Question themes
From LimeSurvey Manual
Introduction
Question Themes can be used to customize existing question types and change their visual appearance. Question Themes can only be built on core Question Types.
File:QuestionThemes0Introduction.png
File:QuestionThemes0Introduction.png
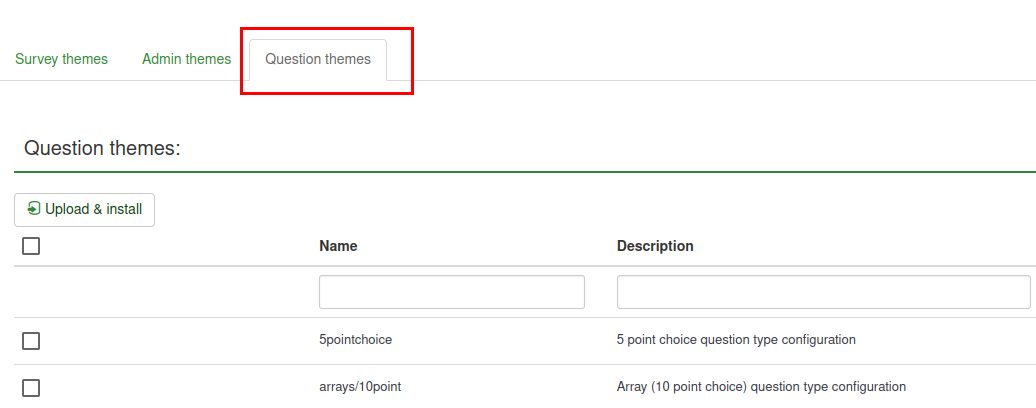
Access
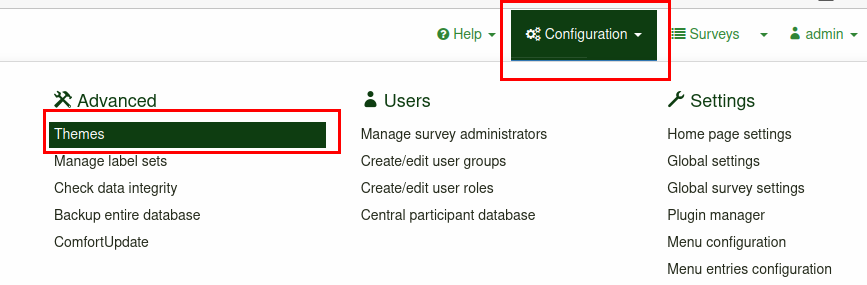
To access the Question Themes, go to Configuration > Themes > Question Themes.
Here you can visualize both question types, core question themes, and user question themes.
Visibility
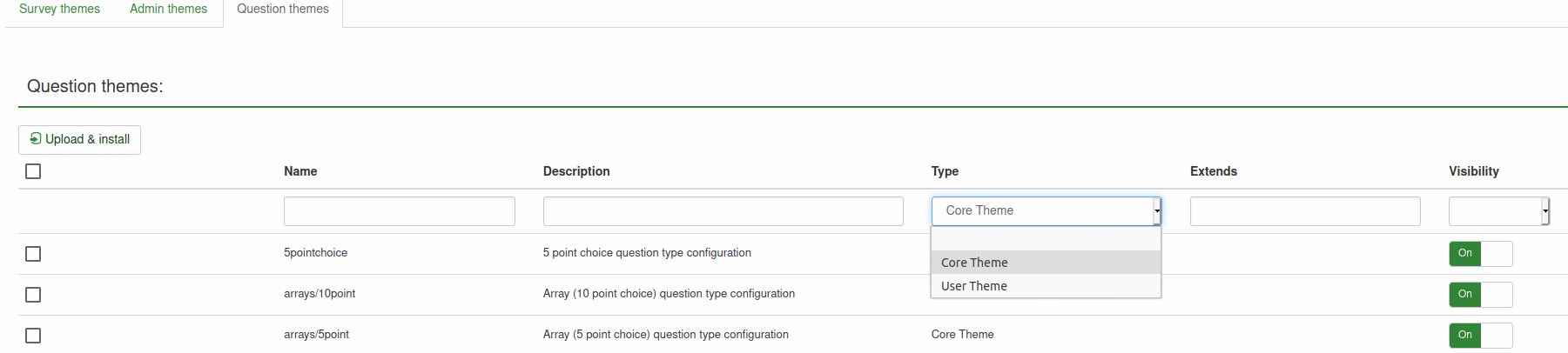
Question Themes are by default visible, but can be switched off. Once turned off, they will no longer be displayed inside the question type selector.
When the Option "show as question type" is enabled, all Question Themes will also be displayed inside the Question Type Selector.
File:QuestionThemes3Visibility.png
File:QuestionThemes4Visibility.png
Uninstall and Available Question Themes
All themes that are available for installation will be displayed in this section.
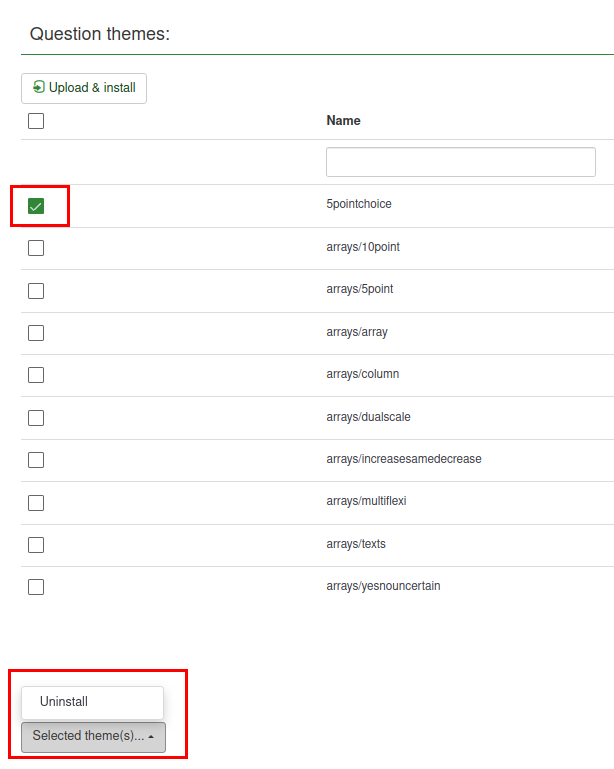
If you want to uninstall a question, you can do so by selecting the Question Theme and choosing "uninstall" inside the dropdown menu under the table. They will now appear inside the available Question Themes table.
If a theme is uninstalled, it will no longer be available anymore inside the question type selector.
Steps to uninstall a question theme:
1. Configuration > Themes > Question Themes
2. Tick the box for the question theme that you would like to uninstall.
3. Click on "Selected Themes" at the bottom of the page and select "uninstall" from the dropdown options.
Broken Question Themes
If there are errors while loading the available question themes, they will be displayed in this category with an error message.
Importing Question Theme
It is possible to import Question Themes using the import button. During the import, the theme will be automatically installed and available for use.
When a theme is imported from LS3 or above, it will be automatically converted into the current standard.
The imported Theme must be in the ZIP format.
Before compressing the folder to zip, it must have the following structure:
File:QuestionThemes6ImportStructure.png
NAME/survey/questions/answer/QUESTIONTYPENAME/config.xml
List of question types/IDs and default CSS classes
| Question Type | Question Class | Question ID |
| 5 point choice | .choice-5-pt-radio | 5 |
| Array (10 point choice) | .array-10-pt | B |
| Array (5 point choice) | .array-5-pt | A |
| Array (Flexible Labels) dual scale | .array-flexible-duel-scale | 1 |
| Array (Increase, Same, Decrease) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Array (Multi Flexible) (Text) | .array-multi-flexi-text | ; |
| Array (Yes/No/Uncertain) | .array-yes-uncertain-no | C |
| Array (flexible labels) | .array-flexible-row | F |
| Array (flexible labels) by column | .array-flexible-column | H |
| Boilerplate question | .boilerplate | X |
| Date | .date | D |
| Gender | .gender | G |
| Huge free text | .text-huge | U |
| Language switch | .language | I |
| List (dropdown) | .list-dropdown | ! |
| List (radio) | .list-radio | L |
| List with comment | .list-with-comment | O |
| Long free text | .text-long | T |
| Multiple numerical input | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Multiple options with comments | .multiple-opt-comments | P |
| Multiple short text | .multiple-short-txt | Q |
| Numerical input | .numeric | N |
| Ranking | .ranking | R |
| Short free text | .text-short | S |
| Yes/No | .yes-no | Y |
Configuration
The configuration of a question theme can be found inside config.xml.
An example can be found in the docs folder.
Metadata
The Metadata describes the question theme. These settings will also be saved in the database.
File:QuestionThemes7MetaData.png
| Tag | Type | Mandatory | Description |
|---|---|---|---|
| name | string | x | The name of the extension |
| type | string | x | Type of the extension; can be "plugin", "theme", etc; see below |
| title | string | x | The title that is displayed in the frontend |
| creationDate | date (YYYY-MM-DD) | Date the extension was created | |
| lastUpdate | date (YYYY-MM-DD) | Date of the latest update | |
| author | string | x | Plugin author |
| authorUrl | url | x | URL to author web page, necessary so that customers can contact author for support |
| copyright | string | x | Copyright Information |
| license | string | x | Extension licence |
| version | string as semantic version | x | Extension version number |
| apiVersion | string | x | Api version number |
| description | string | x | Information that will be shown as help text |
| questionType | string | x | The Question Type the Theme is associated with |
| group | string | x | The Group inside the selector it should be assigned to |
| subquestions | string | x | If or how many Subquestionscales should be displayed |
| answerscales | string | x | If or how many Answerscales should be displayed |
| hasdefaultvalues | string | x | If the Theme has default values |
| assessable | string | x | If the Theme can be used for Assessments (Quiz) |
| class | string | x | The HTML class name for the Theme |
Files
List of the of files loaded via asset manager.
General Attributes
General attributes are attributes that are displayed on the right side of the question editor.
These attributes are predefined and are the same for all Question Themes. Currently, no new ones can be added. If you want to show or hide certain options for a Question Theme, you can remove or add the attribute.
File:QuestionThemes9GeneralAttributes.png
Attributes
Attributes are options you want to give to a Question Theme and can be customized. They are visible at the bottom of the question editor.
File:QuestionThemes10Attributes.png
| Tag | |
|---|---|
| name | The internal name |
| category | The category tab in which the attribute should be displayed. This can also be a new one. |
| sortorder | At which position inside the tab it should be display from top left (smallest) to bottom right (highest) |
| inputtype | What type the input should be rendered as |
| default | The default value for the input field |
| help | The help text |
| caption | The frontend Title for the Theme |
| i18n | |
| readonly | |
| readonly_when_active | |
| expression |
Engine
Configuration for special load options
File:QuestionThemes11Engine.png
| Tag | Type | Mandatory | Description |
|---|---|---|---|
| load_core_css | boolean | If core css should be loaded | |
| load_core_js | boolean | If core js should be loaded | |
| show_as_template | boolean | If the Theme should be loaded | |
| show_as_question_type | boolean | If the Theme should be listed inside the question type selector |
Compatibility
Converting LS3 to LS4
When updating to LS4, the custom Question Themes will be updated to the LS4 standard. If the theme has missing attributes that cannot be automatically inserted, they will not be installed and instead be available for installation. If errors occur, they can be found under the broken question themes table.
If you want to import a Question Theme from LS3 into LS4 after upgrade, you can simply use the import function which automatically converts the LS3 theme to the LS4 standard.
The question themes created for LS4 are not backwards compatible (cannot be used in LS3!).
LS4 changes
The "custom_attributes" tag is no long needed. Attributes will always be defined inside the attributes tag instead. There is no need for different naming since they will be merged together when reading the Question Type.
Also, there have been additions to the metadata section of the xml. Additions are marked in red.