New Template System in LS3.x/19/nl: Difference between revisions
From LimeSurvey Manual
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
De knop '''Kopieer naar lokaal | De knop '''Kopieer naar lokaal thema en wijzigingen opslaan''' doet wat het zegt. Als je iets in het bestand wijzigt dan wordt de wijziging in dat bestand opgeslagen. | ||
<br> | <br> | ||
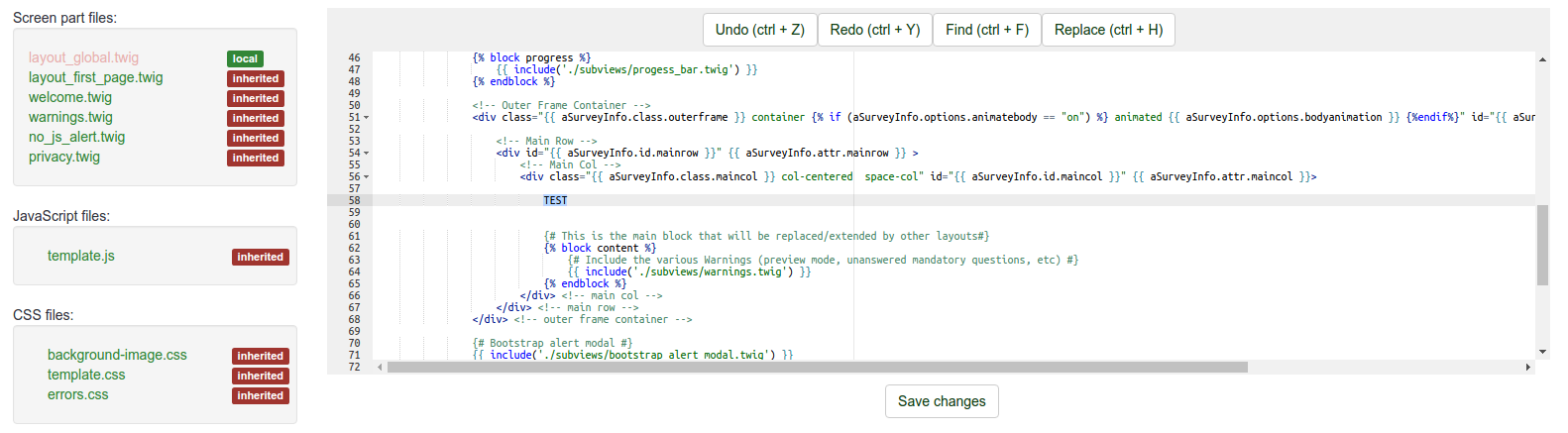
Als je klikt op het bestand layout_global.twig, en net voor de regel met ''{% block content %}'''' de tekst “TEST” toevoegt en dan op de knop tikt, dan zie je dat het keyword bij dit bestand is gewijzigd van “inherited” in “local”, de knoptekst is nu ook weer '''Bewaar wijzigingen'''. | Als je klikt op het bestand layout_global.twig, en net voor de regel met ''{% block content %}'''' de tekst “TEST” toevoegt en dan op de knop tikt, dan zie je dat het keyword bij dit bestand is gewijzigd van “inherited” in “local”, de knoptekst is nu ook weer '''Bewaar wijzigingen'''. | ||
[[File:After edition.png|center|''net na het klikken op de knop'']] | [[File:After edition.png|center|''net na het klikken op de knop'']] | ||
<br> | <br> | ||
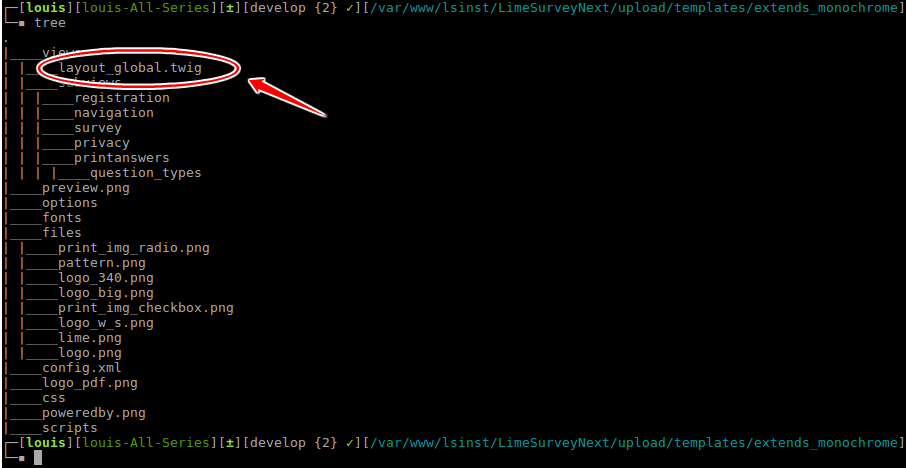
Als je naar de map upload/ | Als je naar de map upload/themas/extends_monochrome/views/, gaat, dan zie je dat daar maar een bestand in staat, het bestand layout_global.twig met de tekst “TEST”. | ||
[[File:Tree with layout global arrow.png|center|''Het bestand is aanwezig in je | [[File:Tree with layout global arrow.png|center|''Het bestand is aanwezig in je thema'']] | ||
<br><br> | <br><br> | ||
We voegen nu een afbeelding toe in plaats van een tekst. Klik op de link ''tip'': | We voegen nu een afbeelding toe in plaats van een tekst. Klik op de link ''tip'': | ||
Revision as of 19:42, 14 May 2019
De knop Kopieer naar lokaal thema en wijzigingen opslaan doet wat het zegt. Als je iets in het bestand wijzigt dan wordt de wijziging in dat bestand opgeslagen.
Als je klikt op het bestand layout_global.twig, en net voor de regel met {% block content %}'' de tekst “TEST” toevoegt en dan op de knop tikt, dan zie je dat het keyword bij dit bestand is gewijzigd van “inherited” in “local”, de knoptekst is nu ook weer Bewaar wijzigingen.

Als je naar de map upload/themas/extends_monochrome/views/, gaat, dan zie je dat daar maar een bestand in staat, het bestand layout_global.twig met de tekst “TEST”.

We voegen nu een afbeelding toe in plaats van een tekst. Klik op de link tip:
Om een afbeelding in een twig-bestand te gebruiken:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass"}) }}
Je hebt natuurlijk de Twig-documentatie al eens een keer gelezen en je weet dan ook dat bij {{ }} de inhoud tussen de haakjes, dus hier het resultaat van de function image( ) op het scherm wordt getoond.