New Template System in LS3.x/78/nl: Difference between revisions
From LimeSurvey Manual
No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
#Maak de map <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/views/subviews/header/</span> aan. | #Maak de map <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/views/subviews/header/</span> aan. | ||
#Kopieer <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> naar die map. | #Kopieer <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> naar die map. | ||
#Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> en zoek naar "{# Logo option #}". Wijzig het IF-statement daaronder voor het logo/survey-name, zodat het er uit ziet als:<syntaxhighlight lang="html | #Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> en zoek naar "{# Logo option #}". Wijzig het IF-statement daaronder voor het logo/survey-name, zodat het er uit ziet als:<syntaxhighlight lang="html"> | ||
{# Logo option #} | {# Logo option #} | ||
{% if( aSurveyInfo.options.brandlogo == "on") %} | {% if( aSurveyInfo.options.brandlogo == "on") %} | ||
| Line 14: | Line 14: | ||
</div> | </div> | ||
{% endif %}</syntaxhighlight> | {% endif %}</syntaxhighlight> | ||
#Voeg iets als onderstaande toe aan <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/css/custom.css</span>:<syntaxhighlight lang="css | #Voeg iets als onderstaande toe aan <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/css/custom.css</span>:<syntaxhighlight lang="css">.navbar-brand { | ||
line-height: 60px; | line-height: 60px; | ||
font-size: 32px; | font-size: 32px; | ||
| Line 23: | Line 23: | ||
#Maak de map <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/views/subviews/survey/group_subviews</span> aan. | #Maak de map <span style="color: #BA2121;">/upload/themes/survey/jeThemaNaam/views/subviews/survey/group_subviews</span> aan. | ||
#Kopieer <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> naar die map. | #Kopieer <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> naar die map. | ||
#Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> en voeg een <nowiki><h1></nowiki> element voor de enquête-titel toe. Het lijkt dan op dit:<syntaxhighlight lang="html | #Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> en voeg een <nowiki><h1></nowiki> element voor de enquête-titel toe. Het lijkt dan op dit:<syntaxhighlight lang="html"><div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> | ||
{# Custom survey name #} | {# Custom survey name #} | ||
| Line 56: | Line 56: | ||
{% endif %} | {% endif %} | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
# Voeg iets als onderstaande toe aan <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/css/custom.css</span>:<syntaxhighlight lang="css | # Voeg iets als onderstaande toe aan <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/css/custom.css</span>:<syntaxhighlight lang="css">.navbar-brand { | ||
line-height: 60ph1.custom-survey-name { | line-height: 60ph1.custom-survey-name { | ||
margin: 0; | margin: 0; | ||
Latest revision as of 21:56, 17 February 2022
Aangepaste view voor enquête-titel in de taakbalk
- Maak de map /upload/themes/survey/jeThemaNaam/views/subviews/header/ aan.
- Kopieer /themes/survey/vanilla/views/subviews/header/nav_bar.twig naar die map.
- Open /themes/survey/vanilla/views/subviews/header/nav_bar.twig en zoek naar "{# Logo option #}". Wijzig het IF-statement daaronder voor het logo/survey-name, zodat het er uit ziet als:
{# Logo option #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Voeg iets als onderstaande toe aan /upload/themes/survey/jeThemaNaam/css/custom.css:
.navbar-brand { line-height: 60px; font-size: 32px; }
- Zet de thema-optie tonen enquête-naam in taakbalk op "Ja".
- Je zou nu moeten zien:

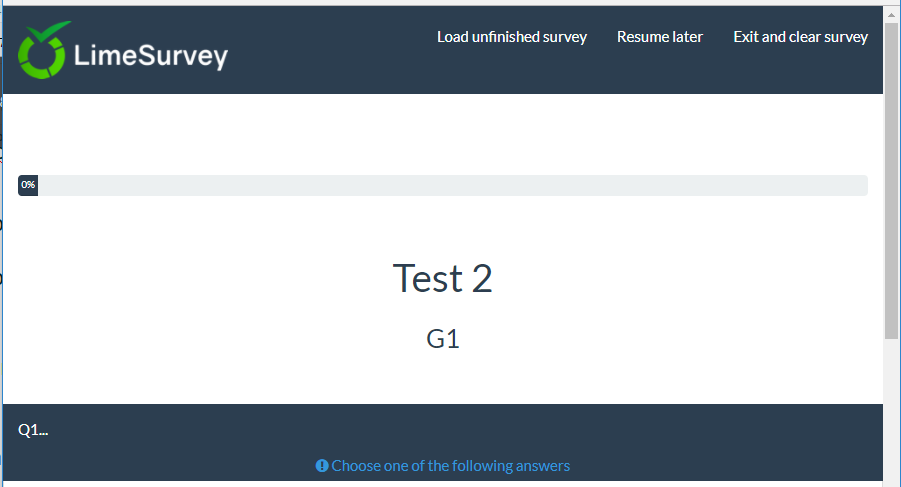
Aangepaste view voor enquête-titel onder voortgangsindicatie
- Maak de map /upload/themes/survey/jeThemaNaam/views/subviews/survey/group_subviews aan.
- Kopieer /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig naar die map.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig en voeg een <h1> element voor de enquête-titel toe. Het lijkt dan op dit:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Custom survey name #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name">{{ aSurveyInfo.name }}</h1> {% endif %} {# Group Name #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Group Description #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRESENT THE QUESTIONS This is the main part. It will render each question for this group #} <!-- PRESENT THE QUESTIONS --> {% for aQuestion in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Voeg iets als onderstaande toe aan /upload/themes/survey/yourThemeName/css/custom.css:
.navbar-brand { line-height: 60ph1.custom-survey-name { margin: 0; text-align: center; }
- Zet de thema-optie enquête-titel onder voortgangsindicatie op "Ja"
- Je zou nou moeten zien :