Theme editor/fr: Difference between revisions
From LimeSurvey Manual
(Updating to match new version of source page) |
Maren.fritz (talk | contribs) (Created page with "===checkbox-text-item=== {|class=wikitable !'''Question'''!!'''Type de question'''!!'''éléments''' |- |choix_multiples_avec_comments|| P || li |- |choix multiple|| M || li...") |
||
| (140 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
==Présentation== | |||
= | |||
LimeSurvey dispose d'un système avancé de thèmes et de styles offrant aux développeurs un moyen efficace de personnaliser l'apparence de l'enquête. Depuis LS3, le terme '''"modèles"''' a été remplacé par le terme '''"thèmes"'''. Les '''Thèmes''' permettent de contrôler le style des pages d'une enquête. Un administrateur d'enquête peut sélectionner un thème par défaut qui sera utilisé pour chaque enquête afin de la personnaliser davantage. '''Thèmes''' est livré avec des options qui fournissent à un administrateur sans compétence en codage un moyen simple d'ajouter un logo sur la page d'accueil, de modifier les couleurs d'arrière-plan, de sélectionner une police, etc. | |||
LimeSurvey dispose d'un | |||
LimeSurvey est livré avec 3 thèmes. Ces thèmes initiaux sont définis par des répertoires situés dans le répertoire "themes/survey/" de l'installation de LimeSurvey. Chaque thème possède son propre répertoire. Au sein du répertoire principal d'un thème vous trouverez un fichier de configuration en XML, et de nombreux répertoires contenant les vues '''themes (.twig)''', '''feuilles de style en cascade (.css)''', '' 'scripts''', '''images''' ('''.jpg''' ou '''.png'''), et peut-être d'autres. | |||
LimeSurvey | |||
Depuis LimeSurvey 2.50, le moteur de thème utilise [http://getbootstrap.com/docs/3.3/ Bootstrap 3] comme framework CSS. Étant donné que Bootstrap 3 est un framework standard, les développeurs trouveront de nombreuses documentations, tutoriels et fils de discussion à ce sujet sur Internet. | |||
Depuis LimeSurvey 3, le moteur de thème utilise [https://twig.symfony.com Twig], afin que les développeurs de thèmes puissent modifier la logique du rendu de l'enquête de manière sûre et simple. Twig remplace l'ancien système de mots-clés de remplacement utilisé dans les versions précédentes. La logique utilisée pour générer le HTML des mots-clés est désormais disponible dans les vues du thème. | |||
Extrait du thème Vanilla : | |||
<syntaxhighlight lang="twig | <syntaxhighlight lang="twig"> | ||
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | <div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}> | ||
{# REMARQUE : Si vous souhaitez personnaliser le rendu des questions, utilisez un thème de question #}!N ! {{ uneQuestion.réponse | brut }} | |||
</div> | |||
</div> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Les thèmes, à savoir le code HTML et Twig, ont tendance à définir le positionnement et le type de texte à afficher ainsi que les caractéristiques structurelles similaires de la page. Ils font souvent référence ou incluent d’autres fichiers. La plupart d'entre eux font référence à un fichier CSS (feuilles de style en cascade) commun qui définit le style de police, la couleur, la taille, l'arrière-plan et des paramètres similaires communs à toutes les pages de l'enquête. Les feuilles de style font référence aux paramètres HTML '''class''' associés aux différents types d'objets dans le code HTML. Cela permet à la feuille de style de définir comment afficher chacun des nombreux types de texte ou autres objets pouvant apparaître à plusieurs endroits. Il existe des classes uniques pour chaque type de question dans LimeSurvey, ce qui permet un contrôle détaillé de l'apparence de chacune. Les fichiers image, comme les logos ou les constructeurs spéciaux de barre de progression, peuvent également être référencés dans le fichier Thème. Enfin, les mots-clés spéciaux entre accolades sont remplacés par le texte défini dans l'enquête pour chaque langue de traduction correspondante (par exemple, le « Titre de l'enquête » ou le « Texte de la question » pour chaque langue définie). | |||
Si vous créez un nouveau thème personnalisé, pensez à le contribuer à la communauté LimeSurvey et à le mettre à la disposition des autres. Avec votre aide, nous pouvons développer notre référentiel de thèmes, d'enquêtes et d'autres modules complémentaires pour rendre LimeSurvey encore meilleur ! | |||
Consultez notre [https://www.limesurvey.org/index.php?option=com_sobipro&sid=55:Templates&Itemid=729 Dépôt de modèles LimeSurvey] où vous pouvez partager vos modèles. | |||
==Création d'un nouveau thème== | |||
= | |||
Afin de pouvoir créer un nouveau modèle (ou éditer un modèle existant), vous devez disposer de la permission d'édition de modèles dans LimeSurvey, ainsi que des droits adéquats sur le système de fichiers sur le serveur qui héberge votre installation de LimeSurvey. | Afin de pouvoir créer un nouveau modèle (ou éditer un modèle existant), vous devez disposer de la permission d'édition de modèles dans LimeSurvey, ainsi que des droits adéquats sur le système de fichiers sur le serveur qui héberge votre installation de LimeSurvey. | ||
<div class=" | <div class="simplebox"><span style='color:red'>'''Note d'avertissement :'''</span> Si vous changez de thème, vous pourriez également affecter toutes les enquêtes préexistantes de votre installation LimeSurvey. Les thèmes sont une fonctionnalité avancée qui nécessite de l’expérience et des connaissances HTML.</div> | ||
< | |||
</div> | |||
La meilleure façon de créer un nouveau thème consiste à utiliser l'éditeur de thème (voir ci-dessous), qui se trouve sous « Configuration » dans la barre d'outils supérieure. Certains utilisateurs préfèrent travailler directement avec les fichiers de thème afin de pouvoir utiliser leur éditeur de texte préféré au lieu de l'interface Web. Dans ce cas, utilisez toujours l’éditeur de thème pour créer d’abord votre nouveau thème. Cela créera un nouveau thème de base avec tous les fichiers dont vous avez besoin dans le répertoire ''LimeSurvey_web_root/upload/themes/survey/your_new_template''. À partir de là, vous pouvez utiliser votre éditeur de texte pour ajuster manuellement les fichiers modèles. | |||
<div class="simplebox">''' | <div class="simplebox">'''Remarque sur les autorisations :''' sur les systèmes Unix/Linux, ces fichiers de thème appartiendront au groupe et à l'utilisateur sur lesquels le serveur Web est exécuté (peut être « www » pour certains systèmes). Assurez-vous donc que vous disposez des autorisations appropriées pour modifier ces fichiers. Lorsque vous les enregistrez, assurez-vous qu'ils ne changent pas de propriétaire ! De cette façon, vous pouvez toujours utiliser l'interface d'édition de thème Web si nécessaire.</div><br /> | ||
Un certain nombre d'éléments « publics » de LimeSurvey peuvent être ajustés par une série de thèmes. La section suivante fournit une très brève explication de ces modèles. | |||
{{ | {{Remarque|Les fichiers de thèmes sont une fonctionnalité complexe. Outre HTML, vous devez également être familier avec CSS, Twig et JavaScript.}} | ||
= | =L'éditeur de thème LimeSurvey= | ||
''' | '''Éditeur de thème''' : '''Configuration''' > '''Thèmes'''> '''Éditeur de thème''' | ||
L'éditeur de thème est uniquement disponible pour les utilisateurs [[Gérer les utilisateurs#Définir autorisations globales pour un utilisateur|avec l'autorisation Modèles]] et pour les superadministrateurs. | |||
{{Alert|title=Attention|text= | {{Alert|title=Attention|text=Un thème qui n'est pas correctement construit peut rendre inutilisable une enquête (qui utilise le modèle correspondant). }} | ||
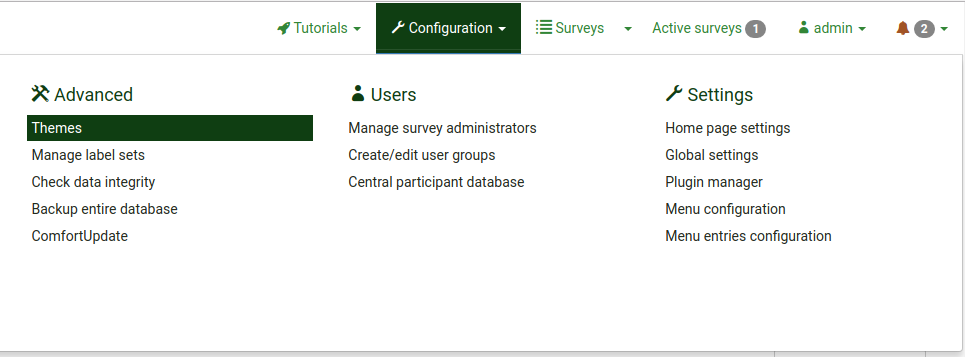
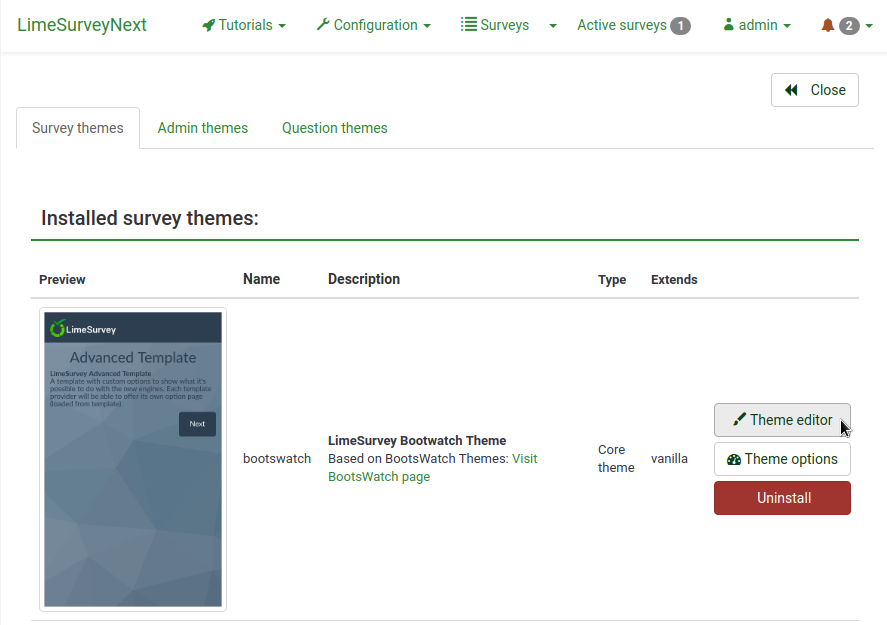
L'éditeur de thèmes LimeSurvey vous permet d'éditer le contenu de vos thèmes en ligne. Pour démarrer l'éditeur de thème : cliquez sur '''Thèmes''' dans le menu '''Configuration''', puis cliquez sur le bouton '''Éditeur de thème''' à côté du thème que vous souhaitez modifier ou étendre. | |||
[[File:Themes menu.png]] | [[File:Themes menu.png]] | ||
[[File:Theme editor button.png|'' | [[File:Theme editor button.png|''Le bouton pour accéder à l'éditeur de thème pour le thème Bootswatch'']] | ||
La page de l'éditeur de modèles vous permet de sélectionner le modèle que vous souhaitez modifier/afficher. | |||
| Line 74: | Line 63: | ||
Les options suivantes sont disponibles : | |||
*''' | *'''Créer''' : Permet de créer un nouveau modèle. Afin de ne pas repartir de zéro, le modèle 'par défaut' est copié. | ||
*''' | *'''Importer''' : Permet d'importer un modèle à partir d'un fichier ZIP. | ||
*''' | *'''Exporter''' : Vous permet d'exporter le modèle actuel vers un fichier ZIP. | ||
*''' | *'''Copier''' : Vous permet de créer un nouveau modèle en copiant celui actuel. | ||
*''' | *'''Renommer''' : Vous permet de changer le nom du modèle. Il est généralement utilisé après avoir copié ou importé un modèle. | ||
*'''Template''': | *'''Template''' : Une liste déroulante qui affiche tous les modèles disponibles qui se trouvent dans votre installation LimeSurvey. | ||
*''' | *'''Écran''' : Une liste déroulante qui vous permet de choisir la page d'enquête particulière de ce modèle que vous souhaitez afficher. | ||
*''' | *'''Retour au panneau d'administration'''. | ||
=== | ===Importer/Exporter/Copier un modèle=== | ||
Lorsque vous '''exportez '''un modèle, une archive de fichier ZIP avec tous les fichiers de modèle sera créée (fichiers .pstpl, images, fichiers css, ...). Vous pouvez '''importer''' le fichier zip exporté dans une autre installation de LimeSurvey en utilisant la fonction d'importation ou vous pouvez copier manuellement l'archive dans une autre installation de LimeSurvey et l'extraire dans l'[[Éditeur de thème#Emplacement des fichiers modèles|modèle correspondant répertoire là]]. | |||
Cependant, il est préférable d'utiliser les fonctions d'importation/exportation/copie de modèle LimeSurvey dans l'éditeur de modèle. | |||
=== | ===Structure de la page / Utilisation du modèle=== | ||
*''' | *'''La page de bienvenue :''' startpage.pstpl, bienvenue.pstpl, private.pstpl, navigator.pstpl, endpage.pstpl | ||
*''' | *'' 'Les pages de questions :''' startpage.pstpl, Survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl | ||
*''' | *'''La page finale :''' page de démarrage .pstpl, évaluation.pstpl, terminé.pstpl, page de fin.pstpl | ||
===Fichiers modèles=== | |||
== | |||
Les fichiers modèles suivants sont utilisés pour produire votre enquête publique et doivent exister dans tout nouveau dossier de modèles que vous créez : | |||
*'''startpage.pstpl:''' | *'''startpage.pstpl:''' Produit le début de chaque page HTML. Cela commence au "<head> ", et ne doit pas contenir le "<html> ". Ce "tout début" d'une page HTML standard est écrit par les scripts. Veuillez vous assurer que vos fichiers startpage.pstpl contiennent un<body> étiqueter. Même si de nombreux navigateurs n'exigent pas le strict respect des normes HTML W3, le script LimeSurvey doit trouver une balise pour exécuter certains éléments javascript. Il n'est pas courant de voir de nombreux « mots-clés » utilisés dans le fichier startpage.pstpl. Cependant, vous souhaiterez peut-être mettre le {SURVEYNAME} dans le titre. Le fichier startpage.pstpl peut contenir du code qui se termine par le fichier endpage.pstpl correspondant. Par exemple, vous pouvez démarrer une table dans ce fichier et fermer la table dans le fichier endpage.pstpl. Les fichiers startpage.pstpl et endpage.pstpl entourent toutes les pages possibles utilisées par LimeSurvey. | ||
*'''survey.pstpl:''' | *'''survey.pstpl:''' Ce modèle est le deuxième utilisé sur la plupart des pages et fournit un espace pour mettre le nom de l'enquête. et description. Ce modèle n'a pas de modèle de « fermeture » correspondant, et par la suite vous devez fermer toutes les balises ouvertes dans ce fichier modèle (c'est-à-dire : ne laissez pas de table ouverte ici car il n'y a nulle part où la fermer). | ||
*'''welcome.pstpl:''' | *' ''welcome.pstpl:''' Ce modèle n'est utilisé que dans l'écran d'accueil (qui se trouve également sur la page principale pour les enquêtes « tout-en-un »). Vous pouvez l'utiliser pour imprimer le texte de bienvenue et d'autres informations qui doivent être fournies dans l'introduction. Comme le fichier 'survey.pstpl', il n'y a pas de modèle de 'fermeture' correspondant, donc toutes les balises ouvertes dans ce fichier modèle doivent également être fermées. | ||
*'''startgroup.pstpl:''' | *'''startgroup.pstpl:''' Ce modèle peut fournir un « résumé » pour les questions au sein d'un groupe. Il dispose d'un modèle 'endgroup.pstpl' correspondant qui peut être utilisé pour fermer toutes les balises ouvertes dans ce fichier, afin que vous puissiez ouvrir une table à l'intérieur de celui-ci. | ||
*'''groupdescription.pstpl:''' | *'''groupdescription.pstpl:''' Ce fichier modèle est utilisé pour afficher une description d'un groupe. Veuillez noter que dans les paramètres de l'enquête (accédez aux « Paramètres de présentation et de navigation » en cliquant sur l'onglet « Présentation ») vous pouvez définir si la description du groupe doit être affichée ou non. Si ce n'est pas le cas, ce fichier n'est pas inclus du tout. | ||
*'''question.pstpl:''' | *'''question.pstpl:''' Ce fichier contient les sections de question, de réponse et de texte d'aide de votre enquête. Dans les enquêtes « groupe par groupe » et « tout-en-un », ce modèle est répété de manière répétée avec chaque question. Il n'existe pas de fichier de fermeture correspondant et toutes les balises doivent être fermées. | ||
*'''question_start.pstpl:''' | *'''question_start.pstpl:''' Ce fichier contient les éléments individuels trouvés au début d'une question. Il est inclus dans « question.pstpl » via le mot-clé {QUESTION}. Il est destiné à permettre aux concepteurs de modèles de mieux contrôler la présentation d'une question. Ce modèle se situe en dehors du système de modèles normal et '''a été remplacé (à partir de LimeSurvey 1.87)'''. Tous les mots-clés de ce modèle sont désormais disponibles directement dans question.pstpl. | ||
*'''completed.pstpl:''' | *'''completed.pstpl:''' Cette page s'affiche comme page finale lorsque les réponses à l'enquête ont été enregistrées et que l'enquête est terminée. Il peut être utilisé pour afficher un "lien de transfert" tel que défini dans la configuration de l'enquête. | ||
*'''endgroup.pstpl:''' | *'''endgroup.pstpl:''' Ce fichier ferme le groupe et peut être utilisé pour fermer toutes les balises ouvertes dans le Fichier startgroup.pstpl | ||
*'''navigator.pstpl:''' | *'''navigator.pstpl:''' Ce fichier contient les boutons qui permettent de naviguer dans l'enquête, "suivant", "précédent", "dernier", "soumettre", "enregistrer jusqu'à présent". et le lien "Tout effacer". Il est utilisé dans toutes les pages sauf la page complétée. | ||
*'''printanswers.pstpl:''' | *'''printanswers.pstpl:''' Ce fichier contient le wrapper HTML nécessaire à la version imprimée de l'enquête. | ||
*'''print_group.pstpl:''' | *'''print_group.pstpl :''' Ce fichier est le même que startgroup.pstpl et endgroup.pstpl, mais pour la version imprimée de l'enquête. | ||
*'''print_question.pstpl:''' | *'''print_question.pstpl:''' Ce fichier est le même que question.pstpl , mais pour la version imprimée de l'enquête. | ||
*'''print_survey.pstpl:''' | *'''print_survey.pstpl:''' Ce fichier est le même que Survey.pstpl, mais pour la version imprimée de l'enquête. | ||
=== CSS et Javascript === | |||
== CSS et Javascript == | |||
Deux fichiers qui sont toujours utilisés dans un modèle sont template.css (pour CSS) et template.js (pour Javascript). | |||
*'''{TEMPLATECSS}:''' | *'''{TEMPLATECSS}:''' Ajoutez des lignes pour le CSS par défaut, template.css, et template-rtl.css pour le langage rtl. | ||
*'''{TEMPLATEJS}:''' | *'''{TEMPLATEJS}:''' Ajoutez des lignes pour les fichiers javascript par défaut, template.js et tous les fichiers js nécessaires pour LimeSurvey. | ||
=== | === Utilisation de Bootstrap=== | ||
LimeSurvey | LimeSurvey intègre Bootstrap 3, vous pouvez donc styliser tous vos modèles avec les classes Bootstrap bien documentées. | ||
Pour plus d'informations, veuillez vous référer au [https://getbootstrap.com Bootstrap Documentation]. | |||
Le plugin [https://github.com/flatlogic/awesome-bootstrap-checkbox Awesome-Bootstrap-Checkbox] est également inclus. Avec lui, vous pouvez utiliser les classes de couleurs Bootstrap typiques (informations, avertissement, danger, etc.) également avec le suffixe "-checkbox" ou "-radio", tout en stylisant les cases à cocher et les radios comme vous préférez. | |||
==== | ==== Remplacement du CSS ou du Javascript par défaut==== | ||
Certaines questions utilisent des fichiers spécifiques pour Javascript ou CSS. Si vous devez remplacer une fonction, utilisez un système en cascade. Pour la fonction javascript, la dernière fonction lue est la fonction utilisée. | |||
=== | ===Autres fichiers de modèles=== | ||
Les fichiers '''privacy.pstpl''', '''invitationemail.pstpl''', '''reminderemail.pstpl''' et '''confirmationemail.pstpl''' ne sont plus utilisés par LimeSurvey et les valeurs par défaut sont à la place, défini dans les fichiers de langue applicables. Les messages électroniques peuvent désormais être modifiés enquête par enquête. | |||
=== | ===Pages standards=== | ||
Il existe dix pages standard qu'un participant à l'enquête peut voir au cours de l'utilisation ou de l'accès à l'application LimeSurvey. Chacun est construit à partir d'un certain nombre de fichiers '''Modèle''' communs issus du '''Modèle''' spécifié dans les paramètres de l'enquête. Le tableau ci-dessous indique quels fichiers modèles sont utilisés dans la construction de chacune de ces pages. | |||
{| | {| classe="wikitable" | ||
! | ! '''Pages d'enquête/'''<br /> '''Fichiers modèles'''!!Enquête<br /> Liste!!Bienvenue!!Question!!Terminé!!Tout effacer!!S'inscrire!!Charger!!Enregistrer!!Imprimer<br /> Réponses!!Imprimer<br /> Enquête | ||
|- | |- | ||
|SurveyList||align="center" | [[ | |SurveyList||align="center" | [[Fichier:check.gif]]|| || || || || || || || || | ||
|- | |- | ||
| | |Bienvenue|| ||align="centre" | [[Fichier:check.gif]]|| || || || || || || || | ||
|- | |- | ||
| | |Confidentialité|| ||align="centre" | [[Fichier:check.gif]]|| || || || || || || || | ||
|- | |- | ||
| | |Navigateur|| ||align="centre" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Enquête|| || ||align="centre" | [[Fichier:check.gif]]|| || ||align="centre" | [[Fichier:check.gif]]|| || || || | ||
|- | |- | ||
|StartGroup|| || ||align=" | |StartGroup|| || ||align="centre" | [[Fichier:check.gif]]|| || || || || || || | ||
|- | |- | ||
|GroupDescription|| || ||align=" | |GroupDescription|| || ||align="centre" | [[Fichier:check.gif]]|| || || || || || || | ||
|- | |- | ||
|Question<span style='color:red'>'''*'''</span>|| || ||align=" | |Question <span style='color:red'>'''*'''</span> || || ||align="centre" | [[Fichier:check.gif]]|| || || || || || || | ||
|- | |- | ||
|EndGroup|| || ||align=" | |EndGroup|| || ||align="centre" | [[Fichier:check.gif]]|| || || || || || || | ||
|- | |- | ||
| | |Évaluation|| || || ||align="centre" | [[Fichier:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |Terminé|| || || ||align="centre" | [[Fichier:check.gif]]|| || || || || || | ||
|- | |- | ||
| | |EffacerTout|| || || || ||align="centre" | [[Fichier:check.gif]]|| || || || || | ||
|- | |- | ||
| | |S'inscrire|| || || || || ||align="centre" | [[Fichier:check.gif]]|| || || || | ||
|- | |- | ||
| | |Charger|| || || || || || ||align="centre" | [[Fichier:check.gif]]|| || || | ||
|- | |- | ||
| | |Enregistrer|| || || || || || || ||align="centre" | [[Fichier:check.gif]]|| || | ||
|- | |- | ||
| | |ImprimerRéponses|| || || || || || || || ||align="centre" | [[File:check.gif]]|| | ||
|- | |- | ||
| | |Imprimer l'enquête || || || || || || || || || ||align="centre" | [[File:check.gif]] | ||
|- | |- | ||
| | |Groupe d'impression || || || || || || || || || ||align="centre" | [[Fichier:check.gif]] | ||
|- | |- | ||
| | |Imprimer la question || || || || || || || || || ||align="centre" | [[Fichier:check.gif]] | ||
|- | |- | ||
| | |Page de démarrage<br /> Page de fin<br /> Modèle.css||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]||align="center" | [[Fichier:check.gif]]|| | ||
|} | |} | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> REMARQUE : Dans la version 1.90+, cela remplace question.pstpl ET question_start.pstpl. Si vous utilisez un ancien modèle personnalisé, vous devez ajouter la ligne suivante au début de question.pstpl : <syntaxhighlight lang="php"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> Et puis ajoutez la balise de fermeture correspondante à la fin de question.pstpl :<syntaxhighlight lang="php"></div></syntaxhighlight> | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> REMARQUE : Dans les versions 1.91 et antérieures, les fichiers LimeSurvey js ne sont pas inclus dans le modèle. Dans la version 2, '''vous devez utiliser {TEMPLATEJS} dans l'un de vos fichiers modèles''' pour ajouter le lien vers le fichier js. Vous pouvez l'ajouter dans startpage.pstpl ou dans endpage.pstpl. Vous pouvez supprimer la ligne {TEMPLATEURL}/template.js et vous devez la remplacer par {TEMPLATEJS} pour mettre à jour un modèle personnel. | ||
=== | ===La section de contrôle des fichiers=== | ||
Dans la fenêtre "Contrôle des fichiers" à gauche, vous pouvez cliquer sur l'un des fichiers modèles utilisés pour compiler la page. Vous pouvez voir la « Partie écran », les fichiers JavaScript et CSS. Le code HTML de ce fichier apparaîtra alors dans la fenêtre « Modification en cours » au centre. Si le modèle est modifiable (déterminé par les autorisations du répertoire), vous pouvez alors apporter des modifications et les enregistrer. | |||
<center>[[File:File Control Section.png|center]]</center> | <center>[[File:File Control Section.png|center]]</center> | ||
La fenêtre "Autres fichiers" affiche une liste de tous les autres fichiers du répertoire de modèles. Vous pouvez utiliser le côté droit pour '''télécharger et sélectionner des fichiers image (vos photos, logos,...) ou d'autres fichiers nécessaires à la création de votre modèle'''. | |||
Au lieu d'utiliser un lien pour chaque image, utilisez la chaîne de champ {TEMPLATEURL}. Donc au lieu de : | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | ||
Vous pouvez utiliser {{NewIn|2.50}}: | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}fichiers/monimage.jpg'</syntaxhighlight> | ||
Dans les versions de LimeSurvey antérieures à 2.50, utilisez : | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}monimage.jpg'</syntaxhighlight> | ||
Un « échantillon » du modèle de page que vous modifiez sera visible en bas de l'écran. Il n'existe aucun moyen de supprimer un modèle de l'éditeur de modèles. Cela doit être fait en accédant au répertoire sous-jacent et en supprimant manuellement les fichiers à partir de là. Vous avez également la possibilité de sélectionner différentes résolutions d'écran afin de mieux évaluer la convivialité et l'apparence du modèle. | |||
<div class="simplebox">''' | <div class="simplebox">'''Remarque :''' Les modèles livrés ne peuvent pas être modifiés à l'aide de l'éditeur de modèles. Si vous souhaitez les modifier, créez d'abord une copie et modifiez la copie.</div> | ||
=== | ===Emplacement des fichiers modèles=== | ||
LimeSurvey | LimeSurvey stocke chacun des modèles « standard » dans son propre sous-répertoire distinct au sein du répertoire « /templates » qui est conservé dans le répertoire public avec les autres fichiers publics LimeSurvey. Les modèles utilisateur personnalisés sont stockés dans le répertoire ''/upload/templates''. | ||
Il devrait TOUJOURS y avoir un répertoire "par défaut" dans le répertoire des modèles. Ce modèle est utilisé par défaut et comme solution de secours si un dossier de modèles n'existe pas ou est introuvable. Il est installé par défaut. | |||
Vous pouvez utiliser n'importe quel fichier image que vous téléchargez dans la zone de gestion des modèles à l'aide de cette syntaxe : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">{TEMPLATEURL}nomfichier.xyz</syntaxhighlight> | ||
== | ==Questions de style avec CSS== | ||
Le style des questions en CSS est devenu beaucoup plus simple. Chaque type de question possède désormais une classe unique. Les questions obligatoires ont une classe obligatoire supplémentaire. Par exemple, pour une question non obligatoire : | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
et si la question est obligatoire : | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
et si la question est obligatoire, mais que l'utilisateur n'y a pas répondu ou s'il y a validation sur une question : | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
et si la question a une validation appliquée, mais que l'utilisateur n'a pas répondu correctement : | |||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><div id="question6" class="text-short input-error"> | ||
... | ... | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
== | ==Classes globales pour la partie question== | ||
Ces classes sont utilisées pour chaque type de question. Certains types de questions n’utilisent qu’une ou deux classes, tandis que d’autres peuvent en utiliser beaucoup plus. | |||
{| class="wikitable | {| class="alternance wikitable" | ||
|+ | |+ Classes globales | ||
|- | |- | ||
! scope="col" | | ! scope="col" | Nom de la classe | ||
! scope="col" | | ! scope="col" | Partie | ||
! scope="col" | | ! scope="col" | Type de question | ||
! scope="col" | | ! scope="col" | Exemples | ||
! scope="col" | | ! scope="col" | Remarque | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .question {{ObsoleteIn|3.0}} | ||
| | | Tous les blocs de questions | ||
| | | Toutes les questions sont de type | ||
| | |<p class="question">, <ul class="question">, <table class="question"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-answers {{NewIn|3.0}} | ||
| | | Tous les blocs de questions | ||
| | | Toutes les questions sont de type | ||
| | |<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .subquestions-list | ||
| | | Liste des sous-questions | ||
| | | Question à choix multiples, type de question matricielle | ||
| | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | .questions-list est également utilisé | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .liste-de-réponses | ||
| | | Liste des réponses | ||
| | | Question à choix unique, type de question matricielle, question de texte à entrées multiples | ||
| | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .élément de réponse | ||
| | | La partie réponse : une réponse | ||
| | | Question à choix unique, type de question matricielle, question de texte à entrées multiples | ||
| | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .noanswer-item | ||
| | | La partie réponse pour non-réponse | ||
| | | Question à choix unique, type de question matricielle | ||
| | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| | | Aucune réponse n'est également une réponse, alors ayez une double classe noanswer-item et Answer-item | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .question-item | ||
| | | La partie question : une question | ||
| | | Question multi-texte, type de question matricielle | ||
| | | <li class="question-item">, <tr class="question-item"> | ||
| | | Certaines réponses sont aussi des questions. Ensuite, nous avons beaucoup de class="question-itemanswer-item" | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .liste-de-boutons | ||
| | | Une liste de boutons | ||
| | | Oui non et question genre | ||
| | | <ul class="button-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .bouton-article | ||
| | | La partie réponse avec un bouton | ||
| | | Oui non et question genre | ||
| | | <li class="button-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .checkbox-list | ||
| | | Une liste de cases à cocher | ||
| | | Question à choix multiples, type de question à numéro de tableau (case à cocher) | ||
| | | <ul class="checkbox-list">, <tr class="checkbox-list"> | ||
| | | Certains types de questions utilisent une classe multi-liste, comme une case à cocher avec commentaire : class="checkbox-list text-list" | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .checkbox-array {{NewIn|3.0}} | ||
| | | Un tableau de cases à cocher | ||
| | | Tableau (nombres) avec option de case à cocher | ||
| | | <table class="checkbox-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .checkbox-item | ||
| | | La partie réponse avec une case à cocher | ||
| | | Question à choix multiples, type de question à numéro de tableau (case à cocher) | ||
| | | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .radio-list | ||
| | | Une liste d'éléments radio | ||
| | | Question à choix unique, type de question matricielle (chaque ligne) | ||
| | | <ul class="radio-list">, <tr class="radio-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .radio-array {{NewIn|3.0}} | ||
| | | Une gamme d'articles radio | ||
| | | Type de question tableau | ||
| | | <table class="radio-array"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .radio-item | ||
| | | La partie réponse avec une radio | ||
| | | Question à choix unique, type de question matricielle | ||
| | | <li class="radio-item">,<td class="radio-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .text-list | ||
| | | Une liste de saisie de texte | ||
| | | Type de question multi-texte, tableau de texte | ||
| | | <ul class="text-list">, <tr class="text-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .text-item | ||
| | | La partie réponse d'une saisie de texte | ||
| | | Type de question multi-texte, tableau de texte | ||
| | | <li class="text-item">,<td class="text-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .liste-numérique | ||
| | | Une liste de saisie de texte avec une réponse numérique uniquement | ||
| | | Type de question multinumérique, tableau de nombres | ||
| | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .liste-numéros | ||
| | | Une liste de saisie de texte avec une réponse numérique uniquement (chaque ligne) | ||
| | | Type de question multinumérique, tableau de nombres | ||
| | | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .number-array {{NewIn|3.0}} | ||
| | | La partie réponse d'une entrée numérique | ||
| | | Tableau de nombres | ||
| | | <table class="number-array"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .select-list {{ObsoleteIn|2.50}} | ||
| | | Une liste de select | ||
| | | Numéros de tableau, tableau à double échelle (sélectionner) | ||
| | | <table class="select-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .dropdown-list {{NewIn|2.50}} | ||
| | | Une liste de select | ||
| | | Numéros de tableau, tableau à double échelle (sélectionner) (chaque ligne) | ||
| | | <table class="dropdown-list"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .dropdown-array {{NewIn|3.0}} | ||
| | | Un tableau de listes déroulantes | ||
| | | Numéros de tableau, tableau à double échelle (sélectionner) | ||
| | | <table class="dropdown-array"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .select-item {{ObsoleteIn|2.50}} | ||
| | | La partie réponse d’un select | ||
| | | Numéros de tableau, tableau à double échelle (sélectionner), choix unique avec select | ||
| | | <p class="select-item">, <td class="select-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .dropdown-item {{NewIn|2.50}} | ||
| | | La partie réponse d’un select | ||
| | | Numéros de tableau, tableau à double échelle (sélectionner), choix unique avec select | ||
| | | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .hide {{ObsoleteIn|3.0}} | ||
| | | Utilisé pour l'accessibilité : caché avec css mais lu par lecteur d'écran, depuis 2.50 : vous pouvez utiliser sr-only depuis bootstrap | ||
| | | Question textuelle courte | ||
| | | <label class="hide"> | ||
| | | Peut être utilisé à d’autres fins | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-js-hidden {{NewIn|3.0}} | ||
| | | Utilisé pour qu'une partie soit masquée si javascript est activé | ||
| | | Bouton par exemple | ||
| | | <div class="ls-js-hidden"> | ||
| LimeSurvey | | Le noyau de LimeSurvey l'a utilisé, mais vous pouvez également l'utiliser dans votre modèle | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-js-hidden-sr {{NewIn|3.0}} | ||
| | | Utilisé pour l'accessibilité : masquez-le si js est activé, mais affichez-le toujours si l'utilisateur utilise un lecteur d'écran | ||
| | | Bouton par exemple | ||
| | | <a class="ls-js-hidden-sr"> | ||
| | | Bouton | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-no-js-hidden {{NewIn|3.0}} | ||
| | | Utilisé pour qu'une partie soit masquée si javascript n'est pas activé | ||
| | | Lien | ||
| | | <a class="ls-no-js-hidden"> | ||
| LimeSurvey | | Le noyau de LimeSurvey l'a utilisé pour le lien inactif si javascript n'est pas activé | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-label-xs-visibility {{NewIn|3.0}} | ||
| | | Étiquette à masquer sur grand écran, mais à afficher avec un petit écran (sans plus de tableau) et au lecteur d'écran | ||
| | | étiquette | ||
| | | <label class="ls-no-js-hidden"> | ||
| | | Utilisé pour l'étiquette à l'intérieur d'une cellule de tableau du type de question de tableau | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-input-group-extra {{NewIn|3.0}} | ||
| | | Même utilisation du module complémentaire boostrap input-group-addon, mais sans la bordure et l'arrière-plan. | ||
| | | suffixe droit | ||
| | | <div class="ls-input-group-extra"> | ||
| | | Utilisé pour les suffixes droit et gauche (global) | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .checkbox {{ObsoleteIn|3.0}} | ||
| | | entrée[type=checkbox] | ||
| Question | | Question avec case à cocher | ||
| | | <input type="checkbox" class="checkbox"> | ||
| | | Avec un navigateur moderne : pas nécessaire, mais certains anciens navigateurs en ont besoin | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .radio {{ObsoleteIn|3.0}} | ||
| | | entrée[type=radio] | ||
| Question | | Question à la radio | ||
| | | <input type="radio" class="radio"> | ||
| | | Avec un navigateur moderne : pas nécessaire, mais certains anciens navigateurs en ont besoin | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .text | ||
| | | entrée[type=texte] | ||
| Question | | Question avec texte de saisie, ou textarea | ||
| | | <textarea class="text"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .answertext | ||
| | | Type de question tableau | ||
| | | Répondez à une partie du type de question du tableau | ||
| | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .col-réponses | ||
| | | Type de question tableau | ||
| | | Colonne de réponses | ||
| | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .impair .pair {{ObsoleteIn|2.50}} | ||
| | | Type de question tableau | ||
| | | Alternance pour la colonne | ||
| | | <col class="odd"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| | | Type de question tableau | ||
| | | Alternance pour la ligne | ||
| | | <tr class="array1"> | ||
| | | | ||
|- | |- | ||
! scope=" | ! scope="ligne" | .ls-impair .ls-even {{NewIn|3.0}} | ||
| | | Type de question tableau | ||
| | | Alternance pour la sous-question et l'axe Y | ||
| | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
==== | ==== Quelques exemples de partie question avec des classes==== | ||
''' | '''Type de question textuelle courte :'''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''Plusieurs textes courts'''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 514: | Line 499: | ||
</ul> | </ul> | ||
</source> | </source> | ||
''' | '''Type de question tableau'''<source lang="html4strict"> | ||
<table class="question subquestion-list questions-list "> | <table class="question subquestion-list questions-list "> | ||
<caption class="hide read">Some explanation for accessibility.</caption> | <caption class="hide read">Some explanation for accessibility.</caption> | ||
| Line 545: | Line 530: | ||
</table> | </table> | ||
</source> | </source> | ||
=== | ===La liste complète des classes de questions=== | ||
{| | {| | ||
|''' | |'''Type de question'''||'''Classe de question'''||'''ID de question''' | ||
|- | |- | ||
| | |Choix en 5 points||.choix -5-pt-radio||5 | ||
|- | |- | ||
|Array ( | |Array (choix de 10 points)||.array-10-pt||B | ||
|- | |- | ||
|Array ( | |Array (choix de 5 points) ||.array-5-pt||A | ||
|- | |- | ||
|Array ( | |Array (étiquettes flexibles) double échelle||.array-flexible-duel-scale ||1 | ||
|- | |- | ||
|Array ( | |Array (Augmenter, Idem, Diminuer)||.array-increase-same-diminution||E | ||
|- | |- | ||
|Array (Multi Flexible) ( | |Array (Multi Flexible) (Nombres)||.array-multi-flexi ||:!N !|- | ||
|Array (Multi Flexible) (Texte)||.array-multi-flexi-text||; | |||
|- | |- | ||
|Array ( | |Array (Oui/Non/Incertain)||.array- oui-incertain-non||C | ||
|- | |- | ||
|Array ( | |Array (étiquettes flexibles)||.array-flexible-row ||F | ||
|- | |- | ||
|Array ( | |Array (étiquettes flexibles) par colonne| |.array-flexible-column||H | ||
|- | |- | ||
| | |Question passe-partout||.boilerplate||X | ||
|- | |- | ||
|Date||.date||D | |Date||.date||D | ||
|- | |- | ||
| | |Équation||.equation||* | ||
|- | |- | ||
|Gender||.gender||G | |Gender||.gender||G | ||
|- | |- | ||
| | |Énorme texte libre||.text-huge||U | ||
|- | |- | ||
| | |Changement de langue||.langue||I | ||
|- | |- | ||
| | |Liste (liste déroulante)||.list-dropdown||! | ||
|- | |- | ||
| | |Liste (radio)||.list-radio||L | ||
|- | |- | ||
| | |Liste avec commentaire||.list-with-comment||O | ||
|- | |- | ||
| | |Texte libre long||. text-long||T | ||
|- | |- | ||
| | |Saisie numérique multiple||.numeric-multi||K | ||
|- | |- | ||
| | |Options multiples||.multiple-opt||M | ||
|- | |||
|Plusieurs options avec commentaires||.multiple-opt-comments||P | |||
|- | |- | ||
| | |Plusieurs textes courts||.multiple-short-txt||Q | ||
|-! N!|Saisie numérique||.numérique||N | |||
|- | |- | ||
| | |Classement||.ranking||R | ||
|- | |- | ||
| | |Texte libre court||.text-short||S | ||
|- | |- | ||
| | |Oui/Non||.oui-non||Y | ||
|- | |- | ||
| | | | ||
|} | |} | ||
=== | ===La liste complète des classes de validation=== | ||
<div class="simplebox"> | <div class="simplebox">Remarque : Avant la version 1.92, seules les classes .mandatory et .input-error étaient disponibles.</div> | ||
Ceux-ci s’appliquent aux messages d’aide et/ou de conseils de validation afin que chaque type puisse être stylisé individuellement. | |||
Les options .hide-tip et .input-error interagissent par défaut afin que vous puissiez masquer les astuces de validation. Cependant, ils apparaissent en cas d'erreurs de validation et disparaissent à nouveau lorsque ces erreurs sont rectifiées. | |||
Tous ces éléments sont conçus pour éliminer le besoin de messages d’alerte contextuels. Au lieu de cela, les astuces peuvent apparaître/disparaître selon les besoins et sont codées par couleur pour indiquer si les réponses satisfont aux critères de validation. | |||
De plus, lorsque vous visitez pour la première fois une page dont les critères de validation ne sont pas encore satisfaits, vous pouvez coder les conseils dans une couleur agréable pour indiquer quels critères de validation n'ont pas encore été remplis ; puis réaffichez la page en utilisant une couleur plus dure si la personne soumet la page avec des erreurs de validation persistantes. | |||
{| | {| | ||
|''' | |'''Objectif'''||'''Classe CSS'''||'''Description''' | ||
|- | |- | ||
| | |Obligatoire||.obligatoire||la question est obligatoire | ||
|- | |- | ||
| | |Erreur de saisie utilisateur||.input-error||la question avait au moins une erreur de validation | ||
|- | |- | ||
| | |Masquer l'astuce||.hide-tip||ajouté si vous utilisez l'option hide_tip | ||
|- | |- | ||
|defrault type||.em_default|| | |defrault type||.em_default||pour le jeu de pourboires par défaut (valeur numérique, etc …) | ||
|- | |- | ||
|Num | |Num réponses||.em_num_answers|| pour pour min_answers et max_answers | ||
|- | |- | ||
| | |Plage de valeurs||.em_value_range||pour min/max_num_value_n et multiflexible_min/max | ||
|- | |- | ||
| | |Plage de somme||.em_sum_range||pour min/ max/equals_num_value | ||
|- | |- | ||
|Regex | |Validation Regex||.em_regex_validation||pour la validation par expression régulière de la question | ||
|- | |- | ||
| | |Fonction de validation au niveau de la question||.em_q_fn_validation||pour la option em_validation_q | ||
|- | |- | ||
| | |Fonction de validation au niveau de la sous-question||.em_sq_fn_validation||pour l'option em_validation_sq | ||
|- | |- | ||
| | |Autre commentaire obligatoire||.em_other_comment_mandatory||pour l'option other_comment_mandatory - indique quand "autre" est sélectionné mais le commentaire associé est manquant. | ||
|- | |- | ||
| | | | ||
|} | |} | ||
=== | ===Importation de styles dans votre modèle personnalisé=== | ||
Les styles de questions personnalisés se trouvent au bas du fichier CSS de chaque modèle et commencent par :<syntaxhighlight lang="php"> /* -------------------------------- DÉBUT : Styles de questions ----------------- ------------- */</syntaxhighlight> | |||
Si vous créez votre propre modèle personnalisé, vous devriez pouvoir copier tout ce qui suit celui ci-dessus à partir de ''templates/default/template.css'' (pour les mises en page basées sur des tableaux) ou ''/templates/limespired/template. css'' (pour les mises en page basées sur CSS) dans votre propre feuille de style sans aucun impact sur vos autres styles. | |||
===Internet Explorer | ===Feuilles de style conditionnelles d'Internet Explorer=== | ||
En raison des différences marquées dans le rendu entre IE6 et IE7 et les autres navigateurs, des feuilles de style conditionnelles IE spéciales sont incluses pour chaque modèle. | |||
<source lang="html4strict | <source lang="html4strict"> | ||
<!--[if IE]> | <!--[if IE]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if lt IE 7]> | <!--[if lt IE 7]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if IE 8]> | <!--[if IE 8]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | ||
<![endif]--> | <![endif]--> | ||
</source> | </source> | ||
Vous devez inclure le code ci-dessus dans votre '''startpage.pstpl''' et des copies des feuilles de style IE de ''/templates/default/'' ou ''/templates/limespired'' pour la disposition de base des tableaux et Mise en page basée sur CSS respectivement. | |||
<div class="simplebox">''' | <div class="simplebox">'''Remarque :''' Si vous copiez les styles dans votre propre feuille de style, vous devrez certainement les modifier.</div> | ||
==== | ====Solution alternative pour Internet Explorer==== | ||
Vous pouvez mettre une classe conditionnelle pour le corps dans startpage.pstpl et utiliser cette classe dans votre template.css. Cette méthode est utilisée dans le modèle citronnade{{ObsoleteIn|2.06}}. Ajout d'une classe js/no-js pour avoir un système javascript/no javascript. | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 683: | Line 666: | ||
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | <!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | ||
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | <!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | ||
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | <!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | ||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | <script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | ||
Et dans template.css, utilisez : | |||
<source lang="css">.ie6{/* | <source lang="css">.ie6{/*spécifique à Internet Explorer 6*/} | ||
.ielt8{/* | .ielt8{/*spécifique à Internet Explorer 6 et 7*/} | ||
.ie{/* | .ie{/*spécifique à tous Internet Explorer */}</source> | ||
=== | === Langues de droite à gauche (RTL) et justifier=== | ||
L'éditeur de texte de LimeSurvey est capable de formater le texte RTL. Cependant, l'éditeur lui-même affiche le langage RTL dans un format de gauche à droite lorsqu'il est justifié. Il s'agit simplement d'un problème d'affichage de l'éditeur. Le RTL et la question ou le texte justifié s'afficheront correctement de droite à gauche, même justifiés, dans votre enquête ou en aperçu. | |||
=== | ===Mots clés=== | ||
{{ | {{Obsolète|3.0}} | ||
Les mots clés d'un fichier modèle sont remplacés par les informations d'enquête actuelles. Ils sont entourés d'accolades, par exemple : {SURVEYNAME}. | |||
Les chaînes suivantes seront remplacées par LimeSurvey lors de l'analyse du fichier modèle et de sa présentation aux utilisateurs de l'enquête. Ces chaînes de champs fonctionneront sur presque tous les modèles, à l'exception de la « Page terminée ». (La plupart de ces chaînes se trouvent dans le fichier common.php. Si ce n'est pas le cas, regardez dans le fichier index.php.) | |||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Mot-clé'''!!'''Fichiers modèles'''!!'''Description''' | ||
|- | |- | ||
|{ | |{SURVEYNAME}||Tous Fichiers||Le titre de l'enquête | ||
|- | |- | ||
|{ | |{SURVEYDESCRIPTION}||Tous les fichiers||La description de l'enquête | ||
|- | |- | ||
|{ | |{WELCOME}||Tous les fichiers (principalement pour Welcome.pstpl) ||Le texte de bienvenue de l'enquête | ||
|- | |- | ||
|{ | |{PERCENTCOMPLETE}||survey.pstpl||Un petit graphique montrant le pourcentage de l'enquête terminée | ||
|- | |- | ||
|{ | |{GROUPNAME}| |startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Affiche le nom du groupe actuel | ||
|- | |- | ||
|{ | |{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Affiche le groupe actuel description | ||
|- | |- | ||
|{ | |{NUMBEROFQUESTIONS}||welcome.pstpl||Affiche le nombre total de questions de l'enquête (juste le nombre) | ||
|- | |- | ||
|{ | |{THEREAREXQUESTIONS}||welcome. pstpl||Affiche la phrase « Il y a X questions dans cette enquête » - à partir du fichier de langue concerné. Le X est remplacé par le nombre de questions. Notez que cela fonctionnera également de manière appropriée pour le singulier ou le pluriel. S'il n'y a qu'une seule question, il affichera "Il y a 1 question dans cette enquête". | ||
|- | |- | ||
|{ | |{CHECKJAVASCRIPT}||Tous les fichiers (principalement pour Welcome.pstpl)||Message d'avertissement à la fin- le navigateur de l'utilisateur a désactivé javascript | ||
|- | |- | ||
|{ANSWER}||question.pstpl, print_question.pstpl|| | |{QUESTION}||Question.pstpl||('''A été remplacé à partir de LS1.87''') Affiche le texte de la question actuelle (le format de { QUESTION} peut être personnalisé en modifiant 'question_start.pstpl'). Utilisez les éléments suivants : {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} et un emballage HTML approprié au lieu de {QUESTION} ! N!|- | ||
|{ANSWER}||question.pstpl, print_question.pstpl||présente le formulaire de réponse pour la question actuelle | |||
|- | |- | ||
|{SGQ}||question.pstpl, question | |{SGQ}||question.pstpl, texte de la question ||Peut être utilisé dans le texte de la question lui-même pour référencer dynamiquement le champ de saisie de la question en affichant l'identifiant de la question du groupe d'enquête pour la question actuelle. (à partir de la version svn 9755) | ||
|- | |- | ||
|{QUESTIONHELP}||question.pstpl, print_question.pstpl|| | |{QUESTIONHELP}||question.pstpl, print_question.pstpl||Affiche le texte d'aide (astuce prédéfinie pour le type de question) pour la question actuelle | ||
|- | |- | ||
|{QUESTION_CLASS}||question.pstpl, print_question.pstpl||unique | |{QUESTION_CLASS}||question.pstpl, print_question.pstpl||classe unique pour chaque type de question. (À inclure dans la balise d'habillage de la question.) | ||
|- | |- | ||
|{QUESTION_CODE}||question.pstpl, print_question.pstpl|| | |{QUESTION_CODE}||question.pstpl, print_question.pstpl||Affiche le code de la question actuelle | ||
|- | |- | ||
|{QUESTION_ESSENTIALS}||question.pstpl|| | |{QUESTION_ESSENTIALS }||question.pstpl||l'ID de la question et (si une question est conditionnelle), 'style="display:none;"'. (À inclure dans la balise d'habillage de la question.) | ||
|- | |- | ||
|{QUESTION_HELP}||question.pstp, question_start.pstpl|| | |{QUESTION_HELP}||question.pstp, question_start.pstpl||Affiche le texte d'aide défini par l'utilisateur pour la question actuelle | ||
|- | |- | ||
|{QUESTION_TYPE_HELP}||print_question.pstp|| | |{QUESTION_TYPE_HELP}||print_question.pstp||Affiche le texte d'aide défini par l'utilisateur pour la question actuelle | ||
|- | |- | ||
|{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl|| | |{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl||Fournit une classe si une erreur de saisie utilisateur s'est produite | ||
|- | |- | ||
|{QUESTION_ID}||print_question.pstp|| | |{QUESTION_ID}||print_question.pstp||Fournit un identifiant unique pour chaque question afin de permettre le style de questions spécifiques | ||
|- | |- | ||
|{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_TEXT}| |question.pstp, print_question.pstp, question_start.pstpl||Affiche le texte de la question actuelle | ||
|- | |- | ||
|{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl||Affiche le Texte « obligatoire » traduit pour la question actuelle | ||
|- | |- | ||
|{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class | |{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class si une question est obligatoire. (À inclure dans la balise d'habillage de la question.) | ||
|- | |- | ||
|{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Affiche le texte du message d'aide « obligatoire » traduit pour le question | ||
|- | |- | ||
|{QUESTION_NUMBER}||print_question.pstpl|| | |{QUESTION_NUMBER}||print_question.pstpl||Nombre incrémentiel de questions. | ||
|- | |- | ||
|{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl ||Affiche le texte traduit du message d'aide valide pour la question actuelle | ||
|- | |- | ||
|{QUESTION_SCENARIO}||print_question.pstp|| | |{QUESTION_SCENARIO}||print_question.pstp||Imprime le texte du « scénario » pour les questions conditionnelles. | ||
|- | |- | ||
|{NAVIGATOR}||navigator.pstpl|| | |{NAVIGATOR}||navigator.pstpl||Affiche les boutons de navigation (suivant, précédent, dernier) | ||
|- | |- | ||
|{CLEARALL}|| | |{CLEARALL}||Tous les fichiers (sauf destinés à navigator.pstpl)||Affiche le Lien « Quitter et effacer les résultats » | ||
|- | |- | ||
|{COMPLETED}||completed.pstpl|| | |{COMPLETED}||completed.pstpl||Affiche le message « terminé » pour l'enregistrement, changera selon que les champs attribut_1 et attribut_2 sont définis. | ||
|- | |- | ||
|{URL}||completed.pstpl|| | |{URL}||completed.pstpl||Affiche l'url et le texte de l'enquête | ||
|- | |- | ||
|{PRIVACYMESSAGE}||privacy.pstpl|| | |{PRIVACYMESSAGE}||privacy.pstpl||Le message de confidentialité s'affiche si vous définissez votre enquête comme étant anonyme. [[Traduction de LimeSurvey|Le texte peut être modifié/traduit]] dans les fichiers de langue. Cela peut également être modifié manuellement en modifiant le modèle Privacy.pstpl que vous souhaitez utiliser. | ||
|- | |- | ||
|{TEMPLATEURL}|| | |{TEMPLATEURL}||Tous les fichiers||L'URL de l'emplacement actuel du modèle (utile pour référencer les fichiers image dans votre modèle) | ||
|- | |- | ||
|{SURVEYRESOURCESURL}|| | |{SURVEYRESOURCESURL}||Tous les fichiers||L'URL des fichiers actuellement téléchargés pour cet emplacement d'enquête (utile pour référencer les fichiers image dans votre question, groupe, ....) | ||
|- | |- | ||
|{SUBMITCOMPLETE}||endpage.pstpl|| | |{SUBMITCOMPLETE}||endpage.pstpl||La déclaration (à partir des fichiers de langue) qui indique à l'utilisateur qu'il a terminé l'enquête et qu'il doit appuyer sur le bouton « Soumettre » | ||
|- | |- | ||
|{SUBMITREVIEW}||survey.pstpl|| | |{SUBMITREVIEW}||survey.pstpl||La déclaration (à partir des fichiers de langue) qui indique à l'utilisateur qu'il peut réviser/modifier les réponses qu'il a données en cliquant sur "<< prev" | ||
|- | |- | ||
|{SAVEDID}|| | |{SAVEDID}||Tous les fichiers||Affiche l'ID de réponse de l'utilisateur | ||
|- | |- | ||
|- | |- | ||
|{QUEXMLPDF}|| | |{QUEXMLPDF}||Tous les fichiers||Affiche le bouton pour exporter le PDF queXML du questionnaire, y compris réponses saisies jusqu'au point qui a été complété dans l'enquête. | ||
|- | |- | ||
|{TOKEN:FIRSTNAME}|| | |{TOKEN:FIRSTNAME}||Tous les fichiers||***Si les réponses à l'enquête ne sont PAS ANONYMES - sont remplacées par les utilisateurs en premier nom de la table des jetons | ||
|- | |- | ||
|{TOKEN:LASTNAME}|| | |{TOKEN:LASTNAME}||Tous les fichiers||***Si les réponses à l'enquête ne sont PAS ANONYMES - est remplacé par le nom de famille de l'utilisateur de la table des jetons*** | ||
|- | |- | ||
|{TOKEN:EMAIL}|| | |{TOKEN:EMAIL}||Tous les fichiers||***Si les réponses à l'enquête ne sont PAS ANONYMES - est remplacée par l'e-mail de l'utilisateur à partir de la table des jetons*** | ||
|- | |- | ||
|{TOKEN:ATTRIBUTE_1}|| | |{TOKEN:ATTRIBUTE_1}||Tous les fichiers||***Si les réponses à l'enquête ne sont PAS ANONYMES - sont remplacées par l'attribut_1 des utilisateurs de la table des jetons*** | ||
|- | |- | ||
|{TOKEN:ATTRIBUTE_2}|| | |{TOKEN:ATTRIBUTE_2}| |Tous les fichiers||***Si les réponses à l'enquête ne sont PAS ANONYMES - sont remplacées par l'attribut utilisateur_2 de la table des jetons*** | ||
|- | |- | ||
|{ANSWERSCLEARED}|| | |{ANSWERSCLEARED}||De préférence dans navigator.pstpl||Le Instruction "Réponses effacées" des fichiers de langue | ||
|- | |- | ||
|{RESTART}||clearall.pstpl||URL | |{RESTART}||clearall.pstpl||URL pour redémarrer l'enquête | ||
|- | |- | ||
|{REGISTERERROR}||register.pstpl|| | |{REGISTERERROR}||register.pstpl ||Affiche tous les messages d'erreur sur la page d'inscription (c'est-à-dire : "Vous devez inclure une adresse e-mail") | ||
|- | |- | ||
|{REGISTERMESSAGE1}||register.pstpl|| | |{REGISTERMESSAGE1}||register.pstpl||La déclaration "Vous devez être inscrit pour compléter cette enquête" à partir des fichiers de langue | ||
|- | |- | ||
|{REGISTERMESSAGE2}||register.pstpl|| | |{REGISTERMESSAGE2}||register.pstpl||Détails sur l'enregistrement à partir des fichiers de langue | ||
|- | |- | ||
|{REGISTERFORM}||register.pstpl|| | |{REGISTERFORM}||register.pstpl ||Le formulaire d'inscription réel changera selon que les champs attribut_1 et attribut_2 sont définis. | ||
|- | |- | ||
|{SAVE}|| | |{SAVE}||Fonctionne sur navigator.pstpl||Affiche le message « Enregistrez vos réponses afin loin' pour proposer à l'utilisateur de sauvegarder et de revenir plus tard pour continuer l'enquête. Si l'option Enregistrer est désactivée dans les propriétés de l'enquête, la balise ne sera pas affichée et ignorée. | ||
|- | |- | ||
|{LANGUAGECHANGER}||survey.pstpl|| | |{LANGUAGECHANGER}||survey.pstpl||Affiche un commutateur dans les enquêtes multilingues pour modifier la question. | ||
|} | |} | ||
=== | ===Entrée/Boutons=== | ||
Chaque type « d'entrée » dans une enquête a reçu son propre nom de classe, afin que vous puissiez ajouter du CSS à votre fichier « startpage.pstpl » et avoir un certain contrôle sur l'apparence des boutons et des entrées du formulaire. Ces noms de classe sont les suivants : | |||
*'''submit''' ( | *'''submit''' (boutons de soumission) | ||
*'''text''' ( | *'''text''' (entrées de texte - pour un texte libre court, une date et un type numérique) | ||
*'''answertext''' ( | *'''answertext''' (Texte des réponses) | ||
*'''radio''' ( | *'''radio''' (Boutons radio) | ||
*'''checkbox''' ( | *'''checkbox''' (cases à cocher) | ||
*'''select''' ( | *'' 'select''' (Sélectionner / Zones de liste) | ||
*'''textarea''' ( | *'''textarea''' (Saisies de texte de grande taille - pour un texte libre et long) | ||
*'''clearall''' ( | *'''clearall''' (La fonction "Quitter et effacer l'enquête " lien) | ||
*'''rank''' ( | *'''rank''' (La question de style de classement. Ne définit pas la couleur de la zone de sélection ou des zones de texte, mais elle permet de changer la couleur d'arrière-plan, la couleur du texte, la taille, etc. ., pour le reste de la question de classement) | ||
*'''graph''' ( | *'''graph''' (Le tableau graphique "Pourcentage complété") | ||
*'''innergraph''' ( | *'''innergraph''' (Le tableau à l'intérieur du tableau graphique - ce contient le texte 0% et 100%. Utilisez ceci pour modifier la taille de ce texte) | ||
*'''question''' ( | *'''question''' (Paramètres généraux pour toute question affichée dans un tableau. En général, vous devez utiliser ceci pour assurez-vous que la taille et la couleur de leur police sont les mêmes que celles que vous avez utilisées ailleurs par défaut) | ||
*''' | *'''obligatoire''' (Questions obligatoires) | ||
*''' | *'''erreur d'entrée''' (Utilisateur erreur de saisie - pour si un utilisateur a fait une erreur avec une question obligatoire ou une question avec validation) | ||
*'''array1''' | *'''array1''' et '''array2''' (Ces deux styles sont cyclés lors de la présentation de la plage de réponses à une question de type tableau. Cela vous permet de définir une couleur d'arrière-plan alternée pour ces types de questions. '''Array1''' est également utilisé pour les en-têtes de colonnes dans ces types de questions) | ||
*'''errormandatory''' ( | *'''errormandatory''' (Définit la couleur et le style du message d'erreur "Cette question est obligatoire") | ||
*'''warningjs''' ( | *'''warningjs''' (Définit la couleur et le style du message d'avertissement affiché si le navigateur du participant a désactivé javascript) | ||
Certains éléments sont également accessibles en utilisant l'ID de l'élément ("#ID" en CSS) : | |||
*'''surveycontact''' ( | *'''surveycontact''' (Le message de contact affiché sur la page d'accueil) | ||
*'''tokenmessage''' ( | *'''tokenmessage''' (utilisé pour les messages à l'intérieur de l'enquête, par exemple le message d'erreur de session expirée) | ||
Parce que vous pouvez modifier tous les aspects HTML, il n'y a aucune raison d'entourer vos modèles d'un | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"><div class='new_name'></div></syntaxhighlight> | ||
puis définissez un CSS pour cette classe new_name. | |||
== | ==Style de la barre de progression== | ||
L'apparence de la barre de progression peut être modifiée avec CSS. | |||
Pour changer la couleur d'arrière-plan de la barre, ajoutez quelque chose comme ce qui suit à la fin de votre fichier custom.css (exemple pour le thème fruité) : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruity .progress-bar { | ||
couleur d'arrière-plan : #3300FF; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Pour changer la couleur de la bordure de la barre, ajoutez quelque chose comme ce qui suit à la fin de votre fichier custom.css (exemple pour le thème fruité) : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.fruity .progress-bar { | ||
bordure : 1px solide #FF0000; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
== | ==Fonctionnalités avancées disponibles pour les développeurs== | ||
LimeSurvey | LimeSurvey a intégré certains correctifs créés par les utilisateurs qui permettent des modifications spéciales. Ces fonctionnalités très avancées nécessitent (généralement) des modifications de la base de code sous-jacente de LimeSurvey et doivent être effectuées avec soin afin de ne pas introduire de failles de sécurité. | ||
==== | ====Prise en charge de vos propres fonctions Javascript==== | ||
Certains utilisateurs peuvent avoir besoin d'exécuter Javascript sur les pages d'enquête, mais l'appel de '''checkconditions()''' dans l'élément BODY a rendu cela impossible. Cet appel a été remplacé par une petite fonction JavaScript dans le HEAD qui détecte l'existence de '''checkconditions()''' et '''template_onload()''' avant de les appeler. De cette façon, un auteur de modèle peut créer sa propre fonction '''template_onload()''' dans le HEAD qui remplace celle par défaut. | |||
* | *Désactivez le filtre XSS - dans Paramètres globaux -> Sécurité, définissez "Filtre HTML pour XSS" sur Non. | ||
* | *Entrez votre script dans la source d'une question ou d'une description de groupe. | ||
{{ | {{Remarque|Pour plus de détails, consultez la [[Solutions de contournement : manipulation d'une enquête au moment de l'exécution à l'aide de Javascript#Comment utiliser le script (par exemple, JavaScript, etc.) dans LimeSurvey|section de solution de contournement]].}} | ||
== | ==Trucs et astuces== | ||
=== | ===Élément spécifique à la langue=== | ||
Si vous souhaitez avoir une phrase spécifique à une langue dans une enquête, par exemple une aide à la fin de chaque page, vous pouvez ajouter un fichier .pstl à une phrase et la masquer pour l'autre langue. Si nous le cachons dans le template.css, nous pouvons utiliser le pseudo sélecteur :lang, mais nous utilisons une classe pour une meilleure compatibilité. | |||
Ci-dessous, vous trouverez deux phrases d'aide, en français et en anglais. Mettez ceci sur endpage.pstpl : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"><div class="fr" lang="fr">Pour de l'aide en appelez directement le 000000</div> | ||
<div class="en" lang="en"> | <div class="en" lang="en"> Pour obtenir de l'aide, veuillez appeler le 000000</div></syntaxhighlight> | ||
et dans template.css : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php">.lang-fr .en{display:none} | ||
.lang- | .lang-fr .fr{display:none}</syntaxhighlight> | ||
=== | ===Modifier la mise en page de la page d'enquête=== | ||
Après avoir modifié et enregistré un modèle, celui-ci s'applique à une page de liste d'enquête uniquement s'il est sélectionné dans les paramètres de l'enquête. Pour en faire le modèle par défaut, rendez-vous sous l'onglet '''Général''' situé dans les '''Paramètres globaux''' de votre installation LimeSurvey et choisissez le modèle souhaité. À partir de ce moment, tous les modèles qui utilisent l'option "par défaut" comme modèle, ainsi que ceux qui vont être nouvellement créés, utiliseront le modèle par défaut nouvellement sélectionné. | |||
Pour utiliser votre modèle actuel pour cette page, vous devez modifier le paramètre approprié dans '''Paramètres globaux'''. Dans les anciennes versions, cette modification peut être effectuée en modifiant le paramètre $defaulttemplate à partir du fichier de configuration : copiez ce paramètre de config-defaults.php vers config.php qui remplace config-defaults.php et modifiez ce paramètre en <code lang="html">$defaulttemplate = 'yourtemplatename';</code> . | |||
===Import/Export | ===Import/Export de modèles : utilisateurs Mac=== | ||
<u>Mac | <u>Utilisateurs Mac</u> , veuillez noter que l'utilitaire d'archivage par défaut de Mac OSX peut rencontrer des problèmes avec les dossiers zip « générés à la volée ». | ||
Une solution de contournement consiste à décompresser les Unix à partir de la ligne de commande : | |||
$ | $ décompresser template.zip -d modèle | ||
Archive : template.zip | |||
gonfler : modèle/page de démarrage | |||
gonfler: ... | |||
Une autre solution consiste à utiliser des scripts dans leurs homologues compilés sur Mac. | |||
=== | ===Utilisez le même modèle avec des logos différents=== | ||
Si vous souhaitez utiliser le même modèle pour toutes les enquêtes et souhaitez simplement modifier le logo de chaque enquête, vous pouvez utiliser l'espace réservé {SID} dans le fichier .pstpl du modèle et ainsi faire référence à différentes images : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | ||
=== | === Afficher le favicon personnalisé === | ||
Un favicon est la petite icône que vous voyez dans la barre d'adresse, la liste des favoris ou l'onglet du navigateur. Vous pouvez afficher votre propre icône comme suit : | |||
# | #Créer un favicon - Vous pouvez utiliser Google pour trouver de nombreux générateurs de favicon gratuits. | ||
# | #Nommez votre nouveau favicon "favicon.ico" et placez-le dans votre modèle/fichiers répertoire. | ||
# | #Ajoutez le code suivant à votre '''startpage.pstpl''' avant le</head> étiqueter. | ||
<syntaxhighlight lang="html4strict | <syntaxhighlight lang="html4strict"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | ||
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | <link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | ||
=== | === Apparence différente pour les pages d'enquête/de questions === | ||
Si vous souhaitez que LimeSurvey change l'apparence d'une page sur deux (c'est-à-dire les pages d'enquête paires et impaires), vous pouvez utiliser la classe '''.page-odd''' dans votre fichier CSS pour modifier l'apparence des pages impaires. | |||
Un exemple du modèle par défaut de LimeSurvey 1.91+ : | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
.page-odd table.question-group { | .page-odd table.question-group { | ||
couleur d'arrière-plan : #D2F2D3; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Si vous ne souhaitez pas différencier les pages paires et impaires, recherchez toutes les instances de « .page-odd » dans template.css et supprimez ces styles. | |||
=== | ===Créer une bordure de séparation verticale pour un réseau à double échelle=== | ||
Pour créer une bordure de séparation verticale pour un tableau à double échelle, vous pouvez ajouter les lignes suivantes à votre fichier '''template.css'''. | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
table.question thead td.header_separator, | table.question thead td.header_separator, | ||
table.question tbody td.dual_scale_separator | table.question tbody td.dual_scale_separator | ||
{ | { | ||
bordure droite :solide 1px #00A8E1; | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
''header_separator'' | ''header_separator'' est utilisé pour adresser le séparateur de l'en-tête "td". Le "dual_scale_separator" est utilisé pour adresser la colonne de séparation dans le tableau à double échelle. | ||
===Ajout de votre propre logo à la liste des enquêtes=== | |||
# Veuillez d'abord ouvrir l'éditeur de thème pour le thème que vous souhaitez utiliser. [[File:OpenThemeEditor.jpg]] | |||
# Nous vous recommandons d'utiliser fruity, c'est notre meilleur thème actuellement. | |||
# Ensuite, étendez le thème et donnez-lui un nom que vous reconnaîtrez. [[File:ExtendTheme.jpg]] | |||
# Dans la vue suivante, vous pouvez télécharger le logo que vous souhaitez utiliser. [[File:UploadFileTheme.jpg]] | |||
# Sélectionnez l'écran de l'éditeur « Survey List » dans la liste déroulante Écran dans le coin supérieur droit. [[File:OpenScreenSurveyList.jpg]] | |||
# Sélectionnez ensuite `layout_survey_list.twig´ dans le menu de gauche. [[File:EditLayoutSurveyListTwig.jpg]] | |||
# Dans l'éditeur, faites défiler jusqu'à la ligne 126 et remplacez la partie marquée par le nom de fichier de l'image que vous avez téléchargée auparavant sur le thème. [[File:ChangeSurveyListHeaderImageEditor.jpg]] | |||
# Enregistrez votre fichier. [[File:ThemeEditorSaveChanges.jpg]] | |||
# Remplacez le thème par défaut par votre thème étendu. [[Fichier : ChangeDefaultTheme.jpg]] | |||
=== Aligner le logo au centre de la page d'enquête === | |||
Cet exemple concerne le modèle "extends_fruity". Pour les autres modèles, le CSS requis peut être différent. | |||
# Connectez-vous à la zone d'administration de LimeSurvey | |||
# Accédez à l'éditeur de thème : Configuration > Thèmes | |||
# Recherchez "LimeSurvey Fruity Theme" dans la liste et cliquez sur " Bouton "Éditeur de thème" | |||
# Cliquez sur "custom.css" dans la liste des fichiers à gauche en bas de la page | |||
# Copiez le CSS suivant dans ce fichier et appuyez sur "Enregistrer les modifications". | |||
<syntaxhighlight lang="css"> | |||
.navbar-fixed-top > div.navbar-header { | |||
largeur : 100 % !important; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div { | |||
largeur : 100 % !important; | |||
} | |||
.navbar-fixed-top > div.navbar-header > div > img { | |||
margin: 0 auto 0 auto !important; | |||
} | |||
</syntaxhighlight> | |||
== | ==Vues de questions personnalisées {{NewIn|3.0}}== | ||
<div class="simplebox">''' | <div class="simplebox">'''Remarque :''' Il s'agit d'une fonctionnalité temporaire qui sera remplacée à l'avenir par un objet question (il sera très facile de déplacer des vues personnalisées vers un objet question). Il est désactivé par défaut.</div> | ||
Depuis la version 2.5, vous pouvez créer des vues personnalisées spécifiques à un modèle pour les questions et certains de leurs éléments incorporés. Ceci est utile si vous souhaitez modifier la présentation HTML d'un type de question particulier pour une ou plusieurs enquêtes. | |||
* | *Dans application/config/config.php, recherchez 'config'=>array et ajoutez cette ligne au tableau : 'allow_templates_to_overwrite_views'=>1 | ||
* | *Dans /{your_template}/config.xml, définissez "overwrite_question_views" sur true | ||
* | *Copiez application/views/survey/* dans template/{your_view_directory}/survey/ | ||
* | *Notez que vous devez uniquement copier les fichiers que vous avez l'intention de modifier, mais la structure des fichiers doit rester la même que dans application/vues/enquête/ | ||
== | ==Insérer des fichiers CSS ou JavaScript personnalisés pour le modèle== | ||
À partir de la version 2.50, vous pouvez utiliser le fichier config.xml pour charger automatiquement les fichiers de plug-in. | |||
* | *Téléchargez vos fichiers dans le dossier modèle /css ou /scripts | ||
* | *Dans /{your_template}/config.xml, ajoutez les chemins de fichiers au<css> ou<js> blocs, quelque chose comme ceci :<syntaxhighlight lang="xml"><css> | ||
<filename> css/jquery-ui-custom.css</filename> | |||
<filename> css/bootstrap-slider.css</filename> | |||
<filename>css/ | <filename>css/génial-bootstrap-checkbox/génial-bootstrap-checkbox.css</filename> | ||
<filename> css/flat_and_modern.css</filename> | |||
<filename>css/template.css</filename> | <filename>css/template.css</filename> | ||
<filename>css/ | <filename>css/monPluginPersonnalisé.css</filename> | ||
</css> | </css> | ||
<js> | <js> | ||
<filename> scripts/template.js</filename> | |||
<filename> scripts/bootstrap-slider.js</filename> | |||
<filename>scripts/myCustomPlugin.js</filename> | <filename>scripts/myCustomPlugin.js</filename> | ||
</js> | </js> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Définitions de classe (pour les développeurs)== | |||
===answer-list=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|tableaux/5points || Un || tr | |||
|- | |||
|tableaux/10point|| B|| tr | |||
|- | |||
|tableaux/tableau || F || tr | |||
|- | |||
|tableaux/colonnes || H || tr et col | |||
|- | |||
|arrays/dualscale || 1 || tr | |||
|- | |||
|tableaux/augmentationsamediminution || E || tr | |||
|- | |||
|tableaux/ouiuncertain || C || tr | |||
|- | |||
|genre || G || div et ul | |||
|- | |||
|list_with_comment || À || div | |||
|- | |||
|classement || R || ul et div | |||
|- | |||
|ouinon || O || ul et div | |||
|- | |||
|ranking_advanced || R || ul et div | |||
|- | |||
|listradio || L || div | |||
|- | |||
|5pointchoix || 5 || ul | |||
|- | |||
|choix multiple || M || div | |||
|- | |||
|} | |||
===radio-list=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
| ouinon || O || ul | |||
|- | |||
|genre || G || ul | |||
|- | |||
|arrays/yesnouncertain || C || tr | |||
|- | |||
|tableaux/augmentationsamediminution || E || tr | |||
|- | |||
|tableaux/double échelle || 1 || tr | |||
|- | |||
|tableaux/5points || Un || table et tr | |||
|- | |||
|arrays/10point || B || tr | |||
|- | |||
|tableaux/tableau || F || tr | |||
|- | |||
|tableaux/colonnes || H || col | |||
|- | |||
|listradio || L || div | |||
|- | |||
|list_with_comment || À || div suivi de ul | |||
|- | |||
|} | |||
===radio-item=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|tableaux/ouinonincertain || C || td | |||
|- | |||
|5pointchoix || 5 || li | |||
|- | |||
|tableaux/10points || B || td | |||
|- | |||
|tableaux/5points || Un || td | |||
|- | |||
|tableaux/tableau || F || td | |||
|- | |||
|tableaux/colonnes || H || td | |||
|- | |||
|arrays/double échelle || 1 || td | |||
|- | |||
|tableaux/augmentationsamediminution || E || td | |||
|- | |||
|genre || G || li | |||
|- | |||
|listradio || L || li | |||
|- | |||
|ouinon || O || li | |||
|- | |||
|listradio || L || li et div | |||
|- | |||
|image_select-listradio || L || li et div | |||
|- | |||
|list_with_comment || 0 || li | |||
|- | |||
|} | |||
===list-group=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|ouinon || O || ul | |||
|- | |||
|5pointchoix || 5 || ul | |||
|- | |||
|genre || G || ul | |||
|- | |||
|classement || R || ul | |||
|- | |||
|ranking_advanced || R || ul et div | |||
|- | |||
|question_index_group_buttons || || div | |||
|- | |||
|question_index_questions_buttons || || div | |||
|- | |||
|} | |||
===list-group-horizontal=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|ouinon || O || ul | |||
|- | |||
|5pointchoix || 5 || ul | |||
|- | |||
|genre || G || ul | |||
|- | |||
|} | |||
===list-unstyled=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|list_with_comment || 0 || ul | |||
|- | |||
|listradio|| L || ul | |||
|- | |||
|choix multiple|| M || ul | |||
|- | |||
|multiplechoice_with_comments|| P || ul | |||
|- | |||
|multiplenumérique|| K || ul | |||
|- | |||
|multipleshorttext|| Q || ul | |||
|- | |||
|classement|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|bootstrap_buttons_multi|| M || ul | |||
|- | |||
|image_select-multiplechoice|| M || ul | |||
|- | |||
|inputondemand/multipleshorttext || Q || ul | |||
|- | |||
|register_error|| || ul | |||
|- | |||
|register_message|| || ul | |||
|- | |||
|layout_survey_list || || ul | |||
|- | |||
|charger|| || ul | |||
|- | |||
|enregistrer|| || ul | |||
|- | |||
|captcha|| || ul | |||
|- | |||
|} | |||
===select-list=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|classement|| R || ul | |||
|- | |||
|ranking_advanced|| R || ul | |||
|- | |||
|} | |||
===checkbox-item=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|multiflexi (Numéros de tableau)|| : || td | |||
|- | |||
|choix multiple|| M || li | |||
|- | |||
|multiplechoice_with_comments|| P || div | |||
|- | |||
|image_select-listradio|| L || li | |||
|- | |||
|image_select-multiplechoice|| M || li et div | |||
|- | |||
|navigateur|| || durée | |||
|- | |||
|} | |||
===checkbox-text-item=== | |||
{|class=wikitable | |||
!'''Question'''!!'''Type de question'''!!'''éléments''' | |||
|- | |||
|choix_multiples_avec_comments|| P || li | |||
|- | |||
|choix multiple|| M || li | |||
|- | |||
|image_select-multiplechoice|| M || li | |||
|- | |||
|} | |||
[[Category:Theme]] | [[Category:Theme]] | ||
[[Category:Twig]] | [[Category:Twig]] | ||
Latest revision as of 16:32, 4 October 2023
Présentation
LimeSurvey dispose d'un système avancé de thèmes et de styles offrant aux développeurs un moyen efficace de personnaliser l'apparence de l'enquête. Depuis LS3, le terme "modèles" a été remplacé par le terme "thèmes". Les Thèmes permettent de contrôler le style des pages d'une enquête. Un administrateur d'enquête peut sélectionner un thème par défaut qui sera utilisé pour chaque enquête afin de la personnaliser davantage. Thèmes est livré avec des options qui fournissent à un administrateur sans compétence en codage un moyen simple d'ajouter un logo sur la page d'accueil, de modifier les couleurs d'arrière-plan, de sélectionner une police, etc.
LimeSurvey est livré avec 3 thèmes. Ces thèmes initiaux sont définis par des répertoires situés dans le répertoire "themes/survey/" de l'installation de LimeSurvey. Chaque thème possède son propre répertoire. Au sein du répertoire principal d'un thème vous trouverez un fichier de configuration en XML, et de nombreux répertoires contenant les vues themes (.twig), feuilles de style en cascade (.css), 'scripts, images ('.jpg ou .png), et peut-être d'autres.
Depuis LimeSurvey 2.50, le moteur de thème utilise Bootstrap 3 comme framework CSS. Étant donné que Bootstrap 3 est un framework standard, les développeurs trouveront de nombreuses documentations, tutoriels et fils de discussion à ce sujet sur Internet.
Depuis LimeSurvey 3, le moteur de thème utilise Twig, afin que les développeurs de thèmes puissent modifier la logique du rendu de l'enquête de manière sûre et simple. Twig remplace l'ancien système de mots-clés de remplacement utilisé dans les versions précédentes. La logique utilisée pour générer le HTML des mots-clés est désormais disponible dans les vues du thème.
Extrait du thème Vanilla :
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# REMARQUE : Si vous souhaitez personnaliser le rendu des questions, utilisez un thème de question #}!N ! {{ uneQuestion.réponse | brut }}
</div>
Les thèmes, à savoir le code HTML et Twig, ont tendance à définir le positionnement et le type de texte à afficher ainsi que les caractéristiques structurelles similaires de la page. Ils font souvent référence ou incluent d’autres fichiers. La plupart d'entre eux font référence à un fichier CSS (feuilles de style en cascade) commun qui définit le style de police, la couleur, la taille, l'arrière-plan et des paramètres similaires communs à toutes les pages de l'enquête. Les feuilles de style font référence aux paramètres HTML class associés aux différents types d'objets dans le code HTML. Cela permet à la feuille de style de définir comment afficher chacun des nombreux types de texte ou autres objets pouvant apparaître à plusieurs endroits. Il existe des classes uniques pour chaque type de question dans LimeSurvey, ce qui permet un contrôle détaillé de l'apparence de chacune. Les fichiers image, comme les logos ou les constructeurs spéciaux de barre de progression, peuvent également être référencés dans le fichier Thème. Enfin, les mots-clés spéciaux entre accolades sont remplacés par le texte défini dans l'enquête pour chaque langue de traduction correspondante (par exemple, le « Titre de l'enquête » ou le « Texte de la question » pour chaque langue définie).
Si vous créez un nouveau thème personnalisé, pensez à le contribuer à la communauté LimeSurvey et à le mettre à la disposition des autres. Avec votre aide, nous pouvons développer notre référentiel de thèmes, d'enquêtes et d'autres modules complémentaires pour rendre LimeSurvey encore meilleur ! Consultez notre Dépôt de modèles LimeSurvey où vous pouvez partager vos modèles.
Création d'un nouveau thème
Afin de pouvoir créer un nouveau modèle (ou éditer un modèle existant), vous devez disposer de la permission d'édition de modèles dans LimeSurvey, ainsi que des droits adéquats sur le système de fichiers sur le serveur qui héberge votre installation de LimeSurvey.
La meilleure façon de créer un nouveau thème consiste à utiliser l'éditeur de thème (voir ci-dessous), qui se trouve sous « Configuration » dans la barre d'outils supérieure. Certains utilisateurs préfèrent travailler directement avec les fichiers de thème afin de pouvoir utiliser leur éditeur de texte préféré au lieu de l'interface Web. Dans ce cas, utilisez toujours l’éditeur de thème pour créer d’abord votre nouveau thème. Cela créera un nouveau thème de base avec tous les fichiers dont vous avez besoin dans le répertoire LimeSurvey_web_root/upload/themes/survey/your_new_template. À partir de là, vous pouvez utiliser votre éditeur de texte pour ajuster manuellement les fichiers modèles.
Un certain nombre d'éléments « publics » de LimeSurvey peuvent être ajustés par une série de thèmes. La section suivante fournit une très brève explication de ces modèles.
L'éditeur de thème LimeSurvey
Éditeur de thème : Configuration > Thèmes> Éditeur de thème L'éditeur de thème est uniquement disponible pour les utilisateurs avec l'autorisation Modèles et pour les superadministrateurs.
L'éditeur de thèmes LimeSurvey vous permet d'éditer le contenu de vos thèmes en ligne. Pour démarrer l'éditeur de thème : cliquez sur Thèmes dans le menu Configuration, puis cliquez sur le bouton Éditeur de thème à côté du thème que vous souhaitez modifier ou étendre.
La page de l'éditeur de modèles vous permet de sélectionner le modèle que vous souhaitez modifier/afficher.

Les options suivantes sont disponibles :
- Créer : Permet de créer un nouveau modèle. Afin de ne pas repartir de zéro, le modèle 'par défaut' est copié.
- Importer : Permet d'importer un modèle à partir d'un fichier ZIP.
- Exporter : Vous permet d'exporter le modèle actuel vers un fichier ZIP.
- Copier : Vous permet de créer un nouveau modèle en copiant celui actuel.
- Renommer : Vous permet de changer le nom du modèle. Il est généralement utilisé après avoir copié ou importé un modèle.
- Template : Une liste déroulante qui affiche tous les modèles disponibles qui se trouvent dans votre installation LimeSurvey.
- Écran : Une liste déroulante qui vous permet de choisir la page d'enquête particulière de ce modèle que vous souhaitez afficher.
- Retour au panneau d'administration.
Importer/Exporter/Copier un modèle
Lorsque vous exportez un modèle, une archive de fichier ZIP avec tous les fichiers de modèle sera créée (fichiers .pstpl, images, fichiers css, ...). Vous pouvez importer le fichier zip exporté dans une autre installation de LimeSurvey en utilisant la fonction d'importation ou vous pouvez copier manuellement l'archive dans une autre installation de LimeSurvey et l'extraire dans l'modèle correspondant répertoire là.
Cependant, il est préférable d'utiliser les fonctions d'importation/exportation/copie de modèle LimeSurvey dans l'éditeur de modèle.
Structure de la page / Utilisation du modèle
- La page de bienvenue : startpage.pstpl, bienvenue.pstpl, private.pstpl, navigator.pstpl, endpage.pstpl
- 'Les pages de questions :' startpage.pstpl, Survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- La page finale : page de démarrage .pstpl, évaluation.pstpl, terminé.pstpl, page de fin.pstpl
Fichiers modèles
Les fichiers modèles suivants sont utilisés pour produire votre enquête publique et doivent exister dans tout nouveau dossier de modèles que vous créez :
- startpage.pstpl: Produit le début de chaque page HTML. Cela commence au "<head> ", et ne doit pas contenir le "<html> ". Ce "tout début" d'une page HTML standard est écrit par les scripts. Veuillez vous assurer que vos fichiers startpage.pstpl contiennent un<body> étiqueter. Même si de nombreux navigateurs n'exigent pas le strict respect des normes HTML W3, le script LimeSurvey doit trouver une balise pour exécuter certains éléments javascript. Il n'est pas courant de voir de nombreux « mots-clés » utilisés dans le fichier startpage.pstpl. Cependant, vous souhaiterez peut-être mettre le {SURVEYNAME} dans le titre. Le fichier startpage.pstpl peut contenir du code qui se termine par le fichier endpage.pstpl correspondant. Par exemple, vous pouvez démarrer une table dans ce fichier et fermer la table dans le fichier endpage.pstpl. Les fichiers startpage.pstpl et endpage.pstpl entourent toutes les pages possibles utilisées par LimeSurvey.
- survey.pstpl: Ce modèle est le deuxième utilisé sur la plupart des pages et fournit un espace pour mettre le nom de l'enquête. et description. Ce modèle n'a pas de modèle de « fermeture » correspondant, et par la suite vous devez fermer toutes les balises ouvertes dans ce fichier modèle (c'est-à-dire : ne laissez pas de table ouverte ici car il n'y a nulle part où la fermer).
- ' welcome.pstpl:' Ce modèle n'est utilisé que dans l'écran d'accueil (qui se trouve également sur la page principale pour les enquêtes « tout-en-un »). Vous pouvez l'utiliser pour imprimer le texte de bienvenue et d'autres informations qui doivent être fournies dans l'introduction. Comme le fichier 'survey.pstpl', il n'y a pas de modèle de 'fermeture' correspondant, donc toutes les balises ouvertes dans ce fichier modèle doivent également être fermées.
- startgroup.pstpl: Ce modèle peut fournir un « résumé » pour les questions au sein d'un groupe. Il dispose d'un modèle 'endgroup.pstpl' correspondant qui peut être utilisé pour fermer toutes les balises ouvertes dans ce fichier, afin que vous puissiez ouvrir une table à l'intérieur de celui-ci.
- groupdescription.pstpl: Ce fichier modèle est utilisé pour afficher une description d'un groupe. Veuillez noter que dans les paramètres de l'enquête (accédez aux « Paramètres de présentation et de navigation » en cliquant sur l'onglet « Présentation ») vous pouvez définir si la description du groupe doit être affichée ou non. Si ce n'est pas le cas, ce fichier n'est pas inclus du tout.
- question.pstpl: Ce fichier contient les sections de question, de réponse et de texte d'aide de votre enquête. Dans les enquêtes « groupe par groupe » et « tout-en-un », ce modèle est répété de manière répétée avec chaque question. Il n'existe pas de fichier de fermeture correspondant et toutes les balises doivent être fermées.
- question_start.pstpl: Ce fichier contient les éléments individuels trouvés au début d'une question. Il est inclus dans « question.pstpl » via le mot-clé {QUESTION}. Il est destiné à permettre aux concepteurs de modèles de mieux contrôler la présentation d'une question. Ce modèle se situe en dehors du système de modèles normal et a été remplacé (à partir de LimeSurvey 1.87). Tous les mots-clés de ce modèle sont désormais disponibles directement dans question.pstpl.
- completed.pstpl: Cette page s'affiche comme page finale lorsque les réponses à l'enquête ont été enregistrées et que l'enquête est terminée. Il peut être utilisé pour afficher un "lien de transfert" tel que défini dans la configuration de l'enquête.
- endgroup.pstpl: Ce fichier ferme le groupe et peut être utilisé pour fermer toutes les balises ouvertes dans le Fichier startgroup.pstpl
- navigator.pstpl: Ce fichier contient les boutons qui permettent de naviguer dans l'enquête, "suivant", "précédent", "dernier", "soumettre", "enregistrer jusqu'à présent". et le lien "Tout effacer". Il est utilisé dans toutes les pages sauf la page complétée.
- printanswers.pstpl: Ce fichier contient le wrapper HTML nécessaire à la version imprimée de l'enquête.
- print_group.pstpl : Ce fichier est le même que startgroup.pstpl et endgroup.pstpl, mais pour la version imprimée de l'enquête.
- print_question.pstpl: Ce fichier est le même que question.pstpl , mais pour la version imprimée de l'enquête.
- print_survey.pstpl: Ce fichier est le même que Survey.pstpl, mais pour la version imprimée de l'enquête.
CSS et Javascript
Deux fichiers qui sont toujours utilisés dans un modèle sont template.css (pour CSS) et template.js (pour Javascript).
- {TEMPLATECSS}: Ajoutez des lignes pour le CSS par défaut, template.css, et template-rtl.css pour le langage rtl.
- {TEMPLATEJS}: Ajoutez des lignes pour les fichiers javascript par défaut, template.js et tous les fichiers js nécessaires pour LimeSurvey.
Utilisation de Bootstrap
LimeSurvey intègre Bootstrap 3, vous pouvez donc styliser tous vos modèles avec les classes Bootstrap bien documentées. Pour plus d'informations, veuillez vous référer au Bootstrap Documentation.
Le plugin Awesome-Bootstrap-Checkbox est également inclus. Avec lui, vous pouvez utiliser les classes de couleurs Bootstrap typiques (informations, avertissement, danger, etc.) également avec le suffixe "-checkbox" ou "-radio", tout en stylisant les cases à cocher et les radios comme vous préférez.
Remplacement du CSS ou du Javascript par défaut
Certaines questions utilisent des fichiers spécifiques pour Javascript ou CSS. Si vous devez remplacer une fonction, utilisez un système en cascade. Pour la fonction javascript, la dernière fonction lue est la fonction utilisée.
Autres fichiers de modèles
Les fichiers privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl et confirmationemail.pstpl ne sont plus utilisés par LimeSurvey et les valeurs par défaut sont à la place, défini dans les fichiers de langue applicables. Les messages électroniques peuvent désormais être modifiés enquête par enquête.
Pages standards
Il existe dix pages standard qu'un participant à l'enquête peut voir au cours de l'utilisation ou de l'accès à l'application LimeSurvey. Chacun est construit à partir d'un certain nombre de fichiers Modèle communs issus du Modèle spécifié dans les paramètres de l'enquête. Le tableau ci-dessous indique quels fichiers modèles sont utilisés dans la construction de chacune de ces pages.
| Pages d'enquête/ Fichiers modèles |
Enquête Liste |
Bienvenue | Question | Terminé | Tout effacer | S'inscrire | Charger | Enregistrer | Imprimer Réponses |
Imprimer Enquête |
|---|---|---|---|---|---|---|---|---|---|---|
| SurveyList | Fichier:check.gif | |||||||||
| Bienvenue | Fichier:check.gif | |||||||||
| Confidentialité | Fichier:check.gif | |||||||||
| Navigateur | Fichier:check.gif | Fichier:check.gif | ||||||||
| Enquête | Fichier:check.gif | Fichier:check.gif | ||||||||
| StartGroup | Fichier:check.gif | |||||||||
| GroupDescription | Fichier:check.gif | |||||||||
| Question * | Fichier:check.gif | |||||||||
| EndGroup | Fichier:check.gif | |||||||||
| Évaluation | Fichier:check.gif | |||||||||
| Terminé | Fichier:check.gif | |||||||||
| EffacerTout | Fichier:check.gif | |||||||||
| S'inscrire | Fichier:check.gif | |||||||||
| Charger | Fichier:check.gif | |||||||||
| Enregistrer | Fichier:check.gif | |||||||||
| ImprimerRéponses | ||||||||||
| Imprimer l'enquête | ||||||||||
| Groupe d'impression | Fichier:check.gif | |||||||||
| Imprimer la question | Fichier:check.gif | |||||||||
| Page de démarrage Page de fin Modèle.css |
Fichier:check.gif | Fichier:check.gif | Fichier:check.gif | Fichier:check.gif | Fichier:check.gif | Fichier:check.gif | Fichier:check.gif | Fichier:check.gif | Fichier:check.gif |
* REMARQUE : Dans la version 1.90+, cela remplace question.pstpl ET question_start.pstpl. Si vous utilisez un ancien modèle personnalisé, vous devez ajouter la ligne suivante au début de question.pstpl :
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
Et puis ajoutez la balise de fermeture correspondante à la fin de question.pstpl :
</div>
* REMARQUE : Dans les versions 1.91 et antérieures, les fichiers LimeSurvey js ne sont pas inclus dans le modèle. Dans la version 2, vous devez utiliser {TEMPLATEJS} dans l'un de vos fichiers modèles pour ajouter le lien vers le fichier js. Vous pouvez l'ajouter dans startpage.pstpl ou dans endpage.pstpl. Vous pouvez supprimer la ligne {TEMPLATEURL}/template.js et vous devez la remplacer par {TEMPLATEJS} pour mettre à jour un modèle personnel.
La section de contrôle des fichiers
Dans la fenêtre "Contrôle des fichiers" à gauche, vous pouvez cliquer sur l'un des fichiers modèles utilisés pour compiler la page. Vous pouvez voir la « Partie écran », les fichiers JavaScript et CSS. Le code HTML de ce fichier apparaîtra alors dans la fenêtre « Modification en cours » au centre. Si le modèle est modifiable (déterminé par les autorisations du répertoire), vous pouvez alors apporter des modifications et les enregistrer.

La fenêtre "Autres fichiers" affiche une liste de tous les autres fichiers du répertoire de modèles. Vous pouvez utiliser le côté droit pour télécharger et sélectionner des fichiers image (vos photos, logos,...) ou d'autres fichiers nécessaires à la création de votre modèle.
Au lieu d'utiliser un lien pour chaque image, utilisez la chaîne de champ {TEMPLATEURL}. Donc au lieu de :
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'Vous pouvez utiliser (New in 2.50 ):
img src='{TEMPLATEURL}fichiers/monimage.jpg'Dans les versions de LimeSurvey antérieures à 2.50, utilisez :
img src='{TEMPLATEURL}monimage.jpg'Un « échantillon » du modèle de page que vous modifiez sera visible en bas de l'écran. Il n'existe aucun moyen de supprimer un modèle de l'éditeur de modèles. Cela doit être fait en accédant au répertoire sous-jacent et en supprimant manuellement les fichiers à partir de là. Vous avez également la possibilité de sélectionner différentes résolutions d'écran afin de mieux évaluer la convivialité et l'apparence du modèle.
Emplacement des fichiers modèles
LimeSurvey stocke chacun des modèles « standard » dans son propre sous-répertoire distinct au sein du répertoire « /templates » qui est conservé dans le répertoire public avec les autres fichiers publics LimeSurvey. Les modèles utilisateur personnalisés sont stockés dans le répertoire /upload/templates.
Il devrait TOUJOURS y avoir un répertoire "par défaut" dans le répertoire des modèles. Ce modèle est utilisé par défaut et comme solution de secours si un dossier de modèles n'existe pas ou est introuvable. Il est installé par défaut.
Vous pouvez utiliser n'importe quel fichier image que vous téléchargez dans la zone de gestion des modèles à l'aide de cette syntaxe :
{TEMPLATEURL}nomfichier.xyz
Questions de style avec CSS
Le style des questions en CSS est devenu beaucoup plus simple. Chaque type de question possède désormais une classe unique. Les questions obligatoires ont une classe obligatoire supplémentaire. Par exemple, pour une question non obligatoire :
<div id="question5" class="gender">
...
</div>et si la question est obligatoire :
<div id="question5" class="gender mandatory">
...
</div>et si la question est obligatoire, mais que l'utilisateur n'y a pas répondu ou s'il y a validation sur une question :
<div id="question5" class="gender mandatory input-error">
...
</div>et si la question a une validation appliquée, mais que l'utilisateur n'a pas répondu correctement :
<div id="question6" class="text-short input-error">
...
</div>Classes globales pour la partie question
Ces classes sont utilisées pour chaque type de question. Certains types de questions n’utilisent qu’une ou deux classes, tandis que d’autres peuvent en utiliser beaucoup plus.
| Nom de la classe | Partie | Type de question | Exemples | Remarque | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| .question (Obsolete since 3.0) | Tous les blocs de questions | Toutes les questions sont de type | ,
|