Theme editor/sl: Difference between revisions
From LimeSurvey Manual
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 17: | Line 17: | ||
Since LimeSurvey 3, the theme engine uses [https://twig.symfony.com Twig], so the theme developers can change the logic of the survey rendering in a safe and easy way. Twig replace the old system of replacement keywords that was used in the previous versions. The logic that was used to generate the HTML of the keywords | Since LimeSurvey 3, the theme engine uses [https://twig.symfony.com Twig], so the theme developers can change the logic of the survey rendering in a safe and easy way. Twig replace the old system of replacement keywords that was used in the previous versions. The logic that was used to generate the HTML of the keywords is now available inside the theme's views. | ||
| Line 26: | Line 26: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<div class="mw-translate-fuzzy"> | |||
Predloge, sestavljene iz HTML kode, skrbijo za opredelitev položaja in vrsto prikazanega besedila ter podobne strukturne značilnosti strani. Pogosto vključujejo ali se sklicujejo na druge datoteke. Večina sklicevanj je na datoteke za oblikovne stile (CSS-je), ki opredeljujejo slog pisave, barvo, velikost, ozadje in podobne parametre, skupne vsem stranem ankete. HTML parametri za sklicevanja na '''CSS''' oblikovne stile so povezani z različnimi vrstami predmetov v HTML kodi. To omogoča oblikovnim stilom enkraten opis, kako naj prikaže vsakega od mnogih vrst pisav za besedilo ali druge predmete, ki se lahko prikažejo na več mestih. Obstajajo edinstveni razredi za vsak LimeSurvey-ev tip vprašanja, ki s tem omogočajo podroben nadzor nad videzom posameznega vprašanja. Datoteke predlog se lahko prav tako sklicujejo na datoteke slik, kot so logotipi ali gradniki za vrstico s prikazom napredka. Tudi posebne ključne besede med zavitimi oklepaji se zamenjajo z besedilom, ki je opredeljen v anketi za vsak pripadajoč prevod jezika (na primer naslov ankete ali besedilo vprašanja za vsak opredeljen jezik). | Predloge, sestavljene iz HTML kode, skrbijo za opredelitev položaja in vrsto prikazanega besedila ter podobne strukturne značilnosti strani. Pogosto vključujejo ali se sklicujejo na druge datoteke. Večina sklicevanj je na datoteke za oblikovne stile (CSS-je), ki opredeljujejo slog pisave, barvo, velikost, ozadje in podobne parametre, skupne vsem stranem ankete. HTML parametri za sklicevanja na '''CSS''' oblikovne stile so povezani z različnimi vrstami predmetov v HTML kodi. To omogoča oblikovnim stilom enkraten opis, kako naj prikaže vsakega od mnogih vrst pisav za besedilo ali druge predmete, ki se lahko prikažejo na več mestih. Obstajajo edinstveni razredi za vsak LimeSurvey-ev tip vprašanja, ki s tem omogočajo podroben nadzor nad videzom posameznega vprašanja. Datoteke predlog se lahko prav tako sklicujejo na datoteke slik, kot so logotipi ali gradniki za vrstico s prikazom napredka. Tudi posebne ključne besede med zavitimi oklepaji se zamenjajo z besedilom, ki je opredeljen v anketi za vsak pripadajoč prevod jezika (na primer naslov ankete ali besedilo vprašanja za vsak opredeljen jezik). | ||
</div> | |||
Če ustvarite novo predlogo po meri, prosimo razmislite o prispevanju nazaj v LimeSurvey-evo skupnost in jo tako omogočite za uporabo drugim uporabnikom. Z vašo pomočjo lahko raste naša zbirka predlog, anket in drugih dodatkov ter tako skupaj naredimo LimeSurvey še boljši! Poglejte si obstoječo [http://www.limesurvey.org/en/download-limesurvey-design-templates/com_josetta_menu_control_panel/viewcategory/9-survey-design-templates zbirko predlog] | Če ustvarite novo predlogo po meri, prosimo razmislite o prispevanju nazaj v LimeSurvey-evo skupnost in jo tako omogočite za uporabo drugim uporabnikom. Z vašo pomočjo lahko raste naša zbirka predlog, anket in drugih dodatkov ter tako skupaj naredimo LimeSurvey še boljši! Poglejte si obstoječo [http://www.limesurvey.org/en/download-limesurvey-design-templates/com_josetta_menu_control_panel/viewcategory/9-survey-design-templates zbirko predlog] | ||
| Line 34: | Line 36: | ||
Da lahko ustvarite novo predlogo (ali uredite obstoječo), potrebujete na anketnem sistemu kot uporabnik pravico za urejanje predlog in prav tako pravico za delo z datotekami v osnovnem operacijskem sistemu, na katerem gosti vaš anketni sistem. | Da lahko ustvarite novo predlogo (ali uredite obstoječo), potrebujete na anketnem sistemu kot uporabnik pravico za urejanje predlog in prav tako pravico za delo z datotekami v osnovnem operacijskem sistemu, na katerem gosti vaš anketni sistem. | ||
<div class="mw-translate-fuzzy"> | |||
<div class="simplebox">'''Opozorilo:'''Ker lahko spremembe vplivajo na vse obstoječe ankete v anketnem sistemu, je smiselno omejiti pravico urejanja predlog na uporabnike, ki so usposobljeni in ki razumejo splošno zamisel kodnega zapisa. Predloge so napredne oblike HTML datotek, ki ne dovoljujejo preizkušanja tistim, ki niso seznanjeni s takšnim delom.</div> | <div class="simplebox">'''Opozorilo:'''Ker lahko spremembe vplivajo na vse obstoječe ankete v anketnem sistemu, je smiselno omejiti pravico urejanja predlog na uporabnike, ki so usposobljeni in ki razumejo splošno zamisel kodnega zapisa. Predloge so napredne oblike HTML datotek, ki ne dovoljujejo preizkušanja tistim, ki niso seznanjeni s takšnim delom.</div> | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Zaželeni način za izdelavo nove predloge je s pomočjo urejevalnika predlog (glej v nadaljevanju) preko spletnega vmesnika za skrbnike. Nekateri uporabniki bi morda raje delali neposredno z datotekami predlog, da bi lahko uporabljali svoj priljubljeni urejevalnik besedila namesto spletnega vmesnika. Tudi v tem primeru je potrebno najprej uporabiti urejevalnik predlog, da z njim izdelate novo predlogo. Tako se bodo ustvarile nove osnove za predlogo z vsemi potrebnimi datotekami v mapi LimeSurvey-ev_spletni_koren/upload/templates/vaša_nova_predloga. Od tu naprej lahko uporabljate vaš priljubljeni urejevalnik besedila za ročno prilagajanje datotek predloge. | Zaželeni način za izdelavo nove predloge je s pomočjo urejevalnika predlog (glej v nadaljevanju) preko spletnega vmesnika za skrbnike. Nekateri uporabniki bi morda raje delali neposredno z datotekami predlog, da bi lahko uporabljali svoj priljubljeni urejevalnik besedila namesto spletnega vmesnika. Tudi v tem primeru je potrebno najprej uporabiti urejevalnik predlog, da z njim izdelate novo predlogo. Tako se bodo ustvarile nove osnove za predlogo z vsemi potrebnimi datotekami v mapi LimeSurvey-ev_spletni_koren/upload/templates/vaša_nova_predloga. Od tu naprej lahko uporabljate vaš priljubljeni urejevalnik besedila za ročno prilagajanje datotek predloge. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<div class="simplebox">'''Opozorilo glede dovoljenj:''' na sistemih unix/linux bodo te datoteke predlog v lastništvu skupine in uporabnika, ki poganja spletni strežnik (na nekaterih sistemih je to "www"). Prepričajte se, da imate dostop za urejanje teh datotek in da pri shranjevanju ne zamenjajo lastništva (da jih bo mogoče kasneje urejati z urejevalnikom predlog, če bo to potrebno).</div> | <div class="simplebox">'''Opozorilo glede dovoljenj:''' na sistemih unix/linux bodo te datoteke predlog v lastništvu skupine in uporabnika, ki poganja spletni strežnik (na nekaterih sistemih je to "www"). Prepričajte se, da imate dostop za urejanje teh datotek in da pri shranjevanju ne zamenjajo lastništva (da jih bo mogoče kasneje urejati z urejevalnikom predlog, če bo to potrebno).</div> | ||
</div> | |||
Številne LimeSurvey-eve 'javne' elemente je možno nastaviti z vrsto predlog. V tem razdelku je prikazana zelo kratka razlaga takšnih predlog. | Številne LimeSurvey-eve 'javne' elemente je možno nastaviti z vrsto predlog. V tem razdelku je prikazana zelo kratka razlaga takšnih predlog. | ||
<div class="mw-translate-fuzzy"> | |||
Morda datoteke predlog zgledajo na prvi pogled zapletene. Dobro je razumeti HTML označevalni jezik, po možnosti še CSS oblikovanje in imeti dostop do osnovnih namestitvenih datotek anketnega sistema, če datoteke in mape predlog ni mogoče urejati. Da si lažje razjasnite koncept predlog, se malce poigrajte z njeno vsebino. Pred tem ne pozabite ustvariti kopijo obstoječe predloge v novo mapo. | Morda datoteke predlog zgledajo na prvi pogled zapletene. Dobro je razumeti HTML označevalni jezik, po možnosti še CSS oblikovanje in imeti dostop do osnovnih namestitvenih datotek anketnega sistema, če datoteke in mape predlog ni mogoče urejati. Da si lažje razjasnite koncept predlog, se malce poigrajte z njeno vsebino. Pred tem ne pozabite ustvariti kopijo obstoječe predloge v novo mapo. | ||
</div> | |||
=LimeSurvey-ev urejevalnik predlog= | =LimeSurvey-ev urejevalnik predlog= | ||
Za lažje razumevanje in hitro posodobitev predlog LimeSurvey omogoča uporabo '''urejevalnika predlog''', dosegljivega v glavni '''skrbniški''' orodni vrstici anketnega sistema. Ta urejevalnik predlog je na voljo le uporabnikom z dano pravico v varnostnih nastavitvah uporabnikov. Predloge vplivajo na vse ankete in lahko povzročijo, da je anketa neuporabna, če niso pravilno urejene. Zato je smiselno omejiti urejanje predlog zgolj na del uporabnikov, ki to delo res obvladajo. Imeti pravico za vstop v urejevalnik besedil ni dovolj. | <div class="mw-translate-fuzzy"> | ||
Za lažje razumevanje in hitro posodobitev predlog LimeSurvey omogoča uporabo '''urejevalnika predlog''', dosegljivega v glavni '''skrbniški''' orodni vrstici anketnega sistema. Ta urejevalnik predlog je na voljo le uporabnikom z dano pravico v varnostnih nastavitvah uporabnikov. Predloge vplivajo na vse ankete in lahko povzročijo, da je anketa neuporabna, če niso pravilno urejene. Zato je smiselno omejiti urejanje predlog zgolj na del uporabnikov, ki to delo res obvladajo. Imeti pravico za vstop v urejevalnik besedil ni dovolj. | |||
</div> | |||
LimeSurvey-ev urejevalnik besedil vam dovoljuje urejanje vsebine predlog neposredno na spletu. V urejevalnik predlog vstopite s klikom na ikono "Urejevalnik predlog" [[File:templates.png]] v LimeSurvey-evi skrbniški orodni vrstici. Glavno okno je podobno LimeSurvey-evemu oknu za delo z anketami. Omogoča vam izbiro predloge za urejanje ali ogled. Ko ste izbrali predlogo, lahko izbirate med številnimi zasloni ankete, ki se prikazujejo anketirancem. Predstavi se vam seznam datotek izbrane predloge, ki sestavljajo ta izbran zaslon. | {{Alert|title=Attention|text=A theme that is not correctly constructed can cause a survey (that uses the respective template) to become inoperable. }} | ||
<div class="mw-translate-fuzzy"> | |||
LimeSurvey-ev urejevalnik besedil vam dovoljuje urejanje vsebine predlog neposredno na spletu. V urejevalnik predlog vstopite s klikom na ikono "Urejevalnik predlog" [[File:templates.png]] v LimeSurvey-evi skrbniški orodni vrstici. Glavno okno je podobno LimeSurvey-evemu oknu za delo z anketami. Omogoča vam izbiro predloge za urejanje ali ogled. Ko ste izbrali predlogo, lahko izbirate med številnimi zasloni ankete, ki se prikazujejo anketirancem. Predstavi se vam seznam datotek izbrane predloge, ki sestavljajo ta izbran zaslon. | |||
</div> | |||
[[File:Themes menu.png]] | [[File:Themes menu.png]] | ||
[[File:Theme editor button.png|''The button to access the theme editor for Bootswatch theme'']] | [[File:Theme editor button.png|''The button to access the theme editor for Bootswatch theme'']] | ||
The template editor page allows you to select the template you would like to edit/view. | The template editor page allows you to select the template you would like to edit/view. | ||
[[File:Template-editor-2013-7-10_11_38_16.png|center]] | [[File:Template-editor-2013-7-10_11_38_16.png|center]] | ||
The following options are available: | The following options are available: | ||
<div class="mw-translate-fuzzy"> | |||
*'''Ikona za urejanje:''' ikona za "urejanje" nakazuje ali je predlogo možno urejati ali ne. Nejasna ikona nakazuje, da je predloga le za branje, med tem ko izpostavljena/obarvana ikona pomeni, da je možno predlogo spreminjati. Za spreminjanje ikone iz zamegljene v obarvano je potrebno spremeniti dovoljenja predloge. | *'''Ikona za urejanje:''' ikona za "urejanje" nakazuje ali je predlogo možno urejati ali ne. Nejasna ikona nakazuje, da je predloga le za branje, med tem ko izpostavljena/obarvana ikona pomeni, da je možno predlogo spreminjati. Za spreminjanje ikone iz zamegljene v obarvano je potrebno spremeniti dovoljenja predloge. | ||
*'''Uvozi predlogo:''' omogoča uvažanje predlog. | *'''Uvozi predlogo:''' omogoča uvažanje predlog. | ||
| Line 66: | Line 88: | ||
*'''Kopiraj to predlogo:'''omogoča ustvarjanje nove predloge, ki je kopija trenutno izbrane. | *'''Kopiraj to predlogo:'''omogoča ustvarjanje nove predloge, ki je kopija trenutno izbrane. | ||
*'''Preimenuj to predlogo:''' omogoča spreminjanje imena izbrane predloge. Običajno se uporablja po kopiranju obstoječe predloge ali po uvažanju predloge za spreminjanje map v ozadju predlog. | *'''Preimenuj to predlogo:''' omogoča spreminjanje imena izbrane predloge. Običajno se uporablja po kopiranju obstoječe predloge ali po uvažanju predloge za spreminjanje map v ozadju predlog. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Spustni seznam "Zaslon" na desni strani vam omogoča izbiro določenega dela ankete, ki ga želite videti. | Spustni seznam "Zaslon" na desni strani vam omogoča izbiro določenega dela ankete, ki ga želite videti. | ||
</div> | |||
==Uvažanje/izvažanje/kopiranje predloge== | ==Uvažanje/izvažanje/kopiranje predloge== | ||
Kadar predlogo '''izvozite''', s tem ustvarite arhiv v obliki zip datoteke, v kateri se nahajajo vse datoteke, ki sestavljajo predlogo (.pstpl datoteke, slike, css datoteke, ...). Izvoženo zip datoteko lahko enostavno '''uvozite''' v drug LimeSurvey-ev anketni sistem z uporabo njene funkcionalnosti za uvažanje ali s pomočjo ročnega kopiranja arhivske datoteke v namestitvene mape drugega anketnega sistema ter razpakiranjem v njeno ustrezno mapo za predloge. Če kopirate predlogo na isti anketni sistem, boste morali preimenovati mapo z drugim imenom kopije te predloge. | <div class="mw-translate-fuzzy"> | ||
Kadar predlogo '''izvozite''', s tem ustvarite arhiv v obliki zip datoteke, v kateri se nahajajo vse datoteke, ki sestavljajo predlogo (.pstpl datoteke, slike, css datoteke, ...). Izvoženo zip datoteko lahko enostavno '''uvozite''' v drug LimeSurvey-ev anketni sistem z uporabo njene funkcionalnosti za uvažanje ali s pomočjo ročnega kopiranja arhivske datoteke v namestitvene mape drugega anketnega sistema ter razpakiranjem v njeno ustrezno mapo za predloge. Če kopirate predlogo na isti anketni sistem, boste morali preimenovati mapo z drugim imenom kopije te predloge. | |||
</div> | |||
However, it is | However, it is best to use the LimeSurvey template import/export/copy functions in the template editor. | ||
==Zgradba strani / uporaba v predlogah== | ==Zgradba strani / uporaba v predlogah== | ||
| Line 81: | Line 108: | ||
*'''Zaključna stran:''' startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl | *'''Zaključna stran:''' startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl | ||
<div class="mw-translate-fuzzy"> | |||
==Datoteke predlog== | ==Datoteke predlog== | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Sledi seznam datotek za predloge, ki se uporabljajo za izgradnjo javne ankete in ki morajo obstajati v vsaki novo ustvarjeni mapi za predloge: | Sledi seznam datotek za predloge, ki se uporabljajo za izgradnjo javne ankete in ki morajo obstajati v vsaki novo ustvarjeni mapi za predloge: | ||
*'''startpage.pstpl:''' oblikuje začetek vsake html strani. Prične se pri oznaki "<head>" in ne sme vsebovati oznake "<html>". Ta 'sam začetek' standardne html strani je napisan s pomočjo ukaznih datotek (skript). Prosimo poskrbite, da vaše datoteke startpage.pstpl vsebujejo oznako <body>, kljub temu da z upoštevanjem W3 HTML standarov tega številni brskalniki ne zahtevajo striktno. Za zagon določenih javascript elementov morajo to oznako <body> najti LimeSurvey-eve ukazne datoteke. Ne pričakuje se, da se bodo v datoteki startpage.pstpl uporabljale številne 'ključne besede', najbrž pa si boste želeli v naslov vstaviti {SURVEYNAME}. Datoteka startpage.pstpl lahko vsebuje oznake, ki se zaključijo v ustrezni datoteki endpage.pstpl. Tako lahko začnete tabelo v tej datoteki in jo zaključite v datoteki endpage.pstpl. Datoteki startpage.pstpl in endpage.pstpl objameta vse možne datoteke, ki jih uporablja LimeSurvey. | *'''startpage.pstpl:''' oblikuje začetek vsake html strani. Prične se pri oznaki "<head>" in ne sme vsebovati oznake "<html>". Ta 'sam začetek' standardne html strani je napisan s pomočjo ukaznih datotek (skript). Prosimo poskrbite, da vaše datoteke startpage.pstpl vsebujejo oznako <body>, kljub temu da z upoštevanjem W3 HTML standarov tega številni brskalniki ne zahtevajo striktno. Za zagon določenih javascript elementov morajo to oznako <body> najti LimeSurvey-eve ukazne datoteke. Ne pričakuje se, da se bodo v datoteki startpage.pstpl uporabljale številne 'ključne besede', najbrž pa si boste želeli v naslov vstaviti {SURVEYNAME}. Datoteka startpage.pstpl lahko vsebuje oznake, ki se zaključijo v ustrezni datoteki endpage.pstpl. Tako lahko začnete tabelo v tej datoteki in jo zaključite v datoteki endpage.pstpl. Datoteki startpage.pstpl in endpage.pstpl objameta vse možne datoteke, ki jih uporablja LimeSurvey. | ||
| Line 99: | Line 129: | ||
*'''print_question.pstpl:''' ta datoteka je enake kot question.pstpl, vendar je namenjena za tiskanje ankete. | *'''print_question.pstpl:''' ta datoteka je enake kot question.pstpl, vendar je namenjena za tiskanje ankete. | ||
*'''print_survey.pstpl:''' ta datoteka je enaka kot survey.pstpl, vendar je namenjena za tiskanje ankete. | *'''print_survey.pstpl:''' ta datoteka je enaka kot survey.pstpl, vendar je namenjena za tiskanje ankete. | ||
</div> | |||
== CSS in Javascript== | == CSS in Javascript== | ||
| Line 174: | Line 205: | ||
==Področje za kontrolo datotek== | ==Področje za kontrolo datotek== | ||
<div class="mw-translate-fuzzy"> | |||
V oknu za "kontrolo datotek" na levi lahko izberete eno od datotek predloge, ki se uporablja za sestavo strani. HTML koda za to datoteko se bo potem prikazala na sredini v oknu "Sedaj urejam". Če je predloga na voljo za urejanje (določeno s pravicami map), lahko spreminjate vsebino datotek in jih potem shranite. | V oknu za "kontrolo datotek" na levi lahko izberete eno od datotek predloge, ki se uporablja za sestavo strani. HTML koda za to datoteko se bo potem prikazala na sredini v oknu "Sedaj urejam". Če je predloga na voljo za urejanje (določeno s pravicami map), lahko spreminjate vsebino datotek in jih potem shranite. | ||
</div> | |||
<center>[[File:File Control Section.png|center]]</center> | <center>[[File:File Control Section.png|center]]</center> | ||
V oknu "Druge datoteke" je prikazan seznam vseh drugih datotek, ki se nahajajo v mapi predloge. Desno stran lahko uporabite za '''nalaganje in izbiranje slikovnih datotek (vaših slik, logotipov,...) ali drugih datotek, ki so potrebni za izgradnjo vaše predloge'''. Opomba: namesto neposrednih povezav do vsake slike v vaši predlogi lahko uporabite ključno besedo {TEMPLATEURL}. Tako namesto: | V oknu "Druge datoteke" je prikazan seznam vseh drugih datotek, ki se nahajajo v mapi predloge. Desno stran lahko uporabite za '''nalaganje in izbiranje slikovnih datotek (vaših slik, logotipov,...) ali drugih datotek, ki so potrebni za izgradnjo vaše predloge'''. Opomba: namesto neposrednih povezav do vsake slike v vaši predlogi lahko uporabite ključno besedo {TEMPLATEURL}. Tako namesto: | ||
Instead of using a link for each picture, utilize the field string {TEMPLATEURL}. So, instead of: | Instead of using a link for each picture, utilize the field string {TEMPLATEURL}. So, instead of: | ||
| Line 399: | Line 434: | ||
|} | |} | ||
<div class="mw-translate-fuzzy"> | |||
=== Nekateri primeri vprašanj z razredi=== | === Nekateri primeri vprašanj z razredi=== | ||
</div> | |||
'''Vprašanje vrste kratkega besedila:'''<source lang="html4strict"> | '''Vprašanje vrste kratkega besedila:'''<source lang="html4strict"> | ||
| Line 551: | Line 588: | ||
Če oblikujete svojo prilagojeno predlogo, lahko kopirate vse iz templates/default/template.css (postavitve na osnovi tabel) ali /templates/limespired/template.css (postavitve na osnovi CSS-ja) v vaš lasten oblikovni slog brez kakršnega koli vplivanja na vaše druge oblike. | Če oblikujete svojo prilagojeno predlogo, lahko kopirate vse iz templates/default/template.css (postavitve na osnovi tabel) ali /templates/limespired/template.css (postavitve na osnovi CSS-ja) v vaš lasten oblikovni slog brez kakršnega koli vplivanja na vaše druge oblike. | ||
<div class="mw-translate-fuzzy"> | |||
==Pogojne oblike slogov za Internet Explorer== | ==Pogojne oblike slogov za Internet Explorer== | ||
</div> | |||
Zaradi izrazitega neskladja pri usklajevanju med IE6, IE7 in večine drugih brskalnikov, obstajajo posebne pogojne oblike slogov za IE vključene v vsako predlogo. | Zaradi izrazitega neskladja pri usklajevanju med IE6, IE7 in večine drugih brskalnikov, obstajajo posebne pogojne oblike slogov za IE vključene v vsako predlogo. | ||
| Line 571: | Line 610: | ||
<div class="simplebox">'''Opomba:''' če kopirate oblike v vašo lastno obliko slogov, jih boste skoraj zagotovo morali popravljati.</div> | <div class="simplebox">'''Opomba:''' če kopirate oblike v vašo lastno obliko slogov, jih boste skoraj zagotovo morali popravljati.</div> | ||
<div class="mw-translate-fuzzy"> | |||
===Druge rešitve za Internet Explorer=== | ===Druge rešitve za Internet Explorer=== | ||
</div> | |||
V datoteko startpage.pstpl lahko vstavite pogojni razred za telo in uporabite ta razred v vapi datoteki template.css. Ta metoda je uporabljena v predlogi citronade. | V datoteko startpage.pstpl lahko vstavite pogojni razred za telo in uporabite ta razred v vapi datoteki template.css. Ta metoda je uporabljena v predlogi citronade. | ||
| Line 588: | Line 629: | ||
.ie{/*posebej za vse različice internet explorerja */}</source> | .ie{/*posebej za vse različice internet explorerja */}</source> | ||
<div class="mw-translate-fuzzy"> | |||
== Jeziki od desne-proti-levi (RTL(right-to-left)) in poravnave== | == Jeziki od desne-proti-levi (RTL(right-to-left)) in poravnave== | ||
</div> | |||
LimeSurvey-ev urejevalnik besedila je zmožen oblikovati RTL besedilo. Sam urejevalnik kaže RTL jezik v obliki od leve proti desni, kadar je poravnano. To je zgolj stvar prikaza urejevalnika. Od desne proti levi in poravnano vprašanje ali besedilo se bo v vaši anketi ali v predogledu prikazalo pravilno od desne proti levi tudi če je poravnano. | LimeSurvey-ev urejevalnik besedila je zmožen oblikovati RTL besedilo. Sam urejevalnik kaže RTL jezik v obliki od leve proti desni, kadar je poravnano. To je zgolj stvar prikaza urejevalnika. Od desne proti levi in poravnano vprašanje ali besedilo se bo v vaši anketi ali v predogledu prikazalo pravilno od desne proti levi tudi če je poravnano. | ||
| Line 750: | Line 793: | ||
}</syntaxhighlight> | }</syntaxhighlight> | ||
<div class="mw-translate-fuzzy"> | |||
==Napredne funkcije, ki so na voljo za razvijalce== | ==Napredne funkcije, ki so na voljo za razvijalce== | ||
</div> | |||
Začenši z različico 0.99 je LimeSurvey integriral nekaj dodatkov, narejenih s strani uporabnikov, ki omogočajo nekaj posebnih sprememb. Te zelo napredne funkcije v splošnem zahtevajo spremembe v osnovni kodi LimeSurvey-a in jih je potrebno opraviti zelo previdno, da ne ustvarite varnostne luknje. | Začenši z različico 0.99 je LimeSurvey integriral nekaj dodatkov, narejenih s strani uporabnikov, ki omogočajo nekaj posebnih sprememb. Te zelo napredne funkcije v splošnem zahtevajo spremembe v osnovni kodi LimeSurvey-a in jih je potrebno opraviti zelo previdno, da ne ustvarite varnostne luknje. | ||
| Line 765: | Line 810: | ||
{{Note|For further details, see the [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey|workaround section]].}} | {{Note|For further details, see the [[Workarounds: Manipulating a survey at runtime using Javascript#How to use Script (eg. JavaScript etc.) in LimeSurvey|workaround section]].}} | ||
<div class="mw-translate-fuzzy"> | |||
=Videi o predlogah= | =Videi o predlogah= | ||
</div> | |||
Ta video bo prikazal osnove in napredne funkcije za predloge, ki so na voljo za vse uporabnike LimeSurvey-a. Vključno z zamenjavo izgleda določenih obrazcev in vstavljanja prilagojenih slik. Dodatno vas bo popeljal skozi podrobnosti o tem, kako urediti in videti v predogledu določene strani predloge, uvoziti/izvoziti predloge, spremeniti izgled vprašanj v CSS-ju, prilagoditi stran z opisom ankete in zaključne strani. | Ta video bo prikazal osnove in napredne funkcije za predloge, ki so na voljo za vse uporabnike LimeSurvey-a. Vključno z zamenjavo izgleda določenih obrazcev in vstavljanja prilagojenih slik. Dodatno vas bo popeljal skozi podrobnosti o tem, kako urediti in videti v predogledu določene strani predloge, uvoziti/izvoziti predloge, spremeniti izgled vprašanj v CSS-ju, prilagoditi stran z opisom ankete in zaključne strani. | ||
| Line 771: | Line 818: | ||
Video - needed | Video - needed | ||
<div class="mw-translate-fuzzy"> | |||
=Nasveti in zvijače= | =Nasveti in zvijače= | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
==Nekateri posebni jezikovni elementi== | ==Nekateri posebni jezikovni elementi== | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Če želite imeti nekatere posebne stavke v anketi, npr. pomoč na koncu vsake strani, lahko dodate v datoteki .pstl besedilo in ga skrijete za ostale jezike. Za skrivanje besedila v datoteki template.css lahko uporabimo namišljeno izbiro :jezik, vendar za boljšo združljivost raje uporabljajmo nekatere razrede. | Če želite imeti nekatere posebne stavke v anketi, npr. pomoč na koncu vsake strani, lahko dodate v datoteki .pstl besedilo in ga skrijete za ostale jezike. Za skrivanje besedila v datoteki template.css lahko uporabimo namišljeno izbiro :jezik, vendar za boljšo združljivost raje uporabljajmo nekatere razrede. | ||
</div> | |||
Primer: za besedilo pomoči na koncu strani v francoščini in angleščini je potrebno dodati sledeče v datoteko endpage.pstpl: | Primer: za besedilo pomoči na koncu strani v francoščini in angleščini je potrebno dodati sledeče v datoteko endpage.pstpl: | ||
| Line 789: | Line 842: | ||
==Spremenite izgled strani ankete== | ==Spremenite izgled strani ankete== | ||
<div class="mw-translate-fuzzy"> | |||
Kadar urejate predlogo, lahko to predlogo dodelite k posamezni anketi, med tem ko je stran s seznamom anket, ki je vidna v www.vašadomena.org/namestitvenamapalimesurvey-a, prikaže vse vaše ankete. | Kadar urejate predlogo, lahko to predlogo dodelite k posamezni anketi, med tem ko je stran s seznamom anket, ki je vidna v www.vašadomena.org/namestitvenamapalimesurvey-a, prikaže vse vaše ankete. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Za uporabo vaše trenutne predloge za to stran morate spremeniti ustrezne nastavitve v globalnih nastavitvah; pri starejših različicah je lahko ta sprememba narejena z urejanjem nastavitve $defaulttemplate v config datoteki: to nastavitev skopirajte iz datoteke config-defaults.php v datoteko config.php, s katero boste povozili datoteko config-defaults.php in uredite to nastavitev na $defaulttemplate = 'imevašepredloge'; | Za uporabo vaše trenutne predloge za to stran morate spremeniti ustrezne nastavitve v globalnih nastavitvah; pri starejših različicah je lahko ta sprememba narejena z urejanjem nastavitve $defaulttemplate v config datoteki: to nastavitev skopirajte iz datoteke config-defaults.php v datoteko config.php, s katero boste povozili datoteko config-defaults.php in uredite to nastavitev na $defaulttemplate = 'imevašepredloge'; | ||
</div> | |||
==Uvoz/Izvoz predlog: Mac uporabniki== | ==Uvoz/Izvoz predlog: Mac uporabniki== | ||
| Line 811: | Line 868: | ||
==Zamenjava ikone za pomoč== | ==Zamenjava ikone za pomoč== | ||
<div class="mw-translate-fuzzy"> | |||
Kadar se prikaže besedilo pomoči za vprašanje, se uporabi datoteka help.gif kot slika iz privzete mape predloge. | Kadar se prikaže besedilo pomoči za vprašanje, se uporabi datoteka help.gif kot slika iz privzete mape predloge. | ||
</div> | |||
To sliko lahko zamenjate z nalaganjem nove datoteke help.gif, help.png ali help.jpg v mapo vaše prilagojene predloge. V kolikor obstaja ena od navedenih datotek v mapi vaše predloge, se bo samodejno uporabila namesto privzete ikone za pomoč. | To sliko lahko zamenjate z nalaganjem nove datoteke help.gif, help.png ali help.jpg v mapo vaše prilagojene predloge. V kolikor obstaja ena od navedenih datotek v mapi vaše predloge, se bo samodejno uporabila namesto privzete ikone za pomoč. | ||
| Line 817: | Line 876: | ||
==Zamenjava obstoječega logotipa== | ==Zamenjava obstoječega logotipa== | ||
<div class="mw-translate-fuzzy"> | |||
'''Pomni''': Preden pričnete z nalaganjem novega logotipa, vedno izbrišite starega (obstoječega)! | '''Pomni''': Preden pričnete z nalaganjem novega logotipa, vedno izbrišite starega (obstoječega)! | ||
</div> | |||
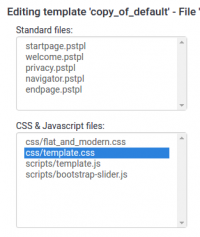
1. Za urejanje logotipa pojdite v datoteko „<u>template.css</u>”, ki jo lahko najdete tukaj: | 1. Za urejanje logotipa pojdite v datoteko „<u>template.css</u>”, ki jo lahko najdete tukaj: | ||
[[File:t1.PNG|200px]] | [[File:t1.PNG|200px]] | ||
2. Kliknite na gumb za iskanje, da najdete vse povezave s stili povezanimi z logotipom. | 2. Kliknite na gumb za iskanje, da najdete vse povezave s stili povezanimi z logotipom. | ||
[[File:2.png|200px]] | [[File:2.png|200px]] | ||
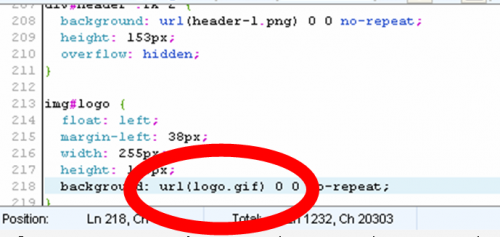
| Line 830: | Line 893: | ||
Videli boste nekaj podobnega temu: | Videli boste nekaj podobnega temu: | ||
[[File:t4.PNG|500px]] | [[File:t4.PNG|500px]] | ||
<div class="mw-translate-fuzzy"> | |||
Če želite zamenjati sliko, samo zamenjajte logo.gif z drugo povezavo do želene slike. Primer: (<u>logo.png</u> ali <u>logo.jpg</u>). | Če želite zamenjati sliko, samo zamenjajte logo.gif z drugo povezavo do želene slike. Primer: (<u>logo.png</u> ali <u>logo.jpg</u>). | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Če želite zamenjati velikost slike, prilagodite širino in višino (v točkah) takole: | Če želite zamenjati velikost slike, prilagodite širino in višino (v točkah) takole: | ||
</div> | |||
<syntaxhighlight lang="php" enclose="div">width:100px; height:100px;</syntaxhighlight> | <syntaxhighlight lang="php" enclose="div">width:100px; height:100px;</syntaxhighlight> | ||
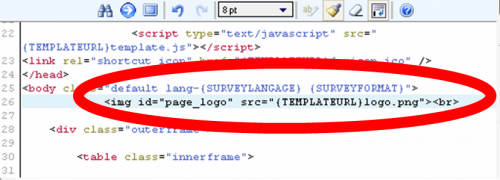
| Line 844: | Line 913: | ||
[[File:5.PNG|200px]] | [[File:5.PNG|200px]] | ||
2. Za značko <source lang="html4strict" ><body ... ></source> dodajte to vrstico v datoteki „<u>startpage.pstpl</u>”: | 2. Za značko <source lang="html4strict" ><body ... ></source> dodajte to vrstico v datoteki „<u>startpage.pstpl</u>”: | ||
| Line 849: | Line 919: | ||
3. Da dodate logotip, pojdite v datoteko „<u>template.css</u>”, ki jo lahko najdete tukaj: | 3. Da dodate logotip, pojdite v datoteko „<u>template.css</u>”, ki jo lahko najdete tukaj: | ||
[[File:6.PNG|500px]] | [[File:6.PNG|500px]] | ||
3.2 Za poravnavo logotipa dodajte ... | 3.2 Za poravnavo logotipa dodajte ... | ||
| Line 882: | Line 954: | ||
== Prikaz privzete ikone spletne strani== | == Prikaz privzete ikone spletne strani== | ||
<div class="mw-translate-fuzzy"> | |||
Privzeta ikona spletne strani je majhna ikona, ki jo vidite v naslovni vrstici brskalnika, na seznamu zaznamkov ali jezičku. Prikažete lahko svojo lastno ikono na naslednji način: | Privzeta ikona spletne strani je majhna ikona, ki jo vidite v naslovni vrstici brskalnika, na seznamu zaznamkov ali jezičku. Prikažete lahko svojo lastno ikono na naslednji način: | ||
#Izdelajte priljubljeno ikono - s pomočjo iskalnika google boste našli veliko brezplačnih strani za izdelavo priljubljene ikone (ang. favicon generator) | #Izdelajte priljubljeno ikono - s pomočjo iskalnika google boste našli veliko brezplačnih strani za izdelavo priljubljene ikone (ang. favicon generator) | ||
#Imenujte vašo novo priljubljeno ikono "favicon.ico" in jo prenesite v mapo vaše predloge | #Imenujte vašo novo priljubljeno ikono "favicon.ico" in jo prenesite v mapo vaše predloge | ||
#Dodajte sledečo kodo v vašo datoteko '''startpage.pstpl''' pred značko </head> | #Dodajte sledečo kodo v vašo datoteko '''startpage.pstpl''' pred značko </head> | ||
</div> | |||
<syntaxhighlight lang="html4strict" enclose="div"><link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon"> | <syntaxhighlight lang="html4strict" enclose="div"><link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon"> | ||
| Line 892: | Line 966: | ||
== Različni prikazi strani ankete/vprašanj== | == Različni prikazi strani ankete/vprašanj== | ||
<div class="mw-translate-fuzzy"> | |||
Če želite, da se spremeni izgled vsake druge strani (sode in lihe strani ankete), lahko uporabite rezred '''.page-odd''' v vaši css datoteki, da spremenite izgled lihih strani (odd pages). | Če želite, da se spremeni izgled vsake druge strani (sode in lihe strani ankete), lahko uporabite rezred '''.page-odd''' v vaši css datoteki, da spremenite izgled lihih strani (odd pages). | ||
</div> | |||
primer iz privzete predloge za LimeSurvey 1.91+ | primer iz privzete predloge za LimeSurvey 1.91+ | ||
| Line 903: | Line 979: | ||
Da '''ne''' spreminjate sodih in lihih strani v (privzeti) predlogi, poiščite vse primere uporabe ''.page-odd'' v datoteki template.css in jih odstranite. | Da '''ne''' spreminjate sodih in lihih strani v (privzeti) predlogi, poiščite vse primere uporabe ''.page-odd'' v datoteki template.css in jih odstranite. | ||
<div class="mw-translate-fuzzy"> | |||
==Izdelava navpičnega razmejitvenega roba za dvojne velikosti polja== | ==Izdelava navpičnega razmejitvenega roba za dvojne velikosti polja== | ||
</div> | |||
Za izdelavo navpičnega razmejitvenega roba za dvojne velikosti polja lahko dodate naslednje vrstice v vašo datoteko '''template.css'''. | Za izdelavo navpičnega razmejitvenega roba za dvojne velikosti polja lahko dodate naslednje vrstice v vašo datoteko '''template.css'''. | ||
| Line 919: | Line 997: | ||
==Skrivanje kontaktnega sporočila ankete, ki se pokaže na naslovni strani ankete== | ==Skrivanje kontaktnega sporočila ankete, ki se pokaže na naslovni strani ankete== | ||
<div class="mw-translate-fuzzy"> | |||
Da skrijemo sporočilo "Prosimo obrnite se ..." na začetni strani (s seznamom ankete), lahko dodamo sledečo funkcijo '''$(document).ready''' v datoteko '''template.js''' vaše uporabljene predloge: | Da skrijemo sporočilo "Prosimo obrnite se ..." na začetni strani (s seznamom ankete), lahko dodamo sledečo funkcijo '''$(document).ready''' v datoteko '''template.js''' vaše uporabljene predloge: | ||
</div> | |||
<syntaxhighlight lang="php" enclose="div"> | <syntaxhighlight lang="php" enclose="div"> | ||
| Line 954: | Line 1,034: | ||
==Kako rokovati z atributi v večjezikovnih vprašanjih (pred različico 2.0 v kateri so bili dodani)== | ==Kako rokovati z atributi v večjezikovnih vprašanjih (pred različico 2.0 v kateri so bili dodani)== | ||
<div class="mw-translate-fuzzy"> | |||
Če imate večjezikovno anketo in bi radi uporabili različne nize za polje "drugo", je to lahko narejeno le za osnovni jezik ankete (dokler ta možnost ni bila dodana v različici LimeSurvey-ja 2.0). Da lahko delate mimo tega, skopirajte v polje za zamenjavo oznake "drugo" | Če imate večjezikovno anketo in bi radi uporabili različne nize za polje "drugo", je to lahko narejeno le za osnovni jezik ankete (dokler ta možnost ni bila dodana v različici LimeSurvey-ja 2.0). Da lahko delate mimo tega, skopirajte v polje za zamenjavo oznake "drugo" | ||
</div> | |||
<syntaxhighlight lang="php" enclose="div"><span class="en">New label</span><span class="fr">Nouveau label</span></syntaxhighlight> | <syntaxhighlight lang="php" enclose="div"><span class="en">New label</span><span class="fr">Nouveau label</span></syntaxhighlight> | ||
| Line 975: | Line 1,057: | ||
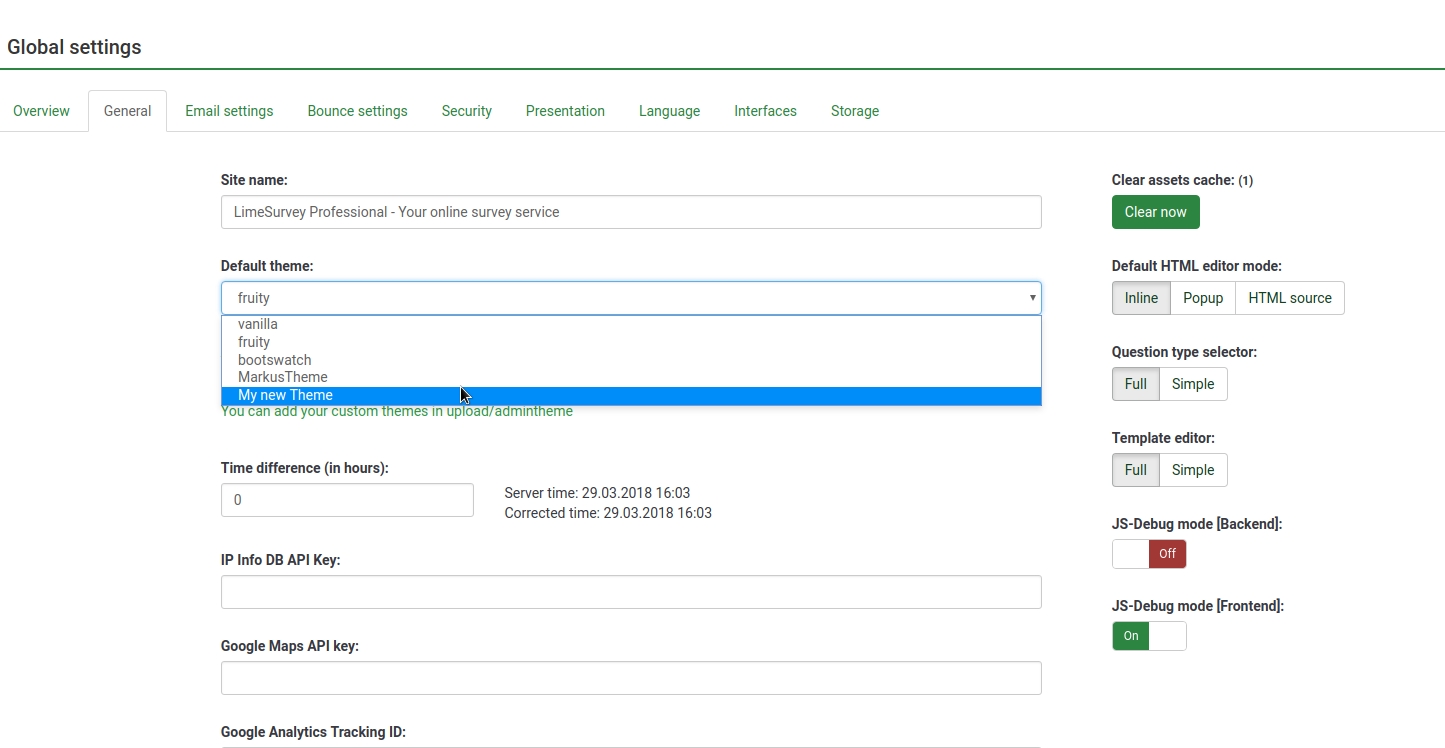
# Change default theme to your extended theme. [[File:ChangeDefaultTheme.jpg]] | # Change default theme to your extended theme. [[File:ChangeDefaultTheme.jpg]] | ||
=Custom | =Custom question views {{NewIn|3.0}}= | ||
<div class="simplebox">'''Note:''' This is a temporary feature to be replaced in the future by question object (it will be very easy to move custom views to question object). It is disabled by default.</div> | <div class="simplebox">'''Note:''' This is a temporary feature to be replaced in the future by question object (it will be very easy to move custom views to question object). It is disabled by default.</div> | ||
| Line 986: | Line 1,068: | ||
*Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/ | *Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/ | ||
=Insert | =Insert custom CSS or JavaScript files for template {{NewIn|2.50}}= | ||
As of version 2.50, you can use the config.xml | As of version 2.50, you can use the config.xml File to Automatically Load Plugin Files. | ||
*Upload your files to the template /css or /scripts folder | *Upload your files to the template /css or /scripts folder | ||
Revision as of 17:16, 5 June 2021
Predstavitev
LimeSurvey ima osnovni sistem za predloge in stile, ki omogoča tematsko prilagoditev aplikacije za uporabo v številnih brskalnikih. Tukaj jih enostavno imenujemo Predloge. Predloge omogočajo upravljanje z izgledom in občutkom pri anketiranju. Skrbnik lahko izbere predlogo, jo uporabi za vsako anketo in tako prilagodi izgled ter občutek anket svojim potrebam. Spremembe na predlogah so lahko tako enostavne, kot je dodajanje posebnega logotipa na pozdravno stran, menjava barv odzadja ali morda nova barva besedila za določene tipe vprašanj.
Z LimeSurvey-em dobite komplet predlog.Te prvotne predloge se nahajajo v imenikih znotraj LimeSurvey-eve namestitve v mapi "templates". Vsaka predloga ima svojo lastno mapo. Znotraj glavne mape vsake predloge se nahaja kopica datotek: predloge (.pstpl), oblikovni stili (.css), slike (.jpg ali .png) in morda še druge.
Kot pri ostalih sistemih, ki temeljijo na temah, so deli HTML kode shranjeni v datotekah predlog (.pstpl). Ta koda je prebrana in uporabljena za izgradnjo strani za prikaz anketirancem med anketiranjem. Pogosto se uporabljajo ključne besede, obdane z zavitimi oklepaji, ki so vključene v datoteke in se nato zamenjajo s pravim besedilom. Poglejmo si primer takšne vsebine datoteke predloge in njen rezultat pri prikazu na strani za anketiranje:
Since LimeSurvey 3, the theme engine uses Twig, so the theme developers can change the logic of the survey rendering in a safe and easy way. Twig replace the old system of replacement keywords that was used in the previous versions. The logic that was used to generate the HTML of the keywords is now available inside the theme's views.
Snippet from Vanilla Theme:
<center><font face='verdana' color='red'>{SURVEYNAME}</font><br />
<font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center>
Predloge, sestavljene iz HTML kode, skrbijo za opredelitev položaja in vrsto prikazanega besedila ter podobne strukturne značilnosti strani. Pogosto vključujejo ali se sklicujejo na druge datoteke. Večina sklicevanj je na datoteke za oblikovne stile (CSS-je), ki opredeljujejo slog pisave, barvo, velikost, ozadje in podobne parametre, skupne vsem stranem ankete. HTML parametri za sklicevanja na CSS oblikovne stile so povezani z različnimi vrstami predmetov v HTML kodi. To omogoča oblikovnim stilom enkraten opis, kako naj prikaže vsakega od mnogih vrst pisav za besedilo ali druge predmete, ki se lahko prikažejo na več mestih. Obstajajo edinstveni razredi za vsak LimeSurvey-ev tip vprašanja, ki s tem omogočajo podroben nadzor nad videzom posameznega vprašanja. Datoteke predlog se lahko prav tako sklicujejo na datoteke slik, kot so logotipi ali gradniki za vrstico s prikazom napredka. Tudi posebne ključne besede med zavitimi oklepaji se zamenjajo z besedilom, ki je opredeljen v anketi za vsak pripadajoč prevod jezika (na primer naslov ankete ali besedilo vprašanja za vsak opredeljen jezik).
Če ustvarite novo predlogo po meri, prosimo razmislite o prispevanju nazaj v LimeSurvey-evo skupnost in jo tako omogočite za uporabo drugim uporabnikom. Z vašo pomočjo lahko raste naša zbirka predlog, anket in drugih dodatkov ter tako skupaj naredimo LimeSurvey še boljši! Poglejte si obstoječo zbirko predlog
Ustvarjanje nove predloge
Da lahko ustvarite novo predlogo (ali uredite obstoječo), potrebujete na anketnem sistemu kot uporabnik pravico za urejanje predlog in prav tako pravico za delo z datotekami v osnovnem operacijskem sistemu, na katerem gosti vaš anketni sistem.
Zaželeni način za izdelavo nove predloge je s pomočjo urejevalnika predlog (glej v nadaljevanju) preko spletnega vmesnika za skrbnike. Nekateri uporabniki bi morda raje delali neposredno z datotekami predlog, da bi lahko uporabljali svoj priljubljeni urejevalnik besedila namesto spletnega vmesnika. Tudi v tem primeru je potrebno najprej uporabiti urejevalnik predlog, da z njim izdelate novo predlogo. Tako se bodo ustvarile nove osnove za predlogo z vsemi potrebnimi datotekami v mapi LimeSurvey-ev_spletni_koren/upload/templates/vaša_nova_predloga. Od tu naprej lahko uporabljate vaš priljubljeni urejevalnik besedila za ročno prilagajanje datotek predloge.
Številne LimeSurvey-eve 'javne' elemente je možno nastaviti z vrsto predlog. V tem razdelku je prikazana zelo kratka razlaga takšnih predlog.
Morda datoteke predlog zgledajo na prvi pogled zapletene. Dobro je razumeti HTML označevalni jezik, po možnosti še CSS oblikovanje in imeti dostop do osnovnih namestitvenih datotek anketnega sistema, če datoteke in mape predlog ni mogoče urejati. Da si lažje razjasnite koncept predlog, se malce poigrajte z njeno vsebino. Pred tem ne pozabite ustvariti kopijo obstoječe predloge v novo mapo.
LimeSurvey-ev urejevalnik predlog
Za lažje razumevanje in hitro posodobitev predlog LimeSurvey omogoča uporabo urejevalnika predlog, dosegljivega v glavni skrbniški orodni vrstici anketnega sistema. Ta urejevalnik predlog je na voljo le uporabnikom z dano pravico v varnostnih nastavitvah uporabnikov. Predloge vplivajo na vse ankete in lahko povzročijo, da je anketa neuporabna, če niso pravilno urejene. Zato je smiselno omejiti urejanje predlog zgolj na del uporabnikov, ki to delo res obvladajo. Imeti pravico za vstop v urejevalnik besedil ni dovolj.
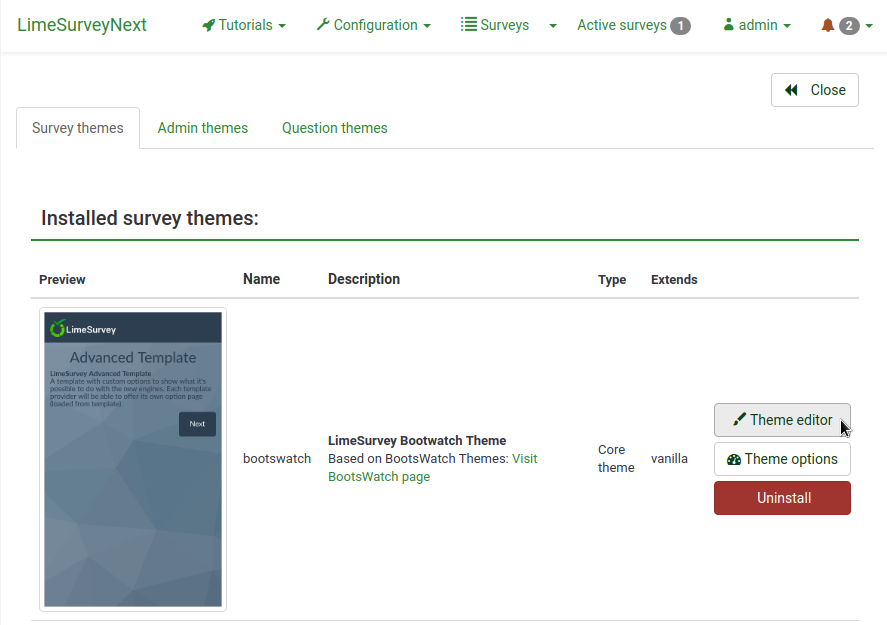
LimeSurvey-ev urejevalnik besedil vam dovoljuje urejanje vsebine predlog neposredno na spletu. V urejevalnik predlog vstopite s klikom na ikono "Urejevalnik predlog"  v LimeSurvey-evi skrbniški orodni vrstici. Glavno okno je podobno LimeSurvey-evemu oknu za delo z anketami. Omogoča vam izbiro predloge za urejanje ali ogled. Ko ste izbrali predlogo, lahko izbirate med številnimi zasloni ankete, ki se prikazujejo anketirancem. Predstavi se vam seznam datotek izbrane predloge, ki sestavljajo ta izbran zaslon.
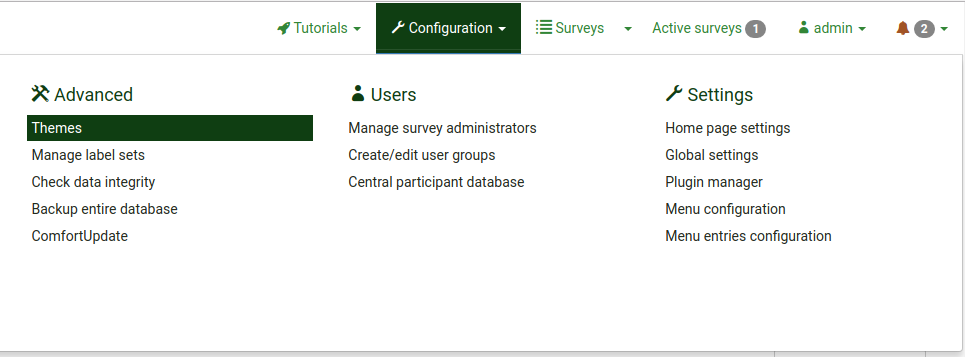
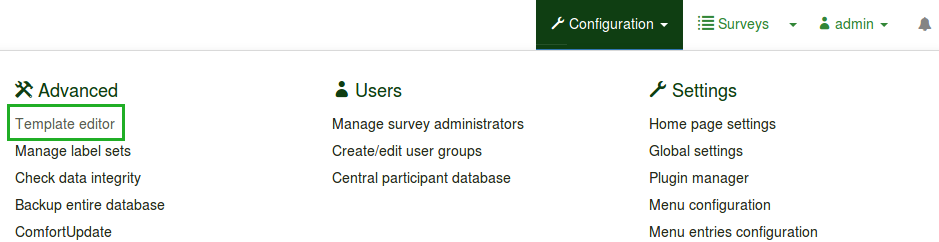
v LimeSurvey-evi skrbniški orodni vrstici. Glavno okno je podobno LimeSurvey-evemu oknu za delo z anketami. Omogoča vam izbiro predloge za urejanje ali ogled. Ko ste izbrali predlogo, lahko izbirate med številnimi zasloni ankete, ki se prikazujejo anketirancem. Predstavi se vam seznam datotek izbrane predloge, ki sestavljajo ta izbran zaslon.
The template editor page allows you to select the template you would like to edit/view.

The following options are available:
- Ikona za urejanje: ikona za "urejanje" nakazuje ali je predlogo možno urejati ali ne. Nejasna ikona nakazuje, da je predloga le za branje, med tem ko izpostavljena/obarvana ikona pomeni, da je možno predlogo spreminjati. Za spreminjanje ikone iz zamegljene v obarvano je potrebno spremeniti dovoljenja predloge.
- Uvozi predlogo: omogoča uvažanje predlog.
- Izvozi predlogo: omogoča izboz trenutne predloge v datoteko oblike .zip.
- Kopiraj to predlogo:omogoča ustvarjanje nove predloge, ki je kopija trenutno izbrane.
- Preimenuj to predlogo: omogoča spreminjanje imena izbrane predloge. Običajno se uporablja po kopiranju obstoječe predloge ali po uvažanju predloge za spreminjanje map v ozadju predlog.
Spustni seznam "Zaslon" na desni strani vam omogoča izbiro določenega dela ankete, ki ga želite videti.
Uvažanje/izvažanje/kopiranje predloge
Kadar predlogo izvozite, s tem ustvarite arhiv v obliki zip datoteke, v kateri se nahajajo vse datoteke, ki sestavljajo predlogo (.pstpl datoteke, slike, css datoteke, ...). Izvoženo zip datoteko lahko enostavno uvozite v drug LimeSurvey-ev anketni sistem z uporabo njene funkcionalnosti za uvažanje ali s pomočjo ročnega kopiranja arhivske datoteke v namestitvene mape drugega anketnega sistema ter razpakiranjem v njeno ustrezno mapo za predloge. Če kopirate predlogo na isti anketni sistem, boste morali preimenovati mapo z drugim imenom kopije te predloge.
However, it is best to use the LimeSurvey template import/export/copy functions in the template editor.
Zgradba strani / uporaba v predlogah
- Pozdravna stran: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- Strani z vprašanji: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl
- Stran za oddajo ankete: startpage.pstpl, survey.pstpl, submit.pstpl, (privacy.pstpl), navigator.pstpl, endpage.pstpl
- Zaključna stran: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
Datoteke predlog
Sledi seznam datotek za predloge, ki se uporabljajo za izgradnjo javne ankete in ki morajo obstajati v vsaki novo ustvarjeni mapi za predloge:
- startpage.pstpl: oblikuje začetek vsake html strani. Prične se pri oznaki "<head>" in ne sme vsebovati oznake "<html>". Ta 'sam začetek' standardne html strani je napisan s pomočjo ukaznih datotek (skript). Prosimo poskrbite, da vaše datoteke startpage.pstpl vsebujejo oznako <body>, kljub temu da z upoštevanjem W3 HTML standarov tega številni brskalniki ne zahtevajo striktno. Za zagon določenih javascript elementov morajo to oznako <body> najti LimeSurvey-eve ukazne datoteke. Ne pričakuje se, da se bodo v datoteki startpage.pstpl uporabljale številne 'ključne besede', najbrž pa si boste želeli v naslov vstaviti {SURVEYNAME}. Datoteka startpage.pstpl lahko vsebuje oznake, ki se zaključijo v ustrezni datoteki endpage.pstpl. Tako lahko začnete tabelo v tej datoteki in jo zaključite v datoteki endpage.pstpl. Datoteki startpage.pstpl in endpage.pstpl objameta vse možne datoteke, ki jih uporablja LimeSurvey.
- survey.pstpl: ta datoteka je druga najpogosteje uporabljena na večini anketnih straneh in zagotavlja prostor za umestitev imena in opisa ankete. Ta datoteka nima ustrezne 'zaključne' datoteke in je tako posledično potrebno zapreti vse odprte oznake v tej datoteki (oziroma ne puščajte odprtih tabel v tej datoteki, ker jih ni mogoče nikjer drugje zaključiti)
- welcome.pstpl: ta datoteka se uporablja le na pozdravni strani (kar je tudi glavna stran za ankete v obliki 'Vse skupaj'). To datoteko lahko uporabite, če želite natisniti pozdravno besedilo in ostale informacije, ki se naj bi nahajale v uvodni predstavitvi. Podobno kot pri datoteki 'survey.pstpl' za to datoteko ne obstaja ustrezna 'zaključna' datoteka, zato je potrebno prav tako zapreti vse odprte oznake v tej datoteki.
- startgroup.pstpl: ta datoteka nudi 'povzetek' za vprašanja znotraj skupine. Ima ustrezno zaključno datoteko 'endgroup.pstpl', ki jo lahko uporabimo za zapiranje odprtih oznak v tej datoteki, zato lahko odpremo tabelo znotraj te datoteke.
- groupdescription.pstpl: ta datoteka predloge se uporablja za prikaz opisa skupine. Je ločena od datoteke startgroup.pstpl, ker je v anketi oblike "Po vprašanjih" prikazana na svoji strani med skupinami, medtem ko v anketi oblike "Po skupinah" ali "Vse skupaj" ta datoteka skrbi za glavo za naslednja vprašanja. Datoteka groupdescription.pstpl nima ustrezne 'zaključne' datoteke, zato morajo biti vse oznake ustrezno zaključene.
- question.pstpl: ta datoteka vsebuje vaše anketno vprašanje, njen odgovor in območje za besedilo pomoči. Pri anketah oblike "Po skupinah" in "Vse skupaj" se ta datoteka predloge ciklično ponavlja za vsako vprašanje. Zanjo ni ustrezne zaključne datoteke, zato morajo biti vse oznake ustrezno zaključene.
- question_start.pstpl: ta datoteka vsebuje posamezne elemente, ki se nahajajo na začetku vprašanja. Vključena je znotraj datoteke 'question.pstpl' preko ključne besede {QUESTION}. To naj bi omogočilo oblikovalcem predlog več nadzora nad izgledom vprašanja. Ta del predloge se nahaja zunaj običajnega sistema predlog in je bila nadomeščena (od LS1.87 naprej). Vse ključne besede iz tega dela predloge so sedaj na voljo neposredno v datoteki question.pstpl. Opozorilo: predloge, ki uporabljajo datoteko question_start.pstpl, bodo še vedno delovale vsaj za nekaj nadaljnjih različic LS 1.x
- submit.pstpl (in privacy.pstpl): ta stran je predzadnja stran za vse oblike anket (razen za obliko "Vse skupaj"), kjer je anketirancu ponujena možnost pregleda vprašanj pred oddajo njihovih odzivov. Zagotavlja podatke o zasebnosti, kadar je anketa anonimna, ki jih izlušči iz datoteke privacy.pstpl.
- completed.pstpl: ta stran se prikaže kot končna stran, ko so odzivi na anketo shranjeni in je anketa zaključena. Uporabi se lahko za prikaz "povezave za posredovanje", katera se navede v nastavitvah ankete.
- endgroup.pstpl: ta datoteka zaključi skupino in se lahko uporabi za zaključevanje morebitnih odprtih oznak v datoteki startgroup.pstpl.
- navigator.pstpl: ta datoteka vsebuje gumbe za navigacijo po anketi (povezave "naslednja", "prejšnja", "zadnja", "oddaj", "shrani" in "počisti vse"). Uporablja se na vseh straneh razen na zaključni strani.
- printanswers.pstpl: ta datoteka vsebuje HTML sveženj za tiskanje ankete.
- print_group.pstpl: ta datoteka je enaka kot startgroup.pstpl in endgroup.pstpl skupaj,vendar je namenjena za tiskanje ankete.
- print_question.pstpl: ta datoteka je enake kot question.pstpl, vendar je namenjena za tiskanje ankete.
- print_survey.pstpl: ta datoteka je enaka kot survey.pstpl, vendar je namenjena za tiskanje ankete.
CSS in Javascript
Za predlogo se vedno uporabljata dve datoteki: template.css za css in template.js za javascript.
- {TEMPLATECSS}: doda vrstice za privzeto obliko css, template.css in template-rtl.css za rtl jezik.
- {TEMPLATEJS}: doda vrstice za privzete datoteke javascript-a, template.js in vse datoteke oblike js, ki jih potrebuje LimeSurvey.
Using Bootstrap
LimeSurvey has Bootstrap 3 embedded, so you can style all your templates with the well documented Bootstrap classes. For more information please refer to the Bootstrap documentation.
The Awesome-Bootstrap-Checkbox plugin is also included. With it, you can use the typical Bootstrap color-classes (info,warning,danger,etc.) also with the suffix "-checkbox" or "-radio", though styling checkboxes and radios as you prefer.
Zamenjava privzetega css-ja ali javascript-a
Nekatera vprašanja uporabljajo posebne datoteke za javascript ali css. Lahko uporabite tudi svoje datoteke. Vse uporabljene datoteke v vaši anketi vključene v ./scripts ali v .//styles-public so lahko zamenjane. Potrebno je samo dodati datoteko z enakim imenom v vašo predlogo.
Druge datoteke predloge
Datotek privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl in confirmationemail.pstpl LimeSurvey več ne uporablja. Namesto tega je vsebina privzeto nastavljena v ustreznih jezikovnih datotekah. Elektronska sporočila se lahko tako zdaj urejajo v anketi na nivoju ankete.
Standardne datoteke
Obstaja deset standardnih strani, ki jih lahko anketiranec vidi med anketiranjem ali dostopanjem do anketnega sistema. Vsaka stran je sestavljena iz več skupnih datotek predloge, ki je določena v nastavitvah ankete. Spodnja tabela nakazuje katere datoteke predlog se uporabljajo pri sestavljanju posamezne strani.
*Opomba: v različici 1.90 in višji ta nadomešča question.pstpl in question_start.pstpl. Če uporabljate starejšo predlogo po meri, boste morali na začetek datoteke question.pstpl dodati naslednje vrstice:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
In potem dodajte še ustrezne zaključne oznake na konec datoteke question.pstpl:
</div>
*Opomba: LimeSurvey-eve js datoteke v različici 1.91 in prejšnjih niso vključene s predlogo. V različici 2 morate uporabiti ključno besedo {TEMPLATEJS} v eni izmed vaših datotek predloge, da s tem dodate povezavo do js datoteke. Lahko jo dodate v datoteki startpage.pstpl ali v datoteki endpage.pstpl. Odstranite lahko vrstico {TEMPLATEURL}/template.js in jo nadomestite z {TEMPLATEJS}, da s tem posodobite osebno predlogo.
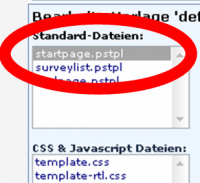
Področje za kontrolo datotek
V oknu za "kontrolo datotek" na levi lahko izberete eno od datotek predloge, ki se uporablja za sestavo strani. HTML koda za to datoteko se bo potem prikazala na sredini v oknu "Sedaj urejam". Če je predloga na voljo za urejanje (določeno s pravicami map), lahko spreminjate vsebino datotek in jih potem shranite.

V oknu "Druge datoteke" je prikazan seznam vseh drugih datotek, ki se nahajajo v mapi predloge. Desno stran lahko uporabite za nalaganje in izbiranje slikovnih datotek (vaših slik, logotipov,...) ali drugih datotek, ki so potrebni za izgradnjo vaše predloge. Opomba: namesto neposrednih povezav do vsake slike v vaši predlogi lahko uporabite ključno besedo {TEMPLATEURL}. Tako namesto:
Instead of using a link for each picture, utilize the field string {TEMPLATEURL}. So, instead of:
img src='/limesurvey/templates/yourtemplate/mypicture.jpg'Lahko uporabite:
img src='{TEMPLATEURL}mypicture.jpg'In LimeSurvey versions before 2.50 use:
img src='{TEMPLATEURL}mypicture.jpg'"Primer" strani predloge, ki jo urejate, je viden na dnu okna. Na noben način predloge ne morete izbrisati iz urejevalnika predlog. To mora biti narejeno z dostopom do sistemskih map in brisanjem datotek na tem nivoju.
Mesto datotek predloge
LimeSurvey shranjuje vse 'standardne' predloge v njihove lastne različne podmape znotraj mape /templates, ki se nahaja v javni mapiz ostalimi LimeSurvey-evimi javnimi datotekami. Prilagojene predloge uporabnika se shranijo v mapo /upload/templates.
VEDNO mora obstajati mapa "default" v mapi predlog. Ta predloga se privzeto uporablja in se uporabi kot nadomestna, če mapa predloge ne obstaja ali je ni mogoče najti. Mapa "default" je vključena v paket za namestitev sistema.
Uporabite lahko poljubno sliko, ki ste jo naložili v območje za upravljanje predloge, z uporabo zapisa podobnega temu:
{TEMPLATEURL}imedatoteke.xyz
CSS oblikovanje vprašanj
Oblikovanje vprašanj je z uporaba CSS-ja postalo veliko enostavnejše. Vsak tip vprašanj ime sedaj svoj edinstven razred. Obvezna vprašanja imajo prav tako dodaten obvezni razred. Primer za neobvezno vprašanje:
<div id="question5" class="gender">
...
</div>in v kolikor je vprašanje obvezno
<div id="question5" class="gender mandatory">
...
</div>in če uporabnik ni odgovoril na obvezno vprašanje ali če je za vprašanje predvidena potrditev
<div id="question5" class="gender mandatory input-error">
...
</div>in če ima vprašanje predvideno preverjanje, vendar je anketiranec napačno odgovoril
<div id="question6" class="text-short input-error">
...
</div>Globalni razredi, ki se nanašajo na vprašanja
Ti razredi se uporabljajo za vsako vrsto vprašanja. Nekatere vrste vprašanj uporabljajo samo enega ali dva razreda, nekateri pa jih lahko uporabljajo več.
| Ime razreda | Območje | Vrsta vprašanja | Primeri | Opomba | |
|---|---|---|---|---|---|
| .question | Celoten blok vprašanja | Vse vrste vprašanj | <p class="question">, <ul class="question">, <table class="question"> | ||
| .subquestions-list | Seznam podvprašanj | Več izbir, lestvica | <ul class="subquestions-list">, <table class="subquestions-list"> | uporablja se tudi .questions-list | |
| .answers-list | Seznam vprašanj | Vprašanja z eno izbiro, lestvice, vprašanja za več vnosov besedil | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | Nanaša se na odgovore: en odgovor | Vprašanje z eno izbiro, lestvica, vprašanje za več vnosov besedil | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | Nanaša se na odgovore: brez odgovora | Vprašanje z eno izbiro, lestvica | <li class="noanswer-item">, <td class="noanswer-item"> | Tudi če ni odgovora, je to prav tako odgovor. V tem primeru imamo dvojni razred noanswer-item in answer-item | |
| .question-item | Nanaša se na vprašanje: eno vprašanje | Vprašanje z več besedila, lestvica | <li class="question-item">, <tr class="question-item"> | Nekateri odgovori so prav tako vprašanja. V tem primeru imamo veliko razredov="question-item answer-item" | |
| .checkbox-list | Seznam potrditvenih polj | Več izbir, tabela številk (potrditvena polja) | <ul class="checkbox-list">, <tr class="checkbox-list"> | Nekatere vrste vprašanj imajo razred večih seznamov: kot seznam s komentarjem: razred="checkbox-list text-list" | |
| .checkbox-item | Nanaša se na odgovore s potrditvenimi polji | Več izbir, tabela številk (potrditvena polja) | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | Seznam izbirni gumbi | Vprašanje z eno izbiro, lestvica | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-item | Nanaša se na odgovore s potrditvenimi polji | Vprašanje z eno izbiro, lestvica | <li class="radio-item">, | ||
| .text-list | Seznam za vnos besedila | Vprašanje z več besedila, besedilna lestvica | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | Nanaša se na odgovore za besedilni vnos | Vprašanje z več besedila, besedilna lestvica | <li class="text-item">, | ||
| .numeric-list | Seznam vnosa besedila le s številčnimi odgovori | Več številskih odgovorov, lestvica s številkami | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .numeric-item | Nanaša se na odgovore za vnos številk | Več številskih odgovorov, lestvica s številkami | <li class="numeric-item">, <td class="numeric-item"> | ||
| .select-list | Seznam izbir | Lestvica številk, dvojna lestvica izbir | <table class="select-list"> | ||
| .select-item | Nanaša se na odgovore z izbirami | Lestvica številk, dvojna lestvica izbir, ena možnost z izbiranjem | <p class="select-item">, <td class="select-item"> | ||
| .hide | Uporablja se za dostopnost: skrito s css-jem vendar berljivo z bralnikom zaslona | Kratko besedilo | <label class="hide"> | Lahko se uporablja za druge namene | |
| .dontread | Uporablja se za dostopnost: ni berljivo z bralniki zaslonov | Lestvica | <th class="dontread"> | ||
| .checkbox | vnos[vrsta=potrditveno polje] | Vprašanje s potrditvenimi polji | <input type="checkbox" class="checkbox"> | Skupaj s sodobnim brsklanikom: ni potrebno vendar nekateri starejši brskalniki ga potrebujejo | |
| .radio | vnos[tip=izbirni gumbi] | Vprašanje z izbirnimi gumbi | <input type="radio" class="radio"> | Skupaj s sodobnim brsklanikom: ni potrebno vendar nekateri starejši brskalniki ga potrebujejo | |
| .text | vnos[vrsta=besedilo] | Vprašanje za vnos besedila | <textarea class="text"> | ||
| .answertext | Lestvica | Nanaša se ne odgovor lestvica | <th class="answertext"> | ||
| .col-answers | Lestvica | Stolpec odgovorov | <col class="col-answers"> | ||
| .odd .even | Lestvica | Menjava za stolpec | <col class="odd"> | ||
| .odd .even | Lestvica | Menjava za stolpec | <col class="odd"> | ||
| .array1 .array2 | Lestvica | Menjava za stolpec | <tr class="array1"> |
Nekateri primeri vprašanj z razredi
Vprašanje vrste kratkega besedila:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Večkratno kratko besedilo
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Vprašanje vrste lestvica
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>Celotni seznam razredov vprašanj
| Vrsta vprašanja | Razred vprašanja | ID vprašanja |
| Pet stopenjska lestvica | .choice-5-pt-radio | 5 |
| Lestvica (10 stopenjska) | .array-10-pt | B |
| Lestvica (5 stopenjska) | .array-5-pt | A |
| Dvojna velikost polja | .array-flexible-duel-scale | 1 |
| Lestvica (povečalo, ostalo enako, zmanjšalo) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Polja (besedila) | .array-multi-flexi-text | ; |
| Lestvica (da/ne/neodločen) | .array-yes-uncertain-no | C |
| Polje | .array-flexible-row | F |
| Polje po stolpcih | .array-flexible-column | H |
| Maskirano vprašanje | .boilerplate | X |
| Datum | .date | D |
| Spol | .gender | G |
| Ogromno besedilo | .text-huge | U |
| Zamenjava jezika | .language | I |
| Seznam (izbirni seznam) | .list-dropdown | ! |
| Seznam (izbirni gumbi) | .list-radio | L |
| Seznam s komentarjem | .list-with-comment | O |
| Dolgo besedilo | .text-long | T |
| Več številskih odgovorov | .numeric-multi | K |
| Več možnosti | .multiple-opt | M |
| Več možnosti s komentarjem | .multiple-opt-comments | P |
| Več kratkih besedilnih vnosov | .multiple-short-txt | Q |
| Številski vnos | .numeric | N |
| Razvrščanje | .ranking | R |
| Kratko besedilo | .text-short | S |
| da/ne | .yes-no | Y |
Celoten seznam razredov za potrjevanje
To se nanaša na sporočila za pomoč in/ali preverjanje, tako da je lahko vsaka vrsta posebej oblikovana.
Možnosti .hide-tip in .input-error privzeto sodelujeta, tako da lahko imate na začetku namige za preverjanje skrite. Pokažejo se, ko pride do napake pri preverjanju in ponovno izginejo, ko so te napake odpravljene.
Vse to je narejeno za to, da se odpravi potreba po opozorilih, ki bi se prikazovala v novih oknih. Namesto tega se lahko namigi prikažejo ali izginejo po potrebi in so kodirana z barvami. Tako lahko nakažejo če odgovori opravijo kriterije preverjanja.
Poleg tega kadar prvič obiščete stran, ki ne zadošča kriteriju preverjanja, lahko nasvete barvno kodirate v želeni barvi, da izpostavite kateri kriterij preverjanja ni bil izpolnjen. Potem ponovno prikažete stran z uporabo poudarjene barve, če anketiranec oddaja stran s ponavljajočimi napakami pri preverjanju.
| Namen | CSS razred | Opis |
| Obvezno | .mandatory | vprašanje je obvezno |
| Napačen vnos s strani anketiranca | .input-error | vprašanje ima vsaj eno napako pri preverjanju |
| Skrij namig | .hide-tip | dodano, če uporabljate možnost hide_tip |
| Številčni odgovori | .em_num_answers | za min_answers in max_answers |
| Razpon vrednosti | .em_value_range | za min/max_num_value_n in multiflexible_min/max |
| Razpon vsote | .em_sum_range | za min/max/equals_num_value |
| Regex preverjanje | .em_regex_validation | za preverjanje regularnosti izrazov v vprašanju |
| Funkcija preverjanja stopnje vprašanja | .em_q_fn_validation | za možnost em_validation_q |
| Funkcija preverjanja stopnje podvprašanja | .em_sq_fn_validation | za možnost em_validation_sq |
| Ostali obvezni komentarji | .em_other_comment_mandatory | za ostele možnosti obveznih komentarjev - prikažejo se, kadar je izbrana možnost "drugo", vendar manjka povezan komentar. |
Uvažanje stilov v vašo prilagojeno predlogo
Prilagojene oblike vprašanja so proti koncu vsake CSS datoteke predloge in se pričnejo z:
/* --------------------------- START: Question styles ------------------------------ */
Če oblikujete svojo prilagojeno predlogo, lahko kopirate vse iz templates/default/template.css (postavitve na osnovi tabel) ali /templates/limespired/template.css (postavitve na osnovi CSS-ja) v vaš lasten oblikovni slog brez kakršnega koli vplivanja na vaše druge oblike.
Pogojne oblike slogov za Internet Explorer
Zaradi izrazitega neskladja pri usklajevanju med IE6, IE7 in večine drugih brskalnikov, obstajajo posebne pogojne oblike slogov za IE vključene v vsako predlogo.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Zgornjo kodo morate vključiti v vašo datoteko startpage.pstpl in kopije obeh oblik slogov bodisi iz /templates/default/ ali /templates/limespired za razporeditev na osnovi tabel in CSS-jev.
Druge rešitve za Internet Explorer
V datoteko startpage.pstpl lahko vstavite pogojni razred za telo in uporabite ta razred v vapi datoteki template.css. Ta metoda je uporabljena v predlogi citronade.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>In v uporabi template.css
.ie6{/*posebej za internet explorer 6*/}
.ielt8{/*posebej za internet explorer 6 in 7*/}
.ie{/*posebej za vse različice internet explorerja */}
LimeSurvey-ev urejevalnik besedila je zmožen oblikovati RTL besedilo. Sam urejevalnik kaže RTL jezik v obliki od leve proti desni, kadar je poravnano. To je zgolj stvar prikaza urejevalnika. Od desne proti levi in poravnano vprašanje ali besedilo se bo v vaši anketi ali v predogledu prikazalo pravilno od desne proti levi tudi če je poravnano.
Ključne besede
Ključne besede, ki se nahajajo znotraj datotek predloge, bodo zamenjane s trenutnimi podatki ankete. Obdane so z zavitimi oklepaji, na primer: {SURVEYNAME}
Naslednje nize bo LimeSurvey zamenjal, ko bo razčlenjeval datoteke predloge in rezultate predstavil anketirancem. Ta polja nizov bodo delovala na skoraj vseh straneh predloge razen na 'zaključni strani'. (Večino teh nizov lahko najdemo v datoteki common.php. Če je tam ne najdete, poglejte v datoteko index.php)
| Ključna beseda | Datoteke predloge | Opis |
|---|---|---|
| {SURVEYNAME} | Vse datoteke | Naslov ankete |
| {SURVEYDESCRIPTION} | Vse datoteke | Opis ankete |
| {WELCOME} | Vse datoteke (večinoma za welcome.pstpl) | 'Pozdravno' besedilo ankete |
| {PERCENTCOMPLETE} | survey.pstpl | Majhen graf, ki prikaže procent opravljene ankete |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Prikaže ime trenutne skupine |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Prikaže opis trenutne skupine |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Prikaže celotno število vprašanj v anketi (le številko) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Prikaže stavek "V anketi je X vprašanj" - iz datoteke ustreznega jezika. X je zamenjan s številom vprašanj. Vedite da bo ta del pravilno prikazan za ednino ali množino. Če je v anketi le eno vprašanje, se prikaže napis "V anketi je 1 vprašanje". |
| {CHECKJAVASCRIPT} | Vse datoteke (večinoma za welcome.pstpl) | Prikaže se opozorilo, kadar ima brskalnik anketiranca izklopljen javascript |
| {QUESTION} | Question.pstpl | (Je bilo zamenjano s ključnimi besedami {QUESTION_...} od različice LS1.87 naprej) Prikaže besedilo trenutnega vprašanja (oblika {QUESTION} se lahko prilagodi z urejanjem datoteke 'question_start.pstpl'). Namesto {QUESTION} uporabite sledeče: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} in ustrezne HTML oznake |
| {ANSWER} | question.pstpl, print_question.pstpl | Prikaže obrazec za trenutno vprašanje |
| {SGQ} | question.pstpl, besedilo vprašanja | Lahko se uporabi v samem besedilu vprašanja, da dinamično poveže polje za vnos odgovora na vprašanje s prikazom id-ja vprašanja za trenutno vprašanje. |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Prikaže besedilo pomoči (vnaprej določen tip za vprašanja) za trenutno vprašanje |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | Edinstven razred za vsako vrsto vprašanja. (Da bo vključena pri vprašanju v oznako z zavitim oklepajem.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Prikaže kodo trenutnega vprašanja |
| {QUESTION_ESSENTIALS} | question.pstpl | ID vprašanja in (če je pogojno vprašanje), 'style="display:none;"'. (Da bo pri vprašanju vključena v oznako z zavitim oklepajem.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Prikaže besedilo pomoči določeno za uporabnika pri trenutnem vprašanju |
| {QUESTION_TYPE_HELP} | print_question.pstp | Prikaže besedilo pomoči določeno za uporabnika pri trenutnem vprašanju |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Ponuja razred, če je bila napaka pri vnosu s strani uporabnika |
| {QUESTION_ID} | print_question.pstp | Ponuja edinstven ID za vsako vprašanje, da se omogoči oblikovanje za specifična vprašanja |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže besedilo za trenutno vprašanje |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže prevedeno 'obvezno' besedilo za trenutno vprašanje |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | Razred, če je vprašanje obvezno. (Da bo pri vprašanju vključena v oznako z zavitim oklepajem.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže prevedeno 'obvezno' besedilo za trenutno vprašanje |
| {QUESTION_NUMBER} | print_question.pstpl | Število vprašanj. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže prevedeno veljavno besedilo pomoči sporočila za trenutno vprašanje |
| {QUESTION_SCENARIO} | print_question.pstp | Natisne besedilo v obliki 'scenarija' za pogojna vprašanja. |
| {NAVIGATOR} | navigator.pstpl | Prikaže navigacijske gumbe (naslednji, prejšnji, zadnji) |
| {CLEARALL} | Vse datoteke (vendar namenjeno za navigator.pstpl) | Prikaže povezave za "Končaj in počisti rezultate" |
| {SUBMITBUTTON} | submit.pstpl | Prikaže končni gumb za oddajo |
| {COMPLETED} | completed.pstpl | Prikaže sporočilo o 'opravljeni' registraciji, ki se spreminja glede na nastavitve polj attribute_1 in attribute_2. |
| {URL} | completed.pstpl | Prikaže 'url' ankete in 'url besedilo' |
| {PRIVACY} | submit.pstpl | Prikaže informacije o zasebnosti, kadar je anketa anonimna |
| {PRIVACYMESSAGE} | privacy.pstpl | Prikaže se sporočilo o zasebnosti, če nastavite anketo na anonimno. Besedilo se lahko ureja/prevede v datotekah jezikov. Lahko se tudi ročno spremeni z urejanjem datoteke privacy.pstpl v predlogi, ki jo želite uporabiti. |
| {TEMPLATEURL} | Vse datoteke | URL na trenutno mesto predloge (uporabno za sklicujoče datoteke slik v vaši predlogi) |
| {SUBMITCOMPLETE} | endpage.pstpl | Izjava (iz datotek jezikov), ki uporabniku pove, da je zaključil z anketo in da mora klikniti na gumb "Pošlji" |
| {SUBMITREVIEW} | survey.pstpl | Izjava (iz datotek jezikov), ki uporabniku pove, da lahko pregleda/spremeni odgovore, ki so jih naredili, s klikom na "<< prejšnja" |
| {TOKEN:FIRSTNAME} | Vse datoteke | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z imenom uporabnikov iz tabele žetonov |
| {TOKEN:LASTNAME} | Vse datoteke | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo s priimkom iz tabele žetonov*** |
| {TOKEN:EMAIL} | Vse datoteke | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z elektronskim naslovom iz tabele žetonov*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z atributom 1 iz tabele žetonov*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z atributom 2 iz tabele žetonov*** |
| {ANSWERSCLEARED} | Zaželjeno v navigator.pstpl | Izjava za "Ponastavljanje odgovorov" iz jezikovne datoteke |
| {RESTART} | clearall.pstpl | URL za ponovni zagon ankete |
| {CLOSEWINDOW} | Vse datoteke (Zaželjeno v navigator.pstpl) | URL za izhod iz trenutnega okna |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Vnos/Gumbi
Vsaki vrsti "vnosa" v anketi je bilo dano svoje lastno ime razreda. Tako lahko dodate CSS kodo v vašo datoteko "startpage.pstpl" in imate z njo nekaj možnosti vplivanja na prikaz oblike gumbov in vnosov. Ta imena razredov so sledeča:
- submit (Gumbi za oddajo)
- text (Besedilni vnosi - za kratko besedilo, datum in številke)
- answertext (Besedilo odgovorov)
- radio (Radijski gumbi)
- checkbox (Potrditvena polja)
- select (Izbirna polja/Seznam)
- textarea (Večji tekstovni vnosi - za daljše prosto besedilo)
- clearall (Povezava za "Izhod in počisti anketo")
- rank (Oblika prednostnega vprašanja. Ne nastavi barve izbranega polja ali polj za besedilo (to se nastavi z ustreznim razdelkom zgoraj), vendar omogoča menjavo barve ozadja, barva besedila, velikosti itd. za preostala prednostna vprašanja)
- graph (Tabela v obliki slike za "procent opravljene ankete")
- innergraph (Tabela znotraj tabele za prikaz procenta opravljene ankete - ta vsebuje besedilo 0% in 100%. To uporabite za spreminjanje velikosti tega besedila)
- question (Osnovne nastavitve za vsako vprašanje, ki se prikaže znotraj tabele. V splošnem bi morali uporabiti ta razred, da zagotovite enako velike črke in barvo kot ste jo uporabili drugod kot privzeto)
- mandatory (Obvezna vprašanja)
- input-error (Uporabnik je vnesel napako - v primeru ko uporabnik naredi napako pri obveznem vprašanju ali vprašanju, ki se potrjuje)
- array1 in array2 (Ti obliki se menjata, ko se prikazuje nek razpon odgovorov za vprašanja tipa polja. To vam omogoča, da nastavite menjajočo barvo ozadja za te tipe vprašanj. Array1 se prav tako uporablja za naslovno vrstico v tabeli pri teh tipih vprašanj)
- errormandatory (Nastavljanje barv in oblik pri prikazu sporočila z napako "To vprašanje je obvezno")
- warningjs (Nastavljanje barve in oblike prikazanega sporočila z napako, če ima anketiranec v svojem brskalniku izklopljen javascript)
Obstaja tudi nekaj elementov, ki se jih lahko uporablja z uporabo ID-ja elementa (#ID v CSS):
- surveycontact (Sporočilo o stiku, ki se prikaže na uvodni strani)
- tokenmessage (Uporablja se za sporočila znotraj ankete t.i. sporočilo o napaki, da je seja potekla)
Ker lahko urejate vse vidike HTML-ja, ni nobenega razloga za obdajanje vaše predloge z
Oblikovanje vrstice o napredovanju
Prikaz vrstice napredka se lahko spreminja s CSS-jem.
Da zamenjate barvo ozadja vrstice napredka, dodajte nekaj podobnega na konec vaše datoteke template.css:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Da zamenjate barvo roba vrstice napredka, dodajte nekaj podobnega na konec vaše datoteke template.css:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Napredne funkcije, ki so na voljo za razvijalce
Začenši z različico 0.99 je LimeSurvey integriral nekaj dodatkov, narejenih s strani uporabnikov, ki omogočajo nekaj posebnih sprememb. Te zelo napredne funkcije v splošnem zahtevajo spremembe v osnovni kodi LimeSurvey-a in jih je potrebno opraviti zelo previdno, da ne ustvarite varnostne luknje.
Podpora za vaše lastne Javascript funkcije
Nekateri uporabniki bodo morda želeli poganjati Javascript na straneh ankete, vendar klicanje checkconditions() v BODY elementu to onemogoča. To lahko nadomestite z manjšimi JavaScript funkcijami v glavi (HEAD), ki preiščejo obstoj checkconditions() in template_onload() preden kliče posamezno funkcijo. Na ta način lahko avtor predlogeustvari svojo lastno funkcijo template_onload() v glavi (HEAD), ki zamenjajo privzete.
Različica 1.87 in novejša:
- Onemogočite XSS filter - v Globalnih nastavitvah -> Varnostno opozorilo, nastavite "Filtriraj HTML za XSS" na Ne.
- Vstavite vašo skripto v jedro vprašanja ali opis skupine.
- Več podrobnosti najdete v temi o tipičnih problemih.
Videi o predlogah
Ta video bo prikazal osnove in napredne funkcije za predloge, ki so na voljo za vse uporabnike LimeSurvey-a. Vključno z zamenjavo izgleda določenih obrazcev in vstavljanja prilagojenih slik. Dodatno vas bo popeljal skozi podrobnosti o tem, kako urediti in videti v predogledu določene strani predloge, uvoziti/izvoziti predloge, spremeniti izgled vprašanj v CSS-ju, prilagoditi stran z opisom ankete in zaključne strani.
Video - needed
Nasveti in zvijače
Nekateri posebni jezikovni elementi
Če želite imeti nekatere posebne stavke v anketi, npr. pomoč na koncu vsake strani, lahko dodate v datoteki .pstl besedilo in ga skrijete za ostale jezike. Za skrivanje besedila v datoteki template.css lahko uporabimo namišljeno izbiro :jezik, vendar za boljšo združljivost raje uporabljajmo nekatere razrede.
Primer: za besedilo pomoči na koncu strani v francoščini in angleščini je potrebno dodati sledeče v datoteko endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
in v datoteko template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Spremenite izgled strani ankete
Kadar urejate predlogo, lahko to predlogo dodelite k posamezni anketi, med tem ko je stran s seznamom anket, ki je vidna v www.vašadomena.org/namestitvenamapalimesurvey-a, prikaže vse vaše ankete.
Za uporabo vaše trenutne predloge za to stran morate spremeniti ustrezne nastavitve v globalnih nastavitvah; pri starejših različicah je lahko ta sprememba narejena z urejanjem nastavitve $defaulttemplate v config datoteki: to nastavitev skopirajte iz datoteke config-defaults.php v datoteko config.php, s katero boste povozili datoteko config-defaults.php in uredite to nastavitev na $defaulttemplate = 'imevašepredloge';
Uvoz/Izvoz predlog: Mac uporabniki
Mac uporabniki si prosimo zapomnite: Mac OSX osnovna uporaba arhiva lahko ima nekatere probleme z ustvarjenimi zip mapami.
da obidete težavo uporabite unix-ov unzip iz ukazne vrstice:
$ unzip template.zip -d template
Arhiv: template.zip
inflating: template/startpage
inflating: ...
ali skripte v njihovem delu za mac-prevode:
Zamenjava ikone za pomoč
Kadar se prikaže besedilo pomoči za vprašanje, se uporabi datoteka help.gif kot slika iz privzete mape predloge.
To sliko lahko zamenjate z nalaganjem nove datoteke help.gif, help.png ali help.jpg v mapo vaše prilagojene predloge. V kolikor obstaja ena od navedenih datotek v mapi vaše predloge, se bo samodejno uporabila namesto privzete ikone za pomoč.
Zamenjava obstoječega logotipa
Pomni: Preden pričnete z nalaganjem novega logotipa, vedno izbrišite starega (obstoječega)!
1. Za urejanje logotipa pojdite v datoteko „template.css”, ki jo lahko najdete tukaj:
2. Kliknite na gumb za iskanje, da najdete vse povezave s stili povezanimi z logotipom.
4. Uredite glavno slogovno datoteko
Videli boste nekaj podobnega temu:
Če želite zamenjati sliko, samo zamenjajte logo.gif z drugo povezavo do želene slike. Primer: (logo.png ali logo.jpg).
Če želite zamenjati velikost slike, prilagodite širino in višino (v točkah) takole:
width:100px; height:100px;
Dodajanje vašega lastnega logotipa
1. Najdite in odprite datoteko predloge z imenom „startpage.pstpl”.
<body ... ><img id="page_logo" src="{TEMPLATEURL}logo.png"><br />3. Da dodate logotip, pojdite v datoteko „template.css”, ki jo lahko najdete tukaj:
3.2 Za poravnavo logotipa dodajte ...
- If you want the logo to be placed on the left side:
Če želite logotip postaviti na levo stran:
Če želite logotip postaviti na desno stran:
#page_logo{
float:right;
}
Če želite imeti logotip na sredini
#page_logo{
display: block;
margin-left: auto;
margin-right: auto;
}
Uporaba enake predloge z različnimi logotipi
Če želite uporabiti enako predlogo za vse ankete in želite le spremeniti logotip v vsaki anketi, lahko uporabite značko {SID} datoteki predloge .pstpl in se s tem navezujete na različne slike:
<img src="{TEMPLATEURL}slikaLogotipa-{SID}.png">
Prikaz privzete ikone spletne strani
Privzeta ikona spletne strani je majhna ikona, ki jo vidite v naslovni vrstici brskalnika, na seznamu zaznamkov ali jezičku. Prikažete lahko svojo lastno ikono na naslednji način:
- Izdelajte priljubljeno ikono - s pomočjo iskalnika google boste našli veliko brezplačnih strani za izdelavo priljubljene ikone (ang. favicon generator)
- Imenujte vašo novo priljubljeno ikono "favicon.ico" in jo prenesite v mapo vaše predloge
- Dodajte sledečo kodo v vašo datoteko startpage.pstpl pred značko </head>
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">Različni prikazi strani ankete/vprašanj
Če želite, da se spremeni izgled vsake druge strani (sode in lihe strani ankete), lahko uporabite rezred .page-odd v vaši css datoteki, da spremenite izgled lihih strani (odd pages).
primer iz privzete predloge za LimeSurvey 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
Da ne spreminjate sodih in lihih strani v (privzeti) predlogi, poiščite vse primere uporabe .page-odd v datoteki template.css in jih odstranite.
Za izdelavo navpičnega razmejitvenega roba za dvojne velikosti polja lahko dodate naslednje vrstice v vašo datoteko template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator se uporablja za ločevanje v glavi tabele "td" in "dual_scale_separator" se uporablja za ločevanje v stolpcih pri dvojnih velikostih polj.
Skrivanje kontaktnega sporočila ankete, ki se pokaže na naslovni strani ankete
Da skrijemo sporočilo "Prosimo obrnite se ..." na začetni strani (s seznamom ankete), lahko dodamo sledečo funkcijo $(document).ready v datoteko template.js vaše uporabljene predloge:
$('#surveycontact').hide(); //Skrije kontaktno sporočilo ankete
Odstranitev kontaktnega sporočila ankete, ki se pokaže v sporočilih o napakah
Če želite odstraniti kontaktno sporočilo iz sporočil o napakah, bo to zahtevnejša naloga. Lahko dodate sledečo funkcijo $(document).ready v datoteko template.css vaše izbrane predloge:
removeContactAdressFromMessage(); //Odstrani kontaktno sporočilo ankete iz sporočil o napakah
in dodajte sledečo funkcijo v vašo datoteko *template.js*
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Prosimo obrnite se na');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
To najbrž ne bo delovalo v angleških anketah in se mora razširiti, kadar uporabljate večjezikovne ankete. Vendar je ideja/nasvet, kako se te naloge lotiti.
Kako rokovati z atributi v večjezikovnih vprašanjih (pred različico 2.0 v kateri so bili dodani)
Če imate večjezikovno anketo in bi radi uporabili različne nize za polje "drugo", je to lahko narejeno le za osnovni jezik ankete (dokler ta možnost ni bila dodana v različici LimeSurvey-ja 2.0). Da lahko delate mimo tega, skopirajte v polje za zamenjavo oznake "drugo"
<span class="en">New label</span><span class="fr">Nouveau label</span>
V datoteki template.css vaše predloge (v /limesurvey/upload/templates/<yourtemplatename>/template.css) dodajte:
html:lang(en) .fr{display:none}
html:lang(fr) .en{display:none}
Adding your own logo to the survey list (New in 3.0 )
- First please open the theme editor for the theme you like to use.

- We recommend to use fruity, it is our best theme currently.
- Then extend the theme and give it a name you will recognize.

- In the following view you may upload the logo you want to use.

- Select the editor screen `Survey List´ in the Screen dropdown in the top right corner.

- Then select `layout_survey_list.twig´ in the left side menu.

- In the editor scroll to line 126 and change the marked part to the filename of the image you uploaded to the theme before.

- Save your file.

- Change default theme to your extended theme.

Custom question views (New in 3.0 )
As of version 2.5, you can create template-specific custom views for questions and some of their incorporated elements. This is useful if you want to modify the HTML layout of a particular question type for one or more surveys.
- In application/config/config.php, find 'config'=>array and add this line to the array : 'allow_templates_to_overwrite_views'=>1
- In /{your_template}/config.xml, set "overwrite_question_views" to true
- Copy application/views/survey/* to template/{your_view_directory}/survey/
- Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/
Insert custom CSS or JavaScript files for template (New in 2.50 )
As of version 2.50, you can use the config.xml File to Automatically Load Plugin Files.
- Upload your files to the template /css or /scripts folder
- In /{your_template}/config.xml, add the file paths to the <css> or <js> blocks, something like this:
<css> <filename>css/jquery-ui-custom.css</filename> <filename>css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>