Tipo de pregunta - Fecha
From LimeSurvey Manual
Descripción general
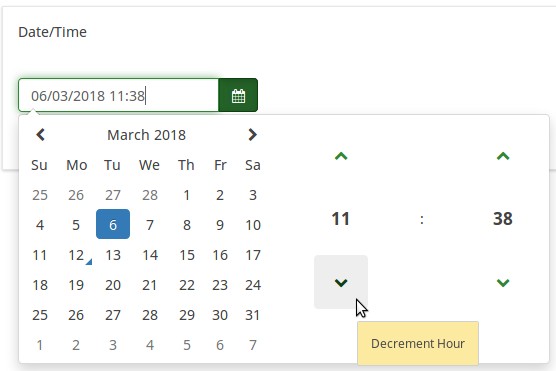
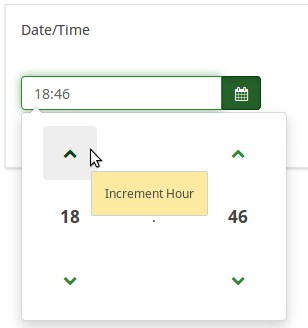
Este tipo de pregunta se puede utilizar para solicitar una fecha, hora determinada o una combinación de fecha y hora. Los participantes pueden seleccionar los valores desde un calendario emergente o desde cuadros desplegables. Validación, mínimo, y/o fechas máximas pueden ser elegidas por el administrador de la encuesta. Se admiten varios formatos de fecha y hora son compatibles.


Ejemplo: Example_Date_Time.zip
Opciones generales
Pantalla
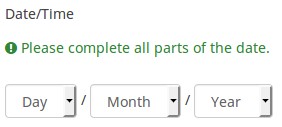
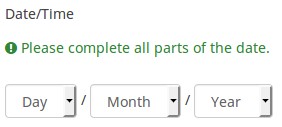
Display dropdown boxes (dropdown_dates)
Description
If enabled, the date/time question type will display a dropdown box to the respondents from where to choose the date/time, instead of the default popup.
Available options
- On
- Off (default)
Example
If it is turned on, the question will be displayed in the following way:

Hide tip (hide_tip)
Description
Most questions will usually include a tip that says "Please choose one of the following options" or a hint text on how to fill out the question. This attribute allows you to turn off or on this tips/hints.
These tips/hints include validation criteria messages (such as min/max number of answers, min/max/equals sum value). If hide_tip is enabled, these messages will be hidden. However, if the user enters invalid data, the tips will appear. They will be coloured in red, getting changed to green once the validation criteria are met.
Available options
- On - the tips/hints are hidden;
- Off (default).
Month display style (month_display_style)
Description
The months can be displayed to the respondents in three ways: by using their short names (Jan, Feb, etc.), full names (January, February, etc.) or the number/position of the month in the yearly calendar (01 for January, 02 for February, and so on).
Available options
- Short names
- Full names
- Numbers
CSS class (css_class)
Description
If you want to add special CSS classes to certain questions, you can enter the CSS class name(s) in this box. Make sure you leave an empty space between different class names.
Valid values
- Any text string with a space between different CSS class names.

Relevance help for printable survey (printable_survey_relevance_help)
Description
If you wish to print a survey, you can also print the relevance equations for each question. But, if you wish to offer instead an explanation rather than the expression on the printed form, fill in this box with the text explanation for the relevance equation.
Valid values
- Any text and/or numbers you wish to be displayed on the printable form.
Entrada
Lógica
Question validation equation (em_validation_q)
Description
This is an equation that is used to validate the entire question (e.g, all of its parts collectively for a multi-answer question). If the question fails the validation criteria, then em_validation_q_tip message will be displayed (it uses the CSS style .error). This tip uses the .em_q_fn_validation CSS style, which is hidden by default within template.css.
The main difference between this feature and the subquestion validation equations (em_validation_sq option) is that for this feature, if the question (or question parts) fail validation, then an error message could be shown. For the subquestion validation, each text entry cell (e.g., in an array question type, but it can also be applied to single entry question types) will be styled so that the background color is (light) red.
Valid values
- Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Example
- You want to collect demographic information from users via a multiple short text question, and you want to validate that the user has entered a valid email address and phone number.
This example shows how the question looks with invalid answers:

And here is what it looks like with one invalid answer:

Here is how you edit a question to enter that information:

And here is part of the Show Logic File output that lets you check the accuracy of your expression and ensure that there are no syntax errors:

As you can see, the validation equation tests that both the email and phone number are either empty or match a regular expression filter.
The validation tip only shows the warning message if the phone or email appears invalid.

If you wish to import the example from above into your LimeSurvey installation, download the following .lsq file: Em_validation_q_example.zip.

Tip for whole question validation equation (em_validation_q_tip)
Description
If you are using the question validation equation, you can use this box in order to display an optional message as question tip on how the question has to be filled out.
Valid values
- Any string or equation that makes use of the ExpressionScript syntax.
Example
See the example from the question validation equation wiki section- it shows how the tip can be tailored to show which parts of a multiple short text question fail the validation criteria.
Otro
Estadísticas
Display chart (display_chart)
Description
This attribute allows the survey administrator to choose if a chart that contains the question results should be displayed to the survey participants after they filled out the survey.
- public statistics survey setting from the presentation & navigation settings
- show graphs survey setting from the presentation & navigation settings
- public statistics question attribute, and
- display chart question attribute.
Available options
- On
- Off (default)
Fechas y ExpressionScript: validación y cálculo avanzados
Limesurvey (versiones 2.05+ y superiores) hace que sea bastante fácil validar fechas usando el date_min y date_max campos (ver arriba). Úselos siempre que sea posible. Si necesita realizar una validación más avanzada, es posible que pueda trabajar (y calcular) con fechas usando ExpressionScript y la función strtotime(). Calcula el número de segundos desde el 1 de enero de 1970 hasta una fecha determinada.
Ejemplo: si desea mostrar en el texto de una pregunta el número de días que han pasado desde una fecha de salida (preguntada en una pregunta anterior) y hoy, puede usar la expresión {(strtotime("ahora ")-strtotime(salida))/60/60/24}.
Tenga en cuenta que strtotime() funciona con muchos formatos diferentes, ¡pero no con todos! Por ejemplo, el formato de fecha predeterminado de Limesurvey (MM-DD-AAAA) NO funciona con strtotime(). Configure su encuesta para utilizar uno de los siguientes formatos de fecha para evitar problemas: AAAA-MM-DD, AAAA/MM/DD, DD.MM.AAAA, MM/DD/AAAA o DD-MM-AAAA.
Categoría:Tipos de preguntasCategoría:Preguntas enmascaradas