New Template System in LS3.x/vi: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) (Created page with "<div class="simplebox">File:help.png Nếu bạn đọc mã kết xuất giao diện người dùng, bạn sẽ thấy những tên tệp đó xuất hiện trực tiếp...") |
Maren.fritz (talk | contribs) (Created page with "Bạn không thể thêm tệp có cùng tên với chủ đề gốc: nó sẽ luôn thay thế tệp đó. ví dụ: Nếu bạn có tệp có tên "my_mother_theme/foo.css"...") |
||
| (48 intermediate revisions by the same user not shown) | |||
| Line 575: | Line 575: | ||
</div> | </div> | ||
=== | === Nội dung === | ||
Trong bố cục_global.twig của Vanilla, bạn sẽ thấy chúng tôi sử dụng một biến có tên là "include_content" để quyết định nội dung sẽ hiển thị | |||
https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ | https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ bố cục_global.twig#L114-L115 | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %} | |||
{% include './subviews/content/outerframe.twig' với {'include_content': sViewContent } %} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
aSurveyInfo.include_content | aSurveyInfo.include_content cho bạn biết hành động nào hiện đang diễn ra: hiển thị câu hỏi? hiển thị kết quả gửi? hiển thị rõ ràng tất cả? v.v | ||
Như bạn có thể thấy, trong vanilla, chúng tôi tạo một tệp để đưa vào bằng hành động. Vì vậy, nếu bạn muốn biết danh sách các hành động, chỉ cần kiểm tra thư mục '''views/subviews/content''' của vanilla và xóa tiện ích mở rộng "cành cây" : | |||
https://github.com/LimeSurvey/LimeSurvey/tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content | https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content | ||
* '''clearall.twig''' | * '''clearall.twig''' | ||
* '''firstpage.twig''' | * '''firstpage.twig''' | ||
* '''load.twig''' | * '''load.twig''' | ||
| Line 596: | Line 596: | ||
* '''optin.twig''' | * '''optin.twig''' | ||
* '''optout.twig''' | * '''optout.twig''' | ||
* '''outerframe.twig''' | * '''outerframe.twig'' ' | ||
* '''printanswers.twig''' | * '''printanswers.twig''' | ||
* '''quotas.twig''' | * '''quotas.twig''' | ||
* '''register.twig''' | * '''register.twig''' | ||
* '''save.twig''' | * '''save.twig ''' | ||
* '''submit_preview.twig''' | * '''submit_preview.twig''' | ||
* '''submit.twig''' | * '''submit.twig''' | ||
* '''userforms.twig''' | * '''userforms.twig''' | ||
Nếu bạn đã tạo chúng cho phiên bản 2.x của LimeSurvey, bạn sẽ nhận thấy rằng hầu hết chúng đều tương ứng với các tệp pstpl cũ cho Limesurvey 2.x. | |||
Một lần nữa, trong chủ đề của bạn, bạn không có nghĩa vụ phải tạo các tệp đó, với những tên đó, trong thư mục này. Ví dụ: bạn có thể chỉ cần thêm một công tắc khổng lồ trong bố cục_global.twig với HTML mong muốn cho mỗi hành động. | |||
=== | === Tệp kê khai config.xml === | ||
Tệp kê khai của chủ đề chứa thông tin chính về chủ đề của bạn. Khi bạn cài đặt một chủ đề, nội dung của tệp kê khai sẽ được tải trong cơ sở dữ liệu ở hai bảng khác nhau: template và template_configuration. Vì vậy, mỗi khi bạn sửa đổi bảng kê khai của một chủ đề, bạn phải gỡ cài đặt và cài đặt lại chủ đề đó (hoặc chỉ cần đặt lại chủ đề đó). Vì quá trình này gây khó chịu khi phát triển chủ đề nên bạn có thể buộc sử dụng trực tiếp tệp XML thay vì các mục nhập DB. Để làm như vậy, trong config.php hãy bật chế độ gỡ lỗi và 'force_xmlsettings_for_survey_rendering' thành true. | |||
==== | ==== Phần siêu dữ liệu ==== | ||
Không có gì phức tạp: chỉ là thông tin chính về chủ đề của bạn. Nó sẽ được đẩy vào bảng templates_configuration | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<metadata> | |||
<name> the_name_of_your_theme</name> | |||
<title> Tiêu đề chủ đề của bạn</title> | |||
<creationDate> 16/10/2017</creationDate> | |||
<author> Tên của bạn</author> | |||
<authorEmail> your@email.org</authorEmail> | |||
<authorUrl> http://www.yourwebsite.org</authorUrl> | |||
<copyright> Bản quyền của bạn</copyright> | |||
<license> Giấy phép chủ đề của bạn</license> | |||
<version> phiên bản chủ đề của bạn</version> | |||
<apiVersion> 3</apiVersion> | |||
<description> Mô tả chủ đề của bạn</description> | |||
<extends> chủ đề gốc</extends> | |||
</metadata> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Một số nhận xét: | |||
* '''name''': | * '''name''': sẽ được sử dụng làm khóa trong db. Vì vậy, nó phải là duy nhất và không được có bất kỳ ký tự đặc biệt nào (không có khoảng trắng). Lưu ý rằng các trường hợp sẽ không được tính đến | ||
* '''Title''': | * '''Title''': sẽ được sử dụng để hiển thị tên chủ đề của bạn trong các danh sách khác nhau. Nó có thể có các ký tự đặc biệt | ||
* '''description''': | * '''description''': sẽ được sử dụng trong danh sách chính của chủ đề khảo sát. Nó có thể chứa các ký tự đặc biệt và thậm chí cả mã HTML bằng cách sử dụng | ||
* '''extends''': | * '''extends''': tùy chọn, nó xác định các chủ đề gốc. Vì vậy, nếu bất kỳ tệp nào không có trong chủ đề này (twig/js/css/jpg, v.v.), nó sẽ tìm tệp đó trong chủ đề gốc | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Nếu bạn mở rộng một trong 3 chủ đề cốt lõi (Vanilla, Bootswatch, Fruity), bạn có thể thay đổi giá trị "extends" từ chủ đề gốc này sang chủ đề gốc khác. Tất nhiên, bạn sẽ phải đặt lại chủ đề.</div> | ||
| Line 647: | Line 647: | ||
==== | ==== Phần tập tin ==== | ||
Đây là một trong những điều quan trọng. Nó sẽ được đẩy vào bảng template_configuration, trong trường files_css, files_js, files_print_css dưới dạng mảng json. | |||
Ví dụ: phần tệp của Chủ đề Material Premium: | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<files> | |||
<css> | |||
<add> css/bootstrap-material-design.css</add> | |||
<add> css/ripples.min.css</add> | |||
<replace> css/ajaxify.css</replace> | |||
<replace> css/theme.css</replace> | |||
<replace> css/custom.css</replace> | |||
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove> | |||
</css> | |||
<js> | |||
<replace> scripts/theme.js</replace> | |||
<replace> scripts/ajaxify.js</replace> | |||
<add> scripts/material.js</add> | |||
<add> scripts/ripples.min.js</add> | |||
<replace> scripts/custom.js</replace> | |||
</js> | |||
<print_css> | |||
<add> css/print_theme.css</add> | |||
</print_css> | |||
</files> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Tất cả các tệp CSS/JS có trong phần này sẽ được tải khi bắt đầu khảo sát (ở chế độ ajax. Nếu chế độ ajax tắt thì tất nhiên tất cả các tệp sẽ được tải lại ở mỗi trang). | |||
Chúng sẽ được thêm vào Gói tài sản Yii dựa trên tên của chủ đề. Vì vậy, khi Trình quản lý nội dung được bật (chế độ gỡ lỗi bị tắt), các tệp đó sẽ được sao chép vào thư mục tmp cùng với phần còn lại của chủ đề (vì vậy bạn có thể sử dụng đường dẫn tương đối trong CSS và JS để tiếp cận các tệp hình ảnh). | |||
Giới thiệu về Trình quản lý tài sản trong Yii: https://www.yiiframework.com/wiki/148/under Hiểu-assets | |||
Giới thiệu về các gói trong Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-detail | |||
Họ sẽ sử dụng hệ thống kế thừa. Điều đó có nghĩa là nếu bạn thêm tệp CSS/JS vào một chủ đề nhưng nó không có trong chủ đề thì công cụ sẽ xem xét tất cả các chủ đề gốc của chủ đề này và sẽ sử dụng chủ đề đầu tiên mà nó tìm thấy. Vì vậy, nếu người dùng mở rộng chủ đề của bạn thông qua trình chỉnh sửa chủ đề, tất cả các tệp đó sẽ được kế thừa trong chủ đề của họ. Các từ khóa đề cập đến hệ thống kế thừa này. | |||
* '''add''' : | * '''add''' : nó sẽ thêm tệp vào chủ đề và vào tất cả chủ đề được kế thừa của nó | ||
* '''replace''': | * '''replace''': nó sẽ thay thế tệp của chủ đề mẹ của nó | ||
* '''remove''': | * '''remove''': nó sẽ xóa tệp khỏi gói '''bất kỳ''', kể cả gói lõi (kể từ 3.14) | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Hãy nhớ rằng bạn có thể thiết lập trong config.php 'force_xmlsettings_for_survey_rendering' để cấu hình được đọc từ XML thay vì DB (không cần thiết lập lại). Điều này sẽ giúp việc kiểm tra các sửa đổi của tệp XML trở nên dễ dàng hơn và sẽ tránh cho bạn phải gỡ cài đặt/cài đặt lại chủ đề ở mỗi lần sửa đổi XML</div> | ||
Một số nhận xét về những từ khóa đó: | |||
===== | ===== Mẹo kế thừa ===== | ||
Như đã giải thích trước đó, từ khóa "add" có thể đề cập đến một tệp nằm trong một trong các chủ đề mẹ. Vì vậy, bạn có thể "thêm" một tệp trong phần này và vẫn không có tệp này trong chủ đề của mình mà ở một trong các chủ đề gốc của nó. Công cụ này sẽ xem xét tất cả các chủ đề gốc của nó và sẽ sử dụng chủ đề đầu tiên mà nó tìm thấy. Nếu nó không thể tìm thấy tệp và chế độ gỡ lỗi được bật trong cấu hình và chế độ gỡ lỗi giao diện người dùng js được bật trong cài đặt chung thì một thông báo trong bảng điều khiển sẽ cảnh báo bạn. Ví dụ: nếu chúng ta thêm vào my_theme:<add> css/không tồn tại.css</add> , trong bảng điều khiển chúng ta sẽ thấy: | |||
<syntaxhighlight lang=""> | <syntaxhighlight lang=""> | ||
(¯`·._.·(¯`·._.· | (¯`·._.·(¯`·._.· Lỗi cấu hình chủ đề ·._.·`¯)·._.·`¯) | ||
Không thể tìm thấy tệp 'css/unbeing.css' được xác định trong chủ đề 'my_theme' | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Nếu chế độ gỡ lỗi tắt thì sẽ không thấy lỗi nào cả. Động cơ sẽ bỏ qua các câu lệnh thêm sai. | |||
===== | ===== Khi nào nên sử dụng add, khi nào nên sử dụng thay thế, khi nào tôi có thể để nó cho chủ đề gốc? ===== | ||
Đầu tiên: thêm và thay thế là những từ khóa giống nhau. Bạn có thể sử dụng cái này hay cái kia, động cơ sẽ làm như vậy. Chúng khác biệt đối với độc giả là con người, vì vậy họ hiểu ý định của bạn là gì. | |||
Bạn không thể thêm tệp có cùng tên với chủ đề gốc: nó sẽ luôn thay thế tệp đó. ví dụ: Nếu bạn có tệp có tên "my_mother_theme/foo.css" và bạn thêm tệp có tên "foo.cs" vào chủ đề con, thì chỉ "daughter_theme/foo.css" mới được thêm vào chủ đề. Nếu bạn muốn giữ lại "my_mother_theme/foo.css", chỉ cần chọn một tên khác cho "daughter_theme/foo.css", chẳng hạn như "daughter_theme/bar.css". Vì vậy từ khóa "thêm" có thể được sử dụng làm từ khóa "thay thế". | |||
Nếu bạn thắc mắc tại sao: điều này giúp việc tạo chủ đề kế thừa tự động dễ dàng hơn nhiều, việc sao chép phần tệp sẽ hoạt động ngay lập tức (không cần đổi tên "thêm" thành "thay thế" khi mở rộng một tệp). | |||
Để làm rõ điều này, hãy lấy ví dụ về Fruity. Đây là phần tệp css của nó: | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<css> | |||
<add> css/biến thể/sea_green.css</add> | |||
<replace> css/animate.css</replace> | |||
<replace> css/theme.css</replace> | |||
<replace> css/custom.css</replace> | |||
</css> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Nếu bạn nhìn vào tệp custom.css ở dạng trái cây, nó hoàn toàn giống với tệp vani. Chúng ta có thể xóa tệp custom.css bên trong Fruity, tệp vanilla sẽ được tải. Chúng ta có thể xóa câu lệnh<replace> tùy chỉnh.css</replace> từ bảng kê khai Fruity, câu lệnh từ vanilla sẽ được sử dụng và vanilla custom.css sẽ được tải. | |||
Vậy tại sao chúng ta lại sử dụng câu lệnh<replace> tùy chỉnh.css</replace> bên trong bảng kê khai trái cây? Câu trả lời rất dễ: bởi vì chúng tôi muốn người dùng cuối có thể mở rộng chủ đề trái cây, sửa đổi tệp trong chủ đề cục bộ của mình và tải tệp đã sửa đổi này từ chủ đề kế thừa của anh ấy. Để hiểu, chỉ cần mở rộng kết quả và xem chủ đề mở rộng. Chủ đề mở rộng thậm chí không có tệp custom.css. Vì vậy, một trong những trái cây sẽ được sử dụng. Nhưng: nếu người dùng tạo tệp này trong chủ đề mở rộng (bằng cách nhấp vào "mở rộng" trong trình chỉnh sửa chủ đề), thì tệp này sẽ được tải từ chủ đề của họ. | |||
Vì vậy, nói chung: | |||
nếu bạn tạo một chủ đề từ đầu mà không mở rộng bất kỳ chủ đề nào, chỉ cần sử dụng câu lệnh add để thêm các tệp css/js của bạn. Thật dễ dàng. | |||
nếu bạn tạo một chủ đề mở rộng một chủ đề khác và bạn không muốn người dùng có thể mở rộng tệp css/js từ chủ đề mẹ: đừng sử dụng câu lệnh thêm trong bảng kê khai của bạn. Các tập tin sẽ vẫn được tải từ cấu hình chủ đề mẹ. | |||
nếu bạn tạo một chủ đề mở rộng một chủ đề khác và bạn muốn thay thế một tập tin từ chủ đề mẹ: hãy sử dụng từ khóa thay thế (từ khóa thêm sẽ có kết quả tương tự) | |||
nếu bạn tạo một chủ đề mở rộng một chủ đề khác, nếu bạn không thay thế một tệp nhất định từ css/js, nhưng bạn muốn người dùng có thể mở rộng tệp này: thì hãy sử dụng câu lệnh "thay thế" trong bảng kê khai của bạn cho tập tin này. Ngay cả khi bạn không thay thế tệp, bằng cách sử dụng từ khóa thay thế trong bảng kê khai: bạn cho phép người dùng làm điều đó nếu họ muốn làm điều đó. | |||
Chỉ có trường hợp cuối cùng này cần phải rèn luyện trí óc một chút mới hiểu được, các trường hợp khác đều tầm thường. | |||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] | ||
Bạn cũng có thể đăng ký các tệp CSS và JS trực tiếp từ mã cành. Những tệp đó sẽ chỉ được tải khi tệp cành cây được yêu cầu. Nếu bạn muốn người dùng có thể kế thừa các tệp JS/Css đó từ trình chỉnh sửa chủ đề, hãy nhớ sử dụng các hàm {{registerTemplateCssFile('my_style.css')}} và {{registerTemplateScript('my_script.js')}} . Nếu bạn không sử dụng các chức năng đó, chủ đề của bạn có thể hoạt động nhưng tính kế thừa trên đó sẽ bị hỏng. Nó có cùng logic với hàm {{image('my_picture.jpg')}} | |||
</div> | </div> | ||
===== | ===== Từ khóa xóa ===== | ||
Từ khóa xóa chỉ khả dụng kể từ 3.14. Với cái này, bạn có thể xóa bất kỳ css/tệp nào khỏi bất kỳ gói nào, ngay cả những gói cốt lõi. Nó được sử dụng trong Chủ đề Material Premium để xóa các tệp của Hộp kiểm Awseome Bootstrap: | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<remove>awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove> | <remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
vì vậy bạn nên sử dụng cú pháp giống như tệp của gói (ví dụ: chỉ "awesome-bootstrap-checkbox.css" nếu không có đường dẫn thư mục sẽ không hoạt động). Bạn sẽ tìm thấy danh sách đầy đủ các gói cốt lõi và tệp của chúng trong /application/config/packages.php và config/third_party.php. Ví dụ: đối với awesome-bootstrap-checkbox.css: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56 | https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56 | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
'css'=> array( | |||
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css', | |||
), | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Một cách khác để tìm tên chính xác để sử dụng trong thẻ xóa là bật trình quản lý nội dung (tắt chế độ gỡ lỗi hoặc đặt 'use_asset_manager'=>true trong cấu hình). Sau đó, đường dẫn sử dụng sẽ là đường dẫn ngay sau thư mục ngẫu nhiên trong thư mục tmp. Ví dụ: đối với awesome-bootstrap-checkbox.css: | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" /> | <link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" /> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Các tập tin bạn không nên xóa: | |||
'''jquery-3.1.1.min.js''' : | '''jquery-3.1.1.min.js''' : cần thiết | ||
'''jquery-migrate-3.0.0.min.js''' : | '''jquery-migrate-3.0.0.min.js''' : cần thiết | ||
'''survey.js''' : | '''survey.js''' : cần thiết | ||
'''moment-with-locales.min.js''' : | '''moment-with-locales.min.js''' : cần thiết cho loại câu hỏi ngày (và một số câu hỏi khác tôi nghĩ) | ||
'''em_javascript.js''' : | '''em_javascript.js''' : cần thiết cho tất cả javascript của ExpressionScript | ||
==== | ==== Phần tùy chọn ==== | ||
Phần này liên quan đến tùy chọn chủ đề của bạn. Nó sẽ được sử dụng để cung cấp các "tùy chọn" đã được phân loại của bảng template_configuration dưới dạng mảng json. | |||
=== | === Thông tin thêm === | ||
* [[ | * [[Chủ đề:Chức năng có sẵn]] | ||
== | == Một số lưu ý == | ||
''' | '''LƯU Ý''': nếu bạn chỉnh sửa tệp XML của một chủ đề, bạn phải gỡ cài đặt và cài đặt lại chủ đề đó để nó được tính đến. | ||
''' | '''LƯU Ý''': để tránh điều đó, bạn có thể buộc sử dụng XML thay vì DB. Trong config.php, bật chế độ gỡ lỗi và bỏ ghi chú: | ||
'force_xmlsettings_for_survey_rendering' => true, // | 'force_xmlsettings_for_survey_rendering' => true, // Bỏ ghi chú nếu bạn muốn ép buộc sử dụng tệp XML thay vì DB (để dễ dàng phát triển chủ đề) | ||
Hãy cẩn thận: mọi thứ sẽ được tải từ XML (các tùy chọn được bao gồm, v.v.) | |||
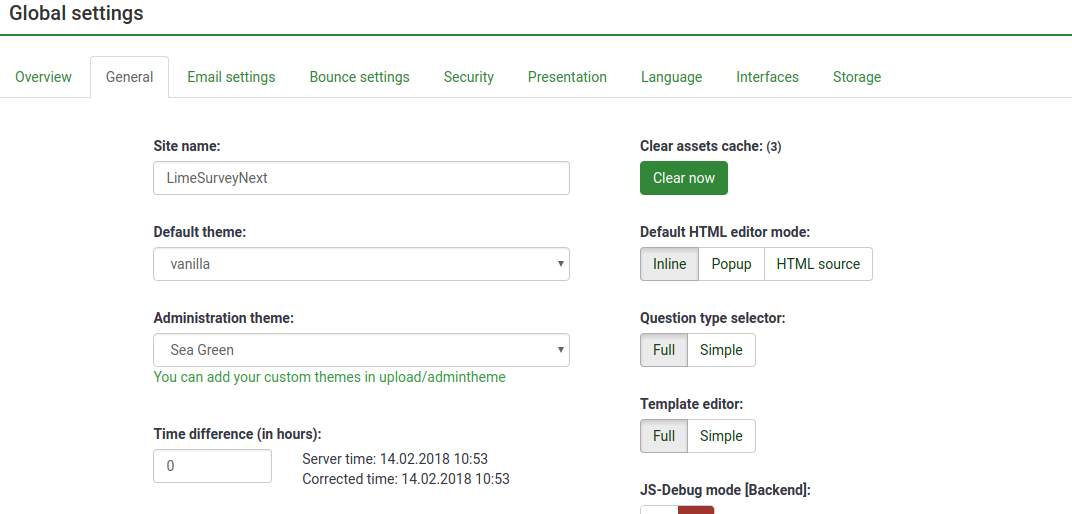
''' | '''LƯU Ý''': nếu bạn chỉnh sửa thủ công các tệp CSS/JS (không sử dụng Trình chỉnh sửa chủ đề) và nếu chế độ gỡ lỗi bị tắt, giờ đây bạn có thể buộc xóa nội dung. Trong "Cài đặt chung", "tab Chung", nhấp vào nút "Xóa bộ đệm nội dung". | ||
''' | '''LƯU Ý''': nếu bạn xóa phần | ||
Latest revision as of 19:40, 15 January 2024
Giới thiệu
Xin lưu ý: trong các phiên bản trước của LimeSurvey, các tệp xác định giao diện của khảo sát, cách trình bày khảo sát về màu sắc, phông chữ, bố cục và (một số) hành vi, được gọi là "mẫu". Do những hiểu biết mới, giờ đây đây được gọi là "chủ đề", trong khi mẫu được dành riêng cho các khảo sát mẫu.
Trên trang này bạn sẽ học cách:
- Sử dụng hệ thống chủ đề mới của LimeSurvey 3.0.
- Sử dụng tính kế thừa để quản lý chủ đề của riêng bạn.
- Thêm ảnh vào chủ đề của bạn
- Quản lý các tùy chọn chủ đề cho khảo sát và nhóm khảo sát của bạn
LimeSurvey 3 giới thiệu một hệ thống công cụ chủ đề hoàn toàn mới, dựa trên Twig 1.29, Bootstrap và cho phép kế thừa chủ đề và các tùy chọn chủ đề. Nó loại bỏ hoàn toàn hệ thống từ khóa thay thế cũ. Vì vậy, bây giờ, 100% HTML giao diện người dùng có thể được tùy chỉnh. Ví dụ: trong hệ thống chủ đề cũ, có từ khóa {ASSESSMENTS} được thay thế bằng HTML đánh giá tại thời điểm thực thi. Người thiết kế chủ đề không có cách nào để tùy chỉnh HTML này (ngoài việc sử dụng JavaScript). Bây giờ, có một tệp tên là đánh giá.twig chứa logic (được viết bằng Twig) để tạo HTML này. Trong các trang này, chúng tôi sẽ cung cấp cho bạn một số giải thích về cách sử dụng công cụ chủ đề mới này.
Chỉnh sửa bằng Giao diện quản trị
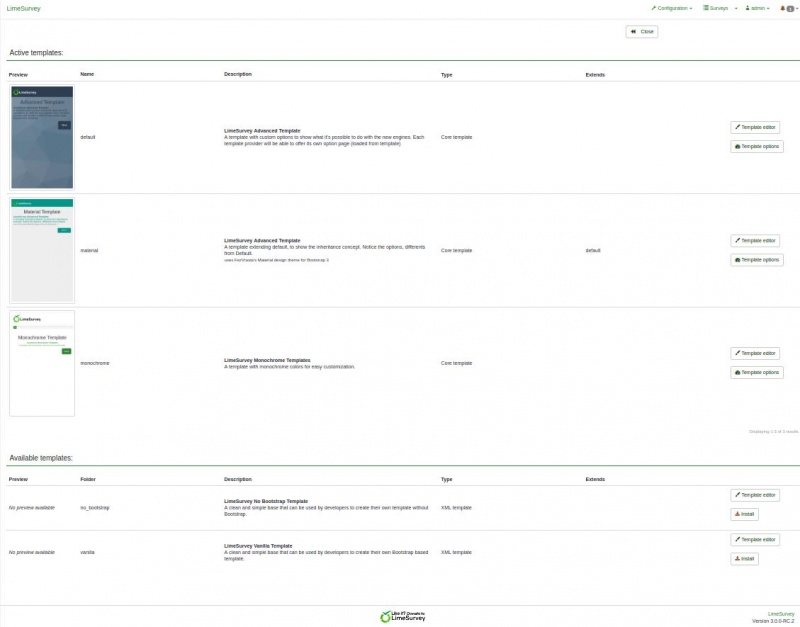
danh sách chủ đề
Trên bảng điều khiển quản trị hiện có một hộp để truy cập danh sách chủ đề:

Danh sách được chia thành 5 cột:
- bản xem trước của chủ đề: nó chỉ là một tệp hình ảnh có tên “preview.png” ở thư mục gốc của chủ đề
- “tiêu đề” của chủ đề như được chỉ định trong tệp kê khai (config.xml trong thư mục gốc của chủ đề)
- mô tả về chủ đề: một chuỗi được đặt trong tệp kê khai của nó
- loại chủ đề: Chủ đề cốt lõi (được cung cấp cùng với LimeSurvey), Chủ đề người dùng (được thêm trong thư mục tải lên), chủ đề XML (không được tải trong cơ sở dữ liệu)
- Mở rộng: nếu chủ đề mở rộng một chủ đề khác, tên của nó sẽ được chỉ định ở đây
- Một số nút hành động:
- Cài đặt: it sẽ tải tệp kê khai của một chủ đề để thêm nó vào cơ sở dữ liệu và cung cấp nó để lựa chọn ở cấp khảo sát
- Gỡ cài đặt: nó sẽ xóa các mục cấu hình của một chủ đề trong cơ sở dữ liệu
- Trình chỉnh sửa chủ đề: nó sẽ chuyển hướng bạn đến trình chỉnh sửa chủ đề
- Tùy chọn chủ đề: nó sẽ dẫn bạn cấu hình chung của các tùy chọn chủ đề
Trình chỉnh sửa chủ đề
Trình chỉnh sửa chủ đề đã được giữ nguyên nhất có thể so với bản gốc. Vì vậy, khi bạn mở Chủ đề cốt lõi, bạn không thể chỉnh sửa nó. Nhưng bây giờ, thay vì nút “sao chép”, bạn có “nút mở rộng”.

Tổng quan nhanh về khái niệm kế thừa chủ đề
Trong LS3, một chủ đề bây giờ có thể kế thừa từ một chủ đề khác, nó có thể “mở rộng” một chủ đề khác. Điều này có nghĩa là thư mục chủ đề thực tế sẽ trống, nó sẽ chỉ chứa các tệp (chế độ xem, biểu định kiểu, tập lệnh, tài nguyên, v.v.) khác với thư mục gốc. Làm như vậy, bạn sẽ dễ dàng tạo một nhóm chủ đề cho những người dùng khác nhau của mình mà không cần phải duy trì nhiều chủ đề khác nhau. Ví dụ: bạn có thể có chủ đề tự tạo của riêng mình và sau đó là một phiên bản dành cho một công ty (với logo, phong cách của nó, có thể là một liên kết đến trang web của nó ở chân trang, v.v.), một phiên bản khác cho một công ty khác, v.v. bạn cập nhật CSS hoặc bố cục chung của chủ đề tùy chỉnh của mình, tất cả các chủ đề kế thừa từ đó sẽ được cập nhật tự động. Lưu ý rằng tính kế thừa là đệ quy: một chủ đề có thể mở rộng một chủ đề mở rộng một chủ đề khác, v.v.
Tính mới trong giao diện người dùng
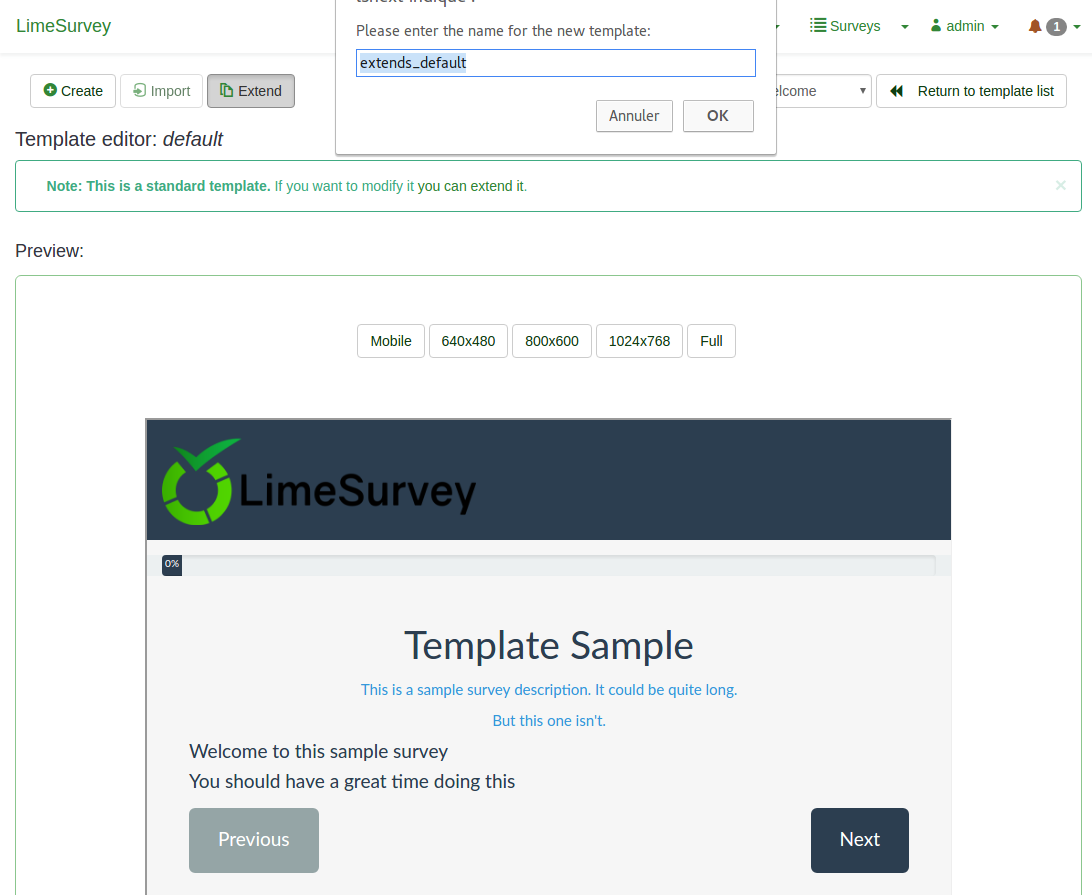
Để mở rộng chủ đề Đơn sắc của LimeSurvey, hãy chuyển đến danh sách Chủ đề, nhấp vào nút “Trình chỉnh sửa chủ đề” của chủ đề Đơn sắc. Sau đó, nhấp vào “mở rộng” và xác thực tên mới “extends_monochrome”.
Nếu bây giờ bạn vào thư mục tải lên (với ứng dụng khách file/ftp của bạn), bạn sẽ thấy rằng một thư mục mới đã được tạo: upload/themes/extends_monochrome Nó chứa một tệp XML và các thư mục , nhưng hầu hết các thư mục đều trống. Nó không có chế độ xem, CSS hay JS. Tuy nhiên, bạn vẫn có thể chọn chủ đề này làm chủ đề bình thường từ cuộc khảo sát và nó sẽ trông giống hệt chủ đề đơn sắc.
Trình chỉnh sửa chủ đề cho chủ đềext_monochrome trông như thế này:
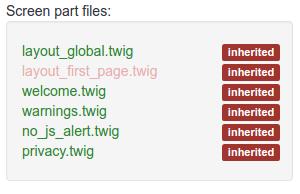
Không có sự khác biệt lớn với trình chỉnh sửa chủ đề cũ. Hãy liệt kê những cái chính:
- Từ khóa inherit trong danh sách file. Điều đó có nghĩa là tệp không có trong thư mục chủ đề và tệp từ chủ đề gốc sẽ được sử dụng.

- Trình chỉnh sửa chính ( ACE editor ) hiển thị nội dung của tệp đã chọn. Các tệp không chỉ chứa HTML, CSS hoặc JS mà còn chứa các câu lệnh Twig. Các câu lệnh Twig đó cho chúng ta khả năng đẩy một số logic vào các chế độ xem chủ đề vốn nằm sâu trong lõi trước đó và giờ đây có thể được tùy chỉnh.

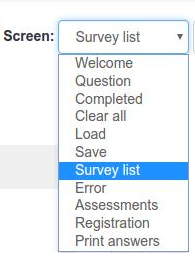
- Đây là lý do tại sao hiện tại bạn có nhiều loại màn hình hơn trong bộ chọn thả xuống của menu trên cùng. Bạn sẽ nhận thấy các trang như 'Danh sách khảo sát', 'Tải', 'Lưu', 'Lỗi', 'Đăng ký', 'Đánh giá', 'In câu trả lời' không có sẵn trước đây hoặc bạn thực sự không thể được tùy chỉnh trước.

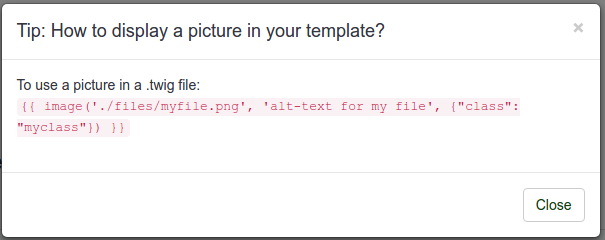
- Liên kết 'mẹo' ở cuối danh sách tệp cung cấp cho bạn cách Twig để thêm ảnh vào HTML của bạn

- Nút 'lưu thay đổi' trở thành nút Sao chép vào chủ đề cục bộ và lưu thay đổi

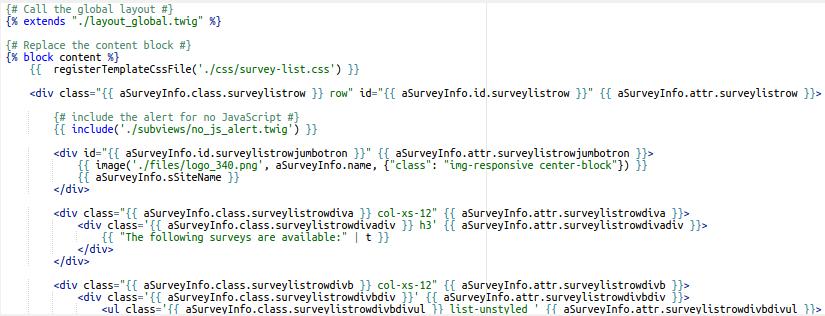
Ví dụ nhanh: thêm ảnh
Nút Sao chép vào chủ đề cục bộ và lưu thay đổi' sẽ thực hiện chính xác những gì nó nói: nếu bạn chỉnh sửa bất cứ thứ gì bên trong tệp và sau đó nhấp vào nút đó, nó sẽ sao chép tệp vào chủ đề bạn đang chỉnh sửa và lưu các thay đổi của bạn.
Ví dụ: nhấp vào tệp bố cục_global.twig, sau đó ngay trước nội dung khối ( {% block content %}) thêm văn bản “TEST” và nhấp vào nút. Bạn có thể thấy nhãn của tệp đã thay đổi từ “inherited” thành “local” và bây giờ nút này là một nút đơn giản lưu thay đổi.
Nếu bạn mở file explorer và vào thư mục upload/themes/extends_monochrome/views/, bạn sẽ thấy rằng nó chỉ chứa một tệp duy nhất, tệp bố cục_global.twig và có chuỗi “TEST” ở đó.!N !center|Bây giờ tệp đã có trong chủ đề của bạn
Bây giờ thay vì thêm một văn bản ngẫu nhiên, chúng ta sẽ thêm một hình ảnh. Nếu bạn nhấp vào liên kết mẹo, nó sẽ cho bạn biết:
Để sử dụng ảnh trong tệp .twig:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Nếu bạn đã đọc tài liệu về Twig (và lẽ ra bạn nên làm như vậy vào thời điểm này), bạn sẽ biết rằng Template:Function( ) sẽ lặp lại kết quả của một chức năng trên màn hình. Ở đây, hàm là hình ảnh().
Nếu bạn không hiểu mã: đừng lo lắng, bạn không cần biết nó hoạt động như thế nào, nhưng tại sao phải sử dụng nó và cách sử dụng nó.
Bạn nên sử dụng hàm image() vì hai lý do:
- Hàm image lặp qua chủ đề để tìm hình ảnh. Nếu chủ đề bạn đang làm việc được mở rộng sang một chủ đề khác và nếu bạn sao chép tệp vào nơi bạn đã chèn ảnh cục bộ nhưng ảnh đó không được sao chép trong chủ đề cục bộ thì nó sẽ lặp qua cây kế thừa chủ đề để tìm vị trí bức ảnh đó là.
- Nó sẽ sử dụng trình quản lý tài sản, vì vậy nó sẽ cải thiện hiệu suất chủ đề của bạn. Xem tài liệu Trình quản lý tài sản Yii để biết thêm thông tin về nó: http://www.yiiframework.com/wiki/148/under Hiểu-assets/
Vì vậy, để thêm ảnh vào chủ đề của bạn:
- chỉ cần tải ảnh lên như bình thường bằng trình tải tệp lên ở bên phải rồi thêm ảnh vào nơi bạn muốn trong bất kỳ tệp ghép nào:
{ { image('./files/myfile.png') }}
- Nếu bạn muốn thêm văn bản thay thế cho ảnh của mình (dành cho trình đọc màn hình và xác thực HTML), hãy thêm:
Template:Image('./files/myfile.png'), ''' 'my alternative text' ' ''
- Nếu bạn muốn thêm thuộc tính lớp và thêm id vào thuộc tính đó:
{{ image('./files/myfile.png'), 'my alternative text', {“class”: “a_nice_css_class ”, “id”: “any_id”} }}
Một số nội dung trong danh sách VIỆC CẦN LÀM của chúng tôi
- Cung cấp cho người dùng khả năng tải lên tệp xem trước tùy chỉnh từ chính trình chỉnh sửa
- Thêm một nút để xóa tệp cục bộ và quay lại câu lệnh được kế thừa
- Chỉ sao chép hình ảnh được sử dụng trong các tệp CSS (bằng cách liệt kê chúng trong tệp kê khai dưới dạng tệp cần sao chép)
- Nhắc nhở chủ đề hiện tại mở rộng (nếu có)
Tùy chọn chủ đề
Một điểm mới khác của LS3 là trang tùy chọn chủ đề. Như chúng ta sẽ thấy sau, người tạo chủ đề có thể tạo các tùy chọn của riêng họ và thậm chí cả trang tùy chọn quản trị viên của riêng họ. Ở đây, chúng ta sẽ xem nhanh cách hoạt động của trang tùy chọn của Chủ đề cốt lõi. Để truy cập các tùy chọn chủ đề ở cấp độ toàn cầu: hãy nhấp vào “tùy chọn chủ đề” trong danh sách chủ đề
Tùy chọn nâng cao
QS:Trình chỉnh sửa chủ đề - tùy chọn nâng cao
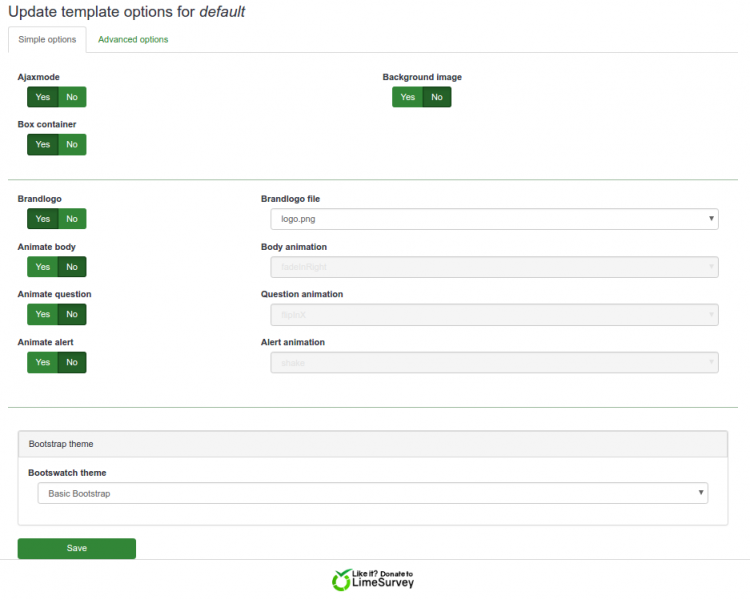
Tùy chọn đơn giản
Trang tùy chọn Đơn giản xuất phát từ chính Mẫu. Nó được tạo thông qua một tệp cành và một số javascript bên trong thư mục /options của chủ đề: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (Liên kết bị hỏng)

Trang tùy chọn đơn giản chỉ cần điền vào các thông tin đầu vào ở biểu mẫu nâng cao. Bạn có thể thấy nó bằng cách bật hoặc tắt một cài đặt trong trang đơn giản và xem cách sửa đổi dữ liệu đầu vào liên quan ở dạng nâng cao cho phù hợp. Ví dụ: trong các tùy chọn đơn giản của Mẫu mặc định, nếu bạn thay đổi chủ đề Bootswatch thành “Darkly” rồi nhấp vào tab dành cho các tùy chọn nâng cao (ngay cả khi không lưu), bạn sẽ thấy trường “Cssframework Css” đã thay đổi từ
{"thay thế": "css/bootstrap.css","css/flatly.css"}
đến
{"thay thế": "css/bootstrap.css","css/darkly.css"}
Dưới đây là các tùy chọn đơn giản khác nhau cho các chủ đề cốt lõi:
- Ajax mode: Trang tiếp theo nên được tải qua ajax (nhanh hơn) hay qua tải lại trang (tốt hơn cho mục đích gỡ lỗi)!N !*Hình nền: nếu được đặt thành Có, hình ảnh có tên sample.png sẽ được tải (sẽ được thay thế bằng bộ chọn tệp trong Master)
- Box container: if được đặt thành Không, các câu hỏi sẽ không được chứa trong một hộp (vì vậy bạn có thể sử dụng các mảng lớn hơn chiều rộng màn hình)
- Brandlogo: nếu được đặt thành không, tên của cuộc khảo sát sẽ là được hiển thị ở thanh trên cùng, nếu không, bạn có thể chọn một trong các ảnh bên trong thư mục tệp để sử dụng làm ảnh biểu tượng.
- Animate body: nếu được đặt thành có, bạn có thể chọn một trong các ảnh động để áp dụng khi nội dung khảo sát được tải
- Hoạt hình câu hỏi: tương tự với các câu hỏi
- Hoạt hình cảnh báo: tương tự với các cảnh báo
- Bootstrap theme: tại đây, bạn có thể chọn chủ đề Bootstrap để tải. Chúng đến từ Bootswatch https://bootswatch.com/3/
Thư viện được sử dụng cho hoạt ảnh là animate.css: https://daneden.github.io/animate.css/
Tất nhiên, nhà cung cấp chủ đề có thể thêm thư viện hoạt ảnh của riêng mình hoặc không có thư viện hoạt ảnh nào cả.
Hệ thống kế thừa
Trong phần trước, chúng ta đã thấy rằng một chủ đề có thể mở rộng một chủ đề khác. Cấu hình chủ đề cũng có thể kế thừa từ cấu hình chủ đề khác. Điều đó có nghĩa là đối với một chủ đề nhất định, bạn có thể có cấu hình tại
- cấp độ toàn cầu (cấp độ chúng tôi vừa thấy có thể truy cập được từ danh sách chủ đề)
- ở cấp độ nhóm khảo sát
- cấp độ cuối cùng ở cấp độ khảo sát.
Mỗi tham số ở một cấp độ nhất định có thể kế thừa từ cấp trên: kế thừa nhóm khảo sát. Đầu tiên chúng ta hãy xem cấp độ nhóm khảo sát.
Ở cấp độ nhóm khảo sát
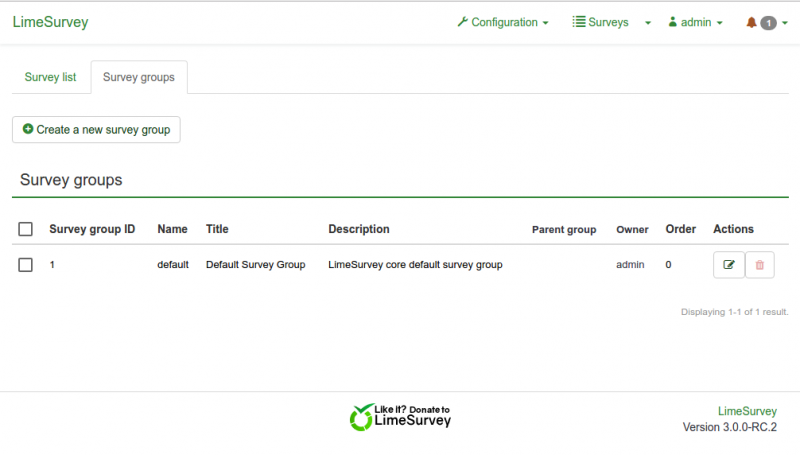
Thật vậy, một trong những điểm mới tuyệt vời khác của LS3 là hệ thống nhóm khảo sát. Bây giờ bạn có thể tạo các nhóm khác nhau để tổ chức các cuộc khảo sát của mình. Để truy cập nó, hãy chuyển đến danh sách khảo sát rồi nhấp vào tab nhóm khảo sát:

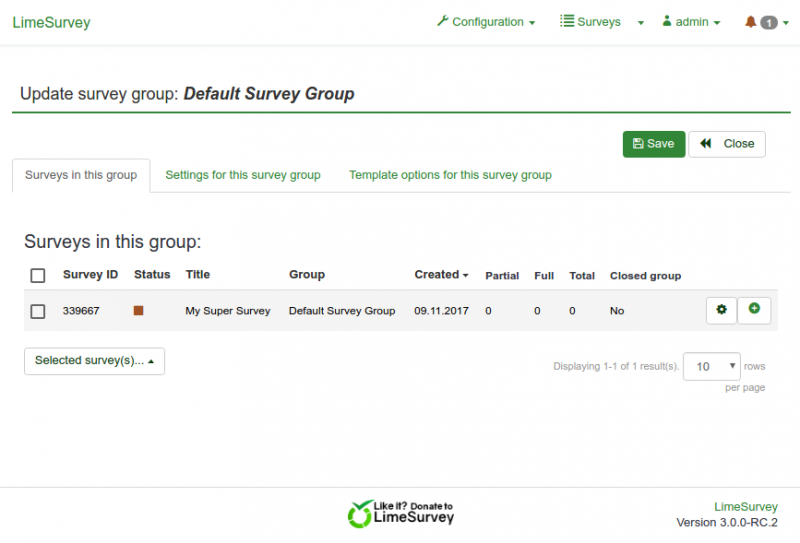
Trong danh sách này, bạn có hai nút hành động. Nếu nhóm trống, bạn có thể xóa nó. Nếu không, bạn luôn có thể chỉnh sửa nó. Bằng cách nhấp vào nút chỉnh sửa, bạn sẽ đến trang cấu hình Nhóm khảo sát:

Tab thứ ba của trang này có tên là “Tùy chọn mẫu cho nhóm khảo sát này”. Nếu bạn nhấp vào nó, bạn sẽ thấy danh sách các chủ đề giống như trong danh sách chủ đề, ngoại trừ việc ở đây chỉ hiển thị nút tùy chọn (chỉ có thể truy cập trình chỉnh sửa chủ đề từ danh sách chính).
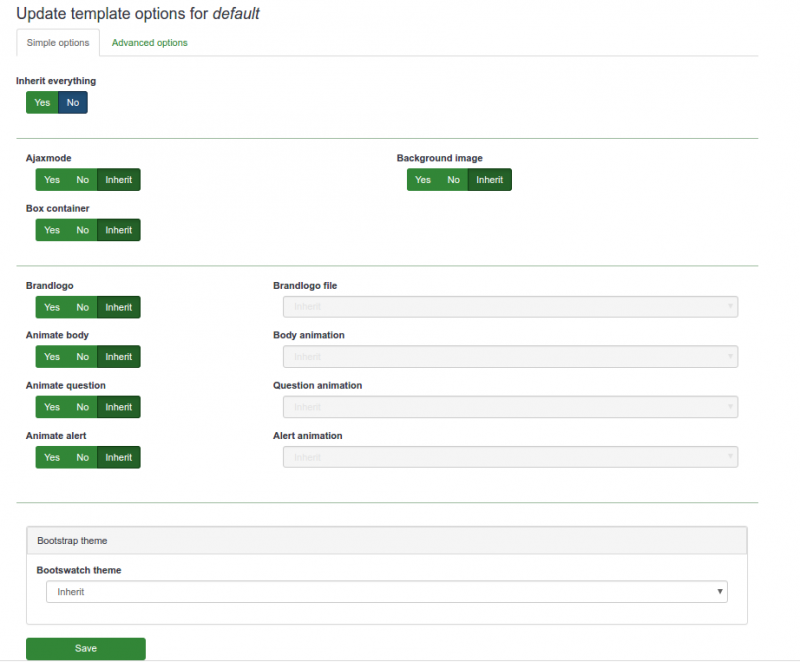
Bây giờ, nếu bạn nhấp vào tùy chọn cho Mẫu mặc định, bạn sẽ thấy điều này:
- Kế thừa mọi thứ có nghĩa là tất cả cấu hình sẽ được kế thừa từ cấp cấu hình Toàn cầu.
- Nếu bạn vào trang tùy chọn nâng cao, bạn sẽ thấy tất cả các trường được đặt thành kế thừa.
- Nếu bạn nhấp vào "không" cho "Kế thừa mọi thứ" trong các tùy chọn đơn giản, bạn sẽ lại thấy một trang rất giống với trang tùy chọn chung. Sự khác biệt duy nhất là đối với mỗi trường, bạn có thể đặt thành có, không hoặc kế thừa; và mỗi bộ chọn thả xuống có giá trị kế thừa .

Ở cấp độ khảo sát
Khi chỉnh sửa khảo sát, ở menu thanh bên trái, bạn sẽ thấy mục mới “Tùy chọn chủ đề”. Nó sẽ dẫn bạn đến trang tùy chọn của Chủ đề được chọn cho khảo sát hiện tại. Bạn sẽ tìm thấy hệ thống kế thừa giống như trong nhóm khảo sát, nhưng lần này, kế thừa có nghĩa là cài đặt sẽ được kế thừa từ Nhóm khảo sát của khảo sát.
Ví dụ về trường hợp sử dụng
Giả sử bạn đang sử dụng một chủ đề duy nhất cho các công ty khác nhau (A và B). Bạn đặt các tùy chọn yêu thích của mình ở cấp độ toàn cầu (ví dụ: bật ajax, tạo hoạt ảnh cho nội dung có trang trình bày, cảnh báo bằng xung). Sau đó, bạn tạo một nhóm khảo sát cho mỗi công ty: một nhóm khảo sát cho công ty A sẽ tổ chức tất cả các cuộc khảo sát cho công ty này và một nhóm khảo sát cho công ty B sẽ tổ chức tất cả các cuộc khảo sát cho công ty B. Ở cấp độ này, bạn sẽ đặt chỉ có biểu tượng và nền và bạn sẽ cho phép các tùy chọn khác kế thừa. Vì vậy, tất cả các cuộc khảo sát trong nhóm A sẽ sử dụng logo của công ty A và tất cả các cuộc khảo sát từ nhóm B sẽ sử dụng logo của công ty B. Đối với một trong các cuộc khảo sát của công ty A, bạn có thể sử dụng một nền tảng khác liên quan đến chủ đề của khảo sát: bạn chỉ cần thay đổi nền trong các tùy chọn ở cấp độ khảo sát. Nếu ai đó ở công ty B nói với bạn rằng cảnh báo xung quá mạnh và anh ta muốn thứ gì đó mượt mà hơn như mờ dần, bạn chỉ cần thay đổi hoạt ảnh cảnh báo ở cấp Nhóm khảo sát B và tất cả các cuộc khảo sát của nhóm này giờ đây sẽ sử dụng hoạt ảnh này. Nếu công ty A thay đổi logo, bạn có thể thay đổi logo ở cấp Nhóm khảo sát A và tất cả các khảo sát của nhóm này sẽ sử dụng logo mới.
Câu hỏi thường gặp về tùy chỉnh chủ đề
Bạn sẽ tìm thấy ở đây một số câu trả lời cho các câu hỏi đã được hỏi trong diễn đàn và điều đó có thể giúp bạn tùy chỉnh chủ đề của mình.
Tùy chỉnh CSS/JS: giải quyết với người quản lý tài sản ("tại sao những thay đổi của tôi không được áp dụng?")
Nếu bạn đang cố cập nhật CSS/JS của một chủ đề bằng cách chỉnh sửa trực tiếp mã bằng trình chỉnh sửa yêu thích của mình, bạn có thể ngạc nhiên khi những thay đổi của mình không được áp dụng.
Kể từ phiên bản 2.50, LS sử dụng trình quản lý tài sản Yii:
Hiểu-assets/ Yii Tài liệu về Tài sản
Nó di chuyển các tệp CSS/JS của một chủ đề sang thư mục con tmp/ với một chuỗi ngẫu nhiên (ví dụ: "tmp/1ef64ml/"). Vì vậy, nếu bạn thực hiện bất kỳ thay đổi nào đối với tệp css/js và thông báo cho người quản lý nội dung, các tệp sẽ được sao chép sang thư mục con mới có tên mới để bộ đệm của trình duyệt người dùng được cập nhật và họ thấy css/js mới . Nếu không, họ sẽ phải xóa bộ nhớ đệm của trình duyệt.
Ở đây các liên kết CSS trong tiêu đề khi trình quản lý tài sản được bật:
![]()
Như bạn có thể thấy, tất cả chúng đều đề cập đến các thư mục con tmp/.
Ở đây các liên kết CSS trong tiêu đề khi trình quản lý nội dung tắt:
![]()
Như bạn có thể thấy, chúng trỏ đến các tệp thực của chủ đề.
Vì vậy, khi bạn chỉnh sửa CSS/JS của một chủ đề, bạn có nhiều khả năng khác nhau:
- Bạn có thể sử dụng LS Theme Editor: nó xử lý công việc quản lý tài sản và bạn không cần phải làm vậy lo lắng về bất cứ điều gì
- Bạn có thể bật chế độ gỡ lỗi: nó sẽ tắt trình quản lý nội dung, do đó, các tệp css/js thực sự trong chủ đề của bạn sẽ được gọi (nhưng sau đó, bạn phải làm mới bộ nhớ đệm của trình duyệt ở mỗi lần tải)
- Bạn có thể làm mới bộ đệm nội dung: từ Cài đặt chung -> Chung -> Xóa bộ đệm nội dung
Sử dụng trình chỉnh sửa chủ đề sẽ giúp bạn hiểu cấu trúc của công cụ chủ đề mới.
Ngoài ra, nếu việc tùy chỉnh của bạn có tính chất trái cây, hãy cẩn thận với đặc tính CSS: hầu hết các định nghĩa đều sử dụng bộ chọn ".fruity" (một trong các lớp của phần tử cơ thể)
Thêm phông chữ tùy chỉnh vào chủ đề của tôi
Cách dễ dàng: sử dụng Google Font CDN
Bootswatch Survey Theme sử dụng Google Font CDN. Hãy cùng xem nó hoạt động như thế nào nhé: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Sau đó, phông chữ Lato được sử dụng thông qua các quy tắc CSS: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
cơ thể {
...
Họ phông chữ: "Lato";
...
}
Bạn có thể sử dụng bất kỳ phông chữ Google nào theo cách đó trong chủ đề tùy chỉnh của mình. Tất nhiên, bạn nên xóa bộ chọn phông chữ khỏi các tùy chọn của chủ đề. Xóa những dòng đó trong options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Sử dụng phông chữ cục bộ
Tất nhiên, bạn cũng có thể tải xuống các tệp phông chữ và sử dụng chúng từ máy chủ cục bộ thay vì từ Google CDN (tốt hơn cho quyền riêng tư). Để có ví dụ về cách thực hiện, đây là phiên bản phông chữ noto địa phương của chúng tôi: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
họ phông chữ: 'Noto Sans';
cỡ chữ: 300;
kiểu phông chữ: bình thường;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Bạn có thể sử dụng định nghĩa tương tự trong tệp css chủ đề của mình, sau đó bằng cách sao chép tệp NotoSans-Regular.ttf trong thư mục css/font-src/ chủ đề của bạn.
Sau đó, áp dụng phông chữ đó cho nội dung của bạn (hoặc bất kỳ thành phần nào khác) như trên và xóa bộ chọn phông chữ tùy chọn mặc định.
Tạo bộ chọn phông chữ của riêng bạn trong các tùy chọn
Hiện tại, bạn không thể dễ dàng sử dụng bộ chọn phông chữ cốt lõi để thêm phông chữ của riêng mình vào các tùy chọn. Trước tiên, chúng tôi cần cung cấp khả năng cho người dùng cuối tải lên các gói tùy chỉnh (xem đoạn tiếp theo: Tìm hiểu về Fruity Font Selector )
Đây là cách tiến hành:
- Thêm hai phông chữ (my_custom_font và my_custom_other_font) vào chủ đề của bạn, sử dụng CDN hoặc máy chủ cục bộ
- Sau đó, trong tệp css của bạn, thêm hai lớp mới:
.font-my_custom_font {
họ phông chữ: 'my_custom_font ';
}
.font-my_custom_other_font {
họ phông chữ: 'my_custom_other_font';
}
- Trong tệp XML của chủ đề của bạn, hãy thêm tùy chọn phông chữ (mặc định sẽ là my_custom_font) :
<options>
....
<font>my_custom_font</font>
</options>
- trong option.twig, hãy thêm bộ chọn phông chữ để thêm các dòng đó (hiện chưa được kiểm tra, vì vậy hãy khiếu nại lên diễn đàn nếu nó không hoạt động):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ "Phông chữ tùy chỉnh của tôi" | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Chọn phông chữ:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% nếu templateConfiguration.sid không trống hoặc templateConfiguration.gsid không trống %} // Đây không phải là "chủ đề" thay vì "mẫu" sao?
{% đặt fontOptions = fontOptions ~ '<option value = "inherit" > Thừa kế</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Phong tục</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Khác</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Bây giờ người dùng của bạn sẽ có thể chọn giữa hai phông chữ đó.
Xem xét Bộ chọn phông chữ Fruity
Trong tương lai, chúng tôi sẽ cung cấp cho người dùng cuối khả năng tải lên các gói nội dung của riêng họ, bao gồm các gói phông chữ. Nó sẽ thực hiện rất dễ dàng mọi tùy chỉnh phông chữ.
Để hiểu Yii Gói:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Các gói LimeSurvey được xác định trong các tệp khác nhau. Các gói phông chữ được xác định tại đây:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Ví dụ: gói phông chữ Noto được xác định tại đây:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
' noto.css',
),
),
Tệp noto.css chứa ở đây:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Chú ý định nghĩa của lớp css ".font-noto" ở cuối nó:
@font-face {
họ phông chữ: 'Noto Sans';
...
}
...
.font-noto{
họ phông chữ: 'Noto Sans';
}
Sau đó, trong Chủ đề Vanilla, phông chữ noto được sử dụng bằng cách thêm gói noto và xác định tùy chọn phông chữ thành noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add> phông chữ-noto</add>
</packages>
<options>
....
<font>không phải</font>
</options>
Sau đó, phông chữ của lớp nội dung được xác định bằng giá trị này:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Tất nhiên, tệp XML chỉ chứa các giá trị mặc định cho cấu hình chủ đề của bạn. Nhưng thực tế, những giá trị đó được xác định và đọc bên trong cơ sở dữ liệu (bảng "template_configuration" (Câu hỏi: "template_" của "theme_"?) dưới dạng chuỗi json. Tệp option.js chỉ sử dụng giá trị của bộ chọn phông chữ của tùy chọn đơn giản để thay đổi giá trị bên trong biểu mẫu tab nâng cao: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Vì vậy, khi chức năng "tải lên gói nội dung" khả dụng, bạn sẽ dễ dàng thêm tập lệnh quét tất cả các gói phông chữ hiện có để thêm chúng vào bộ chọn.
Thêm tùy chọn chủ đề để kiểm soát vị trí và hiển thị các thành phần khảo sát
Hướng dẫn này sẽ chỉ ra cách thêm tùy chọn vào chủ đề mở rộng để hiển thị các thành phần khảo sát ở nhiều vị trí khác nhau. Trong trường hợp này, chúng tôi sẽ tạo các tùy chọn chủ đề để hiển thị tiêu đề khảo sát ở hai vị trí khác nhau.
Tạo một chủ đề tùy chỉnh
- Mở rộng chủ đề "bootswatch" như mô tả ở trên.
- Sao chép custom.css sang chủ đề cục bộ như mô tả ở trên.
Tạo tùy chọn chủ đề mới
- Sao chép nội dung của /themes/survey/bootswatch/options/ sang /upload/themes/survey/yourThemeName/options/ .
- Open /upload/themes/survey/yourThemeName/ options/options.twig trong trình chỉnh sửa và tìm "{# Bootstrap Bootswatch theme #}". Trực tiếp trước cha mẹ của nó<div class='row'> phần tử, thêm phần này:
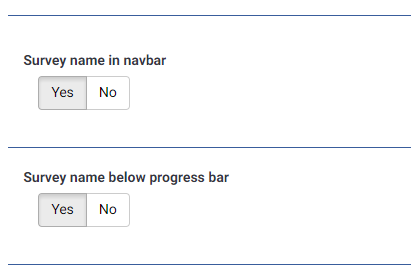
{# Tên khảo sát tùy chỉnh trong thanh điều hướng #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Tên khảo sát trong thanh điều hướng</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Vâng </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Không </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Tên khảo sát tùy chỉnh bên dưới thanh tiến trình #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Tên khảo sát bên dưới thanh tiến trình</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Vâng </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Không </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Mở /upload/themes/survey/yourThemeName/config.xml và thêm hai mục vào khối "options" để nó trông như thế này:
<options> <ajaxmode> TRÊN</ajaxmode> ... <surveyname1> TRÊN</surveyname1> <surveyname2> TRÊN</surveyname2> </options>
- Điều này sẽ cung cấp cho bạn hai tùy chọn mới trong màn hình Tùy chọn chủ đề như thế này:

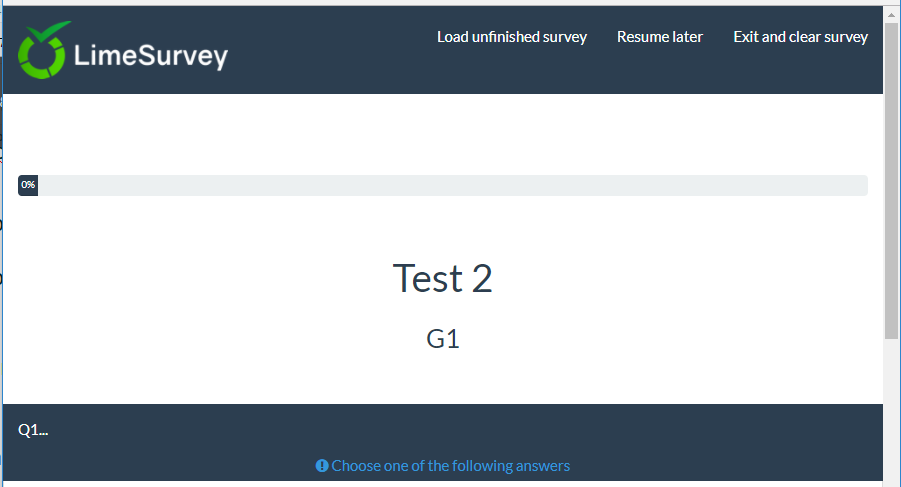
Chế độ xem đã sửa đổi cho Tiêu đề khảo sát trong thanh điều hướng
- Tạo thư mục mới /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ lượt xem/subviews/header/nav_bar.twig vào thư mục mới đó.
- Mở /themes/survey/vanilla/views/subviews/header/nav_bar.twig và tìm "{# Logo option #}". Theo đó, hãy sửa đổi câu lệnh IF cho logo/tên khảo sát để nó trông như thế này:
{# Tùy chọn biểu trưng #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img- responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} - Thêm nội dung như thế này vào /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-thương hiệu { chiều cao dòng: 60px; cỡ chữ: 32px; }
- Chuyển tùy chọn chủ đề "Tên khảo sát trong thanh điều hướng" thành "Có"
- Bạn sẽ thấy điều này:

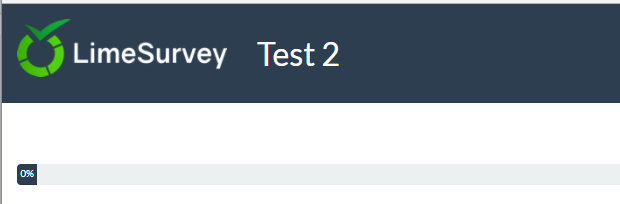
Chế độ xem đã sửa đổi cho Tiêu đề khảo sát trong thanh tiến trình
- Tạo thư mục mới /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Sao chép /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig vào thư mục mới đó.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig và thêm một<h1> phần tử cho tên khảo sát. Vì vậy, nó trông như thế này:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Tên khảo sát tùy chỉnh #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Tên nhóm #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Mô tả nhóm #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# TRÌNH BÀY CÂU HỎI Đây là phần chính. Nó sẽ hiển thị từng câu hỏi cho nhóm này #} <!-- PRESENT THE QUESTIONS --> {% cho aQuestion trong aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Thêm nội dung như thế này vào /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-thương hiệu { chiều cao dòng: 60ph1.custom-survey-name { lề: 0; căn chỉnh văn bản: giữa; }
- Chuyển tùy chọn chủ đề "Tên khảo sát bên dưới thanh tiến trình" thành "Có"
- Bạn sẽ thấy điều này:

Tải xuống
- Chủ đề mở rộng mẫu: Media:Test_survey_names.zip
Tạo chủ đề từ đầu
Sắp có tài liệu.
Hiện tại chỉ đưa ra vài lời khuyên thôi.
Cấu trúc chủ đề
Tệp và thư mục
Khi bạn tạo Chủ đề từ đầu, bạn không cần phải tôn trọng cấu trúc tệp/thư mục/css/js từ Vanilla. Css/js bắt buộc được thêm vào theo lõi (bạn vẫn có thể xóa nó nếu cần)
Các tệp duy nhất mà chủ đề của bạn phải có là các tệp bố cục:
- layout_global.twig : hiển thị các trang để thực hiện khảo sát
- layout_survey_list.twig : hiển thị danh sách khảo sát (nếu chủ đề này được đặt làm mặc định)
- 'layout_errors.twig' : được sử dụng để hiển thị các lỗi chặn hiển thị khảo sát. ( id khảo sát sai, nhóm trống trong nhóm xem trước, v.v.)
- layout_user_forms.twig: hiển thị các biểu mẫu người dùng như: token (người tham gia khảo sát) và đăng ký.
- 'layout_print.twig' : dùng để in bản khảo sát ra pdf
- layout_printanswers.twig: in câu trả lời
Nội dung của các tệp đó, các tệp có chứa hay không, hoàn toàn tùy thuộc vào bạn. Tất cả các tệp và thư mục khác mà bạn tìm thấy trên Vanilla hoàn toàn là tùy chọn, vui lòng sắp xếp mã theo cách bạn muốn.
Nội dung
Trong bố cục_global.twig của Vanilla, bạn sẽ thấy chúng tôi sử dụng một biến có tên là "include_content" để quyết định nội dung sẽ hiển thị https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ bố cục_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% include './subviews/content/outerframe.twig' với {'include_content': sViewContent } %}
aSurveyInfo.include_content cho bạn biết hành động nào hiện đang diễn ra: hiển thị câu hỏi? hiển thị kết quả gửi? hiển thị rõ ràng tất cả? v.v Như bạn có thể thấy, trong vanilla, chúng tôi tạo một tệp để đưa vào bằng hành động. Vì vậy, nếu bạn muốn biết danh sách các hành động, chỉ cần kiểm tra thư mục views/subviews/content của vanilla và xóa tiện ích mở rộng "cành cây" : https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Nếu bạn đã tạo chúng cho phiên bản 2.x của LimeSurvey, bạn sẽ nhận thấy rằng hầu hết chúng đều tương ứng với các tệp pstpl cũ cho Limesurvey 2.x. Một lần nữa, trong chủ đề của bạn, bạn không có nghĩa vụ phải tạo các tệp đó, với những tên đó, trong thư mục này. Ví dụ: bạn có thể chỉ cần thêm một công tắc khổng lồ trong bố cục_global.twig với HTML mong muốn cho mỗi hành động.
Tệp kê khai config.xml
Tệp kê khai của chủ đề chứa thông tin chính về chủ đề của bạn. Khi bạn cài đặt một chủ đề, nội dung của tệp kê khai sẽ được tải trong cơ sở dữ liệu ở hai bảng khác nhau: template và template_configuration. Vì vậy, mỗi khi bạn sửa đổi bảng kê khai của một chủ đề, bạn phải gỡ cài đặt và cài đặt lại chủ đề đó (hoặc chỉ cần đặt lại chủ đề đó). Vì quá trình này gây khó chịu khi phát triển chủ đề nên bạn có thể buộc sử dụng trực tiếp tệp XML thay vì các mục nhập DB. Để làm như vậy, trong config.php hãy bật chế độ gỡ lỗi và 'force_xmlsettings_for_survey_rendering' thành true.
Phần siêu dữ liệu
Không có gì phức tạp: chỉ là thông tin chính về chủ đề của bạn. Nó sẽ được đẩy vào bảng templates_configuration
<metadata>
<name> the_name_of_your_theme</name>
<title> Tiêu đề chủ đề của bạn</title>
<creationDate> 16/10/2017</creationDate>
<author> Tên của bạn</author>
<authorEmail> your@email.org</authorEmail>
<authorUrl> http://www.yourwebsite.org</authorUrl>
<copyright> Bản quyền của bạn</copyright>
<license> Giấy phép chủ đề của bạn</license>
<version> phiên bản chủ đề của bạn</version>
<apiVersion> 3</apiVersion>
<description> Mô tả chủ đề của bạn</description>
<extends> chủ đề gốc</extends>
</metadata>
Một số nhận xét:
- name: sẽ được sử dụng làm khóa trong db. Vì vậy, nó phải là duy nhất và không được có bất kỳ ký tự đặc biệt nào (không có khoảng trắng). Lưu ý rằng các trường hợp sẽ không được tính đến
- Title: sẽ được sử dụng để hiển thị tên chủ đề của bạn trong các danh sách khác nhau. Nó có thể có các ký tự đặc biệt
- description: sẽ được sử dụng trong danh sách chính của chủ đề khảo sát. Nó có thể chứa các ký tự đặc biệt và thậm chí cả mã HTML bằng cách sử dụng
- extends: tùy chọn, nó xác định các chủ đề gốc. Vì vậy, nếu bất kỳ tệp nào không có trong chủ đề này (twig/js/css/jpg, v.v.), nó sẽ tìm tệp đó trong chủ đề gốc
Phần tập tin
Đây là một trong những điều quan trọng. Nó sẽ được đẩy vào bảng template_configuration, trong trường files_css, files_js, files_print_css dưới dạng mảng json.
Ví dụ: phần tệp của Chủ đề Material Premium:
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/theme.css</replace>
<replace> css/custom.css</replace>
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> scripts/theme.js</replace>
<replace> scripts/ajaxify.js</replace>
<add> scripts/material.js</add>
<add> scripts/ripples.min.js</add>
<replace> scripts/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Tất cả các tệp CSS/JS có trong phần này sẽ được tải khi bắt đầu khảo sát (ở chế độ ajax. Nếu chế độ ajax tắt thì tất nhiên tất cả các tệp sẽ được tải lại ở mỗi trang).
Chúng sẽ được thêm vào Gói tài sản Yii dựa trên tên của chủ đề. Vì vậy, khi Trình quản lý nội dung được bật (chế độ gỡ lỗi bị tắt), các tệp đó sẽ được sao chép vào thư mục tmp cùng với phần còn lại của chủ đề (vì vậy bạn có thể sử dụng đường dẫn tương đối trong CSS và JS để tiếp cận các tệp hình ảnh).
Giới thiệu về Trình quản lý tài sản trong Yii: https://www.yiiframework.com/wiki/148/under Hiểu-assets
Giới thiệu về các gói trong Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-detail
Họ sẽ sử dụng hệ thống kế thừa. Điều đó có nghĩa là nếu bạn thêm tệp CSS/JS vào một chủ đề nhưng nó không có trong chủ đề thì công cụ sẽ xem xét tất cả các chủ đề gốc của chủ đề này và sẽ sử dụng chủ đề đầu tiên mà nó tìm thấy. Vì vậy, nếu người dùng mở rộng chủ đề của bạn thông qua trình chỉnh sửa chủ đề, tất cả các tệp đó sẽ được kế thừa trong chủ đề của họ. Các từ khóa đề cập đến hệ thống kế thừa này.
- add : nó sẽ thêm tệp vào chủ đề và vào tất cả chủ đề được kế thừa của nó
- replace: nó sẽ thay thế tệp của chủ đề mẹ của nó
- remove: nó sẽ xóa tệp khỏi gói bất kỳ, kể cả gói lõi (kể từ 3.14)
Một số nhận xét về những từ khóa đó:
Mẹo kế thừa
Như đã giải thích trước đó, từ khóa "add" có thể đề cập đến một tệp nằm trong một trong các chủ đề mẹ. Vì vậy, bạn có thể "thêm" một tệp trong phần này và vẫn không có tệp này trong chủ đề của mình mà ở một trong các chủ đề gốc của nó. Công cụ này sẽ xem xét tất cả các chủ đề gốc của nó và sẽ sử dụng chủ đề đầu tiên mà nó tìm thấy. Nếu nó không thể tìm thấy tệp và chế độ gỡ lỗi được bật trong cấu hình và chế độ gỡ lỗi giao diện người dùng js được bật trong cài đặt chung thì một thông báo trong bảng điều khiển sẽ cảnh báo bạn. Ví dụ: nếu chúng ta thêm vào my_theme:<add> css/không tồn tại.css</add> , trong bảng điều khiển chúng ta sẽ thấy:
(¯`·._.·(¯`·._.· Lỗi cấu hình chủ đề ·._.·`¯)·._.·`¯)
Không thể tìm thấy tệp 'css/unbeing.css' được xác định trong chủ đề 'my_theme'Nếu chế độ gỡ lỗi tắt thì sẽ không thấy lỗi nào cả. Động cơ sẽ bỏ qua các câu lệnh thêm sai.
Khi nào nên sử dụng add, khi nào nên sử dụng thay thế, khi nào tôi có thể để nó cho chủ đề gốc?
Đầu tiên: thêm và thay thế là những từ khóa giống nhau. Bạn có thể sử dụng cái này hay cái kia, động cơ sẽ làm như vậy. Chúng khác biệt đối với độc giả là con người, vì vậy họ hiểu ý định của bạn là gì.
Bạn không thể thêm tệp có cùng tên với chủ đề gốc: nó sẽ luôn thay thế tệp đó. ví dụ: Nếu bạn có tệp có tên "my_mother_theme/foo.css" và bạn thêm tệp có tên "foo.cs" vào chủ đề con, thì chỉ "daughter_theme/foo.css" mới được thêm vào chủ đề. Nếu bạn muốn giữ lại "my_mother_theme/foo.css", chỉ cần chọn một tên khác cho "daughter_theme/foo.css", chẳng hạn như "daughter_theme/bar.css". Vì vậy từ khóa "thêm" có thể được sử dụng làm từ khóa "thay thế".
Nếu bạn thắc mắc tại sao: điều này giúp việc tạo chủ đề kế thừa tự động dễ dàng hơn nhiều, việc sao chép phần tệp sẽ hoạt động ngay lập tức (không cần đổi tên "thêm" thành "thay thế" khi mở rộng một tệp).
Để làm rõ điều này, hãy lấy ví dụ về Fruity. Đây là phần tệp css của nó:
<css>
<add> css/biến thể/sea_green.css</add>
<replace> css/animate.css</replace>
<replace> css/theme.css</replace>
<replace> css/custom.css</replace>
</css>
Nếu bạn nhìn vào tệp custom.css ở dạng trái cây, nó hoàn toàn giống với tệp vani. Chúng ta có thể xóa tệp custom.css bên trong Fruity, tệp vanilla sẽ được tải. Chúng ta có thể xóa câu lệnh<replace> tùy chỉnh.css</replace> từ bảng kê khai Fruity, câu lệnh từ vanilla sẽ được sử dụng và vanilla custom.css sẽ được tải.
Vậy tại sao chúng ta lại sử dụng câu lệnh<replace> tùy chỉnh.css</replace> bên trong bảng kê khai trái cây? Câu trả lời rất dễ: bởi vì chúng tôi muốn người dùng cuối có thể mở rộng chủ đề trái cây, sửa đổi tệp trong chủ đề cục bộ của mình và tải tệp đã sửa đổi này từ chủ đề kế thừa của anh ấy. Để hiểu, chỉ cần mở rộng kết quả và xem chủ đề mở rộng. Chủ đề mở rộng thậm chí không có tệp custom.css. Vì vậy, một trong những trái cây sẽ được sử dụng. Nhưng: nếu người dùng tạo tệp này trong chủ đề mở rộng (bằng cách nhấp vào "mở rộng" trong trình chỉnh sửa chủ đề), thì tệp này sẽ được tải từ chủ đề của họ.
Vì vậy, nói chung:
nếu bạn tạo một chủ đề từ đầu mà không mở rộng bất kỳ chủ đề nào, chỉ cần sử dụng câu lệnh add để thêm các tệp css/js của bạn. Thật dễ dàng.
nếu bạn tạo một chủ đề mở rộng một chủ đề khác và bạn không muốn người dùng có thể mở rộng tệp css/js từ chủ đề mẹ: đừng sử dụng câu lệnh thêm trong bảng kê khai của bạn. Các tập tin sẽ vẫn được tải từ cấu hình chủ đề mẹ.
nếu bạn tạo một chủ đề mở rộng một chủ đề khác và bạn muốn thay thế một tập tin từ chủ đề mẹ: hãy sử dụng từ khóa thay thế (từ khóa thêm sẽ có kết quả tương tự)
nếu bạn tạo một chủ đề mở rộng một chủ đề khác, nếu bạn không thay thế một tệp nhất định từ css/js, nhưng bạn muốn người dùng có thể mở rộng tệp này: thì hãy sử dụng câu lệnh "thay thế" trong bảng kê khai của bạn cho tập tin này. Ngay cả khi bạn không thay thế tệp, bằng cách sử dụng từ khóa thay thế trong bảng kê khai: bạn cho phép người dùng làm điều đó nếu họ muốn làm điều đó.
Chỉ có trường hợp cuối cùng này cần phải rèn luyện trí óc một chút mới hiểu được, các trường hợp khác đều tầm thường.
Bạn cũng có thể đăng ký các tệp CSS và JS trực tiếp từ mã cành. Những tệp đó sẽ chỉ được tải khi tệp cành cây được yêu cầu. Nếu bạn muốn người dùng có thể kế thừa các tệp JS/Css đó từ trình chỉnh sửa chủ đề, hãy nhớ sử dụng các hàm Template:RegisterTemplateCssFile('my style.css') và Template:RegisterTemplateScript('my script.js') . Nếu bạn không sử dụng các chức năng đó, chủ đề của bạn có thể hoạt động nhưng tính kế thừa trên đó sẽ bị hỏng. Nó có cùng logic với hàm Template:Image('my picture.jpg')
Từ khóa xóa
Từ khóa xóa chỉ khả dụng kể từ 3.14. Với cái này, bạn có thể xóa bất kỳ css/tệp nào khỏi bất kỳ gói nào, ngay cả những gói cốt lõi. Nó được sử dụng trong Chủ đề Material Premium để xóa các tệp của Hộp kiểm Awseome Bootstrap:
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
vì vậy bạn nên sử dụng cú pháp giống như tệp của gói (ví dụ: chỉ "awesome-bootstrap-checkbox.css" nếu không có đường dẫn thư mục sẽ không hoạt động). Bạn sẽ tìm thấy danh sách đầy đủ các gói cốt lõi và tệp của chúng trong /application/config/packages.php và config/third_party.php. Ví dụ: đối với awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Một cách khác để tìm tên chính xác để sử dụng trong thẻ xóa là bật trình quản lý nội dung (tắt chế độ gỡ lỗi hoặc đặt 'use_asset_manager'=>true trong cấu hình). Sau đó, đường dẫn sử dụng sẽ là đường dẫn ngay sau thư mục ngẫu nhiên trong thư mục tmp. Ví dụ: đối với awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Các tập tin bạn không nên xóa:
jquery-3.1.1.min.js : cần thiết
jquery-migrate-3.0.0.min.js : cần thiết
survey.js : cần thiết
moment-with-locales.min.js : cần thiết cho loại câu hỏi ngày (và một số câu hỏi khác tôi nghĩ)
em_javascript.js : cần thiết cho tất cả javascript của ExpressionScript
Phần tùy chọn
Phần này liên quan đến tùy chọn chủ đề của bạn. Nó sẽ được sử dụng để cung cấp các "tùy chọn" đã được phân loại của bảng template_configuration dưới dạng mảng json.
Thông tin thêm
Một số lưu ý
LƯU Ý: nếu bạn chỉnh sửa tệp XML của một chủ đề, bạn phải gỡ cài đặt và cài đặt lại chủ đề đó để nó được tính đến.
LƯU Ý: để tránh điều đó, bạn có thể buộc sử dụng XML thay vì DB. Trong config.php, bật chế độ gỡ lỗi và bỏ ghi chú:
'force_xmlsettings_for_survey_rendering' => true, // Bỏ ghi chú nếu bạn muốn ép buộc sử dụng tệp XML thay vì DB (để dễ dàng phát triển chủ đề)
Hãy cẩn thận: mọi thứ sẽ được tải từ XML (các tùy chọn được bao gồm, v.v.)
LƯU Ý: nếu bạn chỉnh sửa thủ công các tệp CSS/JS (không sử dụng Trình chỉnh sửa chủ đề) và nếu chế độ gỡ lỗi bị tắt, giờ đây bạn có thể buộc xóa nội dung. Trong "Cài đặt chung", "tab Chung", nhấp vào nút "Xóa bộ đệm nội dung".
LƯU Ý: nếu bạn xóa phần