El editor de plantillas
From LimeSurvey Manual
Introducción
LimeSurvey tiene un sistema avanzado de temas y estilos que brinda a los desarrolladores una forma eficiente de personalizar la apariencia de la encuesta. Desde LS3, ya no estamos hablando de "plantillas" como en versiones anteriores, sino de "temas". Los temas permiten controlar el aspecto de las páginas durante una encuesta. Un administrador de la encuesta puede seleccionar un tema predeterminado que se utilizará para cada encuesta para personalizarlo aún más y mejorar su apariencia. Los Temas vienen con opciones que proporcionan al administrador sin habilidad de codificación una manera simple de agregar un logotipo en la página de bienvenida, cambiar los colores de fondo, seleccionar una fuente, etc.
LimeSurvey viene con 3 temas preinstalados. Estos temas iniciales están definidos por directorios ubicados en el directorio de instalación de LimeSurvey "themes/survey/". Cada tema tiene su propio directorio. Dentro del directorio principal de un tema, encontrará un archivo de configuración en XML y numerosos directorios que contienen las vistas temas (.twig), hojas de estilo en cascada (.css), scripts, imágenes (.jpg o .png), y tal vez otros.
Desde LimeSurvey 2.50, el motor de temas utiliza Bootstrap 3 como framework CSS. Bootstrap 3 es un framework estándar, los desarrolladores encontrarán una gran cantidad de documentación, tutoriales y posts en foros sobre esto en Internet.
Desde LimeSurvey 3, el motor de temas utiliza Twig, por lo que los desarrolladores de temas pueden cambiar la lógica de la encuesta de forma segura y fácil. Twig reemplaza el antiguo sistema de palabras clave de reemplazo que se usaba en las versiones anteriores. La lógica que se utilizó para generar el HTML de las palabras clave ahora está disponible dentro de las vistas del tema.
Snippet del tema Vanilla:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# NOTA: Si desea personalizar el procesamiento de la pregunta, use un tema de pregunta #}
{{aQuestion.answer | raw}}
</div>
Los temas, al ser HTML y código Twig, tienden a definir el posicionamiento y el tipo de texto a mostrar y características estructurales similares de la página. A menudo hacen referencia o incluyen otros archivos. La mayoría de ellos hacen referencia a un archivo común de hojas de estilo en cascada (CSS) que define el estilo de fuente, color, tamaño, fondo y parámetros similares comunes a todas las páginas de la encuesta. Las hojas de estilo hacen referencia a los parámetros de clase HTML que están asociados con los diversos tipos de objetos en el código HTML. Esto permite que la hoja de estilo describa cómo mostrar cada uno de los muchos tipos de texto u otros objetos que pueden aparecer en varios lugares. Hay clases únicas para cada tipo de pregunta en LimeSurvey y, por lo tanto, dan un control detallado sobre la apariencia de cada una. También se puede hacer referencia a los archivos de imagen, como logotipos o constructores especiales de barras de progreso, en el archivo de tema. Finalmente, las palabras clave especiales entre llaves se reemplazan con texto definido en la encuesta para cada corresponsal de traducción de idiomas (por ejemplo, el 'Título de la encuesta' o el 'Texto de pregunta' para cada idioma definido).
Si crea un nuevo tema personalizado, considere compartirlo con la comunidad LimeSurvey y ponerlo a disposición de otros. Con su ayuda, podemos hacer crecer nuestro repositorio de temas, encuestas y otros complementos para que LimeSurvey sea aún mejor. Vea nuestro repositorio de plantillas LimeSurvey donde puede compartir sus plantillas.
Creando una nueva encuesta
Para poder crear un nuevo tema (o editar un tema existente), necesita Permisos de usuario para edición de plantillas en LimeSurvey, así como permisos para manipular los archivos en el funcionamiento subyacentes del sistema que aloja su instalación de LimeSurvey.
La forma preferida de crear un nuevo tema es a través del Editor de temas (ver más abajo), que se encuentra en el cuadro de diálogo Configuración. Es posible que a algunas personas les guste trabajar directamente con archivos de temas para poder usar su editor de texto favorito en lugar de la interfaz web. En este caso, aún use el Editor de temas para crear primero su nuevo tema. Esto creará un nuevo tema base con todos los archivos que necesita en el directorio LimeSurvey_web_root/upload/themes/survey/su_nuevo_tema. Desde allí, puede usar su editor de texto para ajustar manualmente los archivos de la plantilla.
Una serie de elementos 'públicos' de LimeSurvey se pueden ajustar mediante una serie de temas. La siguiente sección proporciona una explicación muy breve de estas plantillas.
El editor de temas de LimeSurvey
Para facilitar la comprensión y la actualización rápida de un tema, LimeSurvey proporciona un Editor de temas en la barra principal de herramientas administrativas de la aplicación. Este Editor de temas solo está disponible para usuarios con permisos de Plantillas y para superadministradores.
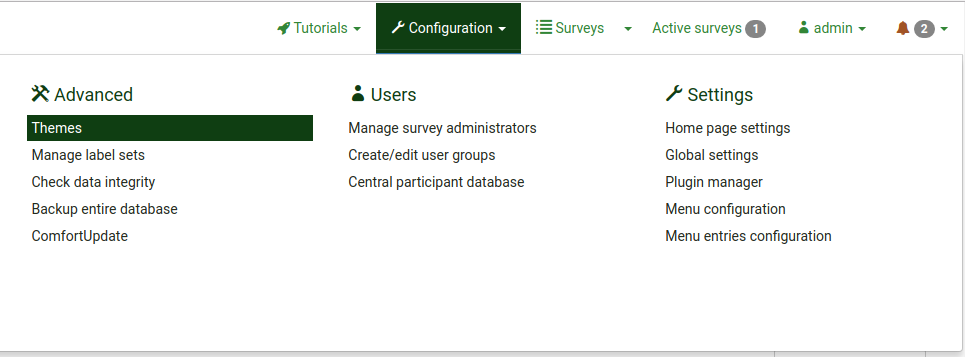
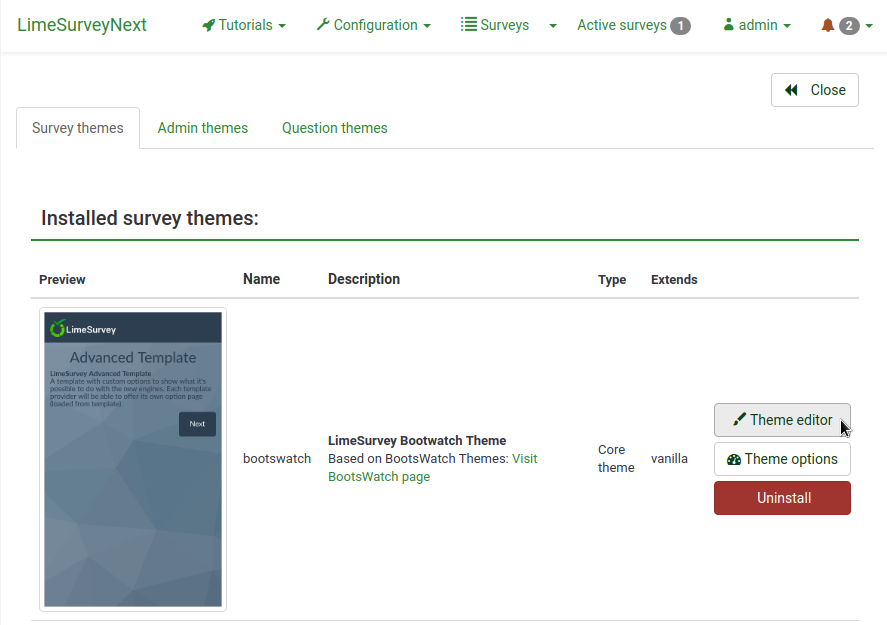
El editor de temas LimeSurvey le permite editar el contenido de sus temas en línea. Para iniciar el Editor de temas: haga clic en el enlace Temas en el menú Configuración y luego haga clic en el botón "Editor de temas" al lado del tema que desea editar o ampliar.
La página del editor de plantillas le permite seleccionar la plantilla que desea editar/ver.

Las siguientes opciones están disponibles:
- Crear: Le permite crear una nueva plantilla. Para no comenzar desde cero, se copia la plantilla 'predeterminada'
- Importar: Le permite importar una plantilla desde un archivo ZIP.
- Exportar: Le permite exportar la plantilla actual a un archivo ZIP.
- Copiar: Le permite crear una nueva plantilla copiando la actual.
- Cambiar nombre: Le permite cambiar el nombre de la plantilla. Generalmente se usa después de copiar o importar una plantilla.
- Plantilla: es una lista desplegable que muestra todas las plantillas disponibles que se encuentran en su instalación de LimeSurvey.
- Pantalla: es una lista desplegable que le permite elegir qué página de encuesta en particular de esa plantilla desea ver.
- Volver al panel de administración.
Importar/exportar /copiar una plantilla
Cuando exporta una plantilla, se creará un archivo ZIP con todos los archivos de los que se compone su plantilla (archivos .pstpl, imágenes, archivos css, ...). Simplemente puede importar el archivo zip que exportó a otra instalación de LimeSurvey utilizando la función de importación o puede copiar manualmente el archivo en otra instalación de LimeSurvey y extraerlo en el directorio de la plantilla allí.
Sin embargo, es preferible utilizar las funciones de importación/exportación/copia de plantillas de LimeSurvey en el editor de plantillas.
Estructura de página / uso de plantilla
- La página de bienvenida: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- Las páginas de preguntas: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- La página final: startpage.pstpl , Assessment.pstpl, complete.pstpl, endpage.pstpl
Archivos de plantilla
Los siguientes archivos de plantilla se utilizan para producir su encuesta pública y deben existir en cualquier carpeta de plantilla nueva que cree:
- Startpage.pstpl: Produce el inicio de cada página html. Comienza en la etiqueta "<head>", y no debe contener la etiqueta "<html>". Este 'principio' de una página html estándar está escrito por los scripts. Asegúrese de que sus archivos startpage.pstpl contengan una etiqueta "<body>". Aunque muchos navegadores no requieren un estricto cumplimiento de los estándares W3 HTML, el script LimeSurvey necesita encontrar una etiqueta para ejecutar ciertos elementos de JavaScript. No se espera ver muchas 'palabras clave' utilizadas en el archivo startpage.pstpl. Sin embargo, es posible que desee poner {SURVEYNAME} en el título. El archivo startpage.pstpl puede contener código que termina en el archivo endpage.pstpl correspondiente. Por ejemplo, puede iniciar una tabla en este archivo y cerrar la tabla en el archivo endpage.pstpl. Los archivos startpage.pstpl y endpage.pstpl envuelven todas las páginas posibles utilizadas por LimeSurvey.
- Survey.pstpl: Esta plantilla es la segunda utilizada en la mayoría de las páginas y proporciona un espacio para poner el nombre de la encuesta y descripción. Esta plantilla no tiene una plantilla de 'cierre' correspondiente, por lo que debe cerrar todas las etiquetas abiertas en este archivo de plantilla (es decir: no deje una tabla abierta aquí porque no hay otro lugar para cerrarla).
- welcome.pstpl: Esta plantilla solo se usa en la pantalla de bienvenida (que también se encuentra en la página principal para encuestas 'todo en uno'). Puede usar esto para imprimir el texto de bienvenida y otra información que se debe proporcionar en la introducción. Al igual que el archivo 'survey.pstpl', no hay una plantilla de 'cierre' correspondiente, por lo que todas las etiquetas abiertas en este archivo de plantilla también deben cerrarse.
- Startgroup.pstpl: Esta plantilla puede proporcionar un 'resumen' para las preguntas dentro de un grupo. Tiene una plantilla coincidente 'endgroup.pstpl' que se puede usar para cerrar cualquier etiqueta abierta en este archivo, por lo que puede abrir una tabla dentro de este.
- Groupdescription.pstpl: Este archivo de plantilla es se usa para mostrar una descripción de un grupo. Tenga en cuenta que en la configuración de la encuesta (acceda a la Configuración de presentación y navegación haciendo clic en la pestaña Presentación) puede establecer si la descripción del grupo debe mostrarse o no. De lo contrario, este archivo no está incluido en lo absoluto.
- Question.pstpl: Este archivo contiene las secciones de preguntas, respuestas y textos de ayuda de su encuesta. En las encuestas "grupo por grupo" y "todo en uno", esta plantilla se cicla repetidamente con cada pregunta. No hay un archivo de cierre correspondiente para esta por lo que todas las etiquetas deben cerrarse.
- Question_start.pstpl: Este archivo contiene los elementos individuales encontrados al comienzo de una pregunta. Se incluye dentro de 'question.pstpl' a través de la palabra clave {QUESTION}. Su objetivo es permitir que los diseñadores de plantillas tengan más control sobre el diseño de una pregunta. Esta plantilla se encuentra fuera del sistema de plantillas normal y fue reemplazada (a partir de LimeSurvey 1.87). Todas las palabras clave de esta plantilla ahora están disponibles directamente en question.pstpl.
- Complete.pstpl: Esta página se muestra como la página final cuando las respuestas de la encuesta se han guardado y la encuesta ha terminado. Se puede usar para mostrar un "enlace de reenvío" como se establece en la configuración de la encuesta.
- Endgroup.pstpl: Este archivo cierra el grupo y se puede usar para cerrar cualquier etiqueta abierta en el archivo startgroup.pstpl.
- navigator.pstpl: Este archivo contiene los botones que navegan por la encuesta, "siguiente", "anterior", "último", "enviar", "guardar hasta ahora" y el enlace "borrar todo". Se utiliza en todas las páginas, excepto en la página 'Complete'.
- Printanswers.pstpl: Este archivo tiene el contenedor HTML necesario para la versión impresa de la encuesta.
- Print_group.pstpl: Este archivo es el mismo que startgroup.pstpl y endgroup.pstpl, pero para la versión impresa de la encuesta.
- Print_question.pstpl: Este archivo es el mismo que question.pstpl, pero para la versión impresa de la encuesta.
- print_survey.pstpl: Este archivo es el mismo que survey.pstpl, pero para la versión impresa de la encuesta.
CSS y Javascript
Dos archivos que siempre se usan en una plantilla son template.css (para CSS) y template.js (para Javascript).
- {TEMPLATECSS}: Agrega líneas para el css predeterminado, template.css, y template-rtl.css para el lenguaje rtl.
- {TEMPLATEJS}: Agrega líneas para los archivos javascript predeterminados, template.js y todos los archivos js necesarios para LimeSurvey.
Uso de Bootstrap
LimeSurvey tiene Bootstrap 3 incorporado, por lo que puede diseñar todas sus plantillas con las bien documentadas clases de Bootstrap. Para obtener más información, consulte la documentación de Bootstrap .
También se incluye el complemento Awesome-Bootstrap-Checkbox. Con él, puede usar las clases de color típicas de Bootstrap (información, advertencia, peligro, etc.) también con el sufijo "-checkbox" o "-radio", aunque las casillas de verificación y las radios se diseñan como usted prefiera.
Reemplazar el CSS o Javascript por defecto
Algunas preguntas usan archivos específicos para Javascript o CSS. Si necesita reemplazar una función, use un sistema en cascada. Para la función javascript, la última función leída es la función utilizada.
Otros archivos de plantilla
LimeSurvey ya no utiliza privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl y confirmemail.pstpl en su lugar, puede configurarlos en los archivos de idioma correspondientes. Los mensajes de correo electrónico ahora se pueden editar encuesta por encuesta.
Páginas estándar
Hay diez páginas estándar que un participante de la encuesta puede ver en el curso de tomar o acceder a la aplicación LimeSurvey. Cada una se construye a partir de una serie de archivos Plantilla comunes de la Plantilla especificada en la configuración de la encuesta. La siguiente tabla indica qué archivos de plantilla se utilizan para construir cada una de estas páginas.
* NOTA: en la versión 1.90+, esto reemplaza question.pstpl Y question_start.pstpl. Si está utilizando una plantilla personalizada anterior, debe agregar la siguiente línea al comienzo de question.pstpl:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
Y luego agregue la etiqueta de cierre correspondiente al final de question.pstpl:
</div>
* NOTA: en la versión 1.91 y anteriores, los archivos js de LimeSurvey no están incluidos en la plantilla. En la versión 2, debe usar {TEMPLATEJS} en uno de sus archivos de plantilla para agregar el enlace al archivo js. Puede agregarlo en startpage.pstpl o en endpage.pstpl. Puede eliminar la línea {TEMPLATEURL}/template.js y debe reemplazarla por {TEMPLATEJS} para actualizar una plantilla personal.
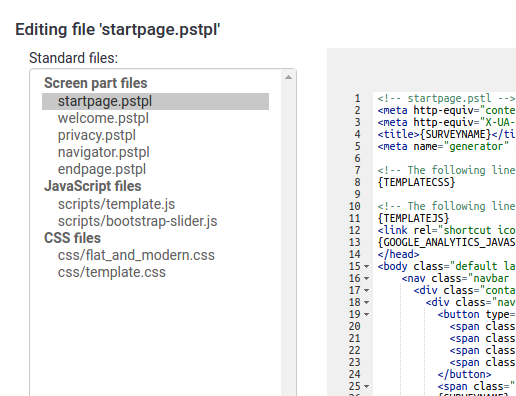
La sección de control de archivos
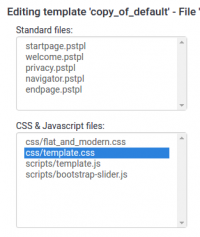
En la ventana "control de archivos" a la izquierda, puede hacer clic en uno de los archivos de plantilla que se utiliza para compilar la página. Puede ver en Parte de pantalla para los archivos, los archivos JavaScript y CSS. El código HTML para ese archivo aparecerá en la ventana "Ahora editando" en el centro. Si la plantilla es editable (determinada por los permisos del directorio), puede realizar cambios y guardarlos.

La ventana "Otros archivos" muestra una lista de todos los demás archivos del directorio de plantillas. Puede usar el lado derecho para cargar y seleccionar archivos de imagen (sus fotos, logotipos, ...) u otros archivos necesarios para crear su plantilla.
En lugar de usar un enlace para cada imagen, utilice la cadena de campo {TEMPLATEURL}. Entonces, en lugar de:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'puede usar (New in 2.50 ):
img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight
En las versiones de LimeSurvey anteriores a 2.50 use:
<syntaxhighlight lang="html4strict" enclose="div"> img src = '{TEMPLATEURL} mypicture.jpg'Una "muestra" de la página de plantilla que está editando será visible en la parte inferior de la pantalla. No hay forma de eliminar una plantilla del editor de plantillas. Esto debe hacerse accediendo al directorio subyacente y eliminando manualmente los archivos desde allí. También tiene la posibilidad de seleccionar diferentes resoluciones de pantalla para evaluar mejor la sensación y el aspecto de la plantilla.
Ubicación de archivos de plantilla
LimeSurvey almacena cada una de las plantillas 'estándar' en su propio subdirectorio dentro del directorio /templates que se mantiene en el directorio público con los otros archivos públicos de LimeSurvey. Las plantillas de usuario personalizadas se almacenan en el directorio /upload/templates .
SIEMPRE debería haber un directorio "predeterminado" en el directorio de plantillas. Esta plantilla se usa de manera predeterminada y como alternativa si no existe una carpeta de plantilla o no se puede encontrar. Éste viene instalado por defecto.
Puede usar cualquier archivo de imagen que suba en el área de administración de plantillas con la ayuda de esta sintaxis:
{TEMPLATEURL} filename.xyz
Dando estilo a las Preguntas con CSS
El estilo de las preguntas en CSS se ha vuelto mucho más fácil. Cada tipo de pregunta tiene ahora una clase única. Las preguntas obligatorias tienen una clase obligatoria adicional. Por ejemplo, para una pregunta no obligatoria:
<div id="question5" class="gender">
...
</div>y si la pregunta es obligatoria:
<div id="question5" class="gender mandatory">
...
</div>y si la pregunta es obligatoria, pero el usuario no la respondió o si hay una validación en una pregunta:
<div id="question5" class="gender mandatory input-error">
...
</div>y si la pregunta tiene validación aplicada, pero el usuario no ha respondido correctamente:
<div id="question6" class="text-short input-error">
...
</div>Clases globales para la parte de la pregunta
Estas clases se usan para cada tipo de pregunta. Algunos tipos de preguntas usan solo una o dos clases, mientras que otras pueden usar muchas más.
| Nombre de la clase | Parte | Tipo de pregunta | Ejemplo | Nota | |
|---|---|---|---|---|---|
| .question (Obsolete since 3.0) | Todos los bloques de preguntas | Todos los tipos de preguntas | <p class="question">, <ul class="question">, <table class="question"> | ||
| .ls-answers (New in 3.0 ) | Todos los bloques de preguntas | Todos los tipos de preguntas | <div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| .subquestions-list | Lista de sub-preguntas | Preguntas de opción múltiple, preguntas tipo matriz | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list también se usa | |
| .answers-list | Lista de respuestas | Preguntas de opción única, preguntas tipo matriz, Preguntas de entrada múltiple de texto | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | La parte de respuesta: una respuesta | Preguntas de opción única, preguntas tipo matriz, Preguntas de entrada múltiple de texto | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | La parte de respuesta para sin respuesta | Preguntas de opción única, preguntas tipo matriz | <li class="noanswer-item">, <td class="noanswer-item"> | No answer is an answer too, then have double class noanswer-item and answer-item | |
| .question-item | The question part: one question | Multi text question, array question type | <li class="question-item">, <tr class="question-item"> | Some answers are questions too. Then we have a lot of class="question-item answer-item" | |
| .button-list | A list of button | Yes no and Gender question | <ul class="button-list"> | ||
| .button-item | The answer part with a button | Yes no and Gender question | <li class="button-item"> | ||
| .checkbox-list | A list of checkbox | Multi choice question, array number (checkbox) question type | <ul class="checkbox-list">, <tr class="checkbox-list"> | Some question types use multi-list class, like checkbox with comment: class="checkbox-list text-list" | |
| .checkbox-array (New in 3.0 ) | A array of checkbox | Array (numbers) with checkbox option | <table class="checkbox-list"> | ||
| .checkbox-item | The answer part with a checkbox | Multi choice question, array number (checkbox) question type | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | A list of radio item | Single choice question, array question type (each row) | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-array (New in 3.0 ) | A array of radio item | Array question type | <table class="radio-array"> | ||
| .radio-item | The answer part with a radio | Single choice question, array question type | <li class="radio-item">, | ||
| .text-list | A list of text input | Multi text question type, array of text | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | The answer part of a text input | Multi text question type, array of text | <li class="text-item">, | ||
| .numeric-list | A list of text input with numeric only answer | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-list | A list of text input with numeric only answer (each row) | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-array (New in 3.0 ) | The answer part of a numeric input | Array of number | <table class="number-array"> | ||
| .select-list (Obsolete since 2.50) | A list of select | Array numbers, Dual scale array (select) | <table class="select-list"> | ||
| .dropdown-list (New in 2.50 ) | A list of select | Array numbers, Dual scale array (select) (each row) | <table class="dropdown-list"> | ||
| .dropdown-array (New in 3.0 ) | A array of dropdown | Array numbers, Dual scale array (select) | <table class="dropdown-array"> | ||
| .select-item (Obsolete since 2.50) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="select-item">, <td class="select-item"> | ||
| .dropdown-item (New in 2.50 ) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| .hide (Obsolete since 3.0) | Used for accessibility: hidden with css but read by screenreader, since 2.50 : you can use sr-only from bootstrap | Short text question | <label class="hide"> | Can be used for other purposes | |
| .ls-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is activated | Button for example | <div class="ls-js-hidden"> | LimeSurvey core used it, but you can use it too in your template | |
| .ls-js-hidden-sr (New in 3.0 ) | Used for accessibility: hide it if js is activated, but always show if user use a screenreader | Button for example | <a class="ls-js-hidden-sr"> | Button | |
| .ls-no-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is not activated | Link | <a class="ls-no-js-hidden"> | LimeSurvey core used it for inactive link if javascript is not activated | |
| .ls-label-xs-visibility (New in 3.0 ) | Label to be hidden in big screen, but show with little screen (with no more table) and to screenreader | label | <label class="ls-no-js-hidden"> | Used for label inside table cell of array question type | |
| .ls-input-group-extra (New in 3.0 ) | Same usage of boostrap input-group-addon, but without the border and the background. | right suffix | <div class="ls-input-group-extra"> | Used for right and left suffix (global) | |
| .checkbox (Obsolete since 3.0) | input[type=checkbox] | Question with checkbox | <input type="checkbox" class="checkbox"> | With modern browser: not needed, but some old browser need this | |
| .radio (Obsolete since 3.0) | input[type=radio] | Question with radio | <input type="radio" class="radio"> | With modern browser: not needed, but some old browser need this | |
| .text | input[type=text] | Question with input text, or textarea | <textarea class="text"> | ||
| .answertext | Array question type | Answer part of array question type | <th class="answertext"> | ||
| .col-answers | Array question type | Column of answers | <col class="col-answers"> | ||
| .odd .even (Obsolete since 2.50) | Array question type | Alternation for column | <col class="odd"> | ||
| .array1 .array2 (Obsolete since 3.0) | Array question type | Alternation for line | <tr class="array1"> | ||
| .ls-odd .ls-even (New in 3.0 ) | Array question type | Alternation for subquestion and Y axis | <tr class="ls-odd"> |
Algunos ejemplos de la parte de pregunta con clases
Tipo de pregunta de texto corto:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Múltiples textos cortos
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Tipo de pregunta de matriz
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>Lista completa de clases de preguntas
| Tipo de pregunta | Clase de pregunta | ID de pregunta |
| 5 puntos de elección | .choice-5-pt-radio | 5 |
| Matriz (opción de 10 puntos) | .array-10-pt | B |
| Matriz (opción de 5 puntos) | .array-5-pt | A |
| Matriz (etiquetas flexibles) escala dual | .array-flexible-duel-scale | 1 |
| Matriz (Aumento, Mismo, Disminución) | .array-aumentar-mismo-disminuir | E |
| Matriz (Multi Flexible) (Números) | .array-multi-flexi | : |
| Matriz (Multi Flexible) (Texto) | .array-multi-flexi-text | ; |
| Matriz (Sí / No / Incierto) | .array-sí-incierto-no | C |
| Matriz (etiquetas flexibles) | .array-flexible-row | F |
| Matriz (etiquetas flexibles) por columna | .array-flexible-column | H |
| Pregunta repetitiva | .boilerplate | X |
| Fecha | .date | D |
| Género | .gender | G |
| Texto libre enorme | .text-huge | U |
| Cambio de idioma | .language | I |
| Lista (desplegable) | .list-dropdown | ! |
| Lista (radio) | .list-radio | L |
| Lista con comentario | .list-with-comment | O |
| Texto libre largo | .text-long | T |
| Entrada numérica múltiple | .numeric-multi | K |
| Múltiples opciones | .multiple-opt | M |
| Múltiples opciones con comentarios | .multiple-opt-comments | P |
| Texto corto múltiple | .multiple-short-txt | Q |
| Entrada numérica | .numeric | N |
| Clasificación | .ranking | R |
| Texto libre corto | .text-short | S |
| Sí / No | .yes-no | Y |
Lista completa de clases de validación
Estas se aplican a los mensajes de sugerencia de ayuda y/o validación para que cada tipo se pueda diseñar individualmente.
La opción .hide-tip y las opciones .input-error interactúan de manera predeterminada para que pueda ocultar las sugerencias de validación. Sin embargo, aparecen cuando hay errores de validación y desaparecen nuevamente cuando se corrigen esos errores.
Todos estos están diseñados para eliminar la necesidad de mensajes de alerta emergentes. En cambio, los consejos pueden aparecer/desaparecer según sea necesario y están codificados por colores para indicar si las respuestas pasan los criterios de validación.
Además, cuando visita por primera vez una página que tiene criterios de validación no satisfechos, puede codificar con color los consejos en un color agradable para mostrar qué criterios de validación aún no se han cumplido; luego vuelva a mostrar la página con un color más severo si la persona envía la página con errores de validación persistentes.
| Propósito | Clase CSS | Descripción |
| Obligatorio | .mandatorio | la pregunta es obligatoria |
| Error de entrada del usuario | .input-error | la pregunta tenía al menos un error de validación |
| Ocultar sugerencia | .hide-tip | agregado si usa la opción hide_tip |
| Tipo por defecto | .em_default | para el conjunto de sugerencias predeterminado (valor numérico, etc.) |
| Num respuestas | .em_num_answers | para min_answers y max_answers |
| Rango de valores | .em_value_range | para min/max_num_value_n y multiflexible_min/max |
| Rango de suma | .em_sum_range | para min/max/equals_num_value |
| Validación de expresiones regulares | .em_regex_validation | para la validación de expresión regular de la pregunta |
| Función de validación de nivel de pregunta | .em_q_fn_validation | para la opción em_validation_q |
| Función de validación de nivel de sub-pregunta | .em_sq_fn_validation | para la opción em_validation_sq |
| Otro comentario obligatorio | .em_other_comment_mandatory | para la opción other_comment_mandatory: se muestra cuando se selecciona "otro" pero falta el comentario asociado. |
Importando estilos en su plantilla personalizada
Los estilos de preguntas personalizados están cerca de la parte inferior del archivo CSS de cada plantilla y comienzan con:
/ * --------------------------- START: Question styles ----------------- ------------- * /
Si está diseñando su propia plantilla personalizada, debería poder copiar todo después de la anterior desde templates/default/template.css (para diseños basados en tablas) o /templates/limespired/template.css (para diseños basados en CSS) en su propia hoja de estilo sin ningún impacto en sus otros estilos.
Hojas de estilo condicional de Internet Explorer
Debido a las marcadas discrepancias en el renderizado entre IE6 e IE7 y los otros navegadores, se incluyen hojas de estilo condicionales especiales de IE para cada plantilla.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Debera incluir el código anterior en su startpage.pstpl y copias de ambas hojas de estilo de IE desde /templates/default/ o /templates/limespired para el diseño basado en tablas y diseño basado en CSS respectivamente.
Solución alternativa para Internet Explorer
Puede poner una clase condicional para <body> en startpage.pstpl y usar esta clase en su template.css. Este método se utiliza en la plantilla citronade (Obsolete since 2.06). Agregando una clase js / no-js para tener un sistema javascript / no javascript.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>Y use en template.css:
.ie6 {/* específico para Internet Explorer 6 */}
.ielt8 {/*específico para Internet Explorer 6 y 7*/}
.ie {/*específico para Internet Explorer*/}
Idiomas de derecha a izquierda (RTL) y justificado
El editor de texto dentro de LimeSurvey puede formatear texto RTL. Sin embargo, el editor en sí muestra el lenguaje RTL en un formato de izquierda a derecha cuando está justificado. Esto es solo un problema de visualización del editor. El RTL y la pregunta o texto justificados se mostrarán correctamente de derecha a izquierda, incluso cuando estén justificados, en su encuesta o en la vista previa.
Palabras clave
Las palabras clave dentro de un archivo de plantilla se reemplazan por la información de la encuesta actual. Están rodeados por llaves, por ejemplo: {SURVEYNAME}.
Las siguientes cadenas serán reemplazadas por LimeSurvey al analizar el archivo de plantilla y presentarlo a los usuarios de la encuesta. Estas cadenas de campo funcionarán en casi todas las plantillas, excepto en la 'Página completada'. (La mayoría de estas cadenas se pueden encontrar en el archivo common.php. Si no está allí, busque en el archivo index.php).
| Keyword | Archivos de plantilla | Descripción |
|---|---|---|
| {SURVEYNAME} | Todos Archivos | El título de la encuesta. |
| {SURVEYDESCRIPTION} | Todos los archivos | La descripción de la encuesta. |
| {WELCOME} | Todos los archivos (principalmente para welcome.pstpl) | El texto de "bienvenida" de la encuesta. |
| {PERCENTCOMPLETE} | survey.pstpl | Un pequeño gráfico que muestra el porcentaje de la encuesta completada. |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Muestra el nombre del grupo actual. |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Muestra la descripción del grupo actual . |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Muestra el número total de preguntas en la encuesta (sólo el número). |
| {THEREAREXQUESTIONS} | welcome. pstpl | Muestra la oración "Hay X preguntas en esta encuesta", del archivo de idioma correspondiente. La X se reemplaza con el número de preguntas. Tenga en cuenta que esto también funcionará adecuadamente para singular o plural. Si solo hay 1 pregunta, se imprimirá "Hay 1 pregunta en esta encuesta". |
| {CHECKJAVASCRIPT} | Todos los archivos (principalmente para welcome.pstpl) | Mensaje de advertencia cuando el navegador del usuario tiene JavaScript deshabilitado. |
| {QUESTION} | Question.pstpl | (Ha sido reemplazado a partir de LS1.87) Muestra el texto de la pregunta actual (El formato de {QUESTION} puede personalizarse editando 'question_start.pstpl') Use los siguientes: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} con un etiquetado html apropiado en lugar de {QUESTION}. |
| {ANSWER} | question.pstpl, print_question.pstpl | Muestra el formulario de respuesta para la pregunta actual. |
| {SGQ} | question.pstpl, texto de pregunta | Se puede utilizar en el texto de la pregunta en sí para hacer referencia dinámica al campo de entrada de la pregunta al mostrar el ID de la encuesta, el grupo y la pregunta de la pregunta actual. (a partir de svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Muestra el texto de ayuda (sugerencia predefinida para el tipo de pregunta) para la pregunta actual. |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | Clase única para cada tipo de pregunta. (Se incluirá en el etiquetado de la pregunta.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Muestra el código de pregunta actual. |
| {QUESTION_ESSENTIALS} | question.pstpl | El ID de la pregunta y (si una pregunta es condicional), 'style="display: none;"'. (Se incluirá en el etiquetado de la pregunta.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Muestra el texto de ayuda definido por el usuario para la pregunta actual. |
| {QUESTION_TYPE_HELP} | print_question.pstp | Muestra el texto de ayuda definido por el usuario para la pregunta actual. |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Proporciona una clase si hubo un error de entrada del usuario. |
| {QUESTION_ID} | print_question.pstp | Proporciona una identificación única para cada pregunta para permitir el diseño de preguntas específicas. |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el texto de la pregunta actual. |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el Texto 'obligatorio' para la pregunta actual. |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | Clase de una pregunta si es obligatoria. (Se incluirá en el etiquetado de la pregunta.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el texto traducido del mensaje de ayuda 'Obligatorio' para el pregunta actual. |
| {QUESTION_NUMBER} | print_question.pstpl | Recuento incremental de preguntas. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Muestra el texto del mensaje de ayuda válido para la pregunta actual. |
| {QUESTION_SCENARIO} | print_question.pstp | Imprime el texto 'escenario' para preguntas condicionales. |
| {NAVIGATOR} | navigator.pstpl | Muestra los botones de navegación (siguiente, anterior, último) |
| {CLEARALL} | Todos los archivos (pero destinados a navigator.pstpl) | Muestra el Enlace "Salir y borrar resultados" |
| {COMPLETED} | complete.pstpl | Muestra el mensaje 'completado' para registrarse, cambiará dependiendo de si los campos de atributo_1 y atributo_2 están configurados. |
| {URL} | complete.pstpl | Muestra la 'url' la encuesta y el 'texto url'. |
| {PRIVACYMESSAGE} | privacy.pstpl | El mensaje de privacidad se muestra si configura su encuesta como anónima. El texto se puede editar/traducir en el(los) idioma(s) configurado(s). Esto también se puede cambiar manualmente editando la plantilla privacy.pstpl que desea usar. |
| {TEMPLATEURL} | Todos los archivos | La URL a la ubicación de la plantilla actual (útil para hacer referencia a archivos de imagen en su plantilla). |
| {SURVEYRESOURCESURL} | Todos los archivos | La URL de ubicación de los archivos cargados para esta de encuesta (útil para hacer referencia a archivos de imagen en su pregunta, grupo, ...) |
| {SUBMITCOMPLETE} | endpage.pstpl | El mensaje (de los archivos de idioma) que le dice al usuario que ha completado la encuesta, y que presione el botón "Enviar" |
| {SUBMITREVIEW} | survey.pstpl | El mensaje (de los archivos de idioma) que le dice al usuario que puede revisar/cambiar las respuestas que ha hecho haciendo clic en "<< anterior" |
| {SAVEDID} | Todos los archivos | Muestra la 'ID de respuesta' del usuario. |
| {QUEXMLPDF} | Todos los archivos | Muestra el botón para exportar el en PDF queXML, incluidas las respuestas ingresadas hasta el punto que se completó en la encuesta. |
| {TOKEN: FIRSTNAME} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el nombre de usuario de la tabla de tokens *** |
| {TOKEN: LASTNAME} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el apellido de los usuarios de la tabla de tokens *** |
| {TOKEN: EMAIL} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el correo electrónico de los usuarios desde la tabla de tokens *** |
| {TOKEN: ATTRIBUTE_1} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el atributo de usuario_1 de los tokens tabla *** |
| {TOKEN: ATTRIBUTE_2} | Todos los archivos | *** Si las respuestas de la encuesta NO SON ANÓNIMAS: se reemplaza con el atributo de usuario_2 de la tabla de tokens *** |
| {ANSWERSCLEARED} | Preferiblemente en navigator.pstpl | La instrucción "Respuestas borradas" en el(los) idioma(s) configurado(s). |
| {RESTART} | clearall.pstpl | URL para reiniciar la encuesta. |
| {REGISTERERROR} | register.pstpl | Muestra cualquier mensaje de error en la página de registro (es decir: "Debe incluir una dirección de correo electrónico") |
| {REGISTERMESSAGE1} | register.pstpl | El mensaje "Debe estar registrado para completar esta encuesta" en el(los) idioma(s) configurado(s). |
| {REGISTERMESSAGE2} | register.pstpl | Detalles sobre el registro desde el idioma archivos. |
| {REGISTERFORM} | register.pstpl | El formulario para registrarse cambiará dependiendo de si los campos attribute_1 y attribute_2 están configurados. |
| {SAVE } | Funciona en navigator.pstpl | Muestra el botón "Guardar sus respuestas hasta ahora" para ofrecerle al usuario que guarde y vuelva más tarde para continuar con la encuesta. Si la opción Guardar está desactivada en las propiedades de la encuesta, la etiqueta no se mostrará ni se ignorará. |
| {LANGUAGECHANGER} | survey.pstpl | Muestra un interruptor en las encuestas multilingües para cambiar la pregunta. |
Entrada/Botones
A cada tipo de "entrada" en una encuesta se le ha dado su propio nombre de clase, para que pueda agregar CSS a su archivo "startpage.pstpl" y tener cierto control sobre la apariencia de los botones de formulario y las entradas. Estos nombres de clase son los siguientes:
- Submit (Botones de envío)
- Text (Entradas de texto - para texto libre corto, fecha y tipo numérico)
- answertext (Texto de las respuestas)
- radio (Botones de radio)
- checkbox (Casillas de verificación)
- select (Cuadros de selección/lista)
- textarea (Entradas de texto grandes - para texto libre largo)
- clearall (El enlace para "Salir y borrar" la encuesta)
- rank (La pregunta de estilo de rango. No establece el color del cuadro de selección o los cuadros de texto, pero permite cambiar el color de fondo, el color del texto, el tamaño, etc. ., para el resto de la pregunta de clasificación)
- graph (La tabla gráfica "porcentaje completado")
- innergraph (La tabla dentro de la tabla gráfica - esto contiene el texto 0% y 100%. Úselo para cambiar el tamaño de este texto)
- question (Configuración general para cualquier pregunta que se muestre dentro de una tabla. Generalmente, debe usar esto para asegúrese de que el tamaño y el color de la fuente sean los mismos que ha usado por defecto)
- mandatory (Preguntas obligatorias)
- input-error (Error de entrada del usuario - por si un usuario ha cometido un error con una pregunta obligatoria o pregunta con validación)
- array1 y array2 (Estos dos estilos se ciclan al presentar el rango de respuestas para una pregunta de tipo matriz. Esto le permite establecer un color de fondo alternativo para estos tipos de preguntas. Array1 también se usa para los encabezados de columna en estos tipos de preguntas)
- Errormandatory (Establece el color y el estilo del mensaje de error "Esta pregunta es obligatoria")
- warningjs (Establece el color y el estilo del mensaje de advertencia que se muestra si el navegador del participante tiene JavaScript deshabilitado)
También hay algunos elementos a los que se puede acceder utilizando la ID del elemento (#ID en CSS):
- Surveycontact (El mensaje de contacto que se muestra en la página de inicio)
- Tokenmessage (usado para mensajes dentro de la encuesta, por ejemplo, el mensaje de error que la sesión expiró)
Debido a que puede editar todos los aspectos HTML, no hay razón para rodear sus plantillas con a
<div class='new_name'></div>
Y luego defina un css para esa clase new_name.
Estilo de la barra de progreso
La apariencia de la barra de progreso se puede modificar con CSS.
Para cambiar el color de fondo de la barra, agregue algo como lo siguiente al final de su archivo template.css:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Para cambiar el color del borde de la barra, agregue algo como lo siguiente al final de su archivo template.css:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Funciones avanzadas disponibles para desarrolladores
LimeSurvey ha integrado algunos parches creados por usuarios que permiten algunos cambios especiales. Estas características muy avanzadas (generalmente) requieren cambios en la base de código subyacente de LimeSurvey y deben hacerse con cuidado para no introducir agujeros de seguridad.
Soporte para sus propias funciones Javascript
Es posible que algunos usuarios necesiten ejecutar Javascript en las páginas de la encuesta, pero llamar a checkconditions () en el elemento BODY hizo que fuera imposible hacerlo. Esta llamada ha sido reemplazada por una pequeña función de JavaScript en HEAD que detecta la existencia de checkconditions () y template_onload () antes de llamarlos. De esta manera, un autor de plantillas puede crear su propia función template_onload () en el HEAD que reemplaza la predeterminada.
- Deshabilite el filtro XSS - en Configuración global -> Seguridad, configure "Filtrar HTML para XSS" en No.
- Ingrese su script en la fuente de una pregunta o descripción del grupo.
Videos en plantillas
Este video demostrará las funciones de plantilla básicas y avanzadas que están disponibles para todos los usuarios de LimeSurvey. Esto incluye cambiar la apariencia de ciertos formularios e insertar gráficos personalizados. Además, le guiará a fondo sobre cómo editar y previsualizar plantillas de página específicas, importar/exportar plantillas, modificar la apariencia de las preguntas en el CSS y personalizar la página de descripción de la encuesta.
Video - necesario
Consejos y trucos
Algún elemento específico del idioma
Si desea tener una oración específica del idioma en una encuesta, por ejemplo, una ayuda al final de cada página, puede agregar una oración en un archivo .pstl y ocultarla para otro idioma. Si lo ocultamos en template.css, podemos usar el pseudo selector: lang, pero usamos alguna clase para una mejor compatibilidad.
A continuación, hay dos frases de ayuda, en francés y en español. Ponga esto en endpage.pstpl:
<div class="fr" lang="fr"> Pour de l'aide en direct appelez le 000000 </div>
<div class="es" lang="es"> Para obtener ayuda, llame al 000000. </div>
y en template.css:
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Cambiar el diseño de la página de la encuesta
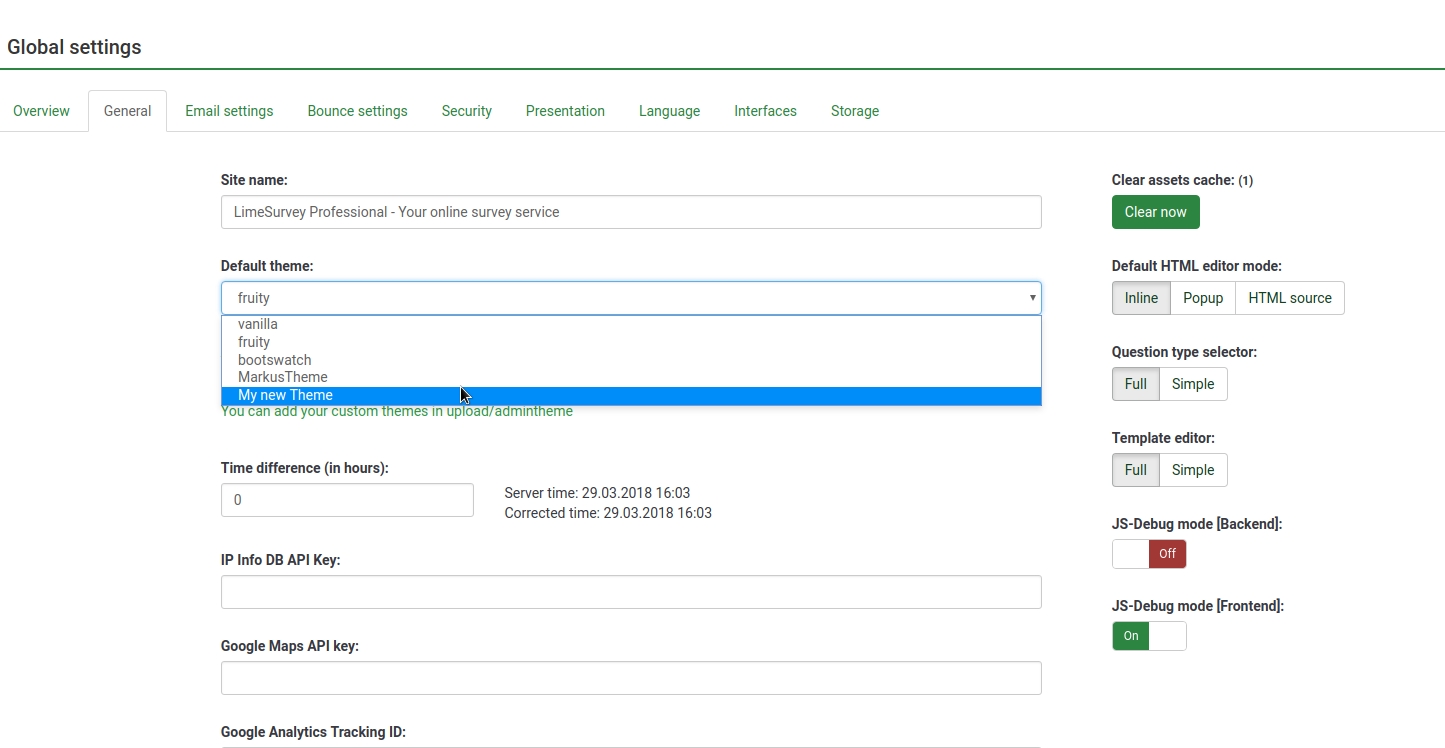
Después de editar y guardar una plantilla, se aplica a una página de la lista de encuestas solo si es seleccionada en la configuración de la encuesta. Para convertirla en la plantilla predeterminada, vaya a la pestaña General ubicada en la Configuración global de su instalación de LimeSurvey y elija la plantilla deseada. A partir de ahora, todas las plantillas que usan la opción "predeterminada" como plantilla más las que se van a crear de nuevo, usarán la plantilla predeterminada recién seleccionada.
Para usar su plantilla actual para esta página, debe cambiar la configuración correspondiente de Configuración global. En versiones anteriores, este cambio se puede hacer editando la configuración $defaulttemplate del archivo de configuración: copie esta configuración de config-defaults.php a config.php, que anula config-defaults.php y edite esta configuración en $defaulttemplate = 'elnombredesuplantilla'; .
Importar/Exportar plantillas: usuarios de Mac
Usuarios de Mac , tenga en cuenta que la utilidad de archivo predeterminada de Mac OSX puede tener problemas con las carpetas zip "generadas sobre la marcha".
Una solución alternativa es descomprimir desde la línea de comandos:
$ unzip plantilla.zip -d plantilla
Archivo: plantilla.zip
inflando: plantilla/startpage
inflando: ...
Otra solución es usar scripts en sus homólogos compilados por mac.
Reemplazar el icono de ayuda (Obsolete since 2.50)
Cuando se muestra el texto de ayuda de una pregunta, se usa una imagen help.gif de la carpeta de plantillas predeterminada.
Puede reemplazar esta imagen cargando un nuevo help.gif, help.png o help.jpg en su carpeta de plantillas personalizadas. Luego se usará automáticamente en lugar del icono de ayuda predeterminado.
Reemplazar un logotipo existente (New in 2.50 ) (Obsolete since 3.0)
Nota: en la plantilla predeterminada de 2.50, no hay un logotipo preinsertado. Lea más sobre cómo agregar su propio logotipo.
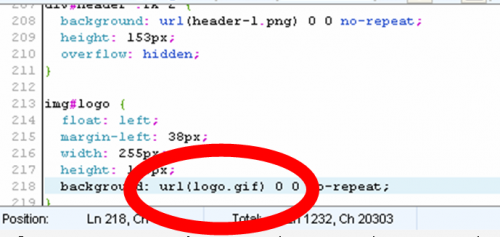
1. Para editar el logotipo, vaya al archivo template.css que puede encontrar aquí:

2. Haga clic en el botón de búsqueda para encontrar apariciones de estilos relacionados con logotipos y busque logo
3. Edite el archivo de estilo principal.
Verá algo similar a:

Si desea cambiar la imagen, simplemente reemplace logo.gif con otro enlace de imagen. Ejemplo: (logo.png o logo.jpg).
Si desea cambiar el tamaño de la imagen, ajuste el ancho y la altura (en píxeles) de esta manera:
width:100px; height:100px;
Agregar su propio logotipo (Obsolete since 3.0)
1. Busque y abra el archivo de plantilla startpage.pstpl.

2. Después de esto
<div id="topContainer" class="jumbotron">add this line to startpage.pstpl:
<div class="container"><img id='page_logo' src='{TEMPLATEURL}/files/logo.png' class="clearfix pull-right" /></div>
</source
3. Para subir su propio logotipo, vaya al editor de plantillas y cargue su logotipo.
<center>[[File:userprofile.png]]</center>
Para posicionar su logotipo, utilice una de las siguientes clases de CSS:
*'''Si desea que el logotipo se coloque en el lado izquierdo:'''
<source lang="html">clearfix pull-left
- Si desea que el logotipo se coloque en el lado derecho:
clearfix pull-right
- Si quiere centrar el logo
clearfix center-block
Utilice la misma plantilla con logotipos diferentes
Si desea usar la misma plantilla para todas las encuestas y solo quiere cambiar el logotipo de cada encuesta, puede usar el marcador de posición {SID} en el archivo .pstpl de la plantilla y, por lo tanto, hacer referencia a diferentes imágenes:
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
Mostrar favicon personalizado
Un favicon es el pequeño icono que ve en la barra de direcciones del navegador, la lista de marcadores o la pestaña. Puede mostrar su propio icono de la siguiente manera:
- Cree un favicon - en google encontrará muchos generadores de favicon gratuitos.
- Nombre su nuevo favicon como "favicon.ico" y colóquelo en su directorio /files de su plantillas.
- Agregue el siguiente código a su startpage.pstpl antes de la etiqueta </head> .
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">Apariencia diferente para las páginas de preguntas
Si desea que LimeSurvey cambie la apariencia de cada segunda página (es decir, de páginas de encuesta pares e impares), puede usar la clase .page-odd en su archivo CSS para cambiar la apariencia de las páginas impares.
Un ejemplo de la plantilla predeterminada de LimeSurvey 1.91+:
.page-odd table.question-group {
background-color: #D2F2D3;
}
Si no quiere diferenciar páginas pares e impares, busque todas las instancias de .page-odd en template.css y elimine esos estilos.
Crear un borde separador vertical para la matriz de doble escala
Para crear un borde separador vertical para una matriz de doble escala, puede agregar las siguientes líneas a su archivo template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator se usa para dirigir el separador para el encabezado "td". El dual_scale_separator se usa para direccionar la columna de separación en la matriz de doble escala.
Ocultar el mensaje de contacto de la encuesta que se muestra en la página de inicio/lista de encuestas (Obsolete since 3.0)
Para ocultar el mensaje "Póngase en contacto con ..." en la página de inicio (con la lista de encuestas), puede agregar lo siguiente a la función $(document).ready en template.js de su diseño de plantilla utilizado:
$('#surveycontact').hide(); // Oculta el mensaje de contacto de la encuesta
Eliminar el mensaje de contacto de la encuesta que se muestra en los mensajes de error (Obsolete since 3.0)
Si desea eliminar el mensaje de contacto de la encuesta de los mensajes de error, será más complicado. Puede agregar la función desde abajo. Llamar a la función $(document).ready en template.css de diseño de plantilla utilizada:
removeContactAdressFromMessage(); //Elimina el mensaje de contacto de la encuesta de los mensajes de error
y agregue la siguiente función a su archivo *template.js*
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Bitte kontaktieren');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
Probablemente no funcionará para una encuesta en idioma inglés y debe ampliarse cuando se utiliza para encuestas multilingües. Pero es una idea/consejo sobre cómo resolver esto.
Cómo lidiar con los atributos de preguntas multilingües (Obsolete since 2.50)
Si tiene una encuesta multilingüe y, por ejemplo, quiere usar una cadena diferente para el campo "otro", esto solo se puede hacer para el idioma base (hasta que esta característica se haya agregado en LimeSurvey 2.0). Para evitar esto, pegue en el campo para cambiar la etiqueta de "otro":
<span class="en">New label</span><span class="es">Nueva etiqueta</span>
Agregue al template.css de su plantilla (en /limesurvey/upload/templates/<nombredesuplantila>/template.css ):
html:lang(en) .es{display:none}
html:lang(es) .en{display:none}
Adding your own logo to the survey list (New in 3.0 )
- First please open the theme editor for the theme you like to use.

- We recommend to use fruity, it is our best theme currently.
- Then extend the theme and give it a name you will recognize.

- In the following view you may upload the logo you want to use.

- Select the editor screen `Survey List´ in the Screen dropdown in the top right corner.

- Then select `layout_survey_list.twig´ in the left side menu.

- In the editor scroll to line 126 and change the marked part to the filename of the image you uploaded to the theme before.

- Save your file.

- Change default theme to your extended theme.

Custom Question Views (New in 3.0 )
As of version 2.5, you can create template-specific custom views for questions and some of their incorporated elements. This is useful if you want to modify the HTML layout of a particular question type for one or more surveys.
- In application/config/config.php, find 'config'=>array and add this line to the array : 'allow_templates_to_overwrite_views'=>1
- In /{your_template}/config.xml, set "overwrite_question_views" to true
- Copy application/views/survey/* to template/{your_view_directory}/survey/
- Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/
Insert Custom CSS or JavaScript files for template (New in 2.50 )
As of version 2.50, you can use the config.xml file to automatically load plugin files.
- Upload your files to the template /css or /scripts folder
- In /{your_template}/config.xml, add the file paths to the <css> or <js> blocks, something like this:
<css> <filename>css/jquery-ui-custom.css</filename> <filename>css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>