Theme editor
From LimeSurvey Manual
Introduction
LimeSurvey has a basic template and style system providing a theme-like capability found in many browser-based applications. They are simply termed Templates here. The Templates allow control over the look and feel of pages during a survey. A survey administrator can select the template to use for each survey to thus personalize that survey's look and feel. Changes to a Template can be as simple as adding a unique logo on the welcome page, changing background colors, or maybe new text colors for specific types of questions.
LimeSurvey comes with a set of templates right out of the box. These initial templates are defined by directories within the LimeSurvey installation "templates" directory. Each template has it's own directory. Within the main directory of a template are numerous files: templates (.pstpl), cascading style sheets (.css), images (.jpg or .png) and maybe others.
Like in other theme-based systems, fragments of HTML code are stored in the .pstpl template files. These fragments are read in and used to construct the page to display to the end user during the operation of a survey. Often keywords surrounded by curly braces are included in the files that are then replaced with the relevant text. The following gives an example of a template file content and its result when used in a survey page:
<div style='text-align: center;'><span style='color:red'>My New Survey</span></div>
<div style='text-align: center;'><span style='color:red'>This is a survey written by me to find out what sort of chocolate people like.</span></div>One gets a result that looks like:
Templates, being HTML code, tend to define the positioning and type of text to be displayed and similar structural features of the page. They often reference or include other files. Most reference a common cascading style sheets (CSS) file that defines the font style, color, size, background and similar parameters common to all pages in the survey. Style sheets reference HTML class parameters that are associated with the various types of objects in the HTML code. This allows the style sheet to describe once how to display each of the many types of text or other objects that may appear in multiple places. There are unique classes for each question type in LimeSurvey and thus giving detailed control over the appearance of each. Image files, like logos or special progress-bar constructors, may be referenced as well in the Template file. Finally, special Keywords in curly braces are replaced with text defined in the Survey for each of its corresponding language translations (for example, the Survey Title or Question Text for each language defined).
If you create a new custom template, please consider contributing it back to the LimeSurvey community, and make it available to others. With your help, we can grow our repository of templates, surveys, and other ad-ons, to make LimeSurvey even better! See the shared Template Repository
Creating a new template
To be able to create a new template (or edit an existing template), you need Template Editing user permission in LimeSurvey as well as permission to manipulate the files in the underlying operating system hosting your LimeSurvey installation.
The preferred way to create a new template is through the Template Editor (see below) via the web Admin interface. Some people may like to work directly with template files so that they can use their favorite text editor instead of the web interface. In this case, still use the Template Editor to first create your new template. This will create a new base template with all the files you need in the LimeSurvey_web_root/upload/templates/your_new_template directory. From there you can use your text editor to manually adjust the template files.
Template files may seem complex to understand at first. You have to likely understand HTML code, possibly CSS.
A number of the 'public' elements of LimeSurvey can be adjusted by a series of templates. The next section provides a very brief explanation of these templates.
The LimeSurvey Template Editor
To ease the understanding and quick update of a Template, LimeSurvey provides a Template Editor in the main administrative toolbar of the application. This Template Editor is only available to users given the privilege in the User Security settings and to superadministrators. A template effects all surveys and can render a survey inoperable if not constructed properly.
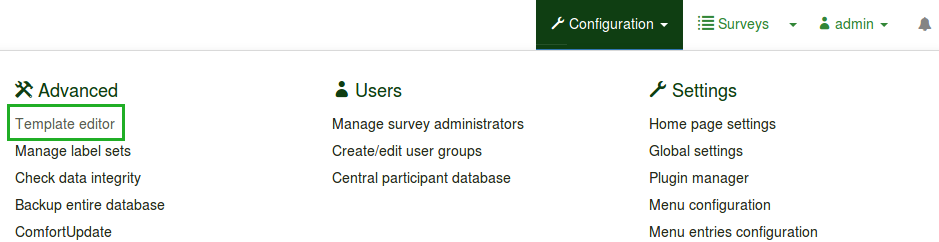
The LimeSurvey template editor allows you to edit the contents of your templates online. Start the Template Editor by clicking on Template editor in the Configuration menu.
The main screen is similar to the LimeSurvey Survey Administration screen. It allows you to select the template to edit/view. Once this has been selected you can then select from one of the different public survey pages. You are then presented with a list of the template files that make up that particular page.

The Template Menu
- Edit Icon: The "edit" icon indicates whether or not the template is editable. A blurred out icon indicates that the template is read only; a clickable icon indicates you may make modifications. To change the icon from blurred to clear, you have to modify the template's permissions.
- Import Template: Allows you to import a template.
- Export Template: Allows you to export the current template to a .zip-File.
- Copy Template: Allows you to make a new template by copying the current one.
- Rename this template: Allows you to change the name of the template. Generally used after copying an existing template or importing a template by manipulating the underlying directories.
The "Screen" drop-down list on the right allows you to choose which particular survey page insie that template you are currently looking at.
Import/export/copy a template
When you export a template, this will create a ZIP-file archive with all the files your template consists of (.pstpl files, images, css files, ...). You can simply import the exported zip-file at other LimeSurvey systems by using the import feature or you can manually copy the archive to another installation and extract it into the corresponding template directory there.
However it is preferred use the LimeSurvey template import/export/copy functions in the template editor.
Page Structure / Template Use
- The Welcome Page: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- The Questions Pages: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- The Final Page: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
Template Files
The following template files are used to produce your public survey and must exist in any new template folder you create:
- startpage.pstpl: Produces the start of each html page. It starts at the "<head>" tag, and should not contain the "<html>" tag. This 'very beginning' of a standard html page is written by the scripts. Please ensure that your startpage.pstpl files contains a <body> tag, even though many browsers do not require strict adherence to the W3 HTML standards, the LimeSurvey script needs to find a <body> tag, to run certain javascript elements. It is not expected that many 'keywords' will be used in the startpage.pstpl file, however you may wish to put the {SURVEYNAME} into the title. The startpage.pstpl file can contain code that ends in the corresponding endpage.pstpl file, so you can start a table in this file and close the table in the endpage.pstpl file. The startpage.pstpl and endpage.pstpl files wrap around every possible page used by LimeSurvey.
- survey.pstpl: This template is the second used on most pages, and provides a space to put the survey name and description. This template does not have a corresponding 'closing' template, and subsequently you should close all tags opened in this template file (ie: don't leave a table open here because there is nowhere else to close it)
- welcome.pstpl: This template is only used in the welcome screen (which is also on the main page for 'all in one' surveys). You can use this to print out the welcome text, and other information that should be provided in the introduction. Like the 'survey.pstpl' file, there is no corresponding 'closing' template, so all tags opened in this template file should be closed as well.
- startgroup.pstpl: This template can provide a 'summary' wrap around for questions within a group. It has a matching 'endgroup.pstpl' template that can be used to close any opened tags in this file, so you can open a table within this.
- groupdescription.pstpl: This template file is used to display a description of a group. It is separate to the startgroup.pstpl file because in a "question by question" survey it will be displayed on its own unique page in between groups, whereas in a "group by group" or "all in one" survey it provides a header to the subsequent questions. groupdescription.pstpl does not have a corresponding 'closing' template file, so all tags should be closed.
- question.pstpl: This file contains the question, answer and help text sections of your survey, and in the "group by group" and "all in one" surveys this template is cycled repeatedly with each question. There is no corresponding closing file for this and all tags should be closed.
- question_start.pstpl: This file contains the individual elements found at the start of a question. It is included within 'question.pstpl' via the {QUESTION} keyword. It is intended to allow template designers more control over the layout of a question. This template sits outside the normal templating system and was superseeded (as of LS1.87). All keywords from this template are now available directly in question.pstpl. NOTE: templates using question_start.pstpl will still work at least for a couple more versions of LS 1.x
- completed.pstpl: This page is displayed as the final page when the survey responses have been saved and the survey is over. It can be used to display a "forwarding link" as set in the survey setup.
- endgroup.pstpl: This file closes the group, and can be used to close off any tags opened in the startgroup.pstpl file
- navigator.pstpl: This file contains the buttons that navigate through the survey, "next", "prev", "last", "submit", "save so far" and the "clear all" link. It is used in all pages except the completed page.
- printanswers.pstpl: This file has the HTML wrapper for the print version of the survey.
- print_group.pstpl: This file is the same as startgroup.pstpl endgroup.pstpl but for the print version of the survey.
- print_question.pstpl: This file is the same as question.pstpl but for the print version of the survey.
- print_survey.pstpl: This file is the same as survey.pstpl but for the print version of the survey.
CSS and Javascript
Two files are allways used for template : template.css for css and template.js for javascript.
- {TEMPLATECSS}: Add lines for default css, template.css and template-rtl.css for rtl language.
- {TEMPLATEJS}: Add lines for default javascript files, template.js and all js files needed for LimeSurvey.
Using Bootstrap
LimeSurvey has Bootstrap 3 embedded, so you can style all your templates with the well documented Bootstrap classes. For more information please refer to the Bootstrap documentation.
Also included is the Awesome-Bootstrap-Checkbox plugin. With it you can use the typical Bootstrap color-classes (info,warning,danger,etc.) also with the suffix "-checkbox", or "-radio", though styling checkboxes and radios as you prefer.
Replacing default css or javascript
Some question use specific files for javascript or css. If you need to replace a function, you add to use cascading system. For javascript function, last function read is the function used.
Other Template Files
The privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl and confirmationemail.pstpl are no longer used by LimeSurvey and defaults are instead set in the applicable language files. The email messages can now be edited on a survey by survey basis.
Standard Pages
There are ten standard pages that a survey participant may see in the course of taking or accessing the LimeSurvey application. Each is constructed from a number of common Template files from the Template specified in the survey's settings. The table below indicates which template files are used in constructing each of these pages.
*NOTE: In versions 1.90 and up this replaces question.pstpl AND question_start.pstpl. If you are using an old custom template, you need to add the following line to the beginning of question.pstpl:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
And then add the corresponding closing tag to the end of question.pstpl:
</div>
*NOTE: In version 1.91 and earlier, LimeSurvey js files are not included by the template. In version 2, you have to use {TEMPLATEJS} in your one of your template file to add the link to the js file. You can add it in startpage.pstpl or in endpage.pstpl. You can remove the {TEMPLATEURL}/template.js line and you have to replace with {TEMPLATEJS} to update a personal template.
The File Control Section
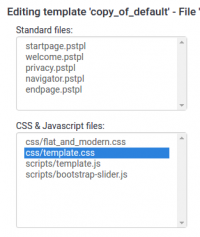
In the "file control" window on the left, you can click on one of the template files that is used to compile the page. The HTML code for that file will then appear in the "Now editing" window in the center. If the template is editable (determined by directory permissions) you can then make any changes and save them.
The "Other files" window shows a list of all other files in the template directory. You can use the right side to upload and select image files (your pics, logos,...) or other files needed to create your template. Note: Instead of a link directly to each picture in your template you can use the field string {TEMPLATEURL}. So instead of:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'You can use (New in 2.50 ):
img src='{TEMPLATEURL}files/mypicture.jpg'In LimeSurvey versions before 2.50 use:
img src='{TEMPLATEURL}mypicture.jpg'A "sample" of the template page you are editing will be visible at the bottom of the screen. There is no way to to delete a template from the template editor. This must be done by accessing the underlying directory and deleting the file there.
Location of template files
LimeSurvey stores each of the 'standard' templates in their own distinct sub-directory within the /templates directory that is kept in the public directory with the other LimeSurvey public files. Customized user templates are stored in the /upload/templates directory.
To create a new template, use the according icon in the template editor.
There should ALWAYS be a "default" directory in the templates directory. This template is used by default and as a fall-back if a template folder doesn't exist, or can't be found. The "default" directory comes with the package.
You can use any image files that you upload into the template management area with syntax like this:
{TEMPLATEURL}filename.xyz
Styling questions with CSS
Styling of questions in CSS has become much easier. Each question type now has a unique class. Mandatory question's also have an additional mandatory class. For example, for a non-mandatory question:
<div id="question5" class="gender">
...
</div>and if the question is mandatory
<div id="question5" class="gender mandatory">
...
</div>and if the question is mandatory but the user didn't answer it or if there is validation on a question
<div id="question5" class="gender mandatory input-error">
...
</div>and if the question has validation applied but the user hasn't answered correctly
<div id="question6" class="text-short input-error">
...
</div>Global classes for question part
These classes are used for each question type. Some question types use only one or two class, but others can use much more.
| Class name | Part | Question type | Examples | Note | |
|---|---|---|---|---|---|
| .question | All question block | All question type | <p class="question">, <ul class="question">, <table class="question"> | ||
| .subquestions-list | List of subquestion | Multi choice question, array question type | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list is used too | |
| .answers-list | List of answers | Single choice question, array question type, Multi input text question | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | The answer part: one answer | Single choice question, array question type, Multi input text question | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | The answer part for no answer | Single choice question, array question type | <li class="noanswer-item">, <td class="noanswer-item"> | No answer is an answer too, then have double class noanswer-item and answer-item | |
| .question-item | The question part: one question | Multi text question, array question type | <li class="question-item">, <tr class="question-item"> | Some answer are question too, then we have a lot of class="question-item answer-item" | |
| .checkbox-list | A list of checkbox | Multi choice question, array number (checkbox) question type | <ul class="checkbox-list">, <tr class="checkbox-list"> | Some question type have multi list class: like checkbox with comment : class="checkbox-list text-list" | |
| .checkbox-item | The answer part with a checkbox | Multi choice question, array number (checkbox) question type | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | A list of radio item | Single choice question, array question type | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-item | The answer part with a radio | Single choice question, array question type | <li class="radio-item">, | ||
| .text-list | A list of text input | Multi text question type, array of text | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | The answer part of a text input | Multi text question type, array of text | <li class="text-item">, | ||
| .numeric-list | A list of text input with numeric only answer | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .numeric-item | The answer part of a numeric input | Multi numeric question type, array of number | <li class="numeric-item">, <td class="numeric-item"> | ||
| .select-list | A list of select | Array numbers, Dual scale array (select) | <table class="select-list"> | ||
| .select-item | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="select-item">, <td class="select-item"> | ||
| .hide | Used for accessibility: hidden with css but read by screenreader | Short text question | <label class="hide"> | Can be used for other purpose | |
| .dontread | Used for accessibility: not be read by screenreader | Array question type | <th class="dontread"> | ||
| .checkbox | input[type=checkbox] | Question with checkbox | <input type="checkbox" class="checkbox"> | With modern browser: not needed but some old browser need this | |
| .radio | input[type=radio] | Question with radio | <input type="radio" class="radio"> | With modern browser: not needed but some old browser need this | |
| .text | input[type=text] | Question with input text, or textarea | <textarea class="text"> | ||
| .answertext | Array question type | Answer part of array question type | <th class="answertext"> | ||
| .col-answers | Array question type | Column of answers | <col class="col-answers"> | ||
| .odd .even | Array question type | Alternation for column | <col class="odd"> | ||
| .odd .even | Array question type | Alternation for column | <col class="odd"> | ||
| .array1 .array2 | Array question type | Alternation for line | <tr class="array1"> |
Some example of question part with classes
text-short question type:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Multiple short text
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Array question type
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>The full list of question classes
| Question Type | Question Class | Question ID |
| 5 point choice | .choice-5-pt-radio | 5 |
| Array (10 point choice) | .array-10-pt | B |
| Array (5 point choice) | .array-5-pt | A |
| Array (Flexible Labels) dual scale | .array-flexible-duel-scale | 1 |
| Array (Increase, Same, Decrease) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Array (Multi Flexible) (Text) | .array-multi-flexi-text | ; |
| Array (Yes/No/Uncertain) | .array-yes-uncertain-no | C |
| Array (flexible labels) | .array-flexible-row | F |
| Array (flexible labels) by column | .array-flexible-column | H |
| Boilerplate question | .boilerplate | X |
| Date | .date | D |
| Gender | .gender | G |
| Huge free text | .text-huge | U |
| Language switch | .language | I |
| List (dropdown) | .list-dropdown | ! |
| List (radio) | .list-radio | L |
| List with comment | .list-with-comment | O |
| Long free text | .text-long | T |
| Multiple numerical input | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Multiple options with comments | .multiple-opt-comments | P |
| Multiple short text | .multiple-short-txt | Q |
| Numerical input | .numeric | N |
| Ranking | .ranking | R |
| Short free text | .text-short | S |
| Yes/No | .yes-no | Y |
The full list of validation classes
These apply to the help and/or validation tip messages so that each type can be individually styled.
The .hide-tip option and .input-error options, by default, interact so that you can have validation tips start hidden, but appear when there validation errors, and disappear again when those errors are rectified.
All of these are designed to eliminate the need for pop-up alert messages. Instead, tips can appear/disappear as needed, and are color-coded to indicate whether the answers pass the validation criteria.
Furthermore, when you first visit a page that has unmet validation criteria, you can color-code the tips in a pleasing color to show which validation criteria have not been med; then re-display the page using a harsher color if the person submits the page with lingering validation errors.
| Purpose | CSS Class | Description |
| Mandatory | .mandatory | the question is mandatory |
| User input error | .input-error | the question had at least one validation error |
| Hide Tip | .hide-tip | added if you use the hide_tip option |
| Num answers | .em_num_answers | for for min_answers and max_answers |
| Value range | .em_value_range | for min/max_num_value_n and multiflexible_min/max |
| Sum range | .em_sum_range | for min/max/equals_num_value |
| Regex validation | .em_regex_validation | for regular-expression validation of the question |
| Question-level validation function | .em_q_fn_validation | for the em_validation_q option |
| Subquestion-level validation function | .em_sq_fn_validation | for the em_validation_sq option |
| Other comment mandatory | .em_other_comment_mandatory | for other_comment_mandatory option - shows when "other" is selected but associated comment is missing. |
Importing styles into your custom template
The custom question styles are near the bottom of each template's CSS file and start with:
/* --------------------------- START: Question styles ------------------------------ */
If you're styling your own custom template, you should be able to copy everything after the above from templates/default/template.css (for tables based layouts) or /templates/limespired/template.css (for CSS based layouts) into your own style sheet without any impact on your other styles.
Internet Explorer conditional style sheets
Because of the marked discrepancies in rendering between IE6, IE7 and most other browsers, there are special IE conditional style sheets included for each template.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->You should include the above code within your startpage.pstpl and copies of both the IE style sheets from either /templates/default/ or /templates/limespired for Tables base layout and CSS based layout respectively.
Alternative solution for Internet explorer
You can put conditional class for body in startpage.pstpl, and use this class in your template.css. This method is used in citronade template. Adding a js / no-js class to have javascript / no javascript system.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>And in template.css use
.ie6{/*specific for internet explorer 6*/}
.ielt8{/*specific for internet explorer 6 and 7*/}
.ie{/*specific for all internet explorer */}
Right-to-Left (RTL) Languages and justify
The text editor within LimeSurvey is able to format RTL Text. However, the editor itself shows the RTL language in a left to right format when justified. This is just an editor display issue. The RTL and justified question or text will display correctly from right to left, even when justified, in your survey or on preview.
Keywords
Keywords within a template file get replaced by the current survey information. They are surrounded by curly brackets, for example: {SURVEYNAME}
The following strings will be replaced by LimeSurvey when parsing the template file and presenting it to survey users. These field strings will work on almost every template except for the 'Completed Page'. (Most of these strings can be found in the common.php file. If it's not there, look in the index.php file.)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded but the {QUESTION_...} keywords as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SURVEYRESOURCESURL} | All Files | The URL to the current uploaded files for this survey location (useful for referencing image files in your question, group, ....) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {SAVEDID} | All Files | Displays 'Response ID' of user |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Input/Buttons
Each "input" type in a survey has been given its own class name, so that you can add CSS to your "startpage.pstpl" file, and have some control over the appearance of form buttons and inputs. These class names are as follows:
- submit (Submit Buttons)
- text (Text Inputs - for short free text, date and numerical type)
- answertext (Text of answers)
- radio (Radio Buttons)
- checkbox (Check Boxes)
- select (Select / List Boxes)
- textarea (Large text inputs - for long free text)
- clearall (The "Exit and Clear Survey" link)
- rank (The rank style question. Doesn't set the colour of the select box or the text boxes (these are set by relevant section above) but does allow changing of background colour, text colour and size etc for the rest of the ranking question)
- graph (The "percentage completed" graph table)
- innergraph (The table inside the graph table - this contains the 0% and 100% text. Use this for changing the size of this text)
- question (General settings for any question that is displayed within a table. Generally you should use this to make sure that their font size and colour is the same as you have used elsewhere as a default)
- mandatory (Mandatory questions)
- input-error (User input error - for if a user has made a mistake with a mandatory question or question with validation)
- array1 and array2 (These two styles are cycled when presenting the range of answers for an array type question. This allows you to set an alternating background colour for these question types. Array1 is also used for the column headings in these question types)
- errormandatory (Sets the colour and style of the "This question is mandatory" error message)
- warningjs (Sets the colour and style of the warning message displayed if the participant's browser has javascript disabled)
There are also some elements that can be accessed using the ID of the element (#ID in CSS):
- surveycontact (The contact message shown on the start page)
- tokenmessage (used for messages inside the survey, e.g. the session expired error message)
An example of using these classes with style sheets can be found in the "bubblegum" template that comes with the LimeSurvey application.
Because you can edit all the HTML aspects, there's no reason to surround your templates with a
Styling the progress bar
Before version 1.87:
The chart.jpg file is a simple one pixel image file which is used to create the progress bar image in the 'PERCENTCOMPLETE' table. If the file does not exist, LimeSurvey will use the default 'maroon' coloured image in the public directory. If you want to create a bar to match your own colour scheme, then you should save the color in this file. Remember it should be a JPEG file, 1 pixel x 1 pixel, in the colour desired.
Version 1.87 and newer:
The progress bar appearance can be modified with CSS.
To change the background colour of the bar, add something like the following to the end of your template.css file.
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
To change the border colour of the bar, add something like the following to the end of your template.css file.
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Advanced Features Available to Developers
Starting with version 0.99, LimeSurvey has integrated some user-made patches that allow for some special changes. These very advanced features generally require changes to the underlying code base of LimeSurvey and should be done carefully so as not to introduce security holes.
Basic CMS Integration support
To be able to integrate LimeSurvey into another CMS, use the following options in config.php:
// Set $embedded to true and specify the header and footer functions if the survey is to be displayed embedded in a CMS
$embedded = false; $embedded_inc = ""; // path to the header to include if any $embedded_headerfunc = ""; // e.g. COM_siteHeader for geeklog $embedded_footerfunc = ""; // e.g. COM_siteFooter for geeklog
Set $embedded = true; to enable CMS-embedding. By using the $embedded_inc variable one can include their own .php files. By setting $embedded_headerfunc or $embedded_footerfunc, one can call functions from within included files that output the relevant headers or footers instead of LimeSurveys default ones.
Support for your own Javascript functions
Some users may need to run Javascript on the survey pages, but calling checkconditions() in the BODY element made it impossible to do so. This call has been replaced with a small JavaScript function in the HEAD that sniffs for the existence of checkconditions() and template_onload() before calling each. This way a template author can create their own template_onload() function in the HEAD that replaces the default one.
Version 1.87 and newer:
- Disable XSS filter - in Global settings -> Security, set "Filter HTML for XSS" to No.
- Enter your script in the source of a question or group description.
- There are more details in the workaround section.
Videos on Templates
This video will demonstrate the basic and advanced template functions that are available to all LimeSurvey users. This includes changing the appearance of certain forms and inserting custom graphics. Additionally, it will thoroughly walk you through on how to edit and preview specific page templates, importing/exporting templates, modify appearance of questions in the CSS, customizing survey description page, and completed page.
LimeSurvey training video - template customization
Tips & Tricks
Some language specific element
If you want to have some language specific sentence in a survey, for example a help at end of each page, you can add in a .pstl file a sentence and hidding it for other language. And hidding it in the template.css, we can use the pseudo selector :lang, but for best compatibility, we use some class.
Example for a help sentence at bottom of the page, in french and english, put this on endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
and in template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
You can use it to for other sentence in your question before 1.92 ( in 1.92, there are better solutions).
Change the layout of the survey page
When editing a template this template can be assigned to a single survey while the survey list page, which is shown at www.yourdomain.org/limesurveyinstallfolder, lists all your surveys.
To use your current template for this page you have change the according setting at the Global Settings screen; at older versions this change can be done by editing the $defaulttemplate setting at the config file: Copy this setting from config-defaults.php to config.php which overrides config-defaults.php and edit this setting to $defaulttemplate = 'yourtemplatename';
Import/Export of templates: Mac users
Mac users, please note: Mac OSX default archive utility may have problems with zip folders "generated on the fly".
a work around is to unix'es unzip from the command line:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
or scripts in their mac-compiled counterparts:
http://homepage.mac.com/roger_jolly/software/
Changing your templates traffic light from red to green
If you haven't already, set the admin directory to read/write/execute (777). The files within it, however, may be set to read/execute only (chmod 755).
GO to file directory ie file manager, find templates directory.
1 change permission on eg"vallendar" (or any template of your choice) directory to read 777
2 voila! the red traffic light on "vallendar" is now green.
3 NOTE: to restrict access for safety, when finished editing template files, change all templates files back to what they were eg 644
Replacing the help icon
When a question help text is shown then an help.gif image is used from the default template folder.
You can replace this image by uploading a new help.gif, help.png or help.jpg in your custom template folder. It then will be automatically used instead of the default help icon.
Replacing an existing logo
Note: In the default-Template of 2.50 there is no preembedded logo, please go to Adding your own logo
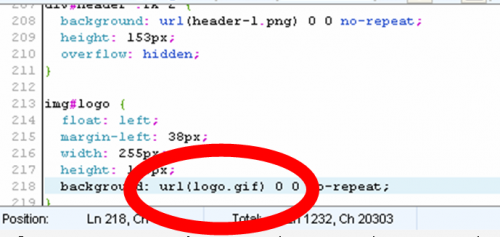
1. To edit the logo go to the „template.css” file which you can find it here:
2. Click the search button to find occurrences of logo related styles.
3. Search for #logo
4. Edit the main style file
You will see something similar to:
If you want to change the image just replace logo.gif with another image link. Example: (logo.png or logo.jpg).
If you want change the image size adjust width and height (in pixels) like this:
width:100px; height:100px;
Adding your own logo
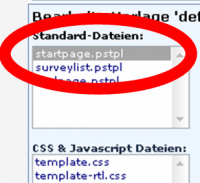
1. Find and open the „startpage.pstpl” template file.
<div id="topContainer" class="jumbotron"><div class="container"><img id='page_logo' src='{TEMPLATEURL}/files/logo.png' class="clearfix pull-right" /></div>3. To add logo go to „template.css”, you can find it here (see in screen):
To position your logo please use one of the following css classes:
If you want the logo to be placed at left side:
clearfix pull-left
If you want the logo to be placed at right side:
#page_logo{
float:right;
}
If you want to center the logo
#page_logo{
display: block;
margin-left: auto;
margin-right: auto;
}
Use the same template with different logos
If you want to use the same template for all surveys and just want to change the logo for each survey, you can use the {SID} placeholder in the template .pstpl file and thereby refer to different images:
<img src="{TEMPLATEURL}logoImage-{SID}.png">
Remove the default help to all question (hide_tip)
There are 3 solutions to remove the default help:
- like a hide_tip attribute but for all question and survey.
- you can remove the {QUESTIONHELP} and is container from the file question.pstl, but it can be a bad idea for screenreader.
- for the default template and some other, add this at the end of tempate.css
span.questionhelp{display:none;}
Display custom favicon
A favicon is the little icon you see in the browser's address bar, list of bookmarks or tab. You can display your own icon as follows:
- Create a favicon - google will find you lots of free favicon generators
- Name your new favicon "favicon.ico" and place it in your template directory
- Add the following code to your startpage.pstpl before the </head> tag
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">Different appearance for survey-/question-pages
(Version 1.91 and newer)
If you want LimeSurvey to change the appearance of every second page (i.e. of even and odd survey pages) you can use .page-odd class in your css file to change the appearance of odd pages.
example from default template of LimeSurvey 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
To not differentiate even and odd pages at the (default) template find all instances of .page-odd in template.css and remove those styles.
Create a vertical separator border for dual scale array
To create a vertical separator border for a dual scale array you can add the following lines to your template.css-file.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator is used to adress the separator for the header "td" and "dual_scale_separator" is used to adress the separator column in the dual scale array.
Hide the survey contact message shown on the start page/survey list
To hide the "Please contact ..." message on the start page (with the survey list) you can add the following to the $(document).ready function in the template.js of your used design template:
$('#surveycontact').hide(); //Hides the survey contact message
Remove the survey contact message shown on error messages
If you want to remove the survey contact message from error messages it'll be trickier. You can add the following function call to the $(document).ready function in the template.css of your used design template:
removeContactAdressFromMessage(); //Removes the survey contact message from error messages
and add the following function to your *template.js* file
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Bitte kontaktieren');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
It will probably not work for a survey in English language and has to be extended when used for multilingual surveys. But it's an idea/tip how to solve this.
How to deal with multilingual question attributes (before version 2.0 at which those were added)
If you have a multilingual survey and e. g. want to use a different string for the "other" field, this could only be done for the base language (until this feature was added at LimeSurvey 2.0). To work around this, paste in the field to change the label for "other"
<span class="en">New label</span><span class="fr">Nouveau label</span>
At the template.css of your template (at /limesurvey/upload/templates/<yourtemplatename>/template.css) add:
html:lang(en) .fr{display:none}
html:lang(fr) .en{display:none}
Custom Question Views (version 2.5)
As of version 2.5, you can create template-specific custom views for questions and some of their incorporated elements. This is useful if you want to modify the HTML layout of a particular question type for one or more surveys.
- In application/config/config.php, find 'config'=>array and add this line to the array : 'allow_templates_to_overwrite_views'=>1
- In /{your_template}/config.xml, set "overwrite_question_views" to true
- Copy application/views/survey/* to template/{your_view_directory}/survey/
- Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/