Thema-systeem in versie 3.x
From LimeSurvey Manual
Inleiding
Op deze pagina leggen we uit hoe je:
- gebruik maakt van het nieuwe thema-systeem van LimeSurvey 3.0
- gebruik maakt van overerving (inheritance) bij je eigen thema's
- een afbeelding toevoegt
- thema-opties beheert voor je enquêtes en enquête-groepen
In LimeSurvey 3 is er een geheel nieuw thema-systeem, gebaseerd op Twig 1.29, Bootstrap, waarin overerving van thema's en bijbehorende opties mogelijk zijn. Het oude systeem met keywords is vervangen, 100% van de front-end HTML kan nu aangepast worden. Vroeger was er een keyword {ASSESSMENTS} dat vervangen werd door een stukje HTML op het moment van uitvoering. Een ontwikkelaar kon dit alleen aanpassen met JavaScript. Nu is er een bestand assessments.twig met de logica (geschreven in Twig) om de HTML aan te maken. Op deze pagina beschrijven we hoe je dit systeem kunt gebruiken.
Aanpassen met gebruik van het beheerinterface
Thema-lijst
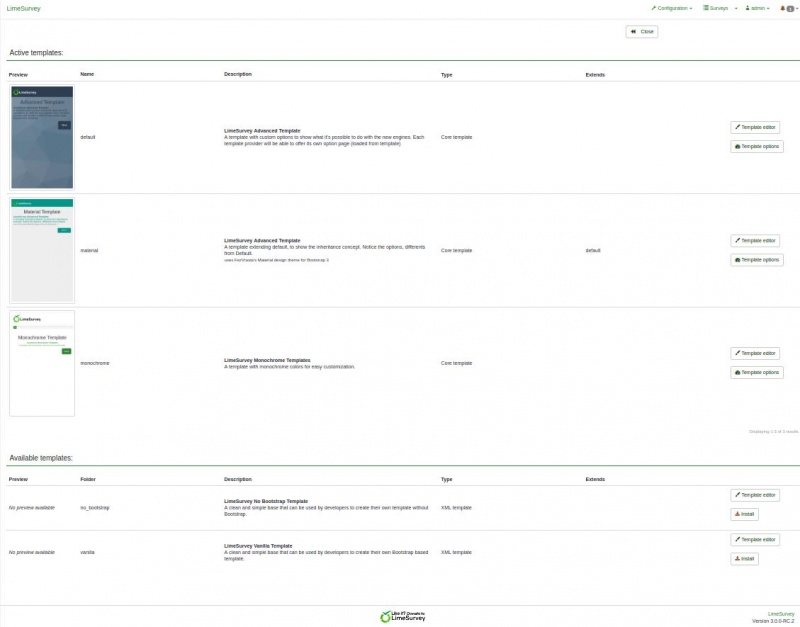
Op het administratiescherm is er een box om de lijst met thema's te benaderen:

De lijst heeft 5 kolommen:
- een voorvertoning van het thema: dit is alleen het plaatje “preview.png” in de rootmap van het thema
- de titel van het thema zoals aangegeven in het manifest (config.xml in de rootmap van het thema)
- een beschrijving: een tekst in het manifest
- type thema: Core (aangeleverd bij LimeSurvey), User (toegevoegd in map upload), XML (niet geladen in de database)
- Extends: indien het een uitbreiding is van een ander thema, de naam van dat thema
- Enkele knoppen voor acties
- Installatie: Het laad het manifest van een thema om het toe te voegen aan de database zodat het beschikbaar voor selectie bij een enquête
- Verwijderen: de registratie van het thema in de database wordt verwijderd
- Sjablooneditor: link naar de thema-editor
- Sjabloon-opties: link naar de globale configuratie van de bijbehorende opties
Thema-editor
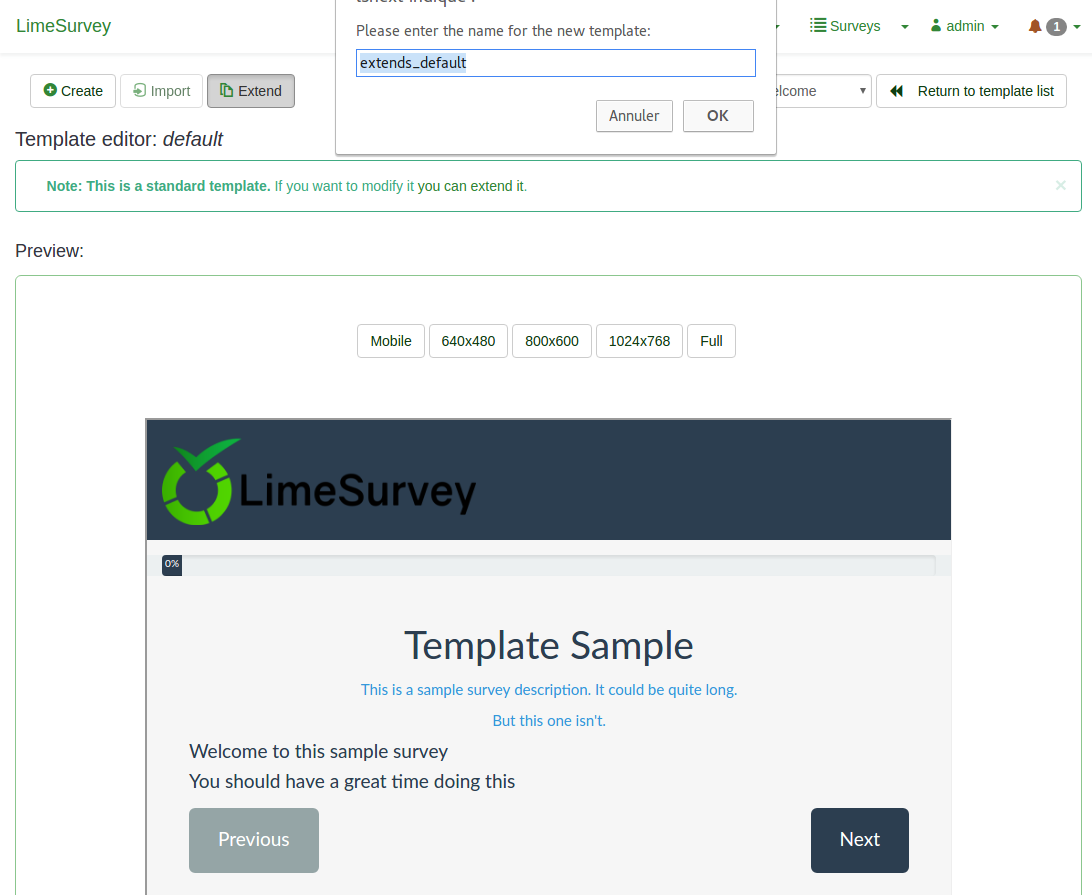
De editor is zo veel als mogelijk gelijk gebleven. Als je een standaardthema opent, dan kun je het wijzigen. Er is nu echter geen knop kopieer maar een knop uitbreiden (extend).

Overerving (inheritance)
In versie 3, kan een thema overerven van een ander thema, het is een uitbreiding van een ander thema. Dit betekent dat de thema-map bijna leeg is, het bevat alleen de bestanden (views, stylesheets, scripts, resources enz.) die anders zijn dan het origineel. Hierdoor kun je snel veel thema's maken voor je verschillende gebruikers zonder veel werk te krijgen aan het onderhoud van veel thema's. Je kunt een eigen thema maken en daar dan per bedrijf een variant van maken (met een ander logo, style, misschien een link naar een website in de footer enz.). Als je dan de CSS of de globale lay-out van je eigen basisthema wijzigt, dan worden alle wijzigingen geërft door de bedrijfsthema's. Je kunt onbeperkt overerven, een onderdeel van een bedrijf kan een eigen thema hebben en dan kan het bedrijfsthema weer de basis voor het onderdeel zijn.
Toevoegingen in de gebruikersinterface
Om het Monochrome sjabloon van LimeSurvey uit te breiden, ga naar de Sjablonenlijst, klik op de knop “Sjablooneditor” van dit sjabloon. Klik daarna op “uitbreiden” en pas de naam “extends_monochrome” aan.
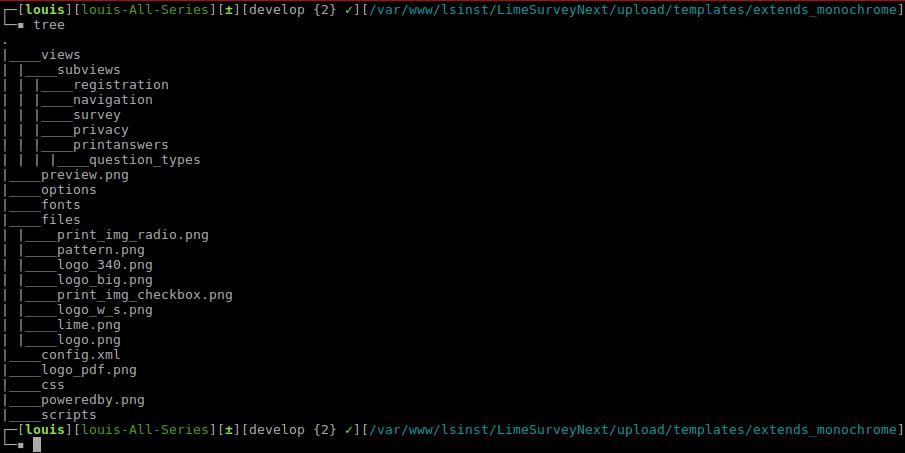
Als je nu naar de uploadmap gaat (eventueel met je file/ftp client), zie je dat er een map upload/templates/extends_monochrome is aangemaakt. Het bevat een XML-bestand en mappen, maar de meeste zijn leeg. Er zijn geen views, CSS of JavaScript. Maar je kunt het nieuwe sjabloon al wel selecteren bij een enquête, het is nu nog 100% gelijk aan het sjabloon monochrome.

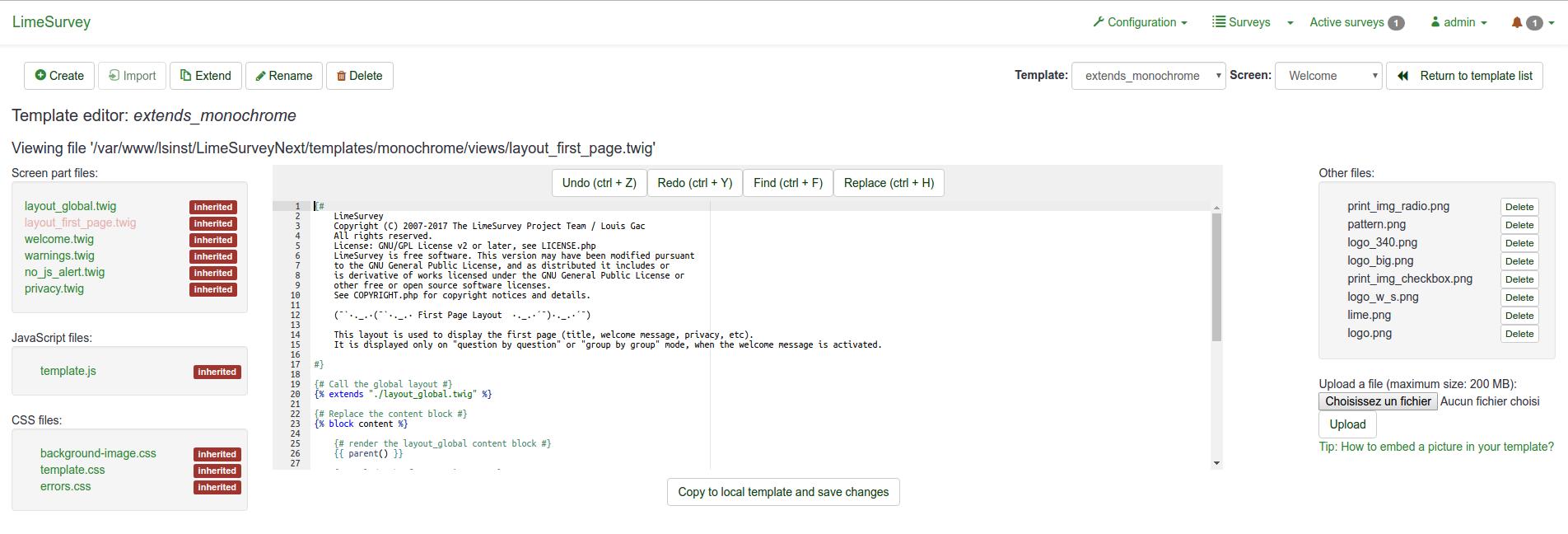
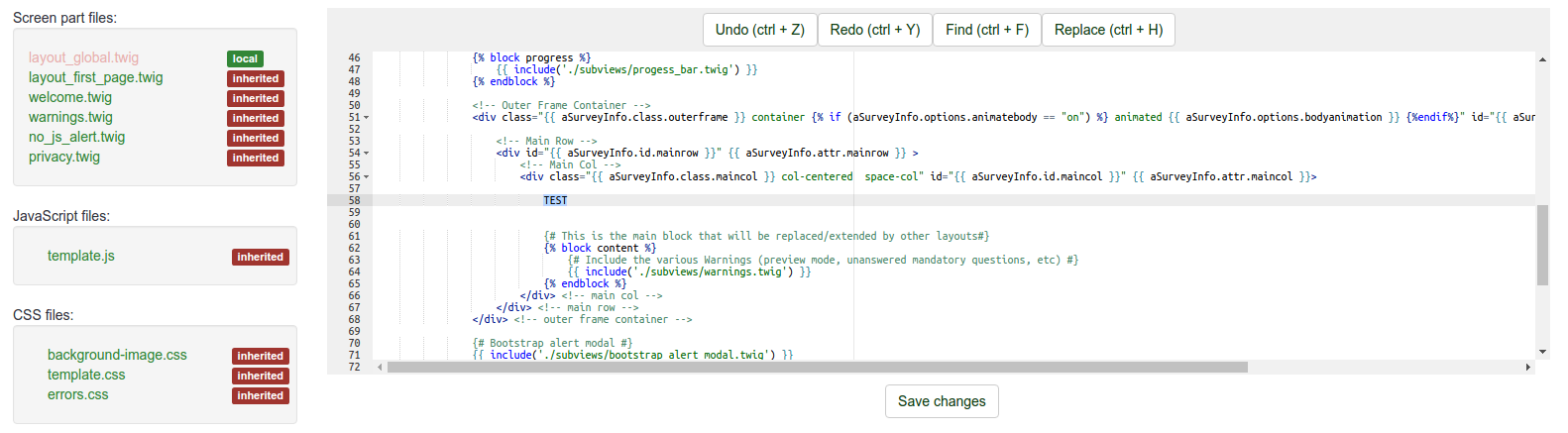
De sjablooneditor voor het sjabloon extends_monochrome ziet er uit als:

De belangrijkste verschillen met de oude versie zijn:
- Het keyword inherited op de bestandslijst. Het geeft geen bestand in de sjabloonmap aan, maar dat het bestand van het originele sjabloon wordt gebruikt.

- De editor zelf ( ACE editor ) toont de inhoud van het geselecteerde bestand. Een bestand bevat naast HTML, CSS en JavaScript ook Twig-statements. Deze Twig-statements maken het mogelijk om logica vanuit de oude core naar de views te verplaatsen, die logica kan nu worden aangepast.

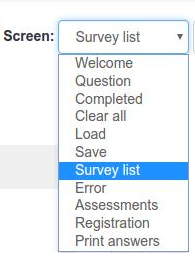
- Hierdoor heb je nu meer schermtypes beschikbaar in de dropdownlijst van het menu. Er zijn nu pagina's als ‘Survey List’, ‘Load’, ‘Save’, ‘Error’, ‘Registration’, ‘Assessments’, ‘Print Answers’ beschikbaar gekomen die eerder nauwelijks gewijzigd konden worden.

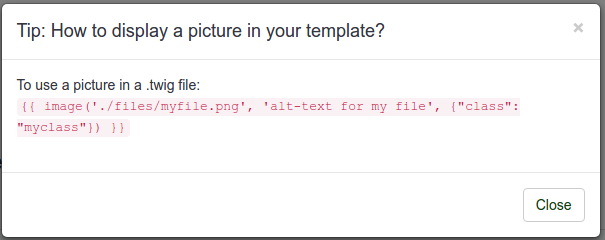
- De link ‘tip’ onderaan de bestandlijst geeft je de mogelijkheid om op de Twig-manier een afbeelding in je HTML toe te voegen.

- De knop ‘Bewaar wijzigingen’ heeft nu als tekst Kopieer naar lokaal sjabloon en wijzigingen opslaan.

Voorbeeld: toevoegen van een afbeelding
De knop Kopieer naar lokaal sjabloon en wijzigingen opslaan doet wat het zegt. Als je iets in het bestand wijzigt dan wordt de wijziging in dat bestand opgeslagen.
Als je klikt op het bestand layout_global.twig, en net voor de regel met {% block content %}'' de tekst “TEST” toevoegt en dan op de knop tikt, dan zie je dat het keyword bij dit bestand is gewijzigd van “inherited” in “local”, de knoptekst is nu ook weer Bewaar wijzigingen.

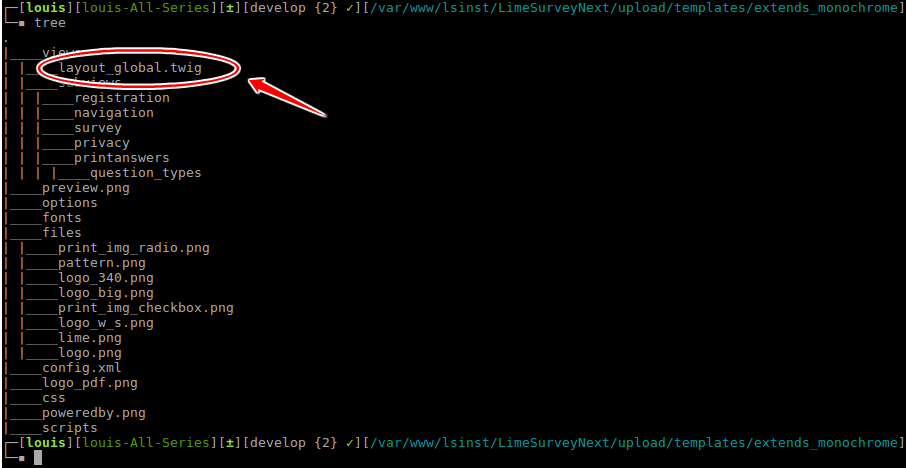
Als je naar de map upload/templates/extends_monochrome/views/, gaat, dan zie je dat daar maar een bestand in staat, het bestand layout_global.twig met de tekst “TEST”.

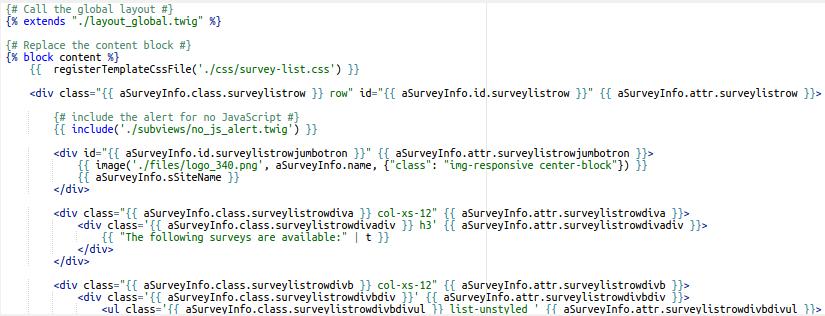
We voegen nu een afbeelding toe in plaats van een tekst. Klik op de link tip:
Om een afbeelding in een twig-bestand te gebruiken:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass"}) }}
Je hebt natuurlijk de Twig-documentatie al eens een keer gelezen en je weet dan ook dat bij {{ }} de inhoud tussen de haakjes, dus hier het resultaat van de function image( ) op het scherm wordt getoond.
Maar je hoeft alleen maar te weten hoe je het moet aanroepen.
De function image() wordt gebruik om:
- de afbeelding te vinden die in het sjabloon gebruikt wordt. De functie zoekt indien nodig ook in het sjabloon (meerdere niveaus mogelijk) waar het sjabloon van afstamt.
- dit gaat met gebruik van de asset-manager voor een betere performance van het sjabloon. Meer informatie hierover: http://www.yiiframework.com/wiki/148/understanding-assets/
Dus om een afbeelding in je sjabloon toe te voegen:
- eerst indien nodig een bestand uploaden en dan op de plek waar je het wilt hebben toevoegen in een twig-bestand met:
{{ image('./files/myfile.png') }}
- Je kunt beter ook het veld ALT invullen, deze tekst wordt getoond als het plaatje ontbreekt (ook voor screen-reader en HTML validatie):
{{ image('./files/myfile.png'), ‘bedrijfslogo’ }}
- Je kunt er ook nog een class attribuut en een id aan toevoegen:
{{ image('./files/myfile.png'), ‘bedrijfslogo’, {“class”: “a_nice_css_class”, “id”: “any_id”} }}
Onze wensen (TO-DO lijst)
- De gebruikers een aangepaste voorvertoningsbestand in de editor laten upladen.
- Een knop om het lokale bestand te verwijderen en terug te keren naar de opdracht inherited.
- Alleen de afbeeldingen in de CSS-bestanden laten kopiëren (door een lijst toe te voegen in het manifest)
- Herinneren welke sjablonen het huidige als basis gebruiken (indien die er zijn).
Sjabloon opties
Ook nieuw in versie 3 is de pagina sjabloon optie. Iemand die een sjabloon maakt kan eigen opties maken en zelfs een eigen optie-pagina, dat lichten we later toe. Eerst laten we zien doe de optie-pagina bij de standaardsjablonen werkt. Klik op : “sjabloon opties” in de sjabloonlijst.
Geavanceerde opties
Op de tab Thema opties kun je kiezen tussen de Eenvoudige opties en de Geavanceerde opties. De Geavanceerde opties is alleen maar een scherm waarop je de hoofdvelden van de thema-instellingen van de database kunt benaderen. Als je de werking beter wilt begrijpen lees dan over het XML-bestand en het aanmaken vanaf het begin van een thema. Echt iets voor op dat punt ervaren gebruikers.
Maar je kunt natuurlijk op de tab Geavanceerde opties klikken

- Files css: De CSS-bestanden die toegevoegd moeten worden aan het template.
- Files js: De JavaScript-bestanden die toegevoegd moeten worden aan het template.
- Files Print Css: De CSS-bestanden die gebruikt moeten worden bij het afdrukken van een template.
- Options: Dit veld bevat de opties (en hun waarde) die doorgegeven moeten worden aan de template view.
- CssFramework Name: De naam van het te laden CSS-framework. Dit enige mogelijke waarden zijn nu : Bootstrap of niet ingevuld.
- Cssframework Css: Je kunt de standaard bootstrap.css vervangen door hier een eigen versie daarvan hier in te vullen.
- Cssframework Js: Je kunt de standaard bootstrap.js vervangen door hier een eigen versie daarvan hier in te vullen.
- Packages To Load: Als je nog wat core asset packages van LimeSurvey wilt laden, dan kan dat hier.
Je ziet bovenaan een knop upload, waarmee je een bestand kunt toevoegen aan de map met het thema. De parameters kunnen gebruikt worden om de werking van het thema in te stellen.
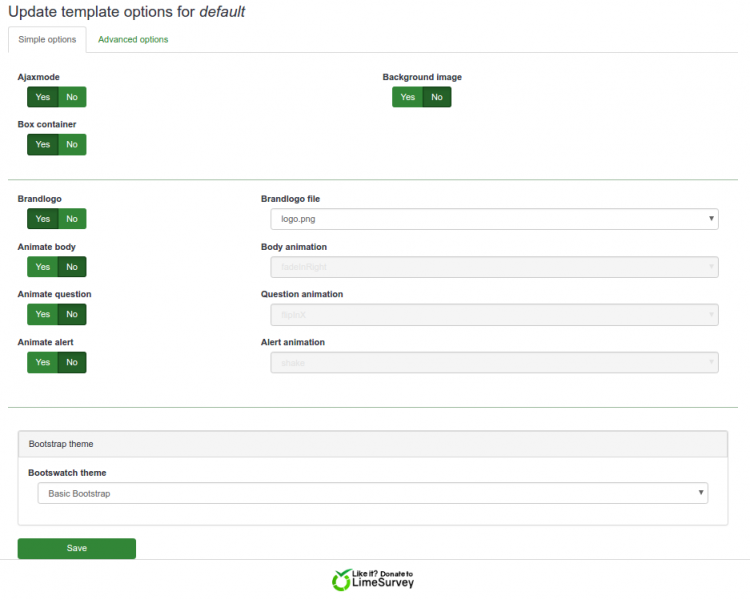
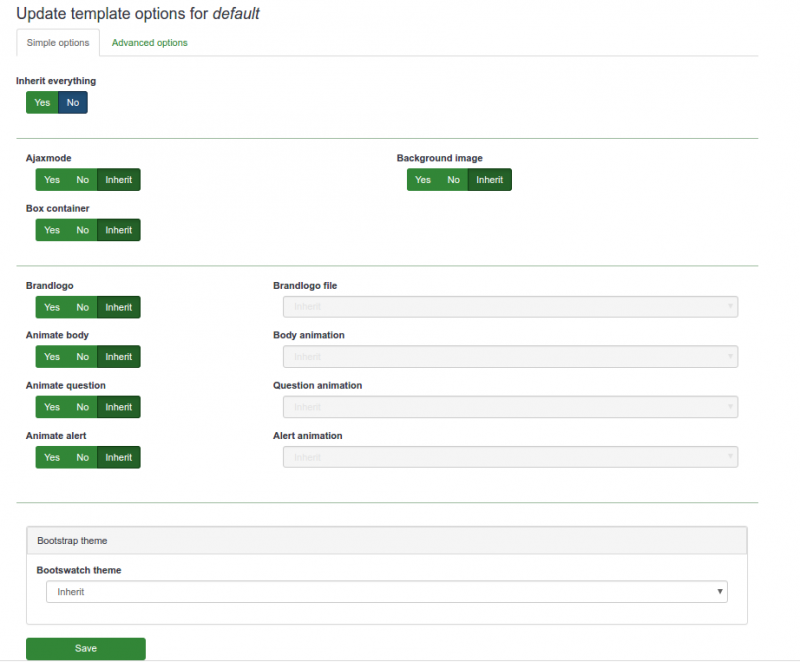
Eenvoudige opties
De pagina Eenvoudige opties krijg je bij het sjabloon zelf. Het wordt aangemaakt met een twig-bestand en wat JavaScript in de map template/options/ : https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options

Op deze pagina wordt de geavanceerde scherminvoer ingevoerd. Je kunt hier een instelling aan of uitzetten en kijken wat de gevolgen zijn. In de standaardpagina eenvoudige opties kun je het Bootswatch-thema wijzigen in “Darkly” en dan (zelfs het het eerst op te slaan) op de tab van de geavanceerde opties klikken, je ziet dan dat het veld “Cssframework Css” gewijzigd is van
{"replace": [["css/bootstrap.css","css/flatly.css"]]}
in
{"replace": [["css/bootstrap.css","css/darkly.css"]]}
De eenvoudige opties op een standaardsjabloon zijn:
- Ajax mode: De volgende pagina laden via Ajax (sneller) of via herladen pagina (beter als je wilt debuggen)
- Achtergrondplaatje: Indien Ja, het plaatje pattern.png dat wordt geladen (wordt later vervangen bij een bestandskeuze)
- Box container: Indien Nee, de vragen worden niet in een box getoond, je kunt dan vragen langer dan het scherm maken.
- Logo: Indien Nee, de naam van de enquête wordt getoond in de topregel, anders wordt er een (door je geselecteerde) afbeelding getoond
- Animeren body: Bij Ja kun je een animatie kiezen die gebruikt wordt bij het laden van de body van de enquête.
- Animeren vraag: als bij body
- Animeren waarschuwing: als bij body
- Bootstrap thema: Het te laden Bootstrap thema, afkomstig van https://bootswatch.com/3/
De library die voor animaties gebruikt wordt (animate.css): https://daneden.github.io/animate.css/.
Het animeren is optioneel en je kunt andere animaties gebruiken.
Inheritance
Hiervoor hebben we gezien dat een sjabloon een ander sjabloon kan extenden. Dit kan ook voor de configuratie van het sjabloon. Je kunt dan voor het sjabloon een configuratie hebben op
- op globaal niveau (die hebben we net via de sjabloonlijst gezien)
- op enquête-groepsniveau
- minstens 1 op enquête-niveau
Elke parameter op een niveau kan erven van het bovenliggende niveau. We gaan het eerst bekijken op enquête-groepsniveau.
Op enquête-groepsniveau
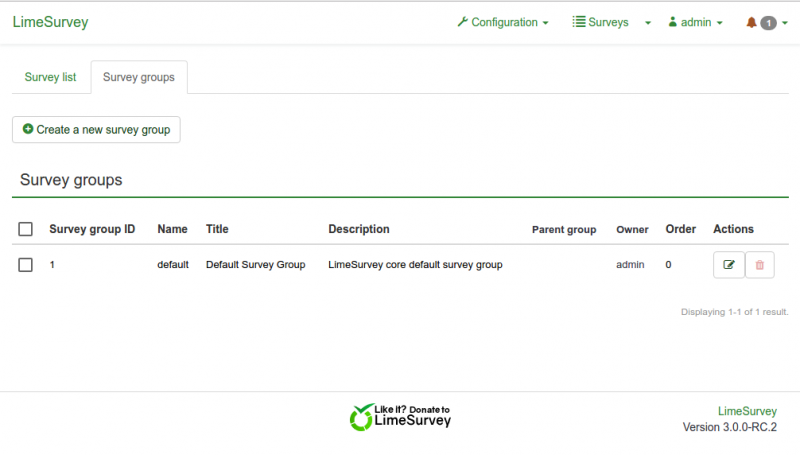
Een van de mooiste uitbreidingen in LimeSurvey3 is het werken met enquête-groepen. Je kunt je enquêtes nu in groepen indelen. Ga naar de enquête-lijst en klik op de tab Enquête-groep:

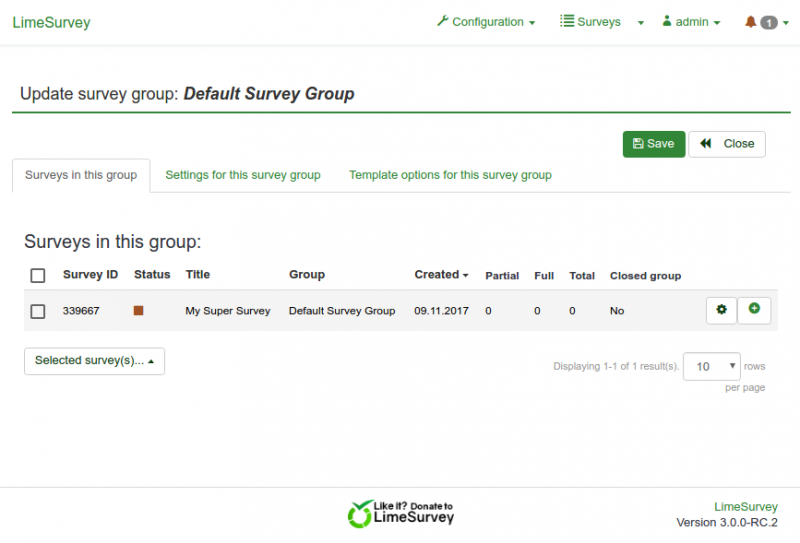
In deze lijst zijn er 2 knoppen. Als de groep leeg is, dan kun je de groep verwijderen. Je kunt de groep altijd wijzigen, door te klikken op de knop wijzigen ga je naar de instellingenpagina van de enquête-groep:

De derde tab op deze pagina is “Thema-opties bij deze enquête-groep”. Als je er op klikt krijg je dezelfde lijst met sjablonen als in de sjablonenlijst, er is nu maar één knop zichtbaar (de sjabloon-editor kan alleen via de hoofdlijst worden aangeroepen).
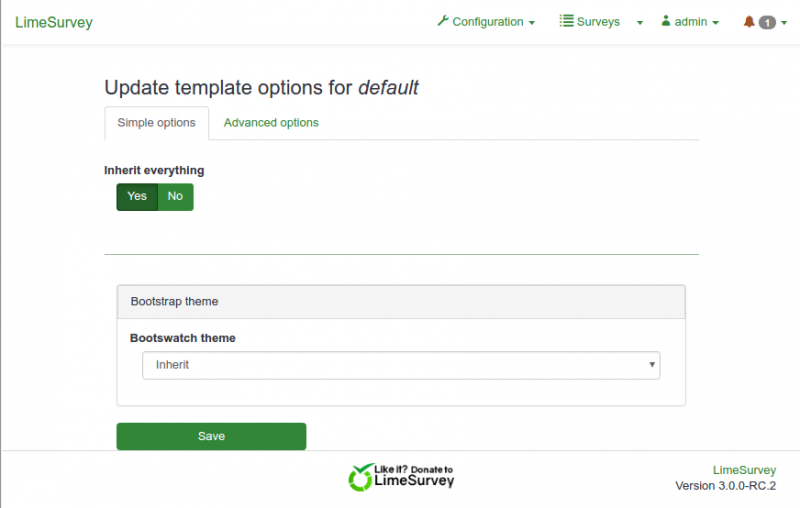
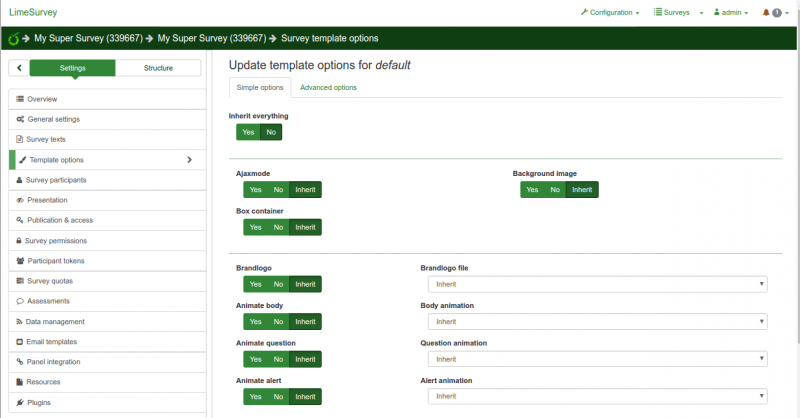
Als je nu klikt op de optie voor het standaardsjabloon krijg je dit scherm:

- Alles betekent dat de configuratie van de globale instellingen wordt overgenomen.
- Op de pagina met de geavanceerde opties zie je welke velden dan worden overgenomen.
- "Nee" in de eenvoudige opties zorgt ervoor dat je een pagina krijgt als die bij de globale opties. Je kunt dan per veld aangeven ja, nee of inherited om de optie in te stellen (ja/nee) of toch de waarde van de globale instellingen over te nemen.

Op enquête-niveau
Als je een enquête wijzigt staat er in het linkermenu de nieuwe optie “Sjabloon-opties”. Die geeft toegang tot een pagina waar je de opties van het sjabloon voor de huidige enquête kunt instellen. Ook hier is, net als bij enquête-groepen, sprake over overerving (inheritance). Hier wordt geërft van de betreffende enquête-groep.

De praktijk
Stel dat we een sjabloon zowel voor bedrijf A als bedrijf B gebruiken. Je stelt wat opties in op globaal niveau (bijv.: ajax aan, animeer body met een schuif, waarschuwen met een pulse). Je maakt dan een enquête-groep aan voor bedrijf A en ook een voor bedrijf B. Elke groep bevat de enquêtes die dat bedrijf doet. Je stelt hierbij in de groep alleen het logo en de achtergrond in en laat de andere opties overerven. Je kunt voor een enquête van een van de bedrijven de achtergrond aanpassen naar aanleiding van de enquête zelf, dus op enquête-niveau. Als bedrijf B dan stelt dat het pulseren lelijk te vinden en liever iets met vervagen te zien dan kun de animatie op groepsniveau van de groep van dat bedrijf aanpassen. De enquêtes van bedrijf B gebruiken dan de nieuwe manier van animeren. Je kunt ook eenvoudig op 1 plek het logo van een bedrijf aanpassen in alle enquêtes als een bedrijf een nieuwe logo neemt.
Veel gestelde vragen over het aanpassen van een thema
We hebben hier wat vragen neergezet die door gebruikers op ons forum gesteld zijn en die je kunnen helpen om je thema aan te passen.
Aanpassen CSS/JavaScript: werken met de asset-manager ("Waarom werken mijn aanpassingen niet?")
Als je de CSS/JavaScript van een thema probeert aan te passen in een editor dan kan het gebeuren dat je wijzigingen niet meegenomen lijken te worden.
Vanaf versie 2.50 gebruikt LimeSurvey de
Yii asset-manager.
Daardoor komen de CSS/JavaScript-bestanden van het thema in een submap met een willekeurige naam bijvoorbeeld tmp/1ef64ml/. Dus als je een css/js-bestand wijzigt en dat bekend is in de asset-manager, dan worden de bestanden geplaatst in een nieuwe submap. Dit voorkomt dat de gebruiker de cache van de webbrowser moet verversen, er wordt immers een nieuw bestand gebruikt, de gebruiker ziet dan direct de nieuwe versie.
De CSS-links in de header met de asset-manager:
![]()
Je ziet de referentie naar de submap tmp.
De CSS-links in header zonder asset-manager:
![]()
Zoals je ziet verwijzen ze naar de bestanden van het thema.
Je kunt dus op meerdere manieren de CSS/JavaScript van een thema wijzigen:
- met de LimeSurvey Sjabloon editor: die werkt met de asset-manager, je hoeft je dus dan daar geen zorgen over te maken dan je een oude versie krijgt bij gebruik
- je kunt gaan debuggen: je schakelt de asset-manager uit, de css/js bestanden van je thema's worden gebruikt. Je moet dan als gebruiker de cache verversen na elke aanpassing
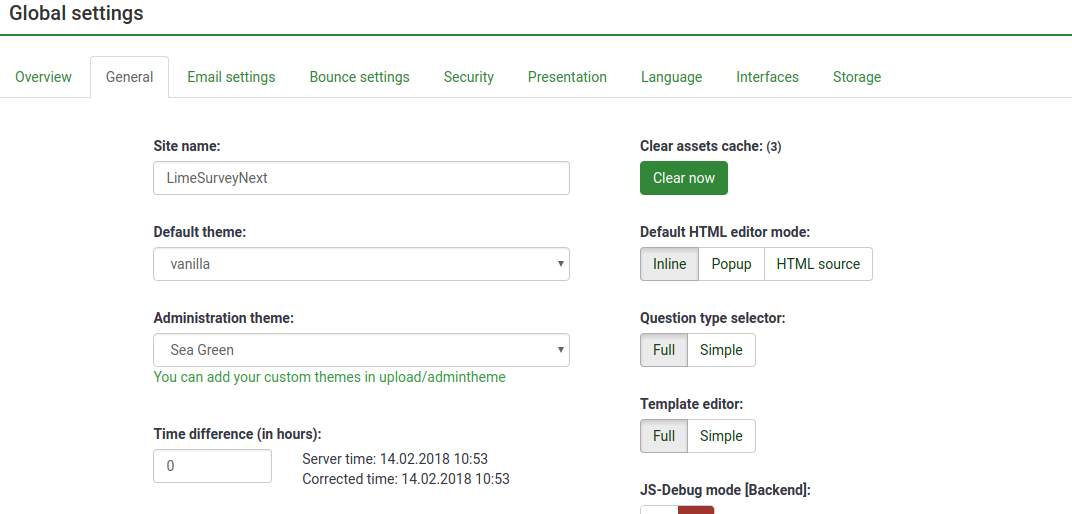
- Je kunt de cache verversen: bij de algemene instellingen -> Algemeen -> Cachegeheugen voor assets wissen
Door het gebruik van de sjabloon-editor krijg je een goed beeld van de architectuur van het nieuwe thema-systeem.
Wees voorzichtig als je de CSS in het thema fruity aanpast, de meeste definities gebruiken de selector ".fruity" (een class van de body).
Aangepaste fonts toevoegen aan het thema
De gemakkelijke weg : gebruik Google Font CDN
Het bootswatch thema gebruikt Google Font CDN. We kijken hoe dat werkt: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Daarna wordt in de CSS het Lato font gebruikt: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
body {
...
font-family: "Lato";
...
}
Je kunt elke Google font op die manier in je eigen thema gebruiken. Je moet dan wel de font selector bij de opties in je thema verwijderen. Verwijder in options.twig deze regels: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Gebruik lokaal font
Je kunt een font-bestand natuurlijk ook lokaal opslaan en dat bestand dan gebruiken in plaats van bijvoorbeeld het via Google CDN (privacy) te gebruiken. Een voorbeeld met het font noto: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
font-family: 'Noto Sans';
font-weight: 300;
font-style: normal;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Je kunt een soortgelijke definitie in je eigen css-bestand van het thema gebruiken, en het bestand NotoSans-Regular.ttf in de map css/font-src/ van je thema te plaatsen.
Gebruik dat font in de body (of een ander element) zoals boven aangegeven en verwijder de standaard-optie font-selector.
Een eigen font-selector
Je kunt nu niet eenvoudig de font-selector toevoegen aan je eigen fount in opties. Wij moeten eerst de eindgebruiker de mogelijkheid geven om aangepaste packages te uploaden (Zie : De Fruity font-selector nader bekeken.)
Hoe nu verder:
- Voeg twee fonts (my_custom_font en my_custom_other_font) toe aan je thema, gebruikmakend van de CDN of je lokale server
- Voeg in je css-bestand twee classes toe:
.font-my_custom_font {
font-family: 'my_custom_font ';
}
.font-my_custom_other_font {
font-family: 'my_custom_other_font';
}
- In het XML-bestand van je thema, voeg een font optie toe (standaard wordt het my_custom_font) :
<options>
....
<font>my_custom_font</font>
</options>
- in bestand option.twig, voeg de font picker toe met de volgende regels. (Nog niet getest, klachten graag op ons forum):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'>{{ "My custom fonts" | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Select font:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% if templateConfiguration.sid is not empty or templateConfiguration.gsid is not empty %}
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Inherit</option>' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" >Custom</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" >Other</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Je gebruikers zouden nu uit die 2 fonts moeten kunnen kiezen.
De Fruity font-selector
Later krijgt de gebruiker de mogelijkheid om zelf eigen asset packages te uploaden, ook voor een font package. Dan wordt het eenvoudig om een font te wijzigen.
Uitleg over Yii-Packages:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
LimeSurvey packages worden gedefinieerd in verschillende bestanden. Fonts packages:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Voorbeeld: het Noto font package is hier gedefinieerd:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
'noto.css',
),
),
Het bestand noto.css staat hier:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Merk de definitie van de class ".font-noto" onderaan op:
@font-face {
font-family: 'Noto Sans';
...
}
...
.font-noto{
font-family: 'Noto Sans';
}
Voeg in het thema Vanilla dan het gebruik van het font noto toe door het package toe te voegen en de font-optie te definiëren:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add>font-noto</add>
</packages>
<options>
....
<font>noto</font>
</options>
Daarna wordt de body class font gedefinieerd met::
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Natuurlijk bevat het XML-bestand alleen de standaardwaarden van je sjabloonconfiguratie. Deze zijn gedefinieerd en worden gelezen in de database (table "template_configuration") als json-strings. Het bestand option.js file gebruikt alleen maar de waarde van de font-selector bij de eenvoudige opties om de waarde op scherm met de geavanceerde opties te wijzigen: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Dus in de toekomstige versie waar je een package kunt uploaden wordt het eenvoudiger om in een script te zoeken naar alle bestaande font packages en die dan toe te voegen aan de font-selector.
Thema-opties toevoegen om het plaatsen en tonen van enquête-onderdelen te besturen
Met deze uitleg willen we tonen hoe je opties kunt toevoegen aan een uitgebreid thema om enquête-onderdelen te tonen op een bepaalde plaats. We willen de titel van de enquête op twee verschillende plaatsen kunnen tonen.
Een aangepast thema maken
- Extend het "bootswatch" thema zoals eerder is aangegeven.
- Kopieer custom.css naar het lokale sjabloon.
Sjabloon-opties toevoegen
- Kopieer de inhoud van /themes/survey/bootswatch/options/ naar /upload/themes/survey/yourThemeName/options/.
- Open /upload/themes/survey/yourThemeName/options/options.twig in de editor en zoek naar "{# Bootstrap Bootswatch theme #}". Voeg direct voor het parent <div class='row'> element, toe:
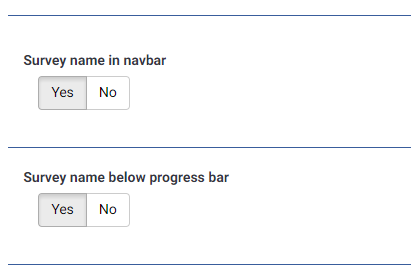
{# Aangepaste enquête-naam in navigatie-taakbalk #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Survey name in navbar</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Ja </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Nee </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Custom survey name below progress bar #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Survey name below progress bar</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='aan' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Ja </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='uit' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Nee </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Open /upload/themes/survey/yourThemeName/config.xml en voeg twee items toe aan het "options" blok, het ziet er dan uit als:
<options> <ajaxmode>aan</ajaxmode> ... <surveyname1>aan</surveyname1> <surveyname2>aan</surveyname2> </options>
- Je moet nu twee nieuwe opties hebben in het scherm Thema-opties:

Aangepaste view voor enquête-titel in de taakbalk
- Maak de map /upload/themes/survey/jeThemaNaam/views/subviews/header/ aan.
- Kopieer /themes/survey/vanilla/views/subviews/header/nav_bar.twig naar die map.
- Open /themes/survey/vanilla/views/subviews/header/nav_bar.twig en zoek naar "{# Logo option #}". Wijzig het IF-statement daaronder voor het logo/survey-name, zodat het er uit ziet als:
{# Logo option #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Voeg iets als onderstaande toe aan /upload/themes/survey/jeThemaNaam/css/custom.css:
.navbar-brand { line-height: 60px; font-size: 32px; }
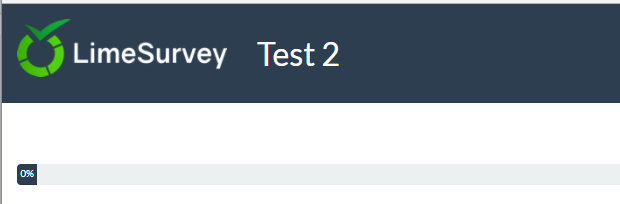
- Zet de thema-optie tonen enquête-naam in taakbalk op "Ja".
- Je zou nu moeten zien:

Aangepaste view voor enquête-titel onder voortgangsindicatie
- Maak de map /upload/themes/survey/jeThemaNaam/views/subviews/survey/group_subviews aan.
- Kopieer /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig naar die map.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig en voeg een <h1> element voor de enquête-titel toe. Het lijkt dan op dit:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Custom survey name #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name">{{ aSurveyInfo.name }}</h1> {% endif %} {# Group Name #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Group Description #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRESENT THE QUESTIONS This is the main part. It will render each question for this group #} <!-- PRESENT THE QUESTIONS --> {% for aQuestion in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Voeg iets als onderstaande toe aan /upload/themes/survey/yourThemeName/css/custom.css:
.navbar-brand { line-height: 60ph1.custom-survey-name { margin: 0; text-align: center; }
- Zet de thema-optie enquête-titel onder voortgangsindicatie op "Ja"
- Je zou nou moeten zien :

Downloads
- Voorbeeld extended thema
Een nieuw thema aanmaken
Moet nog uitgewerkt worden.
Op dit moment geven we alleen enkele tips.
Themastructuur
Bestanden en mappen
Wanneer je een nieuw thema maakt, hoef je niet de structuur (bestand/map/css/js) van Vanilla te gebruiken. De verplichte css / js is standaard al toegevoegd (je kunt deze desgewenst nog steeds verwijderen).
De lay-outbestanden die je thema moet hebben zijn:
- layout_global.twig: maken van de pagina's voor het invullen van de enquête.
- layout_survey_list.twig: maak de enquête-lijst (als dit thema als standaard is ingesteld).
- layout_errors.twig: gebruikt om fouten weer te geven die het opbouwen van enquêtes blokkeren (verkeerde onderzoeks-id, lege groep in preview-groep, enz.).
- layout_user_forms.twig: maakt gebruikersformulieren o.a.: token (deelnemer aan de enquête) en registreren.
- layout_print.twig: gebruikt om de enquête af te drukken als pdf.
- layout_printanswers.twig: print de antwoorden.
De inhoud van die bestanden, de bestanden die ze wel of niet bevatten, jij bepaalt het. Alle andere bestanden en mappen die je op Vanilla vindt zijn puur optioneel, voel je vrij om je code te organiseren zoals jij dat wilt.
Inhoud
In Vanilla's layout_global.twig, you'll see we use a variable called "include_content" to decide what to show https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% include './subviews/content/outerframe.twig' with {'include_content': sViewContent } %}
aSurveyInfo.include_content tell you what action is currently going on: showing questions? showing submit result? showing clear all? etc As you can see, in vanilla, we create one file to include by action. So if you want to know the list of actions, just check the vanilla's directory views/subviews/content, and remove the "twig" extension : https://github.com/LimeSurvey/LimeSurvey/tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- outerframe.twig
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
If you already created a them for 2.x versions of LimeSurvey, you'll notice that most of them corresponds to the old pstpl files for limesurvey 2.x. Again, there is no obligation for you in your theme to create those files, with those names, in this directory. You could for example just add a giant switch in layout_global.twig with the wanted HTML for each action.
Het manifest config.xml
The manifest of the theme contains the main informations about your theme. When you install a theme, the content of the manifest will be loaded in the database, in two different tables: template and template_configuration. So each time you modify the manifest of a theme, you must uninstall and reinstall it (or just reset it). Because this process is annoying while developing a theme you can force the direct usage of the XML file rather than the DB entries. To do so, in config.phpn turn on debug mode and 'force_xmlsettings_for_survey_rendering' to true.
De sectie metadata
Nothing complex: just the main infos about your theme. It will be pushed in the table templates_configuration
<metadata>
<name>De naam van het thema</name>
<title>De titel van het thema</title>
<creationDate>10/05/2019</creationDate>
<author>Je naam</author>
<authorEmail>your@email.org</authorEmail>
<authorUrl>http://www.yourwebsite.org</authorUrl>
<copyright>Copyright </copyright>
<license>Licentie van je thema</license>
<version>Versie van je thema</version>
<apiVersion>3</apiVersion>
<description>Beschrijving van je thema</description>
<extends>parent_theme</extends>
</metadata>
Few remarks:
- name: will be used as a key in the db. So it must be unique, and it should not have any special chars (no spaces). Note that cases will not be taken in account
- Title: will be used to display your theme name in the different lists. It can have special chars
- description: will be used in the main list of survey theme. It can contains special chars, and even HTML code by using
- extends: optional, it defines the parent themes. So if any file is not present in this theme (twig/js/css/jpg, etc) it will look for it in the parent theme
De sectie files
This one is an important one. It will be pushed in the table template_configuration, in the field files_css, files_js, files_print_css as json arrays.
Eg: the files section of the Material Premium Theme:
<files>
<css>
<add>css/bootstrap-material-design.css</add>
<add>css/ripples.min.css</add>
<replace>css/ajaxify.css</replace>
<replace>css/theme.css</replace>
<replace>css/custom.css</replace>
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace>scripts/theme.js</replace>
<replace>scripts/ajaxify.js</replace>
<add>scripts/material.js</add>
<add>scripts/ripples.min.js</add>
<replace>scripts/custom.js</replace>
</js>
<print_css>
<add>css/print_theme.css</add>
</print_css>
</files>
All the CSS/JS files present in this section will be loaded at the launch of the survey (in ajax mode. If ajax mode is off, then of course all the files are reloaded at each page).
They will be added to a Yii Asset Packet based on the name of the theme. So when Asset Manager is on (debug mode being off), those files will be copied to the tmp directory with the rest of the theme (so you can use relative path in the CSS and JS to reach the image files).
About the Asset manager in Yii: https://www.yiiframework.com/wiki/148/understanding-assets
About packages in Yii: http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
They will use the inheritance system. It means that if you add a CSS/JS file to a theme, but it's not present in the theme, then the engine will look into all the mother themes of this theme and will use the first one it finds. So if a user extends your theme via the theme editor, all those files will be inherited in his theme. The keywords refer to this inheritance system.
- add : it will add the file to the theme, and to all its inherited theme
- replace: it will replace the the file of its mother theme
- remove: it will remove the file from any package, even the core package (since 3.14)
Few remarks on those keywords:
Inheritance tips
As explained before, the "add" keyword can refer to a file being in one of the mother theme. So you can "add" a file in this section, and still not having this file in your theme, but in one of its parents theme. The engine will look into all its parent themes and will use the first one it finds. If it can't find the file, and debug mode is on in config, and js frontend debug mode is on in global setting, a message in console will warn you. Eg: if we add in a my_theme: <add>css/unexisting.css</add>, in the console we'll see:
(¯`·._.·(¯`·._.· Theme Configuration Error ·._.·´¯)·._.·´¯)
Can't find file 'css/unexisting.css' defined in theme 'my_theme'If the debug mode is off, then no error at all will be seen. The engine will just ignore the wrong add statements.
Wanneer gebruik ik add, replace of gebruik ik de parent (bovenliggende thema)?
First: add and replace are the very same keyword. You can use the one or the other, the engine will just do the same. They are distinct for human readers, so they understand what was your intention.
You can't add a file with the same name as the mother theme: it will always replace it. eg: If you have a file called "my_mother_theme/foo.css" and you add a file called "foo.cs" in the daughter theme, only "daughter_theme/foo.css" will be added to the theme. If you want to keep "my_mother_theme/foo.css", just choose another name for "daughter_theme/foo.css", like "daughter_theme/bar.css". So the keyword "add" can be used as a "replace" keyword.
If you wonder why: this make much easier the automatic generation of inherited theme, copying the file section works out of the box (no need to rename "add" to "replace" when extending one the file).
To make it clear, let's take the Fruity example. Here its css file section:
<css>
<add>css/variations/sea_green.css</add>
<replace>css/animate.css</replace>
<replace>css/theme.css</replace>
<replace>css/custom.css</replace>
</css>
If you look to the custom.css file in fruity, it is exactly the same as the vanilla one. We could delete the custom.css file inside fruity, the one of vanilla would loaded. We could remove the statement <replace>custom.css</replace> from the Fruity manifest, the statement from vanilla will be used, and the vanilla custom.css would be loaded.
So why do we use the statement <replace>custom.css</replace> inside the fruity manifest? The answer is easy: because we want the end user to be able to extend the fruity theme, to modify the file in his local theme, and to load this modified file from his inherited theme. To understand, just extend fruity and have a look to the extended theme. THe extended theme doesn't even have the file custom.css. So the one of fruity will be used. But: if the user create this file in the extended theme (by clicking on "extend" in the theme editor), then this file will be loaded from his theme.
So in general:
if you create a theme from scratch not extending any theme, just use the add statement to add your css/js files. Easy peasy.
if you create a theme extending another theme, and you don't want the users to be able to extends the css/js file from the mother theme: don't use the add statement in your manifest. THe files will still be loaded from the mother theme configuration.
if you create a theme extending another theme, and you want to replace a file from the mother theme: use the replace keyword (the add keyword will have the same result)
if you create a theme extending another theme, if you don't replace a given file from css/js, but you want the users to be able to extend this file: then use the "replace" statement in your manifest for this file. Even if you don't replace the file, by using the keyword replace in the manifest: you allow the user to do it if he wants to do it.
Only this very last case needs a bit of mental gymnastic ot understand, all the other cases are trivial.
You can also register CSS and JS files directly from the twig code. Those files will be loaded only when the twig file is asked. If you want the users to be able to inherit those JS/Css files from the theme editor, remember to use the functions Template:RegisterTemplateCssFile('my style.css') and Template:RegisterTemplateScript('my script.js'). If you don't use those functions, your theme may work, but inheritance on it will be broken. It is the same logic as the Template:Image('my picture.jpg') function
Het keyword remove
The remove keyword is available only since 3.14. With this one, you can remove any css/file from any package, even the core ones. It is used in Material Premium Theme to remove the Awseome Bootstrap Checkbox's files:
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
so you should use the very same syntax as the package's file (eg: "awesome-bootstrap-checkbox.css" alone without it's folder path would not work). You'll find the complete list of core packages and their files in /application/config/packages.php and config/third_party.php. For example, for awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Another way to find the exact name to use in the remove tag is to turn asset manager on (turning debug mode off or setting 'use_asset_manager'=>true in the config). Then, the path to use will be the one just after the random directory in the tmp directory. For example, for awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Files you should not remove:
jquery-3.1.1.min.js : vereist
jquery-migrate-3.0.0.min.js : vereist
survey.js : vereist
moment-with-locales.min.js : vereist voor o.a. vraagtype Datum
em_javascript.js : vereist voor Expressiebeheer JavaScript
De sectie options
This section is relative to the option of your theme. It will be used to feed the filed "options" of the table template_configuration as a json array.
Meer informatie
Enkele opmerkingen
NB: als je het XML-bestand van een thema aanpast, dan moet je de registratie van het thema verwijderen en opnieuw installeren om de wijziging in te laten gaan.
NB: je kunt dat voorkomen door niet de database te laten gebruiken maar de XML. Je kunt dat instellen door in config.php de debug mode aan te zetten en de onderstaande regel niet op commentaar te zetten:
'force_xmlsettings_for_survey_rendering' => true, // Uncomment if you want to force the use of the XML file rather than DB (for easy theme development)
Wees voorzichtig: alles wordt geladen uit XML (inclusief opties, enz.).
NB: als je handmatig CSS/JavaScript-bestanden aanpast (niet via de thema-editor) en de debug-mode is off, kun je nu afdwingen dat de cache wordt gewist (flushed). In "Instellingen de tab "Algemeen" klik op de knop "Cachegeheugen voor assets wissen".
OPMERKING: als je de sectie verwijdert