Templating
From LimeSurvey Manual
Under construction
With the introduction of the new theming system in LimeSurvey 3.x (July, 2017), the process of theming and creating subtthemes for your surveys has become easier.
This guide functions now as a starter for people trying to understand & explain the system of creating themes in LimeSurvey 3.x and newer versions. It does not apply to previous versions of LimeSurvey.
In previous versions what is now called a "theme" was called a "template".
What is theming?
Theming is adapting the way your surveys are presented to the respondent. Each survey refers to a theme, which holds files that influence the visual appearance of your survey, as well as some aspects of the behaviour of the survey. For example: in a theme the font and colors of your survey are defined, as well as the position of elements on the page.
Theming methods
There are three ways for creating a new theme:
- Copy & Adjust: copy a theme that works to your /uploads/themes directory and adjust what you want to be different.
- Build from scratch: build your own theme from zero. Sometimes people begin with Copy & Adjust, but they end up building a new theme from scratch. Or the other way around.
- Subtheming: start with a good working theme and override in a subtheme everything that you want to be different from the "mother" theme
And next to all these above methods, there is now also a way of theming individual questions, using the question-theming method.
Copy & Adjust
This is the "classical" way: this was already possible in previous versions of LimeSurvey. This is the easiest for people that only want to change small things in the survey (colors, margins, paddings) and for people that do not have ftp-access to their LimeSurvey installation.
Two ways:
1. Using the theme editor For very small changes and for people that do not have ftp-access to their LimeSurvey installation.
2. Uploading via ftp Easier for larger changes, but you need ftp-access to the uploads/themes directory.
You can mix methods here: for example you can use the theme editor to download a theme and then install it in a local installation of LimeSurvey where you can experiment with it and adjust it to your needs. Afterwards you can choose to upload it via FTP or to zip it and upload the zip-file through the theme editor.
Typical way of working
- copy the theme and give it a new name. For example copy "default" to "my-theme".
- adjust what you want in "my-theme"
- test this on the survey(s) that will refer to "my-theme"
- make online available
- refer to "my-theme" from the surveys that need the changes that are in "my-theme"
Build from scratch
This has always been possible, but with the completely rewritten base themes and the new Twig-engine for theming, this will be much easier.
Typical way of working
- learn from the best themes that you can find
- use other's code where possible and appropriate
- write .css, .js and .twig files
- test & tune
- and hopefully: make available for the community
List of needed files for a new theme (parent theme)
List of needed files for a new theme (sub theme)
Subtheming
This is a new way of working, introduced in LimeSurvey 3.0: in this method you create a subtheme that refers to a "mother"-theme. You only specify what needs to be different, for the rest all specifications from the mother theme are used. This opens up several possibilities (and risks):
- when you use a core theme as the mother-theme and LimeSurvey updates the core theme, this update will also affect your sub-theme, except where you have overridden features.
- you can create a subtheme with very little specification, thereby making this a quick process.
- you can also make sub-subtheme, whereby you extend a subtheme.
Question for developers: is there a limit to levels of sub-theming?
The way to invoke the subtheming feature is adapting the config.xml file of your sub-theme. For example the following statements are in the config.xml of the ubuntu_orange theme, which is a sub-theme (it "extends") of default. Question for LouisGac: will this stay like this? That ubuntu_orange is a sub_theme of default?
<config>
<metadatas>
<name>Ubuntu Orange</name>
<extends>default</extends>
----
----
</metadatas>
Question for developers: will sub-theming also be possible via the theme editor or will the developer have to use FTP?
Typical way of working
- determine which theme of the core themes or the custom theme is closest to what you want and/or which is the best to use as the basis for your theme
- extend by configuring the config.xml: include/exclude files from the mother theme, adapt .twig-, .css- and/or .js-files.
- test thoroughly
Advantages of subtheming
- when a mother theme (the theme that you are referring to) is a core LimeSurvey theme, and this core theme changes, these changes will also become visible in your sub-theme. Unless you have overridden this aspect of the mother theme. This may both be an advantage as well as a disadvantage. At each update of the LimeSurvey package, in the relase notes, there will be a note what aspects of the core theme have been changed.
- you can make easy subthemes, only changing a few things, like colors, fonts, and still have all the advantages of the mother theme.
Disadvantages of subtheming
- you have to track what is happening in the mother theme (when it is a theme that was supplied by LimeSurvey), to see what the impact is on your theme.
- you might think that making sub's of sub's can go on for ever, but take care: performance will go down. The best performance will always be to work with mother themes only. (Developers: is this true? It is my assumption..)
Question theming
Hopefully the developers can shine their light on this paragraph as a starter....
theme structure
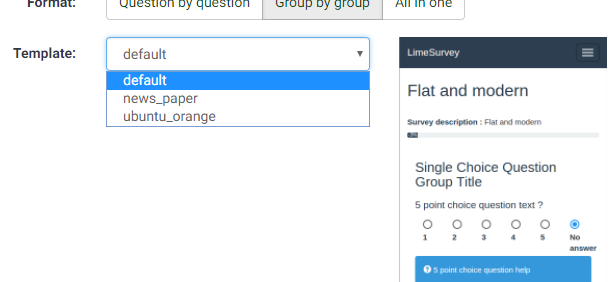
The name of the theme as shown in your theme list dropdown is the name of the folder/directory the themes files are in.
Your LimeSurvey installation always has at least one core theme, which is called default. See picture above. This default theme is derived from the Flatly theme of bootswatch. This is the fall back theme, for example for when you load a survey from someone else and that theme refers to a custom theme that is not available in your installation.
Core themes are in: /themes (please note: there is also a map called /themes, but this one holds admin-themes, the themes that are used to render the administration pages of LimeSurvey). Your own custom themes (independent of the way that they are created) will be placed in /upload/themes
In the root directory of your theme (for example: /themes/default) you will find the file config.xml. This file defines what your theme will using for rendering your survey pages.
You might think that all .twig-, .css- and .js-files reside in your theme, but that is not true. Even if you theme contains none of these files, LS will supply the following files from core:
Plugins may also serve their own css, javascript or even package.