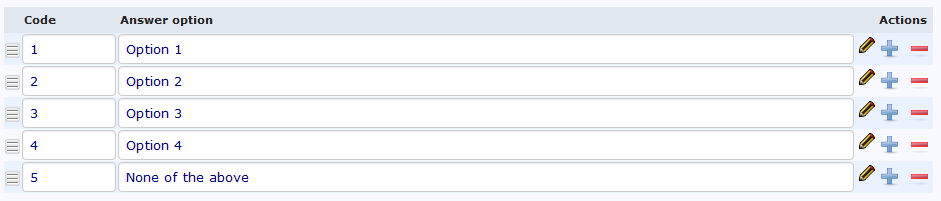
*You must use sequential numbers, starting at 1 as response codes. (See image below) | |||
[[File:Partially_Randomized_Answers_1.png]] | |||
Implementation is as follows: | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]] | |||
#Create a Multiple Options or List (radio) question with sequential response codes. | |||
#Set the "Random order" question setting to "Randomize on each page load". | |||
#Place the following script in the source of the question | |||
<br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Identify this question | |||
var qID = {QID}; | |||
// Find the number of answers | |||
var ansCount = $('#question'+qID+' li.answer-item').length; | |||
// Place the last answer created at the end of the list | |||
var answer = $( 'input[id$="X'+qID+ansCount+'"]'); | |||
var answerItem = $(answer).closest('li'); | |||
var answersList = $(answer).closest('ul'); | |||
$(answersList).append(answerItem); | |||
}); | |||
</script></syntaxhighlight> | |||
'''Download sample survey:'''<br /> | |||
[[Media:Partially_Ranomized_Answers.lss|Partially_Ranomized_Answers.lss]] | |||
=Partially Randomized Answers - Multiple Options & List (radio) questions (Enhanced)= | |||
''Tested with LimeSurvey versions 2.06, 2.73.0, 3.6.2'' | |||
This workaround allows the answers of Multiple Options & List (radio) questions to be randomized while always keeping a specified number of answers fixed at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth and sixth displayed last as in the image below: | |||
[[File:Random v2.50.png]] | |||
After the LimeSurvey randomizing has occurred, a function in the source of a question moves the answers with the highest answer codes to the end of the list. | |||
Some conditions on the use of this are: | |||
*The "Show No answer" survey setting must be set to "No" | |||
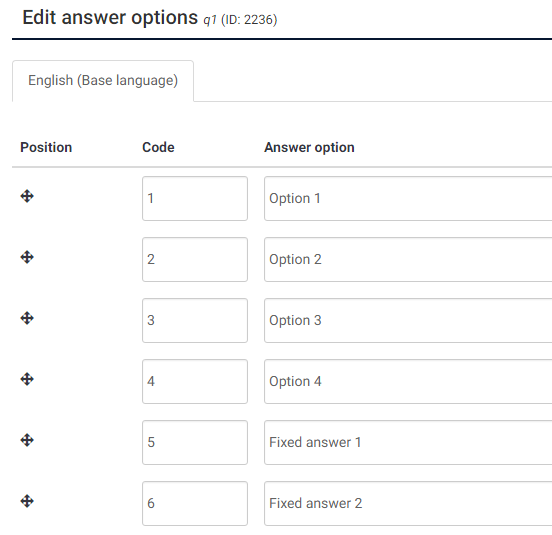
*You must use sequential numbers, starting at 1 as response codes. (See image below) | |||
[[File:Random answers v2.50.png]] | |||
==LimeSurvey version 2.06== | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]] | |||
#Create a Multiple Options or List (radio) question with sequential response codes. | |||
#Set the "Random order" question setting to "Randomize on each page load". | |||
#Place the following script in the source of the question. | |||
= | #Modify the "fixedAnswers" and "otherFixed" variables as required. | ||
<br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// The number of answers to be fixed at the end of the list | |||
var fixedAnswers = 2; | |||
'' | // Set this to "true" if you want "Other" to be fixed in the last position | ||
var otherFixed = false; | |||
// Identify this question | |||
var qID = {QID}; | |||
// Find the number of answers | |||
var ansCount = $('#question'+qID+' li.answer-item').length; | |||
if($('#question'+qID+' input[type="text"]').length > 0) { | |||
ansCount = ansCount -1 | |||
} | |||
// Place the last n answers created at the end of the list | |||
var fixedIndex = fixedAnswers - 1; | |||
for (var i=0; i<fixedAnswers; i++) { | |||
var answer = $( 'input[id$="X'+qID+(ansCount-fixedIndex)+'"]'); | |||
var answerItem = $(answer).closest('li'); | |||
var answersList = $(answer).closest('ul'); | |||
$(answersList).append(answerItem); | |||
fixedIndex--; | |||
} | |||
// Handle "Other" | |||
if(otherFixed == true && $('#question'+qID+' input[type="text"]').length > 0) { | |||
var otherAnswer = $('#question'+qID+' input[type="text"]'); | |||
var otherAnswerItem = $(otherAnswer ).closest('li'); | |||
var otherAnswersList = $(otherAnswer ).closest('ul'); | |||
$(otherAnswersList).append(otherAnswerItem); | |||
} | |||
}); | |||
</script></syntaxhighlight> | |||
<br /><br /> | |||
==LimeSurvey version 2.73.0:== | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]] | |||
#Create a Multiple Options or List (radio) question with sequential response codes. | |||
#Set the "Random order" question setting to "Randomize on each page load". | |||
#Place the following script in the source of the question. | |||
#Modify the "fixedAnswers" and "otherFixed" variables as required. | |||
<br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// The number of answers to be fixed at the end of the list | |||
var fixedAnswers = 2; | |||
// Set this to "true" if you want "Other" to be fixed in the last position | |||
var otherFixed = false; | |||
// Identify this question | |||
var qID = {QID}; | |||
// Find the number of answers | |||
var ansCount = $('#question'+qID+' .answer-item').length; | |||
if($('#question'+qID+' input[type="text"]').length > 0) { | |||
ansCount = ansCount -1 | |||
} | |||
// Place the last n answers created at the end of the list | |||
var fixedIndex = fixedAnswers - 1; | |||
for (var i=0; i<fixedAnswers; i++) { | |||
var answer = $('input[id^="answer"][id$="X'+qID+'s'+(ansCount-fixedIndex)+'"]'); | |||
var answerItem = $(answer).closest('.answer-item'); | |||
var answersList = $(answer).closest('.answers-list'); | |||
if($('#question'+qID).hasClass('multiple-opt')) { | |||
answer = $('input[id^="answer"][id$="X'+qID+(ansCount-fixedIndex)+'"]'); | |||
answerItem = $(answer).closest('.answer-item').parent(); | |||
answersList = $(answer).closest('.subquestion-list'); | |||
} | |||
$(answersList).append(answerItem); | |||
fixedIndex--; | |||
} | |||
// Handle "Other" | |||
if(otherFixed == true && $('#question'+qID+' input[type="text"]').length > 0) { | |||
var otherAnswer = $('#question'+qID+' input[type="text"]'); | |||
var otherAnswerItem = $(otherAnswer ).closest('.answer-item'); | |||
var otherAnswersList = $(otherAnswer ).closest('.answers-list'); | |||
if($('#question'+qID).hasClass('multiple-opt')) { | |||
otherAnswerItem = $(otherAnswer ).closest('.answer-item').parent(); | |||
otherAnswersList = $(otherAnswer ).closest('.subquestion-list'); | |||
} | |||
$(otherAnswersList).append(otherAnswerItem); | |||
} | |||
}); | |||
</script></syntaxhighlight> | |||
<br /><br /> | |||
==LimeSurvey version 3.x:== | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]] | |||
#Create a Multiple Options or List (radio) question with sequential response codes. | |||
#Set the "Random order" question setting to "Randomize on each page load". | |||
#Place the following script in the source of the question. | |||
#Modify the "fixedAnswers" and "otherFixed" variables as required. | |||
<br /> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
# | |||
#Create | $(document).on('ready pjax:scriptcomplete',function(){ | ||
# | |||
// The number of answers to be fixed at the end of the list | |||
# | var fixedAnswers = 2; | ||
// Set this to "true" if you want "Other" to be fixed in the last position | |||
var otherFixed = false; | |||
// Identify this question | |||
var qID = {QID}; | |||
// Find the number of answers | |||
var ansCount = $('#question'+qID+' .answer-item').length; | |||
if($('#question'+qID+' input[type="text"]').length > 0) { | |||
ansCount = ansCount -1 | |||
} | |||
console.log(ansCount); | |||
// Place the last n answers created at the end of the list | |||
var fixedIndex = fixedAnswers - 1; | |||
for (var i=0; i<fixedAnswers; i++) { | |||
var answer = $('input[id^="answer"][id$="X'+qID+(ansCount-fixedIndex)+'"]'); | |||
var answerItem = $(answer).closest('.answer-item'); | |||
var answersList = $(answer).closest('ul'); | |||
$(answersList).append(answerItem); | |||
fixedIndex--; | |||
} | |||
// Handle "Other" | |||
if(otherFixed == true && $('#question'+qID+' input[type="text"]').length > 0) { | |||
var otherAnswer = $('#question'+qID+' input[type="text"]'); | |||
var otherAnswerItem = $(otherAnswer ).closest('.answer-item'); | |||
var otherAnswersList = $(otherAnswer ).closest('ul'); | |||
$(otherAnswersList).append(otherAnswerItem); | |||
} | |||
}); | |||
</script></syntaxhighlight> | |||
=Partially Randomized Answers - List (dropdown) questions= | |||
''Tested with: 1.90+, IE 6/7, FireFox 3.0, Safari 3.2'' | |||
This workaround, similar to the one above, allows the answers of List (dropdown) questions to be randomized while always keeping one answer at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth displayed last. | |||
A script is placed in the source of a question. After the randomizing has occurred this script moves the answer with the highest answer code to the end of the list. | |||
There is a demo [http://www.partnersinc.biz/surveys//index.php?sid=89344&newtest=Y&lang=en here]. | |||
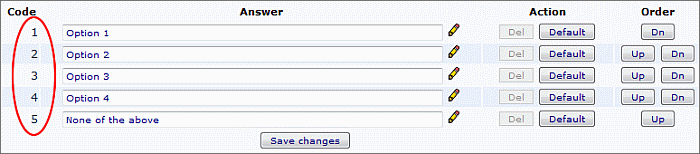
A condition is that you must use sequential numbers, starting at 1 as response codes. (See image below) | |||
[[File:random_700x154.png]] | |||
Implementation is as follows: | |||
#Turn off ''$filterxsshtml'' to allow insertion of JavaScript in the questions. (See [[Optional settings#Security|documentation here]]) | |||
#Create one or more List (dropdown) questions with sequential response codes. Set the [[Advanced question settings#random order|random_order question attribute]] to 1. | |||
#In the source of the first question add the following onload function. (See [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|How to use script here]]) | |||
#Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively. | |||
#If you want to apply it to more questions on the same page simply add more calls with the appropriate IDs. (eg. partRandDD(11111, 22, 1); partRandDD(11111, 22, 2); ...) | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Function to allow randomization of all answers | |||
//except the last one in List/dropdown questions | |||
function partRandDD(sID, gID, qID) { | |||
// Find the number of answers | |||
var ansCount = '' | |||
$( 'div#question' + qID + ' select option' ).each(function(i) { | |||
ansCount = i; | |||
}); | }); | ||
// | // Place the last answer created at the end of the list | ||
$( 'option[value="' + ansCount + '"]' ).appendTo($( 'div#question' + qID + ' select' )); | |||
} | } | ||
// Call the function with | // Call the function with the SID, GID and QID | ||
partRandDD(89344, 72, 244); | |||
}); | }); | ||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
=Partially Randomized Answers - | =Partially Randomized Answers - Multiple numerical input= | ||
''Tested with: | ''Tested with: 1.90+, Safari 5.1'' | ||
This workaround allows the answers of | This workaround, similar to the ones above, allows the answers of Multiple numerical input questions to be randomized while always keeping one answer at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth displayed last. | ||
An onload function is placed in the source of a question. After the randomizing has occurred this function moves the answer with the highest answer code to the end of the list. | |||
A condition is that you must use sequential numbers, starting at 1 as response codes. (See image below) | |||
[[File:random_700x154.png]] | |||
[[ | |||
Implementation is as follows: | |||
#Turn off ''$filterxsshtml'' to allow insertion of JavaScript in the questions. (See [[Optional settings#Security|documentation here]]) | |||
#Create one or more Multiple numerical input question with sequential response codes. Set the [[Advanced question settings#random order|random_order question attribute]] to 1. | |||
#In the source of the first question add the following onload function. (See [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|How to use script here]]) | |||
#Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively. | |||
#If you want to apply it to more questions on the same page simply add more calls with the appropriate IDs. (eg. partRandDD(11111, 22, 1); partRandDD(11111, 22, 2); ...) | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Function to allow randomization of all answers except the last one in multiple numeric input questions | |||
function partRand(sID, gID, qID) { | |||
// Find the number of answers | |||
var ansCount = '' | |||
$( 'div#question' + qID + ' div.answers li' ).each(function(i) { | |||
ansCount = (i - 1); | |||
}); | |||
// Place the last answer created at the end of the list - but before the first helping sum | |||
$( 'li#javatbd' + sID + 'X' + gID + 'X' + qID + ansCount + '' ).insertBefore($( 'div#question' + qID + ' div.answers li.multiplenumerichelp' ).first()); | |||
} | |||
// Call the function with the SID, GID and QID | |||
partRand(SID, GID, QID); | |||
}); | }); | ||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
''' | Using this solution for Multiple numerical input questions might be a bit more complicated than for other question types. All answers are organized in an unordered list (<nowiki><ul></nowiki>) structure. However, if advanced question settings like ''Equals sum value'' are used, LimeSurvey adds helping information (e.g. sum of all entries and remainder) to the same unordered list using the class ''multiplenumerichelp'' for these additional list items. The above example assumes that at least one of these list items is present and moves the last answer to the position right above the first helper item. Without such advanced settings, the code will most certainly need adaptation. | ||
= | =Making one (or more) rows of an array mandatory= | ||
{{Hint|Text=With Expression manager, you can use [[Expression_Manager_Examples#Using_em_validation_q_in_array|Using em_validation_q in array]] system.}} | |||
''Tested with: 1.90+, IE 6/7, Firefox 3.0, Safari 3.2'' | |||
[ | This workaround allows you to define one or more rows of an array question as mandatory (instead of all of them which the "Mandatory" question setting does). It is [http://www.partnersinc.biz/surveys//index.php?sid=26842&newtest=Y&lang=en demonstrated here]. | ||
A JavaScript function interrupts the submit function and checks if the inputs in the mandatory row(s) are populated. If not, an alert is popped up, the offending inputs are turned pink and the submit is aborted. Otherwise the submit goes ahead. | |||
Implementation is as follows: | |||
#Turn off ''$filterxsshtml'' to allow insertion of JavaScript in the questions (see [[Optional settings#Security|documentation here]]). | |||
#Create the array question. | |||
#In the source of the array question add the following script (see [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|How to use script here]]). | |||
#Modify the warningText (line10)as required. | |||
#Replace "QQ" (lines 13 and 14) with the question ID and add calls as necessary for more rows - the example code renders rows 1 and 3 mandatory. | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function () { | |||
// Interrupt the submit function | |||
$('form#limesurvey').submit(function () { | |||
// | |||
// Override the built-in "disable navigation buttons" feature | |||
$('#moveprevbtn, #movenextbtn, #movesubmitbtn').attr('disabled', ''); | |||
' | var empty = 0; | ||
var warningText = 'Please complete the highlighted inputs.'; | |||
// Call the mandatory row function with question IDs and row numbers | |||
mandatoryRow(QQ, 1); | |||
mandatoryRow(QQ, 3); | |||
// A function to render rows of an array mandatory | |||
function mandatoryRow(qID, rowNum) { | |||
$('div#question' + qID + ' table.question tbody[id^="javatbd"]:eq(' + Number(rowNum - 1) + ') input[type="text"]').each(function (i) { | |||
if ($(this).val() == '') { | |||
$(this).css('background-color', 'pink'); | |||
empty = 1; | |||
} | |||
else { | |||
$(this).css('background-color', '#FFFFFF'); | |||
} | |||
}); | |||
} | |||
if (empty == 1) { | |||
alert(warningText); | |||
return false; | |||
} | |||
else { | |||
return true; | |||
} | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
=Randomly displaying one of a few YouTube videos, and recording which was displayed= | |||
''Tested in 1.85+'' | |||
Jason Cleeland has created and documented a method to randomly display one of a number of youtube videos in a single question, and save which one was displayed. | |||
http://www.aptigence.com.au/home/archives/23-Random-display-of-videos-in-a-question-2-YouTube.html | |||
=Randomly displaying one of a few pictures, and recording which was displayed= | |||
''Tested in 1.91+'' | |||
The following steps allow you to randomly display one of a few pictures and record in the dataset which picture was displayed. We use four pictures in this example, but you can easily adapt these scripts according to your needs. | |||
1. Create a new sub-directory '''pic''' in your LimeSurvey folder. | |||
2. Copy four pictures (named ''1.jpg'', ''2.jpg'', ''3.jpg'', and ''4.jpg'') in this pic sub-directory. | |||
'' | 3. Deactivate the ''Filter HTML for XSS'' function in LimeSurvey's ''Global Settings''. | ||
4. Create a '''Short free text''' question where you want these pictures to be displayed. | |||
5. Figure out the [[SGQA identifier|SGQA Identifier]] of this question (e.g., 12345X67X89). | |||
6. Paste the following code as question text after activating the editor's ''Source'' view and replace both SSSSSXGGXQQ strings with your SGQA identifier: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
Please have a look at this picture: | |||
< | <br /> | ||
<script> | |||
$(document).ready( | |||
function(){ | |||
// Find a random number (here between 1 and 4) | |||
var randNumber = Math.floor(Math.random()*4 + 1); | |||
// Save the number as answer of this question | |||
$('input#answerSSSSSXGGXQQ').val(randNumber); | |||
// Hide this answer field | |||
document.getElementById("answerSSSSSXGGXQQ").style.display='none'; | |||
// Show the picture | |||
picString = '<img src="pic/' + String(randNumber) + '.jpg">'; | |||
document.getElementById('pic').innerHTML = picString; | |||
} | |||
);</script> | |||
<p> | |||
</p> | |||
<div id="pic"> | |||
< | </div> | ||
</syntaxhighlight> | |||
If you want to display the number of this picture in a later question, use the following code as question text (don't forget to replace the SSSSSXGGXQQ string acordingly): | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
You saw picture number {INSERTANS:SSSSSXGGXQQ}. | |||
</syntaxhighlight> | |||
Perhaps you want to display the same picture again in a later question, but a little bit smaller (100px width, 100px height)? Just paste the following code as question text after activating the editor's ''Source'' view, and replace the SSSSSXGGXQQ string acordingly: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
Here you see the picture again: <br> | |||
<script> | |||
$(document).ready( | |||
function(){ | |||
// Get the picture number from previous question | |||
var randNumber = "{INSERTANS:SSSSSXGGXQQ}"; | |||
// Show picture | |||
picString = '<img width="100" height="100" src="pic/' + String(randNumber) + '.jpg">'; | |||
= | document.getElementById('pic').innerHTML = picString; | ||
} | |||
);</script> | |||
<div id="pic"> | |||
</div> | |||
</syntaxhighlight> | |||
=Multiple numerical input with max_num_value defined in token (personalized limit)= | |||
''Tested in 1.85+'' | |||
<div class="simplebox">As of version 1.92, max_num_value can be an experession, so you can simply enter the {TOKEN} or other variable in that question attribute.</div> | |||
To make personalized survey with multiple numerical input when max_num_value (Maximum sum value) is different for each user and is loaded from the token use following tricks: | |||
*Create 1st group with numerical input field (1000X10X11). "Limit" | |||
*Add java script into this question: | |||
<syntaxhighlight lang="javascript" enclose="div"> | <syntaxhighlight lang="javascript" enclose="div"> | ||
<script type="text/javascript" charset="utf-8"> | |||
function Custom_On_Load(){ | |||
document.getElementById('answer1000X10X11').value='{TOKEN:ATTRIBUTE_1}'; | |||
document.getElementById('answer1000X10X11').readOnly=1; | |||
} | |||
/ | </script> | ||
</syntaxhighlight> | |||
where: | |||
TOKEN:ATTRIBUTE_1 is individual limit defined in token. | |||
// | readOnly=1 // user shouldn't change it. | ||
*Create 2nd group with multiple numerical input and add "Max value from SGQA" with 1000X10X11 as argument. | |||
Note: If you don't want to show first field with numerical input (and show definied limit in different way) you can add 2 lines to above script to hide whole question: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
document.getElementById('question85').style.display='none'; | |||
document.getElementById(' | document.getElementById('display85').value=''; | ||
</syntaxhighlight> | |||
where: | |||
question85 and display85 are field names. | |||
Note: It's no possible to create it into one group, because all SGQA references can only refer to data on a previous page because when clicking next the answer is stored at the DB and the SGQA is replaced by querying the database. | |||
=Default values in array questions= | |||
''Tested with: 2.05+'' | |||
This workaround uses JavaScript to allow you to pre-check default answers in all subquestions of an array type question. You can select a column of the array to be checked as the page loads. The script first checks to see if a subquestion has already been answered and, if not, checks the default answer. | |||
Implementation is as follows: | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use script]]. | |||
#Create the array question. | |||
#In the source of the array question add the following script. | |||
#Replace"QQ" with the question ID and "CC" with the column number to be checked. | |||
<syntaxhighlight lang="javascript" enclose="div"> | <syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
// A function to pre-check a column of an array | |||
function checkedDefault(qID, column) { | |||
var checkedCol = column - 1; | |||
$('#question'+qID+' tr.subquestions-list').each(function(i) { | |||
if ($('input.checkbox:checked', this).length == 0) { | |||
$('input.checkbox:eq('+checkedCol+')', this).prop('checked', true); | |||
$('input.checkbox:eq('+checkedCol+')', this).parent().find('input[type="hidden"]').val(1); | |||
} | |||
}); | |||
} | |||
// Call the function with a question ID and column number | |||
checkedDefault(QQ, CC); | |||
}); | |||
</script></syntaxhighlight> | |||
=Default Values In One Scale Of A Dual-scale Array Question= | |||
''Tested with: 2.0+, IE 9/10, Firefox 24'' | |||
< | '''Overview'''<br /> | ||
This workaround uses JavaScript to allow you to pre-check default answers in all subquestions of one scale of a dual-scale-array type question. You can select a scale and a column of that scale to be checked. The script first checks to see if a subquestion has already been answered and, if not, checks the default answer. | |||
'''Implementation:''' | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use script]]. | |||
#Create the array question. | |||
#In the source of the array question add the following script. | |||
#Adjust "''defaultAnsweredScale''" and "''defaultAnsweredColumn''" as necessary. | |||
$(document).ready( | <syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
function(){ | $(document).ready(function() { | ||
// | // Scale to set the default answer on | ||
var defaultAnsweredScale = 2; | |||
// Column of that scale to set as default answer | |||
var defaultAnsweredColumn = 3; | |||
// Identify this question | |||
var thisQuestion = $('#question{self.qid}'); | |||
// Identify the scales and columns | |||
$('.answer-item[class^="answer_cell_1"]', thisQuestion).addClass('scale-1-item'); | |||
$('.answer-item[class^="answer_cell_2"]', thisQuestion).addClass('scale-2-item'); | |||
$('tr.answers-list', thisQuestion).each(function(i) { | |||
$('.scale-1-item', this).each(function(i) { | |||
$(this).addClass('scale-1-column-'+(i+1)+'-item'); | |||
}); | |||
$('.scale-2-item', this).each(function(i) { | |||
$(this).addClass('scale-2-column-'+(i+1)+'-item'); | |||
}); | |||
}); | |||
// Click the default answers | |||
$('tr.answers-list', thisQuestion).each(function(i) { | |||
if($('.scale-'+defaultAnsweredScale+'-item input[type="radio"]:checked', this).length == 0) { | |||
$('.scale-'+defaultAnsweredScale+'-column-'+defaultAnsweredColumn+'-item input[type="radio"]:last', this).click(); | |||
} | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
'''Download sample survey:'''<br /> | |||
[[Media:Dual_scale_with_default_answers.lss|Dual_scale_with_default_answers.lss]] | |||
=Record group view time= | |||
''Tested with: 1.87+ (8518), IE 6/7, Firefox 3.5, Safari 3.2'' | |||
<div class="simplebox">As of version 1.92, group view time is accurately recorded in the timings table if you choose the Record Timings survey option.</div> | |||
This workaround uses JavaScript to populate a hidden question with the total time that a respondent views a group. If used in a group with only one question, it could be used to track the amount of time required to answer the question. | |||
Implementation is as follows: | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#In the group, create a short-text question. We will hide this later with JavaScript and populate it with the elapsed time. | |||
#Place the following script in the source of the short-text question. | |||
#Replace "QQ" in line 6 with the ID of the short-text question. | |||
The script populates the hidden question with the elapsed time since the group was opened. If a respondent leaves the group and then returns, the timer continues up from the elapsed time of the last visit. | |||
= | <syntaxhighlight lang="php" enclose="div"> | ||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
// call the functions with the hidden timer question ID | |||
runTimer(QQ); | |||
function runTimer(timeQID) { | |||
$('#question'+timeQID).hide(); | |||
var initSec = '0'; | |||
// Check for elapsed time from previous visits | |||
if ($('#question'+timeQID+' input.text').val()) { | |||
var initTime = $('#question'+timeQID+' input.text').val(); | |||
initTimeArr = initTime.split(':'); | |||
initSec = Number[[initTimeArr[0]*3600]]+Number[[initTimeArr[1]*60]]+Number(initTimeArr[2]); | |||
} | |||
// Run the timer update function | |||
recordTime(initSec, timeQID); | |||
} | |||
}); | |||
// Timer update function | |||
function recordTime(elapsedSec, timeQID){ | |||
elapsedSec++; | |||
var h = Math.floor(elapsedSec / 3600); | |||
var m = Math.floor(elapsedSec % 3600 / 60); | |||
= | var s = Math.floor(elapsedSec % 3600 % 60); | ||
'' | var elapsedTime = [[h > 0 ? h + ":" : "00:") + (m > 0 ? (m < 10 ? "0" : "") + m + ":" : "00:") + (s < 10 ? "0" : "") + s); | ||
$('#question'+timeQID+' input.text').val(elapsedTime); | |||
// Run the timer update function every second | |||
setTimeout('recordTime('+elapsedSec+', '+timeQID+')',1000); | |||
} | |||
< | </script> | ||
</syntaxhighlight> | |||
= | =Toggle visibility of groups= | ||
''Tested with: | ''Tested with: 1.90+, IE 6/7/8, Firefox 3.6, Safari 3.2'' | ||
This workaround uses JavaScript to toggle the visibility of groups in an "all in one" survey. Initially the groups are hidden and there are links inserted to display the groups. It's useful to avoid the page being cluttered with many groups and lets the respondent focus on one at a time. | |||
This workaround uses JavaScript to | |||
' | It's [http://www.partnersinc.biz/surveys//index.php?sid=33613&newtest=Y&lang=en demonstrated here]. | ||
Implementation is as follows: | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Set the survey to run in "all in one" mode. | |||
#Add your groups and questions. | |||
#Place the following script in the source of one of the questions in the first group. | |||
The comments in the script are pretty self-explanatory but it does the following: | |||
#initially hides all of the groups | |||
#inserts a link above each one to toggle its display | |||
#some styles are added to the clickable links but these could be done in template.css instead | |||
#shows any groups that have an unanswered mandatory after a submit attempt | |||
< | <syntaxhighlight lang="javascript" enclose="div"> | ||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
// Insert show/hide divs before all group wrapper divs | |||
$('<div class="groupToggler"><span></span></div>').insertBefore('div[id^="group-"]'); | |||
// Add some text to the show/hide divs | |||
$('.groupToggler span').each(function(i) { | |||
($( this ).text('Show/Hide Group '+(i+1)+'')); | |||
}); | |||
// Add some styles to the show/hide divs | |||
$('.groupToggler').css({ | |||
'padding':'5px 0 10px 0', | |||
'text-align':'center' | |||
}); | |||
$('.groupToggler span').css({ | |||
'text-decoration':'underline', | |||
'cursor':'pointer' | |||
}); | |||
// Add some hover effects to the show/hide divs | |||
$(".groupToggler span").hover( | |||
function () { | |||
$(this).css({ | |||
'text-decoration':'none', | |||
'font-weight':'bold' | |||
}); | |||
}, | |||
function () { | |||
$(this).css({ | |||
'text-decoration':'underline', | |||
'font-weight':'normal' | |||
}); | |||
} | |||
); | |||
// Initially hide all of the groups | |||
// Toggle their visibility when the show/hide is clicked | |||
$('.groupToggler span').click(function() { | |||
$(this).parent().next().toggle(); | |||
return false; | |||
}).parent().next().hide(); | |||
// Display any groups that have unanswered mandatories | |||
$('.errormandatory').parents('div[id^="group-"]').show(); | |||
// Some tidying up | |||
$('h1').next().next().hide(); | |||
$('.surveywelcome').css({ | |||
'margin-bottom':'10px' | |||
}); | |||
$('.surveywelcome').next().hide(); | |||
$('.surveywelcome').next().next().hide(); | |||
}); | |||
</script></syntaxhighlight> | |||
=Use jQuery Autocomplete plugin to suggest answers for text inputs= | |||
== 1.91 and later versions== | |||
''Tested with: 1.91+, IE 6/7/8, Firefox 3.6, Safari 3.2'' | |||
This workaround uses the [http://jqueryui.com/demos/autocomplete/ Autocomplete widget] included with jQuery UI to provide a respondent a list of suggested answers that the they can select from as they type in a text input. | |||
Although the plugin allows for much more complex applications, the two that I use most frequently are outlined below. The first method uses a relatively small list of suggestions that is stored in an array locally. The second is a little more complex - it uses a remote CSV file of suggestions that is accessed through AJAX an PHP. | |||
'''Both methods:''' | |||
*Add the following styles to the end of your 'template.css' file | |||
<syntaxhighlight lang="css" enclose="div">/* Autocomplete styles */ | |||
ul.ui-autocomplete { | |||
width: 250px !important; | |||
padding: 5px 10px; | |||
list-style: none; | |||
}</syntaxhighlight> | |||
'''Method 1 (use local JavaScript array for data):''' | |||
*Create a text input question | |||
*Add the following script to the source of the text question | |||
*Replace "QQ" with the ID of the text input question | |||
*Replace the states with your list of suggestions (comma separated) | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var q1ID = 'QQ'; | |||
var states = "Alabama,Alaska,Arizona,Arkansas,California,Colorado,Connecticut,Delaware, District of Columbia,Florida,Georgia,Hawaii,Idaho,Illinois,Indiana,Iowa,Kansas,Kentucky, Louisiana,Maine,Montana,Nebraska,Nevada,New Hampshire,New Jersey,New Mexico,New York, North Carolina,North Dakota,Ohio,Oklahoma,Oregon,Maryland,Massachusetts,Michigan, Minnesota,Mississippi,Missouri,Pennsylvania,Rhode Island,South Carolina,South Dakota, Tennessee,Texas,Utah,Vermont,Virginia,Washington,West Virginia,Wisconsin,Wyoming".split(','); | |||
$('#question'+q1ID+' input.text').autocomplete({ | |||
source: states | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
'''Method 2 (use remote CSV file for data):''' | |||
*Place the CSV file of suggestions in your template directory | |||
*Place a PHP file containing the code below in your template directory | |||
*Replace "countries2.csv" with your CSV filename (you could make this more universal by passing the filename in the URL) | |||
*This file will grab the contents of the CSV and encode them in JSON format that the JavaScript can use | |||
*Place the JavaScript code below in ths source of the text question | |||
*Replace "QQ" with the ID of the text input question | |||
*Replace "templates/yourTemplate/countries.php" with the path to the PHP file (from LimeSurvey root) | |||
*This script will grab the jsonized data from the PHP file and load it into an array that the plugin can use | |||
PHP code: | |||
<syntaxhighlight lang="php" enclose="div"><?php | |||
$countriesArr = array(); | |||
= | $file_handle = fopen("countries2.csv", "r"); | ||
while (!feof($file_handle) ) { | |||
$line_of_text = fgetcsv($file_handle); | |||
array_push($countriesArr, $line_of_text[0]); | |||
} | |||
fclose($file_handle); | |||
echo json_encode($countriesArr); | |||
?></syntaxhighlight> | |||
JavaScript code: | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var qID = QQ; | |||
var url = "templates/yourTemplate/countries.php"; | |||
var dataArr = []; | |||
$.getJSON(url,function(data){ | |||
$.each(data,function(i, item){ | |||
dataArr.push(item); | |||
}); | |||
$('#question'+qID+' input.text').autocomplete({ | |||
source: dataArr | |||
}); | |||
}); | }); | ||
}); | }); | ||
</script></syntaxhighlight> | |||
<br /> | |||
== Update for LimeSurvey 2.05+ == | |||
''Tested with: 2.05+, Chrome 40, FireFox 36, Opera 27, IE 11'' | |||
'''With LimeSurvey 2.05+ it is NOT necessary to:''' | |||
<ol><li>Download the jQuery Autocomplete widget</li> | |||
<li>Add special autocomplete styling to the survey template (tested with the Skeletonquest template by Denis Chenu)</li> | |||
</ol> | |||
This workaround builds on the previous examples, but is updated for use with newer versions of LimeSurvey. Note that the [http://jqueryui.com/demos/autocomplete/ Autocomplete widget] is already included in LimeSurvey, as part of jQuery UI. | |||
<br /> | |||
Autocomplete may be configured to use different types of data input, three of which will be demonstrated in the following: Plain text, CSV-files, and MySQL databases. | |||
<br /> | |||
'''1. Plain text input (the easiest, suitable for small lists or arrays).''' | |||
To enable autocomplete of a list in plain text, simply add the following code to your question source. You will have to change qID to the question ID of the question you want the autocomplete to run in (this does not have to be the one you add the script to). In this case, the list has been added to the source directly, but you may also call the list as a predefined variable (see [http://jqueryui.com/demos/autocomplete/ jQuery website] for example): | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var qID = 1; | |||
$('#question'+qID+' input[type="text"]').autocomplete({ | |||
minLength: 2, // This line is optional, signifies number of keystrokes before autocomplete is initiated | |||
source: ["Test1","Test2","Test3"] | |||
}); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
<br /> | |||
'''2. Input from CSV file (a little trickier, requires several files. Suitable for larger lists and arrays).''' | |||
Please note that, with this method, all processing happens browser-side. Thus, the entire contents of your CSV file will be exposed, no matter where you "hide" it (it is not possible to request files from outside the webroot on your server using javascript). If any of this concerns you, please proceed to the next paragraph, which deals with autocomplete based on database queries. To enable autocomplete based on output from a CSV file, you will need the following: | |||
<ol><li>A comma-separated data file (CSV)</li> | |||
<li>The [https://code.google.com/p/jquery-csv/ jquery.csv.js plugin] (v0.71)</li> | |||
</ol> | |||
First, download the jquery.csv.js script, and place it in the template folder (may require manual FTP, rather than upload through the template manager). You will need to call this script in the head section of the survey page, which you find in startpage.pstpl. Make sure you call it <strong>before</strong> {TEMPLATEJS}. | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="html5" enclose="div"> | ||
<script type="text/javascript" src="{TEMPLATEURL}jquery.csv.js"></script> | |||
</syntaxhighlight> | |||
<br /> | |||
To make the CSV file, you may use Microsoft Excel and "Save as CSV". Note that Excel produces CSV files where the columns are separated by a <strong>semicolon</strong>, not a comma. To make this work with the jquery.csv.js plugin, you will have to edit the jquery.csv.js file on line 43: | |||
<syntaxhighlight lang="javascript" enclose="div"> | <syntaxhighlight lang="javascript" enclose="div"> | ||
41 $.csv = { | |||
42 defaults: { | |||
43 separator:',', // Change this to: separator:';', | |||
44 delimiter:'"', | |||
45 headers:true | |||
46 }, | |||
</syntaxhighlight> | |||
<br /> | |||
Once the CSV file is in place, add the following javascript to your question source, using the correct question ID (qID) and url/filename for your CSV file: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var qID = 1; | |||
var surveyRoot = location.pathname.split('index.php')[0]; | |||
var url = surveyRoot+'datafile.csv'; | |||
// Create an array to hold the data | |||
var testArr = new Array(); | |||
// Grab the CSV contents | |||
$.get(url,function(data){ | |||
// Convert CSV contents to an array of arrays | |||
fullArray = $.csv.toArrays(data); | |||
// Load the data array | |||
$(fullArray).each(function(i, item){ | |||
testArr.push(item[0]); | |||
}); | |||
// Initialise the autocomplete plugin | |||
$('#question'+qID+' input.text').autocomplete({ | |||
source: testArr | |||
}); | |||
// console.log(data); This would be a gould place to put your debugging script. Remember to comment out or remove before going into production, to economize on server workload | |||
}); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
<br /> | |||
Now, the autocomplete should work. If not, see if your CSV file shows up under "Network" or "Resources" in your browser's inspector, and if it provides any output. Adding <strong>console.log(data);</strong> to your javascript (as indicated) should output the data to the browser console (you'll see the contents of your CSV file), and may be useful for debugging. Note that only the data from the current function (the function, within which the text was placed) will be presented. | |||
<br /> | |||
'''3. Input from a MySQL database (trickiest, but also the most versatile and secure).''' | |||
<br />This method requires the following: | |||
<ol><li>Access to a MySQL database (tested with MySQL 5.5)</li> | |||
<li>A PHP script to connect to and query the database</li> | |||
</ol> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | First, paste the following script in your question source code, replacing for the correct question ID (qID) and the url/filename of your master PHP file (which in this case is autocomplete.php, see below): | ||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
var qID = | var qID = 1; | ||
$('#question'+qID+' input[type="text"]').autocomplete({ | |||
minLength: 2, // This line is optional, signifies number of keystrokes before autocomplete is initiated | |||
source: 'autocomplete.php' | |||
}); | |||
}); | }); | ||
</script> | |||
</syntaxhighlight> | |||
</ | <br /> | ||
The structure of the database shouldn't matter too much, as long as you are using text fields. This example uses the UTF-8 character set. It is often a good idea to keep your login credentials in a separate file that you put outside of your webroot. In this case, I've put them in a file called constant.php: | |||
== | <syntaxhighlight lang="php" enclose="div"> | ||
<?php | |||
// Login credentials | |||
define('DB_SERVER', "localhost"); | |||
define('DB_USER', "username"); | |||
define('DB_PASSWORD', "password"); | |||
define('DB_DATABASE', "database_name"); | |||
define('DB_DRIVER', "mysql"); | |||
?> | |||
</syntaxhighlight> | |||
<br /> | |||
The next file, database.php, deals with logging in to the database and performing the query that was requested through the javascript pasted above. Note that we're using the PDO convention rather than mysql_*, which has been deprecated for safety reasons (MySQLi remains a viable alternative, but is not shown here): | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<?php | |||
// Connect and query MySQL database, using PDO | |||
try { | |||
$db = new PDO(DB_DRIVER . ":dbname=" . DB_DATABASE . ";host=" . DB_SERVER . ";charset=utf8", DB_USER, DB_PASSWORD); | |||
} | |||
catch(PDOException $e) { | |||
echo $e->getMessage(); | |||
} | |||
$return_arr = array(); | |||
if ($db) | |||
{ | |||
$ac_term = "%".$_GET['term']."%"; | |||
$query = "SELECT * FROM table_name WHERE column_name LIKE :term"; | |||
$result = $db->prepare($query); | |||
$result->bindValue(":term",$ac_term); | |||
$result->execute(); | |||
// Fetch data and store in array | |||
while ($row = $result->fetch(PDO::FETCH_ASSOC)) { | |||
$row_array['label'] = $row['column_name']; | |||
$row_array['value'] = $row['column_name']; | |||
array_push($return_arr,$row_array); | |||
} | |||
} | |||
</syntaxhighlight> | |||
<br /> | |||
Finally, a PHP file (autocomplete.php) to include the previous two files and complete the query. This is the file that is called by the javascript, and the only one placed in the webroot: | |||
<syntaxhighlight lang=" | <syntaxhighlight lang="php" enclose="div"> | ||
<?php | |||
// Include files outside of webroot | |||
set_include_path('/var/www/surveys/test-survey'); | |||
// Fetch database credentials | |||
require_once ('constant.php'); | |||
// Connect to database and perform query | |||
require_once ('database.php'); | |||
// Clear query | |||
$db = null; | |||
// Encode results in JSON. This is required for jquery autocomplete | |||
echo json_encode($return_arr); | |||
?> | |||
</syntaxhighlight> | |||
<br /> | |||
This should complete your setup, but there are obviously a variety of pitfalls, at which point the previously outlined debugging techniques may be of help. | |||
<br /> | |||
== Use autocomplete to populate several fields== | |||
''Tested with: 1.91+, IE 7/8/9, Firefox 18'' | |||
This workaround uses the [http://jqueryui.com/demos/autocomplete/ Autocomplete widget] included with jQuery UI and the [https://code.google.com/p/jquery-csv/downloads/list jquery.csv.js] plugin to provide a respondent with a list of suggested answers as they type in a text input and then to automatically populate other fields depending on the selection. | |||
For example, if you have 3 questions - "Name", "ID" and "Email" - you can use this workaround to autocomplete the "Name" question and then the "ID" and "Email" questions can be automatically populated with values associated with the selected name. | |||
*Download the [https://code.google.com/p/jquery-csv/downloads/list jquery.csv.js] plugin and place it in your template folder | |||
*If using LimeSurvey 1.9x, add the following line to your startpage.pstpl BEFORE the tag for template.js, if using 2.x, add it AFTER the {TEMPLATEJS} placeholder<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" src="{TEMPLATEURL}jquery.csv.js"></script></syntaxhighlight> | |||
*Create your CSV file with 3 columns (name, ID, email) as in this example and place it in your template folder<syntaxhighlight lang="php" enclose="div">Bob, Bob's ID, Bob's email | |||
* | |||
* | |||
Andy, Andy's ID, Andy's email | |||
Sam, Sam's ID, Sam's email | |||
Tony, Tony's ID, Tony's email | |||
Fred, Fred's ID, Fred's email</syntaxhighlight> | |||
*Create your 3 questions - "Name", "ID" and "Email". They must be in the same group/page. | |||
*Add the following styles to the end of your 'template.css' file<syntaxhighlight lang="php" enclose="div">/* Autocomplete styles */ | |||
ul.ui-autocomplete { | |||
width: 250px !important; | |||
padding: 5px 10px; | |||
list-style: none; | |||
}</syntaxhighlight> | |||
*Add the following script to the source of one of the questions | |||
<syntaxhighlight lang=" | *Replace: | ||
**"NN" with the "Name" question ID | |||
**"II" with the "ID" question ID | |||
**"EE" with the "Email" question ID | |||
*Modify the path to your CSV file<syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | $(document).ready(function() { | ||
var | var qNameID = NN; | ||
var qIDID = II; | |||
var qEmailID = EE; | |||
$( | var url = "upload/templates/yourTemplate/yourCsvFile.csv"; | ||
// Create an array to hold the names | |||
var namesArr = new Array(); | |||
// Grab the CSV contents | |||
$.get(url,function(data){ | |||
// Convert CSV contents to an array of arrays | |||
fullArray = $.csv.toArrays(data); | |||
// Load the names array | |||
$(fullArray).each(function(i, item){ | |||
namesArr.push(item[0]); | |||
}); | }); | ||
// Initialise the autocomplete plugin | |||
$('#question'+qNameID+' input.text').autocomplete({ | |||
source: namesArr, | |||
// Event fired when a selection is made (ui.item.value refers to the selected item) | |||
select: function(event, ui) { | |||
// Find the "ID" and "Email" values associated with the selected name value and load those questions | |||
$(fullArray).each(function(i, item){ | |||
if(item[0] == ui.item.value) { | |||
// The value from column 2 of the CSV | |||
$('#question'+qIDID+' input.text').val(item[1]); | |||
// The value from column 3 of the CSV | |||
$('#question'+qEmailID+' input.text').val(item[2]); | |||
} | |||
}); | |||
} | |||
}); | |||
}); | }); | ||
}); | }); | ||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
=Create MaxDiff question type= | |||
== | |||
''' | See the [[Workarounds: Question design, layout and templating|Question design, layout and templating]] section for a workaround that uses JavaScript to convert an '''''Array (flexible labels) by column''''' question into a [http://en.wikipedia.org/wiki/MaxDiff MaxDiff] question type. | ||
[[File:max_diff_596x253.gif]] | |||
=In a checkbox matrix, have the 'none' option in a row disable all other columns in that row= | |||
''Tested with: LimeSurvey 1.90+'' | |||
The questionId parameter is the base ID of the question matrix (multiflexible). | |||
numColumns and numRows speak for themselves | |||
specialColumns is an array of the columns that have the special ability that when one of them | |||
is checked, none of the others can be checked. E.g., a 'none of these' and/or a 'do now know' option. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script> | |||
<script | |||
numColumns=13; | |||
numRows=18; | |||
questionId='28417X2X24'; | |||
specialColumns=[1,12,13]; | |||
function action(obj){ | |||
locator=obj.id.replace('cbox_'+questionId, '').split('_'); | |||
row=locator[0]; | |||
column=locator[1]; | |||
//alert('Action for row,column='+row+','+column); | |||
my_id='#cbox_'+questionId+row+'_'+column+'' | |||
if($(my_id).attr('checked') == false) { | |||
for( var i=1; i<=numColumns; i++ ) { | |||
if(i==column) continue; | |||
id='#cbox_'+questionId+row+'_'+i | |||
$(id).attr('disabled',false); | |||
} | |||
} else { | |||
for( var i=1; i<=numColumns; i++ ) { | |||
if(i==column) continue; | |||
id='#cbox_'+questionId+row+'_'+i | |||
aid='#answer'+questionId+row+'_'+i | |||
$(aid).val(0); | |||
$(id).attr('checked',false); | |||
$(id).attr('disabled',true); | |||
} | |||
} | |||
} | } | ||
function customOnLoad(){ | |||
< | for( var row=1; row<=numRows; row++ ) { | ||
for( var k=0; k<specialColumns.length; k++ ) | |||
{ | |||
column=specialColumns[k]; | |||
$('#cbox_'+questionId+row+'_'+column).change(function() { | |||
$ | |||
action(this); | |||
}); | |||
} | |||
} | |||
} | |||
jQuery(document).ready( | |||
function(){ | |||
customOnLoad(); | |||
} | |||
); | |||
</script> | |||
</syntaxhighlight> | |||
=Last Option In Array (Numbers) (Checkboxes) Row Excludes All Others= | |||
''Tested with LimeSurvey Versions 2.06 and 2.54'' | |||
This workaround uses JavaScript/jQuery to make the last option of each Array (Numbers) (Checkboxes) row exclude all other options in the same row. | |||
The script will uncheck all options in a row if the last option is checked and uncheck the last option in a row if any other options are checked. | |||
==Implementation LS Version 2.06:== | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
var | #Place the following script in the source of the array question.<syntaxhighlight lang="javascript" enclose="div"> | ||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Call the exclude function using question ID | |||
excludeOpt({QID}); | |||
}); | |||
// A function to make the last option in each array row exclusive | |||
function excludeOpt (qID) { | |||
var thisQuestion = $('#question'+qID) | |||
// Add some classes to the checkbox cells | |||
$('td.checkbox-item', thisQuestion).addClass('normalOpt'); | |||
$('tr.subquestions-list', thisQuestion).each(function(i) { | |||
$('.normalOpt:last', this).removeClass('normalOpt').addClass('exlusiveOpt') | |||
}); | |||
// A listener on the checkbox cells | |||
$('td.checkbox-item', thisQuestion).click(function (event) { | |||
handleExclusive($(this)); | |||
}); | |||
// | // A listener on the checkboxes | ||
var | $('td.checkbox-item input[type="checkbox"]', thisQuestion).click(function (event) { | ||
handleExclusive($(this).closest('td')); | |||
}); | |||
function handleExclusive(thisCell) { | |||
var thisRow = $(thisCell).closest('tr'); | |||
// Uncheck the appropriate boxes in a row | |||
if ($(thisCell).hasClass('normalOpt')) { | |||
$('.exlusiveOpt input[type="checkbox"]', thisRow).attr('checked', false); | |||
} | |||
else { | |||
$('.normalOpt input[type="checkbox"]', thisRow).attr('checked', false); | |||
} | |||
// Check conditions (relevance) | |||
} | $('td.checkbox-item', thisRow).each(function(i) { | ||
var thisValue = ''; | |||
// | if($('input[type="checkbox"]', this).is(':checked')) { | ||
$(' | thisValue = 1; | ||
} | } | ||
var thisSGQA = $('input[type="checkbox"]', this).attr('id').replace(/cbox_/, ''); | |||
$('input[type="hidden"]', this).attr('value', thisValue); | |||
fixnum_checkconditions(thisValue, thisSGQA, 'hidden'); | |||
}); | }); | ||
} | } | ||
} | } | ||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
= | ==Implementation LS Version 3.x:== | ||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Place the following script in the source of the array question.<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Call the exclude function using question ID | |||
excludeOpt({QID}); | |||
}); | |||
// A function to make the last option in each array row exclusive | |||
function excludeOpt (qID) { | |||
var thisQuestion = $('#question'+qID) | |||
{ | // Add some classes to the checkbox cells | ||
$('td.checkbox-item', thisQuestion).addClass('normal-item'); | |||
$('tr.subquestion-list', thisQuestion).each(function(i) { | |||
$('.normal-item:last', this).removeClass('normal-item').addClass('exlusive-item') | |||
}); | |||
// A listener on the checkboxes | |||
$('input[type="checkbox"]', thisQuestion).on('change', function (event) { | |||
handleExclusive($(this).closest('td')); | |||
}); | |||
function handleExclusive(thisCell) { | |||
var thisRow = $(thisCell).closest('tr'); | |||
== | // Uncheck the appropriate boxes in a row | ||
if ($(thisCell).hasClass('normal-item')) { | |||
$('.exlusive-item input[type="checkbox"]', thisRow).prop('checked', false); | |||
} | |||
else { | |||
$('.normal-item input[type="checkbox"]', thisRow).prop('checked', false); | |||
} | |||
// Check conditions (relevance) | |||
$('td.checkbox-item', thisRow).each(function(i) { | |||
var thisValue = ''; | |||
if($('input[type="checkbox"]', this).is(':checked')) { | |||
thisValue = 1; | |||
} | |||
var thisSGQA = $('input[type="checkbox"]', this).attr('id').replace(/cbox_/, ''); | |||
$('input[type="hidden"]', this).attr('value', thisValue); | |||
fixnum_checkconditions(thisValue, thisSGQA, 'hidden'); | |||
}); | |||
} | |||
} | |||
</script></syntaxhighlight> | |||
=Add Navigation Buttons (Next and Previous) To Top Of Page= | |||
''Tested with: 1.90+, IE 7/8, Firefox 3.6, Safari 3.2'' | |||
Add the following to the end of template.js. It will insert a new div after the progress bar and then insert clones of the nav buttons in the new div. | |||
This example is for the default template in 1.90 or 1.91. The placement of the new div may need to be modified for other templates. | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
$(document).ready(function() { | |||
// Insert a new div after the progress bar | |||
$('<div id="navigator2" />').insertAfter('#progress-wrapper'); | |||
// Style the new div | |||
$('#navigator2').css({ | |||
'text-align':'center' | |||
}); | |||
// Insert clones of the nav buttons in the new div | |||
$('input.submit:eq(0)').clone().appendTo('#navigator2'); | |||
$('input.submit:eq(2)').clone().appendTo('#navigator2'); | |||
// Give the new buttons some new IDs | |||
$('#navigator2 input.submit').each(function(i) { | |||
var oldID = $(this).attr('id'); | |||
var newID = oldID + '2'; | |||
$(this).attr('id', newID) | |||
}); | |||
});</syntaxhighlight> | |||
[[File:extra_buttons.png]] | |||
=How to ''add'' an opt out link to your survey= | |||
Tested with: 1.91+, Firefox 5.0 | |||
This javascript inserts a link to opt out of the survey above the progress bar. | |||
[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|How to use script here]] | |||
Then insert the following code into to the source of a group description or a question. I used the group description. | |||
<syntaxhighlight lang="php" enclose="div"> <script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// | // Find the survey ID | ||
var | if($('input#fieldnames').length != 0) { | ||
var fieldNames = $('input#fieldnames').attr('value'); | |||
var tmp = fieldNames.split('X'); | |||
var sID = tmp[0]; | |||
} | } | ||
'' | // Insert a new div after the progress bar | ||
$('<div id="optOutLink" />').insertBefore('#progress-wrapper'); | |||
// Style the new div | |||
$('#optOutLink').css({ | |||
'text-align':'center' | |||
}); | |||
< | // Insert opt out url in the new div | ||
$('#optOutLink').html('<p><a href="optout.php?lang=en&sid;='+sID+'&token;={TOKEN}">Click here to opt out of this survey.</a></p><br>'); | |||
}); | }); | ||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
=Anonymously track respondents answers across multiple surveys= | |||
''Tested with: 1.91+ and 1.92+'' | |||
/ | This workaround uses JavaScript/jQuery to enable tracking of respondents across multiple surveys ensuring anonymity (it does not use tokens). | ||
To do this you have to use this question in all the surveys you want to link respondents answers. | |||
This workaround create an ID by asking some partial personal information (like initials, birth month ...). The ID will be encrypted using a one-way function (in this case SHA-1) and stored in a short text answer. | |||
# | Implementation is as follows: | ||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Place the following code in the source of a short text question. | |||
#Optional: you can also add other select field to avoid collisions (e.g. for large population sample) | |||
== | <syntaxhighlight lang="php" enclose="div"> | ||
<p>This answers are used to generate your ID. These information will be encrypted, it will not be possible in any case to identify you neither from your answers nor from your ID.</p> | |||
<table> | |||
<tr> | |||
<td>Initial of your name</td> | |||
<td> | |||
<select id="field1"> | |||
< | <option value=""></option> | ||
= | <option value="A">A</option> | ||
<option value="B">B</option> | |||
<option value="C">C</option> | |||
<option value="D">D</option> | |||
<option value="E">E</option> | |||
<option value="F">F</option> | |||
<option value="G">G</option> | |||
< | <option value="H">H</option> | ||
<option value="I">I</option> | |||
<option value="J">J</option> | |||
= | <option value="K">K</option> | ||
<option value="L">L</option> | |||
<option value="M">M</option> | |||
= | <option value="N">N</option> | ||
<option value="O">O</option> | |||
<option value="P">P</option> | |||
<option value="Q">Q</option> | |||
<option value="R">R</option> | |||
<option value="S">S</option> | |||
< | <option value="T">T</option> | ||
< | <option value="U">U</option> | ||
<option value="V">V</option> | |||
<option value="W">W</option> | |||
<option value="X">X</option> | |||
<option value="Y">Y</option> | |||
<option value="Z">Z</option> | |||
</select> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td>Your birth month</td> | |||
<td> | |||
<select id="field2"> | |||
<option value=""></option> | |||
<option value="01">January</option> | |||
<option value="02">February</option> | |||
<option value="03">March</option> | |||
<option value="04">April</option> | |||
<option value="05">May</option> | |||
<option value="06">June</option> | |||
<option value="07">July</option> | |||
<option value="08">August</option> | |||
<option value="09">September</option> | |||
<option value="10">October</option> | |||
<option value="11">November</option> | |||
<option value="12">December</option> | |||
</select> | |||
<td> | |||
</tr> | |||
</table> | |||
<script type="text/javascript" src="http://crypto-js.googlecode.com/svn/tags/3.0.2/build/rollups/sha1.js"></script> | |||
<script type="text/javascript"> | |||
$(document).ready(function() { | |||
$("#answer{SGQ}").attr('readonly', 'readonly'); | |||
//$("#answer{SGQ}").css('display', 'none'); //uncomment this line for not displaying the code | |||
}); | |||
$('#field1, #field2').bind('change keyup', function() { | |||
if ($("#field1").val()=='' || $("#field2").val()=='') | |||
$("#answer{SGQ}").val(''); | |||
else { | |||
var sha1 = CryptoJS.algo.SHA1.create(); | |||
sha1.update($("#field1").val()); | |||
sha1.update($("#field2").val()); | |||
// sha1.update($("#otherfield").val()); | |||
var hash = sha1.finalize(); | |||
$("#answer{SGQ}").val(hash); | |||
} | } | ||
); | }); | ||
</script> | </script> | ||
| Line 3,693: | Line 3,703: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
= | =Check validity of international phone number in subquestion= | ||
''Tested with: 1.91+, Firefox 8, Chrome 15'' | |||
As of version 1.92, you can use the core Validation querstion option to validate multiple short text and array text questions. Any question that fails that validation check will have its background color changed to red. | |||
Note, the below workaround will fail in version 1.92 because it contains a regular expression with curly braces. However, as described above, support for this feature is now built-in to version 1.92 | |||
This workaround uses javascript to check the validity of an international phone number in a subquestion of multiple short text. | |||
Add the following code to the source of your question. | |||
Replace "QQ" with the question ID and "NN" with the row number that you want to validate. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | <script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
// Call the phone function with the question ID and the row number | |||
phoneTest(QQ, NN); | |||
function phoneTest(qID, inputNum) { | |||
// Interrupt next/submit function | |||
$('#movenextbtn, #movesubmitbtn').click(function(){ | |||
// Some vars - modify as required | |||
var phoneMatch = /^[0-9,+,(), ,]{1,}(,[0-9]+){0,}$/; | |||
var msg1 = 'Please enter a valid phone number.'; | |||
// Test the input | |||
var phoneInput = $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val(); | |||
if(phoneInput != '' && !phoneMatch.test(phoneInput)) { | |||
alert(msg1); | |||
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'pink' }); | |||
return false; | |||
} | |||
else { | |||
'' | $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'' }); | ||
return true; | |||
} | |||
}); | |||
} | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
[ | The regex is from: [http://www.regexlib.com/REDetails.aspx?regexp_id=1136 regexlib.com blank] | ||
=Check validity of email address in subquestion= | |||
'Tested with: 1.91+, Firefox 8, Chrome 15'' | |||
= | <div class="simplebox">As of version 1.92, you can use the core Validation querstion option to validate multiple short text and array text questions. Any question that fails that validation check will have its background color changed to red.<br />Note, the below workaround will fail in version 1.92 because it contains a regular expression with curly braces. However, as described above, support for this feature is now built-in to version 1.92</div> | ||
This workaround uses javascript to check the validity of an email address in a subquestion of multiple short text. | |||
Add the following code to the source of your question. | |||
Replace "QQ" with the question ID and "NN" with the row number that you want to validate. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | $(document).ready(function() { | ||
// Call the email function with the question ID and the row number | |||
emailTest(QQ, NN); | |||
function emailTest(qID, inputNum) { | |||
// Interrupt next/submit function | |||
$('#movenextbtn, #movesubmitbtn').click(function(){ | |||
// Some vars - modify as required | |||
= | var emailMatch = /^[a-zA-Z0-9\_\-]+[a-zA-Z0-9\.\_\-]*@([a-zA-Z0-9\_\-]+\.)+([a-zA-Z]{2,4}|travel|museum)$/; | ||
' | var msg1 = 'Please enter a valid email address.'; | ||
// Test the input | |||
var emailInput = $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val(); | |||
if(emailInput != '' && !emailMatch.test(emailInput)) { | |||
alert(msg1); | |||
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'pink' }); | |||
return false; | |||
} | |||
else { | |||
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'' }); | |||
return true; | |||
} | |||
}); | |||
} | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
The regex is from: [http://www.regexlib.com/REDetails.aspx?regexp_id=1653 regexlib.com blank] | |||
=Hiding the help-text when it's empty= | |||
Tested with: 1.91+ | |||
I had made a style in my template putting a border around my help-text. To avoid empty help-text to show up (and have lines instead of just 'nothing' when there was no help text, I used this piece of code in question.pstpl: | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript"> | |||
var questionhelp="{QUESTIONHELP}"; | |||
if (questionhelp=="") { | |||
document.write("");} | |||
else { | |||
document.write('<tr><td class="survey-question-help">'+ questionhelp +'</td></tr>');} | |||
</script> | |||
</syntaxhighlight> | |||
it can probably be optimized but it worked for me | |||
=Disable or hide selected fields in a matrix question= | |||
''Tested with: 1.92+, IE 7/8/9, FireFox 12/13'' | |||
TASK | |||
Hide or disable selected fields in a Matrix, so that users cannot make any input. | |||
(See example, where users should not make input into red framed fields) | |||
[[File:snap035.gif]] | |||
Fig. 1: Prevent users from input into first two fields (as an example) | |||
SOLUTION | |||
First find the name of the fields you want to hide / disable. In my case I used Firebug with firefox to figure that out. | |||
[[File:snap037.gif]] | |||
Fig. 2: Figure out the name(s) of the field(s) | |||
Then put the following script-code into the HTML-source code as described above: | |||
Note: you have to change the code to match the names of your fields! | |||
< | <syntaxhighlight lang="javascript" enclose="div"> | ||
< | <script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
$('input[name="69965X2X10SQ001_SQ001"]').attr('disabled', 'disabled'); | |||
$('input[name="69965X2X10SQ001_SQ002"]').attr('hidden', 'hidden'); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
[[File:snap039.gif]] | |||
Fig. 3: Result: first field is diabled ("greyed out"), second one is completely hidden | |||
I think this way one can apply many other attributes to a field like color etc. But did not try that myself. | |||
Thanks to roB2009 for the input in the forum! | |||
=Add prefix or suffix to question type "Array (Texts)"= | |||
TASK | |||
Add a prefix or suffix to the text fields in questions of the "Array (Texts)" type. | |||
[[File:suffix.png]] | |||
Fig. 1: Suffix | |||
[[File:prefix.png]] | |||
Fig. 1: Prefix | |||
SOLUTION | |||
*Set up your survey to use JavaScript. | |||
*Add the following script to the source of the array. Replace "12345" with the array question ID and modify the suffixes/prefixes as required. | |||
*The function call must consist of a question ID followed by the suffixes for each column. Suffixes/Prefixes must be enclosed in quotes and comma separated. | |||
*In this example question ID 12345 will get an "in €" suffix in the first column and an "in %" in the next 3 columns. | |||
<script type="text/javascript"> | <syntaxhighlight lang="php" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | $(document).ready(function() { | ||
// Call the function with the question ID followed by a comma-separated list of suffixes | |||
addSuffix(12345, 'in €', 'in %', 'in %', 'in %'); | |||
function addSuffix() { | |||
$( | var qID = $(arguments)[0]; | ||
// Assign some column-specific classes | |||
$('#question'+qID+' table.question tbody tr').each(function(i){ | |||
$('td', this).each(function(i){ | |||
$(this).addClass('answerCol-'+(i+1)+''); | |||
}); | |||
}); | |||
// Some styling | |||
$('#question'+qID+' table.question tbody input[type="text"]').css({ | |||
'width': '50%' | |||
}); | |||
// Insert the suffixes | |||
$(arguments).each(function(i, val){ | |||
if(i > 0) { | |||
$('#question'+qID+' td.answerCol-'+i+' label').append(val); | |||
} | |||
}); | |||
} | |||
}); | |||
</script></syntaxhighlight> | |||
For adding a prefix you need to substitute the following line in the code | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div">$('#question'+qID+' td.answerCol-'+i+' label').append(val);</syntaxhighlight> | ||
with this | |||
<syntaxhighlight lang="php" enclose="div">$('#question'+qID+' td.answerCol-'+i+' label').prepend(val);</syntaxhighlight> | |||
=Time question (Date question-like)= | |||
''Tested with: 1.92+'' | |||
This workaround uses JavaScript/jQuery to build a Time question just like to the Date one. | |||
Implementation is as follows: | |||
#Download the file at [http://trentrichardson.com/examples/timepicker/jquery-ui-timepicker-addon.js trentrichardson.com/examples/timepicker/jquery-ui-timepicker-addon.js] and upload it to your survey. | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Place the following code in the source of a short text question. | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script src="/upload/surveys/{SID}/jquery-ui-timepicker-addon.js"></script> | |||
<script> | |||
$(document).ready(function(){ | |||
$('#answer{SGQ}').timepicker({ | |||
timeText: 'Time', //here translation | |||
hourText: 'hour', //here translation | |||
minuteText: 'minute', //here translation | |||
closeText: 'Done' //here translation | |||
}); | |||
$('#answer{SGQ}').attr('readonly', 'readonly'); | |||
$( "<style>" | |||
+".ui-widget-header, .ui-datepicker-current { display:none; }" | |||
+".ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }" | |||
+".ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }" | |||
+" }" | |||
+"</style>").appendTo( "head" ); | |||
}); | |||
</script></syntaxhighlight> | |||
=Calculating date difference= | |||
''Tested with: 1.92+ Build 120909'' | |||
This workaround explains how calculate difference between two dates (in: days, weeks, months and years) and is based on this [http://ditio.net/2010/05/02/javascript-date-difference-calculation/ resource external]. | |||
Requieres 2 groups and 'group by group' or 'question by question' presentation. | |||
Group 1 (2 date questions) | |||
*1st question - Question code: "DD" | |||
*2nd question - Question code: "D2" | |||
Group 2 | |||
*1 numerical input question. | |||
This question retrieves the number of days between the 2 dates, and check if D2 is posterior than DD. | |||
All the requiered code have to be added in the source of this numerical question. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript"> | |||
/* | |||
Adapted from http://ditio.net/2010/05/02/javascript-date-difference-calculation/ | |||
*/ | |||
var DateDiff = { | |||
inDays: function(d1, d2) { | |||
var t2 = d2.getTime(); | |||
var t1 = d1.getTime(); | |||
return parseInt[[t2-t1)/(24*3600*1000]]; | |||
}, | |||
inWeeks: function(d1, d2) { | |||
var t2 = d2.getTime(); | |||
var t1 = d1.getTime(); | |||
return parseInt[[t2-t1)/(24*3600*1000*7]]; | |||
}, | |||
inMonths: function(d1, d2) { | |||
var d1Y = d1.getFullYear(); | |||
var d2Y = d2.getFullYear(); | |||
var d1M = d1.getMonth(); | |||
var d2M = d2.getMonth(); | |||
return (d2M+12*d2Y)-(d1M+12*d1Y); | |||
}, | |||
inYears: function(d1, d2) { | |||
return d2.getFullYear()-d1.getFullYear(); | |||
} | |||
} | |||
d1 = new Date({substr(DD,0,4)}, {substr(DD,5,2)}, {substr(DD,8,2)}); | |||
d2 = new Date({substr(D2,0,4)}, {substr(D2,5,2)}, {substr(D2,8,2)}); | |||
// Displays result | |||
document.write("<br />Number of <b>days</b>: "+DateDiff.inDays(d1, d2)); | |||
document.write("<br />Number of <b>weeks</b>: "+DateDiff.inWeeks(d1, d2)); | |||
document.write("<br />Number of <b>months</b>: "+DateDiff.inMonths(d1, d2)); | |||
document.write("<br />Number of <b>years</b>: "+DateDiff.inYears(d1, d2)); | |||
// filled the numerical input with number of days (or nights) | |||
var nDays = +DateDiff.inDays(d1, d2); | |||
jQuery(document).ready(function() { | |||
$(".numeric:eq(0) input.text").val(nDays); | |||
$(".numeric:eq(0) input.text").attr('readonly','readonly'); | |||
// check if d2 > d1 | |||
$('#movenextbtn').hide(); | |||
$('#movesubmitbtn').hide(); | |||
if(nDays >= 0){ | |||
// automatic submit (uncomment if needed) | |||
// document.limesurvey.submit(); | |||
// $('body').hide(); | |||
} | |||
else alert("Check out date must be posterior than Check in\nPlease return to the previous page and edit your answers"); | |||
}); | |||
</script> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=How to set minDate/maxDate based on other Datequestions= | |||
'' tested with Version 2.00+ Build 130708'' | |||
QQ1 and QQ2 are the question identifiers. QQ2 gets as maxDate today and as minDate the date set in QQ1. The onClose event is needed because on document.ready the value of QQ1 is not yet known, although the value of today is. | |||
<syntaxhighlight lang="php" enclose="div"> | |||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function () { | |||
'use strict'; | |||
var qID1 = QQ1, | |||
qID2 = QQ2, | |||
q1 = $('#question' + 'QQ1' + ' .popupdate'), | |||
q2 = $('#question' + 'QQ2' + ' .popupdate'); | |||
//if q1 loses focus, its value is taken and used as minDate in q2 | |||
q1.datepicker("option", "onClose", function (datum){ | |||
q2.datepicker( "option", "minDate", datum ); | |||
}); | |||
//q2 gets today as its maxDate | |||
q2.datepicker( 'option', 'maxDate', new Date() ); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
=Remove Question Help if empty= | |||
''Version 2.00+ Build 130513'' | |||
Change your question.pstpl in your Template Editor so that the line looks like below. I've added the ID tag help_{question_number}. | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<tr><td class="survey-question-help" id=help_{QUESTION_NUMBER}>{QUESTIONHELP}</td></tr> | |||
</syntaxhighlight> | |||
You can then add the following javascript at the end of question.pstpl. If the contents of the help tag is empty then hide the element. | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script> | |||
$(document).ready(function(){ | |||
if($('#help_{QUESTION_NUMBER}').is(':empty')){ | |||
$('#help_{QUESTION_NUMBER}').hide(); | |||
} | |||
}); | |||
</script> | </script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
= Implicit Association Test (IAT)= | |||
== Version 2.06== | |||
''Tested with: LimeSurvey version 2.06'' | |||
I | This workaround uses JavaScript to insert an IAT interface into an Array (Texts) question. The workaround prompts respondents to assign words or phrases using the "E" or "I" keys. In mobile devices, "E" and "I" buttons are provided.<br /><br /> | ||
[[File:Iat_1.png]]<br /><br /> | |||
Download a [[Media:Demo_IAT_Concept.zip|working template]] and [[Media:Demo_iat_concept.lss|working survey]]. | |||
Implementation is as follows: | |||
1) [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
[[File: | 2) Create your Array (Texts) with subquestions as follows:<br /> | ||
- Y scale - all of your "attribut" words or phrases<br /> | |||
- X scale - "Key Pressed" and "Elapsed Time (ms)"<br /> | |||
[[File:Iat_2.jpg]] | |||
3) Insert your association terms and the other text elements for the interface into the Question Help section as depicted below. The text strings must be separated with "double pipes" (||) and you will need to place them in the following order:<br /> | |||
- Left association term<br /> | |||
- Right association term<br /> | |||
- Instructional text<br /> | |||
- Finished text<br /> | |||
[[File:Iat_3.png]] | |||
[ | 4) Add the following to the end of template.js:<syntaxhighlight lang="javascript" enclose="div"> | ||
// A plugin to insert an IAT interface | |||
function implicitAssociation(el, showAnswers) { | |||
$(el).each(function() { | |||
var thisQuestion = $(this); | |||
var thisQuestionHelp = $('img[src$="help.gif"]', thisQuestion).parent(); | |||
var thisQuestionAnswers = $('table.question', thisQuestion).parent(); | |||
var startTime = ''; | |||
< | var endTime = ''; | ||
var agent = navigator.userAgent.toLowerCase(); | |||
var mobile = false; | |||
if( /android|webos|iphone|ipad|ipod|blackberry/i.test(navigator.userAgent) ) { // Mobile devices | |||
mobile = true; | |||
} | |||
// Some classes | |||
$(thisQuestion).addClass('iatQuestion'); | |||
$('.subquestion-list').addClass('unanswered'); | |||
// Hide the question help element | |||
$(thisQuestionHelp).hide(); | |||
// Hide the answers | |||
if(showAnswers != true) { | |||
$('table.question', thisQuestion).hide(); | |||
} | |||
// Insert IAT display | |||
var iatTexts = $(thisQuestionHelp).text().split('||'); | |||
var iatDisplayHTML = '<div class="iatWrapper">\ | |||
<div class="iatLeftLabel">'+iatTexts[0]+'</div>\ | |||
<div class="iatRightLabel">'+iatTexts[1]+'</div>\ | |||
<div class="iatWord"></div>\ | |||
<div class="iatInstructions">'+iatTexts[2]+'</div>\ | |||
</div>\ | |||
<div class="iatMobileButtonWrapper">\ | |||
<div class="iatButton iatLeftButton">E</div>\ | |||
<div class="iatButton iatRightButton">I</div>\ | |||
<div style="width:100%; clear:both;"></div>\ | |||
</div>'; | |||
$(thisQuestionAnswers).prepend(iatDisplayHTML); | |||
// Show a word | |||
function iatShowWord() { | |||
$('div.iatWord', thisQuestion).text($('.subquestion-list.unanswered:first .answertext', thisQuestion).text()); | |||
startTime = new Date(); | |||
$(document).bind('keypress.iatKeypress', function(e) { | |||
if(e.which == 101 || e.which == 105) { | |||
var thisRow = $('.subquestion-list.unanswered:eq(0)', thisQuestion); | |||
$(thisRow).removeClass('unanswered'); | |||
endTime = new Date(); | |||
$('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); | |||
if(e.which == 101) { | |||
$('input[type="text"]:eq(0)', thisRow).val('E'); | |||
} | |||
else { | |||
$('input[type="text"]:eq(0)', thisRow).val('I'); | |||
} | |||
$(document).unbind('keypress.iatKeypress'); | |||
if($('.subquestion-list.unanswered', thisQuestion).length > 0) { | |||
iatShowWord(); | |||
} | |||
else { | |||
$('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions', thisQuestion).fadeOut('slow', function() { | |||
$('div.iatWord', thisQuestion).text(iatTexts[3]); | |||
$('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); | |||
}); | |||
} | |||
} | |||
}); | |||
} | |||
function iatShowWordMobile() { | |||
$('div.iatWord', thisQuestion).text($('.subquestion-list.unanswered:first .answertext', thisQuestion).text()); | |||
startTime = new Date(); | |||
$('.iatButton', thisQuestion).bind('click.iatButtonClick', function(e) { | |||
var thisRow = $('.subquestion-list.unanswered:eq(0)', thisQuestion); | |||
$(thisRow).removeClass('unanswered'); | |||
endTime = new Date(); | |||
$('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); | |||
$('input[type="text"]:eq(0)', thisRow).val($(this).text()); | |||
$('.iatButton', thisQuestion).unbind('click.iatButtonClick'); | |||
if($('.subquestion-list.unanswered', thisQuestion).length > 0) { | |||
iatShowWordMobile(); | |||
} | |||
else { | |||
$('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions, .iatMobileButtonWrapper', thisQuestion).fadeOut('slow', function() { | |||
$('div.iatWord', thisQuestion).text(iatTexts[3]); | |||
$('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); | |||
}); | |||
} | |||
}); | |||
} | |||
// Start the IAT display | |||
if(mobile == true) { // Mobile devices | |||
$('.iatMobileButtonWrapper', thisQuestion).show(); | |||
$('.iatButton', thisQuestion).bind('click.iatStartMobile', function(e) { | |||
$('.iatButton', thisQuestion).unbind('click.iatStartMobile'); | |||
iatShowWordMobile(); | |||
}); | |||
} | |||
else { | |||
$(document).bind('keypress.iatStart', function(e) { // Non-mobile devices | |||
if(e.which == 101 || e.which == 105) { | |||
$(document).unbind('keypress.iatStart'); | |||
iatShowWord(); | |||
} | |||
}); | |||
} | |||
}); | |||
} </syntaxhighlight> | |||
<br />5) Add the following to the end of template.css:<syntaxhighlight lang="css" enclose="div"> | |||
/* IAT questions */ | |||
.iatWrapper { | |||
position: relative; | |||
width: 600px; | |||
height: 300px; | |||
color: #FFFFFF; | |||
background-color: #000000; | |||
font-size: 21px; | |||
} | |||
.iatLeftLabel { | |||
float: left; | |||
padding: 10px; | |||
} | |||
.iatRightLabel { | |||
float: right; | |||
padding: 10px; | |||
} | |||
.iatWord { | |||
position: absolute; | |||
width: 100%; | |||
top: 35%; | |||
text-align: center; | |||
font-size: 36px; | |||
color:#0F0; | |||
} | |||
.iatWord.done { | |||
color:#FFFFFF; | |||
} | |||
.iatInstructions { | |||
position: absolute; | |||
width: 100%; | |||
bottom: 0px; | |||
padding-bottom: 10px; | |||
text-align: center; | |||
} | |||
.iatMobileButtonWrapper { | |||
display: none; | |||
position: relative; | |||
width: 600px; | |||
font-size: 36px; | |||
} | |||
.iatButton { | |||
float: left; | |||
margin: 20px; | |||
width: 100px; | |||
padding: 2px 0 5px 0; | |||
border: 5px solid #999; | |||
-moz-border-radius: 10px; | |||
-webkit-border-radius: 10px; | |||
-khtml-border-radius: 10px; | |||
border-radius: 10px; | |||
text-align: center; | |||
line-height: normal; | |||
cursor: pointer; | |||
} | |||
} | .iatLeftButton { | ||
float: left; | |||
} | |||
.iatRightButton { | |||
float: right; | |||
}</syntaxhighlight> | |||
= | <br />6) To apply the plugin, add one of the two scripts below to the question source:<br /> | ||
- With hidden answer table (for normally activated survey) | |||
'' | <syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
$(document).ready(function() { | |||
// Apply the IAT plugin to this question | |||
implicitAssociation('#question{QID}'); | |||
}); | |||
</script></syntaxhighlight> | |||
- With visible answer table (for testing purposes) | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Apply the IAT plugin to this question | |||
implicitAssociation('#question{QID}', true); | |||
}); | |||
</script></syntaxhighlight> | |||
== Version 2.50== | |||
''Tested with: LimeSurvey version 2.50'' | |||
This workaround uses JavaScript to insert an IAT interface into an Array (Texts) question. The workaround prompts respondents to assign words or phrases using the "E" or "I" keys. In mobile devices, "E" and "I" buttons are provided.<br /><br /> | |||
[[File:Demo_iat_v250.png]]<br /><br /> | |||
'''DOWNLOADS''': | |||
*Template - [[Media:Demo_IAT_For_25_Template.zip|Demo_IAT_For_25_Template.zip]] | |||
*Survey - [[Media:Demo_IAT_For_25_Survey.zip|Demo_IAT_For_25_Survey.zip]]. | |||
< | '''IMPLEMENTATION''': | ||
<ol> | |||
< | <li>[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]].</li> | ||
<li>Create your Array (Texts) with subquestions as follows: | |||
/ | <ul> | ||
<li>Y scale - all of your "attribute" words or phrases</li> | |||
<li>X scale - "Key Pressed" and "Elapsed Time (ms)"<br />[[File:Demo_iat_v250_2.png]]</li> | |||
</ul> | |||
</li> | |||
<li>Insert your association terms and the other text elements for the interface into the Question Help section as depicted below. The text strings must be separated with "double pipes" (||) and you will need to place them in the following order: | |||
<ul> | |||
<li>Left association term</li> | |||
<li>Right association term</li> | |||
<li>Instructional text</li> | |||
<li>Finished text<br />[[File:Demo_iat_v250_3.png]]</li> | |||
</ul> | |||
</li> | |||
<li>Add the following to the end of template.js:<syntaxhighlight lang="javascript" enclose="div">// A plugin to insert an IAT interface | |||
function implicitAssociation(el, showAnswers) { | |||
$(el).each(function() { | |||
var thisQuestion = $(this); | |||
var thisQuestionHelp = $('div.question-help', thisQuestion); | |||
var thisQuestionAnswers = $('table.subquestion-list', thisQuestion).parent(); | |||
var startTime = ''; | |||
var endTime = ''; | |||
var agent = navigator.userAgent.toLowerCase(); | |||
var mobile = false; | |||
if( /android|webos|iphone|ipad|ipod|blackberry/i.test(navigator.userAgent) ) { // Mobile devices | |||
mobile = true; | |||
} | |||
// Some classes | |||
$(thisQuestion).addClass('iat-question'); | |||
$('tr.subquestion-list', thisQuestion).addClass('unanswered'); | |||
// Hide the question help element | |||
$(thisQuestionHelp).hide(); | |||
$(thisQuestionHelp).closest('.question-help-container').hide(); | |||
// Hide the answers | |||
if(showAnswers != true) { | |||
$('table.subquestion-list', thisQuestion).hide(); | |||
} | |||
// Insert IAT display | |||
var iatTexts = $(thisQuestionHelp).text().split('||'); | |||
var iatDisplayHTML = '<div class="iatWrapper">\ | |||
<div class="iatLeftLabel">'+iatTexts[0]+'</div>\ | |||
<div class="iatRightLabel">'+iatTexts[1]+'</div>\ | |||
<div class="iatWord"></div>\ | |||
<div class="iatInstructions">'+iatTexts[2]+'</div>\ | |||
</div>\ | |||
<div class="iatMobileButtonWrapper">\ | |||
<div class="iatButton iatLeftButton">E</div>\ | |||
<div class="iatButton iatRightButton">I</div>\ | |||
<div style="width:100%; clear:both;"></div>\ | |||
</div>'; | |||
$(thisQuestionAnswers).prepend(iatDisplayHTML); | |||
document. | // Show a word | ||
function iatShowWord() { | |||
$('div.iatWord', thisQuestion).text($('tr.subquestion-list.unanswered:first .answertext', thisQuestion).text()); | |||
startTime = new Date(); | |||
$(document).bind('keypress.iatKeypress', function(e) { | |||
if(e.which == 101 || e.which == 105) { | |||
var thisRow = $('tr.subquestion-list.unanswered:eq(0)', thisQuestion); | |||
$(thisRow).removeClass('unanswered'); | |||
endTime = new Date(); | |||
$('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); | |||
if(e.which == 101) { | |||
$('input[type="text"]:eq(0)', thisRow).val('E'); | |||
} | |||
else { | |||
$('input[type="text"]:eq(0)', thisRow).val('I'); | |||
// | } | ||
$(document).unbind('keypress.iatKeypress'); | |||
if($('tr.subquestion-list.unanswered', thisQuestion).length > 0) { | |||
iatShowWord(); | |||
} | |||
else { | |||
$('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions', thisQuestion).fadeOut('slow', function() { | |||
$('div.iatWord', thisQuestion).text(iatTexts[3]); | |||
$('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); | |||
}); | |||
} | |||
} | |||
}); | |||
} | |||
function iatShowWordMobile() { | |||
$('div.iatWord', thisQuestion).text($('tr.subquestion-list.unanswered:first .answertext', thisQuestion).text()); | |||
startTime = new Date(); | |||
$('.iatButton', thisQuestion).bind('click.iatButtonClick', function(e) { | |||
var thisRow = $('tr.subquestion-list.unanswered:eq(0)', thisQuestion); | |||
$(thisRow).removeClass('unanswered'); | |||
endTime = new Date(); | |||
$('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); | |||
$('input[type="text"]:eq(0)', thisRow).val($(this).text()); | |||
$('.iatButton', thisQuestion).unbind('click.iatButtonClick'); | |||
if($('tr.subquestion-list.unanswered', thisQuestion).length > 0) { | |||
iatShowWordMobile(); | |||
} | |||
else { | |||
$('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions, .iatMobileButtonWrapper', thisQuestion).fadeOut('slow', function() { | |||
$('div.iatWord', thisQuestion).text(iatTexts[3]); | |||
$('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); | |||
}); | |||
} | |||
}); | |||
} | |||
// Start the IAT display | |||
if(mobile == true) { // Mobile devices | |||
$('.iatMobileButtonWrapper', thisQuestion).show(); | |||
$('.iatButton', thisQuestion).bind('click.iatStartMobile', function(e) { | |||
$('.iatButton', thisQuestion).unbind('click.iatStartMobile'); | |||
iatShowWordMobile(); | |||
}); | |||
} | |||
else { | |||
$(document).bind('keypress.iatStart', function(e) { // Non-mobile devices | |||
if(e.which == 101 || e.which == 105) { | |||
$(document).unbind('keypress.iatStart'); | |||
iatShowWord(); | |||
} | |||
}); | |||
} | |||
}); | |||
}</syntaxhighlight> | |||
</li> | |||
<li>Add the following to the end of template.css:<syntaxhighlight lang="css" enclose="div">/* IAT questions */ | |||
.iatWrapper { | |||
position: relative; | |||
width: 100%; | |||
max-width: 600px; | |||
height: 300px; | |||
margin: 0 auto; | |||
color: #D0DBE5; | |||
background-color: #2C3E50; | |||
font-size: 21px; | |||
} | |||
.iatLeftLabel { | |||
float: left; | |||
padding: 10px; | |||
} | |||
.iatRightLabel { | |||
float: right; | |||
padding: 10px; | |||
} | |||
.iatWord { | |||
position: absolute; | |||
width: 100%; | |||
top: 35%; | |||
text-align: center; | |||
font-size: 36px; | |||
color: #C4D1DE; | |||
} | |||
.iatWord.done { | |||
color: #C4D1DE; | |||
} | |||
.iatInstructions { | |||
position: absolute; | |||
width: 100%; | |||
bottom: 0px; | |||
padding-bottom: 10px; | |||
text-align: center; | |||
} | |||
.iatMobileButtonWrapper { | |||
display: none; | |||
position: relative; | |||
width: 100%; | |||
max-width: 600px; | |||
margin: 0 auto; | |||
font-size: 36px; | |||
} | |||
.iatButton { | |||
float: left; | |||
margin: 20px; | |||
width: 100px; | |||
padding: 2px 0 5px 0; | |||
border: 5px solid #233140; | |||
-moz-border-radius: 10px; | |||
-webkit-border-radius: 10px; | |||
-khtml-border-radius: 10px; | |||
border-radius: 10px; | |||
text-align: center; | |||
line-height: normal; | |||
cursor: pointer; | |||
} | |||
.iatLeftButton { | |||
float: left; | |||
} | |||
.iatRightButton { | |||
float: right; | |||
<syntaxhighlight lang=" | }</syntaxhighlight> | ||
<script type="text/javascript" charset="utf-8"> | </li> | ||
<li>To apply the plugin, add one of the two scripts below to the question source: | |||
<ul> | |||
<li>With hidden answer table (for normally activated survey)<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Apply the IAT plugin to this question | |||
implicitAssociation('#question{QID}'); | |||
}); | |||
</script></syntaxhighlight> | |||
</li> | |||
<li>With visible answer table (for testing purposes) | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | |||
// Apply the IAT plugin to this question | |||
}); | implicitAssociation('#question{QID}', true); | ||
</script> | }); | ||
</ | </script></syntaxhighlight> | ||
</li> | |||
</ul> | |||
</li> | |||
</ol> | |||
= | =Make multiple choice easier= | ||
''Version 2.00 | ''Tested with Version 2.00 in Chrome, FF, Safar, IE'' | ||
The problem: | |||
We often have multiple choice question, where the user has to select 4 elements out of 78 possible answers or 3 out of 25 and so on. | |||
If we use pen and paper version for this questions, we noticed that the participants go through the whole list and if an answer doesn't suit on the first sight, they cross it out. | |||
The solution: | |||
The script gives the participant the possibility to cross out this answers in a digital way. The script adds a small "X" before the checkbox. When it is clicked, the label text of the checkbox turns grey. | |||
(see the attached screenshot for an example) | |||
Here is the script, just add it to help text | |||
<syntaxhighlight lang="javascript" enclose="div"> | <syntaxhighlight lang="javascript" enclose="div"> | ||
<script> | <script type="text/javascript"> | ||
$(document).ready(function(){ | |||
/** | |||
* Small script that adds a "X" before a checkbox. | |||
* On click the text color of the label of the checkbox turns grey | |||
}); | * If the user has to choose some answers from many options, he can "delete" answers, that on first sight looks wrong | ||
* Add the script to the question in Limesurvey (for example within the source code of the help text) | |||
*/ | |||
//Define the X (standard is a X in capitals) | |||
= | var x = "X"; | ||
css_class = "x"; | |||
/* | |||
* Define the style of the X | |||
* Of course you can define the style in the stylesheet - if so, the script ignores the following settings | |||
* If there is a style, than set style var to 1 | |||
*/ | |||
var style = 0; | |||
var size = "12px"; | |||
var weight = "bold"; | |||
var color = "red"; | |||
var cursor = "pointer"; | |||
//element type - standard is a span element | |||
var type = "span"; | |||
//Define the new font color of the checkbox label | |||
label_color = "#bfbfbf"; | |||
//End of configuration - start of the function | |||
//Define the element that is added | |||
if(style == 1) { | |||
ele = "<"+type+" class='"+css_class+"'>"+x+"</"+type+">"; | |||
} | |||
else { | |||
ele = "<"+type+" class='"+css_class+"' style='font-size:"+size+"; font-weight:"+weight+"; color:"+color+"; cursor:"+cursor+";'>"+x+"</"+type+">"; | |||
} | |||
//Get the standard font-color of the used style | |||
st_color = $("label").css("color"); | |||
//insert the X before the checkboxes | |||
$(document).ready(function() { | |||
$("li").each(function(){ | |||
$(this).prepend(ele); | |||
}); | |||
}); | |||
//bind an eventhandler on the X (delegate is used, because Limesurvey uses an old jQuery version) | |||
var css_class_c = "."+css_class; | |||
$(document).delegate(css_class_c,"click",function() { | |||
var color_check = $(this).siblings("label").data("color"); | |||
if(color_check != "true") { | |||
$(this).siblings("label").css("color",label_color).data("color","true"); | |||
$(this).siblings('input').attr('checked', false); | |||
} | |||
else { | |||
$(this).siblings("label").css("color",st_color).data("color","false"); | |||
} | |||
}); | |||
$(".checkbox").click(function () { | |||
$(this).siblings("label").css("color",st_color).data("color","false"); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
=Prevent the survey from being submitted when users press enter= | |||
function | By default HTML forms are submitted when the user presses enter in any text field. This can be annoying with long survey pages or if your users are inexperienced with keyboard shortcuts. | ||
To disable this behavior, add the following code snippet to template.js: | |||
<syntaxhighlight lang="javascript" enclose="div">$(document).ready(function(){ | |||
$('input').keypress( | |||
function(event){ | |||
if (event.which == '13') { | |||
event.preventDefault(); | |||
} | |||
}); | |||
});</syntaxhighlight> | |||
= Card Sorting= | |||
== Version 2.06== | |||
''Tested with: 2.06,'' | |||
This workaround uses JavaScript to allow dragging items into "buckets" to "card sort" them. A multiple-short-text question is used with subquestions being the draggable items. The data recorded for each item is the "bucket" number that it was dropped in. "Buckets" are pre-defined in a list in the "Help" section of the question.<br /><br /> | |||
[[File:Card_sort_1.png]]<br /><br /> | |||
'''DOWNLOADS:'''<br /> | |||
- [[Media:Card_Sort.zip|Demo template]]<br /> | |||
- [[Media:Card_Sort.lss|Demo survey]]. | |||
'''IMPLEMENTATION:''' | |||
1) [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
2) Create your multiple-short-text with subquestions. | |||
3) Insert the "bucket" labels into an unordered list in the Question Help section. | |||
4) Add the following to the end of template.js:<syntaxhighlight lang="javascript" enclose="div"> | |||
function cardSort(qID) { | |||
// Define some stuff... | |||
var thisQuestion = $('#question'+qID); | |||
var thisQuestionHelp = $('img[alt="Help"]', thisQuestion).parent(); | |||
thisQuestion.addClass('card-sort-question'); | |||
// Hide the "Help" section | |||
thisQuestionHelp.hide(); | |||
//Insert the "card sort" elements | |||
$('ul.questions-list', thisQuestion).parent().prepend('<div class="droppable items-start"></div><div class="items-end-wrapper" />'); | |||
$('ul:eq(0) li', thisQuestionHelp).each(function(i) { | |||
$('.items-end-wrapper', thisQuestion).append('<div class="items-end-inner">\ | |||
<div class="items-end-text">'+$(this).html()+'</div>\ | |||
<div class="droppable items-end items-end-'+(i+1)+'" data-items-end="'+(i+1)+'"></div>\ | |||
</div>')}); | |||
// Insert the "cards" | |||
$('li.answer-item', thisQuestion).each(function(i) { | |||
var thisSGQA = $(this).attr('id').replace(/javatbd/, ''); | |||
var thisCode = $(this).attr('id').split('X'+qID)[1]; | |||
var thisHTML = $('label', this).html(); | |||
$('div.items-start').append('<div class="card draggable" data-sgqa="'+thisSGQA+'" data-code="'+thisCode+'">\ | |||
'+thisHTML+'\ | |||
</div>'); | |||
}); | |||
// Make the "cards" draggable | |||
$('.draggable').draggable({ | |||
revert: "invalid", | |||
zIndex: 2700, | |||
helper: 'original', | |||
start: function( event, ui ) { | |||
$(ui.helper).addClass('ui-draggable-helper'); | |||
}, | |||
stop: function( event, ui ) { | |||
} | } | ||
}); | |||
// Set the targets for the draggables | |||
$('.droppable.items-start').droppable({ | |||
hoverClass: 'target-hover', | |||
accept: '.draggable.moved' | |||
}); | |||
$('.droppable.items-end').droppable({ | |||
hoverClass: 'target-hover', | |||
accept: '.draggable' | |||
}); | |||
// After dropped | |||
$('.droppable').bind('drop', function(event, ui) { | |||
// Physically move the draggable to the target | |||
// (the plugin just visually moves it) | |||
// (need to use a clone here to fake out iPad) | |||
var newDraggable = $(ui.draggable).clone(); | |||
$(newDraggable).appendTo(this); | |||
$(ui.draggable).remove(); | |||
if($(this).hasClass('items-end')) { | |||
$(newDraggable).addClass('moved'); | |||
} | } | ||
else { | |||
$(newDraggable).removeClass('moved'); | |||
$( | |||
} | } | ||
$(newDraggable).removeClass('ui-draggable-helper ui-draggable-dragging').css({ | |||
$( | 'z-index':'', | ||
'top':'auto', | |||
'left':'auto' | |||
}); | |||
// Now, make this new clone draggable | |||
$(newDraggable).draggable({ | |||
revert: "invalid", | |||
zIndex: 2700, | |||
helper: 'original', | |||
start: function( event, ui ) { | |||
$(ui.helper).addClass('ui-draggable-helper'); | |||
}, | |||
stop: function( event, ui ) { | |||
} | |||
}); | |||
}); | |||
// Initial "card" positions | |||
$('li.question-item input.text', thisQuestion).each(function(i) { | |||
if($(this).val() > 0) { | |||
$('.items-end[data-items-end="'+$(this).val()+'"]').append($('.card[data-sgqa="'+$(this).attr('name')+'"]')); | |||
$('.card[data-sgqa="'+$(this).attr('name')+'"]').appendTo($('.items-end[data-items-end="'+$(this).val()+'"]')).addClass('moved'); | |||
} | } | ||
}); | }); | ||
} </syntaxhighlight> | |||
// Interrupt the Next/Submit function and load the inputs | |||
$('form#limesurvey').submit(function(){ | |||
$('.question-item input.text', thisQuestion).val(0); | |||
$('.droppable.items-end .card', thisQuestion).each(function(i) { | |||
var thisItemsEnd = $(this).closest('.droppable.items-end').attr('data-items-end'); | |||
var thisID = $(this).attr('data-sgqa'); | |||
$('#answer'+thisID+'').val(thisItemsEnd); | |||
}); | |||
}); | |||
}</syntaxhighlight> | |||
<br />5) Add the following to the end of template.css:<syntaxhighlight lang="css" enclose="div"> | <br />5) Add the following to the end of template.css:<syntaxhighlight lang="css" enclose="div"> | ||
/* | /* Card Sort */ | ||
. | .card-sort-question ul.subquestions-list { | ||
/*display: none; | |||
clear: both;*/ | |||
} | } | ||
. | .card-sort-question .items-start { | ||
float: left; | float: left; | ||
width: 340px; | |||
height: 317px; | |||
margin-top: 8px; | |||
border: 1px solid #666; | |||
-moz-border-radius: 6px; | |||
-webkit-border-radius: 6px; | |||
-khtml-border-radius: 6px; | |||
border-radius: 6px; | |||
} | } | ||
. | .card-sort-question .items-start.target-hover { | ||
background:#C9C9C9; | |||
} | } | ||
. | .card-sort-question .items-end-wrapper { | ||
float: left; | |||
margin-left: 20px; | |||
width: 340px; | |||
} | } | ||
. | .card-sort-question .items-end { | ||
width: 338px; | |||
min-height: 73px; | |||
margin-bottom: 10px; | |||
padding-bottom: 5px; | |||
border: 1px solid #666; | |||
-moz-border-radius: 6px; | |||
-webkit-border-radius: 6px; | |||
-khtml-border-radius: 6px; | |||
border-radius: 6px; | |||
background: #EBEBEB; | |||
} | } | ||
. | .card-sort-question .items-end.target-hover { | ||
background: #C9C9C9; | |||
} | } | ||
. | .card-sort-question .items-end.ui-state-disabled { | ||
opacity: 1; | |||
filter:alpha(opacity=100); | |||
} | } | ||
. | .card-sort-question .items-end-text { | ||
width: 338px; | |||
padding-bottom: 5px; | |||
width: | background: #FFFFFF; | ||
font-size: 110%; | |||
border: | font-weight: bold; | ||
-moz-border-radius: | } | ||
-webkit-border-radius: | |||
-khtml-border-radius: | .card-sort-question .card { | ||
border-radius: | display: inline-block; | ||
width: 140px; | |||
height: auto; | |||
margin: 5px 8px; | |||
padding: 3px; | |||
border: 2px solid #2F4354; | |||
-moz-border-radius: 8px; | |||
-webkit-border-radius: 8px; | |||
-khtml-border-radius: 8px; | |||
border-radius: 8px; | |||
background-color: #43b3d1; | |||
color: #2f4354; | |||
font-weight: bold; | |||
text-align: center; | text-align: center; | ||
line-height: normal; | line-height: normal; | ||
} | } | ||
. | .card-sort-question .items-end .card { | ||
margin: 5px 7px; | |||
} | } | ||
. | .card-sort-question div.answer { | ||
clear: both; | |||
padding-top: 1px; | |||
margin-top: 0; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
<br />6) | <br />6) Add this to the source of the question to apply the function.<syntaxhighlight lang="javascript" enclose="div"> | ||
<script type="text/javascript" charset="utf-8"> | |||
<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | $(document).ready(function() { | ||
cardSort({QID}); | |||
}); | |||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
''Tested with: | == Version 3.x== | ||
Here is a custom question theme for card Sorting in 3.x. (note that this interface is not optimal for small screen sizes) | |||
'''Implementation:''' | |||
1) Extract the custom question theme linked below and upload it to /limesurvey/upload/themes/question/. | |||
2) Create a multiple-short-text question, click Save. | |||
3) Set the question setting "Question theme" to "cardSort", click Save.<br /> | |||
[[File:Card_sort_3.x_1.png]] | |||
4) In the question setting "Sorting area names" field, enter a comma-separated list of the names for the sorting "buckets", click Save.<br /> | |||
[[File:Card_sort_3.x_2.png]] | |||
5) Create subquestions as required. | |||
6) The styles for the theme can be modified in /limesurvey/upload/themes/question/cardSort/survey/questions/answer/multipleshorttext/assets/css/cardsort.css. | |||
[[File:Card_sort_3.x_3.png]] | |||
'''Downloads:'''<br /> | |||
Custom question theme - [[Media:CardSort.zip]]<br /> | |||
Sample survey - [[Media:Card_sort_test_survey.zip]] | |||
= Q Sorting= | |||
== Version 3.x== | |||
''Tested with: 3.08'' | |||
This workaround uses JavaScript to | This workaround is heavily based on the Card Sorting above. It uses JavaScript to allow dragging items into "buckets" to "card sort" them with the additional twist to limit the cards per bucket. A multiple-short-text question is used with subquestions being the draggable items. The data recorded for each item is the "bucket" number that it was dropped in. "Buckets" and their limits are pre-defined in a list in the "Display" section of the question.<br /><br /> | ||
'''Downloads:'''<br /> | |||
Custom question theme - [[Media:QSort.zip]]<br /> | |||
=Text Input (e.g. "short free text", "huge free text"): Force UpperCase + onBlur Trim= | |||
Add this to the source of your target question to apply the function. | |||
Here is the primary JavaScript/jQuery coding: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
<script type='text/javascript' charset='utf-8'> | |||
$( document ).ready( function() { | |||
var this_surveyId='{SID}'; | |||
var this_groupId='{self.gid}'; | |||
var this_quesitonId='{self.qid}'; | |||
var this_self='{self.sgqa}'; | |||
// Remark for the variable 'my_targetTextBox': | |||
// ------------------------------------ | |||
// For Text-type question (e.g. 'short free text', 'huge free text'), use : '#answer' + this_self; | |||
// For 'Multiple Choice'-type question enabled with the 'Other' option which provides a textbox, use : '#answer' + this_self; | |||
// For 'List (radio)'-type question enabled with the 'Other' option which provides a textbox, use : '#answer' + this_self + 'text'. | |||
var my_targetTextBox='#answer' + this_self; | |||
// Trim: | |||
// ----- | |||
$( my_targetTextBox ).blur( function(){ | |||
$( this ).val( $.trim( $( this ).val() ) ); | |||
}); | |||
// Uppercase: | |||
// ---------- | |||
// Operate for its appearance only (but have no effect to modify its intrinsic value) - display as UpperCase: | |||
$( my_targetTextBox ).css( 'text-transform', 'uppercase' ); | |||
// Operate for its intrinsic value: | |||
$( my_targetTextBox ).blur( function() { | |||
$( this ).val( $( this ).val().toUpperCase() ); | |||
}); | |||
}); | |||
</script> | |||
</syntaxhighlight> | |||
$( | For Text-type question (e.g. 'short free text', 'huge free text'), set the 'this_self' variable as below: | ||
<syntaxhighlight lang="javascript" enclose="div"> | |||
var my_targetTextBox='#answer' + this_self; | |||
</syntaxhighlight> | |||
For 'Multiple Choice'-type question enabled with the 'Other' option which provides a textbox, set the 'this_self' variable as below: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
var my_targetTextBox='#answer' + this_self; | |||
</syntaxhighlight> | |||
For 'List (radio)'-type question enabled with the 'Other' option which provides a textbox, set the 'this_self' variable as below: | |||
<syntaxhighlight lang="javascript" enclose="div"> | |||
var my_targetTextBox='#answer' + this_self + 'text'; | |||
</syntaxhighlight> | |||
= Convert arrays to dropdowns on smaller screens = | |||
''Tested with: 2.05, IE 8-11, Firefox, Chrome'' | |||
Here's a little jQuery plugin that converts arrays to drop-downs on smaller screens.<br /><br /> | |||
'''IMPLEMENTATION:''' | |||
1) Add the following to the end of template.js:<syntaxhighlight lang="javascript" enclose="div"> | |||
$(document).ready(function(){ | |||
// Apply the responsiveArray plugin with default settings | |||
$('.array-10-pt, .array-flexible-row, .array-5-pt, .array-increase-same-decrease, .array-yes-uncertain-no').responsiveArray(); | |||
}); | |||
/***** | |||
A plugin to insert drop-downs into arrays for small screens | |||
Copyright (C) 2015 - Tony Partner (http://partnersurveys.com) | |||
Licensed MIT, GPL | |||
Version - 2.0 | |||
Create date - 09/04/15 | |||
*****/ | |||
(function( $ ){ | |||
$.fn.responsiveArray = function(options) { | |||
var opts = $.extend( { | |||
chooseText: 'Please choose...' | |||
}, options); | |||
return this.each(function() { | |||
var thisQuestion = $(this); | |||
var thisQID = $(thisQuestion).attr('id').split('question')[1]; | |||
// Some classes | |||
$(thisQuestion).addClass('responsive-array'); | |||
$('table.questions-list tr', thisQuestion).each(function(i){ | |||
$('> *', this).each(function(i){ | |||
$(this).addClass('col-'+i); | |||
if(i != 0) { | |||
$(this).addClass('expanded'); | |||
} | |||
}); | |||
}); | |||
// Insert a column | |||
$('.col-0', thisQuestion).after('<td class="dropdown-cell" />'); | |||
// Insert dropdowns | |||
$('body').append('<select style="display:none;" class="responsive-select responsive-select-'+thisQID+'" />'); | |||
$('table.questions-list thead th.expanded', thisQuestion).each(function(i){ | |||
$('.responsive-select-'+thisQID).append('<option value="">'+$(this).text()+'</option>'); | |||
}); | |||
$('table.questions-list tbody .dropdown-cell', thisQuestion).append($('.responsive-select-'+thisQID+'').clone()); | |||
$('tr.radio-list', thisQuestion).each(function(i){ | |||
var thisRow = $(this); | |||
$('input.radio', this).each(function(i){ | |||
$('.responsive-select-'+thisQID+' option:eq('+i+')', thisRow).attr('value', $(this).attr('id')); | |||
}); | |||
if($('input.radio:checked', thisRow).length > 0) { | |||
$('.responsive-select-'+thisQID+'', thisRow).val($('input.radio:checked', thisRow).attr('id')); | |||
} | |||
else { | |||
$('.responsive-select-'+thisQID+'', thisRow).prepend('<option value="" selected="selected">'+opts.chooseText+'</option>'); | |||
} | |||
}); | |||
$('.responsive-select-'+thisQID+'', thisQuestion).show(); | |||
. | // Listeners on radios | ||
$('input.radio', thisQuestion).click(function(event) { | |||
var thisRow = $(this).closest('tr'); | |||
var thisID = $(this).attr('id'); | |||
//$('option[value="'+thisID+'"]').attr('selected', 'selected'); | |||
$('.responsive-select', thisRow).val(thisID); | |||
$('.responsive-select option[value=""]', thisRow).remove(); | |||
}); | |||
} | |||
. | // Listeners on dropdowns | ||
$('.responsive-select-'+thisQID+'').change(function() { | |||
$('#'+$(this).val()+'').click(); | |||
} | }); | ||
}); | |||
}; | |||
})( jQuery );</syntaxhighlight> | |||
. | <br />2) Add something like this to template.css (I have it set to switch at 640px but adjust that as you see fit):<syntaxhighlight lang="css" enclose="div"> | ||
/***** | |||
Styles for the responsiveArray plugin | |||
Copyright (C) 2015 - Tony Partner (http://partnersurveys.com) | |||
Licensed MIT, GPL | |||
Version - 2.0 | |||
Create date - 09/04/15 | |||
*****/ | |||
.responsive-array .dropdown-cell { | |||
display: none; | |||
text-align: left; | |||
padding-left: 8px; | |||
} | } | ||
. | .responsive-array .dropdown-cell select { | ||
max-width: none; | |||
} | } | ||
@media screen and (max-width: 640px) { | |||
.responsive-array table.question { | |||
table-layout: auto; | |||
} | |||
.responsive-array table.question .col-0, | |||
.responsive-array table.question .dropdown-cell { | |||
width: 50%; | |||
} | |||
.responsive-array .dropdown-cell { | |||
display: table-cell; | |||
} | |||
.responsive-array th.expanded, | |||
.responsive-array td.expanded { | |||
display: none; | |||
} | |||
}</syntaxhighlight> | |||
<br />Note that the "Please choose" text is an optional setting. To change it, apply the plugin like this:<syntaxhighlight lang="javascript" enclose="div"> | |||
$(document).ready(function(){ | |||
// Apply the responsiveArray plugin with default settings | |||
$('.array-10-pt, .array-flexible-row, .array-5-pt, .array-increase-same-decrease, .array-yes-uncertain-no').responsiveArray({ | |||
chooseText: 'Select one...' | |||
}); | |||
});</syntaxhighlight> | |||
= Van Westendorp Pricing Sliders= | |||
== Version 2.06== | |||
. | ''Tested with: LimeSurvey version 2.06'' | ||
. | This workaround uses JavaScript to dynamically control sliders to facilitate the [http://www.5circles.com/van-westendorp-pricing-the-price-sensitivity-meter/ Van Westendorp pricing research methodology]. When a slider is manipulated, all of the "higher" sliders are dynamically pushed to higher levels and "lower" sliders are pushed to lower levels. This ensures that the data will always be valid.<br /><br /> | ||
. | [[File:Test_Van_Westendorp_Pricing_206_v2.png]]<br /><br /> | ||
'''Download''' a [[Media:Test_Van_Westendorp_Pricing_206.zip|working template and survey]] (un-zip the package and install the template before the survey). | |||
'''Implementation''': | |||
. | #[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | ||
#Create your Multiple Numeric question with subquestions as seen in the image above. | |||
#Add the following to the end of template.js:<syntaxhighlight lang="javascript" enclose="div">function shuffleArray(array) { | |||
for (var i = array.length - 1; i > 0; i--) { | |||
var j = Math.floor(Math.random() * (i + 1)); | |||
var temp = array[i]; | |||
array[i] = array[j]; | |||
array[j] = temp; | |||
} | |||
return array; | |||
} | } | ||
/***** | |||
A jQuery plugin to facilitate the Van Westendorp pricing research methodology | |||
Copyright (C) 2016 - Tony Partner (http://partnersurveys.com) | |||
Licensed MIT, GPL | |||
Version - 2.0 | |||
Create date - 19/10/16 | |||
*****/ | |||
(function( $ ){ | |||
= | $.fn.vWPricing = function(options) { | ||
var opts = $.extend( { | |||
order: [1, 2, 3, 4], | |||
randomOrder: false | |||
}, options); | |||
return this.each(function() { | |||
var thisQuestion = $(this); | |||
( | |||
thisQuestion.addClass('vwp-question'); | |||
// Add some attributes and set the slider max/min values | |||
var itemsLength = $('li.question-item', thisQuestion).length; | |||
$('li.question-item', thisQuestion).each(function(i) { | |||
$(this).attr('data-item', (i+1)); | |||
$('.ui-slider', this).attr('data-slider', (i+1)); | |||
var thisSliderMin = $('.ui-slider', this).slider('option', 'min'); | |||
$('.ui-slider', this).slider('option', 'min', thisSliderMin+(i)); | |||
var thisSliderMax = $('.ui-slider', this).slider('option', 'max'); | |||
$('.ui-slider', this).slider('option', 'max', thisSliderMax-((itemsLength-1)-i)); | |||
}); | |||
// | |||
var | // Slider order | ||
if(opts.randomOrder == true) { | |||
shuffleArray(opts.order); | |||
} | |||
$(opts.order).each(function(i, val) { | |||
$('ul.subquestions-list', thisQuestion).append($('li.question-item[data-item="'+val+'"]', thisQuestion)); | |||
}); | |||
var | // Listeners on the sliders | ||
$('.ui-slider', thisQuestion).on('slide', function(event, ui) { | |||
var | handleVwpSliders(this, ui.value); | ||
}); | |||
$('.ui-slider', thisQuestion).on('slidestop', function(event, ui) { | |||
handleVwpSliders(this, ui.value); | |||
// | }); | ||
// A function to handle the siders | |||
function handleVwpSliders(el, sliderVal) { | |||
var thisRow = $(el).closest('li'); | |||
var movedIndexNum = $(el).attr('data-slider'); | |||
// | $('input.text', thisRow).val(sliderVal); | ||
$('.slider-callout', thisRow).html($('input.text', thisRow).val()); | |||
var lowerSliders = $('.ui-slider', thisQuestion).filter(function() { | |||
return $(this).attr('data-slider') < movedIndexNum; | |||
} | }); | ||
var higherSliders = $('.ui-slider', thisQuestion).filter(function() { | |||
return $(this).attr('data-slider') > movedIndexNum; | |||
} | }); | ||
// | $(lowerSliders).each(function(i) { | ||
var thisIndexNum = $(this).attr('data-slider'); | |||
var newSliderVal = sliderVal-(movedIndexNum-thisIndexNum); | |||
if($(this).slider('option', 'value') > newSliderVal) { | |||
$( | var thisRow = $(this).closest('li'); | ||
$(this).slider('option', 'value', newSliderVal); | |||
$('input.text', thisRow).val(newSliderVal); | |||
$('.slider-callout', thisRow).html($('input.text', thisRow).val()); | |||
} | |||
}); | |||
$(higherSliders).each(function(i) { | |||
var thisIndexNum = $(this).attr('data-slider'); | |||
$( | var newSliderVal = sliderVal+(thisIndexNum-movedIndexNum); | ||
if($(this).slider('option', 'value') < newSliderVal) { | |||
var thisRow = $(this).closest('li'); | |||
$(this).slider('option', 'value', newSliderVal); | |||
$('input.text', thisRow).val(newSliderVal); | |||
$('.slider-callout', thisRow).html($('input.text', thisRow).val()); | |||
} | |||
}); | |||
} | |||
}); | |||
}; | |||
})( jQuery );</syntaxhighlight> | |||
$( | #Add the following to the end of template.css (this is for a copy of [http://extensions.sondages.pro/skeletonquest-rwd-for-limesurvey/ Denis Chenu's SkeletonQuest template]):<syntaxhighlight lang="css" enclose="div">/**** Van Westendorp Pricing ****/ | ||
}); | |||
</ | |||
< | |||
.vwp-question ul.subquestions-list, | |||
.vwp-question ul.subquestions-list li { | |||
display:block; | |||
} | |||
.vwp-question ul.subquestions-list li { | |||
margin-bottom: 15px; | |||
} | |||
.vwp-question ul.subquestions-list .slider-label { | |||
display:block; | |||
padding: 0.3em 0.5em 0.7em; | |||
width: auto; | |||
max-width: 100%; | |||
text-align: left; | |||
} | |||
To | .vwp-question .slider-element { | ||
display: block; | |||
margin-left: 2%; | |||
width:90%; | |||
max-width: 32em; | |||
}</syntaxhighlight> | |||
#To apply the plugin, add this script the multiple-numeric question source. | |||
There are two options to adjust<br /> -'''order''' - this is the order that your subquestions will be displayed (default, 1, 2, 3, 4)<br /> -'''randomOrder''' - if set to true, the '''order''' option will be overridden and the subquestion order will be randomized (default, false)<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}').vWPricing({ | |||
order: [1, 2, 3, 4], | |||
randomOrder: false | |||
}); | |||
}); | |||
</script></syntaxhighlight> | |||
== Version 2.5x== | |||
''Tested with: LimeSurvey version 2.54.5'' | |||
This workaround uses JavaScript to dynamically control sliders to facilitate the [http://www.5circles.com/van-westendorp-pricing-the-price-sensitivity-meter/ Van Westendorp pricing research methodology]. When a slider is manipulated, all of the "higher" sliders are dynamically pushed to higher levels and "lower" sliders are pushed to lower levels. This ensures that the data will always be valid.<br /><br /> | |||
[[File:Test_Van_Westendorp_Pricing_25x.png]]<br /><br /> | |||
'''Download''' a [[Media:Test_Van_Westendorp_Pricing_25x.zip|working template and survey]] (un-zip the package and install the template before the survey). | |||
'''Implementation''': | |||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | |||
#Create your Multiple Numeric question with subquestions as seen in the image above. | |||
- [[ | #Add the following to the end of template.js:<syntaxhighlight lang="javascript" enclose="div">function shuffleArray(array) { | ||
for (var i = array.length - 1; i > 0; i--) { | |||
var j = Math.floor(Math.random() * (i + 1)); | |||
var temp = array[i]; | |||
array[i] = array[j]; | |||
array[j] = temp; | |||
} | |||
return array; | |||
} | |||
/***** | |||
A jQuery plugin to facilitate the Van Westendorp pricing research methodology | |||
Copyright (C) 2016 - Tony Partner (http://partnersurveys.com) | |||
Licensed MIT, GPL | |||
Version - 2.0 | |||
Create date - 19/10/16 | |||
*****/ | |||
(function( $ ){ | |||
$.fn.vWPricing25 = function(options) { | |||
var opts = $.extend( { | |||
order: [1, 2, 3, 4], | |||
randomOrder: false | |||
function | }, options); | ||
return this.each(function() { | |||
var thisQuestion = $(this); | |||
thisQuestion.addClass('vwp-question'); | |||
// Add some attributes and set the slider max/min values | |||
var itemsLength = $('.question-item', thisQuestion).length; | |||
$('.question-item', thisQuestion).each(function(i) { | |||
var thisInput = $('input[type=text]', this); | |||
var thisVal = $(thisInput).val(); | |||
$(this).attr('data-item', (i+1)); | |||
$(thisInput).attr('data-slider-index', (i+1)); | |||
// Slider initial settings | |||
setTimeout(function() { | |||
var thisSliderMin = $(thisInput).bootstrapSlider('getAttribute', 'min'); | |||
$(thisInput).bootstrapSlider('setAttribute', 'min', thisSliderMin+(i)); | |||
var thisSliderMax = $(thisInput).bootstrapSlider('getAttribute', 'max'); | |||
$(thisInput).bootstrapSlider('setAttribute', 'max', thisSliderMax-((itemsLength-1)-i)); | |||
if(thisVal == '') { | |||
$(thisInput).val(''); | |||
} | |||
}, 200); | |||
}); | |||
// Slider order | |||
if(opts.randomOrder == true) { | |||
shuffleArray(opts.order); | |||
} | |||
$(opts.order).each(function(i, val) { | |||
$('.subquestion-list.questions-list', thisQuestion).append($('.question-item[data-item="'+val+'"]', thisQuestion)); | |||
}); | |||
// Listeners on the sliders | |||
$('input[type=text]', thisQuestion).on('slide', function(event) { | |||
handleVwpSliders(this, $(this).bootstrapSlider('getValue')); | |||
}); | |||
$('input[type=text]', thisQuestion).on('slideStop', function(event) { | |||
handleVwpSliders(this, $(this).bootstrapSlider('getValue')); | |||
}); | |||
// A function to handle the siders | |||
function handleVwpSliders(el, sliderVal) { | |||
var movedIndexNum = $(el).attr('data-slider-index'); | |||
var lowerSliders = $('input[type=text]', thisQuestion).filter(function() { | |||
return $(this).attr('data-slider-index') < movedIndexNum; | |||
}); | |||
var higherSliders = $('input[type=text]', thisQuestion).filter(function() { | |||
return $(this).attr('data-slider-index') > movedIndexNum; | |||
}); | |||
$(lowerSliders).each(function(i) { | |||
var thisIndexNum = $(this).attr('data-slider-index'); | |||
var newSliderVal = sliderVal-(movedIndexNum-thisIndexNum); | |||
if($(this).bootstrapSlider('getValue') > newSliderVal) { | |||
var thisRow = $(this).closest('.question-item'); | |||
var thisTooltip = $('.tooltip', thisRow); | |||
$(this).bootstrapSlider('setValue', newSliderVal); | |||
$('.tooltip-inner', thisTooltip).text($('input.text', thisRow).val()); | |||
thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); | |||
var validationInput = $('input.em_sq_validation', thisRow); | |||
$(validationInput).val($('input.text', thisRow).val()) | |||
fixnum_checkconditions($(validationInput).attr('value'), $(validationInput).attr('name'), $(validationInput).attr('type')); | |||
} | |||
}); | |||
$(higherSliders).each(function(i) { | |||
var thisIndexNum = $(this).attr('data-slider-index'); | |||
var newSliderVal = sliderVal+(thisIndexNum-movedIndexNum); | |||
if($(this).bootstrapSlider('getValue') < newSliderVal) { | |||
var thisRow = $(this).closest('.question-item'); | |||
var thisTooltip = $('.tooltip', thisRow); | |||
$(this).bootstrapSlider('setValue', newSliderVal); | |||
$('.tooltip-inner', thisTooltip).text($('input.text', thisRow).val()); | |||
thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); | |||
var validationInput = $('input.em_sq_validation', thisRow); | |||
$(validationInput).val($('input.text', thisRow).val()) | |||
fixnum_checkconditions($(validationInput).attr('value'), $(validationInput).attr('name'), $(validationInput).attr('type')); | |||
} | |||
}); | |||
} | } | ||
// Listener on resizing (override the bootstrap callout behaviour) | |||
$(window).resize(function() { | |||
setTimeout(function() { | |||
$('input[type=text]', thisQuestion).each(function(i) { | |||
if($(this).val() != '') { | |||
var thisRow = $(this).closest('.question-item'); | |||
var thisTooltip = $('.tooltip', thisRow); | |||
$('.tooltip-inner', thisTooltip).text($.trim($(this).val())); | |||
console.log($('.tooltip-inner', thisTooltip).text()); | |||
thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); | |||
} | |||
}); | |||
}, 1); | |||
}); | |||
}); | |||
}; | |||
})( jQuery );</syntaxhighlight> | |||
}); | #Add the following to the end of template.css (this is for a copy of the default template):<syntaxhighlight lang="css" enclose="div">/*********** Van Westendorp Pricing ***********/ | ||
} | |||
}</syntaxhighlight> | |||
.vwp-question .control-label { | |||
margin-bottom: 35px; | |||
} | } | ||
. | .vwp-question .withslider { | ||
margin-bottom: 0px; | |||
} | } | ||
. | .vwp-question .slider-container { | ||
margin-bottom: 2.5em; | |||
margin-top: 3.5em; | |||
} | } | ||
. | .vwp-question .slider.slider-horizontal .slider-handle { | ||
margin-top: -5px; | |||
} | } | ||
@media (max-width: 600px){ | |||
.vwp-question .withslider { | |||
padding-left: 0; | |||
padding-right: 0; | |||
} | |||
} | } | ||
< | @media (max-width: 480px){ | ||
<script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function() { | #outerframeContainer, | ||
.vwp-question .control-label, | |||
.vwp-question .slider-container > div { | |||
padding-left: 0; | |||
padding-right: 0; | |||
} | |||
.vwp-question .slider-container > div > div { | |||
padding-left: 5px; | |||
padding-right: 5px; | |||
} | |||
}</syntaxhighlight> | |||
#To apply the plugin, add this script the multiple-numeric question source. | |||
There are two options to adjust<br /> -'''order''' - this is the order that your subquestions will be displayed (default, 1, 2, 3, 4)<br /> -'''randomOrder''' - if set to true, the '''order''' option will be overridden and the subquestion order will be randomized (default, false)<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | |||
$(document).ready(function(){ | |||
$('#question{QID}').vWPricing25({ | |||
order: [1, 2, 3, 4], | |||
randomOrder: false | |||
}); | |||
}); | |||
</script></syntaxhighlight> | </script></syntaxhighlight> | ||
== Version 3.x == | |||
A custom question theme for Pricing Sliders can be found here - https://github.com/tpartner/LimeSurvey-Pricing-Sliders-3.x | |||
= Multiple Choice - Select "All of the above" = | = Multiple Choice - Select "All of the above" = | ||
| Line 5,893: | Line 5,583: | ||
#[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | #[[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey?|Set up your survey to use JavaScript]]. | ||
#Create your Multiple Choice question with the last | #Create your Multiple Choice question with the last subquestions as "Select all". | ||
#Add the following script to the source of the question text:<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | #Add the following script to the source of the question text:<syntaxhighlight lang="javascript" enclose="div"><script type="text/javascript" charset="utf-8"> | ||
$(document).on('ready pjax:complete',function() { | $(document).on('ready pjax:complete',function() { | ||
Revision as of 20:43, 18 April 2019
Often you want to manipulate certain elements of a survey at runtime. The only solution without touching the source code is to use JavaScript or jQuery which is shipped with LimeSurvey. Here are some examples to hide and style elements, validate user input or do calculations at runtime.
Other workarounds can be found at
Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves.
Therefore LimeSurvey can't offer guarantees or support for these solutions.
If you have questions, please contact the users that, thankfully, shared their solutions with the community.
How to add a javascript workaround solution to this Wiki page?
Well, this is pretty easy. Click the edit icon and create your own headline within the javascript section starting with "!". Then add a short note about the version you have used when creating your workaround, you can copy/paste this code snippet ''Tested with: (enter LimeSurvey version and maybe browser)''.
Finally it's imported to mark all your code with code tags, other wise you might break this page.
- Start tag: <syntaxhighlight lang="php" enclose="div">
- End tag: </syntaxhighlight>.
How to use Script (eg. JavaScript etc.) in LimeSurvey
Plugin addScriptToQuestion allow to use a simple textarea for easily adding javascript.
To use JavaScript within LimeSurvey, the XSS filter must be turned off and the code inserted in the source of a question or a group description.
- Go to Global settings --> Security and set "Filter HTML for XSS" to "Off".
- Add a new question
- Edit the question and click the "Source" button in the editor toolbar:

- Enter your script after the question text:

- Save the question
A simple test to see if JavaScript is enabled is to echo an alert. Use this code:
<script type="text/javascript" charset="utf-8">
alert("Test!");
</script>
It is a good practice to use the jQuery $(document).on('ready pjax:complete') event to prevent the code from executing until the page is fully loaded, it is especially needed when using the ajax-mode in the 3.0.0 and upper default templates:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:complete',function() {
alert("Test!");
});
</script>
Usage of brackets ({ and })
Examples of usage of brackets
Expression Manager will try to parse this JavaScript:
<script type="text/javascript" charset="utf-8">
$(function() {console.log('broken javascript');});
</script>
Adding line feed prevents Expression Manager from parsing
<script type="text/javascript" charset="utf-8">
$(function() {
console.log('Adding a line feed for javascript');
});
</script>
Expression Manager will try to parse this JavaScript:
<script type="text/javascript" charset="utf-8">
if(myvar==1) {console.log('broken javascript');};
</script>
Adding spaces inside the brackets prevents Expression Manager from parsing
<script type="text/javascript" charset="utf-8">
if(myvar==1) { console.log('Adding a space for javascript'); };
</script>
Sum up input values using Javascript
Tested with:
{SGQ} will automatically replaced by the current questions SGQA-codes.This is from a survey that is a invitation to a longer party, when the user clicks to the next page, the calculated results will be shown.
If you wonder what the {INSERTANS:1X6X12} stuff is, look at SGQA identifier and Using information from previous answers.
<div style="text-align: left">These are your answers:<br />
<u></u><u></u><u></u><u></u><u>=
<p><script LANGUAGE="JavaScript">
partyprice = 3;
beadclothprice = 3;
breakfastprice = 7;
lunchprice = 8;
dinnerprice = 10;
foodtotal = 0;
var isreallytrue = "Yes";
var noanswer = "No answer";
document.write( "Can you come? = {INSERTANS:45251X1X1}<BR>" );
if ("{INSERTANS:45251X1X1}" == isreallytrue )
{
if ("{INSERTANS:45251X1X3}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X3}"; }
partypeople = parseInt(answer);
partytotal = partyprice * partypeople;
document.write( "It's {INSERTANS:45251X1X3} persons who will come = " + partytotal + "€<BR>" );
if ("{INSERTANS:45251X1X4}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X4}";}
beadcloths = parseInt(answer);
beadclothtotal = beadclothprice * beadcloths;
document.write( "You want to borrow {INSERTANS:45251X1X4} beadcloths = " + beadclothtotal + "€<BR>" );
document.write( "Will you be there thursday? = {INSERTANS:45251X1X5}<BR>" );
document.write( "On friday you will have these meals: <BR>" );
if ("{INSERTANS:45251X1X71}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X71}";}
breakfastfriday = parseInt(answer) * breakfastprice;
document.write( "'''_ " + answer + " breakfeasts = " + breakfastfriday + "€<BR>" );
if ("{INSERTANS:45251X1X72}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X72}";}
lunchfriday = parseInt(answer) * lunchprice ;
document.write( "'''_ " + answer + " lunches = " + lunchfriday + "€<BR>" );
if ("{INSERTANS:45251X1X73}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X73}";}
dinnerfriday = parseInt(answer)* dinnerprice ;
document.write( "'''_ " + answer + " dinners = " + dinnerfriday + "€<BR>" );
foodtotal = breakfastfriday + lunchfriday + dinnerfriday;
document.write( "Will you be there saturday? = {INSERTANS:45251X1X8}<BR>" );
if ("{INSERTANS:45251X1X8}" == isreallytrue )
{
document.write( "On saturday you will have these meals: <BR>" );
if ("{INSERTANS:45251X1X91}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X91}"; }
breakfastsaturday = parseInt(answer) * breakfastprice ;
document.write("'''_ " + answer + " breakfeasts = " + breakfastsaturday + "€<BR>" );
if ("{INSERTANS:45251X1X92}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X92}"; }
lunchsaturday = parseInt(answer) * lunchprice ;
document.write( "'''_ " + answer + " lunches = " + lunchsaturday + "€<BR>" );
if ("{INSERTANS:45251X1X93}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X93}"; }
dinnersaturday = parseInt(answer) * dinnerprice ;
document.write( "'''_ " + answer + " dinners = " + dinnersaturday + "€<BR>" );
foodtotal = foodtotal + breakfastsaturday + lunchsaturday + dinnersaturday;
}
document.write( "Will you be there sunday? = {INSERTANS:45251X1X10}<BR>" );
if ("{INSERTANS:45251X1X10}" == isreallytrue )
{
document.write( "On sunday you will have these meals: <br>" );
if ("{INSERTANS:45251X1X111}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X111}"; }
breakfastsunday = parseInt(answer) * breakfastprice ;
document.write( "'''_ " + answer + " breakfeasts = " + breakfastsunday + "€<BR>" );
if ("{INSERTANS:45251X1X112}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X112}"; }
lunchsunday = parseInt(answer) * lunchprice ;
document.write( "'''_ " + answer + " lunches = " + lunchsunday + "€<BR>" );
if ("{INSERTANS:45251X1X113}"== noanswer) { answer = 0; }
else { answer = "{INSERTANS:45251X1X113}"; }
dinnersunday = parseInt(answer) * dinnerprice ;
document.write( "'''_ " + answer + " dinners = " + dinnersunday + "€<p>" );
foodtotal = foodtotal + breakfastsunday + lunchsunday + dinnersunday;
}
total = partytotal + beadclothtotal + foodtotal;
document.write( "<h3>In total it will cost you " + total + "€</h3><BR>
Put that sum in this bank account 1234 5678 9012" );
}
</SCRIPT></p>
</div>Multiple Question Validation
Tested with:
This workaround is in case you need to do some validation involving more than one question, it implies a very little JavaScript programming and the use of SGQA Identifiers; this should work on almost any version of LimeSurvey.
Is easy to explain with an example, we need to do a survey of the percentage of males and females and we want to be sure that the sum is 100, to do this follow this steps (the necessary data that is not indicated in these instructions are not important i.e. question codes, etc.):
- Create a new survey of type "group by group", set the "Show |<< Prev| button" to yes and note the SID.
- Add a new group called "Group 1" and note the GID.
- Add a new question "Percent of males" of type "numeric", make it mandatory and note the QID (we will refer to this as QID1).
- Add a new question "Percent of females" of type "numeric", make it mandatory and note the QID (we will refer to this as QID2).
- Add a new group called "Group 2"
- Add a new non mandatory question, here is the trick the question text has to be (be sure to replace the SID, GID, QID1 and QID2
<script>
function validation()
{
if [[{INSERTANS:SIDXGIDXQID1}+{INSERTANS:SIDXGIDXQID2}) != 100)
{
alert("Your responses don't sum 100! Check them");
document.limesurvey.move.value = 'moveprev';
document.limesurvey.submit();
}
else
{
document.limesurvey.move.value = 'movelast';
document.limesurvey.submit();
}
}
setTimeout("validation()",250);
</script>
But this will show shortly the question and will jump to the end page, a little weird for the survey taker but works.
This is a proof of concept, and may have some problems, please if you notice something or improve it send me an e-mail to leochaton-limesurvey at yahoo dot com.
This will work for 2 questions that you want to be the same. Works well for email and confirm email questions
function validation() {
if ("{INSERTANS:SIDXGIDXQID}" != "{INSERTANS:SIDXGIDXQID}") {
alert("Your responses don't match Check them"); document.limesurvey.move.value = 'moveprev';
document.limesurvey.submit();
}
}
setTimeout("validation()",250);
Alternate exit
Tested with:
Using the same idea of the previous post, you can implement an alternate exit of your survey.
This script should be in the first question to be displayed in a next page after the question that should trigger the alternate exit. In this example the question that trigger the alternate exit is a Yes/No question, if the user chooses no, he is redirected to another page.
<script>
if ("{INSERTANS:SIDXGIDXQID}" == "No")
{
window.location="http://www.limesurvey.org";
}
</script>
Custom onload function
Tested with: 'All browsers', LimeSurvey 1.70 and up
General
This simple workaround describes how to add a custom Javascript code that is triggered right after the page is loaded. It may have numerous applications, especially when you deal with a custom JS/HTML code. It may be used to hide form elements (<input> tags), make them read-only, display alert messages, etc.
To run any Javascript code right after page load use the Query ready() function. It will be executed when the page is being loaded. For example when you add the following code to one of your question definitions...:
<script>
jQuery(document).ready(
function(){
alert('onload alert!');
}
);
</script>
...it will display a pop-up message immediately after the page has been loaded.
Some of the applications of this trick I've explored are:
a) Hiding the form elements by calling in your Custom_On_Load:
document.getElementById("answer73166X16X54").style.display='none';
Note: As of svn build 9755, you can now dynamically reference the questions input fields by using the {SGQ} keyword. You can rewrite the previous example like this:
document.getElementById("answer{SGQ}").style.display='none';
this makes it a little easier when exporting surveys, so you don't have to worry about manually entering each questions SurveyGroupQuestion ID.
b) Making the elements read only:
document.getElementById("answer73166X16X54").readOnly=true;
where the "answer73166X16X54" structure has been described in one of other workarounds above.
c) For Hiding by a lot of elements by calling in your Customer_On_Load
jQuery searchs in html document for input-fields with radio type, if his answer text empty then do the display css set to none.
jQuery(document).ready(
function() {
jQuery('input:radio').each(
function() {
var s = jQuery(this);
var c = s.parent().children('.answertext');
for(var i=0; i < c.length; i++) {
var a = jQuery(c[i]]);
if(this.id </u> a.attr('for') && a.text() == '') {
s.css({ 'display' : 'none' });
a.css({ 'display' : 'none' });
break;
}
}
}
)
}
);
Advanced usage
If you want to place global Javascript code using the above jQuery(document).ready function then the best place to do this is the template javascript file template.js. You can edit this file using the template editor. Please be aware that placing it in the template javascript file will make the function available to all surveys using that template. If needed just create a new template copy for your survey.
Alternatively you can place the jQuery(document).ready function in the group description to make a Javascript function only available to a certain question group.
Language-specific Javascript code
There is an easy way to find out the current language and execute according Javascript using jQuery: The <html> tag of any survey pages contains an 'lang' attribute which holds the current language code. You can read that language code by using the followin code
jQuery(document).ready(
function(){
languagecode=$('html').attr('lang');
alert('This is the current language code: '+languagecode);
}
);
For an English survey the above code would show a messagebox with "This is the current language code: en"
Custom onload function in multi-language survey
Tested with: 1.85+ (7253), IE 6/7, FireFox 3.0, Safari 3.2,
To use custom onload functions, as above, in multi-language surveys you must define the functions in the question source for all languages.
While this initially seems to be a bit tedious, it actually can be useful - you can alter your onload functions depending on the language in use. For example, you can dynamically display alerts or element contents in the current language.
Filter answers of a question with the answer of another
Method 1
Tested with: 1.70 - 1.72
If you want to filter the answer of a question with another answer, you can use this workaround.
First, use answer code like that: XX for the first question, and XXYYY for the second one.
Answer of the second question filter if the 2 first letters are the answer of the first question.
We use 1000X1X1 and 1000X1X2 for the example, question had to be on separate page (question by question for example).The second question had to be a dropdown list (we can do similar workaround, but droplis is the best). You can do this using JQuery. It leaves the answer in the select box, but disables it. You could also replace "disable" with "remove" to get rid of it altogether.
var previousQuestionAnswer = "{INSERTANS:1000X1X1}";
var currentQuestionID = "#answer1000X1X1"
$(document).ready(function() {
// See if the answer for the previous question matches an answer in the current question
// (other than 'No Answer')
// If so, disable it.
if (previousQuestionAnswer!='No Answer') {
$(currentQuestionID).children().each(function(index, Element)
{
if ($(this).attr('text') == previousQuestionAnswer)
{ $(this).attr('disabled', true); }
}
);}
}); // End of JQuery ready function
Method 2
Tested with 1.92 + Firefox 9.0
If you have a country, state, and city set of questions (or similar), you could code answer options as:
Q1 Country Single choice list (ratio, dropdown)
X country#
Q2 State Single choice list (dropdown)
XY state#
Q3 City Single choice list (dropdown)
XYZZ city#
Now you must put the following Javascript code in the source of question 2 (State):
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Get the countryCode (first character of the country)
var countryCode = '{INSERTANS:1000X1X1}'.substr(0, 1).toUpperCase();
// Loop through all dropdown options and remove those with codes not starting with the countryCode
$('select[id^="answer"] option').each(function(i){
if($(this).attr('value') && $(this).attr('value').substr(0, 1).toUpperCase() != countryCode) {
$(this).remove();
}
});
});
</script>
And the following code in the source of question 3 (City):
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Get the stateCode (two first characters of the state)
var stateCode = '{INSERTANS:1000X1X2}'.substr(0, 2).toUpperCase();
// Loop through all dropdown options and remove those with codes not starting with the stateCode
$('select[id^="answer"] option').each(function(i){
if($(this).attr('value') && $(this).attr('value').substr(0, 2).toUpperCase() != stateCode) {
$(this).remove();
}
});
});
</script>
Each question must be in different pages of survey to work, i.e. in a question by question survey, or in diferent groups in a group by group survey.
Note that if you choose a two characters answer option code in the State question, i.e. a XYY answer option code, you must change the substr(0, 2) part of code in question 3 to substr(0, 3).
Filter answers of a multiple numeric type question
Tested with: 1.90+
If you want to filter a question of type "multiple numeric", you have to modify the workaround.
Note that this workaround assumes that the code for each of the subquestions are a numeric sequence 1,2,3...
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Match elements with labels using htmlFor and a loop
var labels = document.getElementsByTagName('LABEL');
for (var i = 0; i < labels.length; i++) {
if (labels[i].htmlFor != '') {
var elem = document.getElementById(labels[i].htmlFor);
if (elem)
elem.label = labels[i];
}
}
var answerFilter="{INSERTANS:96553X63X759}";
for (i=0; i<30; i++){
var iLabel = document.getElementById('answer96553X63X760'+(i+1]].label.innerHTML;
if (answerFilter.search(iLabel) == -1){
// Hide element
$('#question760').find('li').eq(i).hide();
// Set value of hidden elements to zero
document.getElementById('answer96553X63X760'+(i+1)).value = 0;
}
}
});</script>
Use an answer to prefill another question (default value)
Tested with: 1.72
And tested with: 1.91+
This workaround gives you the ablility to use an answer to fill the default value for another question. It's explained for free text question type but can be adapted for another question type.
We use SGQA identifier. For example, we use SGQA 1000X10X20 and 1000X10X21 to prefill 1000X11X30 and 1000X11X31. For the script to work, the question has to be on a different page.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#answer1000X11X30').val('{INSERTANS:1000X10X20}');
$('#answer1000X11X31').val('{INSERTANS:1000X10X21}');
});
</script>
If you want use two times the value of an integer input, you can also use this to prefill a question that you hide via CSS.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#answer1000X2X2').val(parseInt('{INSERTANS:1000X1X1}')*2);
$("#question2").hide();
});
</script>
Now you can use {INSERTANS:1000X2X2} for giving you twice the value of the user input from question 1.
Dynamic Sum
This script is used with a "Multiple Options" type question calculate a total price based on how which checkboxes are selected. The prices are listed as part of the answer. The answers are set up like this: "USB Mouse ($20)". The script uses the number between the "($" and the ")" as the price for that item. You can adapt the script to if you need to change the currency or need to sum something other than money.
This script works when used in a question-by-question format. It does not work when there are more than one question on a page. I think it can be adapted to work, but I haven't done the coding yet.
Put the following code into body of your question:
<script language=Javascript>
// General definitions
// Define a regular expression to match the labels containing information about an answer
// In LimeSurvey, these labels start with "answer..."
var answerRegex = /^answer/;
// Find all answer checkboxes in the document and set their
// onchange events to updatePrice
function Custom_On_Load()
{
// Find all input elements
var inputList=document.getElementsByTagName("input");
// Loop through each, looking for checkboxes
var i;
for( i=0; i< inputList.length;i++ )
{
// If input item does not have an ID, skip
if (! (inputList[i].id)) { continue; }
// Skip to next if ID doesn't start with "answer"
if (!answerRegex.test(inputList[i].id)) { continue; }
// Skip to next if not a checkbox
if (inputList[i].type.toUpperCase()!='CHECKBOX') { continue; }
// This is an answer checkbox!
// Setup onchange event
inputList[i].onclick = updatePrice;
}
// Load initial sum
updatePrice();
}
function updatePrice()
{
var labels=document.getElementsByTagName("LABEL");
// Define a regular expression to match a price inside parenthesis
// For example: ($29) or ($29.54).
// Set up
priceRegex = /\(\$(\d*\.{0,1}\d+)\)/;
// Loop through all the labels, looking for labels corresponding to
// answers that have a price in them.
var i;
var total = 0;
for( i=0; i<labels.length;i++ )
{
var myArray; // Define array used for regex matching
var inputID; // Define field element
// Get the ID of the field corresponding to the label using the
// "htmlFor" attribute
// (FYI, there are some labels that will have to be screened out
// because they don't correspond to an answer)
// Does the label start with "answer"?
// If not: exit.
if (!answerRegex.test(labels[i].htmlFor)) { continue; }
// First make sure this element exists
// If it doesn't, go to the next element
// If it does, it will be defined in inputID
if (! (inputID = document.getElementById(labels[i].htmlFor)) ) { continue; }
// See if the corresponding answer is a checkbox that is checked.
// If not, go to next label
if (inputID.type.toUpperCase()!='CHECKBOX') { continue; }
if (!inputID.checked) { continue; }
// This is label for an answer.
// The innerHTML will give us the text of the label
// The price information will be in the form ($XX.XX)
// which in contained in the label text.
// Find a match for a decimal number inside the pattern "($" and ")"
if [[myArray = priceRegex.exec(labels[i].innerHTML]] != null)
{
// Keep a running tally
total += parseFloat(myArray[1]);
}
}
// Update total price on form
document.getElementById("totalPrice").value = "$" + formatCurrency(total);
}
function formatCurrency(num) {
num = isNaN(num) || num <u> '' || num </u> null ? 0.00 : num;
return parseFloat(num).toFixed(2);
}
</script>
Put the following code in the help section (or wherever you want the sum to appear):
Total Cost for selected accessories: <input type="readonly" value="" id="totalPrice" />
Focus on the first Input field
(Tested with: LimeSurvey 1.80 / IE6/7, Firefox 3, Safari, Opera, chrome)
Again an onload Function is needed for this tasks. I have done it the DOM way with compatibility to IE6/7.
Put the following code into the startpage.pstpl of your template, right before the </head> closing tag:
<script type="text/javascript">
function focusFirst(Event)
{
var i=0;
while(document.forms[0].elements[i].type == "hidden")
{
i++;
}
document.forms[0].elements[i].focus();
return;
}
if(ie)
{ window.attachEvent("onload", focusFirst); }
else
{ document.addEventListener("load", focusFirst, true); }
</script>
Note: I am using this with version 1.80. As changes happened to the templates in the last release, you might need to add the following before the code, if your template is older than 1.80 stable and does not include this:
<script type="text/javascript">
var ie = false;
</script>
You will need this for the var ie to be set. Without this var, the function will not work with ie.
Answer questions by keypress
(Tested with: IE7, Firefox 3)
This workaround allow to answer the question on key 0-9 (0 is for the 10 answer).
Follow issues are supported at the moment:
- Yes-No Questions
- List Questions (radio)
- other radio questions
In lists the answer limit is ten.
You supply the template "endpage" of your template with the following script.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(document).bind('keypress', function(e){
if (48 <= e.which && e.which <= 57) {
jQuery('input:radio').each(function() {
var v = jQuery(this).val();
var c = (e.which <u> 48) ? 10 : e.which - 48;
if(v </u> 'Y' || v <u> 'N') {
v = (v </u> 'Y') ? 1 : 2;
}
if(v == c) {
jQuery(this).click();
jQuery('#limesurvey input:submit').click();
}
});
}
})
});
</script>
Math notation in LimeSurvey
- download the js file from AsciiMath script
- copy it in the /scripts/ folder in your installation
- modify the startpage.psptl of the template you want to use adding the reference to the script (if you use an older version make sure that you copy the template folder first!) for example:
<script type="text/javascript" src="ASCIIMathML.js">
Use the notation where you need it!
Note: If you use internet explorer or safari you will need to download the plugin as well, but firefox does the lot for you.
Finally, if you are confident with the limesurvey structure you could add the editor which support math notation and change the reference to the editor you want to use in the configuration file. here is the link for a TinyMCE with math support.
Filter "Array by Column" Question With "Multiple-Options"
Tested with: 2.05
This workaround applies a filter to an "Array by Column" question based on the checked boxes of a previous multiple-options question. There are two methods - one for filter and array questions being on the same page and a slightly different one for the filter question being on a page before the array question.
Implementation is as follows.
FOR BOTH METHODS:
- Set up your survey to use JavaScript.
- If using LimeSurvey version 2.05 or newer, place the following functions in your template.js file. These will be accessed by either method.
function filterArrByCol(qMultiOpt, qArray, prevPage) { // If filter question is on a previous page, hide Q1 and check all "visible" boxes if(prevPage == 1) { $('#question'+qMultiOpt+' li[id^="javatbd"]:visible input.checkbox').attr('checked', true); $('#question'+qMultiOpt+'').hide(); } // Assign classes to the answer cells $('#question'+qArray+' td.answer-item').each(function(i){ var classArr = $(this).attr('class').split('answer_cell_00'); classArr = classArr[1].split(' '); var ansCode = classArr[0]; $(this).addClass('ans-'+ansCode+' filtered'); }); // Assign classes to the answer label cells $('#question'+qArray+' table.subquestions-list tbody tr:eq(0) td.answer-item').each(function(i){ var classArr2 = $(this).attr('class').split(' ans-'); var ansCode2 = classArr2[1]; $('#question'+qArray+' table.subquestions-list thead tr:eq(0) th:eq('+i+')').addClass('ans-'+ansCode2+''); }); // Fire the filter function on page load filterArr(qMultiOpt, qArray); // Listener on multi-opt checkboxes to fire the filter function $('#question'+qMultiOpt+' input.checkbox').click(function(){ filterArr(qMultiOpt, qArray); }); // On submit, clear all hidden radios of array $('#movenextbtn, #movesubmitbtn').click(function(){ $('#question'+qArray+' td.filtered:hidden').each(function(i){ $('input.radio', this).prop('checked', false); }); return true; }); } function filterArr(qMultiOpt, qArray) { if($('#question'+qMultiOpt+' input.checkbox:checked').length < 1) { // Hide the array if no multi-opt options are checked $('#question'+qArray+'').hide(); } else { $('#question'+qArray+'').show(); // Hide all columns of array $('#question'+qArray+' table.subquestions-list tbody td.answer-item, #question'+qArray+' table.question thead th').hide(); // Loop through multi-opt checkboxes and, if checked, show corresponding column of array $('#question'+qMultiOpt+' input.checkbox').each(function(i){ if($(this).prop('checked') == true) { var classArr3 = $(this).attr('id').split('X'+qMultiOpt); var ansCode3 = classArr3[1]; $('#question'+qArray+' .ans-'+ansCode3+'').show(); } }); } }
- If using LimeSurvey version 2.0 or older, place the following functions in your template.js file. These will be accessed by either method.
$(document).ready(function() { function filterArrByCol(qMultiOpt, qArray, prevPage) { // If filter question is on a previous page, hide Q1 and check all "visible" boxes if(prevPage == 1) { $('#question'+qMultiOpt+' li[id^="javatbd"]:visible input.checkbox').attr('checked', true); $('#question'+qMultiOpt+'').hide(); } // Assign classes to the answer cells $('#question'+qArray+' table.question tbody td').each(function(i){ var classArr = $(this).attr('class').split('answer_cell_00'); var ansCode = classArr[1]; $(this).addClass('ans-'+ansCode+' filtered'); }); // Assign classes to the answer label cells $('#question'+qArray+' table.question tbody tr:eq(0) td').each(function(i){ var classArr2 = $(this).attr('class').split(' ans-'); var ansCode2 = classArr2[1]; $('#question'+qArray+' table.question thead tr:eq(0) th:eq('+i+')').addClass('ans-'+ansCode2+''); }); // Fire the filter function on page load filterArr(qMultiOpt, qArray); // Listener on multi-opt checkboxes to fire the filter function $('#question'+qMultiOpt+' input.checkbox').click(function(){ filterArr(qMultiOpt, qArray); }); // On submit, clear all hidden radios of array $('#movenextbtn, #movesubmitbtn').click(function(){ $('#question'+qArray+' td.filtered:hidden').each(function(i){ $('input.radio', this).attr('checked', false); }); return true; }); } function filterArr(qMultiOpt, qArray) { if($('#question'+qMultiOpt+' input.checkbox:checked').length < 1) { // Hide the array if no multi-opt options are checked $('#question'+qArray+'').hide(); } else { $('#question'+qArray+'').show(); // Hide all columns of array $('#question'+qArray+' table.question tbody td, #question'+qArray+' table.question thead th').hide(); // Loop through multi-opt checkboxes and, if checked, show corresponding column of array $('#question'+qMultiOpt+' input.checkbox').each(function(i){ if($(this).attr('checked') == true) { var classArr3 = $(this).attr('id').split('X'+qMultiOpt); var ansCode3 = classArr3[1]; $('#question'+qArray+' .ans-'+ansCode3+'').show(); } }); } } });
FOR BOTH FILTER AND ARRAY QUESTIONS ON SAME PAGE:
- Create a multiple options question and an array-by-column question on the same page (in the same group).
- Both questions MUST have identical subquestions and subquestion codes.
- Place the following script in the source of one of the questions.
- Replace "MM" with the ID of the multiple options question and "AA" with the ID of the ranking question.
- The function will hide the array question unless at least one option is selected in the multiple-options question, in which case, it will only show the corresponding array column(s).
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { filterArrByCol(MM, AA); }); </script>
FOR FILTER AND ARRAY QUESTIONS ON SEPARATE PAGES:
- Create a multiple options question on page 1.
- Create a multiple options question and an array-by-column question on page 2.
- All three questions MUST have identical subquestions and subquestion codes.
- Set the multiple options on page 2 to be filtered by the multiple options on page 1.
- Place the following script in the source of one of the questions on page 2.
- Replace "MM" with the ID of the multiple options question and "AA" with the ID of the array question. Do not modify the "1".
- The function will hide the multiple options question. If options were selected in the multiple options on page 1, the corresponding options will be checked in the hidden multiple options question which will then be used to control the display of the array columns.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { filterArrByCol(MM, AA, 1); }); </script>
Auto-tabbing between text input fields
Tested with: 1.90+, IE 6/7, FireFox 3.0, Safari 3.2, Chrome 2.0
This is a workaround to facilitate auto-tabbing between text input questions in a single group using a jQuery plugin by Mathachew and the Maximum characters attribute of questions.
The behaviour will be: When the maximum number of characters has been entered into an input field, the focus (cursor) will be automatically moved to the next input field. When the backspace key is used to remove all characters from a field, the focus will be moved to the previous field. It's very useful in surveys having many text input questions to avoid having to manually tab or click between fields.
You can view a small demo survey here.
Implementation is as follows:
- Visit http://plugins.jquery.com/autotabs, download the plugin script and save it as jquery.autotab-1.1b.js in the template folder.
- Link to the script by placing <script type="text/javascript" src="{TEMPLATEURL}jquery.autotab-1.1b.js"></script> within the <head> tag of startpage.pstpl.
- Set up your survey to use JavaScript.
- Create the text based questions that auto-tabbing is to be applied to. (All must be in the same group if you're using group by group presentation)
- Define a Maximum characters attribute for all questions that the autotab is applied to.
Maximum characters (maximum_chars)
Description
This allows you to set the maximum number of characters that can be entered for a text based question. Entering a value of, say, 20 will mean that the participant cannot enter any more than 20 characters.
Valid values
- Any integer value above 0
- In the source of the first question of the group that contains the auto-tabbed questions, add the following code.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#answerSSSSSXGGXAA').focus(); //initially focus on the first input
$('#answerSSSSSXGGXAA').autotab({ target: 'answerSSSSSXGGXBB' });
$('#answerSSSSSXGGXBB').autotab({ previous: 'answerSSSSSXGGXAA', target: 'answerSSSSSXGGXCC' });
$('#answerSSSSSXGGXCC').autotab({ previous: 'answerSSSSSXGGXBB', target: 'answerSSSSSXGGXDD' });
$('#answerSSSSSXGGXDD').autotab({ previous: 'answerSSSSSXGGXCC' });
});
</script>
This example has 4 fields to be auto-tabbed between - all instances of the following must be replaced to be compatible with your survey (See image below):
- SSSSS -> Survey ID
- GG -> Group ID
- AA -> First question
- BB -> Second question
- CC -> Third question
- DD -> Last question
The target parameter defines where the next input is and the previous parameter defines (you guessed it) the previous input.
This plugin also has limited capability of formatting the input text - see comments in the plugin script.
Custom response listeners
Tested with: 1.85+ (7253), IE 6/7, FireFox 3.0, Safari 3.2, Chrome 2.0
Listeners can be used to perform functions when a change in an input is detected. There are many uses such as the Reverse array_filter but a simple one would be to warn a respondent if they enter a value that may be too high.
We can use the jQuery change( ) event to fire a function whenever there is a change to the input. The function will look for an input value higher than 10 and, if found, will warn the respondent.
- Set up your survey to use JavaScript.
- Place the script below in the source of one of the questions on the page where:
- 11111 is the survey ID
- 22 is the group ID
- 33 is the question ID
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#answer11111X22X33').change(function() {
if ( $('#answer11111X22X33').val() > 10 ) {
alert ("That's an awful lot. Are you sure?");
}
});
});
</script>
Text input masks
Tested with: 1.90+, IE 7, FireFox 3.0, Safari 3.2, Chrome 2.0
There may be instances where you would like to place a mask on a text input - for example only allowing respondents to enter the correct characters for a North American phone number ((###) ###-####) or a Canadian postal code (A1A 1A1) The jQuery meioMask plugin by fabiomcosta can be used to do this.
The plugin has several pre-defined masks and supports custom masks. It also allows for pasting of input, allows default values and can auto-focus the next form element when the current input is completely filled. See http://www.meiocodigo.com/projects/meiomask/ for more details on features and options.
There is a small demo here.
Implementation for this demo was as follows:
- Visit http://www.meiocodigo.com/projects/meiomask/, download the latest plugin script and save it as jquery.meiomask.js in the template folder.
- Link to the script by placing <script type="text/javascript" src="{TEMPLATEURL}jquery.meiomask.js" charset="utf-8"></script> within the <head> tag of startpage.pstpl.
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions. (See documentation here)
- Create the text input questions that the masks are to be applied to
- In the source of the help section of the first question of the group that contains the masked inputs, add the following code. (See How to use script here)
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Define custom masks
$.mask.masks = $.extend($.mask.masks,{
customMask1:{ mask: 'a9a 9a9' }, // Canadian postal code
// Maximum input of 9,999.99, reverse input, default value of 0.00
customMask2:{ mask: '99.999,9', type : 'reverse', defaultValue : '000' }
});
// Set the 'alt' attributes of the inputs
$('#answer111111X22XAA').attr('alt', 'phone-us'); // a pre-defined mask
$('#answer111111X22XBB').attr('alt', 'customMask1'); // a custom mask
$('#answer111111X22XCC').attr('alt', 'customMask2'); // a custom mask
$('#answer111111X22XDD').attr('alt', 'cc'); // a pre-defined mask for credit card
// Tell the plugin to apply masks to these inputs
$('input:#answer111111X22XAA').setMask();
$('input:#answer111111X22XBB').setMask();
$('input:#answer111111X22XCC').setMask();
$('input:#answer111111X22XDD').setMask();
});
</script>
The first section defines two custom masks to be used - one for Canadian postal code with a format of A#A #A# and a second for a maximum amount of 9999.99 with reverse input (useful for cost inputs) and a default value of 0.00.
The next section sets the "alt" attributes for the text inputs. This will tell meioMask which mask we will be applying to each input. By default meioMask looks at the alt attribute to find which mask to apply however this can be changed using the mask options.
In the final section we apply the masks to the inputs.
This example has 4 inputs with masks on them - all instances of the following must be replaced to be compatible with your survey (See image below):
- 11111 -> Survey ID
- 22 -> Group ID
- AA -> First question
- BB -> Second question
- CC -> Third question
- DD -> Fourth question
Text input masks - second method
Tested with: 1.91RC6+, FireFox 4.0 Tested with: 2.05, Chrome 40.0.2214.115 m (64-bit)
There may be instances where you would like to place a mask on a text input - for example only allowing respondents to enter the correct characters for a North American phone number ((###) ###-####) or a US social security number (###-##-####). The jQuery meioMask plugin by fabiomcosta is no longer supported but an alternative exists. The DigitalBush Masked Input Plugin is updated and simple to implement in LimeSurvey. See http://digitalbush.com/projects/masked-input-plugin/ for more details on features and options.
Implementation as follows:
- Visit http://digitalbush.com/projects/masked-input-plugin/, download the latest plugin script and save it as jquery.maskedinput.js in the template folder.
- Link to the script by placing <script type="text/javascript" src="{TEMPLATEURL}jquery.maskedinput.js" charset="utf-8"></script> within the <head> tag of startpage.pstpl.
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions. (See documentation here)
- Create the text input questions that the masks are to be applied to
- In the source of the help section of the first question of the group that contains the masked inputs, add the following code. (See How to use script here)
<script type="text/javascript" charset="utf-8">
$(document).ready(function($) {
$("#answer55431X1X5").mask("999-99-9999",{ placeholder:"#" });
});
</script>
Replace the "#answer55431X1X5" with your survey ID, group ID, and question ID. You can change the mask format and change or eliminate the placeholder if you wish. If you have multiple questions in the same group, simply copy and paste the line that begins with "$" and change the code to what is needed for your application.
Select a random response to a "Multiple options" question for later use
Tested with: LimeSurvey versions 2.06 and 2.5, IE 7-11, Firefox, Chrome
This workaround allows you to randomly select one of the checked boxes in a "Multiple options" question and store it's label for later use in the survey. A possible use-case would be to have a question asking what products were purchased and then randomly selecting one of the products to ask further questions about.
The workaround puts a listener on the checkboxes that loops through all of the checked boxes and adds their labels to an array. A random item is pulled from the array and loaded into the hidden question. This hidden question can then be used in Expression Manager equations, relevance or conditions.
DOWNLOAD:
- Demo survey for LS 2.06
- Demo survey for LS 2.5
IMPLEMENTATION (LimeSurvey version 2.06)
- Set up your survey to use JavaScript.
- Create a "Multiple options" question
- Immediately following that question, create a short-text question to store the label of the checked box in (we'll hide this with JavaScript)
- Place the script below in the source of the multiple options question.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify the questions var thisQuestion = $('#question{QID}'); var qHidden = thisQuestion.nextAll('.text-short:eq(0)'); var hiddenInput = $('input.text', qHidden); // Hide qHidden qHidden.hide(); // Listener on the checkboxes $('input.checkbox', thisQuestion).on('change', function(e) { handleChecked(); }); // Listener on the "Other" input $('input.text', thisQuestion).on('keyup change', function(e) { setTimeout(function() { handleChecked(); }, 250); }); function handleChecked() { // Build an array of checked answers var checkedAnswers = []; $('input.checkbox:checked', thisQuestion).each(function(i) { if($(this).closest('.answer-item').hasClass('other-item')) { checkedAnswers.push($(this).closest('.other-item').find('input.text').val()); } else { checkedAnswers.push($(this).nextAll('label:eq(0)').text()); } }); // Load the hidden question with a random item from the array var checkedLength = checkedAnswers.length; $(hiddenInput).val(checkedAnswers[Math.floor(Math.random()*checkedLength)]); // Fire Expression Manager checkconditions(hiddenInput.value, hiddenInput.name, hiddenInput.type); } }); </script>
IMPLEMENTATION (LimeSurvey version 2.5)
- Follow the first 3 implementation steps above
- Place the script below in the source of the multiple options question.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify the questions var thisQuestion = $('#question{QID}'); var qHidden = thisQuestion.nextAll('.text-short:eq(0)'); var hiddenInput = $('input.text', qHidden); // Hide qHidden qHidden.hide(); // Class for "Other $('input.text', thisQuestion).closest('.answer-item').addClass('other-item'); // Listener on the checkboxes $('input.checkbox', thisQuestion).on('change', function(e) { handleChecked(); }); // Listener on the "Other" input $('input.text', thisQuestion).on('keyup change', function(e) { setTimeout(function() { handleChecked(); }, 250); }); function handleChecked() { // Build an array of checked answers var checkedAnswers = []; $('input.checkbox:checked', thisQuestion).each(function(i) { if($(this).closest('.answer-item').hasClass('other-item')) { checkedAnswers.push($(this).closest('.answer-item').find('input.text').val()); } else { checkedAnswers.push($.trim($(this).nextAll('.label-text:eq(0)').text())); } }); // Load the hidden question with a random item from the array var checkedLength = checkedAnswers.length; $(hiddenInput).val(checkedAnswers[Math.floor(Math.random()*checkedLength)]); // Fire Expression Manager checkconditions(hiddenInput.value, hiddenInput.name, hiddenInput.type); } }); </script>
Display secondary options in a "Multiple options" question
Tested with: LimeSurvey versions 2.06, 2.5 and 3.x, IE 7-11, Firefox, Chrome
This workaround allows you to display secondary options in a "Multiple options" question if a primary option is checked as in the images below.
DOWNLOADS:
- Demo template for LS version 2.06
- Demo survey for LS version 2.06.
- Demo template for LS version 2.5
- Demo survey for LS version 2.5.
LimeSurvey version 2.06
- Set up your survey to use JavaScript.
- Create a "Multiple options" question including both the primary and secondary subquestions (in the order that you would like them displayed if all shown).
- Add the following function to the end of template.js:
// A function to handle "secondary" checkboxes function secondaryCheckboxes(qID, primaryPosition, secondaryCount) { // Identify the elements var thisQuestion = $('#question'+qID); var primaryRow = $('li.question-item:eq('+(primaryPosition-1)+')', thisQuestion); var primaryInput = $('input.checkbox', primaryRow); var secondaryRows = primaryRow.nextAll('li.question-item:lt('+(secondaryCount)+')'); var secondaryInputs = $('input.checkbox', secondaryRows); // Indent the secondaries secondaryRows.css({ 'margin-left':'2.5em' }); // Initial states of the secondary answers if (primaryInput.prop('checked') == false ) { secondaryRows.hide(); } // A listener on the primary answer to show or hide secondary answers primaryInput.click(function (event) { // Hide/show the secondary answers accordingly if (!$(this).is(':checked')) { secondaryRows.hide(); secondaryInputs.prop('checked', false); secondaryInputs.each(function(i) { checkconditions(this.value, this.name, this.type); }); } else { secondaryRows.show(); } }); }
- Call the function in the source of the question with the question ID (no editing necessary), the start position of the primary subquestion and the number of secondaries to follow.
So, in this example, subquestion 1 is a primary followed by 2 secondaries and subquestion 6 is a primary followed by 3 secondaries.<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Sub-question 1 is primary followed by 2 secondaries secondaryCheckboxes({QID}, 1, 2); // Sub-question 6 is primary followed by 3 secondaries secondaryCheckboxes({QID}, 6, 3); }); </script>
LimeSurvey version 2.5
- Follow the first 2 implementation steps above
- Add the following function to the end of template.js:
// A function to handle "secondary" checkboxes function secondaryCheckboxes(qID, primaryPosition, secondaryCount) { // Identify the elements var thisQuestion = $('#question'+qID); $('div.question-item', thisQuestion).parent().addClass('answer-row'); var primaryRow = $('div.question-item:eq('+(primaryPosition-1)+')', thisQuestion).closest('.answer-row'); var primaryInput = $('input.checkbox', primaryRow); var secondaryRows = primaryRow.nextAll('div.answer-row:lt('+(secondaryCount)+')'); var secondaryInputs = $('input.checkbox', secondaryRows); // Indent the secondaries secondaryRows.css({ 'margin-left':'2.5em' }); // Initial states of the secondary answers if (primaryInput.prop('checked') == false ) { secondaryRows.hide(); } // A listener on the primary answer to show or hide secondary answers primaryInput.click(function (event) { // Hide/show the secondary answers accordingly if (!$(this).is(':checked')) { secondaryRows.hide(); secondaryInputs.prop('checked', false); secondaryInputs.each(function(i) { checkconditions(this.value, this.name, this.type); }); } else { secondaryRows.show(); } }); }
- Call the function in the source of the question with the question ID (no editing necessary), the start position of the primary subquestion and the number of secondaries to follow.
So, in this example, subquestion 1 is a primary followed by 2 secondaries and subquestion 6 is a primary followed by 3 secondaries.<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Sub-question 1 is primary followed by 2 secondaries secondaryCheckboxes({QID}, 1, 2); // Sub-question 6 is primary followed by 3 secondaries secondaryCheckboxes({QID}, 6, 3); }); </script>
LimeSurvey version 3.x
- Follow the first 2 implementation steps above
- Add the following function to the end of custom.js:
// A function to handle "secondary" checkboxes function secondaryCheckboxes(qID, primaryPosition, secondaryCount) { // Identify the elements var thisQuestion = $('#question'+qID); var primaryRow = $('li.question-item:eq('+(primaryPosition-1)+')', thisQuestion).closest('li.question-item'); var primaryInput = $('input:checkbox', primaryRow); var secondaryRows = primaryRow.nextAll('li.question-item:lt('+(secondaryCount)+')'); var secondaryInputs = $('input:checkbox', secondaryRows); // Indent the secondaries secondaryRows.css({ 'margin-left':'2.5em' }); // Initial states of the secondary answers if (primaryInput.prop('checked') == false ) { secondaryRows.hide(); } // A listener on the primary answer to show or hide secondary answers primaryInput.on('change', function (event) { // Hide/show the secondary answers accordingly if (!$(this).is(':checked')) { secondaryRows.hide(); secondaryInputs.prop('checked', false).trigger('change'); } else { secondaryRows.show(); } }); }
- Call the function in the source of the question with the question ID (no editing necessary), the start position of the primary subquestion and the number of secondaries to follow.
So, in this example, subquestion 1 is a primary followed by 2 secondaries and subquestion 6 is a primary followed by 3 secondaries.<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Sub-question 1 is primary followed by 2 secondaries secondaryCheckboxes({QID}, 1, 2); // Sub-question 6 is primary followed by 3 secondaries secondaryCheckboxes({QID}, 6, 3); }); </script>
Minimum elapsed time before moving forward in survey
Tested with: 1.91, IE 7/8, Firefox 7.0, Safari 3.2
This workaround interrupts the Next/Submit function and checks the amount of time elapsed since the page loaded. If the time is less than the minimum dictated, the respondent is alerted and not allowed to proceed. It is useful if you want to enforce a minimum amount of time spent viewing a page.
- Set up your survey to use JavaScript.
- Place the script below in the source of one of the questions on the page, replacing "TT" with the minimum number of seconds required before advancing is allowed.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
minTime(TT);
function minTime(minTime) {
var startTime = new Date();
$('#movenextbtn, #movesubmitbtn').click(function(){
var endTime = new Date();
if((endTime - startTime)/1000 <= minTime) {
alert ('You must spend at least '+minTime+' seconds on the question.');
return false;
}
else {
return true;
}
});
}
});
</script>
Minimum number of characters in Long free text or Huge free text questions
Tested with: 1.91, IE 7/8, Firefox 7.0, Safari 3.2
This workaround interrupts the Next/Submit function and checks the number of characters entered in a Long free text or Huge free text question. If the number is less than the minimum dictated, the respondent is alerted and not allowed to proceed.
- Place the script below in the source of one of the questions on the page, replace "QQ" with the question ID and "CC" with the minimum number of characters required before advancing is allowed.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
minChar(QQ, CC);
function minChar(qID, minChars) {
$('#movenextbtn, #movesubmitbtn').click(function(){
if($('#question'+qID+' textarea').val().replace(/ /g,'').length < minChars) {
alert ('You must enter at least '+minChars+' characters.');
return false;
}
else {
return true;
}
});
}
});
</script>
Variable Length Array (Multi Flexible Text) question
Tested with: 1.90+, IE 6/7/8, FireFox 3.0, Safari 3.2
This workaround allows a respondent to add or remove rows of an Array (Multi Flexible Text) question. It's useful to avoid the page being cluttered with unnecessary array rows.
A function is placed in the template.js file of your template (use template editor). This function hides all of the array rows except the first and inserts two elements that when clicked show or hide rows accordingly.
There is a demo here.
It must be noted that you can not make this question Mandatory as the respondent will have no way to complete hidden fields. If you want the displayed fields to be mandatory you will need to validate them in another function or modify this function to only allow the addition of rows if all fields in the last row are completed and then disable those fields - that, however, is a little over the top for this example.
Implementation is as follows:
- Set up your survey to use JavaScript (See instructions here)
- Add the following script to your template.js file.
- Replace "QQ" in the function call at the end with the question ID.
- Create one or more Array (Multi Flexible Text) questions
- If you want to apply it to more arrays on the same page simply add more calls with the appropriate question IDs. (eg. varLengthArray(1); varLengthArray(2);...)
$(document).ready(function() {
// A function to add or remove rows of an Array (Multi Flexible)(Text) question
function varLengthArray(qID) {
if ($('#question'+qID+'').length > 0) {
// The HTML content of the Add/Remove elements - modify as you wish
var addContent = '[+]';
var removeContent = '[-]';
// Create the Add and Remove elements & insert them
var el1 = document.createElement('div');
el1.setAttribute('id','addButton'+qID);
document.body.appendChild(el1);
var el2 = document.createElement('div');
el2.setAttribute('id','removeButton'+qID);
document.body.appendChild(el2);
// Move them to after the array
$( 'div#addButton'+qID ).appendTo($( '#question' + qID + ' table.question' ).parent());
$( 'div#removeButton'+qID ).appendTo($( '#question' + qID + ' table.question' ).parent());
// Insert their HTML
$( 'div#addButton'+qID ).html( addContent );
$( 'div#removeButton'+qID ).html( removeContent );
// Style the elements - you can modify here if you wish
$( 'div#addButton'+qID ).css({
'margin':'10px 0 0 10px',
'padding':'1px',
'text-align':'center',
'font-weight':'bold',
'width':'auto',
'cursor':'pointer',
'float':'left'
});
$( 'div#removeButton'+qID ).css({
'margin':'10px 0 0 10px',
'padding':'1px',
'text-align':'center',
'font-weight':'bold',
'width':'auto',
'cursor':'pointer',
'float':'left'
});
// Initially hide the Remove element
$( 'div#removeButton'+qID ).hide();
// Call the functions below when clicked
$( 'div#addButton'+qID ).click(function (event) {
addRow(qID);
});
$( 'div#removeButton'+qID ).click(function (event) {
removeRow(qID);
});
// Function to add a row, also shows the Remove element and hides the
//Add element if all rows are shown
function addRow(qID) {
var arrayRow = '#question' + qID + ' table.question tbody';
var rowCount = $( arrayRow ).size() - 1;
$( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show();
$( 'div#removeButton'+qID ).show();
if ( $( arrayRow + ':eq(' + rowCount + ')' ).attr('name') == 'visible' ) {
$( 'div#addButton'+qID ).hide();
}
}
// Function to remove a row, also clears the contents of the removed row,
// shows the Add element if the last row is hidden and hides the Remove
// element if only the first row is shown
function removeRow(qID) {
var arrayRow = '#question' + qID + ' table.question tbody';
var rowCount = $( arrayRow ).size() - 1;
$( arrayRow + '[name="visible"]:last input[type="text"]' ).val('');
$( arrayRow + '[name="visible"]:last' ).attr('name', 'hidden').hide();
$( 'div#addButton'+qID ).show();
if ( $( arrayRow + ':eq(1)' ).attr('name') == 'hidden' ) {
$( 'div#removeButton'+qID ).hide();
}
}
// Just some initialization stuff
var arrayRow = '#question' + qID + ' table.question tbody';
var rowCount = '';
// Initially hide all except first row or any rows with populated inputs
$( arrayRow ).each(function(i) {
if ( i > 0 ) {
// We also need to give the hidden rows a name cause IE doesn't
// recognize jQuery :visible selector consistently
$( this ).attr('name', 'hidden').hide();
$('input[type=text]', this).each(function(i) {
if ($(this).attr('value') != '') {
$(this).parents('tbody:eq(0)').attr('name', 'visible').show();
$( 'div#removeButton'+qID ).show();
}
});
rowCount = i;
}
});
}
}
// Call the function with a question ID
varLengthArray(QQ);
});
Tested with: Version 3.3.0+180209, Safari 11.0.3
The following code is an update of the above, tested with the latest LS3.
$(document).ready(function() {
// A function to add or remove rows of an Array (Multi Flexible)(Text) question
function varLengthArray(qID) {
if ($('#question'+qID+'').length > 0) {
// The HTML content of the Add/Remove elements - modify as you wish
var addContent = '[+]';
var removeContent = '[-]';
// Create the Add and Remove elements & insert them
var el1 = document.createElement('div');
el1.setAttribute('id','addButton'+qID);
document.body.appendChild(el1);
var el2 = document.createElement('div');
el2.setAttribute('id','removeButton'+qID);
document.body.appendChild(el2);
// Move them to after the array
$( 'div#addButton'+qID ).appendTo($( '#question' + qID + ' table.ls-answers' ).parent());
$( 'div#removeButton'+qID ).appendTo($( '#question' + qID + ' table.ls-answers' ).parent());
// Insert their HTML
$( 'div#addButton'+qID ).html( addContent );
$( 'div#removeButton'+qID ).html( removeContent );
// Style the elements - you can modify here if you wish
$( 'div#addButton'+qID ).css({
'margin':'10px 0 0 10px',
'padding':'1px',
'text-align':'center',
'font-weight':'bold',
'width':'auto',
'cursor':'pointer',
'float':'left'
});
$( 'div#removeButton'+qID ).css({
'margin':'10px 0 0 10px',
'padding':'1px',
'text-align':'center',
'font-weight':'bold',
'width':'auto',
'cursor':'pointer',
'float':'left'
});
// Initially hide the Remove element
$( 'div#removeButton'+qID ).hide();
// Call the functions below when clicked
$( 'div#addButton'+qID ).click(function (event) {
addRow(qID);
});
$( 'div#removeButton'+qID ).click(function (event) {
removeRow(qID);
});
// Function to add a row, also shows the Remove element and hides the
//Add element if all rows are shown
function addRow(qID) {
var arrayRow = '#question' + qID + ' table.ls-answers tr.subquestion-list';
var rowCount = $( arrayRow ).size() - 1;
$( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show();
$( 'div#removeButton'+qID ).show();
if ( $( arrayRow + ':eq(' + rowCount + ')' ).attr('name') == 'visible' ) {
$( 'div#addButton'+qID ).hide();
}
}
// Function to remove a row, also clears the contents of the removed row,
// shows the Add element if the last row is hidden and hides the Remove
// element if only the first row is shown
function removeRow(qID) {
var arrayRow = '#question' + qID + ' table.ls-answers tr.subquestion-list';
var rowCount = $( arrayRow ).size() - 1;
$( arrayRow + '[name="visible"]:last input[type="text"]' ).val('');
$( arrayRow + '[name="visible"]:last' ).attr('name', 'hidden').hide();
$( 'div#addButton'+qID ).show();
if ( $( arrayRow + ':eq(1)' ).attr('name') == 'hidden' ) {
$( 'div#removeButton'+qID ).hide();
}
}
// Just some initialization stuff
var arrayRow = '#question' + qID + ' table.ls-answers tr.subquestion-list';
var rowCount = '';
// Initially hide all except first row or any rows with populated inputs
$( arrayRow ).each(function(i) {
if ( i > 0 ) {
// We also need to give the hidden rows a name cause IE doesn't
// recognize jQuery :visible selector consistently
$( this ).attr('name', 'hidden').hide();
$('input[type=text]', this).each(function(i) {
if ($(this).attr('value') != '') {
$(this).parents('tbody:eq(0)').attr('name', 'visible').show();
$( 'div#removeButton'+qID ).show();
}
});
rowCount = i;
}
});
}
}
// Call the function with a question ID
varLengthArray(QQ);
});
Expandable Array
Tested with: 1.90+, IE 6/7, FireFox 3.5, Safari 3.2
This workaround allows you to present an array question incrementally. That is to say that initially only the first option (row) in the array is shown. When that option is answered the next is shown and so-on.
A JavaScript function is placed in the source of the array question. This function hides all of the array rows except the first and then displays them as options are answered.
There is a demo here.
The workaround supports following question types:
- Array (flexible labels)
- Array (flexible labels) by column
- Array (Yes/No/Uncertain)
- Array (Increase, Same, Decrease)
- Array (Flexible Labels) dual scale
- Array (10 point choice)
Implementation is as follows:
- Set up your survey to use JavaScript. (See documentation here)
- Create one or more Array questions
- In the source of the first array question add the following script.
- Replace "QQ" in the function call at the end of the script with the question ID of the array you would like to manipulate.
- If you want to apply it to more arrays on the same page, simply add more calls with the appropriate question IDs. (eg. expandingArray(1); expandingArray(2);...)
<script type="text/javascript">
$(document).ready(function() {
// A function to show subsequent rows of an array as options are checked
function expandingArray(qID) {
// Build an array of the question rows
var arrayRow = '#question' + qID + ' table.question tbody tr';
// Initially hide all rows unless an input was previously checked
$( arrayRow ).each(function(i) {
if ( $( arrayRow + ':eq(' + i + ') input.radio:checked' ).length != 0 ) {
$(this).attr('name', 'clickedRow');
}
else {
$(this).attr('name', 'hidden').hide();
}
});
// Now show the first hidden row
addRow();
// Add another row when an option is checked for the first time
$( '#question' + qID + ' td.answer input.radio' ).click(function (event) {
if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') {
addRow();
$(this).parents('tr:eq(0)').attr('name', 'clickedRow');
}
// The original function of the click event
checkconditions(this.value, this.name, this.type);
});
// Add another row when an table cell is clicked for the first time
$( '#question' + qID + ' table.question tbody td' ).click(function (event) {
if ($(this).parents('tr:eq(0)').attr('name') != 'clickedRow') {
addRow();
$(this).parents('tr:eq(0)').attr('name', 'clickedRow');
}
});
// Function to add a row
function addRow() {
$( arrayRow + '[name="hidden"]:first' ).attr('name', 'visible').show();
// Now, scroll down
$("html, body").animate({ scrollTop: $(document).height() }, 1000);
}
}
// Call the function with a question ID
expandingArray(QQ);
});
</script>
Partially Randomized Answers - Array questions
Tested with: 2.05
This workaround allows the answers of Array questions to be randomized while always keeping one subquestion at the end of the list.
After the LimeSurvey randomizing has occurred a function in the source of a question moves the subquestion with a defined code to the bottom of the array.
Implementation is as follows:
- Set up your survey to use JavaScript
- Create an Array type question.
- Set the "Random order" question setting to "Randomize on each page load".
- Place the following script in the source of the question.
- Modify the "fixedCode" value as required.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// The subquestion code to place in the last position
var fixedCode = 'A1';
// Identify this question
var q1ID = {QID};
var thisQuestion = $('#question'+q1ID);
// Move the "fixed" row to the end
$('table.subquestion-list tbody', thisQuestion).append($('tr[id$="X'+q1ID+fixedCode+'"]'));
// Fix up the array row background colours
$('tr.answers-list', thisQuestion).each(function(i){
$(this).removeClass('array1 array2').addClass('array'+(2-(i%2)));
});
});
</script>
Download sample survey:
Partially_randomized_array.lss
Partially Randomized Answers - Multiple Options & List (radio) questions
Tested with: 2.05
This workaround allows the answers of Multiple Options & List (radio) questions to be randomized while always keeping one answer at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth displayed last as in the image below:
After the LimeSurvey randomizing has occurred a function in the source of a question moves the answer with the highest answer code to the end of the list.
Some conditions on the use of this are:
- The "Show No answer" survey setting must be set to "No"
- You must use sequential numbers, starting at 1 as response codes. (See image below)
Implementation is as follows:
- Set up your survey to use JavaScript
- Create a Multiple Options or List (radio) question with sequential response codes.
- Set the "Random order" question setting to "Randomize on each page load".
- Place the following script in the source of the question
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Identify this question
var qID = {QID};
// Find the number of answers
var ansCount = $('#question'+qID+' li.answer-item').length;
// Place the last answer created at the end of the list
var answer = $( 'input[id$="X'+qID+ansCount+'"]');
var answerItem = $(answer).closest('li');
var answersList = $(answer).closest('ul');
$(answersList).append(answerItem);
});
</script>
Download sample survey:
Partially_Ranomized_Answers.lss
Partially Randomized Answers - Multiple Options & List (radio) questions (Enhanced)
Tested with LimeSurvey versions 2.06, 2.73.0, 3.6.2
This workaround allows the answers of Multiple Options & List (radio) questions to be randomized while always keeping a specified number of answers fixed at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth and sixth displayed last as in the image below:
After the LimeSurvey randomizing has occurred, a function in the source of a question moves the answers with the highest answer codes to the end of the list.
Some conditions on the use of this are:
- The "Show No answer" survey setting must be set to "No"
- You must use sequential numbers, starting at 1 as response codes. (See image below)
LimeSurvey version 2.06
- Set up your survey to use JavaScript
- Create a Multiple Options or List (radio) question with sequential response codes.
- Set the "Random order" question setting to "Randomize on each page load".
- Place the following script in the source of the question.
- Modify the "fixedAnswers" and "otherFixed" variables as required.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// The number of answers to be fixed at the end of the list
var fixedAnswers = 2;
// Set this to "true" if you want "Other" to be fixed in the last position
var otherFixed = false;
// Identify this question
var qID = {QID};
// Find the number of answers
var ansCount = $('#question'+qID+' li.answer-item').length;
if($('#question'+qID+' input[type="text"]').length > 0) {
ansCount = ansCount -1
}
// Place the last n answers created at the end of the list
var fixedIndex = fixedAnswers - 1;
for (var i=0; i<fixedAnswers; i++) {
var answer = $( 'input[id$="X'+qID+(ansCount-fixedIndex)+'"]');
var answerItem = $(answer).closest('li');
var answersList = $(answer).closest('ul');
$(answersList).append(answerItem);
fixedIndex--;
}
// Handle "Other"
if(otherFixed == true && $('#question'+qID+' input[type="text"]').length > 0) {
var otherAnswer = $('#question'+qID+' input[type="text"]');
var otherAnswerItem = $(otherAnswer ).closest('li');
var otherAnswersList = $(otherAnswer ).closest('ul');
$(otherAnswersList).append(otherAnswerItem);
}
});
</script>
LimeSurvey version 2.73.0:
- Set up your survey to use JavaScript
- Create a Multiple Options or List (radio) question with sequential response codes.
- Set the "Random order" question setting to "Randomize on each page load".
- Place the following script in the source of the question.
- Modify the "fixedAnswers" and "otherFixed" variables as required.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// The number of answers to be fixed at the end of the list
var fixedAnswers = 2;
// Set this to "true" if you want "Other" to be fixed in the last position
var otherFixed = false;
// Identify this question
var qID = {QID};
// Find the number of answers
var ansCount = $('#question'+qID+' .answer-item').length;
if($('#question'+qID+' input[type="text"]').length > 0) {
ansCount = ansCount -1
}
// Place the last n answers created at the end of the list
var fixedIndex = fixedAnswers - 1;
for (var i=0; i<fixedAnswers; i++) {
var answer = $('input[id^="answer"][id$="X'+qID+'s'+(ansCount-fixedIndex)+'"]');
var answerItem = $(answer).closest('.answer-item');
var answersList = $(answer).closest('.answers-list');
if($('#question'+qID).hasClass('multiple-opt')) {
answer = $('input[id^="answer"][id$="X'+qID+(ansCount-fixedIndex)+'"]');
answerItem = $(answer).closest('.answer-item').parent();
answersList = $(answer).closest('.subquestion-list');
}
$(answersList).append(answerItem);
fixedIndex--;
}
// Handle "Other"
if(otherFixed == true && $('#question'+qID+' input[type="text"]').length > 0) {
var otherAnswer = $('#question'+qID+' input[type="text"]');
var otherAnswerItem = $(otherAnswer ).closest('.answer-item');
var otherAnswersList = $(otherAnswer ).closest('.answers-list');
if($('#question'+qID).hasClass('multiple-opt')) {
otherAnswerItem = $(otherAnswer ).closest('.answer-item').parent();
otherAnswersList = $(otherAnswer ).closest('.subquestion-list');
}
$(otherAnswersList).append(otherAnswerItem);
}
});
</script>
LimeSurvey version 3.x:
- Set up your survey to use JavaScript
- Create a Multiple Options or List (radio) question with sequential response codes.
- Set the "Random order" question setting to "Randomize on each page load".
- Place the following script in the source of the question.
- Modify the "fixedAnswers" and "otherFixed" variables as required.
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// The number of answers to be fixed at the end of the list
var fixedAnswers = 2;
// Set this to "true" if you want "Other" to be fixed in the last position
var otherFixed = false;
// Identify this question
var qID = {QID};
// Find the number of answers
var ansCount = $('#question'+qID+' .answer-item').length;
if($('#question'+qID+' input[type="text"]').length > 0) {
ansCount = ansCount -1
}
console.log(ansCount);
// Place the last n answers created at the end of the list
var fixedIndex = fixedAnswers - 1;
for (var i=0; i<fixedAnswers; i++) {
var answer = $('input[id^="answer"][id$="X'+qID+(ansCount-fixedIndex)+'"]');
var answerItem = $(answer).closest('.answer-item');
var answersList = $(answer).closest('ul');
$(answersList).append(answerItem);
fixedIndex--;
}
// Handle "Other"
if(otherFixed == true && $('#question'+qID+' input[type="text"]').length > 0) {
var otherAnswer = $('#question'+qID+' input[type="text"]');
var otherAnswerItem = $(otherAnswer ).closest('.answer-item');
var otherAnswersList = $(otherAnswer ).closest('ul');
$(otherAnswersList).append(otherAnswerItem);
}
});
</script>
Partially Randomized Answers - List (dropdown) questions
Tested with: 1.90+, IE 6/7, FireFox 3.0, Safari 3.2
This workaround, similar to the one above, allows the answers of List (dropdown) questions to be randomized while always keeping one answer at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth displayed last.
A script is placed in the source of a question. After the randomizing has occurred this script moves the answer with the highest answer code to the end of the list.
There is a demo here.
A condition is that you must use sequential numbers, starting at 1 as response codes. (See image below)
Implementation is as follows:
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions. (See documentation here)
- Create one or more List (dropdown) questions with sequential response codes. Set the random_order question attribute to 1.
- In the source of the first question add the following onload function. (See How to use script here)
- Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively.
- If you want to apply it to more questions on the same page simply add more calls with the appropriate IDs. (eg. partRandDD(11111, 22, 1); partRandDD(11111, 22, 2); ...)
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Function to allow randomization of all answers
//except the last one in List/dropdown questions
function partRandDD(sID, gID, qID) {
// Find the number of answers
var ansCount = ''
$( 'div#question' + qID + ' select option' ).each(function(i) {
ansCount = i;
});
// Place the last answer created at the end of the list
$( 'option[value="' + ansCount + '"]' ).appendTo($( 'div#question' + qID + ' select' ));
}
// Call the function with the SID, GID and QID
partRandDD(89344, 72, 244);
});
</script>
Partially Randomized Answers - Multiple numerical input
Tested with: 1.90+, Safari 5.1
This workaround, similar to the ones above, allows the answers of Multiple numerical input questions to be randomized while always keeping one answer at the end of the list. It's useful if you want to randomize, say, the first 4 of your answers but always have the fifth displayed last.
An onload function is placed in the source of a question. After the randomizing has occurred this function moves the answer with the highest answer code to the end of the list.
A condition is that you must use sequential numbers, starting at 1 as response codes. (See image below)
Implementation is as follows:
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions. (See documentation here)
- Create one or more Multiple numerical input question with sequential response codes. Set the random_order question attribute to 1.
- In the source of the first question add the following onload function. (See How to use script here)
- Replace "SSSSS", "GG", "QQ" in the function call at the end with the survey ID, group ID and question ID respectively.
- If you want to apply it to more questions on the same page simply add more calls with the appropriate IDs. (eg. partRandDD(11111, 22, 1); partRandDD(11111, 22, 2); ...)
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Function to allow randomization of all answers except the last one in multiple numeric input questions
function partRand(sID, gID, qID) {
// Find the number of answers
var ansCount = ''
$( 'div#question' + qID + ' div.answers li' ).each(function(i) {
ansCount = (i - 1);
});
// Place the last answer created at the end of the list - but before the first helping sum
$( 'li#javatbd' + sID + 'X' + gID + 'X' + qID + ansCount + '' ).insertBefore($( 'div#question' + qID + ' div.answers li.multiplenumerichelp' ).first());
}
// Call the function with the SID, GID and QID
partRand(SID, GID, QID);
});
</script>
Using this solution for Multiple numerical input questions might be a bit more complicated than for other question types. All answers are organized in an unordered list (<ul>) structure. However, if advanced question settings like Equals sum value are used, LimeSurvey adds helping information (e.g. sum of all entries and remainder) to the same unordered list using the class multiplenumerichelp for these additional list items. The above example assumes that at least one of these list items is present and moves the last answer to the position right above the first helper item. Without such advanced settings, the code will most certainly need adaptation.
Making one (or more) rows of an array mandatory

Tested with: 1.90+, IE 6/7, Firefox 3.0, Safari 3.2
This workaround allows you to define one or more rows of an array question as mandatory (instead of all of them which the "Mandatory" question setting does). It is demonstrated here.
A JavaScript function interrupts the submit function and checks if the inputs in the mandatory row(s) are populated. If not, an alert is popped up, the offending inputs are turned pink and the submit is aborted. Otherwise the submit goes ahead.
Implementation is as follows:
- Turn off $filterxsshtml to allow insertion of JavaScript in the questions (see documentation here).
- Create the array question.
- In the source of the array question add the following script (see How to use script here).
- Modify the warningText (line10)as required.
- Replace "QQ" (lines 13 and 14) with the question ID and add calls as necessary for more rows - the example code renders rows 1 and 3 mandatory.
<script type="text/javascript" charset="utf-8">
$(document).ready(function () {
// Interrupt the submit function
$('form#limesurvey').submit(function () {
// Override the built-in "disable navigation buttons" feature
$('#moveprevbtn, #movenextbtn, #movesubmitbtn').attr('disabled', '');
var empty = 0;
var warningText = 'Please complete the highlighted inputs.';
// Call the mandatory row function with question IDs and row numbers
mandatoryRow(QQ, 1);
mandatoryRow(QQ, 3);
// A function to render rows of an array mandatory
function mandatoryRow(qID, rowNum) {
$('div#question' + qID + ' table.question tbody[id^="javatbd"]:eq(' + Number(rowNum - 1) + ') input[type="text"]').each(function (i) {
if ($(this).val() == '') {
$(this).css('background-color', 'pink');
empty = 1;
}
else {
$(this).css('background-color', '#FFFFFF');
}
});
}
if (empty == 1) {
alert(warningText);
return false;
}
else {
return true;
}
});
});
</script>
Randomly displaying one of a few YouTube videos, and recording which was displayed
Tested in 1.85+
Jason Cleeland has created and documented a method to randomly display one of a number of youtube videos in a single question, and save which one was displayed.
http://www.aptigence.com.au/home/archives/23-Random-display-of-videos-in-a-question-2-YouTube.html
Randomly displaying one of a few pictures, and recording which was displayed
Tested in 1.91+
The following steps allow you to randomly display one of a few pictures and record in the dataset which picture was displayed. We use four pictures in this example, but you can easily adapt these scripts according to your needs.
1. Create a new sub-directory pic in your LimeSurvey folder.
2. Copy four pictures (named 1.jpg, 2.jpg, 3.jpg, and 4.jpg) in this pic sub-directory.
3. Deactivate the Filter HTML for XSS function in LimeSurvey's Global Settings.
4. Create a Short free text question where you want these pictures to be displayed.
5. Figure out the SGQA Identifier of this question (e.g., 12345X67X89).
6. Paste the following code as question text after activating the editor's Source view and replace both SSSSSXGGXQQ strings with your SGQA identifier:
Please have a look at this picture:
<br />
<script>
$(document).ready(
function(){
// Find a random number (here between 1 and 4)
var randNumber = Math.floor(Math.random()*4 + 1);
// Save the number as answer of this question
$('input#answerSSSSSXGGXQQ').val(randNumber);
// Hide this answer field
document.getElementById("answerSSSSSXGGXQQ").style.display='none';
// Show the picture
picString = '<img src="pic/' + String(randNumber) + '.jpg">';
document.getElementById('pic').innerHTML = picString;
}
);</script>
<p>
</p>
<div id="pic">
</div>
If you want to display the number of this picture in a later question, use the following code as question text (don't forget to replace the SSSSSXGGXQQ string acordingly):
You saw picture number {INSERTANS:SSSSSXGGXQQ}.
Perhaps you want to display the same picture again in a later question, but a little bit smaller (100px width, 100px height)? Just paste the following code as question text after activating the editor's Source view, and replace the SSSSSXGGXQQ string acordingly:
Here you see the picture again: <br>
<script>
$(document).ready(
function(){
// Get the picture number from previous question
var randNumber = "{INSERTANS:SSSSSXGGXQQ}";
// Show picture
picString = '<img width="100" height="100" src="pic/' + String(randNumber) + '.jpg">';
document.getElementById('pic').innerHTML = picString;
}
);</script>
<div id="pic">
</div>
Multiple numerical input with max_num_value defined in token (personalized limit)
Tested in 1.85+
To make personalized survey with multiple numerical input when max_num_value (Maximum sum value) is different for each user and is loaded from the token use following tricks:
- Create 1st group with numerical input field (1000X10X11). "Limit"
- Add java script into this question:
<script type="text/javascript" charset="utf-8">
function Custom_On_Load(){
document.getElementById('answer1000X10X11').value='{TOKEN:ATTRIBUTE_1}';
document.getElementById('answer1000X10X11').readOnly=1;
}
</script>
where:
TOKEN:ATTRIBUTE_1 is individual limit defined in token.
readOnly=1 // user shouldn't change it.
- Create 2nd group with multiple numerical input and add "Max value from SGQA" with 1000X10X11 as argument.
Note: If you don't want to show first field with numerical input (and show definied limit in different way) you can add 2 lines to above script to hide whole question:
document.getElementById('question85').style.display='none';
document.getElementById('display85').value='';
where:
question85 and display85 are field names.
Note: It's no possible to create it into one group, because all SGQA references can only refer to data on a previous page because when clicking next the answer is stored at the DB and the SGQA is replaced by querying the database.
Default values in array questions
Tested with: 2.05+
This workaround uses JavaScript to allow you to pre-check default answers in all subquestions of an array type question. You can select a column of the array to be checked as the page loads. The script first checks to see if a subquestion has already been answered and, if not, checks the default answer.
Implementation is as follows:
- Set up your survey to use script.
- Create the array question.
- In the source of the array question add the following script.
- Replace"QQ" with the question ID and "CC" with the column number to be checked.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// A function to pre-check a column of an array
function checkedDefault(qID, column) {
var checkedCol = column - 1;
$('#question'+qID+' tr.subquestions-list').each(function(i) {
if ($('input.checkbox:checked', this).length == 0) {
$('input.checkbox:eq('+checkedCol+')', this).prop('checked', true);
$('input.checkbox:eq('+checkedCol+')', this).parent().find('input[type="hidden"]').val(1);
}
});
}
// Call the function with a question ID and column number
checkedDefault(QQ, CC);
});
</script>
Default Values In One Scale Of A Dual-scale Array Question
Tested with: 2.0+, IE 9/10, Firefox 24
Overview
This workaround uses JavaScript to allow you to pre-check default answers in all subquestions of one scale of a dual-scale-array type question. You can select a scale and a column of that scale to be checked. The script first checks to see if a subquestion has already been answered and, if not, checks the default answer.
Implementation:
- Set up your survey to use script.
- Create the array question.
- In the source of the array question add the following script.
- Adjust "defaultAnsweredScale" and "defaultAnsweredColumn" as necessary.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Scale to set the default answer on
var defaultAnsweredScale = 2;
// Column of that scale to set as default answer
var defaultAnsweredColumn = 3;
// Identify this question
var thisQuestion = $('#question{self.qid}');
// Identify the scales and columns
$('.answer-item[class^="answer_cell_1"]', thisQuestion).addClass('scale-1-item');
$('.answer-item[class^="answer_cell_2"]', thisQuestion).addClass('scale-2-item');
$('tr.answers-list', thisQuestion).each(function(i) {
$('.scale-1-item', this).each(function(i) {
$(this).addClass('scale-1-column-'+(i+1)+'-item');
});
$('.scale-2-item', this).each(function(i) {
$(this).addClass('scale-2-column-'+(i+1)+'-item');
});
});
// Click the default answers
$('tr.answers-list', thisQuestion).each(function(i) {
if($('.scale-'+defaultAnsweredScale+'-item input[type="radio"]:checked', this).length == 0) {
$('.scale-'+defaultAnsweredScale+'-column-'+defaultAnsweredColumn+'-item input[type="radio"]:last', this).click();
}
});
});
</script>
Download sample survey:
Dual_scale_with_default_answers.lss
Record group view time
Tested with: 1.87+ (8518), IE 6/7, Firefox 3.5, Safari 3.2
This workaround uses JavaScript to populate a hidden question with the total time that a respondent views a group. If used in a group with only one question, it could be used to track the amount of time required to answer the question.
Implementation is as follows:
- Set up your survey to use JavaScript.
- In the group, create a short-text question. We will hide this later with JavaScript and populate it with the elapsed time.
- Place the following script in the source of the short-text question.
- Replace "QQ" in line 6 with the ID of the short-text question.
The script populates the hidden question with the elapsed time since the group was opened. If a respondent leaves the group and then returns, the timer continues up from the elapsed time of the last visit.
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// call the functions with the hidden timer question ID
runTimer(QQ);
function runTimer(timeQID) {
$('#question'+timeQID).hide();
var initSec = '0';
// Check for elapsed time from previous visits
if ($('#question'+timeQID+' input.text').val()) {
var initTime = $('#question'+timeQID+' input.text').val();
initTimeArr = initTime.split(':');
initSec = Number[[initTimeArr[0]*3600]]+Number[[initTimeArr[1]*60]]+Number(initTimeArr[2]);
}
// Run the timer update function
recordTime(initSec, timeQID);
}
});
// Timer update function
function recordTime(elapsedSec, timeQID){
elapsedSec++;
var h = Math.floor(elapsedSec / 3600);
var m = Math.floor(elapsedSec % 3600 / 60);
var s = Math.floor(elapsedSec % 3600 % 60);
var elapsedTime = [[h > 0 ? h + ":" : "00:") + (m > 0 ? (m < 10 ? "0" : "") + m + ":" : "00:") + (s < 10 ? "0" : "") + s);
$('#question'+timeQID+' input.text').val(elapsedTime);
// Run the timer update function every second
setTimeout('recordTime('+elapsedSec+', '+timeQID+')',1000);
}
</script>
Toggle visibility of groups
Tested with: 1.90+, IE 6/7/8, Firefox 3.6, Safari 3.2
This workaround uses JavaScript to toggle the visibility of groups in an "all in one" survey. Initially the groups are hidden and there are links inserted to display the groups. It's useful to avoid the page being cluttered with many groups and lets the respondent focus on one at a time.
It's demonstrated here.
Implementation is as follows:
- Set up your survey to use JavaScript.
- Set the survey to run in "all in one" mode.
- Add your groups and questions.
- Place the following script in the source of one of the questions in the first group.
The comments in the script are pretty self-explanatory but it does the following:
- initially hides all of the groups
- inserts a link above each one to toggle its display
- some styles are added to the clickable links but these could be done in template.css instead
- shows any groups that have an unanswered mandatory after a submit attempt
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Insert show/hide divs before all group wrapper divs
$('<div class="groupToggler"><span></span></div>').insertBefore('div[id^="group-"]');
// Add some text to the show/hide divs
$('.groupToggler span').each(function(i) {
($( this ).text('Show/Hide Group '+(i+1)+''));
});
// Add some styles to the show/hide divs
$('.groupToggler').css({
'padding':'5px 0 10px 0',
'text-align':'center'
});
$('.groupToggler span').css({
'text-decoration':'underline',
'cursor':'pointer'
});
// Add some hover effects to the show/hide divs
$(".groupToggler span").hover(
function () {
$(this).css({
'text-decoration':'none',
'font-weight':'bold'
});
},
function () {
$(this).css({
'text-decoration':'underline',
'font-weight':'normal'
});
}
);
// Initially hide all of the groups
// Toggle their visibility when the show/hide is clicked
$('.groupToggler span').click(function() {
$(this).parent().next().toggle();
return false;
}).parent().next().hide();
// Display any groups that have unanswered mandatories
$('.errormandatory').parents('div[id^="group-"]').show();
// Some tidying up
$('h1').next().next().hide();
$('.surveywelcome').css({
'margin-bottom':'10px'
});
$('.surveywelcome').next().hide();
$('.surveywelcome').next().next().hide();
});
</script>
Use jQuery Autocomplete plugin to suggest answers for text inputs
1.91 and later versions
Tested with: 1.91+, IE 6/7/8, Firefox 3.6, Safari 3.2
This workaround uses the Autocomplete widget included with jQuery UI to provide a respondent a list of suggested answers that the they can select from as they type in a text input.
Although the plugin allows for much more complex applications, the two that I use most frequently are outlined below. The first method uses a relatively small list of suggestions that is stored in an array locally. The second is a little more complex - it uses a remote CSV file of suggestions that is accessed through AJAX an PHP.
Both methods:
- Add the following styles to the end of your 'template.css' file
/* Autocomplete styles */
ul.ui-autocomplete {
width: 250px !important;
padding: 5px 10px;
list-style: none;
}
Method 1 (use local JavaScript array for data):
- Create a text input question
- Add the following script to the source of the text question
- Replace "QQ" with the ID of the text input question
- Replace the states with your list of suggestions (comma separated)
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var q1ID = 'QQ';
var states = "Alabama,Alaska,Arizona,Arkansas,California,Colorado,Connecticut,Delaware, District of Columbia,Florida,Georgia,Hawaii,Idaho,Illinois,Indiana,Iowa,Kansas,Kentucky, Louisiana,Maine,Montana,Nebraska,Nevada,New Hampshire,New Jersey,New Mexico,New York, North Carolina,North Dakota,Ohio,Oklahoma,Oregon,Maryland,Massachusetts,Michigan, Minnesota,Mississippi,Missouri,Pennsylvania,Rhode Island,South Carolina,South Dakota, Tennessee,Texas,Utah,Vermont,Virginia,Washington,West Virginia,Wisconsin,Wyoming".split(',');
$('#question'+q1ID+' input.text').autocomplete({
source: states
});
});
</script>
Method 2 (use remote CSV file for data):
- Place the CSV file of suggestions in your template directory
- Place a PHP file containing the code below in your template directory
- Replace "countries2.csv" with your CSV filename (you could make this more universal by passing the filename in the URL)
- This file will grab the contents of the CSV and encode them in JSON format that the JavaScript can use
- Place the JavaScript code below in ths source of the text question
- Replace "QQ" with the ID of the text input question
- Replace "templates/yourTemplate/countries.php" with the path to the PHP file (from LimeSurvey root)
- This script will grab the jsonized data from the PHP file and load it into an array that the plugin can use
PHP code:
<?php
$countriesArr = array();
$file_handle = fopen("countries2.csv", "r");
while (!feof($file_handle) ) {
$line_of_text = fgetcsv($file_handle);
array_push($countriesArr, $line_of_text[0]);
}
fclose($file_handle);
echo json_encode($countriesArr);
?>
JavaScript code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = QQ;
var url = "templates/yourTemplate/countries.php";
var dataArr = [];
$.getJSON(url,function(data){
$.each(data,function(i, item){
dataArr.push(item);
});
$('#question'+qID+' input.text').autocomplete({
source: dataArr
});
});
});
</script>
Update for LimeSurvey 2.05+
Tested with: 2.05+, Chrome 40, FireFox 36, Opera 27, IE 11
With LimeSurvey 2.05+ it is NOT necessary to:
- Download the jQuery Autocomplete widget
- Add special autocomplete styling to the survey template (tested with the Skeletonquest template by Denis Chenu)
This workaround builds on the previous examples, but is updated for use with newer versions of LimeSurvey. Note that the Autocomplete widget is already included in LimeSurvey, as part of jQuery UI.
Autocomplete may be configured to use different types of data input, three of which will be demonstrated in the following: Plain text, CSV-files, and MySQL databases.
1. Plain text input (the easiest, suitable for small lists or arrays).
To enable autocomplete of a list in plain text, simply add the following code to your question source. You will have to change qID to the question ID of the question you want the autocomplete to run in (this does not have to be the one you add the script to). In this case, the list has been added to the source directly, but you may also call the list as a predefined variable (see jQuery website for example):
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 1;
$('#question'+qID+' input[type="text"]').autocomplete({
minLength: 2, // This line is optional, signifies number of keystrokes before autocomplete is initiated
source: ["Test1","Test2","Test3"]
});
});
</script>
2. Input from CSV file (a little trickier, requires several files. Suitable for larger lists and arrays).
Please note that, with this method, all processing happens browser-side. Thus, the entire contents of your CSV file will be exposed, no matter where you "hide" it (it is not possible to request files from outside the webroot on your server using javascript). If any of this concerns you, please proceed to the next paragraph, which deals with autocomplete based on database queries. To enable autocomplete based on output from a CSV file, you will need the following:
- A comma-separated data file (CSV)
- The jquery.csv.js plugin (v0.71)
First, download the jquery.csv.js script, and place it in the template folder (may require manual FTP, rather than upload through the template manager). You will need to call this script in the head section of the survey page, which you find in startpage.pstpl. Make sure you call it before {TEMPLATEJS}.
<script type="text/javascript" src="{TEMPLATEURL}jquery.csv.js"></script>
To make the CSV file, you may use Microsoft Excel and "Save as CSV". Note that Excel produces CSV files where the columns are separated by a semicolon, not a comma. To make this work with the jquery.csv.js plugin, you will have to edit the jquery.csv.js file on line 43:
41 $.csv = {
42 defaults: {
43 separator:',', // Change this to: separator:';',
44 delimiter:'"',
45 headers:true
46 },
Once the CSV file is in place, add the following javascript to your question source, using the correct question ID (qID) and url/filename for your CSV file:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 1;
var surveyRoot = location.pathname.split('index.php')[0];
var url = surveyRoot+'datafile.csv';
// Create an array to hold the data
var testArr = new Array();
// Grab the CSV contents
$.get(url,function(data){
// Convert CSV contents to an array of arrays
fullArray = $.csv.toArrays(data);
// Load the data array
$(fullArray).each(function(i, item){
testArr.push(item[0]);
});
// Initialise the autocomplete plugin
$('#question'+qID+' input.text').autocomplete({
source: testArr
});
// console.log(data); This would be a gould place to put your debugging script. Remember to comment out or remove before going into production, to economize on server workload
});
});
</script>
Now, the autocomplete should work. If not, see if your CSV file shows up under "Network" or "Resources" in your browser's inspector, and if it provides any output. Adding console.log(data); to your javascript (as indicated) should output the data to the browser console (you'll see the contents of your CSV file), and may be useful for debugging. Note that only the data from the current function (the function, within which the text was placed) will be presented.
3. Input from a MySQL database (trickiest, but also the most versatile and secure).
This method requires the following:
- Access to a MySQL database (tested with MySQL 5.5)
- A PHP script to connect to and query the database
First, paste the following script in your question source code, replacing for the correct question ID (qID) and the url/filename of your master PHP file (which in this case is autocomplete.php, see below):
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var qID = 1;
$('#question'+qID+' input[type="text"]').autocomplete({
minLength: 2, // This line is optional, signifies number of keystrokes before autocomplete is initiated
source: 'autocomplete.php'
});
});
</script>
The structure of the database shouldn't matter too much, as long as you are using text fields. This example uses the UTF-8 character set. It is often a good idea to keep your login credentials in a separate file that you put outside of your webroot. In this case, I've put them in a file called constant.php:
<?php
// Login credentials
define('DB_SERVER', "localhost");
define('DB_USER', "username");
define('DB_PASSWORD', "password");
define('DB_DATABASE', "database_name");
define('DB_DRIVER', "mysql");
?>
The next file, database.php, deals with logging in to the database and performing the query that was requested through the javascript pasted above. Note that we're using the PDO convention rather than mysql_*, which has been deprecated for safety reasons (MySQLi remains a viable alternative, but is not shown here):
<?php
// Connect and query MySQL database, using PDO
try {
$db = new PDO(DB_DRIVER . ":dbname=" . DB_DATABASE . ";host=" . DB_SERVER . ";charset=utf8", DB_USER, DB_PASSWORD);
}
catch(PDOException $e) {
echo $e->getMessage();
}
$return_arr = array();
if ($db)
{
$ac_term = "%".$_GET['term']."%";
$query = "SELECT * FROM table_name WHERE column_name LIKE :term";
$result = $db->prepare($query);
$result->bindValue(":term",$ac_term);
$result->execute();
// Fetch data and store in array
while ($row = $result->fetch(PDO::FETCH_ASSOC)) {
$row_array['label'] = $row['column_name'];
$row_array['value'] = $row['column_name'];
array_push($return_arr,$row_array);
}
}
Finally, a PHP file (autocomplete.php) to include the previous two files and complete the query. This is the file that is called by the javascript, and the only one placed in the webroot:
<?php
// Include files outside of webroot
set_include_path('/var/www/surveys/test-survey');
// Fetch database credentials
require_once ('constant.php');
// Connect to database and perform query
require_once ('database.php');
// Clear query
$db = null;
// Encode results in JSON. This is required for jquery autocomplete
echo json_encode($return_arr);
?>
This should complete your setup, but there are obviously a variety of pitfalls, at which point the previously outlined debugging techniques may be of help.
Use autocomplete to populate several fields
Tested with: 1.91+, IE 7/8/9, Firefox 18
This workaround uses the Autocomplete widget included with jQuery UI and the jquery.csv.js plugin to provide a respondent with a list of suggested answers as they type in a text input and then to automatically populate other fields depending on the selection.
For example, if you have 3 questions - "Name", "ID" and "Email" - you can use this workaround to autocomplete the "Name" question and then the "ID" and "Email" questions can be automatically populated with values associated with the selected name.
- Download the jquery.csv.js plugin and place it in your template folder
- If using LimeSurvey 1.9x, add the following line to your startpage.pstpl BEFORE the tag for template.js, if using 2.x, add it AFTER the {TEMPLATEJS} placeholder
<script type="text/javascript" src="{TEMPLATEURL}jquery.csv.js"></script>
- Create your CSV file with 3 columns (name, ID, email) as in this example and place it in your template folder
Bob, Bob's ID, Bob's email Andy, Andy's ID, Andy's email Sam, Sam's ID, Sam's email Tony, Tony's ID, Tony's email Fred, Fred's ID, Fred's email
- Create your 3 questions - "Name", "ID" and "Email". They must be in the same group/page.
- Add the following styles to the end of your 'template.css' file
/* Autocomplete styles */ ul.ui-autocomplete { width: 250px !important; padding: 5px 10px; list-style: none; }
- Add the following script to the source of one of the questions
- Replace:
- "NN" with the "Name" question ID
- "II" with the "ID" question ID
- "EE" with the "Email" question ID
- Modify the path to your CSV file
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var qNameID = NN; var qIDID = II; var qEmailID = EE; var url = "upload/templates/yourTemplate/yourCsvFile.csv"; // Create an array to hold the names var namesArr = new Array(); // Grab the CSV contents $.get(url,function(data){ // Convert CSV contents to an array of arrays fullArray = $.csv.toArrays(data); // Load the names array $(fullArray).each(function(i, item){ namesArr.push(item[0]); }); // Initialise the autocomplete plugin $('#question'+qNameID+' input.text').autocomplete({ source: namesArr, // Event fired when a selection is made (ui.item.value refers to the selected item) select: function(event, ui) { // Find the "ID" and "Email" values associated with the selected name value and load those questions $(fullArray).each(function(i, item){ if(item[0] == ui.item.value) { // The value from column 2 of the CSV $('#question'+qIDID+' input.text').val(item[1]); // The value from column 3 of the CSV $('#question'+qEmailID+' input.text').val(item[2]); } }); } }); }); }); </script>
Create MaxDiff question type
See the Question design, layout and templating section for a workaround that uses JavaScript to convert an Array (flexible labels) by column question into a MaxDiff question type.
In a checkbox matrix, have the 'none' option in a row disable all other columns in that row
Tested with: LimeSurvey 1.90+
The questionId parameter is the base ID of the question matrix (multiflexible).
numColumns and numRows speak for themselves
specialColumns is an array of the columns that have the special ability that when one of them
is checked, none of the others can be checked. E.g., a 'none of these' and/or a 'do now know' option.
<script>
numColumns=13;
numRows=18;
questionId='28417X2X24';
specialColumns=[1,12,13];
function action(obj){
locator=obj.id.replace('cbox_'+questionId, '').split('_');
row=locator[0];
column=locator[1];
//alert('Action for row,column='+row+','+column);
my_id='#cbox_'+questionId+row+'_'+column+''
if($(my_id).attr('checked') == false) {
for( var i=1; i<=numColumns; i++ ) {
if(i==column) continue;
id='#cbox_'+questionId+row+'_'+i
$(id).attr('disabled',false);
}
} else {
for( var i=1; i<=numColumns; i++ ) {
if(i==column) continue;
id='#cbox_'+questionId+row+'_'+i
aid='#answer'+questionId+row+'_'+i
$(aid).val(0);
$(id).attr('checked',false);
$(id).attr('disabled',true);
}
}
}
function customOnLoad(){
for( var row=1; row<=numRows; row++ ) {
for( var k=0; k<specialColumns.length; k++ )
{
column=specialColumns[k];
$('#cbox_'+questionId+row+'_'+column).change(function() {
action(this);
});
}
}
}
jQuery(document).ready(
function(){
customOnLoad();
}
);
</script>
Last Option In Array (Numbers) (Checkboxes) Row Excludes All Others
Tested with LimeSurvey Versions 2.06 and 2.54
This workaround uses JavaScript/jQuery to make the last option of each Array (Numbers) (Checkboxes) row exclude all other options in the same row.
The script will uncheck all options in a row if the last option is checked and uncheck the last option in a row if any other options are checked.
Implementation LS Version 2.06:
- Set up your survey to use JavaScript.
- Place the following script in the source of the array question.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Call the exclude function using question ID excludeOpt({QID}); }); // A function to make the last option in each array row exclusive function excludeOpt (qID) { var thisQuestion = $('#question'+qID) // Add some classes to the checkbox cells $('td.checkbox-item', thisQuestion).addClass('normalOpt'); $('tr.subquestions-list', thisQuestion).each(function(i) { $('.normalOpt:last', this).removeClass('normalOpt').addClass('exlusiveOpt') }); // A listener on the checkbox cells $('td.checkbox-item', thisQuestion).click(function (event) { handleExclusive($(this)); }); // A listener on the checkboxes $('td.checkbox-item input[type="checkbox"]', thisQuestion).click(function (event) { handleExclusive($(this).closest('td')); }); function handleExclusive(thisCell) { var thisRow = $(thisCell).closest('tr'); // Uncheck the appropriate boxes in a row if ($(thisCell).hasClass('normalOpt')) { $('.exlusiveOpt input[type="checkbox"]', thisRow).attr('checked', false); } else { $('.normalOpt input[type="checkbox"]', thisRow).attr('checked', false); } // Check conditions (relevance) $('td.checkbox-item', thisRow).each(function(i) { var thisValue = ''; if($('input[type="checkbox"]', this).is(':checked')) { thisValue = 1; } var thisSGQA = $('input[type="checkbox"]', this).attr('id').replace(/cbox_/, ''); $('input[type="hidden"]', this).attr('value', thisValue); fixnum_checkconditions(thisValue, thisSGQA, 'hidden'); }); } } </script>
Implementation LS Version 3.x:
- Set up your survey to use JavaScript.
- Place the following script in the source of the array question.
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Call the exclude function using question ID excludeOpt({QID}); }); // A function to make the last option in each array row exclusive function excludeOpt (qID) { var thisQuestion = $('#question'+qID) // Add some classes to the checkbox cells $('td.checkbox-item', thisQuestion).addClass('normal-item'); $('tr.subquestion-list', thisQuestion).each(function(i) { $('.normal-item:last', this).removeClass('normal-item').addClass('exlusive-item') }); // A listener on the checkboxes $('input[type="checkbox"]', thisQuestion).on('change', function (event) { handleExclusive($(this).closest('td')); }); function handleExclusive(thisCell) { var thisRow = $(thisCell).closest('tr'); // Uncheck the appropriate boxes in a row if ($(thisCell).hasClass('normal-item')) { $('.exlusive-item input[type="checkbox"]', thisRow).prop('checked', false); } else { $('.normal-item input[type="checkbox"]', thisRow).prop('checked', false); } // Check conditions (relevance) $('td.checkbox-item', thisRow).each(function(i) { var thisValue = ''; if($('input[type="checkbox"]', this).is(':checked')) { thisValue = 1; } var thisSGQA = $('input[type="checkbox"]', this).attr('id').replace(/cbox_/, ''); $('input[type="hidden"]', this).attr('value', thisValue); fixnum_checkconditions(thisValue, thisSGQA, 'hidden'); }); } } </script>
Tested with: 1.90+, IE 7/8, Firefox 3.6, Safari 3.2
Add the following to the end of template.js. It will insert a new div after the progress bar and then insert clones of the nav buttons in the new div.
This example is for the default template in 1.90 or 1.91. The placement of the new div may need to be modified for other templates.
$(document).ready(function() {
// Insert a new div after the progress bar
$('<div id="navigator2" />').insertAfter('#progress-wrapper');
// Style the new div
$('#navigator2').css({
'text-align':'center'
});
// Insert clones of the nav buttons in the new div
$('input.submit:eq(0)').clone().appendTo('#navigator2');
$('input.submit:eq(2)').clone().appendTo('#navigator2');
// Give the new buttons some new IDs
$('#navigator2 input.submit').each(function(i) {
var oldID = $(this).attr('id');
var newID = oldID + '2';
$(this).attr('id', newID)
});
});
How to add an opt out link to your survey
Tested with: 1.91+, Firefox 5.0
This javascript inserts a link to opt out of the survey above the progress bar.
Then insert the following code into to the source of a group description or a question. I used the group description.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Find the survey ID
if($('input#fieldnames').length != 0) {
var fieldNames = $('input#fieldnames').attr('value');
var tmp = fieldNames.split('X');
var sID = tmp[0];
}
// Insert a new div after the progress bar
$('<div id="optOutLink" />').insertBefore('#progress-wrapper');
// Style the new div
$('#optOutLink').css({
'text-align':'center'
});
// Insert opt out url in the new div
$('#optOutLink').html('<p><a href="optout.php?lang=en&sid;='+sID+'&token;={TOKEN}">Click here to opt out of this survey.</a></p><br>');
});
</script>
Anonymously track respondents answers across multiple surveys
Tested with: 1.91+ and 1.92+
This workaround uses JavaScript/jQuery to enable tracking of respondents across multiple surveys ensuring anonymity (it does not use tokens).
To do this you have to use this question in all the surveys you want to link respondents answers.
This workaround create an ID by asking some partial personal information (like initials, birth month ...). The ID will be encrypted using a one-way function (in this case SHA-1) and stored in a short text answer.
Implementation is as follows:
- Set up your survey to use JavaScript.
- Place the following code in the source of a short text question.
- Optional: you can also add other select field to avoid collisions (e.g. for large population sample)
<p>This answers are used to generate your ID. These information will be encrypted, it will not be possible in any case to identify you neither from your answers nor from your ID.</p>
<table>
<tr>
<td>Initial of your name</td>
<td>
<select id="field1">
<option value=""></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
<option value="F">F</option>
<option value="G">G</option>
<option value="H">H</option>
<option value="I">I</option>
<option value="J">J</option>
<option value="K">K</option>
<option value="L">L</option>
<option value="M">M</option>
<option value="N">N</option>
<option value="O">O</option>
<option value="P">P</option>
<option value="Q">Q</option>
<option value="R">R</option>
<option value="S">S</option>
<option value="T">T</option>
<option value="U">U</option>
<option value="V">V</option>
<option value="W">W</option>
<option value="X">X</option>
<option value="Y">Y</option>
<option value="Z">Z</option>
</select>
</td>
</tr>
<tr>
<td>Your birth month</td>
<td>
<select id="field2">
<option value=""></option>
<option value="01">January</option>
<option value="02">February</option>
<option value="03">March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<td>
</tr>
</table>
<script type="text/javascript" src="http://crypto-js.googlecode.com/svn/tags/3.0.2/build/rollups/sha1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#answer{SGQ}").attr('readonly', 'readonly');
//$("#answer{SGQ}").css('display', 'none'); //uncomment this line for not displaying the code
});
$('#field1, #field2').bind('change keyup', function() {
if ($("#field1").val()=='' || $("#field2").val()=='')
$("#answer{SGQ}").val('');
else {
var sha1 = CryptoJS.algo.SHA1.create();
sha1.update($("#field1").val());
sha1.update($("#field2").val());
// sha1.update($("#otherfield").val());
var hash = sha1.finalize();
$("#answer{SGQ}").val(hash);
}
});
</script>
Check validity of international phone number in subquestion
Tested with: 1.91+, Firefox 8, Chrome 15
As of version 1.92, you can use the core Validation querstion option to validate multiple short text and array text questions. Any question that fails that validation check will have its background color changed to red.
Note, the below workaround will fail in version 1.92 because it contains a regular expression with curly braces. However, as described above, support for this feature is now built-in to version 1.92
This workaround uses javascript to check the validity of an international phone number in a subquestion of multiple short text.
Add the following code to the source of your question.
Replace "QQ" with the question ID and "NN" with the row number that you want to validate.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Call the phone function with the question ID and the row number
phoneTest(QQ, NN);
function phoneTest(qID, inputNum) {
// Interrupt next/submit function
$('#movenextbtn, #movesubmitbtn').click(function(){
// Some vars - modify as required
var phoneMatch = /^[0-9,+,(), ,]{1,}(,[0-9]+){0,}$/;
var msg1 = 'Please enter a valid phone number.';
// Test the input
var phoneInput = $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val();
if(phoneInput != '' && !phoneMatch.test(phoneInput)) {
alert(msg1);
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'pink' });
return false;
}
else {
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'' });
return true;
}
});
}
});
</script>
The regex is from: regexlib.com blank
Check validity of email address in subquestion
'Tested with: 1.91+, Firefox 8, Chrome 15
Note, the below workaround will fail in version 1.92 because it contains a regular expression with curly braces. However, as described above, support for this feature is now built-in to version 1.92
This workaround uses javascript to check the validity of an email address in a subquestion of multiple short text.
Add the following code to the source of your question.
Replace "QQ" with the question ID and "NN" with the row number that you want to validate.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Call the email function with the question ID and the row number
emailTest(QQ, NN);
function emailTest(qID, inputNum) {
// Interrupt next/submit function
$('#movenextbtn, #movesubmitbtn').click(function(){
// Some vars - modify as required
var emailMatch = /^[a-zA-Z0-9\_\-]+[a-zA-Z0-9\.\_\-]*@([a-zA-Z0-9\_\-]+\.)+([a-zA-Z]{2,4}|travel|museum)$/;
var msg1 = 'Please enter a valid email address.';
// Test the input
var emailInput = $('#question'+qID+' li:eq('+(inputNum-1)+') input.text').val();
if(emailInput != '' && !emailMatch.test(emailInput)) {
alert(msg1);
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'pink' });
return false;
}
else {
$('#question'+qID+' li:eq('+(inputNum-1)+') input.text').css({ 'background':'' });
return true;
}
});
}
});
</script>
The regex is from: regexlib.com blank
Hiding the help-text when it's empty
Tested with: 1.91+
I had made a style in my template putting a border around my help-text. To avoid empty help-text to show up (and have lines instead of just 'nothing' when there was no help text, I used this piece of code in question.pstpl:
<script type="text/javascript">
var questionhelp="{QUESTIONHELP}";
if (questionhelp=="") {
document.write("");}
else {
document.write('<tr><td class="survey-question-help">'+ questionhelp +'</td></tr>');}
</script>
it can probably be optimized but it worked for me
Disable or hide selected fields in a matrix question
Tested with: 1.92+, IE 7/8/9, FireFox 12/13
TASK
Hide or disable selected fields in a Matrix, so that users cannot make any input.
(See example, where users should not make input into red framed fields)
Fig. 1: Prevent users from input into first two fields (as an example)
SOLUTION
First find the name of the fields you want to hide / disable. In my case I used Firebug with firefox to figure that out.
Fig. 2: Figure out the name(s) of the field(s)
Then put the following script-code into the HTML-source code as described above:
Note: you have to change the code to match the names of your fields!
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('input[name="69965X2X10SQ001_SQ001"]').attr('disabled', 'disabled');
$('input[name="69965X2X10SQ001_SQ002"]').attr('hidden', 'hidden');
});
</script>
Fig. 3: Result: first field is diabled ("greyed out"), second one is completely hidden
I think this way one can apply many other attributes to a field like color etc. But did not try that myself.
Thanks to roB2009 for the input in the forum!
Add prefix or suffix to question type "Array (Texts)"
TASK
Add a prefix or suffix to the text fields in questions of the "Array (Texts)" type.
Fig. 1: Suffix
Fig. 1: Prefix
SOLUTION
- Set up your survey to use JavaScript.
- Add the following script to the source of the array. Replace "12345" with the array question ID and modify the suffixes/prefixes as required.
- The function call must consist of a question ID followed by the suffixes for each column. Suffixes/Prefixes must be enclosed in quotes and comma separated.
- In this example question ID 12345 will get an "in €" suffix in the first column and an "in %" in the next 3 columns.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Call the function with the question ID followed by a comma-separated list of suffixes
addSuffix(12345, 'in €', 'in %', 'in %', 'in %');
function addSuffix() {
var qID = $(arguments)[0];
// Assign some column-specific classes
$('#question'+qID+' table.question tbody tr').each(function(i){
$('td', this).each(function(i){
$(this).addClass('answerCol-'+(i+1)+'');
});
});
// Some styling
$('#question'+qID+' table.question tbody input[type="text"]').css({
'width': '50%'
});
// Insert the suffixes
$(arguments).each(function(i, val){
if(i > 0) {
$('#question'+qID+' td.answerCol-'+i+' label').append(val);
}
});
}
});
</script>
For adding a prefix you need to substitute the following line in the code
$('#question'+qID+' td.answerCol-'+i+' label').append(val);
with this
$('#question'+qID+' td.answerCol-'+i+' label').prepend(val);
Time question (Date question-like)
Tested with: 1.92+
This workaround uses JavaScript/jQuery to build a Time question just like to the Date one.
Implementation is as follows:
- Download the file at trentrichardson.com/examples/timepicker/jquery-ui-timepicker-addon.js and upload it to your survey.
- Set up your survey to use JavaScript.
- Place the following code in the source of a short text question.
<script src="/upload/surveys/{SID}/jquery-ui-timepicker-addon.js"></script>
<script>
$(document).ready(function(){
$('#answer{SGQ}').timepicker({
timeText: 'Time', //here translation
hourText: 'hour', //here translation
minuteText: 'minute', //here translation
closeText: 'Done' //here translation
});
$('#answer{SGQ}').attr('readonly', 'readonly');
$( "<style>"
+".ui-widget-header, .ui-datepicker-current { display:none; }"
+".ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }"
+".ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }"
+" }"
+"</style>").appendTo( "head" );
});
</script>
Calculating date difference
Tested with: 1.92+ Build 120909
This workaround explains how calculate difference between two dates (in: days, weeks, months and years) and is based on this resource external.
Requieres 2 groups and 'group by group' or 'question by question' presentation.
Group 1 (2 date questions)
- 1st question - Question code: "DD"
- 2nd question - Question code: "D2"
Group 2
- 1 numerical input question.
This question retrieves the number of days between the 2 dates, and check if D2 is posterior than DD.
All the requiered code have to be added in the source of this numerical question.
<script type="text/javascript">
/*
Adapted from http://ditio.net/2010/05/02/javascript-date-difference-calculation/
*/
var DateDiff = {
inDays: function(d1, d2) {
var t2 = d2.getTime();
var t1 = d1.getTime();
return parseInt[[t2-t1)/(24*3600*1000]];
},
inWeeks: function(d1, d2) {
var t2 = d2.getTime();
var t1 = d1.getTime();
return parseInt[[t2-t1)/(24*3600*1000*7]];
},
inMonths: function(d1, d2) {
var d1Y = d1.getFullYear();
var d2Y = d2.getFullYear();
var d1M = d1.getMonth();
var d2M = d2.getMonth();
return (d2M+12*d2Y)-(d1M+12*d1Y);
},
inYears: function(d1, d2) {
return d2.getFullYear()-d1.getFullYear();
}
}
d1 = new Date({substr(DD,0,4)}, {substr(DD,5,2)}, {substr(DD,8,2)});
d2 = new Date({substr(D2,0,4)}, {substr(D2,5,2)}, {substr(D2,8,2)});
// Displays result
document.write("<br />Number of <b>days</b>: "+DateDiff.inDays(d1, d2));
document.write("<br />Number of <b>weeks</b>: "+DateDiff.inWeeks(d1, d2));
document.write("<br />Number of <b>months</b>: "+DateDiff.inMonths(d1, d2));
document.write("<br />Number of <b>years</b>: "+DateDiff.inYears(d1, d2));
// filled the numerical input with number of days (or nights)
var nDays = +DateDiff.inDays(d1, d2);
jQuery(document).ready(function() {
$(".numeric:eq(0) input.text").val(nDays);
$(".numeric:eq(0) input.text").attr('readonly','readonly');
// check if d2 > d1
$('#movenextbtn').hide();
$('#movesubmitbtn').hide();
if(nDays >= 0){
// automatic submit (uncomment if needed)
// document.limesurvey.submit();
// $('body').hide();
}
else alert("Check out date must be posterior than Check in\nPlease return to the previous page and edit your answers");
});
</script>
How to set minDate/maxDate based on other Datequestions
tested with Version 2.00+ Build 130708
QQ1 and QQ2 are the question identifiers. QQ2 gets as maxDate today and as minDate the date set in QQ1. The onClose event is needed because on document.ready the value of QQ1 is not yet known, although the value of today is.
<script type="text/javascript" charset="utf-8">
$(document).ready(function () {
'use strict';
var qID1 = QQ1,
qID2 = QQ2,
q1 = $('#question' + 'QQ1' + ' .popupdate'),
q2 = $('#question' + 'QQ2' + ' .popupdate');
//if q1 loses focus, its value is taken and used as minDate in q2
q1.datepicker("option", "onClose", function (datum){
q2.datepicker( "option", "minDate", datum );
});
//q2 gets today as its maxDate
q2.datepicker( 'option', 'maxDate', new Date() );
});
</script>
Remove Question Help if empty
Version 2.00+ Build 130513
Change your question.pstpl in your Template Editor so that the line looks like below. I've added the ID tag help_{question_number}.
<tr><td class="survey-question-help" id=help_{QUESTION_NUMBER}>{QUESTIONHELP}</td></tr>
You can then add the following javascript at the end of question.pstpl. If the contents of the help tag is empty then hide the element.
<script>
$(document).ready(function(){
if($('#help_{QUESTION_NUMBER}').is(':empty')){
$('#help_{QUESTION_NUMBER}').hide();
}
});
</script>
Implicit Association Test (IAT)
Version 2.06
Tested with: LimeSurvey version 2.06
This workaround uses JavaScript to insert an IAT interface into an Array (Texts) question. The workaround prompts respondents to assign words or phrases using the "E" or "I" keys. In mobile devices, "E" and "I" buttons are provided.
Download a working template and working survey.
Implementation is as follows:
1) Set up your survey to use JavaScript.
2) Create your Array (Texts) with subquestions as follows:
- Y scale - all of your "attribut" words or phrases
- X scale - "Key Pressed" and "Elapsed Time (ms)"

3) Insert your association terms and the other text elements for the interface into the Question Help section as depicted below. The text strings must be separated with "double pipes" (||) and you will need to place them in the following order:
- Left association term
- Right association term
- Instructional text
- Finished text

4) Add the following to the end of template.js:
// A plugin to insert an IAT interface
function implicitAssociation(el, showAnswers) {
$(el).each(function() {
var thisQuestion = $(this);
var thisQuestionHelp = $('img[src$="help.gif"]', thisQuestion).parent();
var thisQuestionAnswers = $('table.question', thisQuestion).parent();
var startTime = '';
var endTime = '';
var agent = navigator.userAgent.toLowerCase();
var mobile = false;
if( /android|webos|iphone|ipad|ipod|blackberry/i.test(navigator.userAgent) ) { // Mobile devices
mobile = true;
}
// Some classes
$(thisQuestion).addClass('iatQuestion');
$('.subquestion-list').addClass('unanswered');
// Hide the question help element
$(thisQuestionHelp).hide();
// Hide the answers
if(showAnswers != true) {
$('table.question', thisQuestion).hide();
}
// Insert IAT display
var iatTexts = $(thisQuestionHelp).text().split('||');
var iatDisplayHTML = '<div class="iatWrapper">\
<div class="iatLeftLabel">'+iatTexts[0]+'</div>\
<div class="iatRightLabel">'+iatTexts[1]+'</div>\
<div class="iatWord"></div>\
<div class="iatInstructions">'+iatTexts[2]+'</div>\
</div>\
<div class="iatMobileButtonWrapper">\
<div class="iatButton iatLeftButton">E</div>\
<div class="iatButton iatRightButton">I</div>\
<div style="width:100%; clear:both;"></div>\
</div>';
$(thisQuestionAnswers).prepend(iatDisplayHTML);
// Show a word
function iatShowWord() {
$('div.iatWord', thisQuestion).text($('.subquestion-list.unanswered:first .answertext', thisQuestion).text());
startTime = new Date();
$(document).bind('keypress.iatKeypress', function(e) {
if(e.which == 101 || e.which == 105) {
var thisRow = $('.subquestion-list.unanswered:eq(0)', thisQuestion);
$(thisRow).removeClass('unanswered');
endTime = new Date();
$('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf());
if(e.which == 101) {
$('input[type="text"]:eq(0)', thisRow).val('E');
}
else {
$('input[type="text"]:eq(0)', thisRow).val('I');
}
$(document).unbind('keypress.iatKeypress');
if($('.subquestion-list.unanswered', thisQuestion).length > 0) {
iatShowWord();
}
else {
$('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions', thisQuestion).fadeOut('slow', function() {
$('div.iatWord', thisQuestion).text(iatTexts[3]);
$('.iatWord', thisQuestion).addClass('done').fadeIn('slow');
});
}
}
});
}
function iatShowWordMobile() {
$('div.iatWord', thisQuestion).text($('.subquestion-list.unanswered:first .answertext', thisQuestion).text());
startTime = new Date();
$('.iatButton', thisQuestion).bind('click.iatButtonClick', function(e) {
var thisRow = $('.subquestion-list.unanswered:eq(0)', thisQuestion);
$(thisRow).removeClass('unanswered');
endTime = new Date();
$('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf());
$('input[type="text"]:eq(0)', thisRow).val($(this).text());
$('.iatButton', thisQuestion).unbind('click.iatButtonClick');
if($('.subquestion-list.unanswered', thisQuestion).length > 0) {
iatShowWordMobile();
}
else {
$('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions, .iatMobileButtonWrapper', thisQuestion).fadeOut('slow', function() {
$('div.iatWord', thisQuestion).text(iatTexts[3]);
$('.iatWord', thisQuestion).addClass('done').fadeIn('slow');
});
}
});
}
// Start the IAT display
if(mobile == true) { // Mobile devices
$('.iatMobileButtonWrapper', thisQuestion).show();
$('.iatButton', thisQuestion).bind('click.iatStartMobile', function(e) {
$('.iatButton', thisQuestion).unbind('click.iatStartMobile');
iatShowWordMobile();
});
}
else {
$(document).bind('keypress.iatStart', function(e) { // Non-mobile devices
if(e.which == 101 || e.which == 105) {
$(document).unbind('keypress.iatStart');
iatShowWord();
}
});
}
});
}
5) Add the following to the end of template.css:
/* IAT questions */
.iatWrapper {
position: relative;
width: 600px;
height: 300px;
color: #FFFFFF;
background-color: #000000;
font-size: 21px;
}
.iatLeftLabel {
float: left;
padding: 10px;
}
.iatRightLabel {
float: right;
padding: 10px;
}
.iatWord {
position: absolute;
width: 100%;
top: 35%;
text-align: center;
font-size: 36px;
color:#0F0;
}
.iatWord.done {
color:#FFFFFF;
}
.iatInstructions {
position: absolute;
width: 100%;
bottom: 0px;
padding-bottom: 10px;
text-align: center;
}
.iatMobileButtonWrapper {
display: none;
position: relative;
width: 600px;
font-size: 36px;
}
.iatButton {
float: left;
margin: 20px;
width: 100px;
padding: 2px 0 5px 0;
border: 5px solid #999;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
text-align: center;
line-height: normal;
cursor: pointer;
}
.iatLeftButton {
float: left;
}
.iatRightButton {
float: right;
}
6) To apply the plugin, add one of the two scripts below to the question source:
- With hidden answer table (for normally activated survey)
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Apply the IAT plugin to this question
implicitAssociation('#question{QID}');
});
</script>- With visible answer table (for testing purposes)
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Apply the IAT plugin to this question
implicitAssociation('#question{QID}', true);
});
</script>Version 2.50
Tested with: LimeSurvey version 2.50
This workaround uses JavaScript to insert an IAT interface into an Array (Texts) question. The workaround prompts respondents to assign words or phrases using the "E" or "I" keys. In mobile devices, "E" and "I" buttons are provided.
DOWNLOADS:
- Template - Demo_IAT_For_25_Template.zip
- Survey - Demo_IAT_For_25_Survey.zip.
IMPLEMENTATION:
- Set up your survey to use JavaScript.
- Create your Array (Texts) with subquestions as follows:
- Insert your association terms and the other text elements for the interface into the Question Help section as depicted below. The text strings must be separated with "double pipes" (||) and you will need to place them in the following order:
- Add the following to the end of template.js:
// A plugin to insert an IAT interface function implicitAssociation(el, showAnswers) { $(el).each(function() { var thisQuestion = $(this); var thisQuestionHelp = $('div.question-help', thisQuestion); var thisQuestionAnswers = $('table.subquestion-list', thisQuestion).parent(); var startTime = ''; var endTime = ''; var agent = navigator.userAgent.toLowerCase(); var mobile = false; if( /android|webos|iphone|ipad|ipod|blackberry/i.test(navigator.userAgent) ) { // Mobile devices mobile = true; } // Some classes $(thisQuestion).addClass('iat-question'); $('tr.subquestion-list', thisQuestion).addClass('unanswered'); // Hide the question help element $(thisQuestionHelp).hide(); $(thisQuestionHelp).closest('.question-help-container').hide(); // Hide the answers if(showAnswers != true) { $('table.subquestion-list', thisQuestion).hide(); } // Insert IAT display var iatTexts = $(thisQuestionHelp).text().split('||'); var iatDisplayHTML = '<div class="iatWrapper">\ <div class="iatLeftLabel">'+iatTexts[0]+'</div>\ <div class="iatRightLabel">'+iatTexts[1]+'</div>\ <div class="iatWord"></div>\ <div class="iatInstructions">'+iatTexts[2]+'</div>\ </div>\ <div class="iatMobileButtonWrapper">\ <div class="iatButton iatLeftButton">E</div>\ <div class="iatButton iatRightButton">I</div>\ <div style="width:100%; clear:both;"></div>\ </div>'; $(thisQuestionAnswers).prepend(iatDisplayHTML); // Show a word function iatShowWord() { $('div.iatWord', thisQuestion).text($('tr.subquestion-list.unanswered:first .answertext', thisQuestion).text()); startTime = new Date(); $(document).bind('keypress.iatKeypress', function(e) { if(e.which == 101 || e.which == 105) { var thisRow = $('tr.subquestion-list.unanswered:eq(0)', thisQuestion); $(thisRow).removeClass('unanswered'); endTime = new Date(); $('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); if(e.which == 101) { $('input[type="text"]:eq(0)', thisRow).val('E'); } else { $('input[type="text"]:eq(0)', thisRow).val('I'); } $(document).unbind('keypress.iatKeypress'); if($('tr.subquestion-list.unanswered', thisQuestion).length > 0) { iatShowWord(); } else { $('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions', thisQuestion).fadeOut('slow', function() { $('div.iatWord', thisQuestion).text(iatTexts[3]); $('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); }); } } }); } function iatShowWordMobile() { $('div.iatWord', thisQuestion).text($('tr.subquestion-list.unanswered:first .answertext', thisQuestion).text()); startTime = new Date(); $('.iatButton', thisQuestion).bind('click.iatButtonClick', function(e) { var thisRow = $('tr.subquestion-list.unanswered:eq(0)', thisQuestion); $(thisRow).removeClass('unanswered'); endTime = new Date(); $('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); $('input[type="text"]:eq(0)', thisRow).val($(this).text()); $('.iatButton', thisQuestion).unbind('click.iatButtonClick'); if($('tr.subquestion-list.unanswered', thisQuestion).length > 0) { iatShowWordMobile(); } else { $('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions, .iatMobileButtonWrapper', thisQuestion).fadeOut('slow', function() { $('div.iatWord', thisQuestion).text(iatTexts[3]); $('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); }); } }); } // Start the IAT display if(mobile == true) { // Mobile devices $('.iatMobileButtonWrapper', thisQuestion).show(); $('.iatButton', thisQuestion).bind('click.iatStartMobile', function(e) { $('.iatButton', thisQuestion).unbind('click.iatStartMobile'); iatShowWordMobile(); }); } else { $(document).bind('keypress.iatStart', function(e) { // Non-mobile devices if(e.which == 101 || e.which == 105) { $(document).unbind('keypress.iatStart'); iatShowWord(); } }); } }); } - Add the following to the end of template.css:
/* IAT questions */ .iatWrapper { position: relative; width: 100%; max-width: 600px; height: 300px; margin: 0 auto; color: #D0DBE5; background-color: #2C3E50; font-size: 21px; } .iatLeftLabel { float: left; padding: 10px; } .iatRightLabel { float: right; padding: 10px; } .iatWord { position: absolute; width: 100%; top: 35%; text-align: center; font-size: 36px; color: #C4D1DE; } .iatWord.done { color: #C4D1DE; } .iatInstructions { position: absolute; width: 100%; bottom: 0px; padding-bottom: 10px; text-align: center; } .iatMobileButtonWrapper { display: none; position: relative; width: 100%; max-width: 600px; margin: 0 auto; font-size: 36px; } .iatButton { float: left; margin: 20px; width: 100px; padding: 2px 0 5px 0; border: 5px solid #233140; -moz-border-radius: 10px; -webkit-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px; text-align: center; line-height: normal; cursor: pointer; } .iatLeftButton { float: left; } .iatRightButton { float: right; } - To apply the plugin, add one of the two scripts below to the question source:
- With hidden answer table (for normally activated survey)
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Apply the IAT plugin to this question implicitAssociation('#question{QID}'); }); </script> - With visible answer table (for testing purposes)
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Apply the IAT plugin to this question implicitAssociation('#question{QID}', true); }); </script>
- With hidden answer table (for normally activated survey)
Make multiple choice easier
Tested with Version 2.00 in Chrome, FF, Safar, IE
The problem: We often have multiple choice question, where the user has to select 4 elements out of 78 possible answers or 3 out of 25 and so on. If we use pen and paper version for this questions, we noticed that the participants go through the whole list and if an answer doesn't suit on the first sight, they cross it out.
The solution: The script gives the participant the possibility to cross out this answers in a digital way. The script adds a small "X" before the checkbox. When it is clicked, the label text of the checkbox turns grey. (see the attached screenshot for an example)
Here is the script, just add it to help text
<script type="text/javascript">
/**
* Small script that adds a "X" before a checkbox.
* On click the text color of the label of the checkbox turns grey
* If the user has to choose some answers from many options, he can "delete" answers, that on first sight looks wrong
* Add the script to the question in Limesurvey (for example within the source code of the help text)
*/
//Define the X (standard is a X in capitals)
var x = "X";
css_class = "x";
/*
* Define the style of the X
* Of course you can define the style in the stylesheet - if so, the script ignores the following settings
* If there is a style, than set style var to 1
*/
var style = 0;
var size = "12px";
var weight = "bold";
var color = "red";
var cursor = "pointer";
//element type - standard is a span element
var type = "span";
//Define the new font color of the checkbox label
label_color = "#bfbfbf";
//End of configuration - start of the function
//Define the element that is added
if(style == 1) {
ele = "<"+type+" class='"+css_class+"'>"+x+"</"+type+">";
}
else {
ele = "<"+type+" class='"+css_class+"' style='font-size:"+size+"; font-weight:"+weight+"; color:"+color+"; cursor:"+cursor+";'>"+x+"</"+type+">";
}
//Get the standard font-color of the used style
st_color = $("label").css("color");
//insert the X before the checkboxes
$(document).ready(function() {
$("li").each(function(){
$(this).prepend(ele);
});
});
//bind an eventhandler on the X (delegate is used, because Limesurvey uses an old jQuery version)
var css_class_c = "."+css_class;
$(document).delegate(css_class_c,"click",function() {
var color_check = $(this).siblings("label").data("color");
if(color_check != "true") {
$(this).siblings("label").css("color",label_color).data("color","true");
$(this).siblings('input').attr('checked', false);
}
else {
$(this).siblings("label").css("color",st_color).data("color","false");
}
});
$(".checkbox").click(function () {
$(this).siblings("label").css("color",st_color).data("color","false");
});
</script>
Prevent the survey from being submitted when users press enter
By default HTML forms are submitted when the user presses enter in any text field. This can be annoying with long survey pages or if your users are inexperienced with keyboard shortcuts.
To disable this behavior, add the following code snippet to template.js:
$(document).ready(function(){
$('input').keypress(
function(event){
if (event.which == '13') {
event.preventDefault();
}
});
});Card Sorting
Version 2.06
Tested with: 2.06,
This workaround uses JavaScript to allow dragging items into "buckets" to "card sort" them. A multiple-short-text question is used with subquestions being the draggable items. The data recorded for each item is the "bucket" number that it was dropped in. "Buckets" are pre-defined in a list in the "Help" section of the question.
DOWNLOADS:
- Demo template
- Demo survey.
IMPLEMENTATION:
1) Set up your survey to use JavaScript.
2) Create your multiple-short-text with subquestions.
3) Insert the "bucket" labels into an unordered list in the Question Help section.
4) Add the following to the end of template.js:
function cardSort(qID) {
// Define some stuff...
var thisQuestion = $('#question'+qID);
var thisQuestionHelp = $('img[alt="Help"]', thisQuestion).parent();
thisQuestion.addClass('card-sort-question');
// Hide the "Help" section
thisQuestionHelp.hide();
//Insert the "card sort" elements
$('ul.questions-list', thisQuestion).parent().prepend('<div class="droppable items-start"></div><div class="items-end-wrapper" />');
$('ul:eq(0) li', thisQuestionHelp).each(function(i) {
$('.items-end-wrapper', thisQuestion).append('<div class="items-end-inner">\
<div class="items-end-text">'+$(this).html()+'</div>\
<div class="droppable items-end items-end-'+(i+1)+'" data-items-end="'+(i+1)+'"></div>\
</div>')});
// Insert the "cards"
$('li.answer-item', thisQuestion).each(function(i) {
var thisSGQA = $(this).attr('id').replace(/javatbd/, '');
var thisCode = $(this).attr('id').split('X'+qID)[1];
var thisHTML = $('label', this).html();
$('div.items-start').append('<div class="card draggable" data-sgqa="'+thisSGQA+'" data-code="'+thisCode+'">\
'+thisHTML+'\
</div>');
});
// Make the "cards" draggable
$('.draggable').draggable({
revert: "invalid",
zIndex: 2700,
helper: 'original',
start: function( event, ui ) {
$(ui.helper).addClass('ui-draggable-helper');
},
stop: function( event, ui ) {
}
});
// Set the targets for the draggables
$('.droppable.items-start').droppable({
hoverClass: 'target-hover',
accept: '.draggable.moved'
});
$('.droppable.items-end').droppable({
hoverClass: 'target-hover',
accept: '.draggable'
});
// After dropped
$('.droppable').bind('drop', function(event, ui) {
// Physically move the draggable to the target
// (the plugin just visually moves it)
// (need to use a clone here to fake out iPad)
var newDraggable = $(ui.draggable).clone();
$(newDraggable).appendTo(this);
$(ui.draggable).remove();
if($(this).hasClass('items-end')) {
$(newDraggable).addClass('moved');
}
else {
$(newDraggable).removeClass('moved');
}
$(newDraggable).removeClass('ui-draggable-helper ui-draggable-dragging').css({
'z-index':'',
'top':'auto',
'left':'auto'
});
// Now, make this new clone draggable
$(newDraggable).draggable({
revert: "invalid",
zIndex: 2700,
helper: 'original',
start: function( event, ui ) {
$(ui.helper).addClass('ui-draggable-helper');
},
stop: function( event, ui ) {
}
});
});
// Initial "card" positions
$('li.question-item input.text', thisQuestion).each(function(i) {
if($(this).val() > 0) {
$('.items-end[data-items-end="'+$(this).val()+'"]').append($('.card[data-sgqa="'+$(this).attr('name')+'"]'));
$('.card[data-sgqa="'+$(this).attr('name')+'"]').appendTo($('.items-end[data-items-end="'+$(this).val()+'"]')).addClass('moved');
}
});
// Interrupt the Next/Submit function and load the inputs
$('form#limesurvey').submit(function(){
$('.question-item input.text', thisQuestion).val(0);
$('.droppable.items-end .card', thisQuestion).each(function(i) {
var thisItemsEnd = $(this).closest('.droppable.items-end').attr('data-items-end');
var thisID = $(this).attr('data-sgqa');
$('#answer'+thisID+'').val(thisItemsEnd);
});
});
}
5) Add the following to the end of template.css:
/* Card Sort */
.card-sort-question ul.subquestions-list {
/*display: none;
clear: both;*/
}
.card-sort-question .items-start {
float: left;
width: 340px;
height: 317px;
margin-top: 8px;
border: 1px solid #666;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-khtml-border-radius: 6px;
border-radius: 6px;
}
.card-sort-question .items-start.target-hover {
background:#C9C9C9;
}
.card-sort-question .items-end-wrapper {
float: left;
margin-left: 20px;
width: 340px;
}
.card-sort-question .items-end {
width: 338px;
min-height: 73px;
margin-bottom: 10px;
padding-bottom: 5px;
border: 1px solid #666;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-khtml-border-radius: 6px;
border-radius: 6px;
background: #EBEBEB;
}
.card-sort-question .items-end.target-hover {
background: #C9C9C9;
}
.card-sort-question .items-end.ui-state-disabled {
opacity: 1;
filter:alpha(opacity=100);
}
.card-sort-question .items-end-text {
width: 338px;
padding-bottom: 5px;
background: #FFFFFF;
font-size: 110%;
font-weight: bold;
}
.card-sort-question .card {
display: inline-block;
width: 140px;
height: auto;
margin: 5px 8px;
padding: 3px;
border: 2px solid #2F4354;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
background-color: #43b3d1;
color: #2f4354;
font-weight: bold;
text-align: center;
line-height: normal;
}
.card-sort-question .items-end .card {
margin: 5px 7px;
}
.card-sort-question div.answer {
clear: both;
padding-top: 1px;
margin-top: 0;
}
6) Add this to the source of the question to apply the function.
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
cardSort({QID});
});
</script>
Version 3.x
Here is a custom question theme for card Sorting in 3.x. (note that this interface is not optimal for small screen sizes)
Implementation:
1) Extract the custom question theme linked below and upload it to /limesurvey/upload/themes/question/.
2) Create a multiple-short-text question, click Save.
3) Set the question setting "Question theme" to "cardSort", click Save.

4) In the question setting "Sorting area names" field, enter a comma-separated list of the names for the sorting "buckets", click Save.

5) Create subquestions as required.
6) The styles for the theme can be modified in /limesurvey/upload/themes/question/cardSort/survey/questions/answer/multipleshorttext/assets/css/cardsort.css.
Downloads:
Custom question theme - Media:CardSort.zip
Sample survey - Media:Card_sort_test_survey.zip
Q Sorting
Version 3.x
Tested with: 3.08
This workaround is heavily based on the Card Sorting above. It uses JavaScript to allow dragging items into "buckets" to "card sort" them with the additional twist to limit the cards per bucket. A multiple-short-text question is used with subquestions being the draggable items. The data recorded for each item is the "bucket" number that it was dropped in. "Buckets" and their limits are pre-defined in a list in the "Display" section of the question.
Downloads:
Custom question theme - Media:QSort.zip
Text Input (e.g. "short free text", "huge free text"): Force UpperCase + onBlur Trim
Add this to the source of your target question to apply the function.
Here is the primary JavaScript/jQuery coding:
<script type='text/javascript' charset='utf-8'>
$( document ).ready( function() {
var this_surveyId='{SID}';
var this_groupId='{self.gid}';
var this_quesitonId='{self.qid}';
var this_self='{self.sgqa}';
// Remark for the variable 'my_targetTextBox':
// ------------------------------------
// For Text-type question (e.g. 'short free text', 'huge free text'), use : '#answer' + this_self;
// For 'Multiple Choice'-type question enabled with the 'Other' option which provides a textbox, use : '#answer' + this_self;
// For 'List (radio)'-type question enabled with the 'Other' option which provides a textbox, use : '#answer' + this_self + 'text'.
var my_targetTextBox='#answer' + this_self;
// Trim:
// -----
$( my_targetTextBox ).blur( function(){
$( this ).val( $.trim( $( this ).val() ) );
});
// Uppercase:
// ----------
// Operate for its appearance only (but have no effect to modify its intrinsic value) - display as UpperCase:
$( my_targetTextBox ).css( 'text-transform', 'uppercase' );
// Operate for its intrinsic value:
$( my_targetTextBox ).blur( function() {
$( this ).val( $( this ).val().toUpperCase() );
});
});
</script>For Text-type question (e.g. 'short free text', 'huge free text'), set the 'this_self' variable as below:
var my_targetTextBox='#answer' + this_self;For 'Multiple Choice'-type question enabled with the 'Other' option which provides a textbox, set the 'this_self' variable as below:
var my_targetTextBox='#answer' + this_self;
For 'List (radio)'-type question enabled with the 'Other' option which provides a textbox, set the 'this_self' variable as below:
var my_targetTextBox='#answer' + this_self + 'text';Convert arrays to dropdowns on smaller screens
Tested with: 2.05, IE 8-11, Firefox, Chrome
Here's a little jQuery plugin that converts arrays to drop-downs on smaller screens.
IMPLEMENTATION:
1) Add the following to the end of template.js:
$(document).ready(function(){
// Apply the responsiveArray plugin with default settings
$('.array-10-pt, .array-flexible-row, .array-5-pt, .array-increase-same-decrease, .array-yes-uncertain-no').responsiveArray();
});
/*****
A plugin to insert drop-downs into arrays for small screens
Copyright (C) 2015 - Tony Partner (http://partnersurveys.com)
Licensed MIT, GPL
Version - 2.0
Create date - 09/04/15
*****/
(function( $ ){
$.fn.responsiveArray = function(options) {
var opts = $.extend( {
chooseText: 'Please choose...'
}, options);
return this.each(function() {
var thisQuestion = $(this);
var thisQID = $(thisQuestion).attr('id').split('question')[1];
// Some classes
$(thisQuestion).addClass('responsive-array');
$('table.questions-list tr', thisQuestion).each(function(i){
$('> *', this).each(function(i){
$(this).addClass('col-'+i);
if(i != 0) {
$(this).addClass('expanded');
}
});
});
// Insert a column
$('.col-0', thisQuestion).after('<td class="dropdown-cell" />');
// Insert dropdowns
$('body').append('<select style="display:none;" class="responsive-select responsive-select-'+thisQID+'" />');
$('table.questions-list thead th.expanded', thisQuestion).each(function(i){
$('.responsive-select-'+thisQID).append('<option value="">'+$(this).text()+'</option>');
});
$('table.questions-list tbody .dropdown-cell', thisQuestion).append($('.responsive-select-'+thisQID+'').clone());
$('tr.radio-list', thisQuestion).each(function(i){
var thisRow = $(this);
$('input.radio', this).each(function(i){
$('.responsive-select-'+thisQID+' option:eq('+i+')', thisRow).attr('value', $(this).attr('id'));
});
if($('input.radio:checked', thisRow).length > 0) {
$('.responsive-select-'+thisQID+'', thisRow).val($('input.radio:checked', thisRow).attr('id'));
}
else {
$('.responsive-select-'+thisQID+'', thisRow).prepend('<option value="" selected="selected">'+opts.chooseText+'</option>');
}
});
$('.responsive-select-'+thisQID+'', thisQuestion).show();
// Listeners on radios
$('input.radio', thisQuestion).click(function(event) {
var thisRow = $(this).closest('tr');
var thisID = $(this).attr('id');
//$('option[value="'+thisID+'"]').attr('selected', 'selected');
$('.responsive-select', thisRow).val(thisID);
$('.responsive-select option[value=""]', thisRow).remove();
});
// Listeners on dropdowns
$('.responsive-select-'+thisQID+'').change(function() {
$('#'+$(this).val()+'').click();
});
});
};
})( jQuery );
2) Add something like this to template.css (I have it set to switch at 640px but adjust that as you see fit):
/*****
Styles for the responsiveArray plugin
Copyright (C) 2015 - Tony Partner (http://partnersurveys.com)
Licensed MIT, GPL
Version - 2.0
Create date - 09/04/15
*****/
.responsive-array .dropdown-cell {
display: none;
text-align: left;
padding-left: 8px;
}
.responsive-array .dropdown-cell select {
max-width: none;
}
@media screen and (max-width: 640px) {
.responsive-array table.question {
table-layout: auto;
}
.responsive-array table.question .col-0,
.responsive-array table.question .dropdown-cell {
width: 50%;
}
.responsive-array .dropdown-cell {
display: table-cell;
}
.responsive-array th.expanded,
.responsive-array td.expanded {
display: none;
}
}
Note that the "Please choose" text is an optional setting. To change it, apply the plugin like this:
$(document).ready(function(){
// Apply the responsiveArray plugin with default settings
$('.array-10-pt, .array-flexible-row, .array-5-pt, .array-increase-same-decrease, .array-yes-uncertain-no').responsiveArray({
chooseText: 'Select one...'
});
});Van Westendorp Pricing Sliders
Version 2.06
Tested with: LimeSurvey version 2.06
This workaround uses JavaScript to dynamically control sliders to facilitate the Van Westendorp pricing research methodology. When a slider is manipulated, all of the "higher" sliders are dynamically pushed to higher levels and "lower" sliders are pushed to lower levels. This ensures that the data will always be valid.
Download a working template and survey (un-zip the package and install the template before the survey).
Implementation:
- Set up your survey to use JavaScript.
- Create your Multiple Numeric question with subquestions as seen in the image above.
- Add the following to the end of template.js:
function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } /***** A jQuery plugin to facilitate the Van Westendorp pricing research methodology Copyright (C) 2016 - Tony Partner (http://partnersurveys.com) Licensed MIT, GPL Version - 2.0 Create date - 19/10/16 *****/ (function( $ ){ $.fn.vWPricing = function(options) { var opts = $.extend( { order: [1, 2, 3, 4], randomOrder: false }, options); return this.each(function() { var thisQuestion = $(this); thisQuestion.addClass('vwp-question'); // Add some attributes and set the slider max/min values var itemsLength = $('li.question-item', thisQuestion).length; $('li.question-item', thisQuestion).each(function(i) { $(this).attr('data-item', (i+1)); $('.ui-slider', this).attr('data-slider', (i+1)); var thisSliderMin = $('.ui-slider', this).slider('option', 'min'); $('.ui-slider', this).slider('option', 'min', thisSliderMin+(i)); var thisSliderMax = $('.ui-slider', this).slider('option', 'max'); $('.ui-slider', this).slider('option', 'max', thisSliderMax-((itemsLength-1)-i)); }); // Slider order if(opts.randomOrder == true) { shuffleArray(opts.order); } $(opts.order).each(function(i, val) { $('ul.subquestions-list', thisQuestion).append($('li.question-item[data-item="'+val+'"]', thisQuestion)); }); // Listeners on the sliders $('.ui-slider', thisQuestion).on('slide', function(event, ui) { handleVwpSliders(this, ui.value); }); $('.ui-slider', thisQuestion).on('slidestop', function(event, ui) { handleVwpSliders(this, ui.value); }); // A function to handle the siders function handleVwpSliders(el, sliderVal) { var thisRow = $(el).closest('li'); var movedIndexNum = $(el).attr('data-slider'); $('input.text', thisRow).val(sliderVal); $('.slider-callout', thisRow).html($('input.text', thisRow).val()); var lowerSliders = $('.ui-slider', thisQuestion).filter(function() { return $(this).attr('data-slider') < movedIndexNum; }); var higherSliders = $('.ui-slider', thisQuestion).filter(function() { return $(this).attr('data-slider') > movedIndexNum; }); $(lowerSliders).each(function(i) { var thisIndexNum = $(this).attr('data-slider'); var newSliderVal = sliderVal-(movedIndexNum-thisIndexNum); if($(this).slider('option', 'value') > newSliderVal) { var thisRow = $(this).closest('li'); $(this).slider('option', 'value', newSliderVal); $('input.text', thisRow).val(newSliderVal); $('.slider-callout', thisRow).html($('input.text', thisRow).val()); } }); $(higherSliders).each(function(i) { var thisIndexNum = $(this).attr('data-slider'); var newSliderVal = sliderVal+(thisIndexNum-movedIndexNum); if($(this).slider('option', 'value') < newSliderVal) { var thisRow = $(this).closest('li'); $(this).slider('option', 'value', newSliderVal); $('input.text', thisRow).val(newSliderVal); $('.slider-callout', thisRow).html($('input.text', thisRow).val()); } }); } }); }; })( jQuery ); - Add the following to the end of template.css (this is for a copy of Denis Chenu's SkeletonQuest template):
/**** Van Westendorp Pricing ****/ .vwp-question ul.subquestions-list, .vwp-question ul.subquestions-list li { display:block; } .vwp-question ul.subquestions-list li { margin-bottom: 15px; } .vwp-question ul.subquestions-list .slider-label { display:block; padding: 0.3em 0.5em 0.7em; width: auto; max-width: 100%; text-align: left; } .vwp-question .slider-element { display: block; margin-left: 2%; width:90%; max-width: 32em; } - To apply the plugin, add this script the multiple-numeric question source.
There are two options to adjust
-order - this is the order that your subquestions will be displayed (default, 1, 2, 3, 4)
-randomOrder - if set to true, the order option will be overridden and the subquestion order will be randomized (default, false)
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#question{QID}').vWPricing({
order: [1, 2, 3, 4],
randomOrder: false
});
});
</script>Version 2.5x
Tested with: LimeSurvey version 2.54.5
This workaround uses JavaScript to dynamically control sliders to facilitate the Van Westendorp pricing research methodology. When a slider is manipulated, all of the "higher" sliders are dynamically pushed to higher levels and "lower" sliders are pushed to lower levels. This ensures that the data will always be valid.
Download a working template and survey (un-zip the package and install the template before the survey).
Implementation:
- Set up your survey to use JavaScript.
- Create your Multiple Numeric question with subquestions as seen in the image above.
- Add the following to the end of template.js:
function shuffleArray(array) { for (var i = array.length - 1; i > 0; i--) { var j = Math.floor(Math.random() * (i + 1)); var temp = array[i]; array[i] = array[j]; array[j] = temp; } return array; } /***** A jQuery plugin to facilitate the Van Westendorp pricing research methodology Copyright (C) 2016 - Tony Partner (http://partnersurveys.com) Licensed MIT, GPL Version - 2.0 Create date - 19/10/16 *****/ (function( $ ){ $.fn.vWPricing25 = function(options) { var opts = $.extend( { order: [1, 2, 3, 4], randomOrder: false }, options); return this.each(function() { var thisQuestion = $(this); thisQuestion.addClass('vwp-question'); // Add some attributes and set the slider max/min values var itemsLength = $('.question-item', thisQuestion).length; $('.question-item', thisQuestion).each(function(i) { var thisInput = $('input[type=text]', this); var thisVal = $(thisInput).val(); $(this).attr('data-item', (i+1)); $(thisInput).attr('data-slider-index', (i+1)); // Slider initial settings setTimeout(function() { var thisSliderMin = $(thisInput).bootstrapSlider('getAttribute', 'min'); $(thisInput).bootstrapSlider('setAttribute', 'min', thisSliderMin+(i)); var thisSliderMax = $(thisInput).bootstrapSlider('getAttribute', 'max'); $(thisInput).bootstrapSlider('setAttribute', 'max', thisSliderMax-((itemsLength-1)-i)); if(thisVal == '') { $(thisInput).val(''); } }, 200); }); // Slider order if(opts.randomOrder == true) { shuffleArray(opts.order); } $(opts.order).each(function(i, val) { $('.subquestion-list.questions-list', thisQuestion).append($('.question-item[data-item="'+val+'"]', thisQuestion)); }); // Listeners on the sliders $('input[type=text]', thisQuestion).on('slide', function(event) { handleVwpSliders(this, $(this).bootstrapSlider('getValue')); }); $('input[type=text]', thisQuestion).on('slideStop', function(event) { handleVwpSliders(this, $(this).bootstrapSlider('getValue')); }); // A function to handle the siders function handleVwpSliders(el, sliderVal) { var movedIndexNum = $(el).attr('data-slider-index'); var lowerSliders = $('input[type=text]', thisQuestion).filter(function() { return $(this).attr('data-slider-index') < movedIndexNum; }); var higherSliders = $('input[type=text]', thisQuestion).filter(function() { return $(this).attr('data-slider-index') > movedIndexNum; }); $(lowerSliders).each(function(i) { var thisIndexNum = $(this).attr('data-slider-index'); var newSliderVal = sliderVal-(movedIndexNum-thisIndexNum); if($(this).bootstrapSlider('getValue') > newSliderVal) { var thisRow = $(this).closest('.question-item'); var thisTooltip = $('.tooltip', thisRow); $(this).bootstrapSlider('setValue', newSliderVal); $('.tooltip-inner', thisTooltip).text($('input.text', thisRow).val()); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); var validationInput = $('input.em_sq_validation', thisRow); $(validationInput).val($('input.text', thisRow).val()) fixnum_checkconditions($(validationInput).attr('value'), $(validationInput).attr('name'), $(validationInput).attr('type')); } }); $(higherSliders).each(function(i) { var thisIndexNum = $(this).attr('data-slider-index'); var newSliderVal = sliderVal+(thisIndexNum-movedIndexNum); if($(this).bootstrapSlider('getValue') < newSliderVal) { var thisRow = $(this).closest('.question-item'); var thisTooltip = $('.tooltip', thisRow); $(this).bootstrapSlider('setValue', newSliderVal); $('.tooltip-inner', thisTooltip).text($('input.text', thisRow).val()); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); var validationInput = $('input.em_sq_validation', thisRow); $(validationInput).val($('input.text', thisRow).val()) fixnum_checkconditions($(validationInput).attr('value'), $(validationInput).attr('name'), $(validationInput).attr('type')); } }); } // Listener on resizing (override the bootstrap callout behaviour) $(window).resize(function() { setTimeout(function() { $('input[type=text]', thisQuestion).each(function(i) { if($(this).val() != '') { var thisRow = $(this).closest('.question-item'); var thisTooltip = $('.tooltip', thisRow); $('.tooltip-inner', thisTooltip).text($.trim($(this).val())); console.log($('.tooltip-inner', thisTooltip).text()); thisTooltip.show().css('margin-left', '-'+(thisTooltip.width()/2)+'px'); } }); }, 1); }); }); }; })( jQuery ); - Add the following to the end of template.css (this is for a copy of the default template):
/*********** Van Westendorp Pricing ***********/ .vwp-question .control-label { margin-bottom: 35px; } .vwp-question .withslider { margin-bottom: 0px; } .vwp-question .slider-container { margin-bottom: 2.5em; margin-top: 3.5em; } .vwp-question .slider.slider-horizontal .slider-handle { margin-top: -5px; } @media (max-width: 600px){ .vwp-question .withslider { padding-left: 0; padding-right: 0; } } @media (max-width: 480px){ #outerframeContainer, .vwp-question .control-label, .vwp-question .slider-container > div { padding-left: 0; padding-right: 0; } .vwp-question .slider-container > div > div { padding-left: 5px; padding-right: 5px; } } - To apply the plugin, add this script the multiple-numeric question source.
There are two options to adjust
-order - this is the order that your subquestions will be displayed (default, 1, 2, 3, 4)
-randomOrder - if set to true, the order option will be overridden and the subquestion order will be randomized (default, false)
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#question{QID}').vWPricing25({
order: [1, 2, 3, 4],
randomOrder: false
});
});
</script>Version 3.x
A custom question theme for Pricing Sliders can be found here - https://github.com/tpartner/LimeSurvey-Pricing-Sliders-3.x
Multiple Choice - Select "All of the above"
Version 2.67.x
Tested with: LimeSurvey version 2.67.3
This script will render the last item of a multiple-choice question as "Select all".
Download a sample survey.
Implementation:
- Set up your survey to use JavaScript.
- Create your Multiple Choice question with the last subquestions as "Select all".
- Add the following script to the source of the question text:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:complete',function() { // Identify this question var thisQuestion = $('#question{QID}'); // Initial states if($('input[type="checkbox"]:last', thisQuestion).is(':checked')) { $('input[type="checkbox"]', thisQuestion).not(':last').prop('checked', true).prop('disabled', true); } // Listener on the last checkbox $('input[type="checkbox"]:last', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { $('input[type="checkbox"]', thisQuestion).not(this).prop('checked', true).prop('disabled', true); } else { $('input[type="checkbox"]', thisQuestion).not(this).prop('checked', false).prop('disabled', false); } // Fire Expression Manager $('input[type="checkbox"]', thisQuestion).not(this).each(function(i) { checkconditions(this.value, this.name, this.type); }); }); // Re-enable checkboxes so data gets stored $('#moveprevbtn, #movenextbtn, #movesubmitbtn').on('click', function(){ $('input[type="checkbox"]', thisQuestion).prop('disabled', false); }); }); </script>
Pay Off Matrix Interface
LimeSurvey Version 2.67.x
This workaround converts a list-radio type question into a Pay Off Matrix interface.
Download a working template and survey (un-zip the package and install the template before the survey).
Implementation:
- Create your List Radio question with with the upper and lower values for each answer separated by "pipe" characters.

- Assign a class "pay-off-matrix" to that question.

- Add the following to the end of template.js:
$(document).on('ready pjax:complete',function() { // Apply the payOffMatrix plugin $('.pay-off-matrix').payOffMatrix({ topText: 'You receive', bottomText: 'Others receive' }); }); /***** A jQuery plugin to convert a list-radio question to a Pay Off Matrix Copyright (C) 2017 - Tony Partner (http://partnersurveys.com) Licensed MIT, GPL Version - 1.0 Create date - 25/09/2017 *****/ (function($){ $.fn.payOffMatrix = function(options) { var opts = $.extend( { topText: '', bottomText: '' }, options); return this.each(function() { var thisQuestion = $(this); // Insert the matrix elements $('div.answer', thisQuestion).prepend('<div class="pom-outer-wrapper"><div class="pom-wrapper">\ <div class="pom-row-label top">'+opts.topText+'</div>\ <div class="pom-items-wrapper">\ </div>\ <div class="pom-row-label bottom">'+opts.bottomText+'</div>\ <div style="clear:both;" />\ </div></div>'); $('.answer-item', thisQuestion).each(function(i) { var thisValue = $('input.radio', this).attr('value'); var itemTop = $.trim($('.label-text', this).text()).split('|')[0]; var itemBottom = $.trim($('.label-text', this).text()).split('|')[1]; $('.pom-items-wrapper', thisQuestion).append('<div class="pom-item">\ <div class="pom-item-label-wrapper top">\ <div class="pom-item-label">'+itemTop+'</div>\ </div>\ <div class="pom-item-button-wrapper">\ <div class="pom-item-button" data-value="'+thisValue+'"></div>\ </div>\ <div class="pom-item-label-wrapper bottom">\ <div class="pom-item-label">'+itemBottom+'</div>\ </div>\ <div class="under-480" style="clear:both;" />\ </div>'); }); $('.pom-item:first', thisQuestion).addClass('first'); $('.pom-item:last', thisQuestion).addClass('last'); // Listeners on the matrix events $('.pom-item-button, .pom-item-label', thisQuestion).on('click', function(e) { $('.pom-item', thisQuestion).removeClass('active-item'); $(this).closest('.pom-item').addClass('active-item'); var thisValue = $(this).closest('.pom-item').find('.pom-item-button').attr('data-value'); $('input.radio[value="'+thisValue+'"]', thisQuestion).trigger('click'); }).hover( function() { $(this).closest('.pom-item').addClass('hover'); }, function() { $( this ).closest('.pom-item').removeClass('hover'); } ); }); }; })(jQuery); - Add the following to the end of template.css:
/***** Styles for the payOffMatrix plugin Copyright (C) 2017 - Tony Partner (http://partnersurveys.com) Licensed MIT, GPL Version - 1.0 Create date - 25/09/2017 *****/ .pay-off-matrix .answers-list { position: absolute; left: -9999em; } .pom-wrapper { position: relative; margin: 0 auto; width: 100%; max-width: 648px; } .pom-item { float: left; } .pom-row-label { clear: both; text-align: center; font-size: 16px; } .pom-row-label.top { padding-top: 5px; } .pom-row-label.bottom { padding-bottom: 5px; } .pom-item-label-wrapper { padding: 5px 8px; } .pom-item-label-wrapper.top { margin-bottom: 3px; } .pom-item-label-wrapper.bottom { margin-top: 3px; } .pom-item { width: 11.11111111111111%; } .pom-item-label { border: 1px solid #233140; background: #EBEBEB; -moz-transition: background-color 300ms ease; -o-transition: background-color 300ms ease; -webkit-transition: background-color 300ms ease; transition: background-color 300ms ease; text-align:center; -moz-border-radius: 5px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; font-size: 16px; line-height: 30px; } .pom-item.hover .pom-item-label, .pom-item.active-item .pom-item-label { font-weight: bold; cursor: pointer; } .pom-item.active-item .pom-item-label { background: #233140; color: #FFFFFF; } .pom-item-button-wrapper { padding: 5px 15.27777777777778%; background: #CCD5DD; width: 69.44444444444444%; width: auto; } .pom-item.first .pom-item-button-wrapper { -moz-border-radius: 5px 0 0 5px; -webkit-border-radius: 5px 0 0 5px; -khtml-border-radius: 5px 0 0 5px; border-radius: 5px 0 0 5px; } .pom-item.last .pom-item-button-wrapper { -moz-border-radius: 0 5px 5px 0; -webkit-border-radius: 0 5px 5px 0; -khtml-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; } .pom-item-button { height: 0; width: 100%; padding-top: 100%; background: #FFFFFF; -moz-transition: background-color 300ms ease; -o-transition: background-color 300ms ease; -webkit-transition: background-color 300ms ease; transition: background-color 300ms ease; -moz-border-radius: 50%; -webkit-border-radius: 50%; -khtml-border-radius: 50%; border-radius: 50%; cursor: pointer; } .pom-item.hover .pom-item-button { background-color: #5b7fa5; } .pom-item.active-item .pom-item-button, .pom-item.active-item .pom-item-button:hover { background-color: #233140; cursor:default; } @media only screen and (max-width: 480px) { .pom-outer-wrapper { margin: 0 auto; padding-top: 50px; width: 256px; } .pom-wrapper { display:block; position: relative; } .pom-row-label { bottom: 100%; left: 0; margin-left: -25px; position: absolute; text-align: center; width: 150px; background-color: transparent !important; } .pom-row-label.bottom { left: auto; right: 0; margin-right: -25px; padding: 5px 0 0 0; } pom-items-wrapper { vertical-align: middle; } .pom-item { float: none; width: auto; } .pom-item-label-wrapper { float: left; margin: 0 !important; padding: 7px 24px; } .pom-item-label { width: 50px; } .pom-item-button-wrapper { float: left; margin: 0 5px; padding: 5px; width: 46px; } .pom-item.first .pom-item-button-wrapper { -moz-border-radius: 5px 5px 0 0; -webkit-border-radius: 5px 5px 0 0; -khtml-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0; } .pom-item.last .pom-item-button-wrapper { -moz-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; -khtml-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; } .pom-item .under-480 { display: block !important; } }