Urejevalnik predlog
From LimeSurvey Manual
Predstavitev
LimeSurvey ima osnovni sistem za predloge in stile, ki omogoča tematsko prilagoditev aplikacije za uporabo v številnih brskalnikih. Tukaj jih enostavno imenujemo Predloge. Predloge omogočajo upravljanje z izgledom in občutkom pri anketiranju. Skrbnik lahko izbere predlogo, jo uporabi za vsako anketo in tako prilagodi izgled ter občutek anket svojim potrebam. Spremembe na predlogah so lahko tako enostavne, kot je dodajanje posebnega logotipa na pozdravno stran, menjava barv odzadja ali morda nova barva besedila za določene tipe vprašanj.
Z LimeSurvey-em dobite komplet predlog.Te prvotne predloge se nahajajo v imenikih znotraj LimeSurvey-eve namestitve v mapi "templates". Vsaka predloga ima svojo lastno mapo. Znotraj glavne mape vsake predloge se nahaja kopica datotek: predloge (.pstpl), oblikovni stili (.css), slike (.jpg ali .png) in morda še druge.
Kot pri ostalih sistemih, ki temeljijo na temah, so deli HTML kode shranjeni v datotekah predlog (.pstpl). Ta koda je prebrana in uporabljena za izgradnjo strani za prikaz anketirancem med anketiranjem. Pogosto se uporabljajo ključne besede, obdane z zavitimi oklepaji, ki so vključene v datoteke in se nato zamenjajo s pravim besedilom. Poglejmo si primer takšne vsebine datoteke predloge in njen rezultat pri prikazu na strani za anketiranje:
<center><font face='verdana' color='red'>{SURVEYNAME}</font><br />
<font face='verdana' color='blue'><u>{SURVEYDESCRIPTION}</u></center>
Anketiranec vidi stran podobno tej:
Predloge, sestavljene iz HTML kode, skrbijo za opredelitev položaja in vrsto prikazanega besedila ter podobne strukturne značilnosti strani. Pogosto vključujejo ali se sklicujejo na druge datoteke. Večina sklicevanj je na datoteke za oblikovne stile (CSS-je), ki opredeljujejo slog pisave, barvo, velikost, ozadje in podobne parametre, skupne vsem stranem ankete. HTML parametri za sklicevanja na CSS oblikovne stile so povezani z različnimi vrstami predmetov v HTML kodi. To omogoča oblikovnim stilom enkraten opis, kako naj prikaže vsakega od mnogih vrst pisav za besedilo ali druge predmete, ki se lahko prikažejo na več mestih. Obstajajo edinstveni razredi za vsak LimeSurvey-ev tip vprašanja, ki s tem omogočajo podroben nadzor nad videzom posameznega vprašanja. Datoteke predlog se lahko prav tako sklicujejo na datoteke slik, kot so logotipi ali gradniki za vrstico s prikazom napredka. Tudi posebne ključne besede med zavitimi oklepaji se zamenjajo z besedilom, ki je opredeljen v anketi za vsak pripadajoč prevod jezika (na primer naslov ankete ali besedilo vprašanja za vsak opredeljen jezik).
Če ustvarite novo predlogo po meri, prosimo razmislite o prispevanju nazaj v LimeSurvey-evo skupnost in jo tako omogočite za uporabo drugim uporabnikom. Z vašo pomočjo lahko raste naša zbirka predlog, anket in drugih dodatkov ter tako skupaj naredimo LimeSurvey še boljši! Poglejte si obstoječo zbirko predlog
Ustvarjanje nove predloge
Da lahko ustvarite novo predlogo (ali uredite obstoječo), potrebujete na anketnem sistemu kot uporabnik pravico za urejanje predlog in prav tako pravico za delo z datotekami v osnovnem operacijskem sistemu, na katerem gosti vaš anketni sistem.
Zaželeni način za izdelavo nove predloge je s pomočjo urejevalnika predlog (glej v nadaljevanju) preko spletnega vmesnika za skrbnike. Nekateri uporabniki bi morda raje delali neposredno z datotekami predlog, da bi lahko uporabljali svoj priljubljeni urejevalnik besedila namesto spletnega vmesnika. Tudi v tem primeru je potrebno najprej uporabiti urejevalnik predlog, da z njim izdelate novo predlogo. Tako se bodo ustvarile nove osnove za predlogo z vsemi potrebnimi datotekami v mapi LimeSurvey-ev_spletni_koren/upload/templates/vaša_nova_predloga. Od tu naprej lahko uporabljate vaš priljubljeni urejevalnik besedila za ročno prilagajanje datotek predloge.
Morda datoteke predlog zgledajo na prvi pogled zapletene. Dobro je razumeti HTML označevalni jezik, po možnosti še CSS oblikovanje in imeti dostop do osnovnih namestitvenih datotek anketnega sistema, če datoteke in mape predlog ni mogoče urejati. Da si lažje razjasnite koncept predlog, se malce poigrajte z njeno vsebino. Pred tem ne pozabite ustvariti kopijo obstoječe predloge v novo mapo.
Številne LimeSurvey-eve 'javne' elemente je možno nastaviti z vrsto predlog. V tem razdelku je prikazana zelo kratka razlaga takšnih predlog.
LimeSurvey-ev urejevalnik predlog
Za lažje razumevanje in hitro posodobitev predlog LimeSurvey omogoča uporabo urejevalnika predlog, dosegljivega v glavni skrbniški orodni vrstici anketnega sistema. Ta urejevalnik predlog je na voljo le uporabnikom z dano pravico v varnostnih nastavitvah uporabnikov. Predloge vplivajo na vse ankete in lahko povzročijo, da je anketa neuporabna, če niso pravilno urejene. Zato je smiselno omejiti urejanje predlog zgolj na del uporabnikov, ki to delo res obvladajo. Imeti pravico za vstop v urejevalnik besedil ni dovolj.
LimeSurvey-ev urejevalnik besedil vam dovoljuje urejanje vsebine predlog neposredno na spletu. V urejevalnik predlog vstopite s klikom na ikono "Urejevalnik predlog"  v LimeSurvey-evi skrbniški orodni vrstici. Glavno okno je podobno LimeSurvey-evemu oknu za delo z anketami. Omogoča vam izbiro predloge za urejanje ali ogled. Ko ste izbrali predlogo, lahko izbirate med številnimi zasloni ankete, ki se prikazujejo anketirancem. Predstavi se vam seznam datotek izbrane predloge, ki sestavljajo ta izbran zaslon.
v LimeSurvey-evi skrbniški orodni vrstici. Glavno okno je podobno LimeSurvey-evemu oknu za delo z anketami. Omogoča vam izbiro predloge za urejanje ali ogled. Ko ste izbrali predlogo, lahko izbirate med številnimi zasloni ankete, ki se prikazujejo anketirancem. Predstavi se vam seznam datotek izbrane predloge, ki sestavljajo ta izbran zaslon.
The main screen is similar to the LimeSurvey Survey Administration screen. It allows you to select the template to edit/view. Once this has been selected you can then select from one of the different public survey pages. You are then presented with a list of the template files that make up that particular page.

Meni za delo s predlogami
- Ikona za urejanje: ikona za "urejanje" nakazuje ali je predlogo možno urejati ali ne. Nejasna ikona nakazuje, da je predloga le za branje, med tem ko izpostavljena/obarvana ikona pomeni, da je možno predlogo spreminjati. Za spreminjanje ikone iz zamegljene v obarvano je potrebno spremeniti dovoljenja predloge.
- Uvozi predlogo: omogoča uvažanje predlog.
- Izvozi predlogo: omogoča izboz trenutne predloge v datoteko oblike .zip.
- Kopiraj to predlogo:omogoča ustvarjanje nove predloge, ki je kopija trenutno izbrane.
- Preimenuj to predlogo: omogoča spreminjanje imena izbrane predloge. Običajno se uporablja po kopiranju obstoječe predloge ali po uvažanju predloge za spreminjanje map v ozadju predlog.
Spustni seznam "Zaslon" na desni strani vam omogoča izbiro določenega dela ankete, ki ga želite videti.
Uvažanje/izvažanje/kopiranje predloge
Kadar predlogo izvozite, s tem ustvarite arhiv v obliki zip datoteke, v kateri se nahajajo vse datoteke, ki sestavljajo predlogo (.pstpl datoteke, slike, css datoteke, ...). Izvoženo zip datoteko lahko enostavno uvozite v drug LimeSurvey-ev anketni sistem z uporabo njene funkcionalnosti za uvažanje ali s pomočjo ročnega kopiranja arhivske datoteke v namestitvene mape drugega anketnega sistema ter razpakiranjem v njeno ustrezno mapo za predloge. Če kopirate predlogo na isti anketni sistem, boste morali preimenovati mapo z drugim imenom kopije te predloge.
However it is preferred use the LimeSurvey template import/export/copy functions in the template editor.
Page Structure / Template Use
- The Welcome Page: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- The Questions Pages: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- The Final Page: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
Datoteke predlog
The following template files are used to produce your public survey and must exist in any new template folder you create:
- startpage.pstpl: Produces the start of each html page. It starts at the "<head>" tag, and should not contain the "<html>" tag. This 'very beginning' of a standard html page is written by the scripts. Please ensure that your startpage.pstpl files contains a <body> tag, even though many browsers do not require strict adherence to the W3 HTML standards, the LimeSurvey script needs to find a <body> tag, to run certain javascript elements. It is not expected that many 'keywords' will be used in the startpage.pstpl file, however you may wish to put the {SURVEYNAME} into the title. The startpage.pstpl file can contain code that ends in the corresponding endpage.pstpl file, so you can start a table in this file and close the table in the endpage.pstpl file. The startpage.pstpl and endpage.pstpl files wrap around every possible page used by LimeSurvey.
- survey.pstpl: This template is the second used on most pages, and provides a space to put the survey name and description. This template does not have a corresponding 'closing' template, and subsequently you should close all tags opened in this template file (ie: don't leave a table open here because there is nowhere else to close it)
- welcome.pstpl: This template is only used in the welcome screen (which is also on the main page for 'all in one' surveys). You can use this to print out the welcome text, and other information that should be provided in the introduction. Like the 'survey.pstpl' file, there is no corresponding 'closing' template, so all tags opened in this template file should be closed as well.
- startgroup.pstpl: This template can provide a 'summary' wrap around for questions within a group. It has a matching 'endgroup.pstpl' template that can be used to close any opened tags in this file, so you can open a table within this.
- groupdescription.pstpl: This template file is used to display a description of a group. Please note that in the survey settings you can set if the group description should be shown or not. If not then this file is not included at all.
- question.pstpl: This file contains the question, answer and help text sections of your survey, and in the "group by group" and "all in one" surveys this template is cycled repeatedly with each question. There is no corresponding closing file for this and all tags should be closed.
- question_start.pstpl: This file contains the individual elements found at the start of a question. It is included within 'question.pstpl' via the {QUESTION} keyword. It is intended to allow template designers more control over the layout of a question. This template sits outside the normal templating system and was superseeded (as of LS1.87). All keywords from this template are now available directly in question.pstpl. NOTE: templates using question_start.pstpl will still work at least for a couple more versions of LS 1.x
- completed.pstpl: This page is displayed as the final page when the survey responses have been saved and the survey is over. It can be used to display a "forwarding link" as set in the survey setup.
- endgroup.pstpl: This file closes the group, and can be used to close off any tags opened in the startgroup.pstpl file
- navigator.pstpl: This file contains the buttons that navigate through the survey, "next", "prev", "last", "submit", "save so far" and the "clear all" link. It is used in all pages except the completed page.
- printanswers.pstpl: This file has the HTML wrapper for the print version of the survey.
- print_group.pstpl: This file is the same as startgroup.pstpl endgroup.pstpl but for the print version of the survey.
- print_question.pstpl: This file is the same as question.pstpl but for the print version of the survey.
- print_survey.pstpl: This file is the same as survey.pstpl but for the print version of the survey.
CSS in Javascript
Za predlogo se vedno uporabljata dve datoteki: template.css za css in template.js za javascript.
- {TEMPLATECSS}: doda vrstice za privzeto obliko css, template.css in template-rtl.css za rtl jezik.
- {TEMPLATEJS}: doda vrstice za privzete datoteke javascript-a, template.js in vse datoteke oblike js, ki jih potrebuje LimeSurvey.
Using Bootstrap
LimeSurvey has Bootstrap 3 embedded, so you can style all your templates with the well documented Bootstrap classes. For more information please refer to the Bootstrap documentation.
Also included is the Awesome-Bootstrap-Checkbox plugin. With it you can use the typical Bootstrap color-classes (info,warning,danger,etc.) also with the suffix "-checkbox", or "-radio", though styling checkboxes and radios as you prefer.
Zamenjava privzetega css-ja ali javascript-a
Some question use specific files for javascript or css. If you need to replace a function, you add to use cascading system. For javascript function, last function read is the function used.
Druge datoteke predloge
Datotek privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl in confirmationemail.pstpl LimeSurvey več ne uporablja. Namesto tega je vsebina privzeto nastavljena v ustreznih jezikovnih datotekah. Elektronska sporočila se lahko tako zdaj urejajo v anketi na nivoju ankete.
Standardne datoteke
Obstaja deset standardnih strani, ki jih lahko anketiranec vidi med anketiranjem ali dostopanjem do anketnega sistema. Vsaka stran je sestavljena iz več skupnih datotek predloge, ki je določena v nastavitvah ankete. Spodnja tabela nakazuje katere datoteke predlog se uporabljajo pri sestavljanju posamezne strani.
*Opomba: v različici 1.90 in višji ta nadomešča question.pstpl in question_start.pstpl. Če uporabljate starejšo predlogo po meri, boste morali na začetek datoteke question.pstpl dodati naslednje vrstice:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
In potem dodajte še ustrezne zaključne oznake na konec datoteke question.pstpl:
</div>
*Opomba: LimeSurvey-eve js datoteke v različici 1.91 in prejšnjih niso vključene s predlogo. V različici 2 morate uporabiti ključno besedo {TEMPLATEJS} v eni izmed vaših datotek predloge, da s tem dodate povezavo do js datoteke. Lahko jo dodate v datoteki startpage.pstpl ali v datoteki endpage.pstpl. Odstranite lahko vrstico {TEMPLATEURL}/template.js in jo nadomestite z {TEMPLATEJS}, da s tem posodobite osebno predlogo.
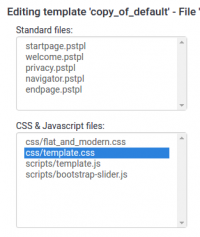
Področje za kontrolo datotek
V oknu za "kontrolo datotek" na levi lahko izberete eno od datotek predloge, ki se uporablja za sestavo strani. HTML koda za to datoteko se bo potem prikazala na sredini v oknu "Sedaj urejam". Če je predloga na voljo za urejanje (določeno s pravicami map), lahko spreminjate vsebino datotek in jih potem shranite.
V oknu "Druge datoteke" je prikazan seznam vseh drugih datotek, ki se nahajajo v mapi predloge. Desno stran lahko uporabite za nalaganje in izbiranje slikovnih datotek (vaših slik, logotipov,...) ali drugih datotek, ki so potrebni za izgradnjo vaše predloge. Opomba: namesto neposrednih povezav do vsake slike v vaši predlogi lahko uporabite ključno besedo {TEMPLATEURL}. Tako namesto:
img src='/limesurvey/templates/yourtemplate/mypicture.jpg'Lahko uporabite:
img src='{TEMPLATEURL}mypicture.jpg'In LimeSurvey versions before 2.50 use:
img src='{TEMPLATEURL}mypicture.jpg'"Primer" strani predloge, ki jo urejate, je viden na dnu okna. Na noben način predloge ne morete izbrisati iz urejevalnika predlog. To mora biti narejeno z dostopom do sistemskih map in brisanjem datotek na tem nivoju.
Mesto datotek predloge
LimeSurvey shranjuje vse 'standardne' predloge v njihove lastne različne podmape znotraj mape /templates, ki se nahaja v javni mapiz ostalimi LimeSurvey-evimi javnimi datotekami. Prilagojene predloge uporabnika se shranijo v mapo /upload/templates.
Da ustvarite novo predlogo, morate izbrati ustrezno ikono v urejevalniku predlog.
VEDNO mora obstajati mapa "default" v mapi predlog. Ta predloga se privzeto uporablja in se uporabi kot nadomestna, če mapa predloge ne obstaja ali je ni mogoče najti. Mapa "default" je vključena v paket za namestitev sistema.
Uporabite lahko poljubno sliko, ki ste jo naložili v območje za upravljanje predloge, z uporabo zapisa podobnega temu:
{TEMPLATEURL}imedatoteke.xyz
CSS oblikovanje vprašanj
Oblikovanje vprašanj je z uporaba CSS-ja postalo veliko enostavnejše. Vsak tip vprašanj ime sedaj svoj edinstven razred. Obvezna vprašanja imajo prav tako dodaten obvezni razred. Primer za neobvezno vprašanje:
<div id="question5" class="gender">
...
</div>in v kolikor je vprašanje obvezno
<div id="question5" class="gender mandatory">
...
</div>in če uporabnik ni odgovoril na obvezno vprašanje ali če je za vprašanje predvidena potrditev
<div id="question5" class="gender mandatory input-error">
...
</div>in če ima vprašanje predvideno preverjanje, vendar je anketiranec napačno odgovoril
<div id="question6" class="text-short input-error">
...
</div>Globalni razredi, ki se nanašajo na vprašanja
Ti razredi se uporabljajo za vsako vrsto vprašanja. Nekatere vrste vprašanj uporabljajo samo enega ali dva razreda, nekateri pa jih lahko uporabljajo več.
| Ime razreda | Območje | Vrsta vprašanja | Primeri | Opomba | |
|---|---|---|---|---|---|
| .question | Celoten blok vprašanja | Vse vrste vprašanj | <p class="question">, <ul class="question">, <table class="question"> | ||
| .subquestions-list | Seznam podvprašanj | Več izbir, lestvica | <ul class="subquestions-list">, <table class="subquestions-list"> | uporablja se tudi .questions-list | |
| .answers-list | Seznam vprašanj | Vprašanja z eno izbiro, lestvice, vprašanja za več vnosov besedil | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | Nanaša se na odgovore: en odgovor | Vprašanje z eno izbiro, lestvica, vprašanje za več vnosov besedil | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | Nanaša se na odgovore: brez odgovora | Vprašanje z eno izbiro, lestvica | <li class="noanswer-item">, <td class="noanswer-item"> | Tudi če ni odgovora, je to prav tako odgovor. V tem primeru imamo dvojni razred noanswer-item in answer-item | |
| .question-item | Nanaša se na vprašanje: eno vprašanje | Vprašanje z več besedila, lestvica | <li class="question-item">, <tr class="question-item"> | Nekateri odgovori so prav tako vprašanja. V tem primeru imamo veliko razredov="question-item answer-item" | |
| .checkbox-list | Seznam potrditvenih polj | Več izbir, tabela številk (potrditvena polja) | <ul class="checkbox-list">, <tr class="checkbox-list"> | Nekatere vrste vprašanj imajo razred večih seznamov: kot seznam s komentarjem: razred="checkbox-list text-list" | |
| .checkbox-item | Nanaša se na odgovore s potrditvenimi polji | Več izbir, tabela številk (potrditvena polja) | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | Seznam izbirni gumbi | Vprašanje z eno izbiro, lestvica | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-item | Nanaša se na odgovore s potrditvenimi polji | Vprašanje z eno izbiro, lestvica | <li class="radio-item">, | ||
| .text-list | Seznam za vnos besedila | Vprašanje z več besedila, besedilna lestvica | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | Nanaša se na odgovore za besedilni vnos | Vprašanje z več besedila, besedilna lestvica | <li class="text-item">, | ||
| .numeric-list | Seznam vnosa besedila le s številčnimi odgovori | Več številskih odgovorov, lestvica s številkami | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .numeric-item | Nanaša se na odgovore za vnos številk | Več številskih odgovorov, lestvica s številkami | <li class="numeric-item">, <td class="numeric-item"> | ||
| .select-list | Seznam izbir | Lestvica številk, dvojna lestvica izbir | <table class="select-list"> | ||
| .select-item | Nanaša se na odgovore z izbirami | Lestvica številk, dvojna lestvica izbir, ena možnost z izbiranjem | <p class="select-item">, <td class="select-item"> | ||
| .hide | Uporablja se za dostopnost: skrito s css-jem vendar berljivo z bralnikom zaslona | Kratko besedilo | <label class="hide"> | Lahko se uporablja za druge namene | |
| .dontread | Uporablja se za dostopnost: ni berljivo z bralniki zaslonov | Lestvica | <th class="dontread"> | ||
| .checkbox | vnos[vrsta=potrditveno polje] | Vprašanje s potrditvenimi polji | <input type="checkbox" class="checkbox"> | Skupaj s sodobnim brsklanikom: ni potrebno vendar nekateri starejši brskalniki ga potrebujejo | |
| .radio | vnos[tip=izbirni gumbi] | Vprašanje z izbirnimi gumbi | <input type="radio" class="radio"> | Skupaj s sodobnim brsklanikom: ni potrebno vendar nekateri starejši brskalniki ga potrebujejo | |
| .text | vnos[vrsta=besedilo] | Vprašanje za vnos besedila | <textarea class="text"> | ||
| .answertext | Lestvica | Nanaša se ne odgovor lestvica | <th class="answertext"> | ||
| .col-answers | Lestvica | Stolpec odgovorov | <col class="col-answers"> | ||
| .odd .even | Lestvica | Menjava za stolpec | <col class="odd"> | ||
| .odd .even | Lestvica | Menjava za stolpec | <col class="odd"> | ||
| .array1 .array2 | Lestvica | Menjava za stolpec | <tr class="array1"> |
Nekateri primeri vprašanj z razredi
Vprašanje vrste kratkega besedila:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>Večkratno kratko besedilo
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>Vprašanje vrste lestvica
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>Celotni seznam razredov vprašanj
| Vrsta vprašanja | Razred vprašanja | ID vprašanja |
| Pet stopenjska lestvica | .choice-5-pt-radio | 5 |
| Lestvica (10 stopenjska) | .array-10-pt | B |
| Lestvica (5 stopenjska) | .array-5-pt | A |
| Dvojna velikost polja | .array-flexible-duel-scale | 1 |
| Lestvica (povečalo, ostalo enako, zmanjšalo) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Polja (besedila) | .array-multi-flexi-text | ; |
| Lestvica (da/ne/neodločen) | .array-yes-uncertain-no | C |
| Polje | .array-flexible-row | F |
| Polje po stolpcih | .array-flexible-column | H |
| Maskirano vprašanje | .boilerplate | X |
| Datum | .date | D |
| Spol | .gender | G |
| Ogromno besedilo | .text-huge | U |
| Zamenjava jezika | .language | I |
| Seznam (izbirni seznam) | .list-dropdown | ! |
| Seznam (izbirni gumbi) | .list-radio | L |
| Seznam s komentarjem | .list-with-comment | O |
| Dolgo besedilo | .text-long | T |
| Več številskih odgovorov | .numeric-multi | K |
| Več možnosti | .multiple-opt | M |
| Več možnosti s komentarjem | .multiple-opt-comments | P |
| Več kratkih besedilnih vnosov | .multiple-short-txt | Q |
| Številski vnos | .numeric | N |
| Razvrščanje | .ranking | R |
| Kratko besedilo | .text-short | S |
| da/ne | .yes-no | Y |
Celoten seznam razredov za potrjevanje
To se nanaša na sporočila za pomoč in/ali preverjanje, tako da je lahko vsaka vrsta posebej oblikovana.
Možnosti .hide-tip in .input-error privzeto sodelujeta, tako da lahko imate na začetku namige za preverjanje skrite. Pokažejo se, ko pride do napake pri preverjanju in ponovno izginejo, ko so te napake odpravljene.
Vse to je narejeno za to, da se odpravi potreba po opozorilih, ki bi se prikazovala v novih oknih. Namesto tega se lahko namigi prikažejo ali izginejo po potrebi in so kodirana z barvami. Tako lahko nakažejo če odgovori opravijo kriterije preverjanja.
Poleg tega kadar prvič obiščete stran, ki ne zadošča kriteriju preverjanja, lahko nasvete barvno kodirate v želeni barvi, da izpostavite kateri kriterij preverjanja ni bil izpolnjen. Potem ponovno prikažete stran z uporabo poudarjene barve, če anketiranec oddaja stran s ponavljajočimi napakami pri preverjanju.
| Namen | CSS razred | Opis |
| Obvezno | .mandatory | vprašanje je obvezno |
| Napačen vnos s strani anketiranca | .input-error | vprašanje ima vsaj eno napako pri preverjanju |
| Skrij namig | .hide-tip | dodano, če uporabljate možnost hide_tip |
| Številčni odgovori | .em_num_answers | za min_answers in max_answers |
| Razpon vrednosti | .em_value_range | za min/max_num_value_n in multiflexible_min/max |
| Razpon vsote | .em_sum_range | za min/max/equals_num_value |
| Regex preverjanje | .em_regex_validation | za preverjanje regularnosti izrazov v vprašanju |
| Funkcija preverjanja stopnje vprašanja | .em_q_fn_validation | za možnost em_validation_q |
| Funkcija preverjanja stopnje podvprašanja | .em_sq_fn_validation | za možnost em_validation_sq |
| Ostali obvezni komentarji | .em_other_comment_mandatory | za ostele možnosti obveznih komentarjev - prikažejo se, kadar je izbrana možnost "drugo", vendar manjka povezan komentar. |
Uvažanje stilov v vašo prilagojeno predlogo
Prilagojene oblike vprašanja so proti koncu vsake CSS datoteke predloge in se pričnejo z:
/* --------------------------- START: Question styles ------------------------------ */
Če oblikujete svojo prilagojeno predlogo, lahko kopirate vse iz templates/default/template.css (postavitve na osnovi tabel) ali /templates/limespired/template.css (postavitve na osnovi CSS-ja) v vaš lasten oblikovni slog brez kakršnega koli vplivanja na vaše druge oblike.
Pogojne oblike slogov za Internet Explorer
Zaradi izrazitega neskladja pri usklajevanju med IE6, IE7 in večine drugih brskalnikov, obstajajo posebne pogojne oblike slogov za IE vključene v vsako predlogo.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->Zgornjo kodo morate vključiti v vašo datoteko startpage.pstpl in kopije obeh oblik slogov bodisi iz /templates/default/ ali /templates/limespired za razporeditev na osnovi tabel in CSS-jev.
Druge rešitve za Internet Explorer
V datoteko startpage.pstpl lahko vstavite pogojni razred za telo in uporabite ta razred v vapi datoteki template.css. Ta metoda je uporabljena v predlogi citronade.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>In v uporabi template.css
.ie6{/*posebej za internet explorer 6*/}
.ielt8{/*posebej za internet explorer 6 in 7*/}
.ie{/*posebej za vse različice internet explorerja */}
LimeSurvey-ev urejevalnik besedila je zmožen oblikovati RTL besedilo. Sam urejevalnik kaže RTL jezik v obliki od leve proti desni, kadar je poravnano. To je zgolj stvar prikaza urejevalnika. Od desne proti levi in poravnano vprašanje ali besedilo se bo v vaši anketi ali v predogledu prikazalo pravilno od desne proti levi tudi če je poravnano.
Ključne besede
Ključne besede, ki se nahajajo znotraj datotek predloge, bodo zamenjane s trenutnimi podatki ankete. Obdane so z zavitimi oklepaji, na primer: {SURVEYNAME}
Naslednje nize bo LimeSurvey zamenjal, ko bo razčlenjeval datoteke predloge in rezultate predstavil anketirancem. Ta polja nizov bodo delovala na skoraj vseh straneh predloge razen na 'zaključni strani'. (Večino teh nizov lahko najdemo v datoteki common.php. Če je tam ne najdete, poglejte v datoteko index.php)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded but the {QUESTION_...} keywords as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} and {QUESTION_INPUT_ERROR_CLASS} and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself, to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SURVEYRESOURCESURL} | All Files | The URL to the current uploaded files for this survey location (useful for referencing image files in your question, group, ....) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {SAVEDID} | All Files | Displays 'Response ID' of user |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Vnos/Gumbi
Vsaki vrsti "vnosa" v anketi je bilo dano svoje lastno ime razreda. Tako lahko dodate CSS kodo v vašo datoteko "startpage.pstpl" in imate z njo nekaj možnosti vplivanja na prikaz oblike gumbov in vnosov. Ta imena razredov so sledeča:
- submit (Gumbi za oddajo)
- text (Besedilni vnosi - za kratko besedilo, datum in številke)
- answertext (Besedilo odgovorov)
- radio (Radijski gumbi)
- checkbox (Potrditvena polja)
- select (Izbirna polja/Seznam)
- textarea (Večji tekstovni vnosi - za daljše prosto besedilo)
- clearall (Povezava za "Izhod in počisti anketo")
- rank (Oblika prednostnega vprašanja. Ne nastavi barve izbranega polja ali polj za besedilo (to se nastavi z ustreznim razdelkom zgoraj), vendar omogoča menjavo barve ozadja, barva besedila, velikosti itd. za preostala prednostna vprašanja)
- graph (Tabela v obliki slike za "procent opravljene ankete")
- innergraph (Tabela znotraj tabele za prikaz procenta opravljene ankete - ta vsebuje besedilo 0% in 100%. To uporabite za spreminjanje velikosti tega besedila)
- question (Osnovne nastavitve za vsako vprašanje, ki se prikaže znotraj tabele. V splošnem bi morali uporabiti ta razred, da zagotovite enako velike črke in barvo kot ste jo uporabili drugod kot privzeto)
- mandatory (Obvezna vprašanja)
- input-error (Uporabnik je vnesel napako - v primeru ko uporabnik naredi napako pri obveznem vprašanju ali vprašanju, ki se potrjuje)
- array1 in array2 (Ti obliki se menjata, ko se prikazuje nek razpon odgovorov za vprašanja tipa polja. To vam omogoča, da nastavite menjajočo barvo ozadja za te tipe vprašanj. Array1 se prav tako uporablja za naslovno vrstico v tabeli pri teh tipih vprašanj)
- errormandatory (Nastavljanje barv in oblik pri prikazu sporočila z napako "To vprašanje je obvezno")
- warningjs (Nastavljanje barve in oblike prikazanega sporočila z napako, če ima anketiranec v svojem brskalniku izklopljen javascript)
Obstaja tudi nekaj elementov, ki se jih lahko uporablja z uporabo ID-ja elementa (#ID v CSS):
- surveycontact (Sporočilo o stiku, ki se prikaže na uvodni strani)
- tokenmessage (Uporablja se za sporočila znotraj ankete t.i. sporočilo o napaki, da je seja potekla)
Primer uporabe teh razredov s slogi je moč najti v predlogi "bubblegum", ki jo dobite skupaj z LimeSurvey-em.
Ker lahko urejate vse vidike HTML-ja, ni nobenega razloga za obdajanje vaše predloge z
Oblikovanje vrstice o napredovanju
Pred različico 1.87:
Datoteka chart.jpg je preprosta slikovna datoteka s sliko velikosti ene točke, ki se uporablja za ustvarjanje vrstice napredka v tabeli 'PERCENTCOMPLETE'. Če datoteka ne obstaja, bo LimeSurvey uporabil privzeto barvasto sliko 'maroon' v javni mapi. Če želite ustvariti vrstico, ki se ujema z vašo barvno shemo, potem morate shraniti barvo v to datoteko. Ne pozabite biti mora JPEG datoteka, velikosti 1 točka x 1 točka, v želeni barvi.
Različica 1.87 in novejše:
Prikaz vrstice napredka se lahko spreminja s CSS-jem.
Da zamenjate barvo ozadja vrstice napredka, dodajte nekaj podobnega na konec vaše datoteke template.css:
#progress-wrapper .ui-widget-header {
background-color: #3300FF;
}
Da zamenjate barvo roba vrstice napredka, dodajte nekaj podobnega na konec vaše datoteke template.css:
#progress-wrapper .ui-widget-content,
#progress-wrapper .ui-widget-header {
border: 1px solid #FF0000;
}
Napredne funkcije, ki so na voljo za razvijalce
Začenši z različico 0.99 je LimeSurvey integriral nekaj dodatkov, narejenih s strani uporabnikov, ki omogočajo nekaj posebnih sprememb. Te zelo napredne funkcije v splošnem zahtevajo spremembe v osnovni kodi LimeSurvey-a in jih je potrebno opraviti zelo previdno, da ne ustvarite varnostne luknje.
Osnovna podpora za vključevanje v CMS
Ta bi lahko vključili LimeSurvey v drugi CMS, uporabite naslednje možnosti v datoteki config.php:
// Nastavite $embedded na resnično (true) in določite funkcije glave in noge, če se naj anketa prikaže vgrajena v CMS-ju
$embedded = false; $embedded_inc = ""; // vključena pot do glave, če obstaja $embedded_headerfunc = ""; // COM_siteHeader for geeklog $embedded_footerfunc = ""; // e.g. COM_siteFooter for geeklog
Nastavite $embedded = true; da omogočite CMS-vgrajevanje. Z uporabo spremenljivke $embedded_inc, lahko vključite svoje datoteke .php. Z nastavitvijo $embedded_headerfunc ali $embedded_footerfunc lahko kličete funkcije iz vključenih datotek, ki prikažejo ustrezne glave in noge namesto privzetih LimeSurvey-evih.
Podpora za vaše lastne Javascript funkcije
Nekateri uporabniki bodo morda želeli poganjati Javascript na straneh ankete, vendar klicanje checkconditions() v BODY elementu to onemogoča. To lahko nadomestite z manjšimi JavaScript funkcijami v glavi (HEAD), ki preiščejo obstoj checkconditions() in template_onload() preden kliče posamezno funkcijo. Na ta način lahko avtor predlogeustvari svojo lastno funkcijo template_onload() v glavi (HEAD), ki zamenjajo privzete.
Različica 1.87 in novejša:
- Onemogočite XSS filter - v Globalnih nastavitvah -> Varnostno opozorilo, nastavite "Filtriraj HTML za XSS" na Ne.
- Vstavite vašo skripto v jedro vprašanja ali opis skupine.
- Več podrobnosti najdete v temi o tipičnih problemih.
Videi o predlogah
Ta video bo prikazal osnove in napredne funkcije za predloge, ki so na voljo za vse uporabnike LimeSurvey-a. Vključno z zamenjavo izgleda določenih obrazcev in vstavljanja prilagojenih slik. Dodatno vas bo popeljal skozi podrobnosti o tem, kako urediti in videti v predogledu določene strani predloge, uvoziti/izvoziti predloge, spremeniti izgled vprašanj v CSS-ju, prilagoditi stran z opisom ankete in zaključne strani.
LimeSurvay-ev video vodič - prilagajanje predlog
Nasveti in zvijače
Nekateri posebni jezikovni elementi
Če želite imeti nekatere posebne stavke v anketi, npr. pomoč na koncu vsake strani, lahko dodate v datoteki .pstl besedilo in ga skrijete za ostale jezike. Za skrivanje besedila v datoteki template.css lahko uporabimo namišljeno izbiro :jezik, vendar za boljšo združljivost raje uporabljajmo nekatere razrede.
Primer: za besedilo pomoči na koncu strani v francoščini in angleščini je potrebno dodati sledeče v datoteko endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
in v datoteko template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
To lahko uporabite tudi za druga besedila v vaših vprašanjih pri različicah starejših od 1.92 (v različici 1.92 obstajajo boljše rešitve).
Spremenite izgled strani ankete
Kadar urejate predlogo, lahko to predlogo dodelite k posamezni anketi, med tem ko je stran s seznamom anket, ki je vidna v www.vašadomena.org/namestitvenamapalimesurvey-a, prikaže vse vaše ankete.
Za uporabo vaše trenutne predloge za to stran morate spremeniti ustrezne nastavitve v globalnih nastavitvah; pri starejših različicah je lahko ta sprememba narejena z urejanjem nastavitve $defaulttemplate v config datoteki: to nastavitev skopirajte iz datoteke config-defaults.php v datoteko config.php, s katero boste povozili datoteko config-defaults.php in uredite to nastavitev na $defaulttemplate = 'imevašepredloge';
Uvoz/Izvoz predlog: Mac uporabniki
Mac uporabniki si prosimo zapomnite: Mac OSX osnovna uporaba arhiva lahko ima nekatere probleme z ustvarjenimi zip mapami.
da obidete težavo uporabite unix-ov unzip iz ukazne vrstice:
$ unzip template.zip -d template
Arhiv: template.zip
inflating: template/startpage
inflating: ...
ali skripte v njihovem delu za mac-prevode:
http://homepage.mac.com/roger_jolly/software/
Zamenjava luči za promet v vaši predlogi iz rdeče v zeleno
Če še niste, nastavite skrbniško mapo na beri/piši/izvrši (777). Datoteke znotraj nje so lahko nastavljene le na beri/izvrši(chmod 755).
Pojdi do mape datoteke t.i. upravljalnika datotek in poišči mapo za predloge.
1 zamenjajte dovoljenja na mapi "vallendar" (ali katero koli predlogi po vaši izbiri) na 777
2 Urejeno! Rdeča luč za promet na "vallendar" predlogi je sedaj zelena.
3 POMNI: za omejitev dostopa iz varnostnih razlogov spremenite pravice vseh datotek predloge nazaj na prvotna dovoljenja 644, ko ste zaključili z urejanjem datotek predloge
Zamenjava ikone za pomoč
Kadar se prikaže besedilo pomoči za vprašanje, se uporabi datoteka help.gif kot slika iz privzete mape predloge.
To sliko lahko zamenjate z nalaganjem nove datoteke help.gif, help.png ali help.jpg v mapo vaše prilagojene predloge. V kolikor obstaja ena od navedenih datotek v mapi vaše predloge, se bo samodejno uporabila namesto privzete ikone za pomoč.
Zamenjava obstoječega logotipa
Pomni: Preden pričnete z nalaganjem novega logotipa, vedno izbrišite starega (obstoječega)!
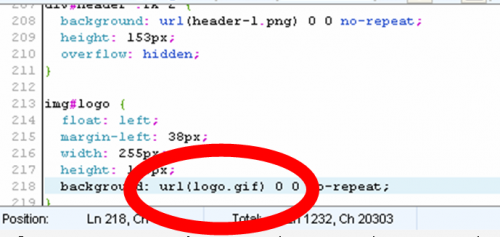
1. Za urejanje logotipa pojdite v datoteko „template.css”, ki jo lahko najdete tukaj:
2. Kliknite na gumb za iskanje, da najdete vse povezave s stili povezanimi z logotipom.
3. Iščite besedo #logo
4. Uredite glavno slogovno datoteko
Videli boste nekaj podobnega temu:
Če želite zamenjati sliko, samo zamenjajte logo.gif z drugo povezavo do želene slike. Primer: (logo.png ali logo.jpg).
Če želite zamenjati velikost slike, prilagodite širino in višino (v točkah) takole:
width:100px; height:100px;
Dodajanje vašega lastnega logotipa
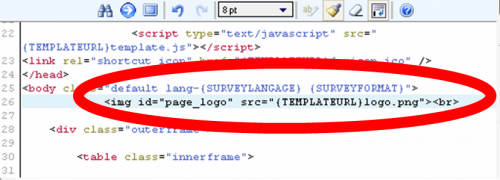
1. Najdite in odprite datoteko predloge z imenom „startpage.pstpl”.
<body ... ><img id="page_logo" src="{TEMPLATEURL}logo.png"><br />3. Da dodate logotip, pojdite v datoteko „template.css”, ki jo lahko najdete tukaj:
3.2 Za poravnavo logotipa dodajte ...
If you want the logo to be placed at left side:
Če želite logotip postaviti na levo stran:
Če želite logotip postaviti na desno stran:
#page_logo{
float:right;
}
Če želite imeti logotip na sredini
#page_logo{
display: block;
margin-left: auto;
margin-right: auto;
}
Uporaba enake predloge z različnimi logotipi
Če želite uporabiti enako predlogo za vse ankete in želite le spremeniti logotip v vsaki anketi, lahko uporabite značko {SID} datoteki predloge .pstpl in se s tem navezujete na različne slike:
<img src="{TEMPLATEURL}slikaLogotipa-{SID}.png">
Odstranitev privzete pomoči za vsa vprašanja (hide_tip)
Na voljo so tri možnosti za odstranitev privzete pomoči:
- kot je hide_tip atribut, vendar za vsa vprašanja in ankete.
- odstranite lahko {QUESTIONHELP} iz datoteke question.pstl, vendar je to lahko slaba ideja za bralnike zaslonov.
- za privzeto predlogo in naketere druge dodajte tole na konec datoteke tempate.css
span.questionhelp{display:none;}
Prikaz privzete ikone spletne strani
Privzeta ikona spletne strani je majhna ikona, ki jo vidite v naslovni vrstici brskalnika, na seznamu zaznamkov ali jezičku. Prikažete lahko svojo lastno ikono na naslednji način:
- Izdelajte priljubljeno ikono - s pomočjo iskalnika google boste našli veliko brezplačnih strani za izdelavo priljubljene ikone (ang. favicon generator)
- Imenujte vašo novo priljubljeno ikono "favicon.ico" in jo prenesite v mapo vaše predloge
- Dodajte sledečo kodo v vašo datoteko startpage.pstpl pred značko </head>
<link rel="shortcut icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}favicon.ico" type="image/x-icon">Različni prikazi strani ankete/vprašanj
(Različica 1.91 in novejše)
Če želite, da se spremeni izgled vsake druge strani (sode in lihe strani ankete), lahko uporabite rezred .page-odd v vaši css datoteki, da spremenite izgled lihih strani (odd pages).
primer iz privzete predloge za LimeSurvey 1.91+
.page-odd table.question-group {
background-color: #D2F2D3;
}
Da ne spreminjate sodih in lihih strani v (privzeti) predlogi, poiščite vse primere uporabe .page-odd v datoteki template.css in jih odstranite.
Za izdelavo navpičnega razmejitvenega roba za dvojne velikosti polja lahko dodate naslednje vrstice v vašo datoteko template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator se uporablja za ločevanje v glavi tabele "td" in "dual_scale_separator" se uporablja za ločevanje v stolpcih pri dvojnih velikostih polj.
Skrivanje kontaktnega sporočila ankete, ki se pokaže na naslovni strani ankete
Da skrijemo sporočilo "Prosimo obrnite se ..." na začetni strani (s seznamom ankete), lahko dodamo sledečo funkcijo $(document).ready v datoteko template.js vaše uporabljene predloge:
$('#surveycontact').hide(); //Skrije kontaktno sporočilo ankete
Odstranitev kontaktnega sporočila ankete, ki se pokaže v sporočilih o napakah
Če želite odstraniti kontaktno sporočilo iz sporočil o napakah, bo to zahtevnejša naloga. Lahko dodate sledečo funkcijo $(document).ready v datoteko template.css vaše izbrane predloge:
removeContactAdressFromMessage(); //Odstrani kontaktno sporočilo ankete iz sporočil o napakah
in dodajte sledečo funkcijo v vašo datoteko *template.js*
function removeContactAdressFromMessage()
{
if ($('#tokenmessage').length > 0)
{
var oldMessage = $('#tokenmessage').html();
var indexContact = oldMessage.indexOf('Prosimo obrnite se na');
var newMessage = oldMessage.substr(0, indexContact);
$('#tokenmessage').html(newMessage);
}
}
It will probably not work for a survey in English language and has to be extended when used for multilingual surveys. But it's an idea/tip how to solve this.
Kako rokovati z atributi v večjezikovnih vprašanjih (pred različico 2.0 v kateri so bili dodani)
Če imate večjezikovno anketo in bi radi uporabili različne nize za polje "drugo", je to lahko narejeno le za osnovni jezik ankete (dokler ta možnost ni bila dodana v različici LimeSurvey-ja 2.0). Da lahko delate mimo tega, skopirajte v polje za zamenjavo oznake "drugo"
<span class="en">New label</span><span class="fr">Nouveau label</span>
V datoteki template.css vaše predloge (v /limesurvey/upload/templates/<yourtemplatename>/template.css) dodajte:
html:lang(en) .fr{display:none}
html:lang(fr) .en{display:none}
Custom Question Views (version 2.5)
As of version 2.5, you can create template-specific custom views for questions and some of their incorporated elements. This is useful if you want to modify the HTML layout of a particular question type for one or more surveys.
- In application/config/config.php, find 'config'=>array and add this line to the array : 'allow_templates_to_overwrite_views'=>1
- In /{your_template}/config.xml, set "overwrite_question_views" to true
- Copy application/views/survey/* to template/{your_view_directory}/survey/
- Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/