New Template System in LS3.x/es: Difference between revisions
From LimeSurvey Manual
(Created page with "Entonces, cuando esté disponible la funcionalidad "cargar paquete de activos", será fácil agregar un script que escanee todos los paquetes de fuentes existentes para agrega...") |
Maren.fritz (talk | contribs) (Created page with "<div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Nombre de la encuesta debajo de la barra de progreso</label> <div class='col-s...") |
||
| (93 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
=Introducción= | =Introducción= | ||
En esta página aprenderá | Tenga en cuenta: en versiones anteriores de LimeSurvey, los archivos que definen cómo se ve la encuesta, cómo se presenta la encuesta en términos de colores, fuentes, diseño y (algunos) comportamientos, se denominaban "plantilla". Debido a nuevos conocimientos, esto ahora se denomina "tema", mientras que la plantilla está reservada para, por ejemplo, encuestas. | ||
En esta página aprenderá cómo: | |||
* Usar el nuevo sistema de temas de LimeSurvey 3.0. | * Usar el nuevo sistema de temas de LimeSurvey 3.0. | ||
| Line 36: | Line 38: | ||
==Editor de temas== | ==Editor de temas== | ||
<div class="simplebox">[[File:help.png]] Esta documentación supone que ya | <div class="simplebox"> [[File:help.png]] Esta documentación supone que ya sabes cómo utilizar el Editor de temas en la versión anterior de LS.</div><br> | ||
<br> | El editor de temas se ha mantenido lo más parecido posible al original. Entonces, cuando abres un tema principal, no puedes editarlo. Pero ahora, en lugar de un botón de “copiar”, tienes un “botón de extender”. | ||
El | <br> | ||
<br> | [[Archivo:Extiende default.png|centro|baseline|border|''Ahora '''extiende''' el tema'']] | ||
[[ | |||
====Una descripción rápida del concepto de herencia de temas==== | ====Una descripción rápida del concepto de herencia de temas==== | ||
| Line 50: | Line 51: | ||
====Novedades en la interfaz de usuario==== | ====Novedades en la interfaz de usuario==== | ||
Para | Para ampliar el tema Monocromo de LimeSurvey, vaya a la lista de Temas, haga clic en el botón "Editor de temas" del tema Monocromo. Luego, haz clic en “extender” y valida el nuevo nombre “extends_monochrome”. | ||
Si ahora va al directorio de carga (con su cliente de archivos/ftp), verá que se ha creado un nuevo directorio: '''upload/themes/extend_monochrome''' que contiene un archivo XML y algunos directorios, pero la mayoría de los directorios estarán vacíos. No tiene vistas ni CSS ni JS. Sin embargo, aún puede seleccionar este tema como uno normal de una encuesta y se verá exactamente como el tema monocromo. | Si ahora va al directorio de carga (con su cliente de archivos/ftp), verá que se ha creado un nuevo directorio: '''upload/themes/extend_monochrome''' que contiene un archivo XML y algunos directorios, pero la mayoría de los directorios estarán vacíos. No tiene vistas ni CSS ni JS. Sin embargo, aún puede seleccionar este tema como uno normal de una encuesta y se verá exactamente como el tema monocromo. | ||
| Line 122: | Line 123: | ||
* Recuerde de qué tema se extiende el actual (si lo hay). | * Recuerde de qué tema se extiende el actual (si lo hay). | ||
==Opciones de | ==Opciones de tema== | ||
Otra novedad de LS3 es la página de opciones de tema. Como veremos más adelante, los creadores de temas pueden crear sus propias opciones e incluso su propia página de opciones de administrador. Aquí | Otra novedad de LS3 es la página de opciones de tema. Como veremos más adelante, los creadores de temas pueden crear sus propias opciones e incluso su propia página de opciones de administrador. Aquí veremos rápidamente cómo funciona la página de opciones de los Temas principales. Para acceder a las opciones del tema a nivel global: ¡haga clic en “opciones de tema” en la lista de temas | ||
===Opciones avanzadas=== | ===Opciones avanzadas=== | ||
| Line 189: | Line 190: | ||
====A nivel de encuesta==== | ====A nivel de encuesta==== | ||
Al editar una encuesta, en el menú de la barra izquierda, verá una nueva entrada "Opciones de | Al editar una encuesta, en el menú de la barra izquierda, verá una nueva entrada "Opciones de tema". Lo llevará a la página de opciones del Tema seleccionado para la encuesta actual. Encontrarás el mismo sistema de herencia que en el grupo de encuesta, pero esta vez heredar significa que la configuración se heredará del grupo de encuesta de la encuesta. | ||
[[ | [[Archivo:Opciones encuesta.png|thumb|800px|center|''Opciones de tema a nivel de encuesta'']] | ||
==Ejemplo práctico== | ==Ejemplo práctico== | ||
| Line 251: | Line 252: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic"); | @import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Luego, la fuente Lato se usa mediante reglas CSS: | |||
https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72 | https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72 | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
cuerpo { | |||
... familia de fuentes: "Lato"; | |||
... | ... | ||
} | } | ||
| Line 268: | Line 268: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230 | ||
=== | === Usando fuente local === | ||
Por supuesto, | Por supuesto, también puede descargar los archivos de fuentes y usarlos desde el servidor local en lugar de desde Google CDN (mejor para la privacidad). Para tener un ejemplo de cómo hacerlo, aquí nuestra versión local de la fuente noto: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
@font-face { | @font-face { | ||
familia de fuentes: 'Noto Sans'; | |||
peso de fuente: 300; | |||
estilo de fuente: normal; | |||
src: url('./font-src/Noto/NotoSans-Regular.ttf'); | |||
} | } | ||
... | ... | ||
| Line 285: | Line 285: | ||
Luego, aplique esa fuente a su cuerpo (o cualquier otro elemento) como arriba, y elimine la opción predeterminada de selector de fuente. | Luego, aplique esa fuente a su cuerpo (o cualquier otro elemento) como arriba, y elimine la opción predeterminada de selector de fuente. | ||
=== | === Creando tu propio selector de fuentes en opciones === | ||
Por ahora, | Por ahora, no puedes usar fácilmente el selector de fuentes principal para agregar tu propia fuente en opciones. Primero debemos brindarle al usuario final la posibilidad de cargar paquetes personalizados (consulte el siguiente párrafo: Una mirada al Selector de fuentes Fruity) | ||
<br> | <br> | ||
Aquí cómo proceder: | Aquí cómo proceder: | ||
<br> | <br> | ||
* Agregue dos fuentes (my_custom_font y my_custom_other_font) a su tema, usando CDN o servidor local | *Agregue dos fuentes (my_custom_font y my_custom_other_font) a su tema, usando CDN o servidor local | ||
* Luego, en su archivo css, agregue dos nuevas clases: | *Luego, en su archivo css, agregue dos nuevas clases: | ||
<br> | <br> !¡NORTE!<syntaxhighlight lang="css"> | ||
<syntaxhighlight lang="css | |||
.font-my_custom_font { | .font-my_custom_font { | ||
font-family: 'my_custom_font '; | font-family: 'my_custom_font '; | ||
} | } | ||
.font-my_custom_other_font { | .font-my_custom_other_font { | ||
familia de fuentes: 'my_custom_other_font'; | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
* En el archivo XML de su tema, agregue una opción de fuente (la predeterminada será my_custom_font): | *En el archivo XML de su tema, agregue una opción de fuente (la predeterminada será my_custom_font): | ||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"><options> .... <font>my_custom_font</font> | ||
</options></syntaxhighlight> | |||
</syntaxhighlight> | |||
* en option.twig, | * en option.twig, agrega tu selector de fuentes agregando esas líneas (no probado por ahora, así que ven a quejarte al foro si no funciona): | ||
<syntaxhighlight lang="html"> !¡NORTE! !¡NORTE!<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'> <hr/> </div> <div class='row action_hide_on_inherit'><div class='col-sm-12'><div class='panel panel-default'><div class='panel-heading'> {{ "Mis fuentes personalizadas" | t }}</div><div class='panel-body'><div class='form-group row'><label for='simple_edit_font' class='control-label'>{{ "Seleccionar fuente:" | t }}</label> | |||
<div class='col-sm-12'><select class='form-control selector_option_value_field' id='simple_edit_font' name='font'> {% si templateConfiguration.sid no está vacío o templateConfiguration.gsid no está vacío %} //¡¿No debería ser "tema" en lugar de "plantilla"? | |||
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Heredar</option> ' %} | |||
{% endif %} | |||
<optgroup label="{{ "My Custom fonts" | t }}"><option class="font-my_custom_font" value="custom_font" data-font-package="" > Costumbre</option><option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Otro</option></optgroup></select></div></div></div></div></div> </div></syntaxhighlight> | |||
</syntaxhighlight> | |||
<br> | <br> | ||
Ahora sus usuarios deberían poder elegir entre esas dos fuentes. | Ahora sus usuarios deberían poder elegir entre esas dos fuentes. | ||
=== Una mirada al | === Una mirada al selector de fuentes Fruity === | ||
En el futuro, daremos | En el futuro, le daremos al usuario final la posibilidad de cargar sus propios paquetes de recursos, incluidos paquetes de fuentes. Hará muy fácil cualquier personalización de fuentes.<br> | ||
<br> | Para entender los Paquetes Yii: | ||
Para entender los | <br> | ||
<br> | |||
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail | http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail | ||
<br> | <br><br> Los paquetes | ||
<br> | LimeSurvey se definen en archivos diferentes. Los paquetes de fuentes se definen aquí: | ||
Los paquetes | |||
LimeSurvey se definen en diferentes | |||
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php | https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php | ||
<br> | <br> | ||
Por ejemplo, el paquete de fuentes Noto se define aquí: | Por ejemplo, el paquete de fuentes Noto se define aquí: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53 | https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53 | ||
<br> | <br><syntaxhighlight lang="php"> | ||
<syntaxhighlight lang="php | |||
'font-noto' => array( | 'font-noto' => array( | ||
'devBaseUrl' => 'assets/fonts/', | |||
'basePath' => 'fuentes', | |||
'css' => array( | |||
' noto.css', | |||
), | |||
), | |||
</syntaxhighlight> | </syntaxhighlight><br> | ||
<br> | |||
El archivo noto.css que contiene está aquí: | El archivo noto.css que contiene está aquí: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css | https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css | ||
<br> | <br> | ||
Observe la definición de la clase | Observe la definición de la clase CSS ".font-noto" al final: | ||
<syntaxhighlight lang="css | <syntaxhighlight lang="css"> | ||
@font-face { | @font-face { | ||
familia de fuentes: 'Noto Sans'; | |||
... | |||
} | } | ||
... | ... | ||
.font-noto{ | .font-noto{ | ||
familia de fuentes: 'Noto Sans'; | |||
} | } | ||
| Line 389: | Line 355: | ||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79 | ||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"><packages>....<add> fuente-noto</add></packages></syntaxhighlight > | ||
</syntaxhighlight > | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L58 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L58 | ||
<br> | <br><syntaxhighlight lang="xml"><options> ....<font>nota</font> | ||
<syntaxhighlight lang="xml | </options></syntaxhighlight><br> | ||
Luego, la fuente de la clase del cuerpo se define usando este valor: | |||
</syntaxhighlight> | |||
<br> | |||
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76 | https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76 | ||
<syntaxhighlight lang="html | <syntaxhighlight lang="html"><body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... ></syntaxhighlight> | ||
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... > | |||
</syntaxhighlight> | |||
Por supuesto, el archivo XML solo contiene los valores predeterminados para la configuración de su tema. Pero, de hecho, esos valores se definen y leen dentro de la base de datos (tabla "template_configuration" (Pregunta: "template_" de "theme_"?) Como cadenas json. El archivo option.js solo usa el valor del selector de fuente de la opción simple para cambiar el valor dentro de la pestaña avanzada: | Por supuesto, el archivo XML solo contiene los valores predeterminados para la configuración de su tema. Pero, de hecho, esos valores se definen y leen dentro de la base de datos (tabla "template_configuration" (Pregunta: "template_" de "theme_"?) Como cadenas json. El archivo option.js solo usa el valor del selector de fuente de la opción simple para cambiar el valor dentro de la pestaña avanzada: | ||
| Line 415: | Line 368: | ||
Entonces, cuando esté disponible la funcionalidad "cargar paquete de activos", será fácil agregar un script que escanee todos los paquetes de fuentes existentes para agregarlos en el selector. | Entonces, cuando esté disponible la funcionalidad "cargar paquete de activos", será fácil agregar un script que escanee todos los paquetes de fuentes existentes para agregarlos en el selector. | ||
== | == Agregar opciones de tema para controlar el posicionamiento y la visualización de los elementos de la encuesta == | ||
Este tutorial mostrará cómo agregar opciones a un tema extendido para mostrar elementos de la encuesta en varias ubicaciones. En este caso, crearemos opciones de tema para mostrar el título de la encuesta en dos ubicaciones diferentes. | |||
<div class="simplebox">[[ | <div class="simplebox"> [[Archivo:help.png]] Para simplificar, basaremos el tutorial en una extensión del tema "bootswatch" en LimeSurvey versión 3.4.3.</div> | ||
=== | === Crear un tema personalizado === | ||
# | #Extiende el tema "bootswatch" como se describe arriba. | ||
# | #Copia <span style="color: #BA2121;">custom.css</span> al tema local como se describe arriba. | ||
=== | ===Crear nuevas opciones de tema=== | ||
# | #Copie el contenido de <span style="color: #BA2121;">/themes/survey/bootswatch/options/</span> a <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/options/</span> . | ||
#Open <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/options/options.twig</span> | #Open <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/ options/options.twig</span> en un editor y busque "{# Bootstrap Bootswatch theme #}". Directamente antes de su padre<nowiki><div class='row'></nowiki> elemento, agregue esto:<syntaxhighlight lang="html"> {# Nombre de la encuesta personalizada en la barra de navegación #} | ||
<div class='row'><div class='col-sm-12 col-md-6'> | |||
<div class='form-group row'> | <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Nombre de la encuesta en la barra de navegación</label> | ||
<div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> ¡Si n!</label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> ¡No!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> | |||
{# | {# Nombre de la encuesta personalizada debajo de la barra de progreso #} | ||
<div class='row'> <div class='col-sm-12 col-md-6'> | |||
<div class='form-group row'> | <div class='form-group row'> | ||
<label for='simple_edit_options_surveyname2' class='control-label'>Nombre de la encuesta debajo de la barra de progreso</label> | |||
<div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> ¡Si n!</label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> ¡No!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div></syntaxhighlight> | |||
#Abra <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/config.xml</span> y agregue dos elementos al bloque "opciones" para que se vea así:<syntaxhighlight lang="xml"><options> <ajaxmode> en</ajaxmode> ... <surveyname1> en</surveyname1> <surveyname2> en</surveyname2> </options></syntaxhighlight> | |||
#Esto debería brindarle dos nuevas opciones en la pantalla Opciones de tema como esta:<br /> [[File:Tutorial_tp_1_1.png]] | |||
# | |||
# | |||
=== | ===Vista modificada para el título de la encuesta en la barra de navegación=== | ||
# | #Crear un nuevo directorio <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/views/subviews/header/ .</span> | ||
#Copy <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> | #Copy <span style="color: #BA2121;">/themes/survey/vanilla/ views/subviews/header/nav_bar.twig</span> a ese nuevo directorio. | ||
# | #Abra <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/header/nav_bar.twig</span> y busque "{# Opción de logotipo #}". Debajo de eso, modifique la declaración IF para el logotipo/nombre de la encuesta, para que se vea así:<syntaxhighlight lang="html"> | ||
{# Opción de logotipo #} | |||
{% if( aSurveyInfo.options.brandlogo == "on") %} | |||
<div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > | |||
{{ imagen(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} | |||
</div> | |||
{% endif %} | |||
{% if( aSurveyInfo.options.surveyname1 == "on") %} | |||
<div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > | |||
{{ aSurveyInfo.name }} | |||
</div> | |||
{% terminara si %}</syntaxhighlight> | |||
# | #Agregue algo como esto a <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/css/custom.css</span> :<syntaxhighlight lang="css"> .navbar-marca { | ||
altura de línea: 60px; | |||
tamaño de fuente: 32px; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
# | #Cambie la opción de tema "Nombre de la encuesta en la barra de navegación" a "Sí" | ||
# | #Deberías ver esto:<br /> [[Archivo:Tutorial_tp_1_2.png]] | ||
=== | ===Vista modificada para el título de la encuesta debajo de la barra de progreso=== | ||
# | #Crea un nuevo directorio <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews</span> . | ||
# | #Copia <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> a ese nuevo directorio. | ||
#Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig</span> | #Open <span style="color: #BA2121;">/themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig</span> y agrega un<nowiki><h1></nowiki> elemento para el nombre de la encuesta. Entonces se ve así: <syntaxhighlight lang="html"><div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> | ||
{# Nombre de la encuesta personalizada #} | |||
{% if( aSurveyInfo.options.surveyname2 == "on") %} | |||
<h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> | |||
{% endif %} | |||
{# Nombre del grupo #} | |||
{{ include('./subviews/survey/group_subviews/group_name.twig') }} | |||
{# Descripción del grupo #} | |||
{{ include('./subviews/survey/group_subviews/group_desc.twig') }} | |||
{# ¡PRESENTA LAS PREGUNTAS | |||
Esta es la parte principal. ¡Representará cada pregunta para este grupo | |||
#} <!-- PRESENT THE QUESTIONS --> {% para unaPregunta en unGrupo.aPreguntas %} | |||
{{ include('./subviews/survey/question_container.twig') }} | |||
{% endfor %} | |||
<!-- Hidden inputs --> {% if aGroup.show_last_group == true %} | |||
<input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} | |||
{% if aGroup.show_last_answer == true %} | |||
<input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} | |||
</div></syntaxhighlight> | |||
# Agregue algo como esto a <span style="color: #BA2121;">/upload/themes/survey/yourThemeName/css/custom.css</span> :<syntaxhighlight lang="css"> .navbar-marca { | |||
altura de línea: 60ph1.nombre-encuesta-personalizado { | |||
margen: 0; | |||
alineación de texto: centro; | |||
}</syntaxhighlight> | |||
#Cambie la opción de tema "Nombre de la encuesta debajo de la barra de progreso" a "Sí" | |||
#Deberías ver esto:<br /> [[File:Tutorial_tp_1_3.png]] | |||
</div></syntaxhighlight> | |||
# | |||
}</syntaxhighlight> | |||
# | |||
# | |||
=== | ===Descargas=== | ||
* | * Ejemplo de tema extendido: [[Media:Test_survey_names.zip]] | ||
= | =Creando un tema desde cero= | ||
La documentación estará disponible próximamente. | |||
Por ahora, solo daré algunos consejos. | |||
== | ==Estructura del tema== | ||
=== | === Archivos y directorios === | ||
Cuando creas un tema desde cero, no necesitas respetar la estructura de archivos/directorios/css/js de Vanilla. | |||
El css/js obligatorio lo agrega el núcleo (aún puedes eliminarlo si es necesario) | |||
Los únicos archivos que debe tener tu tema son los archivos de diseño: | |||
* '''layout_global.twig''' : | * '''layout_global.twig''' : renderiza las páginas para realizar encuestas | ||
* '''layout_survey_list.twig''' : | * '''layout_survey_list.twig''' : renderiza la lista de encuestas (si este tema está configurado como predeterminado) | ||
* '''layout_errors.twig''' : | * '' 'layout_errors.twig''': se utiliza para representar errores que bloquean la representación de la encuesta. (ID de encuesta incorrecto, grupo vacío en el grupo de vista previa, etc.) | ||
* '''layout_user_forms.twig''': | * '''layout_user_forms.twig''': representa los formularios del usuario como: token (participante de la encuesta) y registro. | ||
* '''layout_print.twig''' : | * '' 'layout_print.twig''': se utiliza para imprimir la encuesta en pdf | ||
* '''layout_printanswers.twig''': | * '''layout_printanswers.twig''': imprime las respuestas | ||
El contenido de esos archivos, los archivos que incluyen o no, depende totalmente de usted. | |||
Todos los demás archivos y directorios que encuentre en Vanilla son puramente opcionales, siéntase libre de organizar su código de la forma que desee. | |||
<div class="simplebox">[[ | <div class="simplebox">[[Archivo:help.png]] Si lees el código de renderizado del frontend, verás que los nombres de esos archivos aparecen directamente en él. Por eso son obligatorios. | ||
Por ejemplo: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/helpers/SurveyRuntimeHelper.php#L462 | |||
</div> | </div> | ||
=== | === Contenido === | ||
En layout_global.twig de Vanilla, verá que usamos una variable llamada "include_content" para decidir qué mostrar. https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ diseño_global.twig#L114-L115 | |||
https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ | |||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %} | |||
{% incluye './subviews/content/outerframe.twig' con {'include_content': sViewContent } %} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
aSurveyInfo.include_content | aSurveyInfo.include_content le indica qué acción se está llevando a cabo actualmente: ¿mostrando preguntas? ¿Mostrando el resultado de envío? mostrando claro todo? ¡etc | ||
Como puede ver, en Vanilla, creamos un archivo para incluir por acción. Entonces, si desea conocer la lista de acciones, simplemente consulte el directorio básico '''views/subviews/content''' y elimine la extensión "twig": | |||
https://github.com/LimeSurvey/LimeSurvey/tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content | https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content | ||
* '''clearall.twig''' | * '''clearall.twig''' | ||
* '''firstpage.twig''' | * '''firstpage.twig''' | ||
* '''load.twig''' | * '''load.twig''' | ||
* '''mainrow.twig''' | * '''mainrow.twig''' | ||
* '''main.twig''' | * '''main.twig''' | ||
* '''optin.twig''' | * '''optin.twig''' | ||
* '''optout.twig''' | * '''optout.twig''' | ||
* '''outerframe.twig''' | * '''outerframe.twig'' ' | ||
* '''printanswers.twig''' | * '''printanswers.twig''' | ||
* '''quotas.twig''' | * '''quotas.twig''' | ||
* '''register.twig''' | * '''register.twig''' | ||
* '''save.twig''' | * '''save.twig ''' | ||
* '''submit_preview.twig''' | * '''submit_preview.twig''' | ||
* '''submit.twig''' | * '''submit.twig''' | ||
* '''userforms.twig''' | * '''userforms.twig''' | ||
Si ya los creó para las versiones 2.x de LimeSurvey, notará que la mayoría de ellos corresponden a los archivos pstpl antiguos para limesurvey 2.x. | |||
Nuevamente, usted no tiene la obligación en su tema de crear esos archivos, con esos nombres, en este directorio. Por ejemplo, podría simplemente agregar un interruptor gigante en layout_global.twig con el HTML deseado para cada acción. | |||
=== | === El manifiesto config.xml === | ||
El manifiesto del tema contiene la información principal sobre su tema. Cuando instalas un tema, el contenido del manifiesto se cargará en la base de datos, en dos tablas diferentes: plantilla y plantilla_configuración. Entonces, cada vez que modificas el manifiesto de un tema, debes desinstalarlo y reinstalarlo (o simplemente restablecerlo). Debido a que este proceso es molesto al desarrollar un tema, puede forzar el uso directo del archivo XML en lugar de las entradas de la base de datos. Para hacerlo, en config.php active el modo de depuración y 'force_xmlsettings_for_survey_rendering' en verdadero. | |||
==== | ==== La sección de metadatos ==== | ||
Nada complejo: solo la información principal sobre tu tema. Se insertará en la tabla templates_configuration | |||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<metadata> | |||
<name> el_nombre_de_tu_tema</name> | |||
<title> El título de tu tema.</title> | |||
<creationDate> 16/10/2017</creationDate> | |||
<author> Su nombre</author> | |||
<authorEmail> tu@correo electrónico.org</authorEmail> <authorUrl> http://www.tusitioweb.org</authorUrl> | |||
<copyright> Tus derechos de autor</copyright> | |||
<license> Licencia de tu tema</license> | |||
<version> versión de tu tema</version> | |||
<apiVersion> 3</apiVersion> | |||
<description> Descripción de tu tema</description> | |||
<extends> tema_padre</extends> | |||
</metadata> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Algunas observaciones: | |||
* ''' | * '''nombre''': se utilizará como clave en la base de datos. Por lo tanto, debe ser único y no debe tener caracteres especiales (sin espacios). ¡Tenga en cuenta que los casos no se tendrán en cuenta | ||
* ''' | * '''Título''': se utilizará para mostrar el nombre de su tema en las diferentes listas. Puede tener caracteres especiales | ||
* ''' | * '''descripción''': se utilizará en la lista principal del tema de la encuesta. Puede contener caracteres especiales e incluso código HTML usando | ||
* '''extends''': | * '''extends''': opcional, define los temas principales. Entonces, si algún archivo no está presente en este tema (twig/js/css/jpg, etc.), lo buscará en el tema principal. | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Si extendiste uno de los 3 temas principales (Vanilla, Bootswatch, Fruity), puedes cambiar el valor "extiende" de un tema principal al otro. Por supuesto, tendrás que restablecer el tema.</div> | ||
| Line 648: | Line 542: | ||
==== | ==== La sección de archivos ==== | ||
Éste es importante. Se insertará en la tabla template_configuration, en el campo files_css, files_js, files_print_css como matrices json. | |||
Por ejemplo: la sección de archivos del Tema Material Premium: | |||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<files> !¡NORTE!<css> | |||
<add> css/bootstrap-material-design.css</add> | |||
<add> css/ripples.min.css</add> | |||
<replace> css/ajaxify.css</replace> | |||
<replace> css/tema.css</replace> | |||
<replace> css/personalizado.css</replace> | |||
<remove> impresionante-bootstrap-checkbox/increíble-bootstrap-checkbox.css</remove> | |||
</css> !¡NORTE!<js> | |||
<replace> scripts/tema.js</replace> | |||
<replace> scripts/ajaxify.js</replace> | |||
<add> scripts/material.js</add> | |||
<add> scripts/ripples.min.js</add> | |||
<replace> scripts/personalizado.js</replace> | |||
</js> !¡NORTE!<print_css> | |||
<add> css/print_theme.css</add> | |||
</print_css> !¡NORTE!</files> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Todos los archivos CSS/JS presentes en esta sección se cargarán al iniciar la encuesta (en modo ajax. Si el modo ajax está desactivado, entonces, por supuesto, todos los archivos se recargan en cada página). | |||
Se agregarán a un Yii Asset Packet según el nombre del tema. Entonces, cuando Asset Manager está activado (el modo de depuración está desactivado), esos archivos se copiarán al directorio tmp con el resto del tema (para que pueda usar la ruta relativa en CSS y JS para acceder a los archivos de imagen). | |||
Acerca del administrador de activos en Yii: https://www.yiiframework.com/wiki/148/understanding-assets | |||
Acerca de los paquetes en Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#paquetes-detalle | |||
Utilizarán el sistema de herencia. Significa que si agrega un archivo CSS/JS a un tema, pero no está presente en el tema, entonces el motor buscará todos los temas principales de este tema y usará el primero que encuentre. Entonces, si un usuario extiende su tema a través del editor de temas, todos esos archivos se heredarán en su tema. Las palabras clave se refieren a este sistema de herencia. | |||
* '''add''' : | * '''add''': agregará el archivo al tema, ¡y a todos sus temas heredados | ||
* '''replace''': | * '''replace''': reemplazará el archivo de su tema madre | ||
* '''remove''': | * '''remove''': eliminará el archivo de '''cualquier''' paquete, incluso el paquete principal (desde 3.14) | ||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] Recuerde que puede configurar en config.php 'force_xmlsettings_for_survey_rendering' para que la configuración se lea desde XML en lugar de DB (no es necesario restablecer). Esto facilitará la prueba de las modificaciones de los archivos XML y evitará que desinstale/reinstale el tema en cada modificación del XML.</div> | ||
Algunas observaciones sobre esas palabras clave: | |||
===== | ===== Consejos de herencia ===== | ||
Como se explicó antes, la palabra clave "agregar" puede referirse a un archivo que se encuentra en uno de los temas principales. Por lo tanto, puede "agregar" un archivo en esta sección y aún no tener este archivo en su tema, sino en uno de sus temas principales. El motor examinará todos sus temas principales y utilizará el primero que encuentre. Si no puede encontrar el archivo y el modo de depuración está activado en la configuración y el modo de depuración de la interfaz js está activado en la configuración global, un mensaje en la consola le advertirá. Por ejemplo: si agregamos my_theme:<add> css/inexistente.css</add> , en la consola veremos: | |||
<syntaxhighlight lang=" | <syntaxhighlight lang=""> | ||
(¯`·._.·(¯`·._.· | (¯`·._.·(¯`·._.· Error de configuración del tema ·._.·´¯)·._.·´¯) | ||
¡No se puede encontrar el archivo 'css/unexisting.css' definido en el tema 'my_theme'! | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Si el modo de depuración está desactivado, no se verá ningún error. El motor simplemente ignorará las declaraciones add incorrectas. | |||
===== | ===== ¿Cuándo usar agregar, cuándo usar reemplazar, cuándo puedo dejarlo en el tema principal? ===== | ||
Primero: agregar y reemplazar son la misma palabra clave. Puedes usar uno u otro, el motor hará lo mismo. Son distintos para los lectores humanos, por lo que entienden cuál era su intención. | |||
No puedes agregar un archivo con el mismo nombre que el tema madre: siempre lo reemplazará. Por ejemplo: si tiene un archivo llamado "mi_tema_madre/foo.css" y agrega un archivo llamado "foo.cs" en el tema hijo, solo se agregará "tema_hija/foo.css" al tema. Si desea conservar "mi_tema_madre/foo.css", simplemente elija otro nombre para "hija_tema/foo.css", como "hija_tema/bar.css". Por lo tanto, la palabra clave "agregar" se puede utilizar como palabra clave "reemplazar". | |||
Si se pregunta por qué: esto facilita mucho la generación automática del tema heredado, copiar la sección del archivo funciona de inmediato (no es necesario cambiar el nombre de "agregar" a "reemplazar" al extender un archivo). | |||
Para que quede claro, tomemos el ejemplo de Fruity. Aquí su sección de archivos CSS: | |||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<css> | |||
<add> css/variaciones/sea_green.css</add> | |||
<replace> css/animado.css</replace> | |||
<replace> css/tema.css</replace> | |||
<replace> css/personalizado.css</replace> | |||
</css> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Si miras el archivo custom.css en formato afrutado, es exactamente igual que el de vainilla. Podríamos eliminar el archivo custom.css dentro de fruity, se cargaría el de vanilla. Podríamos eliminar la declaración.<replace> personalizado.css</replace> del manifiesto de Fruity, se utilizará la declaración de vainilla y se cargará el archivo personalizado.css de vainilla. | |||
Entonces, ¿por qué usamos la declaración?<replace> personalizado.css</replace> ¿Dentro del manifiesto frutal? La respuesta es fácil: porque queremos que el usuario final pueda extender el tema frutal, modificar el archivo en su tema local y cargar este archivo modificado desde su tema heredado. Para entenderlo, simplemente extienda afrutado y eche un vistazo al tema ampliado. El tema extendido ni siquiera tiene el archivo custom.css. Entonces se utilizará el de afrutado. Pero: si el usuario crea este archivo en el tema extendido (haciendo clic en "extender" en el editor de temas), este archivo se cargará desde su tema. | |||
Entonces, en general: | |||
si crea un tema desde cero sin extender ningún tema, simplemente use la instrucción add para agregar sus archivos css/js. Fácil. | |||
si crea un tema que extiende otro tema y no desea que los usuarios puedan extender el archivo css/js del tema principal: no use la instrucción add en su manifiesto. Los archivos aún se cargarán desde la configuración del tema principal. | |||
si crea un tema que extiende otro tema y desea reemplazar un archivo del tema principal: use la palabra clave reemplazar (la palabra clave agregar tendrá el mismo resultado) | |||
si crea un tema que extiende otro tema, si no reemplaza un archivo determinado de css/js, pero desea que los usuarios puedan extender este archivo: entonces use la declaración "reemplazar" en su manifiesto para Este archivo. Incluso si no reemplaza el archivo, al usar la palabra clave reemplazar en el manifiesto: permite al usuario hacerlo si así lo desea. | |||
Sólo este último caso necesita un poco de gimnasia mental para comprenderlo, todos los demás casos son triviales. | |||
<div class="simplebox">[[File:help.png]] | <div class="simplebox">[[File:help.png]] | ||
También puedes registrar archivos CSS y JS directamente desde el código twig. Esos archivos se cargarán sólo cuando se solicite el archivo twig. Si desea que los usuarios puedan heredar esos archivos JS/Css del editor de temas, recuerde usar las funciones {{registerTemplateCssFile('my_style.css')}} y {{registerTemplateScript('my_script.js')}} . Si no utiliza esas funciones, su tema puede funcionar, pero la herencia se romperá. ¡Es la misma lógica que la función {{image('my_picture.jpg')}} | |||
</div> | </div> | ||
===== | ===== La palabra clave eliminar ===== | ||
La palabra clave eliminar solo está disponible desde 3.14. Con este, puede eliminar cualquier archivo/css de cualquier paquete, incluso los principales. Se utiliza en Material Premium Theme para eliminar los archivos de Awseome Bootstrap Checkbox: | |||
<syntaxhighlight lang="xml | <syntaxhighlight lang="xml"> | ||
<remove> | <remove> impresionante-bootstrap-checkbox/increíble-bootstrap-checkbox.css</remove> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
por lo que debe usar la misma sintaxis que el archivo del paquete (por ejemplo: "awesome-bootstrap-checkbox.css" solo sin la ruta de su carpeta no funcionaría). Encontrará la lista completa de paquetes principales y sus archivos en /application/config/packages.php y config/third_party.php. Por ejemplo, para awesome-bootstrap-checkbox.css: | |||
https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56 | https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56 | ||
<syntaxhighlight lang="php | <syntaxhighlight lang="php"> | ||
'css'=> array( | |||
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css', | |||
), | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Otra forma de encontrar el nombre exacto que se usará en la etiqueta de eliminación es activar el administrador de activos (desactivando el modo de depuración o configurando 'use_asset_manager'=>true en la configuración). Entonces, la ruta a utilizar será la que está justo después del directorio aleatorio en el directorio tmp. Por ejemplo, para awesome-bootstrap-checkbox.css: | |||
<syntaxhighlight lang="html | <syntaxhighlight lang="html"> | ||
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" /> | <link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" /> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Archivos que no debes eliminar: | |||
'''jquery-3.1.1.min.js''' : | '''jquery-3.1.1.min.js''': necesario | ||
'''jquery-migrate-3.0.0.min.js''' : | '''jquery-migrate-3.0.0.min.js''': necesario | ||
'''survey.js''' : | '''survey.js''': necesario | ||
'''moment-with-locales.min.js''' : | '''moment-with-locales.min.js''': necesario para el tipo de pregunta de fecha (y algunas otras, creo) | ||
'''em_javascript.js''' : | '''em_javascript.js''': necesario para todos los javascript de ExpressionScript | ||
==== | ==== La sección de opciones ==== | ||
Esta sección es relativa a la opción de su tema. Se utilizará para alimentar las "opciones" archivadas de la tabla template_configuration como una matriz json. | |||
=== | === Más información === | ||
* [[ | * [[Tema:Función disponible]] | ||
== | == Algunas notas == | ||
''' | '''NOTA''': si editas el archivo XML de un tema, debes desinstalar y reinstalar el tema para que se tenga en cuenta. | ||
''' | '''NOTA''': para evitar eso, puede forzar el uso del XML en lugar de la base de datos. En config.php, active el modo de depuración y descomente: | ||
'force_xmlsettings_for_survey_rendering' => true, // | 'force_xmlsettings_for_survey_rendering' => true, // Descomentar si desea forzar el uso del archivo XML en lugar de la base de datos (para facilitar el desarrollo del tema) | ||
Cuidado: todo se cargará desde el XML (opciones incluidas, etc) | |||
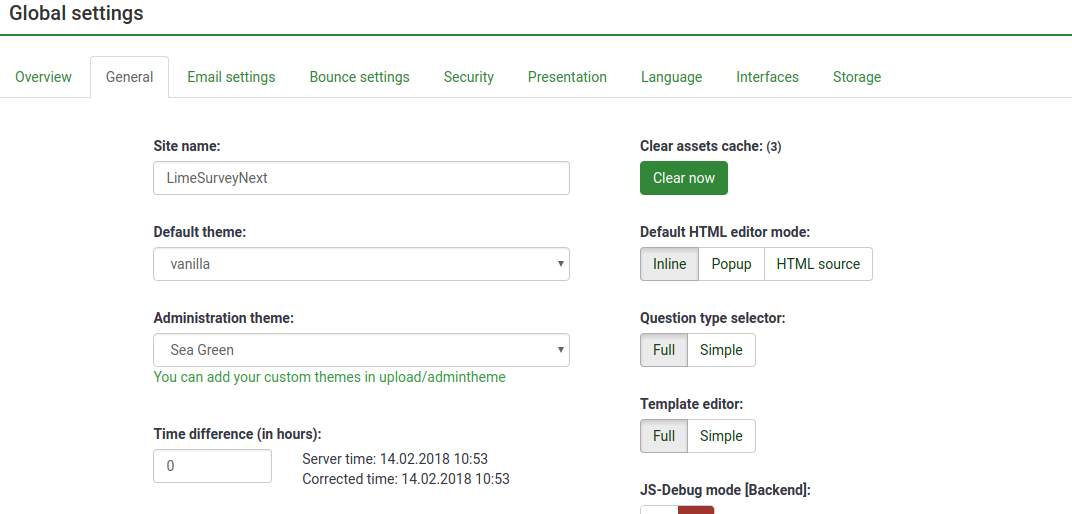
''' | '''NOTA''': si edita manualmente los archivos CSS/JS (sin usar el Editor de temas) y si el modo de depuración está desactivado, ahora puede forzar la eliminación del activo. En "Configuración global", "Pestaña General", haga clic en el botón "Borrar caché de activos". | ||
''' | '''NOTA''': si eliminas la sección | ||
Latest revision as of 13:20, 11 September 2023
Introducción
Tenga en cuenta: en versiones anteriores de LimeSurvey, los archivos que definen cómo se ve la encuesta, cómo se presenta la encuesta en términos de colores, fuentes, diseño y (algunos) comportamientos, se denominaban "plantilla". Debido a nuevos conocimientos, esto ahora se denomina "tema", mientras que la plantilla está reservada para, por ejemplo, encuestas.
En esta página aprenderá cómo:
- Usar el nuevo sistema de temas de LimeSurvey 3.0.
- Usar la herencia para administrar sus propios temas.
- Agregar una imagen a su tema.
- Administrar opciones del tema para sus encuestas y grupos de encuestas.
LimeSurvey 3 presenta un nuevo sistema de motor de temas completo, basado en Twig 1.29, Bootstrap, y que permite la herencia de temas y las opciones de temas. Elimina por completo el antiguo sistema de reemplazar palabras clave . Ahora, el 100% del HTML del frontend se puede personalizar. Por ejemplo, en el antiguo sistema de temas, había una palabra clave {EVALUACIONES} que fue reemplazada por evaluaciones en HTML en el momento de la ejecución. Un diseñador de temas no tenía forma de personalizar este HTML (aparte de usar JavaScript). Ahora, hay un archivo llamado evaluaciones.twig que contiene la lógica (escrita en Twig) para generar este HTML. En estas páginas, le daremos una explicación sobre cómo usar este nuevo motor de temas.
Edición usando la interfaz de administración
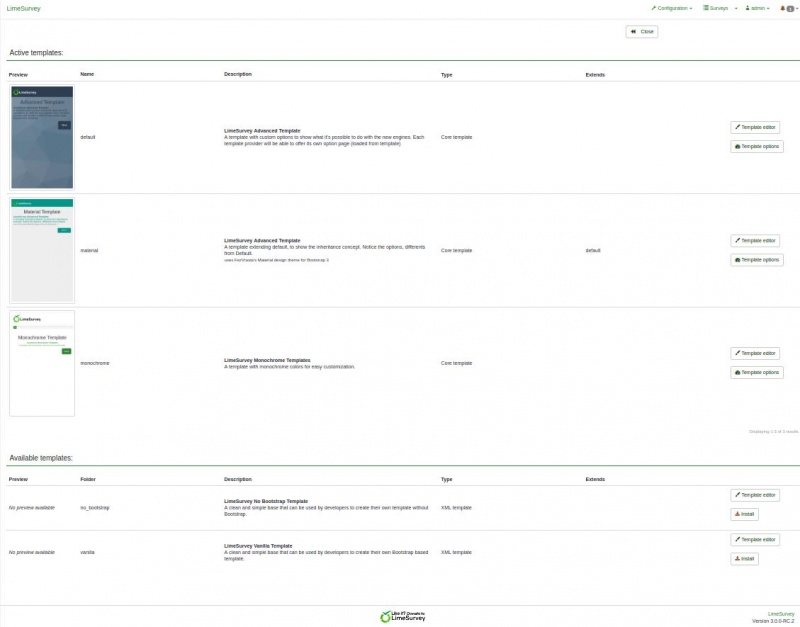
Lista de temas
En el panel de administración, ahora hay un cuadro para acceder a la lista de temas:

La lista se divide en 5 columnas:
- Una vista previa del tema: es solo un archivo de imagen llamado "preview.png" en la raíz del tema.
- El "título" del tema como está especificado en el manifiesto (config.xml en la raíz del tema).
- La descripción del tema: una cadena establecida en su manifiesto.
- El tipo de tema: tema principal (proporcionado con LimeSurvey), tema de usuario (agregado en el directorio de carga), tema XML (no cargado en la base de datos).
- Extenciones: si el tema se extiende otro tema, su nombre se indicará aquí.
- Algunos botones de acción:
- Instalar: cargará el manifiesto de un tema para agregarlo a la base de datos y lo hará disponible para su selección en el nivel de la encuesta.
- Desinstalar: eliminará las entradas de configuración de un tema en la base de datos.
- Editor de temas: lo redirigirá al editor de temas.
- Opción de tema: lo llevará a la configuración global de las opciones de tema.
Editor de temas
El editor de temas se ha mantenido lo más parecido posible al original. Entonces, cuando abres un tema principal, no puedes editarlo. Pero ahora, en lugar de un botón de “copiar”, tienes un “botón de extender”.
centro|baseline|border|Ahora extiende el tema
Una descripción rápida del concepto de herencia de temas
En LS3, un tema ahora se puede heredar de otro tema, puede "extender" otro tema. Esto significa que el directorio de temas estará prácticamente vacío, solo contendrá los archivos (vistas, hojas de estilo, scripts, recursos, etc.) que difieran de los originales. Al hacerlo así, será fácil para usted crear un conjunto de temas para sus diferentes usuarios sin tener que mantener muchos temas diferentes. Por ejemplo: puede tener su propio tema personalizado y luego una versión para una empresa (con su logotipo, su estilo, quizás un enlace a su sitio web en el pie de página, etc.), otra versión para otra empresa, etc. Si actualiza el CSS o el diseño global de su tema personalizado, todos los temas que hereden de él se actualizarán automáticamente. Tenga en cuenta que la herencia es recursiva: un tema puede extender un tema que extiende otro, etc.
Novedades en la interfaz de usuario
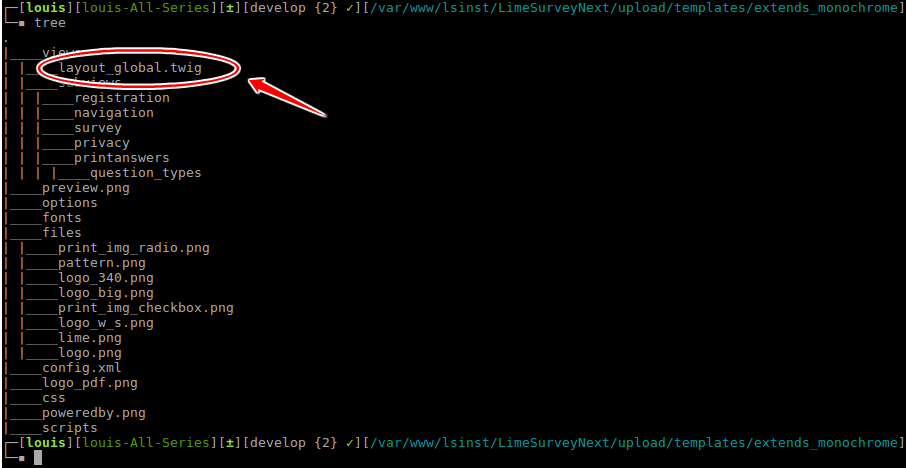
Para ampliar el tema Monocromo de LimeSurvey, vaya a la lista de Temas, haga clic en el botón "Editor de temas" del tema Monocromo. Luego, haz clic en “extender” y valida el nuevo nombre “extends_monochrome”.
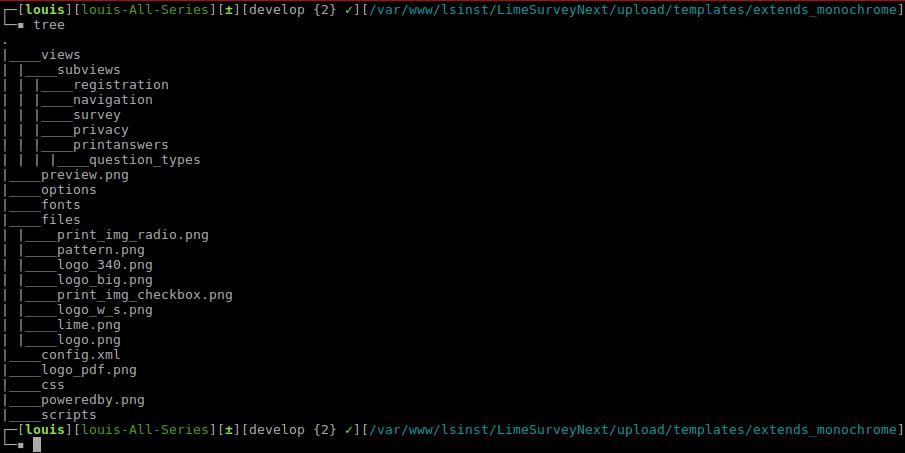
Si ahora va al directorio de carga (con su cliente de archivos/ftp), verá que se ha creado un nuevo directorio: upload/themes/extend_monochrome que contiene un archivo XML y algunos directorios, pero la mayoría de los directorios estarán vacíos. No tiene vistas ni CSS ni JS. Sin embargo, aún puede seleccionar este tema como uno normal de una encuesta y se verá exactamente como el tema monocromo.

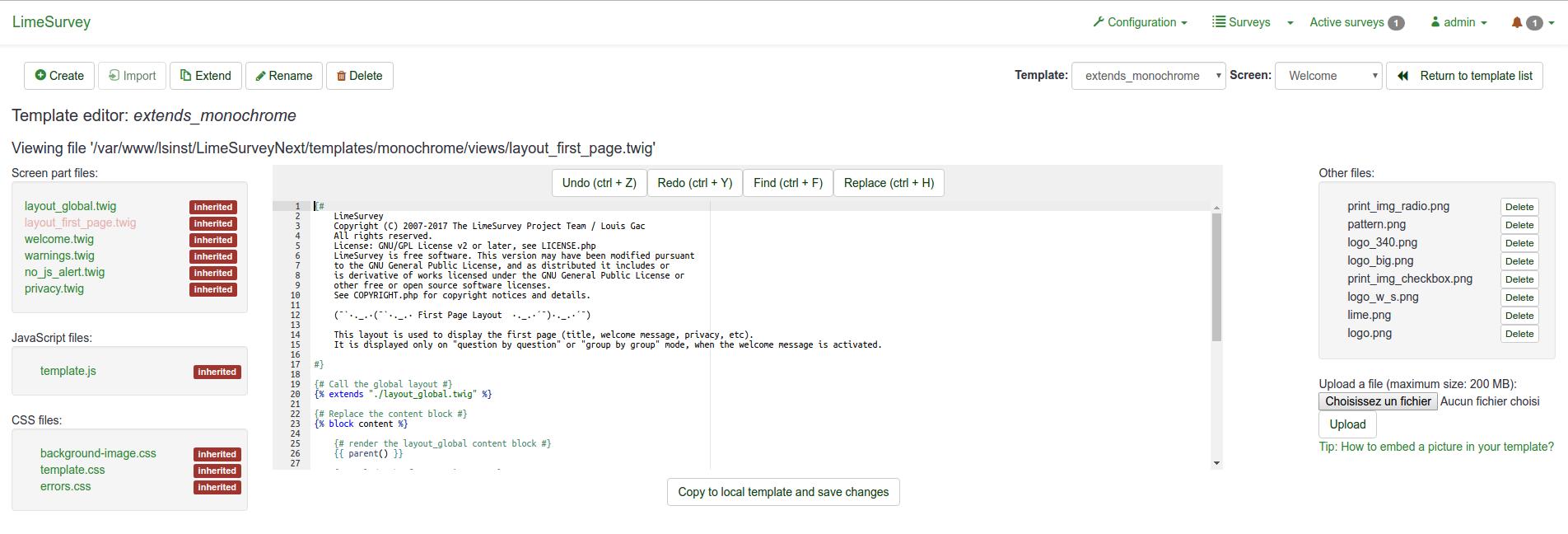
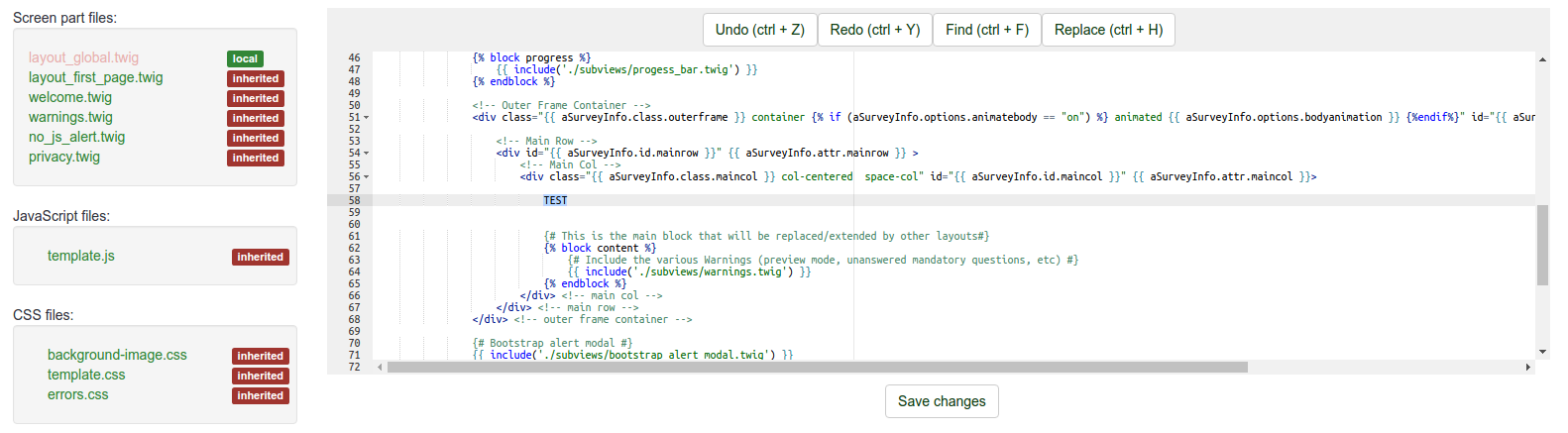
El editor de temas para el tema extend_monochrome se ve así:

No hay gran diferencia con el antiguo editor de temas. Hagamos una lista de los principales cambios:
- La palabra clave heredada en la lista de archivos. Significa que el archivo no está presente en el directorio de temas y que se usará el archivo del tema original.

- El editor principal (ACE editor) muestra el contenido del archivo seleccionado. Los archivos no solo contienen HTML, CSS o JS, sino también declaraciones Twig. Esas declaraciones de Twig nos dan la posibilidad de llevar algo de lógica a las vistas de temas que se encontraban en el núcleo antes, y que ahora se pueden personalizar.

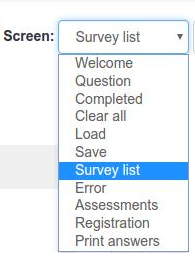
- Es por eso que ahora tiene más tipos de pantallazos disponibles en el selector desplegable del menú superior. Verá páginas como 'Lista de encuestas', 'Cargar', 'Guardar', 'Error', 'Registro', 'Evaluaciones', 'Imprimir respuestas' que no estaban disponibles antes, o que realmente no podía personalizar antes.

- El enlace 'sugerencia' en la parte inferior de la lista de archivos le ofrece la forma Twig de agregar una imagen en su HTML.

- El botón 'guardar cambios' se convirtió en el botón Copiar al tema local y guardar cambios

Ejemplo rápido: agregar una imagen
El botón Copiar al tema local y guardar los cambios hará exactamente lo que dice: si edita algo dentro del archivo y luego hace clic en ese botón, copiará el archivo al tema que está editando, y guardará sus cambios.
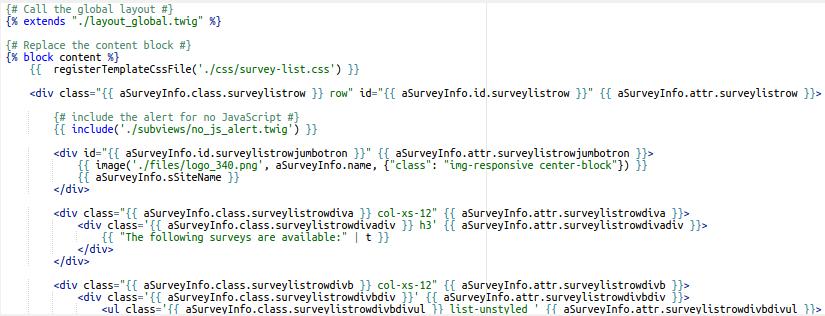
Por ejemplo: haga clic en el archivo layout_global.twig, luego justo antes del contenido del bloque ({% block content%}) agregue el texto "PRUEBA" y haga clic en el botón. Puede ver que la etiqueta del archivo cambió de “heredado” a “local” y ahora el botón es un simple botón guardar cambios.

Si abre un explorador de archivos y va al directorio upload/themes/extend_monochrome/views/, verá que contiene solo un archivo, el archivo layout_global.twig y que la cadena "PRUEBA" está allí.

Ahora, en lugar de agregar un texto aleatorio, agregaremos una imagen. Si hace clic en el enlace de la sugerencia, le dirá:
Para usar una imagen en un archivo .twig:
{{ image('./files/myfile.png', 'texto alternativo del archivo', {"class": "myclass"}) }}
Si ha leído la documentación de Twig (y debería haberlo hecho en este punto), sabe que {{ function( ) }} hará eco del resultado de una función en la pantalla. Aquí, la función es image( ).
Si no entiende el código: no se preocupe, no necesita saber cómo funciona, pero si, por qué usarlo y cómo usarlo.
Debe usar la función image( ) por dos razones:
- La función de imagen recorre el tema para encontrar la imagen. Si el tema en el que está trabajando se extiende a otro tema, y si copia el archivo donde insertó la imagen localmente, pero esa imagen no se copia en el tema local, recorrerá el árbol de herencia del tema para encontrar dónde está esa imagen .
- Utilizará el administrador de activos, por lo que mejorará el rendimiento de su tema. Consulte la documentación de Yii Asset Manager para obtener más información al respecto: http://www.yiiframework.com/wiki/148/understanding-assets/
Entonces, para agregar una imagen a su tema:
- Simplemente cárguela como de costumbre con el cargador de archivos a la derecha y luego agréguela donde lo desee en cualquier archivo de twig:
{{ image('./files/myfile.png') }}
- Si desea agregar un texto alternativo para su imagen (para lectores de pantalla y validación HTML), agregue:
{{ image('./files/myfile.png'), ‘mi texto alternativo’ }}
- Si desea agregar un atributo de clase y agregarle una identificación:
{{ image('./files/myfile.png'), ‘mi texto alternativo’, {“class”: “a_nice_css_class”, “id”: “any_id”} }}
Algunas cosas en nuestra lista de tareas pendientes
- Brinde a los usuarios la posibilidad de cargar un archivo de vista previa personalizado desde el editor en sí.
- Agregue un botón para eliminar el archivo local y volver al declaración heredada.
- Sólo copie la imagen utilizada en los archivos CSS (enumerándolos en el manifiesto como archivo para copiar).
- Recuerde de qué tema se extiende el actual (si lo hay).
Opciones de tema
Otra novedad de LS3 es la página de opciones de tema. Como veremos más adelante, los creadores de temas pueden crear sus propias opciones e incluso su propia página de opciones de administrador. Aquí veremos rápidamente cómo funciona la página de opciones de los Temas principales. Para acceder a las opciones del tema a nivel global: ¡haga clic en “opciones de tema” en la lista de temas
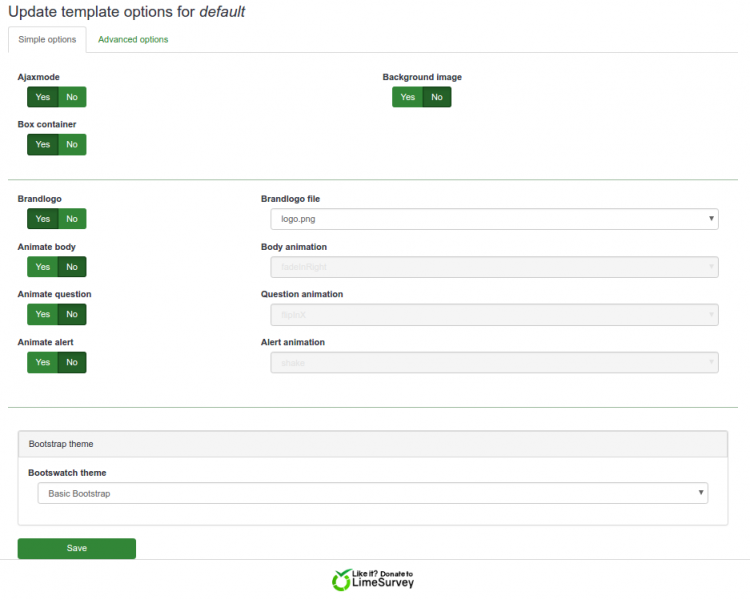
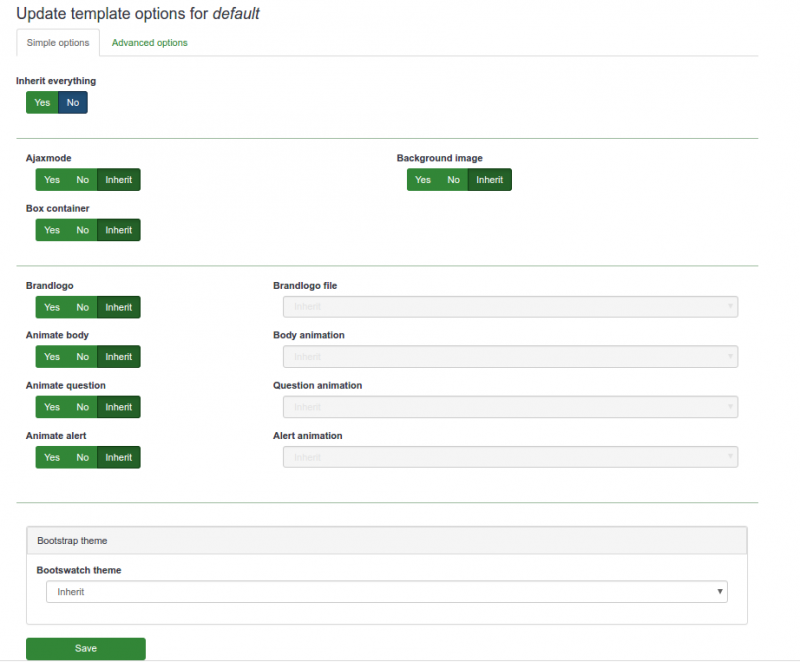
Opciones avanzadas
When you open the theme options tab, you can choose to edit either its simple options or its advanced options. “Advanced options” is just a naked form that gives you access to the main theme configuration fields from the database. To understand how it works, you should also read about the XML file and the creation of a theme from scratch. So, it’s rather complex and made for advanced users.
However, if you do wish to perform advanced settings editing, click on the advanced options tab

- Files css: The CSS files that should be added to the template;
- Files js: The JS files that should be added to the template;
- Files Print Css: The CSS files to load when printing a template;
- Options: This field includes the options (and their value) that should be parsed to the template view;
- CssFramework Name: The name of the CSS framework to load. For now, only Bootstrap or nothing;
- Cssframework Css: You can replace the core bootstrap.css in this field by a different custom version of it;
- Cssframework Js: The field core boostrap.js can be replaced from here by a different custom version of it;
- Packages To Load: You can load from this setting some core asset packages from LimeSurvey.
You’ll notice an upload input at the top, which gives you the possibility to upload a file into the file directory of the theme. These parameters can be used to change the entire appearance of the theme.
Opciones simples
La página de opciones simples proviene de la propia plantilla. Se realiza a través de un archivo de twig y algunos javascript dentro del directorio /options del tema: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (Enlace roto)

La página de opciones simples simplemente completa las entradas de formulario de opciones avanzadas. Puede verlo activando o desactivando una configuración en la página simple, y vea cómo la entrada relacionada en el formulario avanzado se modifica en consecuencia. Por ejemplo, en las opciones simples de la Plantilla predeterminada, si cambia el tema de Bootswatch a "Oscuro" y luego hace clic en la pestaña de opciones avanzadas (incluso sin guardar) verá que el campo "Cssframework Css" cambió de
{"replace": [["css/bootstrap.css","css/flatly.css"]]}
a
{"replace": [["css/bootstrap.css","css/darkly.css"]]}
Aquí están las diferentes opciones simples para los temas principales:
- Modo Ajax: ¿Debería cargar la página siguiente a través de ajax (más rápido) o mediante recarga de página (mejor para la depuración)
- Imagen de fondo: si se establece en Sí, se cargará la imagen llamada pattern.png (será reemplazada por un selector de archivos en Master)
- Contenedor de caja: si está configurado en No, las preguntas no se incluirán en un cuadro (por lo que puede usar matrices largas más grandes que el ancho de la pantalla)
- Brandlogo: si se configura en no, el nombre de la encuesta se mostrará en la barra superior, de lo contrario, puede seleccionar una de las imágenes dentro del directorio de archivos para utilizarla como imagen de logotipo.
- Cuerpo animado: si se establece en sí, puede elegir una de las animaciones para aplicar cuando se carga el cuerpo de la encuesta.
- Pregunta animada: lo mismo con las preguntas.
- Alertas animadas: lo mismo con las alertas.
- Tema Bootstrap: aquí puede elegir un tema Bootstrap para cargar. Provenientes de Bootswatch https://bootswatch.com/3/
La biblioteca utilizada para animaciones es animate.css: https://daneden.github.io/animate.css/ Por supuesto, un proveedor de temas podría agregar su propia biblioteca de animación o ninguna biblioteca de animación.
Sistema de herencia
En la parte anterior, hemos visto que un tema puede extender otro tema. Una configuración de tema también puede heredar de otra configuración de tema. Significa que para un tema determinado, puede tener una configuración en
- nivel global (el que acabamos de ver accesible desde la lista de temas).
- a nivel de grupo de encuesta.
- un último a nivel de encuesta.
Cada parámetro en un cierto nivel puede heredar del nivel superior: herencia del grupo de encuesta. Primero, veamos el nivel del grupo de encuesta.
A nivel de grupo de encuesta
De hecho, una de las otras grandes novedades de LS3 es el sistema de grupos de encuestas. Ahora puede crear diferentes grupos para organizar sus encuestas. Para acceder, vaya a la lista de encuestas y luego haga clic en la pestaña del grupo de encuestas:

En esta lista, tiene dos botones de acción. Si el grupo está vacío, puede eliminarlo. De lo contrario, siempre puedes editarlo. Al hacer clic en el botón editar, llega a la página de configuración del Grupo de encuesta:

La tercera pestaña de esta página se llama "Opciones de plantilla para este grupo de encuesta". Si hace clic en él, verá la misma lista de temas que en la lista de temas, excepto que aquí solo está visible el botón de opción (solo se puede acceder al editor de temas desde la lista principal).
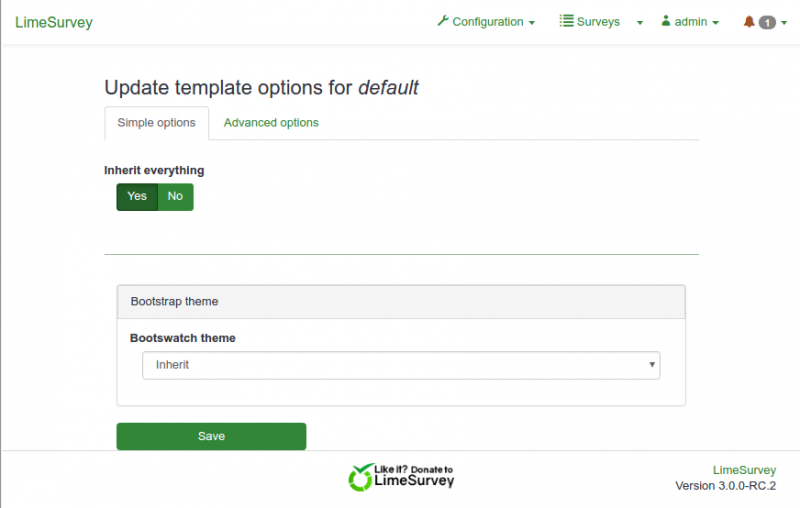
Ahora, si hace clic en la opción de Plantilla predeterminada, verá esto:

- Heredar todo significa que toda la configuración se heredará del nivel de configuración Global.
- Si va a la página de opciones avanzadas, verá que todos los campos están configurados para heredar.
- Si hace clic en "no" para "Heredar todo" en el opciones simples, nuevamente verá una página muy similar a la página de opciones global. La única diferencia es que para cada campo, puede establecerlo en sí, no o heredar; y cada selector desplegable tiene un valor heredar.

A nivel de encuesta
Al editar una encuesta, en el menú de la barra izquierda, verá una nueva entrada "Opciones de tema". Lo llevará a la página de opciones del Tema seleccionado para la encuesta actual. Encontrarás el mismo sistema de herencia que en el grupo de encuesta, pero esta vez heredar significa que la configuración se heredará del grupo de encuesta de la encuesta. thumb|800px|center|Opciones de tema a nivel de encuesta
Ejemplo práctico
Digamos que está utilizando un solo tema para diferentes empresas (A y B). Configura sus opciones favoritas a nivel global (por ejemplo: ajax activado, animar el cuerpo con una diapositiva, alertas con un pulso). Luego, crea un grupo de encuestas para cada compañía: un grupo de encuestas para la compañía A que alojará todas las encuestas para esta compañía, y un grupo de encuestas para la compañía B que alojará todas las encuestas para la compañía B. En este nivel, establecerá solo el logotipo y el fondo, y dejará que las otras opciones hereden. Por lo tanto, todas las encuestas del grupo A utilizarán el logotipo de la empresa A, y todas las encuestas del grupo B, el logotipo de la empresa B. Para una de las encuestas de la empresa A, puede utilizar un fondo diferente en relación con el tema de la encuesta: simplemente cambia el fondo en las opciones a nivel de encuesta. Si alguien en la compañía B le dice que la alerta de pulso es demasiado agresiva y que preferiría algo más suave como un desvanecimiento, simplemente cambie la animación de alerta en el nivel del Grupo de encuesta B y todas las encuestas de este grupo ahora usarán esta animación. Si la empresa A cambia su logotipo, puede cambiarlo al nivel del Grupo de encuesta A, y todas las encuestas de este grupo utilizarán el nuevo logotipo.
Preguntas frecuentes sobre la personalización del tema
Encontrarás aquí algunas respuestas a las preguntas que se hicieron en el foro y que podrían ayudarte a personalizar tu tema.
Personalizar CSS / JS: tratar con el administrador de activos ("¿por qué no se aplican mis cambios?")
Si está intentando actualizar el CSS/JS de un tema editando directamente el código con su editor favorito, podría sorprenderse de que sus cambios no se apliquen.
Desde 2.50, LS utiliza el administrador de activos de Yii:Documentación sobre los Assets de Yii
Mueve los archivos CSS/JS de un tema a un subdirectorio tmp/ con una cadena aleatoria (por ejemplo: "tmp/1ef64ml/"). Entonces, si realiza algún cambio en un archivo css/js y se lo indica al administrador de activos, los archivos se copian en un nuevo subdirectorio con un nuevo nombre para que la memoria caché del navegador del usuario se actualice y vean el nuevo css/js . De lo contrario, los usuarios tendrían que limpiar el caché de su navegador.
Aquí los enlaces CSS en el encabezado cuando el administrador de activos está activado:
![]()
Como puede ver, todos se refieren a subdirectorios en tmp/
Aquí los enlaces CSS en el encabezado cuando el administrador de activos está desactivado:
![]()
Como puede ver, apuntan a los archivos reales del tema.
Por lo tanto, cuando edita CSS/JS de un tema, tiene varias posibilidades:
- Puede usar el Editor de temas LS: éste trata con el administrador de activos y usted no tiene que preocúpese por nada.
- Puede activar el modo de depuración: se desactivará el administrador de activos, por lo que se invocan los archivos css/js reales de sus temas (pero luego, debe actualizar la memoria caché del navegador en cada carga)
- Puede actualizar el caché de activos: desde Configuración global -> General -> Borrar caché de activos.
El uso del editor de temas lo ayudará a comprender la arquitectura del nuevo motor de temas.
Además, si está personalizando fruity, tenga cuidado con la especificidad de CSS: la mayoría de las definiciones usan el selector ".fruity" (una de la clases del elemento del cuerpo)
Agregar fuentes personalizadas a mi tema
La manera fácil: usando Google Font CDN
Bootswatch Survey Theme usa Google Font CDN. Echemos un vistazo a cómo funciona: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Luego, la fuente Lato se usa mediante reglas CSS: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
cuerpo {
... familia de fuentes: "Lato";
...
}
De esa manera usted puede usar cualquier fuente de Google en su tema personalizado. Por supuesto, debe eliminar el selector de fuente de las opciones de su tema. Elimine esas líneas en options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Usando fuente local
Por supuesto, también puede descargar los archivos de fuentes y usarlos desde el servidor local en lugar de desde Google CDN (mejor para la privacidad). Para tener un ejemplo de cómo hacerlo, aquí nuestra versión local de la fuente noto: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
familia de fuentes: 'Noto Sans';
peso de fuente: 300;
estilo de fuente: normal;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Puede usar una definición muy similar en su archivo css de tema y luego copiando el archivo NotoSans-Regular.ttf en la carpeta css/font-src/ del tema.
Luego, aplique esa fuente a su cuerpo (o cualquier otro elemento) como arriba, y elimine la opción predeterminada de selector de fuente.
Creando tu propio selector de fuentes en opciones
Por ahora, no puedes usar fácilmente el selector de fuentes principal para agregar tu propia fuente en opciones. Primero debemos brindarle al usuario final la posibilidad de cargar paquetes personalizados (consulte el siguiente párrafo: Una mirada al Selector de fuentes Fruity)
Aquí cómo proceder:
- Agregue dos fuentes (my_custom_font y my_custom_other_font) a su tema, usando CDN o servidor local
- Luego, en su archivo css, agregue dos nuevas clases:
!¡NORTE!
.font-my_custom_font {
font-family: 'my_custom_font ';
}
.font-my_custom_other_font {
familia de fuentes: 'my_custom_other_font';
}
- En el archivo XML de su tema, agregue una opción de fuente (la predeterminada será my_custom_font):
<options> .... <font>my_custom_font</font>
</options>
- en option.twig, agrega tu selector de fuentes agregando esas líneas (no probado por ahora, así que ven a quejarte al foro si no funciona):
!¡NORTE! !¡NORTE!<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'> <hr/> </div> <div class='row action_hide_on_inherit'><div class='col-sm-12'><div class='panel panel-default'><div class='panel-heading'> {{ "Mis fuentes personalizadas" | t }}</div><div class='panel-body'><div class='form-group row'><label for='simple_edit_font' class='control-label'>{{ "Seleccionar fuente:" | t }}</label>
<div class='col-sm-12'><select class='form-control selector_option_value_field' id='simple_edit_font' name='font'> {% si templateConfiguration.sid no está vacío o templateConfiguration.gsid no está vacío %} //¡¿No debería ser "tema" en lugar de "plantilla"?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Heredar</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}"><option class="font-my_custom_font" value="custom_font" data-font-package="" > Costumbre</option><option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Otro</option></optgroup></select></div></div></div></div></div> </div>
Ahora sus usuarios deberían poder elegir entre esas dos fuentes.
Una mirada al selector de fuentes Fruity
En el futuro, le daremos al usuario final la posibilidad de cargar sus propios paquetes de recursos, incluidos paquetes de fuentes. Hará muy fácil cualquier personalización de fuentes.
Para entender los Paquetes Yii:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Los paquetes
LimeSurvey se definen en archivos diferentes. Los paquetes de fuentes se definen aquí:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Por ejemplo, el paquete de fuentes Noto se define aquí:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fuentes',
'css' => array(
' noto.css',
),
),
El archivo noto.css que contiene está aquí:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Observe la definición de la clase CSS ".font-noto" al final:
@font-face {
familia de fuentes: 'Noto Sans';
...
}
...
.font-noto{
familia de fuentes: 'Noto Sans';
}
Luego, en el Tema Vanilla, la fuente noto se usa agregando el paquete noto y definiendo la opción de fuente noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>....<add> fuente-noto</add></packages>
<options> ....<font>nota</font>
</options>
Luego, la fuente de la clase del cuerpo se define usando este valor: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Por supuesto, el archivo XML solo contiene los valores predeterminados para la configuración de su tema. Pero, de hecho, esos valores se definen y leen dentro de la base de datos (tabla "template_configuration" (Pregunta: "template_" de "theme_"?) Como cadenas json. El archivo option.js solo usa el valor del selector de fuente de la opción simple para cambiar el valor dentro de la pestaña avanzada: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Entonces, cuando esté disponible la funcionalidad "cargar paquete de activos", será fácil agregar un script que escanee todos los paquetes de fuentes existentes para agregarlos en el selector.
Agregar opciones de tema para controlar el posicionamiento y la visualización de los elementos de la encuesta
Este tutorial mostrará cómo agregar opciones a un tema extendido para mostrar elementos de la encuesta en varias ubicaciones. En este caso, crearemos opciones de tema para mostrar el título de la encuesta en dos ubicaciones diferentes.
Crear un tema personalizado
- Extiende el tema "bootswatch" como se describe arriba.
- Copia custom.css al tema local como se describe arriba.
Crear nuevas opciones de tema
- Copie el contenido de /themes/survey/bootswatch/options/ a /upload/themes/survey/yourThemeName/options/ .
- Open /upload/themes/survey/yourThemeName/ options/options.twig en un editor y busque "{# Bootstrap Bootswatch theme #}". Directamente antes de su padre<div class='row'> elemento, agregue esto:
{# Nombre de la encuesta personalizada en la barra de navegación #} <div class='row'><div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Nombre de la encuesta en la barra de navegación</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> ¡Si n!</label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> ¡No!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Nombre de la encuesta personalizada debajo de la barra de progreso #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Nombre de la encuesta debajo de la barra de progreso</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> ¡Si n!</label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> ¡No!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Abra /upload/themes/survey/yourThemeName/config.xml y agregue dos elementos al bloque "opciones" para que se vea así:
<options> <ajaxmode> en</ajaxmode> ... <surveyname1> en</surveyname1> <surveyname2> en</surveyname2> </options>
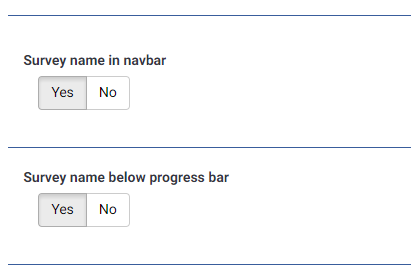
- Esto debería brindarle dos nuevas opciones en la pantalla Opciones de tema como esta:

- Crear un nuevo directorio /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig a ese nuevo directorio.
- Abra /themes/survey/vanilla/views/subviews/header/nav_bar.twig y busque "{# Opción de logotipo #}". Debajo de eso, modifique la declaración IF para el logotipo/nombre de la encuesta, para que se vea así:
{# Opción de logotipo #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ imagen(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% terminara si %} - Agregue algo como esto a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { altura de línea: 60px; tamaño de fuente: 32px; }
- Cambie la opción de tema "Nombre de la encuesta en la barra de navegación" a "Sí"
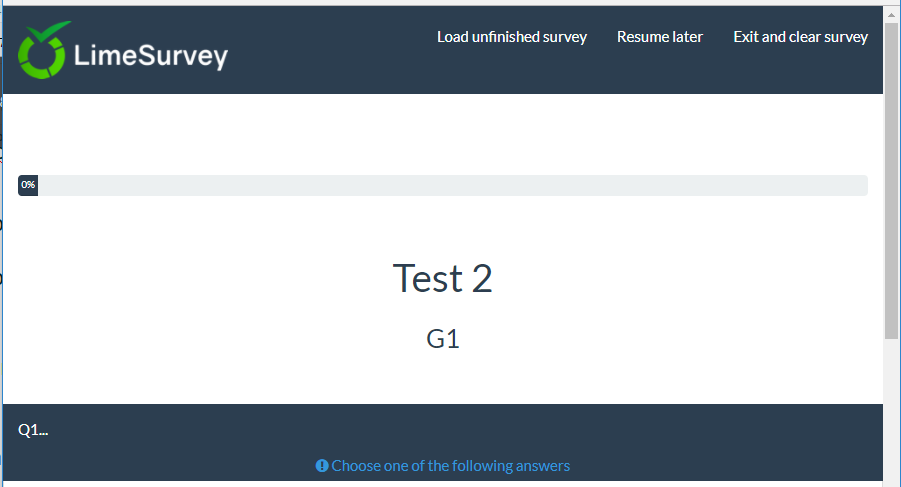
- Deberías ver esto:
Archivo:Tutorial_tp_1_2.png
Vista modificada para el título de la encuesta debajo de la barra de progreso
- Crea un nuevo directorio /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Copia /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig a ese nuevo directorio.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig y agrega un<h1> elemento para el nombre de la encuesta. Entonces se ve así:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Nombre de la encuesta personalizada #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Nombre del grupo #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Descripción del grupo #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# ¡PRESENTA LAS PREGUNTAS Esta es la parte principal. ¡Representará cada pregunta para este grupo #} <!-- PRESENT THE QUESTIONS --> {% para unaPregunta en unGrupo.aPreguntas %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Agregue algo como esto a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { altura de línea: 60ph1.nombre-encuesta-personalizado { margen: 0; alineación de texto: centro; }
- Cambie la opción de tema "Nombre de la encuesta debajo de la barra de progreso" a "Sí"
- Deberías ver esto:

Descargas
- Ejemplo de tema extendido: Media:Test_survey_names.zip
Creando un tema desde cero
La documentación estará disponible próximamente.
Por ahora, solo daré algunos consejos.
Estructura del tema
Archivos y directorios
Cuando creas un tema desde cero, no necesitas respetar la estructura de archivos/directorios/css/js de Vanilla. El css/js obligatorio lo agrega el núcleo (aún puedes eliminarlo si es necesario)
Los únicos archivos que debe tener tu tema son los archivos de diseño:
- layout_global.twig : renderiza las páginas para realizar encuestas
- layout_survey_list.twig : renderiza la lista de encuestas (si este tema está configurado como predeterminado)
- 'layout_errors.twig': se utiliza para representar errores que bloquean la representación de la encuesta. (ID de encuesta incorrecto, grupo vacío en el grupo de vista previa, etc.)
- layout_user_forms.twig: representa los formularios del usuario como: token (participante de la encuesta) y registro.
- 'layout_print.twig': se utiliza para imprimir la encuesta en pdf
- layout_printanswers.twig: imprime las respuestas
El contenido de esos archivos, los archivos que incluyen o no, depende totalmente de usted. Todos los demás archivos y directorios que encuentre en Vanilla son puramente opcionales, siéntase libre de organizar su código de la forma que desee.
Contenido
En layout_global.twig de Vanilla, verá que usamos una variable llamada "include_content" para decidir qué mostrar. https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ diseño_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% incluye './subviews/content/outerframe.twig' con {'include_content': sViewContent } %}
aSurveyInfo.include_content le indica qué acción se está llevando a cabo actualmente: ¿mostrando preguntas? ¿Mostrando el resultado de envío? mostrando claro todo? ¡etc Como puede ver, en Vanilla, creamos un archivo para incluir por acción. Entonces, si desea conocer la lista de acciones, simplemente consulte el directorio básico views/subviews/content y elimine la extensión "twig": https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Si ya los creó para las versiones 2.x de LimeSurvey, notará que la mayoría de ellos corresponden a los archivos pstpl antiguos para limesurvey 2.x. Nuevamente, usted no tiene la obligación en su tema de crear esos archivos, con esos nombres, en este directorio. Por ejemplo, podría simplemente agregar un interruptor gigante en layout_global.twig con el HTML deseado para cada acción.
El manifiesto config.xml
El manifiesto del tema contiene la información principal sobre su tema. Cuando instalas un tema, el contenido del manifiesto se cargará en la base de datos, en dos tablas diferentes: plantilla y plantilla_configuración. Entonces, cada vez que modificas el manifiesto de un tema, debes desinstalarlo y reinstalarlo (o simplemente restablecerlo). Debido a que este proceso es molesto al desarrollar un tema, puede forzar el uso directo del archivo XML en lugar de las entradas de la base de datos. Para hacerlo, en config.php active el modo de depuración y 'force_xmlsettings_for_survey_rendering' en verdadero.
La sección de metadatos
Nada complejo: solo la información principal sobre tu tema. Se insertará en la tabla templates_configuration
<metadata>
<name> el_nombre_de_tu_tema</name>
<title> El título de tu tema.</title>
<creationDate> 16/10/2017</creationDate>
<author> Su nombre</author>
<authorEmail> tu@correo electrónico.org</authorEmail> <authorUrl> http://www.tusitioweb.org</authorUrl>
<copyright> Tus derechos de autor</copyright>
<license> Licencia de tu tema</license>
<version> versión de tu tema</version>
<apiVersion> 3</apiVersion>
<description> Descripción de tu tema</description>
<extends> tema_padre</extends>
</metadata>
Algunas observaciones:
- nombre: se utilizará como clave en la base de datos. Por lo tanto, debe ser único y no debe tener caracteres especiales (sin espacios). ¡Tenga en cuenta que los casos no se tendrán en cuenta
- Título: se utilizará para mostrar el nombre de su tema en las diferentes listas. Puede tener caracteres especiales
- descripción: se utilizará en la lista principal del tema de la encuesta. Puede contener caracteres especiales e incluso código HTML usando
- extends: opcional, define los temas principales. Entonces, si algún archivo no está presente en este tema (twig/js/css/jpg, etc.), lo buscará en el tema principal.
La sección de archivos
Éste es importante. Se insertará en la tabla template_configuration, en el campo files_css, files_js, files_print_css como matrices json.
Por ejemplo: la sección de archivos del Tema Material Premium:
<files> !¡NORTE!<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/tema.css</replace>
<replace> css/personalizado.css</replace>
<remove> impresionante-bootstrap-checkbox/increíble-bootstrap-checkbox.css</remove>
</css> !¡NORTE!<js>
<replace> scripts/tema.js</replace>
<replace> scripts/ajaxify.js</replace>
<add> scripts/material.js</add>
<add> scripts/ripples.min.js</add>
<replace> scripts/personalizado.js</replace>
</js> !¡NORTE!<print_css>
<add> css/print_theme.css</add>
</print_css> !¡NORTE!</files>
Todos los archivos CSS/JS presentes en esta sección se cargarán al iniciar la encuesta (en modo ajax. Si el modo ajax está desactivado, entonces, por supuesto, todos los archivos se recargan en cada página).
Se agregarán a un Yii Asset Packet según el nombre del tema. Entonces, cuando Asset Manager está activado (el modo de depuración está desactivado), esos archivos se copiarán al directorio tmp con el resto del tema (para que pueda usar la ruta relativa en CSS y JS para acceder a los archivos de imagen).
Acerca del administrador de activos en Yii: https://www.yiiframework.com/wiki/148/understanding-assets
Acerca de los paquetes en Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#paquetes-detalle
Utilizarán el sistema de herencia. Significa que si agrega un archivo CSS/JS a un tema, pero no está presente en el tema, entonces el motor buscará todos los temas principales de este tema y usará el primero que encuentre. Entonces, si un usuario extiende su tema a través del editor de temas, todos esos archivos se heredarán en su tema. Las palabras clave se refieren a este sistema de herencia.
- add: agregará el archivo al tema, ¡y a todos sus temas heredados
- replace: reemplazará el archivo de su tema madre
- remove: eliminará el archivo de cualquier paquete, incluso el paquete principal (desde 3.14)
Algunas observaciones sobre esas palabras clave:
Consejos de herencia
Como se explicó antes, la palabra clave "agregar" puede referirse a un archivo que se encuentra en uno de los temas principales. Por lo tanto, puede "agregar" un archivo en esta sección y aún no tener este archivo en su tema, sino en uno de sus temas principales. El motor examinará todos sus temas principales y utilizará el primero que encuentre. Si no puede encontrar el archivo y el modo de depuración está activado en la configuración y el modo de depuración de la interfaz js está activado en la configuración global, un mensaje en la consola le advertirá. Por ejemplo: si agregamos my_theme:<add> css/inexistente.css</add> , en la consola veremos:
(¯`·._.·(¯`·._.· Error de configuración del tema ·._.·´¯)·._.·´¯)
¡No se puede encontrar el archivo 'css/unexisting.css' definido en el tema 'my_theme'!Si el modo de depuración está desactivado, no se verá ningún error. El motor simplemente ignorará las declaraciones add incorrectas.
¿Cuándo usar agregar, cuándo usar reemplazar, cuándo puedo dejarlo en el tema principal?
Primero: agregar y reemplazar son la misma palabra clave. Puedes usar uno u otro, el motor hará lo mismo. Son distintos para los lectores humanos, por lo que entienden cuál era su intención.
No puedes agregar un archivo con el mismo nombre que el tema madre: siempre lo reemplazará. Por ejemplo: si tiene un archivo llamado "mi_tema_madre/foo.css" y agrega un archivo llamado "foo.cs" en el tema hijo, solo se agregará "tema_hija/foo.css" al tema. Si desea conservar "mi_tema_madre/foo.css", simplemente elija otro nombre para "hija_tema/foo.css", como "hija_tema/bar.css". Por lo tanto, la palabra clave "agregar" se puede utilizar como palabra clave "reemplazar".
Si se pregunta por qué: esto facilita mucho la generación automática del tema heredado, copiar la sección del archivo funciona de inmediato (no es necesario cambiar el nombre de "agregar" a "reemplazar" al extender un archivo).
Para que quede claro, tomemos el ejemplo de Fruity. Aquí su sección de archivos CSS:
<css>
<add> css/variaciones/sea_green.css</add>
<replace> css/animado.css</replace>
<replace> css/tema.css</replace>
<replace> css/personalizado.css</replace>
</css>
Si miras el archivo custom.css en formato afrutado, es exactamente igual que el de vainilla. Podríamos eliminar el archivo custom.css dentro de fruity, se cargaría el de vanilla. Podríamos eliminar la declaración.<replace> personalizado.css</replace> del manifiesto de Fruity, se utilizará la declaración de vainilla y se cargará el archivo personalizado.css de vainilla.
Entonces, ¿por qué usamos la declaración?<replace> personalizado.css</replace> ¿Dentro del manifiesto frutal? La respuesta es fácil: porque queremos que el usuario final pueda extender el tema frutal, modificar el archivo en su tema local y cargar este archivo modificado desde su tema heredado. Para entenderlo, simplemente extienda afrutado y eche un vistazo al tema ampliado. El tema extendido ni siquiera tiene el archivo custom.css. Entonces se utilizará el de afrutado. Pero: si el usuario crea este archivo en el tema extendido (haciendo clic en "extender" en el editor de temas), este archivo se cargará desde su tema.
Entonces, en general:
si crea un tema desde cero sin extender ningún tema, simplemente use la instrucción add para agregar sus archivos css/js. Fácil.
si crea un tema que extiende otro tema y no desea que los usuarios puedan extender el archivo css/js del tema principal: no use la instrucción add en su manifiesto. Los archivos aún se cargarán desde la configuración del tema principal.
si crea un tema que extiende otro tema y desea reemplazar un archivo del tema principal: use la palabra clave reemplazar (la palabra clave agregar tendrá el mismo resultado)
si crea un tema que extiende otro tema, si no reemplaza un archivo determinado de css/js, pero desea que los usuarios puedan extender este archivo: entonces use la declaración "reemplazar" en su manifiesto para Este archivo. Incluso si no reemplaza el archivo, al usar la palabra clave reemplazar en el manifiesto: permite al usuario hacerlo si así lo desea.
Sólo este último caso necesita un poco de gimnasia mental para comprenderlo, todos los demás casos son triviales.
También puedes registrar archivos CSS y JS directamente desde el código twig. Esos archivos se cargarán sólo cuando se solicite el archivo twig. Si desea que los usuarios puedan heredar esos archivos JS/Css del editor de temas, recuerde usar las funciones Template:RegisterTemplateCssFile('my style.css') y Template:RegisterTemplateScript('my script.js') . Si no utiliza esas funciones, su tema puede funcionar, pero la herencia se romperá. ¡Es la misma lógica que la función Template:Image('my picture.jpg')
La palabra clave eliminar
La palabra clave eliminar solo está disponible desde 3.14. Con este, puede eliminar cualquier archivo/css de cualquier paquete, incluso los principales. Se utiliza en Material Premium Theme para eliminar los archivos de Awseome Bootstrap Checkbox:
<remove> impresionante-bootstrap-checkbox/increíble-bootstrap-checkbox.css</remove>
por lo que debe usar la misma sintaxis que el archivo del paquete (por ejemplo: "awesome-bootstrap-checkbox.css" solo sin la ruta de su carpeta no funcionaría). Encontrará la lista completa de paquetes principales y sus archivos en /application/config/packages.php y config/third_party.php. Por ejemplo, para awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Otra forma de encontrar el nombre exacto que se usará en la etiqueta de eliminación es activar el administrador de activos (desactivando el modo de depuración o configurando 'use_asset_manager'=>true en la configuración). Entonces, la ruta a utilizar será la que está justo después del directorio aleatorio en el directorio tmp. Por ejemplo, para awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Archivos que no debes eliminar:
jquery-3.1.1.min.js: necesario
jquery-migrate-3.0.0.min.js: necesario
survey.js: necesario
moment-with-locales.min.js: necesario para el tipo de pregunta de fecha (y algunas otras, creo)
em_javascript.js: necesario para todos los javascript de ExpressionScript
La sección de opciones
Esta sección es relativa a la opción de su tema. Se utilizará para alimentar las "opciones" archivadas de la tabla template_configuration como una matriz json.
Más información
Algunas notas
NOTA: si editas el archivo XML de un tema, debes desinstalar y reinstalar el tema para que se tenga en cuenta.
NOTA: para evitar eso, puede forzar el uso del XML en lugar de la base de datos. En config.php, active el modo de depuración y descomente:
'force_xmlsettings_for_survey_rendering' => true, // Descomentar si desea forzar el uso del archivo XML en lugar de la base de datos (para facilitar el desarrollo del tema)
Cuidado: todo se cargará desde el XML (opciones incluidas, etc)
NOTA: si edita manualmente los archivos CSS/JS (sin usar el Editor de temas) y si el modo de depuración está desactivado, ahora puede forzar la eliminación del activo. En "Configuración global", "Pestaña General", haga clic en el botón "Borrar caché de activos".
NOTA: si eliminas la sección