New Template System in LS3.x: Difference between revisions
From LimeSurvey Manual
No edit summary |
|||
| Line 185: | Line 185: | ||
=Creating a template from scratch= | =Creating a template from scratch= | ||
Documentation | Documentation coming soon... | ||
Revision as of 11:47, 16 November 2017
Introduction
LimeSurvey 3 introduces a complete new template engine system, based on Twig, Bootstrap, and allowing template inheritance and template options. It completely removes the old replacement keywords system. So now, 100% of the frontend HTML can be customized. For example, in the old template system, there was a keyword {ASSESSMENTS} that was replaced by the assessment HTML at execution time. A template designer had no way to customize this HTML (other than using JavaScript). Now, there is a file called assessments.twig that contains the logic (written in Twig) to generate this HTML. In these pages, we will give you some explanation about how to use this new template engine.
Editing Using the Admin Interface
Template list
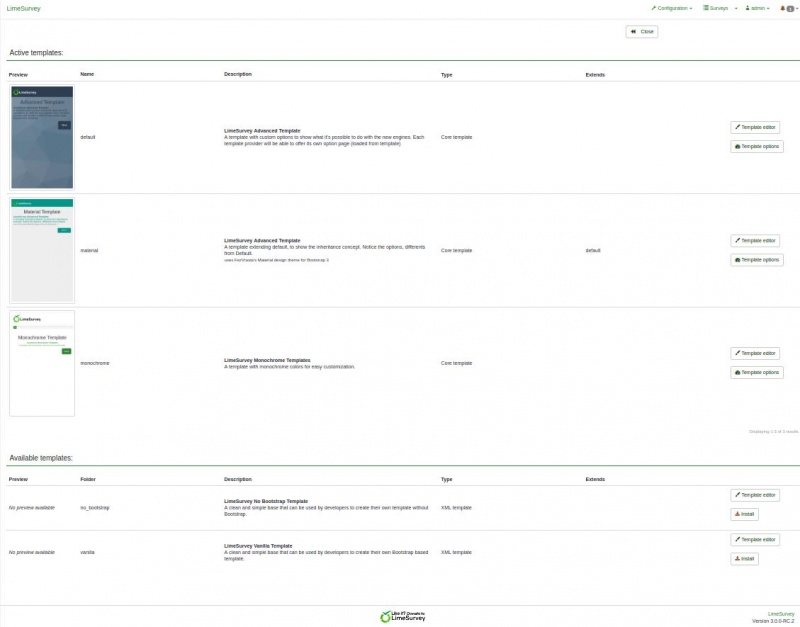
On the admin dashboard, there is now a box to access the template list:

The list is divided in 5 columns:
- a preview of the template: it’s just a picture file called “preview.png” at the root of the template
- the “name” of the template: the directory name of the template. Before we release the LS3 master, it will become the template “Title” (can be different from directory name, and it can contain special chars)
- the description of the template: a string set in its manifest
- the type of template: Core template (provided with LimeSurvey), User template (added in upload directory), XML template (not loaded in DB)
- Extends: if the template extends another template, its name will be indicated here
- Some action buttons:
- Install: it will load the manifest of a template to add it to DB and make it available for selection at the survey level
- Uninstall: it will delete the configuration entries of a template in the database
- Template editor: it will redirect you to the template editor
- Template option: it will lead you the global configuration of template options
Template Editor
The Template Editor has been kept as close as possible to the original one. So, when you open a Core Template, you can’t edit it. But now, instead of a “copy” button, you have an “extend button”.

A quick overview of the concept of template inheritance
In LS3, a template can now inherit from another template, it can “extend” another template. This means that the template directory will be practically empty, it will only contain the files (views, style sheets, scripts, resources etc.) that differ from the original ones. Doing so, it will be easy for you to create a fleet of templates for your different users without having to maintain a lot of different templates. For example: you can have your own home-made template, and then a version for a company (with its logo, its style, maybe a link to its website on the footer etc.), another version for another company etc. If then you update the CSS or the global layout of your custom template, all the templates that inherit from it will be updated automatically. Note that the inheritance is recursive: a template can extend a template that extends another one etc.
Novelties in the user interface
To extend the Monochrome template of LimeSurvey, go to the Template list, click on the button “Template Editor” of the Monochrome template. Then, click on “extend” and validate the new name “extends_monochrome”.
If you now go to the upload directory (with your file/ftp client), you’ll see that a new directory has been created: upload/templates/extends_monochrome It contains an XML file and directories, but most directories are empty. It has neither views nor CSS nor JS. But, you can still select this template as a normal one from a survey and it will look exactly like the monochrome template.

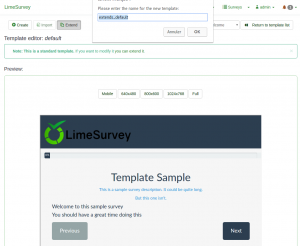
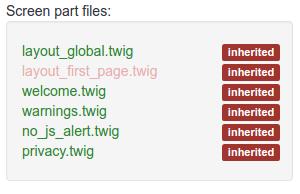
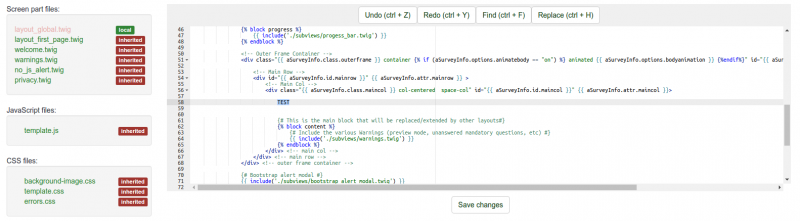
The template editor for the extends_monochrome template looks like that:

There is no big difference with the old template editor. Let’s list the main ones:
- The keyword inherited on the file list. It means that the file is not present in the template directory and that the file from the original template will be used.

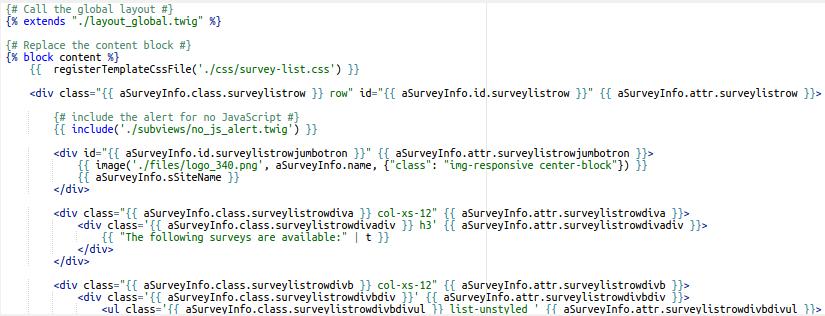
- The main editor ( ACE editor ) shows the content of the selected file. The files not only contain HTML, CSS or JS, but also Twig statements. Those Twig statements give us the possibility to push some logic to template views that were located deep in the core before, and that now can be customized.

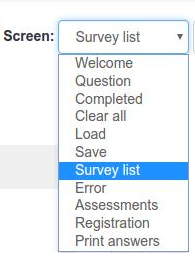
- This is why you have more screen types available in the dropdown selector of the top menu now. You’ll notice pages such as ‘Survey List’, ‘Load’, ‘Save’, ‘Error’, ‘Registration’, ‘Assessments’, ‘Print Answers’ that weren’t available before, or that you couldn’t really be customized before.

- The ‘tip’ link at the bottom of the file list gives you the Twig way to add a picture in your HTML

- The button ‘save changes’ becomes a button Copy to local template and save changes

Quick example: adding a picture
The button Copy to local template and save changes will do exactly what it says: if you edit anything inside the file and then click on that button, it will copy the file to the template you’re editing, and save your changes.
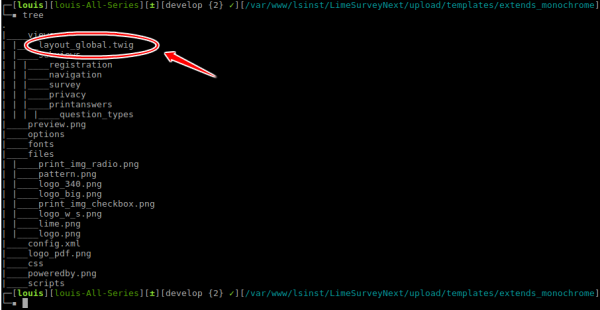
For example: click on the file layout_global.twig, then just before the block content ( {% block content %}) add the text “TEST” and click the button. You can see that the label of the file changed from “inherited” to “local” and now the button is a simple button save changes.

If you open a file explorer and go to the directory upload/templates/extends_monochrome/views/, you will see that it contains only one file, the file layout_global.twig and that the string “TEST” is there.

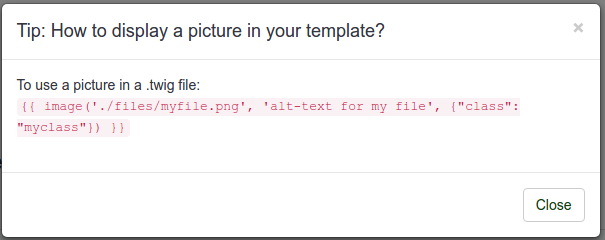
Now instead of addind a random text, we will add a picture. If you click on the tip link, it will tell you:
To use a picture in a .twig file:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass"}) }}
If you have read the Twig documentation (and you should have done so at this point), you know that {{ function( ) }} will echo the result of a function on screen. Here, the function is image( ).
If you don’t understand the code: don’t worry, you don’t need to know how it works, but why to use it and how to use it.
You should use the function image() for two reasons:
- The function image loops through the template to find the image. If the template you’re working on is extended to another template, and if you copy the file to where you inserted the picture locally, but that picture is not copied in the local template, it will loop through the template inheritance tree to find where that picture is.
- It will use the asset manager, so it will improve the performance of your template. See the Yii Asset Manager documentation for more information about it: http://www.yiiframework.com/wiki/148/understanding-assets/
So, to add a picture to your template:
- just upload it as usual with the file uploader on the right and then add it to where you want it in any twig file:
{{ image('./files/myfile.png') }}
- If you want to add an alternate text for your picture (for screen readers and HTML validation), add:
{{ image('./files/myfile.png'), ‘my alternative text’ }}
- If you want to add a class attribute and add an id to it:
{{ image('./files/myfile.png'), ‘my alternative text’, {“class”: “a_nice_css_class”, “id”: “any_id”} }}
some things on our TO-DO list
- Give users the possibility to upload a custom preview file from the editor itself
- Add a button to delete the local file and return to the inherited statement
- Only copy the picture used in the CSS files (by listing them in the manifest as file to copy)
- Remind which template the current one extends (if any)
Template options
Another novelty of LS3 is the template option page. As we’ll see later, template creators can create their own options and even their own admin option page. Here, we’ll quickly see how the option page of the Core Templates works. To access the template options at global level: click on “template options” in the template list
Advanced options
When you open the options of a given template, you can choose between “simple options” and “advanced options”. “Advanced options” is just a naked form that gives you access to the main fields of the Template Configuration in the database. To understand how it works, you should also read all about the XML file and the creation of a template from scratch. So, it’s rather complex and made for advanced users.

- Files css: the CSS files that should be added to the template
- Files js: the JS files that should be added to the template
- Files Print Css: the CSS files to load when printing a template
- Options: the options (and their value) that should be parsed to the template view
- CssFramework Name: The name of the CSS framework to load. For now, only Bootstrap or nothing.
- Cssframework Css: here, you can replace the core bootstrap.css by a different custom version of i
- Cssframework Js: here, you can replace the core bootstrap.js by a different custom version of it
- Packages To Load: here, you can load some core asset packages from LimeSurvey
You’ll notice an upload input at the top, it gives you the possibility to upload a file into the file directory. With those parameters, the entire appearance of the template can be changed. Of course, end users with no technical background should not directly use it.
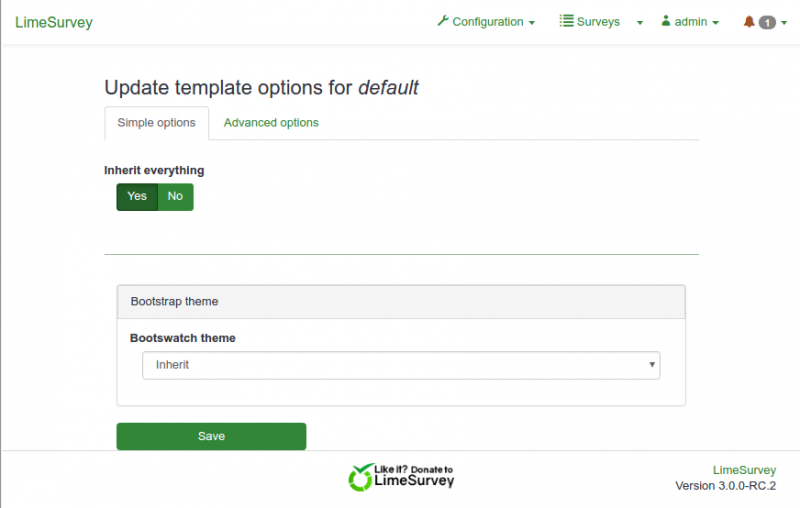
Simple options
The Simple option page comes from the Template itself. It’s made via a twig file and some javascript inside the template/options/ directory: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options

The simple option page simply fills in the advanced form inputs. You can see it by turning on or off a setting in the simple page, and see how the related input in the advanced form is modified accordingly. For example, in Default Template’s simple options,, if you change the Bootswatch theme to “Darkly” and then click on the tab for advanced options (even without saving) you’ll see that the field “Cssframework Css” changed from
{"replace": [["css/bootstrap.css","css/flatly.css"]]}
to
{"replace": [["css/bootstrap.css","css/darkly.css"]]}
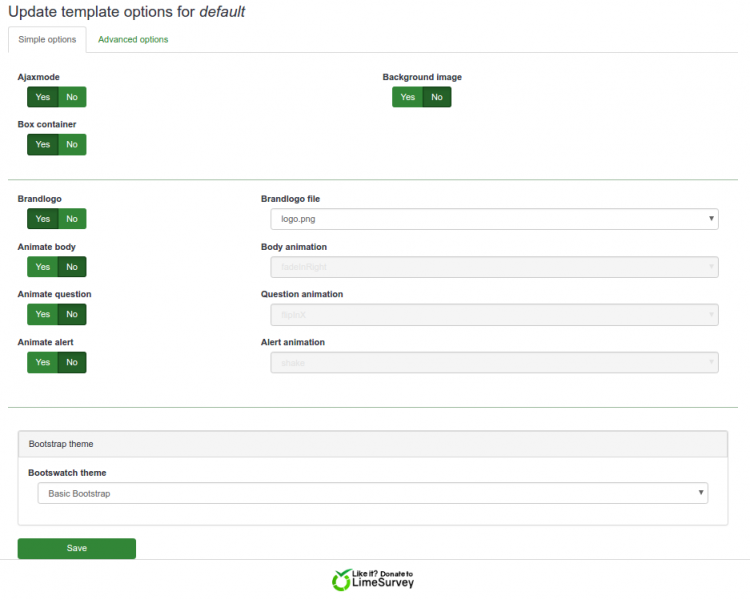
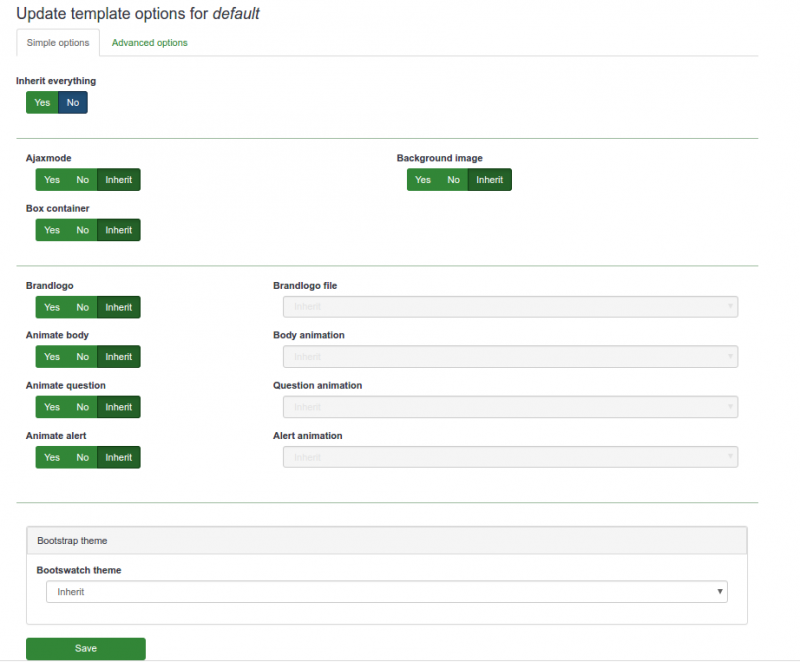
Here are the different simple options for the Core templates:
- Ajax mode: Should the next page be loaded via ajax (faster) or via page reload (better for debugging purpose)
- Background image: if set to Yes, the image called pattern.png will be loaded (will be replaced by a file selector in Master)
- Box container: if set to No, the questions will not be contained in a box (so you can use large arrays bigger than the screen width)
- Brandlogo: if set to no, the name of the survey will be shown in top bar, else, you can select one of the pictures inside the file directory to be used as logo picture.
- Animate body: if set to yes, you can choose one of the animations to apply when the body of the survey is loaded
- Animate question: same with questions
- Animate alerts: same with alerts
- Bootstrap theme: here, you can choose a Bootstrap theme to load. They come from Bootswatch https://bootswatch.com/3/
The library used for animations is animate.css: https://daneden.github.io/animate.css/
Of course, a template provider could add his own animation library or no animation library at all.
Inheritance system
In the previous part, we’ve seen that a template can extend another template. A template configuration can also inherit from another template configuration. It means that for a given template, you can have a configuration at global level (the one we’ve just seen accessible from the template list), another at survey group level and finally a last one at survey level. Each parameter at a certain level can inherit from the upper level: survey group inheritance. First, let’s see the survey group level.
At survey group level
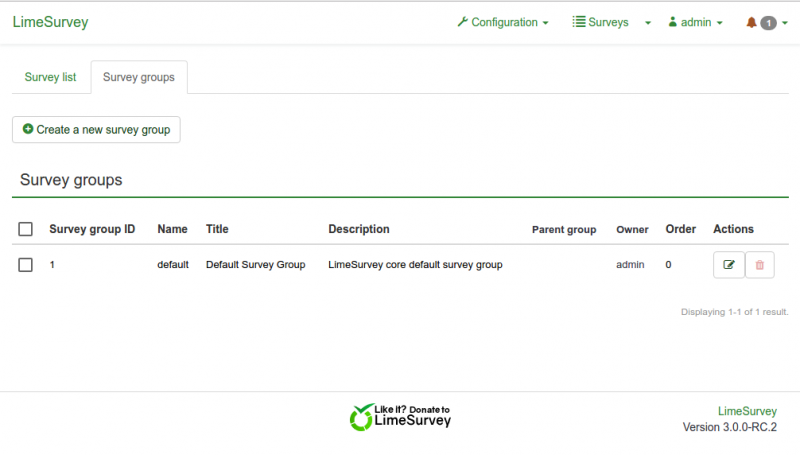
Indeed, one of the other great novelties of LS3 is the survey group system. You can now create different groups to organize your surveys. To access it, go to the survey list and then click on the survey group tab:

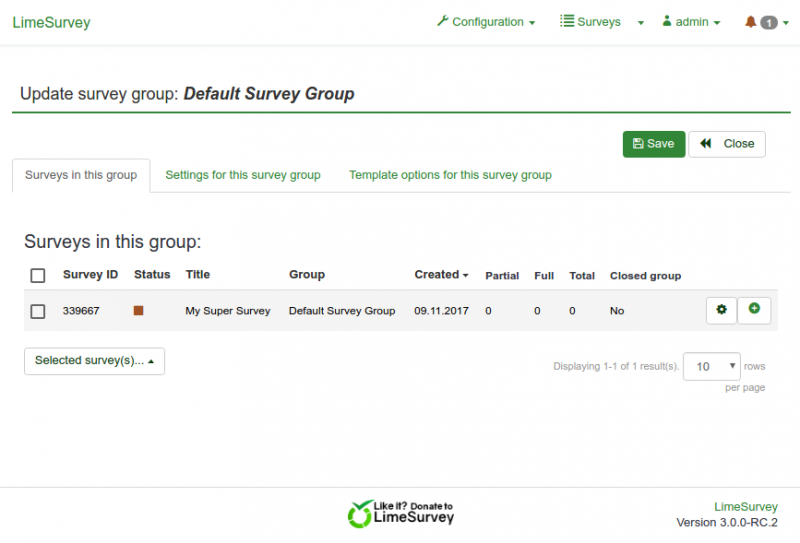
In this list, you have two action buttons. If the group is empty, you can delete it. Else, you can always edit it. By clicking on the edit button, you reach the Survey Group configuration page:

The third tab of this page is called “Template options for this survey group”. If you click on it, you’ll see the same list of templates than in the template list, except that here only the option button is visible (template editor can be reached only from the main list).
Now, if you click on the option for Default Template, you’ll see this:

- Inherit everything means that all the configuration will be inherited from the Global configuration level.
- If you go to the advanced options page, you’ll see that all the fields are set to inherit.
- If you click on "no" for "Inherit everything" in the simple options, you’ll again see a very similar page to the global option page. The only difference is that for each field, you can set it to yes, no, or inherit; and each dropdown selector has an inherit' value.

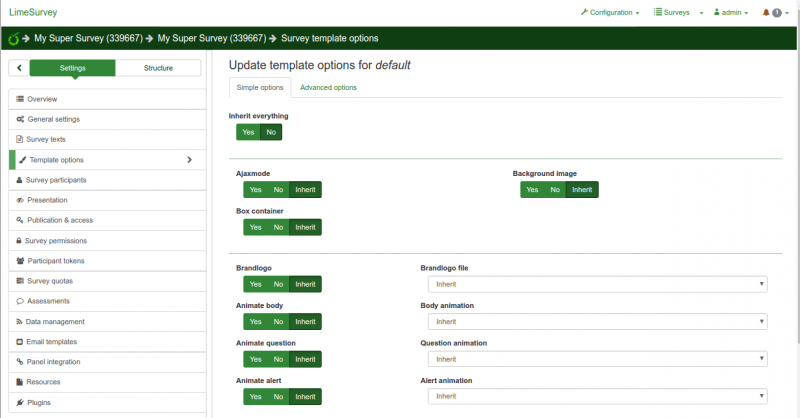
At survey level
When editing a survey, in the left bar menu, you’ll see a new entry “Template Options”. It will lead you to the option page of the Template selected for the current survey. You’ll find the same inheritance system as in the survey group, but this time, inherit means that the setting will be inherited from the Survey Group of the survey.

Use case example
Let’s say you’re using a single template for different companies (A and B). You set your favorites options at global level (e.g.: ajax on, animate body with a slide in, alerts with a pulse). Then you create a survey group for each company: a survey group for company A that will host all the surveys for this company, and a survey for company B that will host all the surveys for company B. At this level, you’ll set the logo and the background only, and you will let the other options to inherit. So, all the surveys in group A will use the logo from the company A, and all the survey from group B the logo from company B. For one of the surveys of company A, you could use a different background in relation with the topic of the survey: you just change the background in options at survey level. If someone in company B tells you that the pulsing alert is too aggressive and he would prefer something smoother like a fade in, you just change the alert animation at the Survey Group B level and all the surveys of this group will now use this animation. If the company A changes its logo, you can change it at the level of Survey Group A, and all the surveys of this group will use the new logo.
Creating a template from scratch
Documentation coming soon...